Résumé de l'IA
Après la sortie de l'addon Stripe, nous avons voulu répondre à quelques demandes de fonctionnalités essentielles lors de la mise à jour de cette semaine. J'espère que la plupart d'entre vous ont déjà mis à jour vers WPForms 1.1.3. Si ce n'est pas le cas, voici les nouvelles fonctionnalités et améliorations que vous manquez.
Modèles d'e-mails personnalisés
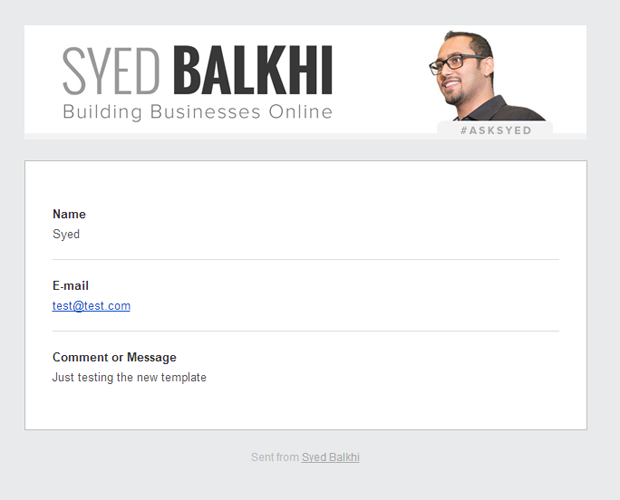
Depuis le jour de notre lancement, l'une des plus grandes plaintes que nous avons reçues était que notre modèle d'email avait besoin d'être stylisé. Nous avons donc écouté.
Dans cette mise à jour, vous avez la possibilité de choisir entre un joli modèle HTML ou le modèle de base comme auparavant.
Vous pouvez également ajouter une image d'en-tête personnalisée pour marquer vos courriels. À l'avenir, nous ajouterons d'autres modèles d'e-mails à votre choix.

L'envoi d'e-mails de notification à votre marque est l'un des avantages que vous pouvez offrir à vos clients et qui vous permet de vous démarquer.
Voici un guide complet, étape par étape, sur la façon d'ajouter des images d'en-tête personnalisées dans les modèles d'email WPForms.
Amélioration de la confirmation des formulaires
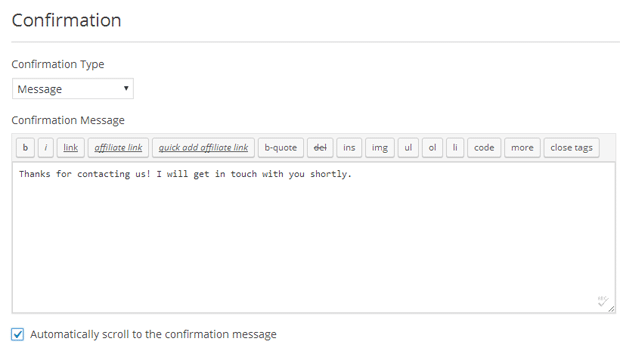
Il y a quelques versions, nous avons ajouté un éditeur visuel pour le message de confirmation du formulaire. La plus grande plainte que nous avons reçue était que si votre formulaire était intégré au bas de la page, les utilisateurs ne verraient pas le message de confirmation à moins qu'ils ne fassent défiler la page.
Vous avez désormais la possibilité de faire défiler automatiquement le message de confirmation, ce qui devrait améliorer considérablement l'expérience de l'utilisateur.

De l'email dans la notification par email
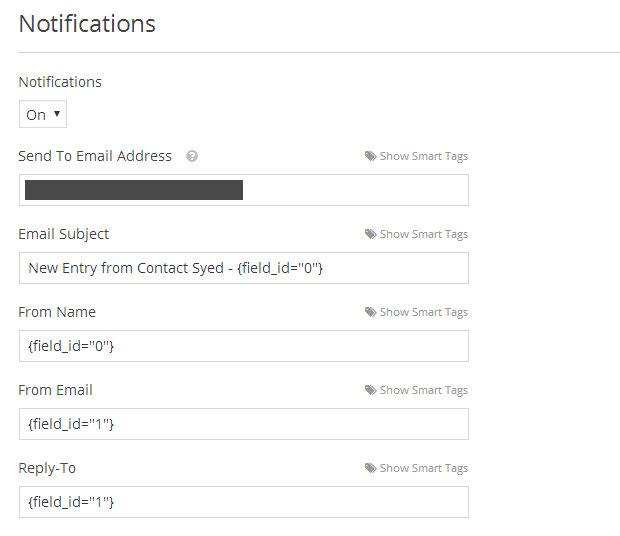
Une autre fonctionnalité très demandée par les utilisateurs est la possibilité d'ajouter un e-mail de départ dans les paramètres de notification.
Nous n'avons pas ajouté cette fonctionnalité au début car Gmail marque souvent ces courriels comme du spam. Cependant, suite aux nombreuses demandes des utilisateurs, nous avons décidé d'ajouter cette fonctionnalité.

Par défaut, l'adresse de l'expéditeur est l'adresse électronique de l'administrateur. Vous pouvez la remplacer par l'adresse électronique de l'expéditeur.
Si vous ne voyez pas vos notifications, assurez-vous qu'elles ne se trouvent pas dans votre dossier spam. Nous recommandons vivement d'utiliser le protocole SMTP pour envoyer les courriels de WordPress afin de garantir une fiabilité maximale.
Qu'est-ce qui nous attend ?
Il y a beaucoup de choses à accomplir ce mois-ci, mais les principales choses que vous pouvez attendre de nous sont la possibilité de dupliquer un formulaire, un nouveau modèle de formulaire, des améliorations de la gestion des entrées telles que la possibilité d'exporter des entrées de formulaire, de renvoyer des notifications par courrier électronique, et plus encore.
Nous travaillons également à l'ajout de trois nouveaux modules complémentaires, dont le formulaire de connexion de l'utilisateur, le formulaire d'enregistrement de l'utilisateur et une intégration avec GetResponse.
WPForms est déjà le plugin de formulaire WordPress le plus convivial pour les débutants. Nous sommes maintenant en mission pour en faire le plugin de formulaire le plus puissant et le plus flexible du marché...
Vous êtes à la recherche d'un constructeur de formulaires WordPress ? Obtenez WPForms aujourd'hui et débloquez toutes les fonctionnalités impressionnantes.




Syed,
J'attends avec impatience le module complémentaire d'enregistrement étant donné que je suis passé de ProfilePress à WPForms !
Pré-diffusion ???????
Plus tôt que vous ne le pensez 🙂 .
Je teste votre plugin de formulaire, et il semble que l'email de confirmation ne soit pas envoyé. Heureusement, la soumission du formulaire fonctionne. Une idée ?
Allison, du fait que les hébergeurs et les fournisseurs de messagerie se serrent la ceinture pour lutter contre le spam, il est de plus en plus fréquent de rencontrer des problèmes de livraison d'e-mails. Ce problème peut être résolu en utilisant un plugin/service SMTP. Nous avons un article à ce sujet ici https://wpforms.com/docs/how-to-fix-wordpress-contact-form-not-sending-email-with-smtp/
Ma recommandation personnelle est SendGrid, que j'utilise sur tous mes propres sites. Gratuit, facile à mettre en place, et qui résout le problème 🙂 .
Bonjour,
Existe-t-il une option permettant d'envoyer un e-mail à l'utilisateur qui a rempli le formulaire. ?
Comment récupérer le champ email d'un formulaire particulier ?
Bonjour Ajay,
Oui, il est tout à fait possible d'envoyer un courriel à la personne qui remplit un formulaire. Pour cela, il faut
1) Ouvrez le générateur de formulaires et allez dans Paramètres > Notifications
2) Regardez le champ " From Email", puis cliquez sur " Show Smart Tags" à droite de ce champ.
3) Cela devrait ouvrir une liste déroulante qui comprend une option Email. Si vous cliquez sur cette option, une balise intelligente devrait être ajoutée pour l'adresse e-mail saisie par l'utilisateur.
Voici une capture d'écran à titre d'exemple. Comme le montre cette capture d'écran, si vous ajoutez plusieurs adresses électroniques (ou étiquettes intelligentes), veillez à mettre une virgule entre chacune d'entre elles.
Pour plus d'informations sur les notifications, veuillez consulter notre tutoriel ici.
J'espère que cela vous aidera 🙂 .
Bonjour, j'adore votre plugin, merci.
Le seul problème que je rencontre est que lorsque j'active "automatically scroll to confirmation message", le plugin défile sous le message et ne s'arrête pas en haut de celui-ci (en fait, le message est au-dessus de l'écran).
Vous trouverez le formulaire ici : http://www.foodlab.consulting/en/home-2/
Merci de votre attention.
Bonjour Federico,
J'ai jeté un coup d'œil à l'URL que vous avez partagée et j'ai soumis un formulaire de test, mais il semble que vous ayez désactivé l'animation de défilement et je n'ai donc pas été en mesure de reproduire le problème. Il semble cependant qu'il y ait un conflit de code (qui pourrait être lié à votre thème ou à un autre plugin).
Si vous le souhaitez, vous pouvez essayer les étapes de dépannage suivantes pour localiser la source du problème.
Ou, si vous souhaitez une option plus rapide et plus simple, vous pouvez envisager de remplacer la confirmation de type message par une page de remerciement. De cette manière, l'utilisateur serait redirigé vers cette autre page et vous n'auriez pas besoin de l'effet de défilement.
Si vous souhaitez en savoir plus sur la façon de mettre en place ce système, ainsi que sur la façon de créer une page de remerciement efficace, voici notre didacticiel avec tous les détails.
J'espère que cela vous aidera ! Si vous avez des questions, n'hésitez pas à contacter notre support (voici les liens vers notre support pour la version Lite et notre support pour la version payante).
Merci ! 🙂 .
Bonjour, j'adore Wpforms. Je ne comprends pas pourquoi je ne l'ai jamais utilisé auparavant.
Actuellement, il n'y a qu'une seule chose qui me gêne. Je veux pouvoir gérer facilement les notifications par email. Par conséquent, je suis allé de l'avant et j'ai placé un fichier HTML/PHP complet dans une balise intelligente.
ex : $myemail_template = file_get_contents('https://MYDOMAIN.COM/wp-content/themes/my-theme/emails/email-template.php') ;
Cependant, cela ne fonctionne que la première fois, mais jamais plus.
Avez-vous une idée de la manière dont je pourrais faire fonctionner ce plugin ? Cela rendrait le plugin encore plus puissant si c'était possible.
Merci d'avance
Bonjour Benjamin,
N'hésitez pas à contacter notre équipe d'assistance et nous pourrons vous aider à partir de là 🙂 .
Merci !
Comment changer le style du texte utilisé dans les emails de notification envoyés, je veux mettre du texte en gras, en italique et souligner quelque chose, mais je n'y arrive pas. J'ai essayé d'utiliser les balises HTML, mais l'email n'est pas modifié.
Bonjour Rosh,
Nous n'avons pas de modèle d'email comme d'autres plugins, donc pour faire ce que vous décrivez, nous avons besoin d'une approche légèrement différente pour nos notifications. Vous pouvez ajouter du CSS en ligne dans le corps de votre formulaire de notification comme décrit ici. Vous verrez que ce code spécifique est destiné à changer le fond en blanc (au lieu du gris par défaut), mais vous pouvez changer tous les styles que vous souhaitez. Vous trouverez également des instructions tout en haut du code pour savoir où le placer dans les fichiers de votre site.
J'espère que cela vous aidera 🙂 .
Comment puis-je fixer le modèle d'envoi des courriels ?
Bonjour Alex - Nous serions ravis de vous aider ! Lorsque vous en aurez l'occasion, envoyez-nous un message dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci 🙂 .
Hello,
How to give, let say field… {field_id=”1″} a text-decoration: none;
Thanks
Bonjour Hans - Par défaut, cette approche ne fonctionne pas. En règle générale, le CSS interne à une balise doit être inclus dans la balise ou, de préférence, dans la ligne de chaque élément HTML individuel (par exemple, Bold).
Nous autorisons ce type de HTML dans le corps de la notification, et si vous souhaitez y apporter des modifications, vous pouvez le faire directement dans le générateur de formulaires, sous Paramètres > Notifications.
Voici un exemple de ce que cela pourrait donner :
- Installation du message : https://a.supportally.com/klWvLo
- Courriel reçu : https://a.supportally.com/ywFhFb
Vous pouvez tout à fait utiliser HTML avec WPForms pour personnaliser vos notifications par email comme dans l'exemple ci-dessus.
Cependant, les fournisseurs de services de messagerie sont en retard en termes de CSS et de style pouvant être appliqué aux courriels. Cela peut être possible avec un développement personnalisé qui n'entre pas dans le cadre de notre assistance.
Et si cela peut vous aider, j'ai inclus un lien vers certaines des options intégrées pour personnaliser les notifications par courriel de votre formulaire ici.
Si vous souhaitez envisager des options de développement personnalisées, nous vous recommandons vivement d'utiliser Seahawk. Seahawk sélectionne tous les développeurs pour vous afin de s'assurer qu'ils sont hautement qualifiés et communicatifs, et vous aide ensuite à guider l'ensemble du processus de mise en relation et de communication avec le développeur le mieux adapté.
Vous pouvez réserver une consultation gratuite avec leur équipe ici.
Si vous souhaitez consulter d'autres options de développement personnalisé, veuillez consulter le guide suivant.
J'espère que cela vous aidera. Merci beaucoup 🙂 .