Résumé de l'IA
Les curseurs de plage de numéros dans un formulaire ont l'air vraiment cool. C'est en soi un avantage important : les visiteurs sont susceptibles de vous faire davantage confiance si vous utilisez des formulaires visuellement impressionnants qui reflètent le professionnalisme.
De plus, les curseurs de plage de numéros ajoutent un plus grand niveau d'interactivité à vos formulaires. L'interactivité crée l'engagement, et ce sont vos visiteurs engagés qui finissent par se convertir.
Alors, comment ajouter une barre de défilement de nombres dans vos formulaires WordPress ?
Je vais vous expliquer ici la manière la plus simple d'y parvenir.
Créez maintenant un formulaire avec curseur de plage de nombres
Dans cet article
- Étape 1 : Installer WPForms
- Étape 2 : Créer un formulaire simple
- Étape 3 : Ajouter un curseur de plage de nombres
- Étape 4 : Configurer les notifications et les confirmations des formulaires
- Étape 5 : Ajoutez votre formulaire de curseur de plage de numéros à votre site
- FAQ sur les formulaires avec curseur de numérotation
Comment créer un formulaire avec un curseur de plage de nombres
Étape 1 : Installer WPForms
La façon la plus simple d'insérer un curseur de plage de nombres dans votre formulaire est d'utiliser le plugin WPForms. Bien que vous puissiez utiliser WPForms Lite (la version gratuite) pour créer un formulaire avec le curseur de plage de nombres, j'utiliserai WPForms Pro pour ce tutoriel parce qu'il ouvre des tonnes de possibilités supplémentaires pour utiliser le champ curseur de manière passionnante.

Si vous ne savez pas comment installer le plugin, cliquez sur ce guide pour obtenir les instructions d'installation de WPForms.
Cela ne prendra que quelques minutes. Lorsque WPForms est prêt sur votre site, vous pouvez commencer à créer un formulaire avec le curseur numérique.
Étape 2 : Créer un formulaire simple
Depuis votre tableau de bord WordPress, naviguez vers WPForms " Add New pour créer un nouveau formulaire.

L'écran de configuration du formulaire apparaît immédiatement dans votre fenêtre. Vous pouvez y saisir un nom pour votre formulaire et sélectionner un modèle.
Vous pouvez créer votre site entièrement à partir de zéro (en commençant par un modèle vierge), ou vous pouvez utiliser un modèle prêt à l'emploi pour accélérer les choses.
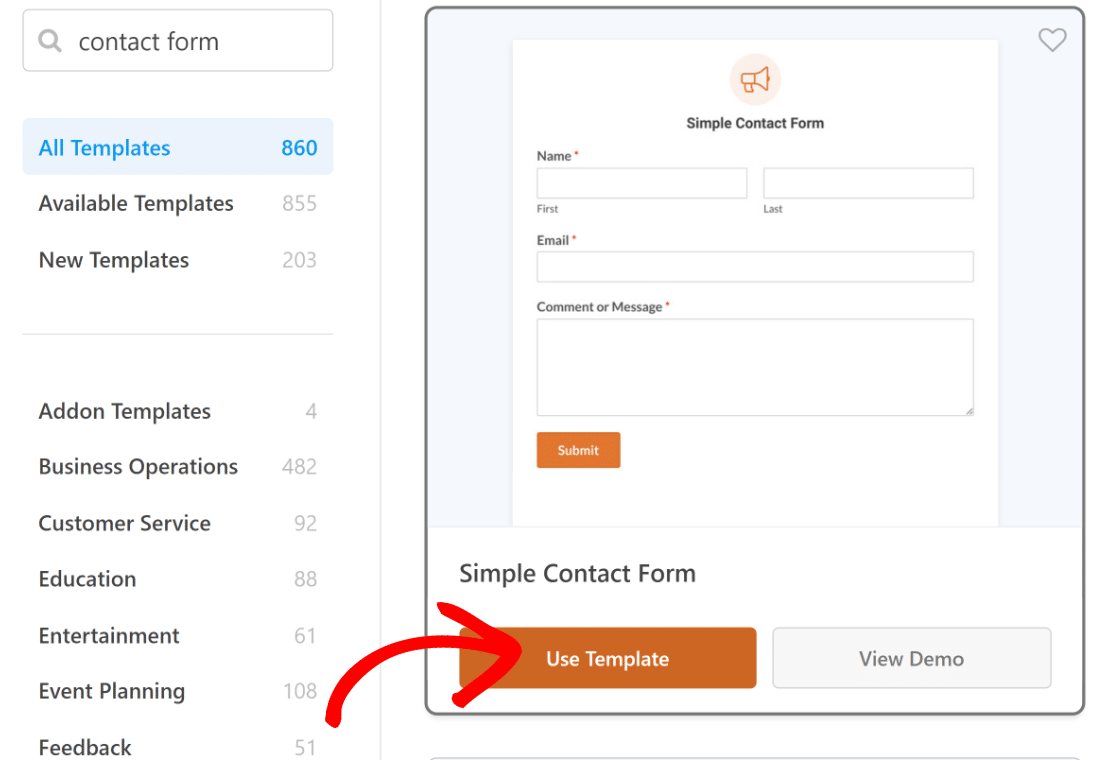
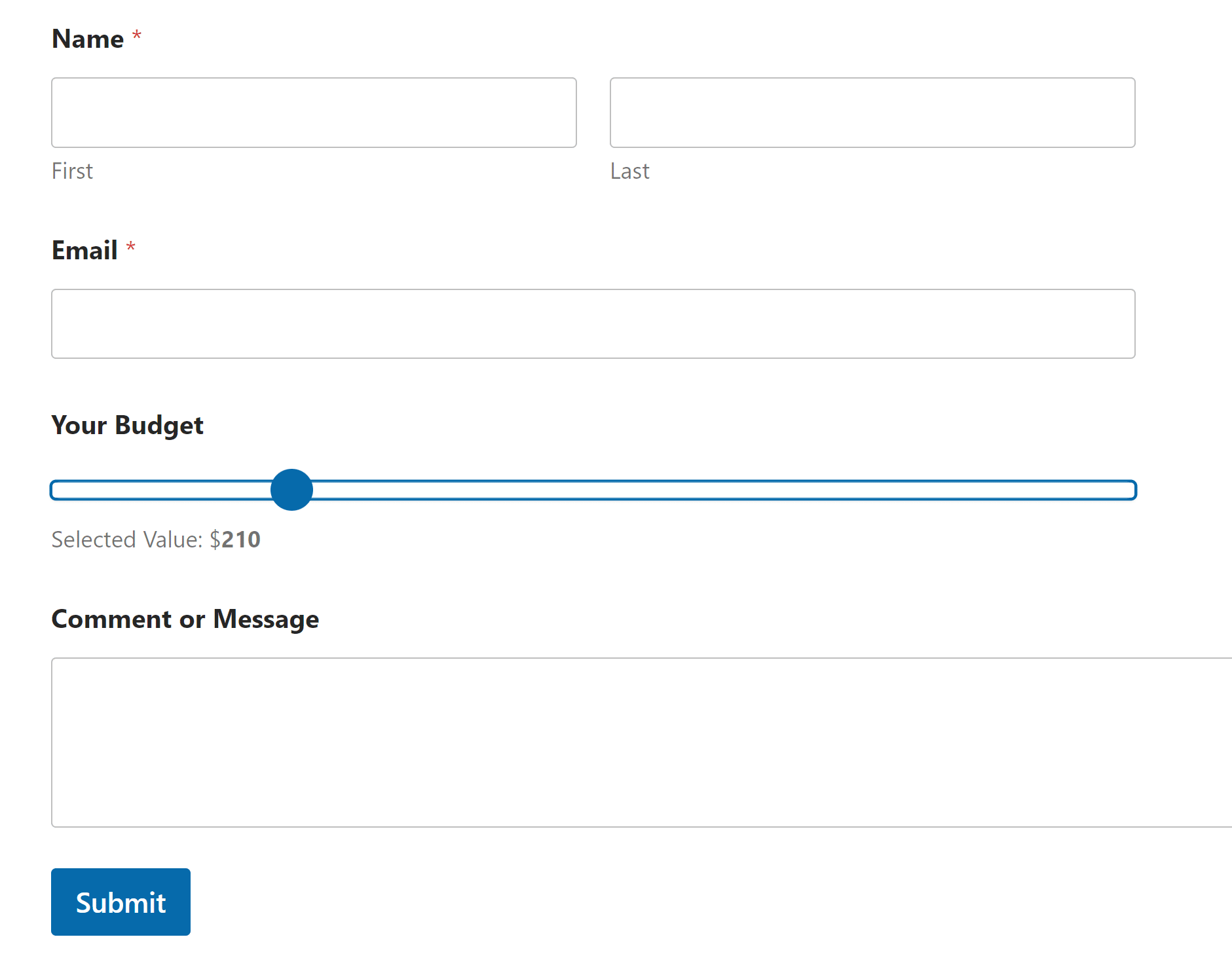
Dans cet article, j'utiliserai le modèle Simple Contact Form pour montrer comment vous pouvez travailler avec un modèle pour insérer des champs supplémentaires comme le curseur de nombre.

Après avoir sélectionné le modèle, vous accéderez à l'interface de création de formulaire où vous pourrez soit intégrer le formulaire directement sur votre site, soit le personnaliser davantage.

Dans l'étape suivante, nous allons explorer le champ du curseur de plage de nombres et ses paramètres associés.
Étape 3 : Ajouter un curseur de plage de nombres
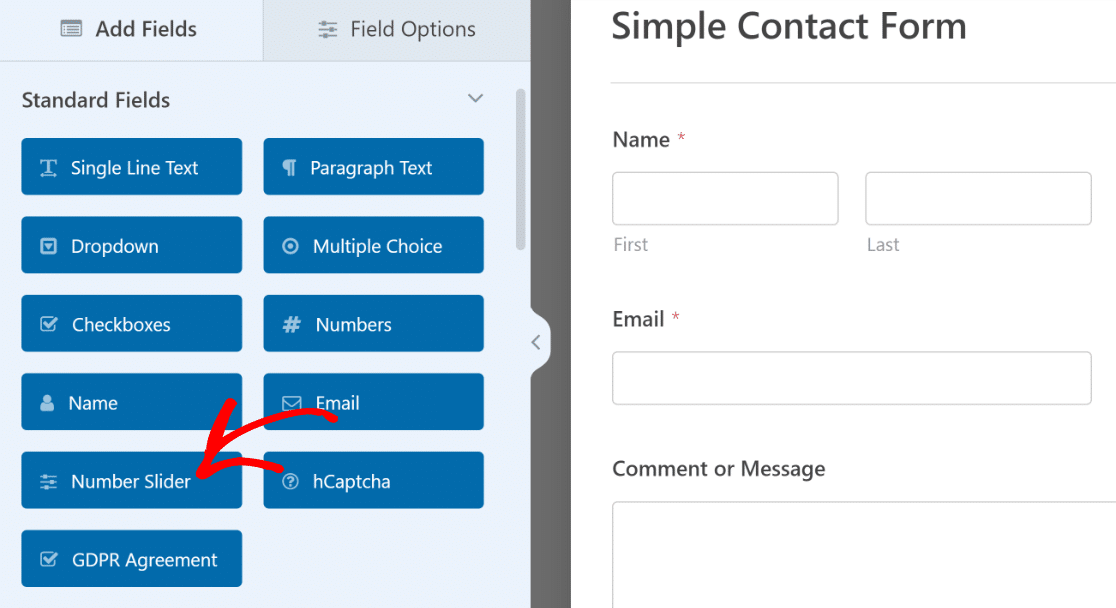
Ajoutons maintenant un curseur de plage de nombres à votre formulaire.
Vous pouvez simplement faire glisser le champ Number Slider du menu Standard Fields sur votre gauche vers votre formulaire sur la droite.

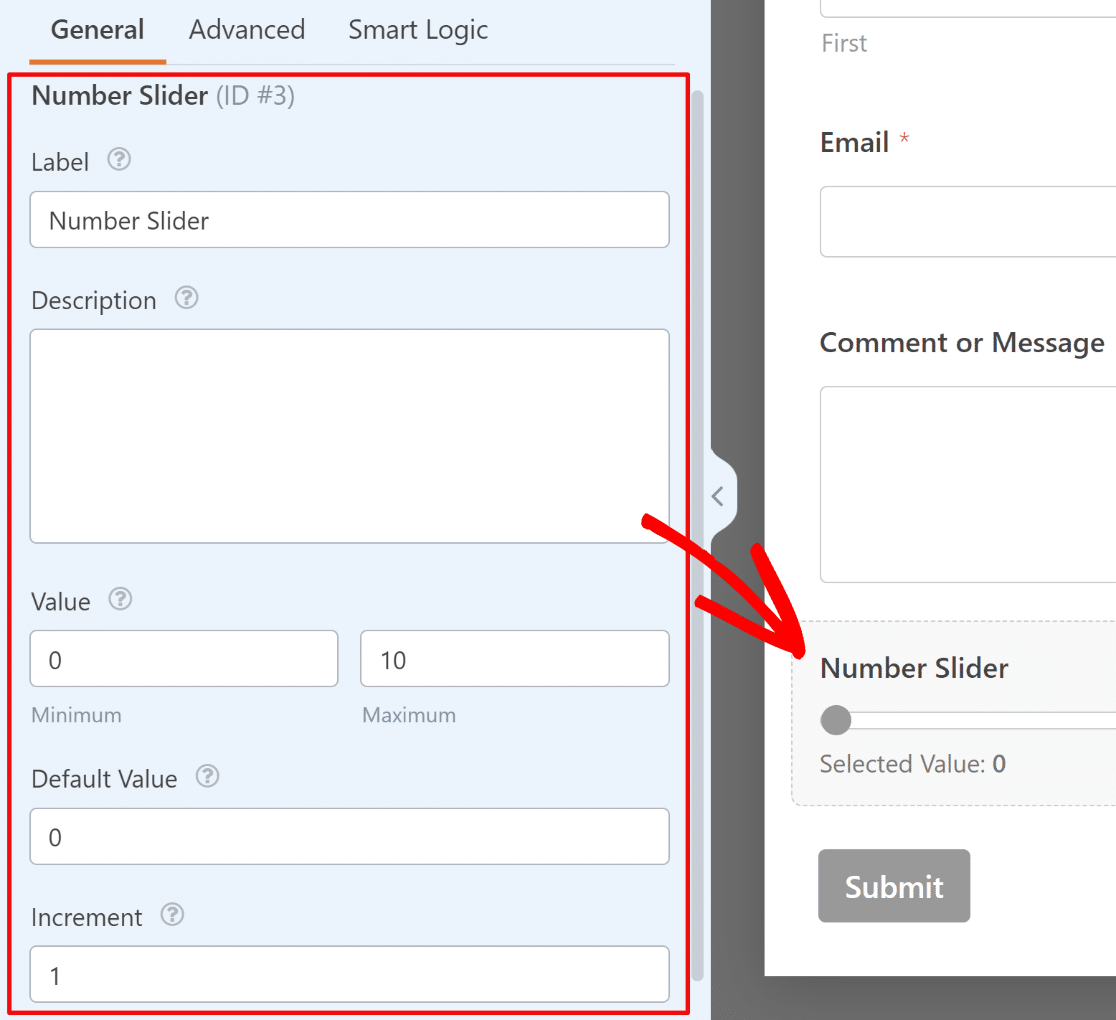
Pour modifier certains paramètres et le comportement de ce champ, cliquez sur le curseur numérique que vous venez d'ajouter. Vous verrez ses options de champ apparaître dans le volet de gauche.

Ces options vous permettent de modifier :
- Label - Permet d'ajouter un nom représentant la quantité contrôlée par le curseur.
- Description - Elle permet de fournir un contexte supplémentaire, si nécessaire.
- Valeur - Définit les valeurs minimale et maximale sélectionnables pour le curseur.
- Valeur par défaut - Il s'agit de la valeur que prendrait le champ lors du premier chargement du formulaire.
- Incrément - Permet de choisir l'incrément entre chaque valeur sélectionnable.
💡 A stuce de pro : Si vous avez WPForms Pro, vous pouvez utiliser le champ Number Slider pour les calculs également. Ce modèle de calculateur de remise en gros est un excellent exemple.
Enfin, vous pouvez ajouter des champs supplémentaires à votre formulaire de curseur de fourchette de nombres en les faisant glisser du côté gauche vers le côté droit.
Lorsque vous avez fini de personnaliser votre formulaire, cliquez sur Enregistrer dans le coin supérieur droit.
🧮 Créer un formulaire WordPress avec un curseur numérique
Étape 4 : Configurer les notifications et les confirmations des formulaires
WPForms vous envoie automatiquement une notification à chaque fois que votre formulaire est soumis.
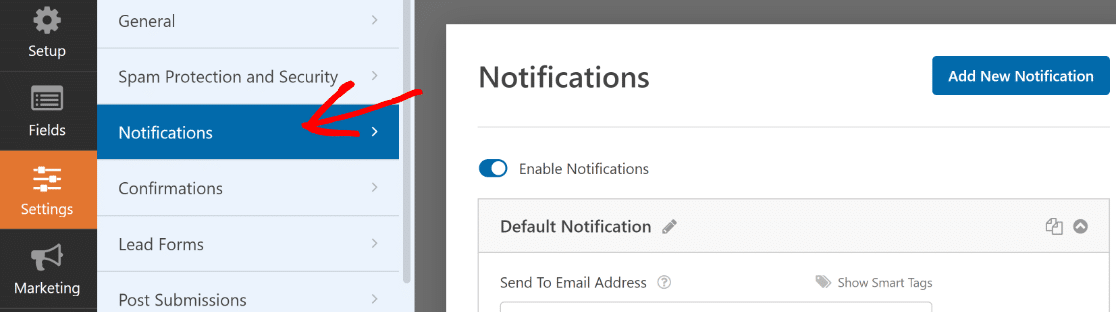
Vous pouvez personnaliser les notifications de formulaire en allant dans Paramètres " Notifications.

Ici, vous pouvez choisir les destinataires de votre notification (qui peuvent être votre email d'administration, la personne qui soumet le formulaire, ou tout autre email codé en dur que vous souhaitez entrer). Les utilisateurs de WPForms Basic et supérieur peuvent également créer des notifications de formulaires multiples.
Pendant que vous y êtes, je vous recommande également de vérifier les confirmations de vos formulaires. La confirmation apparaît immédiatement après l'envoi d'un formulaire. Il peut s'agir d'un simple message ou d'une redirection vers une autre page, en fonction de votre stratégie.
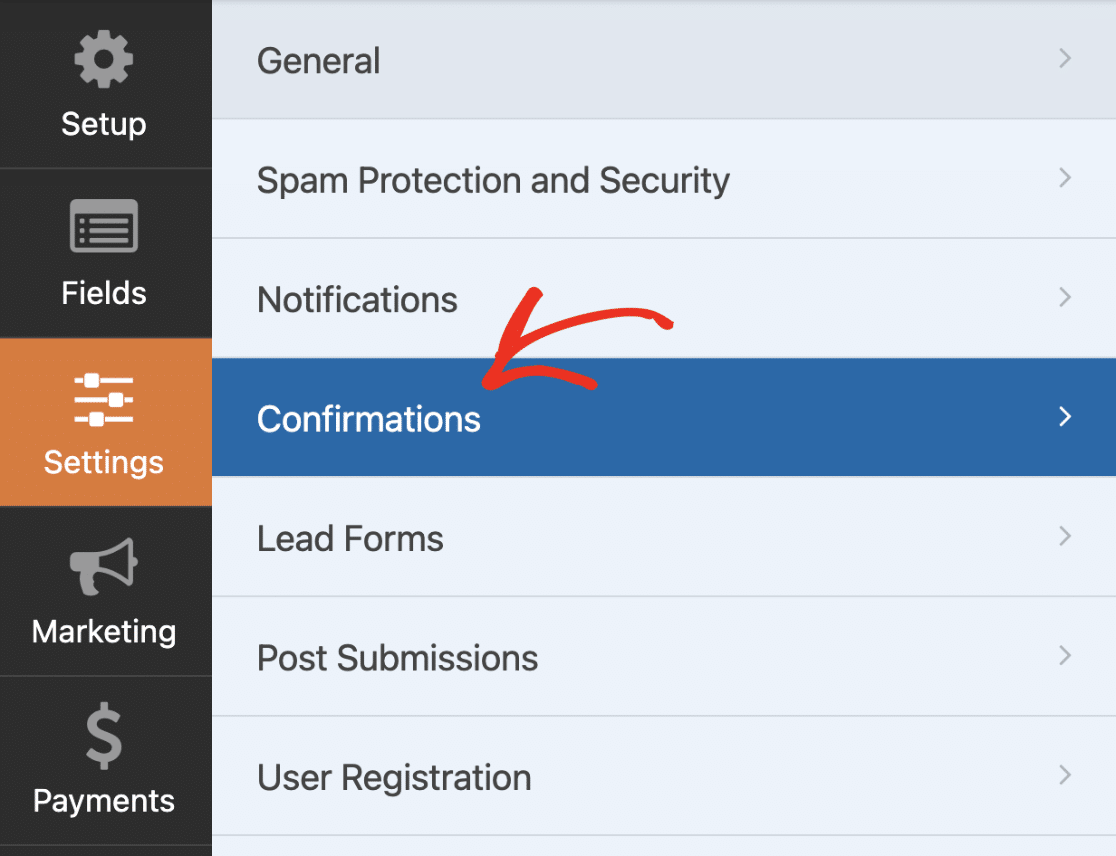
Vous pouvez personnaliser les confirmations en allant dans Paramètres " Confirmations.

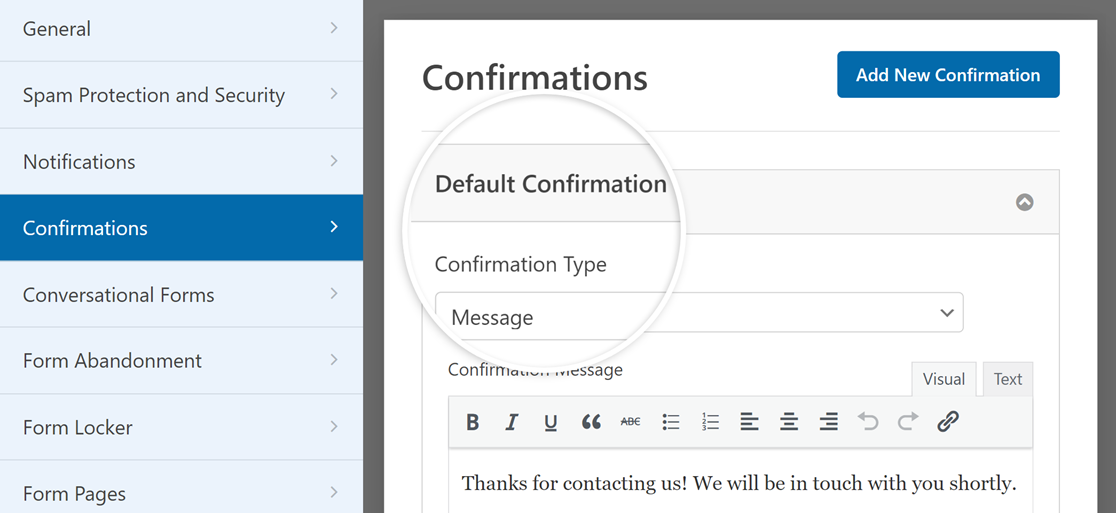
Vous pouvez ensuite sélectionner le type de confirmation (Message, Afficher la page, Rediriger vers l'URL) que vous souhaitez et saisir le message et les autres détails nécessaires.

Lorsque vous avez terminé, appuyez à nouveau sur Enregistrer en haut du générateur de formulaires. Il est temps d'intégrer votre formulaire !
Étape 5 : Ajoutez votre formulaire de curseur de plage de numéros à votre site
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress. WPForms vous permet d'ajouter vos formulaires à de nombreux endroits sur votre site web, y compris les articles de votre blog, les pages, et même les widgets de la barre latérale.
Examinons l'option de placement la plus courante : l'intégration d'une page ou d'un message.
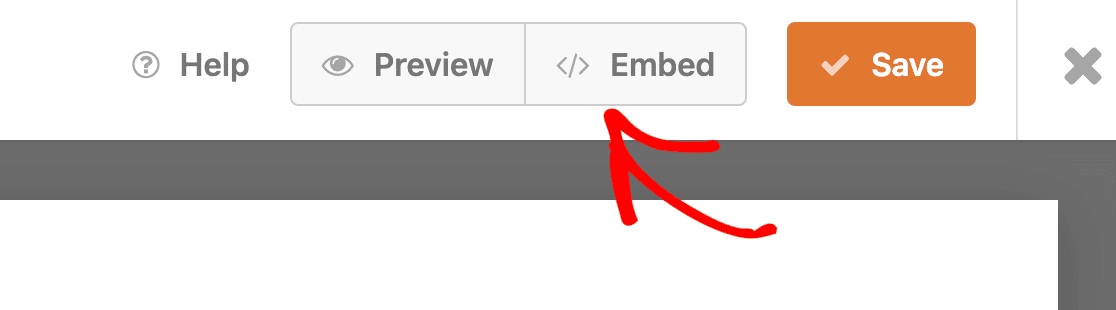
Pour commencer, cliquez sur le bouton Embed en haut du générateur de formulaires.

Ensuite, une fenêtre modale vous demande si vous souhaitez intégrer ce formulaire dans une nouvelle page ou dans une page existante. Choisissons cette dernière option et cliquons sur Créer une nouvelle page.

Donnez un nom à votre page et appuyez sur le bouton " Let's Go".

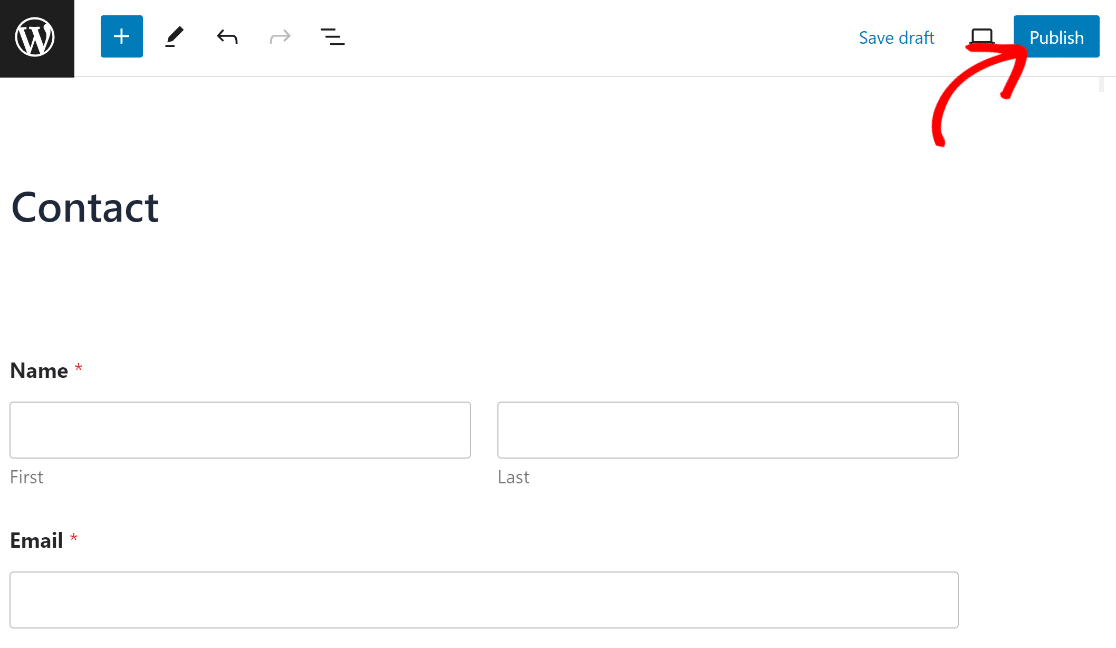
Vous vous trouverez maintenant dans l'éditeur de blocs de WordPress avec le formulaire intégré. Si vous le souhaitez, vous pouvez styliser votre formulaire à l'aide de l'éditeur de blocs sans aucun code.
Lorsque vous êtes prêt, cliquez sur le bouton Publier pour mettre en ligne votre page intégrant un formulaire.

Vous pourrez désormais voir votre formulaire de calcul des tranches de numéros sur votre site web, et les visiteurs pourront commencer à l'utiliser immédiatement.

Pour consulter les entrées de formulaire après leur envoi, consultez ce guide complet sur les entrées de formulaire. Par exemple, vous pouvez afficher, rechercher, filtrer, imprimer et supprimer n'importe quelle entrée de formulaire.
Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire avec une plage de numéros dans WordPress en utilisant le plugin WPForms afin que vous puissiez facilement obtenir des soumissions détaillées de la part des visiteurs de votre site web !
Créez maintenant un formulaire avec curseur de plage de nombres
FAQ sur les formulaires avec curseur de numérotation
Voici quelques questions que nous recevons souvent de nos utilisateurs intéressés par l'utilisation d'un curseur numérique dans leurs formulaires :
Pourquoi utiliser un curseur de plage de nombres ?
L'utilisation d'une barre de défilement sur vos formulaires WordPress offre un certain nombre d'avantages :
- Détails supplémentaires - Obtenez facilement des informations supplémentaires de la part des personnes qui remplissent votre formulaire. Grâce à l'interactivité du formulaire, vos visiteurs seront beaucoup plus enclins à remplir un champ de type "slider" demandant plus de détails.
- Des prospects de meilleure qualité - Avec des détails supplémentaires sur vos prospects dès le début, vos prospects deviennent encore meilleurs, ce qui fait d'un formulaire coulissant un excellent outil de génération de prospects.
- Responsive - Le champ du curseur de plage de numéros s'affiche parfaitement sur tous les appareils. Vous pouvez conserver votre site et votre thème WordPress réactif en ajoutant ce champ.
- Facile à utiliser - Une fois le curseur de nombre ajouté à votre formulaire, vos prospects et clients peuvent l'utiliser facilement. Il leur suffit de le faire glisser d'avant en arrière pour ajuster le montant.
Puis-je définir une valeur de départ par défaut pour le curseur ?
Oui, vous pouvez facilement définir une valeur de départ par défaut pour votre formulaire de curseur. Dans WPForms, ce paramètre est accessible à partir des options de champ du curseur numérique, et est intitulé Valeur par défaut. Vous pouvez saisir n'importe quelle valeur numérique ici pour définir la valeur par défaut.
Ce paramètre peut varier si vous utilisez un autre générateur de formulaires.
Puis-je faire en sorte que le curseur s'enclenche sur des incréments spécifiques ?
Absolument ! Le curseur numérique WPForms vous permet de définir une valeur d'incrémentation. Cette valeur détermine les "pas" d'incrémentation entre une valeur et la suivante.
Comment afficher la valeur sélectionnée à côté du curseur ?
Le champ Nombre dans WPForms est automatiquement configuré pour afficher la valeur sélectionnée. Cette valeur est mise à jour dynamiquement au fur et à mesure que votre visiteur ajuste le curseur, fournissant un retour visuel instantané pour une expérience utilisateur idéale.
Comment puis-je personnaliser l'apparence de ma barre de défilement ?
La couleur du curseur, de la barre de progression, des puces des champs radio et de divers autres éléments dans WPForms sont tous liés à la couleur du bouton d'envoi. Cela permet d'assurer une cohérence thématique entre votre bouton de soumission et les autres éléments interactifs de votre formulaire.
Vous pouvez donc changer la couleur de votre curseur numérique en changeant la couleur du bouton Submit à partir des options de style WPForms disponibles dans l'éditeur de blocs de WordPress.
Vous pouvez également modifier le libellé de votre curseur et la largeur du champ lors de l'édition de votre formulaire à l'aide du générateur de formulaires.
Quelles sont les meilleures applications pour les curseurs de plage de nombres dans les formulaires web ?
Le curseur de plage de numéros est parfait lorsque vous souhaitez que les visiteurs puissent sélectionner une quantité à partir d'une plage prédéfinie.
Voici quelques exemples pratiques où nous avons vu nos clients utiliser des curseurs de plage de numéros :
- Devis/Estimations : Une barre de défilement de nombres est très efficace lorsque ses fonctions de calcul sont utilisées pour proposer un devis en temps réel. Comme elle est ajustable, il est relativement facile pour les visiteurs de voir comment le devis change lorsqu'ils sélectionnent leurs besoins sur une barre de défilement.
- Sélection du budget : Les entrepreneurs utilisent souvent des curseurs pour permettre aux clients d'indiquer leur budget à partir d'une gamme de valeurs minimales et maximales soigneusement choisies.
- Durée du service : Si vous êtes un prestataire de services qui accepte des rendez-vous de durée variable, un curseur de numéros peut aider les clients à choisir la durée de votre service à partir d'une série d'options prédéterminées.
- Questions d'enquête : Il est facile de répondre à certaines questions d'enquête à l'aide d'un curseur numérique. Par exemple, les questions sur les revenus du ménage ou l'âge du répondant peuvent être présentées sous la forme d'un curseur.
- Évaluations du bien-être : Dans le cadre des soins de santé, les formulaires à curseur sont souvent utilisés pour évaluer le niveau de douleur, le stress mental, la qualité du sommeil et d'autres questions similaires.
Il ne s'agit là que de quelques exemples. Vous pouvez utiliser la barre de défilement des nombres dans une grande variété de contextes.
Ensuite, explorer les exemples d'enquêtes NPS
Vous voulez savoir ce que pensent les visiteurs de votre site web ? Rendez-vous sur cet article avec des exemples d'enquêtes NPS pour voir à quel point il est facile de mettre en place une enquête sur votre site et de recueillir des informations précieuses.
Alors qu'attendez-vous ? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro est livré avec un formulaire gratuit et une garantie de remboursement de 14 jours.
Et n'oubliez pas, si vous avez aimé cet article, suivez-nous sur Facebook et Twitter.




Comment puis-je modifier une valeur sur la base de la valeur du curseur ?
Bonjour Qasim ! Vous pouvez modifier les valeurs de votre curseur numérique dans Options de champ > Options avancées > Affichage des valeurs. Vous trouverez plus de détails à ce sujet dans notre documentation.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Bonjour, j'ai ajouté un slider à mon formulaire, le problème que je rencontre est que la valeur n'est pas affichée lorsque je l'ajoute à mon site, donc les personnes qui utilisent le formulaire devront deviner s'ils utilisent le slider, qu'est-ce que je fais de travers ?
Hey John- Je suis désolé pour les problèmes que vous rencontrez ici ! Nous serions ravis de vous aider ! Dès que vous en aurez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. De cette manière, nous pourrons discuter plus en détail et investiguer plus avant. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci 🙂 .
Comment changer la couleur du cercle sur le curseur ?
Bonjour Wayne - Actuellement, nous n'avons pas la possibilité de styliser le cercle de la barre de défilement des nombres. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de la demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Merci !
J'ai essayé de nombreuses façons, mais je n'ai pas réussi. Quelqu'un peut-il me dire comment je peux ajouter une validation supplémentaire à la diapositive de la plage de nombres ?
Je ne veux pas utiliser une limite, je veux une fonction de validation personnalisée pour tous les formulaires de mon site web. J'ai besoin d'obtenir l'identifiant du champ dynamiquement si j'utilise le crochet wpforms_process.
Une idée ?
Bonjour Sabbir,
Afin que nous puissions répondre à votre question de la manière la plus complète possible, pourriez-vous contacter notre équipe d'assistance en nous donnant quelques détails supplémentaires sur ce que vous cherchez à faire ?
Merci ! 🙂 .
Bonjour,
Existe-t-il un moyen de séparer les milliers et les millions par un espace ou une virgule ?
Hey JS,
Pour ce faire, vous pouvez utiliser le masque de saisie personnalisé 🙂 .
Bonjour,
Lorsque le formulaire est soumis, les valeurs du curseur, qui vont de 1 à 9, sont les suivantes :
par exemple
1 (1 min / 9 max)
Nous voulons afficher uniquement la valeur sélectionnée, à savoir 1, et NON les valeurs min et max (1 min / 9 max) dans l'e-mail.
Bonjour Waheed - Je suis désolé d'apprendre ce problème.
Je viens d'essayer de mon côté et je n'obtiens que la valeur qui est sélectionnée comme ceci. Pour vous aider davantage, si vous avez une licence WPForms, vous avez accès à notre support par email, donc veuillez soumettre un ticket de support.
Merci 🙂 .