Résumé de l'IA
Souhaitez-vous rediriger les utilisateurs vers une autre page après qu'ils ont cliqué sur le bouton "Envoyer" de votre formulaire de contact ? Les redirections sont un moyen simple et efficace de conduire les utilisateurs immédiatement à l'étape suivante après l'envoi du formulaire.
Vous pouvez les envoyer vers une page de remerciement, une page d'atterrissage personnalisée ou toute autre partie de votre site qui vous semble pertinente. Si vous menez une campagne ou collectez des prospects, cette redirection peut faire une grande différence en termes de conversions.
Dans cet article, je vais vous montrer la manière la plus simple de créer une redirection de formulaire qui emmène vos utilisateurs vers une nouvelle page en quelques clics. Entrons dans le vif du sujet.
Créez votre formulaire WordPress dès maintenant 🙂 .
Comment créer une redirection de formulaire dans WordPress
Ajouter une redirection après la soumission d'un formulaire est facile avec WPForms. Suivez les instructions pas à pas ci-dessous :
Étape 1 : Installer le plugin WPForms
Pour commencer, vous allez avoir besoin d'un plugin de redirection de formulaire de contact pour WordPress. WPForms est le meilleur constructeur de formulaire pour WordPress, et il est connu pour son outil de redirection de formulaire facile à utiliser pour les débutants.
Bien que vous puissiez créer des redirections basiques avec WPForms Lite, je recommande souvent d'opter pour WPForms Pro si vous souhaitez avoir plus de contrôle sur l'endroit où vos utilisateurs atterrissent après avoir soumis un formulaire.
Avec WPForms Lite, vous pouvez rediriger toutes les soumissions de formulaires vers une seule page ou URL de remerciement. Cela fonctionne très bien pour les formulaires de contact simples ou pour la génération de leads.
Mais si vous recueillez différents types de demandes (comme des demandes de services ou de produits), vous voudrez peut-être que ces utilisateurs arrivent sur des pages différentes en fonction de ce qu'ils ont soumis.
Avec WPForms Pro, vous pouvez utiliser une logique conditionnelle pour créer des redirections dynamiques. Par exemple, si quelqu'un sélectionne "Business Inquiry" dans votre menu déroulant, vous pouvez l'envoyer vers votre page de services.

Si vous n'avez pas encore installé WPForms, faites-le d'abord. Cela ne prend qu'une minute. Et si vous n'êtes pas sûr de savoir comment l'installer, vous pouvez consulter ce guide étape par étape pour vous aider.
Une fois le plugin activé, vous pouvez commencer à créer de nouveaux formulaires et à y ajouter les redirections de votre choix. Je vous montrerai ensuite comment faire.
Passez à WPForms Pro dès maintenant ! 🙂 .
Étape 2 : Créer un nouveau formulaire
Si c'est la première fois que vous utilisez WPForms, vous devrez commencer par créer un formulaire puis y ajouter une redirection. Créer un formulaire est très facile avec WPForms.
Pour commencer, ouvrez votre tableau de bord WordPress et allez dans WPForms " Add New.

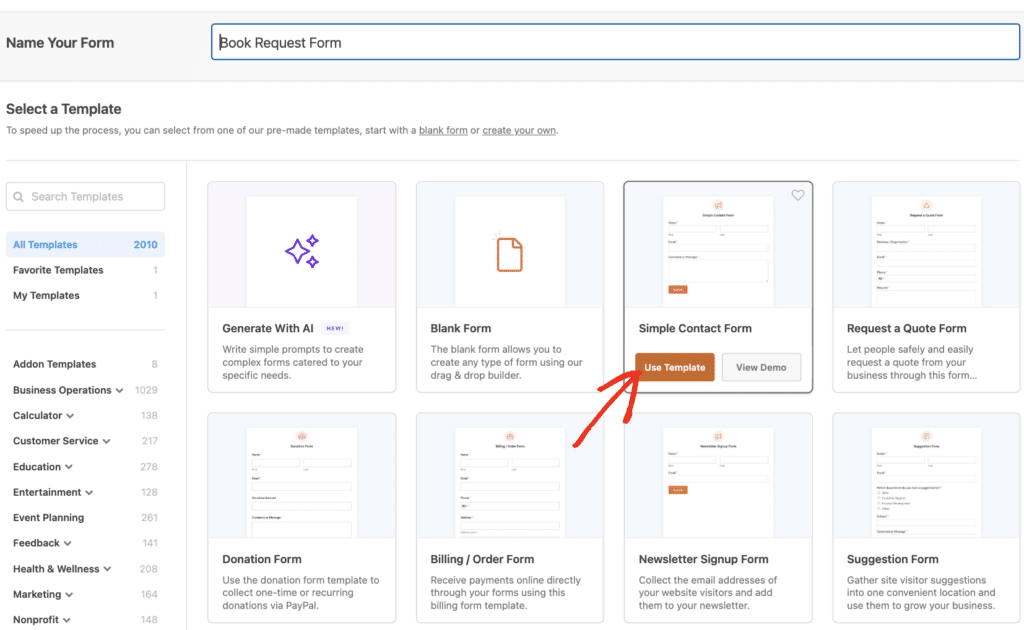
L'interface de création de formulaire s'ouvre alors. Donnez un nom à votre formulaire afin de pouvoir l'identifier facilement par la suite. Faites défiler la page jusqu'à la zone Modèles et sélectionnez un modèle pour votre formulaire en cliquant sur le bouton Utiliser un modèle.

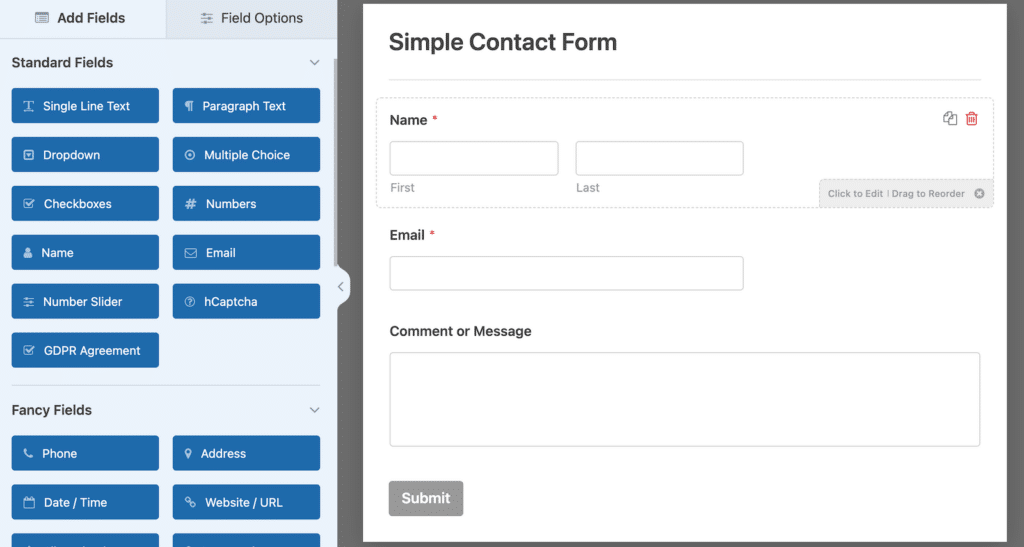
Le modèle sélectionné se charge alors et apparaît sur votre écran, où vous pouvez voir les champs disponibles ainsi que l'aperçu du formulaire.

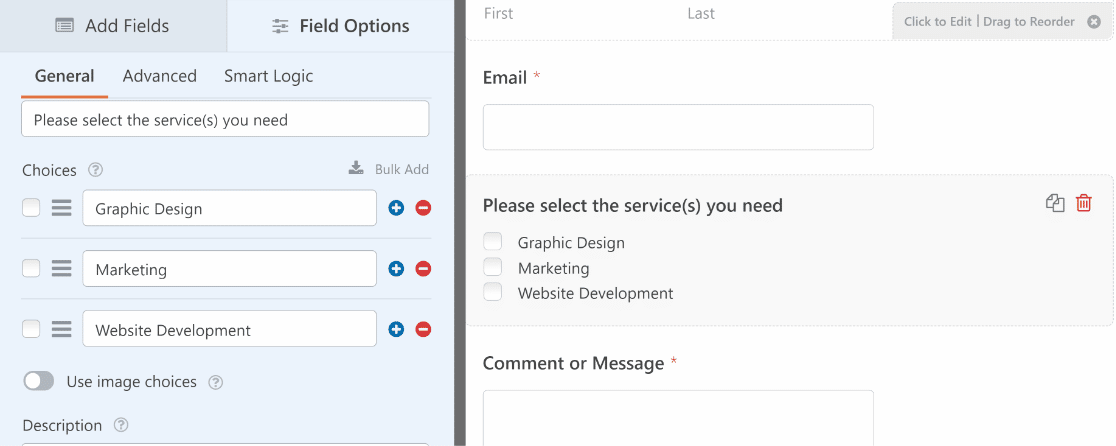
Ensuite, vous êtes libre de personnaliser le formulaire comme bon vous semble. Utilisez la fonction "glisser-déposer" pour ajouter, supprimer ou réorganiser les champs.
"💡 Conseil de pro : Avant de configurer votre redirection, réfléchissez aux informations que vous devez collecter. Si vous utilisez WPForms Pro, vous pourriez vouloir ajouter des champs qui aideront à déterminer où envoyer les différents utilisateurs (comme un menu déroulant "Comment pouvons-nous vous aider ?")."
Lorsque vous êtes satisfait de l'apparence de votre formulaire, cliquez sur Enregistrer en haut du générateur de formulaire. Maintenant, il est temps d'ajouter une redirection de formulaire en utilisant les paramètres de confirmation de WPForms.
Étape 3 : Créer une redirection de formulaire
WPForms vous offre une grande flexibilité lorsqu'il s'agit de configurer les paramètres de redirection et de confirmation des formulaires. Vous pouvez rediriger les visiteurs de votre site à deux endroits en utilisant WPForms. Je vais vous montrer comment configurer les deux options :
- Une autre page de votre site web
- Une page externe vers un autre site web.
3.1. Rediriger les utilisateurs vers une page de votre site web
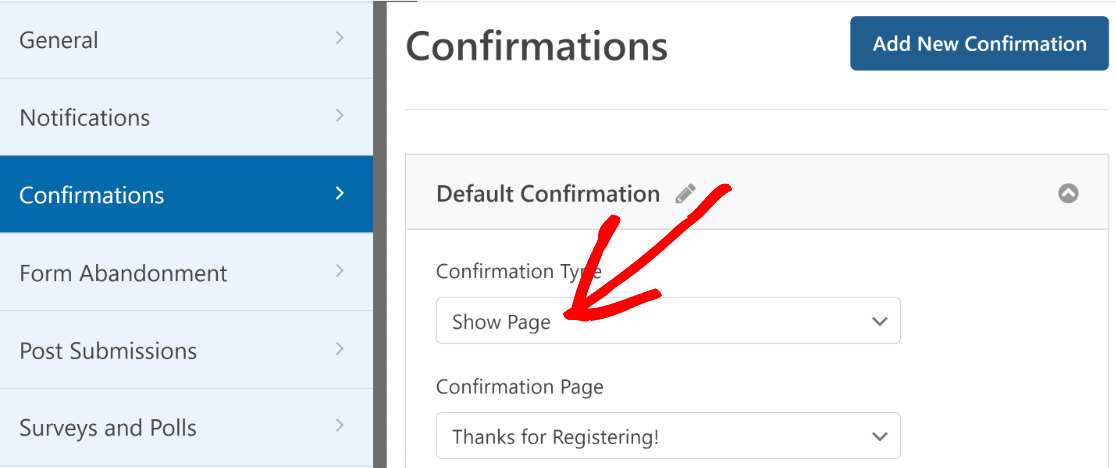
Par défaut, WPForms affiche un simple message de succès lorsque quelqu'un soumet votre formulaire. Si vous souhaitez rediriger les visiteurs vers une page spécifique de votre site, sélectionnez Paramètres " Confirmations depuis le générateur de formulaires.

Ensuite, choisissez Show Page dans le menu déroulant Confirmation Type. Un nouveau menu déroulant - Page de confirmation - apparaît alors en bas.
Utilisez la liste déroulante Page de confirmation pour sélectionner une page de votre site vers laquelle rediriger les visiteurs après l'envoi du formulaire. Une fois que vous avez choisi la page vers laquelle rediriger les utilisateurs, cliquez sur Enregistrer.

Remarque: assurez-vous que la page de redirection a déjà été créée sur votre site web afin que vous puissiez la sélectionner dans le menu déroulant Page de confirmation.
3.2. Redirection des utilisateurs vers une page d'un autre site web
Dans certains cas, vous pouvez souhaiter rediriger les visiteurs vers un autre site web lorsqu'ils soumettent un formulaire. Cela peut être utile si vous souhaitez envoyer les visiteurs vers vos pages de médias sociaux à partir de votre site, par exemple.
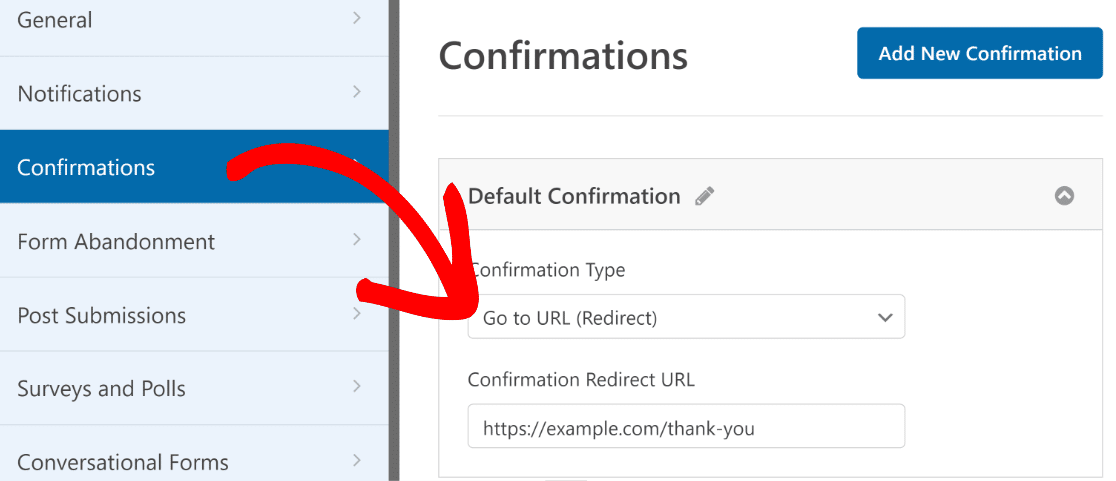
Pour ce faire, allez dans Paramètres " Confirmation comme précédemment. Cette fois, sélectionnez Aller à l'URL (Redirection) dans le menu déroulant Type de confirmation.
Collez ensuite l'URL complète de la page externe vers laquelle vous souhaitez renvoyer l'utilisateur dans le champ intitulé Confirmation Redirect URL.

Une fois que vous avez configuré l'endroit où rediriger les utilisateurs après qu'ils ont soumis un formulaire sur votre site, cliquez sur Enregistrer pour vous assurer que tous vos progrès sont sécurisés.
Étape 4 : Configurer des redirections de formulaire conditionnelles (facultatif)
WPForms Pro vous permet de rediriger les utilisateurs vers différentes pages en fonction de la réponse qu'ils ont fournie lors de la soumission d'un formulaire.
Par exemple, si vous avez un formulaire de demande de devis qui permet aux utilisateurs de sélectionner l'un des nombreux services que vous proposez, vous pouvez les rediriger vers des pages de services spécifiques contenant des détails en fonction de leur sélection.
En général, cela fonctionne mieux si vous avez des champs comme des choix multiples, des cases à cocher ou d'autres champs qui donnent à vos utilisateurs un choix d'options. Ensuite, en fonction du choix de l'utilisateur, vous pouvez mettre en place différentes pages de redirection.

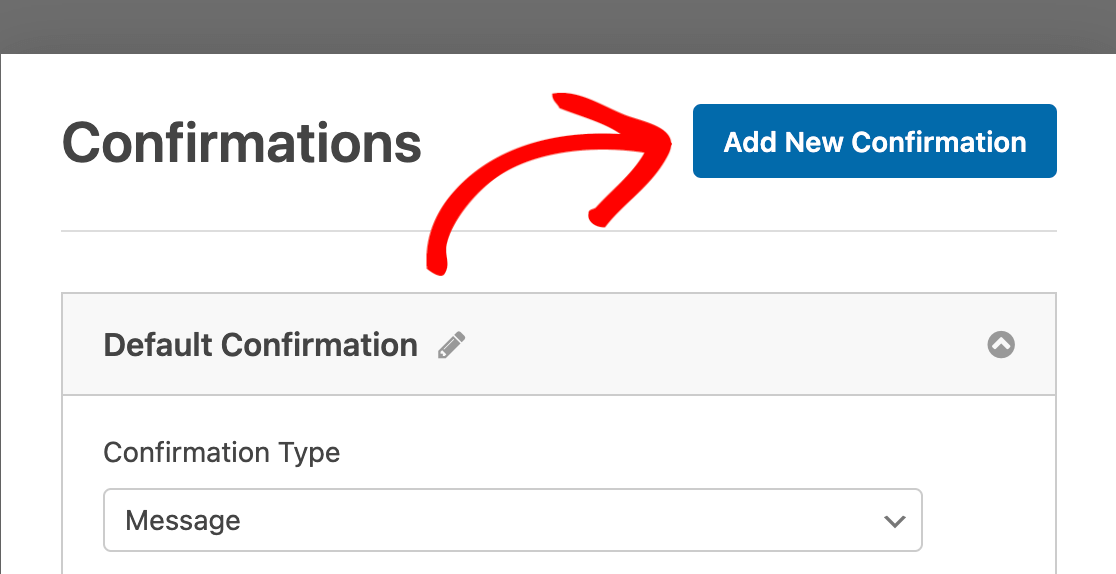
Pour mettre en place des redirections de formulaire conditionnelles, vous devez disposer d'au moins deux confirmations. Dans la fenêtre Confirmations, cliquez sur le bouton Ajouter une nouvelle confirmation.

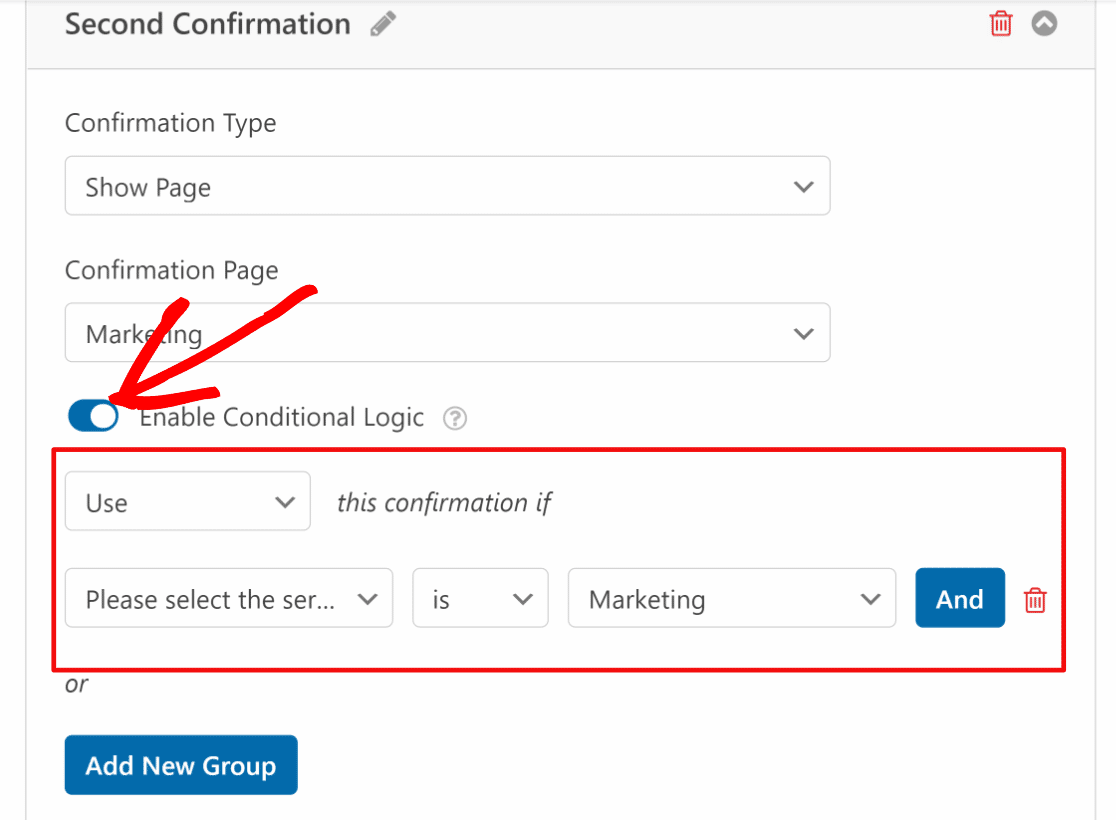
Nommez votre confirmation et cliquez sur OK. Cliquez ensuite sur le bouton Activer la logique conditionnelle. Des options supplémentaires s'affichent.
Vous pouvez utiliser les champs de logique conditionnelle pour définir les règles de déclenchement d'une redirection de formulaire particulière. Dans cet exemple, je souhaite rediriger les utilisateurs vers la page de marketing du site si un utilisateur sélectionne "Marketing" dans le champ à cocher.

Répétez ce processus pour définir la logique de tous les choix de champs disponibles et les redirections de page correspondantes que vous souhaitez déclencher pour chaque choix. Lorsque vous avez terminé, n'oubliez pas de cliquer sur Enregistrer.
Étape 5 : Publier un formulaire WordPress avec des redirections de page personnalisées
Votre formulaire avec redirections de pages est maintenant prêt à être lancé ! Pour intégrer le formulaire, cliquez sur le bouton Intégrer à côté de Enregistrer dans le générateur de formulaires.

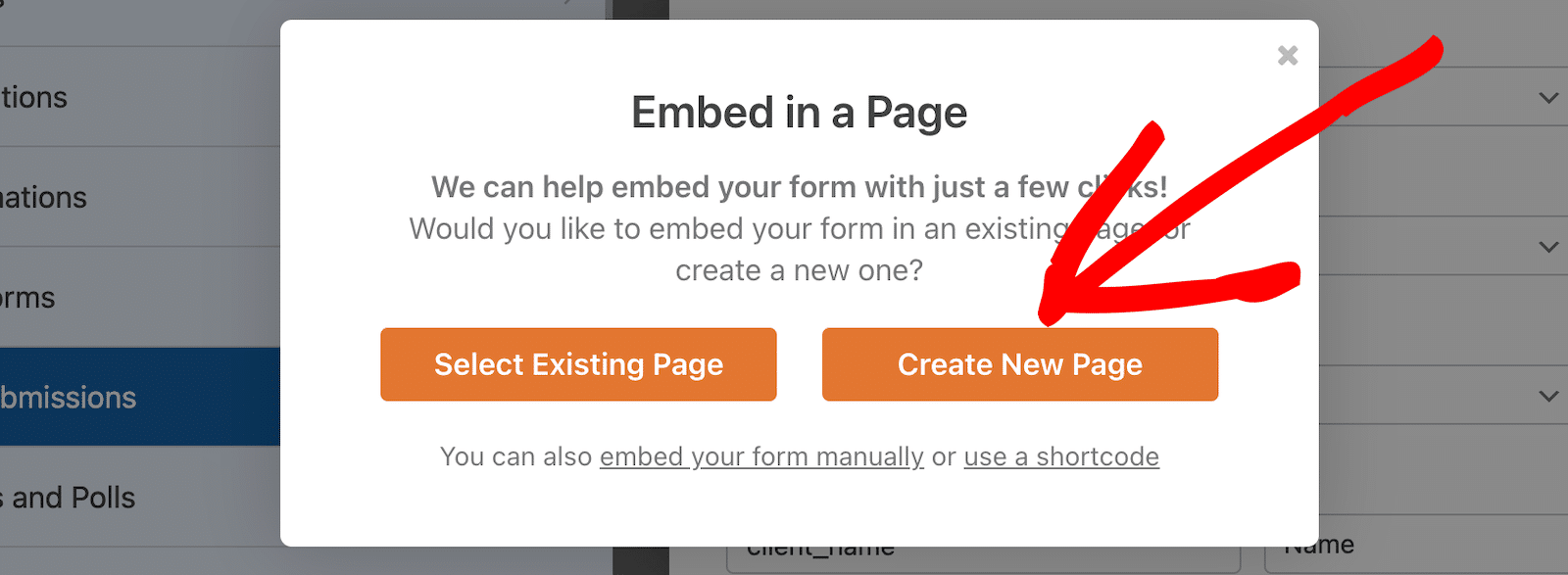
Si vous souhaitez ajouter votre formulaire à une nouvelle page, cliquez sur Créer une nouvelle page ou choisissez l'option Sélectionner une page existante, selon le cas !

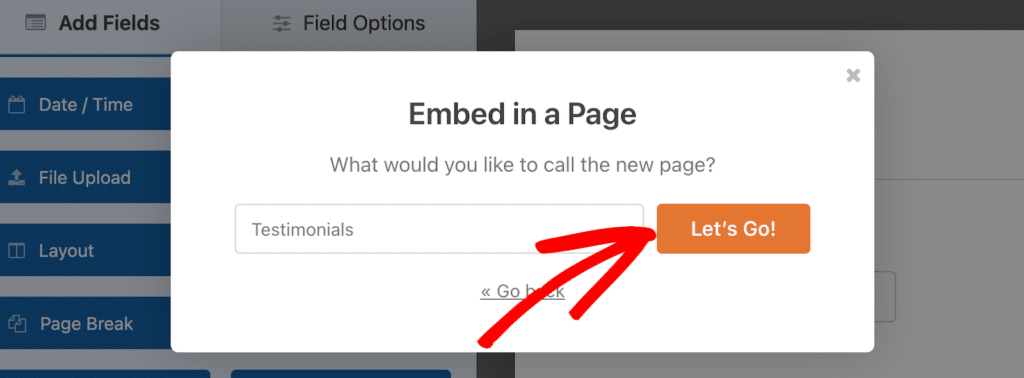
Ensuite, vous serez invité à donner un nom à la nouvelle page. Ce nom deviendra le titre de votre nouvelle page. Cliquez sur " Let's Go" lorsque vous êtes prêt.

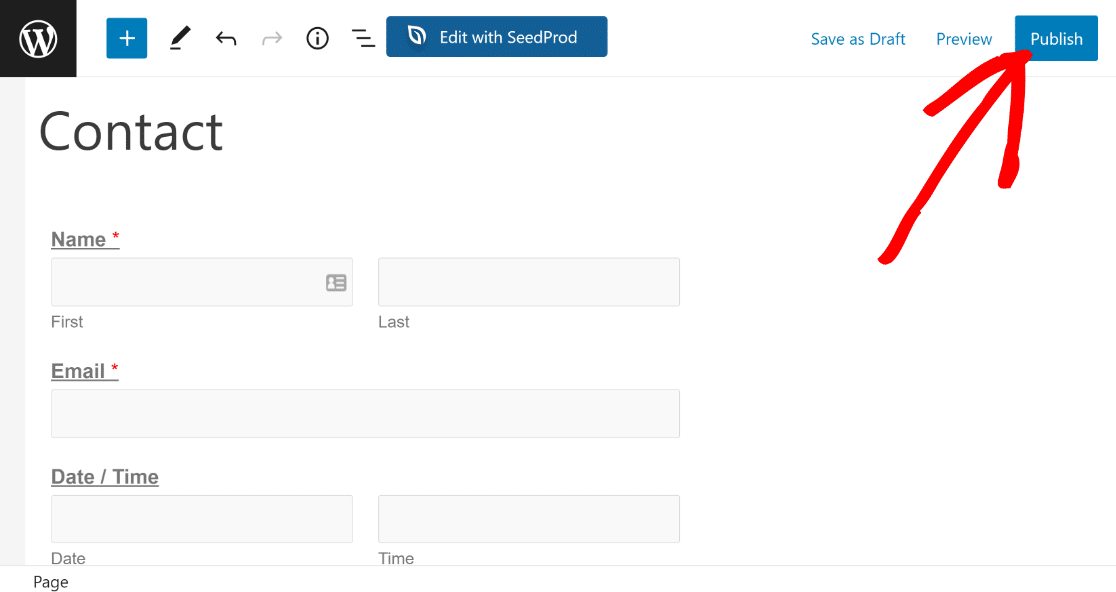
WPForms vous amènera à l'éditeur de blocs de WordPress avec un bloc pour votre nouveau formulaire déjà ajouté. Vous pouvez modifier les paramètres ou ajouter du contenu à la page si vous le souhaitez. Lorsque vous êtes prêt, cliquez sur Publier.

Lorsque les utilisateurs commenceront à soumettre ce formulaire, ils seront redirigés vers la page que vous avez spécifiée dans les paramètres de confirmation du formulaire ci-dessus. Et c'est tout ! Vous savez maintenant comment rediriger les utilisateurs après qu'ils aient soumis votre formulaire.
"💡 Conseil de pro : Je ne peux pas insister assez sur ce point. Testez toujours les redirections de vos formulaires avant de les mettre en ligne. J'ai vu trop de formulaires envoyer les utilisateurs vers des pages cassées ou de mauvaises URL, et c'est un moyen rapide de perdre des prospects potentiels."
FAQ sur les redirections après l'envoi d'un formulaire
La mise en place de redirections après l'envoi d'un formulaire est un sujet populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet.
Quand les redirections de formulaires sont-elles utiles ?
Les redirections de formulaire sont très utiles lorsque vous souhaitez renvoyer les utilisateurs vers une page particulière après qu'ils ont soumis un formulaire.
Au lieu d'afficher un simple message de confirmation, vous pouvez utiliser l'envoi du formulaire comme une opportunité d'établir un lien plus étroit avec vos visiteurs et de les diriger vers une page qui offre exactement ce dont ils ont besoin.
En fonction de l'objectif de votre formulaire, vous pouvez rediriger les utilisateurs vers différents types de pages. Voici quelques exemples de pages de redirection de formulaires :
- Page de remerciement : Une page destinée à remercier l'utilisateur d'avoir rempli le formulaire vous donne une excellente occasion d'inviter les utilisateurs à effectuer d'autres actions. Vous pouvez promouvoir vos articles de blog les plus populaires, vendre votre produit ou proposer d'autres mesures incitatives pour que les visiteurs restent attachés à votre marque.
- Contenu protégé : Une campagne d'aimants à prospects est un moyen efficace de collecter des prospects. Vous pouvez demander aux visiteurs de remplir votre formulaire en échange d'un accès gratuit à une ressource précieuse. Par exemple, vous pouvez rediriger les visiteurs vers une page de téléchargement gratuit d'un livre électronique, d'un webinaire, d'un podcast, etc.
Comment rediriger un formulaire dans WordPress après l'avoir soumis ?
Pour rediriger un formulaire après sa soumission dans WordPress, vous pouvez utiliser le plugin WPForms. C'est très simple :
- Tout d'abord, installez et activez le plugin WPForms.
- Ensuite, créez ou modifiez un formulaire dans WPForms.
- Dans l'éditeur de formulaire, cliquez sur Paramètres , puis sur Confirmations.
- Sélectionnez le type de confirmation Go to URL (Redirect).
- Enfin, saisissez l'URL vers laquelle vous souhaitez que les utilisateurs soient redirigés après avoir envoyé le formulaire.
Cette méthode garantit qu'une fois que quelqu'un a rempli votre formulaire, il est automatiquement dirigé vers une nouvelle page de votre choix, ce qui améliore son expérience sur votre site web.
Comment rediriger l'utilisateur vers une autre page après l'envoi du formulaire ?
Rediriger les utilisateurs vers une autre page après qu'ils aient soumis un formulaire dans WordPress peut améliorer l'expérience utilisateur de manière significative. Pour ce faire, vous pouvez utiliser le plugin WPForms.
Tout ce que vous avez à faire est de naviguer vers Paramètres " Confirmations. Ensuite, changez le Type de confirmation en Aller à l'URL (Redirection). Une fois cela fait, saisissez simplement l'URL de la page vers laquelle vous souhaitez que les utilisateurs soient redirigés après la soumission du formulaire.
Pourquoi mon formulaire n'est-il pas redirigé après avoir été soumis ?
Il se peut que votre formulaire ne soit pas redirigé après sa soumission parce que l'option de redirection n'est pas correctement configurée dans les paramètres de votre formulaire.
Vérifiez que vous avez sélectionné le bon type de confirmation (comme "Aller à l'URL") et que le lien de redirection est ajouté correctement.
Assurez-vous également que l'URL de redirection est en ligne et ne mène pas à une page cassée ou non publiée.
Ensuite, permettre aux utilisateurs de télécharger des fichiers à l'aide de formulaires
Vous pouvez consulter notre guide sur la création d'un formulaire de téléchargement de fichiers dans WordPress afin de collecter toutes les informations dont vous avez besoin de la part des visiteurs de votre site.
De plus, si vous cherchez des outils pour rendre la gestion de votre site efficace et sans effort, voici nos outils de gestion de site WordPress les plus recommandés.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.