Résumé de l'IA
Vous cherchez un moyen facile de personnaliser les notifications par email de votre formulaire en utilisant un modèle d'email personnalisé WPForms ?
Personnaliser les notifications par email dans WPForms est un processus simple qui peut améliorer de manière significative votre communication avec les répondants des formulaires.
Personnaliser les notifications par courriel des formulaires dès maintenant
Dans ce guide, nous allons vous guider à travers les étapes simples de la personnalisation des notifications de formulaire dans WPForms pour créer un look unique et plus professionnel.
Pourquoi personnaliser les notifications par email dans WPForms ?
Personnaliser les notifications de formulaire dans WPForms ne consiste pas seulement à changer l'apparence et la convivialité. Voici un bref aperçu des avantages significatifs de la personnalisation de ces notifications.
- Amélioration de l'identité de la marque : La personnalisation des emails WordPress vous permet d'incorporer le logo, les couleurs et le style de votre marque. Cette cohérence dans la publicité permet de renforcer l'identité de votre marque à chaque email envoyé.
- Clarté et pertinence accrues : En adaptant le contenu de vos courriels, vous pouvez vous assurer que le message est pertinent pour le destinataire, par exemple en vous adressant à lui par son nom ou en lui fournissant des détails spécifiques sur les formulaires qu'il a remplis.
- Meilleur engagement de l'utilisateur : Les courriels personnalisés sont plus engageants. Ils montrent à vos destinataires que vous appréciez leur interaction, ce qui favorise un lien plus fort et augmente potentiellement l'engagement des utilisateurs envers votre marque.
- Efficacité accrue : L'automatisation et la personnalisation des réponses aux courriels permettent de gagner du temps. Au lieu de créer des réponses individuelles, vous pouvez mettre en place des réponses spécifiques et pertinentes qui se déclenchent automatiquement lors de la soumission du formulaire.
- Suivi et analyse : Avec WPForms, vous pouvez suivre l'efficacité de vos notifications par email. Cette information vous permet d'affiner votre approche et de vous assurer que vos communications sont aussi efficaces que possible.
Avec WPForms, vous pouvez créer des notifications par email qui résonnent avec votre audience et facilitent vos efforts de communication.
Personnaliser les notifications par courriel des formulaires dès maintenant
Comment personnaliser les notifications par email des formulaires dans WPForms
Suivez les étapes ci-dessous pour apprendre comment vous pouvez personnaliser les notifications de formulaire dans WPForms avec des modèles personnalisés et plus encore !
Dans cet article
1. Installer et activer WPForms
WPForms simplifie le processus de création et de gestion des formulaires sur votre site WordPress. Il s'agit d'un plugin WordPress bien connu qui vous permet de créer divers formulaires, tels que des enquêtes, des formulaires de contact et des formulaires d'inscription, sans avoir besoin de compétences en matière de codage.
La personnalisation des notifications par email dans WPForms est également assez simple, offrant une expérience et une fonctionnalité conviviales. Il combine des options de personnalisation étendues avec le pouvoir de créer des formulaires attrayants et réactifs.

Pour commencer, installez d'abord le plugin sur votre site WordPress. Après l'activation, vous pouvez suivre les étapes ci-dessous pour naviguer facilement à travers le processus de personnalisation des notifications par courriel de votre formulaire.
2. Créer un formulaire ou utiliser un modèle
Créez des formulaires directement depuis votre tableau de bord WordPress. Pour commencer, naviguez vers WPForms et cliquez sur le bouton Ajouter un nouveau.

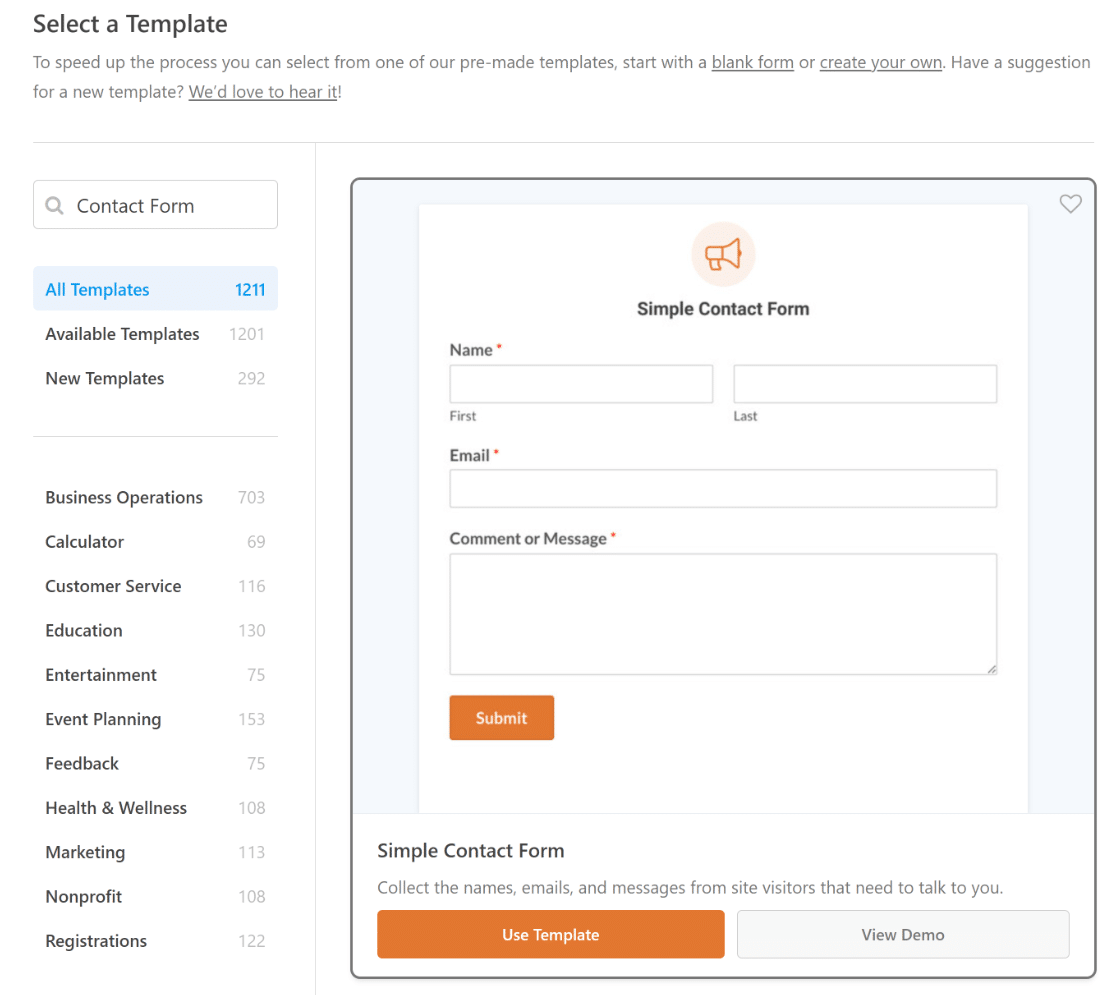
Commencez par donner à votre formulaire un nom qui reflète son objectif spécifique. À ce stade, vous pouvez opter pour un modèle existant afin d'accélérer la création de votre formulaire.

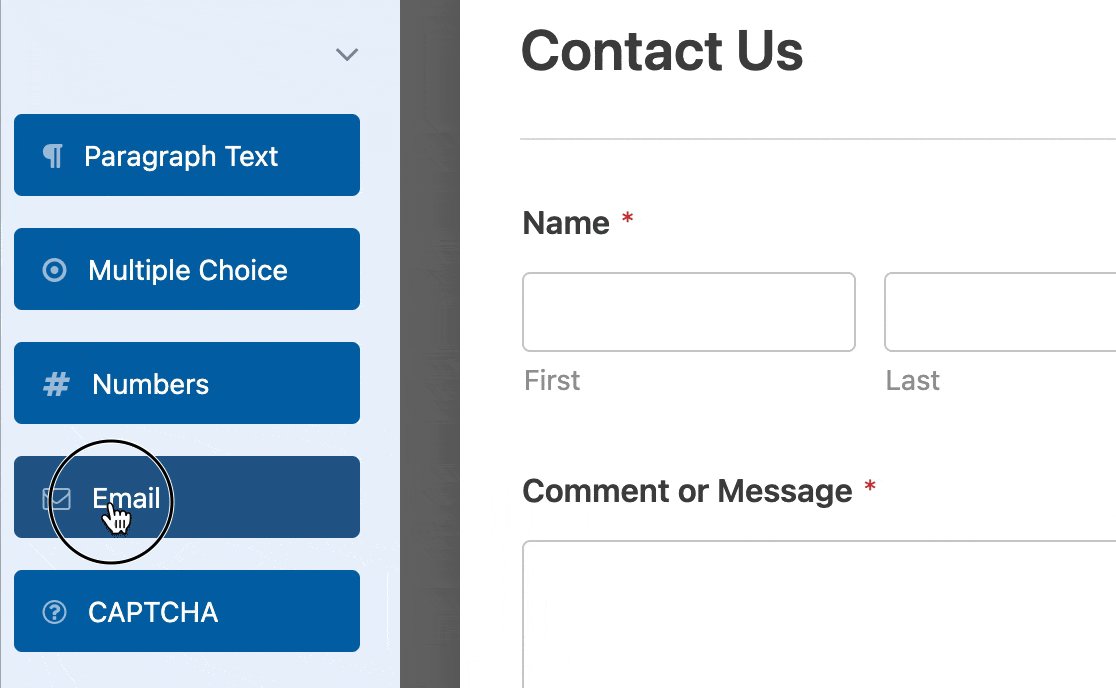
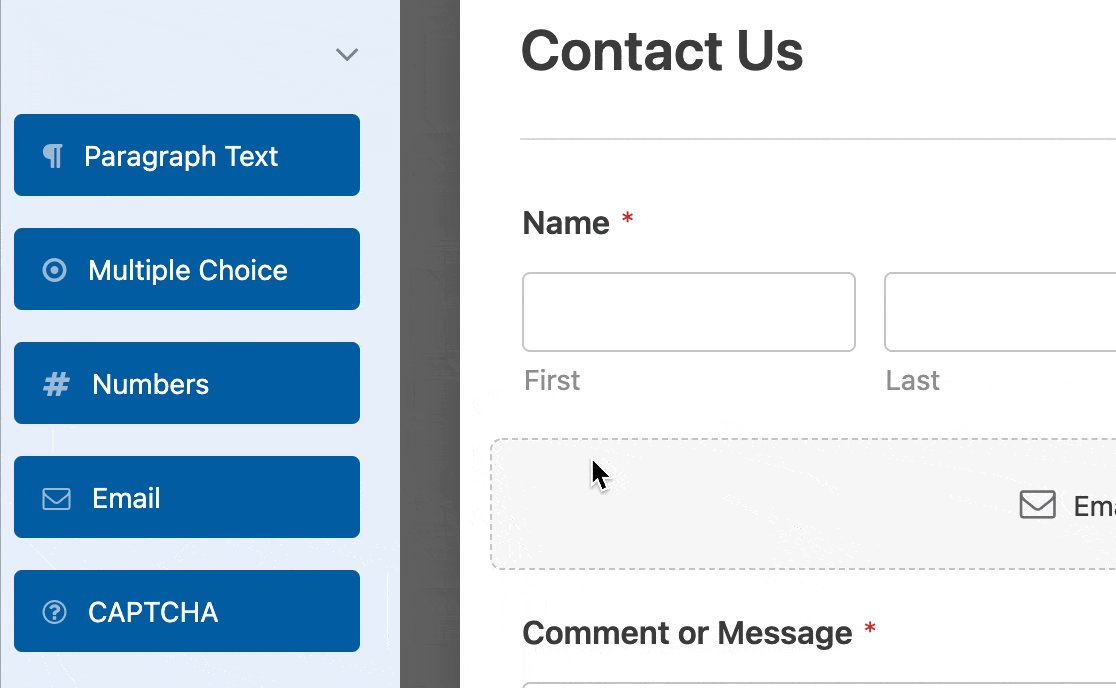
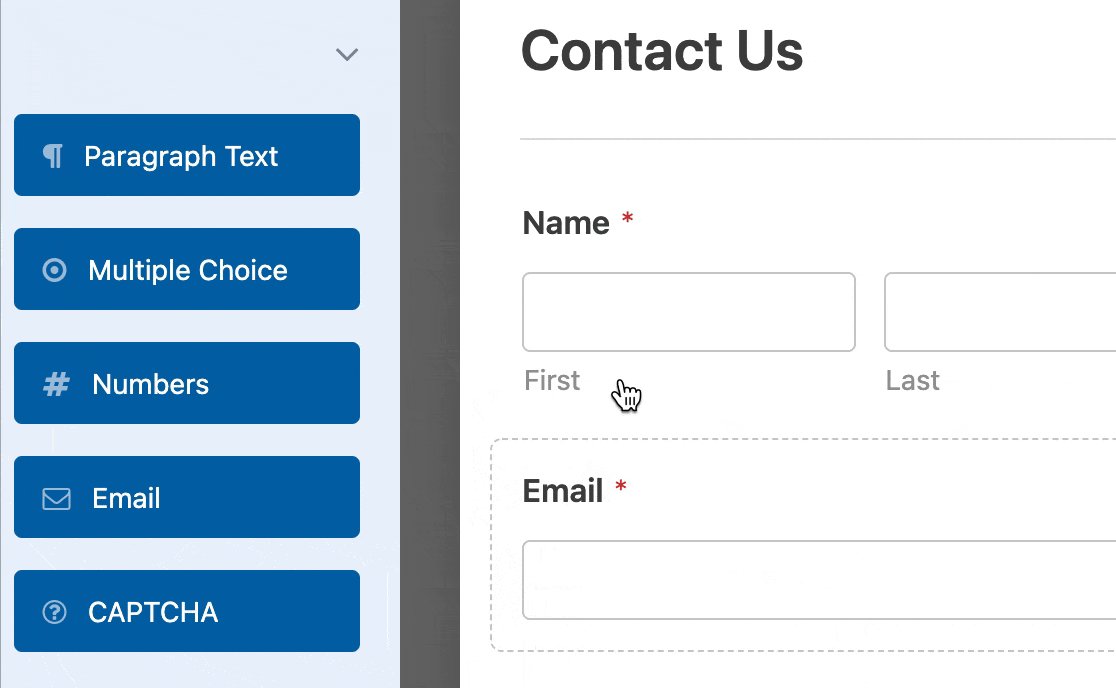
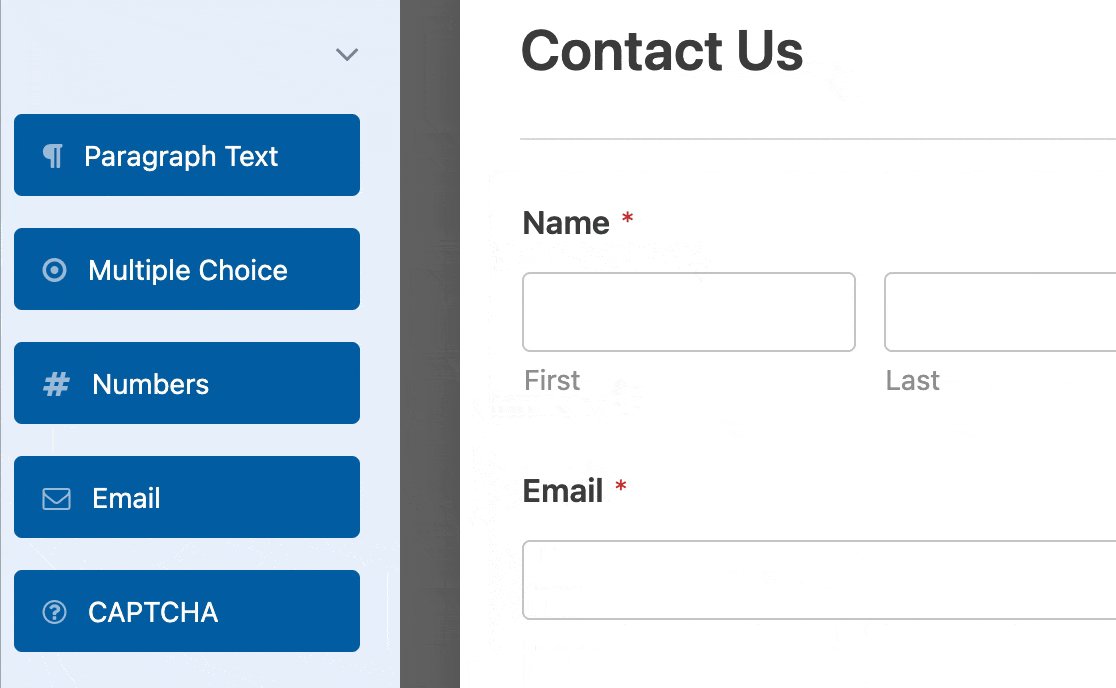
L'interface intuitive de construction de formulaire de WPForms vous accueille ensuite. Ici, vous pouvez personnaliser votre formulaire en ajoutant, éditant ou réarrangeant les différents champs.

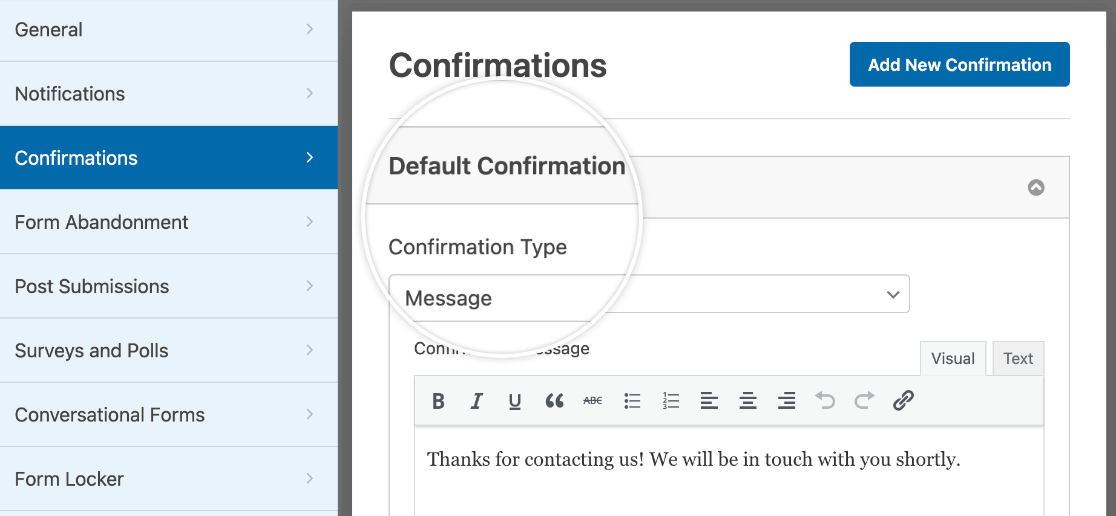
Une fois votre formulaire défini, l'étape suivante consiste à modifier le message de confirmation qui s'affiche après la soumission.

En outre, vous pouvez personnaliser les paramètres de notification du formulaire de base qui peuvent être reçus à la fois par l'administrateur du site et par l'utilisateur qui a rempli le formulaire.

Les notifications de formulaire sont un excellent moyen de suivre les soumissions et d'interagir immédiatement avec les visiteurs du site. Nous verrons plus loin comment les personnaliser.
3. Mise en place d'un courriel de notification de formulaire de base
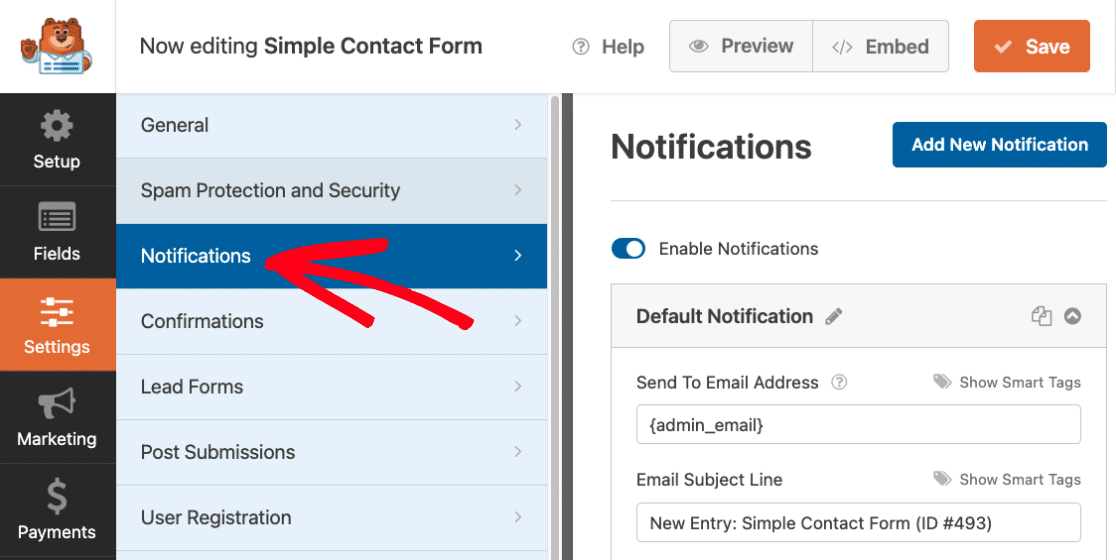
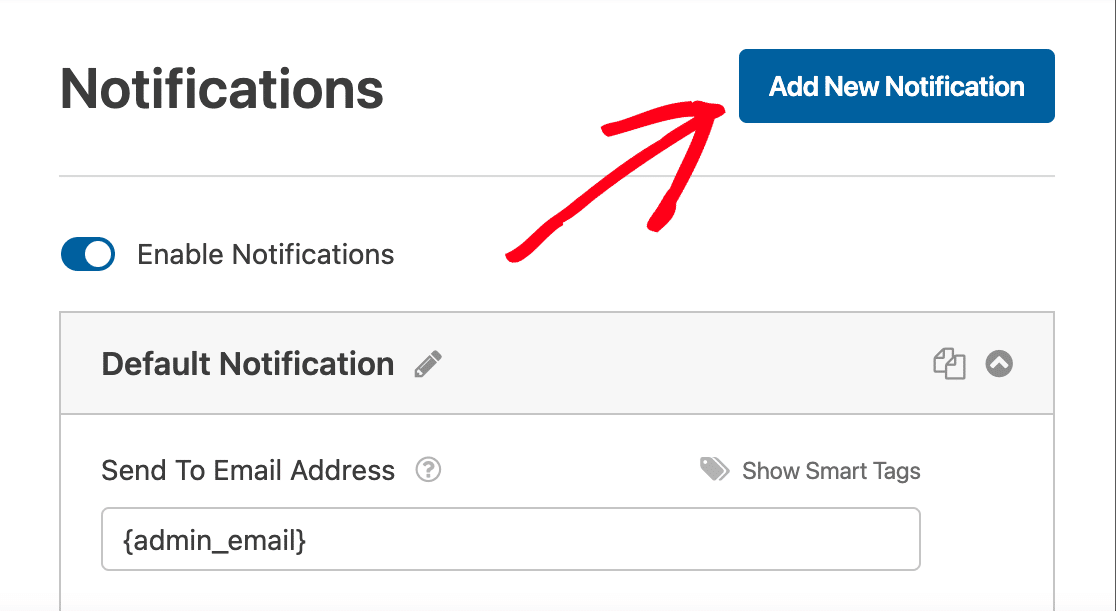
WPForms démarre avec une notification de base, mais vous pouvez facilement en ajouter une nouvelle. Il suffit de cliquer sur Ajouter une nouvelle notification.

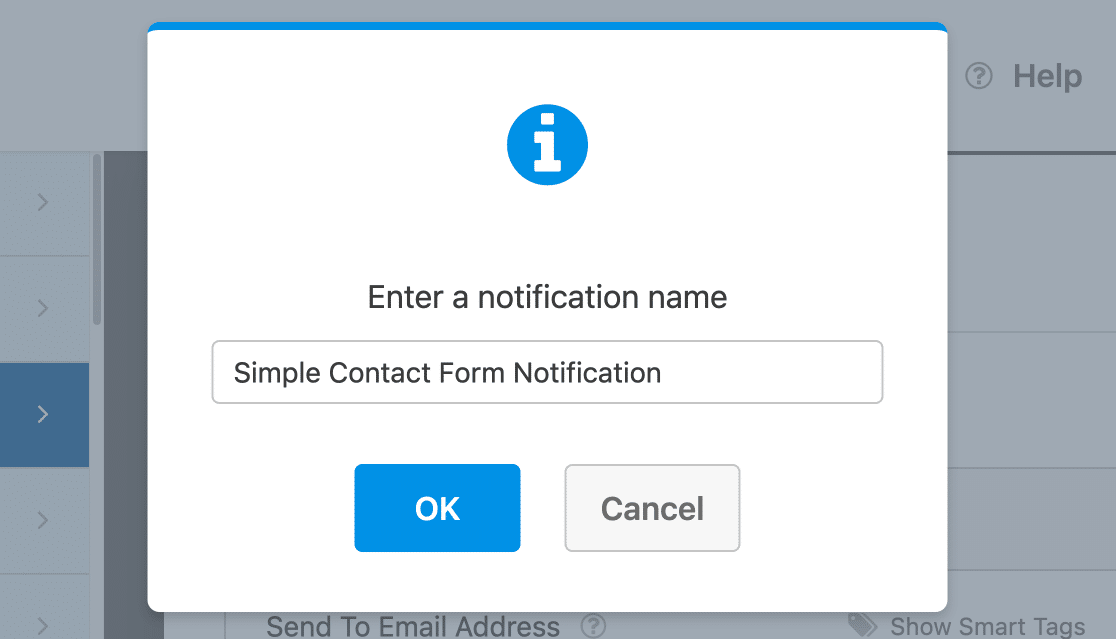
Saisissez un nom pour votre nouvelle notification dans la fenêtre contextuelle. Il s'agit d'un nom de référence qui ne sera pas vu par les utilisateurs du formulaire. Après avoir donné un nom, cliquez sur OK.

Vous devez maintenant remplir plusieurs champs pour terminer la configuration de votre notification. Chaque option est simple mais essentielle pour que vos notifications vous parviennent et parviennent aux utilisateurs correctement.
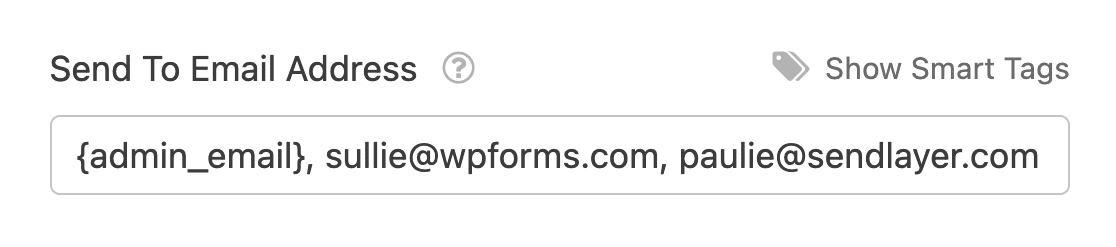
Envoyer à l'adresse électronique
C'est l'endroit où les notifications de votre formulaire seront envoyées. Par défaut, il s'agit de l'email de l'administrateur de votre site WordPress, mais vous pouvez le modifier. Pour envoyer à plusieurs emails, séparez-les par des virgules.

Objet de l'e-mail
Remplacez l'objet par défaut "Nouvelle entrée" par ce que vous préférez. Il doit être clair et pertinent pour le destinataire.

Du nom
Il s'agit du nom de l'expéditeur de l'e-mail. Par défaut, il s'agit du nom de votre site web, mais n'hésitez pas à le modifier pour le rendre plus familier au destinataire.

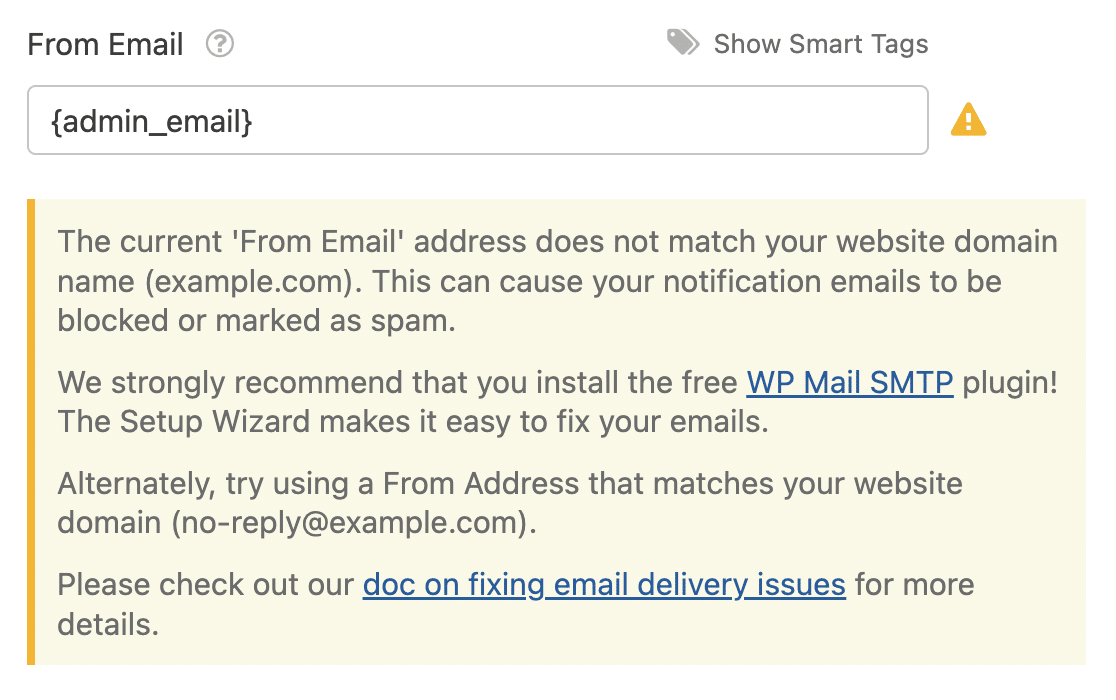
De l'email
Cruciale pour la distribution du courrier électronique, cette adresse doit être valide, de préférence dans votre domaine, afin d'éviter les filtres anti-spam. Évitez d'utiliser l'adresse électronique de l'expéditeur du formulaire comme expéditeur.

Les noms de domaine qui ne correspondent pas peuvent déclencher des filtres anti-spam. Pour de meilleurs résultats, utilisez WP Mail SMTP pour les emails qui ne correspondent pas à votre domaine.

Adresse électronique de réponse
Définissez l'endroit où vous souhaitez que les réponses soient envoyées. Il est utile d'utiliser une étiquette intelligente pour les courriels des utilisateurs de formulaires ou la vôtre pour les notifications des utilisateurs.

Message électronique
Il s'agit du corps de l'e-mail. Il affiche par défaut tous les champs du formulaire, mais peut être personnalisé avec du texte supplémentaire, des balises intelligentes ou même du HTML/CSS.

Veillez à ce que ces paramètres soient clairs et précis afin d'assurer une communication transparente par le biais des notifications de WPForms.
Enregistrez les paramètres de votre formulaire avant de passer à l'étape suivante afin de ne pas perdre votre progression. En haut de l'écran, cliquez sur le bouton Enregistrer.

4. Personnaliser le modèle et le style de l'e-mail
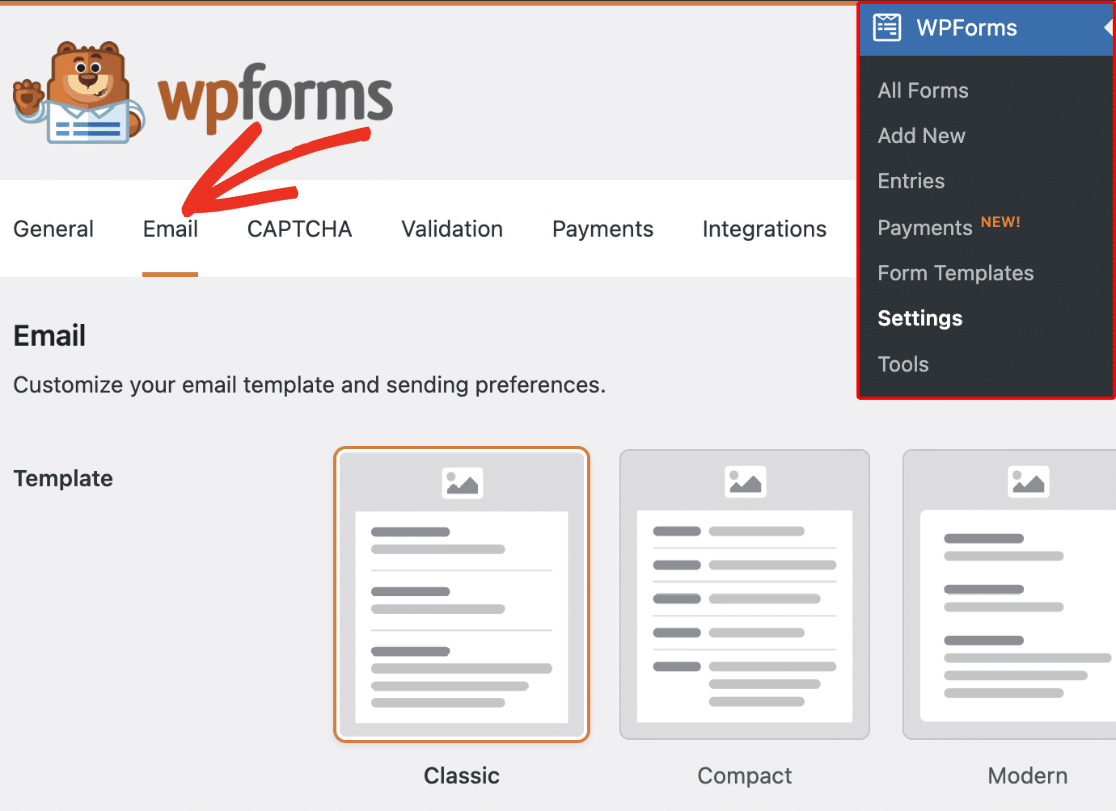
Personnaliser les notifications par email dans WPForms est très simple. Commencez par vous rendre dans WPForms " Settings et sélectionnez l'onglet Email.

Dans l'onglet Email, vous disposez de nombreuses options pour personnaliser les notifications par email. Ces paramètres s'appliquent à l'ensemble de votre site. Voici comment chacun d'entre eux fonctionne :
Choisir un modèle d'e-mail
WPForms fournit de nombreux modèles que vous pouvez utiliser pour personnaliser l'apparence de vos emails de notification.
Dans la section Template, vous trouverez tous les modèles disponibles que WPForms supporte. Les utilisateurs Lite peuvent accéder à 3 modèles, tandis que les utilisateurs Pro bénéficient d'options supplémentaires :
- Classique
- Compact
- Moderne (Pro)
- Elégant (Pro)
- Tech (Pro)
- Texte en clair
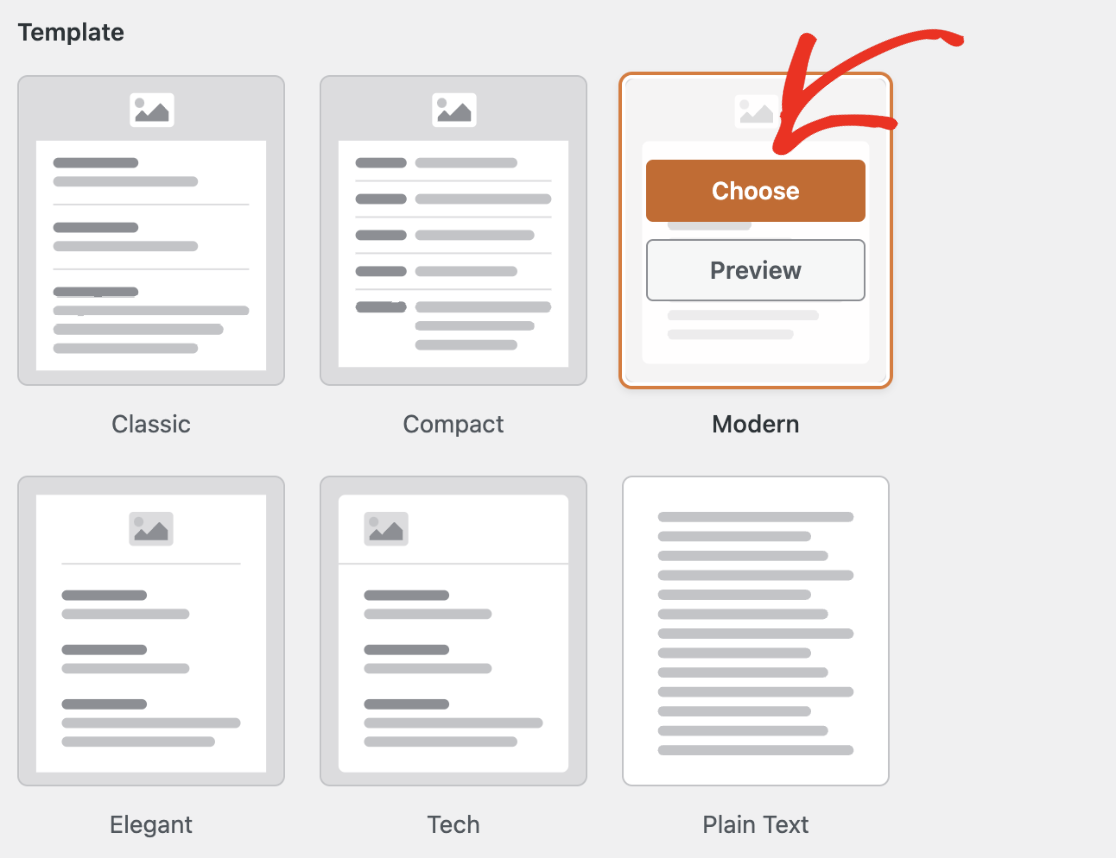
Le modèle Classic est le choix par défaut. Cependant, pour une touche plus personnalisée, vous pouvez choisir parmi les autres modèles, à condition d'avoir une licence WPForms Pro valide pour certaines options.
Il vous suffit de passer votre souris sur le style que vous souhaitez utiliser et de cliquer sur le bouton Choisir. Pour cet exemple, nous utiliserons le style Moderne, mais vous pouvez choisir n'importe quel autre style.

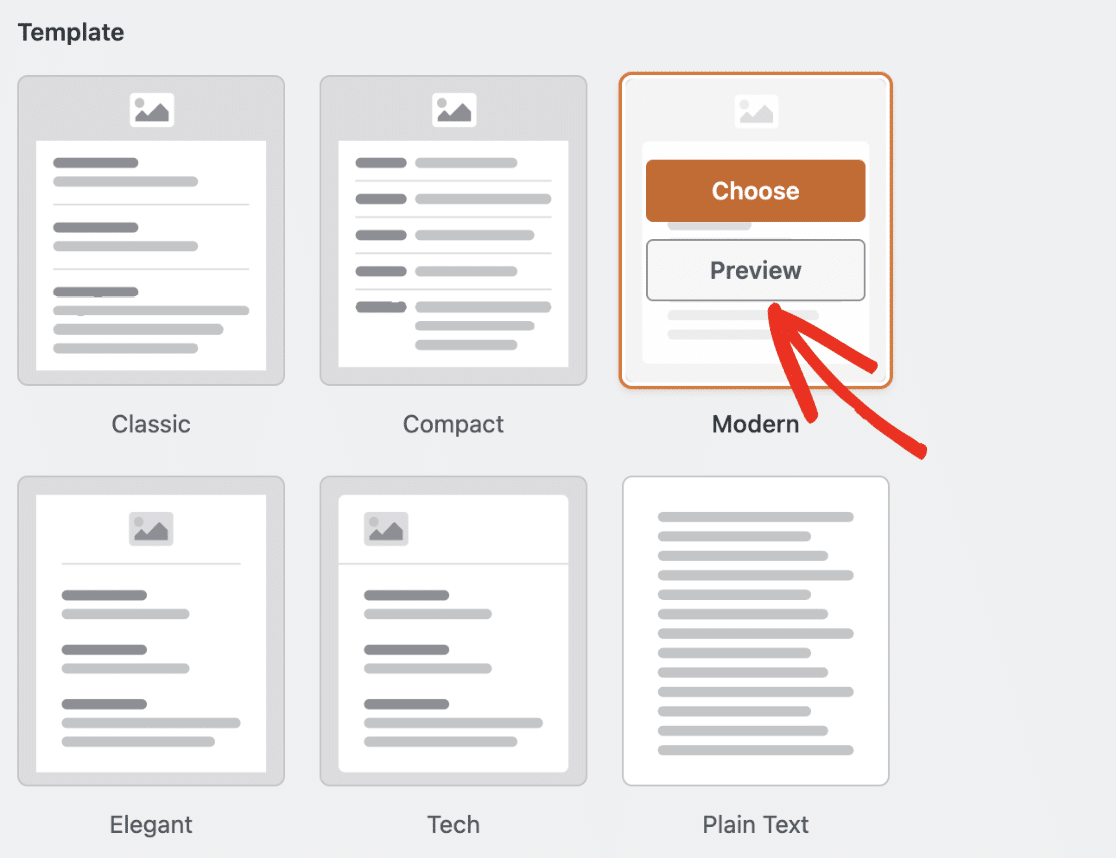
Vous pouvez à tout moment cliquer sur le bouton " Aperçu" pour voir comment chacun des modèles apparaîtrait dans la boîte de réception de votre utilisateur.

Définir une image d'en-tête d'e-mail
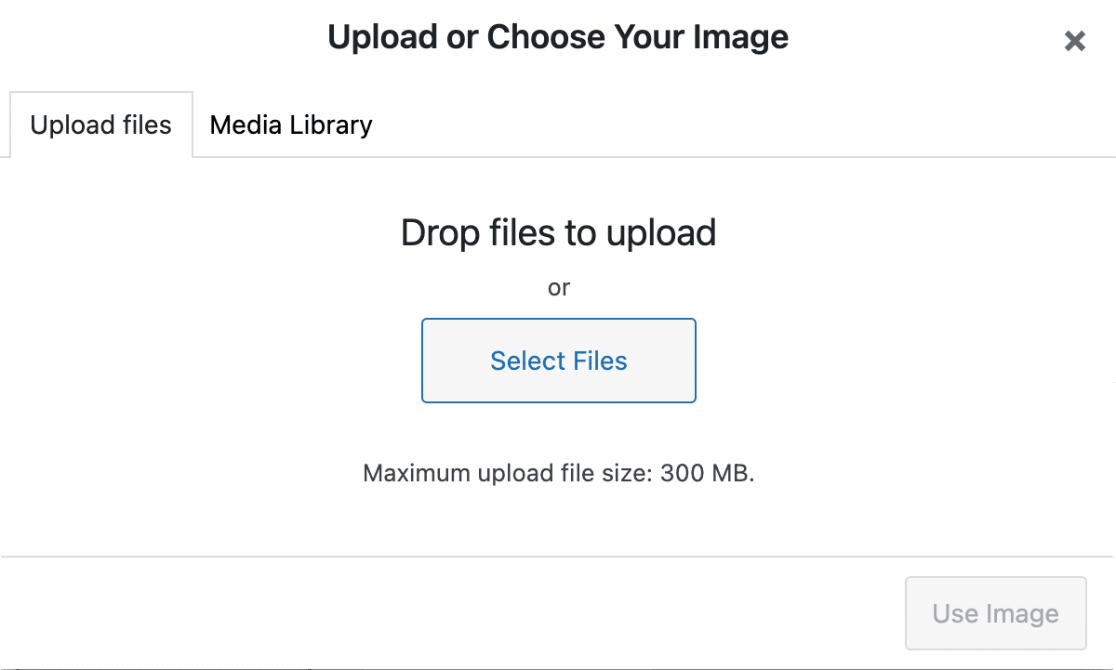
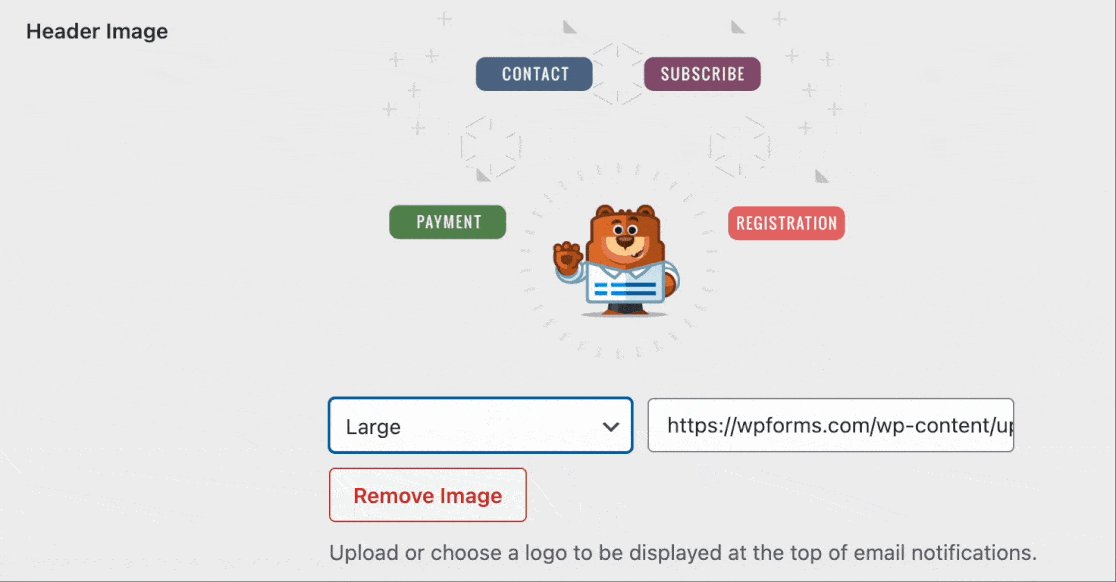
Pour ajouter une touche personnelle, vous pouvez télécharger une image d'en-tête ou un logo. Naviguez jusqu'à la section Image d'en-tête et cliquez sur le bouton Télécharger une image.

Une fenêtre contextuelle apparaît, vous donnant la possibilité de télécharger un nouveau fichier ou de choisir un fichier existant dans la médiathèque de WordPress.

Lorsque vous avez terminé de télécharger une nouvelle image ou de sélectionner une image existante, il vous suffit de cliquer sur le bouton Utiliser l'image.
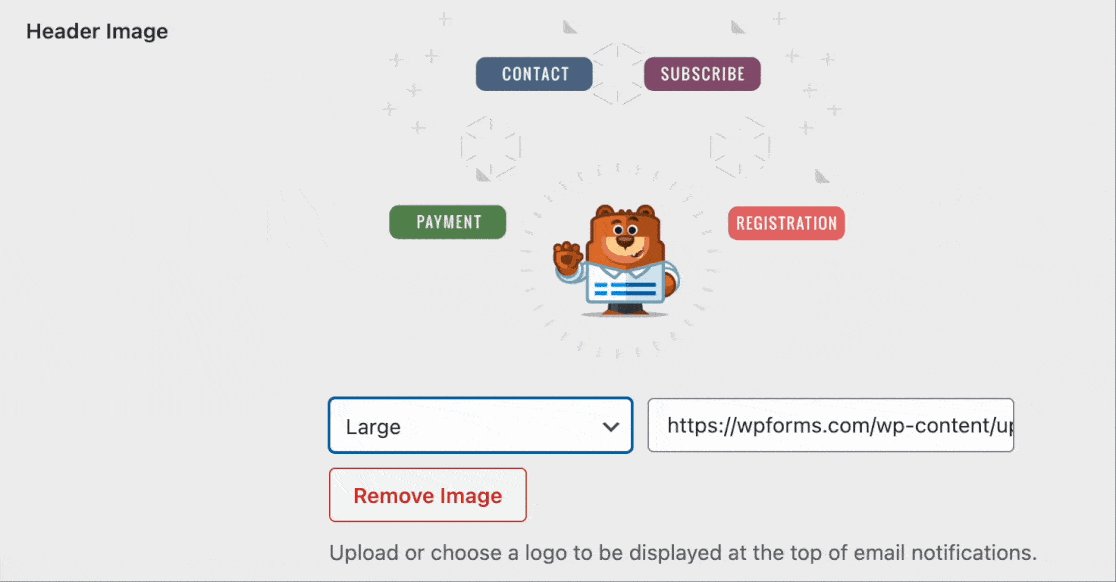
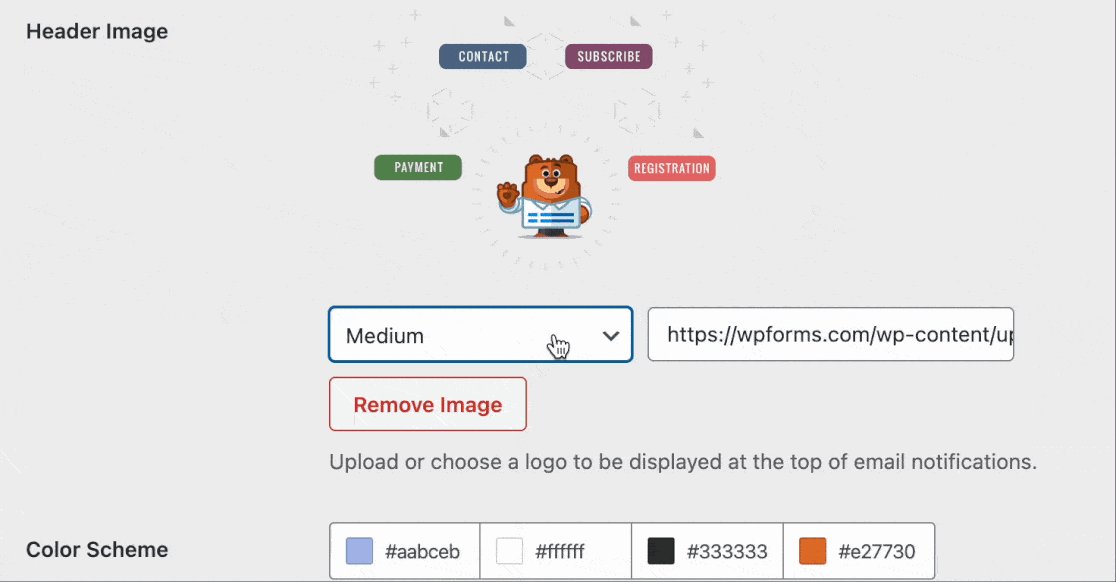
Une fois que vous aurez téléchargé votre image, vous pourrez sélectionner dans un menu déroulant la taille souhaitée pour l'image à utiliser dans vos notifications par courrier électronique.

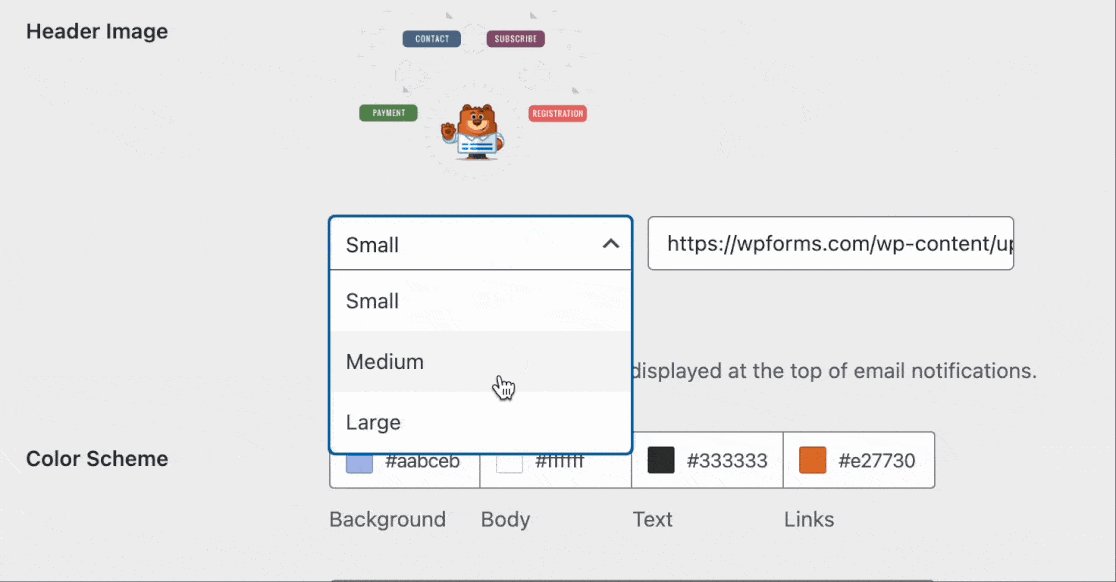
Les tailles disponibles sont Petite, Moyenne et Grande. La résolution de l'image s'adapte à la taille choisie et à l'écran de l'utilisateur.
Cela signifie que si vous voyez l'e-mail de notification sur un appareil mobile, il se modifiera pour s'adapter à la taille de l'écran de l'appareil que vous utilisez.
Modifier la palette de couleurs
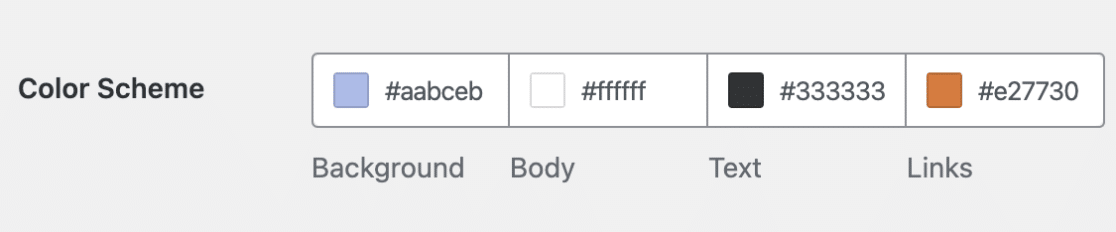
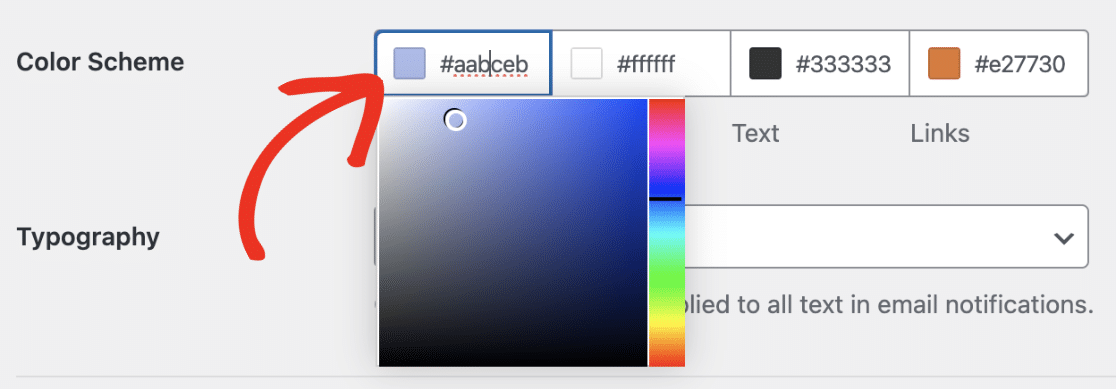
Les utilisateurs de WPForms Pro peuvent accéder à une section " Color Scheme" pour ajuster les couleurs de l'arrière-plan, du corps, du texte et des liens.
Les utilisateurs Lite ne peuvent modifier que la couleur d'arrière-plan. Le sélecteur de couleurs vous permet d'aligner ces couleurs sur votre marque.

Ci-dessous, nous expliquons tous les schémas de couleurs disponibles :
Contexte
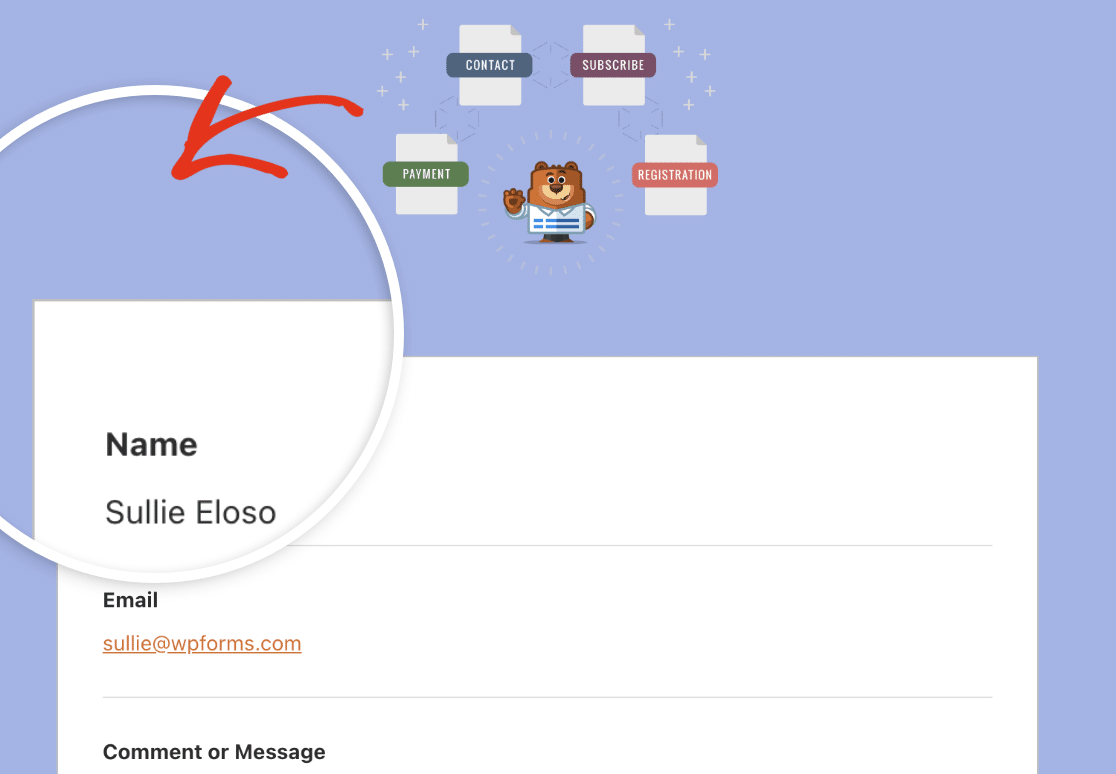
La couleur sélectionnée pour l'arrière-plan détermine l'aspect extérieur du modèle de courrier électronique. Voici un exemple avec une couleur d'arrière-plan bleu clair.

Corps
La couleur du corps détermine l'aspect visuel du conteneur du modèle de courrier électronique. C'est l'endroit où le courriel de notification est stocké.
Voici un exemple d'image qui présente un conteneur Body avec une palette de couleurs blanches pour vous faciliter la tâche.

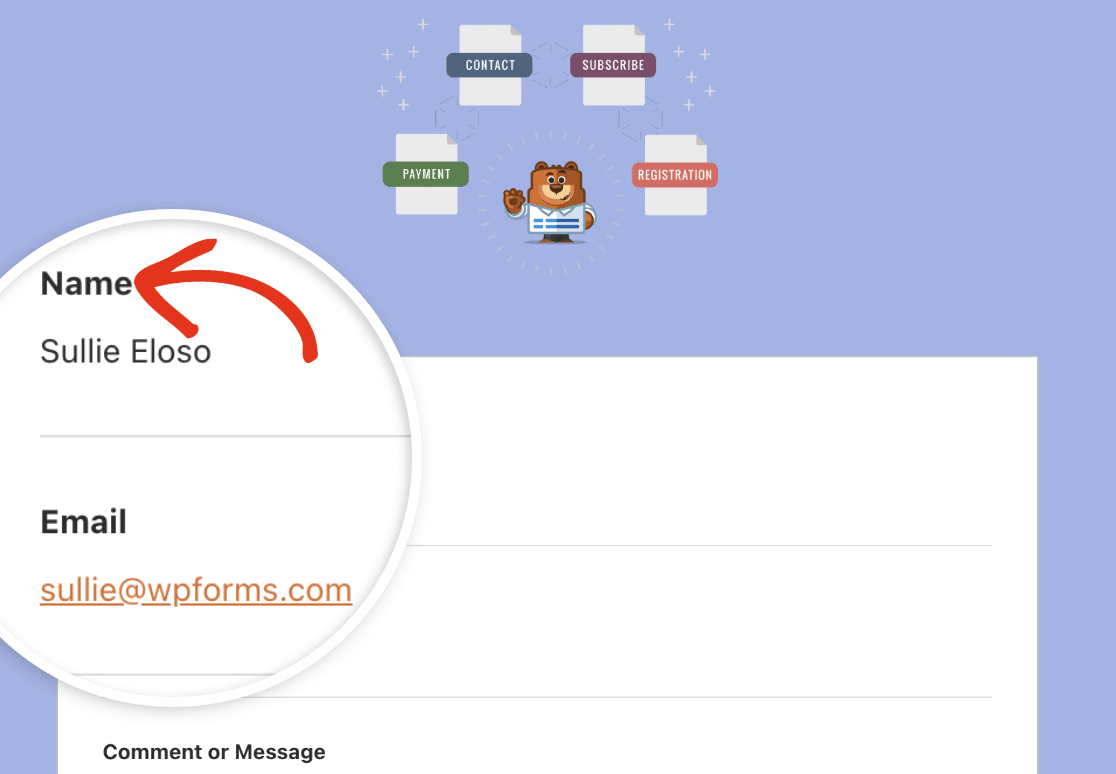
Texte
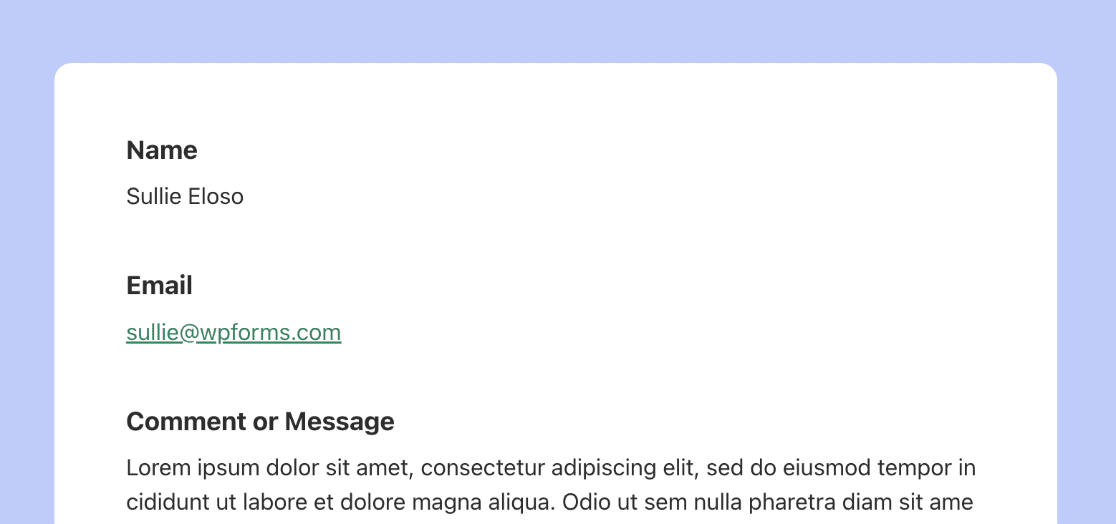
Cette couleur sera utilisée pour tout le texte de l'e-mail de notification. La palette de couleurs par défaut comprend une couleur de texte foncée, comme le montre l'image ci-dessous.

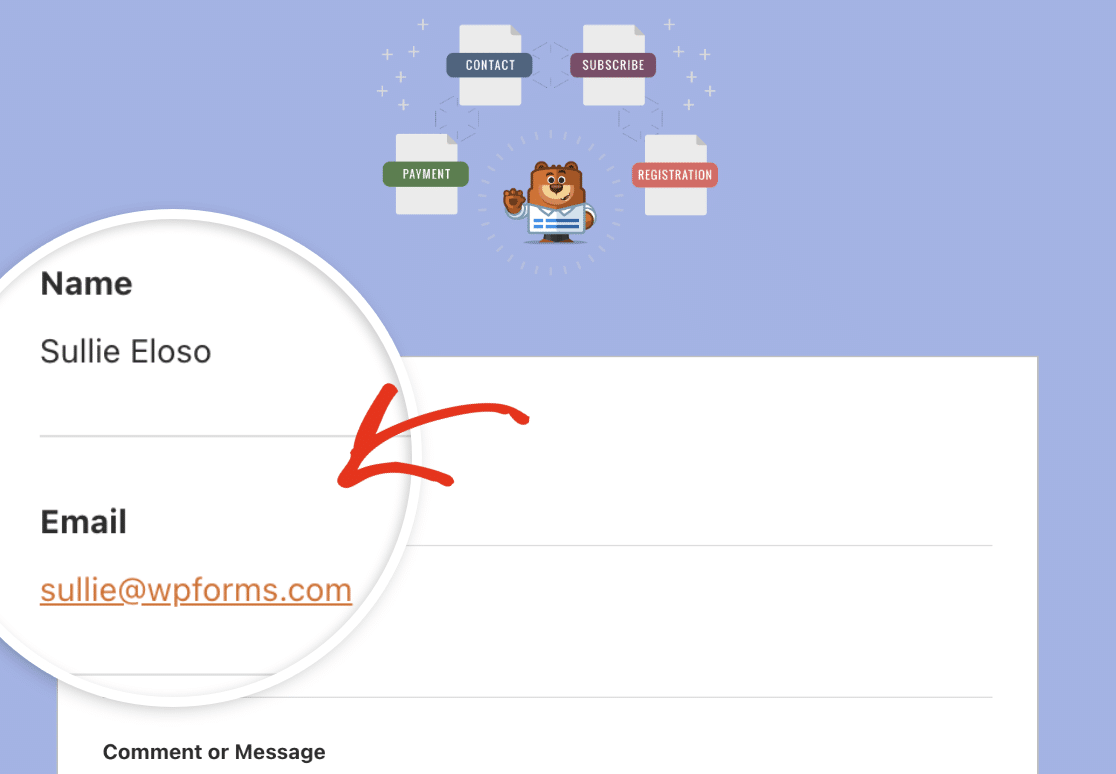
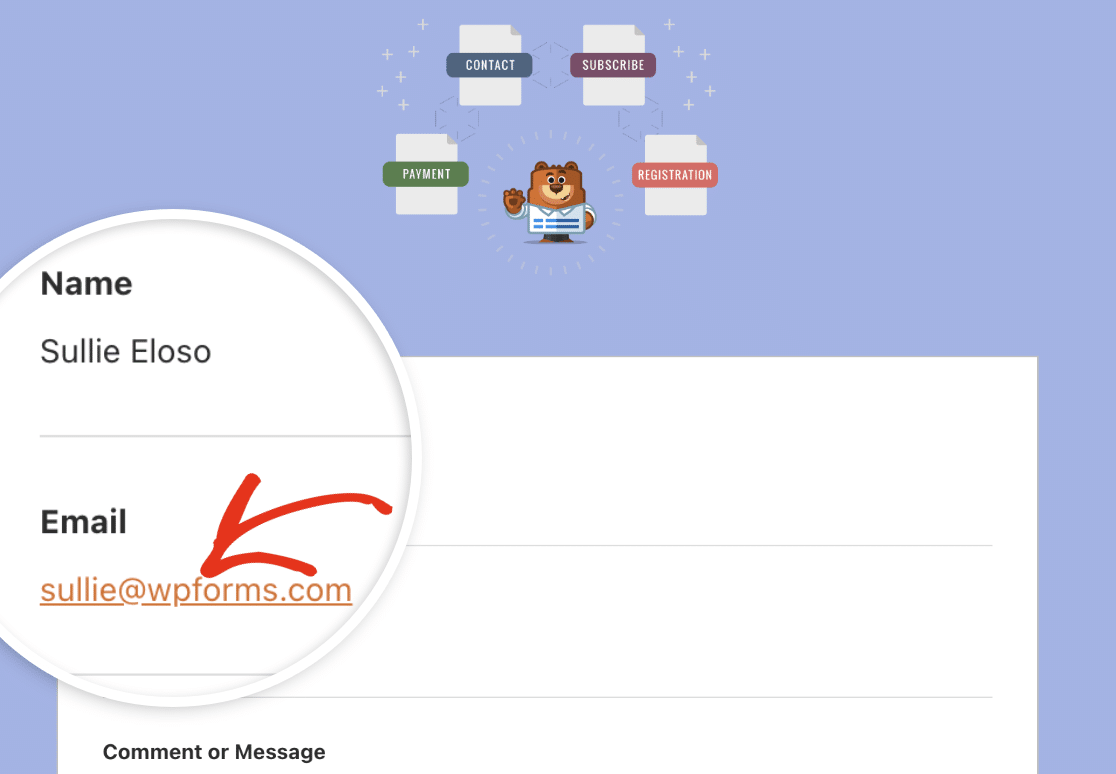
Liens
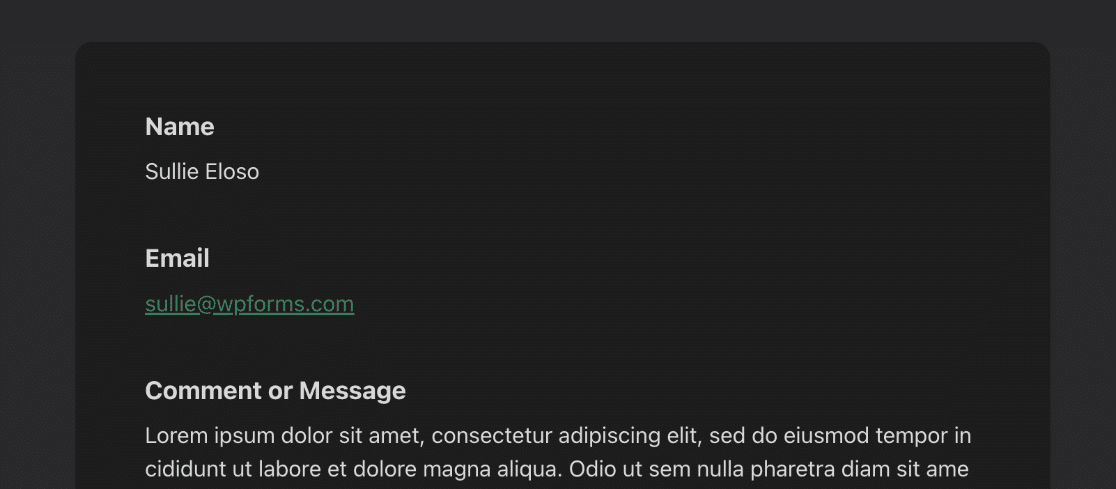
Le schéma de couleurs suivant s'applique à tous les liens du courriel de notification. L'adresse électronique dans l'image ci-dessous est affichée comme un lien, en utilisant la couleur orange par défaut pour les liens.

Pour mettre à jour l'une des couleurs, deux possibilités s'offrent à vous. Vous pouvez soit saisir la valeur HEX dans le champ de la couleur, soit cliquer dessus pour ouvrir le sélecteur de couleurs.

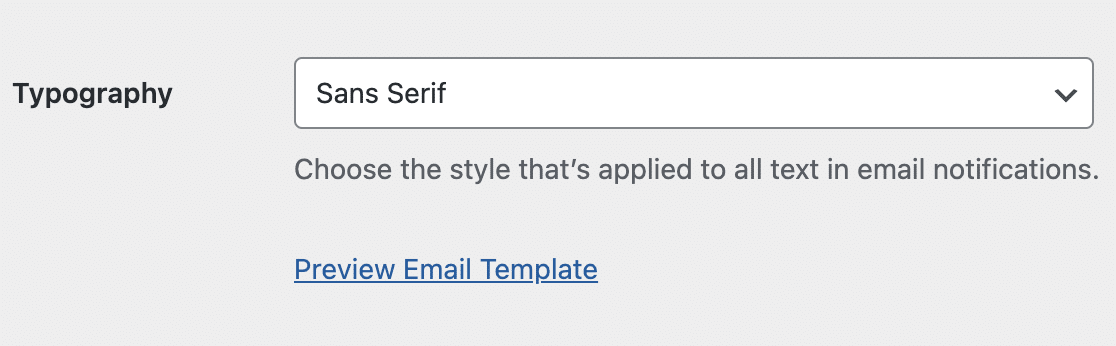
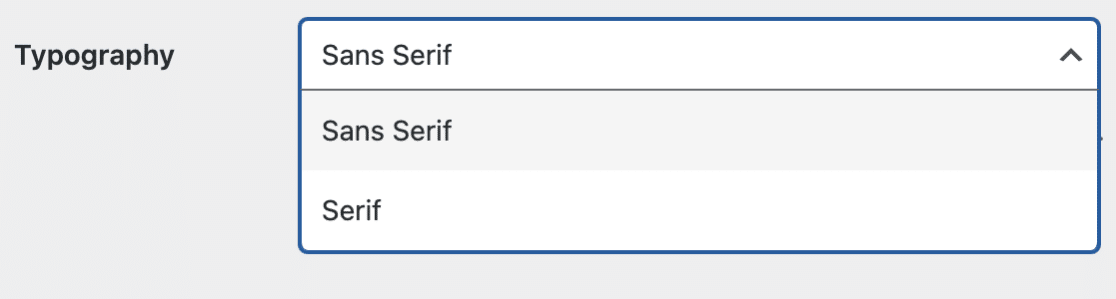
Typographie
La typographie détermine la famille de polices qui sera utilisée pour les emails de notification envoyés depuis votre site web. WPForms supporte actuellement les polices Sans Serif et Serif.

Pour mettre à jour la famille de polices de votre modèle d'e-mail, il vous suffit de cliquer sur le menu déroulant Typographie et de choisir la police souhaitée parmi les options disponibles.

Une fois que vous avez fini de personnaliser votre modèle de courrier électronique, faites défiler vers le bas et cliquez sur le bouton Enregistrer les paramètres pour sauvegarder les modifications que vous avez apportées.

Prévisualisez votre modèle d'e-mail
Après avoir enregistré vos modifications, vous pouvez les prévisualiser pour voir comment elles s'afficheront dans la boîte de réception de votre utilisateur.
Pour ce faire, il suffit de cliquer sur le lien Prévisualiser le modèle d'e-mail situé dans le menu déroulant Typographie.

Un nouvel onglet s'ouvrira dans votre navigateur, dans lequel vous pourrez voir un aperçu de votre modèle d'e-mail de notification. Tout ce que vous avez modifié dans les paramètres sera reflété dans l'aperçu.

Si l'appareil de l'utilisateur est réglé en mode sombre, l'e-mail de notification s'adaptera automatiquement à l'apparence de l'appareil.

Si vous souhaitez harmoniser l'esthétique de votre formulaire avec celle de votre site web, consultez notre tutoriel sur la modification de l'en-tête dans WordPress.
Notifications de changement dans le générateur de formulaires
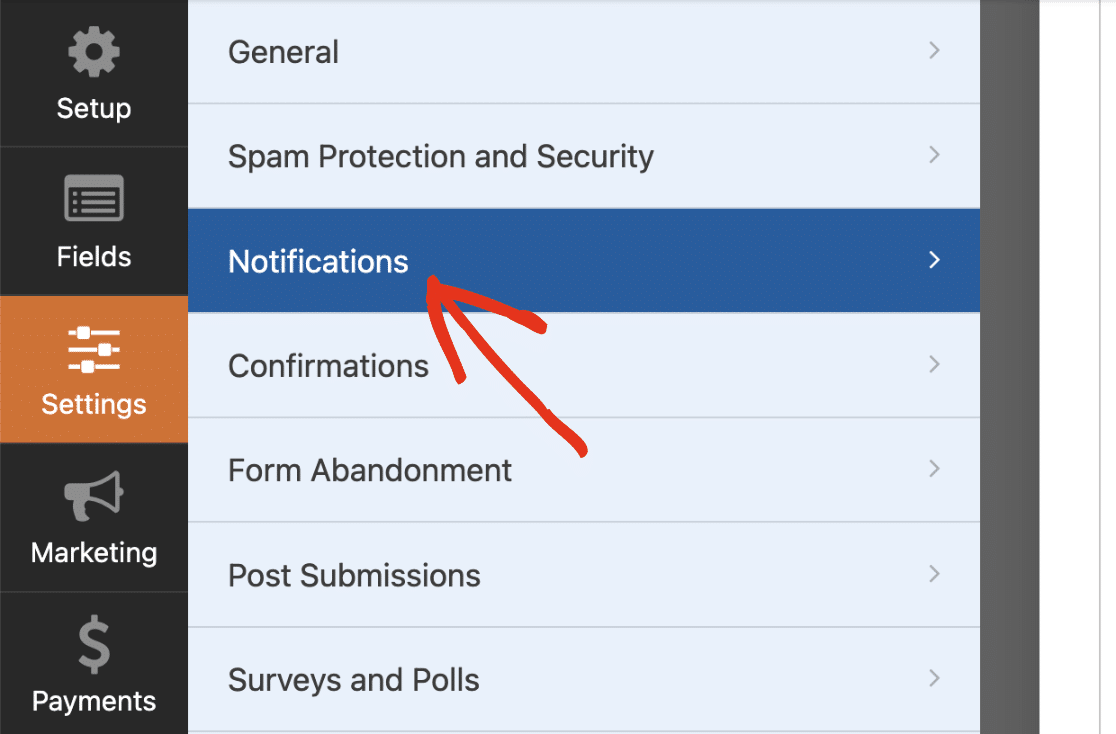
Vous pouvez également modifier le design de l'email pour votre formulaire dans le constructeur de formulaire si vous le souhaitez. Pour ce faire, ouvrez le formulaire que vous souhaitez modifier et allez dans Paramètres " Notifications.

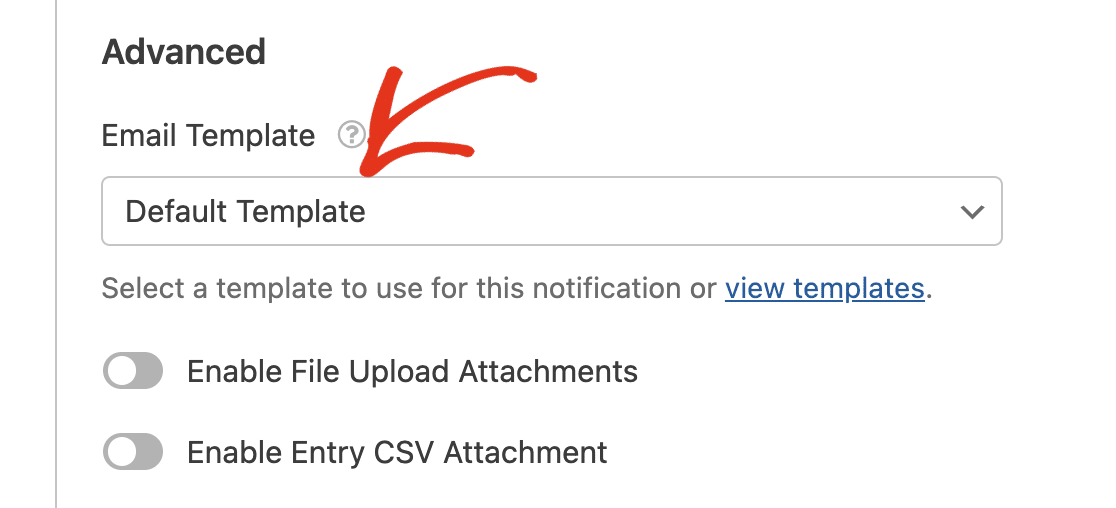
Ensuite, faites défiler vers le bas et cliquez sur Avancé pour accéder aux choix les plus avancés. Il devrait y avoir un bouton déroulant sous Email Template.

Ce choix est défini par défaut sur Modèle par défaut pour tous les formulaires de votre site. Cela signifie que vos formulaires utiliseront les paramètres généraux que vous avez définis sur la page des paramètres.
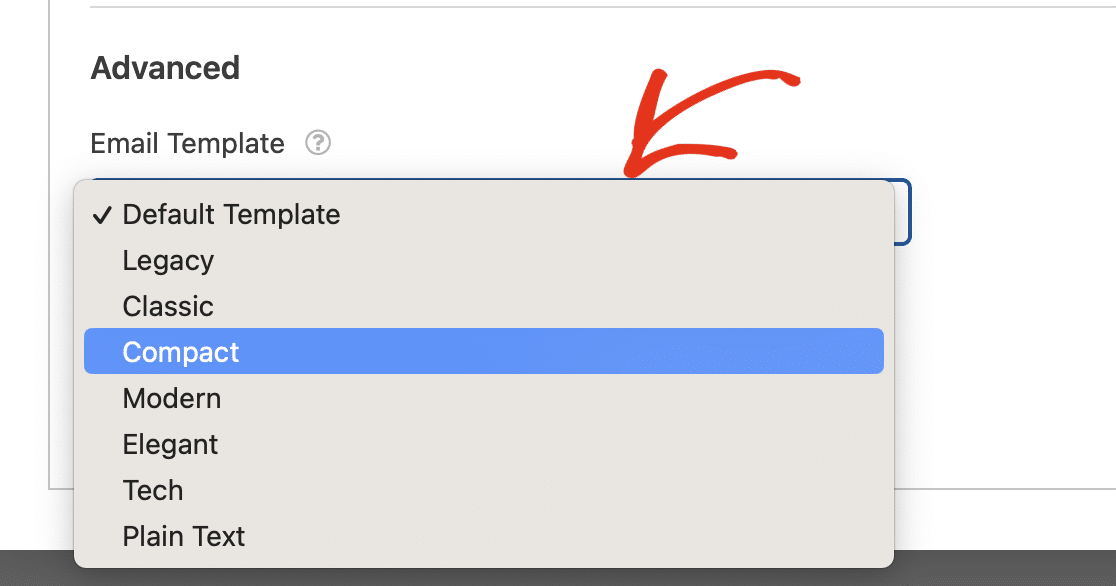
Pour remplacer le modèle par défaut, il suffit de cliquer sur le menu déroulant Modèle d'e-mail et de choisir le modèle souhaité.

5. Publier votre formulaire personnalisé
Une fois que vous avez créé votre formulaire, que vous l'avez personnalisé et que vous avez configuré les paramètres de notification par courrier électronique, il ne vous reste plus qu'à publier votre formulaire.
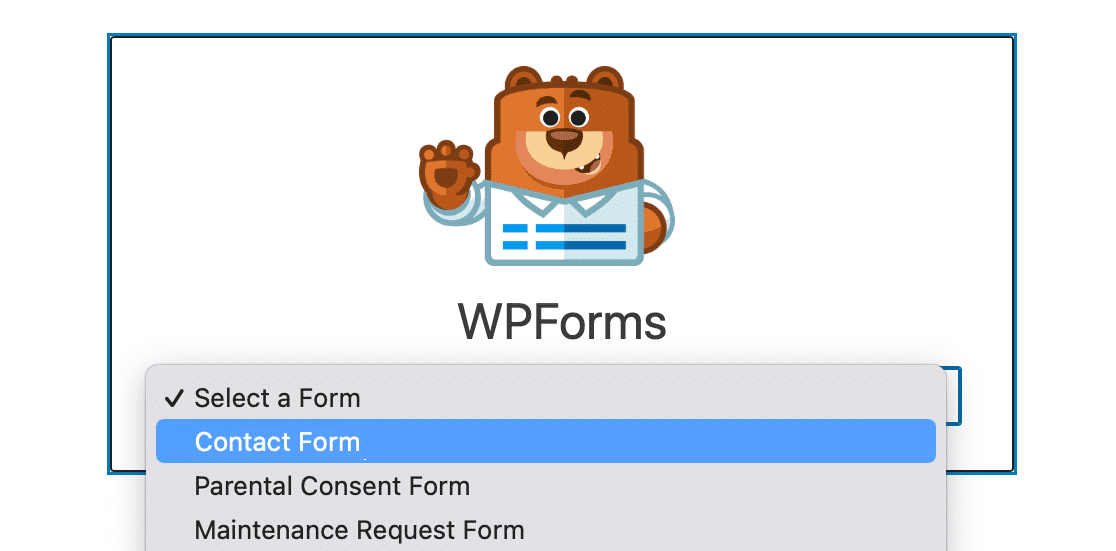
Créez une nouvelle page ou un nouvel article, ou mettez à jour une page existante. Cliquez ensuite sur le bouton Ajouter un bloc et choisissez l'icône WPForms.

Ensuite, utilisez le menu déroulant du widget WPForms pour choisir votre formulaire personnalisé et l'ajouter à votre page ou article.

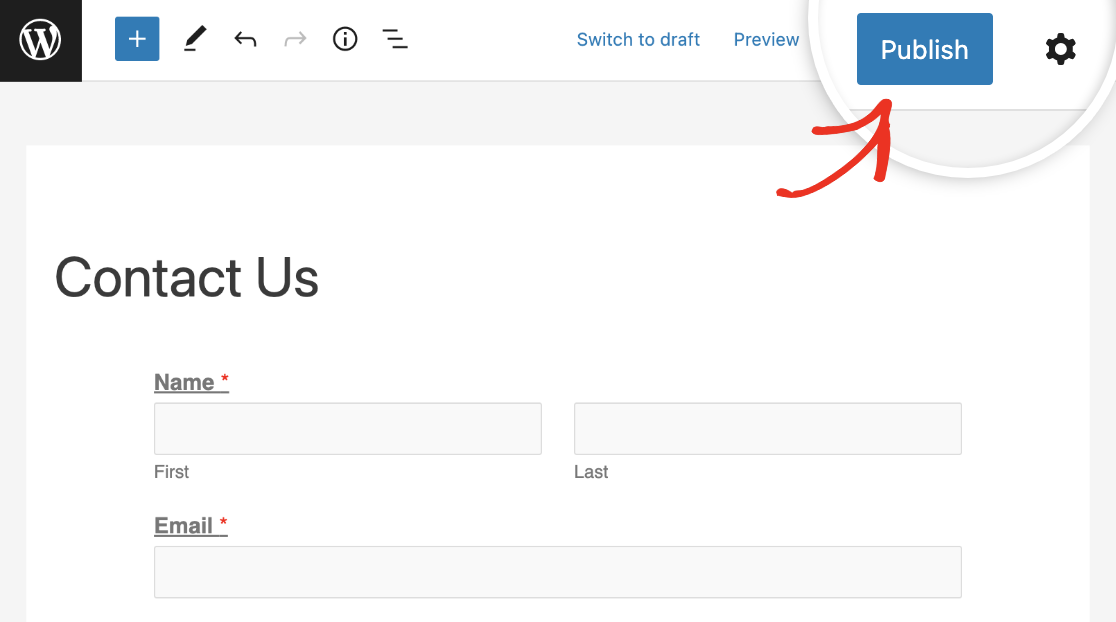
Si vous êtes satisfait de l'aspect de votre formulaire, il ne vous reste plus qu'à cliquer sur le bouton Mettre à jour ou Publier pour le mettre en ligne.

Plus de questions sur WPForms Custom Email Templates
Apprendre à personnaliser les notifications de formulaire est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet.
Comment créer un modèle de courrier électronique personnalisé ?
Pour créer un modèle d'email personnalisé, naviguez vers WPForms " Settings et cliquez sur l'onglet Email. Ici, vous pouvez choisir parmi différents modèles comme Classique, Compact, ou Moderne. Personnalisez le modèle en ajoutant une image d'en-tête, en sélectionnant votre palette de couleurs préférée et en choisissant un style de typographie.
Comment puis-je personnaliser mon modèle d'e-mail dans WordPress ?
Allez dans WPForms " Settings et sélectionnez l'onglet Email. Vous pouvez choisir un modèle qui correspond à votre style et le personnaliser en téléchargeant une image d'en-tête, en ajustant la palette de couleurs et en sélectionnant une police dans la section Typographie. Utilisez l'option de prévisualisation pour voir à quoi ressemblera votre modèle et vous assurer qu'il correspond à l'identité de votre marque.
Comment changer mon email sur WPForms ?
Pour changer votre email dans WPForms, accédez au formulaire où vous voulez mettre à jour l'email. Cliquez sur Editer sur le formulaire spécifique, naviguez vers Paramètres " Notifications dans le constructeur de formulaire. Ici, vous pouvez mettre à jour le champ " Send To Email Address" avec votre nouvelle adresse email.
Ensuite, apprenez à styliser les formulaires de contact dans WordPress
Vous vous demandez comment adapter le design de votre formulaire de contact à votre site WordPress sans avoir de connaissances en CSS ? Consultez ce guide pour apprendre à styliser les formulaires de contact sur WordPress en utilisant les options de personnalisation de WPForms.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Les styles de modèles ne sont pas particulièrement utiles. En utilisant les paramètres "Compact", mon client imprime l'e-mail à chaque fois. Mon client a un formulaire long qui est imprimé, mais le courriel est imprimé sur 3 ou 4 pages (alors qu'il défile sur 2 pages à l'écran). L'espacement entre les lignes est tout simplement trop important (même sur la version compacte). Le texte en clair n'est pas terrible du tout. La version compacte ne pourrait-elle pas imprimer le même format, mais avec un interligne de 1 seulement, s'il vous plaît ? Ou créer une option "Super compact" qui évite les interlignes importants ? Ma seule option est d'utiliser l'option texte brut mais elle est si difficile à lire.... que mon client n'est pas content. Toute aide est la bienvenue, s'il vous plaît. Merci - Wes
Bonjour Wes. Nos conseillers de confiance de l'équipe d'assistance ont mis au point un CSS qui devrait vous aider.
.print-preview.wpforms-preview-mode-compact .print-body .print-item .print-item-title, .print-preview.wpforms-preview-mode-compact .print-body .print-item .print-item-value {padding: 1px !important;
}
Voir cette vidéo pour voir le résultat.
Si vous avez besoin de plus d'aide, veuillez soumettre un ticket d'assistance et partager les mêmes détails que ceux que vous avez postés ici. Si vous utilisez notre version gratuite, veuillez vous rendre sur le forum de support WPForms Lite WordPress.org et ouvrir un nouveau fil de discussion.
Merci !
J'ai une question, j'ai créé un formulaire avec un champ déroulant et j'ai coché "sélection d'options multiples" dans le champ déroulant, l'email envoyé au client lorsque j'utilise la balise intelligente {field_id=dropdown ID(with mutil choice} n'est pas séparé clairement, juste par un espace, y a t-il un moyen de le changer en virgule, ou - ?
Bonjour TienCong,
Il semble que vous essayiez de personnaliser l'apparence du champ déroulant dans les courriels de notification. Cette fonctionnalité n'est pas disponible par défaut.
Pour un conseil personnalisé, vous pouvez contacter nos conseillers de confiance dans l'équipe de support si vous avez une licence WPForms. Veuillez soumettre un ticket de support et ils vous répondront dès que possible (généralement dans un délai d'un jour ouvrable).
Si vous utilisez notre version gratuite, veuillez vous rendre sur le forum de support WPForms Lite WordPress.org et ouvrir un nouveau fil de discussion.
Nous vous remercions de votre attention.
Les formulaires modifient automatiquement l'adresse électronique de ma région de .co.za à .co.nz, ce qui est très frustrant pour les personnes qui souhaitent s'inscrire à notre lettre d'information. J'utilise la version LITE et il ne semble pas y avoir de solution à ce problème.
Colleen, toutes nos excuses pour votre frustration. Il semble que nos conseillers de confiance de l'équipe d'assistance se soient occupés de votre problème.
N'hésitez pas à me faire savoir si vous avez besoin d'aide supplémentaire. Je vous remercie de votre attention.
Bonjour,
J'utilise mon propre code HTML dans la notification qui contient des tableaux, des DIVs et des titres. wpForms change le HTML et ajoute des éléments TDs et TRs au lieu d'insérer les entrées à leur place. Comment éviter cela et utiliser la mise en page HTML personnalisée de la notification comme je le fais dans Contact Form 7 ?
Bonjour Tegwal, Je comprends que WPForms modifie votre HTML personnalisé en ajoutant des éléments de table, et que vous souhaitez conserver votre structure HTML originale pour les notifications par email.
Si vous avez besoin d'aide pour personnaliser la structure HTML de votre notification, veuillez contacter nos conseillers de confiance de l'équipe d'assistance pour obtenir des conseils personnalisés. Veuillez soumettre un ticket d'assistance et ils vous répondront dès que possible.
Si vous utilisez notre version gratuite, veuillez vous rendre sur le forum de support WPForms Lite WordPress.org et ouvrir un nouveau fil de discussion.