Résumé de l'IA
Voulez-vous laisser les gens choisir les groupes Mailchimp auxquels ils sont ajoutés ?
La création d'un formulaire WordPress pour Mailchimp Groups vous permettra de cibler vos abonnés avec précision.
Dans cet article, nous allons vous montrer comment créer un formulaire d'inscription Mailchimp personnalisé avec Groups. De cette façon, les nouveaux abonnés peuvent choisir les emails qu'ils souhaitent recevoir.
Créez votre formulaire WordPress Mailchimp dès maintenant
Comment utiliser les groupes dans Mailchimp ?
Les groupes de Mailchimp vous permettent de classer les abonnés dans des catégories en fonction de leurs intérêts. Cela signifie que vous pouvez cibler des personnes avec des informations et des promotions spécifiques sans leur envoyer des courriels qu'ils ne souhaitent pas.
Vous vous interrogez sur la différence entre les groupes et les segments?
À la base, les groupes sont des "groupes" fixes d'abonnés, tandis que les segments se comportent davantage comme des filtres. Les segments vous permettent de sélectionner des personnes en fonction de leur activité ou de leurs données démographiques, tandis que les groupes permettent aux abonnés de contrôler les "groupes" dans lesquels ils se trouvent.
En utilisant les groupes dans Mailchimp, vous pouvez :
- Laissez les gens choisir les courriels qu'ils reçoivent, ce qui peut contribuer à augmenter l'engagement et à réduire les taux de désabonnement.
- Éviter d'avoir à gérer des listes distinctes dont les abonnés se chevauchent
- Envoyer des courriels très ciblés à chaque abonné pour un meilleur taux d'ouverture
- Augmentez le nombre de conversions en faisant en sorte que chaque e-mail soit pertinent pour un groupe spécifique.
Vous pouvez exploiter toute la puissance de la fonction Groupes en ajoutant une sélection Groupes à votre formulaire d'abonnement. Nous allons vous montrer comment le faire dans WordPress.
Comment ajouter des abonnés à des groupes Mailchimp dans WordPress
Voyons maintenant comment permettre aux utilisateurs de sélectionner des groupes Mailchimp dans votre formulaire WordPress.
Dans cet article
Si vous savez déjà comment utiliser Mailchimp avec WPForms, vous trouverez ce tutoriel très facile à réaliser. Commençons par installer le plugin et l'addon dont vous aurez besoin.
1. Installer le plugin WPForms
La première chose à faire est d'installer le plugin WPForms. Pour continuer, vous aurez besoin de la licence Pro ou d'une licence supérieure.

Si vous avez besoin d'un peu d'aide pour commencer, lisez comment installer un plugin dans WordPress.
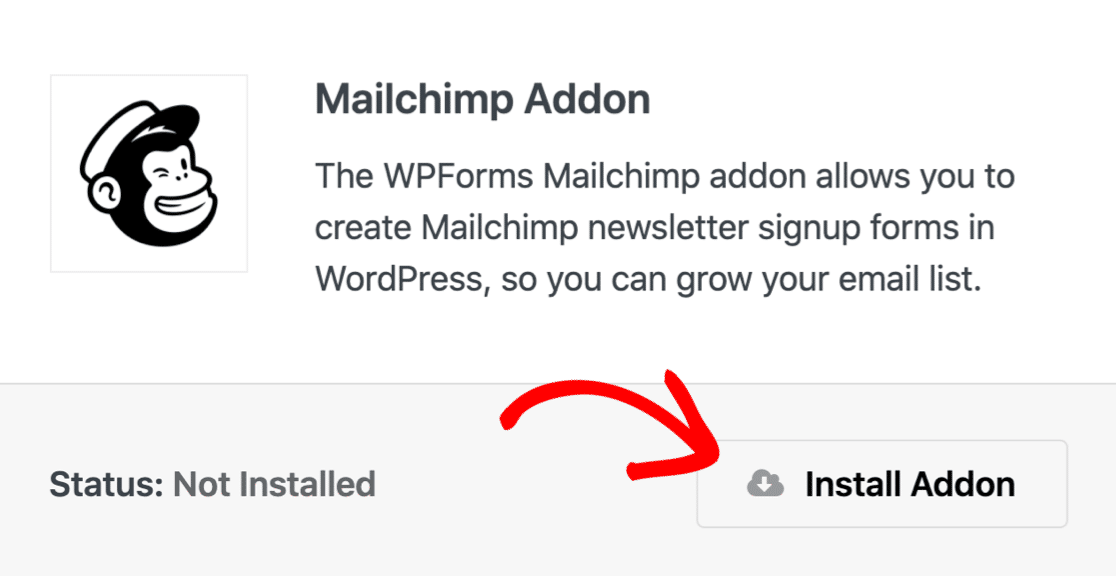
Ensuite, vous devez installer l'addon Mailchimp. Après avoir activé WPForms, vous trouverez l'addon Mailchimp dans le menu WPForms " Addons.

Avant d'aller plus loin, connectons-nous à Mailchimp et vérifions que vos groupes sont configurés.
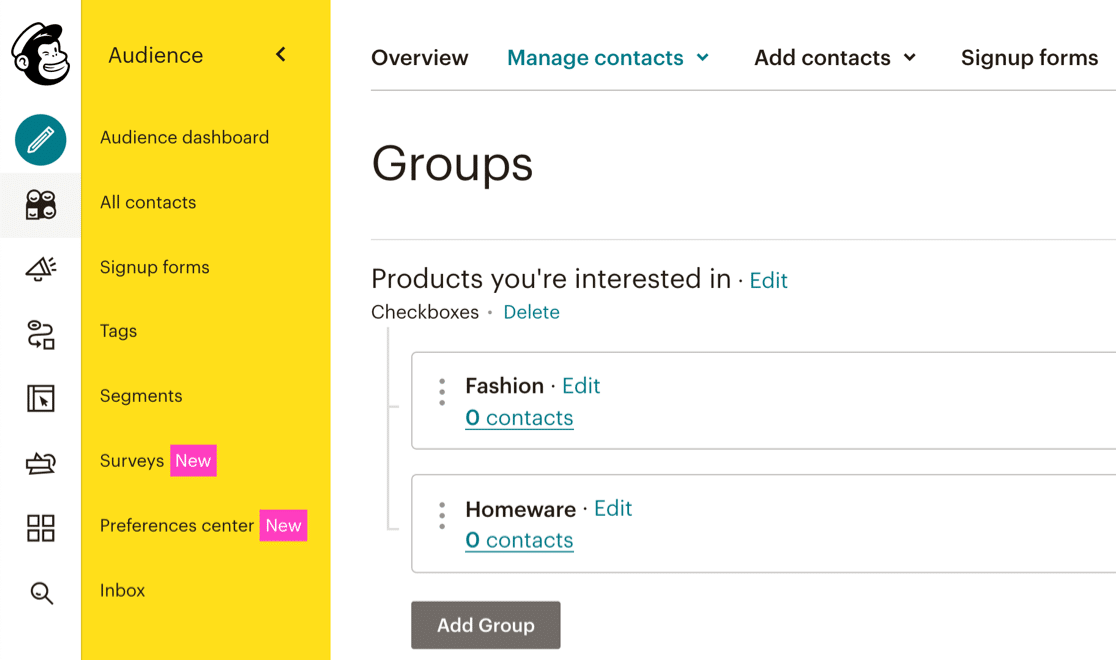
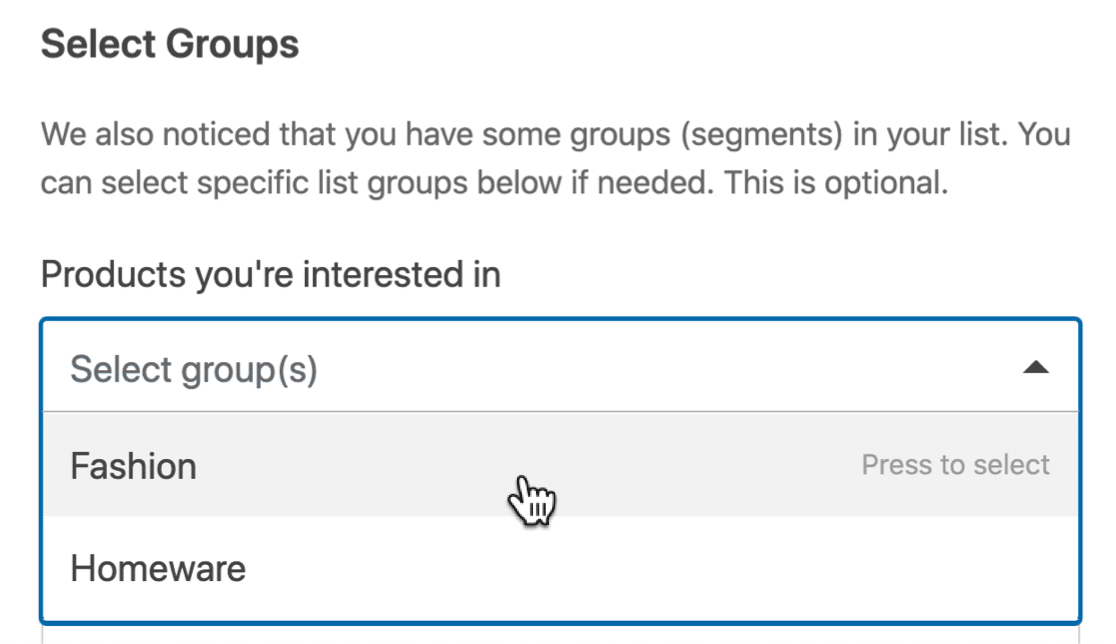
Vous les trouverez dans Mailchimp sous Audience " Manage Audience dropdown " Manage Contacts " Groups.

Nous disposons de deux groupes : Mode et Articles ménagers.
Ensuite, nous allons appliquer une logique conditionnelle à chaque combinaison de cases à cocher de votre formulaire.
2. Créer un formulaire d'inscription Mailchimp
WPForms Pro est le meilleur plugin de formulaire de contact pour WordPress.
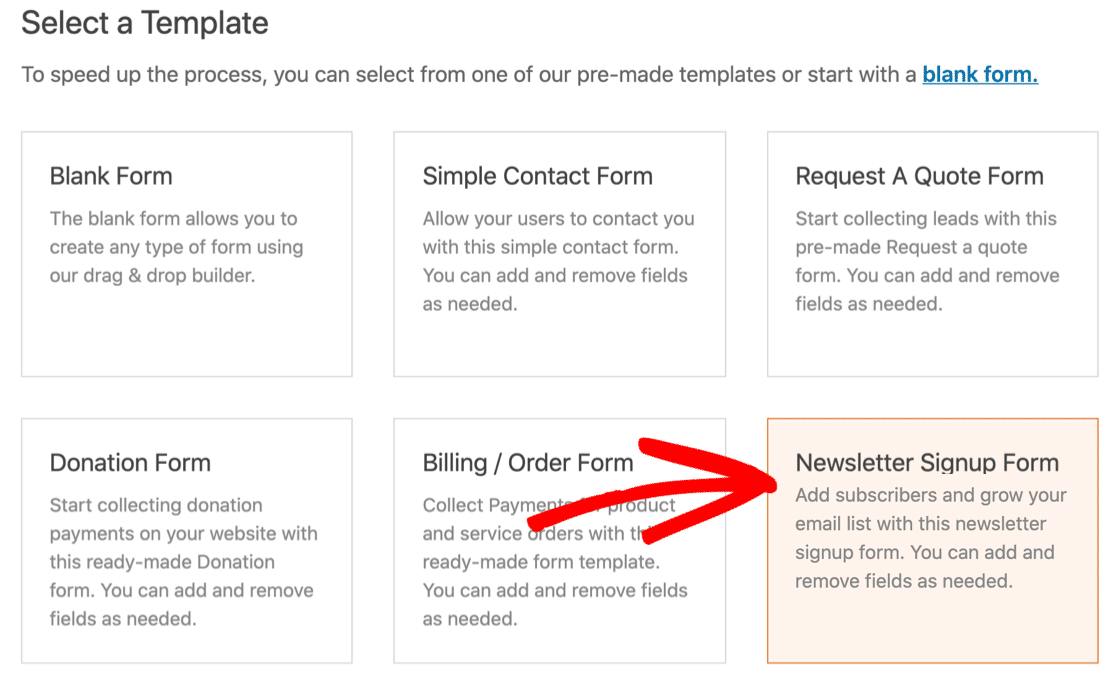
WPForms propose plus de 2 000 modèles de formulaires WordPress, ce qui vous évite de partir de zéro. Pour accélérer les choses, utilisons le modèle de formulaire d'inscription à la newsletter.
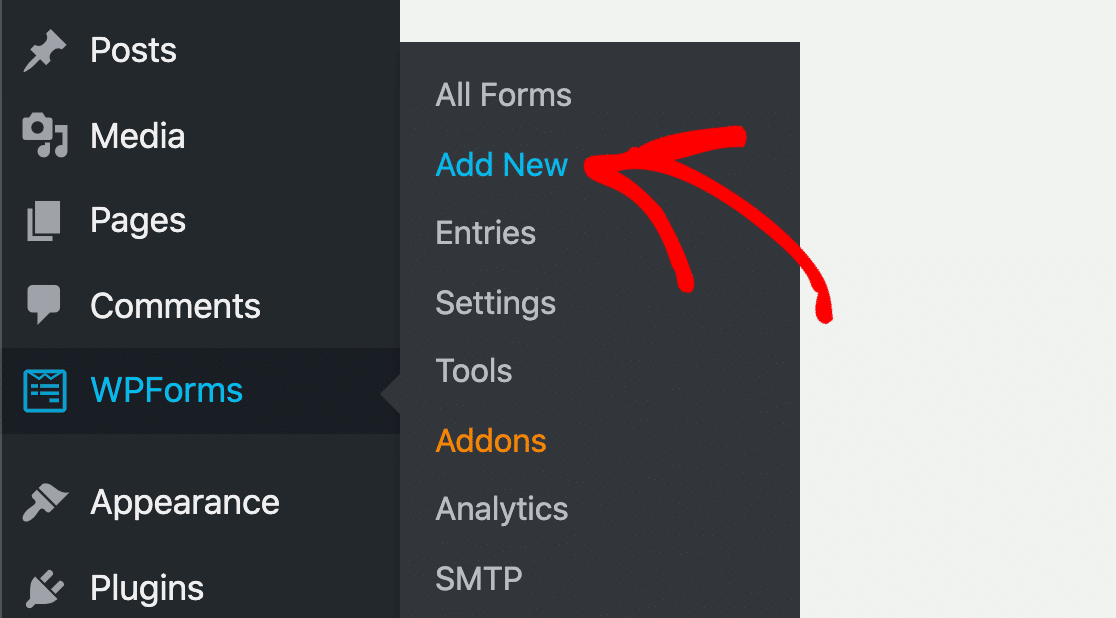
Allez dans WPForms " Add New pour commencer.

Sélectionnez ensuite le modèle de formulaire d'inscription à la newsletter.

Le formulaire comporte deux champs par défaut pour le nom et l'adresse électronique.
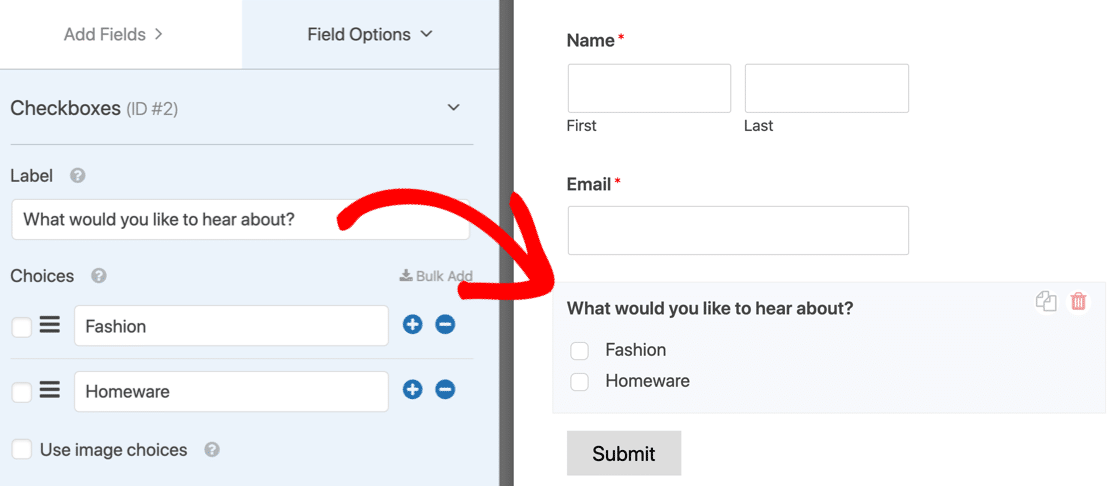
En outre, nous allons ajouter un champ de case à cocher qui correspond à vos groupes Mailchimp.
Une case à cocher permet à votre nouvel abonné de s'abonner à un ou plusieurs groupes. Si vous souhaitez qu'il ne puisse sélectionner qu'un seul groupe, vous pouvez utiliser un champ à choix multiple ou un champ déroulant au lieu d'une case à cocher.
Dans cet exemple, ajoutons une case à cocher avec deux choix : Mode et Maison.

Continuons et voyons comment créer une logique conditionnelle sur votre formulaire pour ajouter des utilisateurs aux groupes Mailchimp.
3. Ajouter des groupes Mailchimp à votre formulaire
Dans cette dernière étape, nous allons créer 3 connexions à Mailchimp.
Voici comment cela fonctionne :
- Si la première case est cochée, la première connexion sera exécutée.
- Si le second est sélectionné, c'est le second qui s'exécute.
- Si les deux cases du groupe sont cochées, c'est le troisième qui sera exécuté.
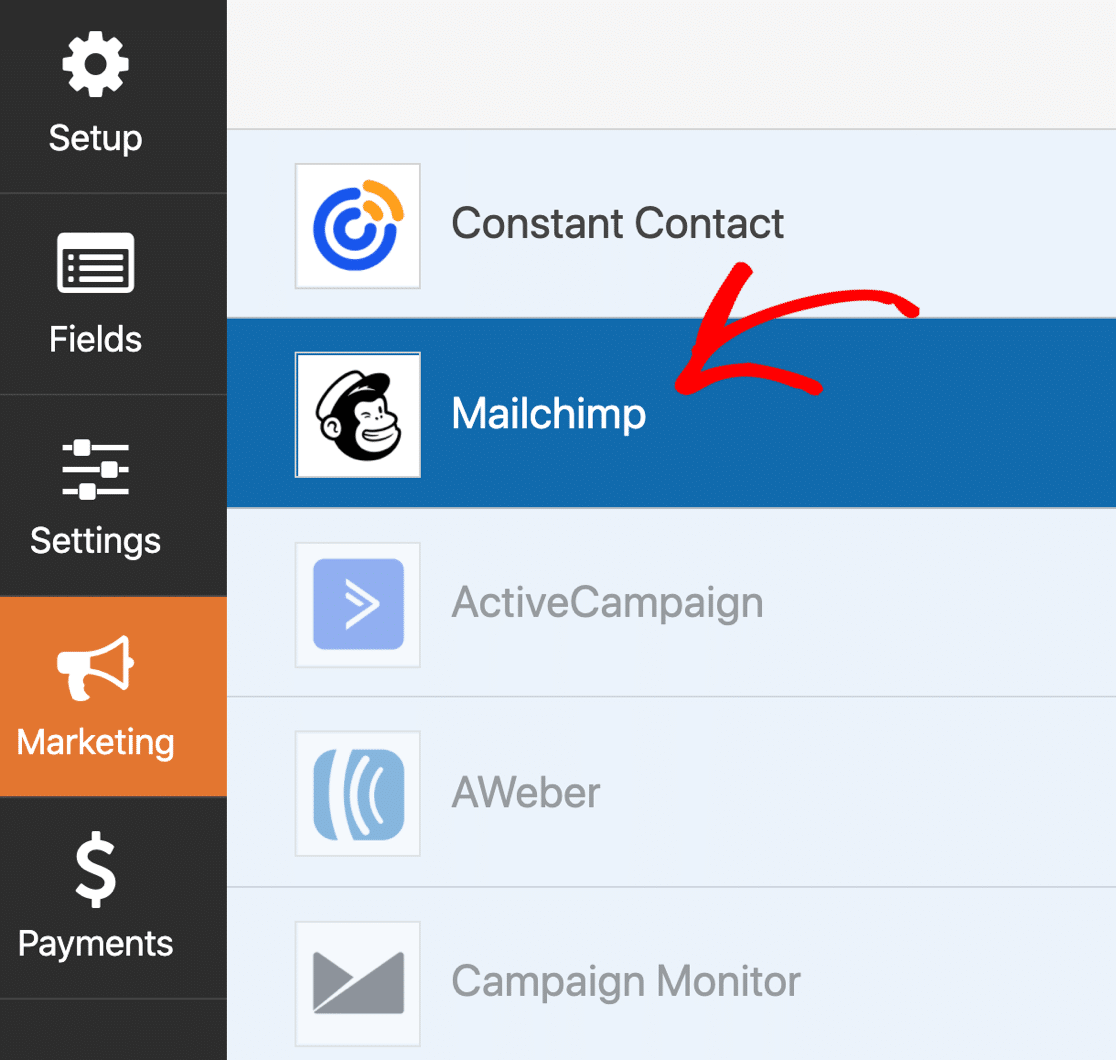
Pour commencer, nous allons nous connecter à votre compte Mailchimp. Pour ce faire, cliquez sur l'onglet Marketing dans la barre des tâches de gauche, puis sur Mailchimp.

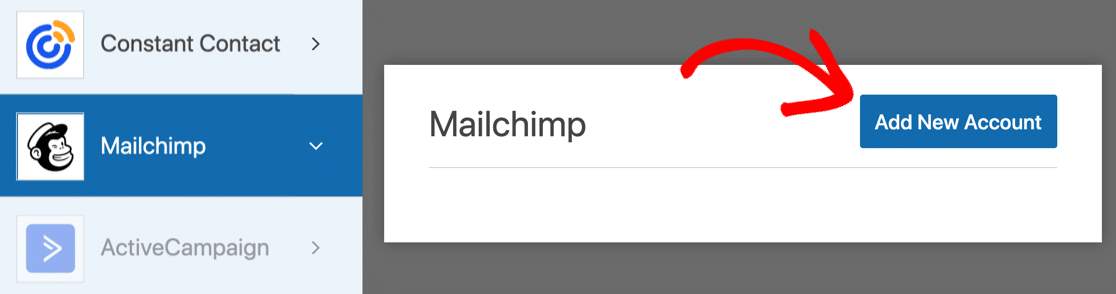
Allez-y et ajoutez une nouvelle connexion en cliquant sur le bouton bleu.

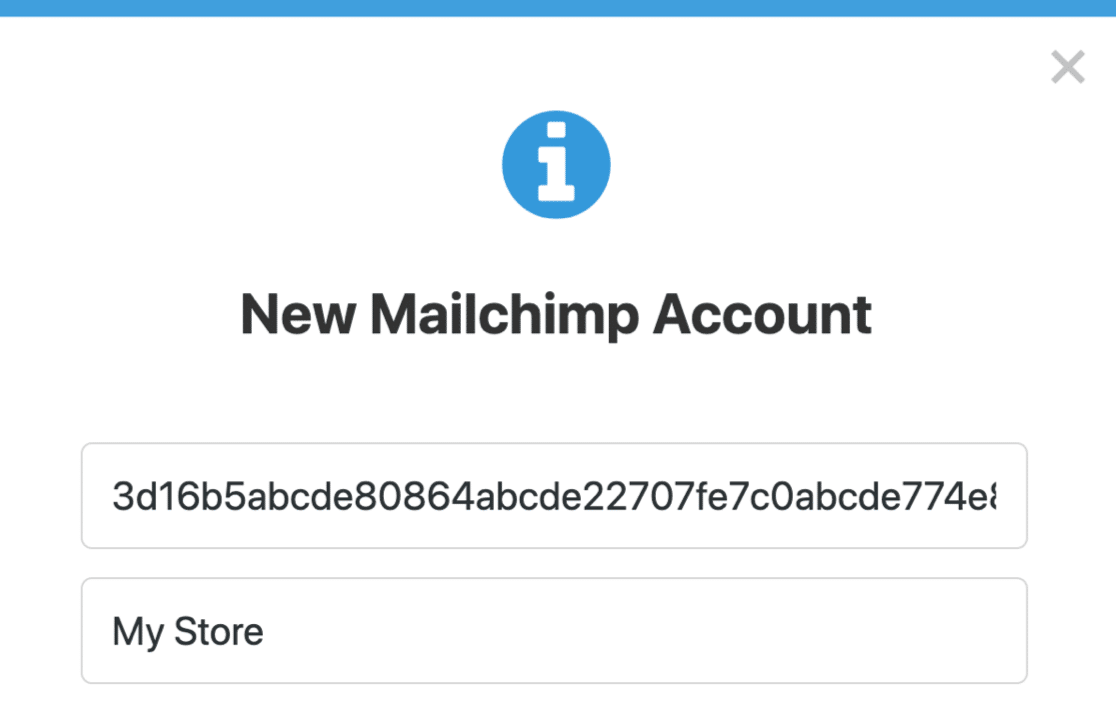
WPForms vous demandera votre clé API. Vous les trouverez dans Mailchimp sous l'icône Profil " Compte " Extras " Clés API.
Vous pouvez utiliser n'importe quel nom pour la connexion.

4. Ajout de connexions pour chaque combinaison de cases à cocher
Ensuite, ajoutons une connexion pour le premier groupe nommé Fashion. Lorsque vous êtes invité à donner un nom à cette connexion, vous pouvez l'appeler "Connexion au groupe Mode".
Voici comment procéder :
- Sélectionner un compte: Sélectionnez le compte que nous venons de connecter dans le menu déroulant.
- Sélectionner l'audience: Sélectionnez le public dans la liste
- Action to Perform: S'abonner
- Email de l'abonné: Courriel
- Sélectionnez les groupes: Le nom de votre premier groupe (dans notre cas, Fashion)

Tous les autres éléments, comme les étiquettes, sont facultatifs.
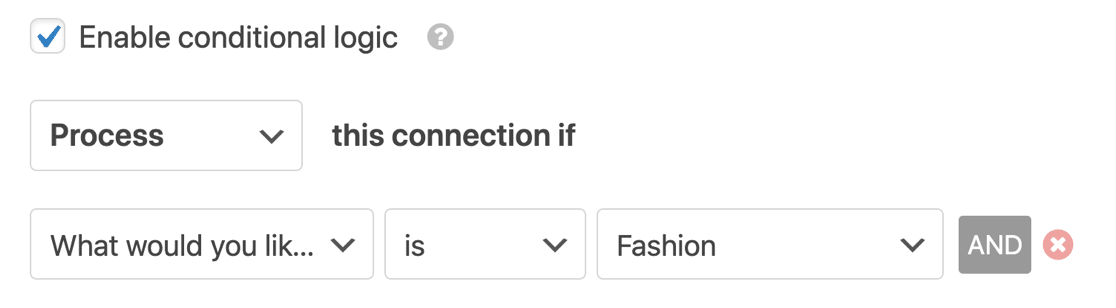
Faites défiler la page jusqu'à ce que vous trouviez la case à cocher Activer la logique conditionnelle et cliquez dessus. Nous ne voulons ajouter l'abonné que s'il a coché la case Mode, alors configurons la logique conditionnelle pour cela.
La déclaration se lit comme suit :
Process this connection if What would you like to hear about? is Fashion

Excellent !
Ajoutons maintenant la deuxième connexion pour le deuxième groupe.
Remontez jusqu'en haut et cliquez à nouveau sur le bouton bleu Ajouter une nouvelle connexion. Répétez le processus, mais cette fois-ci, sélectionnez votre deuxième groupe dans les étapes de configuration que nous venons de suivre.
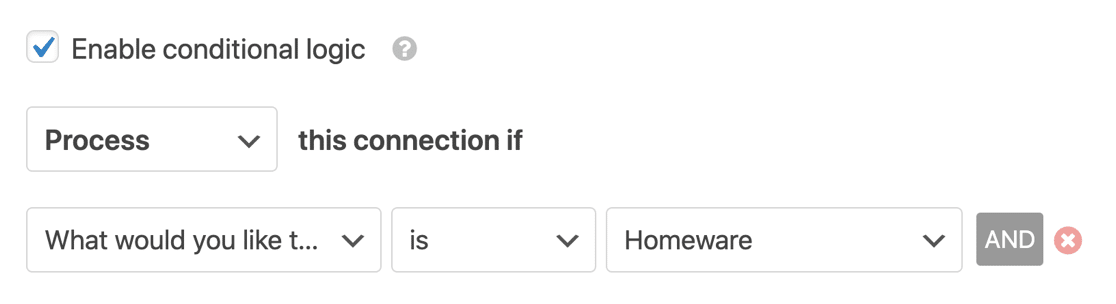
Activez à nouveau la logique conditionnelle. Cette connexion sera exécutée si le deuxième groupe est sélectionné. Ainsi, dans notre exemple, elle se lirait comme suit
Process this connection if What would you like to hear about? is Homeware

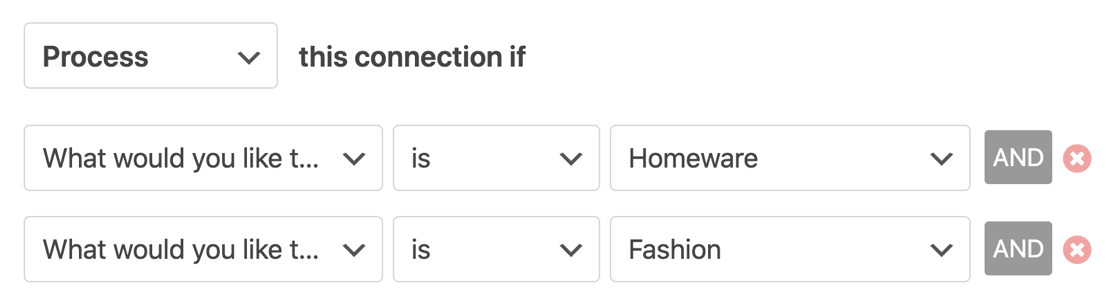
Tout est prêt ? Nous devons maintenant ajouter une troisième connexion. Cette fois, la connexion se déclenchera si l'abonné sélectionne les deux groupes.
Pour cela, nous allons ajouter une condition ET. Pour ce faire, cliquez sur le bouton AND afin d'ajouter une ligne supplémentaire.
Voici comment procéder :
Process this connection if What would you like to hear about? is Homeware AND
What would you like to hear about? is Fashion

Si vous avez plus de 2 groupes, vous devrez continuer à ajouter des connexions. Veillez à ce qu'il y ait une connexion pour chaque combinaison possible de cases à cocher.
Vous pouvez maintenant intégrer votre formulaire sur une page et le tester !

Lorsque quelqu'un coche la case Mode, WPForms exécute la première connexion et l'ajoute au groupe Mode que nous avons ajouté dans Mailchimp. S'ils sélectionnent Homeware, la seconde condition sera exécutée.
S'ils sélectionnent les deux, la troisième condition ET s'exécute.
Et c'est tout ! Vous savez maintenant comment ajouter quelqu'un à un groupe Mailchimp facilement à partir d'un formulaire WordPress.
Créez votre formulaire WordPress maintenant
Ensuite, consultez d'autres tutoriels Mailchimp + WordPress
Voulez-vous en savoir plus sur l'utilisation de Mailchimp avec WordPress ? Consultez ces tutoriels et guides :
- WPForms vs Mailchimp Form Builder : Lequel utiliser ?
- 5 alternatives à Mailchimp plus puissantes (+meilleur support)
- Enfin, jetez un coup d'œil à cette liste d'intégrations Mailchimp essentielles !
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



