Résumé de l'IA
L'ajout d'un flux Instagram à votre site WordPress est un excellent moyen de présenter vos derniers articles, de mettre en avant les expériences de vos clients ou d'ajouter un peu de personnalité à votre site.
Il représente également une opportunité d'attirer plus de visiteurs et d'augmenter l'engagement sur votre site WordPress. Mieux encore, il vous permet également d'obtenir plus de followers Instagram.
Dans cet article, je vous guiderai dans l'intégration d'un flux Instagram dans WordPress, en veillant à ce que votre flux ait une belle apparence et fonctionne parfaitement sur votre site web.
Comment intégrer un flux Instagram sur votre site WordPress ?
Vous pouvez facilement intégrer des flux Instagram sur votre site web en utilisant le plugin Instagram Feed Pro de Smash Balloon. Suivez les étapes ci-dessous pour commencer :
Étape 1 : Installer et activer le plugin Instagram Feed Pro
Smash Balloon est le meilleur plugin de flux sociaux pour WordPress. Il est livré avec de puissantes options de plugin qui vous permettent d'afficher :
- Fil Twitter personnalisé sur votre site
- Chaîne YouTube sur WordPress
- Flux Facebook personnalisables sur votre site web
- Et les flux Instagram sur WordPress
En parlant d'Instagram, le plugin Instagram Feed de Smash Balloon comprend une liste étendue d'options de personnalisation que vous pouvez utiliser pour afficher des flux Instagram entièrement personnalisables sur votre site web.
Plus important encore, Instagram Feed Pro vous permet d'intégrer un flux Instagram sans vous inscrire en tant que développeur d'applications. Cela vous fera gagner beaucoup de temps et vous évitera bien des tracas. Pour en savoir plus, consultez notre test complet de Smash Balloon.

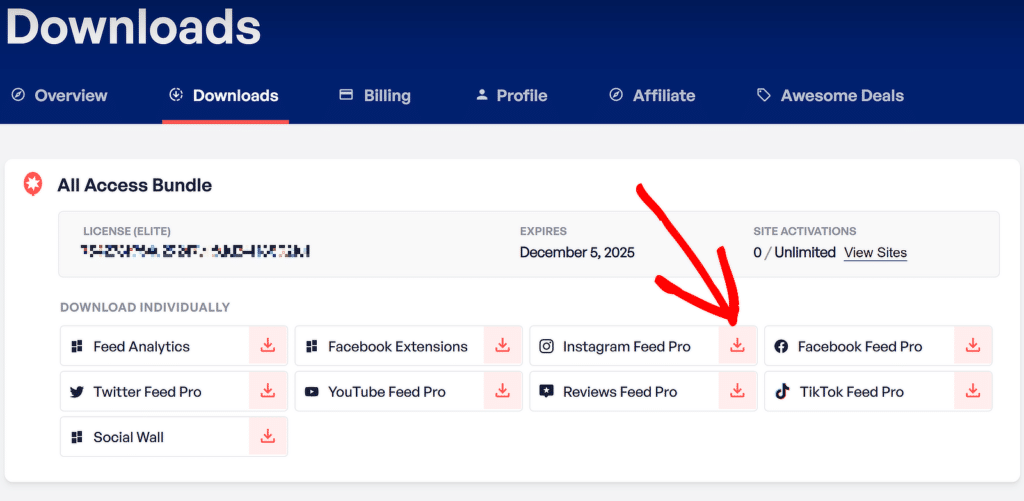
Cela dit, nous devons installer et activer le plugin Instagram Feed Pro de Smash Balloon. Vous pouvez obtenir une copie de votre plugin dans la section des téléchargements de votre compte Smash Balloon.

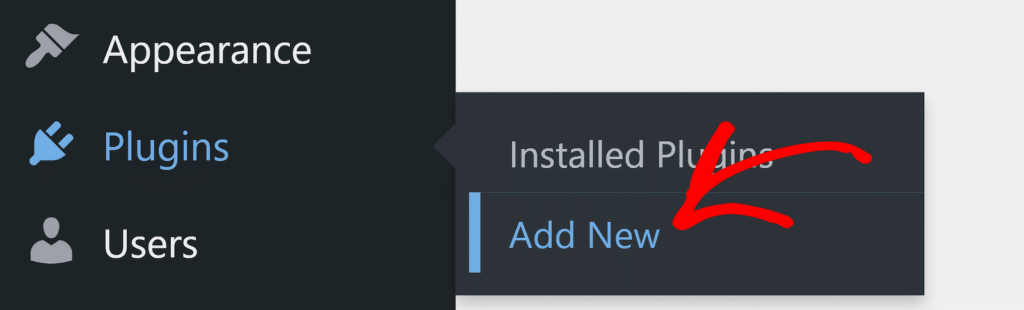
Une fois que vous avez téléchargé le fichier zip, il est temps d'installer le plugin. Pour ce faire, rendez-vous dans la section Plugins de votre tableau de bord WordPress et cliquez sur l'option Ajouter un nouveau plugin.

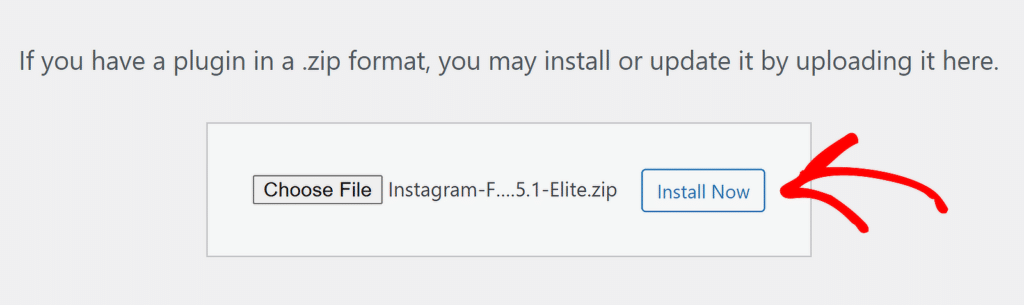
Sur la page suivante, cliquez sur le bouton Upload Plugin et sélectionnez le fichier zip du plugin que vous avez téléchargé précédemment. Cliquez ensuite sur Installer maintenant pour télécharger le fichier.

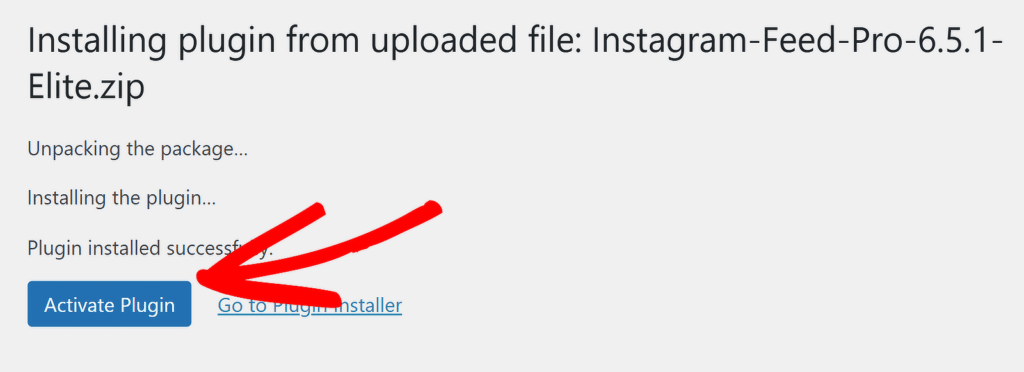
Une fois l'installation terminée, n'oubliez pas de cliquer sur le bouton Activer le plugin pour activer le plugin Instagram Feed Pro sur votre site WordPress.

Fantastique ! Vous avez installé et activé avec succès le plugin Instagram Feed Pro. Il est maintenant temps de connecter votre compte Instagram à votre site web WordPress.
Étape 2 : Connecter votre compte Instagram à WordPress
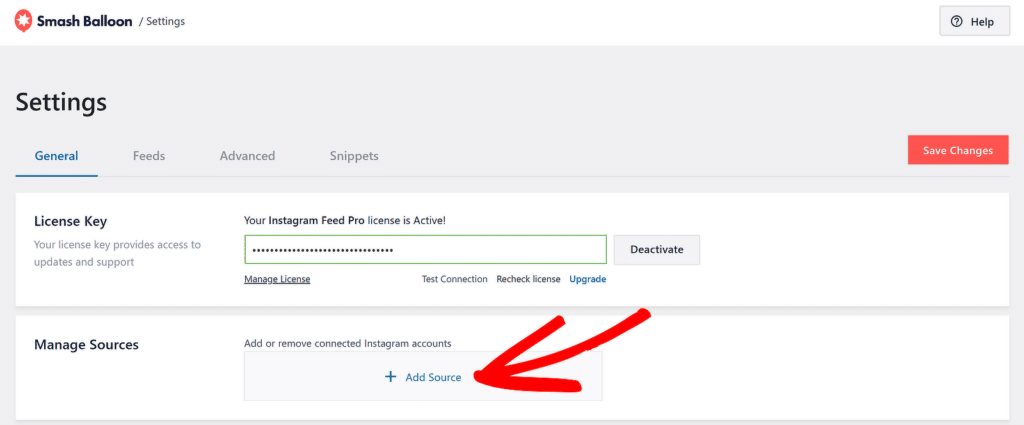
Pour connecter votre compte Instagram à votre site, accédez à Flux Instagram " Paramètres. Ensuite, cliquez sur l'option + Ajouter une source sous Gérer les sources.

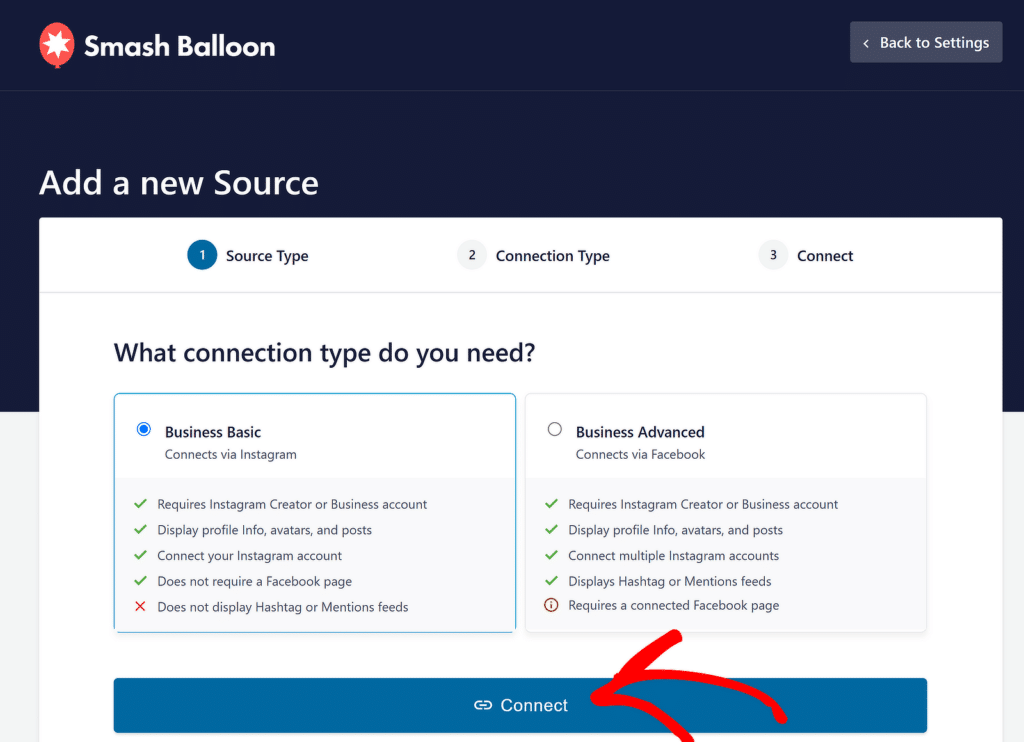
Une fenêtre contextuelle apparaît, vous demandant de choisir le type de connexion dont vous avez besoin. En principe, deux options s'offrent à vous pour connecter votre compte :
- Business Basic: avec cette option, vous pouvez présenter des posts directement depuis votre compte Instagram uniquement.
- Business Advanced: Cette option permet de se connecter à votre compte Instagram via Facebook.
Une fois que vous avez choisi votre option, cliquez sur le bouton Connecter.

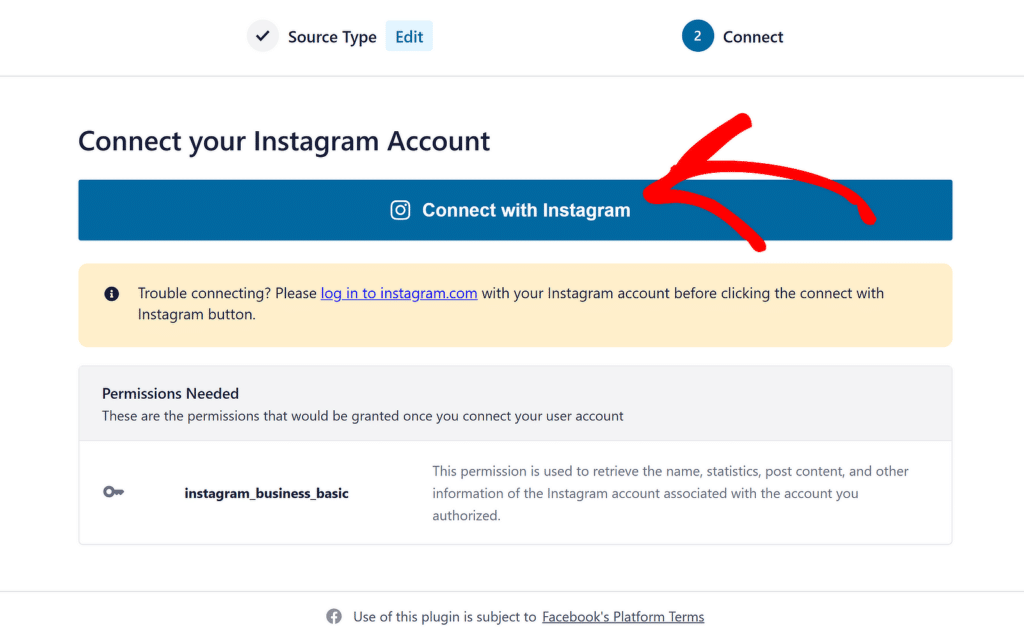
Vous serez alors redirigé vers l'écran suivant du processus de vérification. À partir de là, confirmez votre compte et cliquez sur le bouton Se connecter avec Instagram .

Saisissez vos identifiants de connexion pour connecter Instagram à votre site web WordPress. Voyons maintenant les options d'affichage du contenu que vous obtenez avec le plugin Instagram Feed Pro.
Étape 3 : Choisir le contenu Instagram à afficher
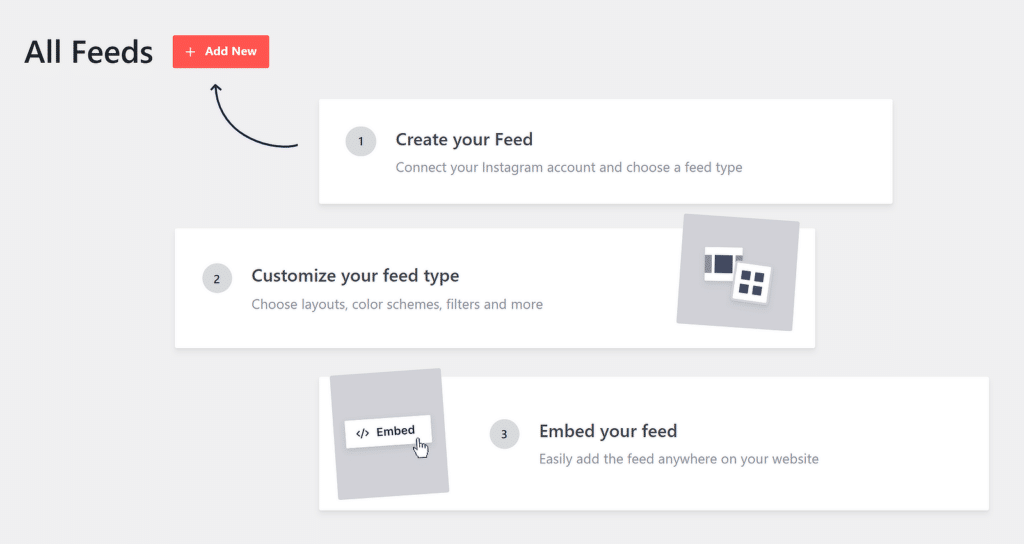
Le plugin Instagram Feed Pro vous permet de contrôler entièrement l'affichage du contenu d'Instagram. Naviguez vers Instagram Feed " All Feeds et cliquez sur le bouton Add New.

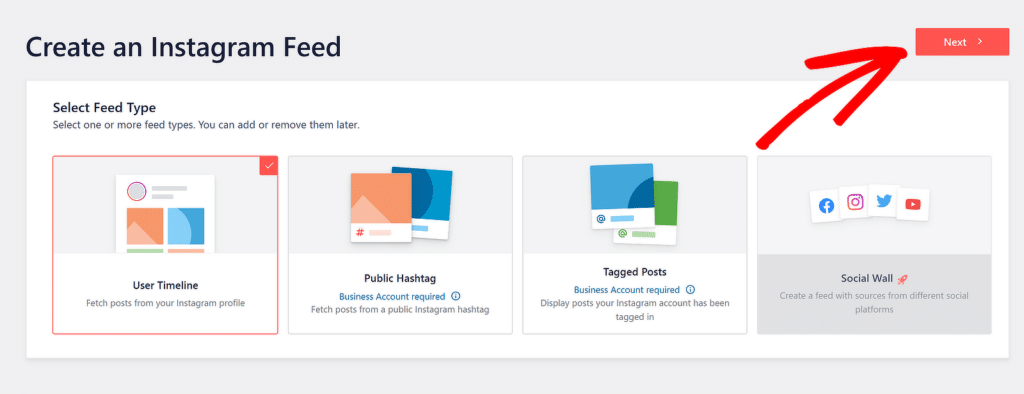
Vous pouvez maintenant choisir le contenu Instagram que vous souhaitez afficher. Vous trouverez les options suivantes :
- Compte utilisateur: affiche les dernières photos de votre compte utilisateur Instagram.
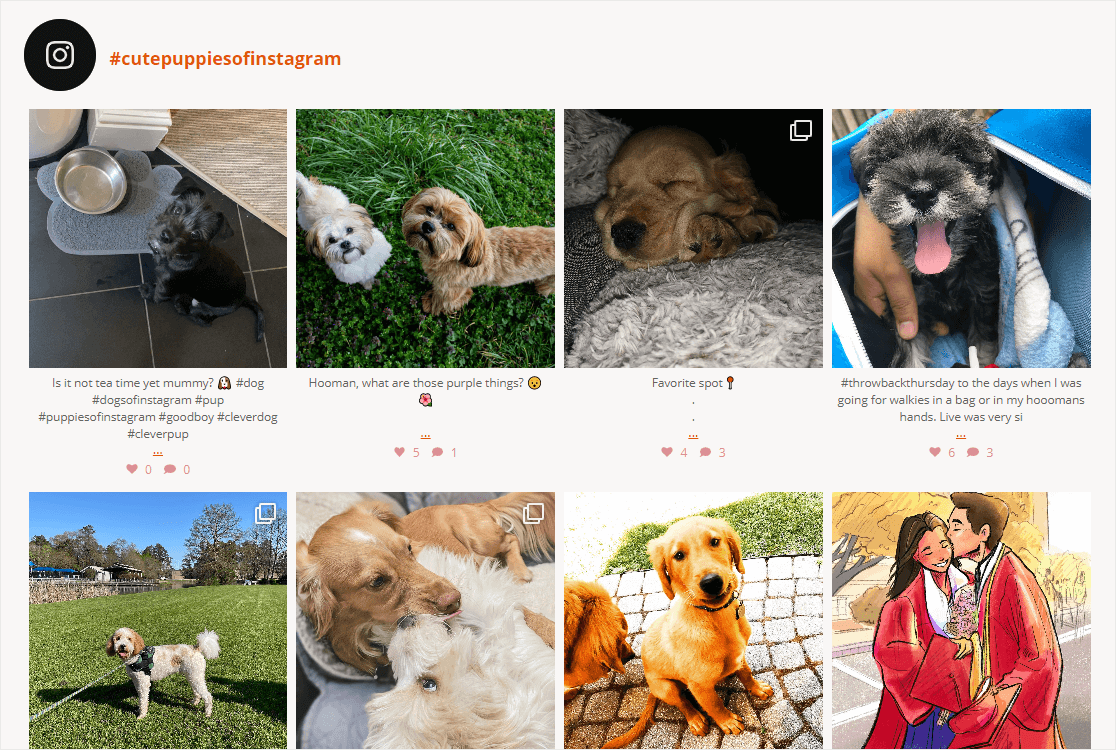
- Hashtag: affichez votre flux Instagram avec des hashtags personnalisés.
- Marqué: affiche les photos dans lesquelles d'autres utilisateurs vous ont marqué.
- Mur social: afficher un flux contenant plusieurs types de flux.

Une fois que vous avez sélectionné votre option d'affichage, cliquez sur sur le bouton Suivant pour continuer à personnaliser votre type de flux.
Étape 4 : Personnaliser votre fil d'actualité Instagram
Le premier est celui des paramètres de personnalisation générale ; à partir de là, vous pouvez modifier la couleur d'arrière-plan, la largeur et la hauteur de votre flux Instagram.
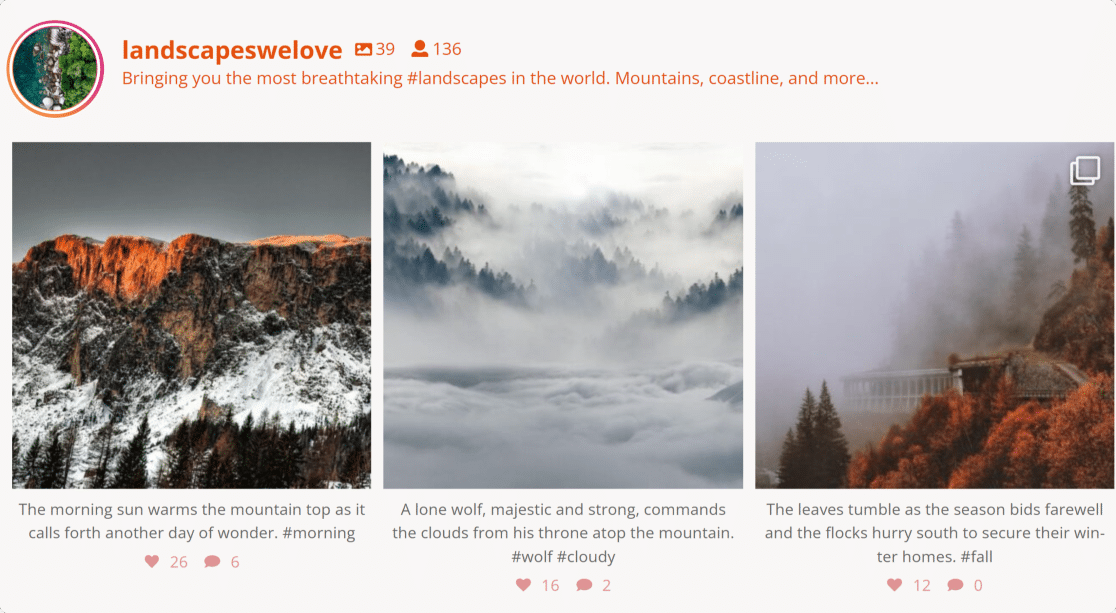
Le plugin Instagram Feed Pro offre des options de mise en page élégantes pour afficher les flux Instagram sur votre site web. Vous pouvez choisir entre les mises en page Grille, Masonry, Carousel et Highlight.
Voyons à quoi ressemble chaque modèle :
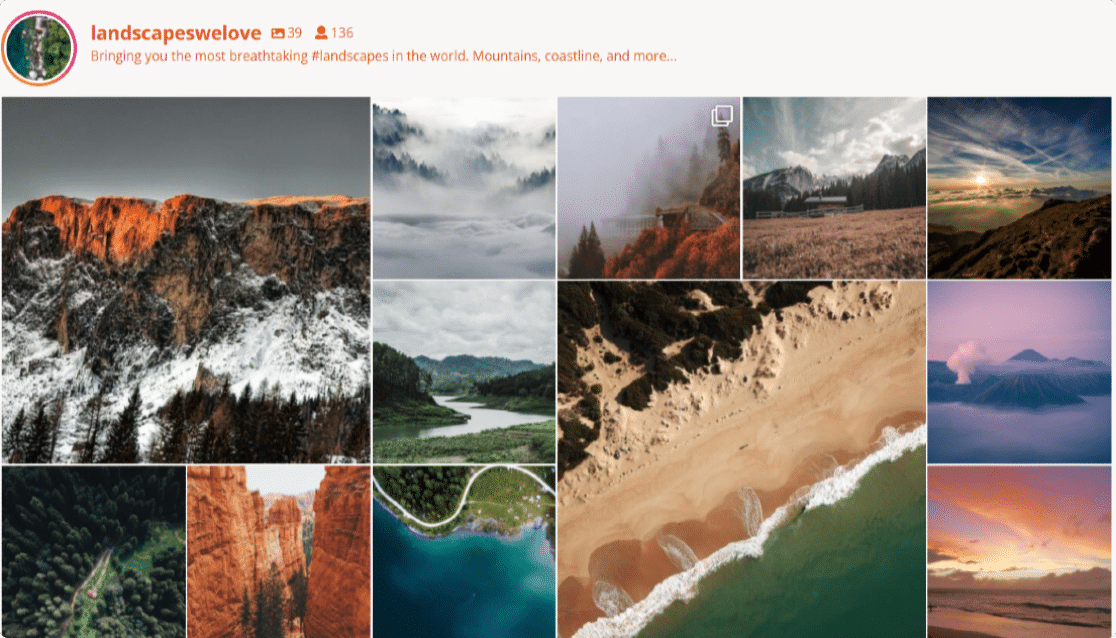
1. Disposition de la grille

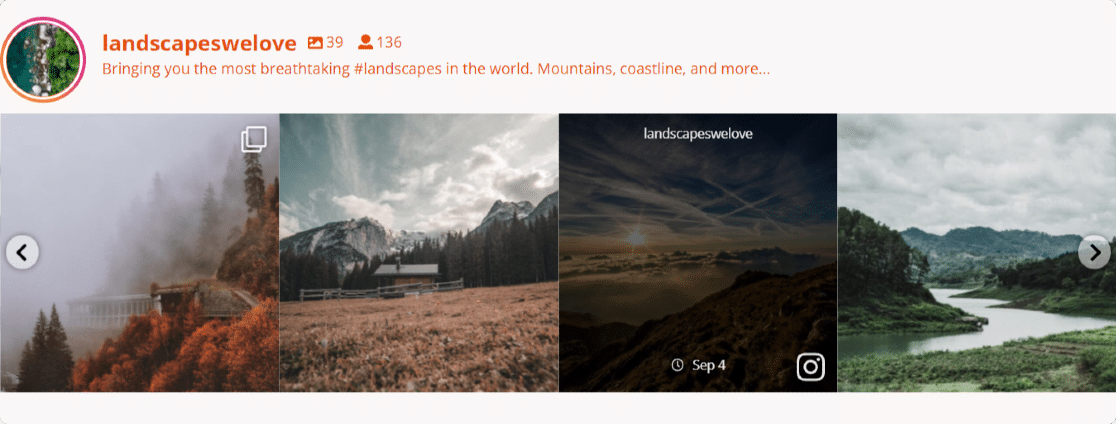
2. Disposition du carrousel

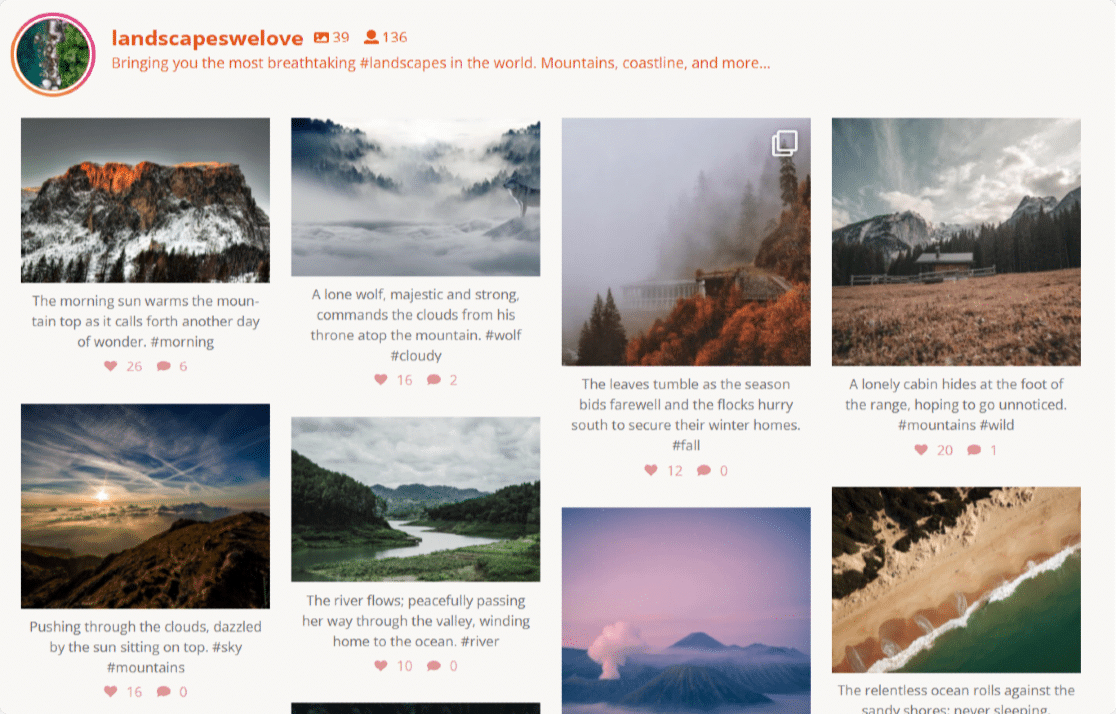
3. Disposition de la maçonnerie

4. Mise en évidence de la disposition

En outre, vous disposez d'options supplémentaires :
- définir le nombre de photos à afficher
- afficher/masquer l'en-tête
- changer la couleur et la taille de l'en-tête
- afficher/masquer le nombre de followers
- afficher/masquer votre bio Instagram
- personnaliser le bouton " Load More" et " Follow".
Une fois toutes les personnalisations effectuées, cliquez sur le bouton Enregistrer et passez à l'étape suivante.
Étape 5 : Mettre en valeur votre fil d'actualité Instagram
Voyons maintenant comment vous pouvez intégrer votre flux Instagram sur WordPress.
Smash Balloon fonctionne parfaitement avec le nouvel éditeur de blocs de WordPress. Vous pouvez ajouter votre flux Instagram à plusieurs endroits, notamment dans les articles de blog, les pages et les zones de widgets de la barre latérale.
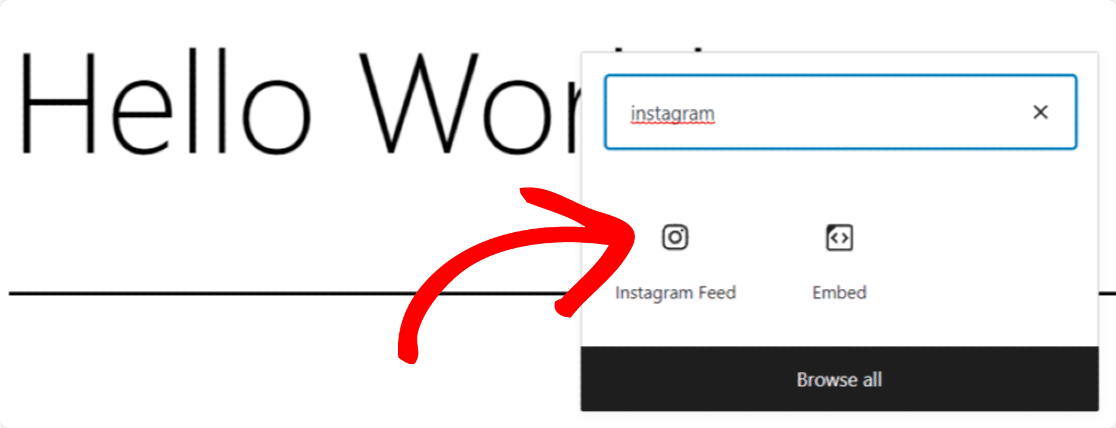
Jetons un œil à l'option d'incorporation dans un article ou une page. Ouvrez la page ou le post, cliquez sur l'icône "+" et ajoutez le bloc Instagram Feed depuis l'éditeur de blocs.

Dès que vous aurez ajouté le bloc, votre flux apparaîtra sur votre page.

Publiez la page et profitez du flux Instagram en direct sur votre site WordPress Et voilà ! Voilà comment il est facile d'intégrer un flux Instagram sur votre site WordPress en seulement 5 étapes simples.
FAQs - Comment intégrer un flux Instagram dans WordPress
Intégrer un flux Instagram dans WordPress est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Comment ajouter un flux Instagram à WordPress sans connexion ?
Pour ajouter un flux Instagram à WordPress sans vous connecter, vous pouvez utiliser des plugins comme Smash Balloon.
Ces plugins vous permettent d'afficher des posts Instagram publics sans avoir besoin des identifiants de votre compte.
Il suffit d'installer le plugin, de configurer le flux à l'aide de hashtags publics ou d'identifiants d'utilisateurs et de l'intégrer à votre site.
Comment ajouter un slider Instagram à WordPress ?
Vous pouvez ajouter un slider Instagram à WordPress en utilisant des plugins comme 10Web Social Photo Feed ou Smash Balloon. Ces plugins vous permettent de créer un slider personnalisable à partir de vos posts Instagram.
Une fois installé, réglez le format d'affichage sur "slider", ajustez les paramètres et utilisez un shortcode pour intégrer le slider sur votre page ou votre widget.
Comment ajouter un bouton Instagram à WordPress ?
Pour ajouter un bouton Instagram à WordPress, utilisez un éditeur de blocs ou un widget. Insérez un bloc de bouton ou un widget, et reliez-le à votre profil Instagram.
Vous pouvez également utiliser des plugins de médias sociaux tels que Social Icons Widget pour obtenir un bouton Instagram de style professionnel qui s'harmonise avec le design de votre site.
Ensuite, consultez des exemples impressionnants de contenu généré par l'utilisateur
Après avoir affiché le flux Instagram, vous pourriez ensuite être intéressé par les exemples de contenu généré par les utilisateurs que vous pouvez afficher sur votre site web pour gagner du temps et développer votre activité.
De plus, si vous avez ajouté des formulaires de contact à votre site web, vous devez consulter cet article pour arrêter le spam des formulaires de contact sur WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.