Resumen de la IA
Gestionar los pagos online es crucial para cualquier negocio, y añadir campos de cupones a tus formularios de Stripe puede suponer una gran diferencia a la hora de ofrecer descuentos e impulsar las ventas.
Pero puede que te preguntes si es complicado o lleva mucho tiempo configurarlo. Yo también he pasado por eso y no sabía si merecía la pena. Después de trabajar en el proceso, descubrí que en realidad es sencillo con las herramientas adecuadas.
En esta guía, le mostraré exactamente cómo agregar campos de cupones a sus formularios de Stripe utilizando WPForms. Es más simple de lo que imaginas, y al final, tendrás una poderosa herramienta para ofrecer descuentos directamente en tus formularios.
Crea tu formulario de cupón ahora 🙂 .
Cómo añadir campos de cupón a sus formularios de Stripe fácilmente
Para añadir campos de cupón a sus formularios de Stripe, puede confiar en la funcionalidad de WPForms. Siga los siguientes pasos para empezar:
- Paso 1: Instalar y activar el plugin WPForms
- Paso 2: Cree su formulario de pago de Stripe
- Paso 3: Instalar y activar el complemento de cupones
- Paso 4: Crear un nuevo cupón para su formulario de Stripe
- Paso 5: Añada el campo de cupón a su formulario
- Paso 6: Publicar y promocionar el nuevo formulario de cupón
- Consejo adicional: Rastree las entradas de formularios y el uso de cupones
Paso 1: Instalar y activar el plugin WPForms
WPForms es un potente plugin constructor de formularios que le permite crear formularios de pago con cupones fácilmente para aumentar el potencial de su empresa online.
Para empezar, necesitará acceso a la licencia WPForms Pro. Esto le dará acceso al complemento de cupones, que es esencial para agregar campos de cupones a sus formularios de Stripe.

Una vez que haya optado por comprar una licencia de WPForms Pro para crear su formulario de cupón, tendrá que instalar y activar el plugin en su sitio web WordPress.
Actualice ahora a WPForms Pro 🙂 ...
Paso 2: Cree su formulario de pago de Stripe
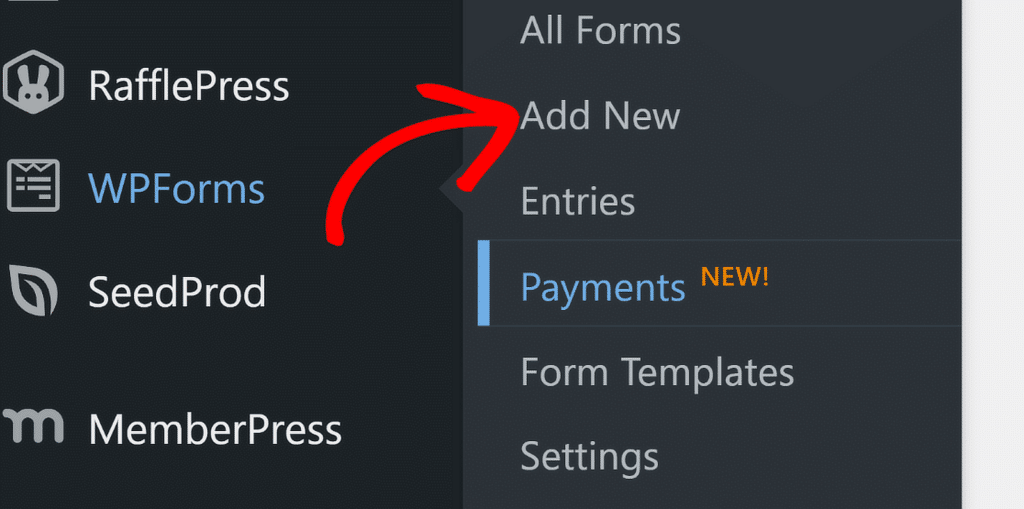
Con WPForms instalado, el siguiente paso es crear su formulario de Stripe. Desde su panel de control, vaya a WPForms y haga clic en el botón Añadir nuevo.

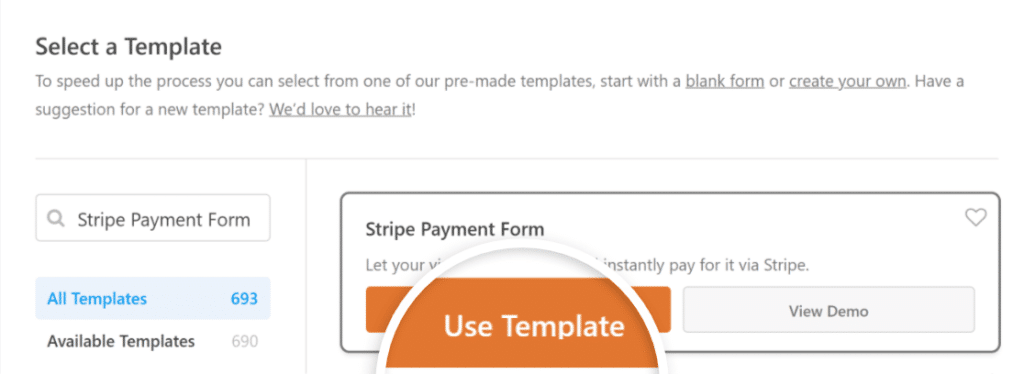
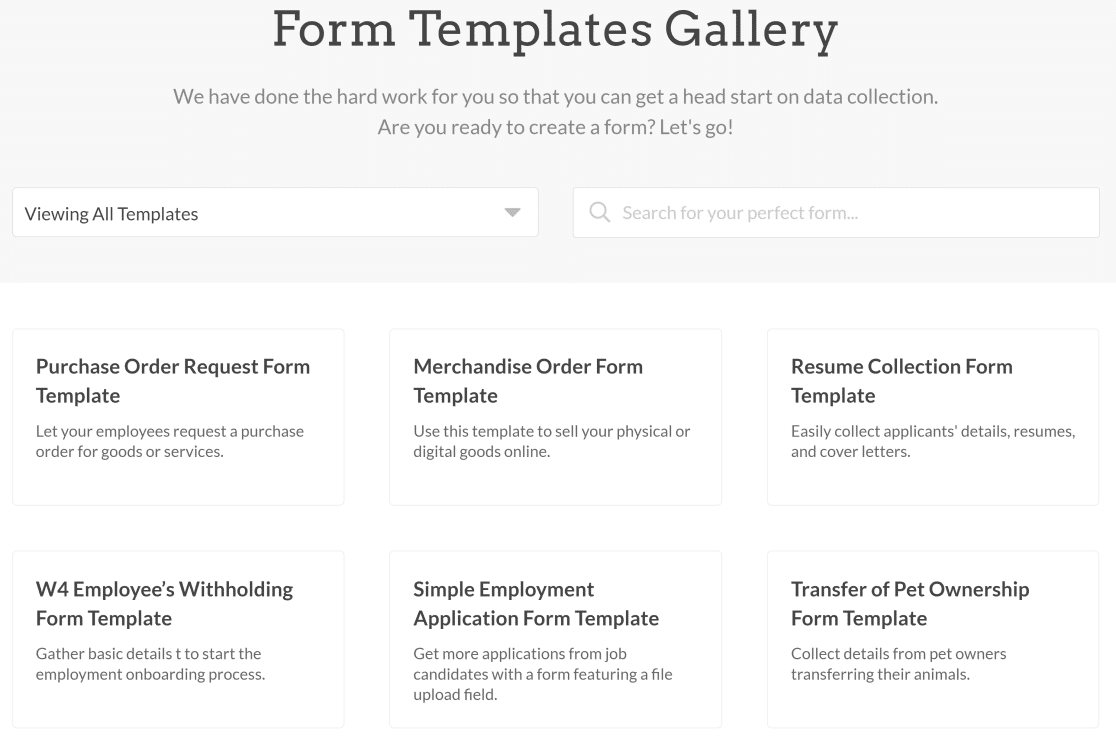
A continuación, asigne un nombre a su formulario y localice la plantilla de formulario de pago de Stripe utilizando la barra de búsqueda. Cuando la encuentres, haz clic en el botón Usar plantilla para continuar.

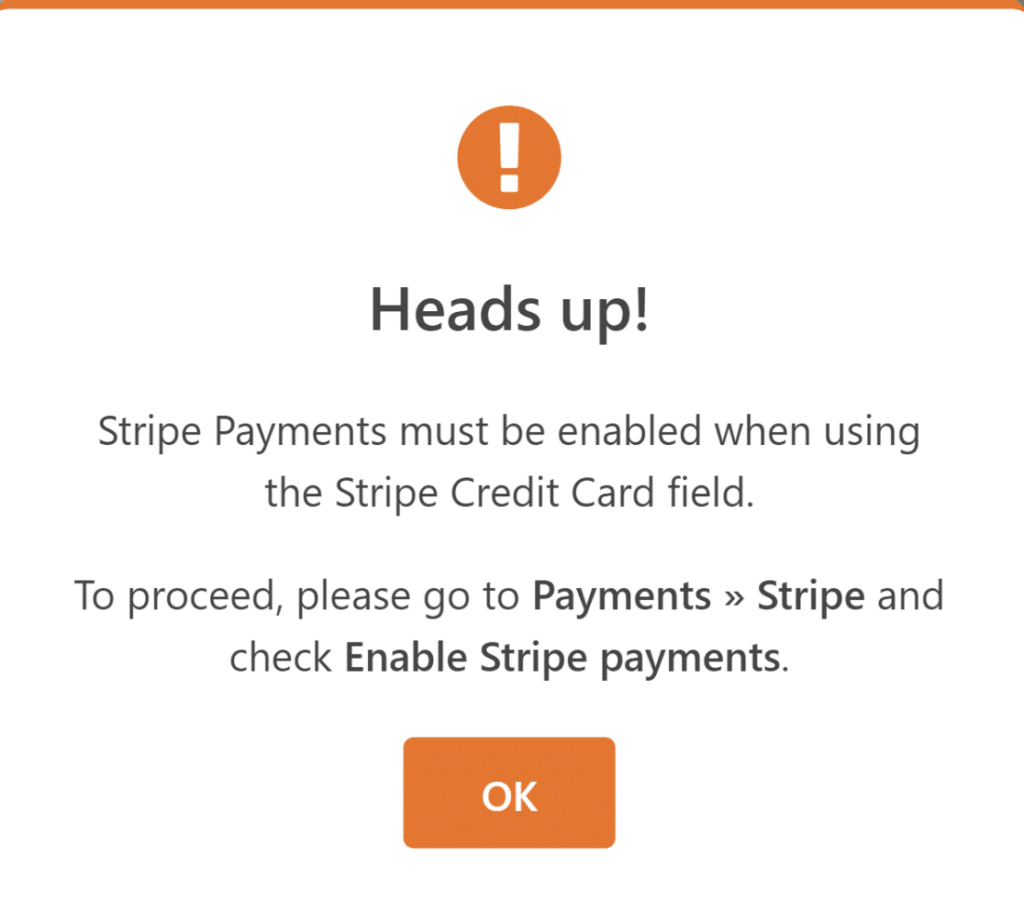
Si es la primera vez que configura un formulario de pago en WPForms, verá un mensaje pidiéndole que habilite los pagos de Stripe.

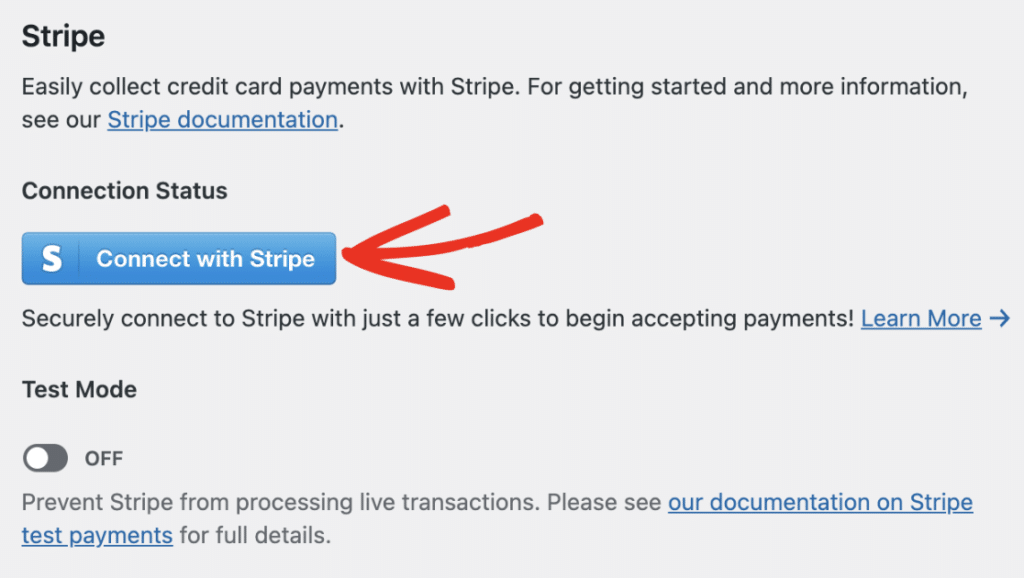
Siga las instrucciones para conectar WPForms con Stripe y configurar sus preferencias de pago.

Una vez completada la integración, se cargará la plantilla del formulario, lo que le permitirá realizar ajustes. Puedes añadir, eliminar o editar campos en función de lo que necesites.
Por ahora, los campos por defecto deberían cubrir lo básico, así que puede dejarlos como están. En el siguiente paso, pasaremos a configurar el complemento de cupones.
Paso 3: Instalar y activar el complemento de cupones
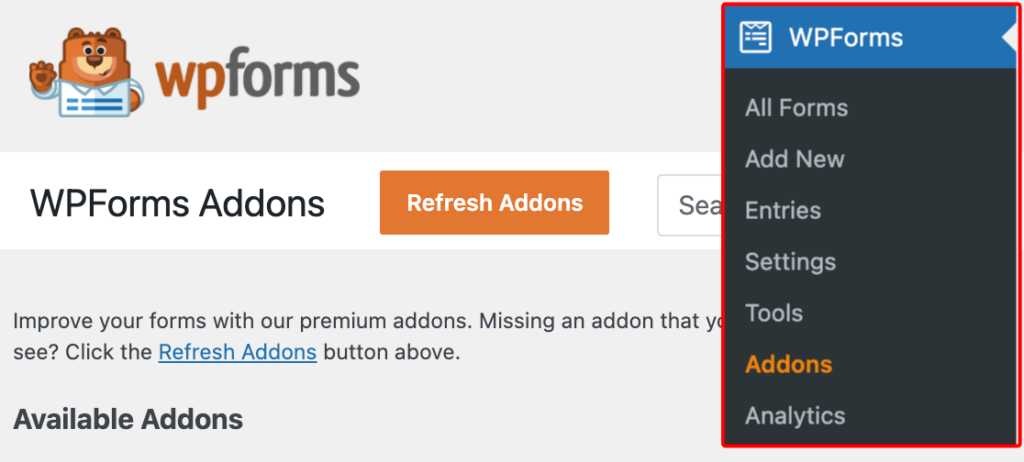
Para poner en marcha el complemento de cupones, diríjase a su panel de control de WordPress. Desde allí, vaya a la sección WPForms y haga clic en Addons.

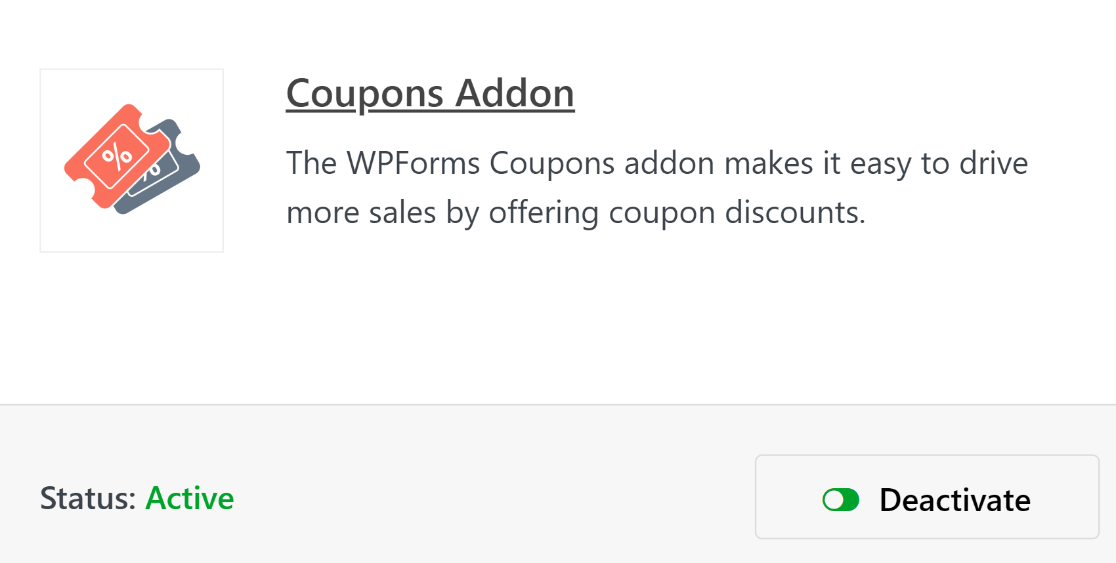
En la barra de búsqueda, escribe "Complemento de cupones" para encontrarlo. Una vez que aparezca en la lista, pulsa el botón Instalar complemento y, a continuación, pulsa Activar para activarlo.

Ya que estamos hablando de plugins, te preguntarás si el Complemento Stripe Pro es necesario para este tutorial. Bueno, eso depende.
Desde que WPForms introdujo Stripe para todos los clientes, el campo de tarjeta de crédito de Stripe ha sido incluido en el constructor de formularios con cada nivel de licencia ofrecido.
Por lo tanto, si planea simplemente añadir el campo Cupón a los formularios de pedido que ya tiene en su sitio, podría utilizar Stripe ahora. Dicho esto, hay algunas condiciones que aún justificarían la necesidad del complemento Stripe.
Sin embargo, no es necesariamente necesario para todos los formularios de pedido en los que desee utilizar el campo Cupones. Pero recuerde, necesita la licencia Pro para el campo Cupones de todos modos.
Paso 4: Crear un nuevo cupón para su formulario de Stripe
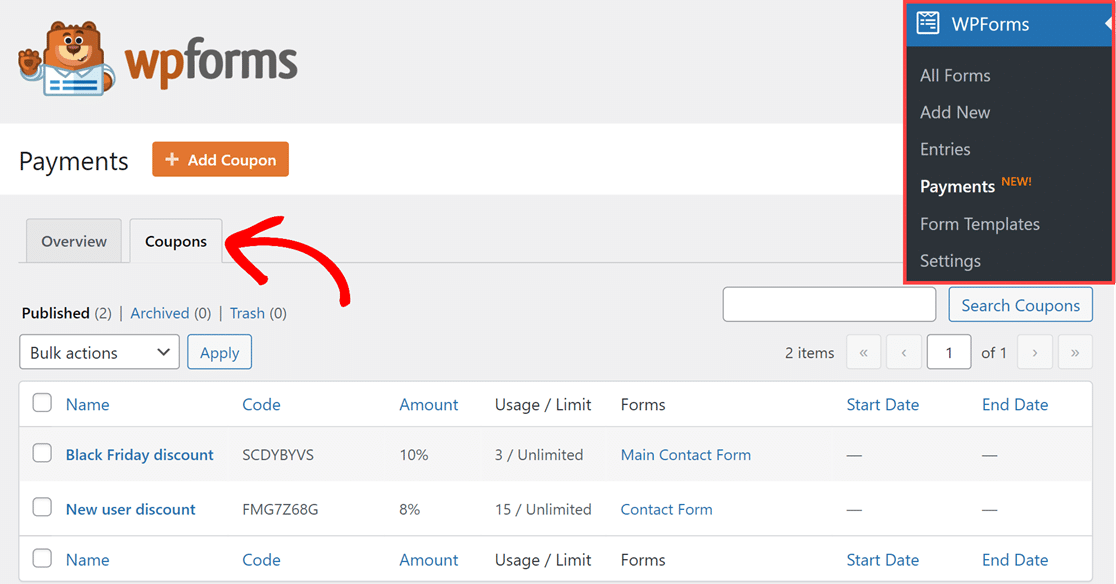
Después de activar el complemento Cupones, ¡ya puede crear sus cupones! Configure sus cupones yendo a WPForms " Pagos y seleccionando la pestaña Cupones.

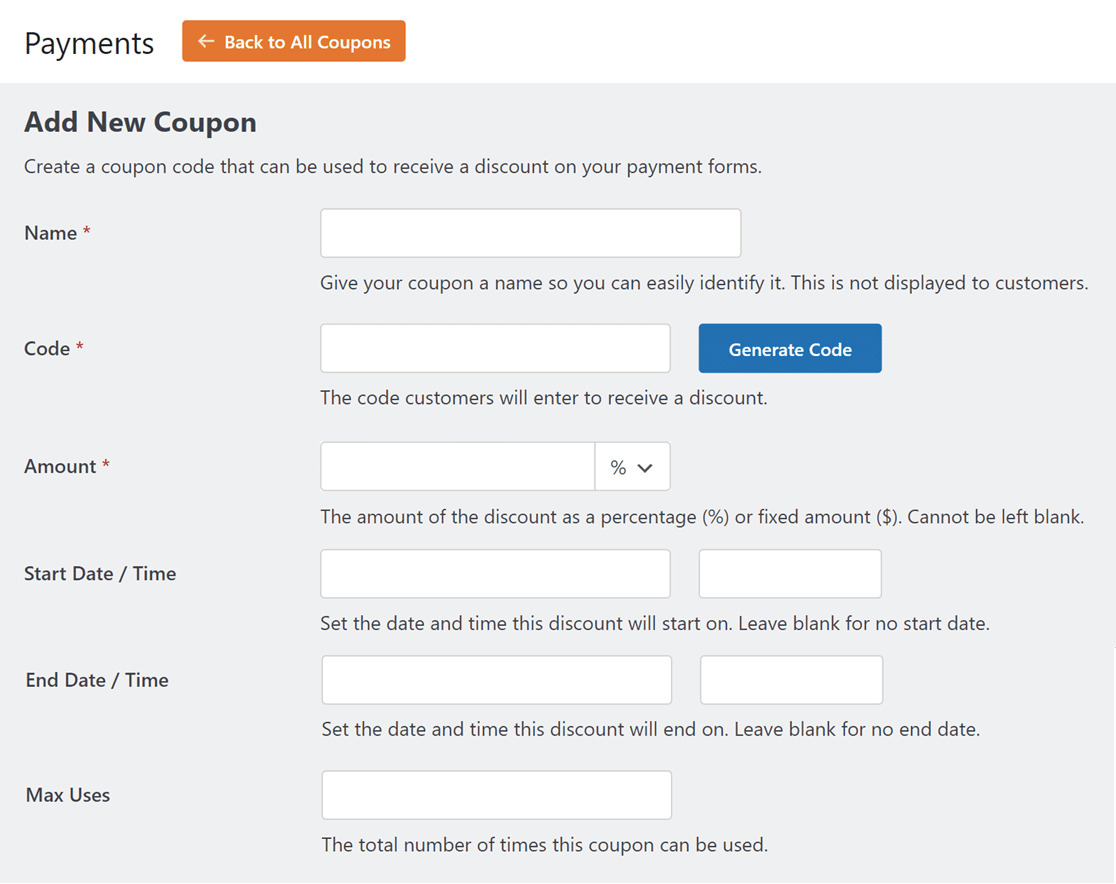
A continuación, sólo tienes que hacer clic en el botón + Añadir cupón situado encima de la pestaña Cupones para empezar. Accederás a la página Añadir nuevo cupón, donde podrás personalizar todo tipo de campos para tu cupón.

He aquí un desglose de estos campos personalizables:
- Nombre: En primer lugar, da un título a tu cupón para identificarlo fácilmente. Pero no te preocupes, este nombre no será visible para los clientes.
- Código: A continuación establecerás el código de cupón que los clientes podrán utilizar para los descuentos que ofrezcas. Puedes crear tu propio código o hacer clic en el botón Generar código para obtener un código de cupón aleatorio.
- Importe: En este campo elegirá el tipo de descuento que ofrece su cupón. Este descuento puede ser un porcentaje o una cantidad fija. Utilice el menú desplegable situado junto al campo para seleccionar el que desee utilizar.
- Fecha / Hora de inicio: Utilice este campo para determinar cuándo empieza a estar activo el cupón. Puede dejarlo en blanco si lo desea.
- Fecha / Hora de finalización: Elija cuándo dejará de ser válido el cupón. También puede dejar este campo en blanco si no desea establecer una fecha de finalización.
- Usos máximos: Establezca el número máximo de veces que se puede utilizar el cupón antes de que deje de ser válido, o déjelo en blanco.
Ten en cuenta que no puedes cambiar el Código o el Importe después de guardar el cupón, así que asegúrate de comprobar estos campos. Ahora, puede repetir este paso para crear tantos cupones como desee.
¿Para qué quieres distintos códigos de cupón? Para diferentes temporadas, eventos y promociones. Por ejemplo, puede que esté organizando unas rebajas por San Valentín y quiera un cupón que sólo sea válido durante un día.
O puede que quiera un cupón que se aplique durante una venta flash de Año Nuevo. Puede crear ambos cupones para utilizarlos en su sitio web junto con otros cupones adicionales.
Paso 5: Añada el campo de cupón a su formulario
Ahora que tu cupón está listo, selecciona el formulario o formularios con los que quieres que funcione. Hay un par de maneras de realizar este paso.
Si ya tiene creado el formulario con el que piensa utilizar el cupón, puede seleccionar este formulario en la página Añadir nuevo cupón del paso anterior.
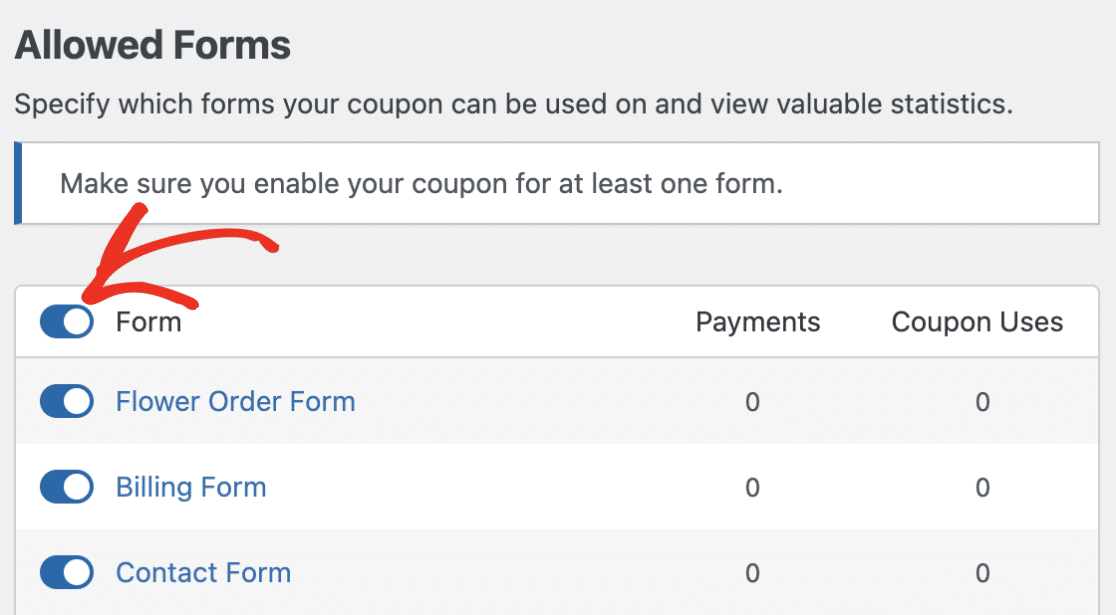
Sólo tiene que desplazarse hasta la sección Formularios permitidos y activar el formulario o formularios en los que desea utilizar el cupón. Si desea utilizar el cupón en todos sus formularios, simplemente seleccione Formulario.

Otra forma de añadir su cupón al formulario deseado es a través del constructor de formularios, abriendo primero el formulario.
Así, puede abrir el creador de formularios en un formulario en blanco, un formulario que ya haya creado usted mismo o un formulario que haya seleccionado de nuestra galería de plantillas.

Debemos añadir aquí, también, que tenemos un montón de plantillas de formulario de pedido en nuestra galería que ya tienen el campo de cupón, campo de tarjeta de crédito Stripe, y otros campos necesarios en su lugar, listo para ser personalizado por usted.
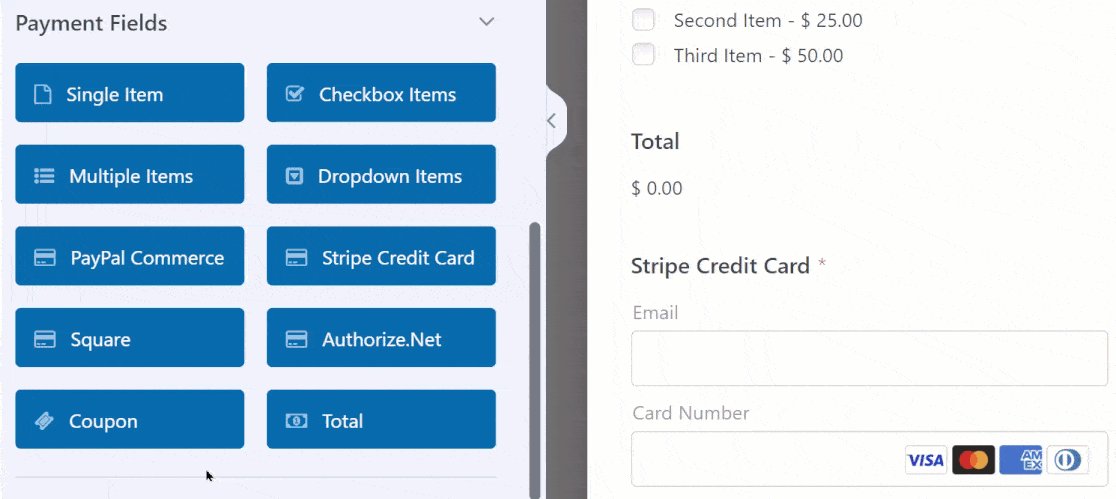
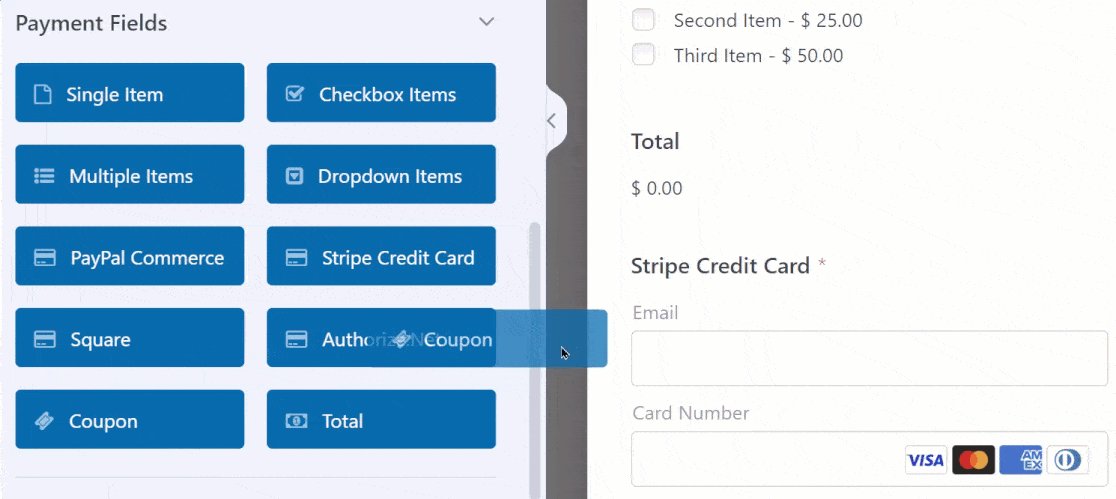
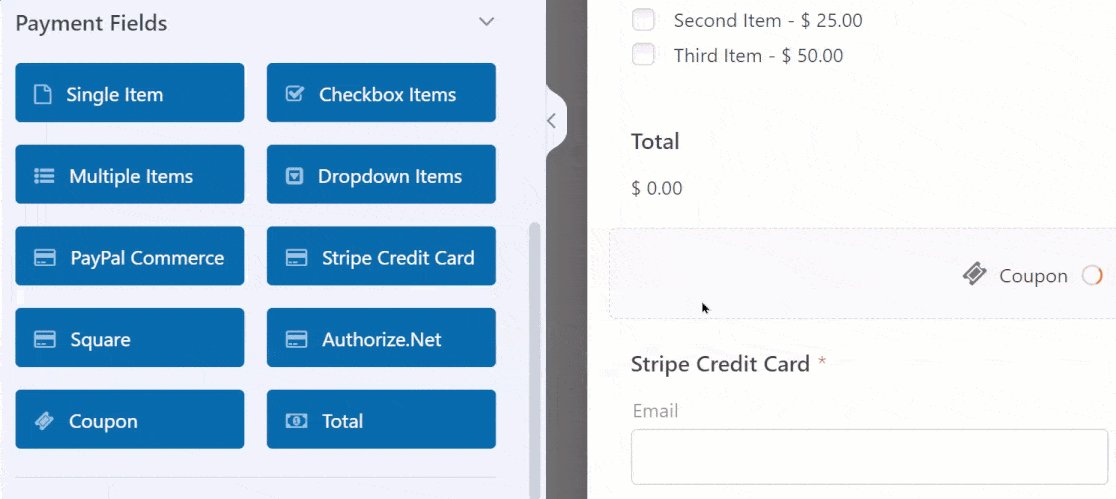
Una vez que haya decidido el formulario en el que desea utilizar estos campos, abra el generador de formularios y vaya a la sección Campos de pago .
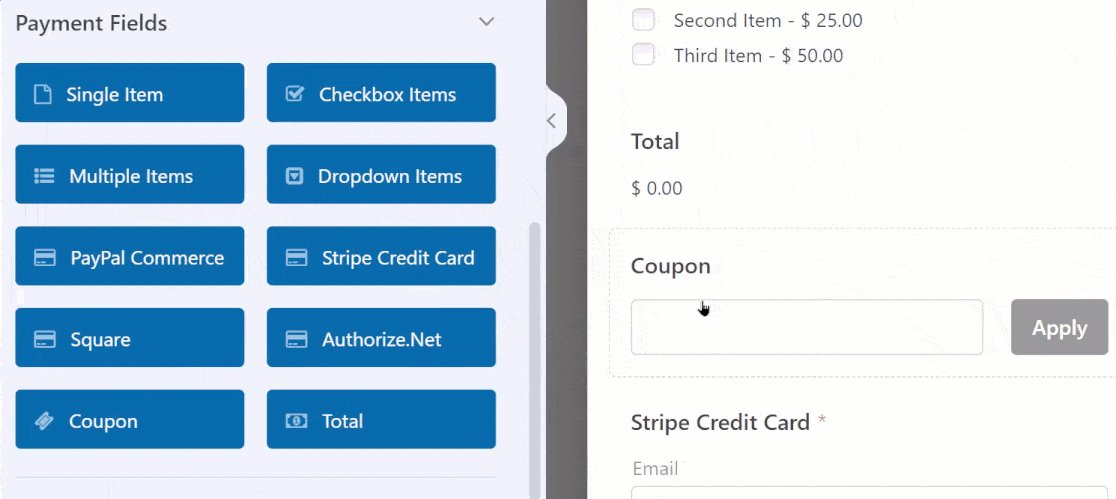
Ahora, añadirás el campo Cupón a tu formulario arrastrándolo y soltándolo donde quieras. Sugerimos colocarlo en algún lugar por encima de la información de la tarjeta de crédito del usuario.

A continuación, haga clic en el campo Cupón para abrir sus Opciones de campo. Aquí puedes personalizar el texto si lo deseas, para que el cliente sepa que puede introducir su código de cupón.
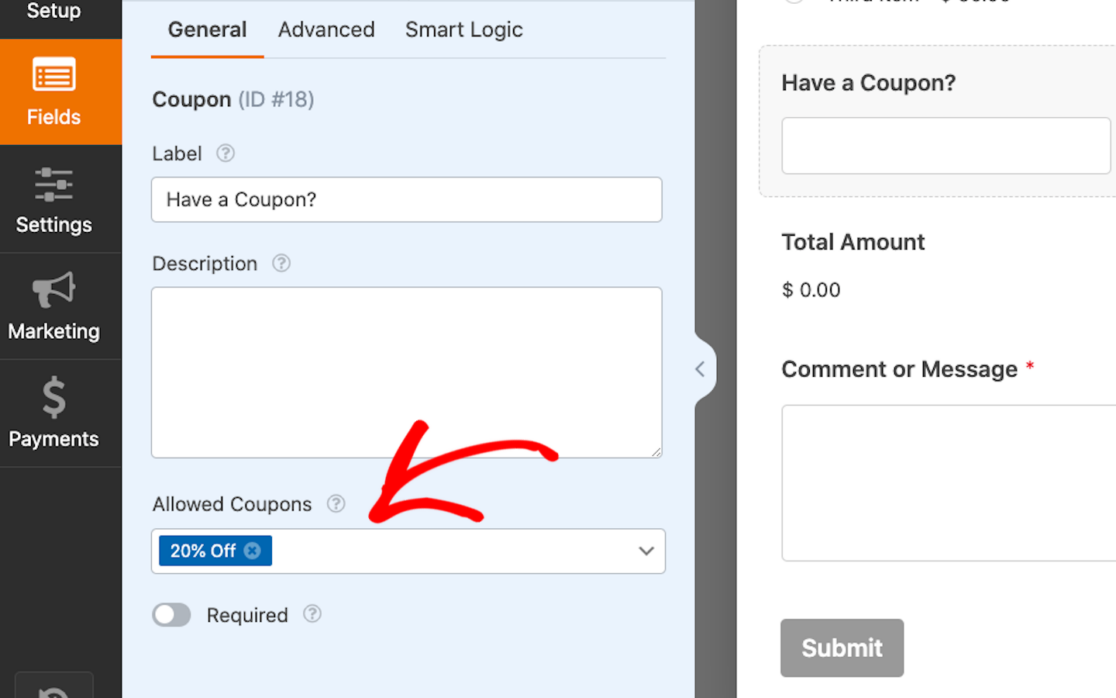
Lo más importante es que elijas el cupón que creaste anteriormente en el desplegable Cupones permitidos.

Incluso puede seleccionar varios cupones para un mismo formulario. Debe saber, sin embargo, que los usuarios sólo pueden aplicar uno de los cupones permitidos para un descuento al rellenar su formulario.
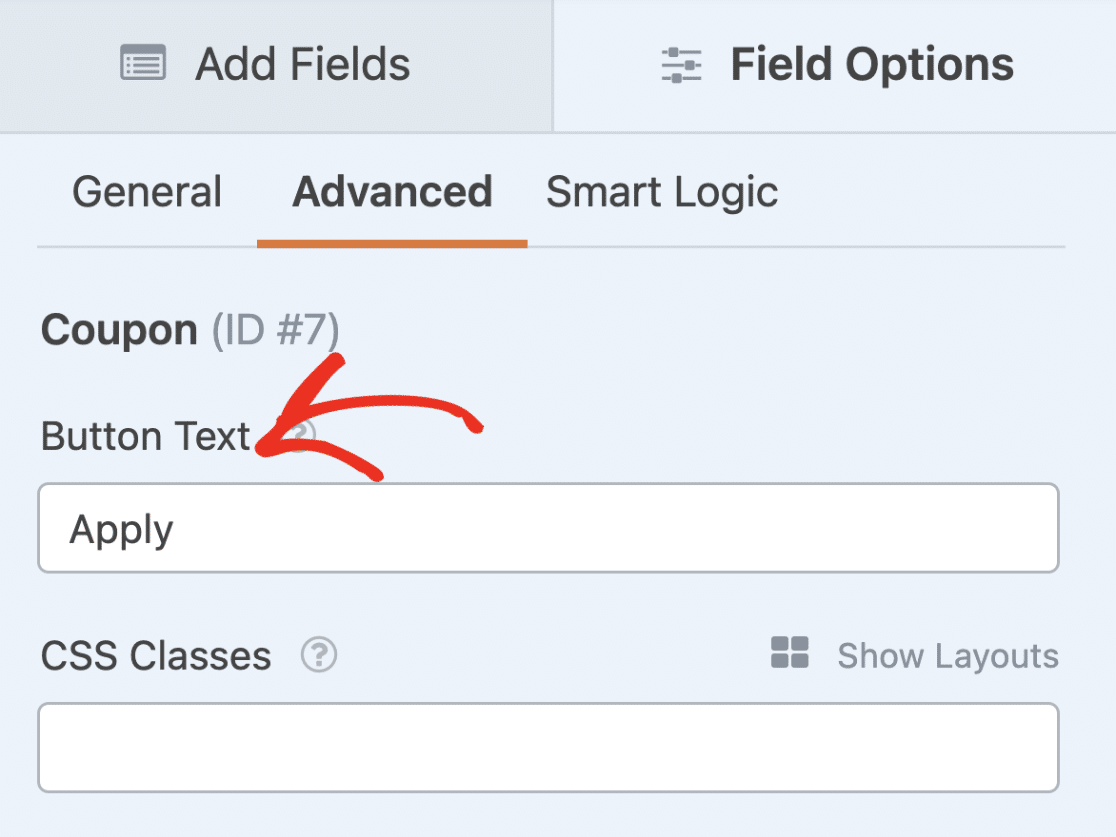
A continuación, para una personalización aún mayor, haga clic en la pestaña Avanzado del campo Cupón. Aquí puedes cambiar el texto del botón Aplicar para que diga lo que tú quieras.

Como siempre, asegúrate de guardar el formulario cuando hayas terminado de personalizarlo.
Paso 6: Publicar y promocionar el nuevo formulario de cupón
Lo único que le queda por hacer es publicar y promocionar sus nuevos formularios de cupones. Y con WPForms, es increíblemente fácil de hacer.
Puede colocar sus nuevos formularios en varias ubicaciones de su sitio de WordPress, como entradas, páginas y widgets de la barra lateral.
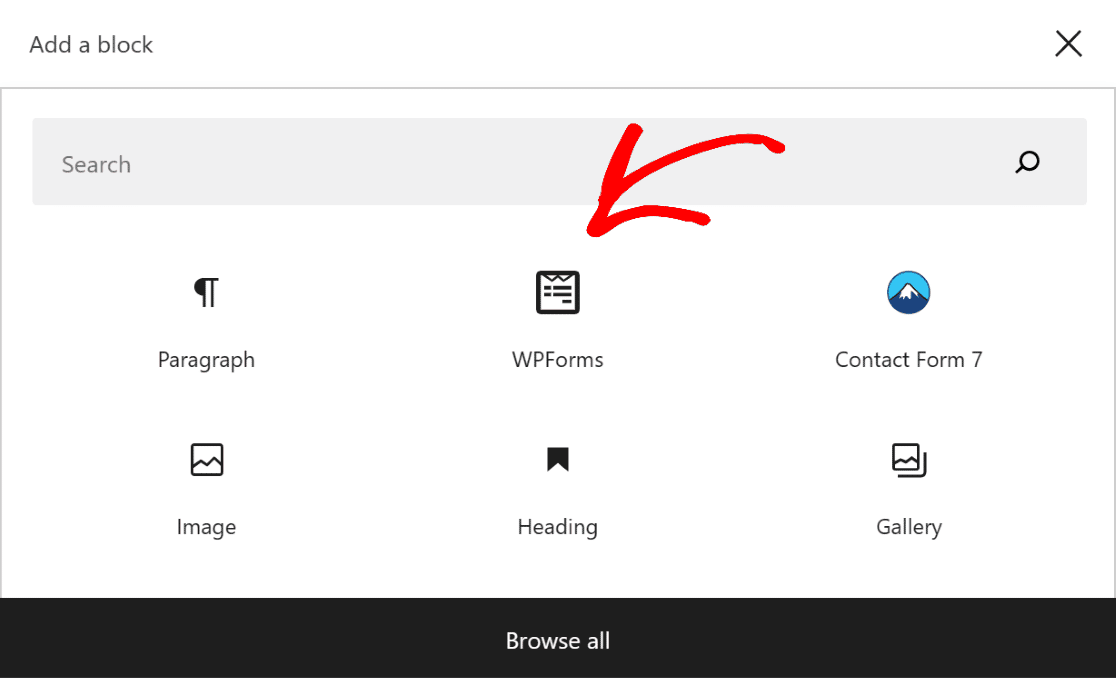
Para añadir tu formulario, crea una nueva entrada o página en WordPress, o actualiza la configuración de una ya existente. A continuación, haga clic en el botón negro más (+) para añadir un nuevo bloque. En las selecciones emergentes, elija WPForms.

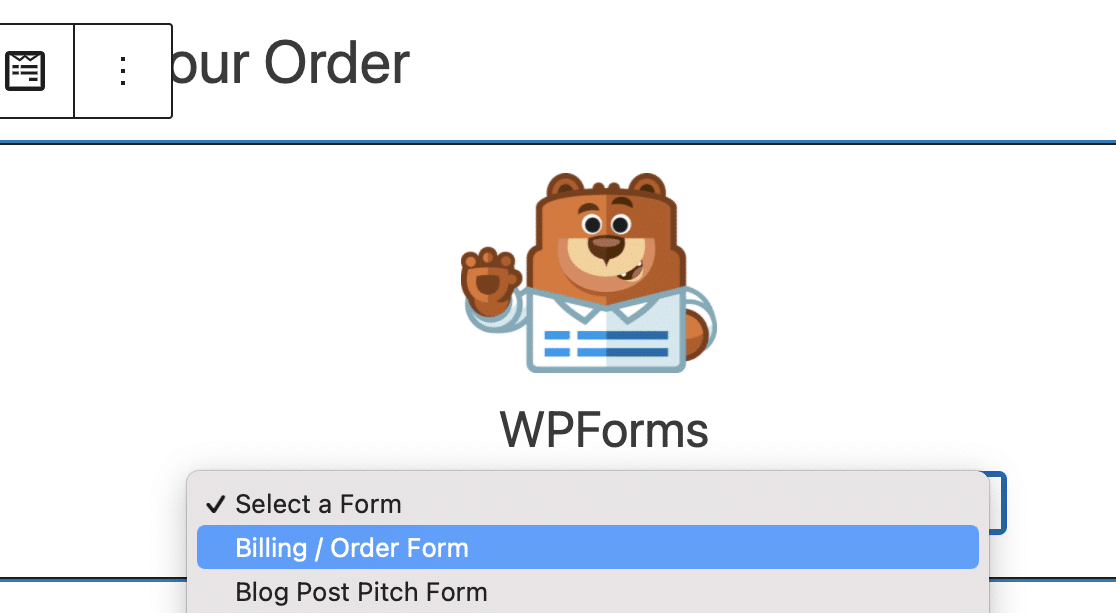
El widget WPForms aparecerá ahora dentro del bloque. Desde aquí, haga clic en el menú desplegable WPForms y elija el formulario de Stripe con el campo Cupón que desea mostrar.

Su nuevo formulario ya está listo para ser guardado o publicado en su sitio web. Cuando lo publiques, asegúrate de que los visitantes y clientes de tu sitio web tengan acceso a los códigos de cupón que has creado, para que puedan introducirlos en los campos de cupón de tus formularios de Stripe.
Puede compartir estos códigos en todo su sitio web, o en correos electrónicos promocionales y otros lugares. Asegúrese de consultar nuestro artículo completo sobre ideas de códigos promocionales navideños para inspirarse un poco. También puede configurar su formulario para aplicar automáticamente el código de cupón cuando se hace clic en un enlace a este formulario.
Consejo adicional: Rastree las entradas de formularios y el uso de cupones
Si tienes curiosidad por saber cómo WPForms realiza el seguimiento de los envíos de formularios, pagos y uso de cupones, te alegrará saber que tanto los usuarios Lite como los Pro pueden ver fácilmente todos estos detalles.
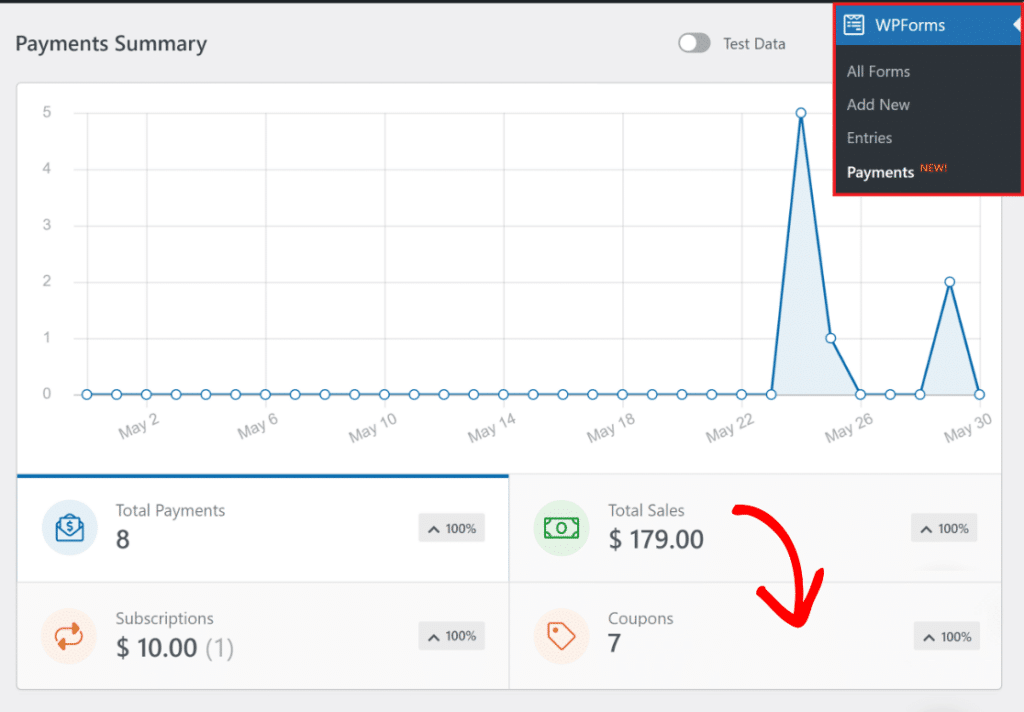
Para empezar, vaya a WPForms en su panel de WordPress y seleccione Pagos. Una vez allí, haz clic en la pestaña Cupones para ver un resumen rápido de todas las transacciones de cupones que se han realizado.

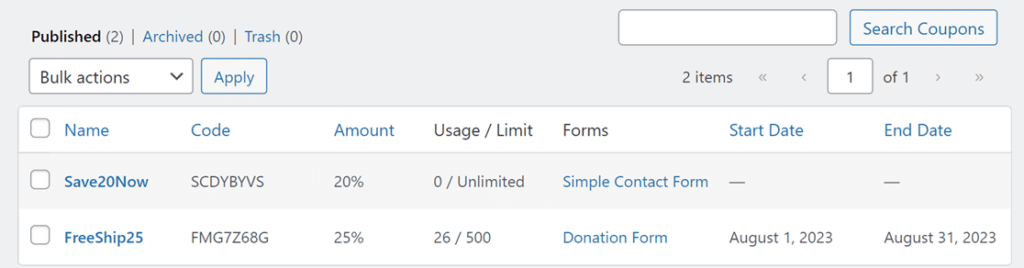
Encontrará una tabla que enumera cada transacción realizada a través de su formulario. Si necesita más información sobre una entrada específica, simplemente haga clic en ella para obtener datos detallados sobre el pago y el cupón.

Ahora, usted tiene todo configurado con su forma de pago, junto con el seguimiento de cupones, y un tablero organizado para ver cada venta y el uso de cupones.
Preguntas frecuentes sobre cómo añadir campos de cupón a los formularios de Stripe
¿Por qué debería añadir campos de cupón a mis formularios de Stripe?
Añadir campos de cupón a sus formularios de Stripe tiene muchas ventajas para su sitio web. Aquí tienes algunas de ellas:
- Los cupones constituyen un poderoso incentivo para que los clientes potenciales completen sus transacciones.
- Ofrecer descuentos fomenta la sensación de valor.
- Los cupones permiten realizar promociones y campañas específicas.
- Los cupones fomentan la fidelidad del cliente porque los usuarios aprecian la oportunidad de ahorrar dinero, lo que aumenta la probabilidad de repetir la compra.
- La visibilidad de un campo de cupón en sus formularios puede atraer a nuevos clientes que buscan activamente descuentos.
De hecho, existe toda una psicología detrás de ofrecer cupones y descuentos. Echa un vistazo a nuestro artículo completo sobre el tema para saber más.
¿Cómo añadir cupones en Stripe?
Para añadir cupones en Stripe, debe crear un cupón en el panel de Stripe, en la sección "Cupones". Una vez creado, puede aplicar este cupón a las suscripciones o facturas manualmente o a través de su integración.
Sin embargo, si ha creado un formulario utilizando WPForms, siempre puede aprovechar el complemento de cupones para aplicar estos cupones directamente en sus formularios.
¿Se pueden añadir campos personalizados a Stripe?
Stripe no soporta directamente la adición de campos personalizados a sus formularios de pago. Sin embargo, si utiliza WPForms con integración de Stripe, puede agregar fácilmente campos personalizados a sus formularios, como nombre, correo electrónico o cualquier otro detalle que necesite recopilar.
¿Cómo añado un cupón a WPForms?
Para agregar un cupón a WPForms, necesita WPForms Pro junto con el complemento Coupons. Una vez activado, puede crear y aplicar fácilmente códigos de cupón a sus formularios de pago de Stripe, permitiendo a los usuarios recibir descuentos durante el proceso de pago.
¿Cómo crear un código de cupón?
Crear un código de cupón es sencillo con WPForms Pro. Después de instalar el complemento de cupones, vaya a la sección de cupones en la configuración de WPForms .
A partir de ahí, puede crear un nuevo cupón, establecer el importe del descuento y definir las restricciones de uso. A continuación, este código se puede aplicar a tus formularios de Stripe, dando a los usuarios la opción de introducirlo durante el pago.
A continuación, añada cálculos a sus formularios
No importa el tipo de formularios que utilice en su sitio, ofrecer capacidades de cálculo a los usuarios de su formulario es un cambio de juego. Desde hipotecas a 401Ks y un montón de cálculos intermedios, el addon Calculadora de WPForms puede hacerlo todo.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Desafortunadamente el cupón no permite ser procesado por Stripe si el código del cupón es 100%. Stripe no permite procesar una transacción que es "0". Este es un gran problema con el que estamos luchando en este momento. Tal vez usted puede ayudar.
Hola Hubertus - Lamento el problema. Cuando puedas, envíanos una captura de pantalla al servicio de asistencia para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .