Would you like to add placeholder text to fields in your forms? Placeholder text can help guide your users in filling out your forms, either by providing instructions or showing an example format.
This tutorial will show you how to add placeholder text to a field in WPForms.
In This Article
Why Use Placeholder Text?
Placeholder text is most often used to provide a bit of simple guidance to users. However, in some cases, it can help accomplish design goals as well.
Placeholder text can be especially useful because even though it appears inside a field, the field will still be considered empty until the user adds their own text.
Below, we’ll cover the most popular reasons for using placeholder text.
Showing Users Example Input
In most cases, placeholder text is used to show example input to users. Even when the input might seem obvious to you, this is one way to make the process of filling out your form even easier for users.
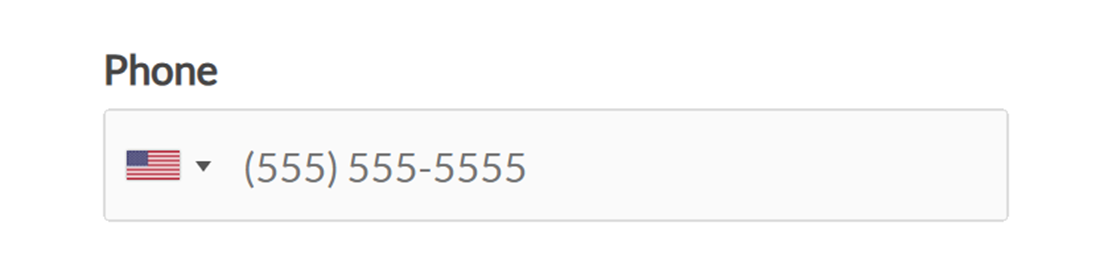
For example, you’ll often see sites using placeholder text to demonstrate the expected format for a phone field.

Note: Would you like your placeholder to appear gray, as shown in the screenshot above? Be sure to check out our developer doc for details on how to change placeholder text color.
Hiding Field Labels
One of the easiest ways to make a form appear more compact is to hide field labels.
However, field labels (the text that says “Name,” “Email,” “Message,” etc.) provide really valuable instructions to your visitors. In many cases, it’s the only way users will know what to put in each field.
You can get around this by adding the text you would normally use in the label to a placeholder instead.
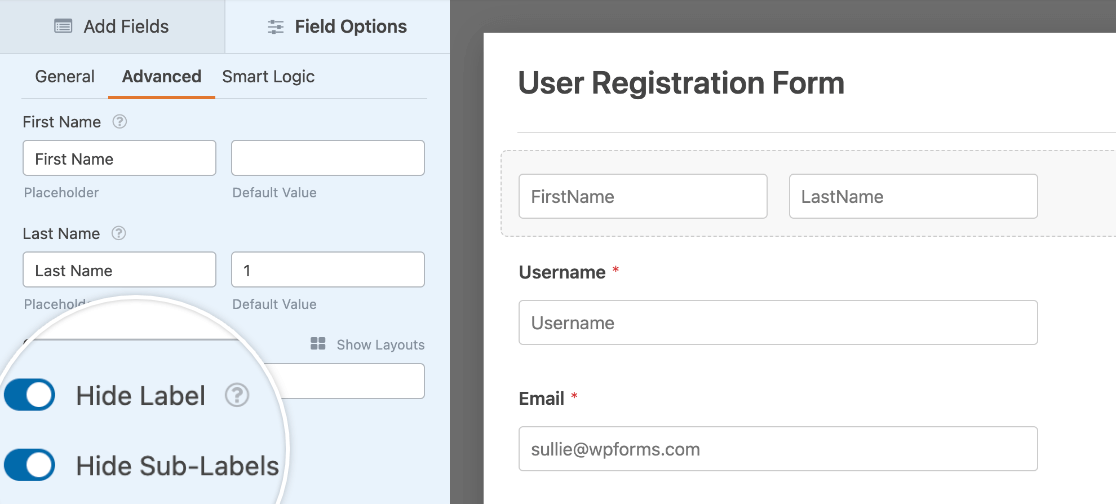
For example, rather than displaying the label for a Name field, as well as the “First Name” and “Last Name” sub-labels, you could hide all of these and add the label text to placeholders for each sub-field.

Note: Want to make your forms even more compact? Consider using a multi-column layout, or even displaying your entire form on a single line.
Requiring Users to Select a Dropdown Field Option
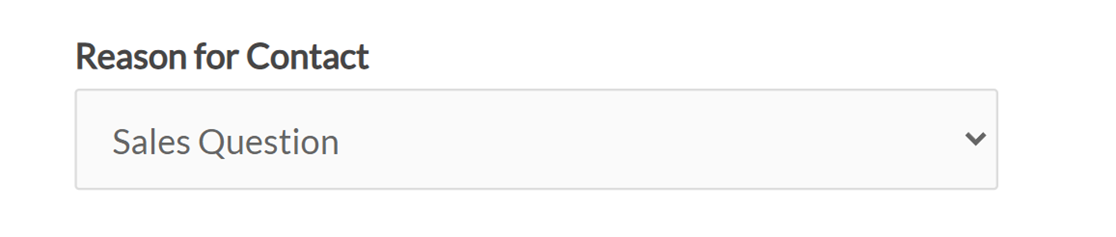
When you set up a Dropdown field using the Classic style, the first option will be selected by default.

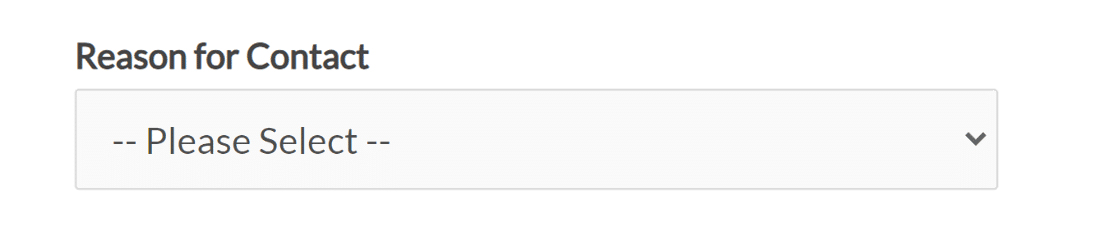
If you’d prefer that this field remain empty until users choose one of the available options, then you’ll need to add placeholder text. This can prevent confusion among your visitors and help you avoid receiving misleading entries.

Note: When using the Modern style Dropdown, no option will be selected until a user chooses one from the items available. To learn more about the difference between Classic and Modern Dropdown fields, check out the customization options in our tutorial on allowing multiple selections in a Dropdown field.
Adding Placeholder Text to Input Fields
Input fields, such as Name, Email, or Single Line Text fields, are great areas to add placeholder text because you probably want the user to type in some pretty specific information.
For our example, we’ll add placeholder text to an Email field.
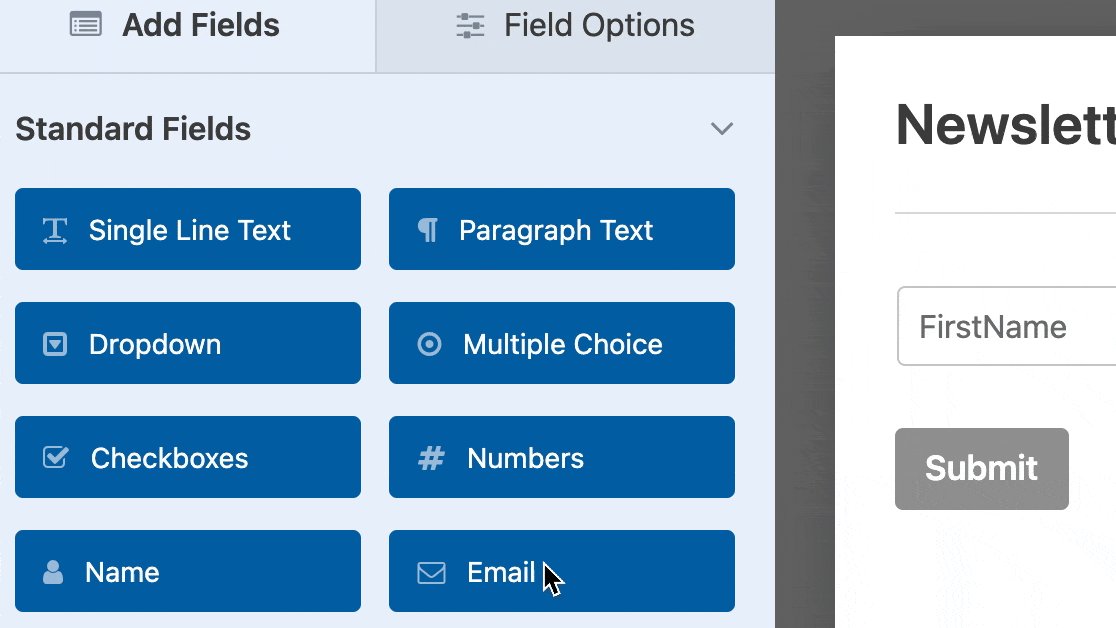
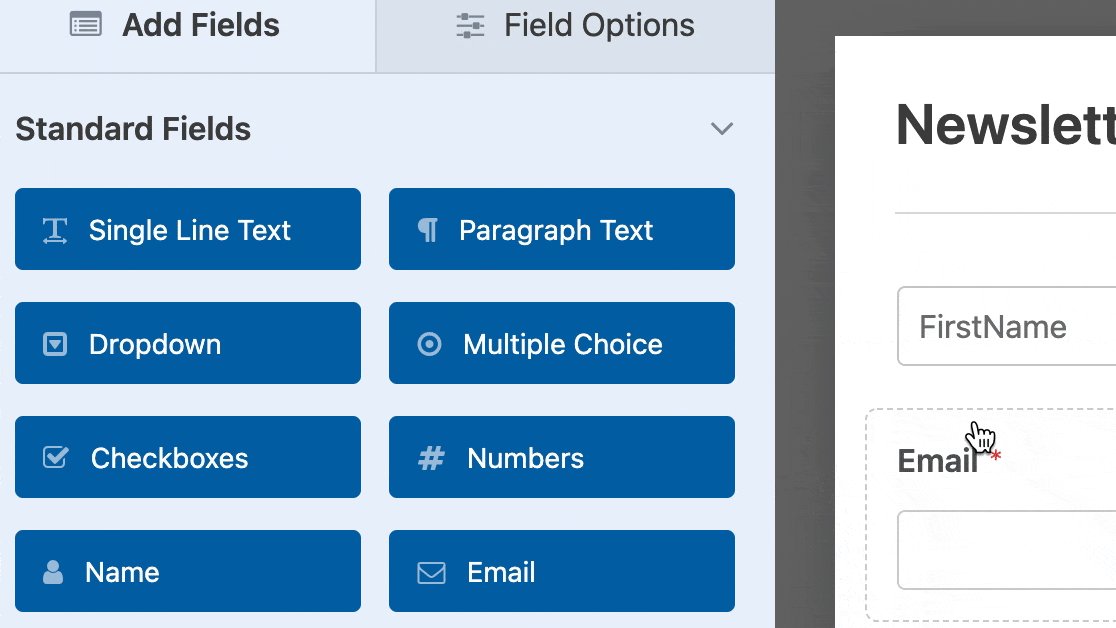
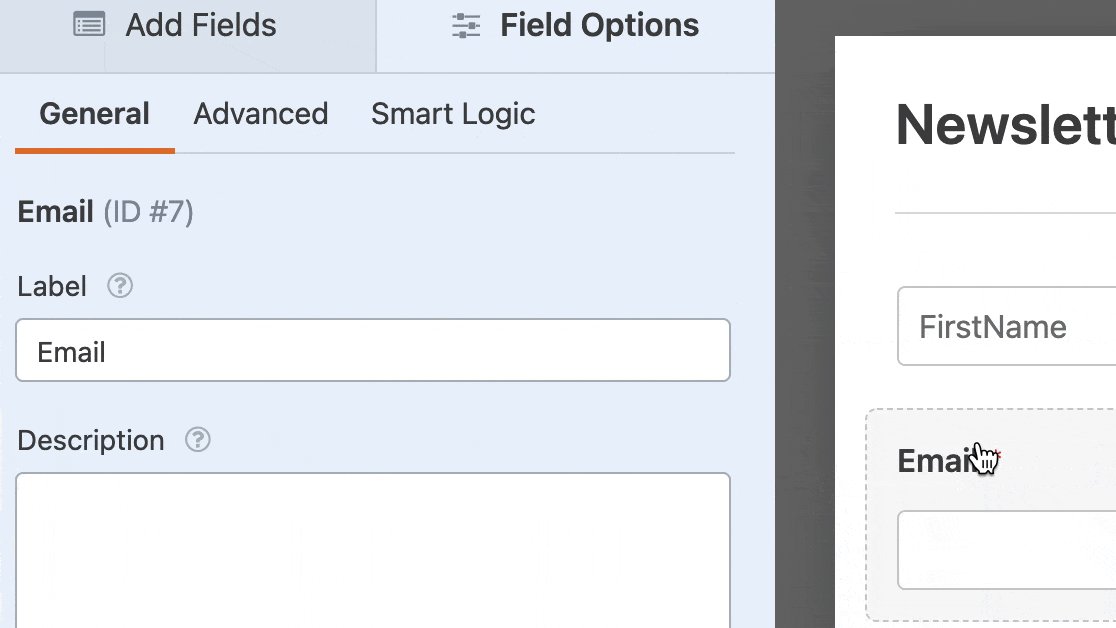
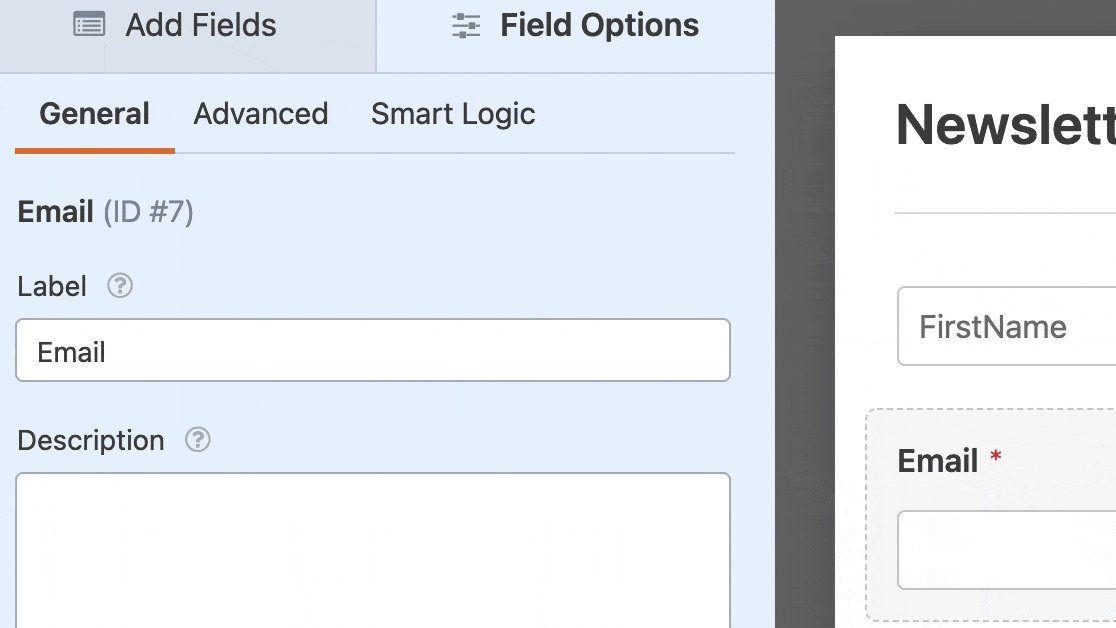
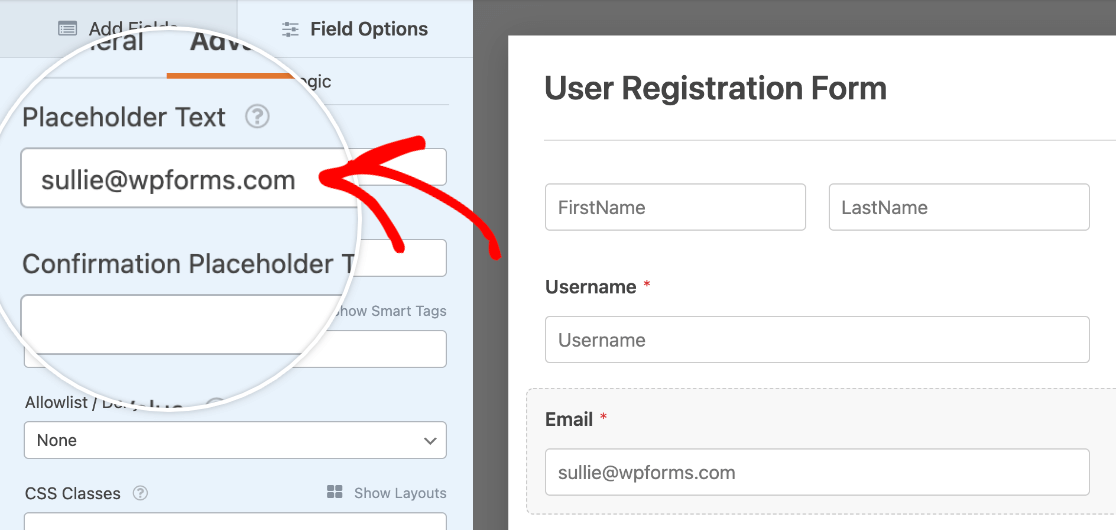
First, create a new form or edit an existing one. Then, add a new field to your form or click on one in the form builder to open its field options.

From here, you’ll need to click on the Advanced section to open it. This will display extra settings, including a Placeholder Text field.
Simply enter the text you’d like to display, and you’re all set!

Make sure to save your form when you’re done making changes.
Adding Placeholder Text to Dropdown Fields
Placeholder text is also super useful in Dropdown fields. It can help instruct users in making a choice, clarify when no item has been selected yet, and ensure users must pick an option when using the Classic style.
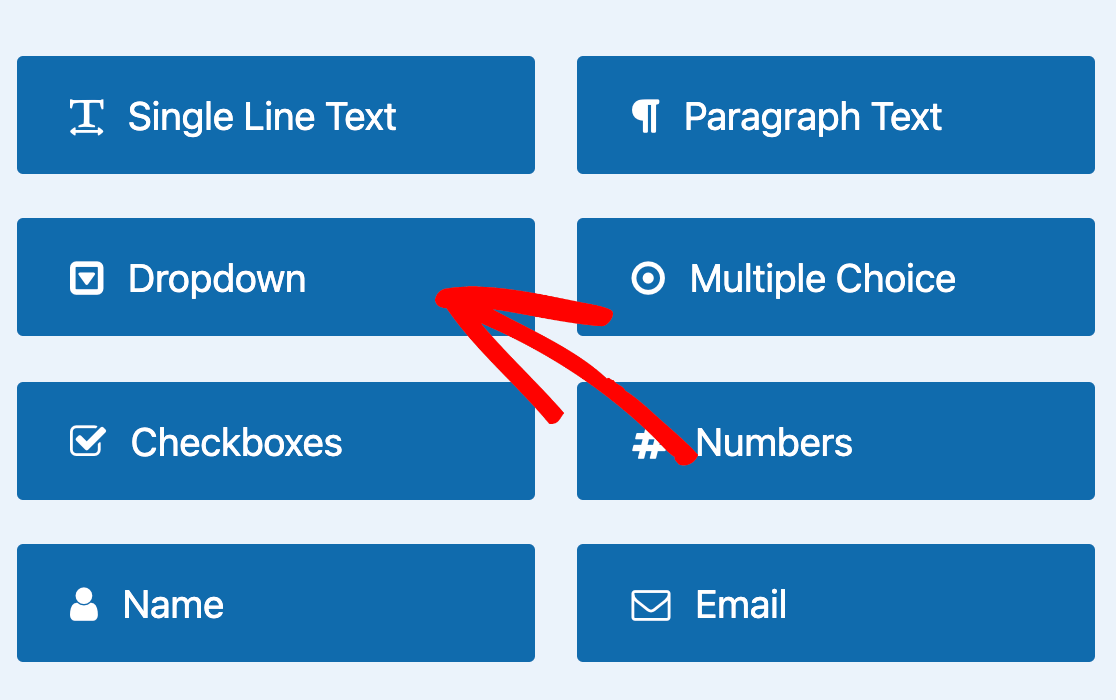
To set up placeholder text for a Dropdown field, you’ll first need to add one to your form.

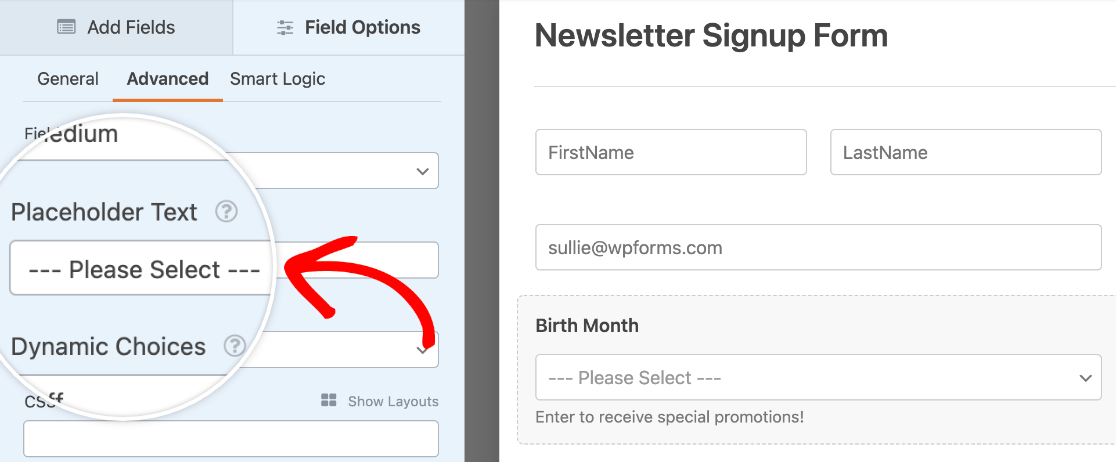
Then, click on the Dropdown field to open its field options. Here, you’ll need to click the Advanced tab and add your Placeholder Text.

When you’re happy with your placeholder text, be sure to save your changes before exiting the form builder.
That’s it! You can now add placeholder text to your form fields.
Next, would you like to learn more ways to guide your users with instructional text? Be sure to check out our guide to adding non-input text and descriptions to your forms.
