AI Summary
Do you want to add default values for your form fields? Having fields already filled out or preselected with the relevant option can make it easier for users to complete your form.
This tutorial will show you how to set default values for form fields in WPForms.
To get started, make sure you have WPForms installed and activated on your site. Then you’ll need to create a new form or edit an existing one.
Setting Default Values for Input Fields
You can add default text to the following input fields:
- Single Line Text
- Paragraph Text
- Numbers
- Name
- Phone (Basic License or higher)
- Address (Basic License or higher)
- Website/URL (Basic License or higher)
- Password (Basic License or higher)
- Hidden Field (Basic License or higher)
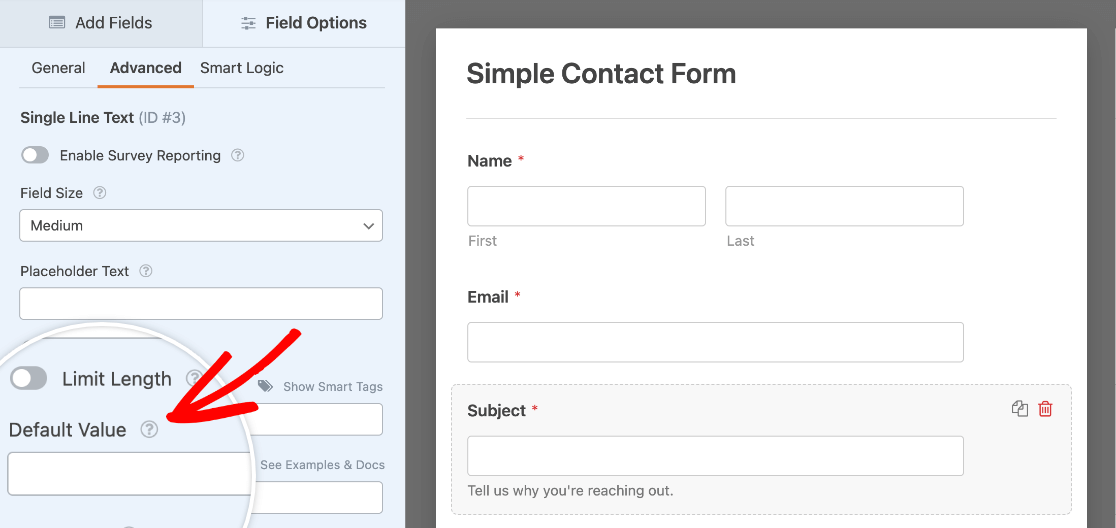
To begin, add any of the above fields to your form. Next, click on the field to access its field options. Then open the Advanced tab and look for the Default Value field.

In the Default Value field, you can add text or Smart Tags to pre-fill the form field.
Adding a Default Value Using Text
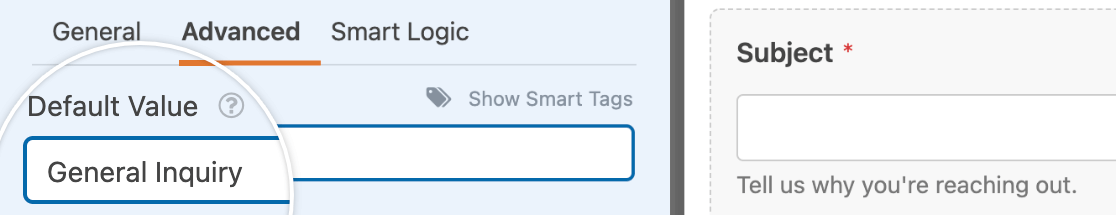
You can add a default value by typing text directly into the Default Value field. For our example, we’ll add “General Inquiry” as the default value for the Subject field of our contact form.

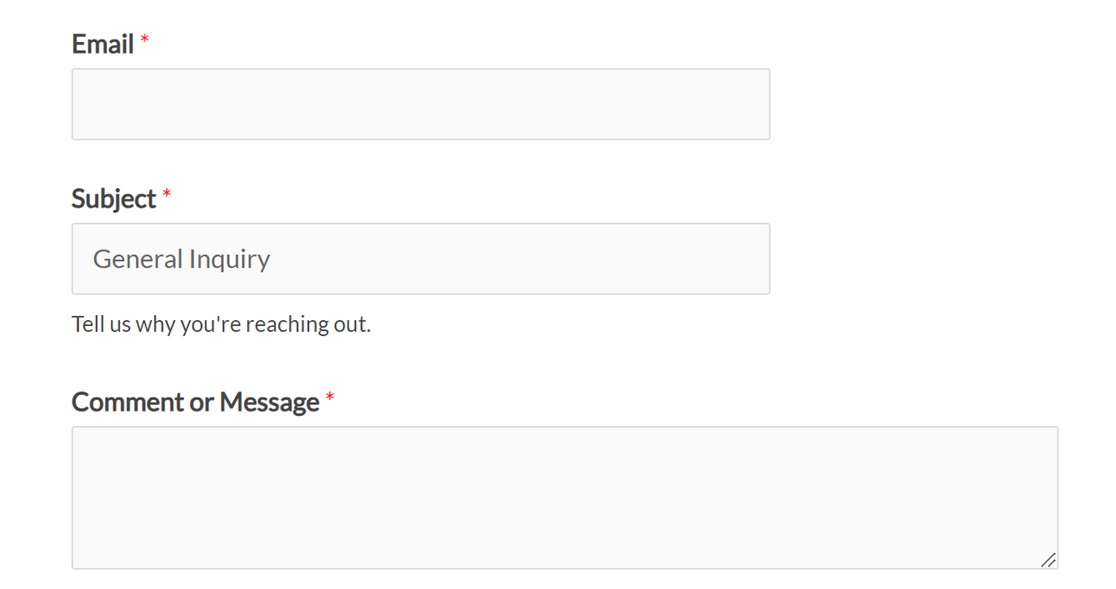
When published to your site, this field will be pre-filled with the text you added exactly as you entered it in the field options.

Adding a Default Value Using a Smart Tag
A Smart Tag is a piece of code that you can use to pull specific information into the form, such as page or user data.
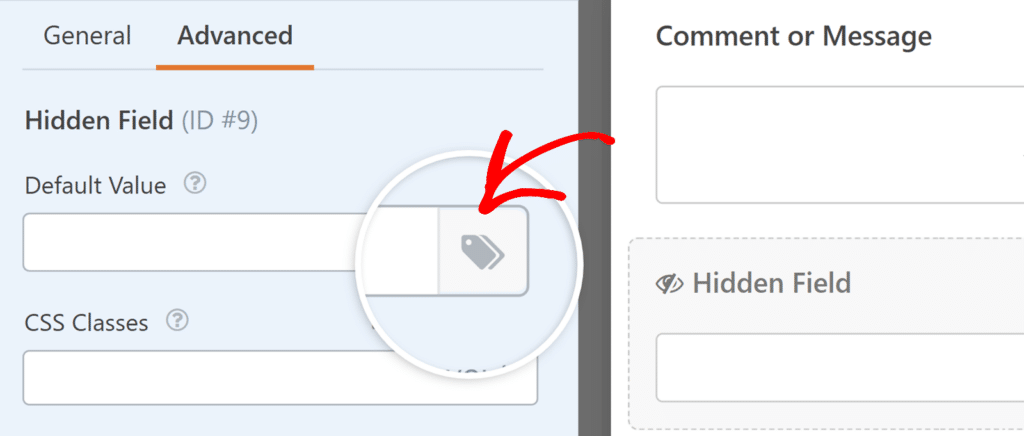
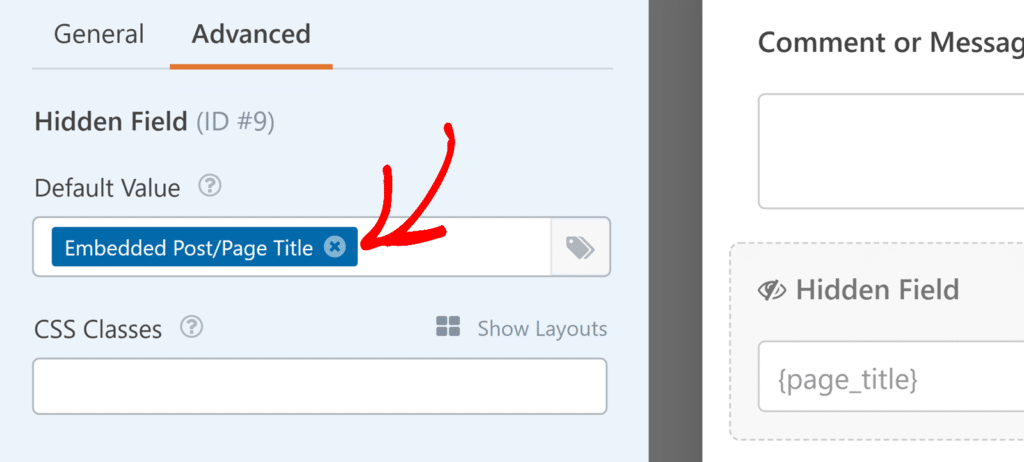
In this example, we’ll configure the default value of a Hidden Field using a Smart Tag. A Hidden Field is not visible to users on the frontend, so it’s useful for collecting additional entry information in the background.
Next to the Default Value field, click the Smart Tags icon to view a list of available Smart Tags you can insert.

For our example, we want to know the title of the page that the form is embedded on. In order to do this, scroll down the list of Smart Tags and click on Embedded Post/Page Title. This will add the corresponding Smart Tag {page_title} to the Default Value field.

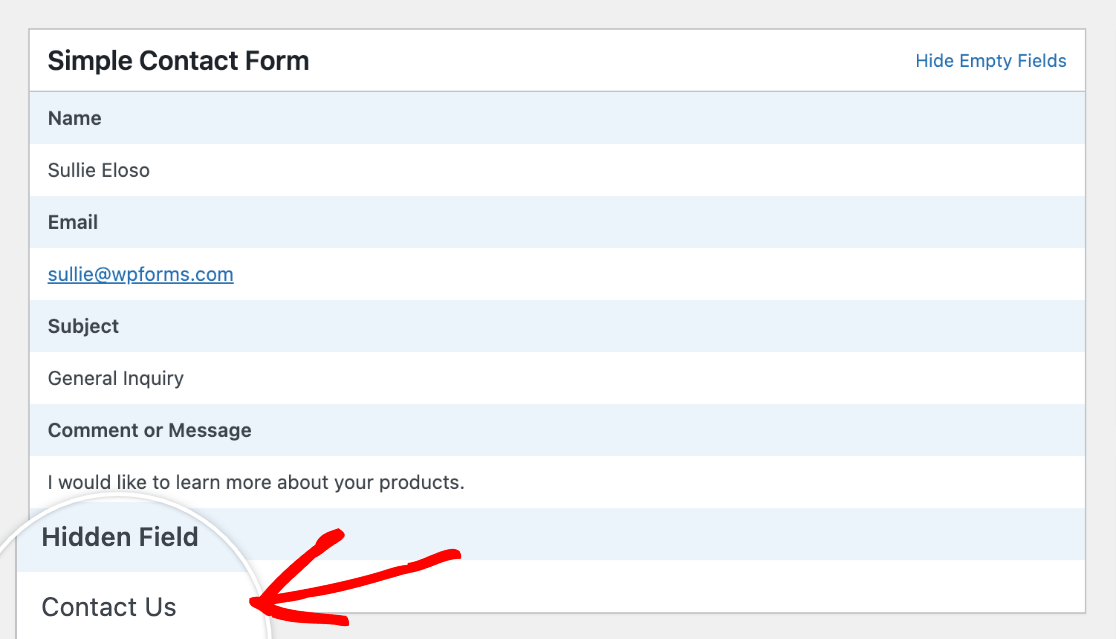
Once the form has been submitted, we’ll be able to view the page title in the form entries and notifications.

Note: To view the full list of our available Smart Tags with more details and examples, please see our tutorial on how to use Smart Tags in WPForms.
Using Default Values with Multiple Choice, Checkboxes, and Dropdown fields
You can configure Multiple Choice, Checkboxes, or Dropdown fields to have preselected options when published on your site. The Checkboxes field allows you to set one or more default values, while the Multiple Choice and Dropdown fields allow you to set a single default value.
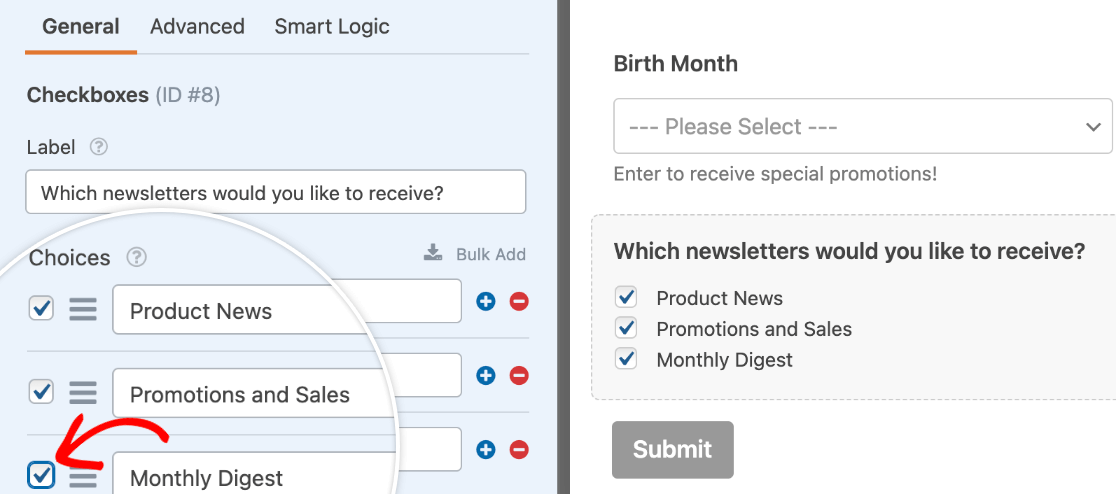
In this example, we’ll add a Checkboxes field to a signup form to allow users to choose which email newsletters they’d like to subscribe to. To open the Field Options panel, click on the field in the preview area of the form builder.
Next, we’ll preselect options for this field by clicking on the checkboxes beside each of the choices.

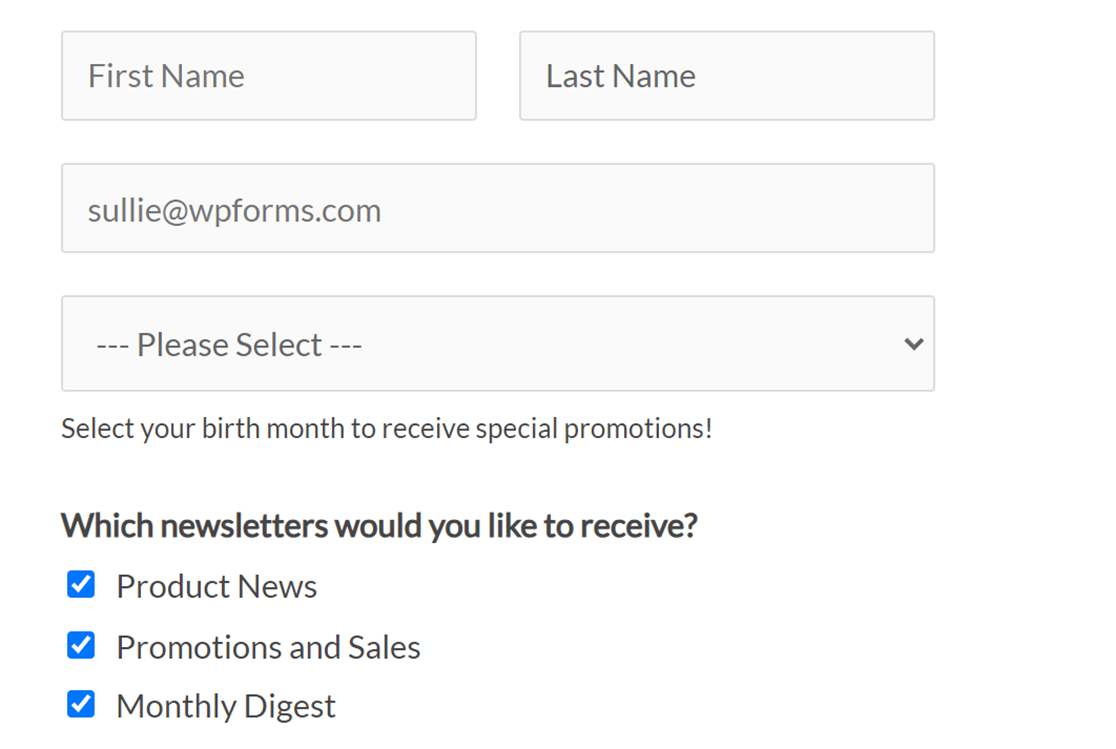
When published on the frontend, these options will be selected by default. Users will be able to deselect items by clicking on the checkboxes.

Adding a Default Value to a Number Slider Field
You can add a default value to your Number Slider fields to set the selector at a specific point on the scale.
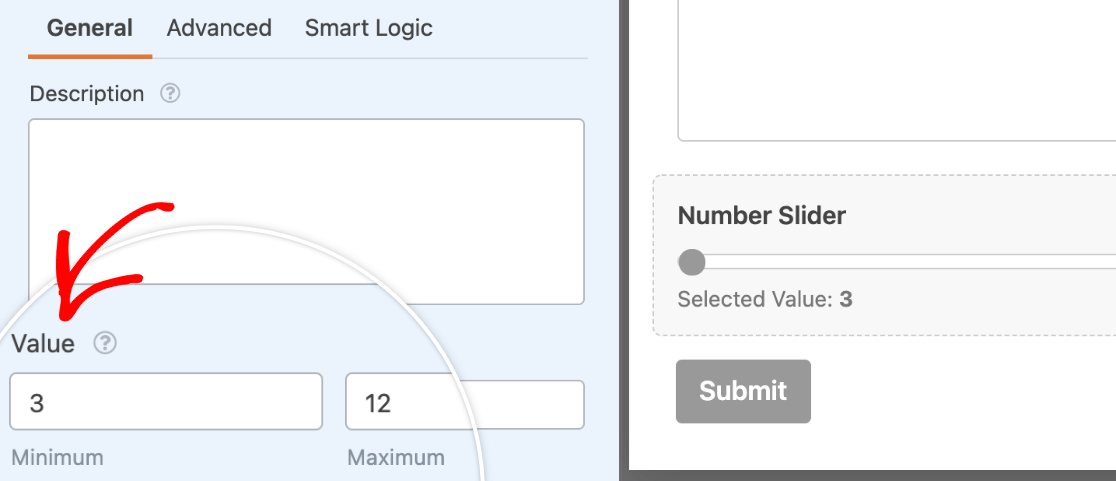
Before you set your Number Slider’s default value, make sure to configure its range in the Field Options panel.

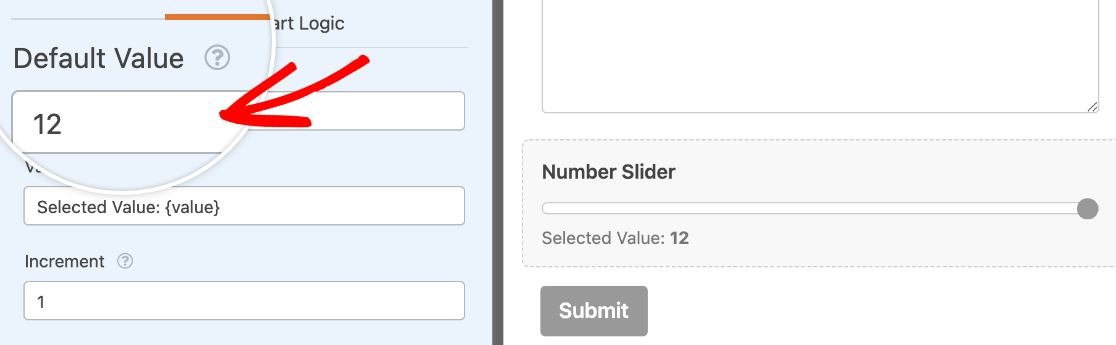
Then click on the Advanced tab and set the default value. It must be a number that falls within the range you’ve set.

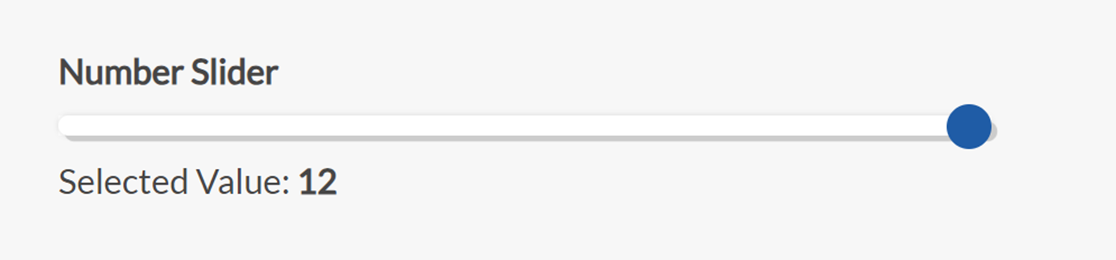
On the frontend, the selector will be set at the number you’ve specified until a user moves it.

That’s it! You now know how to set default values for your form fields.
Next, would you like to require a specific input format for a form field? Check out our tutorial on how to use custom input masks to set rules for the values users can enter into a field.
