Introduction
Would you like to change sublabels for the Name field on your forms? Using a small PHP snippet, this is very easy to do.
In WPForms, the Name field can be displayed in three formats:
- Simple (displays a single field, so no sublabels)
- First Last
- First Middle Last
In this tutorial, we’ll show you the basics of how you can change the sublabels using a PHP code snippet.
Creating the form
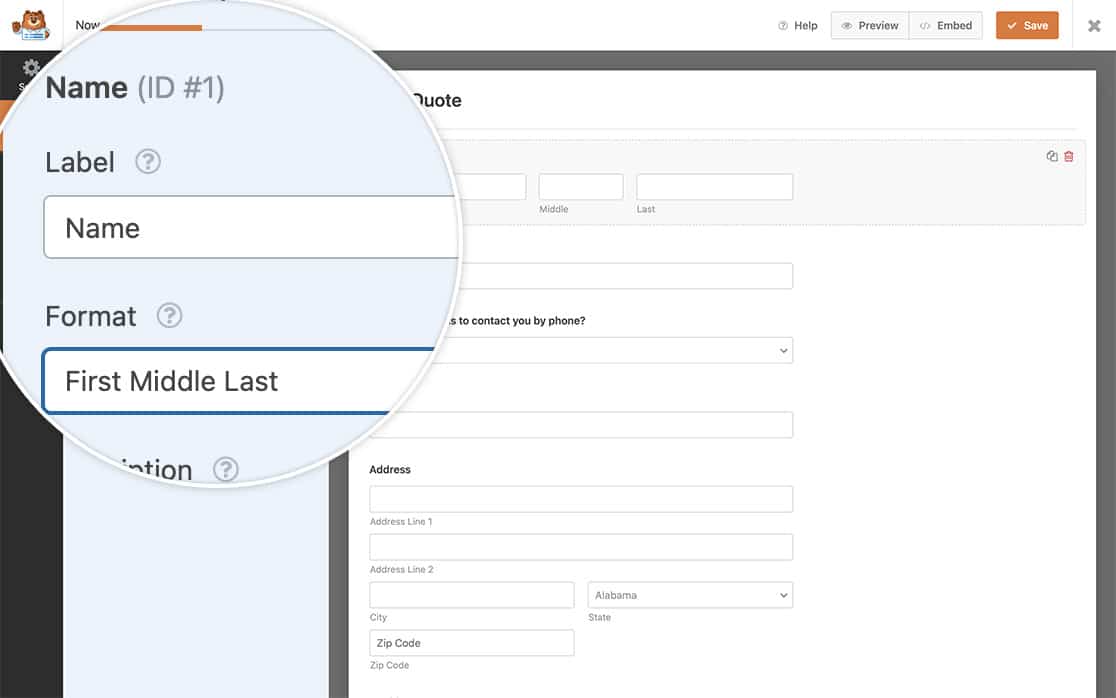
We’ll start by creating our form and adding the field which will include the Name field.
If you need help in creating your form, please check out this documentation.

Adding the snippet
To change the sublabels on the address field, we’ll need to add this snippet to our site.
If you need any assistance in how and where to add snippets to your site, please check out this tutorial.
/**
* Customize name field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-name-field/
*/
function wpf_dev_name_field_properties( $properties, $field, $form_data ) {
// Change sublabel values
$properties[ 'inputs' ][ 'first' ][ 'sublabel' ][ 'value' ] = __( 'First Name', 'plugin-domain' );
$properties[ 'inputs' ][ 'middle' ][ 'sublabel' ][ 'value' ] = __( 'Middle Initial', 'plugin-domain' );
$properties[ 'inputs' ][ 'last' ][ 'sublabel' ][ 'value' ] = __( 'Last Name', 'plugin-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_name' , 'wpf_dev_name_field_properties', 10, 3 );
This snippet will change all sublabels for all forms.

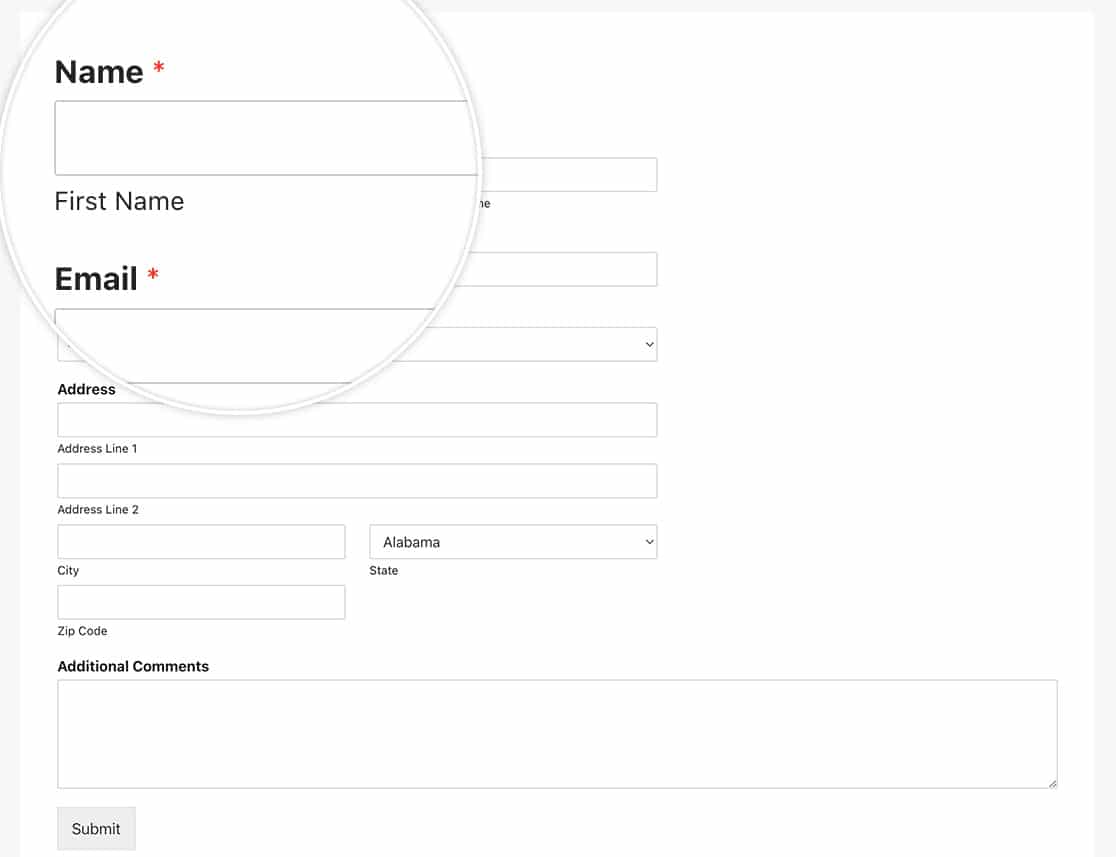
And that’s it! You’ve successfully changed the sublabels on the Name field! Would you like to change the required field symbol on the required fields? Take a look at our article on How to Change Required Field Indicator.
Related
Filter Reference: wpforms_field_properties
FAQ
Q: Can I change these for only one form?
A: Absolutely, if you only wish to change these sublabels for a particular form, use this snippet instead and remember to update the form ID 123 to match your own form ID. If you need help finding your form ID, please review this helpful guide.
/**
* Customize name field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-name-field/
*/
function wpf_dev_name_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on the form ID 123
if ( absint( $form_data[ 'id' ] ) !== 123 ) {
return $properties;
}
// Change sublabel values
$properties[ 'inputs' ][ 'first' ][ 'sublabel' ][ 'value' ] = __( 'First Name', 'plugin-domain' );
$properties[ 'inputs' ][ 'middle' ][ 'sublabel' ][ 'value' ] = __( 'Middle Initial', 'plugin-domain' );
$properties[ 'inputs' ][ 'last' ][ 'sublabel' ][ 'value' ] = __( 'Last Name', 'plugin-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_name' , 'wpf_dev_name_field_properties', 10, 3 );
As you can see in the snippet, all we need to do is add in the check for the form ID with if ( absint( $form_data[ 'id' ] ) !== 123 ) { return $properties; } , the rest of the snippet remains the exact same as the example with all forms.
