Introduction
Would you like to change sub-labels on your form Stripe Credit Card fields? You can change the sub-labels that appear below the fields on your form. In this tutorial, we’ll show you the basics of how you can change the sub-labels on the Stripe Credit Card field using a PHP code snippet.
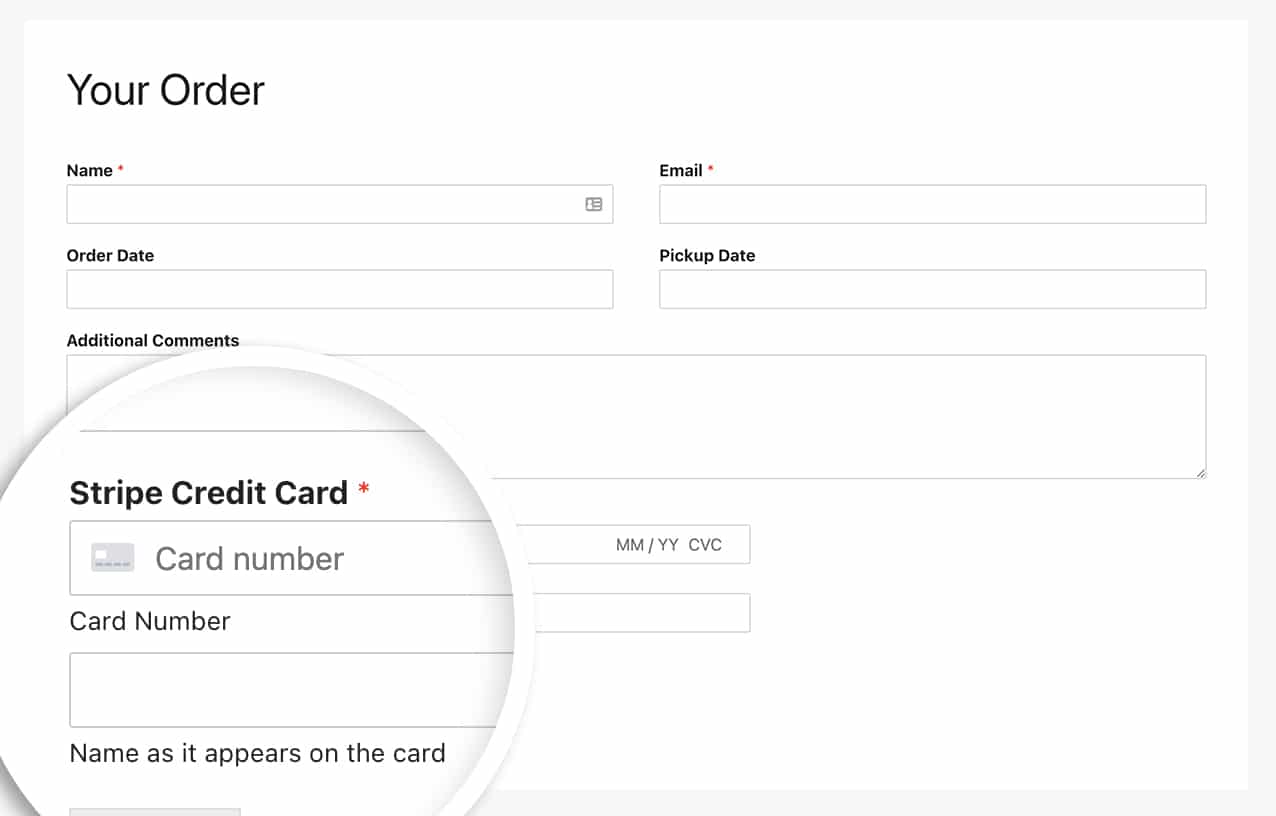
In WPForms, the Stripe Credit Card field displays two different fields:
- Card Number
- Name on Card
Saving the Stripe Settings
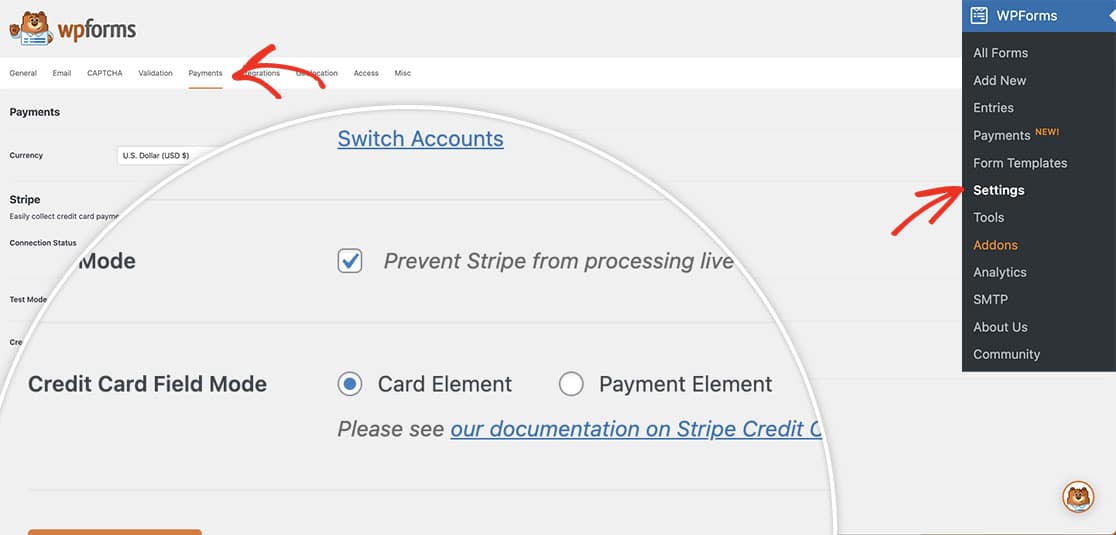
Before we create our form, we’ll need to enable a setting under the Payments tab of WPForms settings. You can find this setting by navigating to WPForms Settings » Payments. Under the Stripe heading, select Card Element for the Credit Card Field Mode.
This tutorial will only work if you use the Card Element. If you have selected the Payment Element, this snippet will not work for you. Payment Elements are loaded on the page through an iFrame and these sub-labels cannot be changed from an iframe.

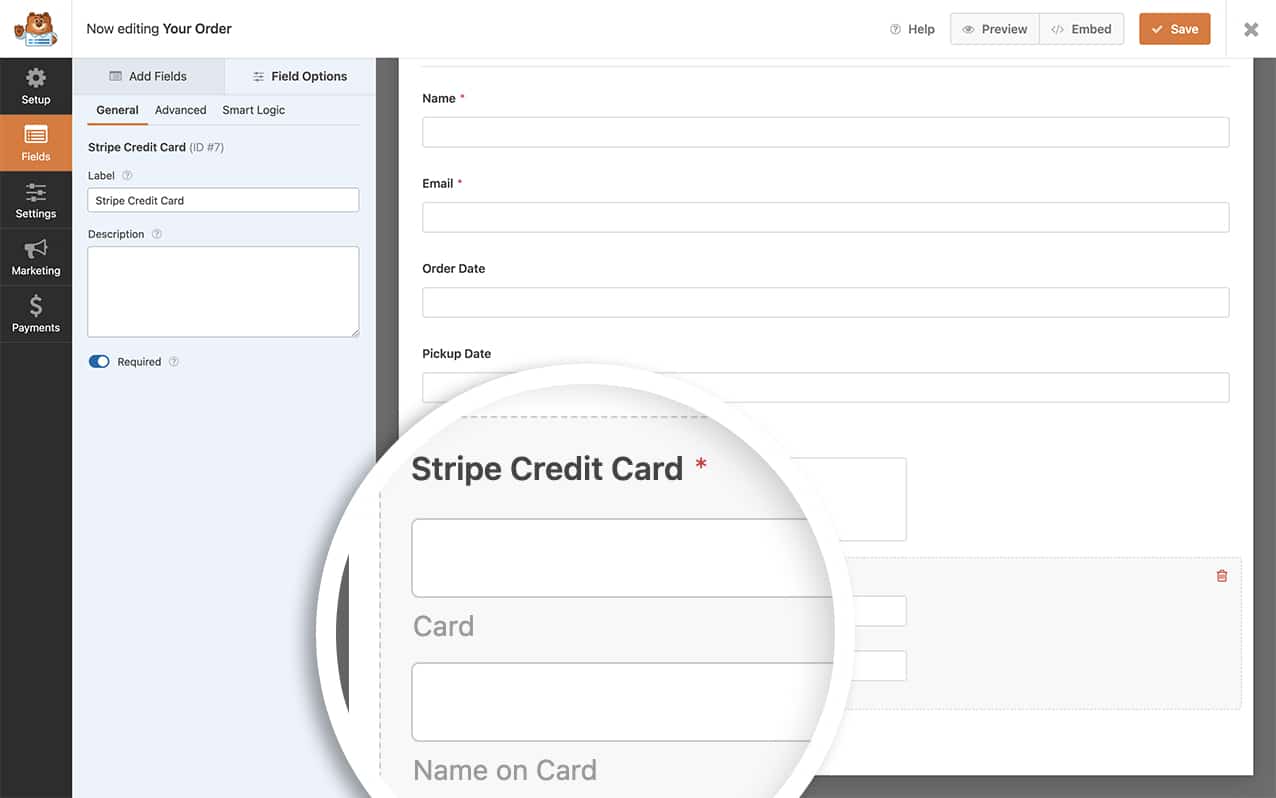
Creating the form
Next, you’ll need to set up a form that has a Stripe Credit Card field. If you need any help in creating a form that would accept Stripe payments, please see this documentation.

Adding the snippet to change the sub-labels
To change the sub-labels you’ll need to add this snippet to your site. If you need any help in adding snippets to your site, please see this tutorial.
/**
* Customize Stripe credit card field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-credit-card-field
*/
function wpf_dev_creditcard_field_properties( $properties, $field, $form_data ) {
// Change sub-label text on the Card Number field
$properties[ 'inputs' ][ 'number' ][ 'sublabel' ][ 'value' ] = __( 'Enter your card number', 'text-domain' );
// Change sub-label text on the Card Name field
$properties[ 'inputs' ][ 'name' ][ 'sublabel' ][ 'value' ] = __( 'Name as it appears on the card', 'text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_stripe-credit-card' , 'wpf_dev_creditcard_field_properties', 10, 3 );
Please note that the below code snippet will only change the sub-labels on the Stripe Credit Card field.

And that’s it! You’ve now successfully changed the sub-labels. Would you like to change the sub-labels of the Name field? Take a look at our article on How to Change Sub-labels for the Name Field.
Related
Filter Reference: wpforms_field_properties
