AI Zusammenfassung
Wussten Sie, dass Sie nützliche Automatisierungen erstellen können, indem Sie Ihre WordPress-Formulare mit ChatGPT verbinden?
Heutzutage nutzen alle Arten von Unternehmen ChatGPT, um die Arbeitseffizienz zu verbessern.
Und die gute Nachricht ist, dass Besitzer von WordPress-Websites jetzt auch die einzigartigen Fähigkeiten von ChatGPT zur Automatisierung von Geschäftsprozessen nutzen können.
In diesem Beitrag zeigen wir Ihnen, wie Sie Ihre WordPress-Formulare mit ChatGPT integrieren können, um Ihre täglichen Geschäftsaufgaben zu unterstützen.
Verbinden Sie Ihr Formular jetzt mit ChatGPT
Kann man ChatGPT mit WordPress verbinden?
Ja, es ist ziemlich einfach, ChatGPT mit WordPress zu verbinden und AI zu Ihrer Website hinzuzufügen.
Sie benötigen lediglich ein Plugin eines Drittanbieters namens Uncanny Automator, um eine Integration zu erstellen. Mit diesem Plugin können Sie AI mit einigen anderen Plugins auf Ihrer WordPress-Website integrieren, z. B. mit einem Formularersteller wie WPForms.
Sobald Sie die Verbindung hergestellt haben, gibt es unendlich viele Möglichkeiten, wie Sie ChatGPT nutzen können, um Ihr Unternehmen schneller wachsen zu lassen und Prozesse einfacher zu gestalten.
Wie man WordPress-Formulare mit ChatGPT verwendet
Verwenden Sie die Links unten, um einfach durch diese Schritt-für-Schritt-Anleitung für die WordPress ChatGPT-Integration zu navigieren.
In diesem Artikel
- 1. Installieren Sie WPForms + Uncanny Automator
- 2. Ein neues WordPress-Formular erstellen
- 3. Fügen Sie Felder zu Ihrem Formular hinzu
- 4. Erstellen Sie ein Uncanny Automator-Konto
- 5. Einrichten des Automatisierungsauslösers
- 6. Uncanny Automator mit ChatGPT verbinden
- 7. Automatisierungsaktion einrichten
- 8. ChatGPT-generierte Antwort verwenden
- 9. Veröffentlichen Sie Ihr Formular
1. Installieren Sie WPForms + Uncanny Automator
Zunächst einmal müssen Sie das WPForms-Plugin installieren. WPForms ist das leistungsstärkste und dennoch einsteigerfreundliche Plugin zur Formularerstellung für WordPress. Es hat eine Bewertung von 4,8 auf WP.org, die höchste von allen Formular-Plugins.
WPForms verfügt über eine umfangreiche Bibliothek mit mehr als 2.000 Formularvorlagen, die den Prozess der Formularerstellung sehr bequem machen. Obendrein lässt es sich problemlos mit zahlreichen Marketingdiensten und jetzt auch mit ChatGPT integrieren.
Wir empfehlen Ihnen, die WPForms Pro-Lizenz zu erwerben, um die fortgeschrittenen Funktionen freizuschalten, die Sie für das Wachstum Ihres Unternehmens benötigen.

Eine Anleitung zur Installation des Plugins finden Sie in unserer WPForms-Installationsanleitung.
Wir werden WPForms verwenden, um unsere WordPress-Formulare zu erstellen. Aber wir brauchen Uncanny Automator, um als Gateway zwischen WPForms und ChatGPT zu dienen.

Für die Zwecke dieses Artikels verwenden wir die kostenlose Version von Uncanny Automator, obwohl Sie vielleicht später auf die Pro-Version upgraden möchten. Die Pro-Version ist eines der besten ChatGPT-Plugins für WordPress und schaltet zusätzliche Auslöser und Aktionsereignisse für Ihre Integrationen frei.
2. Ein neues WordPress-Formular erstellen
Jetzt, da wir die benötigten Plugins haben, können wir loslegen.
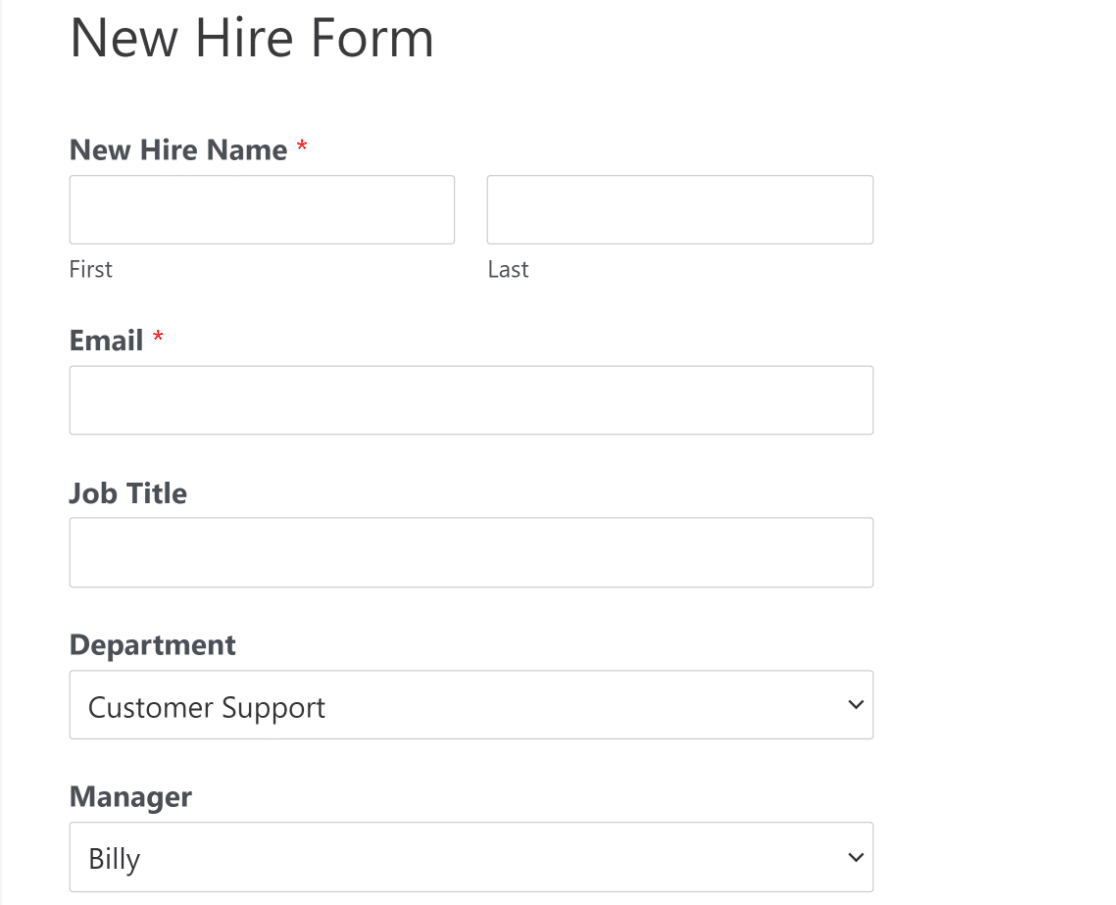
In diesem Tutorial werden wir ein Formular für neue Mitarbeiter erstellen und es mit ChatGPT verbinden. Dann werden wir ChatGPT veranlassen, jedem neuen Mitarbeiter bei der Übermittlung des Formulars automatisch eine eindeutige E-Mail zu senden, um ihn im Team willkommen zu heißen.
Klingt interessant?
Dazu müssen wir jedoch zunächst ein Formular erstellen. Öffnen Sie Ihr WordPress-Administrationspanel und navigieren Sie zu WPForms " Add New.

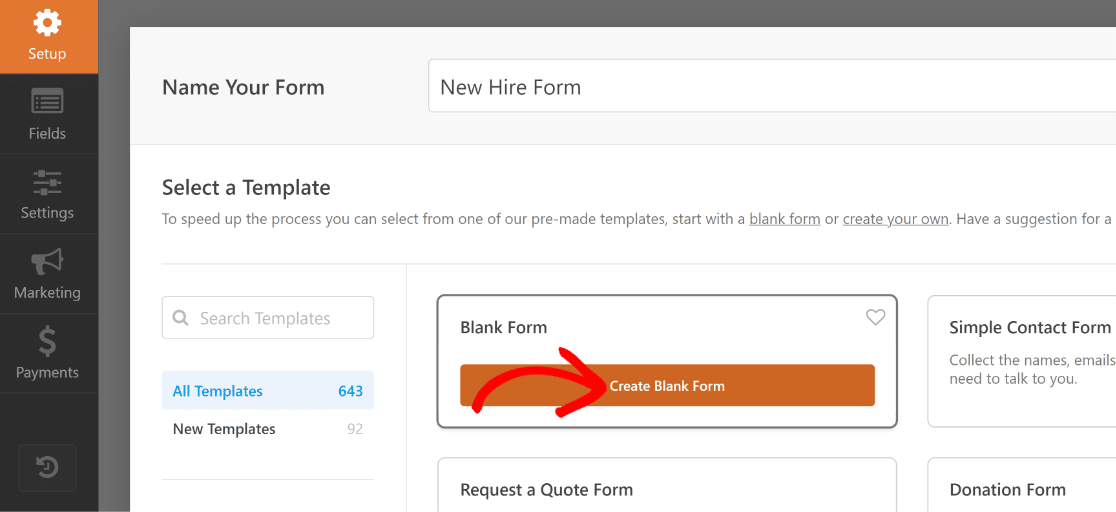
Dadurch gelangen Sie zum Bildschirm für die Einrichtung des Formulars. Oben auf dem Bildschirm können Sie einen Namen für Ihr Formular eingeben, damit Sie es später leicht unter dem Namen finden können, den es auf Ihrem Dashboard hat.
Danach können Sie eine Formularvorlage auswählen. Wir haben zwar eine integrierte Vorlage für Neueinstellungen, aber sie ist etwas fortschrittlicher als das Formular, das wir jetzt brauchen.
Wir werden also ein einfacheres Formular von Grund auf erstellen, um die Integration so einfach wie möglich zu gestalten.
Nachdem Sie Ihr Formular auf dem Bildschirm für die Formulareinrichtung benannt haben, klicken Sie auf Leeres Formular erstellen.

Sie befinden sich nun im Formularersteller, wo Sie Ihrem Formular Felder hinzufügen können.
Ausgezeichnet! Fügen wir einige Felder zu diesem Formular hinzu.
3. Fügen Sie Felder zu Ihrem Formular hinzu
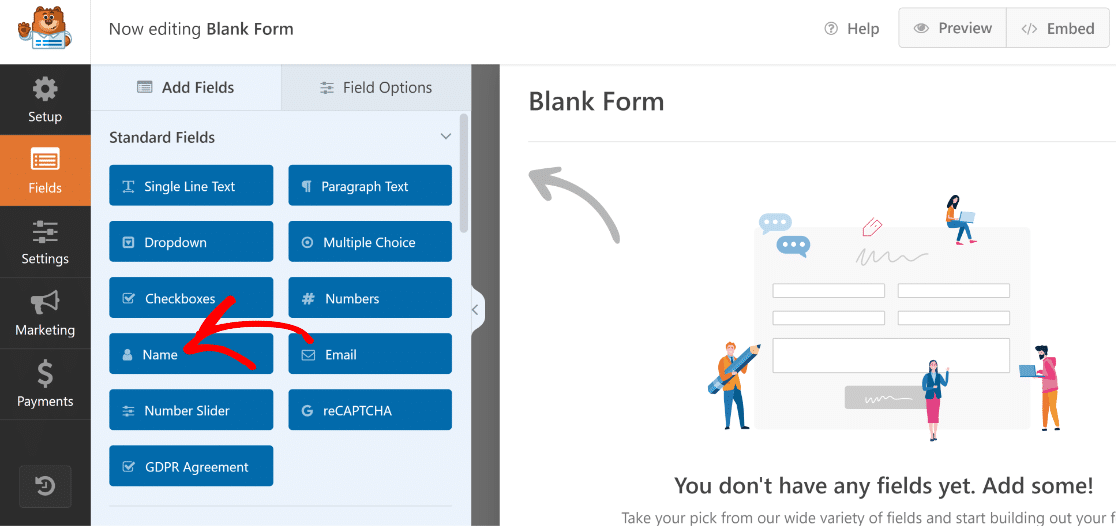
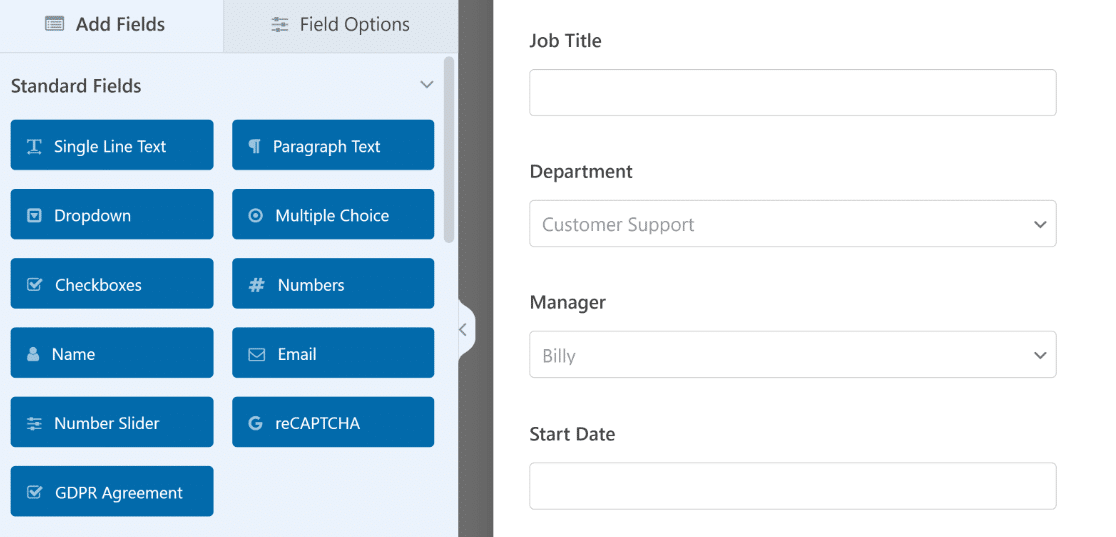
Das Einfügen von Feldern in Ihr Formular ist mit WPForms denkbar einfach. Bewegen Sie einfach den Cursor in den linken Bereich und klicken Sie auf das Feld, das Sie hinzufügen möchten. Sie können das Feld auch ziehen und ablegen, wenn Sie mehr Kontrolle darüber haben möchten, wo das Feld im Formular erscheinen soll.
Die beiden wichtigsten Felder sind Name und E-Mail. Fangen wir also damit an, diese hinzuzufügen.

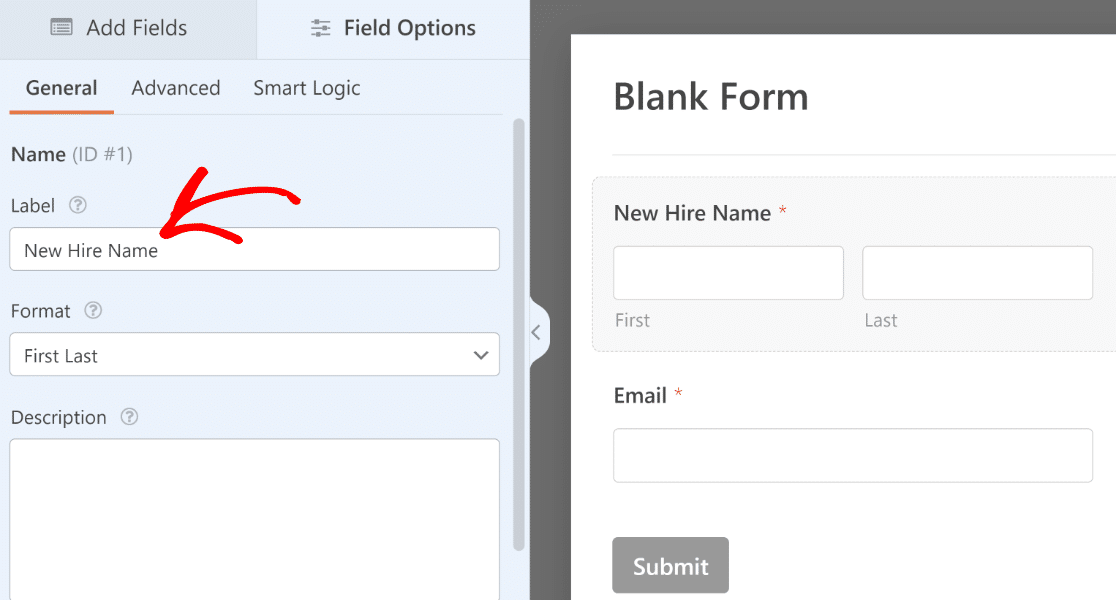
Sie können den Namen eines jeden Feldes leicht ändern. Wir werden das Feld Name in "Name des neuen Mitarbeiters" umbenennen. Klicken Sie einfach auf das Feld, nachdem Sie es dem Formular hinzugefügt haben, um die Feldoptionen zu öffnen, und geben Sie dann den neuen Namen für das Feld unter der Option Beschriftung ein.

Als Nächstes fügen wir die folgenden Felder hinzu, bevor wir sie so umbenennen, wie wir die Felder oben umbenannt haben:
- Stellenbezeichnung (einzeiliger Text)
- Abteilung (Dropdown)
- Manager (Dropdown)
- Startdatum (Datum/Uhrzeit)

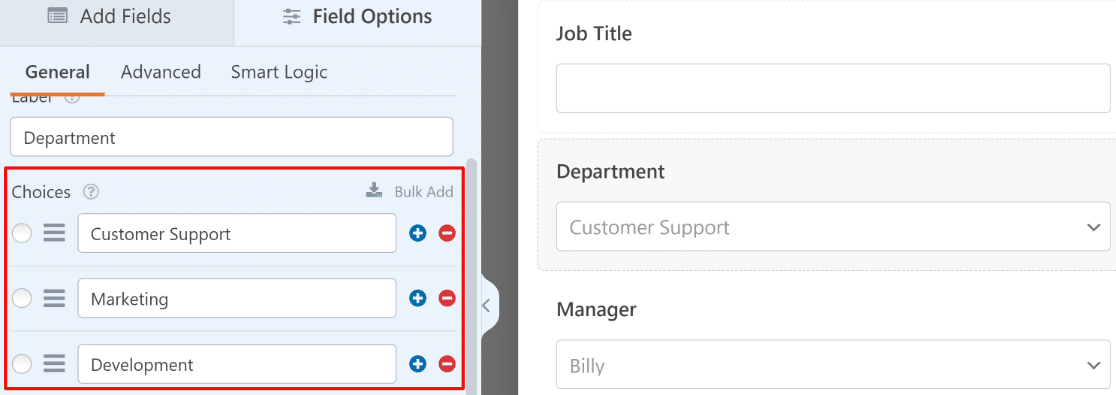
Für die Dropdown-Felder können Sie auswählbare Optionen hinzufügen, indem Sie auf das Feld klicken, um die Feldoptionen zu öffnen, und den Text für jede Auswahl unter dem Abschnitt Auswahlmöglichkeiten eingeben.

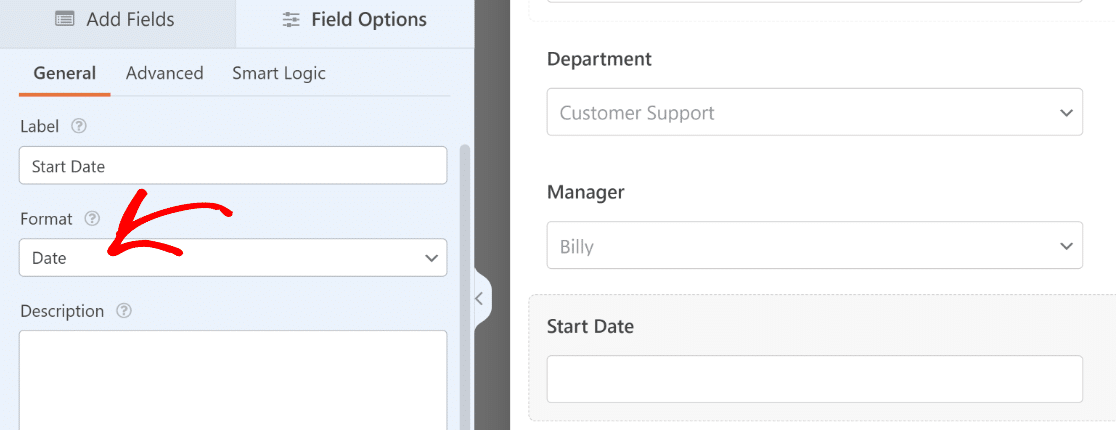
Für das Feld Datum/Uhrzeit verwenden wir das Format Datum, da wir für unsere Zwecke kein Zeitfeld benötigen. Sie können das Format unter Feldoptionen " Allgemein ändern.

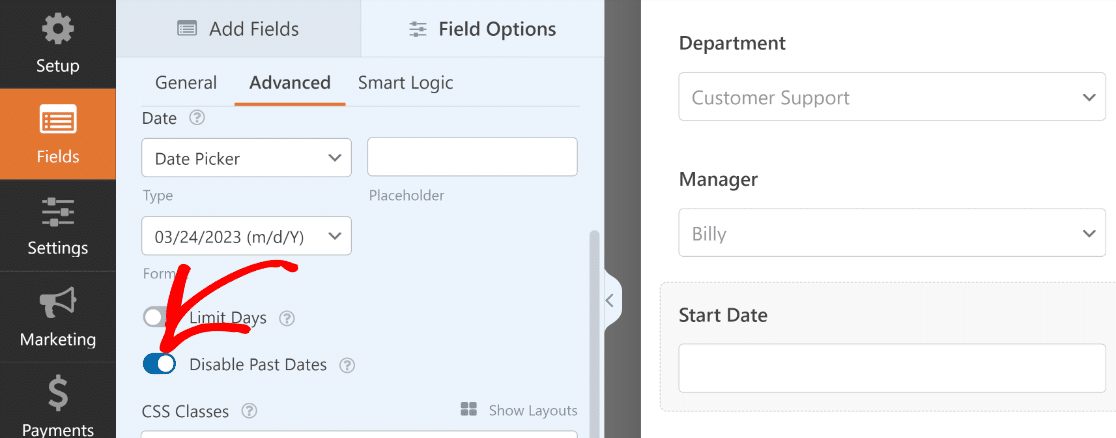
Wenn Sie möchten, können Sie auch vergangene Daten deaktivieren, so dass im Datumsauswahlfeld nur aktuelle und zukünftige Daten zur Auswahl stehen.
Sie finden diese Einstellung auf der Registerkarte Erweitert der Feldoptionen. Verwenden Sie die Umschalttaste Vergangene Daten deaktivieren, um alle vergangenen Daten zu deaktivieren.

Perfekt! Wir haben alle Felder hinzugefügt, die wir für dieses Formular benötigen, und es ist fast fertig.
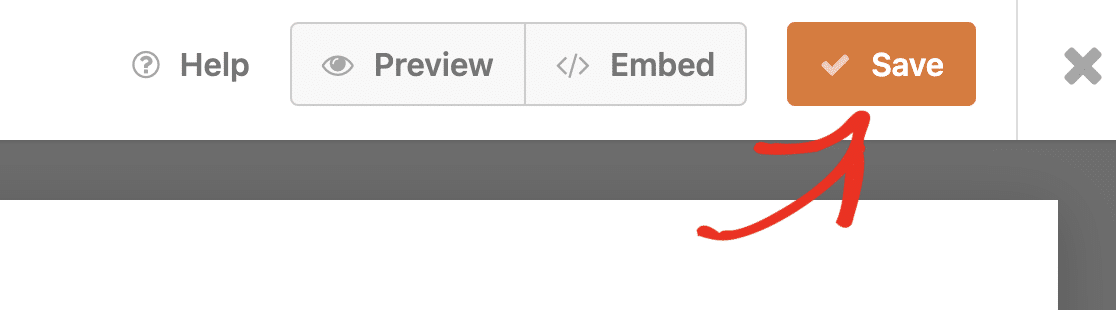
Jetzt wäre ein guter Zeitpunkt, das Formular zu speichern, damit die vorgenommenen Änderungen nicht verloren gehen. Sie finden die Schaltfläche Speichern oben im Formularersteller neben der Schaltfläche Einbetten.

Wir sind jetzt mit der Erstellung des Formulars fertig. Im nächsten Schritt ist es an der Zeit, dieses Formular mit ChatGPT zu verbinden.
4. Erstellen Sie ein Uncanny Automator-Konto
Bevor Sie ChatGPT mit Ihrer WordPress-Seite verbinden können, müssen Sie zunächst ein aktives Uncanny Automator-Konto haben.
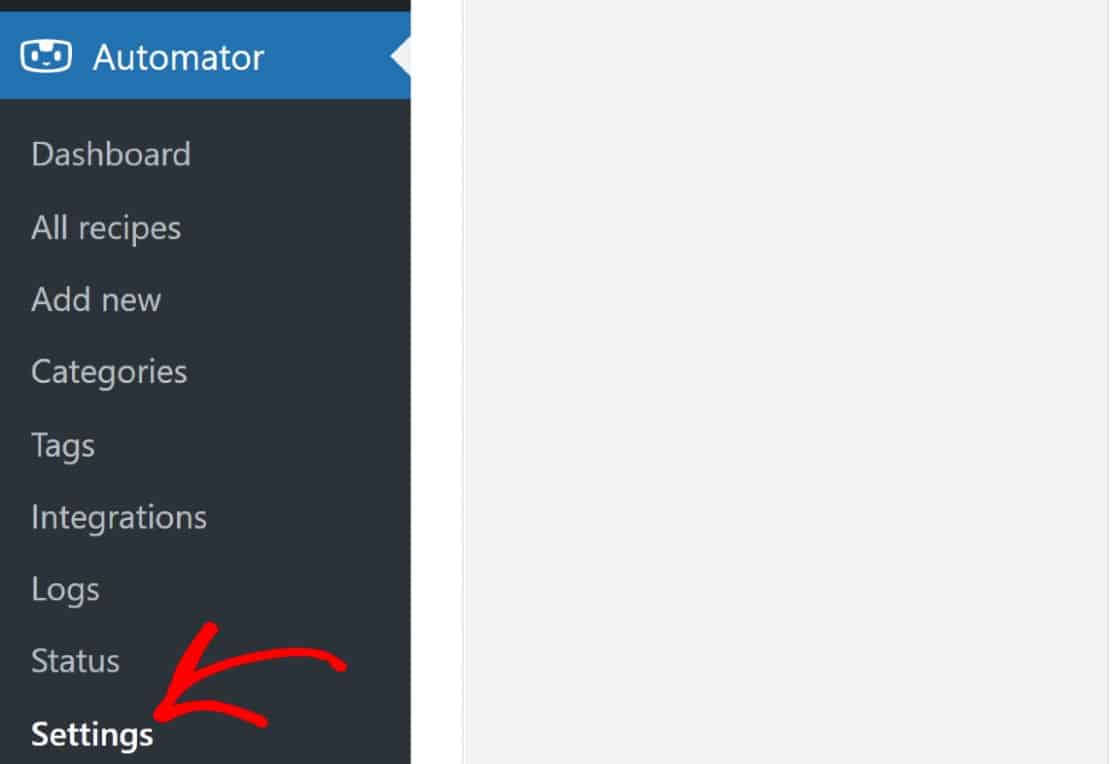
Wählen Sie in Ihrem WordPress-Dashboard Automator " Einstellungen.

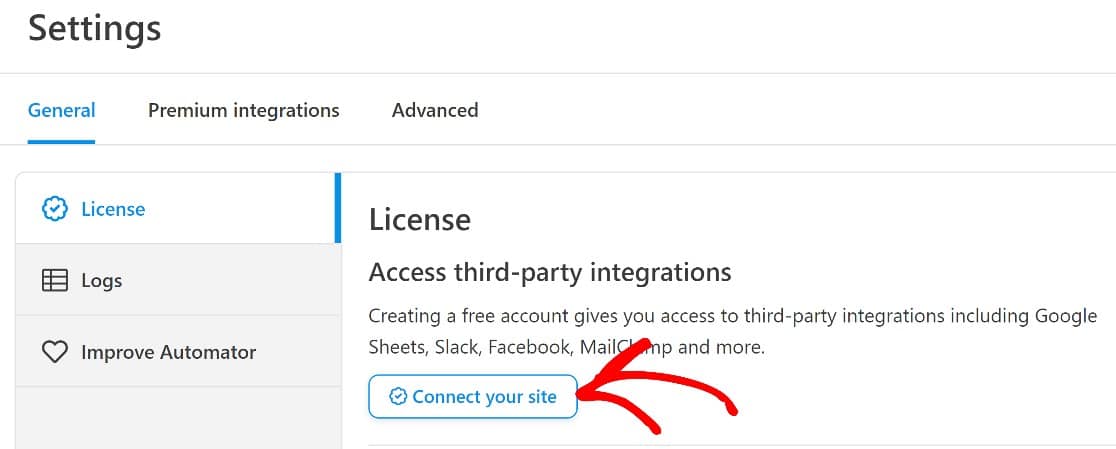
Dadurch gelangen Sie zum Abschnitt Lizenz Ihrer Einstellungen. Klicken Sie auf die Schaltfläche Connect Your Site, um fortzufahren.

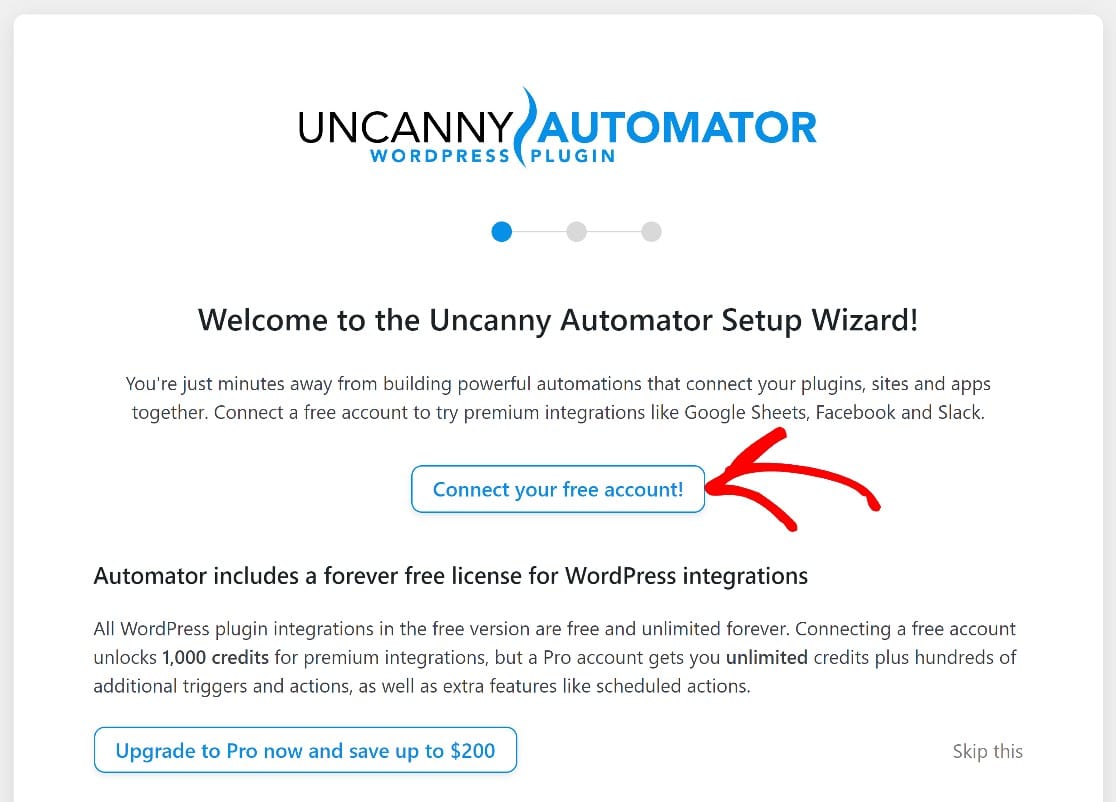
Sobald Sie auf diese Schaltfläche klicken, erscheint ein neues Popup-Fenster. Wählen Sie die Schaltfläche Connect Your Free Account und folgen Sie den Anweisungen auf dem Bildschirm, um Ihr kostenloses Uncanny Automator-Konto zu erstellen und Ihre Website damit zu verbinden.

Wenn Sie Ihr Konto erfolgreich erstellt haben, können Sie mit der Erstellung Ihres Automatisierungsrezepts beginnen.
5. Einrichten des Automatisierungsauslösers
In Uncanny Automator wird jede Automatisierung als "Rezept" bezeichnet. Jedes Rezept besteht aus zwei Komponenten: einem Plugin, das eine Automatisierung auslöst, und einer anderen App oder einem Plugin, das eine Aktion basierend auf dem auslösenden Ereignis ausführt.
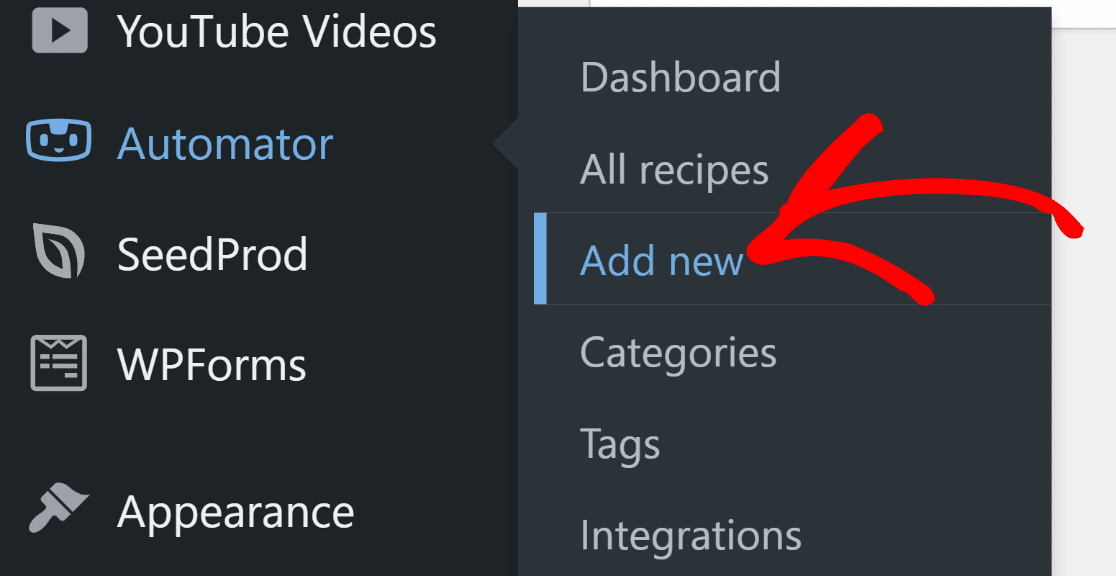
Sie können Uncanny Automato Rezepte direkt von Ihrem WordPress Dashboard aus erstellen. Bewegen Sie den Mauszeiger im Admin-Menü auf Automator und klicken Sie dann auf Neu hinzufügen.

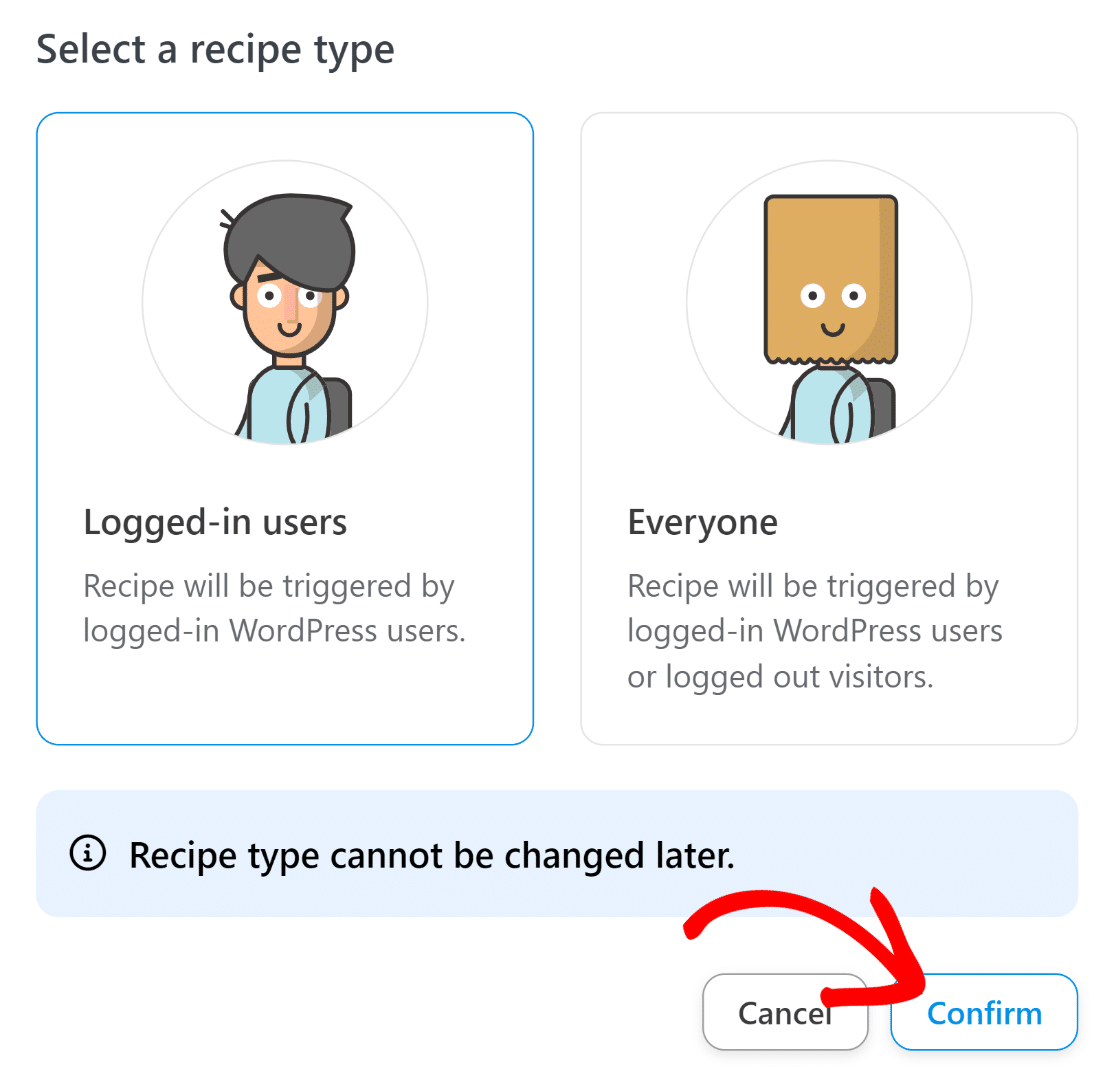
Sie gelangen nun zum Bildschirm für den Rezepteditor. Hier wählen Sie Ihren Rezepttyp aus. Uncanny Automator lässt Sie ein Rezept nach der Art des Benutzers auswählen, der es auslösen kann.
Da wir davon ausgehen, dass unser Formular intern von einem Unternehmen verwendet wird, um automatisierte E-Mails an neue Mitarbeiter zu senden, wählen wir die Option Eingeloggte Benutzer. Dadurch wird sichergestellt, dass die Automatisierung nur dann ausgelöst wird, wenn die autorisierten angemeldeten Mitarbeiter das Formular absenden.
Es steht Ihnen jedoch frei, je nach Bedarf einen der beiden Typen zu wählen. Sobald Sie den Rezepttyp ausgewählt haben, klicken Sie unten auf Bestätigen, um fortzufahren.

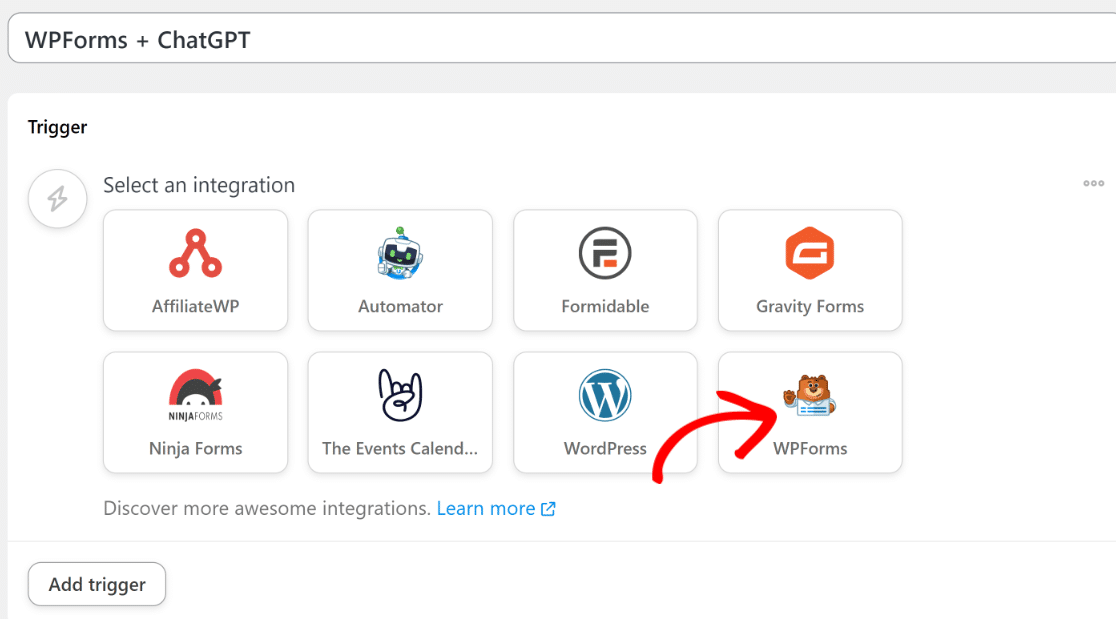
Jetzt können Sie diesem Rezept einen Titel geben und Ihr Auslöser-Plugin auswählen. Da wir unser Formular mit WPForms erstellt haben, werden wir WPForms als Auslöser auswählen.

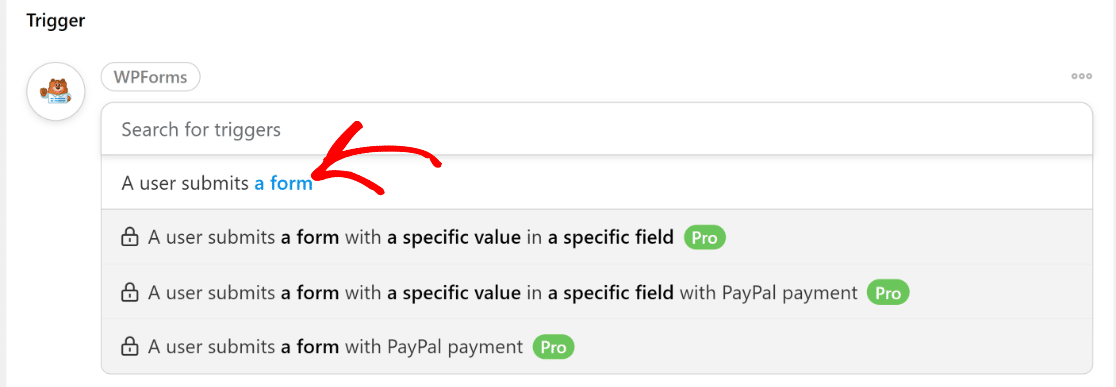
Wählen Sie ein Auslöseereignis aus den verfügbaren Optionen. In den meisten Fällen, so auch in diesem Fall, wird der Auslöser "Ein Benutzer sendet ein Formular ein" gut funktionieren.

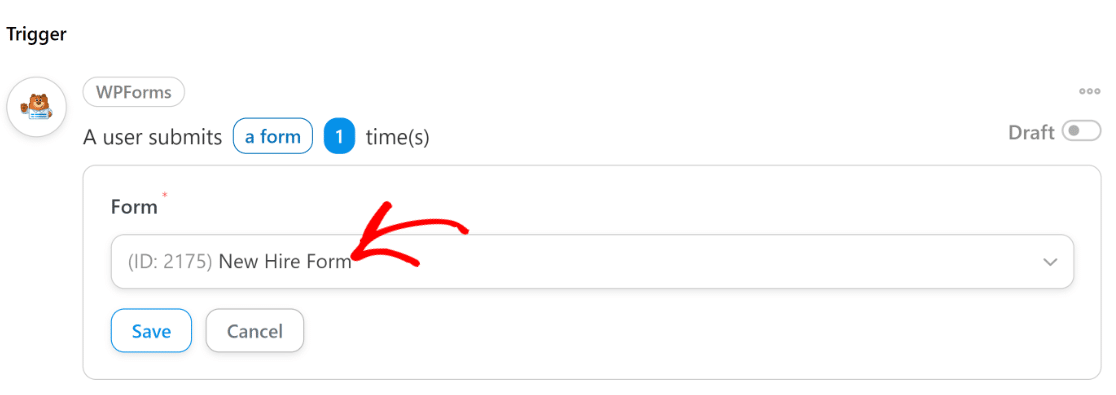
Wenn Sie mit der Auswahl des auslösenden Ereignisses fertig sind, müssen Sie nun das spezifische Formular auswählen, das diese Automatisierung auslösen soll. Hier müssen Sie das Formular auswählen, das Sie im vorherigen Schritt erstellt haben.
In unserem Fall heißt dieses Formular "Formular für Neueinstellungen". Wir werden also das Dropdown-Menü verwenden, um dieses Formular auszuwählen.

Drücken Sie auf die Schaltfläche Speichern, wenn Sie fertig sind.
An diesem Punkt haben Sie Ihr Trigger-Ereignis erfolgreich eingerichtet. Fahren wir fort mit der Verbindung von Uncanny Automator mit ChatGPT.
6. Uncanny Automator mit ChatGPT verbinden
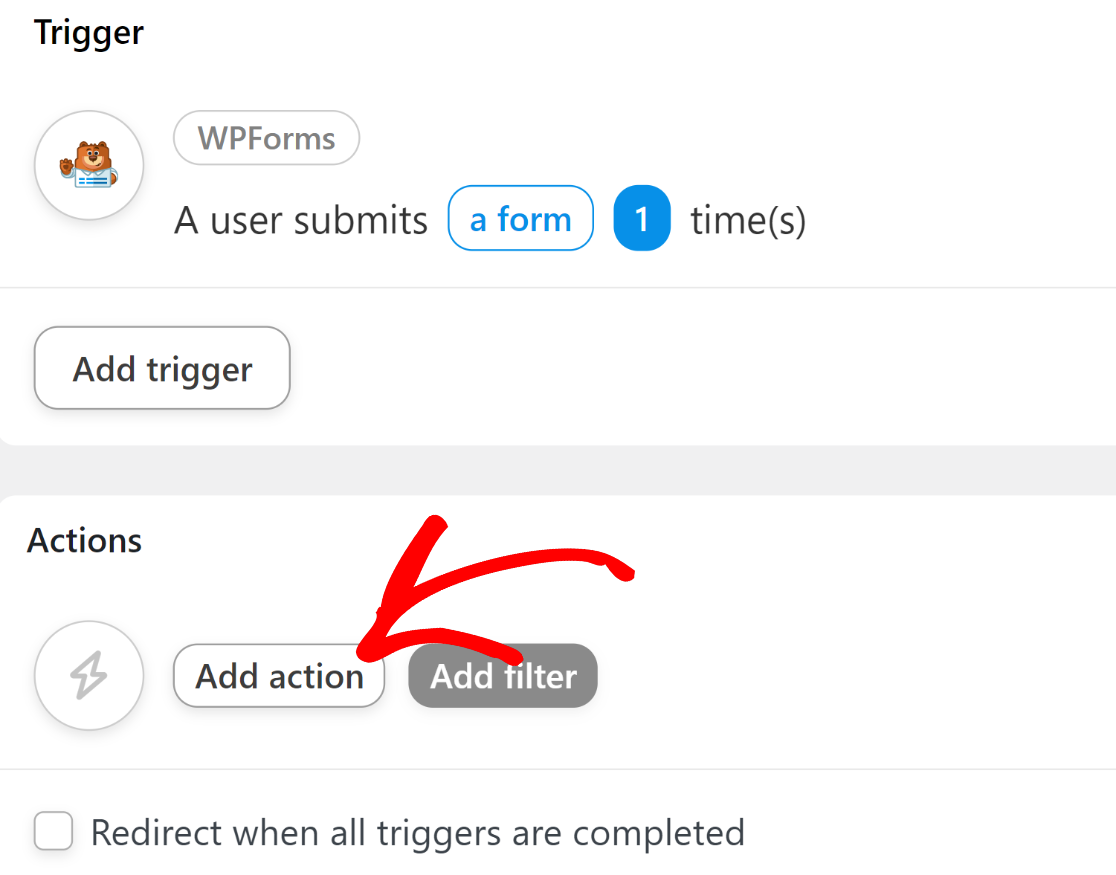
Scrollen Sie nach unten und klicken Sie auf die Schaltfläche Aktion hinzufügen, um mit dem Einrichten Ihres Automatisierungsereignisses zu beginnen.

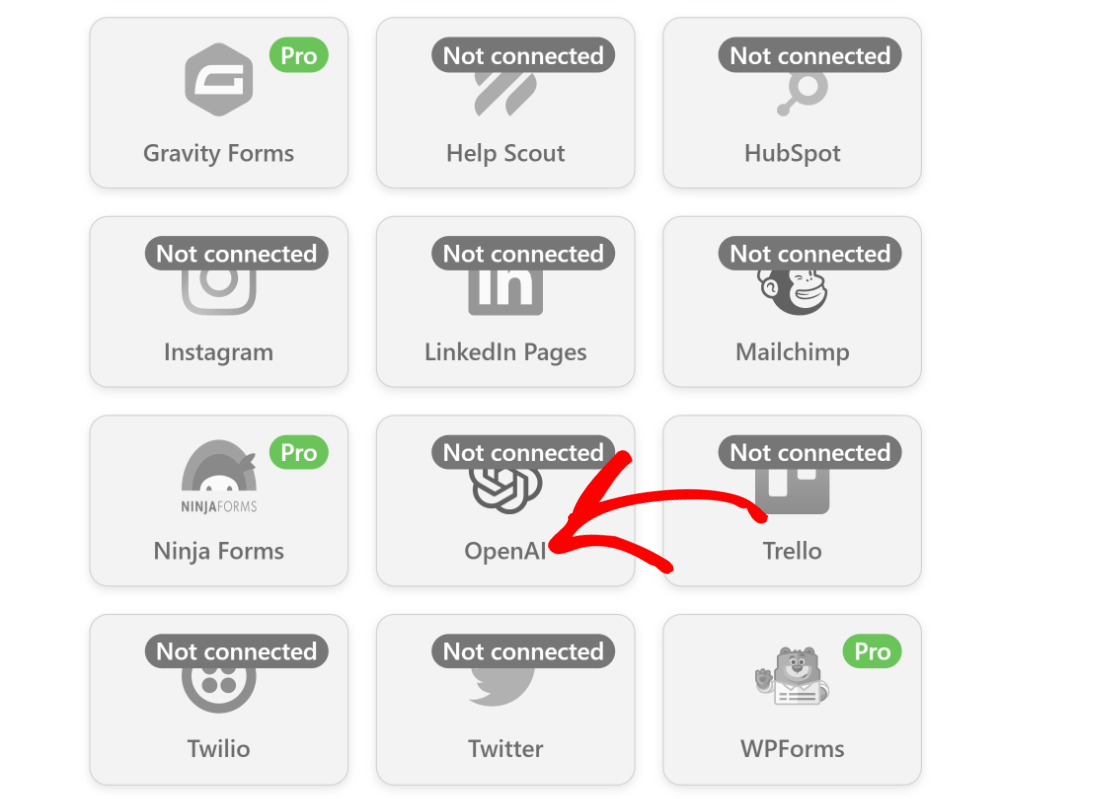
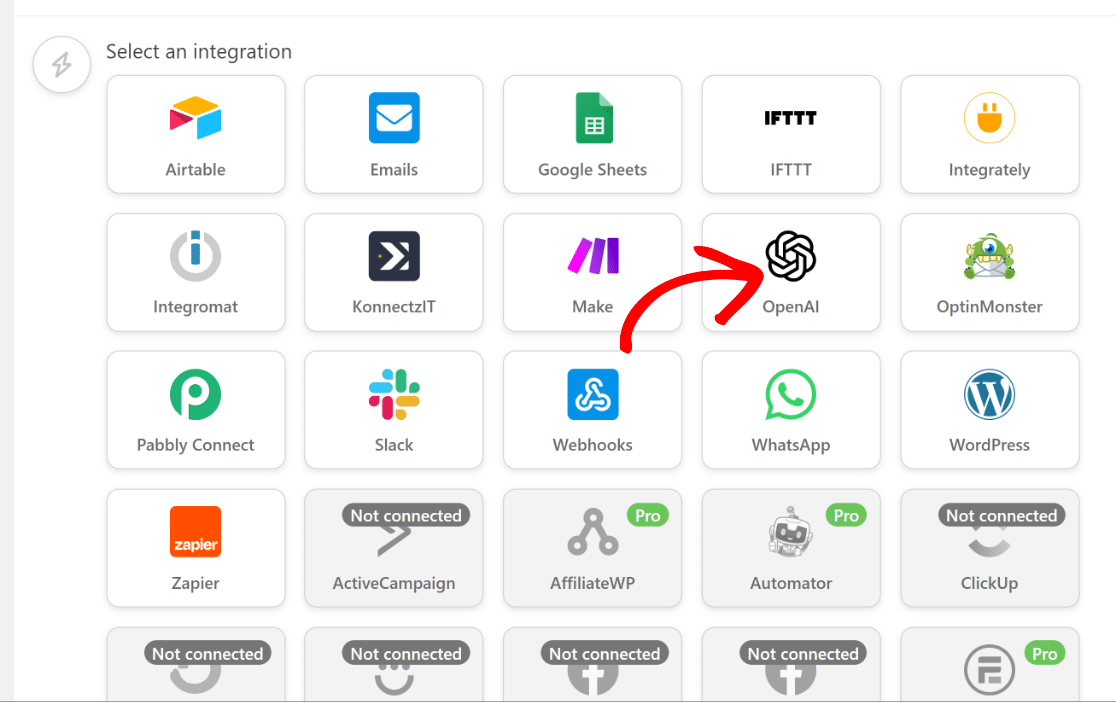
Sobald Sie das getan haben, öffnet sich eine Liste mit allen verfügbaren Anwendungen, die Sie mit WPForms integrieren können. Suchen Sie in dieser Liste nach dem OpenAI-Symbol und klicken Sie darauf.

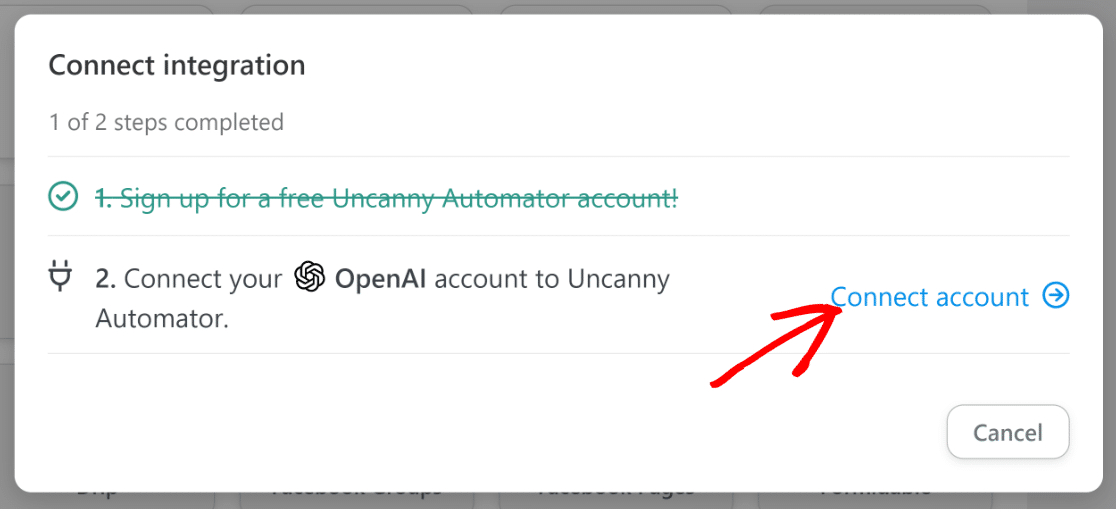
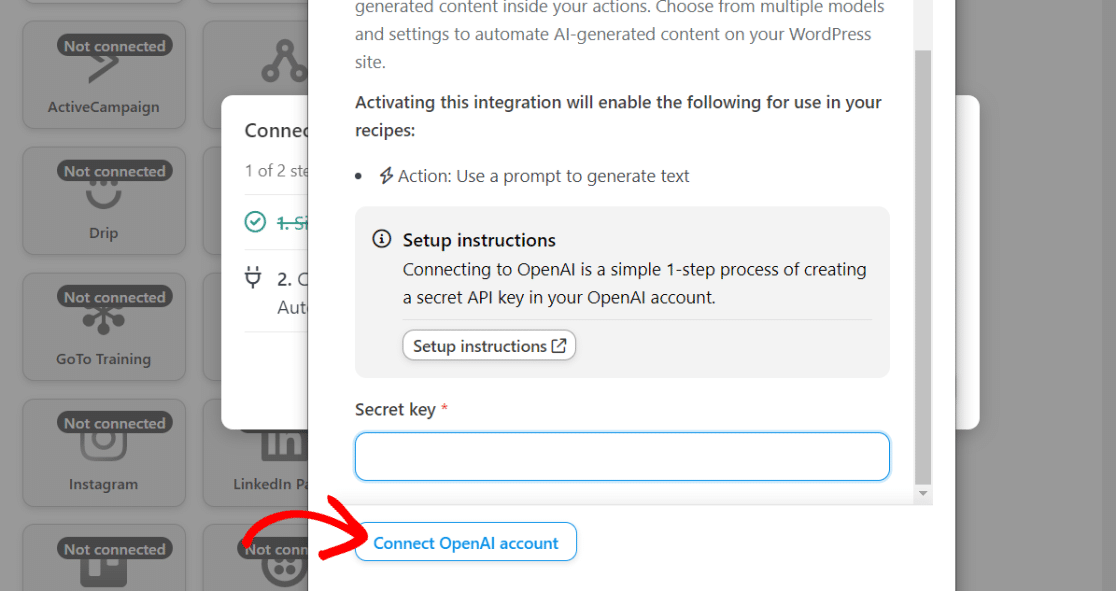
Wenn Sie auf dieses Symbol geklickt haben, erscheint ein neues Popup-Fenster auf Ihrem Bildschirm, das Sie auffordert, Ihr OpenAI-Konto mit Uncanny Automator zu verbinden. Klicken Sie auf die Option Konto verbinden, um fortzufahren.

Hier müssen Sie Ihren geheimen API-Schlüssel für OpenAI eingeben. Um Ihren Schlüssel zu finden, stellen Sie zunächst sicher, dass Sie ein OpenAI-Konto haben. Wenn Sie ein Konto besitzen, besuchen Sie einfach diesen Link in einem neuen Browser-Tab, um auf Ihre OpenAI-Schlüssel-Seite zuzugreifen.
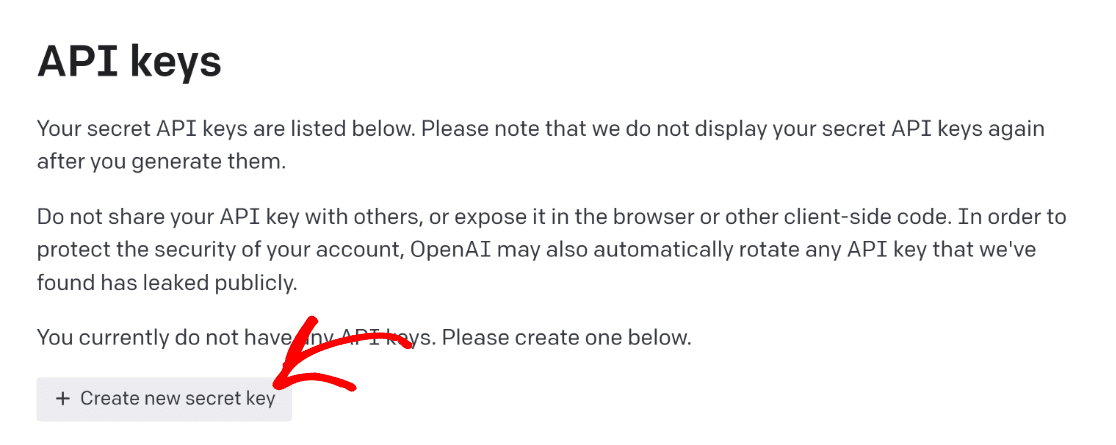
Klicken Sie auf die Schaltfläche Neuen geheimen Schlüssel erstellen.

Klicken Sie auf das Symbol für die Zwischenablage, um Ihren API-Schlüssel zu kopieren. Kehren Sie zur vorherigen Browser-Registerkarte zurück, auf der Sie das Uncanny Automator-Rezept einrichten, und geben Sie Ihren geheimen API-Schlüssel in das Modal ein. Klicken Sie dann auf die Schaltfläche OpenAPI-Konto verbinden.

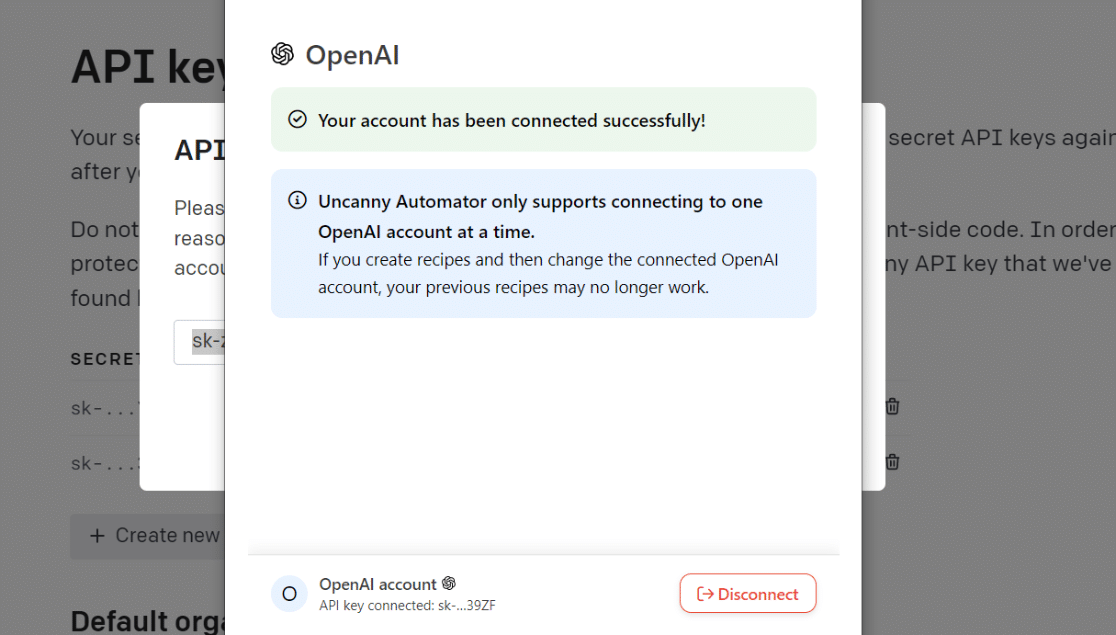
Sobald Sie die Verbindung hergestellt haben, erhalten Sie eine Erfolgsmeldung, die bestätigt, dass OpenAI nun für die Verwendung mit Uncanny Automator bereit ist.

Jetzt können wir ChatGPT als unsere Automatisierungsaktion einrichten.
7. Automatisierungsaktion einrichten
Nachdem Sie Ihr ChatGPT-Konto mit Uncanny Automator verbunden haben, kehren Sie zum Rezept-Editor-Bildschirm zurück. Diesmal wird das OpenAI-Symbol nicht mehr ausgegraut sein, was bedeutet, dass es einsatzbereit ist.
Klicken Sie auf das OpenAI-Symbol.

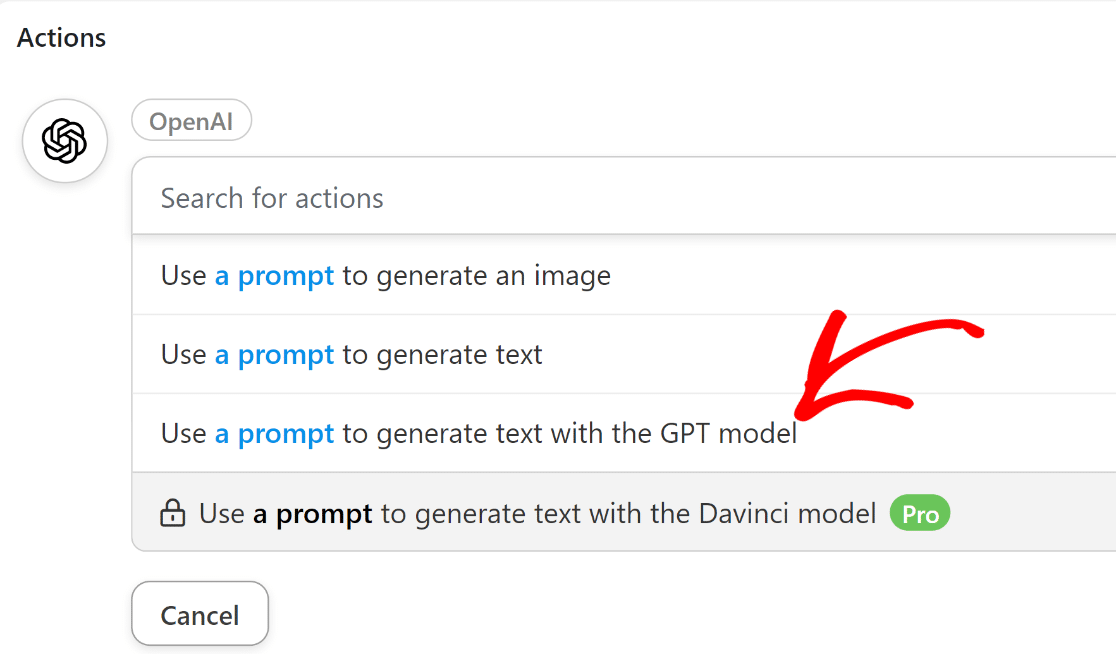
Daraufhin öffnet sich ein Dropdown-Menü mit einer Liste der verfügbaren OpenAI-Aktionsoptionen. Wählen Sie die Option "Eine Eingabeaufforderung verwenden, um Text mit dem GPT-Modell zu erzeugen".

Es werden nun mehrere Optionen angezeigt, mit denen Sie das Verhalten Ihres ChatGPT-Modells steuern können:
- Modell: Wenn Sie die oben empfohlene Aktionsoption gewählt haben, haben Sie nur Zugriff auf GPT-3, das beste Sprachmodell, das derzeit in OpenAI verfügbar ist. Sie können auch zwischen Curie-, Babbage- und Ada-Modellen wählen, wenn Sie in der kostenlosen Version von Uncanny Automator eine andere Aktionsoption wählen. Wir empfehlen, diese Option für dieses Tutorial auf Standard zu belassen.
- Temperatur: Mit dieser Einstellung können Sie den Grad der Zufälligkeit der von GPT-3 erzeugten Antwort steuern. Sie können Werte zwischen 0 und 2 eingeben. Wenn Sie sich nicht sicher sind, sollten Sie den Standardwert von 1 beibehalten.
- Maximale Länge: Dieses Feld akzeptiert die maximale Anzahl von Token. OpenAI zählt die Länge in Form von Token, die eher Einheiten der "Bedeutung" als Wörter sind. Laut OpenAI: "Sie können sich Token als Teile von Wörtern vorstellen, wobei 1.000 Token etwa 750 Wörtern entsprechen." Auch hier können Sie dieses Feld leer lassen, um den Standardwert zu verwenden.
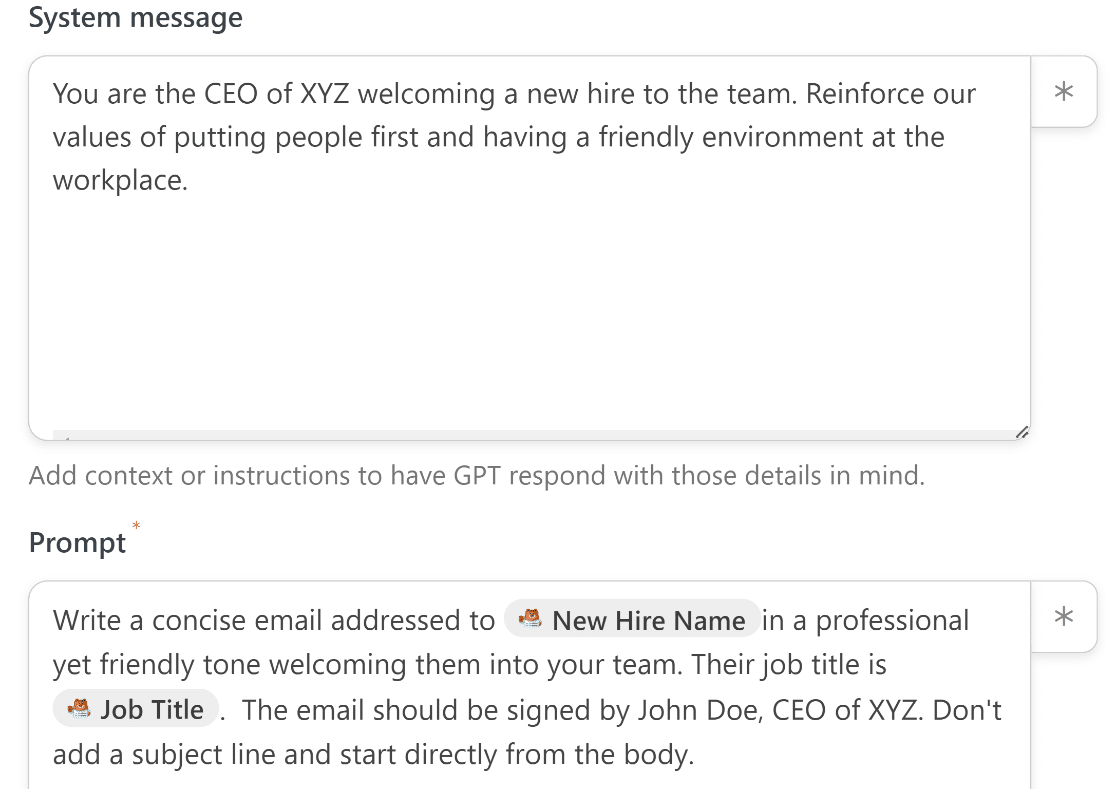
- Systemnachricht: Hier können Sie beliebige Anweisungen eingeben oder dem GPT-3 zusätzliche Informationen darüber geben, welche Art von Antwort Sie von ihm erwarten.
- Aufforderung: Dies ist der wichtigste Teil dieser Einstellungen. GPT-3 wird alles, was Sie schreiben, als Eingabeaufforderung verwenden, um eine Antwort zu erzeugen und an Sie zurückzuschicken.
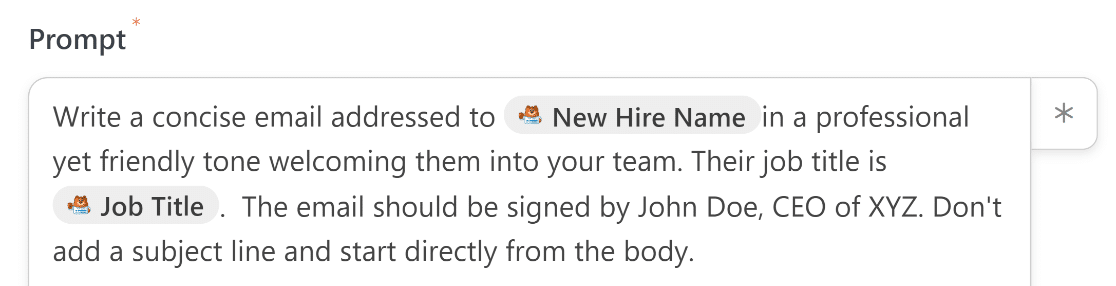
Hier sind die Systemmeldung und die Eingabeaufforderung, die wir verwendet haben:

Sie werden feststellen, dass die Eingabeaufforderung einige Daten enthält, die direkt aus dem Formular stammen, das wir zuvor als Auslöser verbunden haben.
Dies ist die coolste Funktion dieser Integration, denn Sie können Ihre E-Mail personalisieren, indem Sie aktuelle Daten aus jedem Formulareintrag hinzufügen.
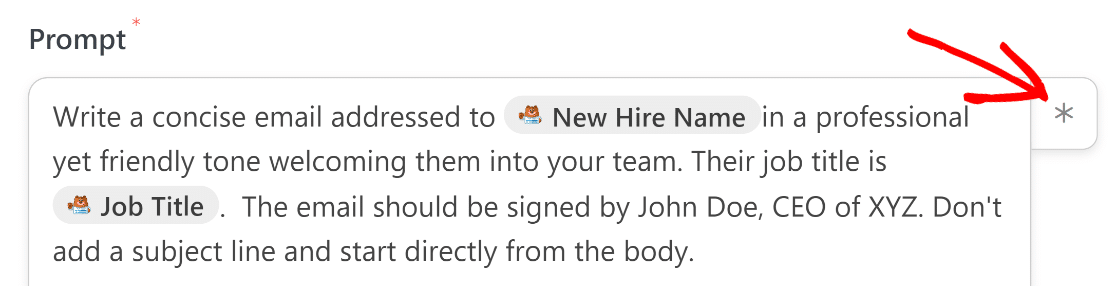
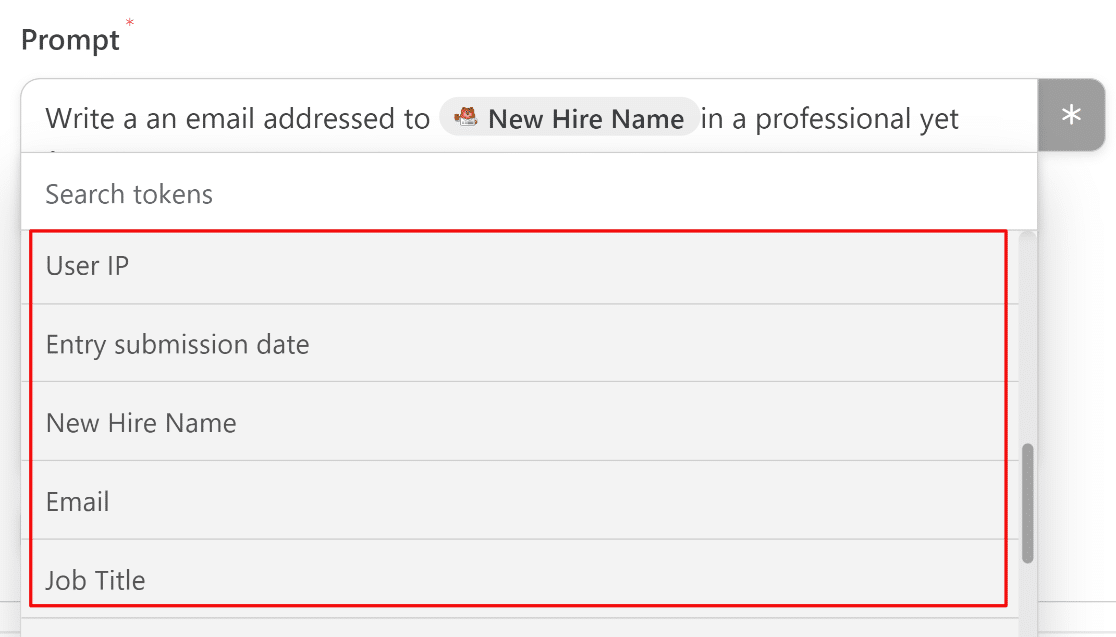
Um Daten aus dem Formular in Ihre Eingabeaufforderung zu übernehmen, drücken Sie einfach auf das Sternchen-Symbol(*) neben dem Eingabeaufforderungsfeld.

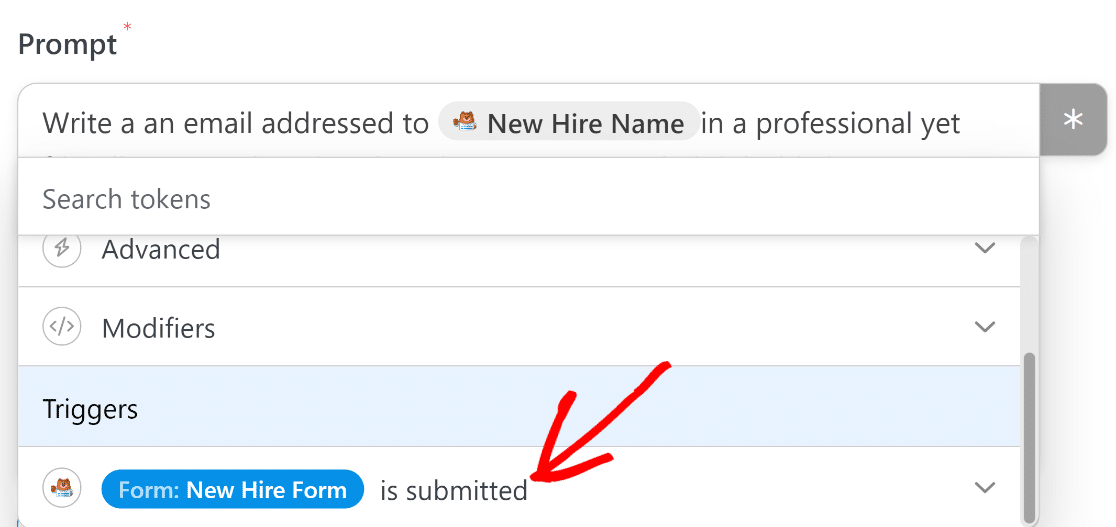
Wenn sich das Modal öffnet, blättern Sie nach unten und wählen Sie das Auslöserereignis, das Sie zuvor eingerichtet haben.

Jetzt können Sie Daten direkt aus einem beliebigen Feld abrufen, das Sie Ihrem Formular hinzugefügt haben, sofern Sie einige zusätzliche Metadaten wie die Benutzer-IP angeben.

Wenn Sie fertig sind, drücken Sie auf "Speichern".
8. ChatGPT-generierte Antwort verwenden
Nachdem Sie nun eine Integration mit ChatGPT eingerichtet haben, besteht der letzte Schritt darin, den generierten Text in irgendeiner Weise zu verwenden, die für Sie hilfreich sein kann.
In unserem Szenario verwenden wir diese Integration, um ChatGPT eine E-Mail generieren zu lassen und diese an den gewünschten Empfänger zu senden. Da ChatGPT jedoch keine E-Mails versenden kann, benötigen wir eine separate Aktion, um den E-Mail-Versandprozess abzuwickeln.
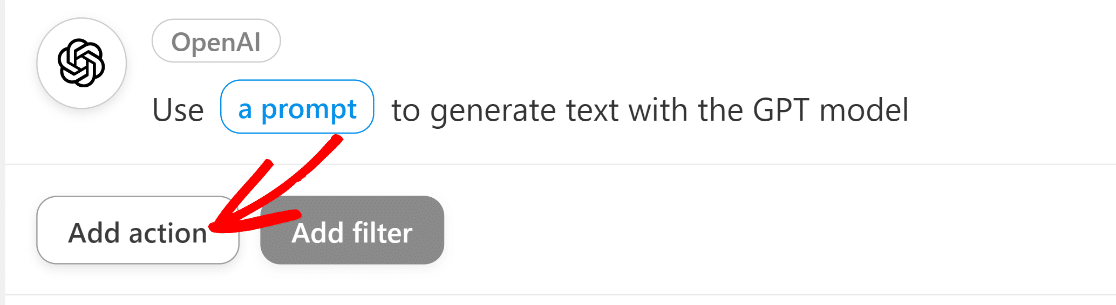
Um dies zu tun, werden wir eine zweite Aktion in Uncanny Automator einrichten. Klicken Sie einfach auf die Schaltfläche Aktion hinzufügen unter der OpenAI-Aktion, die Sie gerade erstellt haben.

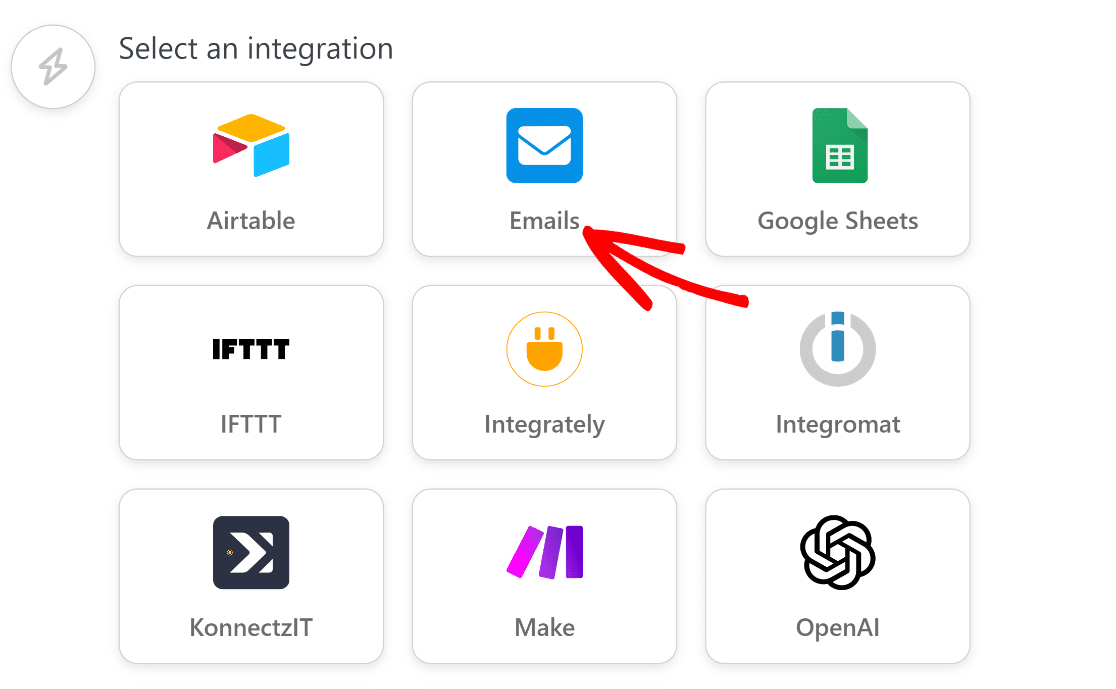
Wie zuvor sehen Sie nun eine Liste der für die Integration verfügbaren Anwendungen. Klicken Sie dieses Mal auf E-Mails.

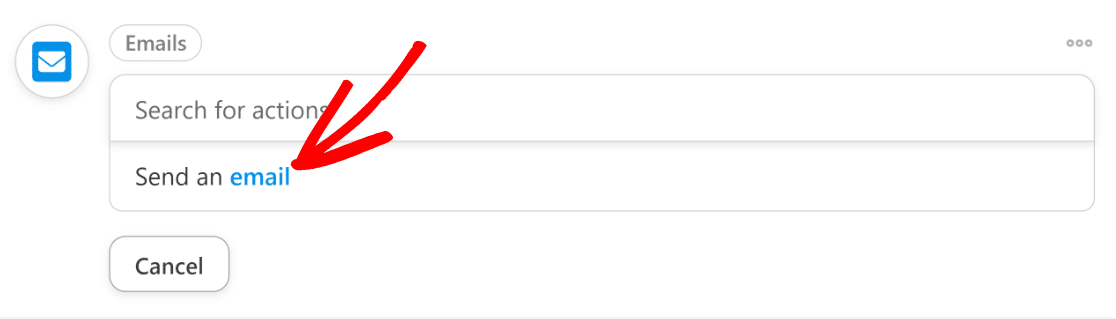
Klicken Sie anschließend auf den Aktionspunkt "E-Mail senden".

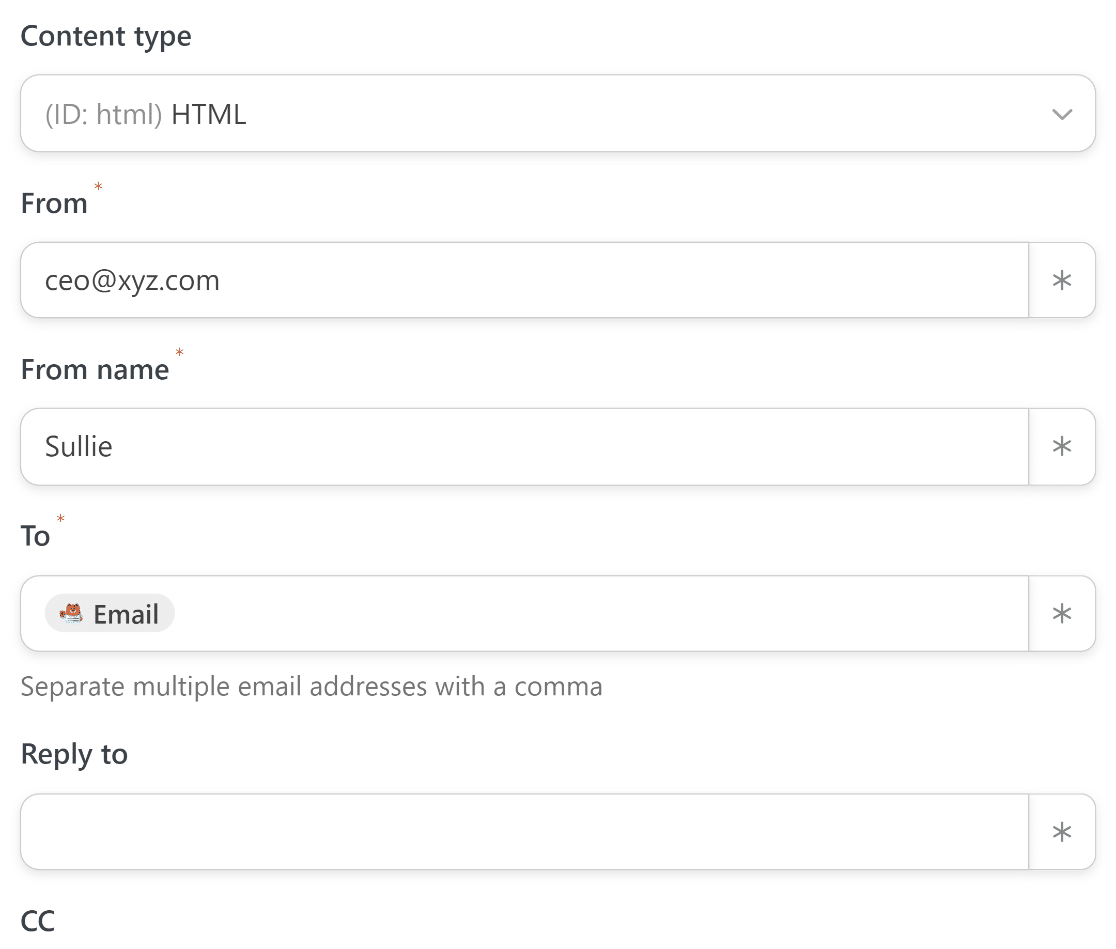
Füllen Sie die Felder aus, um Ihre E-Mail-Einstellungen zu konfigurieren. Stellen Sie sicher, dass Sie das E-Mail-Feld aus Ihrem Formular im Feld An verwenden. Klicken Sie dazu auf die Schaltfläche mit dem Sternchen (*) rechts neben dem Feld und wählen Sie E-Mail aus den Auslöseroptionen des Formulars aus, wie in einem früheren Schritt.

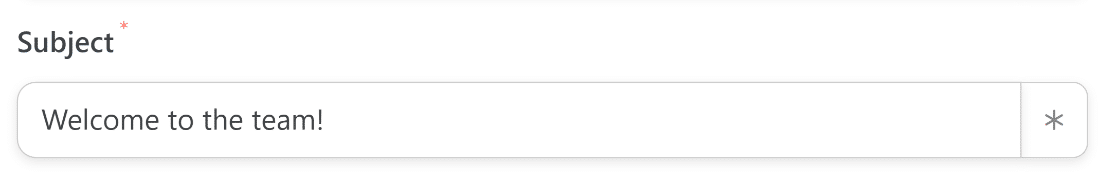
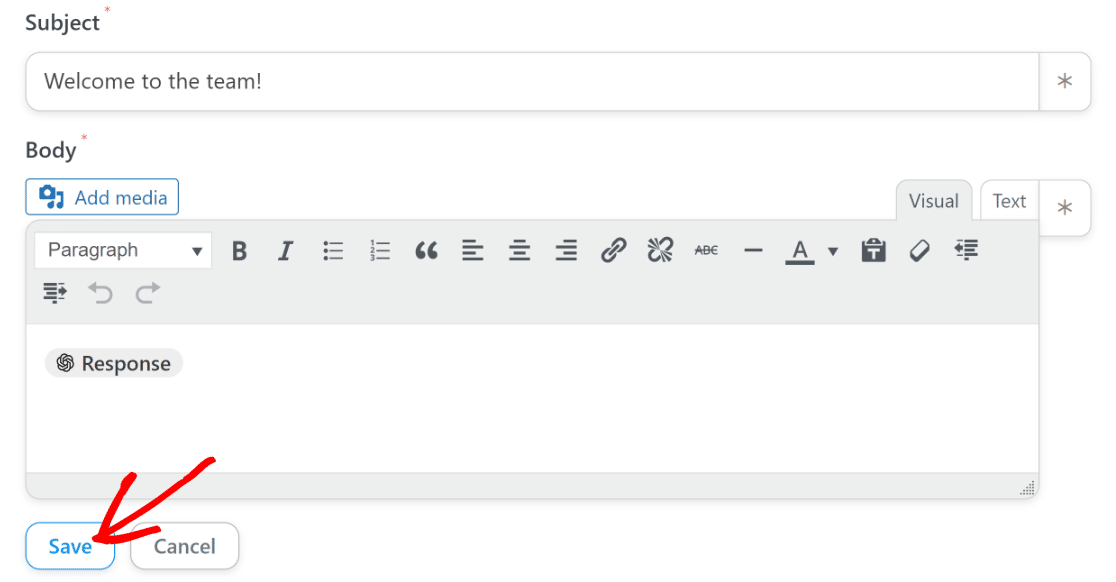
Scrollen Sie weiter nach unten, um die Betreff- und Textfelder für Ihre E-Mails zu finden. Geben Sie zunächst einen geeigneten Text für die Betreffzeile ein.
Da wir nur die vollständige Antwort von ChatGPT in einem Stück erhalten können, können wir nicht nur die Betreffzeile aus der Antwort herausziehen, um sie im Betreff-Feld zu verwenden.
Stattdessen werden wir in diesem Tutorial eine feste, manuell geschriebene Betreffzeile verwenden.

Für den Textkörper müssen wir den E-Mail-Text übernehmen, den ChatGPT für uns auf der Grundlage der im vorherigen Schritt festgelegten Eingabeaufforderungen generiert hat.
Sie haben vielleicht bemerkt, dass wir ChatGPT angewiesen haben, keine Betreffzeile in seine Antwort einzufügen.

Auf diese Weise können wir sicherstellen, dass der zurückgegebene Text keine versehentliche Erwähnung einer Betreffzeile im Text der E-Mail enthält.
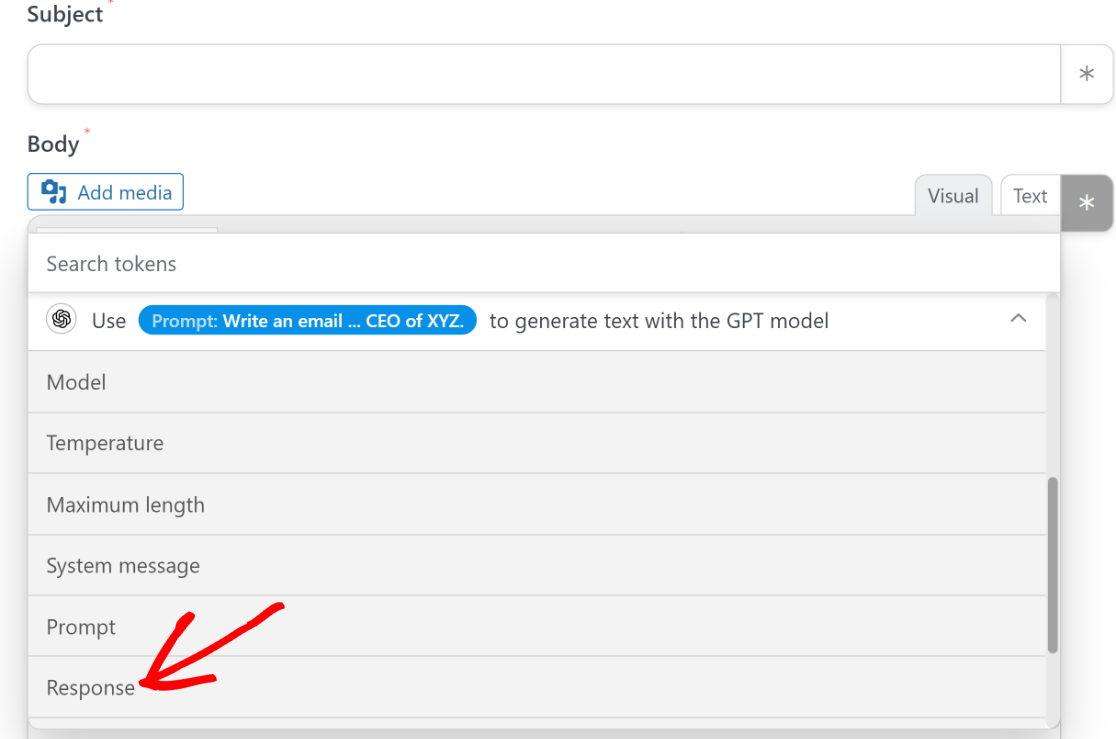
Jetzt müssen wir nur noch den Text von ChatGPT in den E-Mail-Text einfügen.
Klicken Sie erneut auf die Schaltfläche Sternchen(*) neben dem Feld Körper, um die Liste der verfügbaren Daten zu öffnen, die Sie von ChatGPT verwenden können.
Da wir hier nur die prompt-basierte Antwort von ChatGPT benötigen, wählen wir im Dropdown-Menü der GPT-Modell-Aktion die Antwortausgabe aus.

Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf Speichern.

Wir sind fast fertig! Jetzt müssen wir nur noch das in Schritt 3 erstellte Formular veröffentlichen.
9. Veröffentlichen Sie Ihr Formular
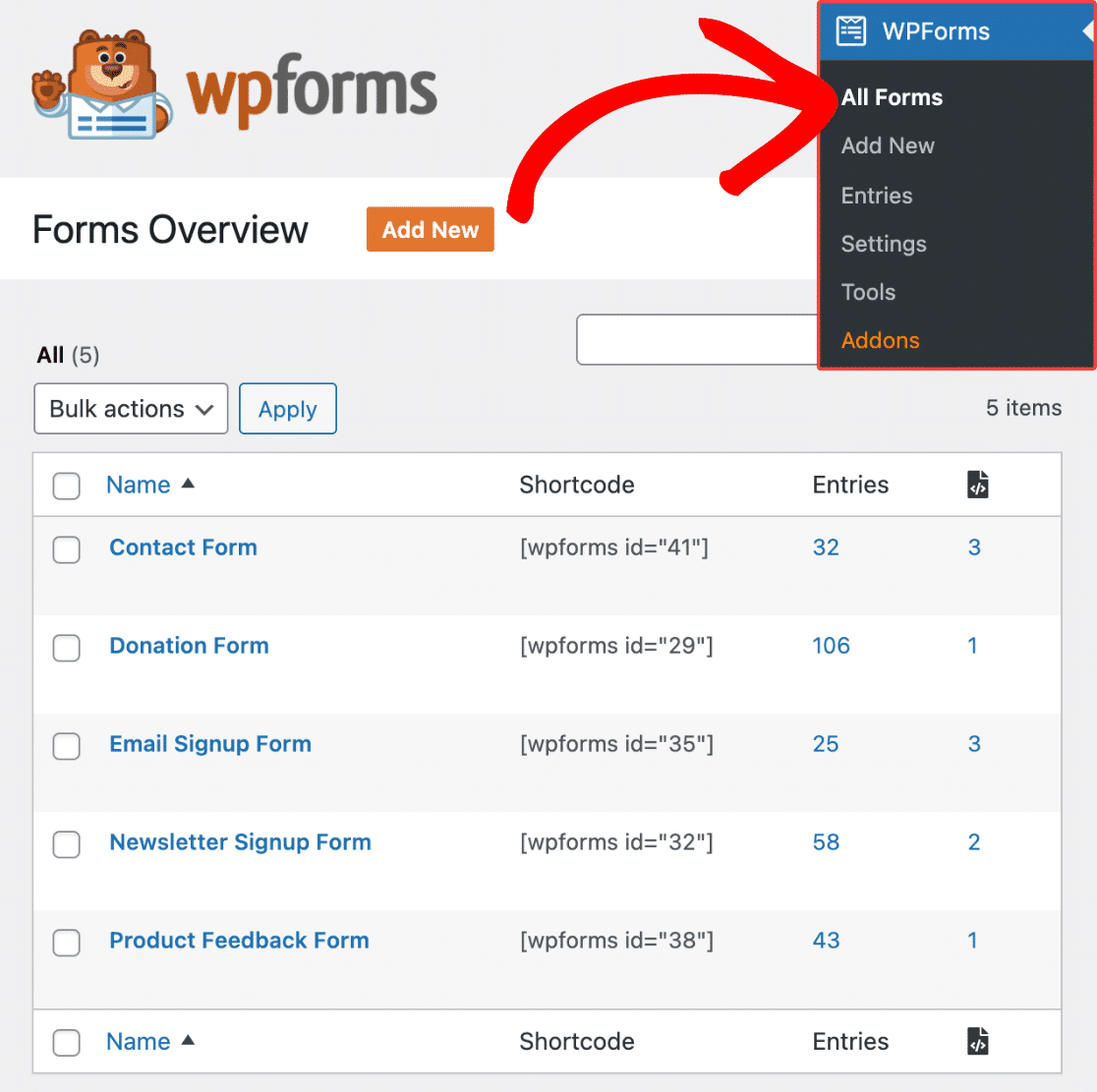
Für den letzten Schritt kehren Sie einfach zu Ihrem WordPress-Dashboard zurück und gehen zu WPForms " All Forms.

Wählen Sie das Formular, das Sie zuvor erstellt haben, aus dieser Liste aus, um es im Builder aufzurufen. Klicken Sie dann oben auf die Schaltfläche Vorschau.

Dies führt Sie zu einer Vorschau des Formulars, in der Sie es testen können. Dies ist ein guter Zeitpunkt, um einen Dummy-Eintrag mit einer E-Mail-Adresse auszufüllen, die Ihnen gehört, und auf "Senden" zu drücken, um die Automatisierung zu starten.
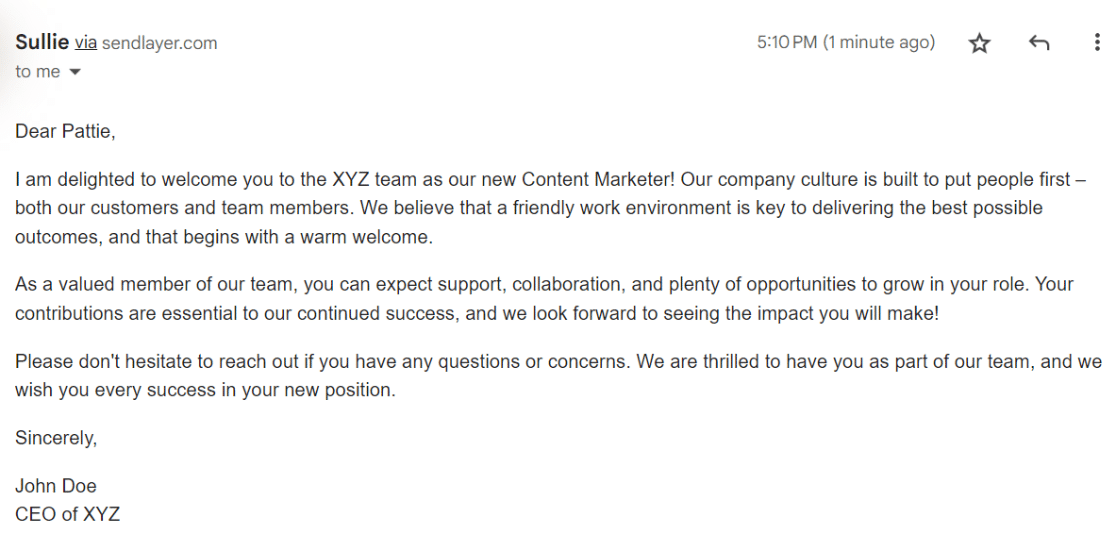
Wenn die Integration richtig eingerichtet wurde, erhalten Sie eine sauber geschriebene Antwort (in unserem Fall eine Willkommens-E-Mail) von ChatGPT.
Wenn Sie mit dem Testen und der Vorschau Ihres Formulars fertig sind, kehren Sie noch einmal zum Formularersteller zurück und drücken Sie auf Einbetten.

Daraufhin erscheint ein modales Fenster, in dem Sie gefragt werden, ob Sie Ihr Formular in eine bestehende oder eine neue Seite einbetten möchten.
Wir werden das Formular in eine neue Seite einbetten, obwohl der Prozess bei beiden Optionen fast gleich abläuft.

Sie werden nun aufgefordert, Ihrer neuen Seite einen Namen zu geben. Nachdem Sie ihr einen passenden Namen gegeben haben, klicken Sie auf die Schaltfläche Los geht 's, um fortzufahren.

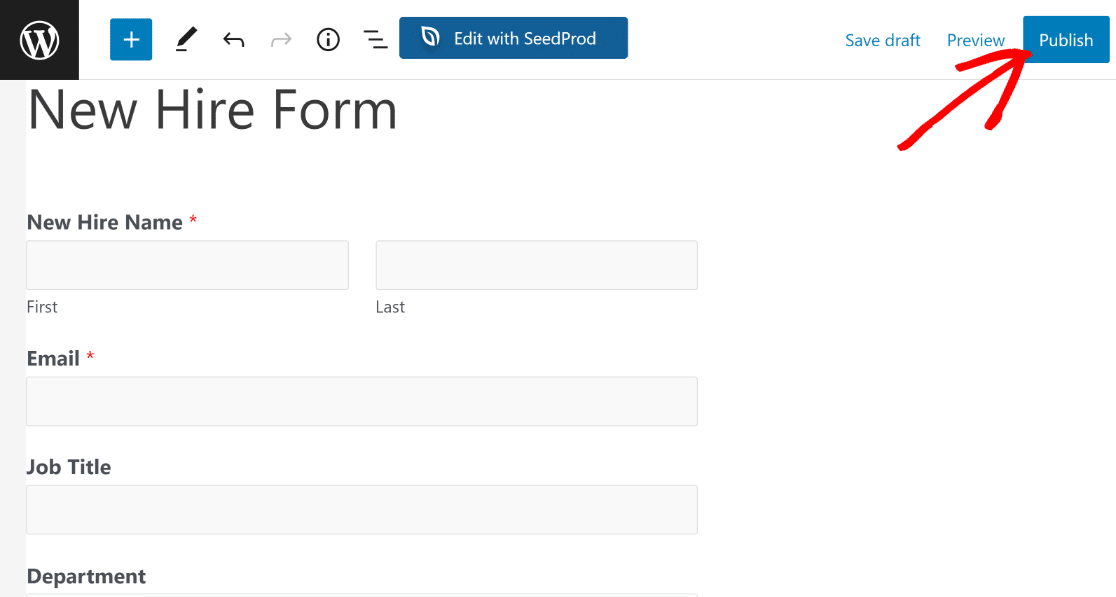
Wenn Sie auf diese Schaltfläche klicken, befinden Sie sich in Ihrem WordPress-Editor, in dem das Formular bereits in einem Block eingebettet ist.
Dies ist ein guter Ort, um einen letzten Blick auf Ihr Formular zu werfen und sicherzustellen, dass alles zu Ihrer Zufriedenheit ist. Sie können die Farben Ihres Formulars im Block-Editor ändern, während Sie hier sind.
Wenn Sie bereit sind, klicken Sie oben auf die Schaltfläche Veröffentlichen, um Ihr in ChatGPT integriertes WordPress-Formular zu starten.

Jetzt können Sie dieses Formular nutzen, um eine KI-generierte E-Mail-Benachrichtigung auszulösen.

Hier ist die KI-generierte Willkommens-E-Mail, die uns ChatGPT auf der Grundlage der von uns verwendeten Eingabeaufforderungen geschickt hat:

Ist es nicht einfach perfekt?
Dies ist nur ein Beispiel dafür, was Sie mit einer WPForms + ChatGPT Integration erreichen können. Es steht Ihnen frei, diese Integration zu erforschen, zu experimentieren und zu gestalten, um sie an Ihre spezifischen Geschäftsanforderungen anzupassen.
Und das war's! Sie haben gelernt, wie Sie Ihre WordPress-Formulare mit ChatGPT verbinden können.
Versuchen Sie als Nächstes weitere Ideen zur Integration von Aweomse ChatGPT
Es gibt tonnenweise kreative Möglichkeiten, wie Sie eine Verbindung zwischen WPForms und ChatGPT zu großem Nutzen einsetzen können.
Eine Möglichkeit, dies zu tun, wäre, unsereVorlage für das Katzenadoptionsformular zu verwenden und ChatGPT eine Bestätigungs-E-Mail mit einem zufälligen lustigen Fakt über Katzen senden zu lassen. Auch wenn ChatGPT nach einer Weile keine eindeutigen Antworten mehr hat, können Sie die Vielfalt der Fakten, die mit Ihren E-Mails verschickt werden, erhöhen und die Dinge für die Adoptierenden interessant halten!
Verbinden Sie Ihr Formular jetzt mit ChatGPT
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.





Hallo, ich liebe diese Integration und ich benutze es eine Menge.
Kennen Sie einen Weg, um die OpenAI-Ausgabe direkt auf der Seite zu präsentieren?
Gibt es eine wpform, die die Ausgabe als Beschriftung empfangen kann?
Das wäre wirklich großartig.
Hallo David - Ich entschuldige mich, derzeit haben wir keine Funktion, um die Ausgabe von ChatGPT an Formulare zurückzuschicken. Ich stimme zu, dass dies eine großartige Funktion wäre, und ich werde dies zu unserem Feature Request Tracker hinzufügen.
Ich bin auf der Suche nach einer ähnlichen Funktion wie zuvor angegeben: Darstellung der OpenAI-Ausgabe direkt auf der Seite. Gab es in den letzten Monaten irgendwelche Fortschritte bei dieser Anfrage? Ich danke Ihnen.
Hallo Marc - Während die Entwickler daran arbeiten, die OpenAI-Ausgabe auf der Seite anzuzeigen, kann ich leider keinen Zeitplan nennen. Ich würde dir aber empfehlen, unser Changelog für Produkt-Updates im Auge zu behalten.
Vielen Dank für den Einblick, den Sie uns gegeben haben, Prashant. Könnten Sie angeben, ob wir noch Wochen oder Monate vor uns haben? Nochmals vielen Dank.
Hallo Marc - Ich entschuldige mich aufrichtig dafür, dass ich nicht in der Lage bin, die voraussichtliche Ankunftszeit mitzuteilen, da die Veröffentlichung einer Funktion von vielen Faktoren abhängt, wie z. B. Entwicklungszeitplan, QA-Tests usw. Trotzdem würde ich dir empfehlen, das Changelog für die letzte Ankündigung im Auge zu behalten.
Wissen Sie, ob ein Teil dieser Implementierung die ChatGPT-Antwort in den WPForms-Datenbanktabellen speichern wird?
Hallo Marc - Wir helfen Ihnen gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine E-Mail an den Support, damit wir weitere Einzelheiten besprechen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hey Prashant - Ich wollte nur nachfragen, ob das Entwicklungsteam Fortschritte bei der Anzeige der OpenAI-Antworten auf der Seite gemacht hat. Jedes Update wäre sehr willkommen. Dankeschön.
Hallo Jerry - Unsere Entwickler untersuchen das Problem und ich entschuldige mich dafür, dass ich keine ETA mitteilen kann.
Das ist wirklich eine tolle Idee! Ich habe gerade diesen Prozess durchlaufen, aber es scheint, dass bei mir etwas schief läuft, und ich bin nicht sicher, wie ich das Problem beheben kann. Die E-Mail wird ausgelöst, aber die AI-Eingabeaufforderung wird nicht ausgelöst. Die E-Mails, die ich vom Test erhalte, sind leer. Hat jemand eine Idee?
Hallo Dana - Wir helfen dir gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Ich habe das gleiche Problem. Gibt es schon eine Lösung?
Hallo Drako - Wenn Sie die Möglichkeit haben, schicken Sie uns bitte eine Nachricht mit weiteren Details zu Ihrem Problem, damit wir Ihnen weiterhelfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .