AI Zusammenfassung
Wir arbeiten hart daran, alle gewünschten Funktionen und Verbesserungen in WPForms hinzuzufügen. Wenn alles nach Plan läuft, wird es zwei große Updates in dieser Woche. Hier ist, was ist neu in WPForms 1.1.4.
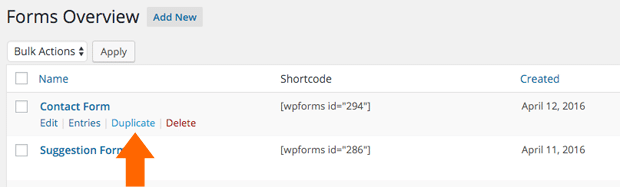
Ein Formular mit 1 Klick duplizieren
Viele von Ihnen haben nach einer einfachen Möglichkeit gefragt, Formulare zu duplizieren. Jetzt können Sie Formulare ganz einfach mit einem Klick duplizieren.
Gehen Sie einfach zum Formularbildschirm, zeigen Sie mit der Maus auf das Formular, das Sie duplizieren möchten, und klicken Sie auf die Schaltfläche "Duplizieren".

Ich weiß, dass es mit unseren Formularvorlagen wirklich einfach ist, neue WordPress-Formulare zu erstellen. Diese Funktion wird sogar noch leistungsfähiger sein, weil Sie diese Formulare jetzt duplizieren können.
Bevor Sie überhaupt fragen: Ja, wir arbeiten an einer einfachen Möglichkeit, eigene Formularvorlagen zu erstellen. Allerdings gibt es einen Weg, wie Sie das auch jetzt schon tun können (erfordert nur ein wenig Kodierung).
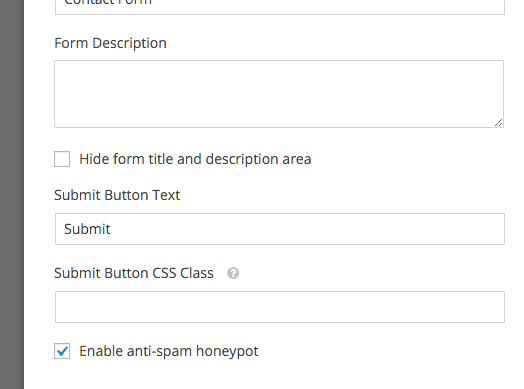
Schaltflächenstile einreichen
WPForms erlaubt es Ihnen, benutzerdefinierte CSS für alle Eingabefelder mit Ausnahme der Schaltfläche "Senden" hinzuzufügen. Nicht sicher, wie wir übersehen, dass, aber danke für den Hinweis darauf.
In dieser Version können Sie nun benutzerdefinierte CSS-Stile zu Ihrer Submit-Schaltfläche hinzufügen.
Klicken Sie einfach auf die Schaltfläche Absenden, und Sie werden zum Einstellungsbildschirm weitergeleitet, wo Sie Ihre benutzerdefinierte CSS-Klasse hinzufügen können.

Verbesserungen + Fehlerbehebungen + Was kommt als Nächstes?
Abgesehen von diesen beiden Neuerungen haben wir auch einige kleinere Fehler behoben und bestehende Funktionen verbessert.
Wir planen die Veröffentlichung von v1.1.5 im Laufe dieser Woche, die es Ihnen ermöglichen wird, Ihre Formulareinträge zu exportieren, E-Mail-Benachrichtigungen erneut zu versenden und die Benutzeroberfläche für einzelne Eintragsseiten zu verbessern.
Nächste Woche werden wir unsere GetResponse-Integration und zwei weitere großartige Funktionen einführen.
Suchen Sie nach einem Drag & Drop WordPress Form Builder? Holen Sie sich WPForms heute und entsperren Sie alle fantastischen Funktionen.




Hallo,
Ich mag WPForms wirklich, aber ich habe Probleme beim Ändern der Schaltflächenfarbe. Ich möchte die Schaltflächenfarbe in #292929 und die Textfarbe in #ffffff ändern. Und ich möchte, dass die Hover-Farbe der Schaltfläche #444444 ist und die Textfarbe wiederum #ffffff. Die Größe, Form oder Schriftart der Schaltfläche möchte ich nicht ändern. Ich habe verschiedene CSS-Ansätze ausprobiert, aber die Schaltflächenfarben haben sich nicht geändert. Welchen spezifischen CSS-Code muss ich in das Feld "Submit Button CSS Class" einfügen, um diese Farben zu erreichen?
Hallo David,
Fügen Sie einfach eine css-Klasse zu Ihrer Submit-Schaltfläche hinzu. Sagen wir, Sie nennen sie: wpf-custom-button
Fügen Sie dann in Ihrer CSS-Datei Folgendes hinzu:
.wpf-custom-button{ background: #292929 !important; color: #fff !important; }.wpf-custom-button:hover{background: #444 !important}
Ich verwende diesen benutzerdefinierten CSS-Code, um das Aussehen der Schaltfläche "Senden" zu ändern, aber er hat keine Auswirkungen auf das Aussehen.
.wpf-custom-button{ background: #ffdddd !important; color: #161616 !important; }
Hallo
Können Sie mir bitte zeigen, wie ich die Hintergrundfarbe im Formular ändern kann?
Vielen Dank für Ihre Aufmerksamkeit.
Ftim
Hallo Bonnie! Es gibt ein paar Möglichkeiten, die Sie über das Styling Ihrer WPForms gehen können.
Eine davon ist das Plugin CSS Hero, das keine Programmierung erfordert - nur Zeigen und Klicken. Unsere Anleitung zum Anpassen von WPForms mit CSS Hero finden Sie hier.
Sie können Ihre Formulare auch selbst mit CSS gestalten. Wir haben einen Beitrag darüber, wie Sie Ihre Kontaktformulare mit CSS gestalten können, hier.
Um den Hintergrund aller Ihrer Formulare zu ändern, können Sie ein wenig CSS wie folgt verwenden:
.wpforms-form {background-color:black}Der oben verlinkte Beitrag enthält weitere Beispiele und Anleitungen dazu. Ich hoffe, das hilft! Wenn Sie weitere Fragen haben, können Sie sich gerne an mich wenden 🙂
Hallo,
Ich möchte nicht die Hintergrundfarbe, sondern den Text der Textfeldbeschreibung ändern. Dh: Name, Vorname, Nachname... etc...
Bitte um Hilfe.
Hallo Andrew,
Sie können die Beschreibung des Textfeldes mit dem CSS-Selektor
.wpforms-form label. Sie können unseren Blogbeitrag über wie Sie Ihre Kontaktformulare mit CSS gestalten können für schrittweise Anleitungen und Beispiele. Fühlen Sie sich frei sich melden wenn du Unterstützung brauchst 🙂Gibt es eine Möglichkeit, die Schaltfläche "Senden" zu zentrieren?
Hallo Arnold,
Gute Frage, und hier ist das CSS, das Sie dafür benötigen:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center;
}
Das einzige, was zu beachten ist, ist, dass dieses CSS die Schaltfläche "Senden" auf allen WPForms auf Ihrer Website zentriert. Wenn Sie es vorziehen, diesen Stil nur auf ein bestimmtes Formular anzuwenden, können Sie in diesem Tutorial herausfinden, wie Sie das tun können (unter dem Abschnitt "Wie Sie das Design Ihres Kontaktformulars anpassen", siehe Methode 2).
Ich hoffe, das hilft! 🙂
Danke, das ist erstaunlich!
Ich habe versucht, das falsche div.... zu zentrieren.
Hallo Arnold,
Gern geschehen, ich helfe gerne! Schönen Tag noch 🙂
Hat bei mir funktioniert->>Danke!!!
Schön, dass es bei dir funktioniert hat, Bryan - und danke, dass du dir die Zeit genommen hast, uns das mitzuteilen!
Schönen Tag noch 🙂
Ich möchte nur drei Felder mit meinem Formular und sie sind erforderlich, aber das Formular ist ein zufälliges zusätzliches Feld am unteren Rand hinzufügen und es ist anders, jedes Mal, wenn ich die Seite neu laden, in der Regel die eine der drei ich bereits gewählt. Was ist das Problem? Wie kann man das beheben? Vielen Dank
Hallo Lena,
Nach Ihrer Beschreibung klingt es so, als ob unser Honeypot-Feld angezeigt wird. Unser Honeypot-Feld ist normalerweise für Menschen nicht sichtbar - Spam-Bots können es jedoch sehen. Wenn also ein Honeypot-Feld in einem Formular ausgefüllt wird, wissen wir, dass es sich um einen Spam-Bot handelt und können verhindern, dass der Eintrag abgeschickt wird.
Wie bereits erwähnt, sollte dieses Feld jedoch für Menschen nicht sichtbar sein. Höchstwahrscheinlich wendet Ihr Theme also ein CSS an, das dieses Feld versehentlich sichtbar macht. Wir können dieses Feld jedoch mit ein wenig CSS wieder ausblenden:
.wpforms-field-hp { display: none; }Falls es hilft, hier ist ein Tutorial von WPBeginner über einfache Möglichkeiten, benutzerdefinierte CSS wie diese zu Ihrer Website hinzufügen.
Ich hoffe, das hilft 🙂 .
Ich stehe vor einem Problem mit Wpforms, Sobald ich die Schaltfläche "Senden" drücke, setzt die Seite alle Felder automatisch als leer zurück und sobald ich alle Informationen erneut eingebe und die Schaltfläche "Senden" drücke, wird das Formular korrekt übermittelt und auf die nächste Dankeseite weitergeleitet. Aber jedes Mal, wenn ich das Formular zwei Mal eingeben müssen, das erste Mal Form zurückgesetzt alle Felder, wenn Benutzer die Schaltfläche senden.
Hallo Muhammad,
Wir helfen Ihnen gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine E-Mail an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Ich möchte Next color butoon ändern. Können Sie mir helfen?
Hallo Marius,
Aber sicher! Um diesen Stil anzupassen, benötigen Sie ein wenig benutzerdefiniertes CSS. Wir haben das CSS-Snippet, das Sie anpassen müssen , in diesem Tutorial geteilt und ich habe es unten kopiert:
div.wpforms-container-full .wpforms-form .wpforms-page-button.wpforms-page-next { background-color: #eee; border: 1px solid #ddd; color: #333; }In diesem Schnipsel müssen Sie die Hex-Werte ändern (
#eee,#dddund#333) - diese werden verwendet, um verschiedene Farben darzustellen. Falls es hilft, ich mag eine Website namens htmlcolorcodes.com für die Suche nach Hex-Werten für die gewünschten Farben. Damit werden die Hintergrundfarbe, die Rahmenfarbe und die Schriftfarbe entsprechend angepasst.WPBeginner bietet außerdem eine großartige Anleitung zum Hinzufügen von CSS zu Ihrer Website.
Ich hoffe, das hilft! Wenn Sie weitere Fragen zu diesem Thema haben, melden Sie sich bitte 🙂
Hallo Buddies
Ich brauche Hilfe, ich habe ein Problem, dass meine Website zeigt Checkout Formen 2 statt 1 .
Wie kann ich das beheben? ich kann Ihnen keinen Link geben, der auf localhost liegt.
Hallo Zara,
Ich fürchte, Ihre Frage verwirrt mich ein wenig. Wenn Sie etwas Zeit haben, wenden Sie sich bitte mit weiteren Informationen an unser Support-Team, das sich die Sache dann genauer ansehen kann.
Danke!
Hallo, könnte mir jemand helfen. Ich muss eine weitere Schaltfläche innerhalb des Formulars erstellen, die die Benutzer auf eine andere Website weiterleitet, bevor sie das Formular abschicken. Ist dies möglich, oder müsste ich Code hinzufügen?
Hallo Manjinder!
Derzeit haben wir keine eingebauten Optionen in WPForms, um andere Schaltflächen als die Submit-Schaltfläche oder die Seiten Next/Prev-Schaltflächen hinzuzufügen.
Wenn Sie eine benutzerdefinierte hinzufügen möchten, können Sie versuchen, mit dem HTML-Feld und fügen Sie einige HTML-Schaltflächen-Code gibt und passen Sie seine Stile mit einem Stück von CSS
Ich hoffe, das hilft!
Ich wünsche dir viel Spaß 🙂
ein Benutzer eine Zeit Registrierung - wie man Benutzer nach auf Zeit Kontakt in Monat, Tag irgendeine Sache sperrt.
Ich verwende WP-Formular für die Sammlung von Benutzer-E-Mail und einige Informationen. Plugin funktioniert gut, aber
Probleme -
1. Wie kann man verhindern, dass ein Benutzer mehrere Formulare wie z.B. ein Kontaktformular ausfüllt. Sobald eine Person das Formular abschickt, sollte sie beim nächsten Mal sofort auf die Endseite weitergeleitet werden und nicht immer wieder nach den Details fragen.
Sobald das Formular ausgefüllt ist, sollte es mindestens 10 bis 15 Tage lang nicht mehr nachgefragt werden, sondern auf die letzte Seite, d. h. die Danksagungsseite, geschickt werden.
Bitte helfen Sie uns
Hallo zusammen,
Der doppelte Eintrag kann darauf zurückzuführen sein, dass Benutzer die Seite aktualisieren, wenn eine Bestätigungsmeldung angezeigt wird. In diesem Fall gibt es mehrere mögliche Lösungen, um dies zu verhindern:
1. Leiten Sie die Benutzer bei der Übermittlung des Formulars auf eine Dankeseite statt auf eine Bestätigungsmeldung um.
2. AJAX-Formularübermittlung verwenden. Dies kann im Formularersteller aktiviert werden, wenn Sie unter Einstellungen > Allgemein die Option AJAX-Formularübermittlung aktivieren wählen
3. Wenn Sie verhindern möchten, dass derselbe Benutzer mehrere Einträge vornimmt, können Sie eindeutige Werte für bestimmte Felder verlangen. Dies kann mit der Funktion des Form Locker-Addons erreicht werden , die verhindert, dass derselbe Benutzer mehrere Einträge vornimmt (verfügbar mit Pro und höherem Niveau)
Hoffentlich hilft das! Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Große Form
Wie kann ich doppelte Einträge in wpforms verhindern?
Ich würde mich freuen, von Ihnen zu hören
Hallo Sam - wir entschuldigen uns für alle Unannehmlichkeiten, die dadurch entstanden sind.
Der doppelte Eintrag könnte darauf zurückzuführen sein, dass Benutzer die Seite aktualisieren, wenn eine Bestätigungsmeldung angezeigt wird.
Um doppelte Einträge zu vermeiden, empfehlen wir Folgendes:
Leiten Sie die Nutzer auf eine Dankeseite um, anstatt eine Bestätigungsnachricht bei der Formularübermittlung zu senden, was oft eine noch bessere Option ist, da Dankeseiten so gestaltet werden können, dass sie Ihren Nutzern auf mehr Arten helfen. Weitere Einzelheiten zum Einrichten einer Dankeseite sowie Beispiele für eine effektive Gestaltung dieser Seite finden Sie in diesem Tutorial.
Verwendung der AJAX-Formularübermittlung. Dies kann im Formularersteller aktiviert werden, wenn Sie unter Einstellungen > Allgemein die Option AJAX-Formularübermittlung aktivieren wählen. Diese Option verhindert, dass doppelte Einträge erstellt werden, wenn Benutzer die Seite nach dem Absenden des Formulars aktualisieren. Weitere Einzelheiten zur AJAX-Formularübermittlung finden Sie in unserem Leitfaden hier.
Having said that, wenn Sie immer noch mit dem gleichen Problem konfrontiert sind undy Sie eine WPForms Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke.