AI Zusammenfassung
Nach der Veröffentlichung des Stripe-Addons wollten wir in dieser Woche mit dem Update einige wichtige Funktionswünsche erfüllen. Ich hoffe, die meisten von Ihnen haben bereits auf WPForms 1.1.3 aktualisiert. Wenn nicht, dann sind hier die neuen Funktionen und Verbesserungen, die Sie verpassen, auf.
Individuelle E-Mail-Vorlagen mit Markenzeichen
Seit dem Tag, an dem wir gestartet sind, war eine der größten Beschwerden, die wir erhielten, dass unsere E-Mail-Vorlage ein neues Design braucht. Also haben wir zugehört.
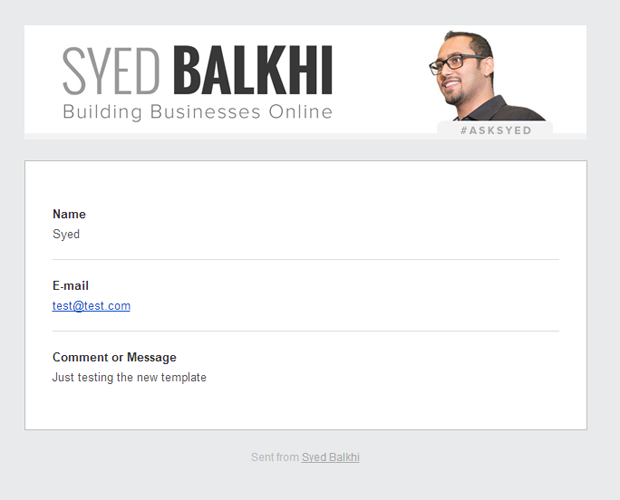
In diesem Update haben Sie die Möglichkeit, zwischen einer hübschen HTML-Vorlage und einer einfachen Vorlage wie zuvor zu wählen.
Sie können auch ein benutzerdefiniertes Kopfzeilenbild hinzufügen, um Ihre E-Mails zu kennzeichnen. In Zukunft werden wir weitere E-Mail-Vorlagen hinzufügen, aus denen Sie wählen können.

E-Mail-Benachrichtigungen mit Markenzeichen sind eine der netten Vergünstigungen, die Sie Ihren Kunden anbieten können und die Ihre Dienstleistungen hervorheben.
Hier ist eine vollständige Schritt für Schritt Anleitung , wie man benutzerdefinierte Kopfzeile Bilder in WPForms E-Mail-Vorlage hinzufügen.
Verbesserung der Formularbestätigung
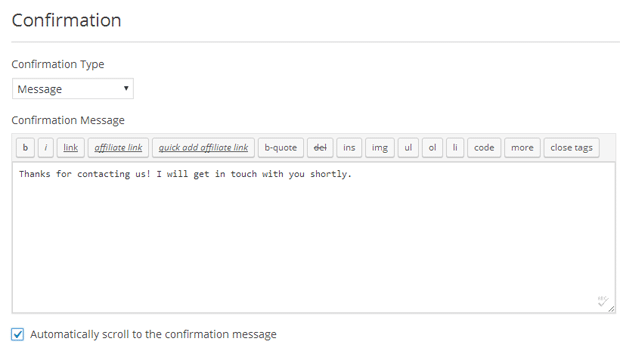
Vor einigen Versionen haben wir einen visuellen Editor für die Bestätigungsnachricht des Formulars hinzugefügt. Die größte Beschwerde, die wir bekamen, war, dass, wenn Ihr Formular am unteren Rand der Seite eingebettet war, die Benutzer die Bestätigungsnachricht nicht sehen konnten, wenn sie nicht scrollten.
Jetzt haben Sie die Möglichkeit, automatisch zur Bestätigungsmeldung zu blättern, was die Benutzerfreundlichkeit erheblich verbessern dürfte.

Von E-Mail in E-Mail-Benachrichtigung
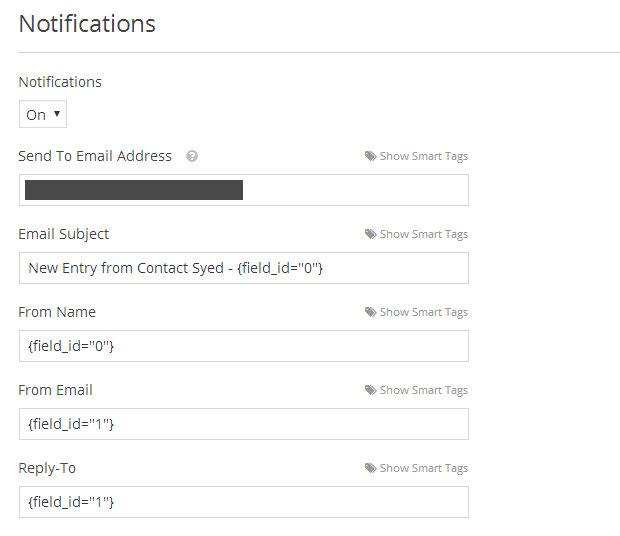
Eine weitere von den Benutzern am häufigsten gewünschte Funktion war die Möglichkeit, in den Benachrichtigungseinstellungen eine Absender-E-Mail hinzuzufügen.
Wir haben diese Funktion anfangs nicht hinzugefügt, weil Gmail diese E-Mails oft als Spam markiert. Aufgrund der vielen Anfragen von Nutzern haben wir uns jedoch entschlossen, diese Funktion hinzuzufügen.

Standardmäßig ist die Absender-E-Mail-Adresse Ihre Administrator-E-Mail-Adresse. Sie können sie in die E-Mail-Adresse des Absenders ändern.
Wenn Sie Ihre E-Mail-Benachrichtigungen nicht sehen, stellen Sie sicher, dass sie sich nicht in Ihrem Spam-Ordner befinden. Wir empfehlen außerdem, SMTP für den Versand von WordPress-E-Mails zu verwenden, um maximale Zuverlässigkeit zu gewährleisten.
Was kommt als Nächstes?
In diesem Monat haben wir viel vor, aber die wichtigsten Dinge, die Sie von uns erwarten können, sind die Möglichkeit, ein Formular zu duplizieren, eine neue Formularvorlage, Verbesserungen in der Eintragsverwaltung wie die Möglichkeit, Formulareinträge zu exportieren, E-Mail-Benachrichtigungen erneut zu versenden und vieles mehr.
Wir arbeiten auch daran, drei neue Add-ons hinzuzufügen, darunter das Benutzeranmeldeformular, das Benutzerregistrierungsformular und eine Integration mit GetResponse.
WPForms ist bereits das einsteigerfreundlichste WordPress-Formular-Plugin. Jetzt sind wir auf einer Mission, um es das leistungsfähigste und flexibelste Formular-Plugin auf dem Markt zu machen...
Suchen Sie nach einem Drag & Drop WordPress Form Builder? Holen Sie sich WPForms heute und entsperren Sie alle fantastischen Funktionen.




Syed,
Ich freue mich sehr auf das Registration Add-on, da ich von ProfilePress zu WPForms gewechselt habe!!!
Vorab-Veröffentlichung???????
Das kommt schneller als du denkst 🙂
Ich teste Ihr Formular-Plugin, und es scheint, dass die Bestätigungs-E-Mail nicht gesendet wird. Glücklicherweise funktioniert die eigentliche Formularübermittlung. Irgendwelche Ideen?
Hallo Allison, da Hosts und E-Mail-Provider die Gürtel enger schnallen, um Spam zu bekämpfen, sind Probleme bei der E-Mail-Zustellung immer häufiger zu beobachten. Sie können jedoch durch die Verwendung eines SMTP-Plugins/Dienstes behoben werden. Wir haben einen Artikel darüber hier https://wpforms.com/docs/how-to-fix-wordpress-contact-form-not-sending-email-with-smtp/
Meine persönliche Empfehlung ist SendGrid, das ich auf allen meinen eigenen Websites verwende. Kostenlos, einfach einzurichten, und behebt das Problem 🙂 .
Hallo,
Gibt es eine Option zum Senden einer E-Mail an den Benutzer, der das Formular ausgefüllt hat? ?
Wie erhält man das E-Mail-Feld eines bestimmten Formulars?
Hallo Ajay,
Ja, es ist durchaus möglich, der Person, die ein Formular ausfüllt, eine E-Mail zu schicken. Um dies einzurichten:
1) Öffnen Sie den Form Builder und gehen Sie zu Einstellungen > Benachrichtigungen
2) Sehen Sie sich das Feld Von E-Mail an und klicken Sie dann rechts daneben auf Smart Tags anzeigen.
3) Daraufhin sollte sich ein Dropdown-Menü öffnen, das die Option E-Mail enthält. Wenn Sie darauf klicken, sollte ein Smart Tag für die vom Benutzer eingegebene E-Mail-Adresse hinzugefügt werden.
Hier ist ein Screenshot als Beispiel dafür, wie dies aussehen sollte. Wenn Sie mehr als eine E-Mail-Adresse (oder einen Smart Tag) hinzufügen, müssen Sie zwischen den einzelnen Adressen ein Komma setzen.
Weitere Informationen zu Benachrichtigungen finden Sie in unserem Tutorial hier.
Ich hoffe, das hilft! 🙂
Hallo, ich liebe Ihr Plugin, vielen Dank.
Das einzige Problem, das ich habe, ist, dass das Plugin, wenn ich die Option "automatisch zur Bestätigungsnachricht scrollen" aktiviere, unter der Nachricht scrollt und nicht am oberen Rand der Nachricht anhält (die Nachricht befindet sich tatsächlich über dem Bildschirm).
Sie können das Formular hier finden: http://www.foodlab.consulting/en/home-2/
Dankeschön
Hallo Federico,
Ich habe einen Blick auf die URL geworfen, die Sie geteilt haben, und ein Testformular abgeschickt, aber es sieht so aus, als hätten Sie die Bildlaufanimation deaktiviert, sodass ich das Problem nicht replizieren konnte. Es klingt aber so, als gäbe es einen Code-Konflikt (könnte möglicherweise mit Ihrem Thema oder einem anderen Plugin zusammenhängen).
Wenn Sie dazu bereit sind, können Sie die folgenden Schritte zur Fehlerbehebung durchführen, um die Ursache des Problems zu finden.
Wenn Sie eine schnellere/einfachere Option wünschen, könnten Sie die Bestätigung im Stil einer Nachricht durch eine Dankeseite ersetzen. Auf diese Weise würde der Benutzer auf diese andere Seite weitergeleitet und Sie bräuchten den Bildlaufeffekt gar nicht.
Wenn Sie mehr darüber erfahren möchten, wie Sie eine solche Seite einrichten können, finden Sie hier eine Anleitung mit allen Details.
Ich hoffe, das hilft Ihnen! Wenn Sie noch Fragen haben, können Sie sich gerne an unseren Support wenden (hier sind die Links zu unserem Lite-Support und unserem Support für die kostenpflichtige Version).
Danke! 🙂
Hallo, ich liebe Wpforms. Ich verstehe nicht, warum ich es nie zuvor verwendet haben.
Derzeit stört mich nur eine Sache. Ich möchte in der Lage sein, die E-Mail-Benachrichtigungen einfach zu verwalten. Deshalb habe ich eine vollständige HTML/PHP-Datei in ein Smarttag eingefügt.
ex: $myemail_template = file_get_contents('https://MYDOMAIN.COM/wp-content/themes/my-theme/emails/email-template.php');
Das funktioniert aber nur beim ersten Mal, danach nie wieder.
Haben Sie eine Idee, wie ich das zum Laufen bringen kann? Es würde das Plugin noch leistungsfähiger machen, wenn dies möglich wäre.
Vielen Dank im Voraus
Hallo Benjamin,
Bitte wenden Sie sich an unser Support-Team, damit wir Ihnen weiterhelfen können 🙂 .
Danke!
Wie kann ich den Textstil in der E-Mail-Benachrichtigung ändern? Ich möchte einen Teil des Textes fett, einen Teil kursiv und einen Teil unterstrichen darstellen, kann dies aber nicht tun. Ich habe es mit HTML-Tags versucht, aber die E-Mail wird nicht geändert.
Hallo Rosh,
Wir haben keine E-Mail-Vorlage im gleichen Sinne wie einige andere Plugins. Um das zu tun, was Sie beschreiben, ist also ein etwas anderer Ansatz für unsere Benachrichtigungen erforderlich. Sie können Inline-CSS direkt in den Textkörper Ihrer Formularbenachrichtigung einfügen, wie hier beschrieben. Sie werden sehen, dass dieser spezielle Code dazu gedacht ist, den Hintergrund auf weiß zu ändern (statt auf das Standard-Grau), aber Sie können hier jeden beliebigen Stil ändern, den Sie möchten. Ganz oben im Code finden Sie außerdem Anweisungen, wo Sie den Code in die Dateien Ihrer Website einfügen können.
Ich hoffe, das hilft! 🙂
Wie kann ich die Vorlage für den E-Mail-Versand ändern?
Hallo Alex - Wir helfen Ihnen gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hello,
How to give, let say field… {field_id=”1″} a text-decoration: none;
Thanks
Hallo Hans - Standardmäßig wird dieser Ansatz nicht funktionieren. Normalerweise muss internes CSS innerhalb eines Tags in den Tag oder vorzugsweise inline in jedes einzelne HTML-Element (z. B. Bold) eingebunden werden.
Wir erlauben solchen HTML-Code im Benachrichtigungstext, und wenn Sie Änderungen daran vornehmen möchten, können Sie dies direkt im Form Builder unter Einstellungen > Benachrichtigungen tun.
Hier ist ein Beispiel dafür, wie das aussehen könnte:
- Einrichtung der Nachricht: https://a.supportally.com/klWvLo
- Empfangene E-Mail: https://a.supportally.com/ywFhFb
Sie können durchaus HTML mit WPForms verwenden, um Ihre E-Mail-Benachrichtigungen wie im obigen Beispiel anzupassen.
Allerdings sind die E-Mail-Anbieter in Bezug auf CSS und die Gestaltung von E-Mails im Rückstand. Möglicherweise ist dies mit einer benutzerdefinierten Entwicklung möglich, die außerhalb unseres Supportbereichs liegt.
Und für den Fall, dass es hilft, habe ich hier einen Link zu einigen der integrierten Optionen für die Anpassung Ihrer E-Mail-Benachrichtigungen für Formulare eingefügt.
Wenn Sie sich für eine individuelle Entwicklung entscheiden, empfehlen wir Ihnen die Zusammenarbeit mit Seahawk. Seahawk prüft alle Entwickler für Sie, um sicherzustellen, dass sie hochqualifiziert und kommunikativ sind, und hilft dann auch dabei, den gesamten Prozess der Verbindung und Kommunikation mit einem am besten geeigneten Entwickler zu leiten.
Hier können Sie ein kostenloses Beratungsgespräch mit ihrem Team buchen.
Falls Sie weitere Optionen für die benutzerdefinierte Entwicklung prüfen möchten, lesen Sie bitte den folgenden Leitfaden.
Ich hoffe, das hilft. Danke 🙂