AI Zusammenfassung
Möchten Sie Ihre WordPress-Kontaktformulare in eine andere Sprache übersetzen?
Übersetzungen sind sehr wichtig, wenn Ihre Website für Menschen aus verschiedenen Regionen der Welt bestimmt ist, deren Muttersprache nicht unbedingt Englisch ist.
Die gute Nachricht ist, dass Übersetzungen in WordPress wirklich einfach zu handhaben sind. Denken Sie daran, dass Sie nicht nur Wörter übersetzen, sondern auch Türen zu einem größeren Publikum öffnen. 🌐
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Kontaktformulare übersetzen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Wie Sie Ihre WordPress-Kontaktformulare übersetzen
Für diese Anleitung gehen wir davon aus, dass Sie WPForms bereits installiert haben. Übersetzungen werden von jedem Kontaktformular-Plugin etwas anders gehandhabt, so dass die folgenden Schritte für andere Formular-Plugins möglicherweise nicht korrekt sind.
In diesem Artikel
Schritt 1: Erstellen Sie ein einfaches Kontakt-Formular
Wenn WPForms auf Ihrer Website installiert und aktiviert ist, können Sie mit der Erstellung eines zu übersetzenden Formulars fortfahren.
Öffnen Sie Ihr WordPress-Administrationsmenü und gehen Sie zu WPForms " Add New.

Sobald Sie das getan haben, gelangen Sie zum Bildschirm für die Einrichtung des Formulars. Geben Sie zunächst einen Titel für Ihr Formular ein.

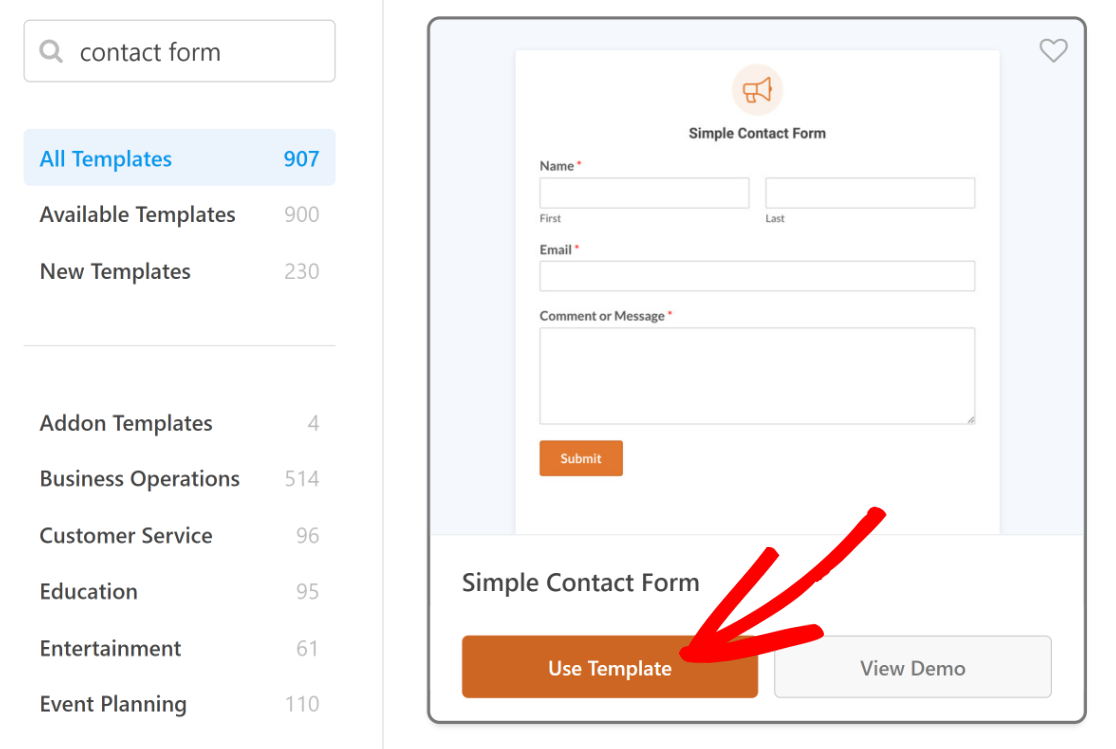
Scrollen Sie anschließend zum Abschnitt "Vorlagen" und wählen Sie eine von über 2.000 WordPress-Formularvorlagen aus. Für die Zwecke dieses Tutorials wählen wir die Vorlage "Einfaches Kontaktformular".

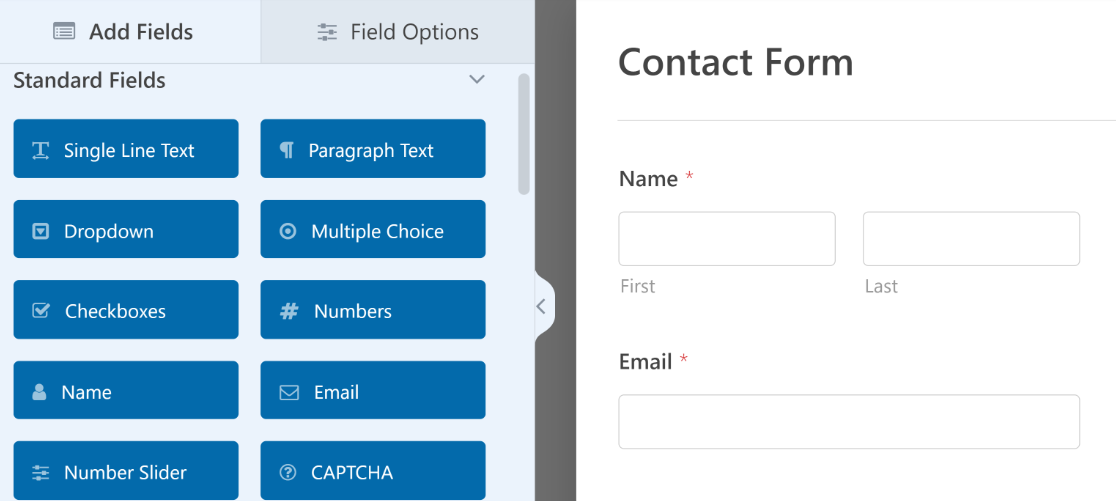
Sobald Sie auf Vorlage verwenden klicken, wird die Formularvorlage im Formularersteller geladen.

Sie können Ihrem Kontaktformular weitere Felder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen.
Klicken Sie auf die Schaltfläche Speichern, um die Änderungen, die Sie bis zu diesem Zeitpunkt an Ihrem Formular vorgenommen haben, zu speichern.
Schritt 2: Übersetzen Sie Ihre Formularfelder
Übersetzen Sie Ihre Kontakt-Formular-Felder ist wirklich einfach zu tun in WPForms, und es gibt ein paar Möglichkeiten, dies zu tun.
Automatische Übersetzung
Wenn Sie diese Übersetzungsmethode anwenden, sollten Sie Ihr Formular zunächst mit einer der von WPForms angebotenen Einbettungsoptionen veröffentlichen. Dann folgen Sie den Anweisungen unten.
Der schnellste Weg, Ihre Formularfelder in eine beliebige Sprache zu übersetzen, ist die Verwendung des Weglot-Plugins.
Weglot ist ein kostenpflichtiges Plugin, das den Inhalt Ihrer Website sofort in jede beliebige Sprache übersetzen kann, indem Sie einfach auf eine Schaltfläche zum Wechseln der Sprache klicken.
Es funktioniert mit allen Arten von Inhalten auf einer WordPress-Website, einschließlich der mit WPForms erstellten Formulare. Sie können Weglot mit denselben Schritten installieren, die Sie für die Installation von WPForms befolgt haben.

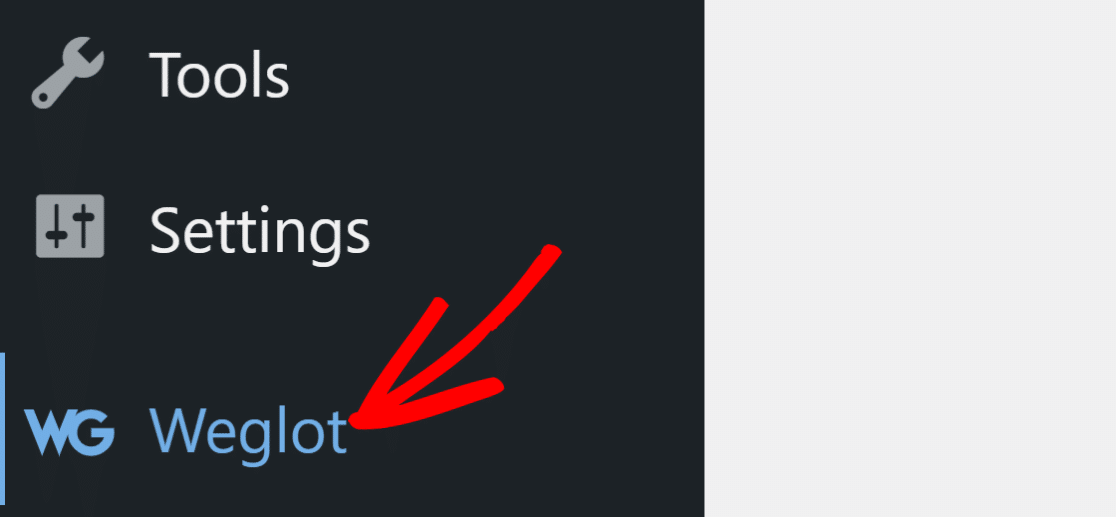
Nachdem Sie das Plugin installiert haben, klicken Sie auf Weglot in der Seitenleiste Ihres WordPress-Administrationsmenüs.

Sie sehen nun den Weglot-Einstellungsbildschirm.
Um die Übersetzungsdienste von Weglot nutzen zu können, müssen Sie ein Konto bei Weglot erstellen und Ihren API-Schlüssel verwenden, um Ihr Konto mit WordPress zu verbinden.
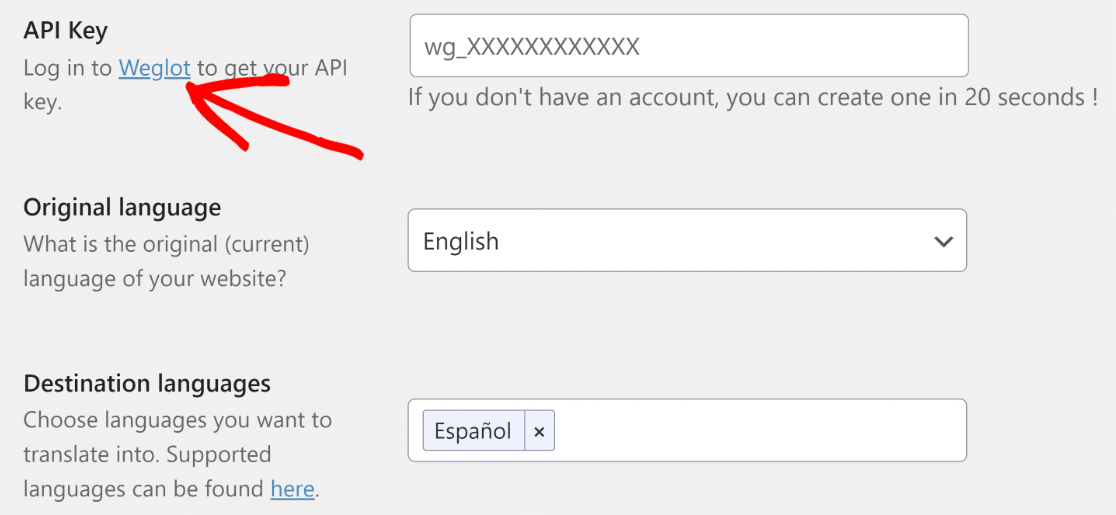
Klicken Sie auf den Weglot-Link unter API, um Ihr Weglot-Konto zu erstellen und Ihren API-Schlüssel zu erhalten.

Erstellen Sie Ihr neues Konto, indem Sie Ihre E-Mail-Adresse und Ihr Passwort eingeben.

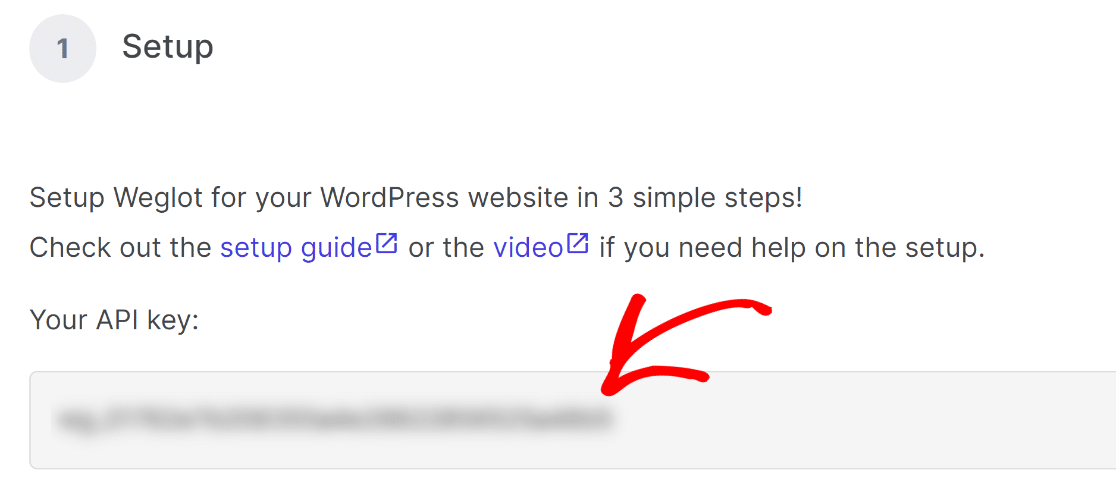
Weglot wird Ihnen eine Bestätigungs-E-Mail schicken. Klicken Sie auf den Link in der E-Mail und Sie werden zu Ihrem Weglot Dashboard weitergeleitet, wo Sie Ihren API-Schlüssel kopieren können.

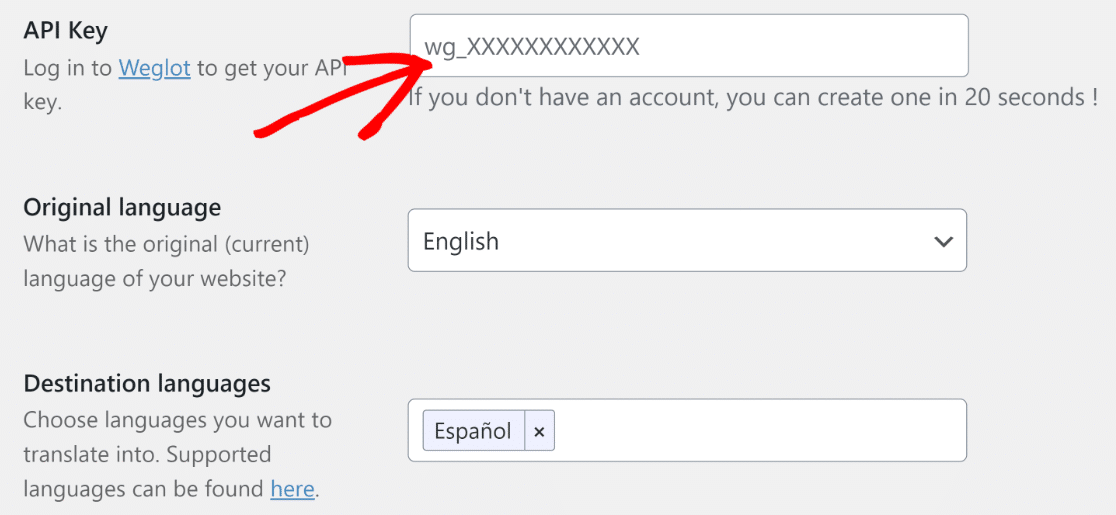
Wechseln Sie nun mit Ihrem Browser-Tab zurück zur Einstellungsseite von Weglot auf Ihrer WordPress-Seite und fügen Sie Ihren API-Schlüssel ein.

Sie müssen auch die Originalsprache Ihrer Website auswählen. Wählen Sie dann die Zielsprache(n), d. h. die Sprachen, in die Sie Ihre Inhalte und Formulare übersetzen möchten.
Klicken Sie dann auf die Schaltfläche Änderungen speichern am unteren Rand.
Weglot zeigt ein Modal an, das bestätigt, dass Ihre Website jetzt mehrsprachig ist.

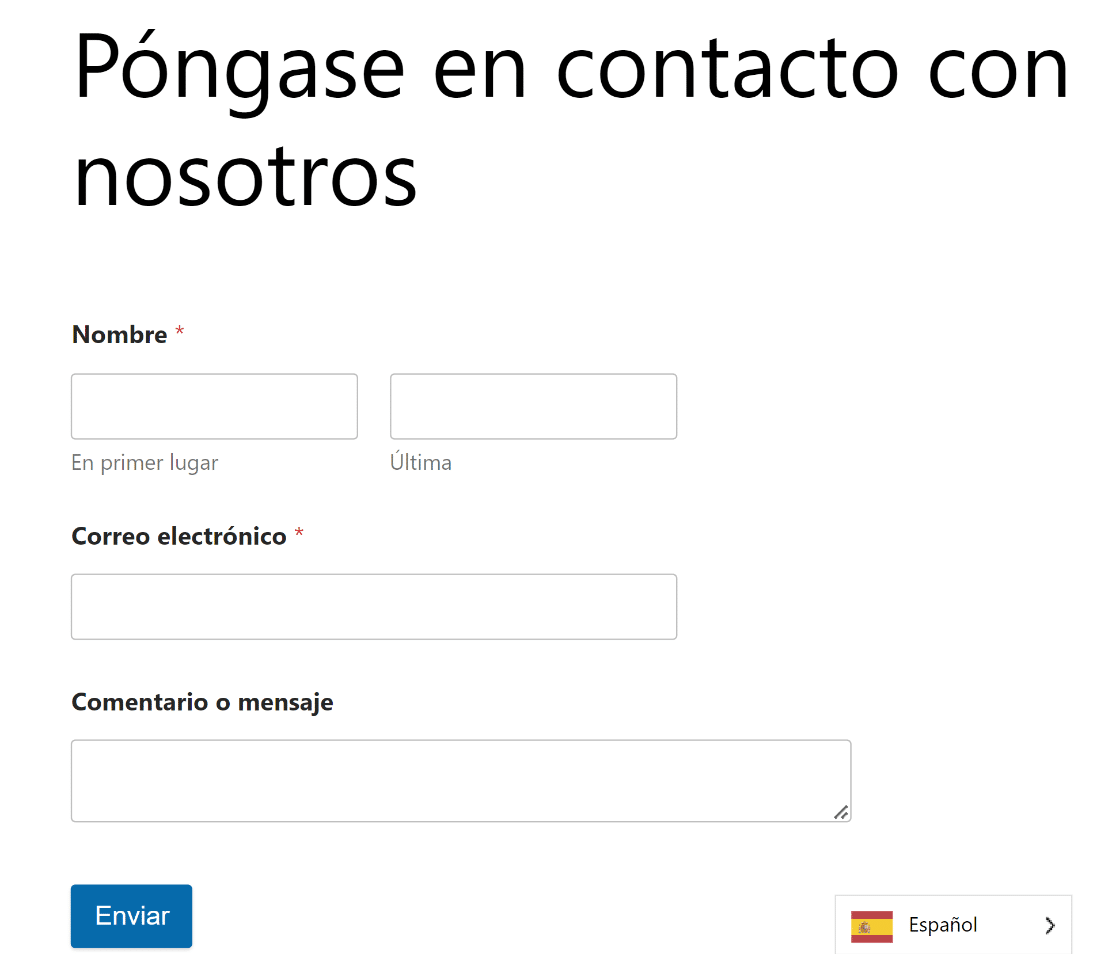
Rufen Sie nun die Seite auf, auf der Sie Ihr Kontaktformular veröffentlicht haben, und verwenden Sie die Sprachschalter am unteren Rand, um Ihr Formular in eine andere Sprache zu übersetzen.

Wie Sie sehen können, übersetzt Weglot die Beschriftung Ihres Formularfeldes, den Text der Schaltflächen und die Unterbeschriftungen in die gewünschte Sprache.
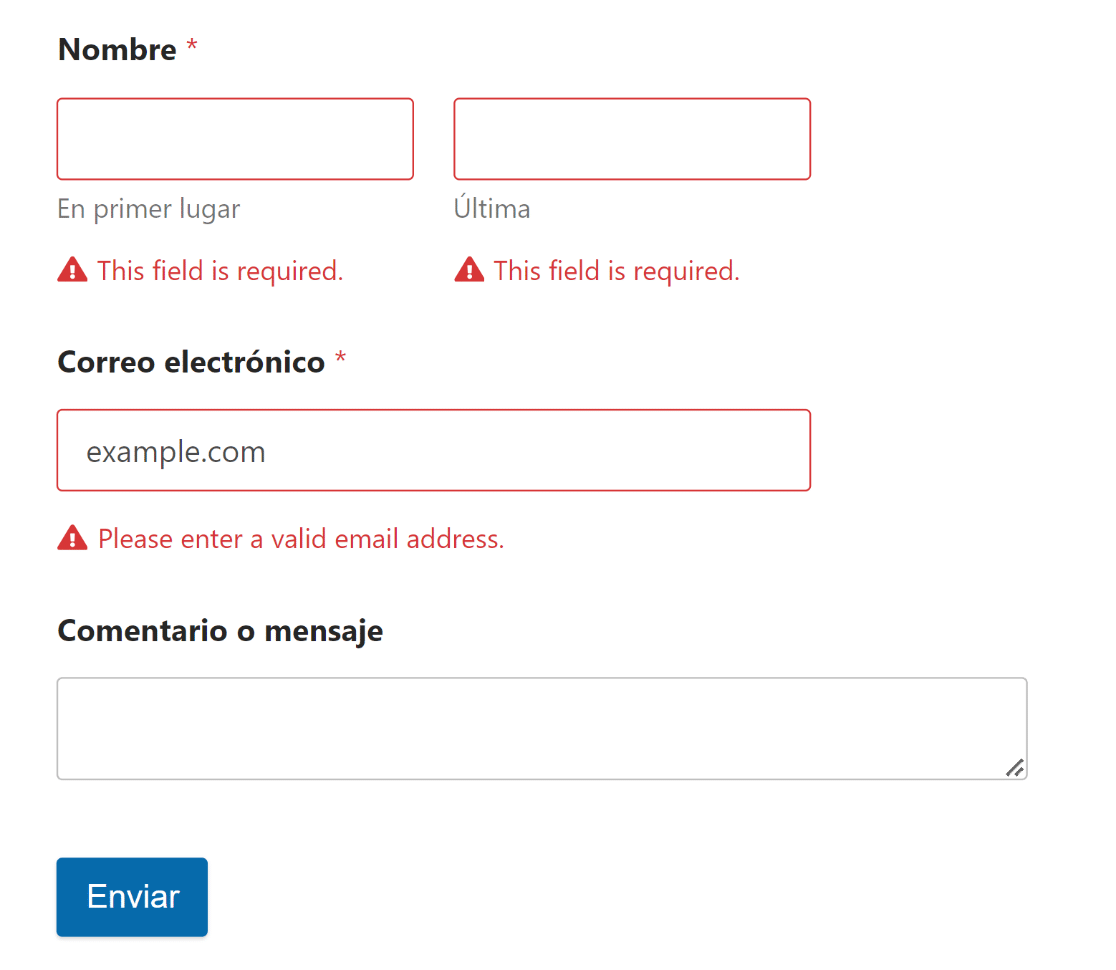
Allerdings kann kein Übersetzungs-Plugin automatisch übersetzen Validierungen und Fehlermeldungen in WPForms.

Sie müssen also die Validierungsmeldungen manuell übersetzen, wie in Schritt 3 gezeigt.
Bitte bedenken Sie auch, dass Weglot ein kostenpflichtiges Plugin ist, das Sie 10 Tage lang kostenlos testen können. Um die Übersetzungsfunktionen nach 10 Tagen weiter nutzen zu können, müssen Sie einen kostenpflichtigen Plan erwerben.
Wenn dies nicht die beste Option für Sie ist, zeigen wir Ihnen, wie Sie Ihre Kontaktformulare kostenlos manuell übersetzen können.
Handbuch Formularübersetzungen
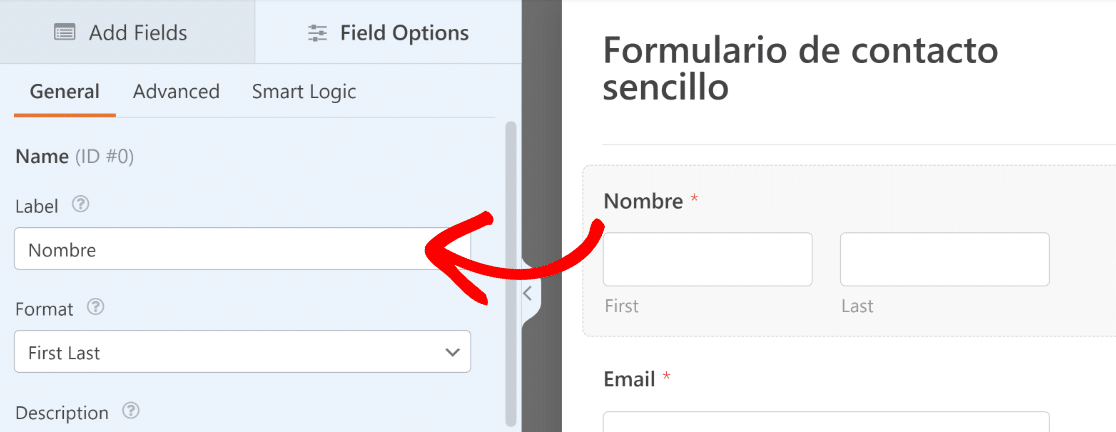
Es ist sehr einfach, Ihre Formulare in WPForms manuell zu übersetzen. Um die Bezeichnungen für ein beliebiges Formularfeld zu ändern, müssen Sie nur auf das Formularfeld im Formular-Editor klicken und die Standardbezeichnung durch die Sprache ersetzen, in die Sie Ihr Formular übersetzen möchten.

Wenn Sie Hilfe bei der Übersetzung benötigen, können Sie Online-Übersetzungstools wie Google Translate verwenden.
Nachdem Sie Ihre Formularbeschriftungen übersetzt haben, müssen Sie etwas mit den Namensunterbezeichnungen tun (die Bezeichnungen unter den Formularfeldern wie "Vorname" und "Nachname"). Während Sie nicht bearbeiten können Name sublabels in WPForms, gibt es eine Möglichkeit, dies zu umgehen.
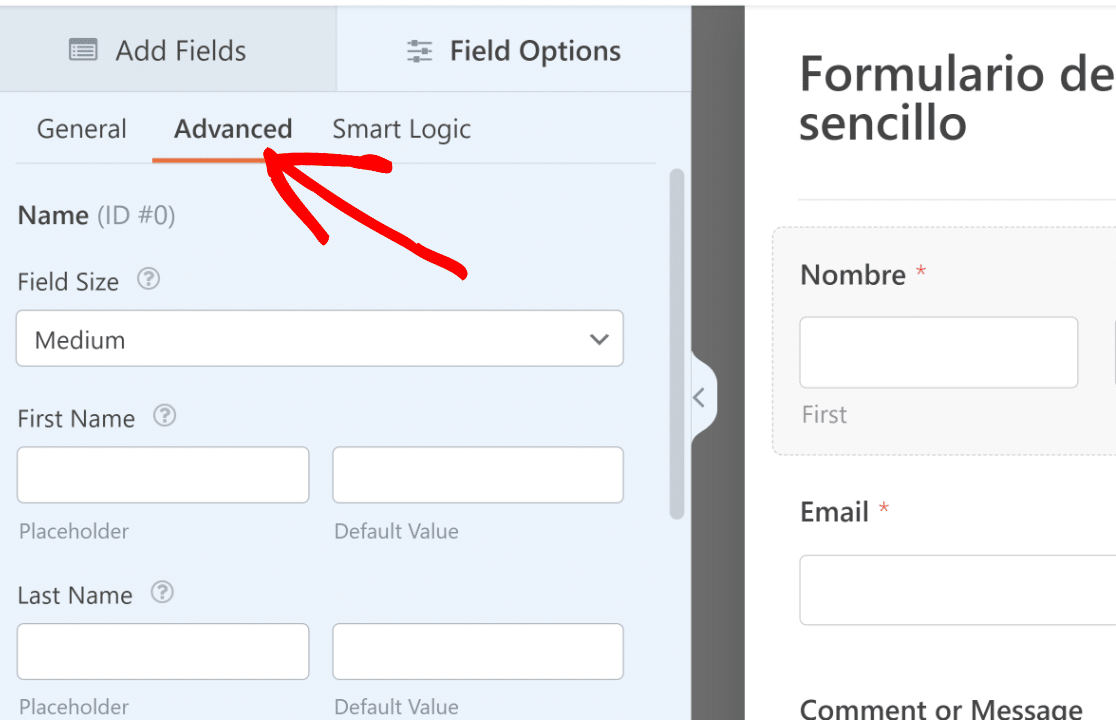
Klicken Sie auf ein Feld, dessen Unteretikett Sie ändern möchten, um die Feldoptionen im linken Fensterbereich aufzurufen. Klicken Sie dann auf die Registerkarte Erweitert.

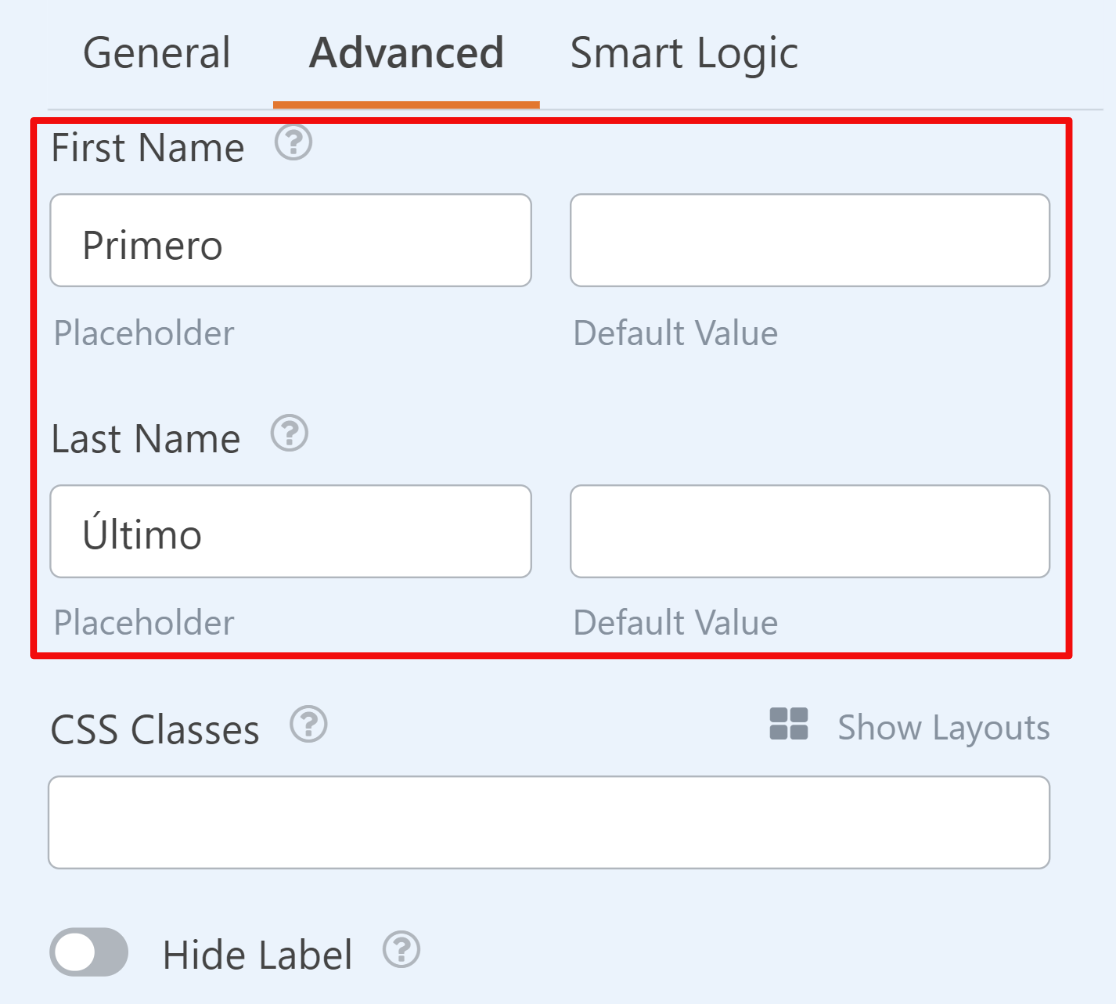
Wir können zwar keine Unteretiketten übersetzen, aber wir können trotzdem benutzerdefinierte Platzhalter anstelle von Unteretiketten verwenden.
Fügen Sie Ihre Übersetzungen in die Platzhalterfelder ein.

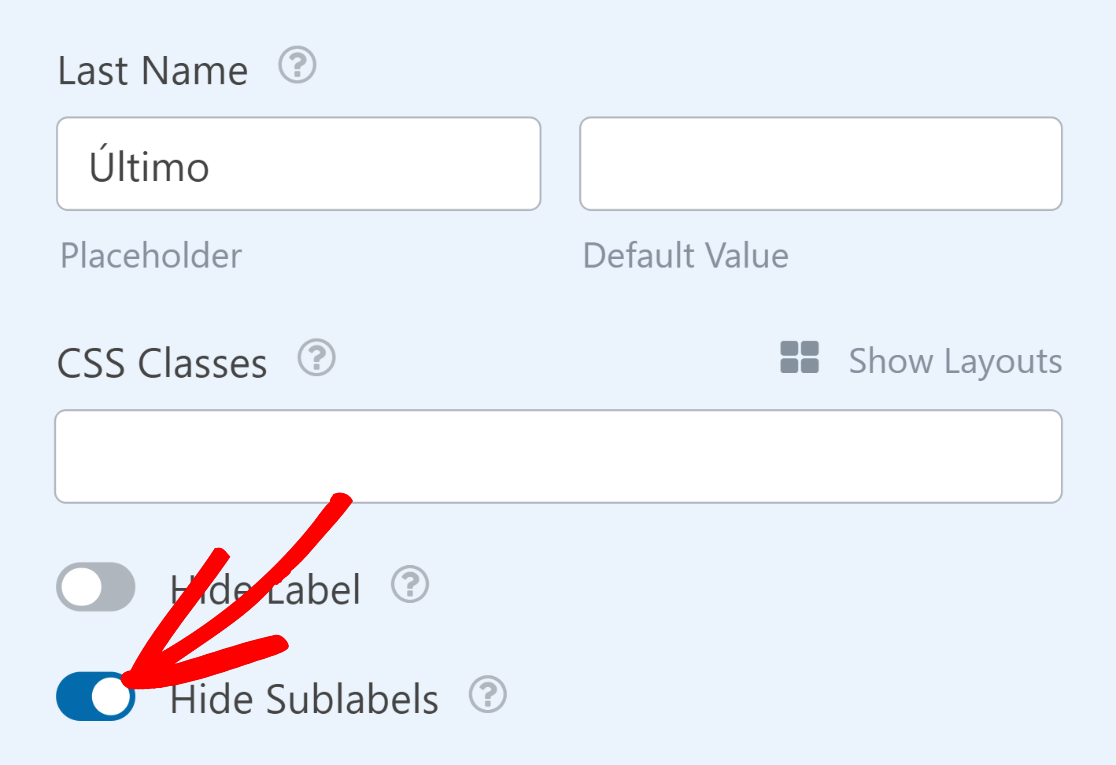
Scrollen Sie dann nach unten und klicken Sie auf die Schaltfläche Unteretiketten ausblenden.

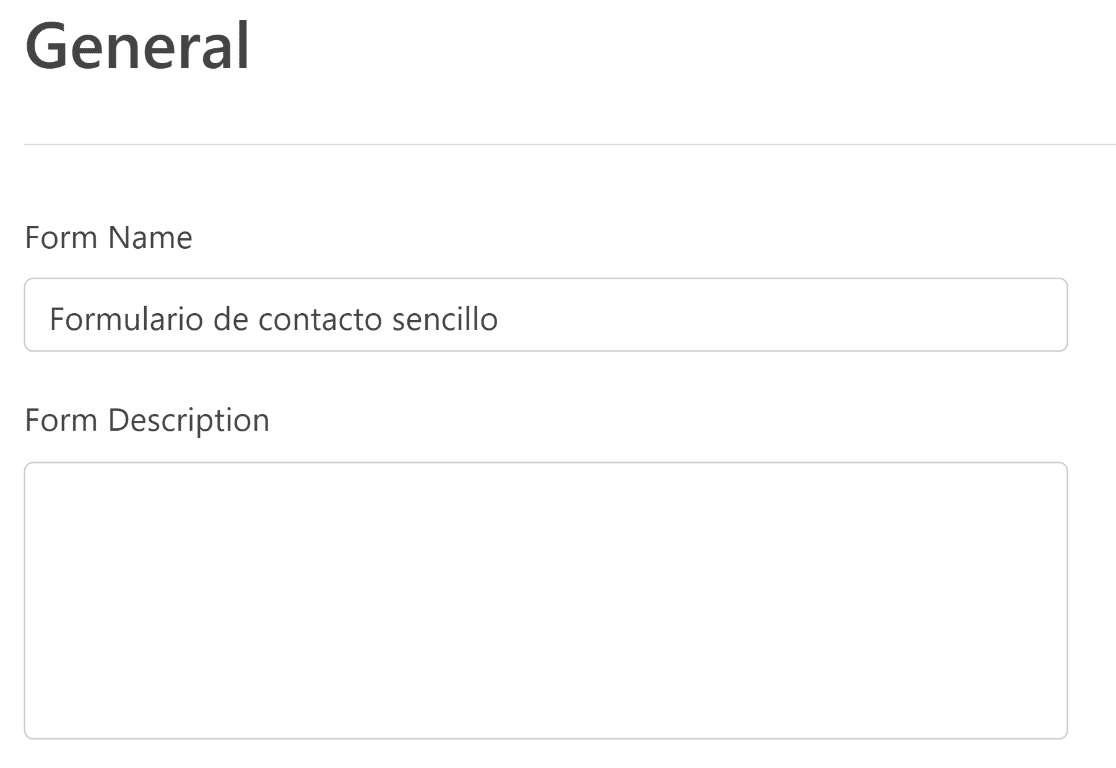
Sie sollten auch den Text der Schaltfläche "Submit" und den Namen des Formulars übersetzen (wenn Sie ursprünglich einen englischen Namen für Ihr Formular verwendet haben).
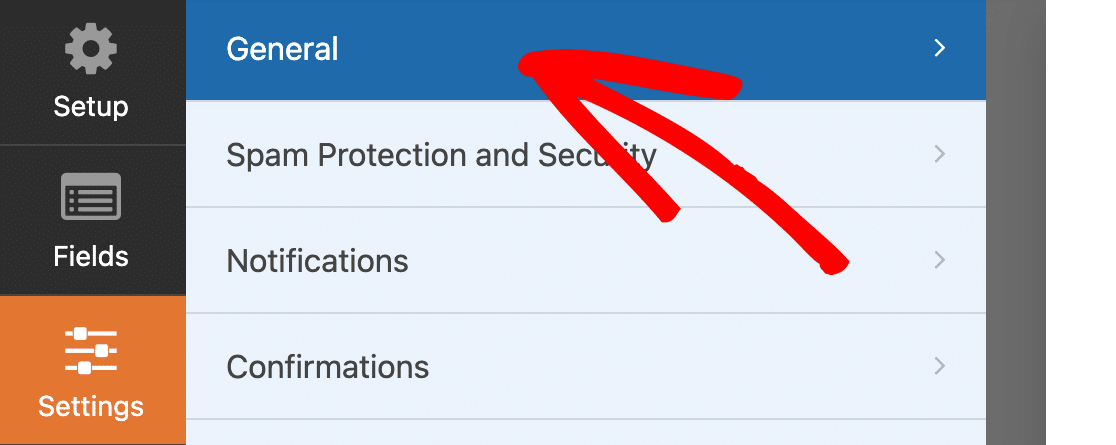
Gehen Sie dazu in der Formularerstellung zu Einstellungen " Allgemein.

Auf der rechten Seite geben Sie einfach Ihre Übersetzung in das Textfeld Formularname ein.

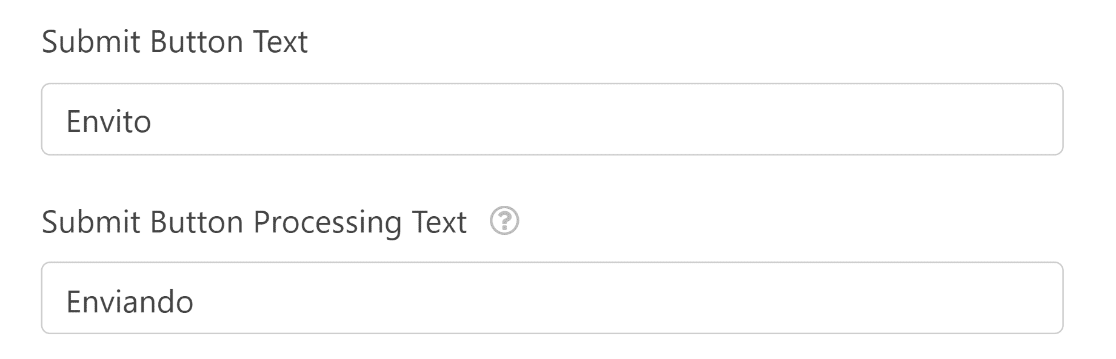
Scrollen Sie nach unten und wiederholen Sie die gleichen Schritte für die Textfelder Submit Button Text und Submit Button Processing.

Ausgezeichnet! Sie haben nun alle Beschriftungen und Texte in Ihrem Formular übersetzt. Drücken Sie auf Speichern und gehen Sie zum nächsten Schritt über.
Schritt 3: Übersetzen Sie die Validierungsnachrichten Ihres Formulars
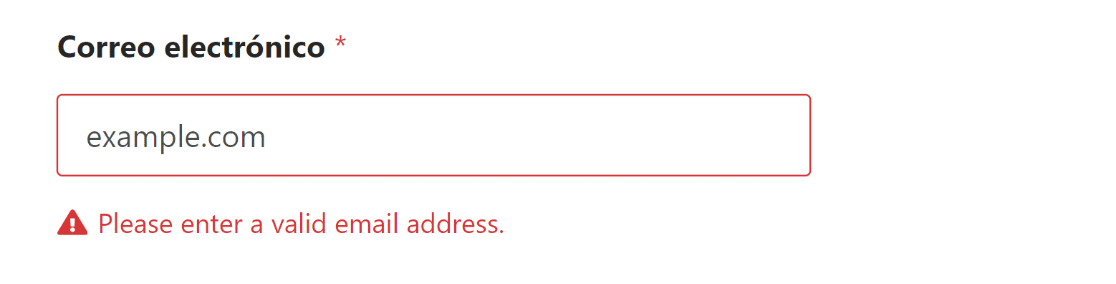
Eine Validierungsmeldung ist ein Text, der angezeigt wird, wenn ein erforderliches Formularfeld leer bleibt oder wenn jemand falsche Daten in ein Formularfeld eingibt.

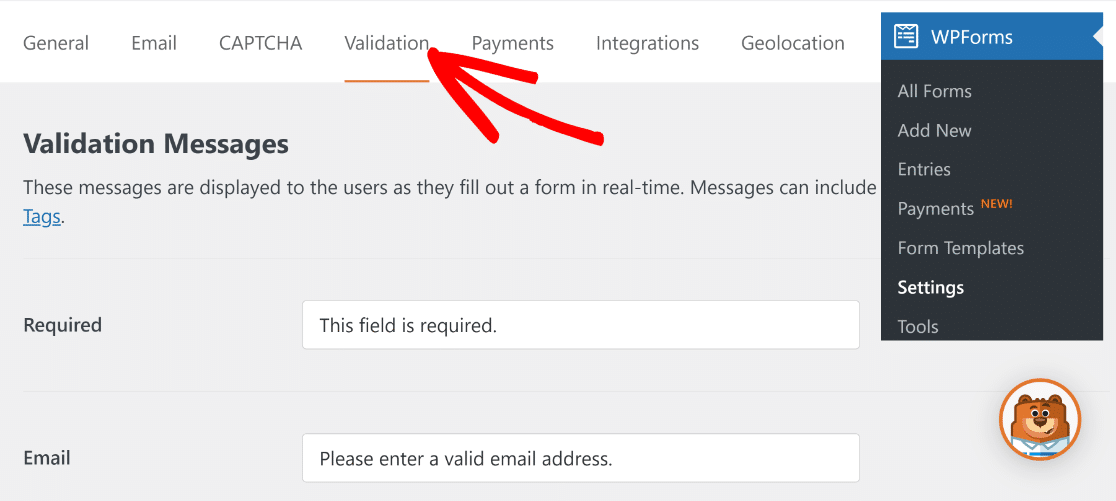
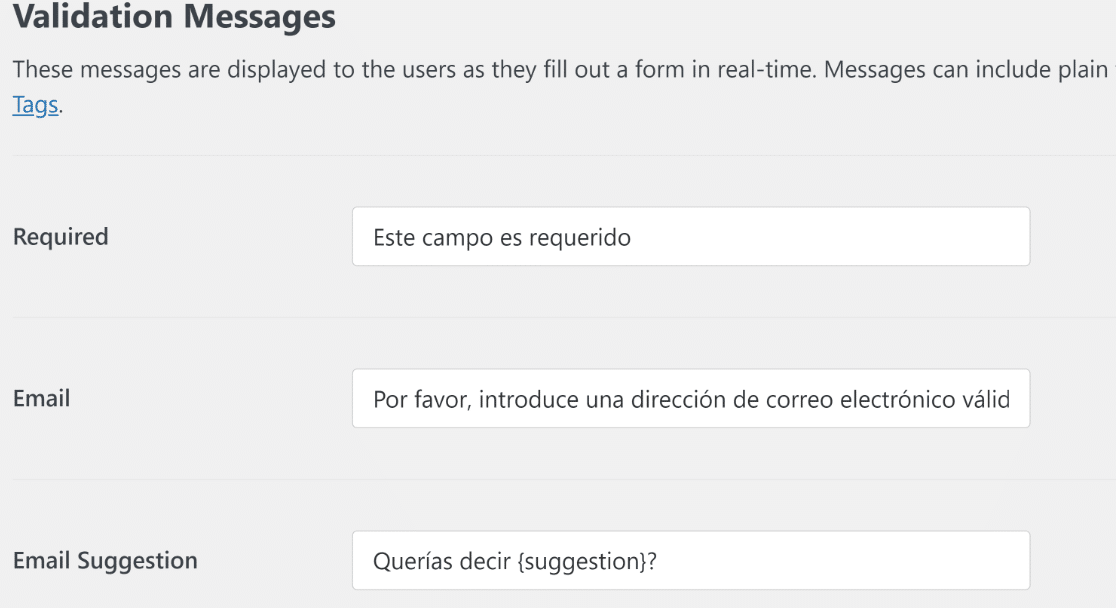
Um die Validierungsmeldungen Ihres Kontaktformulars zu übersetzen, beenden Sie Ihren Formularersteller und navigieren Sie zu WPForms " Einstellungen in Ihrem WordPress-Dashboard. Klicken Sie dann auf die Registerkarte Validierung.

Von dort aus müssen Sie nur noch die aktuellen Validierungsmeldungen (standardmäßig in Englisch) in die Sprache ändern, in die Sie Ihre Kontaktformulare übersetzen wollen.

Note: Make sure not to translate the text enclosed in curly brackets like {suggestion}. Changing this placeholder text can display gibberish in your error messages.
Wenn Sie fertig sind, drücken Sie auf Einstellungen speichern.

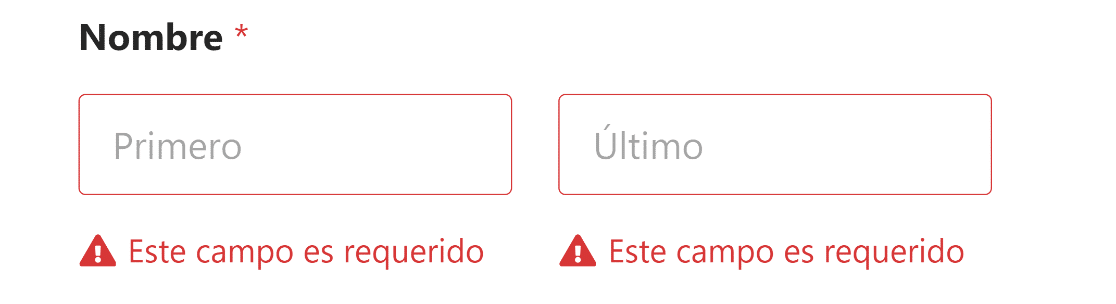
Wenn Sie nun Ihr Formular überprüfen, indem Sie die falschen Eingaben machen oder ein erforderliches Feld auslassen, werden die übersetzten Validierungsmeldungen angezeigt.

Und da haben Sie es! Sie wissen jetzt, wie Sie Ihre WordPress-Kontaktformulare übersetzen können.
Während die oben genannten Schritte für die meisten Websites ausreichen sollten, gibt es einige Sonderfälle, in denen Sie PHP-Code verwenden müssen, um bestimmte Felder zu übersetzen.
Einige davon zeigen wir im nächsten Abschnitt, so dass Sie Code-Schnipsel einfach kopieren und einfügen können, selbst wenn Sie noch nie Code verwendet haben.
Bonus: Erweiterte Übersetzungsoptionen
Bevor wir auf die Details verschiedener spezieller Szenarien eingehen, wollen wir zunächst erklären, wie Sie auf einfachste Weise benutzerdefinierte Code-Snippets in Ihre WordPress-Website einfügen können.
Dazu benötigen Sie ein Plugin namens WPCode. Installieren Sie dieses Plugin auf Ihrer Website.

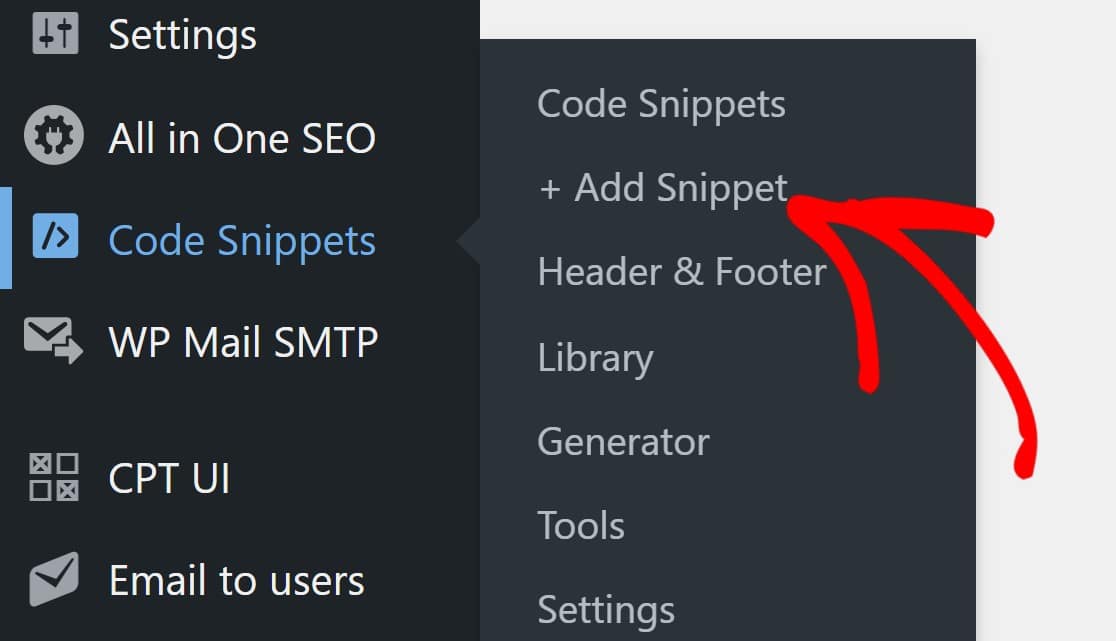
Nachdem Sie das Plugin installiert haben, bewegen Sie den Mauszeiger über Code Snippets in der WP-Admin-Seitenleiste und klicken Sie auf Snippet hinzufügen.

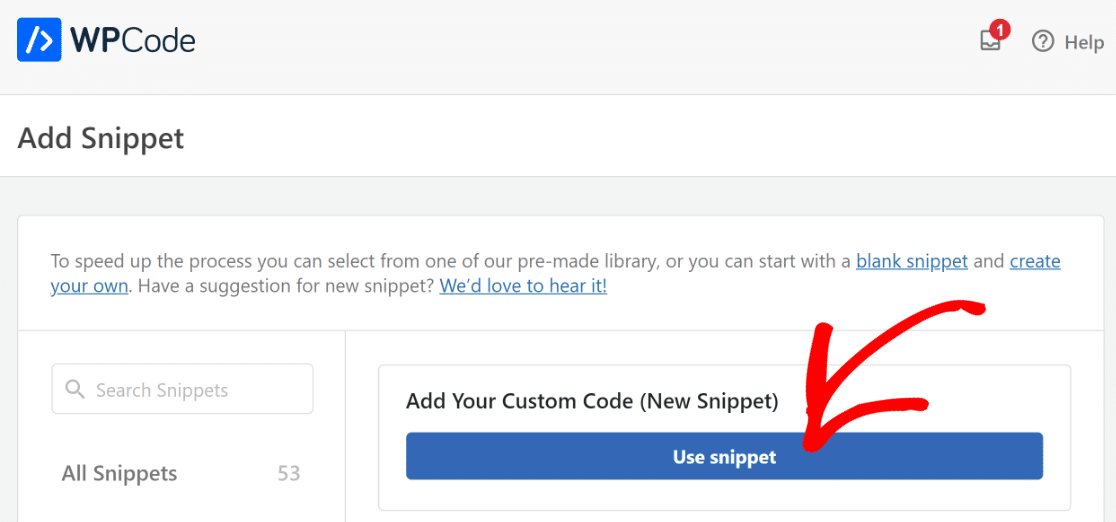
Klicken Sie dann auf die Schaltfläche Snippet verwenden unter Eigenen Code hinzufügen (Neues Snippet)

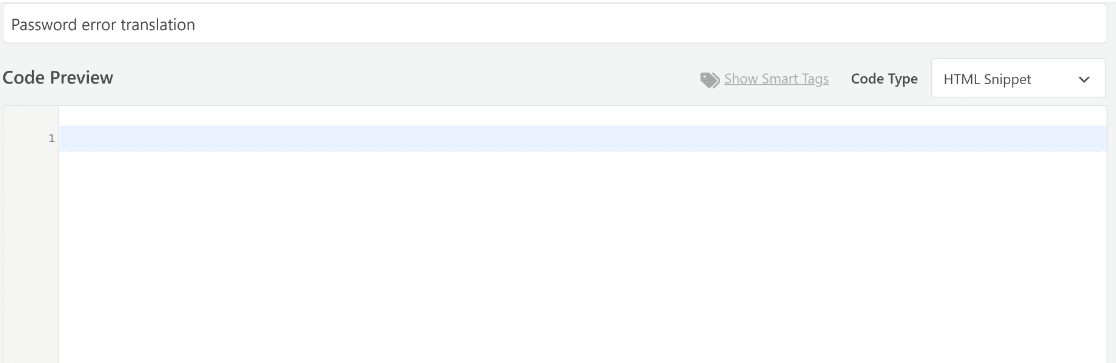
Dadurch wird das Code-Editor-Fenster geöffnet.

Oben können Sie Ihrem Snippet einen Namen geben, damit Sie es später leichter wiederfinden. In der Mitte befindet sich der Code-Editor, in dem Sie Ihren eigenen Code schreiben oder ihn aus einer anderen Quelle einfügen können.
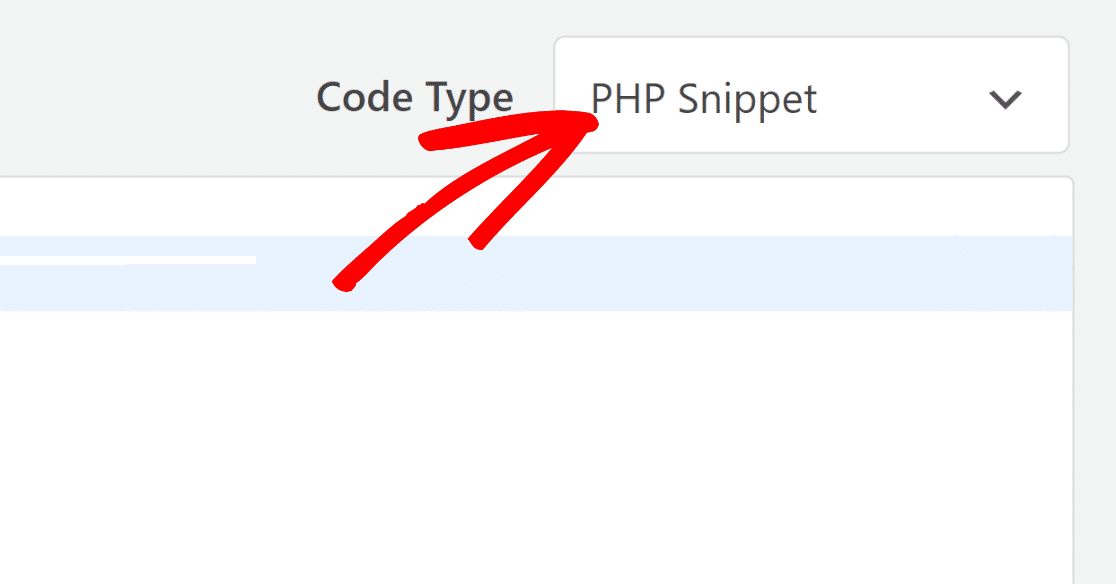
Oben rechts können Sie den Codetyp je nach Art Ihres Codes auswählen. Für diese Szenarien werden wir PHP-Codes verwenden, also wählen Sie PHP Snippet aus dem Dropdown-Menü.

Ausgezeichnet. Nun werden wir einige gängige Szenarien durchgehen, in denen Sie PHP-Code verwenden müssen, um bestimmte Teile Ihres Formulars zu übersetzen.
Übersetzen von Validierungsnachrichten in mehrere Sprachen
Betrachten wir eine Website, die Formulare in verschiedenen Sprachen auf derselben Seite hat. Während Sie die Beschriftungen leicht manuell oder mit dem Weglot-Plugin ändern können, wie wir oben gezeigt haben, können die Validierungsmeldungen für einzelne Formulare mit diesen Methoden nicht geändert werden.
Um die Validierungsmeldungen auf der Grundlage der von einem Benutzer auf Ihrer Website gewählten Sprache zu ändern, müssen Sie einen PHP-Codeausschnitt einfügen.
Wir haben ein Codeschnipsel erstellt, das die Validierungsmeldungen Ihres Formulars in Spanisch oder Französisch übersetzt, je nachdem, welche Sprache der Benutzer ausgewählt hat.
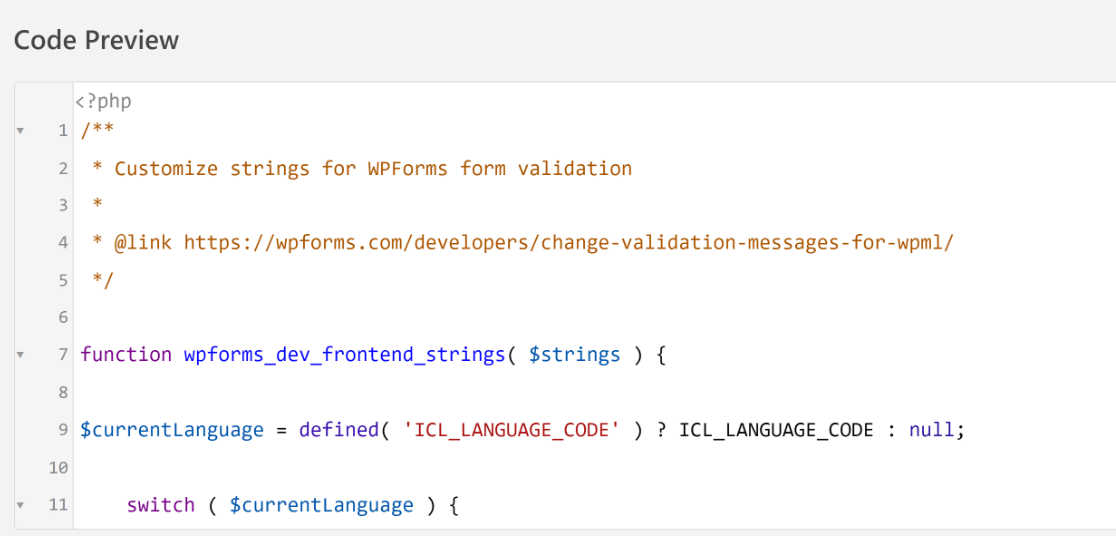
Folgen Sie den Schritten, die wir oben gezeigt haben, um ein neues Snippet mit WPCode hinzuzufügen, und fügen Sie dann das folgende Snippet in den Code-Editor ein:

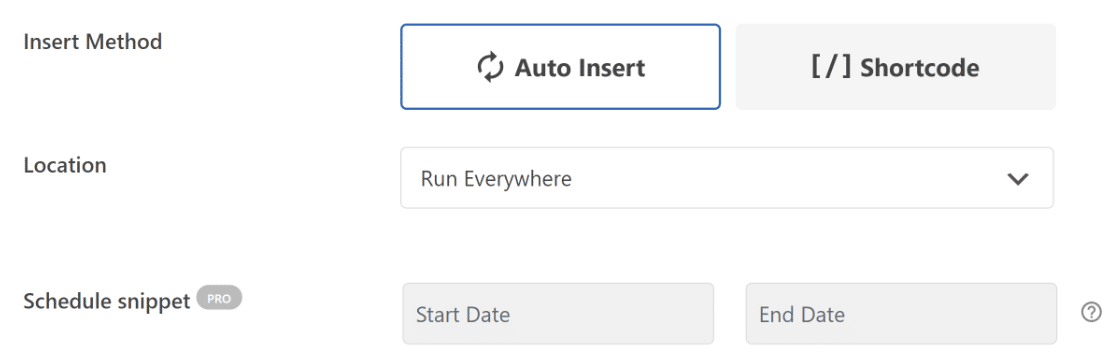
Wählen Sie die Methode zum Einfügen des Codes (automatisches Einfügen, überall ausführen).

Blättern Sie dann zurück nach oben und drücken Sie die Schaltfläche "Umschalten", um Ihr Code-Snippet auf "Aktiv" zu setzen . Klicken Sie auf die Schaltfläche " Snippet speichern".

Herzlichen Glückwunsch! Ihre Formulare zeigen nun Validierungsmeldungen in der ausgewählten Sprache an.
Wenn Sie Übersetzungen für andere Sprachen hinzufügen möchten, benötigen Sie den ICL-Sprachcode für diese Sprache (das ist 'es' für Spanisch und 'fr' für Französisch). Fügen Sie einfach eine Codezeile hinzu, die mit:
case '[insert your language code]':
Verwenden Sie dann die gleichen Codeblöcke wie in unserem obigen Beispielcode, direkt nach der case-Zeile.
Fügen Sie die Übersetzungen für jede Validierungsmeldung rechts vom Gleichheitszeichen in eckigen Klammern wie folgt ein (der spezifische Typ der Validierungsmeldung ist durch die doppelten Schrägstriche gekennzeichnet):
//valid number
$strings[ 'val_number' ] = '[Enter your translation]'
Und wiederholen Sie dies für jede Codezeile.
Wir haben diesen Code für WPML- und Polylang-Plugins getestet. Die Kompatibilität mit anderen Sprachübersetzungs-Plugins ist nicht garantiert.
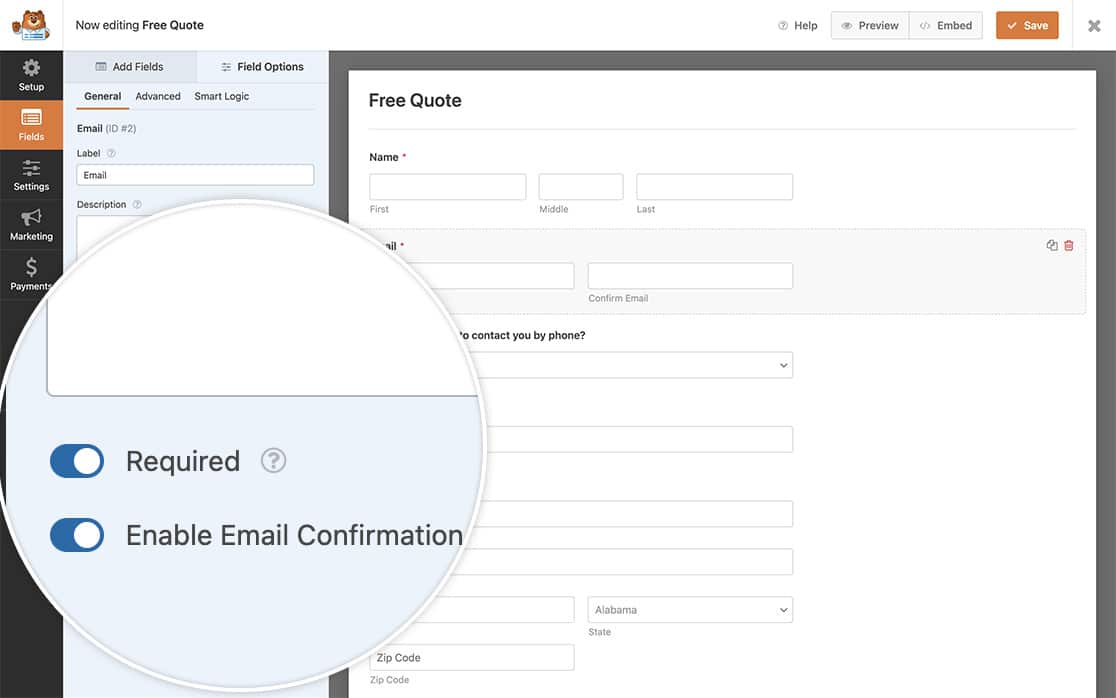
Übersetzen von Unteretiketten für E-Mail-Bestätigungsfelder
Wenn Sie das Feld E-Mail-Bestätigung verwenden, sollten Sie das Sublabel in eine andere Sprache übersetzen.

Wie im vorangegangenen Beispiel gezeigt, können Sie dies mit etwas benutzerdefiniertem PHP-Code erreichen, der mit WPCode eingefügt wird.
Hier ist der Code, den Sie benötigen:
Der übersetzte Text für die Sublabels muss auf der rechten Seite der Gleichheitszeichen in den $properties-Funktionen eingefügt werden.
So müssen Sie zum Beispiel den obigen Code für spanische Sublabels für die E-Mail-Bestätigungsfelder ändern:
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Introduce tu correo electrónico', 'plugin-domain' );
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Para confirmar, vuelva a ingresar su dirección de correo electrónico aquí', 'plugin-domain' );
Der obige Code ändert die Validierungsmeldung für das E-Mail-Bestätigungsfeld global in den Formularen Ihrer Website. Es ist jedoch auch möglich, ihn nur für einzelne Formulare zu ändern, indem Sie den obigen Code leicht abändern.
/**
* Customize email field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-email-field/
*/
function wpf_dev_email_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on the form ID 123
if ( absint( $form_data[ 'id' ] ) !== 123 ) {
return $properties;
}
// Change sublabel values
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Enter Your Email', 'plugin-domain' );
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'To confirm, re-enter your email address here', 'plugin-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_email' , 'wpf_dev_email_field_properties', 10, 3 );
In der Codezeile if ( absint( $form_data[ 'id' ] ) !== 123 )Ersetzen Sie einfach "123" durch die tatsächliche Formular-ID des Formulars, das Sie interessiert.
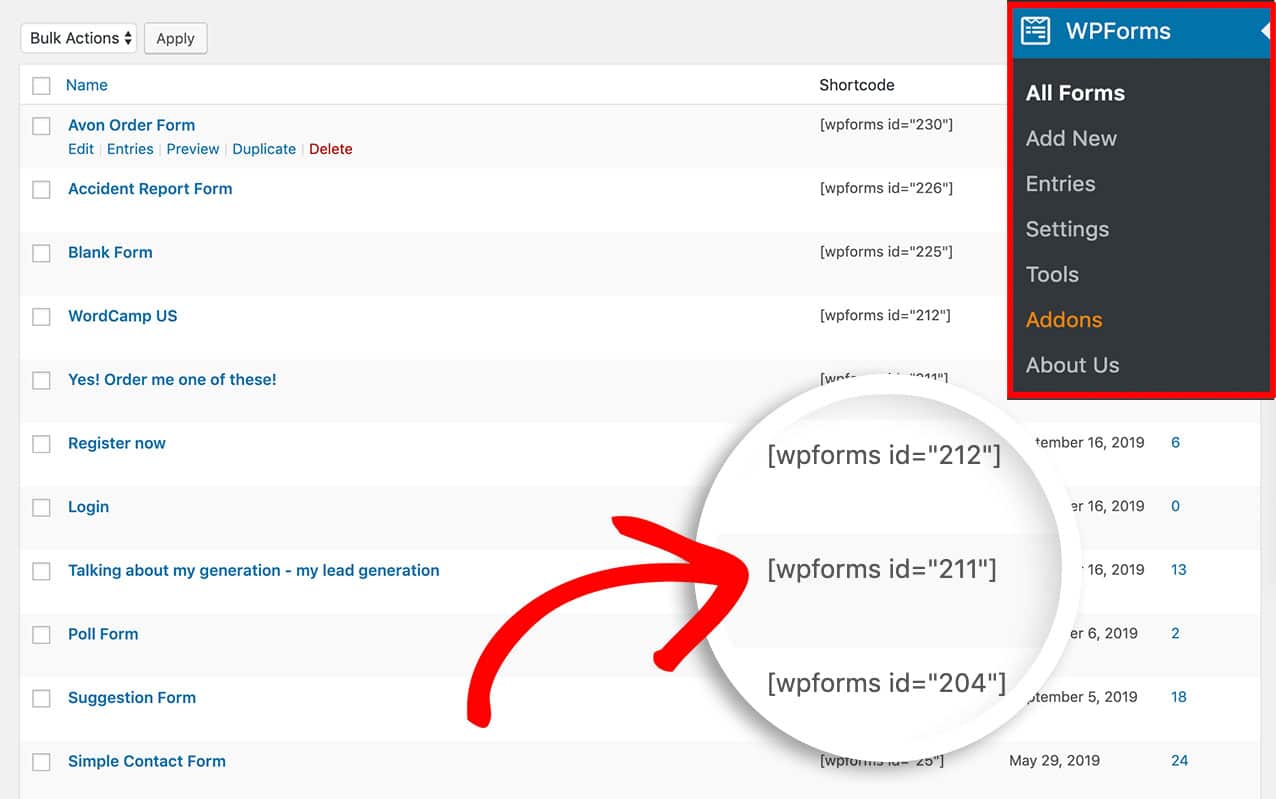
Sie können die Formular-ID finden, indem Sie zu WPForms " All Forms gehen und sich die ID im Shortcode für das gewünschte Formular ansehen.

Andere Übersetzungsoptionen
Wenn Sie einige andere spezifische Felder und Validierungen übersetzen möchten, die nur mit bestimmten Arten von Formularen verbunden sind, können Sie in den folgenden Dev-Dokumenten nachsehen:
- Übersetzen von Validierungsmeldungen für das Addon User Registration
- So übersetzen Sie das Feld File Upload
Als nächstes erstellen Sie Akkordeonformulare
Ein Akkordeon-Design ist eine fantastische Möglichkeit, ein langes Formular mit ausklappbaren Abschnitten einfacher auszufüllen. Unsere detaillierte Anleitung zur Erstellung von Akkordeon-Formularen zeigt Ihnen alle Schritte zur Erstellung eines Akkordeon-Formulars in WordPress.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Löschen Sie das "*/</code>", da es nicht funktioniert.
Hallo Ana - Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht mit mehr Details zu Ihrem Problem, damit wir Ihnen weiterhelfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .