AI Zusammenfassung
Möchten Sie lernen, wie man eine passwortgeschützte Seite in WordPress anpasst?
Durch die Anpassung gesperrter Seiten können Sie mehr Besucher dazu bewegen, Abonnenten Ihrer Website zu werden. Außerdem ist es eine gute Möglichkeit, den Platz zu nutzen, um andere Dienste oder Seiten auf Ihrer Website zu bewerben.
In diesem Beitrag führen wir Sie durch die Schritte zur Anpassung Ihrer passwortgeschützten WordPress-Seiten.
Wann sollten Sie eine passwortgeschützte Seite in WordPress anpassen?
Es gibt verschiedene Szenarien, in denen die Verwendung einer benutzerdefinierten, passwortgeschützten Seite eine gute Idee ist.
Wenn sich Ihre Website beispielsweise noch im Aufbau befindet, können Sie Ihre Seiten mit Passwörtern sperren, damit nur autorisierte Personen zu Testzwecken darauf zugreifen können. Eine weitere häufige Situation, in der passwortgeschützte Seiten sehr nützlich sind, ist, wenn Sie einige Ihrer Seiten nur für zahlende Abonnenten zugänglich machen wollen.
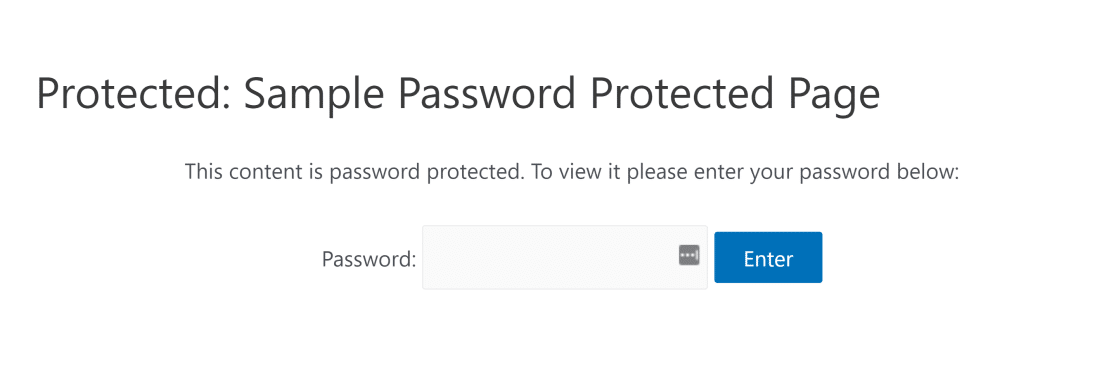
Die standardmäßige passwortgeschützte Seite von WordPress hat ein sehr einfaches Design mit einem Passwortfeld und einem Design, das auf Ihrem WordPress-Theme basiert. So sieht eine Standard-WordPress-Passwortsperrseite aus:

Leider ist es nicht einfach, zusätzliche Elemente wie benutzerdefinierte Schaltflächen, Widgets, Formulare und andere Elemente mit dem Standard-WordPress-Editor hinzuzufügen.
Aber um dies erheblich zu vereinfachen, werden wir ein spezielles Plugin für WordPress namens SeedProd verwenden. Als bestes Page-Builder-Plugin für WordPress können Sie mit SeedProd passwortgeschützte Seiten erstellen, die ohne jeglichen Code fantastisch aussehen!
Wie man eine passwortgeschützte WordPress-Seite mit SeedProd anpasst
Um Ihre passwortgeschützte Seite in WordPress anzupassen, folgen Sie einfach diesen Schritten:
- Schritt 1: SeedProd installieren
- Schritt 2: Erstellen einer "Coming Soon"-Seite
- Schritt 3: Anpassen der passwortgeschützten Seite
- Schritt 4: WordPress-Einstellungen für passwortgeschützte Seiten
- Schritt 5: Veröffentlichen Sie Ihre passwortgeschützte WordPress-Seite
Fangen wir an.
Schritt 1: SeedProd installieren
SeedProd ist ein Drag & Drop Landing Page Builder für WordPress. Es kommt mit integrierten Vorlagen, die es extrem einfach machen, Ihre Seiten anzupassen.
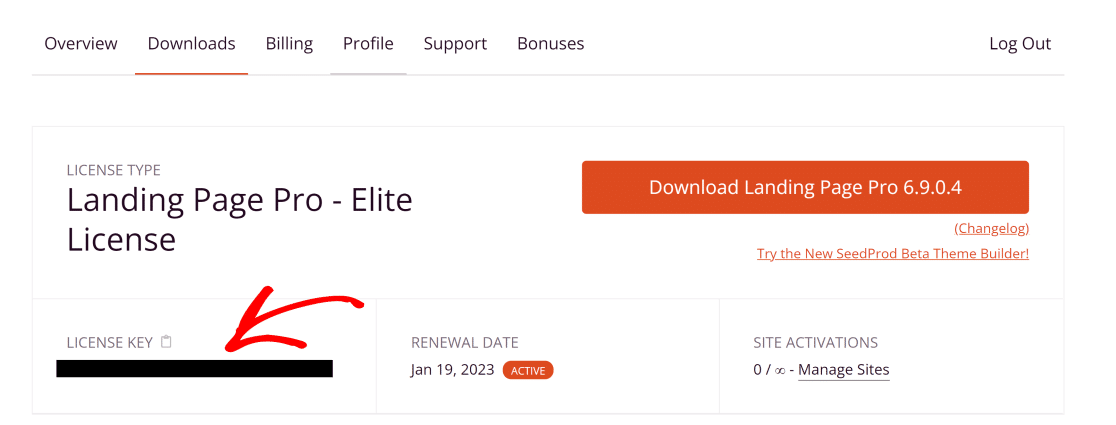
Wir beginnen also mit der Installation des Plugins. Sobald es installiert ist, kopieren Sie bitte Ihren Lizenzschlüssel. Sie finden den Lizenzschlüssel für Ihr SeedProd-Konto, indem Sie auf Ihr SeedProd-Dashboard gehen und auf die Registerkarte Downloads klicken. Scrollen Sie dann nach unten, um das Feld Lizenzschlüssel zu finden, und kopieren Sie es.

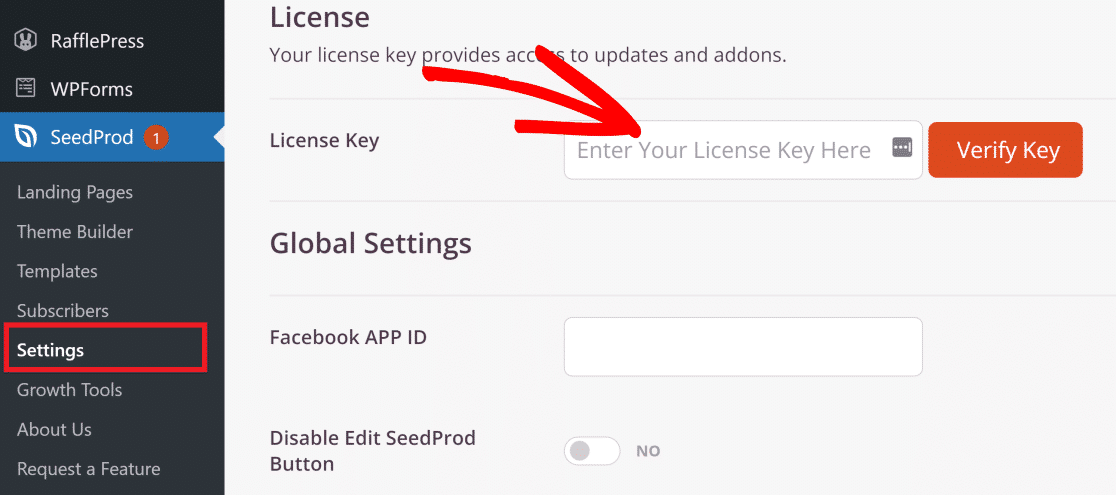
Öffnen Sie nun Ihr WordPress-Admin-Dashboard und gehen Sie zu SeedProd " Einstellungen. Geben Sie hier Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche " Überprüfen ".

Großartig! Jetzt, wo SeedProd Pro auf Ihrer Website aktiv ist, können Sie alle Arten von spannenden Anpassungen vornehmen.
Schritt 2: Erstellen einer "Coming Soon"-Seite
SeedProd verfügt über einen "Coming Soon"-Modus, der Einstellungen für Zugangsbeschränkungen enthält. Mit diesen Zugangsbeschränkungen können Sie ganz einfach ein Passwort für Ihre Seite festlegen.
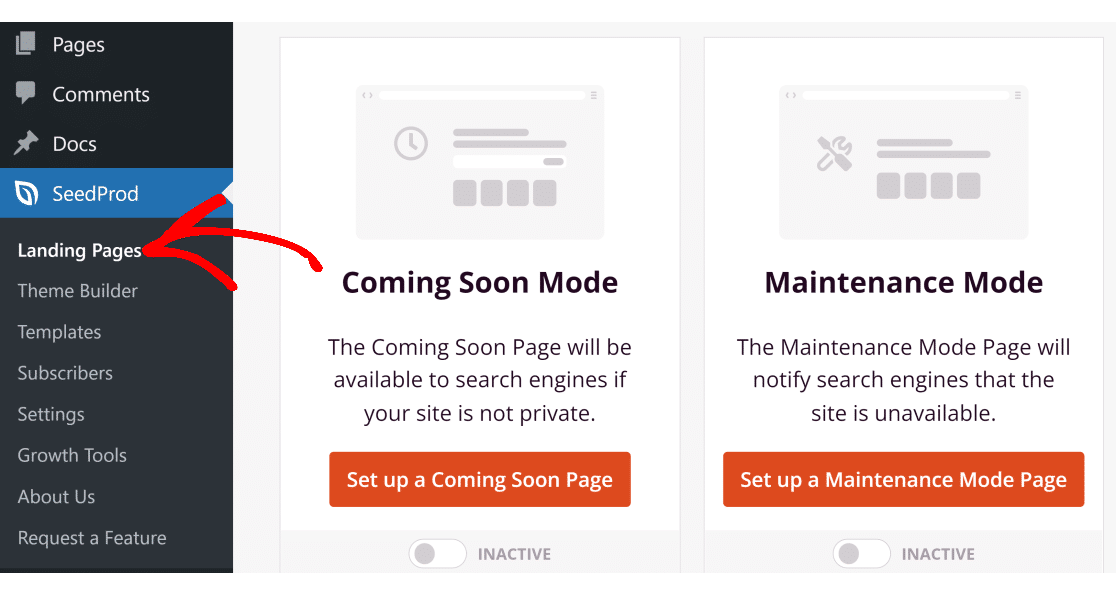
Um eine "Coming Soon"-Seite mit SeedProd zu erstellen, klicken Sie auf den Menüpunkt SeedProd in Ihrer WordPress-Seitenleiste.

Klicken Sie nun auf die Schaltfläche Coming Soon Page einrichten.
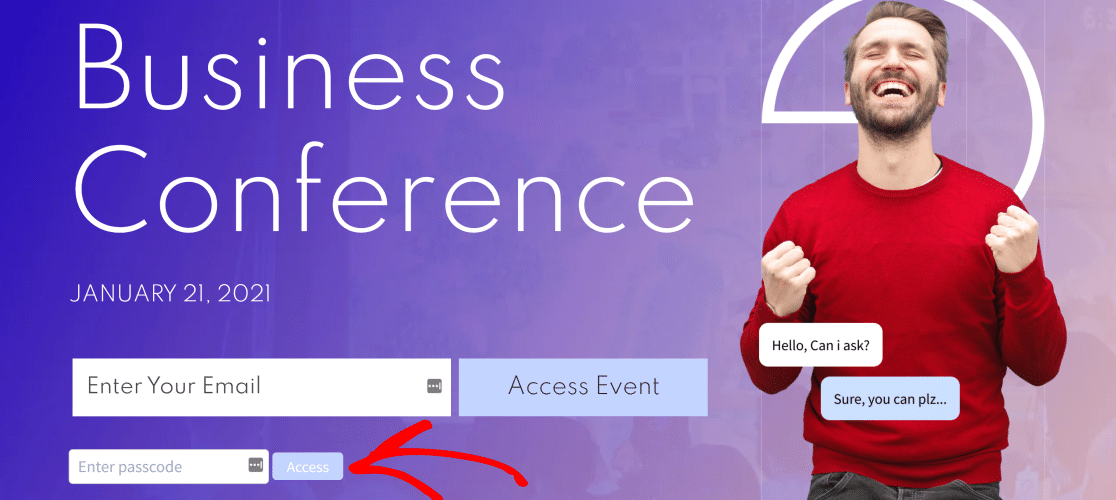
Hier finden Sie eine Vielzahl von Vorlagen, aus denen Sie wählen können. Sie können eine beliebige Vorlage auswählen, aber wir werden für dieses Beispiel die Vorlage "Konferenz-Webinar-Seite" verwenden.

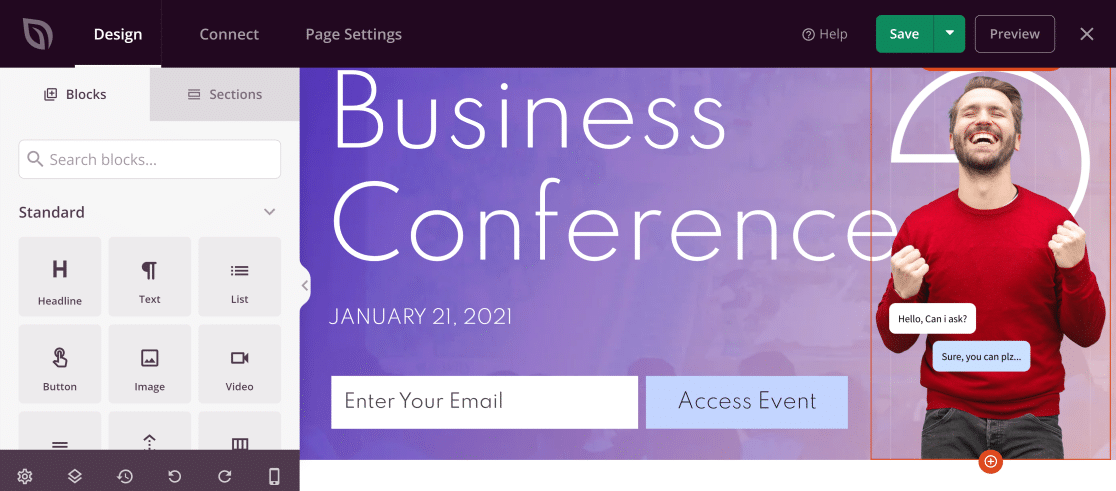
Nachdem Sie das Thema ausgewählt haben, sollten Sie nun den SeedProd-Drag-and-Drop-Builder sehen, mit dem Sie die Seite auf alle möglichen Arten anpassen können.
Schritt 3: Anpassen der passwortgeschützten Seite
Wenn Sie Ihre Vorlage ausgewählt haben, können Sie Ihre passwortgeschützte Seite mit Dutzenden von verschiedenen Blöcken anpassen, die im linken Fensterbereich zu sehen sind.

Sie können diese Blöcke einfach per Drag & Drop auf der rechten Seite verschieben, um ein neues Element hinzuzufügen, z. B. ein Formular, Symbole für soziale Medien, Gewinnspiele und vieles mehr.
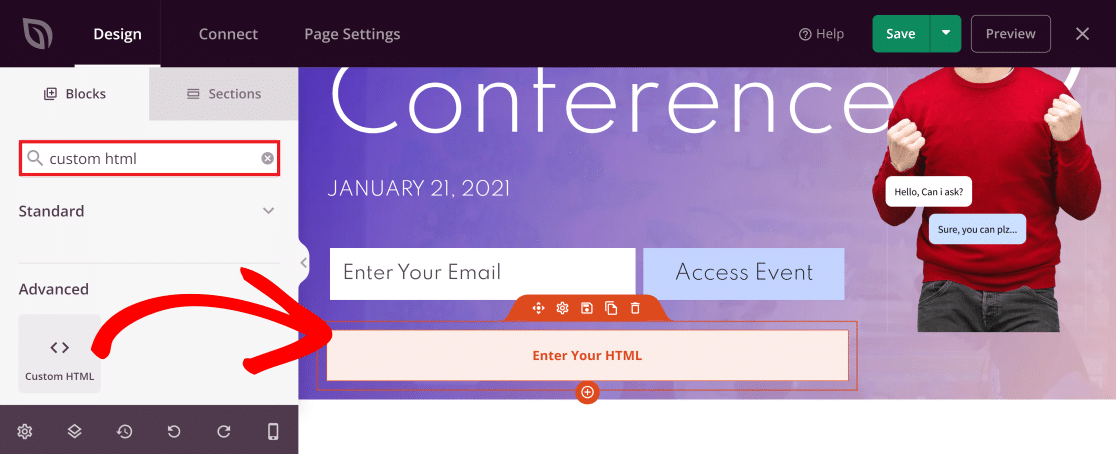
Da wir ein Kennwortfeld hinzufügen möchten, mit dem Benutzer auf den gesperrten Inhalt zugreifen können, ziehen wir den benutzerdefinierten HTML-Code auf die Seite und legen ihn dort ab.
Suchen Sie dazu einfach im Suchfeld nach Custom HTML und platzieren Sie diesen Block an der von Ihnen gewünschten Stelle auf Ihrer passwortgeschützten Seite.

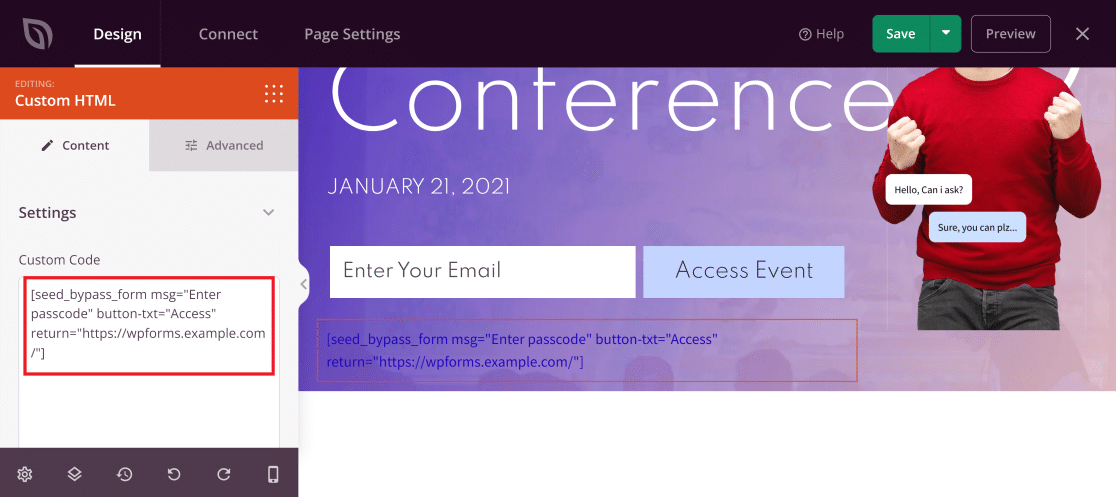
Klicken Sie nun im Live-Editor auf den Block, um seine Einstellungen aufzurufen. Fügen Sie diesen Code in das Feld Benutzerdefiniertes HTML ein:
seed_bypass_form msg="Passcode eingeben" button-txt="Anmelden" return="https://yourwebsite.com/welcome"
Hinweis: Achten Sie darauf, den obigen Code in eckige Klammern einzuschließen, wenn Sie ihn in das Feld Benutzerdefiniertes HTML einfügen.
Der obige Code erstellt ein Standard-Passwortfeld, aber Sie müssen ihn leicht abändern, damit er auf Ihrer Website perfekt funktioniert. Hier erfahren Sie, was jeder der drei Teile dieses Codes bedeutet:
- msg: Dieses Tag legt den Text fest, der im Kennwortfeld erscheint. Standardmäßig ist dieser Text auf "Enter passcode" eingestellt. Sie können diesen Text bearbeiten, wenn Sie möchten, aber es ist nicht notwendig.
- button-txt: Dieses Tag steuert den Text, der auf der Schaltfläche erscheint, die zu Ihrer passwortgeschützten Seite führt. Auch diesen Text können Sie bearbeiten, aber er ist nicht erforderlich.
- zurück: In diesem Tag müssen Sie die URL der Seite angeben, auf die die Benutzer mit einem Passwort zugreifen sollen. Achten Sie darauf, dass Sie den richtigen Link eingeben.
In unserem Beispiel haben wir die Werte im Code wie folgt angepasst:
seed_bypass_form msg="Passcode eingeben" button-txt="Zugang" return="https://wpforms.example.com/"

Beachten Sie, dass Sie das Kennworteingabefeld erst in der Vorschau sehen. Aber bevor wir das tun, müssen wir noch ein paar Einstellungen vornehmen, um den Passwortschutz einzurichten.
Klicken Sie auf die Schaltfläche Speichern oben rechts, um Ihre Änderungen bis zu diesem Punkt zu speichern.
Schritt 4: WordPress-Einstellungen für passwortgeschützte Seiten
In diesem Schritt legen wir das Passwort fest, das die Benutzer benötigen, um auf die geschützten Inhalte zuzugreifen.
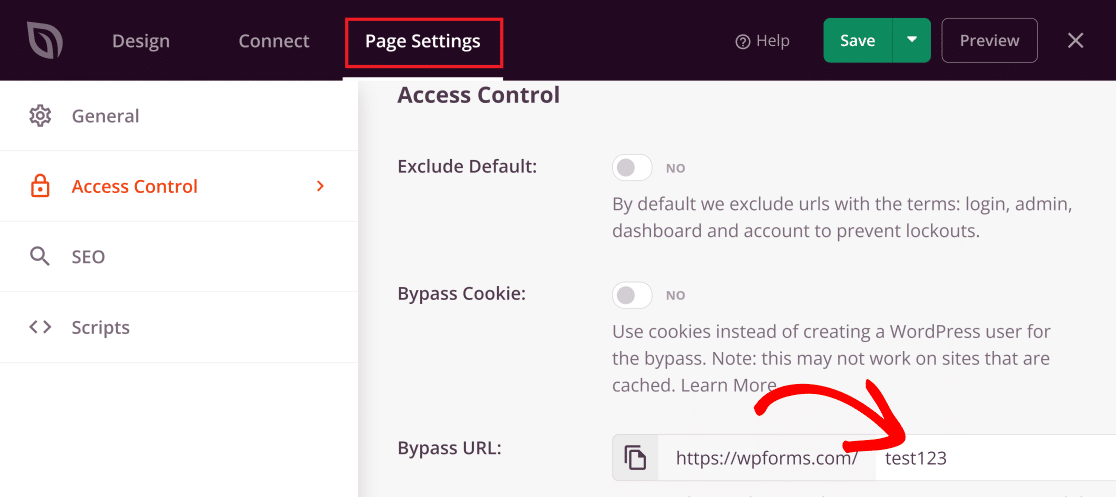
Klicken Sie in Ihrem SeedProd Page Builder auf die Registerkarte Seiteneinstellungen (3. Option von oben links). Wählen Sie nun die Option Zugriffskontrolle aus dem Menü auf der linken Seite. Dann können Sie im Feld Bypass URL ein beliebiges Passwort eingeben, das Sie einrichten möchten.

Es ist wichtig zu beachten, dass das von Ihnen gewählte Kennwort auch Ihre Umgehungs-URL ist. Das heißt, wenn Sie möchten, dass ein Benutzer direkt auf diese Seite zugreift, können Sie ihm einfach die Umgehungs-URL geben.
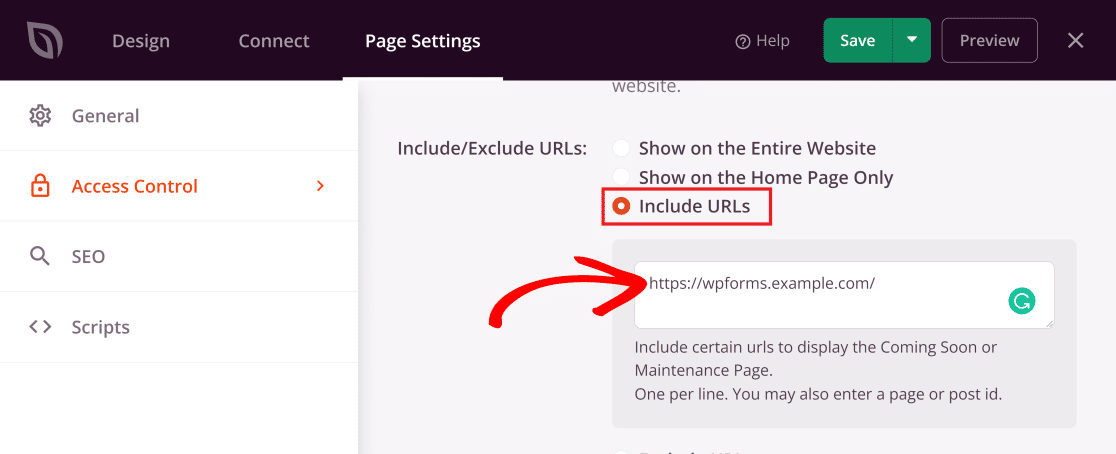
Sie sind fast am Ziel! Scrollen Sie nach unten zum Abschnitt URLs einschließen/ausschließen und klicken Sie auf die Option URLs einschließen. Fügen Sie dann hier den Link zu der Seite ein, die Sie hinter einem Passwort verstecken möchten.

Und nun ist es an der Zeit, unsere neue, passwortgeschützte Seite zu veröffentlichen und zu aktivieren!
Schritt 5: Veröffentlichen Sie Ihre passwortgeschützte WordPress-Seite
Jetzt, wo wir die Seite angepasst und die Einstellungen nach unseren Wünschen konfiguriert haben, können wir mit der Veröffentlichung beginnen.
Klicken Sie auf den nach unten zeigenden Pfeil neben der Schaltfläche Speichern, um das Menü zu erweitern, und drücken Sie dann auf Veröffentlichen.

Daraufhin wird die folgende Meldung eingeblendet.

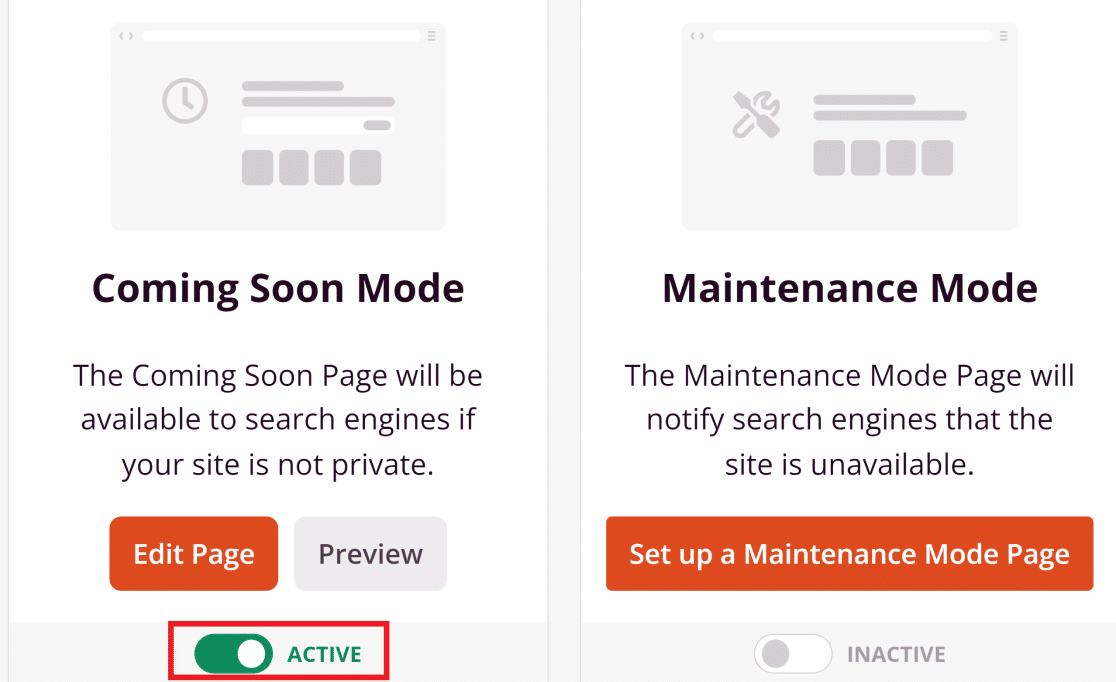
Kehren Sie nun zu Ihrem SeedProd-Dashboard zurück und drücken Sie den Kippschalter, so dass unter dem Modus "Coming Soon" der Status "Active" erscheint.

Ihre benutzerdefinierte, passwortgeschützte Seite ist jetzt veröffentlicht!

Ausgezeichnet!
Wenn Sie eine passwortgeschützte Formularseite anpassen möchten, sehen Sie sich die folgenden Schritte an, bei denen wir WPForms verwenden, um dies zu erreichen.
Anpassen passwortgeschützter Formularseiten
Sie können auch eine passwortgeschützte Formularseite auf Ihrer WordPress-Website erstellen und anpassen. Dies ist sehr nützlich, wenn Sie den Zugriff auf das Formular nur auf angemeldete Benutzer oder solche mit einem Passwort beschränken möchten.
Weitere Informationen finden Sie in dieser Anleitung zur Erstellung eines passwortgeschützten Formulars.

Und da haben Sie es! Sie wissen jetzt, wie Sie eine passwortgeschützte Seite in WordPress anpassen können.
Als nächstes erstellen Sie Ihr eigenes WordPress-Theme
Möchten Sie ein WordPress-Theme erstellen, das genau so aussieht, wie Sie es sich wünschen? Zum Glück müssen Sie kein Entwickler mehr sein, um Ihr eigenes WordPress-Theme zu erstellen. In unserem detaillierten Leitfaden zur Erstellung von WordPress-Themes ohne Code finden Sie weitere Informationen.
Wenn Sie auf der Suche nach einer einfachen Möglichkeit sind, die Besucherzahl Ihrer Website zu erhöhen, können Sie auch das Senden von Push-Benachrichtigungen über WordPress in Betracht ziehen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



