AI Zusammenfassung
Die Erstellung eines responsiven Kontaktformulars mit mehreren Spalten hört sich einfach an, aber wenn man anfängt, daran zu arbeiten, kann es schnell kompliziert werden.
Sie fragen sich vielleicht: "Kann ich dieses Formular wirklich auf allen Geräten gut aussehen lassen, ohne das Design zu zerstören?" Das ist eine berechtigte Sorge, vor allem, wenn Sie mit Formularen zu kämpfen hatten, die auf Mobilgeräten nicht ganz passen oder sich klobig anfühlen.
Die gute Nachricht ist, dass Sie WPForms verwenden können, um ein responsives Kontaktformular mit mehreren Spalten einzurichten. Folgen Sie den Schritten in diesem Leitfaden, um loszulegen!
Erstellen Sie jetzt Ihr mehrspaltiges Formular 🙂
Wie man ein mehrspaltiges Formular in WPForms erstellt
Erstellen eines mehrspaltigen Formulars in WPForms ist unglaublich einfach. Bevor Sie beginnen, stellen Sie sicher, dass Sie eine WPForms Pro-Lizenz haben, weil Sie das Layout-Feld zusammen mit Tonnen von nützlichen Funktionen mit diesem Plan erhalten.

Wenn Sie die Lizenz erworben und WPForms auf Ihrer Website installiert haben, folgen Sie einfach den folgenden Schritten, um Spaltenlayouts in Ihrem Formular zu erstellen.
Schritt 1. Ein neues Formular erstellen
Beginnen wir mit der Erstellung eines neuen Formulars mit einem Spaltenlayout. Öffnen Sie dazu Ihr WordPress-Dashboard und gehen Sie zu WPForms " Add New.

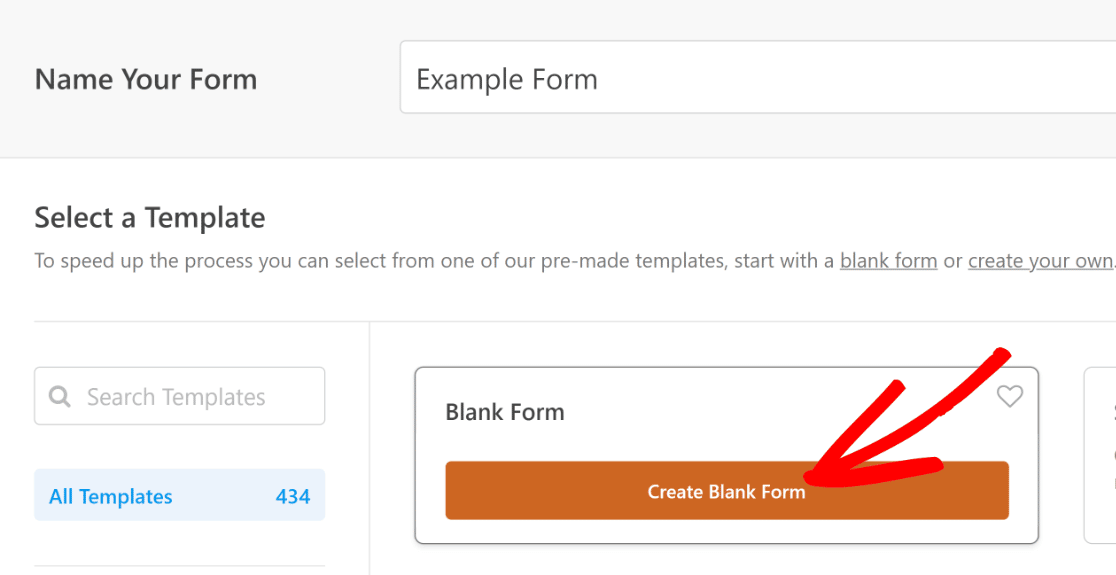
Dadurch wird die WPForms-Formularerstellungsschnittstelle geöffnet. Sie können einen Namen eingeben, den Sie Ihrem Formular geben möchten, und eine Vorlage auswählen.
Für dieses Beispiel wollen wir ein Formular von Grund auf neu erstellen. So können wir zunächst ein mehrspaltiges Formularlayout wählen und dann jeder Spalte unterschiedliche Felder zuweisen.
Allerdings hat WPForms mehrere vorgefertigte Vorlagen, die mehrere Spalten, wie die mehrspaltige Kontaktformular Vorlage verwenden.
Um ein Formular von Grund auf neu zu erstellen, bewegen Sie den Mauszeiger über Leeres Formular (dies sollte der erste Punkt in der Vorlagenliste sein) und drücken Sie Leeres Formular erstellen.

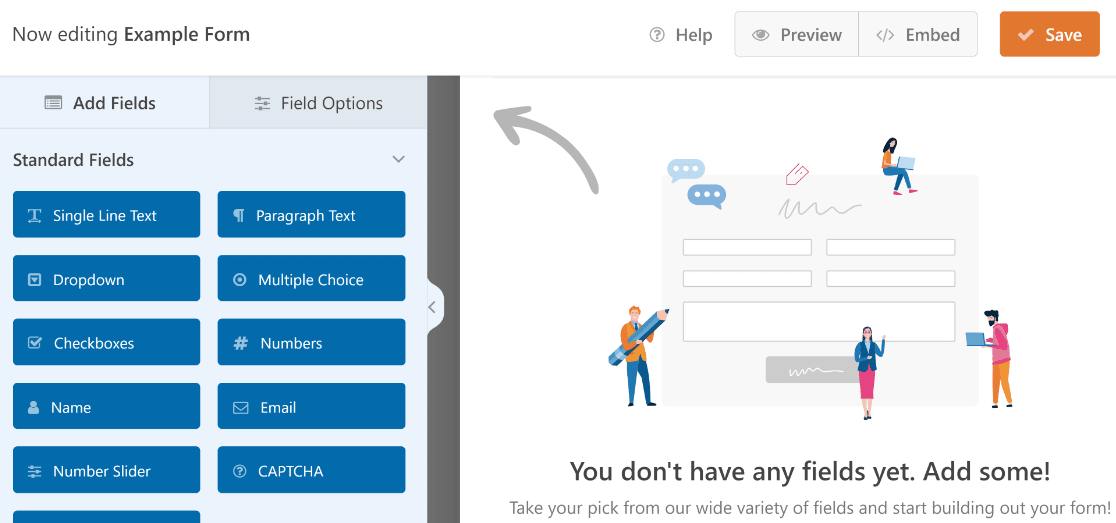
WPForms wird nun ein leeres Formular laden, das Sie mit einfachen Drag-and-Drop-Steuerelementen erstellen können.

Fügen wir nun einige Felder zu diesem Formular hinzu und ordnen sie in einem mehrspaltigen Layout an.
Schritt 2. Felder zum Spaltenlayout hinzufügen
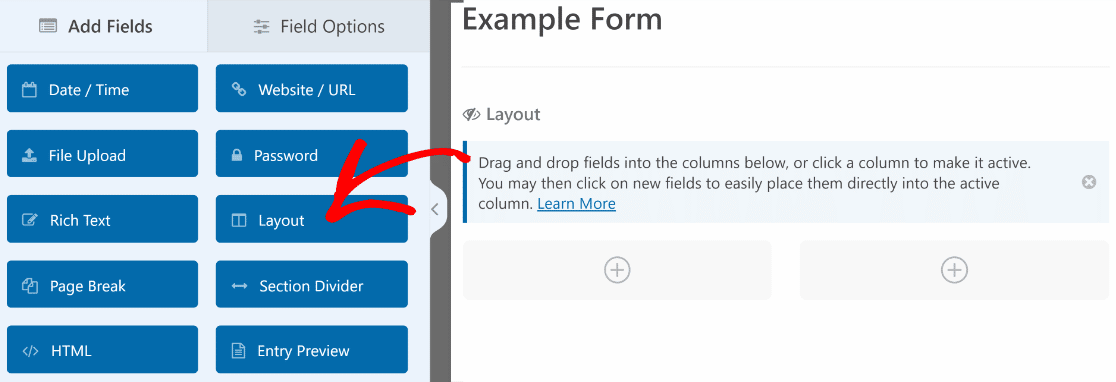
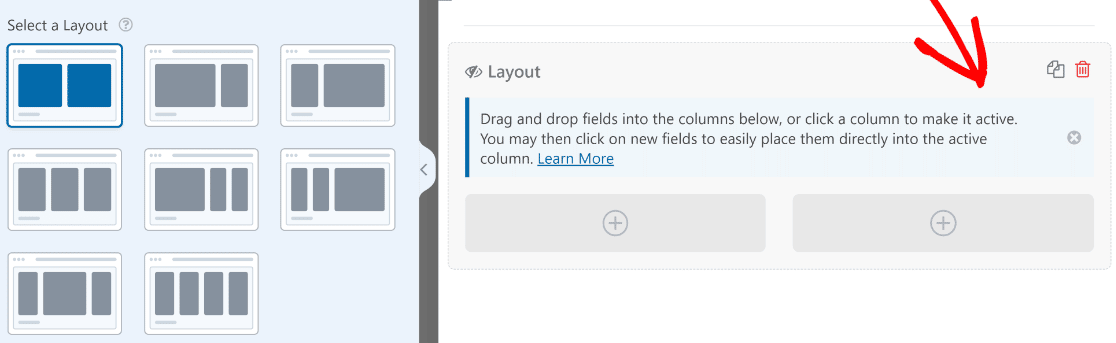
Um einen Bereich Ihres Formulars in mehrere Spalten aufzuteilen, müssen Sie nur das Feld Layout hinzufügen.
Schauen Sie einfach unter dem Abschnitt "Ausgefallene Felder" auf der linken Seite nach und ziehen Sie das Layout-Feld per Drag & Drop auf das Formular auf der rechten Seite.

Jetzt fügen wir die Felder Name, E-Mail und Telefon in die linke Spalte und ein Adressfeld in die rechte Spalte ein.
Am einfachsten geht das, indem Sie auf eine Spalte klicken, um sie zu aktivieren, und dann auf die Felder klicken, die Sie dieser Spalte hinzufügen möchten.
Hinweis: Sie können Felder auch per Drag & Drop in die Spalten ziehen, denen Sie sie zuordnen möchten.
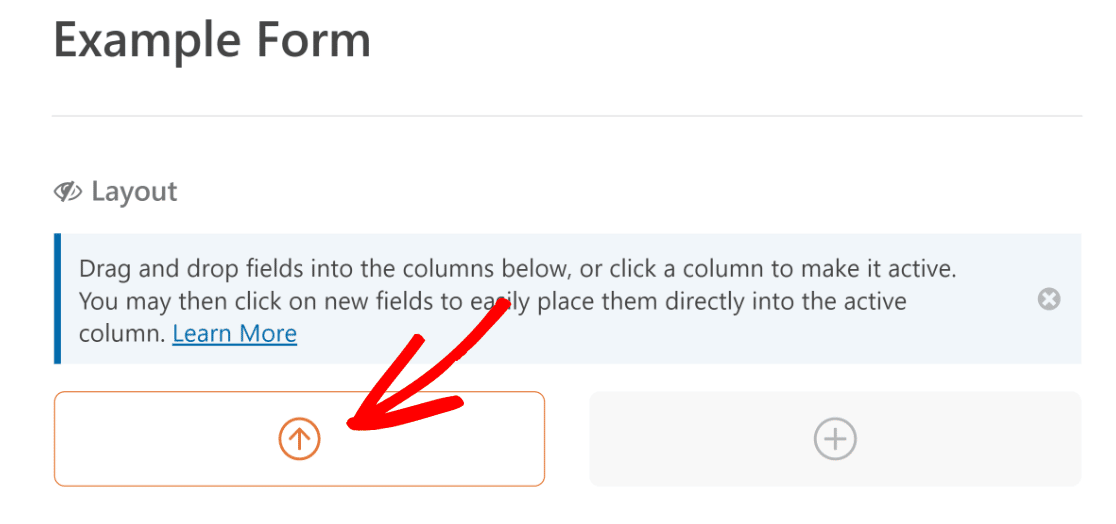
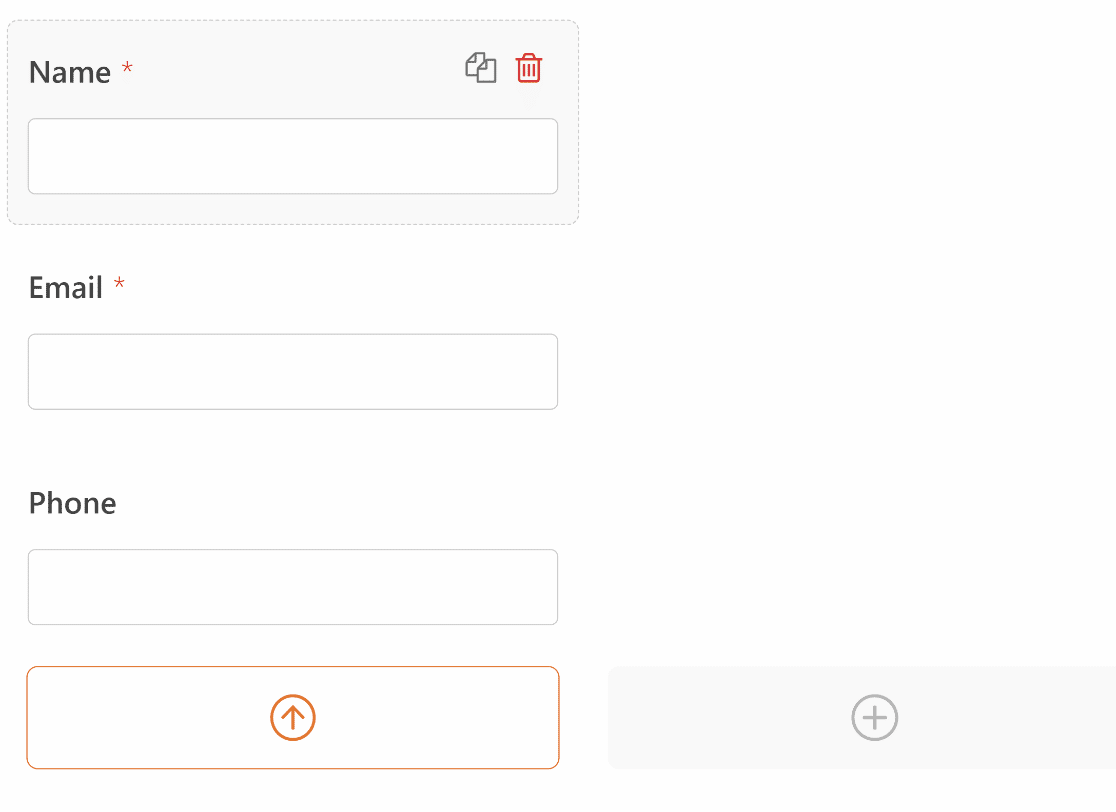
Wir beginnen damit, der linken Spalte Felder zuzuweisen. Wir klicken auf die linke Spalte, um sie als aktiv zu kennzeichnen (gekennzeichnet durch den Pfeil nach oben).

Jetzt klicken wir auf die Felder Name, E-Mail und Telefon, damit sie nacheinander direkt zur aktiven Spalte hinzugefügt werden.

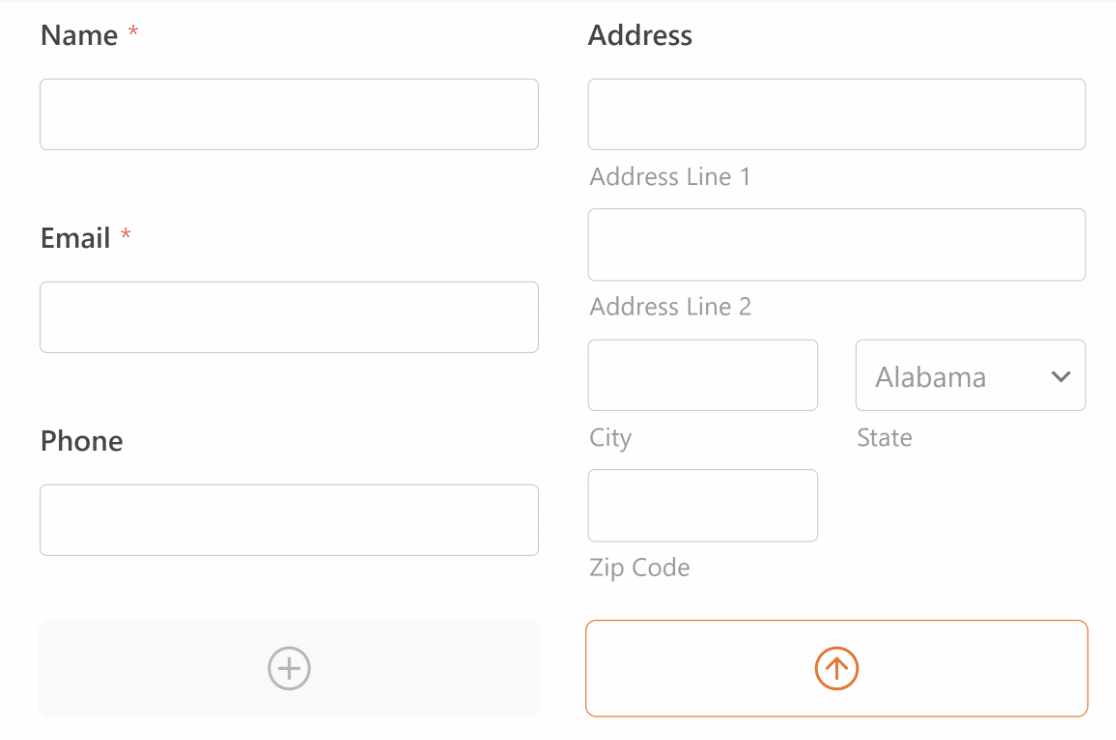
Als Nächstes wiederholen wir den gleichen Vorgang für die rechte Spalte und fügen das Feld Adresse hinzu.

Großartig! Dieses zweispaltige Formular ist jetzt in einem guten Zustand.
Was aber, wenn Sie unterschiedliche Breiten für die beiden Spalten haben möchten? Oder vielleicht sogar mehr als 2 Spalten?
WPForms macht all das möglich, wie wir im nächsten Schritt zeigen.
Lesen Sie auch: Einspaltige Formulare: Beispiele und Inspiration
Schritt 3. Anpassen des Formularlayouts
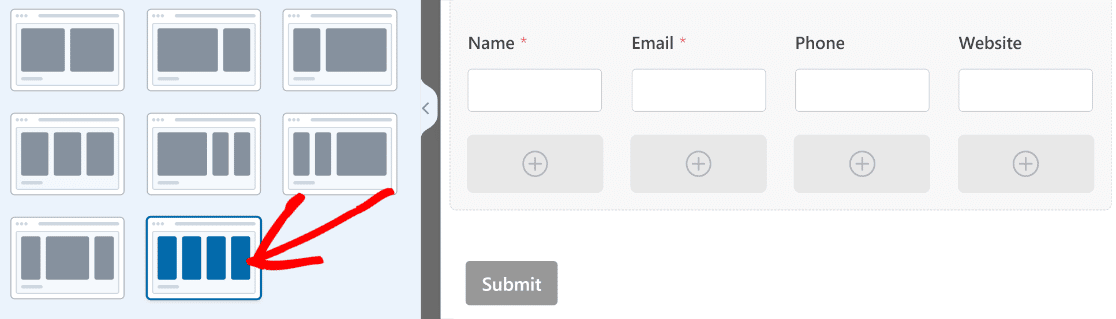
Mit dem Feld Layout werden standardmäßig 2 gleich große Spalten in Ihrem Formular erstellt. Sie können jedoch aus 8 verschiedenen Layouts wählen und bis zu 4 Spalten in einem einzigen Formular hinzufügen.
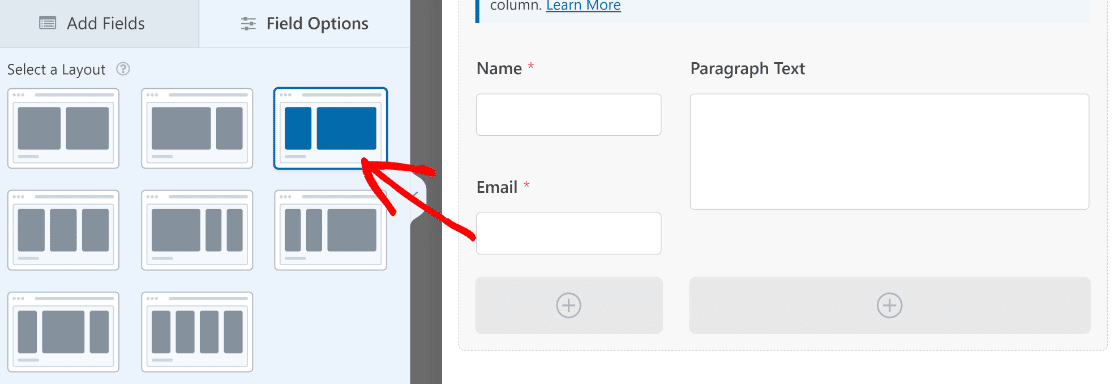
Um eine Layout-Voreinstellung auszuwählen, klicken Sie einfach auf das Feld Layout, nachdem es Ihrem Formular hinzugefügt wurde.

Danach wählen Sie einfach ein Layout, das Ihnen am besten gefällt. Wenn Sie zum Beispiel eine schmale Spalte auf der linken Seite, aber eine breitere auf der rechten Seite wünschen, können Sie die dritte Layout-Option wählen.

Wenn Sie 4 Spalten in Ihrem Formular haben möchten, wählen Sie einfach die passende Layout-Option im linken Bereich und ziehen Sie die Felder per Drag & Drop in die entsprechenden Spalten.

Wir empfehlen Ihnen, mit verschiedenen Layouts zu experimentieren und eine Vorschau Ihres Formulars auf dem Frontend anzusehen, um zu prüfen, ob alles gut aussieht. Unser Leitfaden für die Gestaltung von Formularlayouts bietet Ihnen einen guten Start.
Manchmal kann es vorkommen, dass das von Ihnen gewählte Formularlayout nicht mit dem Layout Ihrer Seite übereinstimmt und zu Ausrichtungsproblemen führt. Aber wenn Sie Ihr Formular gut testen und alles vor der Veröffentlichung überprüfen, sollte dies kein Problem sein.
WPForms erstellt automatisch responsive mehrspaltige Formulare. Das bedeutet, dass das Formular in weniger Spalten kollabiert, um auf den kleineren Bildschirm zu passen, wenn es von mobilen Geräten aus betrachtet wird.
Schritt 4. Konfigurieren Sie Ihre Formularbenachrichtigung und -bestätigung
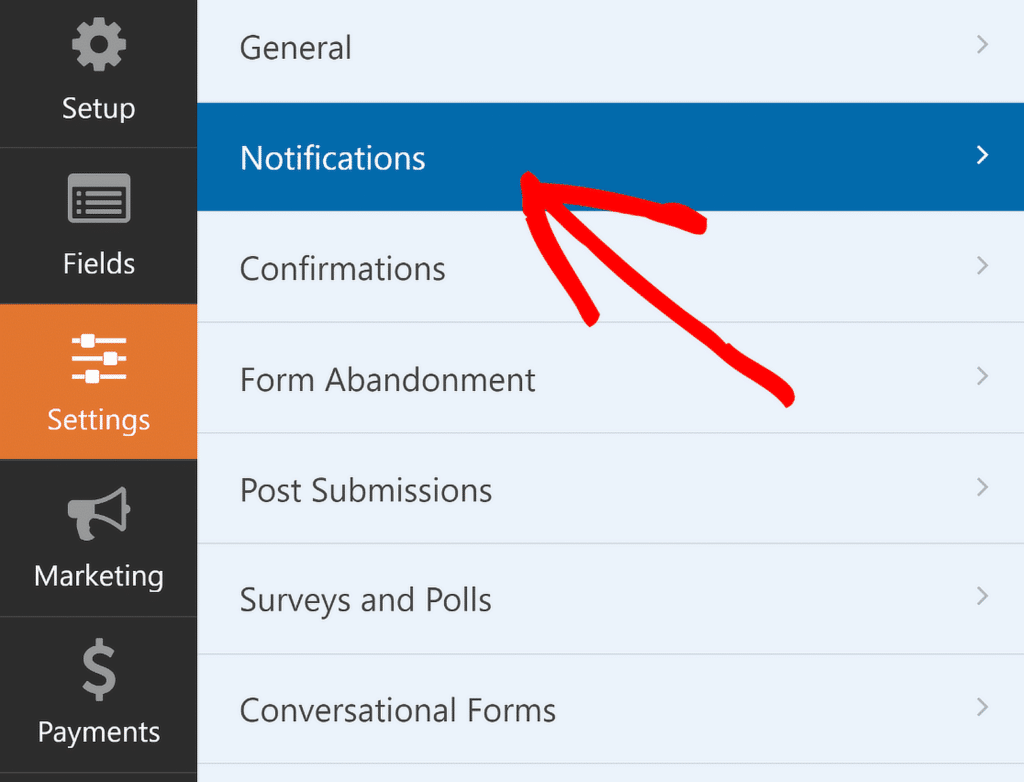
Die Konfiguration von Benachrichtigungen stellt sicher, dass Sie immer über neue Formulareinträge informiert werden. Gehen Sie in der Formularerstellung zu Einstellungen und dann zu Benachrichtigungen .

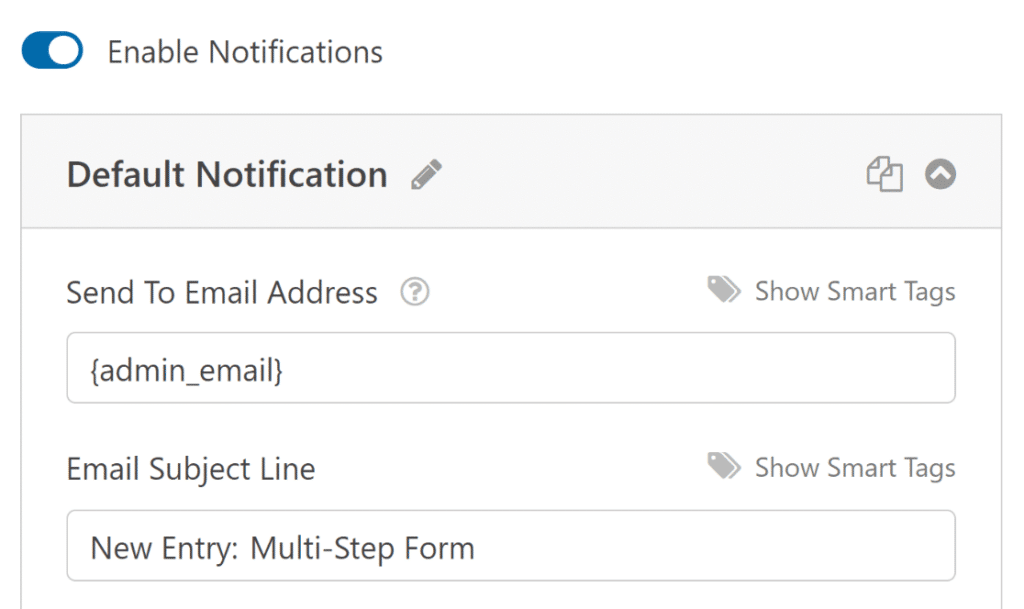
Hier können Sie die Standardeinstellungen für die Benachrichtigung bearbeiten, z. B. die Betreffzeile, oder die Empfänger-E-Mails nach Bedarf ändern.

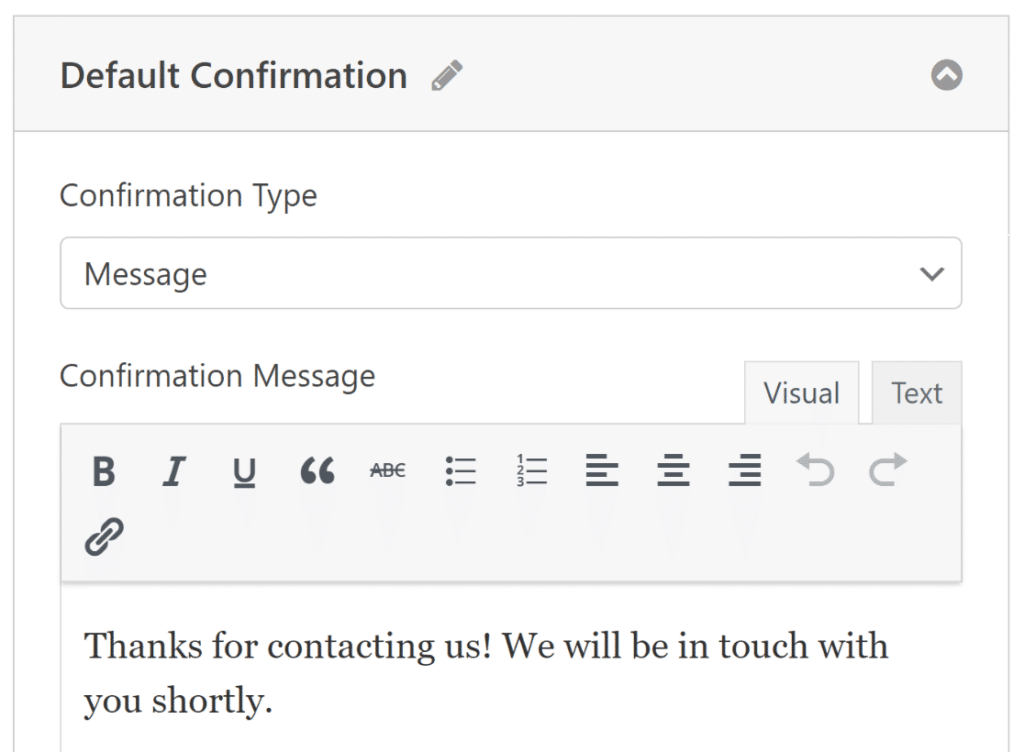
Sie können jetzt im Menü Einstellungen die Option Bestätigungen auswählen, um Antworten für erfolgreiche Formularübermittlungen einzurichten.

Wählen Sie die Bestätigungsart, die am besten zu Ihrer Website passt - eine Nachricht, eine Seitenanzeige oder eine Weiterleitung.

Denken Sie daran, Ihre Änderungen zu speichern, damit Ihr Formular und seine Einstellungen auf dem neuesten Stand bleiben. Jetzt können Sie das Formular auf Ihrer WordPress-Website veröffentlichen!

Schritt 5. Veröffentlichen Sie Ihr mehrspaltiges Formular
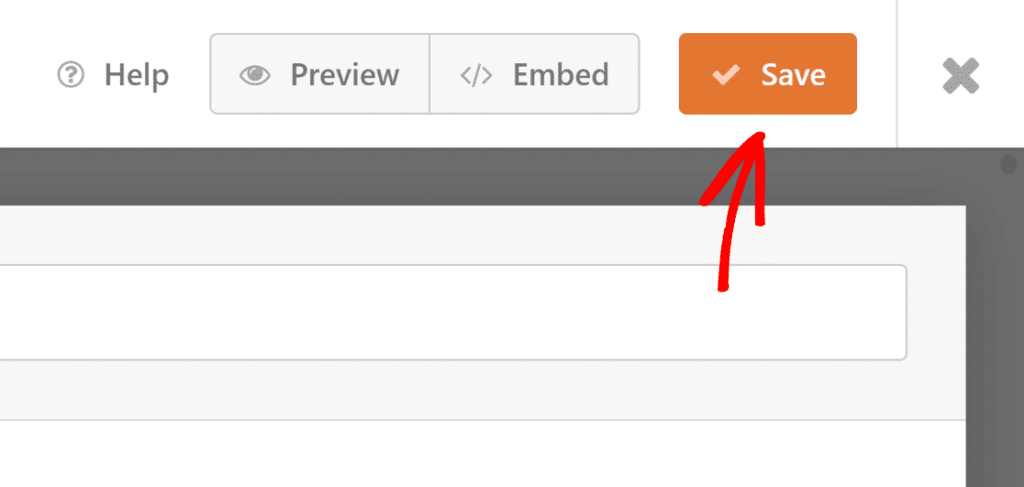
Nun ist es an der Zeit, zum letzten Schritt der Veröffentlichung überzugehen. Um den Einbettungsprozess zu beginnen, klicken Sie auf die Schaltfläche Einbetten neben Speichern.

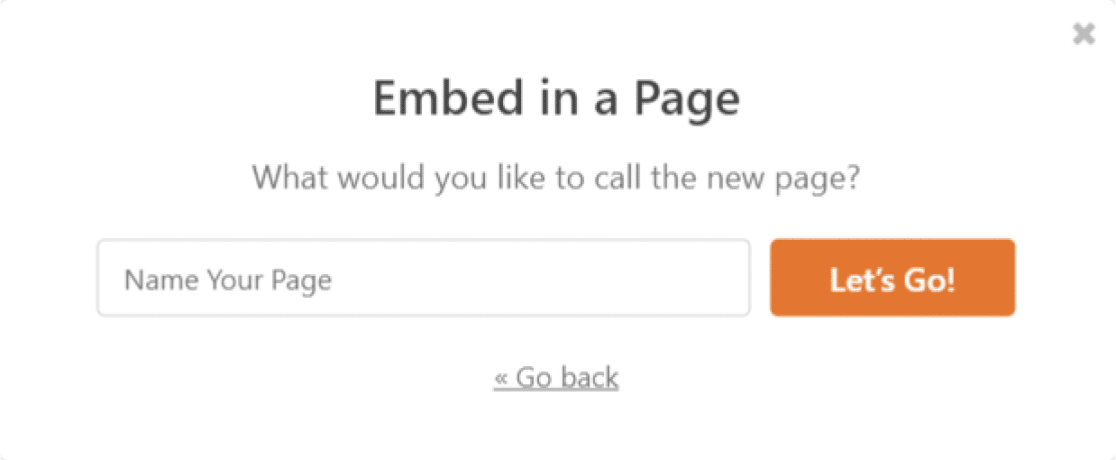
Nachdem Sie auf die Schaltfläche "Einbetten" geklickt haben, wird ein Modal angezeigt, in dem Sie gefragt werden, ob Sie Ihr Formular in eine bestehende Seite einbetten oder eine neue Seite erstellen möchten. Wir entscheiden uns für die Option Neue Seite erstellen , aber die Schritte sind in beiden Fällen sehr ähnlich.

Geben Sie Ihrer Seite einen Namen und drücken Sie Lets' Go.

Das Formular ist in diese neue Seite eingebettet. Nehmen Sie alle Änderungen mit dem WordPress-Editor vor, und wenn Sie zufrieden sind, klicken Sie auf Veröffentlichen.
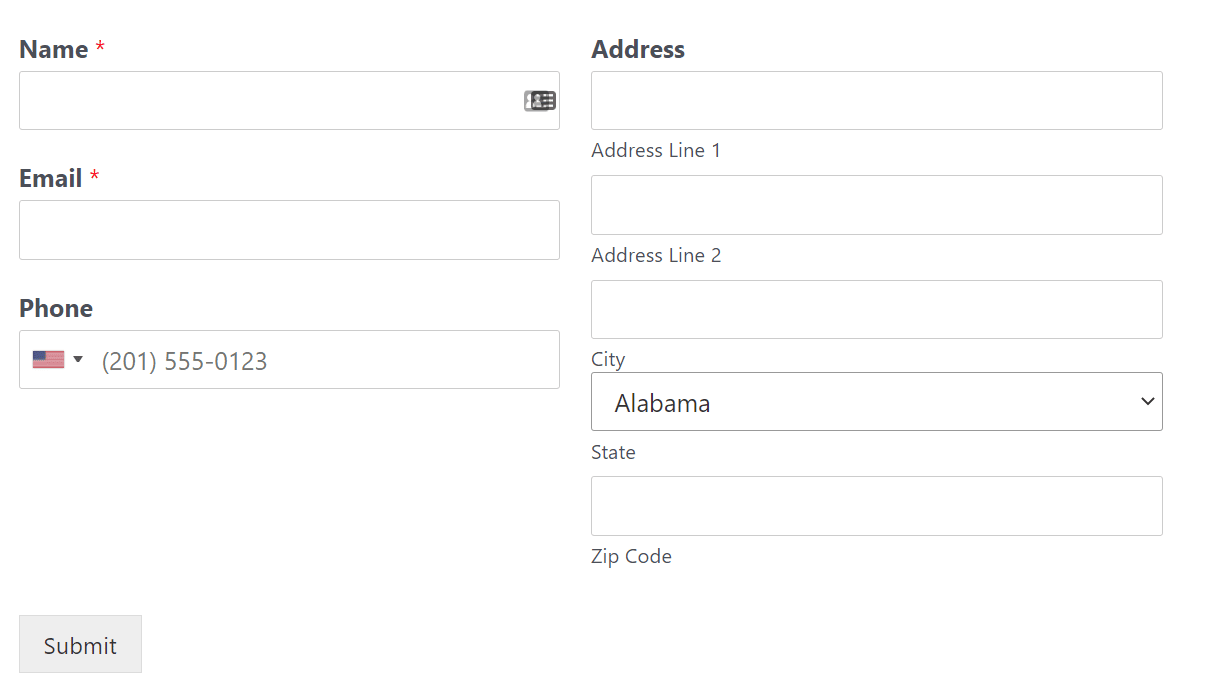
So sieht eine veröffentlichte mehrspaltige Seite aus, wenn sie vom Frontend aus betrachtet wird:

Und das war's! Sie können jetzt einfach mehrspaltige Formulare in WPForms ohne Code erstellen. Vergessen Sie nicht: Sie können auch Ihre Formulare im Block-Editor mit Leichtigkeit gestalten.
FAQs zur Erstellung eines mehrspaltigen Formulars in WordPress
Was ist der Vorteil eines mehrspaltigen Formularlayouts?
Mehrspaltige Formulare können vom Standpunkt der Benutzerfreundlichkeit aus sehr vorteilhaft sein. Ein häufiges Szenario, in dem mehrspaltige Formulare nützlich sind, ist ein Formular, das lang genug ist, um einen vertikalen Bildlauf zu ermöglichen.
In diesem Szenario können Sie die Länge des Formulars verringern und es kompakter gestalten, indem Sie Ihre Felder in zwei oder mehr Spalten anordnen.
Wenn Sie ein langes Formular in eine Seitenleiste einbetten, kann es besser passen und das vertikale Scrollen reduzieren, wenn Sie ein Spaltenlayout verwenden.
Es gibt kein Patentrezept für ein effektives Formulardesign. Deshalb ist es so wichtig, verschiedene Layout-Optionen für unterschiedliche Szenarien zur Verfügung zu haben.
Wie kann ich ein mehrspaltiges Formular erstellen?
Um ein mehrspaltiges Formular in WordPress zu erstellen, können Sie WPForms und seinen Drag-and-Drop-Builder verwenden. Sobald Ihr Formular eingerichtet ist, können Sie die Felder mithilfe des Feldes Layout ganz einfach in mehrere Spalten aufteilen.
WPForms stellt automatisch sicher, dass das Formular responsive ist, d.h. es passt sich an kleinere Bildschirme an, um eine reibungslose Benutzererfahrung zu gewährleisten.
Wie kann ich Daten in mehrere Spalten aufteilen?
Mit WPForms ist die Aufteilung von Daten in mehrere Spalten ganz einfach.
Wählen Sie bei der Erstellung Ihres Formulars einfach die Formularfelder aus, die Sie nebeneinander anzeigen möchten, und fügen Sie sie per Drag-and-Drop zu einem Layoutfeld hinzu.
WPForms übernimmt den Rest und stellt sicher, dass Ihre Spalten auf allen Geräten korrekt angezeigt werden.
Nutzen Sie als nächstes den Net Promoter Score für Umfragen
Wenn Sie versuchen, die Kundenzufriedenheit zu messen, ist das beste Umfrageinstrument, das Sie dafür verwenden können, der Net Promoter Score (NPS).WPForms macht es wirklich einfach, Umfrageformulare mit der Net Promoter Scale zu erstellen, wie wir in diesem Leitfaden erklären.
Wenn Sie Probleme damit haben, dass Benutzer ihre E-Mail-Adressen nicht korrekt eingeben, erfahren Sie hier, wie Sie ein Feld zur Bestätigung der E-Mail-Adresse hinzufügen, um dies zu verhindern. Interessant könnte auch unser Leitfaden zu den wichtigsten "Wie haben Sie von uns erfahren"-Fragen sein.
Und wenn Sie sich nicht sicher sind, welches Spamschutz-Tool Sie für Ihre Formulare verwenden sollten, lesen Sie unseren Vergleich zwischen Akismet und reCAPTCHA.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Wie kann man eine Spalte auf einem mobilen Bildschirm erstellen?
Hallo Bilal, die Layout-Felder sind für Mobilgeräte geeignet und werden auf Mobilgeräten als einzelne Spalte angezeigt. Wenn Sie etwas Zeit haben, könnten Sie es bitte ausprobieren und uns wissen lassen, wie es läuft?
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke.
Ich entwerfe immer zuerst Formulare für das Telefon, aber der automatische Reaktionsmodus bringt das Formular in der Telefonansicht immer noch durcheinander. Wie kann ich dieses Problem lösen?
Hallo Sam - Wenn Sie die Möglichkeit haben, schicken Sie uns bitte eine Nachricht mit weiteren Details zu Ihrem Problem, damit wir Ihnen weiterhelfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Ich brauche 10 Spalten
Hallo Patrick!
Es tut mir leid, aber die Erstellung von 10 Spalten über das Feld Layout ist derzeit nicht möglich. Sie können jedoch mithilfe von CSS-Klassen mehrspaltige Layouts erstellen. Wir haben einen detaillierten Leitfaden zur Erstellung mehrspaltiger Formularlayouts, in dem alle verfügbaren Optionen und CSS-Klassen erläutert werden.
Für eine persönliche Beratung über die Erreichung Ihrer spezifischen Layout-Bedürfnisse, würde ich empfehlen, in Kontakt mit unseren Trusted Advisors in das Support-Team, wenn Sie eine WPForms Lizenz haben. Bitte senden Sie ein Support-Ticket und sie werden so schnell wie möglich auf Sie zurückkommen.