AI Zusammenfassung
Möchten Sie einem Formular auf Ihrer WordPress-Website einen Anleitungstext hinzufügen?
Wenn Sie wissen, wie Sie Ihrem Formular Anleitungstext hinzufügen können, können Sie den Benutzern eine beschreibende Aufforderung oder eine Wegbeschreibung zukommen lassen.
In diesem Artikel stellen wir Ihnen 4 verschiedene Möglichkeiten vor, wie Sie einem Formular Anleitungstext hinzufügen können.
Fügen Sie jetzt Anleitungstext zu Ihrem Formular hinzu
Was sind einige Beispiele für Lehrtexte?
Anleitungstext weist den Leser an, eine Aufgabe zu erledigen, z. B. die Besucher einer Website anzuweisen, ein Formular auszufüllen.
Während Anleitungstexte in Inhalt und Länge variieren können, wie z. B. ein Rezept oder ein Benutzerhandbuch, wäre dieser Text in einem Online-Formular wahrscheinlich nur ein kurzer Ausschnitt.
Sie können Ihre Website-Besucher zum Beispiel einfach auffordern, Ihnen auf Ihrer Kontaktseite eine Nachricht zu schicken. Ihr Anweisungstext könnte also etwa so lauten: "Bitte füllen Sie das untenstehende Kontaktformular aus".
Kurz gesagt, Anweisungstexte leiten die Website-Besucher einfach zu dem an, was sie tun sollen.
Hinzufügen von Anweisungstext zu einem Formular (4 Möglichkeiten)
Für dieses Tutorial werden wir WPForms verwenden. Mit seiner benutzerfreundlichen Drag-and-Drop-Benutzeroberfläche lässt sich die Verwendung fast im Handumdrehen erlernen.
Mit WPForms haben Sie mehrere Möglichkeiten, Ihrem Formular einen Anleitungstext hinzuzufügen, unabhängig davon, ob Sie eine Formularvorlage verwenden oder von Grund auf neu erstellen. Die vielen Optionen für die Anpassung ermöglichen es Ihnen, Anweisungstext in verschiedenen Stilen einzuschließen, um Ihren Bedürfnissen gerecht zu werden.
In diesem Artikel
1. Inhalt Feld
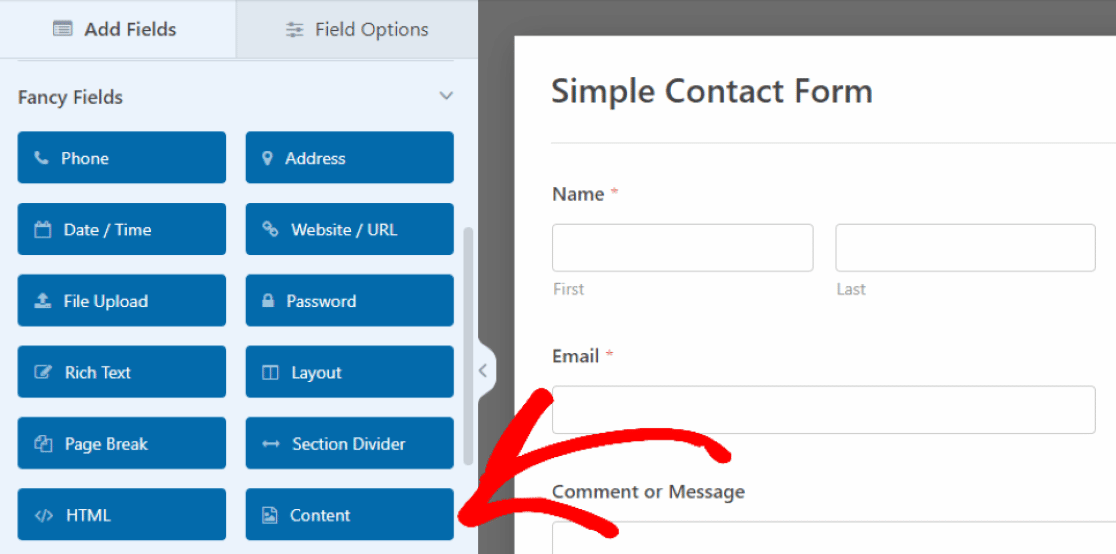
Eine Möglichkeit zum Hinzufügen von Anleitungstext mit dem WPForms-Formularersteller ist die Verwendung des Inhaltsfeldes. Um auf das Inhaltsfeld zuzugreifen, benötigen Sie die WPForms Pro-Lizenz.

In unserem Beispiel haben wir das Feld " Inhalt" an den oberen Rand des Formulars gezogen und dort die Anweisungen für die Benutzer zum Ausfüllen des Formulars eingefügt.
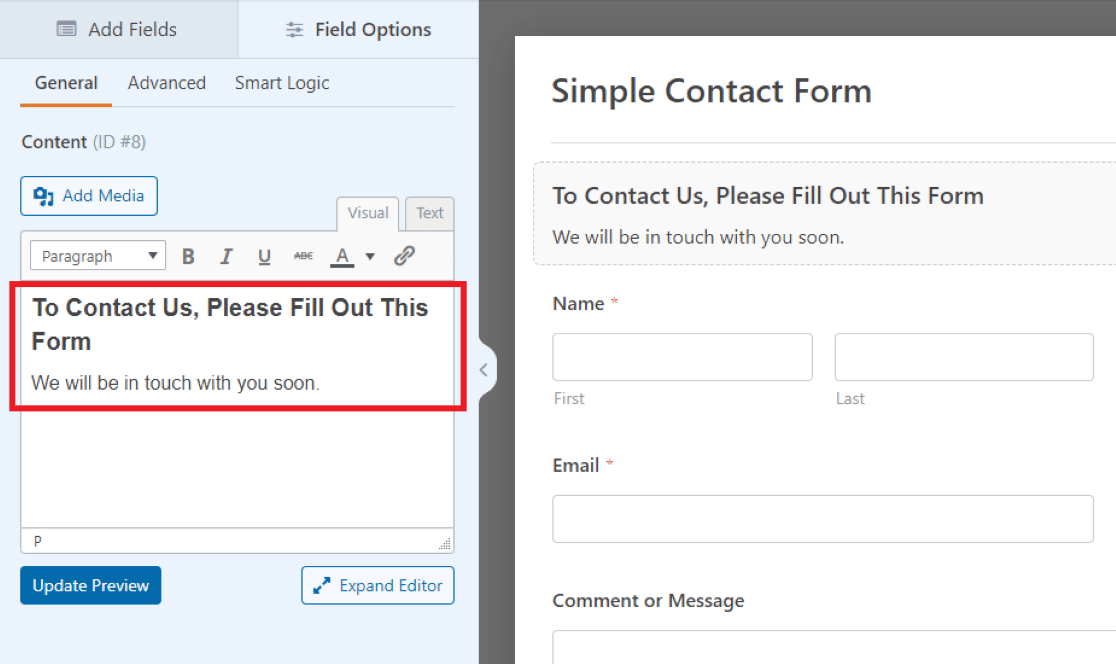
Klicken Sie dazu einfach auf das Feld, um dessen Feldoptionen zu öffnen, und geben Sie dann Ihren Text in das links erscheinende Textfeld ein.

Hier im Texteditor unseres Beispiels haben wir eine Begrüßungsnachricht und eine Aufforderung zum Ausfüllen unseres Formulars geschrieben.
Sie können die Schriftart, Größe, Farbe und andere Stilelemente des Textes, den Sie in das Feld "Inhalt" einfügen, mit den im Texteditor integrierten Formatierungswerkzeugen anpassen.
Möglicherweise möchten Sie dieses Formularfeld auch an anderen Stellen Ihres Formulars verwenden, da es eine einfache Möglichkeit darstellt, anpassbaren Text an beliebiger Stelle hinzuzufügen.
Mit dem Inhaltsfeld können Sie neben dem Anleitungstext auch Bilder einfügen. Dies ist eine einzigartige Fähigkeit, die WPForms von der Konkurrenz abhebt. Siehe Gravity Forms vs Fluent Forms vs WPForms für weitere Details.
2. Feldbeschreibungen
Eine weitere Möglichkeit, Ihrem Formular lehrreichen Text hinzuzufügen, ist die Verwendung der Feldbeschreibungen. Die meisten Felder in WPForms erlauben es Ihnen, eine kleine Textbeschreibung zu verfassen, die mit dem jeweiligen Feld angezeigt wird.
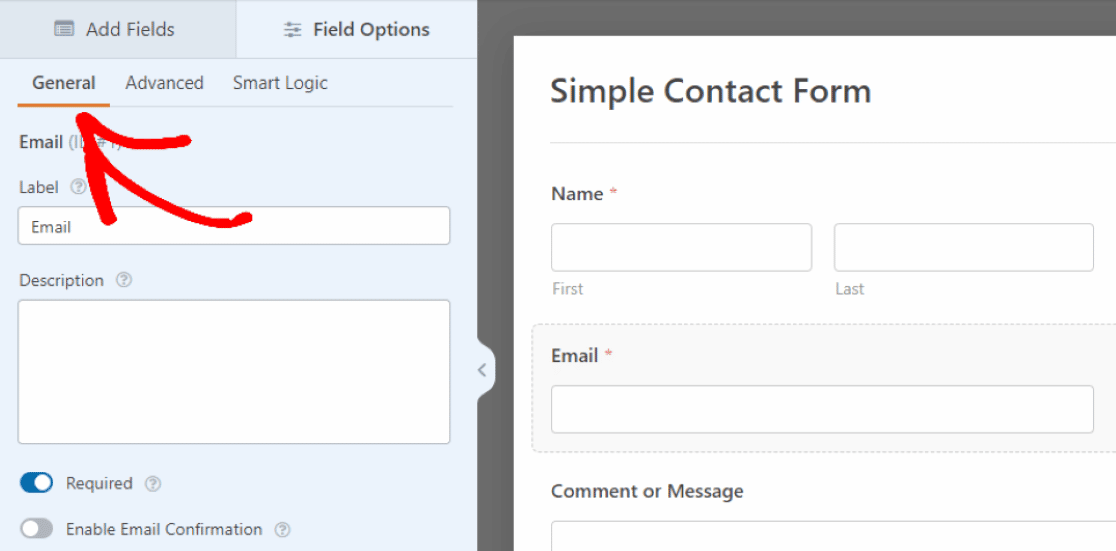
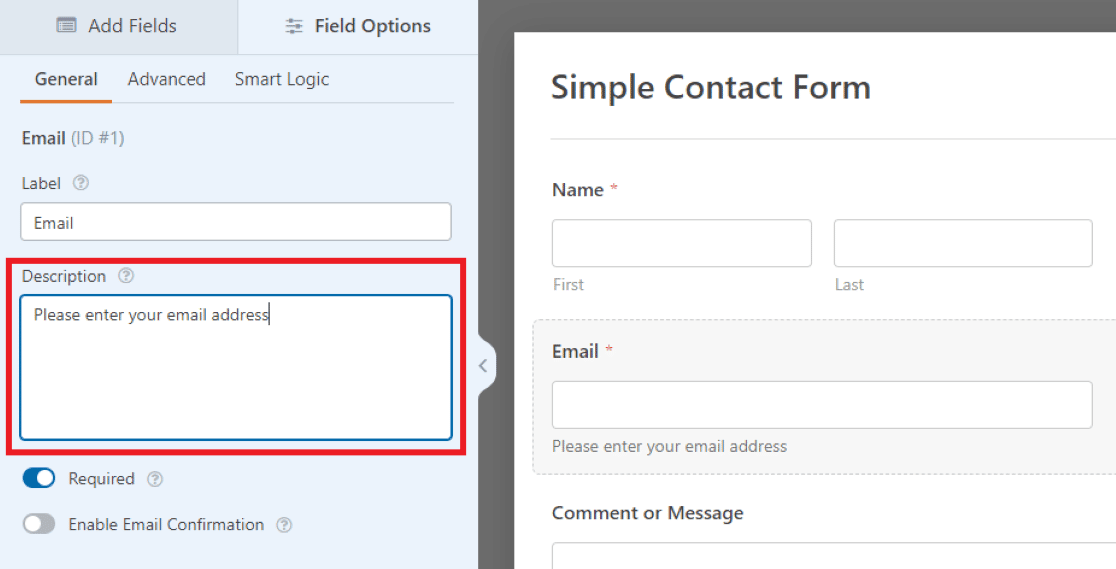
Um einem beliebigen Formularfeld eine Beschreibung hinzuzufügen, fügen Sie zunächst das Textfeld in Ihr Formular ein und klicken dann darauf, um die Feldoptionen zu öffnen. Auf der Registerkarte Allgemein der Feldoptionen können Sie nun Ihre Anweisungen in das Textfeld Beschreibung eingeben.

Wir fügen also dem E-Mail-Feld einen Anweisungstext hinzu, indem wir auf die Registerkarte Allgemein klicken und Anweisungen in das Feld Beschreibung schreiben.

Was Sie in der Beschreibung geschrieben haben, erscheint dann als kleiner Text direkt unter dem Feld im Formular. Betrachten Sie sie als kleine Benachrichtigungen, die den Nutzern anzeigen, welche Art von Informationen Sie benötigen.
In unserem Beispiel fordern wir die Website-Besucher auf, ihre E-Mail-Adressen einzugeben. Sie können aber auch die Einstellungen anderer Felder in Ihrem Formular verwenden, um Ihren Anweisungstext nach Ihren Vorstellungen anzupassen.
3. Platzhaltertext in Feldern
Sie können auch andere Feldeinstellungen verwenden, um Anleitungstexte auf eine andere Weise einzubinden.
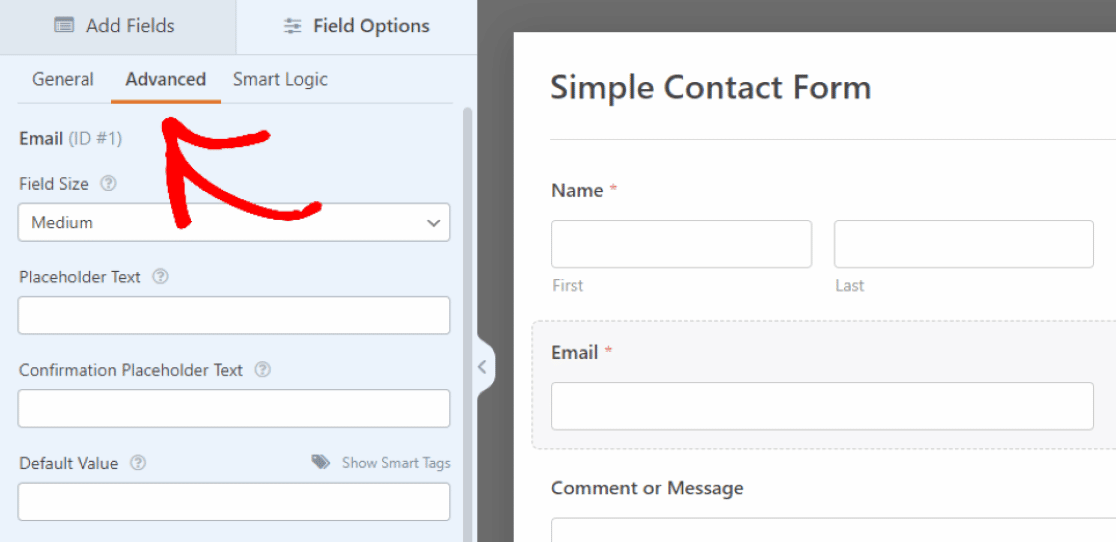
In den erweiterten Einstellungen des Feldes haben Sie die Möglichkeit, einen kleinen Platzhaltertext zu verfassen.

Das bedeutet, dass der Text, den Sie hier eingeben, als Platzhalter für das Feld dient.
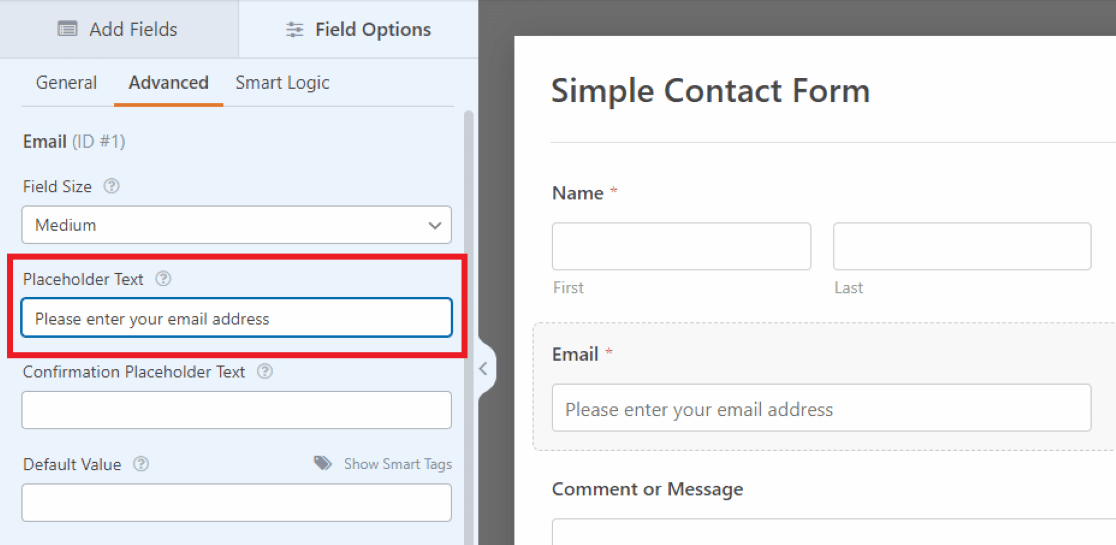
Auf der Registerkarte " Erweitert" unter den Feldoptionen blättern Sie nach unten zum Feld " Platzhaltertext". Der Anleitungstext, den Sie hier schreiben, wird dann im Eingabefeld des E-Mail-Feldes in Ihrem Formular erscheinen.

Da dieser Text in das E-Mail-Eingabefeld des Feldes eingefügt wird, ist der Platz begrenzt. Daher muss der Anleitungstext hier etwas kurz sein.
Für längere Anweisungen oder Aufforderungen ist es sinnvoller, Beschreibungen unter dem Feld zu verwenden, wie in der vorherigen Methode gezeigt.
4. Bearbeiten von Text in der Abschnittsunterteilung
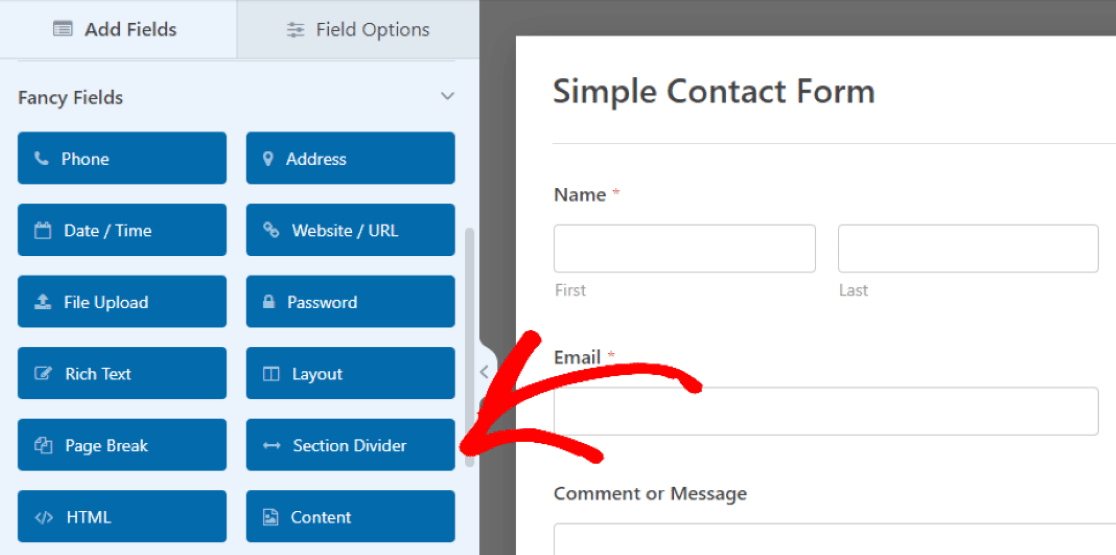
Als Nächstes können Sie Ihrem Formular Anweisungstext hinzufügen, indem Sie den Text im Feld Abschnittstrenner bearbeiten. Sie finden es wieder in den Fancy Fields, auf die wir im ersten Beispiel zugegriffen haben.

Auch dieses Feld können Sie an die gewünschte Stelle in Ihrem Formular ziehen.
In unserem Beispiel platzieren wir das Feld im unteren Bereich des Formulars, zwischen dem Kommentarfeld und der Schaltfläche "Senden". Dies wird eine abschließende Nachricht an die Besucher sein, um den Inhalt des Formulars abzuschließen.
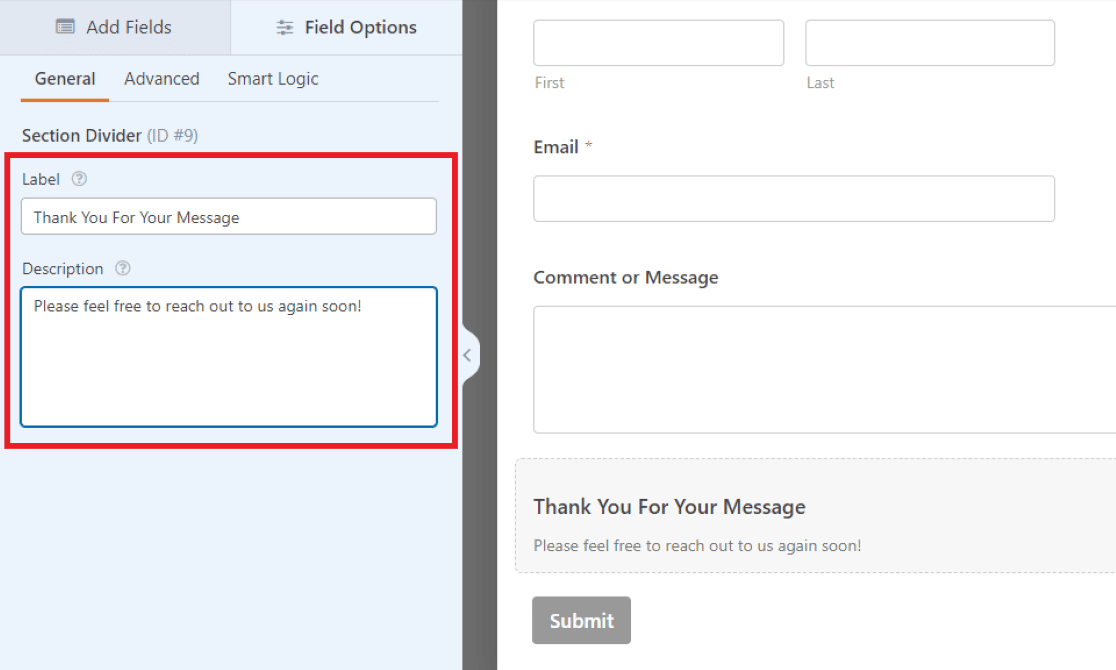
Anschließend verwenden Sie die Beschriftung und die Beschreibung zusammen, um Ihren Anweisungstext zu erstellen. Sie können jedoch jede dieser Optionen verwenden, um Ihr Formular nach Belieben zu gestalten.

Da die Beschriftung des Feldes in fetter Schrift angezeigt wird, fügen wir in unserem Beispiel den wichtigen Text hier ein. Wir verwenden den kleineren Text der Beschreibung, um eine kurze Nachricht einzufügen.
Wie bereits erwähnt, können Sie die verschiedenen Schriftgrößen nutzen, um Ihren Unterrichtstext nach Ihren Wünschen zu gestalten, oder Sie entscheiden sich einfach dafür, eine der Optionen gar nicht zu verwenden.
Beachten Sie, dass die hier verwendete Methode einen ähnlichen Textstil erzeugt wie das erste Beispiel, bei dem das Feld Inhalt verwendet wurde. Dank des Texteditors des Feldes "Inhalt" gibt es jedoch viele zusätzliche Optionen für die Anpassung der Schriftart.
Sie werden jedoch herausfinden, was Sie bevorzugen, wenn Sie Ihr eigenes Formular bearbeiten und an Ihre Bedürfnisse anpassen.
Fügen Sie jetzt Anleitungstext zu Ihrem Formular hinzu
Als Nächstes fügen Sie über das Inhaltsfeld ein Kopfzeilenbild hinzu
Erinnern Sie sich, wie wir die Schaltfläche Medien hinzufügen im Feld Inhalt aus dem ersten Beispiel übersprungen haben? Jetzt ist es an der Zeit, dies zu wiederholen und Ihrem Formular ein Kopfbild hinzuzufügen. Ein Bild in der Kopfzeile ist eine kreative Möglichkeit, Ihr Formular zu personalisieren oder für Ihr Unternehmen zu werben. In diesem Tutorial erfahren Sie, wie Sie das Inhaltsfeld verwenden, um ein Kopfzeilenbild hinzuzufügen.
Vergessen Sie nicht, dass Sie auch bedingte Logik verwenden können, um die Funktionalität des Formulars zu verbessern.
Und schließlich lernen Sie , wie Sie durch gutes Formulardesign die Konversionsrate steigern können.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.