AI Zusammenfassung
Möchten Sie ein WordPress-Kontaktformular in einen Slider einfügen, um es Besuchern zu erleichtern, mit Ihnen in Kontakt zu treten?
Es ist klug, ein Kontaktformular in einen Slider einzubauen, weil es den Platz gut ausnutzt und das Interesse der Besucher aufrecht erhält, indem es Möglichkeiten zur einfachen Kontaktaufnahme bietet.
Fügen Sie Ihr Kontaktformular in einen Slider ein 🙂
Wenn Sie diese Funktionalität auf Ihrer Website hinzufügen möchten, sind Sie hier richtig. Sehen Sie sich diese Schritte an, um ein WordPress-Kontaktformular in einem Slider hinzuzufügen.
Wie man ein Kontaktformular zu einem Slider in WordPress hinzufügt
Zu diesem Zweck kombinieren wir 2 beliebte WordPress-Plugins: WPForms und Soliloquy. Folgen Sie den Schritten unten, um loszulegen:
Schritt 1: Installieren und aktivieren Sie das WPForms Plugin
Die Versionen WPForms Lite und Pro ermöglichen es, ein Kontaktformular zu erstellen, das Sie überall auf Ihrer Website einbetten können.

Das erste, was Sie tun müssen, ist das WPForms-Plugin zu installieren und zu aktivieren. Hier ist eine Schritt-für-Schritt-Anleitung, wie man ein WordPress-Plugin installiert.
Schritt 2: Erstellen Sie ein neues Kontaktformular für den Slider
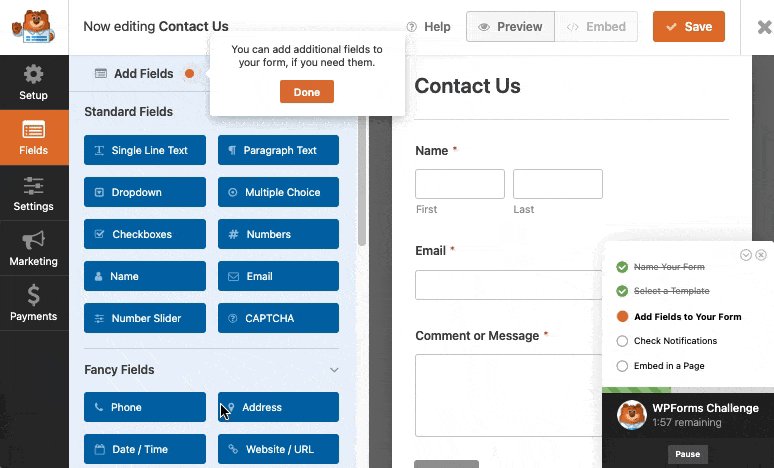
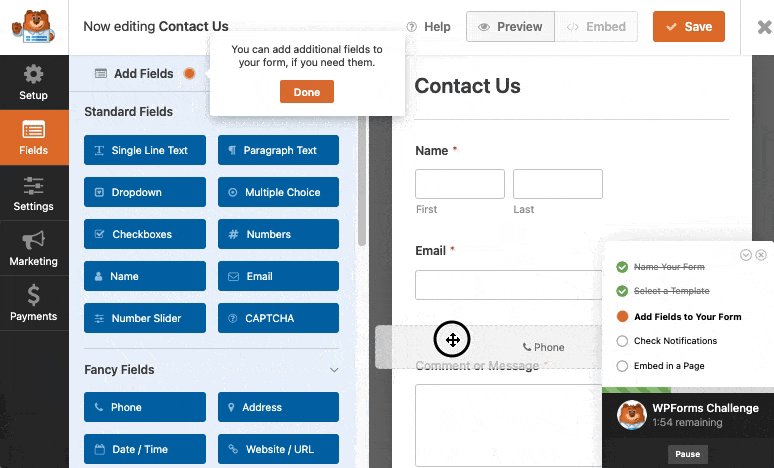
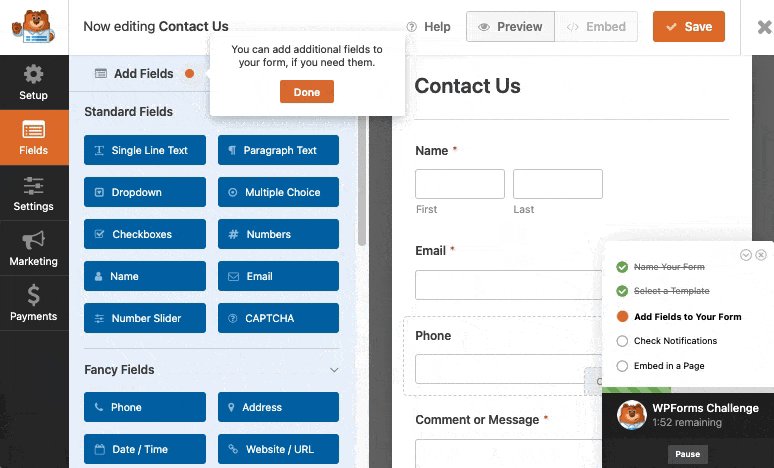
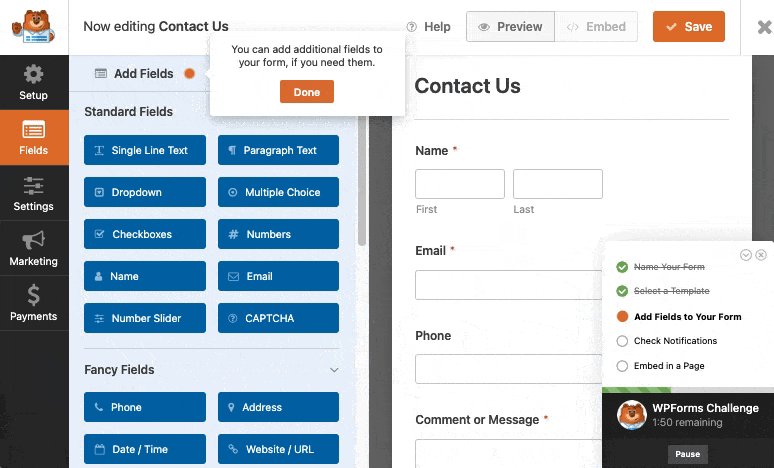
Sobald Sie das WPForms-Plugin aktiviert haben, können Sie ein neues Kontaktformular erstellen. In dieser Anleitung erfahren Sie, wie Sie ein einfaches Kontaktformular erstellen.

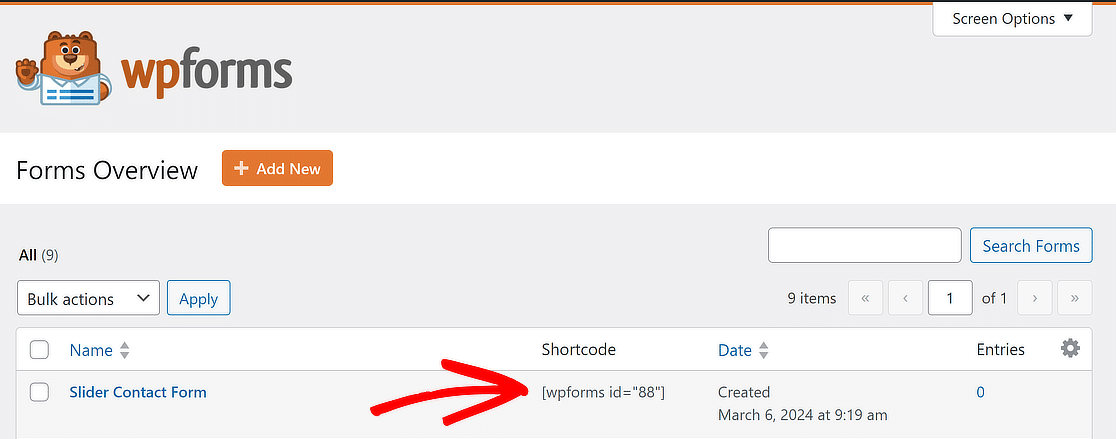
Nachdem Sie Ihr Formular gespeichert haben, kopieren Sie Ihren Shortcode. Wir werden diesen Code später verwenden. Sie können Ihren Shortcode finden, indem Sie auf WPForms " Alle Formulare klicken.

Bis jetzt haben Sie gute Arbeit geleistet! Jetzt werden wir Sie durch die Schritte zur Einrichtung des WordPress-Sliders führen, in den Sie Ihr Kontaktformular einfügen werden.
Schritt 3: Einrichten des WordPress-Sliders über Soliloquy
Sie müssen das Soliloquy-Slider-Plugin installieren und aktivieren. Hier finden Sie eine Schritt-für-Schritt-Anleitung für die Installation des Soliloquy-Slider-Plugins.
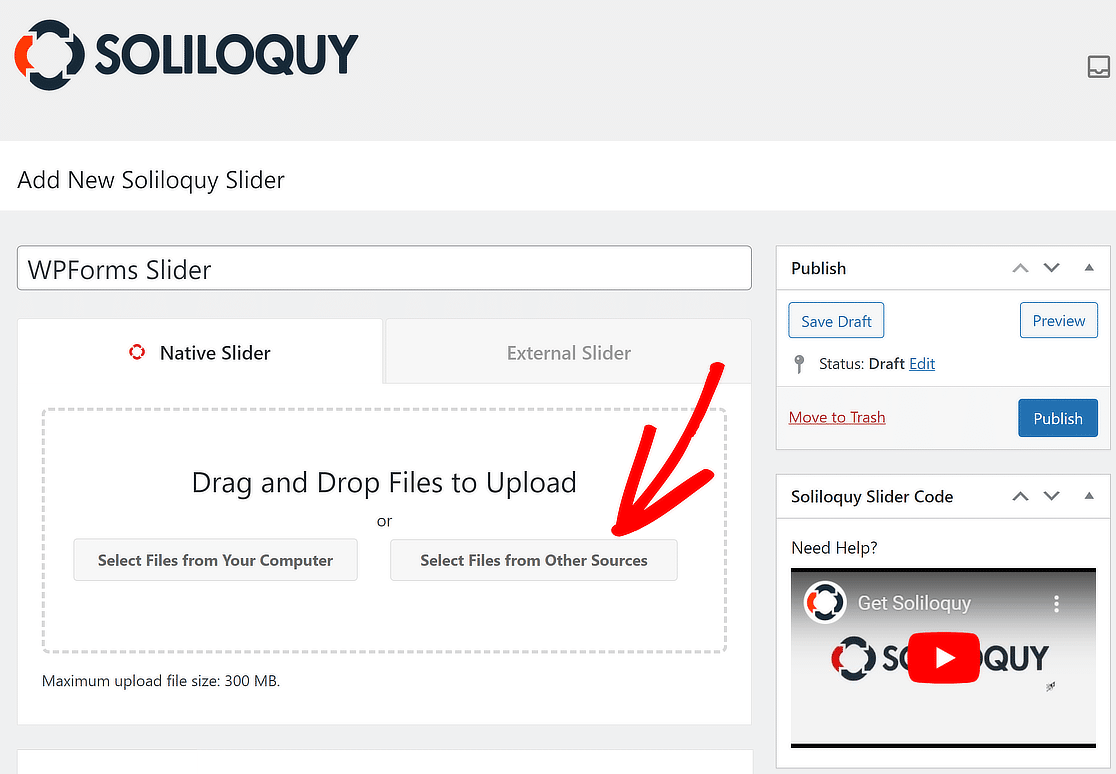
Gehen Sie nun auf Soliloquy " Neu hinzufügen, um einen Slider zu erstellen. Hier müssen Sie den WPForms-Shortcode hinzufügen, was Sie tun können, indem Sie auf Dateien aus anderen Quellen auswählen klicken.

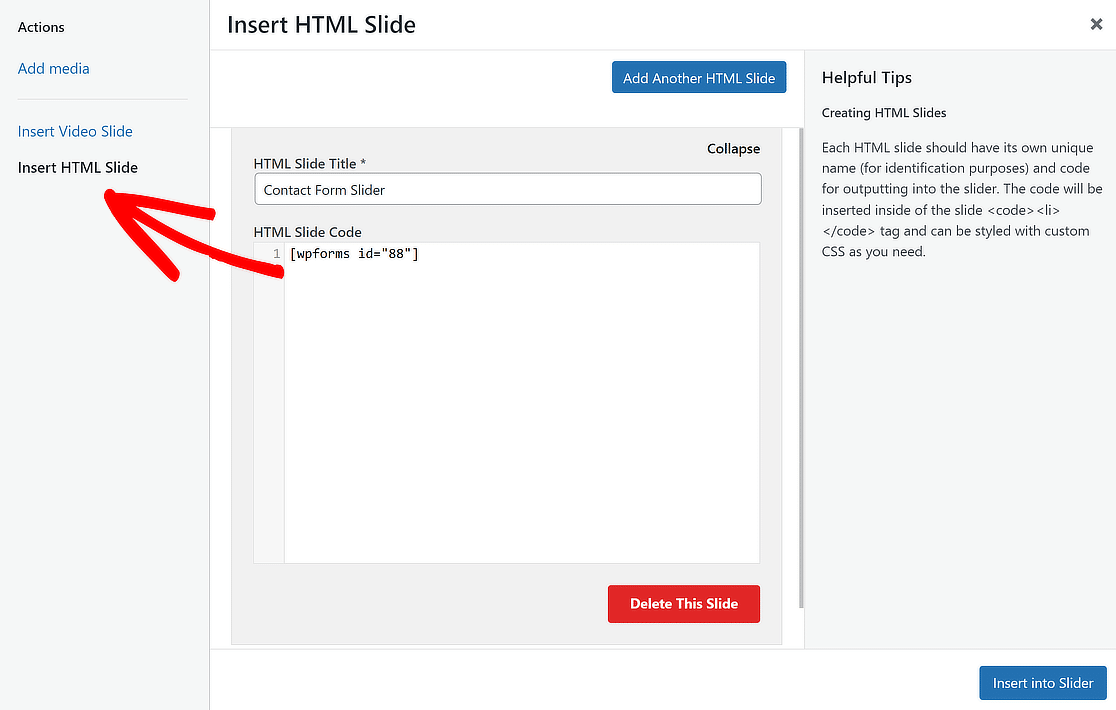
Es erscheint ein Pop-up-Fenster. Klicken Sie hier auf den Link HTML-Folie einfügen auf der linken Seite. Geben Sie einen Titel für diese Folie ein und geben Sie den Shortcode für das Kontaktformular ein.

Hier platzieren Sie Ihren WPForms-Shortcode und geben Ihrem HTML-Slide einen Titel. Klicken Sie anschließend auf die Schaltfläche In Slider einfügen.

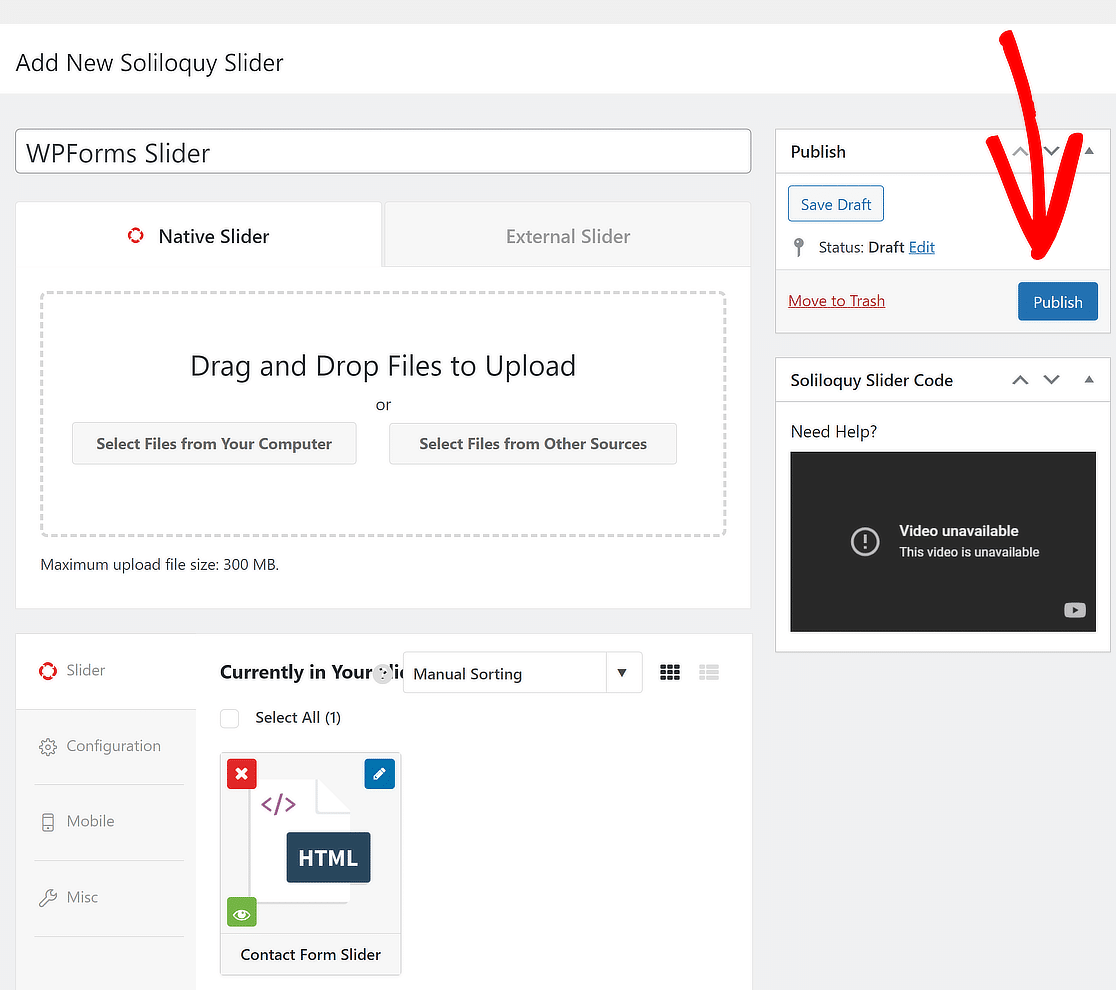
Sie können auch beliebige zusätzliche Folien hinzufügen. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche Veröffentlichen rechts auf der Seite.
Schritt 4: WordPress-Slider mit einem Kontaktformular anzeigen
Sie sind fast fertig. Jetzt ist es an der Zeit, Ihren Slider zu einem Beitrag oder einer Seite hinzuzufügen. Bearbeiten Sie einfach einen bestehenden Beitrag bzw. eine Seite oder erstellen Sie eine neue Seite, auf der Sie den Slider hinzufügen möchten.
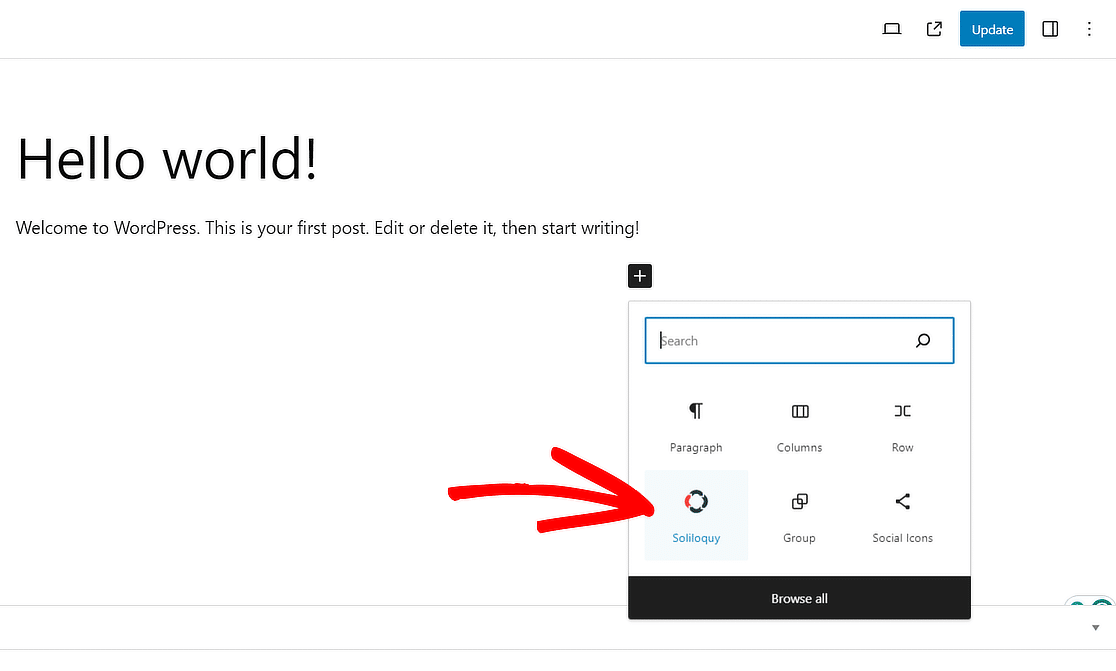
Klicken Sie im Bearbeitungsbildschirm für Ihren Beitrag/Ihre Seite auf das Symbol + (Plus), um einen neuen Block hinzuzufügen, und fügen Sie den Soliloquy-Block hinzu.

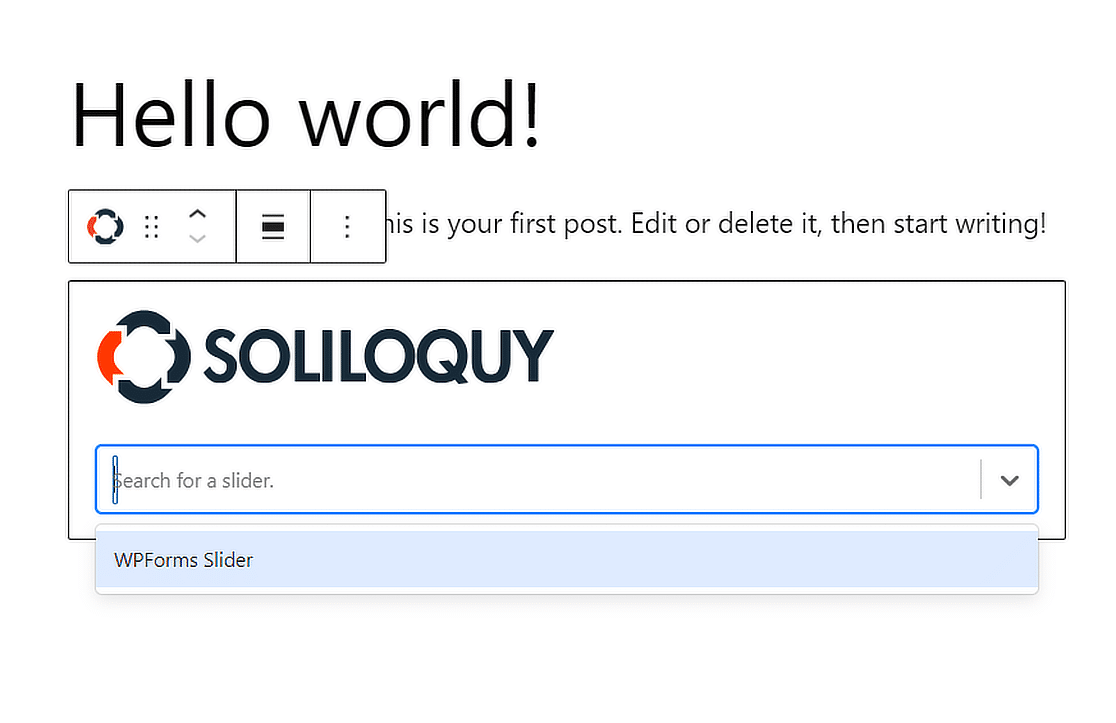
Dadurch wird der Soliloquy-Block zum WordPress-Block-Editor hinzugefügt. Wählen Sie nun einfach den Slider aus, den Sie zuvor erstellt haben.

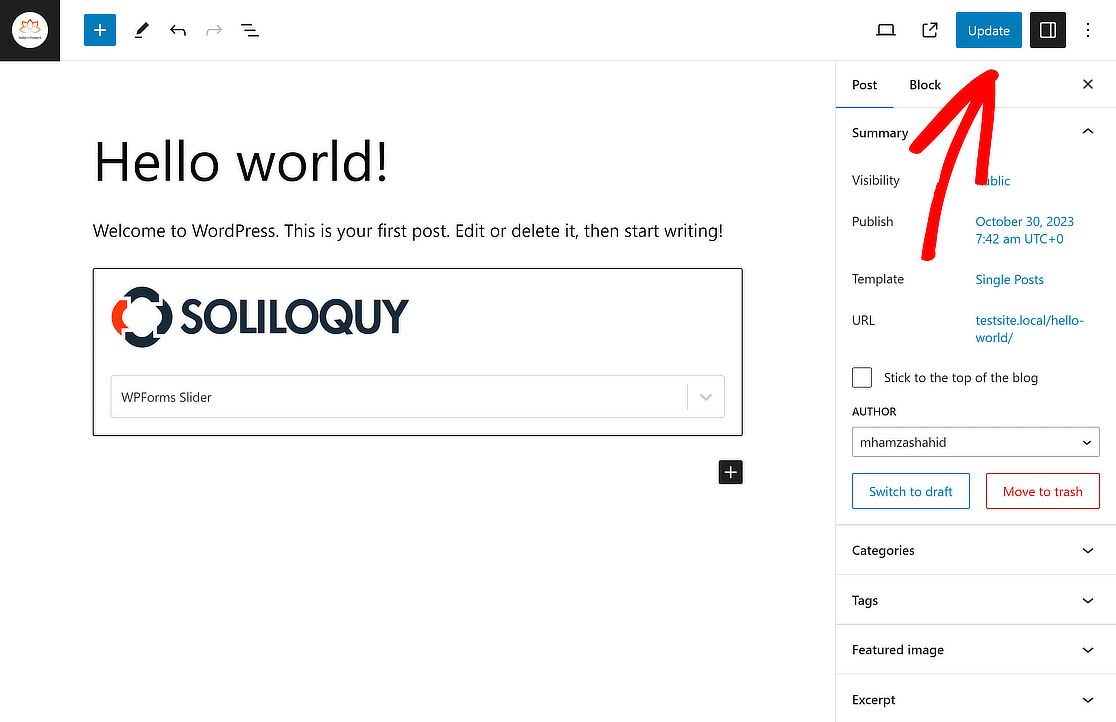
Veröffentlichen oder aktualisieren Sie schließlich Ihren Beitrag/Ihre Seite, um Ihr Kontaktformular in einem Slider innerhalb kürzester Zeit zu aktivieren!

Das war's! Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie man ein WordPress-Kontaktformular in einen Slider einfügt.
Weitere Fragen zum Hinzufügen eines WordPress-Formulars in einem Slider
Wie fügt man ein Kontaktformular auf einem Slider in WordPress hinzu?
Um ein Kontaktformular zu einem Slider in WordPress hinzuzufügen, können Sie das WPForms Plugin zusammen mit dem Soliloquy Slider Plugin verwenden. Erstellen Sie zunächst ein Kontaktformular mit WPForms.
Installieren und aktivieren Sie dann das Soliloquy-Plugin und verwenden Sie dessen dynamische Schiebereglerfunktion, um das Kontaktformular in den Schieberegler einzubetten. So können Besucher direkt vom Slider auf Ihrer Website mit dem Formular interagieren.
Wie füge ich ein Formular zu meiner Seitenleiste in WordPress hinzu?
Um Ihrer Seitenleiste in WordPress ein Formular hinzuzufügen, erstellen Sie zunächst Ihr Formular mit WPForms. Sobald das Formular fertig ist, gehen Sie in Ihrem WordPress-Dashboard zum Abschnitt "Erscheinungsbild " Widgets ".
Ziehen Sie das WPForms-Widget in Ihren Sidebar-Bereich und wählen Sie das von Ihnen erstellte Formular aus. Speichern Sie Ihre Änderungen, und das Formular wird in Ihrer Seitenleiste angezeigt.
Wie kann ich ein Formular in eine WordPress-Seite einbetten?
Das Einbetten eines Formulars in eine WordPress-Seite ist mit WPForms einfach. Erstellen Sie zunächst das Formular in WPForms. Öffnen Sie dann die Seite, in die Sie das Formular einbetten möchten, und klicken Sie auf die Schaltfläche +, um einen Block hinzuzufügen.
Wählen Sie den WPForms-Block und wählen Sie Ihr Formular aus der Dropdown-Liste. Sobald Sie es hinzugefügt haben, veröffentlichen oder aktualisieren Sie die Seite, um das Formular anzuzeigen.
Wie füge ich einen benutzerdefinierten Slider in WordPress hinzu?
Sie können das Soliloquy-Plugin verwenden, um einen benutzerdefinierten Slider in WordPress hinzuzufügen. Nachdem Sie Soliloquy installiert und aktiviert haben, erstellen Sie einen neuen Slider, indem Sie Ihre Bilder hochladen und die Einstellungen an den Stil Ihrer Website anpassen. Nach der Konfiguration verwenden Sie den von Soliloquy bereitgestellten Shortcode, um den Slider auf einer beliebigen Seite oder einem Beitrag einzubetten.
Lernen Sie als nächstes, wie man Spam-freie WordPress-Formulare erstellt
Sehen Sie sich auch unseren Leitfaden zur Erstellung spamfreier WordPress-Kontaktformulare an. Und wenn Sie schon dabei sind, erfahren Sie auch , wie Sie in WordPress ein Bild oder ein Logo für die Kopfzeile des Formulars hinzufügen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Müssen Sie eine aktualisierte Version von Soliloquy kaufen? Es gibt mir nicht die Möglichkeit, HTML hinzuzufügen.
Hey Nate- Gute Frage!
Ich habe ein wenig nachgeforscht und festgestellt, dass Sie eine kostenpflichtige Version des Soliloquy-Plugins benötigen, um die Funktion "HTML-Folie hinzufügen" nutzen zu können.
Falls es hilfreich ist, können Sie sich mit dem Soliloquy-Support-Team in Verbindung setzen.
Ich hoffe, das hilft! 🙂