AI Zusammenfassung
Haben Sie Ihre monatliche WordPress-Wartung auf die richtige Weise durchgeführt?
Eine gute, regelmäßige Wartung trägt dazu bei, dass Ihre Website sicher ist und gut funktioniert. Aber auf welche Aufgaben sollten Sie sich bei der monatlichen Wartung von WordPress konzentrieren?
In diesem Beitrag haben wir eine Checkliste mit monatlichen WordPress-Wartungsaufgaben zusammengestellt, die dafür sorgen, dass Ihre Website in bester Form bleibt.
Fangen wir an!
Wie pflege ich meine WordPress-Website?
Sie können Ihre WordPress-Website warten, indem Sie sicherstellen, dass sie gesichert ist, dass Ihre Formulare ordnungsgemäß funktionieren, dass die Seiten schnell geladen werden und dass Plugins aktualisiert werden.
Hier finden Sie eine einfach zu handhabende Checkliste für die monatlichen Wartungsaufgaben von WordPress sowie einige Tools und Plugins, die Ihnen dabei helfen werden.
Monatliche Wartungsaufgaben für WordPress (Checkliste)
In diesem Artikel
1. Überprüfen Sie die Formulare Ihrer Website
Formulare sind wahrscheinlich die wichtigste Art und Weise, wie Menschen mit Ihrem Unternehmen in Kontakt treten. Wenn Ihre Formulare also nicht funktionieren oder sich nicht an den richtigen Stellen befinden, sollten Sie dies frühzeitig erkennen und beheben.
Normalerweise müssen Sie dazu jedes Formular auf Ihrer Website nacheinander manuell überprüfen. Aber wenn Sie eine mittelgroße Website haben, haben Sie vielleicht eine ganze Reihe von Formularen an verschiedenen Stellen, und Sie können sich nicht an alle erinnern.
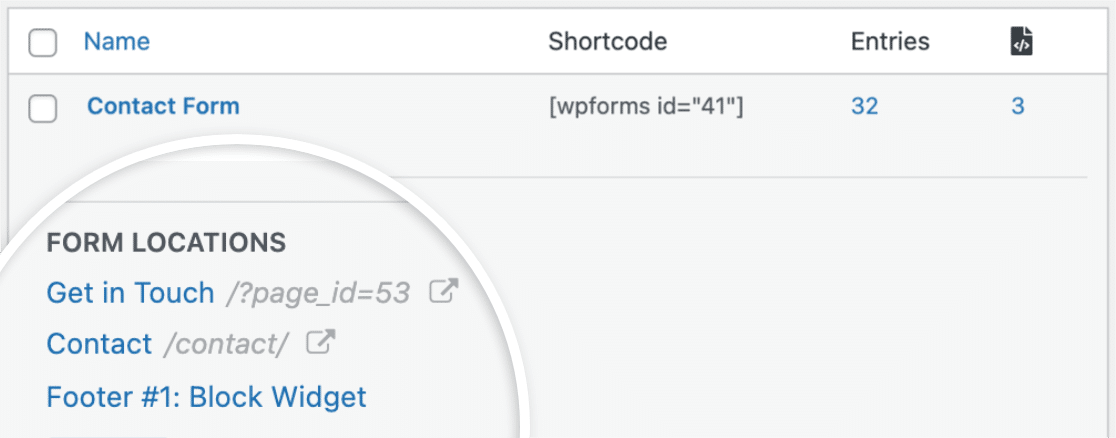
Wenn Sie WPForms verwenden, können Sie viel Zeit sparen, indem Sie die Funktion "Form Locations" verwenden, um alle von Ihnen erstellten Formulare anzuzeigen und genau zu sehen, wo sie sich befinden.
Formularstandorte sind nicht standardmäßig aktiviert, aber es ist einfach, dies einzurichten. Um zu beginnen, klicken Sie im WordPress-Dashboard auf WPForms " Alle Formulare. Dadurch wird die Seite Formularübersicht geöffnet, auf der Sie alle Ihre Formulare sehen können.
Klicken Sie auf der Seite Formularübersicht einfach auf Bildschirmoptionen und markieren Sie das Kontrollkästchen Standorte.
Klicken Sie anschließend auf Übernehmen, und das war's! Unter jeder Formularauflistung sehen Sie nun alle Orte, an denen jedes Formular auf Ihrer Website installiert wurde.

Nun, da Sie Ihre Formulare gefunden haben, müssen Sie sicherstellen, dass sie richtig funktionieren. Dies wird als Formularvalidierung bezeichnet und ist recht einfach zu bewerkstelligen.
Testen Sie zunächst Ihre Formulare, indem Sie sie so verwenden, wie es Ihre Nutzer tun würden. Einige Dinge, die Sie beachten sollten, sind erforderliche Felder, Bedingungen, CAPTCHA, Zahlungen und so weiter. Eine ausführliche Anleitung finden Sie in unserer Checkliste zum Testen von Formularen.
Neben der Formularvalidierung sollten Sie auch darauf achten, wie Ihre Formulare nach aktuellen Aktualisierungen aussehen.
Wenn aktualisierte Formulare nicht ganz zweckmäßig sind, kein Problem! Verwenden Sie einfach die Funktion " Formularüberarbeitungen ", um sie auf eine frühere Version zurückzusetzen.
Um eine Revision eines Formulars anzuzeigen, klicken Sie einfach auf das Symbol " Revisionen" unten links auf der Oberfläche des Formularerstellers. Dadurch gelangen Sie zum Fenster " Formularüberarbeitungen ".
![]()
Formularrevisionen sind normalerweise standardmäßig aktiviert, aber das ist nicht immer der Fall. Das liegt daran, dass die Formularrevisionsfunktion auf der WordPress-internen Beitragsrevisionsfunktion aufbaut. Wenn WordPress Post-Revisionen ausgeschaltet sind, wird die WPForms Revision Funktion zu sein.
Glücklicherweise lässt sich dieser Fehler in der Regel leicht beheben. Um sicher zu sein, ob Revisionen aktiviert sind oder nicht, achten Sie auf ein rotes Ausrufezeichen auf dem Revisionssymbol. Wenn Sie keins sehen, bedeutet dies, dass die Überarbeitungsfunktion aktiviert ist.
![]()
Wenn Sie jedoch das rote Ausrufezeichen sehen, können Sie dieses Problem beheben, indem Sie diesen einfachen Leitfaden für die Arbeit mit WordPress-Beitragsrevisionen befolgen.
2. Erstellen Sie regelmäßig Backups Ihrer Website
Regelmäßige Sicherungskopien Ihrer Website zu erstellen, ist eine kluge Idee. Wenn Ihre Website wächst und Sie neue Plugins hinzufügen und die Kerndateien, Themes und Plugins aktualisieren, weiß man nie, was schief gehen könnte. Und wenn sie es tun, geschieht es meist ohne Vorwarnung.
Die Sicherung Ihrer Website hilft Ihnen, für unerwartete Ereignisse wie einen Plugin-Konflikt oder andere Unfälle gewappnet zu sein.
Sie können ein Backup Ihrer Website manuell erstellen, aber der einfachere Weg ist die Verwendung eines Plugins wie UpdraftPlus.

Um loszulegen, installieren und aktivieren Sie UpdraftPlus aus dem WordPress-Plugin-Verzeichnis. Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie diesen Leitfaden zur Installation von WordPress-Plugins, um einen guten Start zu haben.
Sobald das Plugin installiert ist, müssen Sie als Nächstes einige grundlegende Konfigurationseinstellungen vornehmen. Die wichtigsten sind die Festlegung der Häufigkeit und des Ortes der Datensicherung.
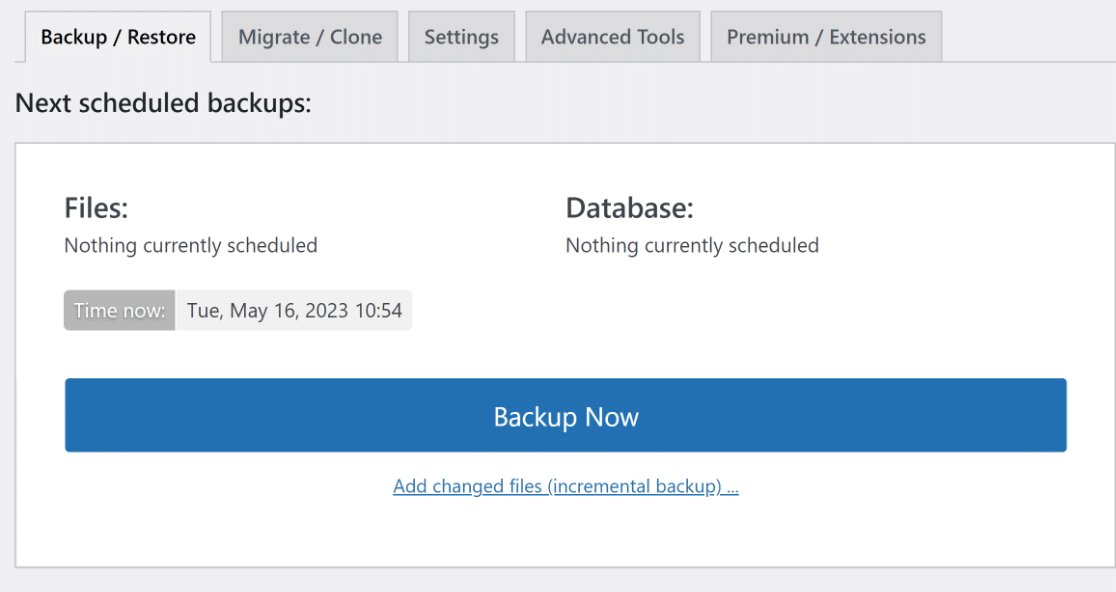
Klicken Sie in Ihrem WordPress-Dashboard auf Einstellungen " UpdraftPlus Backups. Sie können auf Backup Now klicken, um sofort ein Backup zu erstellen. Um automatische Backups zu planen, müssen Sie jedoch noch ein paar weitere Schritte durchführen.
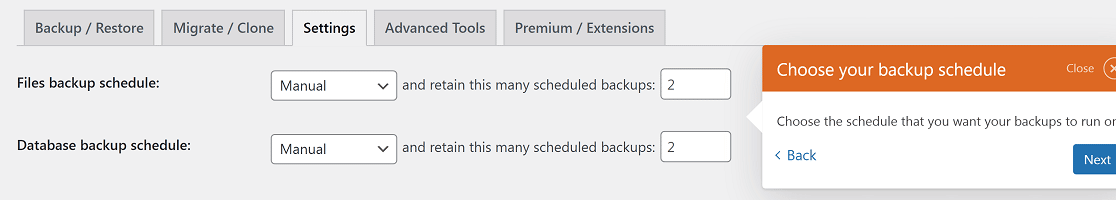
Navigieren Sie im UpdraftPlus-Dashboard zu Einstellungen. Wie Sie sehen, ist UpdraftPlus so vorkonfiguriert, dass manuelle Backups Ihrer WordPress-Dateien und -Datenbank möglich sind.

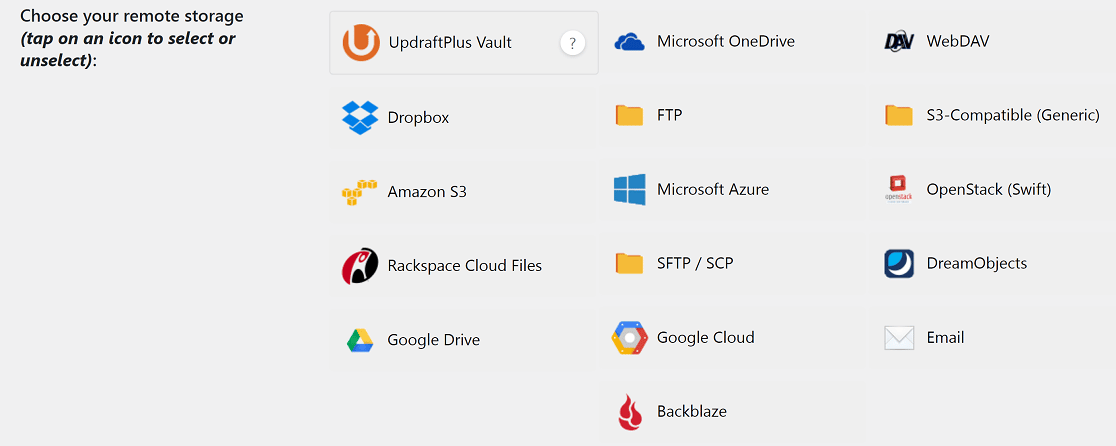
Sie sollten diese automatisieren, indem Sie sie auf eine bestimmte Häufigkeit einstellen, z. B. täglich oder wöchentlich. Als Nächstes können Sie den Speicherort für die Sicherung wählen, der für Sie am besten geeignet ist. Dazu gehören Optionen wie E-Mail, Google Drive, Microsoft OneDrive, DropBox und einige andere.

Wenn Sie ein Premium-Abonnement für UpdraftPlus haben, können Sie mehrere Sicherungsorte auswählen. Andernfalls sind Sie auf 1 beschränkt.
Wenn Sie schließlich die Sicherungsberichte per E-Mail erhalten möchten, scrollen Sie nach unten und aktivieren Sie das Kontrollkästchen E-Mail . Klicken Sie auf "Änderungen speichern", und schon sind Sie fertig.
3. WordPress-Dateien aktualisieren
Die WordPress-Kerndateien, Themes und Plugins weisen manchmal Sicherheitslücken auf. Die WordPress-Entwickler arbeiten ununterbrochen daran, diese zu finden und zu beheben, und bieten dann über Updates Lösungen an.
Um Ihre Website sicher zu halten, müssen Sie unter anderem regelmäßig dafür sorgen, dass alle Komponenten Ihrer Website (Core, Theme und Plugins) auf dem neuesten Stand sind.
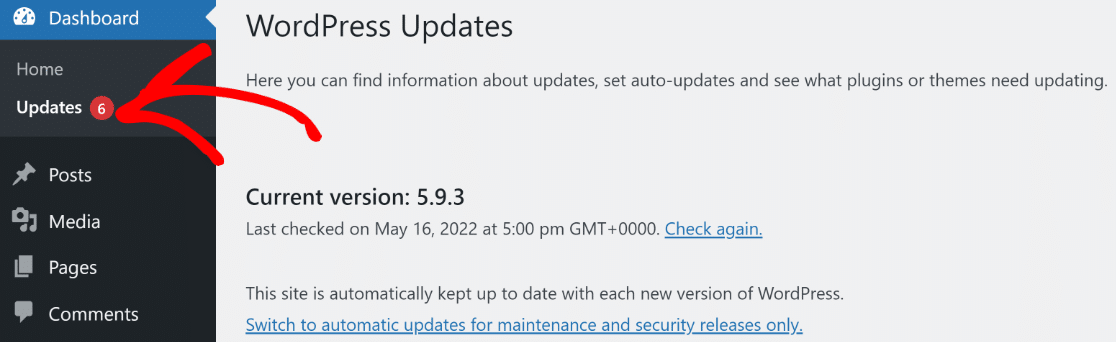
Glücklicherweise ist das Aktualisieren dieser Komponenten Ihrer Website eine relativ einfache Aufgabe. Zunächst klicken Sie im WordPress-Dashboard einfach auf Updates.

Über diese Schnittstelle erhalten Sie einen guten Überblick über alles, was auf Ihrer Website aktualisiert werden muss, einschließlich der WordPress-Kerndateien, Themes und Updates. Aktualisierungen können mit einem einzigen Klick durchgeführt werden.
Aktualisierungen von Themes und Plugins können manchmal Konflikte verursachen, die sich auf Ihre Website auswirken können. Aus diesem Grund sollten Sie immer eine Sicherungskopie Ihrer Website erstellen, bevor Sie mit der Wartung der Website beginnen.
Außerdem kann es eine gute Idee sein, Aktualisierungen in einer Staging-Umgebung zu testen, bevor Sie sie auf Ihrer Live-Website implementieren.
4. Überprüfung der Sicherheitsprotokolle
Die Aktualität der Dinge ist nur ein Teil des Sicherheitspuzzles. Ein weiterer Schritt, den Sie regelmäßig durchführen sollten, ist die Überwachung des internen Site Health Monitor von WordPress.
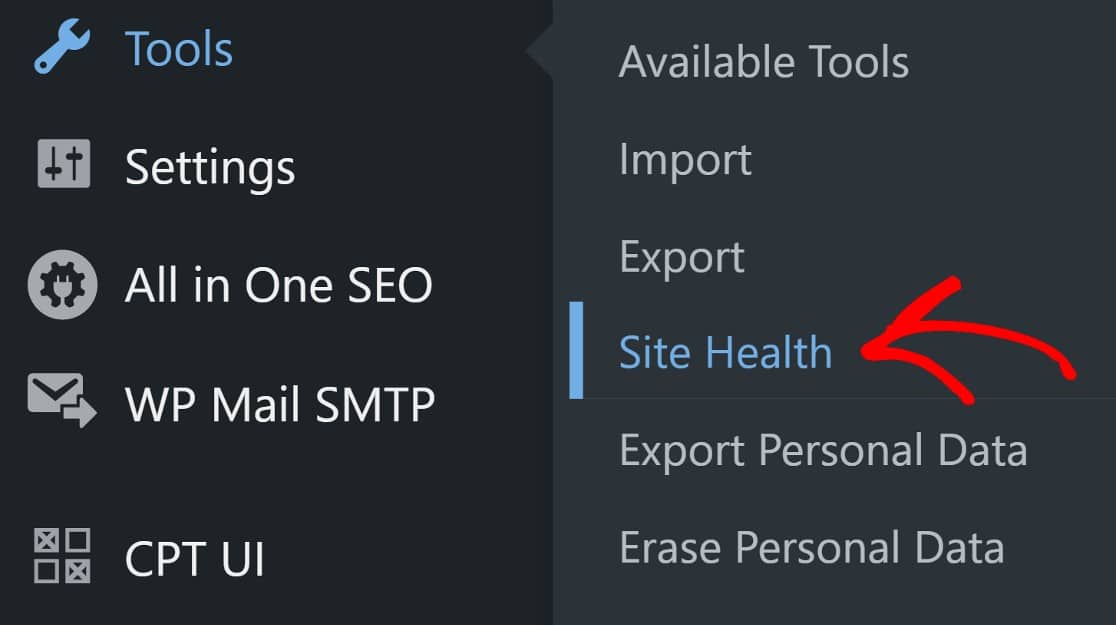
Klicken Sie in Ihrem WordPress-Dashboard auf Tools " Site Health. Diese Schnittstelle zeigt Sicherheits- und Leistungsprobleme an, die Ihre Aufmerksamkeit erfordern.

Für ein höheres Maß an Sicherheit können Sie ein führendes WordPress-Sicherheits-Plugin wie Sucuri verwenden. Sucuri kann Ihre Anmeldeseiten schützen, Firewalls erstellen (nur in der Premium-Version), nach Malware scannen und nützliche Berichte über Bedrohungen für Ihre Website erstellen.
Nach der Installation und Aktivierung ist es ratsam, die vorkonfigurierten Einstellungen von Sucuri beizubehalten, insbesondere wenn Sie kein fortgeschrittener Benutzer sind.
Sobald Sie Sucuri installiert haben, sollten Sie ein Auge auf die Berichte haben, die das Programm erstellt und an Ihre E-Mail sendet. Eine Sache, die Sie bei Sucuri beachten sollten, ist, dass das Programm dazu neigt, ziemlich viele Berichte zu senden, was sich überwältigend anfühlen kann.
Eine Möglichkeit, damit umzugehen, besteht darin, eine spezielle E-Mail für Sucuri-Berichte zu erstellen, damit Ihr aktiver E-Mail-Posteingang nicht überlastet wird.
5. Halten Sie Ihre Datenbank schlank
Im Laufe der Zeit sammelt sich in Ihrer WordPress-Datenbank eine Menge Daten an. Viele davon sind unverzichtbar, wie Ihre Blogbeiträge, Seiten und Benutzerprofile. Aber ein großer Teil davon sind auch Dinge, auf die Sie verzichten können, wie Spam.
Sie wissen vielleicht, dass Sie Spam aus Ihrem WordPress-Backend löschen können. Aber das Löschen von Spam auf diese Weise ist nicht gründlich. Das liegt daran, dass die Spam-Einträge in Ihrer Datenbank verbleiben.

Um Spam endgültig loszuwerden, müssen Sie die Datenbank bearbeiten. Sie können ein Plugin wie WP-Optimize verwenden , um Ihre Datenbank zu optimieren und Spam und andere nutzlose Daten dauerhaft zu löschen.
Sobald Sie das Plugin installiert und aktiviert haben, navigieren Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WP-Optimize " Database.
Hier können Sie die Datenbankoptimierung konfigurieren oder einfach mit den vorkonfigurierten Einstellungen fortfahren. In den meisten Fällen sollten diese Einstellungen in Ordnung sein.
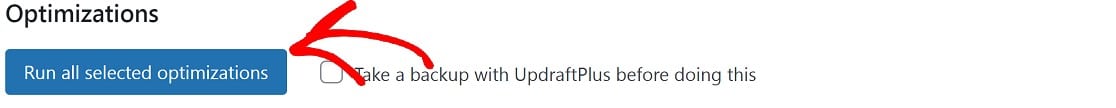
Klicken Sie auf Alle ausgewählten Optimierungen ausführen, und die Datenbankoptimierung ist abgeschlossen. Hoffentlich haben Sie bereits ein Backup Ihrer Website erstellt. Falls nicht, bietet WP-Optimize eine nützliche Integration mit UpdraftPlus, die Ihnen dabei helfen wird.

WP-Optimize gehört demselben Unternehmen wie UpdraftPlus, so dass sich diese Plugins sehr gut integrieren lassen.
Einer der Vorteile ist, dass Sie UpdraftPlus so einrichten können, dass Ihre Dateien automatisch gesichert werden, bevor Sie Ihre Datenbank optimieren, was sehr effizient wäre.
6. Leistungstests durchführen
Wie schnell lädt Ihre Website? Langsame Ladegeschwindigkeiten sind schlecht für die Suchmaschinenoptimierung. Daher sollten Sie die Ladegeschwindigkeit Ihrer Website regelmäßig testen und festgestellte Probleme so schnell wie möglich beheben.
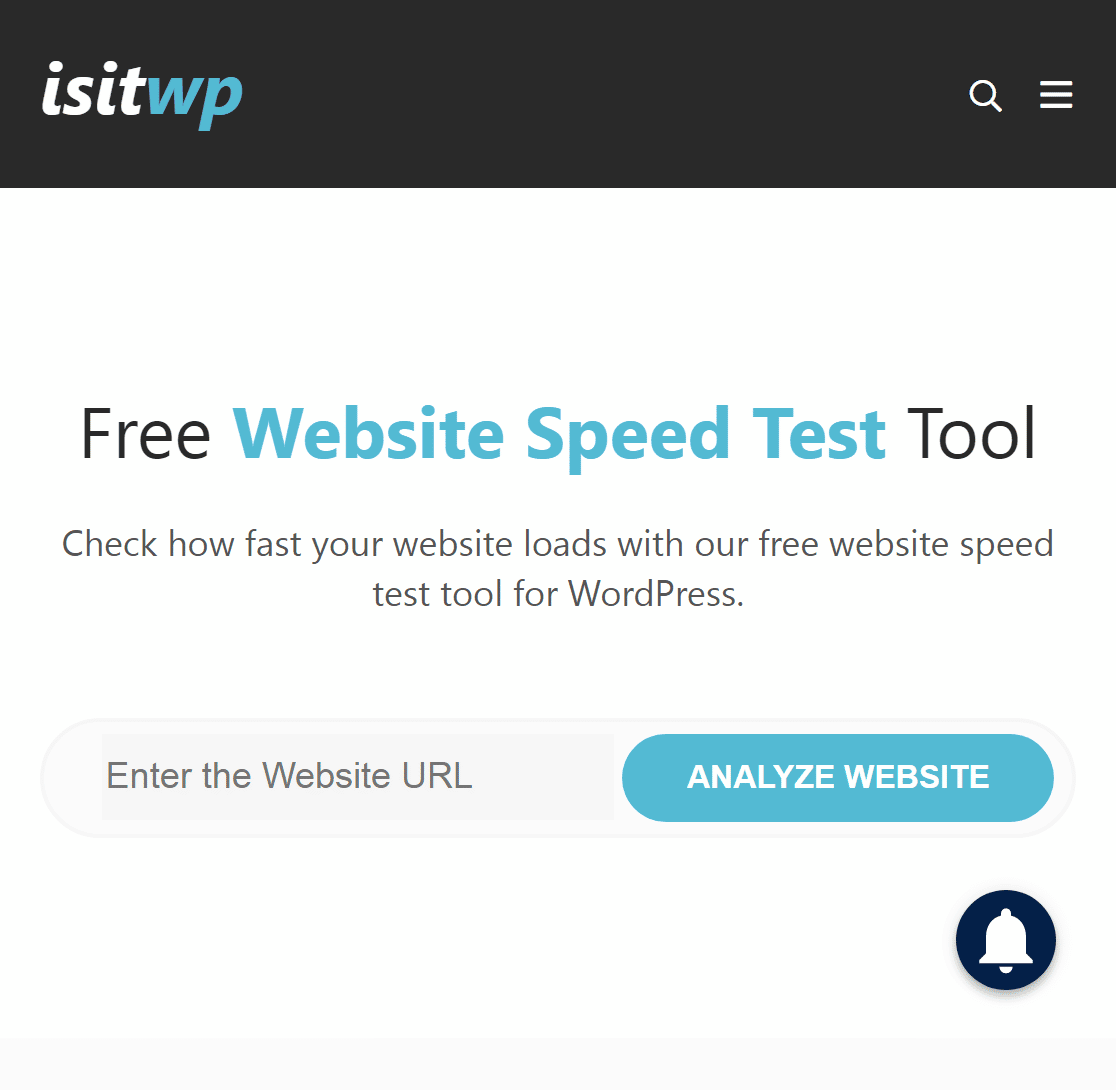
Es gibt einige verschiedene Tools, die Sie dafür verwenden können. Dazu gehören Apps wie IsItWP Website Speed Test Tool und PageSpeed Insights von Google. Für weitere Tools finden Sie hier einen hilfreichen Leitfaden mit 8 Tools, die Sie zum Testen der Geschwindigkeit Ihrer Website verwenden können.

Wenn Sie die Leistung Ihrer Website mit einem der beiden Tools testen, sollten Sie auf 6 Leistungsindikatoren achten. Wir haben diese hier kurz beschrieben:
Blockierungszeit insgesamt
Dies ist ein Maß für die Zeit, die vergeht, bis die Nutzer die erste sinnvolle Interaktion mit Elementen auf einer Webseite durchführen können. Ein guter Wert für die Total Blocking Time (TBT) liegt zwischen 0 und 200 Millisekunden.
Zeit für Interaktivität
Time to Interactive" misst, wie lange es dauert, bis der Inhalt einer Seite vollständig nutzbar ist. Ein guter Wert für "Time to Interactive" liegt zwischen 0 und 3,8 Sekunden.
Geschwindigkeitsindex
Der Geschwindigkeitsindex ist ein Maß dafür, wie schnell der sichtbare Inhalt Ihrer Webseiten im Vergleich zu anderen Live-Webseiten über den Falz (der Bereich, den Sie auf Ihrem Bildschirm sehen) geladen wird. Ein guter Speed-Index-Wert liegt zwischen 0 und 3,4 Sekunden.
Erste zufriedenstellende Farbe
Der First Contentful Paint (FCP) misst, wie schnell der erste sichtbare Inhalt einer Webseite geladen wird. Ein guter FCP-Wert liegt zwischen 0 und 1,8 Sekunden.
Kumulative Layout-Verschiebung
Die kumulative Layout-Verschiebung (Cumulative Layout Shift, CLS) ist ein Maß dafür, wie viel Verschiebung durch die Belastung der Elemente bei unterschiedlichen Geschwindigkeiten entsteht. Ein guter CLS-Wert liegt bei 0,1 oder weniger.
Größte inhaltsreiche Farbe
Das Largest Contentful Paint (LCP) ist ein Maß dafür, wie schnell das größte sichtbare Element auf einer Seite geladen wird. Ein guter LCP-Wert liegt zwischen 0 und 2,5 Sekunden.
7. Fehlerhafte Links und 404s finden und beheben
Wenn ein Benutzer auf einen Link auf Ihrer Website klickt, landet er dann dort, wo er beabsichtigt? Wenn nicht, könnte das schlecht für das Engagement der Nutzer sein. Es gibt zwei Fälle, in denen dies passieren kann.
Eine davon ist, wenn Benutzer auf einen internen Link klicken oder eine interne URL in den Browser eingeben, der Browser aber die angeforderte Seite nicht finden kann. In diesen Fällen gibt der Browser einen 404-Fehler zurück (oder zeigt ihn an).
Der zweite Fall, über den man sich Sorgen machen muss, ist, wenn Ihr Inhalt Links zu einer externen Seite enthält, die ebenfalls nicht gefunden werden kann. Diese werden als defekte Links bezeichnet. Hier ist ein hilfreicher Leitfaden zum Auffinden und Beheben defekter Links.
Sie sollten vor allem darauf achten, fehlerhafte Links zu beheben, denn sie sind nicht nur schlecht für die Benutzerfreundlichkeit, sondern auch für die Suchmaschinenoptimierung.
Ebenso sollten Sie alle 404-Seiten auf Ihrer Website korrigieren. Glücklicherweise kann AIOSEO bei der Suche und Behebung von 404-Links helfen.

AIOSEO ist das führende WordPress-SEO-Plugin mit einer Vielzahl nützlicher SEO-Funktionen, darunter innovative On-Page-Analysen, Social-Media-Integration, XML-Sitemaps, eCommerce- und Video-SEO-Unterstützung und vieles mehr.
Sie können AIOSEO kostenlos nutzen, haben aber keinen Zugriff auf das Redirects Manager Addon. Diese Funktion ist nur mit dem Premium-Plan verfügbar.
Sobald Sie AIOSEO Pro installiert und aktiviert haben, müssen Sie die Weiterleitungen auf Ihrer Website aktivieren. Klicken Sie im WordPress-Dashboard auf All in One SEO > Activate Redirects > Redirects > Settings.
In der Einstellungsoberfläche müssen Sie nach unten scrollen, um den Abschnitt Logs zu finden. Dort schalten Sie einfach die Schaltfläche 404 Logs ein. Sie wird blau, wenn sie eingeschaltet ist.
Jetzt können Sie alle 404-Links, die auf Ihrer Website generiert wurden, sehen, indem Sie einfach auf die Registerkarte 404-Logs klicken. Natürlich möchten Sie diese Links auf aktive Seiten auf Ihrer Website umleiten.
Klicken Sie auf Weiterleitung hinzufügen und fügen Sie die URL der ausgewählten Seite ein. Im letzten Schritt wählen Sie einen Umleitungstyp aus. In den meisten Fällen wird 301 Moved Permanently Ihren Anforderungen entsprechen.
Wenn Sie eine detailliertere Schritt-für-Schritt-Anleitung wünschen, finden Sie in dieser Anleitung zur Verfolgung und Umleitung von 404-Seiten mit dem AIOSEO Redirects Manager eine Anleitung, mit der Sie Ihre 404-Seiten wie ein Profi verfolgen und reparieren können!
Und das war's dann auch schon mit unserer monatlichen WordPress-Wartungscheckliste. Zusätzlich zu dieser Liste der monatlichen WordPress-Wartungsaufgaben finden Sie hier eine Liste der häufigsten WordPress-Fehler, die Sie vermeiden sollten.
Als nächstes erfahren Sie, wie Sie den WordPress-Wartungsmodus aktivieren
Wenn Sie routinemäßige Wartungsarbeiten durchführen, sollten Sie Ihre Website in den eingebauten Wartungsmodus von WordPress versetzen. Der Wartungsmodus zeigt den Besuchern Ihrer Website einfach an, dass die Website vorübergehend nicht verfügbar ist, und verhindert, dass sie auf Teile des Frontends zugreifen können.
Um Wartungsaufgaben noch einfacher zu gestalten, empfehlen wir die Verwendung dieser WordPress-Site-Management-Tools.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Estoy usando WordPress y quiero obtener WPForms gratis? Si deseo obtener WPForms gratis. Les agradecere mucho que cumplan este ofrecimiento.
Hey Edison - Wir haben eine kostenlose Version von WPForms hier.
Und die kostenpflichtigen Versionen können Sie hier einsehen. Im Moment bieten wir einen Rabatt von 50% auf das erste Jahr!
Ich hoffe, das hilft Ihnen. Lassen Sie mich wissen, wenn Sie weitere Fragen haben. Danke 🙂