Resumo da IA
Já se perguntou como integrar um webhook Stripe do WordPress para um processo de pagamento online sem problemas?
Ao aproveitar as capacidades dos webhooks Stripe, pode melhorar a sua forma de pagamento e garantir uma experiência de utilizador sem problemas.
Este tutorial ensinará como integrar os webhooks do Stripe com o WPForms em um piscar de olhos, mantendo seu site em sincronia com suas atividades do Stripe.
Configurar o Stripe Webhook com o WPForms
Como configurar Webhooks do Stripe (sem WooCommerce)
Você pode configurar facilmente os webhooks do Stripe usando a integração nativa do Stripe do WPForms. Siga as etapas abaixo para começar:
Neste artigo
1. Instalando e ativando o WPForms
O WPForms facilita a criação de formulários no seu site. Funciona com o Stripe e outras plataformas de pagamento, tornando-o um dos melhores plugins de pagamento para WordPress.
Além disso, o plugin gratuito WPForms facilita a ligação dos seus formulários de encomenda ao Stripe, cobrando uma taxa nominal de 3% por transação + taxas do Stripe.
Todos os níveis de licença, incluindo os clientes do WPForms Lite, também podem utilizar o webhook para uma ligação bidirecional ao Stripe, o que é menos complicado e demorado do que o WooCommerce.
Se quiser eliminar as taxas adicionais, pode atualizar para o WPForms Pro para poupar custos a longo prazo e aceder a funcionalidades mais avançadas.

Depois de ter escolhido a sua versão do WPForms e estar pronto para prosseguir, descarregue e active o plugin no seu site WordPress!
Ótimo! Agora, é hora de configurar a conexão do Stripe com o WPForms e habilitar os webhooks do Stripe para sincronizar seu site com suas atividades do Stripe.
2. Ligar o Stripe ao seu site WordPress
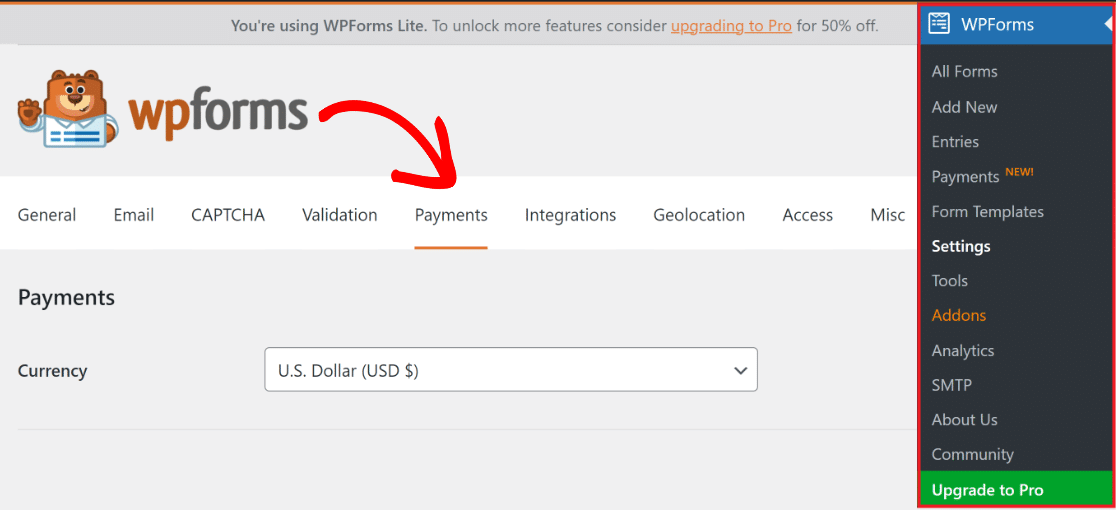
Para começar, você precisará abrir WPForms " Configurações no menu esquerdo do seu painel do WordPress. A partir daí, clique na guia Pagamentos.

Se pretender alterar a moeda utilizada no seu sítio, selecione a moeda pretendida no menu pendente antes de prosseguir.

Quando estiver pronto para integrar os pagamentos do Stripe na sua plataforma, desloque-se para baixo e clique no botão azul Ligar ao Stripe.

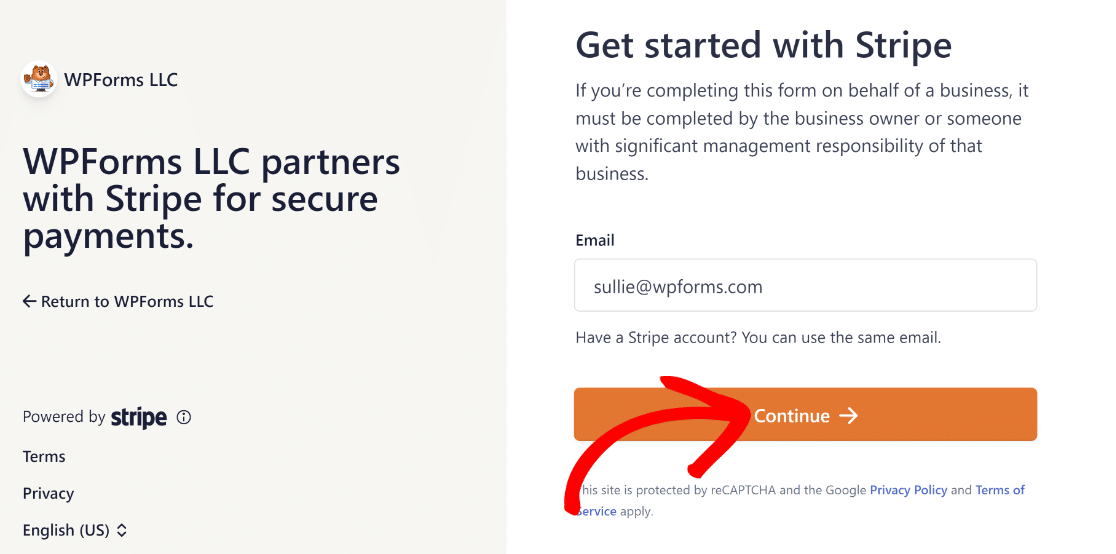
Depois disso, você precisará inserir seus detalhes de login do Stripe para conectar sua conta do Stripe ao WPForms. Se você não tem uma conta Stripe, agora pode ser uma boa hora para criar uma.

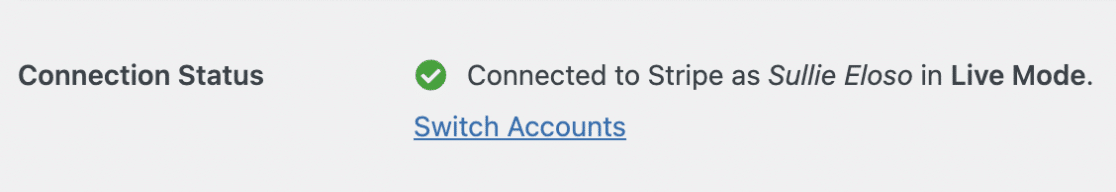
Depois de seguir todos os passos do assistente Stripe Connect, será redireccionado para a área de administração do seu site. Aqui, deverá ver uma marca de verificação verde junto a Estado da ligação.

Nota: O webhook será configurado automaticamente quando ligar o seu site ao Stripe. Ele tentará a autoconfiguração várias vezes em segundo plano.
No entanto, em alguns casos raros, a configuração automática pode não funcionar para a sua conta. Portanto, o WPForms exibirá campos para configurá-lo manualmente.
Para configurar o webhook do Stripe manualmente, você precisará criar um endpoint no painel do Stripe e copiar as chaves de configuração para o WPForms.
3. Configurar manualmente o Stripe Webhook
Para isso, navegue até WPForms " Configurações no menu do site WordPress à esquerda. Clique no separador Pagamentos.
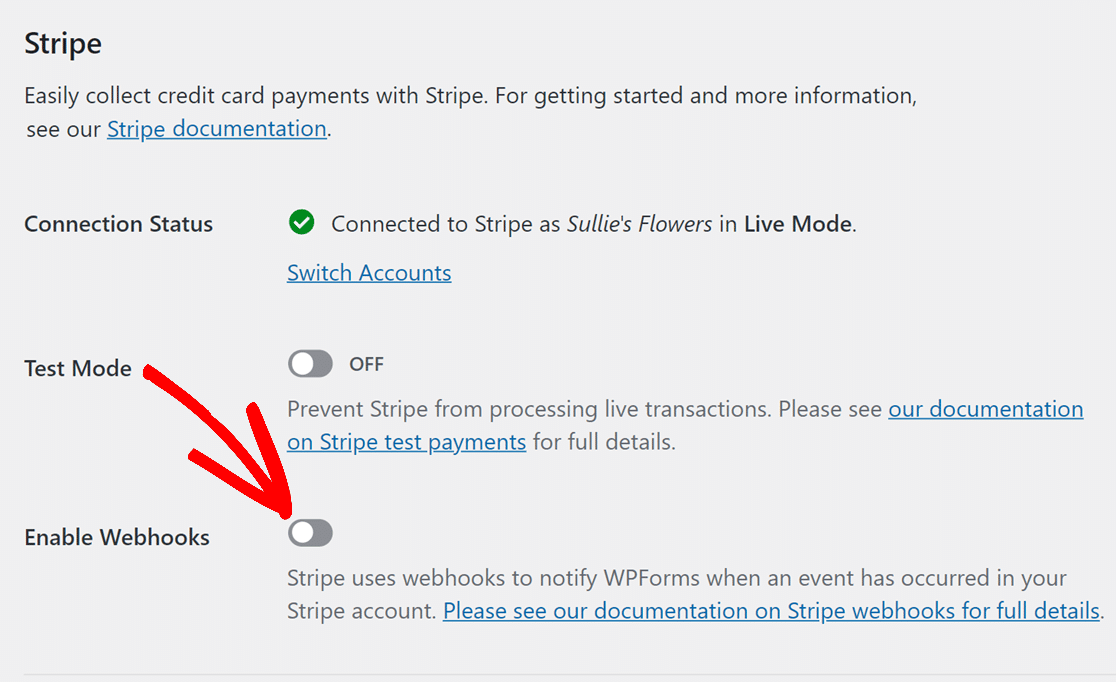
Em seguida, desloque-se para baixo até chegar à área denominada Stripe. Para começar, alterne a opção Habilitar Webhooks aqui.

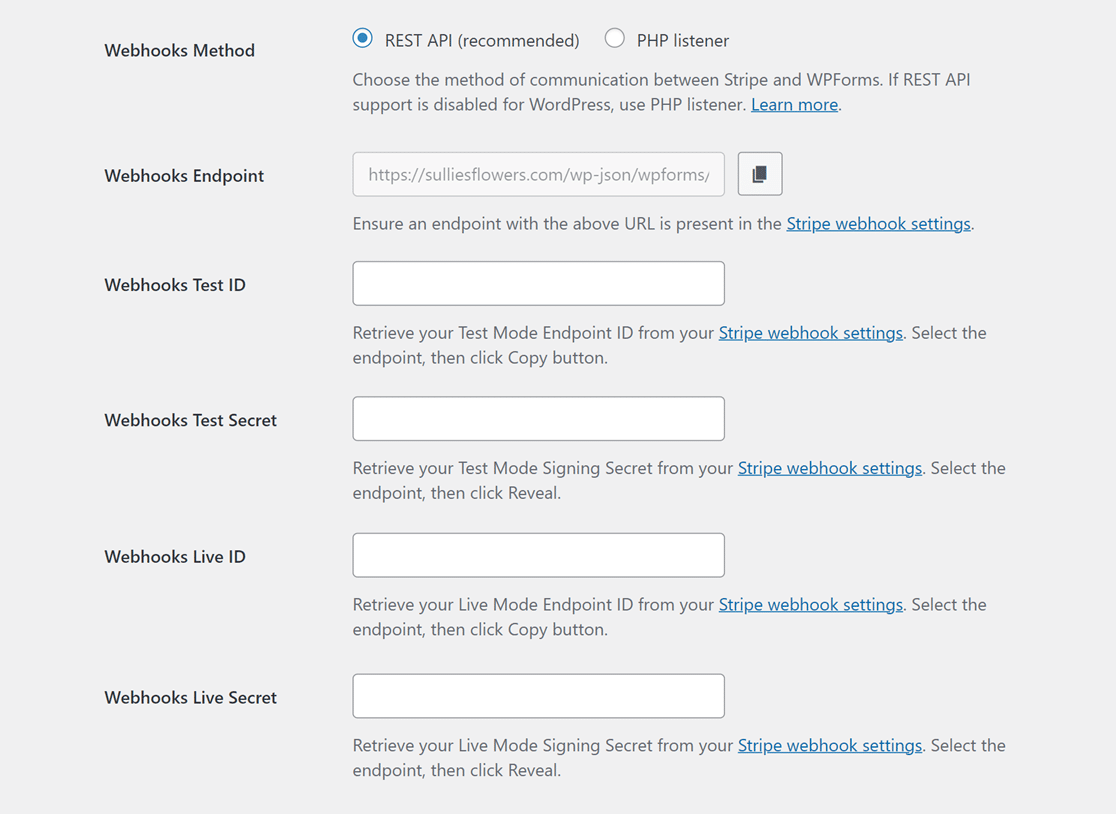
Em seguida, na parte inferior da página, clique em Salvar configurações. A página será actualizada e deverá ser possível ver campos adicionais para outras configurações de webhooks.

Pode utilizar a sua conta Stripe para criar um novo ponto final, que lhe fornecerá os dados necessários para estes campos.
Nota: São necessárias configurações individuais para os modos Em direto e Teste. Utilize os campos ID de teste do Webhooks e Segredo de teste do Webhooks para o Modo de teste.
Utilize os campos ID do Webhooks Live e Segredo do Webhooks Live para o Modo Live. Certifique-se de que o modo do seu site corresponde às definições do Stripe.
Pode então alternar entre os modos de sincronização Em direto e Teste visitando*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings.
4. Criar um ponto de extremidade de webhook no Stripe
Inicie sessão na sua conta Stripe e aceda ao seu painel de controlo Stripe a partir de um novo separador para poder regressar à página de definições do WPForms mais tarde.
Quando iniciar sessão na sua conta Stripe, aparecerá um botão de alternância do modo de teste no canto superior direito da página.

Nota: Se estiver no modo de teste, o botão de alternância deve estar ligado e, se estiver no modo em direto, deve estar desligado.
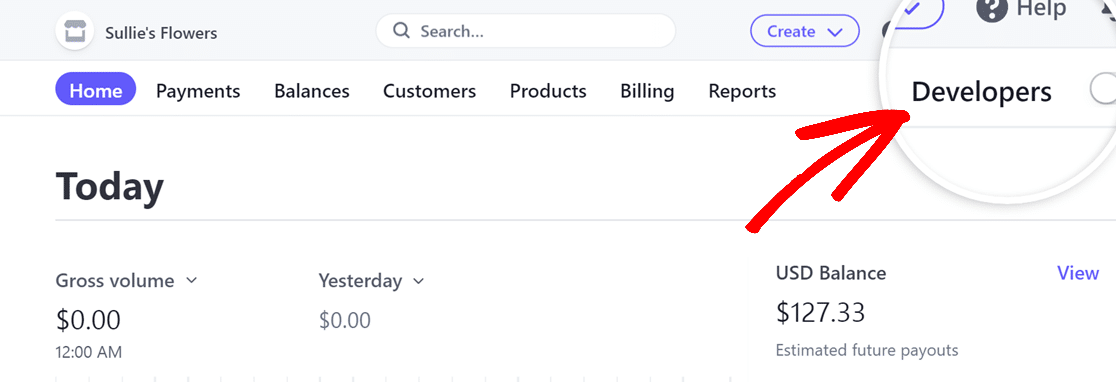
Para continuar, deve navegar para a opção Programadores, que se encontra no canto superior direito da página.

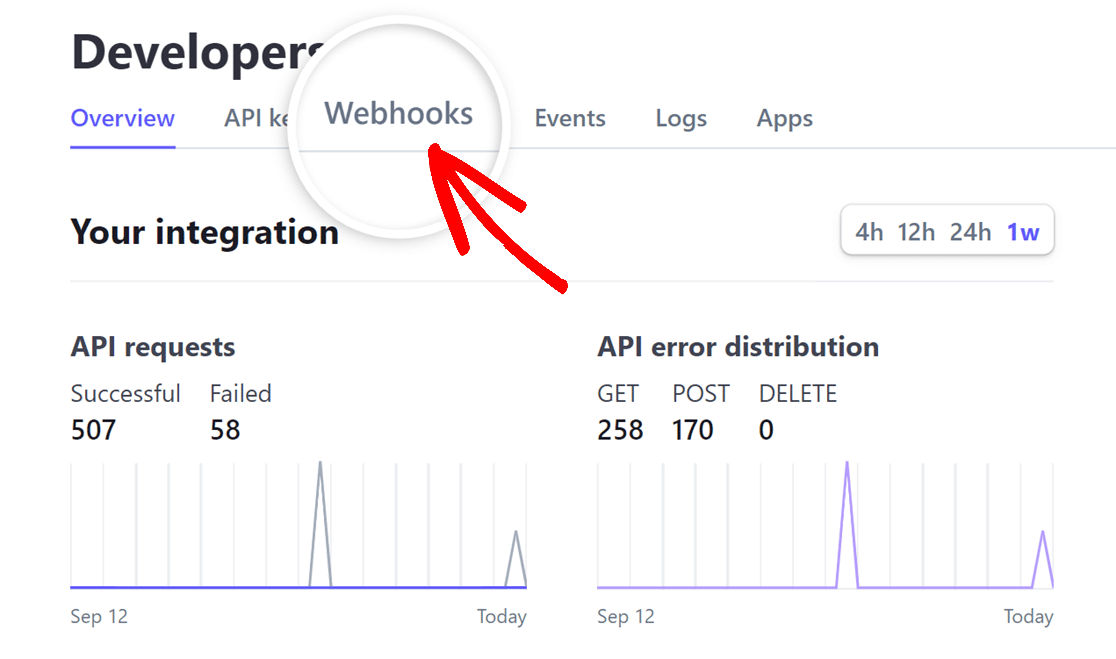
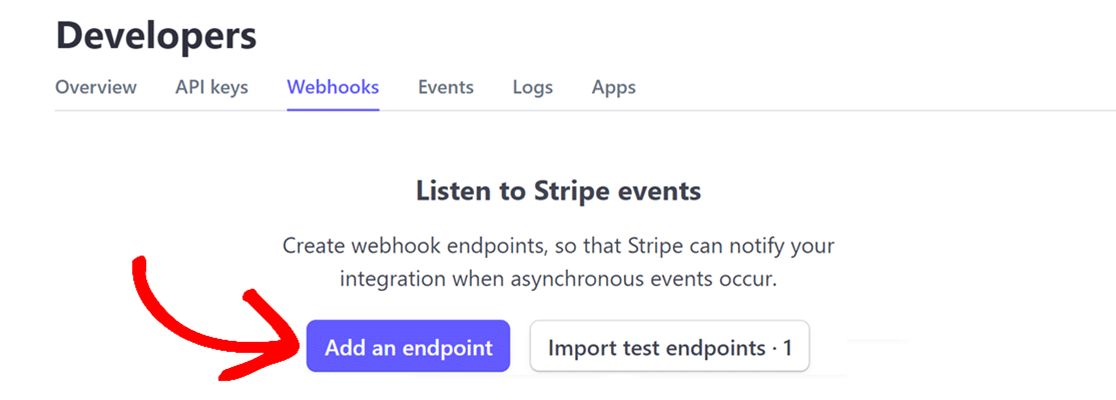
Depois de abrir a página Developers, basta navegar para o separador Webhooks e clicar nele.

Em seguida, clique no ícone Adicionar um ponto final na página Webhooks para criar um novo ponto final de webhook.

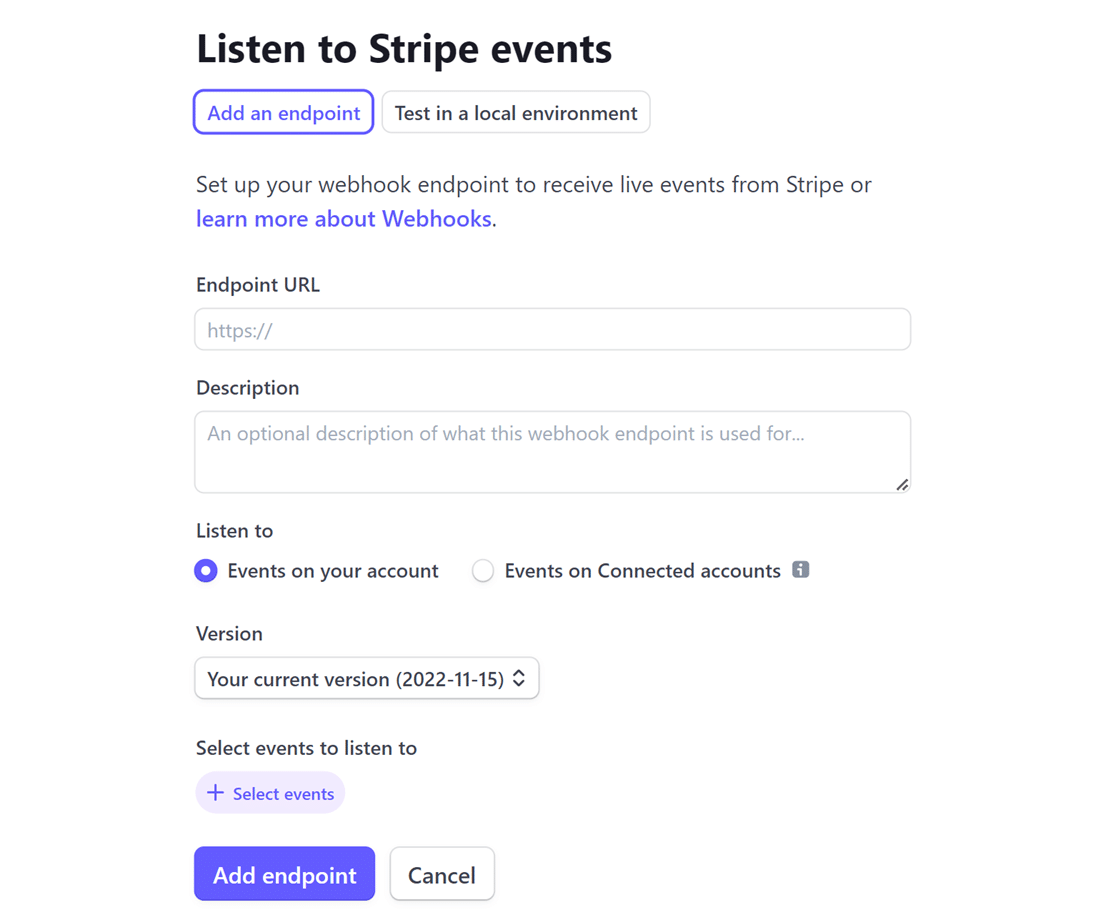
Isto abre uma página de eventos Listen to Stripe webhook, onde deve preencher as informações necessárias para configurar o seu webhook.

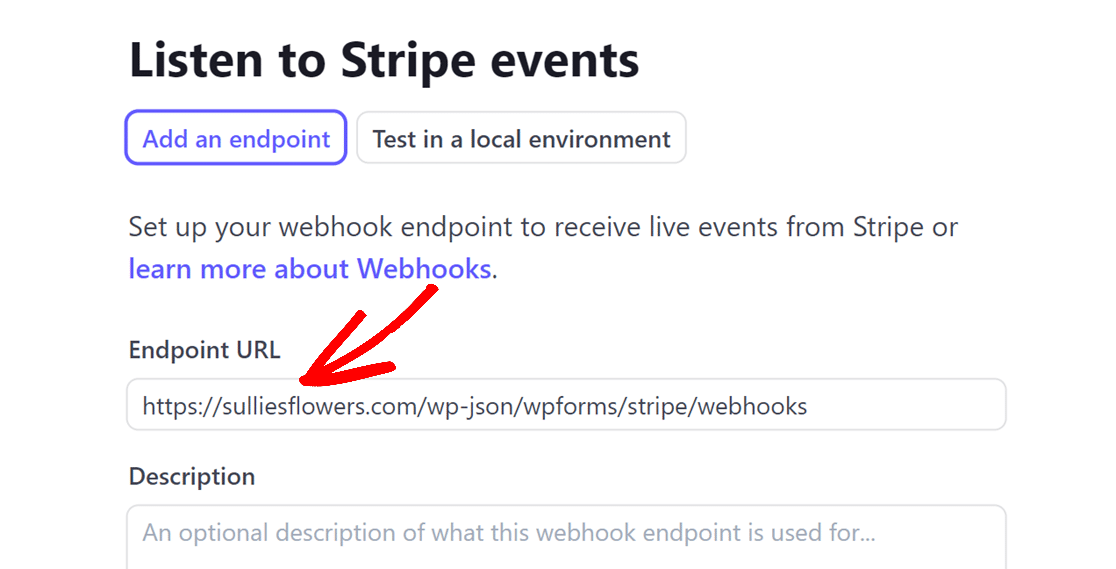
Agora, volte para WPForms " Configurações " Pagamentos. Uma vez lá, copie o Webhooks Endpoint clicando no ícone de cópia.

Uma vez copiado o Webhooks Endpoint, aceda à sua conta Stripe e introduza-o no campo Endpoint URL.

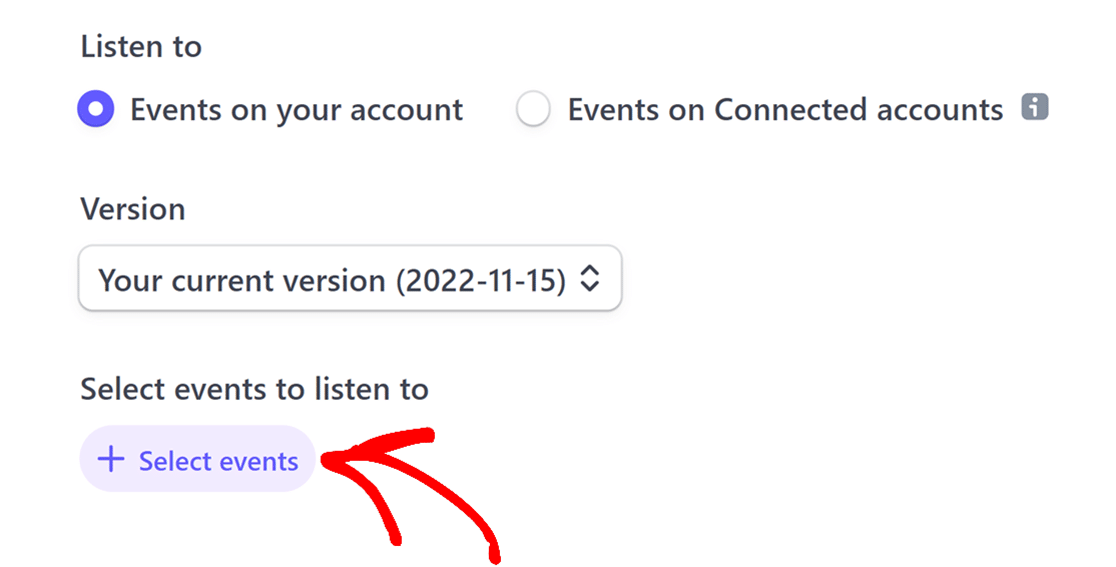
Em seguida, aparecem as opções Ouvir e Versão. Deixe-as inalteradas e, em seguida, clique no botão + Selecionar eventos.

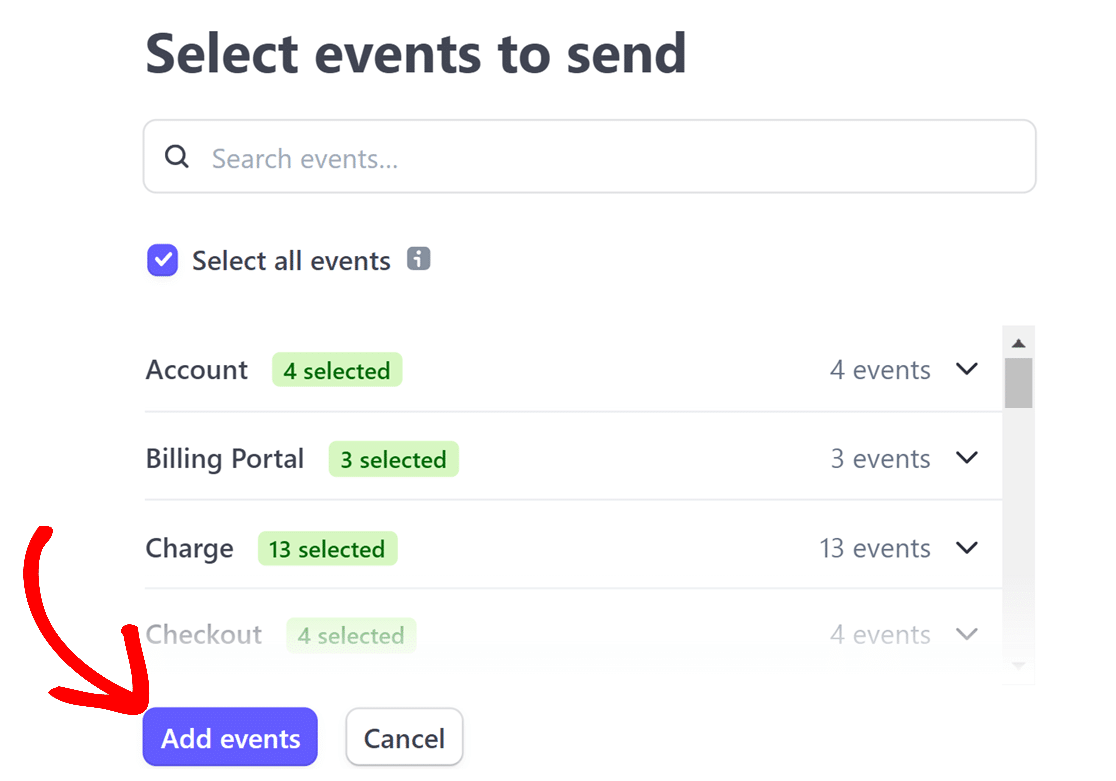
Para completar a seleção de eventos, selecione a opção Selecionar todos os eventos e, em seguida, clique no botão Adicionar eventos.

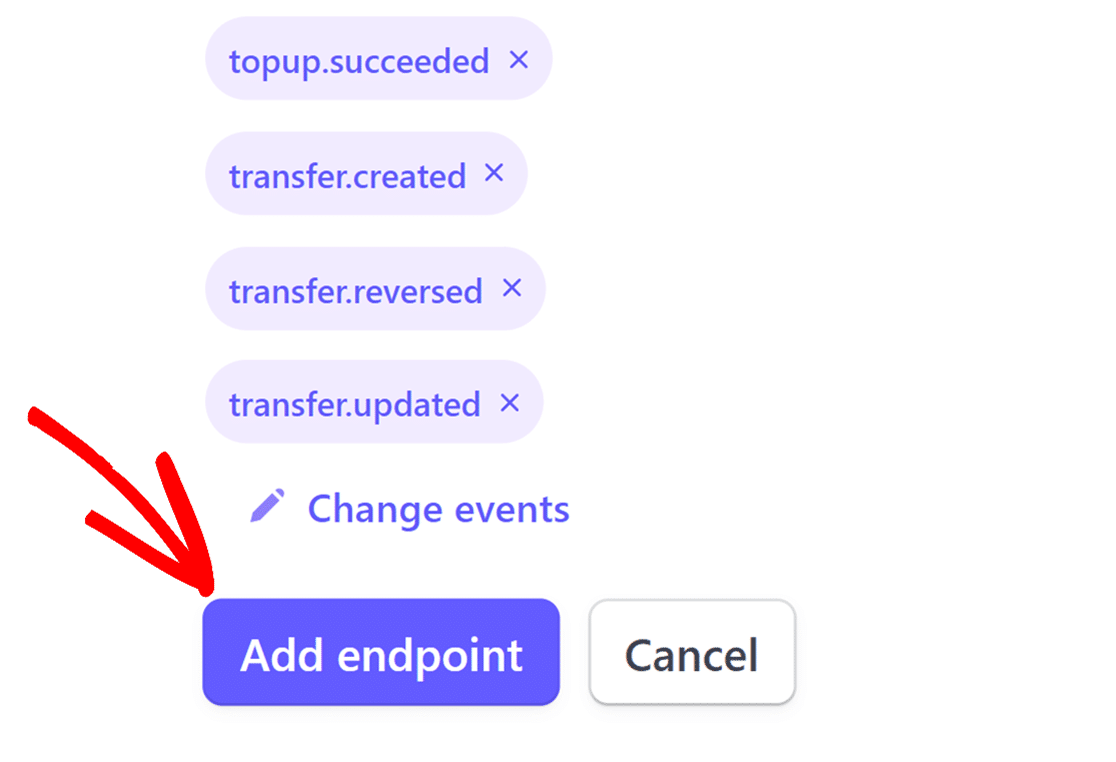
Depois de terminar, desloque-se para baixo até à parte inferior da página e clique no botão Adicionar ponto final.

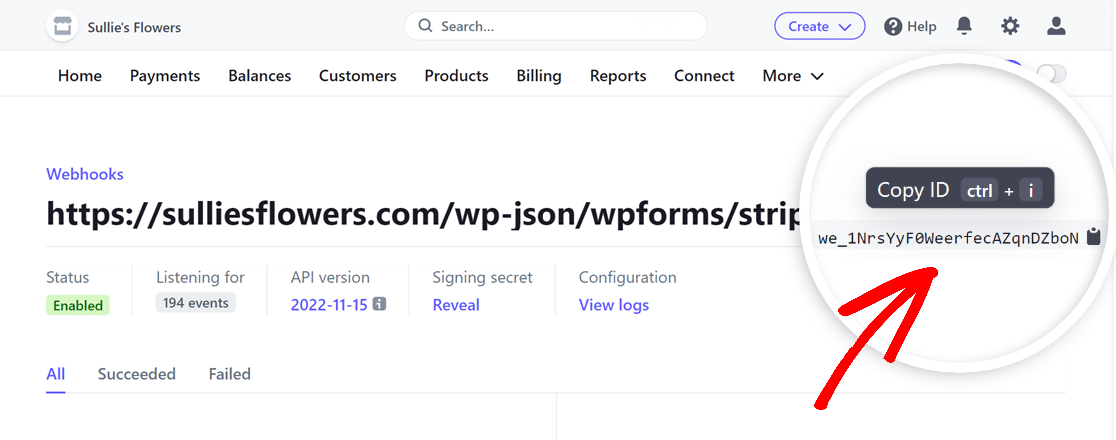
Depois de configurar o webhook, encontrará o ID do webhook apresentado no canto superior direito da página. Basta clicar nele para o copiar.

Regresse a WPForms " Definições " Pagamentos e cole o ID do webhook na área ID do Webhooks Live.

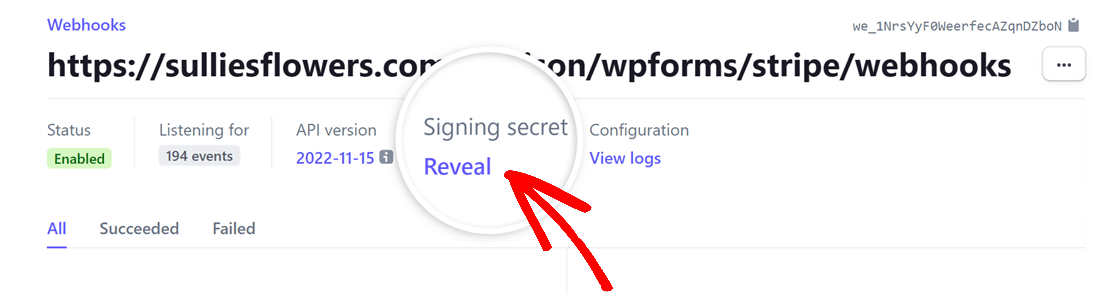
Depois disso, volte à sua conta Stripe, localize a secção Signing secret key (Chave secreta de assinatura ) e clique na opção Reveal (Revelar ).

Quando o Signing secret for revelado, copie o seu valor e cole-o no campo Webhooks Live Secret nas definições do WPForms.

Em seguida, clique em Salvar configurações e a configuração estará concluída! Seus status de pagamento agora serão sincronizados em tempo real entre o WPForms e o Stripe.
5. Tirar partido das funcionalidades de pagamento melhoradas
Quando estiver pronto para receber pagamentos através do Stripe e do WPForms, pode realizar várias acções sem aceder frequentemente ao painel de controlo do Stripe.
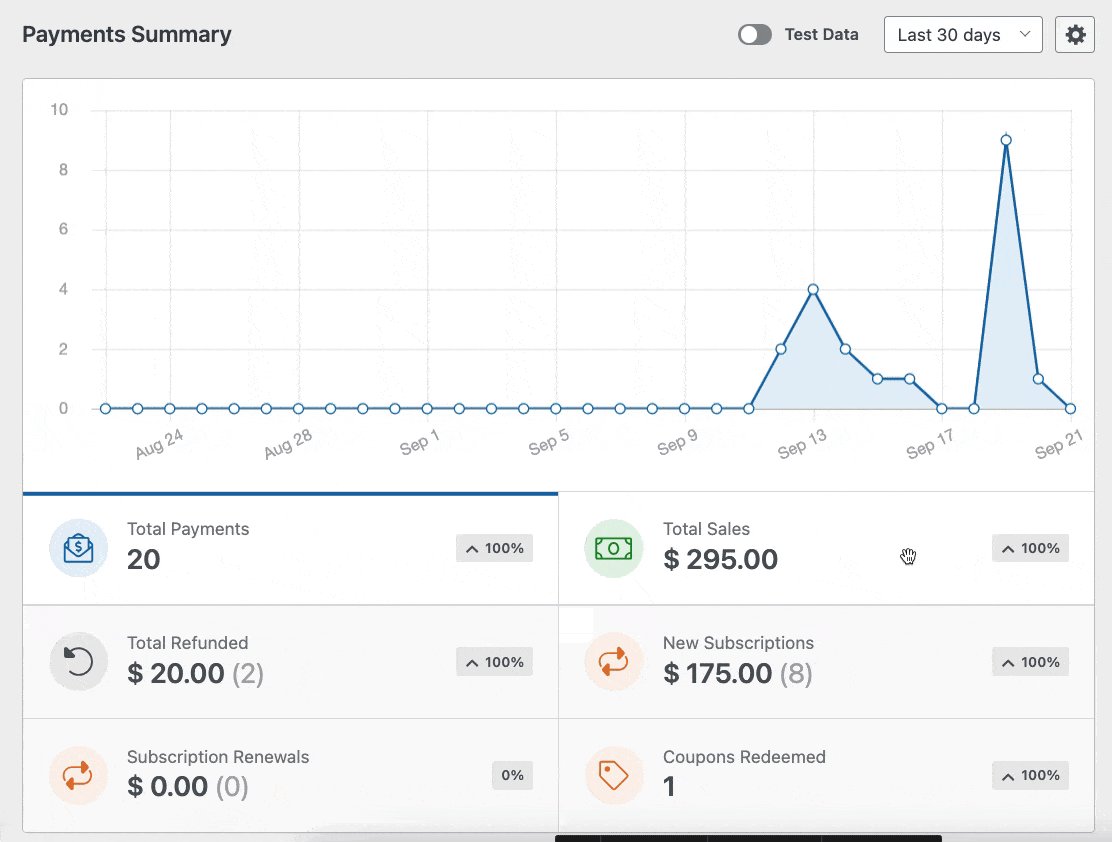
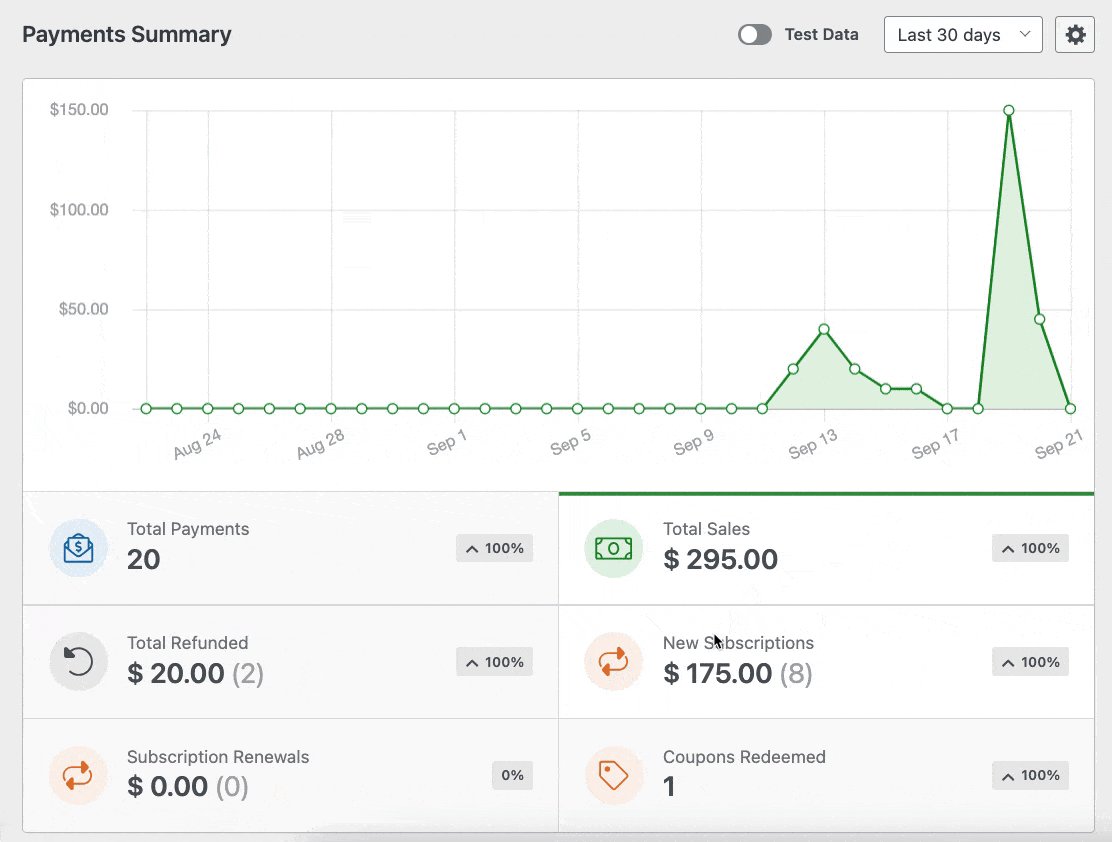
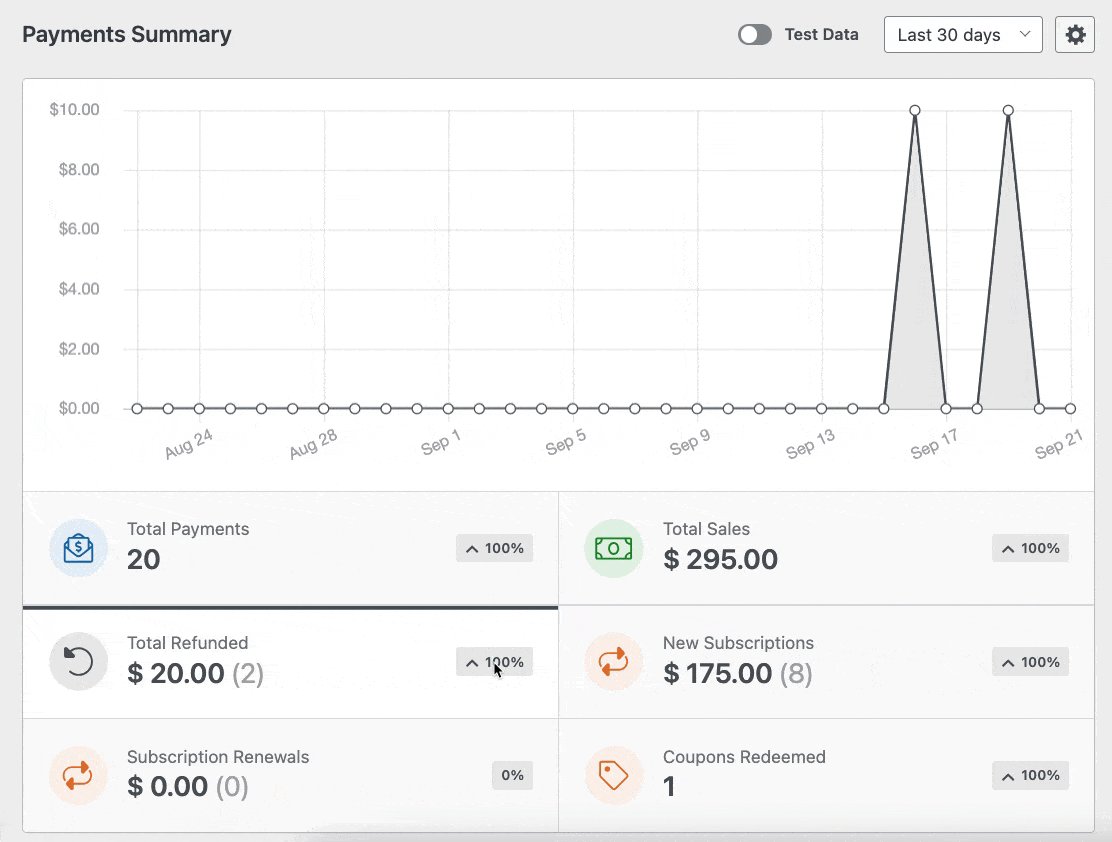
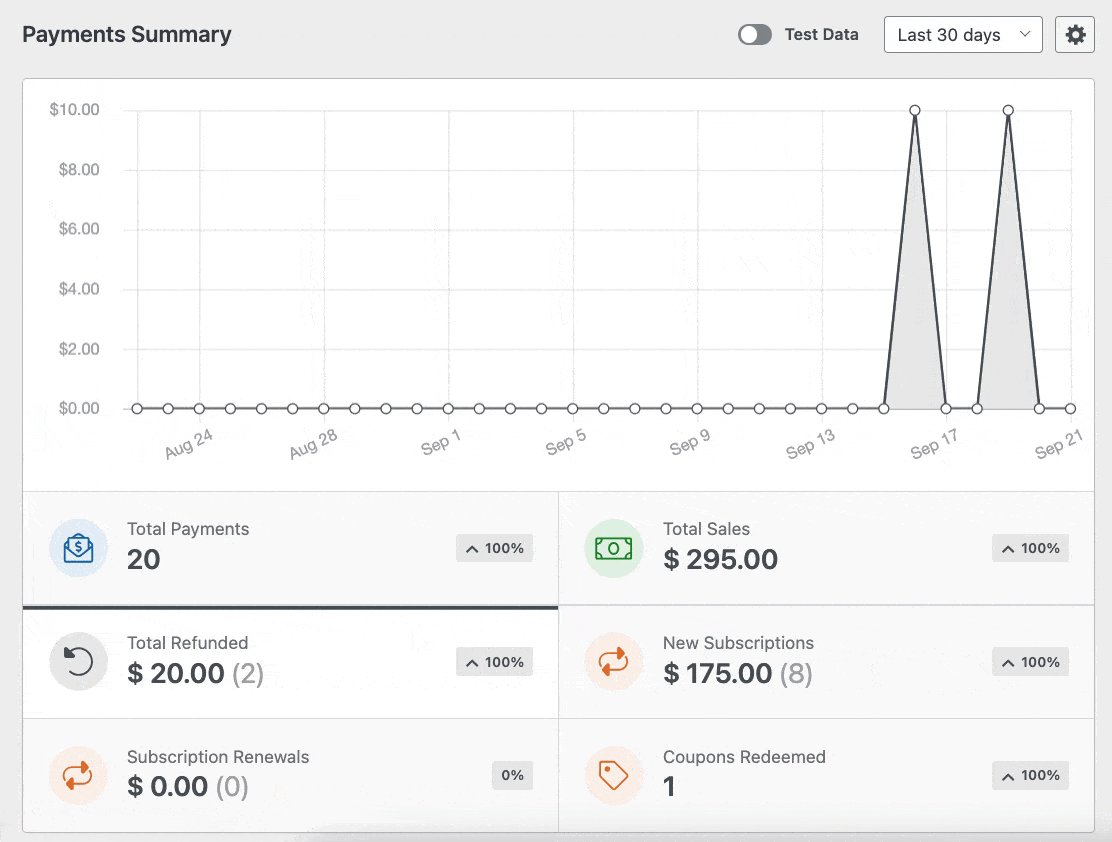
Por exemplo, pode aceder a todos os pagamentos WPForms no seu painel de controlo do WordPress, indo a WPForms " Pagamentos e selecionando o separador Visão geral.
Pode alterar o que o gráfico mostra e ver rapidamente os dados que mais lhe interessam, clicando nas opções por baixo do gráfico, tais como:
- Pagamentos totais
- Total de vendas
- Total Reembolsado
- Novas assinaturas
- Renovação de assinaturas
- Cupões resgatados

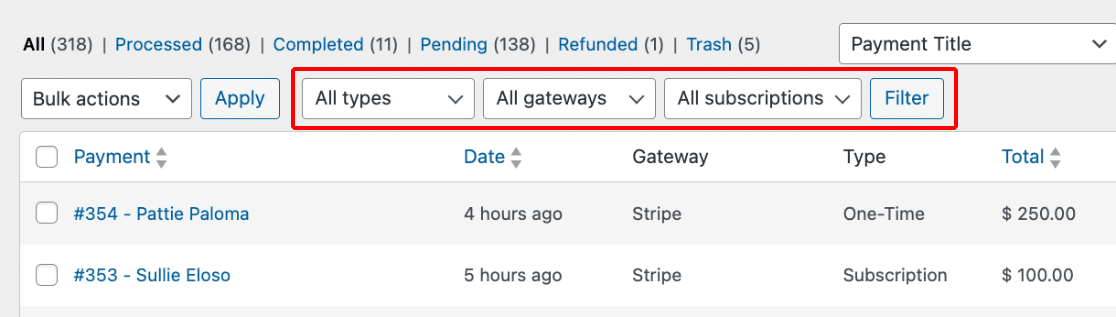
Além disso, pode filtrar os pagamentos com base em vários critérios, utilizando os menus pendentes na parte superior da tabela de pagamentos, que incluem:
- Todos os tipos: O tipo de pagamento, que inclui pagamentos únicos e de subscrição.
- Todos os gateways: O método de pagamento utilizado para tratar e aprovar a transação de pagamento, incluindo PayPal Standard, PayPal Commerce, Stripe, Square e Authorize.net.
- Todas as subscrições: O estado atual do pagamento baseado na subscrição, que pode ser um dos seguintes: Ativo, Cancelado ou Não sincronizado.

Nota: A opção de filtro Todos os gateways só está disponível se você tiver ativado vários gateways de pagamento no WPForms.
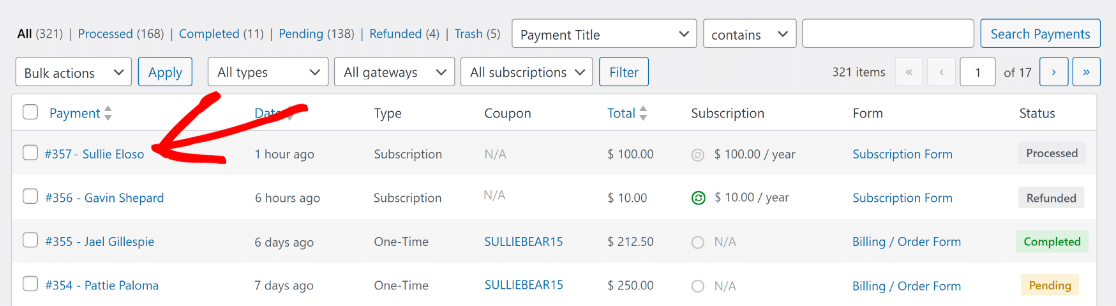
Se precisar de mais informações sobre um pagamento específico, basta clicar no e-mail do pagador, localizado na coluna Pagamento.

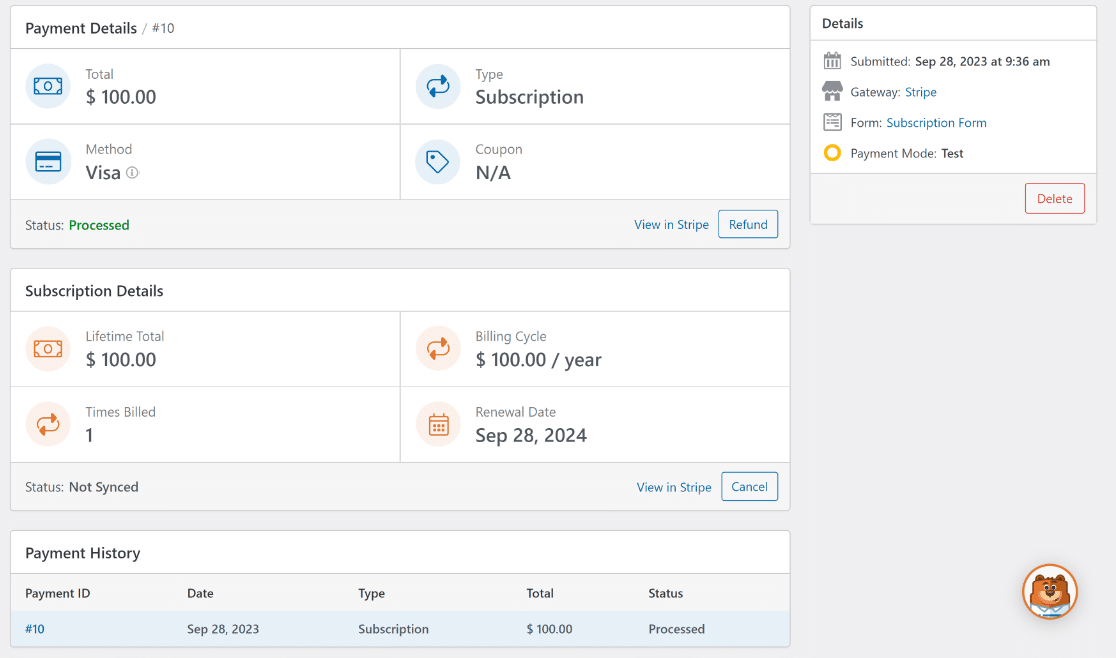
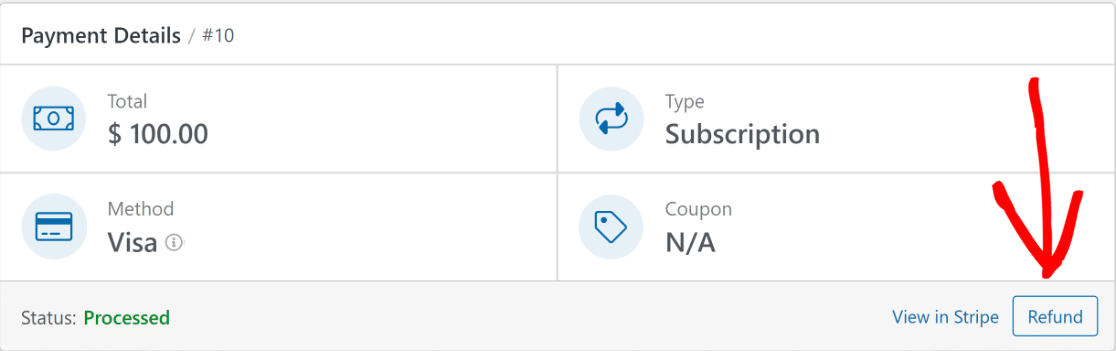
Poderá agora visualizar todas as informações necessárias relativas a esse pagamento na sua página de pagamento específica.

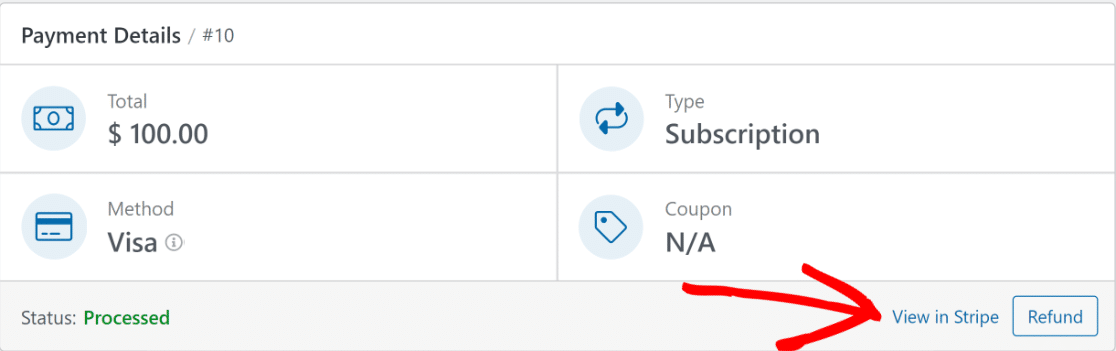
Se necessário, pode clicar em Ver no Stripe para aceder aos dados de pagamento diretamente na plataforma de gateway de pagamento.

Ou, se pretender iniciar um reembolso através do Stripe ou do gateway de pagamento para o respetivo pagamento, clique no botão Reembolsar.

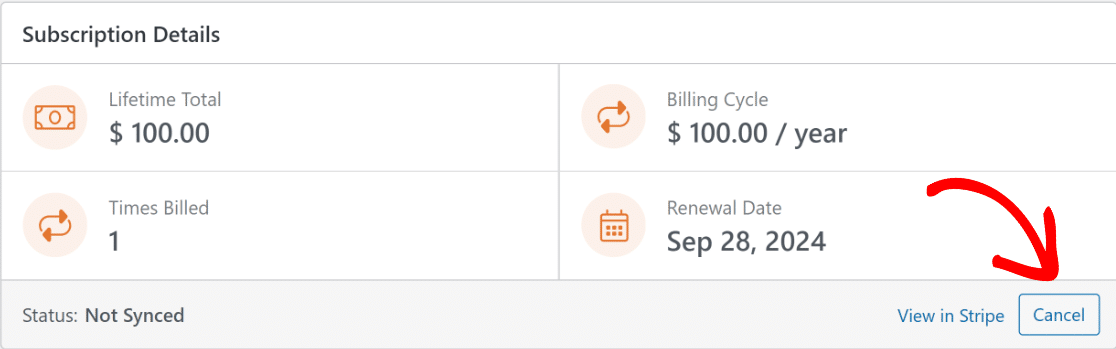
Também pode cancelar uma subscrição diretamente a partir do painel de controlo do WordPress, clicando no botão Cancelar do respetivo pagamento.

Para mais informações sobre como navegar e visualizar os pormenores da página de entrada individual, consulte o nosso guia sobre entradas de formulários.
Mais perguntas sobre o WordPress Stripe Webhook
A integração do Stripe Webhook no WordPress é um tópico popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas comuns sobre o assunto.
Como alternar entre o modo direto e o modo de teste para o webhook Stripe?
É possível alternar entre os modos de sincronização Em direto e Teste visitando*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Como é que adiciono Webhooks Stripe ao WordPress?
Pode utilizar a integração nativa do WPForms com o Stripe para uma configuração perfeita do webhook no seu site WordPress, sem qualquer conhecimento de programação.
O WordPress é compatível com Webhooks?
Sim, o WordPress suporta webhooks, e ferramentas como o WPForms tornam a integração com o Stripe ainda mais fácil.
O Stripe é gratuito no WordPress?
Embora o Stripe tenha taxas de processamento, a sua integração com o WordPress utilizando a funcionalidade Stripe nativa do WPForms não impõe custos adicionais do lado do plugin.
Em seguida, saiba como criar um cupom de uso único no WordPress
Quer saber como criar cupons de uso único sem o WooCommerce? Confira a maneira mais fácil de criar um formulário para gerenciar e distribuir cupons de uso único com o WPForms.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.