Resumo da IA
A possibilidade de fechar um negócio em linha com contratos assinados é uma comodidade fantástica para muitos tipos de empresas.
O problema é que a maioria dos serviços de assinatura digital e soluções como a DocuSign tendem a ter custos proibitivos para os freelancers e as pequenas empresas.
Mas se é um utilizador do WordPress, está com sorte. Existe uma solução económica e fácil de utilizar por principiantes para criar contratos digitais com campos de assinatura.
Neste artigo, vou guiá-lo passo a passo através do processo para que possa criar o seu próprio contrato online totalmente personalizado no WordPress.
Criar contratos digitais com assinaturas agora
Neste artigo
Como criar contratos online no WordPress
Eis exatamente como criar um formulário Web que funciona como um contrato em linha no WordPress.

Se preferir um tutorial escrito, continue a ler abaixo.
Passo 1: Instalar o WPForms
Em primeiro lugar, precisa de ter o WPForms instalado no seu site. Como você precisa criar um contrato digital, é vital ter acesso ao Addon de Assinatura disponível no WPFroms Pro.

Depois de comprar a licença do WPForms Pro, pode aprender a instalar o plugin no seu site aqui.
O WPForms é a melhor alternativa ao DocuSign para WordPress. E torna incrivelmente fácil para si aceitar assinaturas digitais e para os utilizadores assinarem os seus formulários, como lhe mostraremos nos próximos passos.
Leia também: Assinatura eletrónica vs escrita à mão: Qual é a diferença?
Passo 2: Obter o complemento de assinatura WPForms
Antes de poder começar a criar um formulário de contrato digital, tem de instalar o suplemento Assinatura.
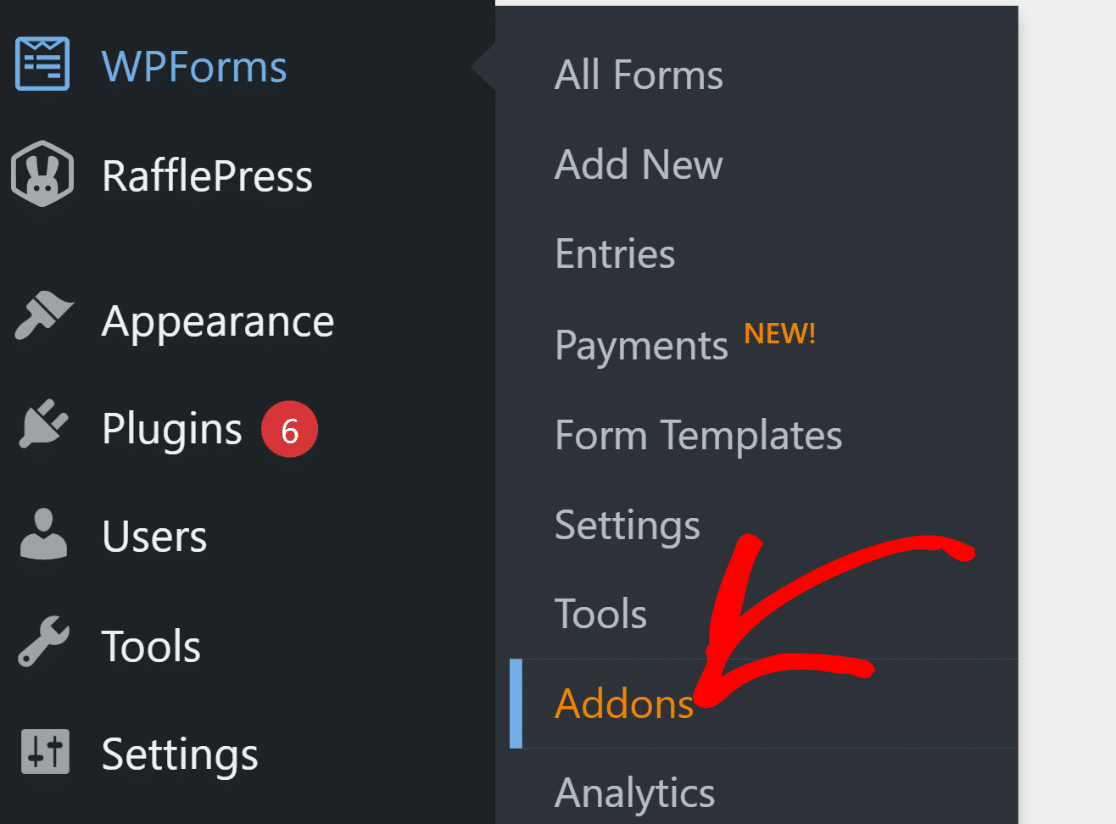
Abra a sua área de administração do WordPress e passe o cursor sobre WPForms na barra de menu à sua esquerda. Em seguida, clique em Addons no menu expandido.

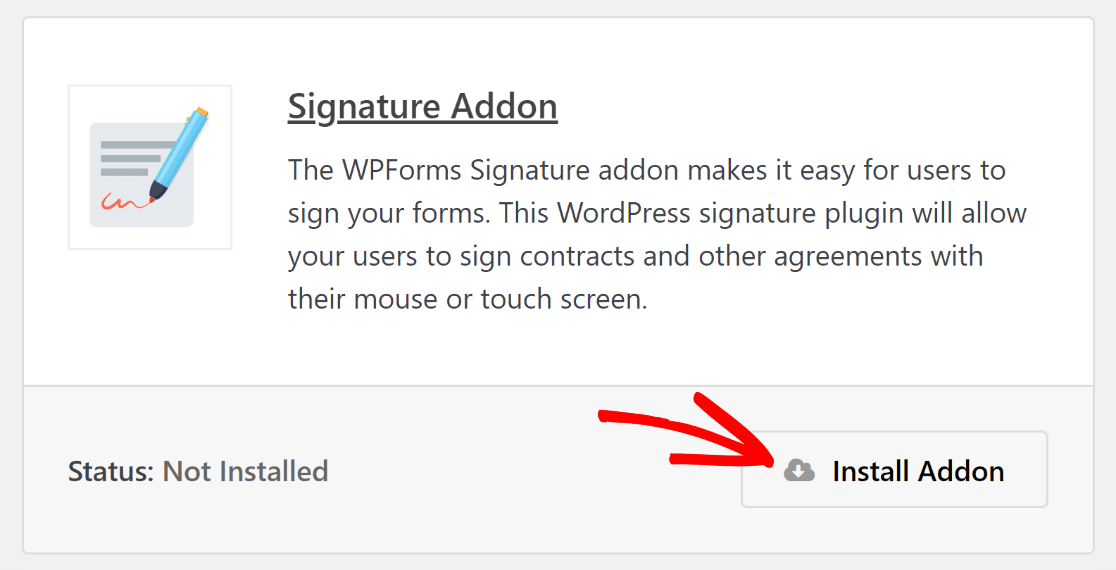
Vai encontrar-se na biblioteca de addons do WPForms. Basta rolar para baixo ou usar a caixa de pesquisa para localizar imediatamente o complemento Assinatura nesta página.
Quando o encontrar, clique no botão Install Addon (Instalar complemento ) que se encontra por baixo.

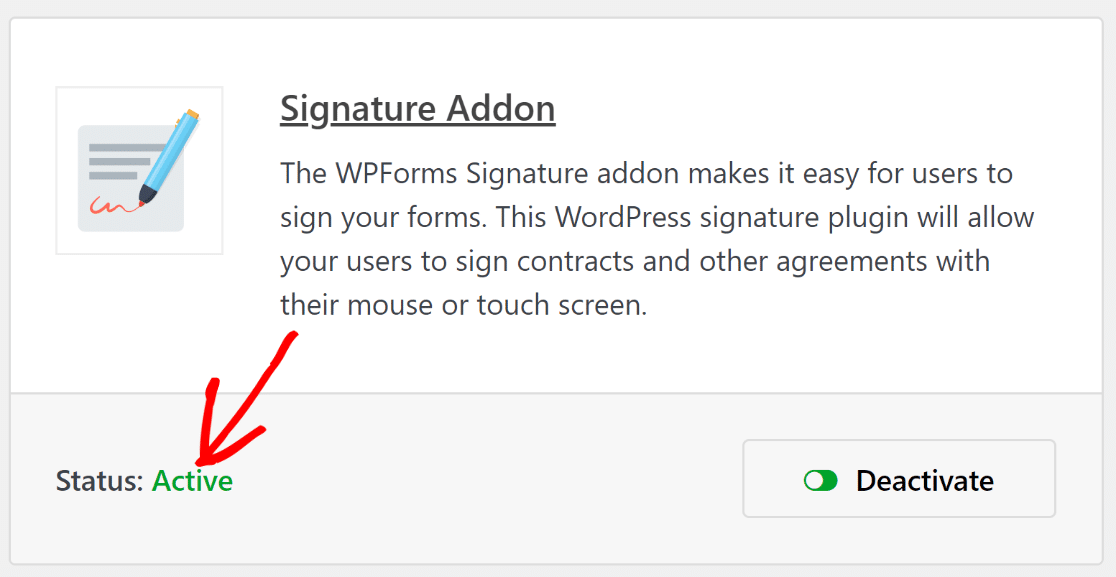
O addon terminará a instalação em apenas alguns segundos. Pode confirmar que a instalação foi bem sucedida verificando que o Estado é agora Ativo.

Bem, isso foi fácil!
Passemos agora à etapa seguinte e comecemos a criar um formulário de contrato em linha com campos para a recolha de assinaturas digitais.
Etapa 3: Criar um formulário de contrato
A partir do seu painel de controlo do WordPress, navegue até WPForms " Adicionar novo.

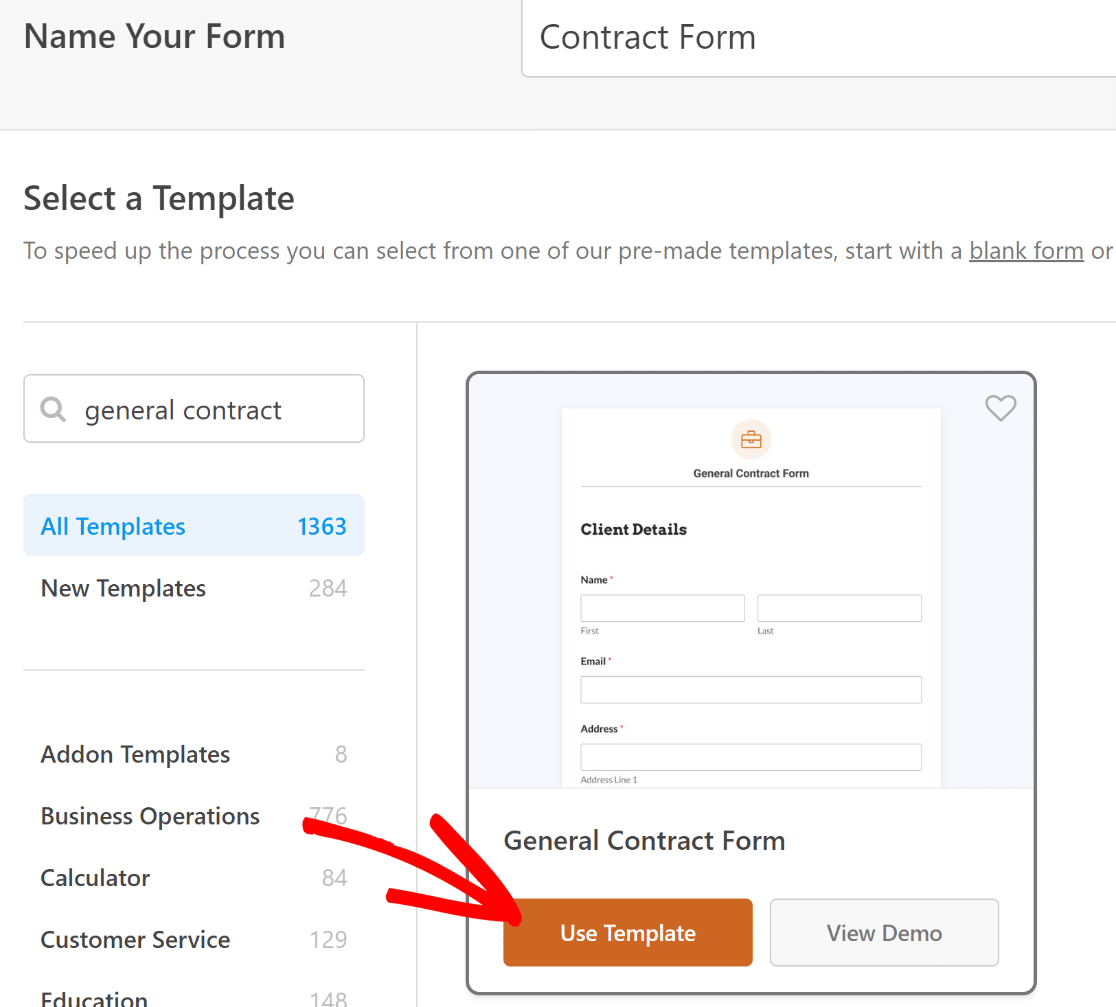
Imediatamente, o construtor de formulários WPForms será carregado em tela cheia. Vamos começar por dar um nome ao nosso formulário e escolher um modelo. Se estiver à procura de um modelo de formulário específico, pode usar a caixa de pesquisa no canto superior esquerdo da área de modelos.
Escolherei o modelo de Formulário de contrato geral para este tutorial porque tem todos os campos de que provavelmente necessitará para o seu contrato digital.

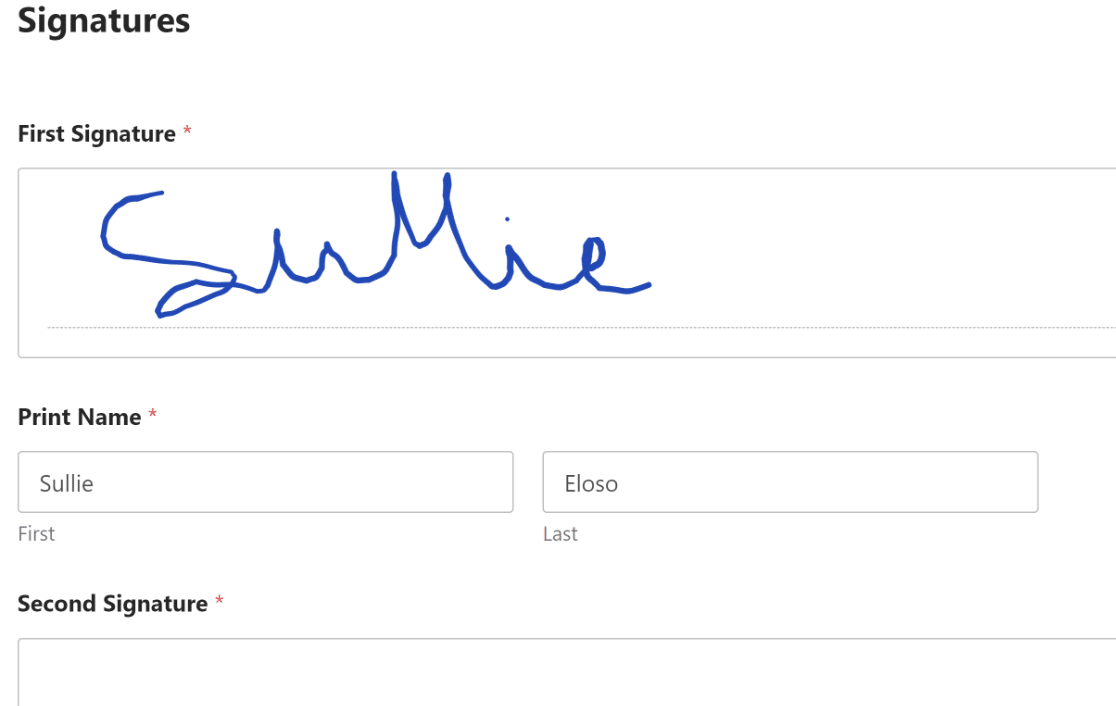
Assim que selecionar o modelo, este começará a ser carregado no criador de formulários. Verá que o modelo tem todos os campos importantes, como Nome, E-mail, Endereço, Telefone, Assinatura e muito mais.

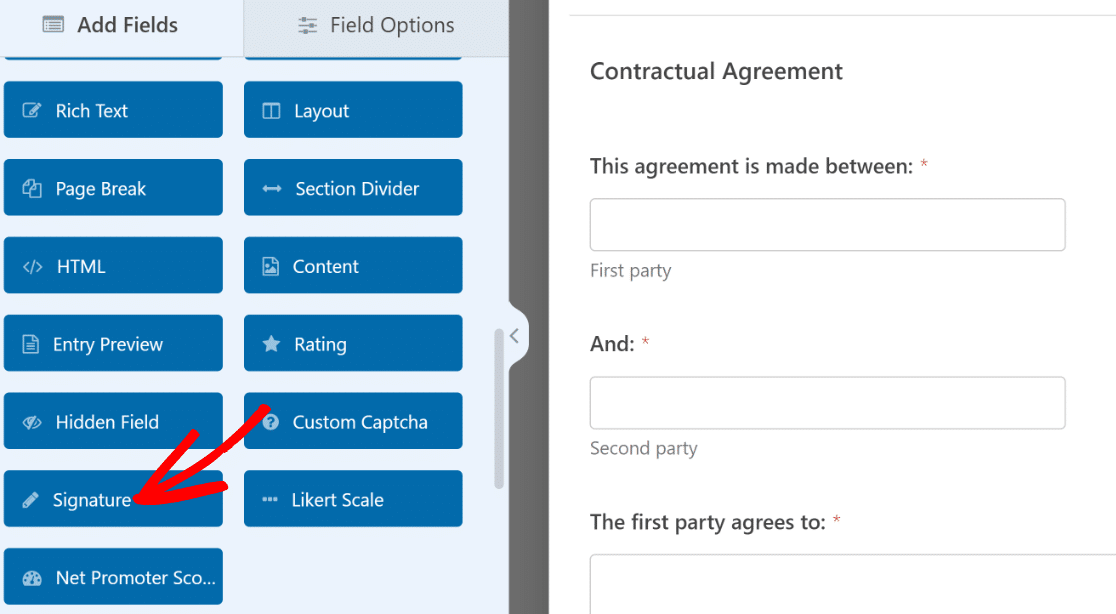
Embora este modelo específico venha pré-carregado com campos de assinatura (um para cada parte), pode adicionar mais campos, se necessário. Basta arrastar e largar o campo de que necessita do painel da esquerda para a direita.

Também o encorajamos a personalizar o modelo se pretender alterar alguma coisa.
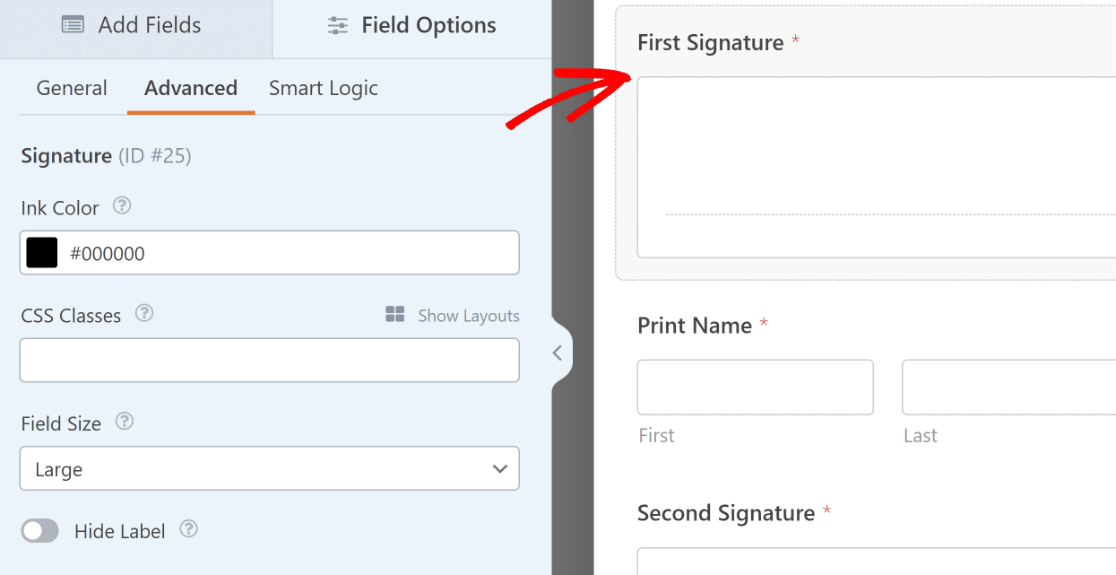
Por exemplo, pode querer tentar editar a cor da tinta da assinatura. Para o fazer, basta clicar no campo Assinatura para o qual pretende alterar a cor da tinta. Isto abrirá as Opções de campo no painel do lado esquerdo.

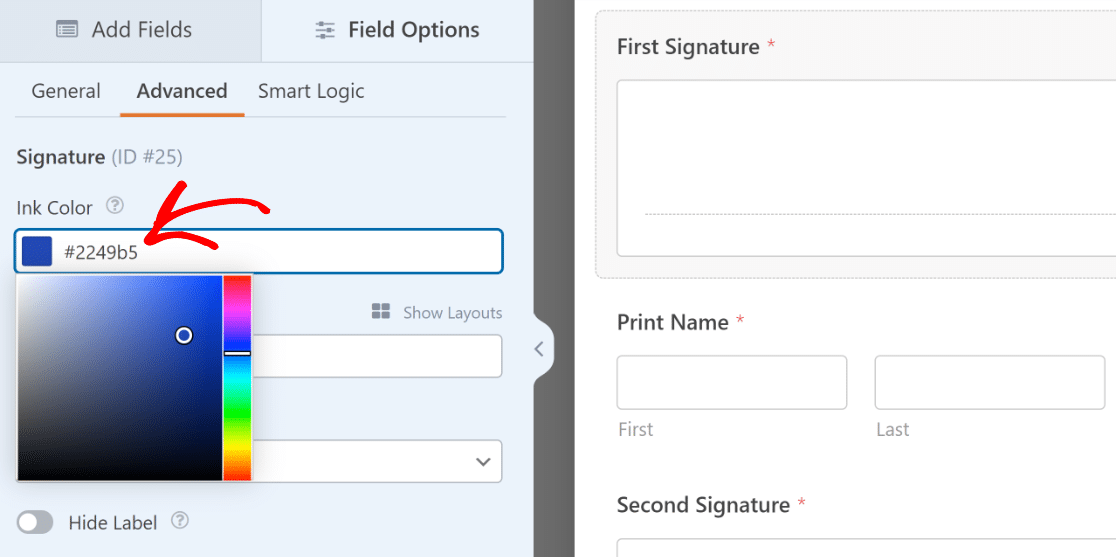
Agora, clique no separador Avançadas, à esquerda, e procure a opção Cor da tinta. Clique nela para abrir um seletor de cores, que lhe permite selecionar qualquer cor clicando nela.

Se pretender utilizar a mesma cor em vários campos de assinatura, pode simplesmente copiar o código hexadecimal (ou seja, o código que aparece na caixa de cor da tinta depois de a selecionar, como #2248b5) e colá-lo na caixa de cor da tinta dos outros campos.
Desta forma, a cor corresponderá perfeitamente a todos os seus campos de assinatura.
Quando terminar de personalizar o formulário, prima Guardar no canto superior direito.
Passo 4: Publicar o seu formulário de contrato digital
Pode agora publicar o seu formulário para começar a recolher assinaturas digitais quando lhe for conveniente.
A maneira mais fácil de incorporar formulários em uma página é usando o assistente de incorporação do WPForms. Pode iniciá-lo premindo o botão Incorporar ao lado de Guardar na parte superior do construtor de formulários.

Aparecerá um pop-up modal perguntando se deseja incorporar o formulário em uma página existente ou em uma nova página. Para este tutorial, vamos incorporar o formulário numa nova página, clicando em Criar nova página.

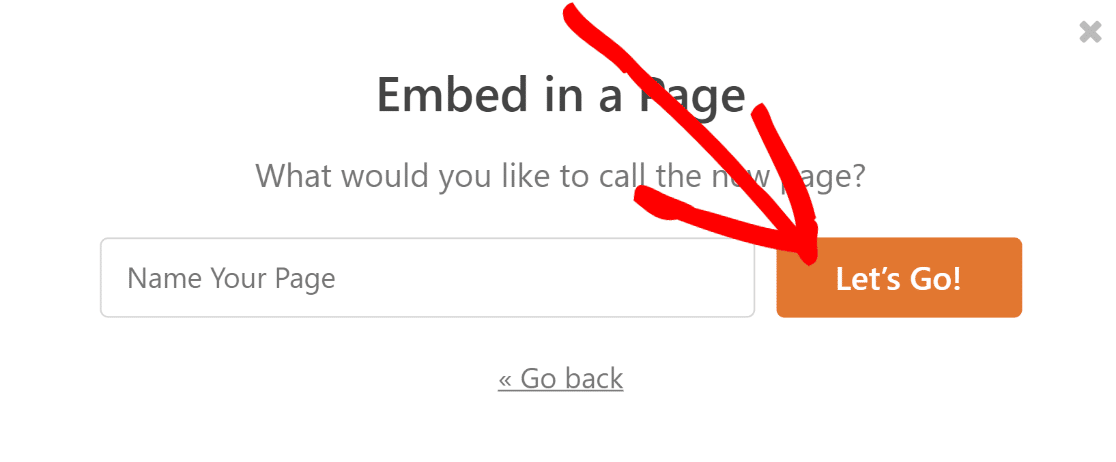
Depois de o fazer, aparece outra janela a pedir para dar um nome à sua página. Introduza um nome qualquer e prima Let's Go (Vamos lá).

Nesta altura, encontra-se no editor de blocos do WordPress com o formulário já incorporado. Pode adicionar conteúdo adicional a esta página utilizando os blocos normais, se necessário.
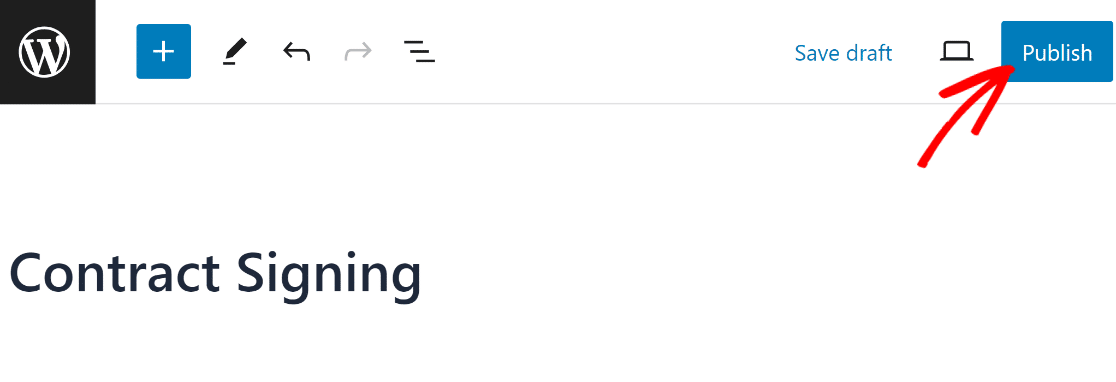
Quando estiver pronto para publicar o seu formulário digital, prima o botão Publicar no canto superior direito.

E agora a parte mais importante.
Com o seu formulário publicado, vá em frente e verifique-o. Também pode preenchê-lo e assiná-lo digitalmente para confirmar que está a funcionar perfeitamente como deveria.

E já está! Pode agora criar um contrato digital e começar a recolher assinaturas eletronicamente para facilitar a manutenção de registos.
FAQs sobre a criação de contratos digitais no WordPress
Ainda tem mais perguntas sobre a criação de contratos em linha? As seguintes perguntas frequentes podem ajudar a esclarecer melhor o assunto.
Porquê criar contratos assinados em linha no WordPress?
A criação de contratos em linha assinados no seu sítio WordPress é uma situação vantajosa tanto para si como para os seus clientes.
Contratos em linha no seu sítio Web:
- Facilite a assinatura do seu contrato pelos clientes. Com o WPForms, pode permitir que os seus clientes ou freelancers assinem documentos e contratos online utilizando o rato ou o ecrã tátil.
- Manutenção de registos mais fácil. Não é necessário enviar anexos de correio eletrónico para trás e para a frente quando se utiliza o WordPress para a assinatura de contratos em linha.
- Permitem-lhe fechar negócios mais rapidamente. Uma vez que pode fechar mais negócios num período de tempo mais curto, os seus formulários de contrato em linha assinados podem levar a um crescimento mais rápido do negócio.
O WPForms é o plugin WordPress para contratos online perfeito para facilitar este processo.
O que deve incluir o meu contrato digital?
Quando se trata de criar um acordo de serviço ou um contrato em linha, muitas pequenas empresas evitam recorrer a um advogado. É verdade que pode poupar nos custos legais fazendo uma pesquisa rápida no Google e redigindo o contrato por si próprio.
No entanto, quando se cria um contrato em linha, está-se a tomar uma grande decisão comercial. Um advogado pode certificar-se de que o contrato é redigido corretamente, para evitar problemas legais no futuro.
Um contrato em linha típico tem normalmente
- Especificar as condições de serviço e de pagamento
- Pedir os dados do cliente, incluindo o endereço físico e o número de telefone
- Obter a assinatura do seu cliente
Isto reduz o fluxo de trabalho quando é necessária uma assinatura antes de iniciar o trabalho.
Para ter uma ideia do aspeto de um contrato de prestação de serviços ou de contacto em linha para a sua empresa, pode pesquisar no Google e ver um modelo de contrato. A maioria dos empresários deve poder adaptar os modelos às suas próprias necessidades.
Posso cobrar pagamentos no próprio formulário do contrato?
Absolutamente, pode cobrar pagamentos no seu formulário de contrato. O WPForms vem com integrações de processadores de pagamento, incluindo Stripe, Square e outros. Você pode facilmente adicionar um campo de pagamento para coletar instantaneamente pagamentos via cartões de crédito, Google Pay, Apple Pay ou PayPal com um formulário assinado digitalmente.
A seguir, defina uma data de fecho para o seu contrato em linha
Se o seu orçamento expirar numa determinada data, pode configurar o seu formulário para que este feche automaticamente. Consulte este guia para adicionar uma data de expiração de formulário para saber como o configurar.
Quer economizar mais tempo com o WPForms? Experimente criar um formulário de candidatura a emprego para que possa reunir rapidamente toda a informação necessária para selecionar o melhor candidato.
Então, de que está à espera? Comece a usar o mais poderoso plugin de formulários do WordPress hoje mesmo.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e no Twitter.




Precisa de saber se isto cria um contrato juridicamente vinculativo de acordo com as leis UETA/ESIGN?
Olá Michelle - Recomendamos que procure orientação jurídica profissional para quaisquer questões deste género. Lamentamos não podermos ser mais prestáveis!
Há alguma forma de obter isto antes de o cliente ir para a página de checkout? Se fosse necessário assinar uma declaração de exoneração de responsabilidade antes da compra?
Olá Maggie!
Pode criar essa página no WordPress e colocar a assinatura a partir daí, tal como descrito no tutorial, mas depois deve encontrar uma forma de utilizar essa página no seu sistema de comércio eletrónico para ser apresentada antes da página de checkout. Depois, também precisaria de redirecionar o formulário submetido para a página de Checkout. Não temos opções embutidas no WPForms para conseguir isso, então isso deve ser feito com código personalizado.
Em vez disso, talvez possa contactar a equipa de apoio do seu serviço de comércio eletrónico e pedir-lhes uma solução para este problema. É muito provável que eles possam responder se têm alguma solução pronta para isso, ou se podem ajudá-lo a implementar o formulário WPForms no seu sistema.
Obrigado, e bom proveito 🙂
Se estiver a utilizar o WooCommerce, pode adicionar a sua renúncia ao formulário de checkout do WooCommerce. Em WooCommerce > Definições > Avançado, pode encontrar um campo Termos e condições, que lhe permite escolher a sua página de renúncia!
Existe alguma forma de fazer com que a notificação de acordo seja enviada em PDF?
Olá Danielle - Infelizmente, atualmente não dispomos de uma funcionalidade que permita converter automaticamente a notificação em PDF e enviá-la como anexo. Vamos manter isso no nosso radar para o futuro.
Peço desculpa pelo incómodo!
Quando alguém envia o meu formulário de contrato em linha, apenas envia por correio eletrónico o nome, a assinatura e a data. Preciso que o contrato completo seja enviado com todo o texto como documentação. O formulário completo pode ser guardado com o texto? Se colocar o texto em campos html, os campos html não transmitem os dados para a mensagem de correio eletrónico de notificação. Existe um campo de texto de forma livre que possa ser guardado e transmitido na notificação?
Olá, Anthony - Lamento, mas atualmente não temos uma maneira integrada de passar campos HTML em emails de notificação; no entanto, se você quiser, poderá fazer isso com um código personalizado. Também temos um tutorial sobre como adicionar código personalizado aqui.
Se precisar de mais ajuda, pode contactar a equipa de apoio.
Espero que isto ajude! 🙂
Precisava de mostrar o contrato completo com a assinatura em PDF, uma vez que só a assinatura é um desperdício do plug-in. Eis como resolvi o problema.
1. Escrevi o contrato como texto normal dentro de uma página.
2. Incorporei um formulário WP que continha a informação da assinatura.
3. Copiei o contrato de teste e colei-o no Formulário WP-> Notificação-> Mensagem -> depois coloquei {all_fields} após o teste. Agora recebo um e-mail que tem o contrato completo e a informação das assinaturas que pode ser impressa como um pdf a partir do meu e-mail.
Olá Steve - Sim, parece-me uma excelente solução para ter todo o texto e assinatura no seu e-mail. Obrigado por partilhar. Também deve ajudar outros utilizadores.
Boa viagem 🙂
É possível proteger o contrato de modo a que apenas o utilizador e as duas outras partes que o vão assinar tenham acesso ao mesmo?
Olá, Heather! Os formulários de contrato, tal como configurados neste artigo, seriam guardados apenas na base de dados do seu site, que só é acessível aos utilizadores do seu site a quem concedeu acesso.
Pode fornecer "acesso" ao contrato utilizando a funcionalidade Notificações para fornecer uma cópia a quem preencheu e assinou o formulário. Esta funcionalidade fornecer-lhes-ia uma cópia sob a forma de uma mensagem de correio eletrónico.
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Hi,
Podemos inserir a assinatura de correio eletrónico como uma imagem em vez de uma ligação na mensagem de notificação?
Olá Hanamichy, pode fazer com que a imagem seja enviada no e-mail de notificação utilizando algum HTML no corpo do e-mail, como
<img src={field_id="3"}>onde{field_id="3"}deve ter o número de ID substituído pelo ID do seu campo de assinatura.Também pode utilizar a nossa Smart Tag field_html_id para obter a imagem da assinatura.
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Este tipo de assinatura em linha utilizado aqui é juridicamente vinculativo? Em caso afirmativo, em que países?
Olá Moaz! A legislação relativa a acordos e assinaturas digitais varia de local para local, pelo que não podemos fornecer-lhe essa informação. Recomendamos vivamente que solicite aconselhamento jurídico profissional sempre que necessário, relativamente a quaisquer jurisdições de que necessite.
Peço desculpa por não poder dar uma resposta direta, mas espero que tenha ajudado!
Se tiver mais perguntas sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Posso adicionar o formulário de contrato com assinatura na página de checkout do woocommerce?
Vou dar-vos um exemplo: tenho um produto adicionado ao meu carrinho. Vou para o checkout. aí quero que seja visível uma área de texto com o texto do contrato e a área de assinatura. depois de submeterem a encomenda, o contrato é apresentado em pdf e enviado ao cliente e ao administrador.
Em teoria, este é um excelente complemento, mas como várias pessoas mencionaram acima, sem a capacidade de incluir o conteúdo do contrato na notificação por correio eletrónico, é bastante inútil. Passei horas a construir o formulário para depois descobrir que não posso incluir facilmente os termos e condições do Contrato na Notificação por correio eletrónico 🙁 A solução de código de snippet listada acima apresenta os campos de conteúdo, mas infelizmente também apresenta a palavra "Conteúdo" acima de cada campo, o que não parece muito profissional. Não percebo porque é que não podemos incluir as etiquetas inteligentes para os campos de conteúdo na notificação por correio eletrónico - está a escapar-me alguma coisa?
Olá, Melanie. Há um pedido de recurso aberto para isso que está atualmente a ser discutido, mas peço desculpa por não haver uma solução integrada para este problema específico.
Parece que tem uma licença WPForms, por isso pode contactar os nossos consultores de confiança na equipa de apoio enviando um bilhete de apoio. Eles informá-lo-ão se estiver incluído numa versão futura.
Obrigado!