Resumo da IA
Procura uma forma fácil de adicionar um formulário de checkout com um clique ao seu sítio WordPress?
Os compradores em linha de hoje esperam comodidade e rapidez das lojas em linha. Permitir que os seus clientes guardem os seus dados de pagamento para que possam efetuar o check-out com um único clique poupa-lhes tempo, ajuda a reduzir o abandono do carrinho de compras e reduz os erros de check-out.
Neste tutorial, mostraremos uma maneira rápida, fácil e gratuita de criar um formulário de checkout de cartão de crédito seguro e com um clique no WordPress sem a necessidade de HTML, CSS ou Javascript.
Crie seu formulário de checkout do WordPress agora
O que é o One-Click Checkout?
O checkout com um clique é uma forma conveniente de os clientes comprarem artigos em linha com um simples clique num botão, sem terem de introduzir o nome completo, a morada, os dados do cartão e outras informações de pagamento.
A finalização da compra com um clique funciona através do armazenamento seguro dos dados de um cliente durante o seu registo inicial. Quando o cliente volta a iniciar sessão, pode concluir as suas compras sem ter de voltar a introduzir todas as suas informações, melhorando e acelerando a experiência de pagamento.
Como criar um formulário de checkout com um clique no WordPress
A Amazon foi um dos primeiros sites a começar a utilizar o checkout com um clique, mas é agora uma caraterística comum dos sites de comércio eletrónico.
Vários processadores de pagamentos, incluindo o Stripe, oferecem agora uma funcionalidade de checkout com um clique. Isto significa que o cliente pode utilizar o checkout com um clique em qualquer loja em linha que utilize esse processador de pagamento, em vez de criar uma conta de utilizador e introduzir os dados de pagamento em todos os sítios Web em que faz compras.
Continue lendo para obter um guia passo a passo simples para configurar o checkout com um clique com WPForms e Stripe.
Neste artigo
Passo 1: Instalar o WPForms

O WPForms é o melhor plugin de criação de formulários sem código para WordPress. Todas as versões do plugin incluem a funcionalidade de pagamento Stripe para que possa criar facilmente formulários de pagamento, formulários de aprovação de despesas e muito mais.
Existem ainda mais de 2.000 modelos de formulários que vêm com o WPForms, incluindo vários formulários de pagamento e checkout. Neste tutorial, usaremos um formulário de pedido do Stripe, que você pode personalizar para se adequar ao checkout da sua loja online.
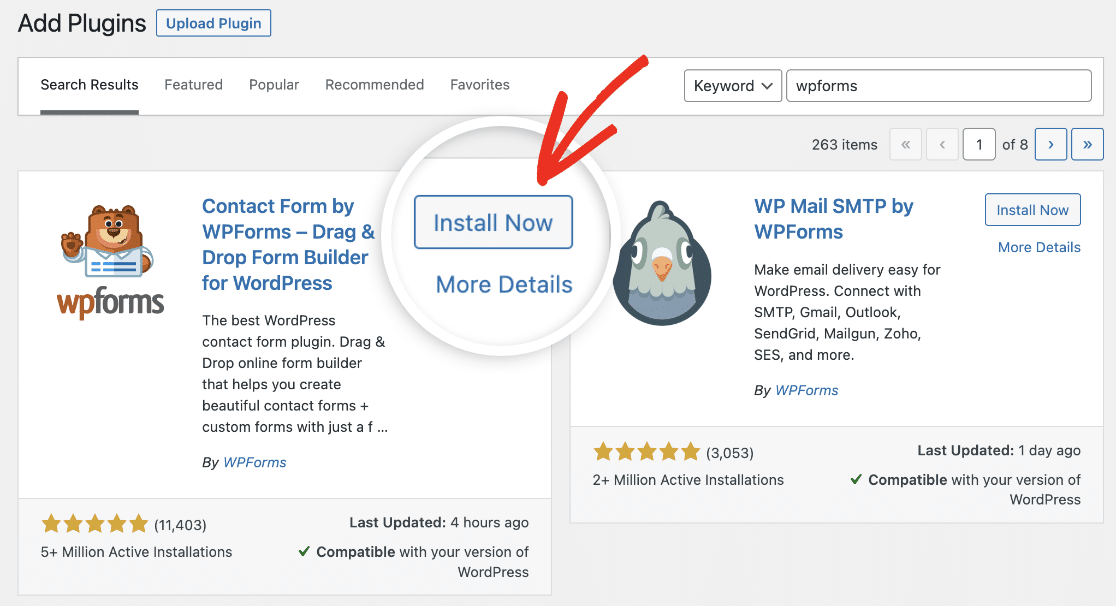
Para começar, instale o plugin navegando para Plugins " Adicionar novo no seu painel de controlo do WordPress.

Digite "WPForms" na barra de pesquisa para encontrar o plugin WPForms e clique no botão Instalar agora.

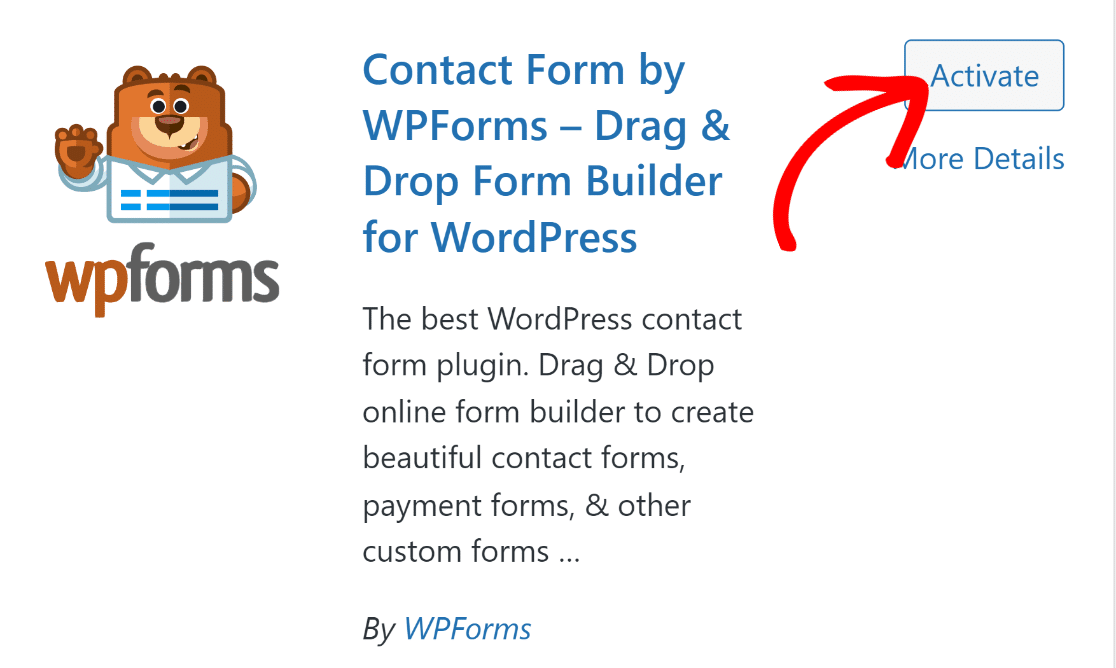
Aguarde alguns instantes para que o plug-in seja instalado e clique no botão Ativar.

Quando o plugin estiver ativo, está pronto para configurar os pagamentos e criar o seu formulário de checkout.
Passo 2: Conecte sua conta Stripe ao WPForms
O WPForms vem com vários modelos de formulários de encomenda e pagamento gratuitos, mas terá de configurar um gateway de pagamento para os utilizar. Os gateways de pagamento permitem-lhe recolher de forma segura os dados de pagamento dos clientes e autorizar pagamentos com cartão em troca de uma pequena taxa de transação.
O WPForms integra a API de vários gateways de pagamento, como Paypal, Square e Authorize.net. Mas se estiver à procura da opção mais económica que oferece um checkout com um clique, pode utilizar o Stripe, integrado no WPForms Lite. Não existem custos adicionais para utilizar o Stripe para receber pagamentos; apenas lhe será cobrada uma taxa de 3% por transação, mais as taxas do Stripe.
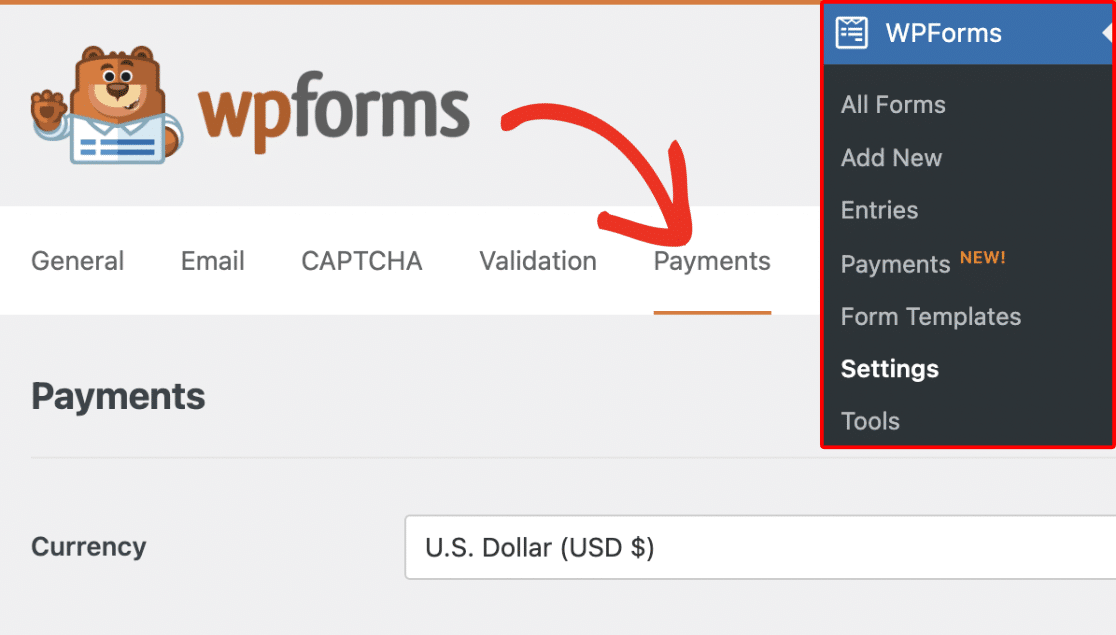
Você pode conectar o WPForms à sua conta Stripe navegando até WPForms " Configurações e clicando na guia Pagamentos.

Neste ecrã, pode alterar a moeda em que aceita os pagamentos a partir da seleção pendente.

Desloque-se um pouco mais para baixo na página e clique no botão Connect with Stripe.

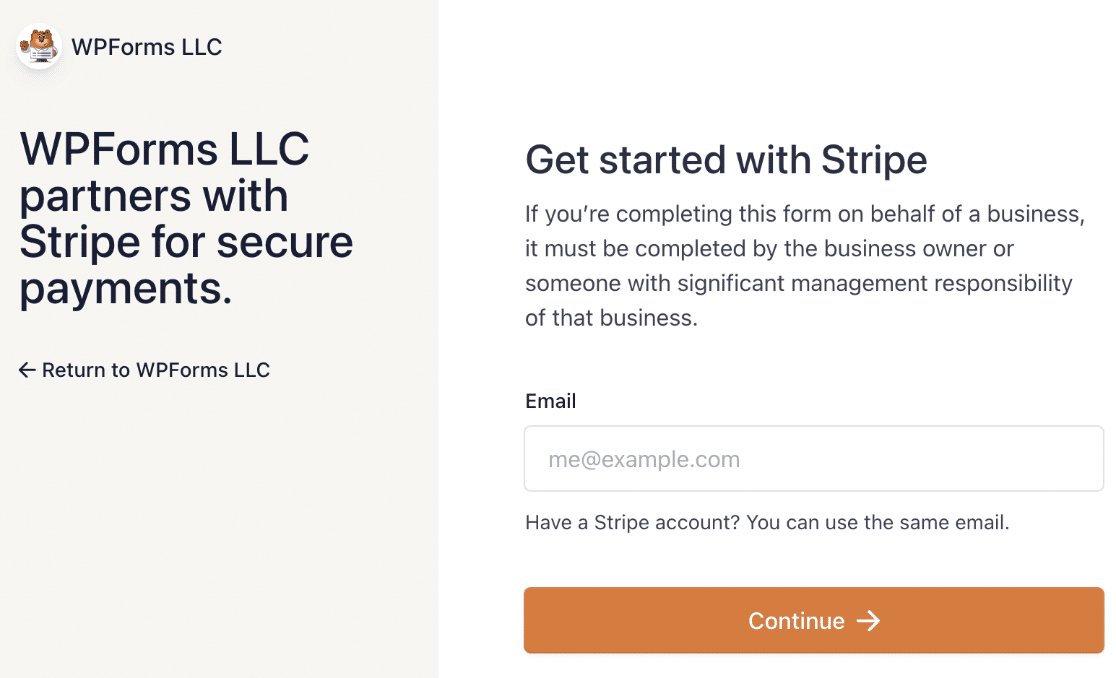
Isto levá-lo-á ao assistente de ligação Stripe, onde pode ligar-se à sua conta existente ou configurar uma nova conta.

Depois de concluir o assistente de conexão, você retornará ao seu painel do WordPress, onde deverá ver a confirmação de que o WPForms está agora conectado à sua conta Stripe.

Agora está tudo pronto para aceitar pagamentos no seu sítio Web. Tudo o que precisa de fazer é criar o seu formulário de checkout.
Passo 3: Criar um formulário de checkout
Navegue até WPForms " Adicionar novo para ver os modelos de formulário.

Introduza um nome para o seu formulário na parte superior do seu construtor. Pode chamar-lhe "Checkout" ou qualquer coisa descritiva que se adeqúe aos seus objectivos.

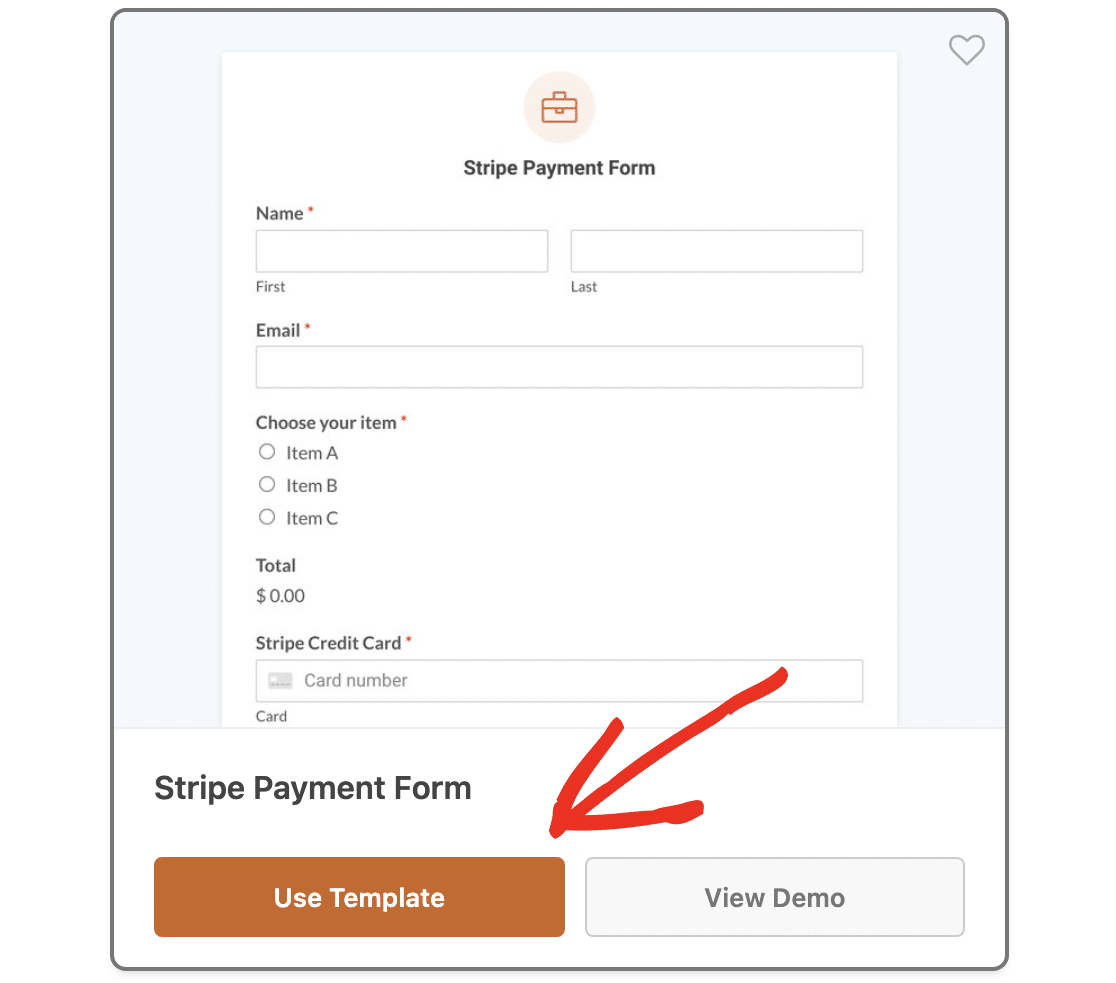
Para este tutorial, vamos utilizar o modelo de formulário de pagamento Stripe. Este é um formulário de pagamento simples que pode ser personalizado de acordo com as suas necessidades.
Digite "Stripe" no campo de pesquisa à esquerda do navegador de modelos e desloque-se para baixo até ao "Formulário de pagamento Stripe". Clique no botão Usar modelo.

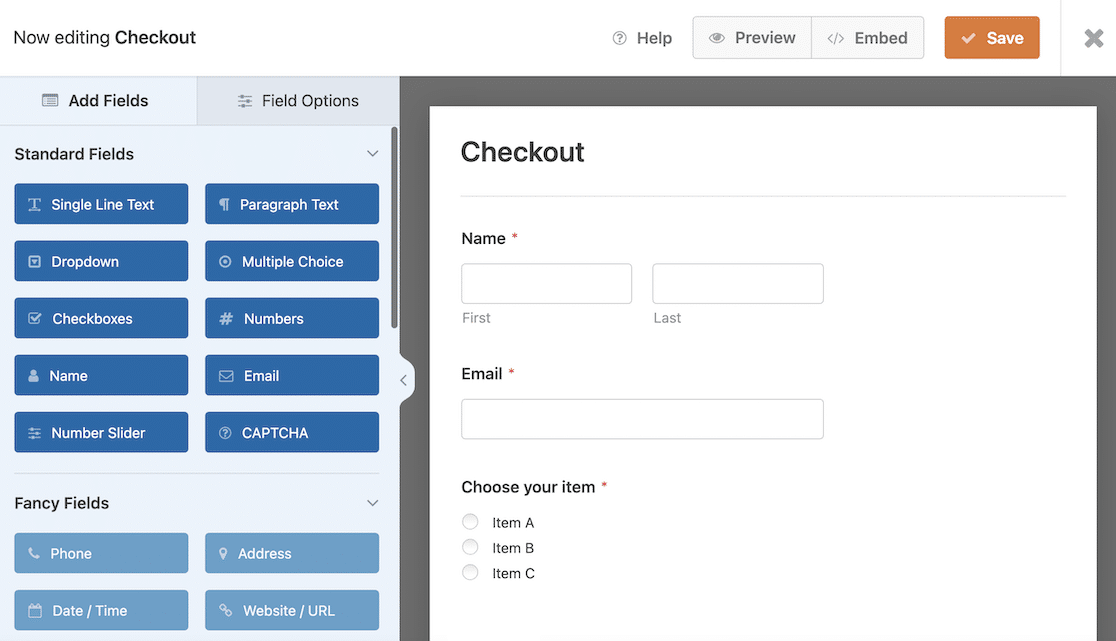
Isto levá-lo-á ao criador de formulários de arrastar e largar. Aqui pode personalizar o formulário de acordo com a sua loja online.
Por exemplo, o modelo inclui um campo de botão de opção de escolha múltipla que permite ao utilizador escolher um único produto, mas poderá querer alterá-lo para um campo de pagamento de caixa de verificação para que o utilizador possa encomendar vários itens.

Para adicionar campos de formulário adicionais, arraste-os e largue-os no painel Adicionar campos à esquerda. No entanto, tente evitar adicionar campos desnecessários, uma vez que isso aumentará o tempo que o utilizador demora a efetuar o checkout, reduzindo a eficácia da funcionalidade de um clique.
O Stripe já fornece campos para as informações do cliente, como o endereço de envio e o endereço de faturação, o número de telefone e o número do cartão de crédito, pelo que não precisa de os adicionar ao seu formulário.
Para editar o texto do formulário, clique no campo de entrada e altere a etiqueta ou o texto do marcador de posição no painel Opções de campo.
Não se esqueça de ajustar o preço e o nome dos artigos para que correspondam aos seus produtos. Consulte o nosso guia completo sobre como personalizar as opções de campo se precisar de mais ajuda.
Passo 4: Ativar o Stripe Link
Para permitir que os utilizadores concluam o checkout com um clique, terá de ativar o Stripe Link. Esta é a solução de finalização de compra com um clique do Stripe, que armazena de forma segura os dados do cliente e permite a sua reutilização em qualquer site que suporte o Link.
Depois de se registar na Link, o cliente receberá um código de acesso único para autenticação. Depois de introduzido este código, os seus dados de pagamento serão pré-preenchidos no formulário de checkout, pelo que só terá de submeter o formulário para efetuar o pagamento.
A conclusão do checkout com o Stripe Link demora apenas 6 segundos e pode aumentar as taxas de conversão em mais de 7%.
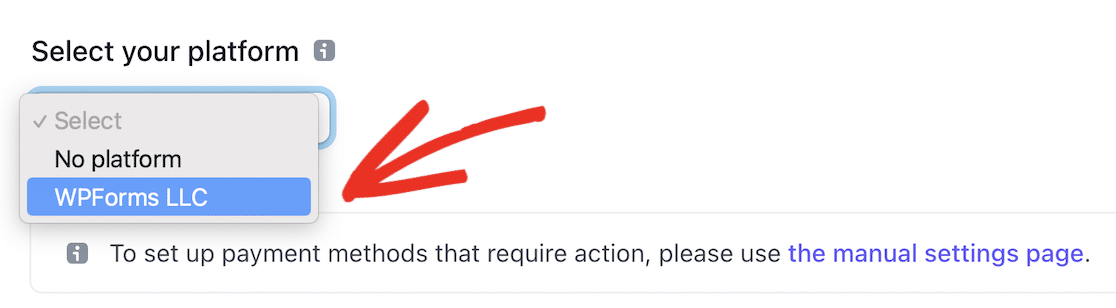
Para garantir que o Link esteja ativado, vá para Configurações de pagamento nas configurações da sua conta Stripe e escolha "WPForms LLC" no menu suspenso Selecione sua plataforma.

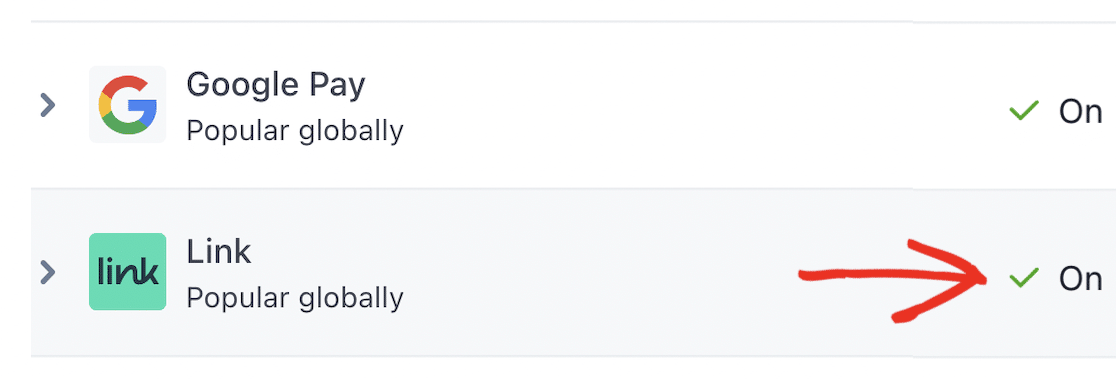
Isto fará aparecer os métodos de pagamento e as definições do WPForms. Desça até à secção Wallets (Carteiras) e certifique-se de que Link (Ligação) está definido como On (Ligado).

Assim que o Link estiver ativo na sua conta Stripe, pode voltar ao WordPress para terminar a configuração do seu formulário de checkout.
É uma boa ideia testar o seu formulário e a configuração de pagamento Stripe antes de o colocar em funcionamento. Consulte o nosso guia sobre como ativar o modo de teste do Stripe no WordPress para obter instruções detalhadas sobre como o fazer.
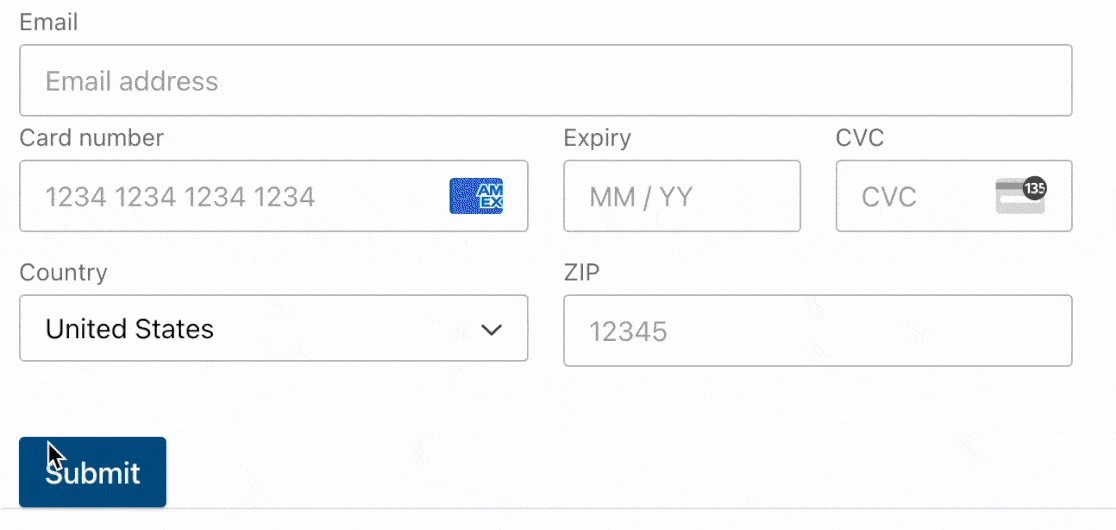
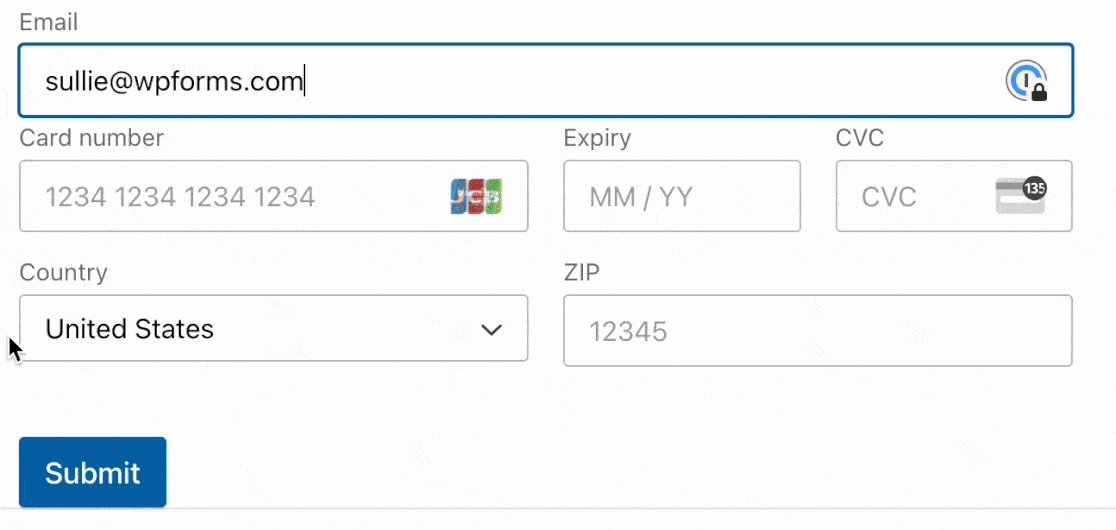
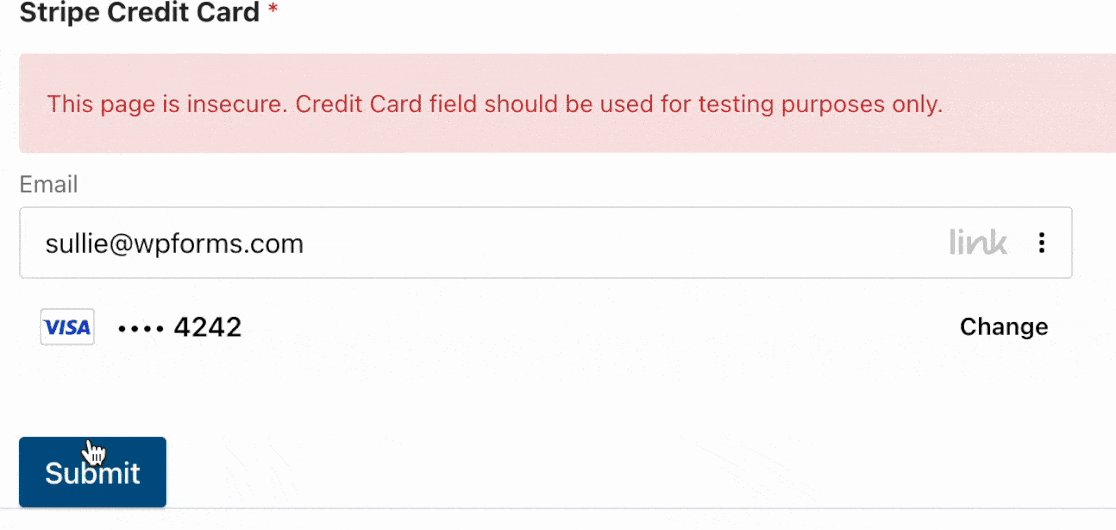
Enquanto estiver no modo de teste, pode experimentar como é fácil efetuar o checkout com um clique:

Passo 5: Publique o seu formulário de checkout
Agora é hora de colocar o seu formulário de checkout em funcionamento para que possa começar a ganhar algum dinheiro! Clique no botão Incorporar na parte superior do construtor de formulários.

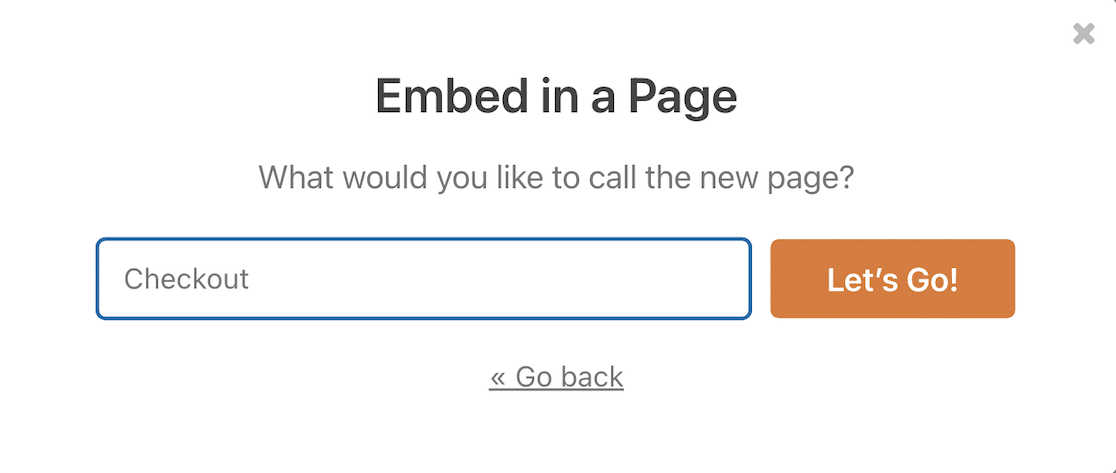
Aparecerá uma janela pop-up a perguntar se pretende incorporar o formulário numa página existente ou criar uma nova página. Pode clicar no botão Criar nova página para criar uma página de checkout separada para a sua loja virtual.

Introduza um nome adequado para a sua página e clique em Vamos lá! para criar a página.

Agora só precisa de premir o botão Publicar no canto superior direito para ativar a página de checkout.

O seu formulário de pagamento está agora pronto a ser utilizado e os seus clientes podem concluir o processo de pagamento e a validação do cartão com um só clique!
A seguir, saiba como aceitar pagamentos recorrentes
Para poupar ainda mais tempo aos seus clientes, saiba como ativar os pagamentos recorrentes no Stripe para poder oferecer subscrições. Também pode ler sobre algumas das queixas mais comuns dos clientes sobre formulários de pagamento para o ajudar a melhorar os formulários no seu site.
Crie seu formulário de checkout do WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.