Resumo da IA
Criar um formulário de pagamento para o seu sítio WordPress pode parecer um desafio, especialmente quando envolve o tratamento de informações sensíveis, como detalhes de cartões de crédito.
Já tive muita experiência na criação de formulários de pagamento e descobri que o Authorize.Net é uma das opções mais fiáveis que existem.
Neste guia, vou guiá-lo através dos passos exactos para criar um formulário de pagamento Authorize.Net no seu site WordPress de forma rápida e fácil. Vamos lá!
Crie o seu formulário Authorize.Net agora! 🙂
Como criar um formulário de pagamento Authorize.Net no WordPress
Criar um formulário de pagamento no WordPress parece ser um trabalho árduo. Mas com o WPForms é fácil e rápido. O addon Authorize.Net faz todo o trabalho para si. Siga os passos abaixo para começar.
- Passo 1: Instalar e ativar o plugin WPForms
- Passo 2: Obter o Addon Authorize.Net do WPForms
- Etapa 3: Personalizar suas configurações do Authorize.Net
- Etapa 4: Crie seu formulário de pagamento Authorize.Net
- Passo 5: Personalizar as definições do seu formulário de pagamento
- Etapa 6: Publique seu formulário de pagamento Authorize.Net
Passo 1: Instalar e ativar o plugin WPForms
O WPForms é o melhor plugin de criação de formulários para WordPress que permite criar formulários de contacto, formulários de pagamento, formulários de encomenda, formulários de cálculo e muito mais.
Para usar o WPForms com o Authorize.net, é necessário ter acesso à licença WPForms Elite. Isso fornecerá acesso ao addon relevante e a uma tonelada de recursos incríveis.

Então, sem mais delongas, instale e ative o plugin WPForms. Se precisar de ajuda com esta etapa, consulte este guia para iniciantes sobre como instalar um plugin do WordPress.
Actualize para o WPForms Elite agora! 🙂
Passo 2: Obter o Addon Authorize.Net do WPForms
Agora que você tem o WPForms ativado, você também vai querer instalar e ativar o addon Authorize.Net. No painel de controlo do WordPress, clique em WPForms à esquerda. Clique em Addons.
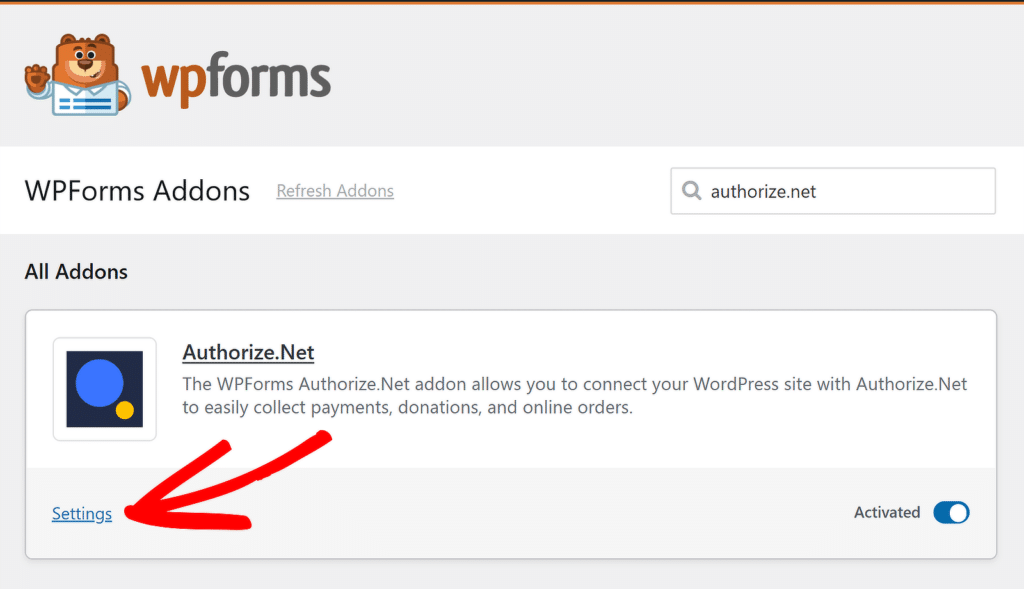
Localize o addon Authorize.Net e clique no botão Instalar . Se o addon apresentar um estado desativado, mova o seletor para a posição Ativado e, em seguida, clique em Definições.

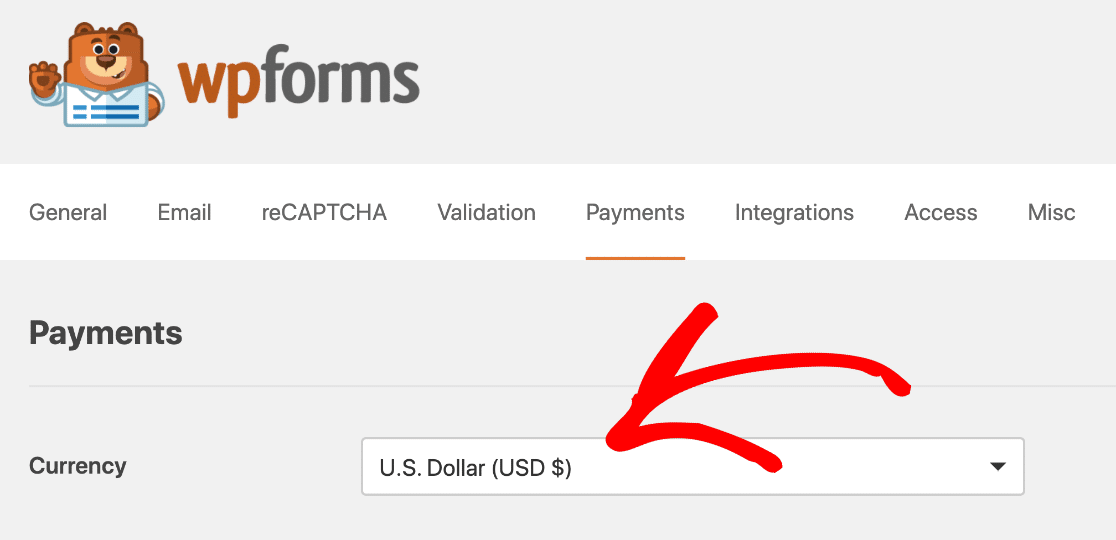
Isto irá redireccioná-lo para o separador Pagamentos, onde pode verificar rapidamente se as definições de pagamento estão configuradas da forma pretendida. Por exemplo, selecione a moeda que pretende utilizar na lista pendente Moeda.

Tudo pronto! Agora é hora de conectar o WPForms ao Authorize.Net, para que você possa criar facilmente seu formulário de pagamento e começar a aceitar pedidos imediatamente.
Etapa 3: Personalizar suas configurações do Authorize.Net
Pode optar por configurar o seu formulário de pagamento Authorize.Net com uma ligação de teste , se assim o desejar. Mas, neste exemplo, configuraremos uma conexão real.
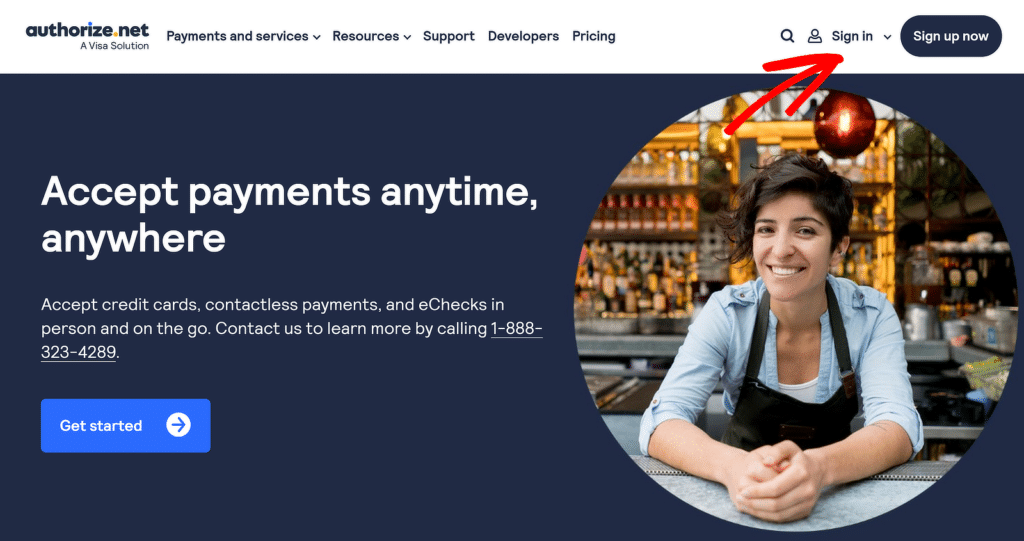
Se ainda não quiser que as pessoas usem o formulário, recomendamos configurá-lo no modo de teste . Em uma nova guia, vamos fazer login na sua conta do Authorize.Net.

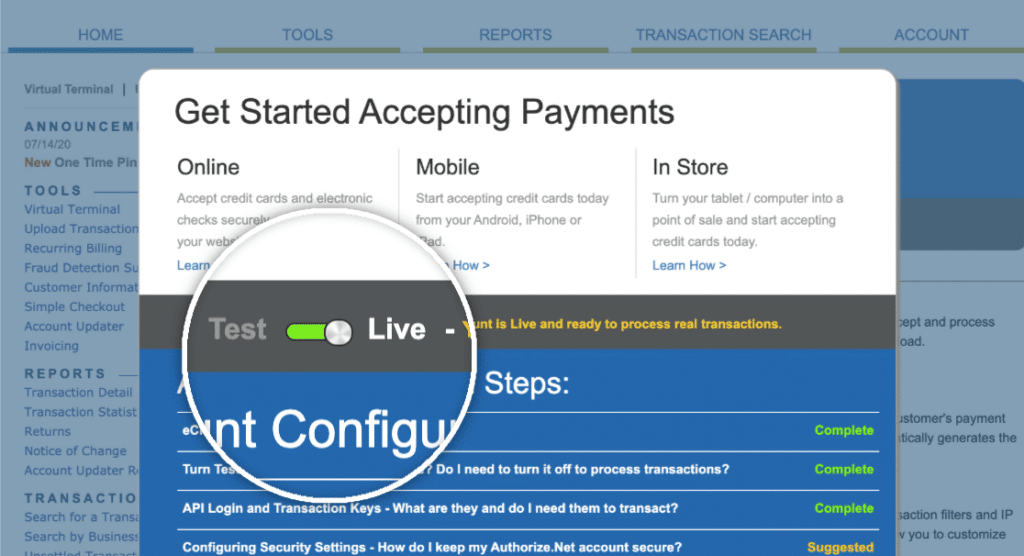
Depois de iniciar sessão, certifique-se de que está no modo Live. Pode clicar no interrutor em Authorize.net para alterar a definição, se necessário.

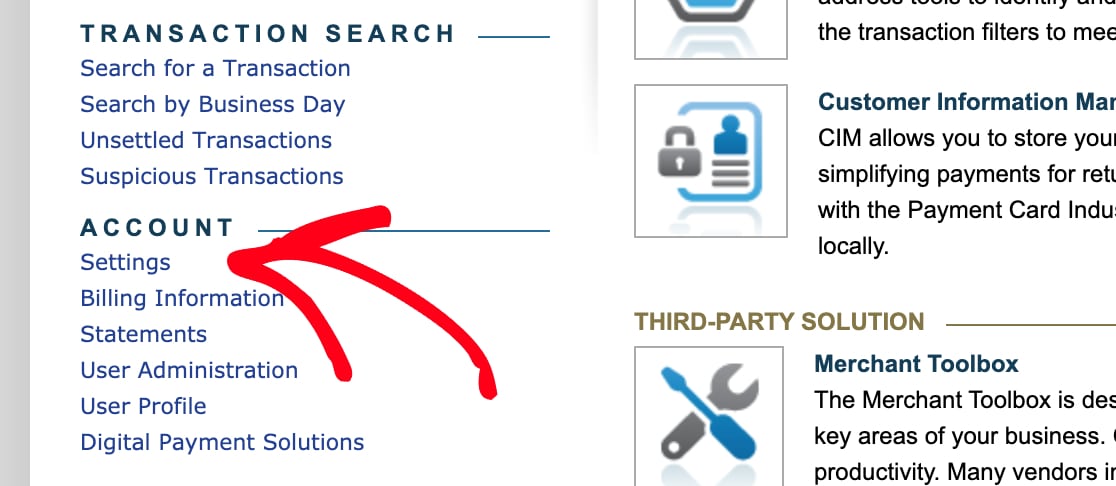
Agora é altura de obter a sua chave de API. Aqui está onde encontrá-la. Na barra lateral, procure por Conta. Em seguida, clique em Configurações.

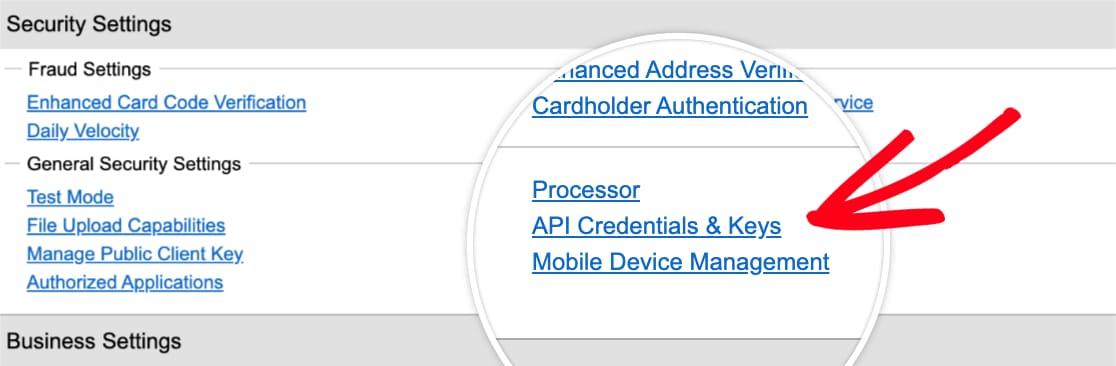
Em General Security Settings (Configurações gerais de segurança), clique em API Credentials and Keys (Credenciais e chaves da API). Em seguida, copie a chave da API deste ecrã e volte ao separador WPForms.

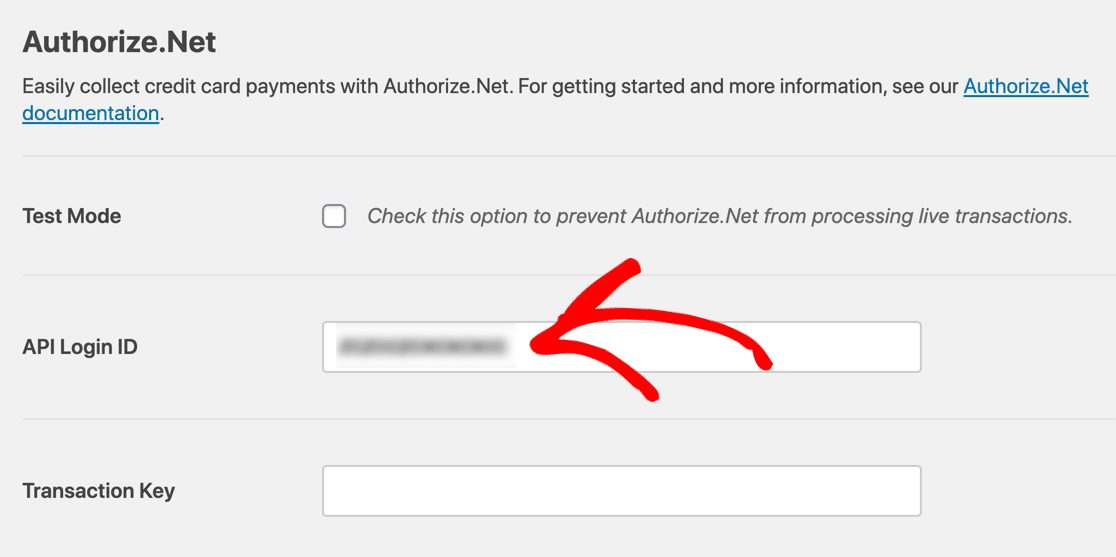
Verifique se ainda está no separador Pagamento aqui. Desloque-se um pouco para baixo para ver a secção Authorize.Net. Vá em frente e cole a chave na caixa ID de login da API.

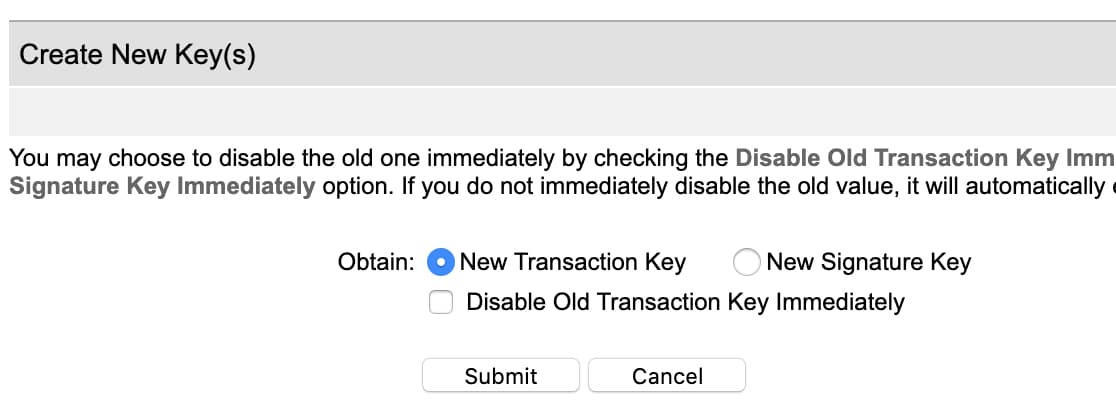
Agora volte para a sua conta Authorize.Net. Você ainda deve estar na página Credenciais e chaves da API. Clique em Obter e, em seguida, em Nova chave de transação. Em seguida, clique em Enviar.

A Authorize.Net enviará um PIN para o seu endereço de e-mail. Verifique o seu e-mail, cole o PIN e clique em Verificar PIN. Ótimo! Agora você tem uma chave de transação funcional.
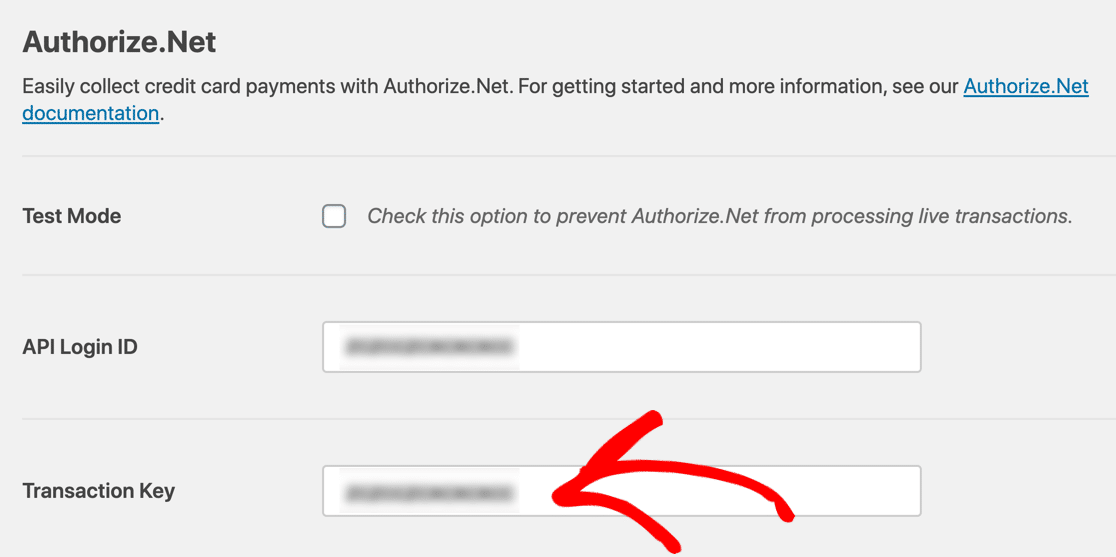
Copie essa chave agora, depois volte para o WPForms e cole-a no campo Transaction Key. Depois que as chaves forem verificadas, suas contas do WPForms e do Authorize.net deverão estar conectadas.

A parte de pensar já terminou, mas certifique-se de que clica em Guardar definições para garantir que não perde quaisquer alterações. Agora, só precisamos de criar o seu formulário de pagamento Authorize.net.
Etapa 4: Crie seu formulário de pagamento Authorize.Net
Se você já tem um formulário que deseja usar, abra esse formulário no construtor WPForms agora. Se ainda não tem um formulário, não há problema. Pode criar um formulário de encomenda simples ou utilizar um modelo.
O WPForms vem com mais de 2.000 modelos de formulários para WordPress. Para escolher um, clique em WPForms " Adicionar novo. Em seguida, role para baixo até a seção Modelos adicionais.
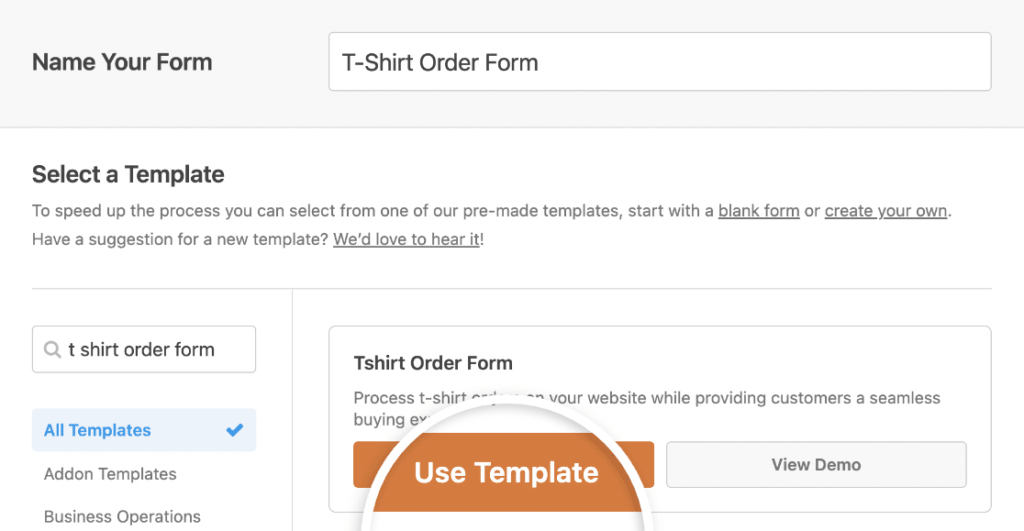
Se pesquisar por 'formulário de encomenda' aqui, verá 5 modelos por onde escolher. Vamos escolher o Formulário de encomenda de t-shirts para este exemplo.

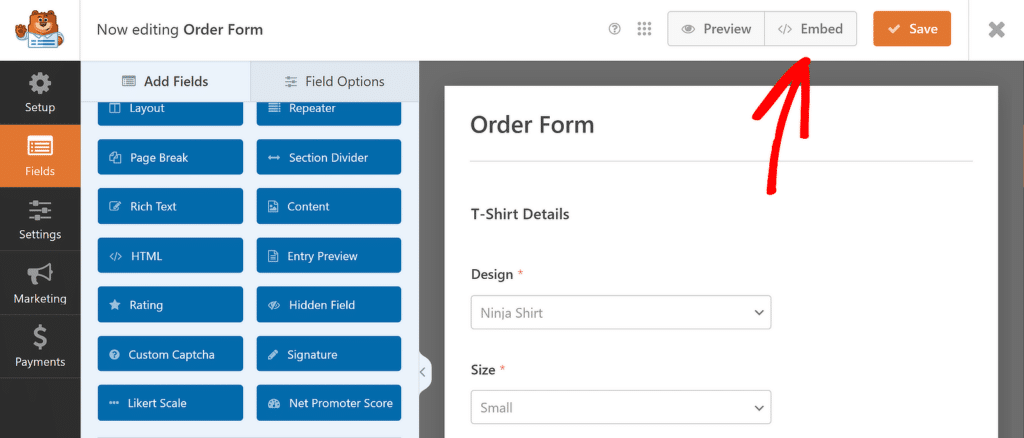
Clique no modelo e o WPForms abrirá o construtor de formulários. Pode personalizar o formulário arrastando novos campos do painel do lado esquerdo para o painel do lado direito.
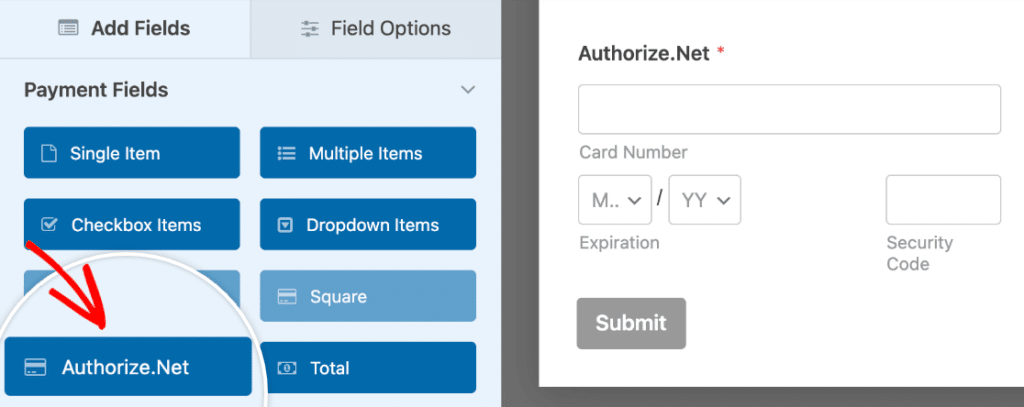
Por exemplo, vamos adicionar o campo Authorize.Net. Vá em frente e arraste-o do painel esquerdo para o seu formulário. Pode colocá-lo onde quiser:

Agora você pode clicar em cada campo no construtor de formulários e personalizá-lo. Se você não tem certeza de como fazer isso, confira este guia para criar seu primeiro formulário no WPForms.
Pode tornar o seu formulário de pagamento ainda mais dinâmico, mostrando ou ocultando campos de pagamento com base em datas específicas - perfeito para preços sazonais, descontos antecipados ou ofertas limitadas no tempo.
Está à procura de um plugin de donativos Authorize.Net WordPress? Só precisa de ajustar um pouco os campos. Confira este guia sobre como criar um formulário de doação sem fins lucrativos no WordPress.
Passo 5: Personalizar as definições do seu formulário de pagamento
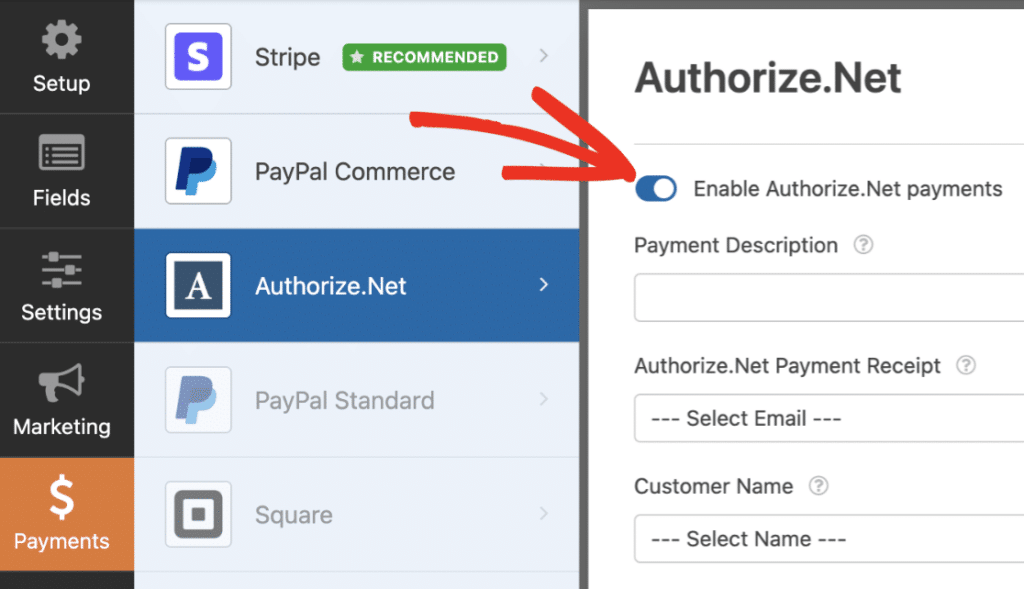
Permaneça no construtor WPForms para esta parte do tutorial. Você precisará olhar para os ícones no lado esquerdo e clicar em Pagamentos. Em seguida, clique em Authorize.Net.

Vamos ativar os pagamentos com cartão de crédito para este formulário utilizando as definições do lado direito. Eis o que tem de fazer:
- Clique na caixa de verificação Ativar pagamentos Authorize.Net para ativar o processamento de pagamentos para o formulário.
- Na caixa Descrição do pagamento, escreva as palavras que aparecerão no extrato do cartão de crédito do seu cliente. É provável que queira escrever aqui o nome da sua loja.
- No menu suspenso Recibo de pagamento do Authorize.Net, é possível selecionar E-mail para que o Authorize.Net envie um recibo por e-mail. Se não selecionar nada aqui, o cliente não receberá um recibo.
- No menu pendente Nome do cliente, selecione Nome para ter o nome do cliente associado ao pagamento.
E é isso! O seu formulário Authorize.Net WordPress está pronto para entrar em funcionamento. Clique no botão Salvar para garantir que todo o seu progresso esteja seguro.

Etapa 6: Publique seu formulário de pagamento Authorize.Net
Agora, tudo o que precisamos de fazer é publicá-lo. E esta é a parte realmente fácil. Pode publicar o seu formulário em qualquer parte do WordPress sem utilizar qualquer código.
Se quiser colocar o seu formulário numa página, o WPForms criará automaticamente a página para si. Vá em frente e clique no botão Incorporar na parte superior do construtor de formulários.

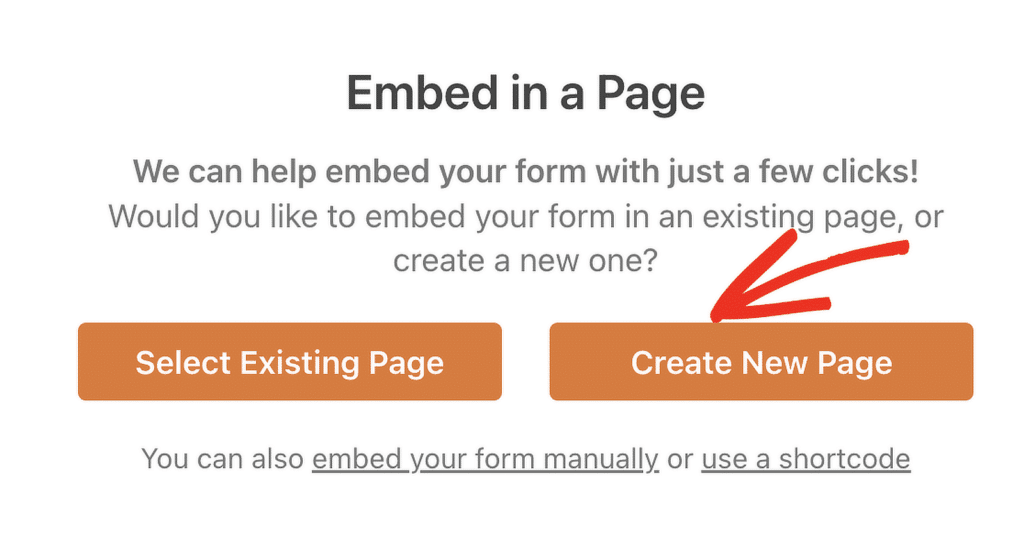
O WPForms perguntará se você deseja adicionar seu formulário a uma página existente ou criar uma nova. Vamos clicar em Criar nova página.

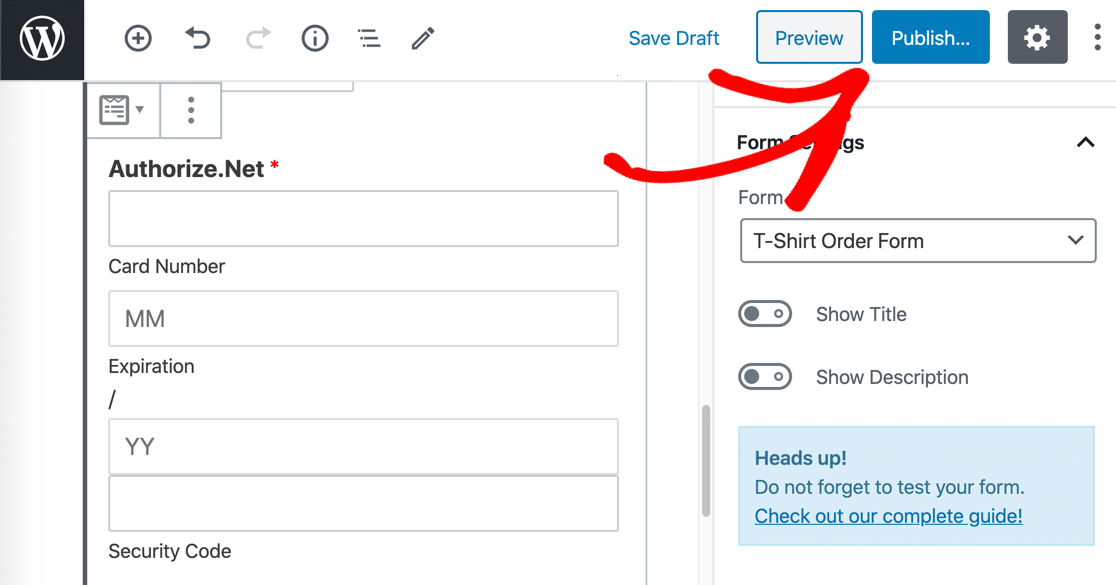
Digite um nome para sua página e clique no botão Let's Go. Agora o WPForms vai criar uma página e incorporar o seu formulário nela. Tudo o que você precisa fazer é clicar em Publicar para tornar o formulário ativo no seu site.

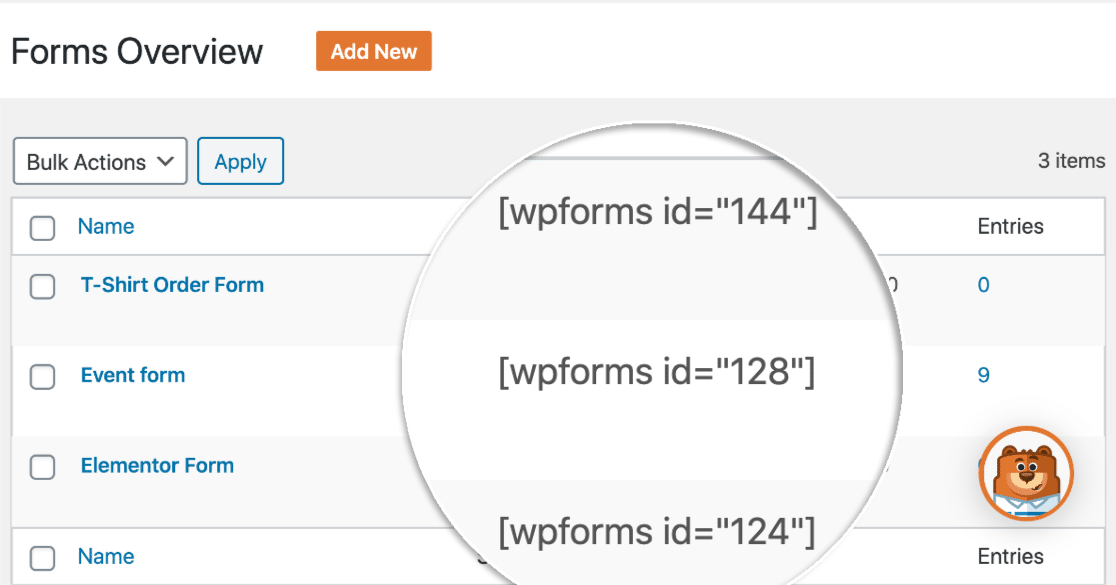
Se pretender incorporar o seu formulário utilizando um shortcode, clique em WForms " Todos os formulários e verá o shortcode na lista.

E já está! Agora pode começar a receber encomendas utilizando o seu novo formulário de pagamento Authorize.Net.
Se é uma organização sem fins lucrativos, talvez queira tornar os seus donativos opcionais. Não há problema! Eis como adicionar um pagamento opcional aos seus formulários WordPress.
FAQs - Como criar um formulário de pagamento Authorize.net no WordPress
Criar um formulário de pagamento Authorize.Net é um tópico popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas comuns sobre o assunto:
Como configurar o Authorize.net no WordPress?
Para configurar o Authorize.Net no WordPress, você precisará de um plugin como o WPForms. Primeiro, instale e ative o addon Authorize.Net no WPForms.
Em seguida, conecte sua conta Authorize.Net inserindo seu ID de login da API e a chave de transação nas configurações do WPForms. Por fim, crie um formulário de pagamento e ative o Authorize.Net como o processador de pagamento.
É possível aceitar pagamentos através do WordPress?
Como é que crio um formulário de pagamento no WordPress?
Para criar um formulário de pagamento no WordPress, utilize um plugin como o WPForms.
Depois de instalar o plug-in, selecione um modelo de formulário de pagamento, personalize os campos e active um gateway de pagamento como o Authorize.Net ou o Stripe.
Uma vez concluído, pode incorporar o formulário no seu sítio e começar a aceitar pagamentos.
A seguir, vamos melhorar as conversões do seu formulário de encomenda
Sabia que a taxa média de abandono de formulários é de 68%? Se muitas pessoas abandonarem o seu formulário a meio, perderá toneladas de encomendas.
Veja algumas formas simples de reduzir o abandono de formulários e aumentar as suas conversões. Também pode consultar estas queixas comuns sobre formulários de pagamento para se certificar de que o seu está optimizado.
Crie seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Mais alguém está a ter problemas? Segui estas instruções corretamente - vezes sem conta - e continuo a receber uma mensagem de erro. Também falei ao telefone com a Authorize.net e também não conseguiram ajudar.
Olá Hallie - Peço desculpa pelo incómodo! Vejo que já tem um bilhete aberto. A nossa equipa de apoio está a analisar este problema e entrará em contacto consigo em breve.
Obrigado pela vossa paciência!
E se os campos "nome" e "e-mail" não estiverem disponíveis no menu pendente? Como é que posso resolver isto?
Olá Sharon- Lamento, mas não tenho a certeza de ter percebido a sua pergunta - mas teremos todo o gosto em ajudar! Poderia entrar em contacto com o nosso suporte com alguns detalhes adicionais sobre o que gostaria de poder fazer? Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado! 🙂
Obrigado 🙂
Podemos ter o campo de preço personalizado para este efeito?
Por exemplo, o utilizador pode introduzir o preço e, em seguida, o Authorize cobrará o montante que o utilizador introduziu.
Olá Pílula!
Pode permitir que os seus utilizadores definam o montante que irão pagar utilizando um campo Item único e definindo o Tipo de item como Definido pelo utilizador.
Para mais informações sobre este assunto, consultar aqui.
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.