AIサマリー
Stripeアドオンをリリースした後、今週のアップデートでいくつかの重要な機能リクエストに対応したいと思います。ほとんどの方がすでにWPForms 1.1.3にアップグレードされていると思います。もしまだのようでしたら、見逃しがちな新機能と拡張機能をご紹介します。
カスタムEメールテンプレート
立ち上げ当初から、Eメールテンプレートにスタイリングが必要だという苦情が最も多かった。そこで私たちは耳を傾けました。
今回のアップデートでは、きれいなHTMLテンプレートか、以前のような基本的なテンプレートから選択できるようになった。
また、カスタムヘッダー画像を追加して、メールをブランディングすることもできます。今後、より多くのメールテンプレートを追加していく予定です。

ブランド化されたEメール通知は、顧客に提供できる素晴らしい特典の1つであり、あなたのサービスを際立たせることができます。
ここでは、WPFormsのメールテンプレートにカスタムヘッダー画像を追加する方法についての完全なステップバイステップガイドです。
フォーム確認の強化
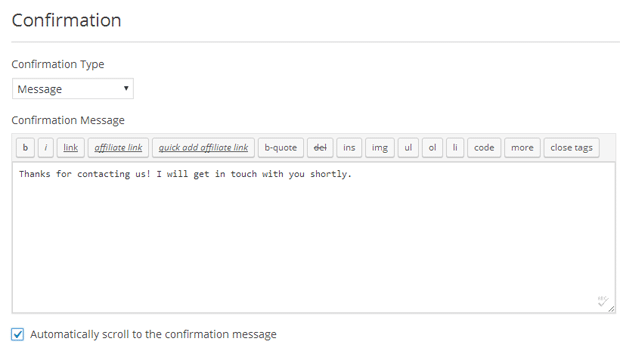
数バージョン前、フォームの確認メッセージにビジュアルエディタを追加しました。フォームがページの一番下に埋め込まれている場合、スクロールしないと確認メッセージが表示されないという苦情が一番多かったのです。
確認メッセージまで自動的にスクロールするオプションが追加され、ユーザーエクスペリエンスが飛躍的に向上した。

電子メール通知の電子メールから
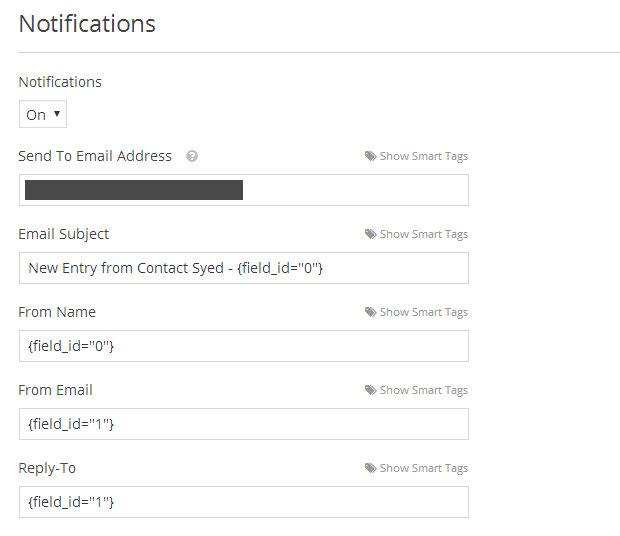
ユーザーから要望の多かったもう一つの機能は、通知設定にFrom Emailを追加する機能です。
Gmailがこれらのメールをスパムとしてマークすることがよくあるため、当初はこの機能を追加しませんでした。しかし、ユーザーからの要望が多かったため、この機能を追加することにしました。

デフォルトでは、差出人のメールアドレスは管理者のメールアドレスになっています。送信者のメールアドレスに変更することができます。
メール通知が表示されない場合は、迷惑メールフォルダに入っていないか確認してください。また、信頼性を最大限に高めるために、WordPressのメール送信にはSMTPを使用することを強くお勧めします。
次に何が来るのか?
今月は、フォームの複製機能、新しいフォームテンプレート、フォームエントリーのエクスポート機能などのエントリー管理機能の強化、Eメール通知の再送信など、達成すべきことがたくさんあります。
また、ユーザーログインフォーム、ユーザー登録フォーム、GetResponseとの統合を含む3つの新しいアドオンの追加にも取り組んでいます。
WPFormsはすでに最も初心者向けのWordPressフォームプラグインです。今、私たちはこのプラグインを市場で最もパワフルで柔軟なフォームプラグインにすることを使命としています。
ドラッグ&ドロップのWordPressフォームビルダーをお探しですか?今すぐWPFormsを入手して、すべての素晴らしい機能のロックを解除しましょう。




サイード
ProfilePressのフォームをWPFormsに移行したことを考えると、Registration Add-onがとても楽しみです!
プレリリース?
思ったより早く来るよ🙂。
フォームプラグインをテストしているのですが、確認メールが送信されないようです。幸い、実際のフォーム送信は機能しています。何かアイデアはありますか?
アリソンさん、ホストやメールプロバイダーがスパムと戦うためにベルトを締めているため、メール配信の問題に遭遇することはかなり一般的になってきています。SMTPプラグイン/サービスを使うことで解決できます。それについてはhttps://wpforms.com/docs/how-to-fix-wordpress-contact-form-not-sending-email-with-smtp/をご覧ください。
私の個人的なお勧めはSendGridです。無料で、セットアップも簡単で、問題も解決してくれます🙂。
こんにちは、
フォームに入力したユーザーにメールを送信するオプションはありますか??
特定のフォームのEメールフィールドを取得するには?
こんにちは、アジャイ、
はい、フォームに入力した人にメールを送信することは可能です。これを設定するには
1) フォームビルダーを開き、[設定] > [通知]に進みます。
2)From Emailフィールドを確認し、その右側にあるShow Smart Tagsをクリックします。
3) ドロップダウンにEメールオプションが表示されます。これをクリックすると、ユーザーが入力したメールアドレスのスマートタグが追加されます。
スクリーンショットをご覧ください。このスクリーンショットにあるように、複数のメールアドレス(またはスマートタグ)を追加する場合は、それぞれの間にカンマを入れてください。
通知の詳細については、こちらのチュートリアルをご覧ください。
お役に立てれば幸いです! 🙂。
こんにちは、このプラグインが大好きです。
唯一の問題は、"確認メッセージまで自動的にスクロールする "フラグを立てると、プラグインはメッセージの下でスクロールし、メッセージの上部で止まらないことです(実際、メッセージは画面の上にあります)。
フォームはこちら: http://www.foodlab.consulting/en/home-2/
ありがとう
こんにちは、フェデリコ、
共有されたURLを見て、テストフォームを送信してみましたが、スクロールアニメーションを無効にしているようなので、問題を再現できませんでした。コードのコンフリクトが発生しているようです(テーマや他のプラグインとのコンフリクトの可能性があります)。
もしよろしければ、問題の原因を突き止めるために、以下のトラブルシューティングをお試しください。
あるいは、より速く、よりシンプルなオプションをお望みなら、メッセージ形式の確認をサンキューページに置き換えてみてはいかがでしょうか。そうすれば、ユーザーはこの別のページにリダイレクトされ、スクロール効果はまったく必要なくなります。
この設定方法や、効果的なサンキューページの作り方についてもっと知りたい方は、こちらのチュートリアルをご覧ください。
お役に立てれば幸いです!ご不明な点がございましたら、お気軽にサポートまでお問い合わせください(Lite 版 サポートと 有料版サポートへのリンクはこちら)。
ありがとう! ᙂ。
こんにちは、私はWpformsが大好きです。なぜ今まで使わなかったのか理解できません。
現在、ひとつだけ悩んでいることがある。メール通知を簡単に管理できるようにしたいのだ。そこで、スマート・タグにHTML/PHPファイルをフルに配置することにした。
例: $myemail_template = file_get_contents('https://MYDOMAIN.COM/wp-content/themes/my-theme/emails/email-template.php');
しかし、これは最初の1回だけ機能し、それ以降は機能しません。
どうすればうまくいくでしょうか?これができれば、プラグインがさらに強力になります。
ありがとう
こんにちは、ベンジャミン、
サポートチームまでご連絡ください。
ありがとう!
送信される通知メールに使用されるテキストのスタイルを変更する方法。HTMLタグを使ってみましたが、メールは変更されずに届きました。
こんにちは、ロッシュ、
他のプラグインと同じような意味でのメールテンプレートがないので、おっしゃるようなことを行うには、通知用に少し異なるアプローチが必要です。ここで説明されているように、フォーム通知の本文にインラインCSSを追加することができます。特定のコードは背景を(デフォルトの灰色ではなく)白に変更するためのものですが、ここで好きなスタイルを変更することができます。また、コードの一番上に、あなたのサイトのファイルのどこに置くかについての説明があります。
お役に立てれば幸いです! 🙂。
メール送信用のテンプレートを修正するにはどうすればよいですか?
アレックスさん、こんにちは!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
Hello,
How to give, let say field… {field_id=”1″} a text-decoration: none;
Thanks
こんにちは、ハンス - デフォルトでは、この方法は機能しません。通常、タグ内の内部CSSはタグ内に含めるか、できれば個々のHTML要素(例えば太字)のインラインに含める必要があります。
通知本文にこのようなHTMLを使用することは可能です。もしこのようなHTMLを変更したい場合は、フォームビルダーの「設定」>「通知」で変更することができます。
これがその例だ:
- メッセージ設定:https://a.supportally.com/klWvLo
- 受信メール:https://a.supportally.com/ywFhFb
上記の例のように、WPFormsでHTMLを使用してメール通知をカスタマイズすることは絶対に可能です。
しかし、メールプロバイダーはCSSやメールに適用できるスタイリングの点で遅れています。私たちのサポート範囲外のカスタム開発で可能かもしれません。
また、フォームのメール通知をカスタマイズするための組み込みオプションへのリンクも載せておきます。
カスタム開発オプションを検討したい場合は、シーホークの利用を強くお勧めします。Seahawkは、すべての開発者を審査し、高いスキルとコミュニケーション能力を持つ開発者であることを確認した上で、最適な開発者との接続とコミュニケーションの全プロセスをガイドします。
無料カウンセリングはこちらから予約できる。
その他のカスタム開発オプションを確認したい場合は、以下のガイドを参照してください。
お役に立てれば幸いです。ありがとう🙂。