AIサマリー
WordPressからプッシュ通知を送る簡単な方法をお探しですか?
プッシュ通知は、ブランドの認知度を高めるためのシンプルで効果的なマーケティングツールです。また、タイムリーなアップデートでユーザーと連絡を取り合うこともできます。
この投稿では、WordPressのプッシュ通知を送信して、ユーザーに何かエキサイティングなお知らせをする方法をご紹介します。
プッシュ通知とは何か?
プッシュ通知とは、あなたのサイトからの通知を受け取るようにオプトインした顧客のデスクトップや携帯電話に送信されるメッセージのことです。
最近では、モバイルアプリがユーザーへのプッシュ通知のほとんどを生成しています。しかし、アプリをお持ちでない場合でも、ウェブブラウザ経由でサイトからプッシュ通知を送信することは可能です。
プッシュ通知の良いところは、作成が非常に簡単で、EメールやSMSキャンペーンよりも高いクリック率とROIを得られることが多いことです。
プッシュ通知を送信するには、PushEngageというWordPressプラグインを使用します。このツールは、プッシュ通知を使って多くの企業のマーケティングを支援してきました。例えば
- あるオンラインビジネスのベジスでは、プッシュ通知を利用した場合、Eメールと比較して10倍の購読率を 記録した。
- プッシュ通知を使って、Ofertiaは定期的なユーザーを39%増やした。
- Salesduckでは、 メールマガジンに比べてプッシュ通知の開封率が400%高いことを確認して いる。
また、Eメールとは異なり、プッシュ通知がユーザーの迷惑メールフォルダに入る心配もありません。
WordPressのプッシュ通知をユーザーに送る方法
WordPressサイトにプッシュ通知キャンペーンを設定する最も簡単な方法は、PushEngageを使用することです。 これは、すべての主要なブラウザをサポートするフリーミアムWordPressプッシュ通知プラグインです:
- クローム
- オペラ
- ファイアフォックス
- サファリ
- マイクロソフト・エッジ
PushEngageは、その使いやすさ、カスタマイズオプション、ターゲティング機能から、最良の選択肢です。さらに、WordPress、Shopify、WooCommerceなど、あらゆるプラットフォームに幅広く対応しています。
ブログに特化したウェブサイトで、新しい投稿を公開するたびにユーザーにアラートを出したい場合でも、eコマースストアでセールの割引を宣伝したい場合でも、PushEngage は WordPress のプッシュ通知プラグインとして最適です。
さて、あなたのWordPressサイトにPushEngageをインストールする手順は、以下のようにとても簡単です:
- PushEngageアカウントの作成
- PushEngageのインストール
- WordPressサイトとPushEngageの接続
- 歓迎通知の設定
- サブスクリプションの設定ダイアログボックス
- 最初のプッシュ通知を送信する
始めよう。
1.PushEngageアカウントを作成する
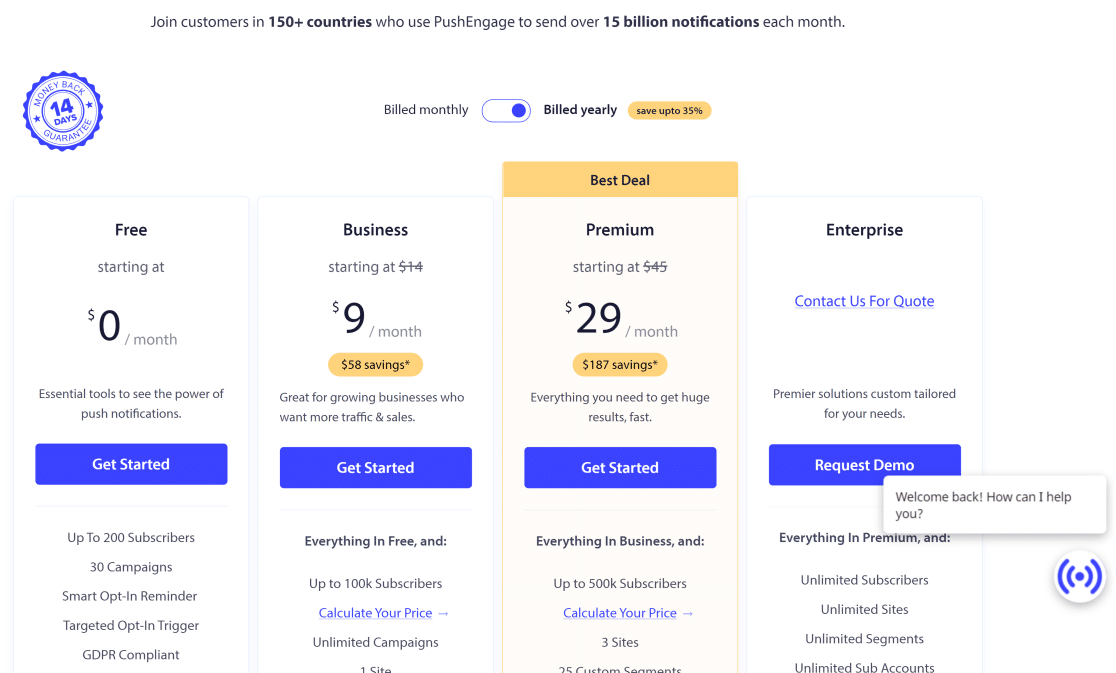
PushEngageをご覧いただき、お客様のマーケティング目標に最適なプランをお選びください。

画面の指示に従ってフォームに記入し、PushEngageにアカウントを登録します。
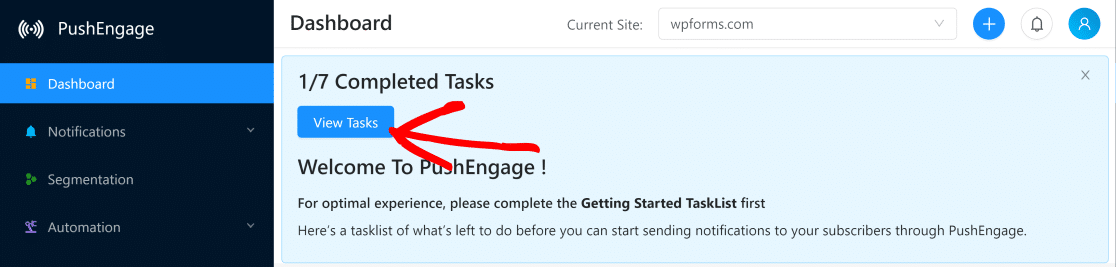
アカウントが作成されると、自動的にアカウントエリアにリダイレクトされ、基本的な設定や変更を行うことができます。タスクを表示]をクリックすると、WordPress サイトからプッシュ通知を送信する前に完了する必要があるタスクのリストが表示されます。

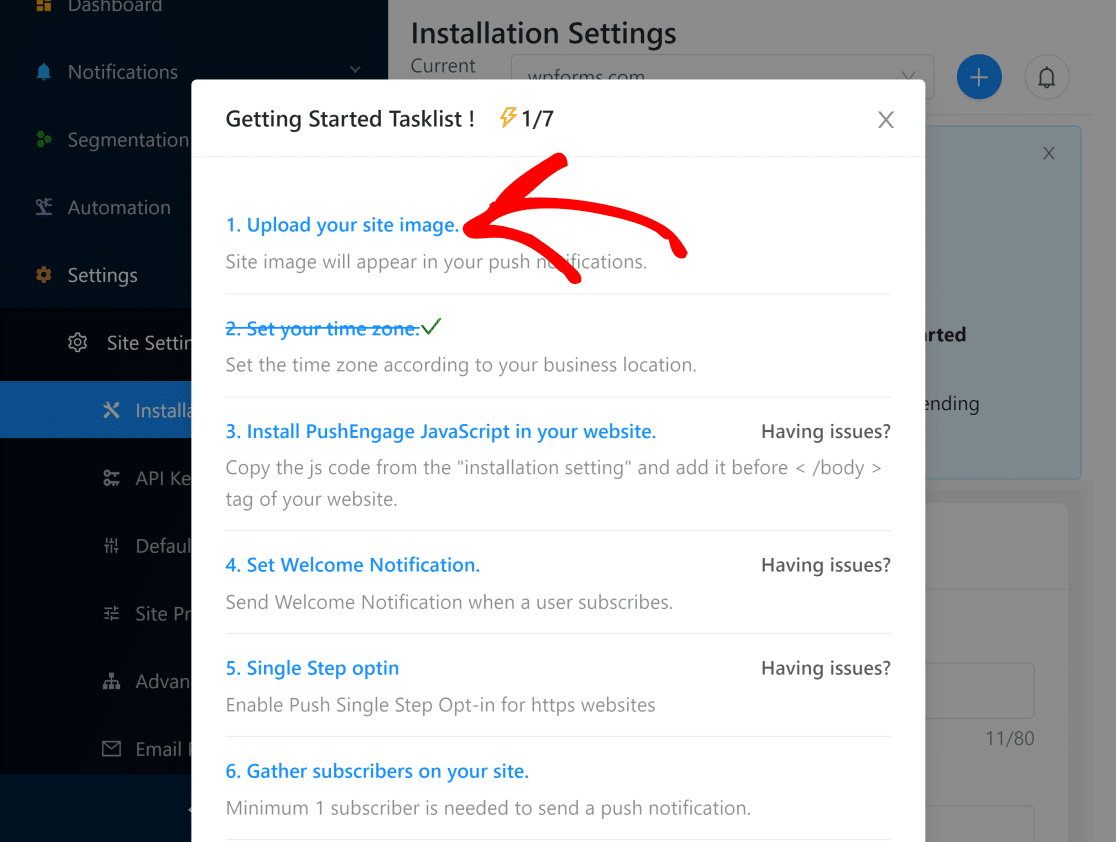
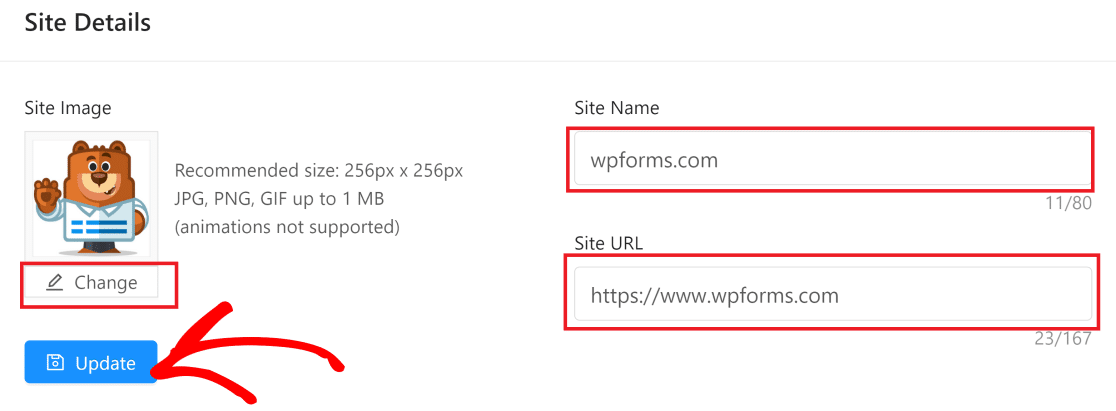
このリストの最初の項目をクリックすると、インストール設定に移動します。

ここで、プッシュ通知に表示する画像を選択します(通常はサイトのロゴです)。

サイト名とURLが正しく入力されているかどうかも、ここで確認してください。設定を変更したら「更新」をクリックします。
2.PushEngageをインストールする
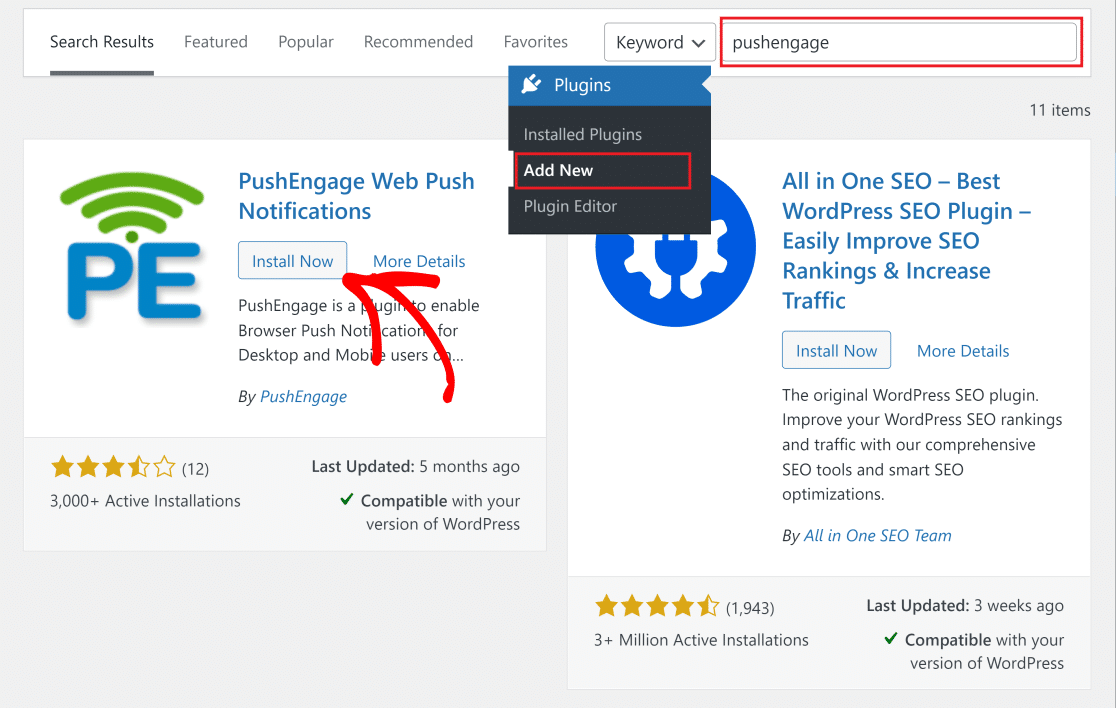
次に、WordPress用のPushEngageプッシュ通知プラグインをインストールする必要があります。WordPressのダッシュボードを開き、プラグイン " 新規追加を クリックし、検索フィールドでPushEngageを検索します。

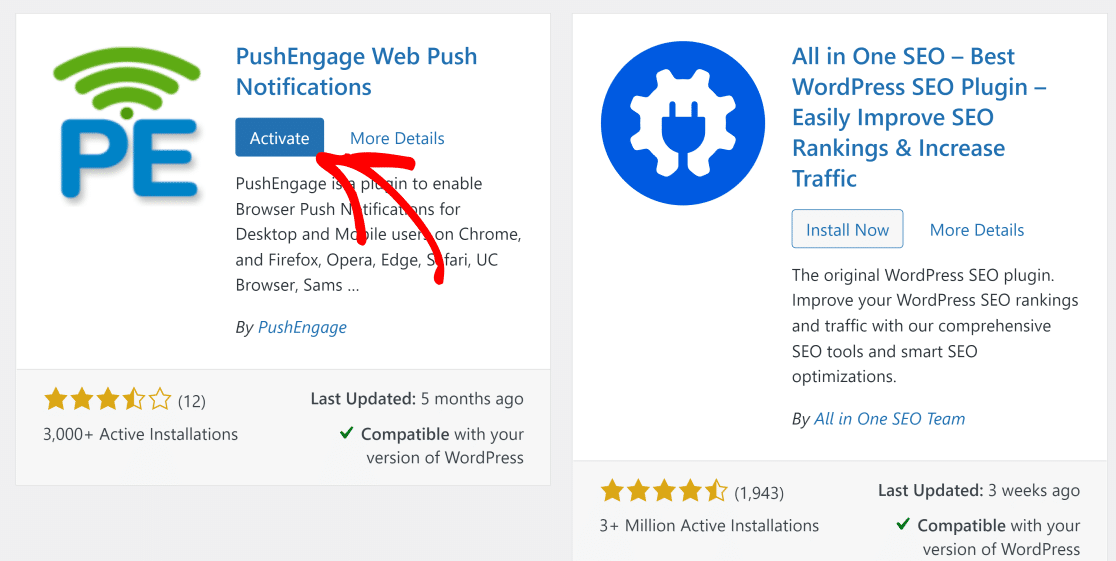
PushEngage の [Install Now] ボタンをクリックします。インストールが完了すると、同じボタンにActivate と表示されます。これを押してプラグインを有効化します。

3.WordPressサイトとPushEngageを接続する
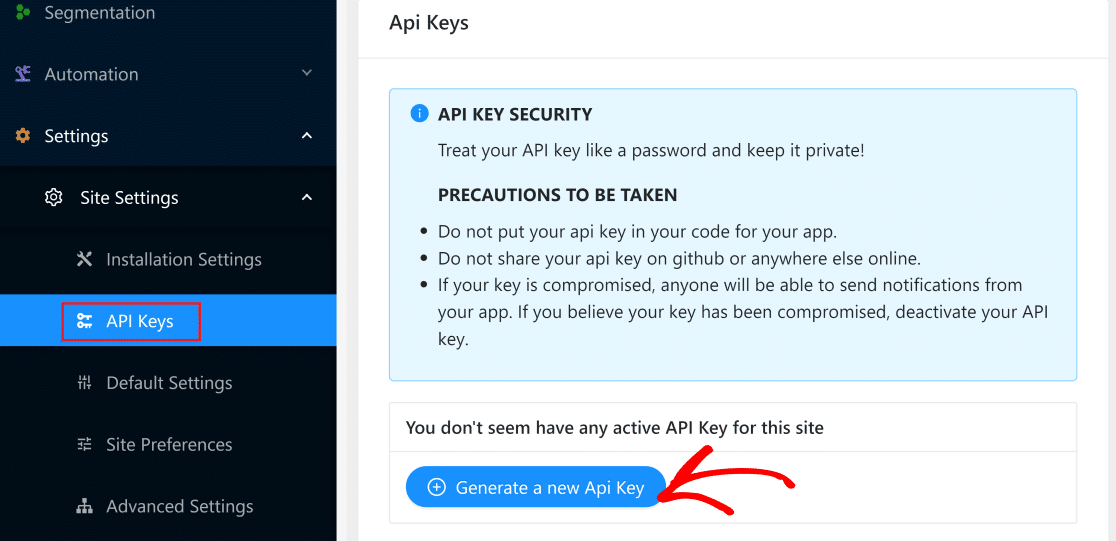
PushEngageのアカウントエリアをもう一度開き、設定 " サイト設定 " API キーをクリックします。そして、Generate a new Api keyボタンを押し、キーが表示されたらコピーします。

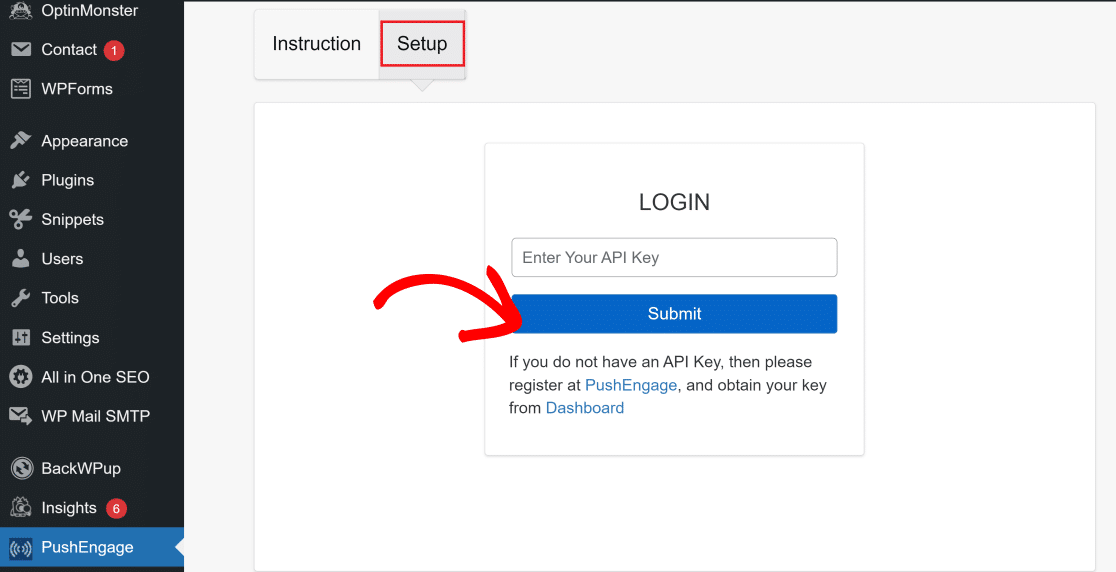
WordPressのダッシュボードに戻り、左側のメニューからPushEngageプラグインをクリックします。ここで、Setupタブをクリックし、APIキーをフィールドに貼り付けます。貼り付けたらSubmitを押します。

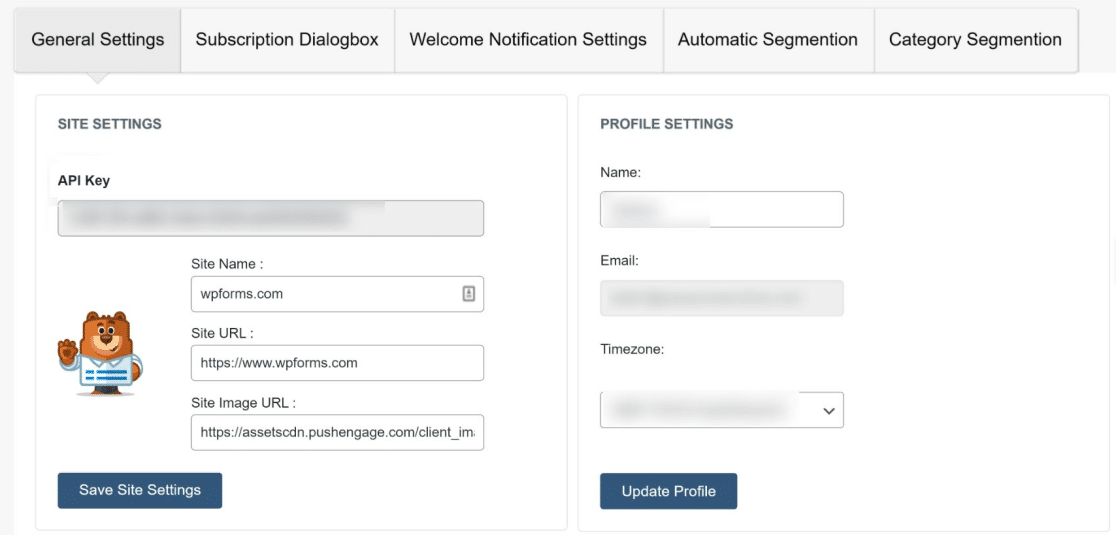
WordPressサイトがPushEngageに接続され、PushEngageのデフォルトの一般設定ページが表示されます。

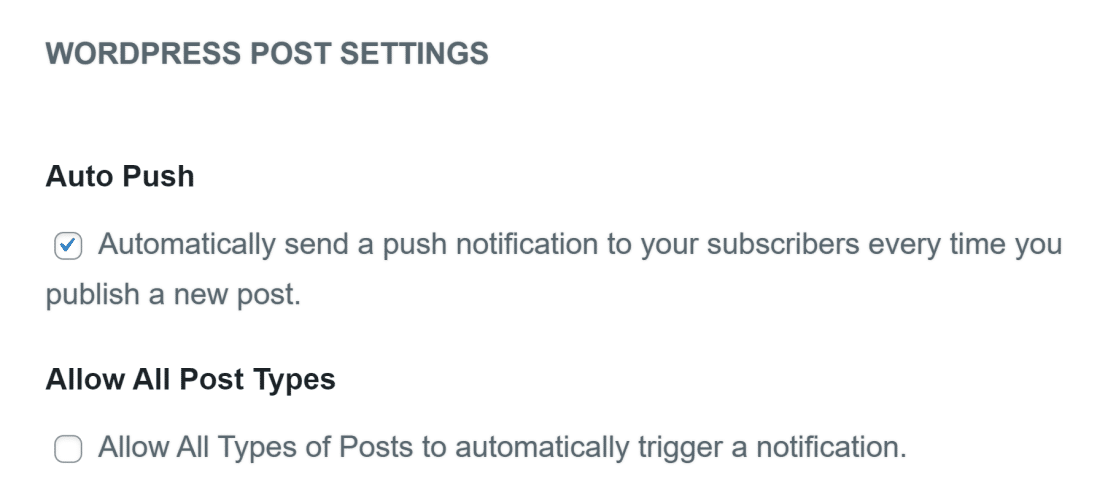
ここでは、非常に便利なオプションにアクセスできます。例えば、WordPress の投稿設定 セクションまでスクロールすると、新しい投稿を公開するたびに自動的に通知を送信するように PushEngage を設定することができます。

この機能を有効にしたい場合は、「Auto Push」の隣にあるチェックボックスをクリックし、一番下にある「 Save WordPress Settings」ボタンをクリックして、設定した内容を保存します。
4.歓迎通知の設定
次のステップは、あなたのフォロワーのためのウェルカムメッセージを設定することです。これは、新しい購読者があなたのサイトからの通知を受け取ることを選択したときに、プッシュ通知としてポップアップ表示されるメッセージです。
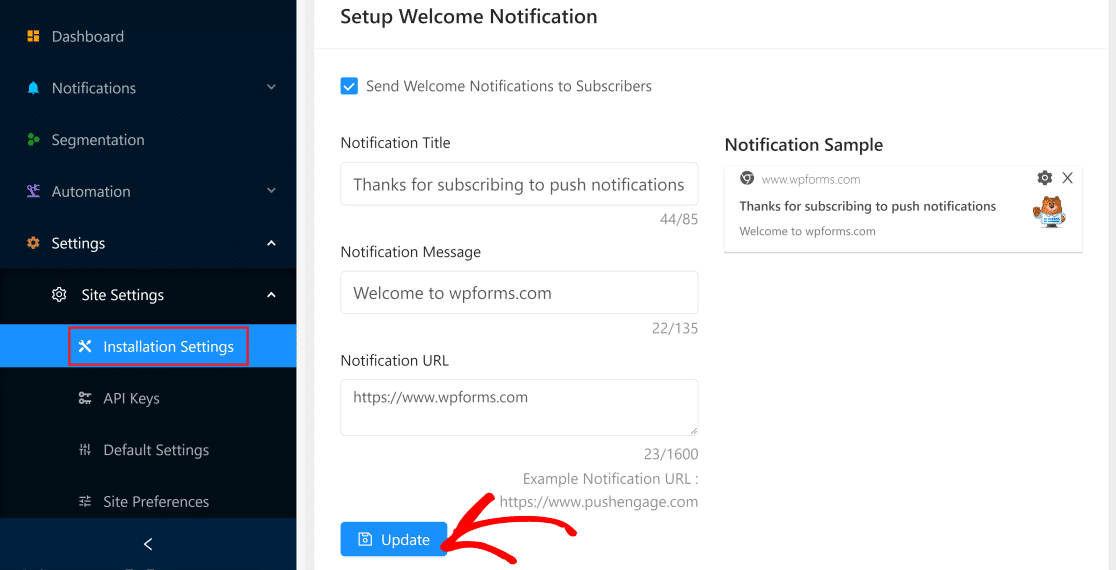
再度PushEngageダッシュボードに移動し、設定 " サイト設定 " インストール設定をクリックします。設定ページ内で、下にスクロールして Setup Welcome Notification を見つけます。

購読者に歓迎通知を送信]ボタンがチェックされていることを確認します。次に、通知タイトル、メッセージ、URLをお好みで変更するためのフィールドに入力します。
また、PushEngageは、右側に通知がどのように表示されるかのライブプレビューを表示します。
変更が完了したら、Updateボタンをクリックしてください。
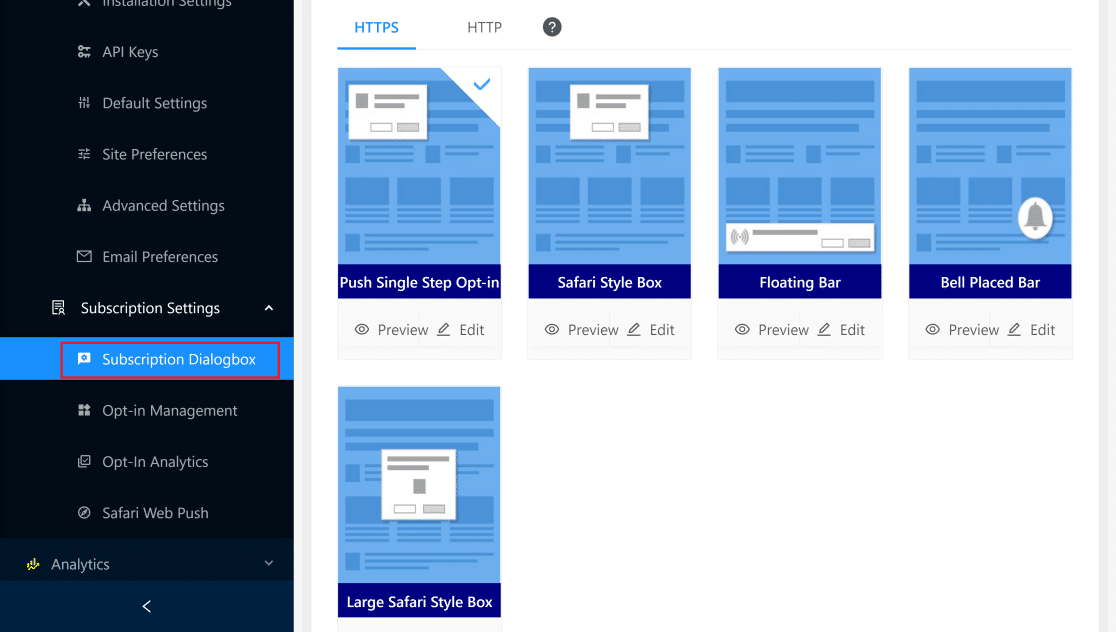
5.サブスクリプションの設定ダイアログボックス
次に、購読者があなたのサイトを訪問したときにブラウザに表示される購読ダイアログボックスを設定します。
この設定にアクセスするには、PushEngageダッシュボードを開き、設定"サブスクリプション設定"サブスクリプションダイアログボックスに 移動します。PushEngageでは、さまざまなスタイルの購読ダイアログボックスを利用できます。

各ボックスのスタイルを決定する前に、プレビューまたは編集することができます。準備ができたら、お好みのボックスをクリックして選択するだけです。購読ダイアログボックスの設定はとても簡単です!
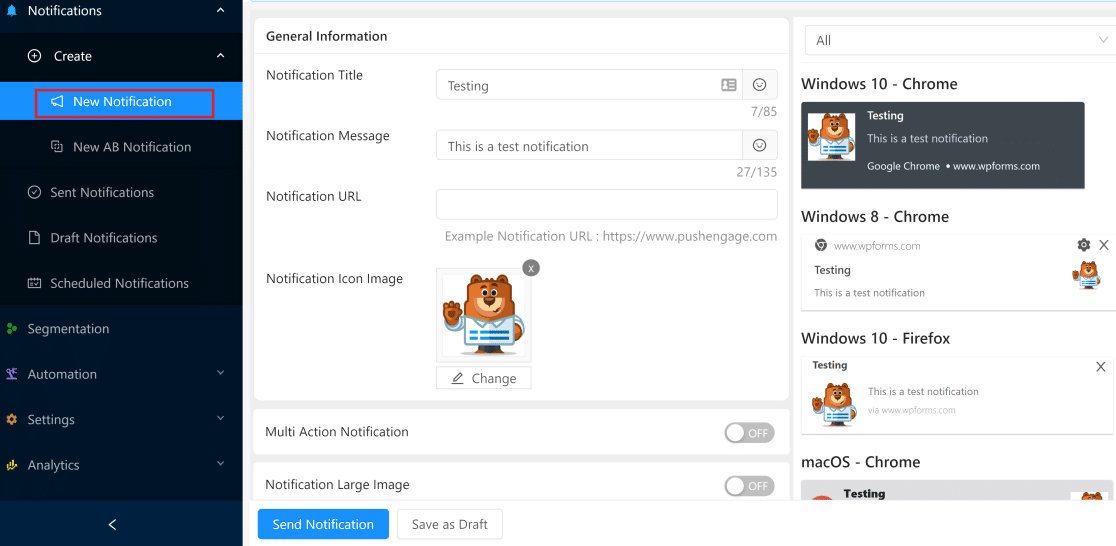
6.最初のプッシュ通知を送信する
これでPushEngageでプッシュ通知を送信する準備が整いました。 PushEngage ダッシュボードを開き、Notifications " Create " New Notification をクリックします。

これにより、詳細を記入して通知を作成できるインターフェイスが開きます。右側のパネルでライブプレビューを見ることができ、あなたの通知が異なるブラウザやプラットフォームでどのように表示されるかを表示します。
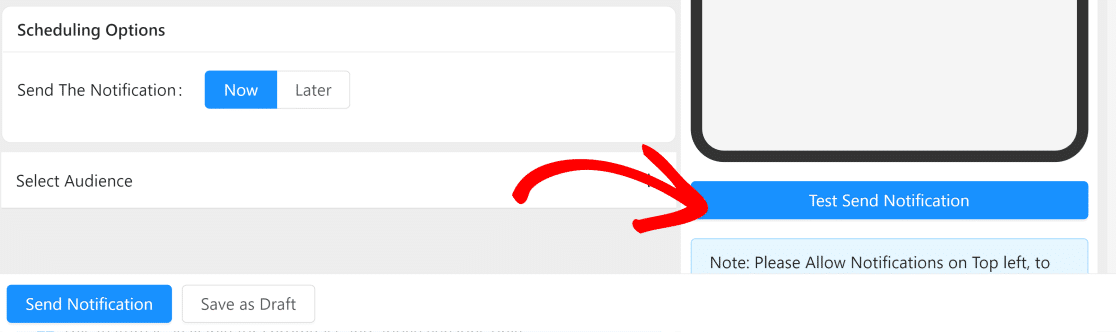
右側のパネルの一番下にある「Test Send Notification」ボタンをクリックし、ブラウザのプロンプトが表示されたら、通知を許可してください。これで即座にテスト通知が送信されます。

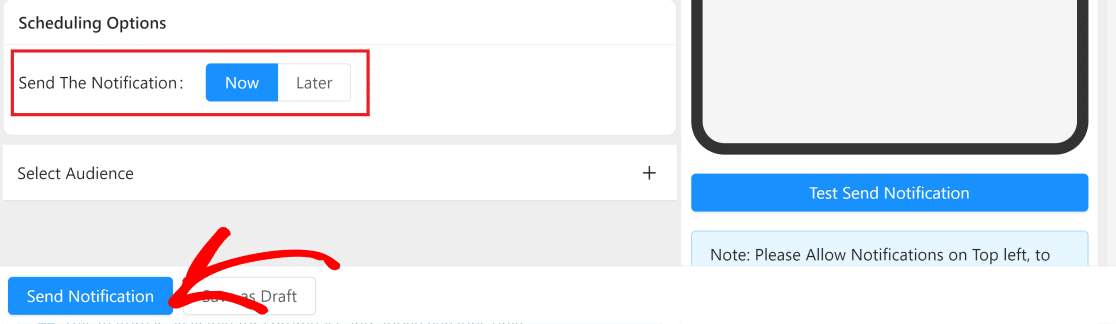
通知メッセージ、URL、画像、タイトルのカスタマイズが完了したら、「通知を送信」をクリックして、最初のWordPressプッシュ通知を購読者に送信します。また、任意の時間に後で送信するようにスケジュールを設定することもできます。

これで完了です!これで、プッシュ通知を送信して、購読者にサイトの最新アップデートやイベントをお知らせすることができます。
次に、WordPressの通知プラグインを追加する
WordPressのプッシュ通知を送信する方法はおわかりいただけたと思う:
- WordPressの通知バーを追加して、重要なお知らせを簡単に顧客の注意を引くことができます。最高のWordPress通知バープラグインのリストをご覧ください。
- あるいは、テキストメッセージの統合を設定することもできます。最高のSMSプラグインのリストをまとめました。
- また、Slackと統合できる最も便利なWordPressプラグインについて知りたい場合は、WordPress用のトップSlack統合の記事をご覧ください。
- また、WordPressのフォームからMicrosoft Teamsのアラートに接続したい場合は、こちらのガイドをご覧ください:WordPress フォームから Microsoft Teams アラートを取得する方法。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。