AIサマリー
グーグルマップの住所自動入力フォームの作り方を知りたいですか?
ウェブサイトのフォームにオートコンプリートの住所フィールドを追加すると、ユーザーエクスペリエンスが向上し、時間を節約し、Googleマップを使用して送信された住所を検証します。
このチュートリアルでは、コードを書かずにGoogleマップのオートコンプリート住所フォームを作成する方法をステップ・バイ・ステップで説明します!
この記事で
Google Mapsの住所自動入力フォームを作成するには?
Googleマップの住所オートコンプリート機能の使い方をご存知ですか?以下の手順に従ってください:
ステップ1:WPFormsプラグインをインストールする
まず最初にWPFormsプラグインをインストールします。WPFormsがインストールされたら、有効化ボタンをクリックします。

WordPressを初めてお使いになる方や、プラグインのインストールでお困りの方は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
ステップ2:ジオロケーションアドオンを有効にする
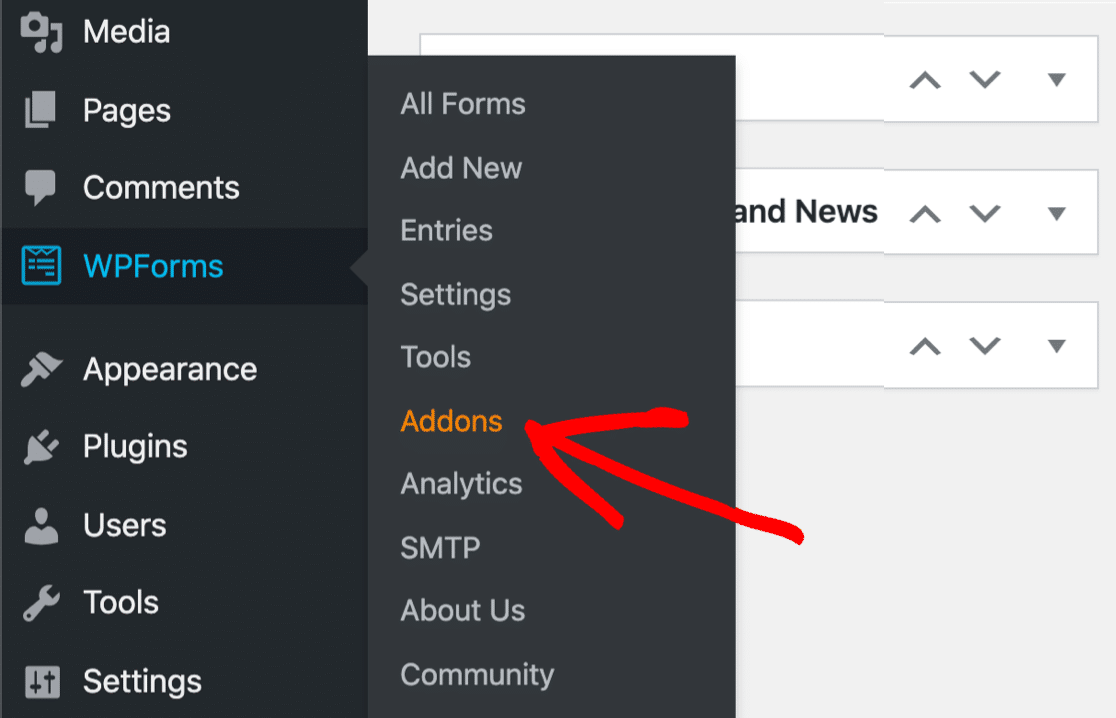
アドオンを有効にするには、WordPressのダッシュボードに移動し、WPForms " Addonsをクリックします。

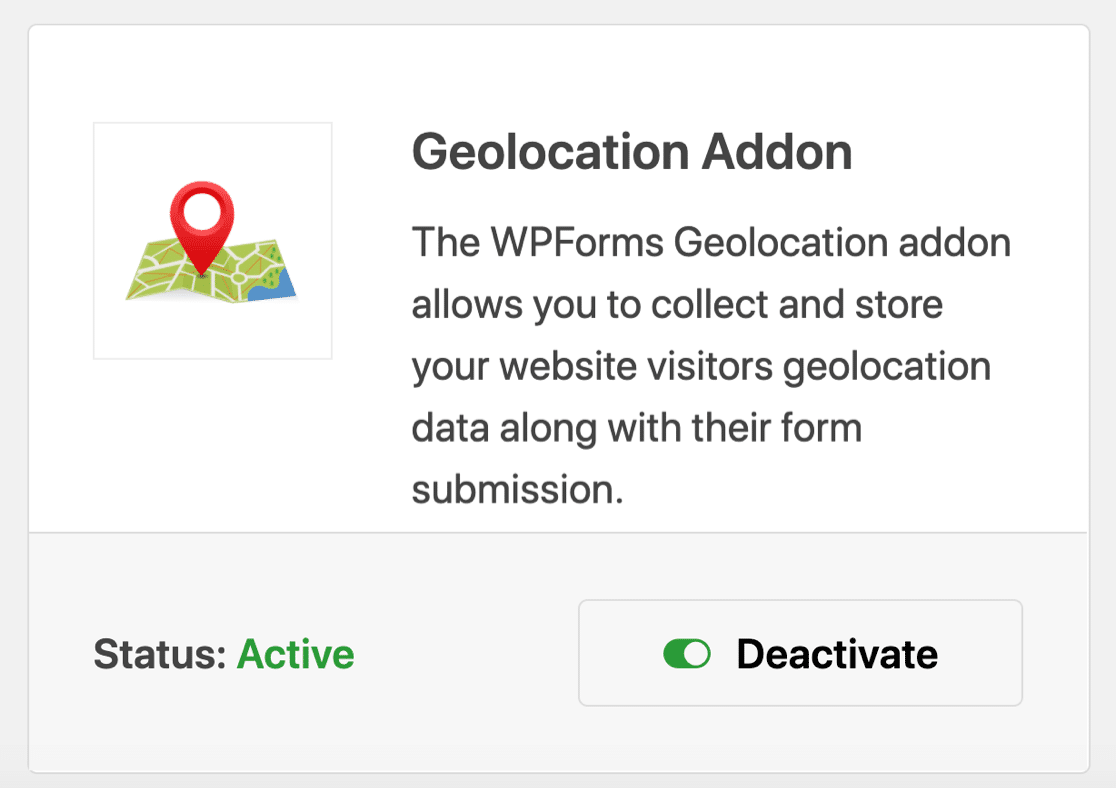
検索バーに「Geolocation」と入力します。次に、Install Addonボタンをクリックして、ステータスをActiveに変更します。

ステップ3:ジオロケーションの設定
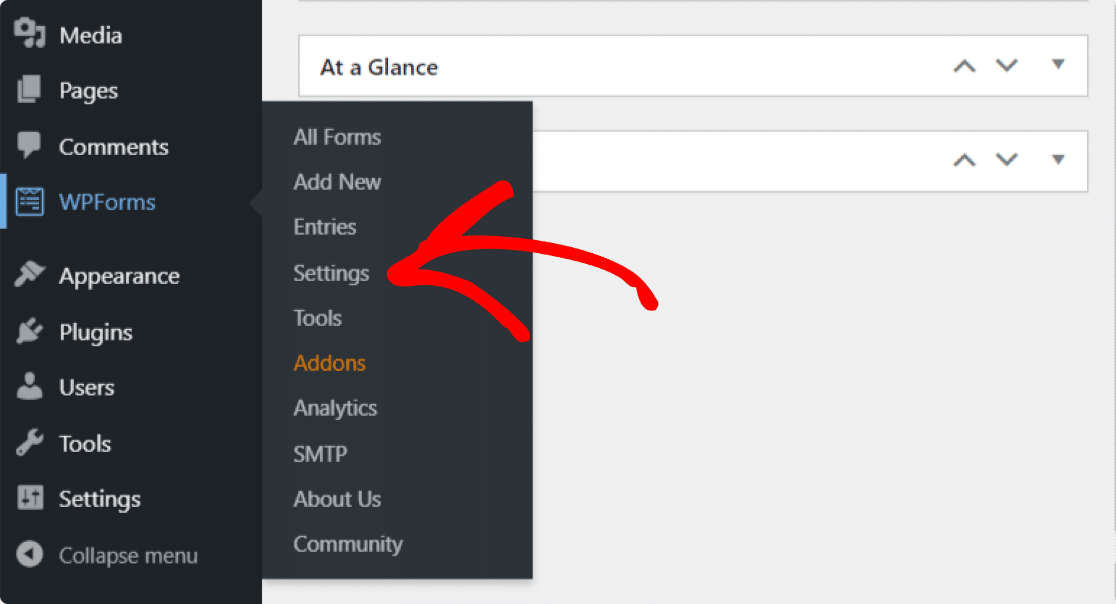
Geolocation アドオンを有効にしたら、その設定を行う必要があります。これを行うには、 WPForms " Settingsをクリックします 。

WPFormsの設定ページで、上部のタブからGeolocationをクリックして設定にアクセスします。

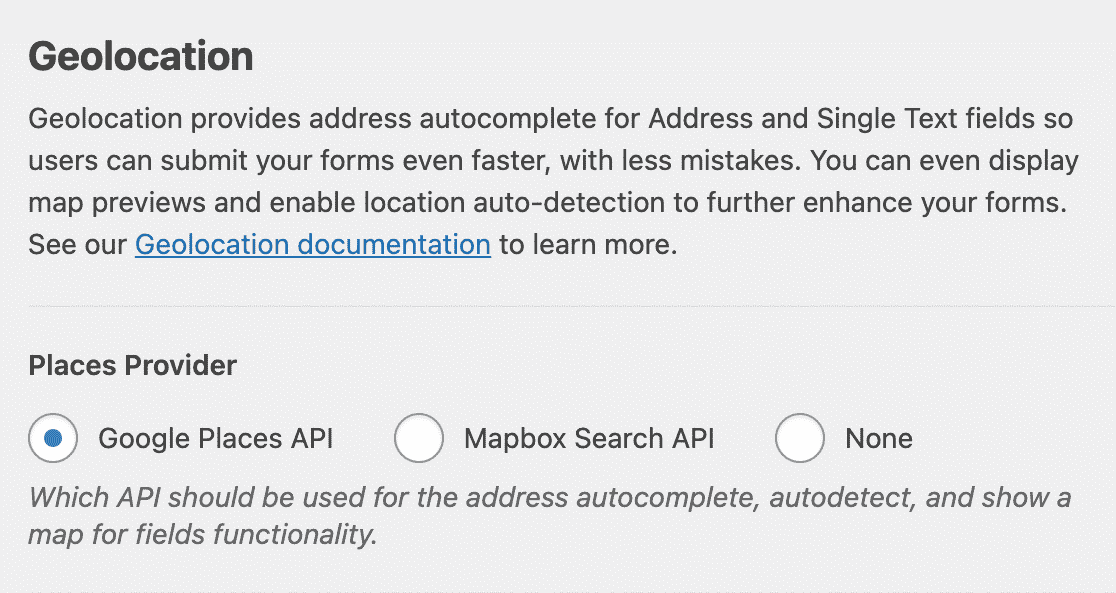
ここでは、さまざまなニーズや要件に基づいてGeolocationアドオンを設定するためのさまざまなオプションが表示されます:
- 場所のプロバイダー:ジオロケーション情報を受け取るプロバイダーを選択するオプションがあります。ここでは、Google Places APIをプレイスプロバイダーとして選択します。

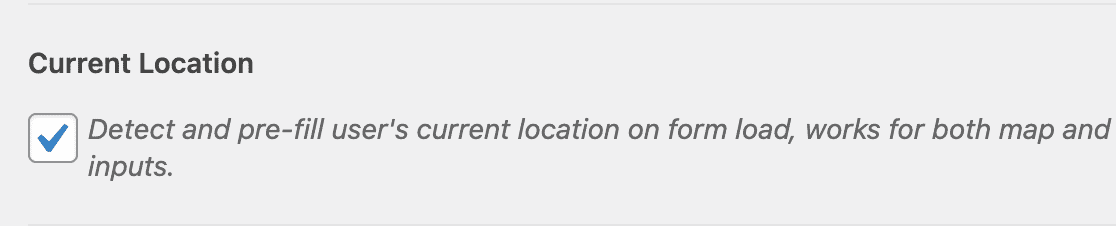
- 現在地このオプションを有効にすると、ユーザーの現在地がフォームに事前入力されます。

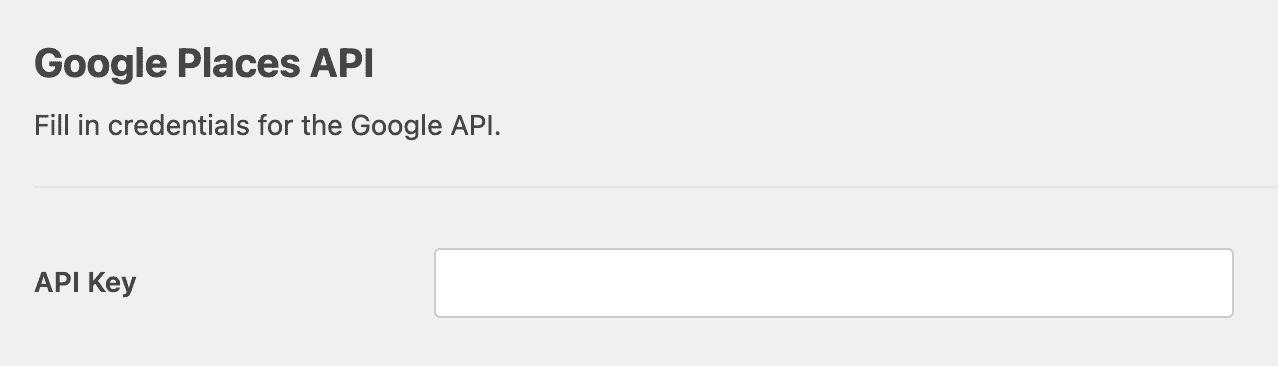
- Google Places API:住所のオートコンプリート機能を有効にし、フォーム内にGoogleマップを表示するには、APIキーを生成してWPFormsと接続する必要があります。

APIキー生成の完全なプロセスを見てみよう。
Google Developer ConsoleからAPIキーを生成する
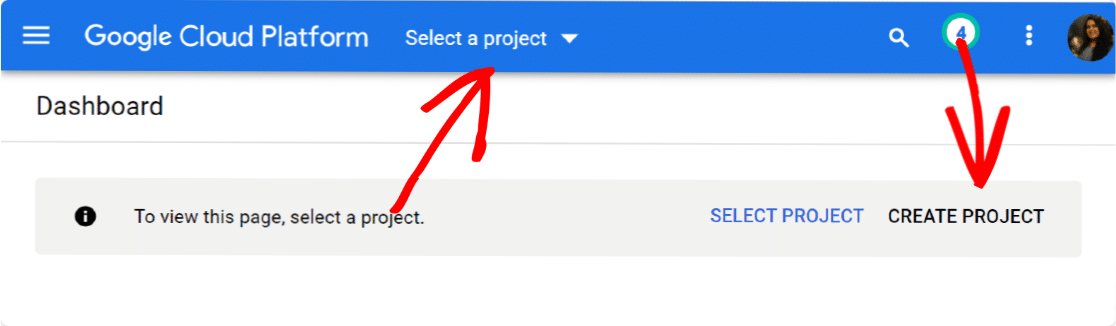
Google Developer Consoleにアクセスし、上部にあるプロジェクトの選択メニューからプロジェクトを選択します。
以前に作成したプロジェクトがない場合は、「新規プロジェクト」をクリックして新規プロジェクトを作成します。

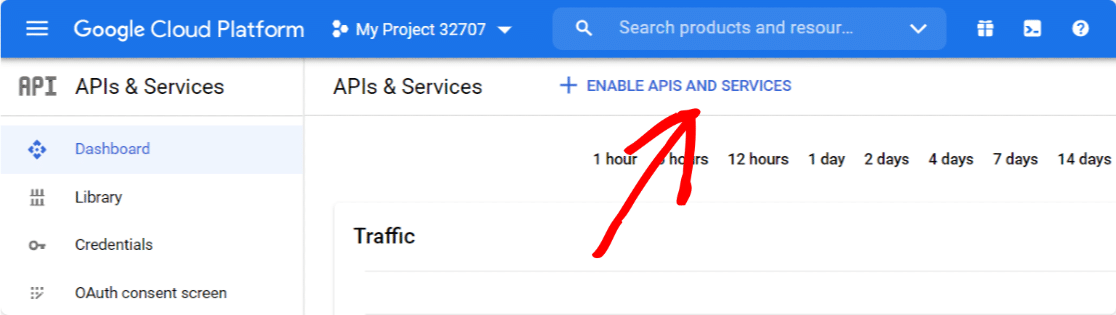
新規プロジェクトの作成に成功したら、Enable APIs and Servicesをクリックします。

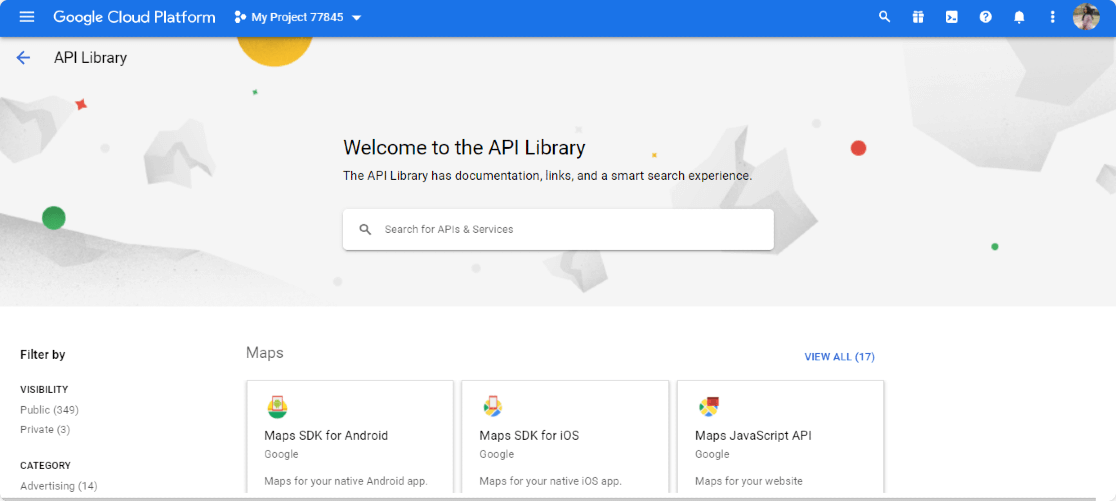
Google API Libraryが開きます。

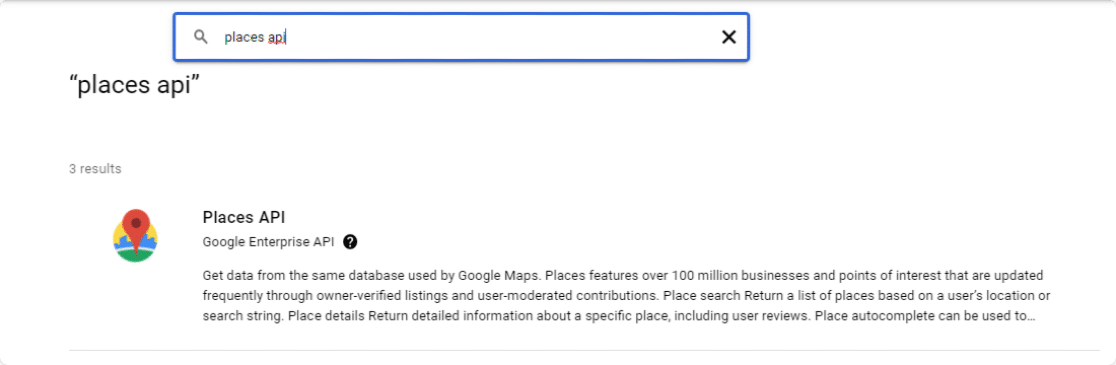
ここから3つのAPIを有効にする必要がある:
- ジオコーディングAPI
- マップJavaScript API
- プレースAPI
このAPIライブラリは簡単な検索オプションを提供しています。検索ボックスにAPI名を入力し、APIに移動してENABLEボタンをクリックします。

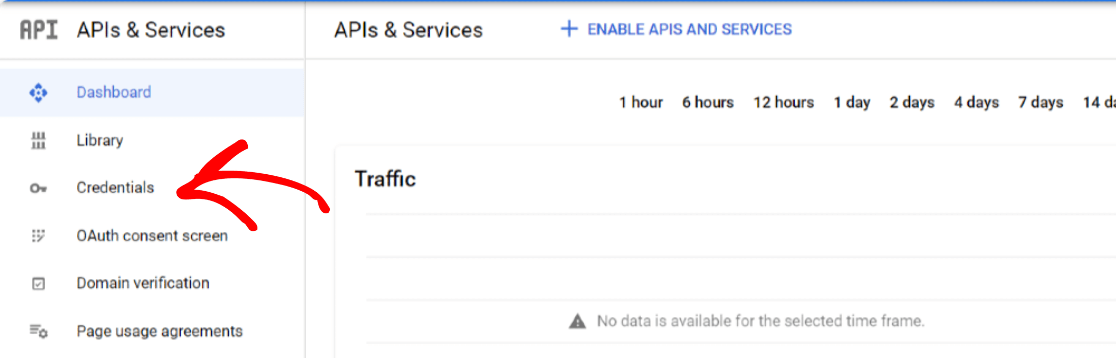
すべてのAPIを有効にしたら、Google Consoleのダッシュボードに戻り、資格情報タブを開きます。

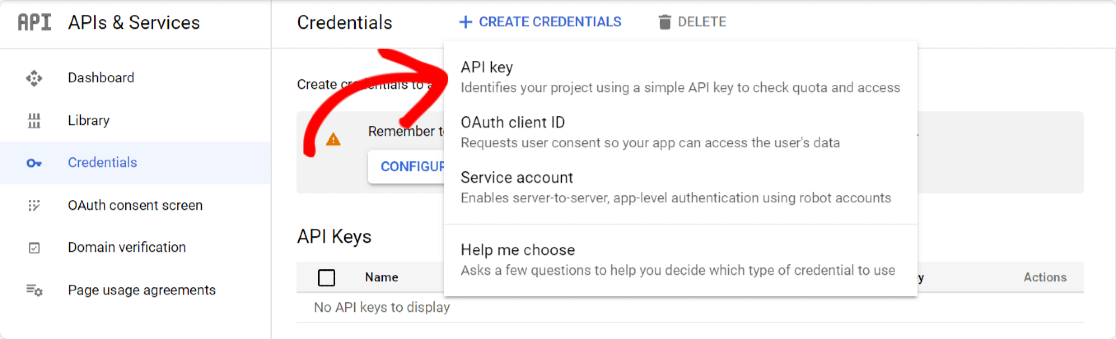
上部にあるCreate Credentialsボタンをクリックし、 API keyオプションを選択します。

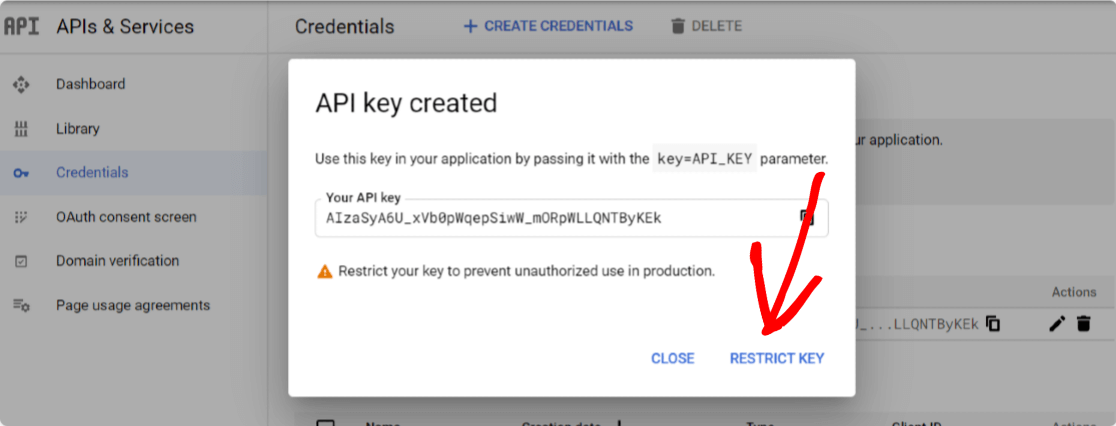
APIキーのポップアップが開きます。ポップアップの右下にある RESTRICT KEYオプションをクリックします。

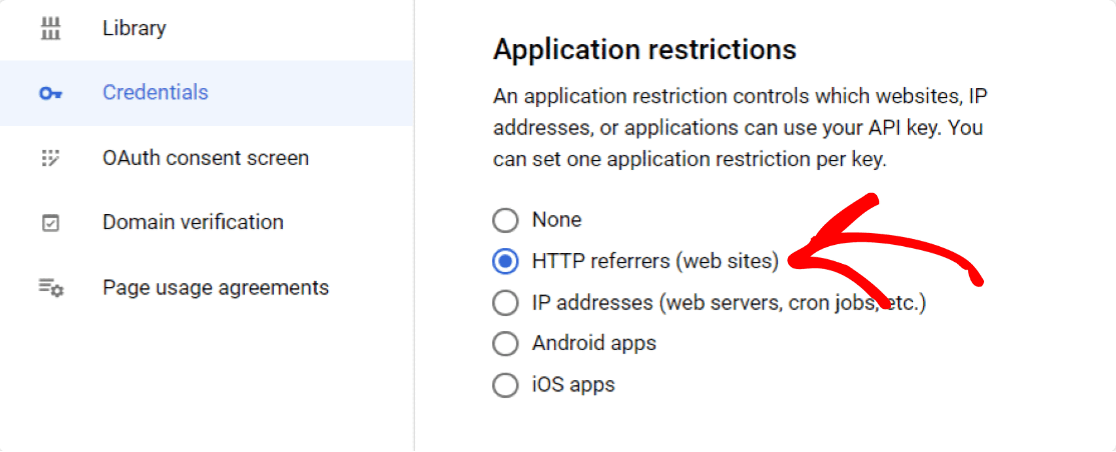
新しいページが開きますので、そこで以下の設定を行います:
- アプリケーションの制限:ここから、APIキーを使用できるウェブサイト、IPアドレス、アプリケーションを選択できます。ここでHTTP Referrersオプションを選択し、Webサイト内でのキーの使用を許可する必要があります。

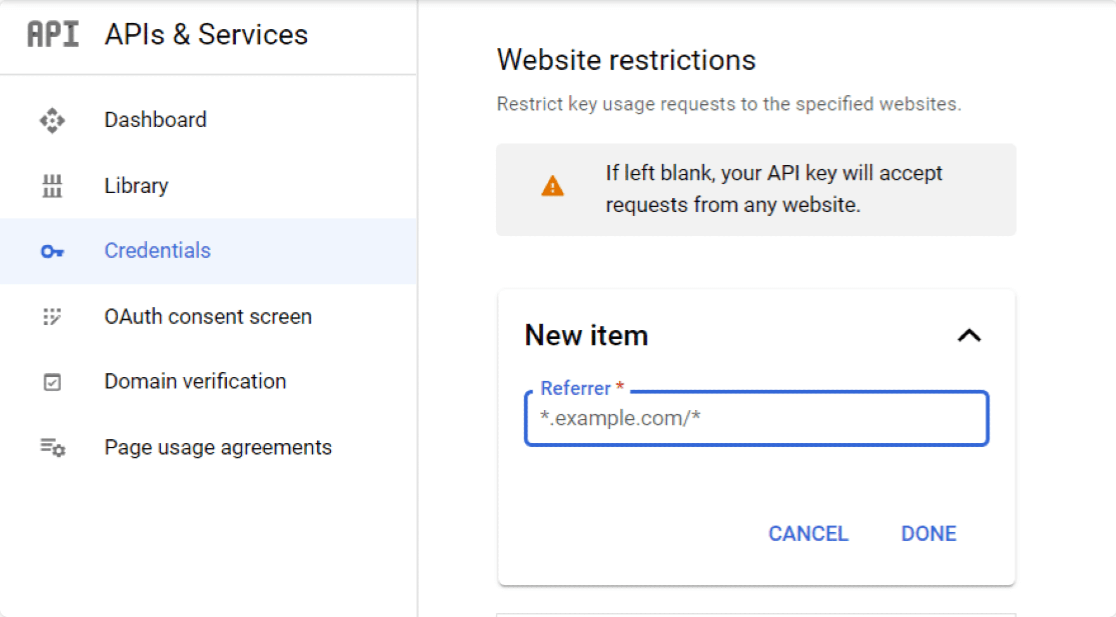
- ウェブサイトの制限:HTTP Referrersを選択すると、ウェブサイトの制限という新しいオプションが表示されます。ここで、ウェブサイトのドメイン名を追加して、指定したウェブサイトでのみAPIキーが使用されるように制限する必要があります。

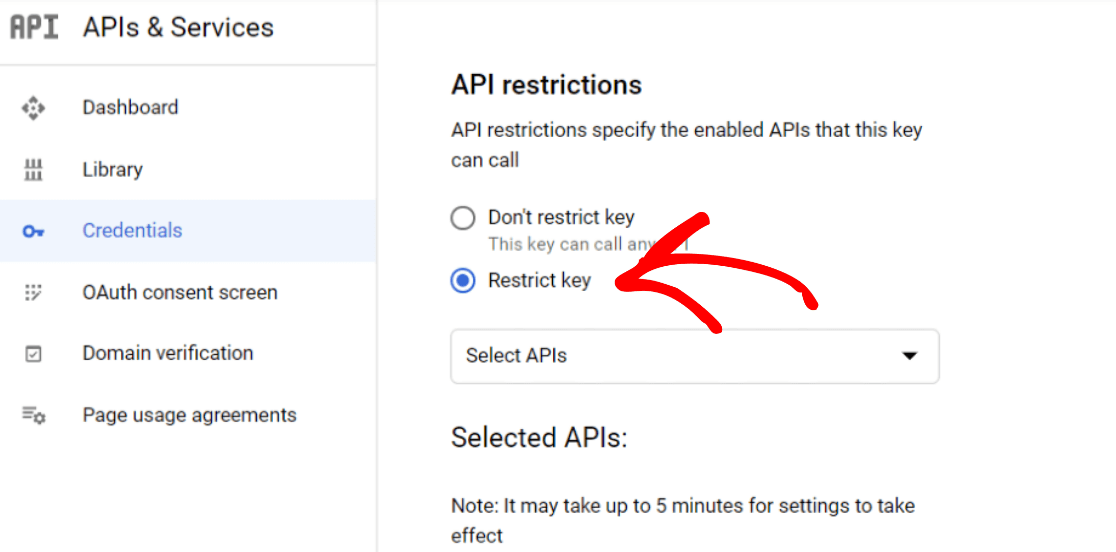
- APIの制限:アプリケーションとウェブサイトでキーを制限した後、APIでキーを制限する必要があります。これを行うには、Restrict keyオプションをクリックします。

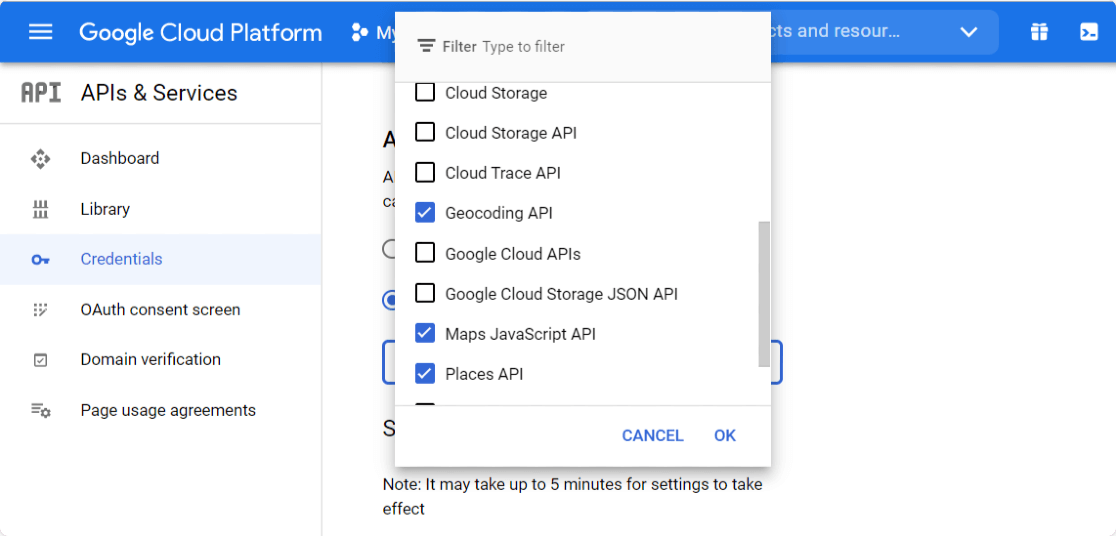
これにより、複数のAPIオプションを持つドロップダウンが開きます。ドロップダウンから以下のAPIを選択します:
- プレースAPI
- マップJavaScript API
- ジオコーディングAP

APIの選択が終わったら、Saveボタンをクリックして設定を保存します。
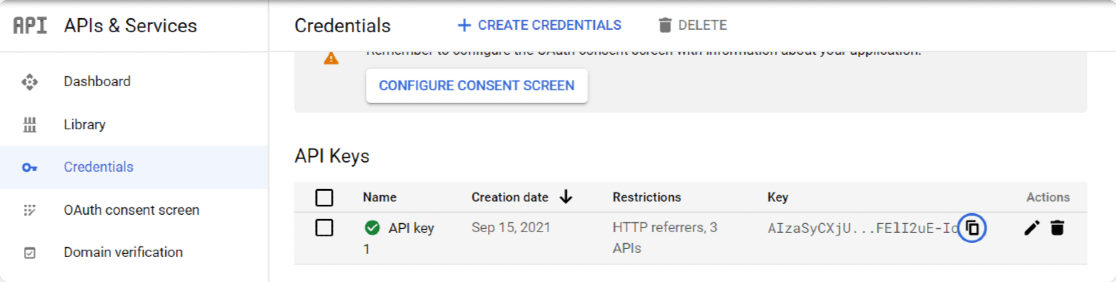
保存ボタンをクリックすると、認証情報ページにリダイレクトされます。ページからキーをコピーし、WPFormsの設定に戻ります。

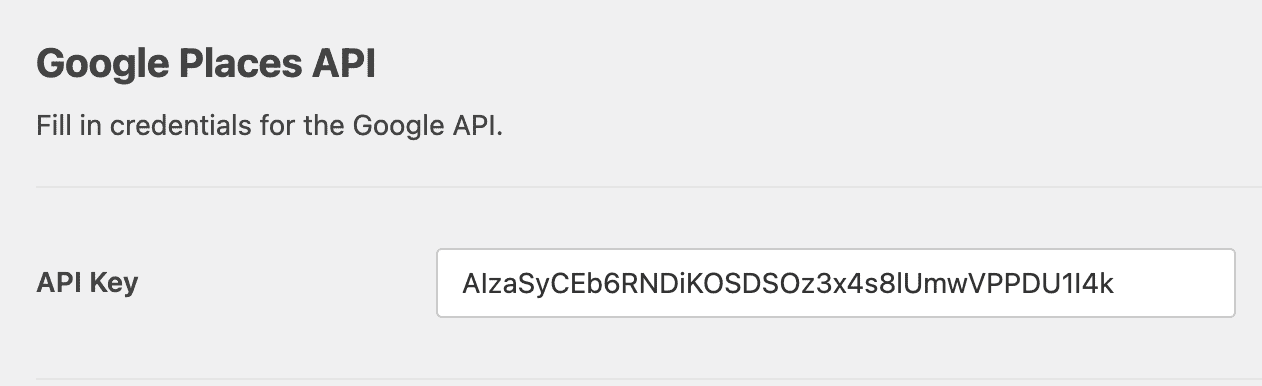
WPFormsの設定で、Google Places APIの下にあるAPI Keyフィールドにこれを貼り付け、Save Settingsボタンをクリックします。

素晴らしい!それでは、フォームに住所のオートコンプリート機能を追加してみましょう。
ステップ4:Googleマップの住所自動入力フォームを作成する
APIの設定が終わったので、次はGoogle Mapsのオートコンプリート住所フォームを作る番だ。
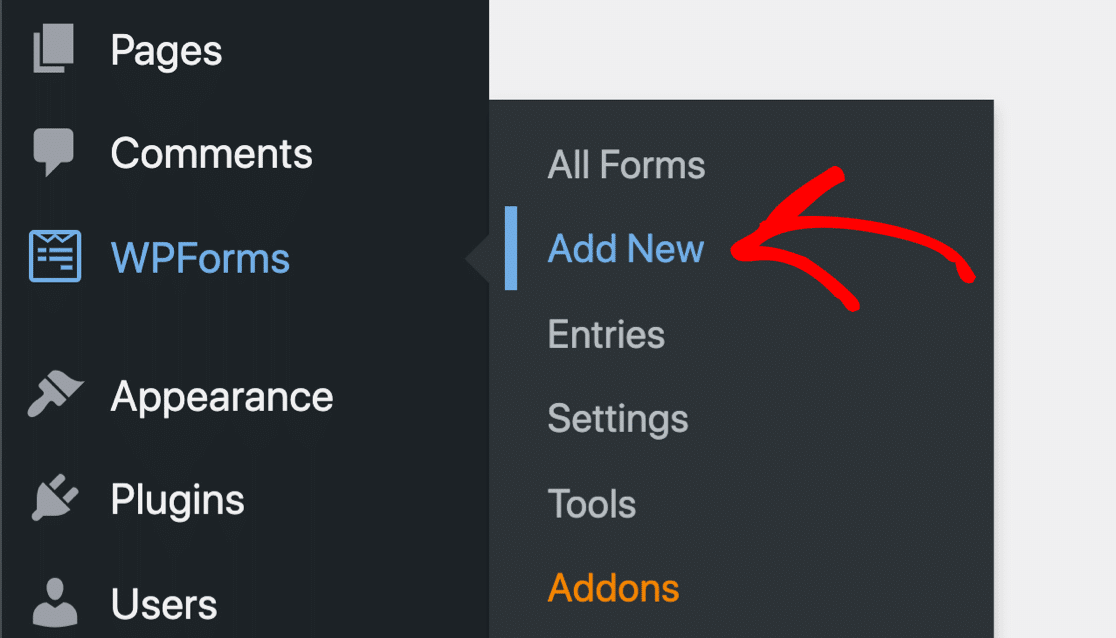
そのためにはまず、WPFormsを使って新しいフォームを作成する必要があります。WPForms " Add Newで新しいフォームを作成します。

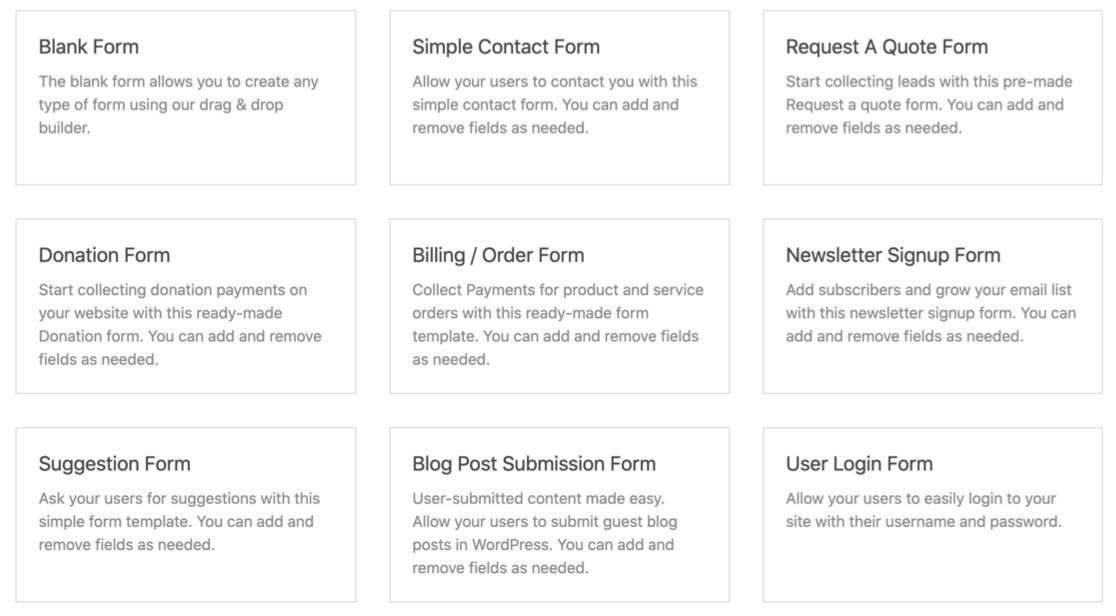
設定画面で、フォームの名前を追加し、使用するテンプレートを選択します。WPFormsには2,000以上のWordPressフォームテンプレートが用意されています。

ここでは シンプルなコンタクトフォームのテンプレートを選びます。テンプレートをクリックするとフォームビルダーのダッシュボードに表示されます。

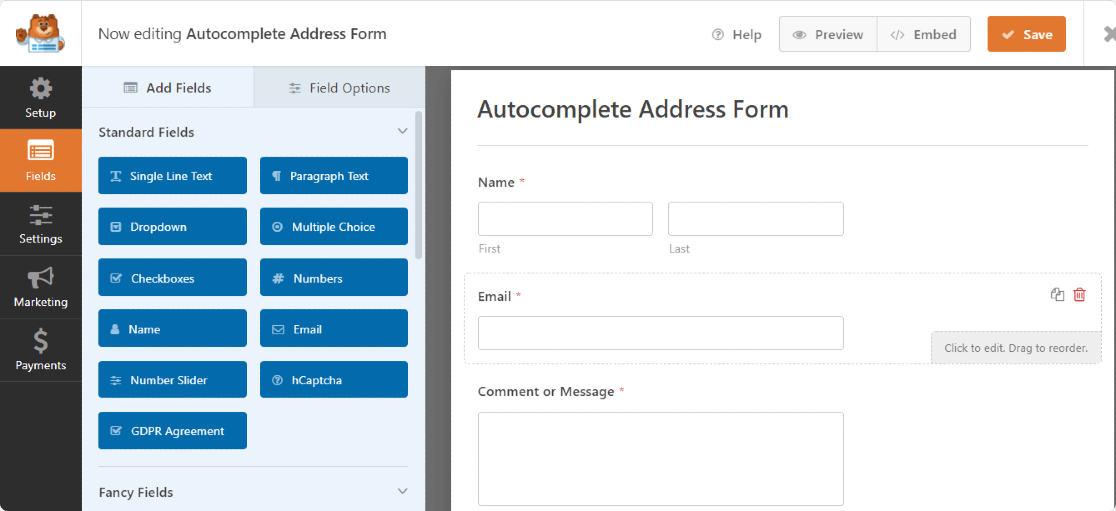
下記でWPFormsフォームビルダーのダッシュボードを確認できます。このビルダーからコンタクトフォームにフィールドを追加することができます。

ステップ 5: フォームに住所フィールドを追加する
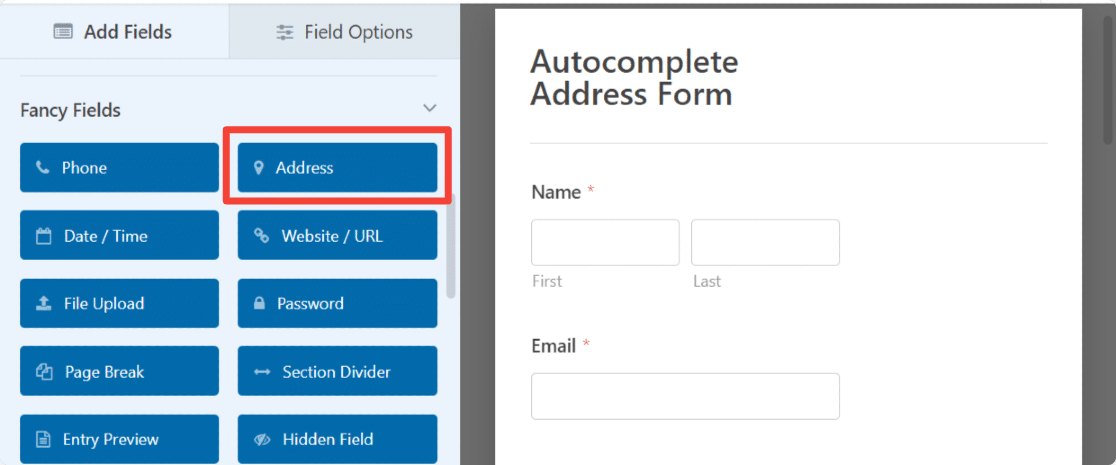
フォームの準備ができたので、あとは住所フィールド を追加するだけです。 左側のFancy FieldsセクションからAddress Fieldをドラッグしてフォームに配置します。

住所フィールドには、ラベルとサブラベルテキストが含まれています。以下のような柔軟性があります:
- ラベルテキストのカスタマイズ
- 住所欄のスキーム形式を選択
- フィールドサイズのカスタマイズ
- ラベルを隠す
- サブラベルを隠す
ステップ6:アドレスオートコンプリート機能を有効にする
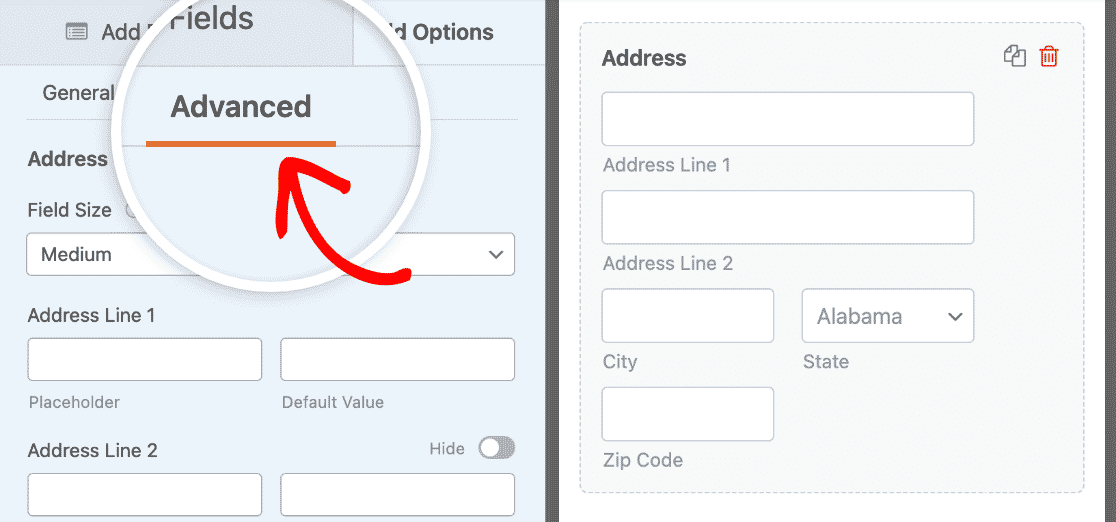
住所オートコンプリート機能を有効にするには、住所フィールドの「詳細」タブを開きます。

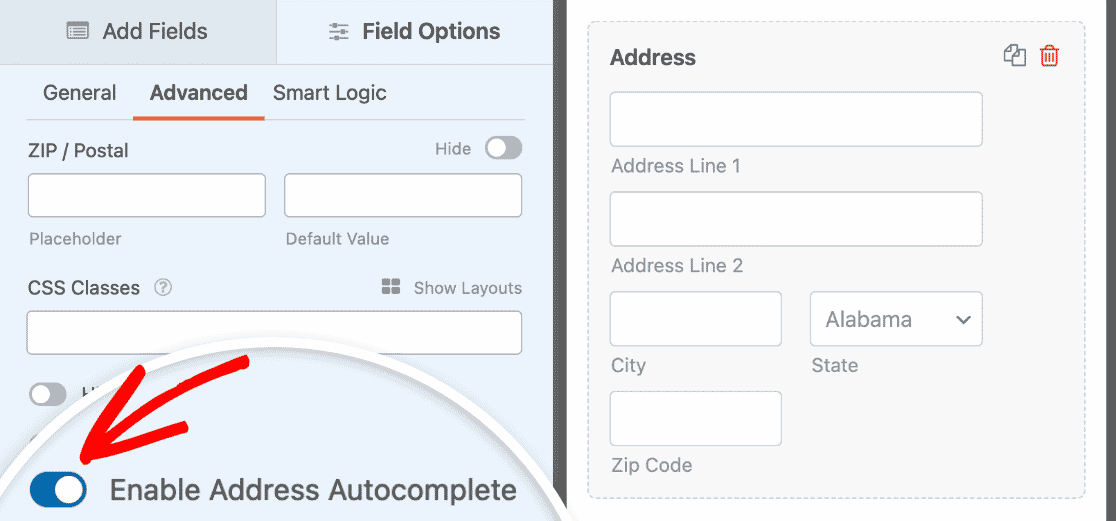
アドレスオートコンプリートを有効にする] オプションが表示されるまでスクロールダウンします。この設定をオンに切り替えると、フォームで住所のオートコンプリートが有効になります。

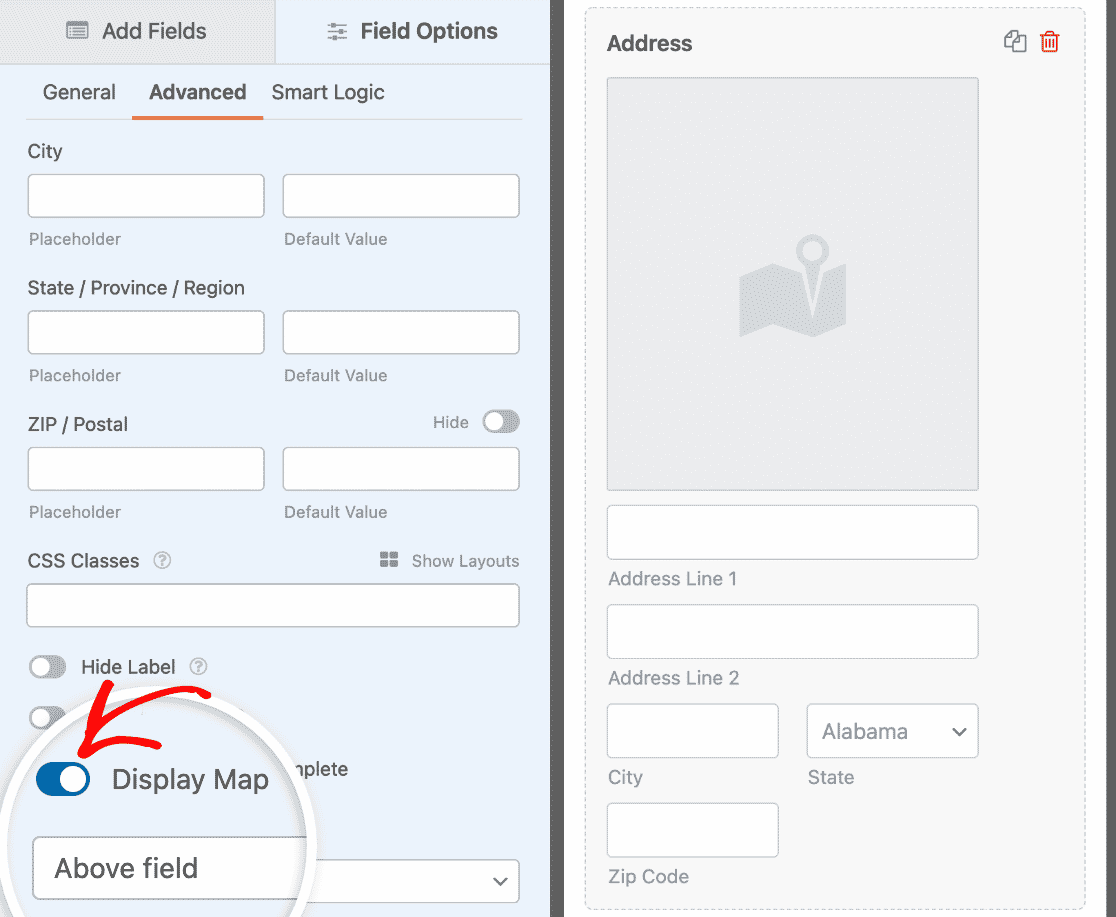
これを許可すると、もう一つの機能が開きます:地図を表示する。 コンタクトフォームに地図を表示したい場合は、このオプションもオンにしてください。
ドロップダウンを使用して、地図を住所サブフィールドの上または下に表示するかどうかを指定します。

一番上の保存ボタンをクリックしてください。オートコンプリートアドレスフォームの準備が整いました。
ステップ 7: Google Maps アドレス自動入力フォームを WordPress ウェブサイトに追加する
WPFormsでは、ページ、ブログ記事、ウェブサイトのサイドバーウィジェットなど、複数の場所にフォームを追加することができます。
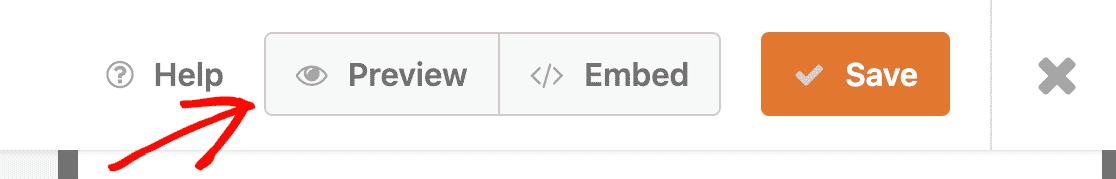
フォームをページに埋め込む前に、必要であれば、フォームがライブページでどのように見えるかをチェックすることができます。フォームをプレビューするには、上部のプレビューボタンをクリックしてください。

Google Mapsのオートコンプリート住所フォームに問題がなければ、ページに追加する準備は完了です。
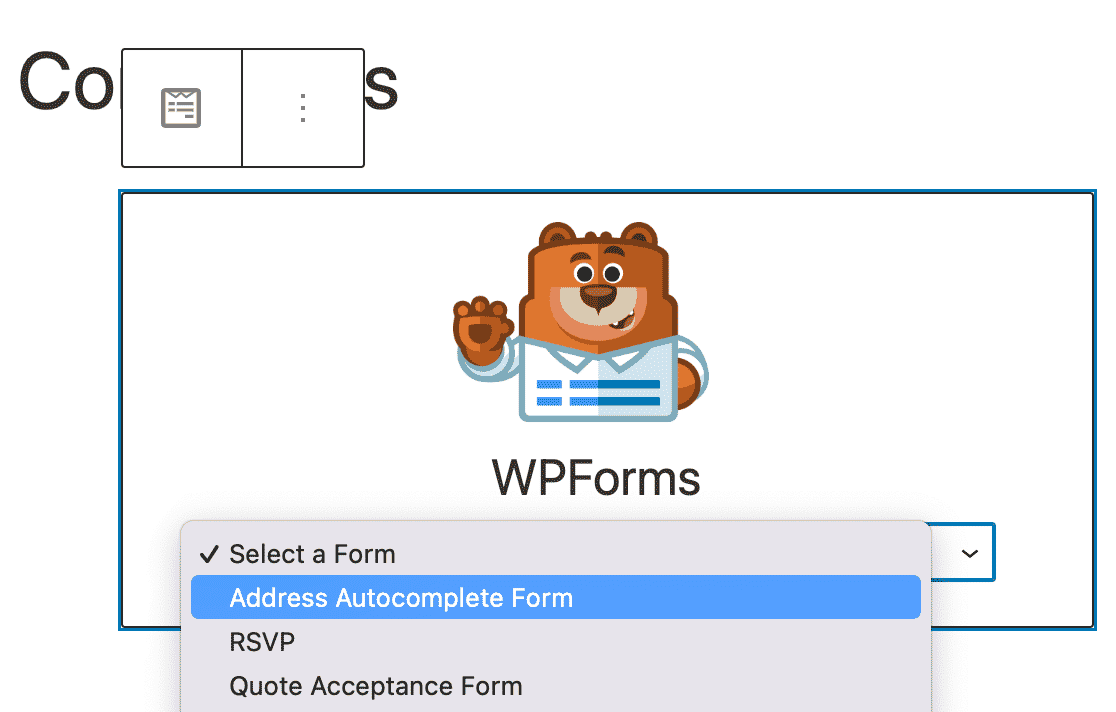
WordPress ウェブサイトで新しいページを作成するか、既存のページを開きます。をクリックし、ブロックエディタからWPFormsブロックを追加します。

次に、ブロック内のドロップダウンからフォームを選択します。ここでは、アドレスオートコンプリートフォームを選択します。

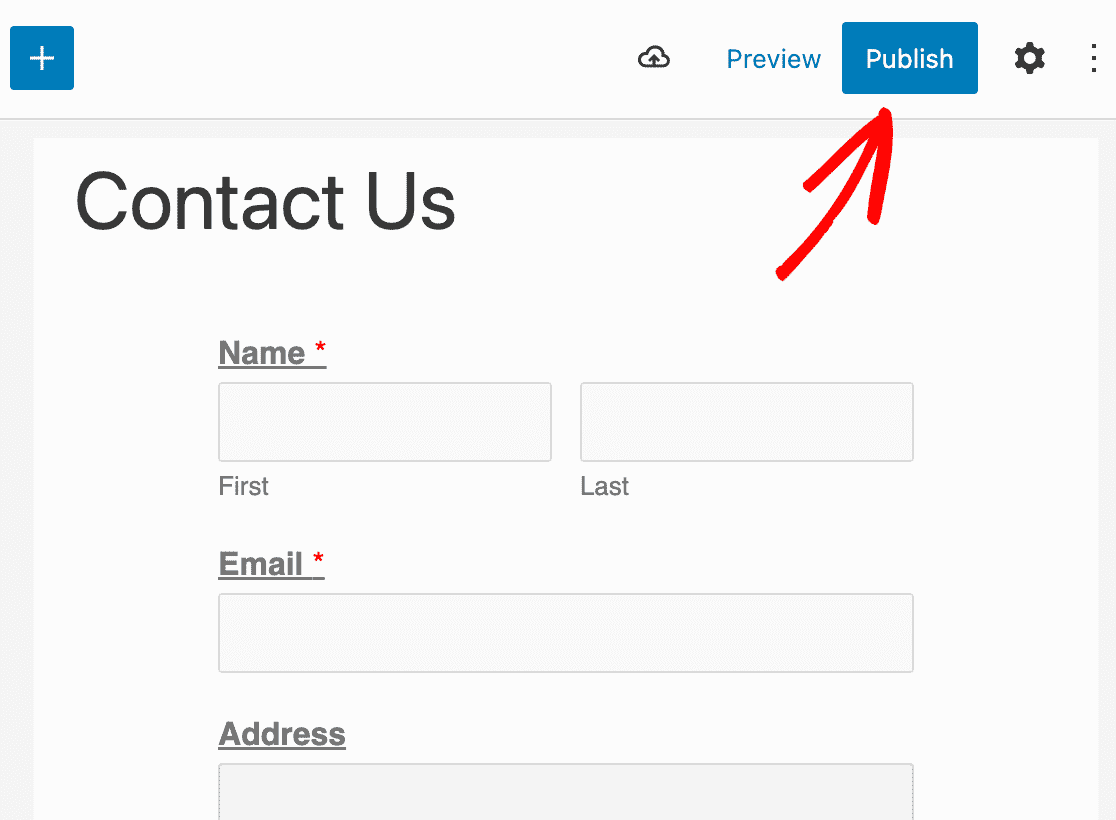
その後、ページを公開するだけで、フォームが公開され、投稿を受け付ける準備が整います。

これが、公開されたページでのインタラクティブ・マップ付き住所フィールドの見え方です。すごいでしょ?

よくやったこれでGoogleマップの住所自動入力フォームの作成は完了です。住所1行目と2行目の詳細については、こちらのガイドをご覧ください。
Google Mapsの住所自動入力フォームの作り方に関するFAQ
オートコンプリートアドレスフォームは、読者の間で人気のあるトピックです。ここでは、それに関するよくある質問にお答えします:
フォームのオートコンプリートアドレスとは何ですか?
フォーム内の住所オートコンプリートは、住所フィールドへの入力プロセスを簡素化する機能です。
住所を入力し始めると、フォームは自動的に最初の入力に基づいた完全な住所を提案します。これにより、ユーザーは住所をすべて入力することなく、正確な情報をすばやく入力することができます。
Googleにオートコンプリートのアドレスを追加するには?
Google フォームに住所のオートコンプリート機能を追加するには、Google Maps API を統合する必要があります。この API はフォームを Google の広範な住所データベースに接続し、ユーザーが住所を入力する際に住所を提案できるようにします。
WordPressユーザーには、WPForms ProとGeolocation Addonを組み合わせることで、住所オートコンプリート機能でフォームを強化する簡単な統合を提供します。
住所オートコンプリートツールとは何ですか?
住所オートコンプリートツールは、ユーザーがフォームフィールドに住所を入力し始めると、完全な住所を予測して表示するシステムです。住所入力のスピードと正確性を向上させ、情報が正しいことを保証します。
WordPressサイトの場合、WPForms ProとGeolocation Addonを使えば、この機能をフォームに組み込むのは簡単です。
Googleマップのオートコンプリートを埋め込むには、コーディングの知識が必要ですか?
Googleマップの住所オートコンプリート機能をお問い合わせフォームに埋め込むには、事前のコーディング知識が必要です。
しかし、WPFormsのようなフォームビルダー・プラグインを使えば、数ステップで、しかもコーディングなしでフォームを作成することができる。
WordPressに最適なGoogle Mapsプラグインとは?
WPForms ProはWordPressのための最高のマッププラグインの一つです。Google MapsやMapboxと連動する住所オートコンプリート機能があらかじめ組み込まれた強力なGeolocationアドオンが含まれています。
この機能は、ユーザーが住所を記入・入力すると、その場所を自動検索し、自動的に提案します。
さらに、Geolocationアドオンを使用すると、WordPressのお問い合わせフォームに地図を追加し、ユーザーが地図上のピンを調整することで場所を追加できるようにすることができます。
次に、WordPressフォームのコンバージョンを追跡しましょう。
これで完了です!WPForms Geolocationアドオンを使用すると、簡単にあなたのウェブサイトの連絡先フォームのアドレスのオートコンプリート機能を有効にし、訪問者のエクスペリエンスを向上させることができます。
Google Mapsのオートコンプリート住所フォームを作成した後、ウェブサイトにトラフィックや見込み客をもたらしたソースを追跡することに興味があるかもしれません。詳しくは、WordPressでリードソースを追跡する方法についての詳しいチュートリアルをご覧ください。
また、WordPressでマップを使用するその他の方法については、WordPress Mapboxプラグインのトップリストをご覧ください。また、スパムユーザー登録をなくすための簡単なトリックにも興味があるかもしれません。
何を待っているのですか?今すぐ最強のWordPressフォームプラグインを使い始めよう。この記事が気に入ったら、Facebookと Twitterをフォローしてください。




これはフィールドでエラーを返す動作しません!
こんにちは、ネイサン!フォームのアドレスオートコンプリートでエラーが発生するとのこと、申し訳ございません。トラブルシューティングのお手伝いをさせていただきますので、表示されている問題の詳細をご連絡ください。
連絡を楽しみにしている!
こんにちは、
Google Mapsアドオンは問題なく動作しています!
しかし、選択した住所内の緯度と経度の座標を保存する方法はありますか?
よろしくお願いします!
これは住所を1つのフィールドにまとめてキャプチャするため、標準的な住所、市町村、都道府県、郵便番号のフィールドにパースするのが難しいことに気づきました。何か方法はありますか?
こんにちは、アダム、
あなたが説明したことを行うには、フォームに1行テキストフィールドとドロップダウンフィールドを使用してカスタム住所フィールドを作成することができます。
フォームビルダーの一括追加オプションを使って、ドロップダウンフィールドに素早くオプションを追加することができます。これを行うには、ドロップダウンフィールドをクリックし、左のフィールドオプションパネルで一括追加をクリックします。表示される新しいセクションで、プリセットを表示を選択します。プリセットのリストから選択することができます。以下は、例としてCountriesを追加するプロセスの短いスクリーンキャストです。
参考までに、詳しいチュートリアルもあります。
郵便番号のサブフィールドには、数字フィールドを使用するか、入力マスクメソッドを使用して、ユーザーが1行テキストフィールドに数字のみを追加できるようにすることができます。詳しくはこちらのチュートリアルをご覧ください。
必要であれば、フォームを複数のカラムにフォーマットすることもできます。その方法についてはこちらのチュートリアルをご覧ください。
お役に立てれば幸いです! 🙂。
通知メールに地図データが含まれていないことに気づいたのですが、問い合わせフォームから問い合わせが送信されたときに、地図データを含める方法はありますか?
こんにちは、ロブ、
これを設定するには、フォームビルダーを開き、設定 " 通知 に進みます。メールメッセージセクションまでスクロールして
{entry_geolocation}スマートタグご参考までに、EメールにGeo Locationの詳細を記載する方法をご紹介します。
お役に立てれば幸いです! 🙂。
世界中の住所を表示する代わりに、都市または州/県だけを制限する方法はありますか?ありがとうございます!このアドオンは、それ以外ではとてもうまく機能しています🙂。
Hey Rodney - 現在、Geolocationアドオンには、国や場所に基づいて住所の自動入力を制限する機能はありません。これは素晴らしい機能だと思うので、開発者の目に留まるよう、機能リクエストトラッカーに追加しておきます。
こんにちは。空港やホテルなどを自動入力できるようにする方法が必要です。現在、ユーザーが "airport vienna "のようなことを書くと、何も選択できません。有効にする方法はありますか?私のタクシーウェブサイトに追加できたらいいなと思ったのですが、人々を混乱させるだけで、今ではフォーム送信の途中でやめてしまいます。
こんにちは、マテイ、
WPForms で空港やホテルなどの場所のオートフィルを有効にするには、Geolocation アドオンが提供する Address Autocomplete 機能を使用します。この機能は Google Places や Mapbox のようなサービスを利用しており、接続する地図プロバイダから得られるデータに応じて、住所、空港、ホテル、その他の観光スポットなど、さまざまな種類の場所をオートコンプリートすることができます。
お役に立てれば幸いだ!