AIサマリー
複数のカラムを持つレスポンシブなコンタクトフォームを作成するのは簡単なことのように聞こえますが、作業を始めると物事はすぐに複雑になります。
"デザインを崩すことなく、本当にこのフォームをすべてのデバイスで見栄え良くできるのだろうか?" と疑問に思うかもしれません。これは正当な懸念であり、特にモバイルでフォームがフィットしなかったり、不格好に感じたりして苦労している場合はなおさらです。
WPFormsを使えば、複数のカラムを持つレスポンシブなお問い合わせフォームを設置することができます。このガイドの手順に従ってください!
WPFormsでマルチカラムフォームを作る方法
WPFormsでmuti-columnフォームを作るのは驚くほど簡単です。始める前にWPForms Proのライセンスを持っていることを確認してください。

ライセンスを購入し、 WPFormsをサイトにインストールしたら、以下の手順に従ってフォームにカラムレイアウトを作成するだけです。
ステップ1.新しいフォームを作成する
まずはカラムレイアウトのフォームを新規作成しましょう。これを行うには、WordPressのダッシュボードを開き、WPForms " Add Newに進みます。

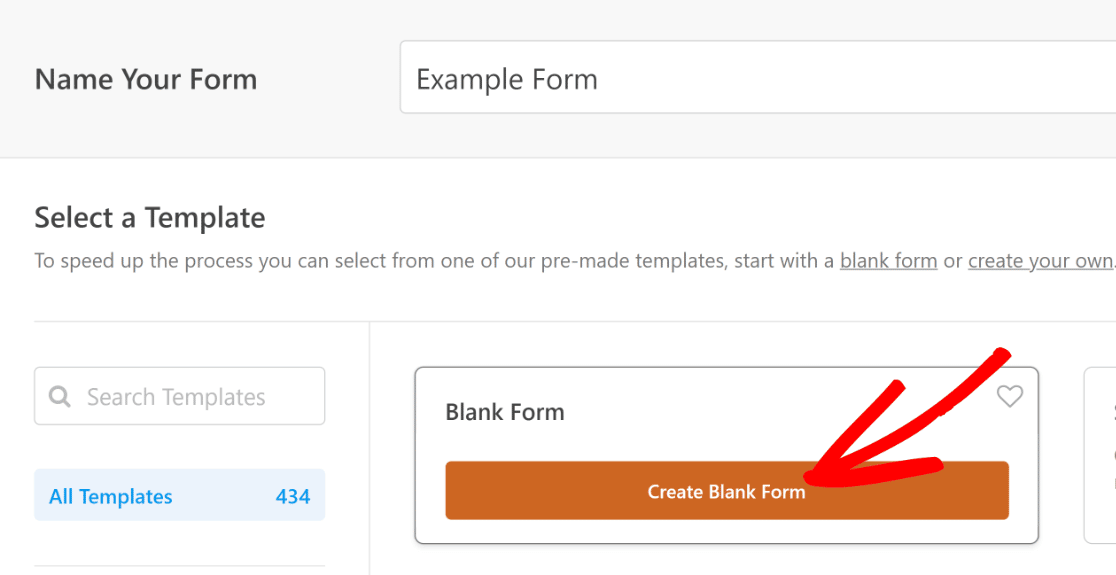
これでWPFormsフォームビルダーのインターフェイスが開きます。フォームの名前を入力し、テンプレートを選択します。
この例では、ゼロからフォームを作成してみましょう。これにより、まず複数カラムのフォームレイアウトを選択し、それから各カラムに異なるフィールドを自由に割り当てることができます。
しかし、WPFormsには、マルチカラムのコンタクトフォームテンプレートのような、複数のカラムを使用するいくつかの既製のテンプレートがあります。
フォームをゼロから作成するには、カーソルを「白紙フォーム」(テンプレートリストの最初の項目になっているはずです)に合わせ、「白紙フォームを作成」を押します。

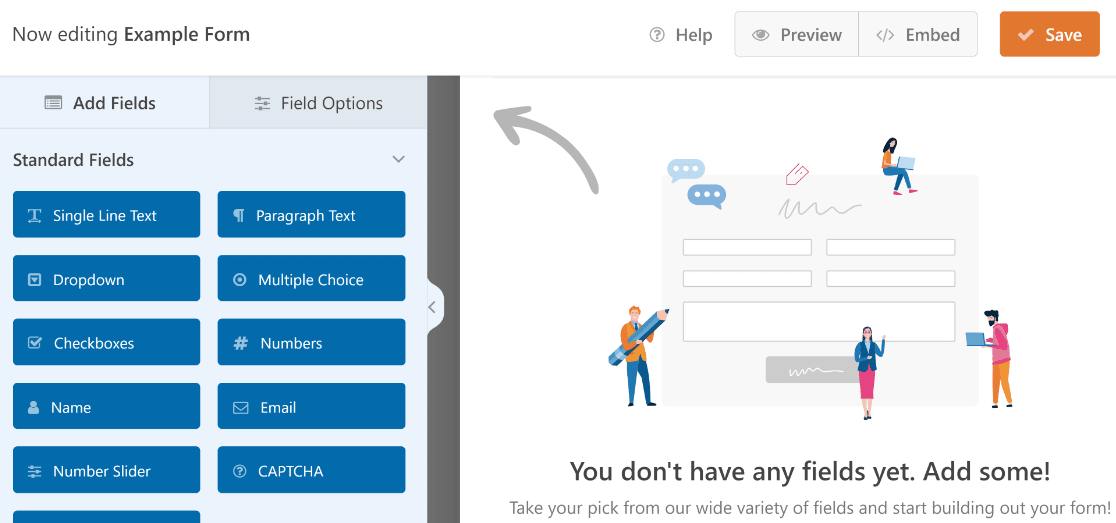
WPFormsは空白のフォームを読み込みますので、簡単なドラッグ&ドロップでフォームを作成することができます。

では、このフォームにいくつかのフィールドを追加し、マルチカラムレイアウトに並べてみましょう。
ステップ 2.カラムレイアウトにフィールドを追加する
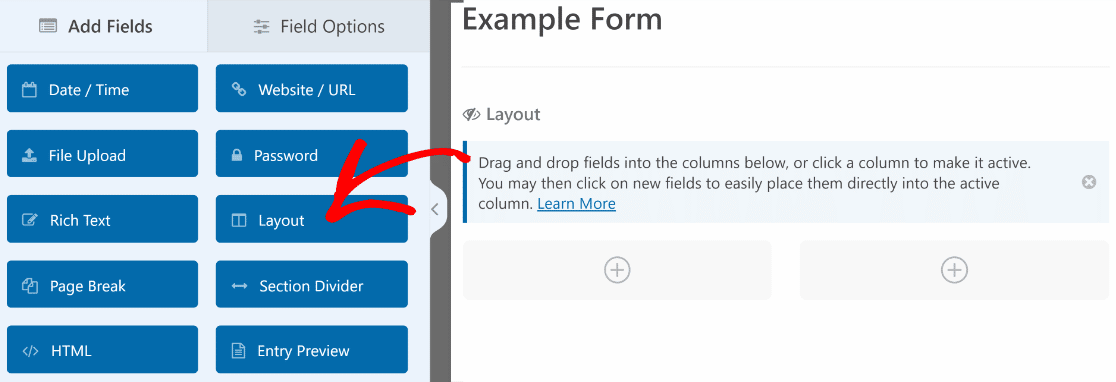
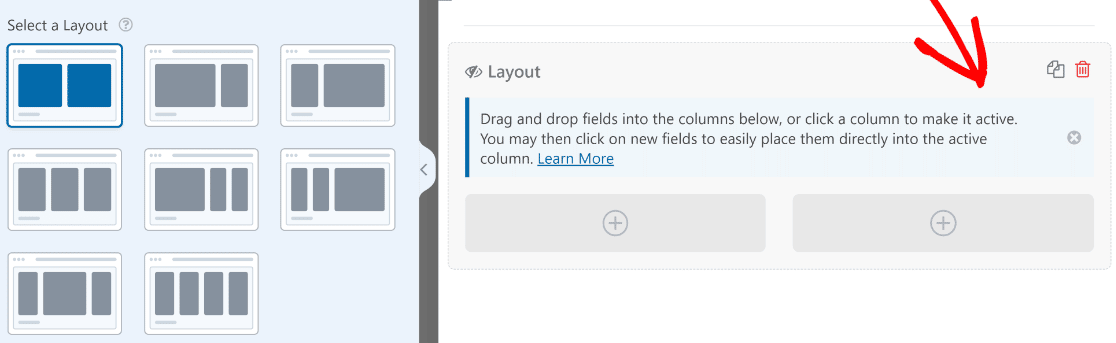
フォームのエリアを複数のカラムに分割するには、「レイアウト」フィールドを追加するだけです。
左側のペインにある「Fancy Fields」セクションを探し、レイアウトフィールドを右側のフォームにドラッグ&ドロップするだけです。

ここで、左側の列に名前、Eメール、電話フィールドを追加し、右側の列に住所フィールドを追加する。
最も簡単な方法は、列をクリックしてアクティブにし、その列に追加したいフィールドをクリックすることである。
注:フィールドを割り当てたい列にドラッグ&ドロップすることもできます。
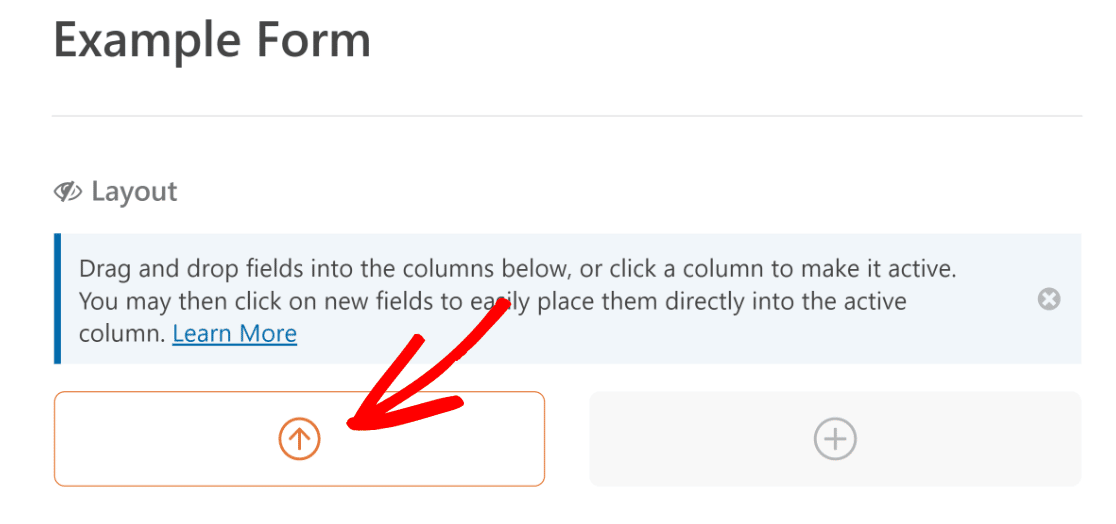
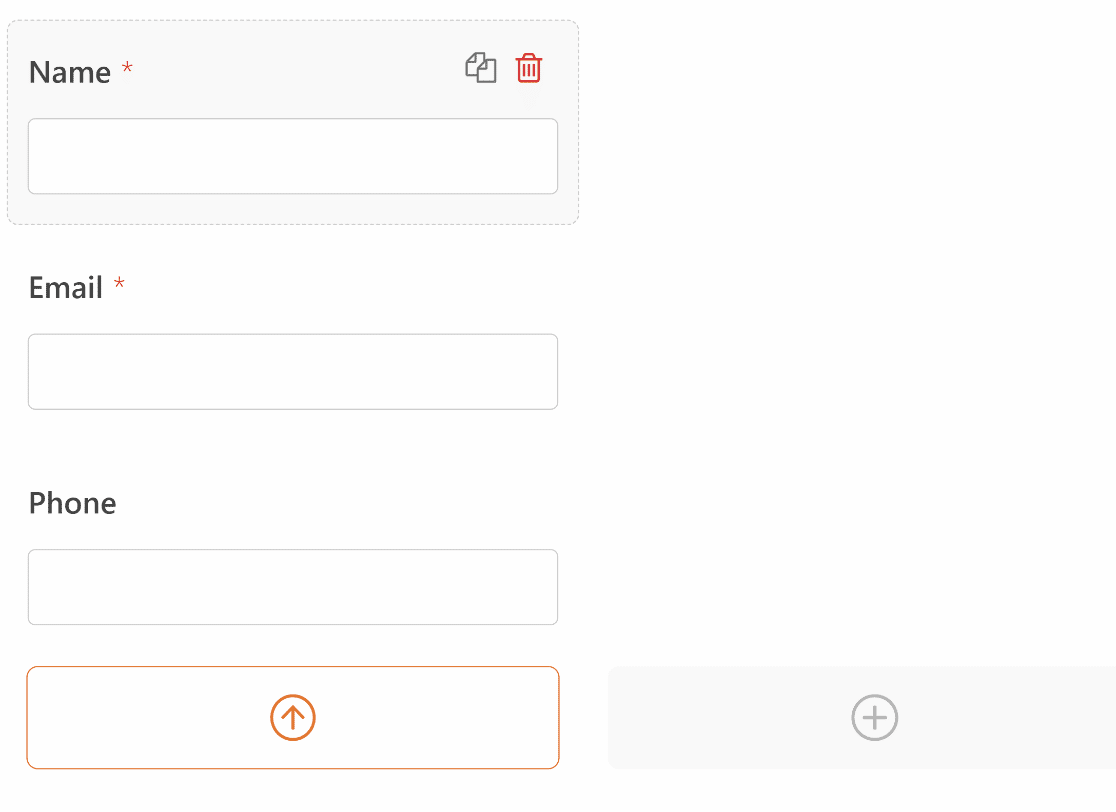
まず、左カラムにフィールドを割り当てることから始めましょう。左カラムをクリックしてアクティブに設定します(上向き矢印で示されます)。

ここで、名前、Eメール、電話番号の各フィールドをクリックし、アクティブなカラムに1つずつ直接追加するようにします。

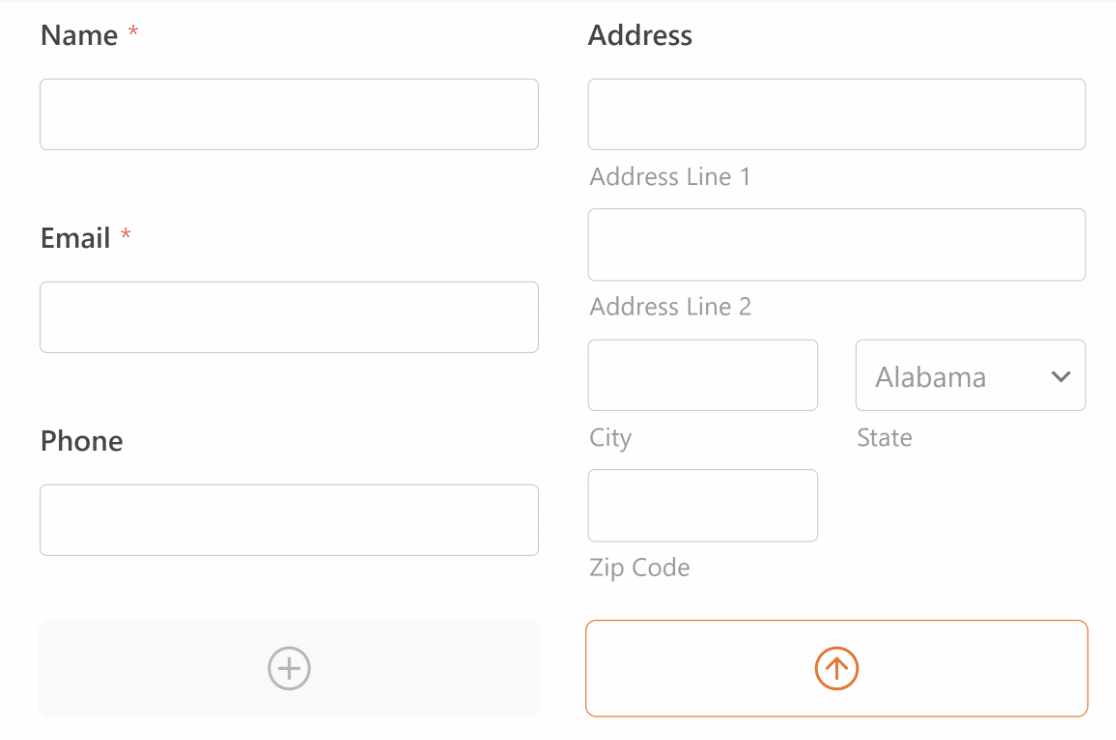
次に、右側の列に対して同じプロセスを繰り返し、住所フィールドを追加する。

素晴らしい!この2カラムのフォームがいい形になった。
しかし、2つのカラムに異なる幅が必要な場合はどうでしょうか?あるいは、2カラム以上かもしれない?
次のステップで紹介するように、WPFormsはそのすべてを可能にします。
こちらもお読みください:シングルカラムフォーム:例とインスピレーション
ステップ3.フォームレイアウトをカスタマイズする
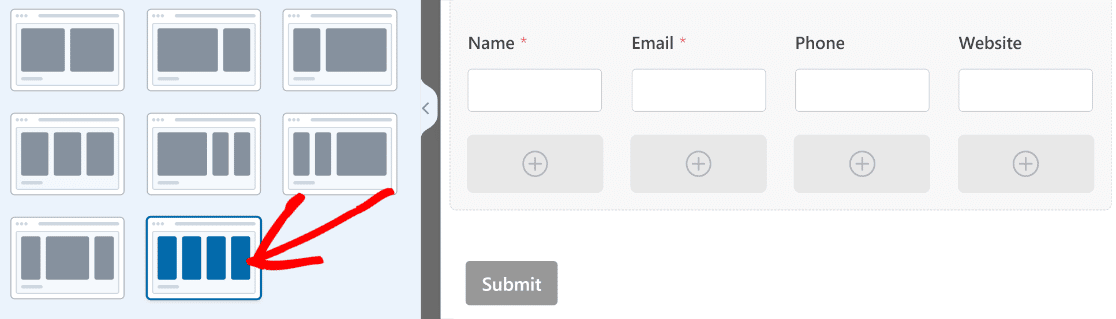
デフォルトでは、レイアウトフィールドはフォームに2つの同じサイズのカラムを作成します。しかし、8つの異なるレイアウトから選択し、1つのフォームに最大4つのカラムを追加することができます。
レイアウト・プリセットを選択するには、フォームに追加した後にレイアウト・フィールドをクリックするだけです。

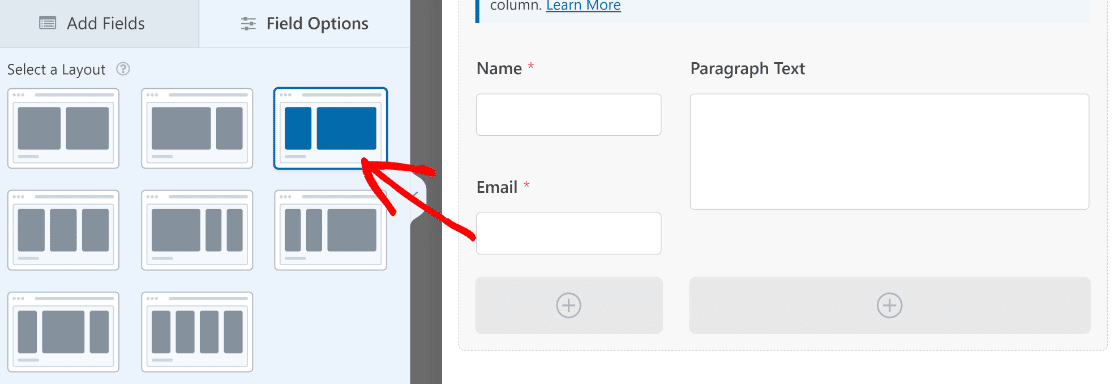
その後、最適なレイアウトを選んでください。例えば、左側は狭いカラムで、右側は広いカラムにしたい場合は、3番目のレイアウトオプションを選択します。

フォームに4つのカラムを設けたい場合は、左側のペインからマッチするレイアウトオプションを選択し、フィールドをそれぞれのカラムにドラッグ&ドロップするだけです。

様々なレイアウトを試し、フロントエンドでフォームをプレビューして、すべてが問題なく見えることを確認することをお勧めします。フォームレイアウトのデザインガイドを参考にしてください。
選んだフォームレイアウトがページレイアウトと相性が悪く、アライメントの問題につながることもあります。しかし、フォームのテストをしっかり行い、公開前にすべてをチェックすれば、このような問題は起こらないはずです。
WPFormsは自動的にレスポンシブなマルチカラムフォームを作成します。これは、モバイルデバイスから見たときに、フォームがより小さいスクリーンに収まるように、より少ないカラムに折りたたまれることを意味します。
ステップ 4.フォームの通知と確認を設定する
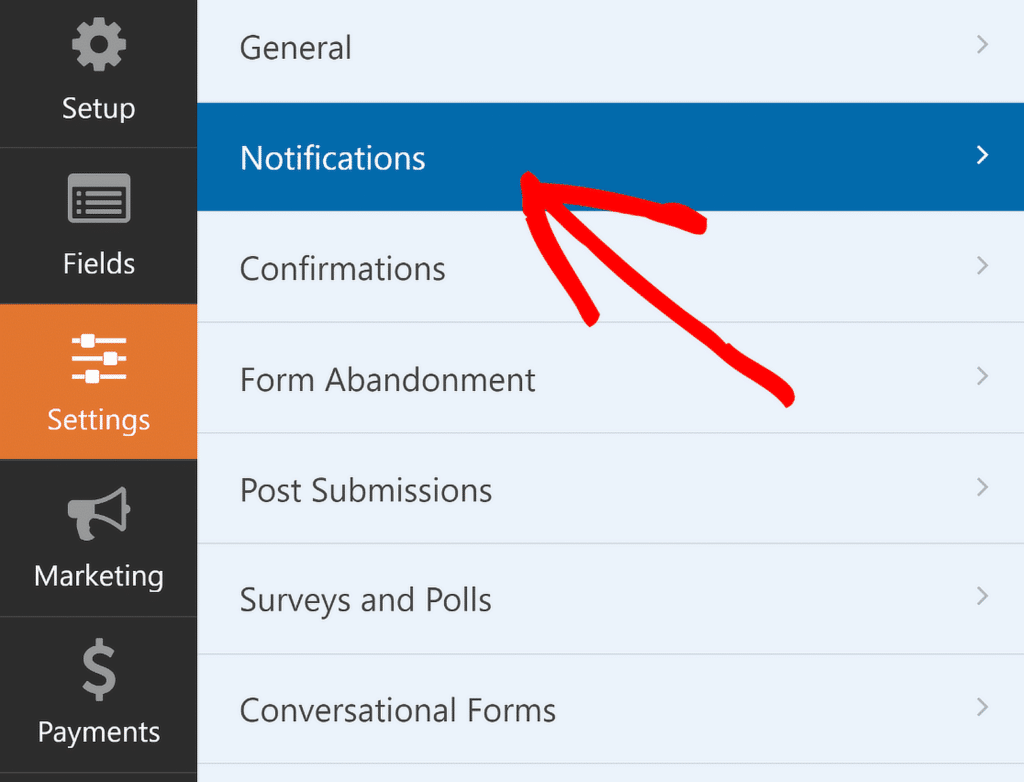
通知を設定することで、新しいフォーム入力に関する最新情報を常に得ることができます。フォームビルダーの[設定 ] から [通知] を 選択します。

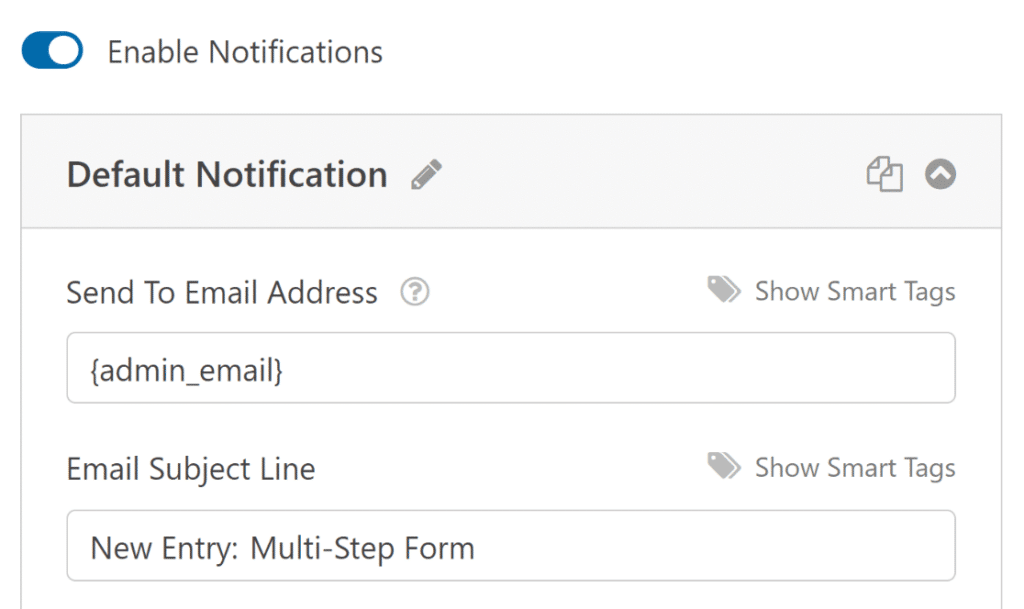
ここから、件名のようなデフォルトの通知設定を編集したり、必要に応じて受信者の電子メールを変更します。

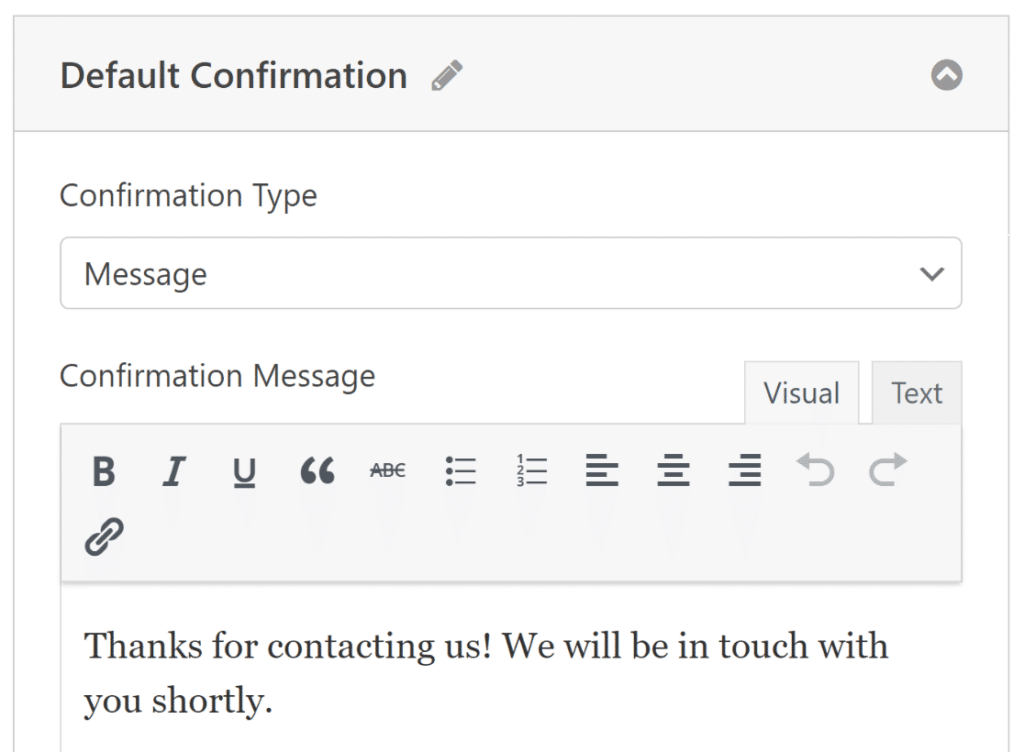
設定] メニューの[確認] を選択して、フォーム送信に成功した場合の応答を設定できるようになりました。

メッセージ、ページ表示、リダイレクトなど、サイトに最適な確認タイプをお選びください。

フォームとその設定を最新の状態に保つために、変更を保存することを忘れないでください。これで WordPress サイトにフォームを公開する準備は完了です!

ステップ 5.マルチカラムのフォームを公開する
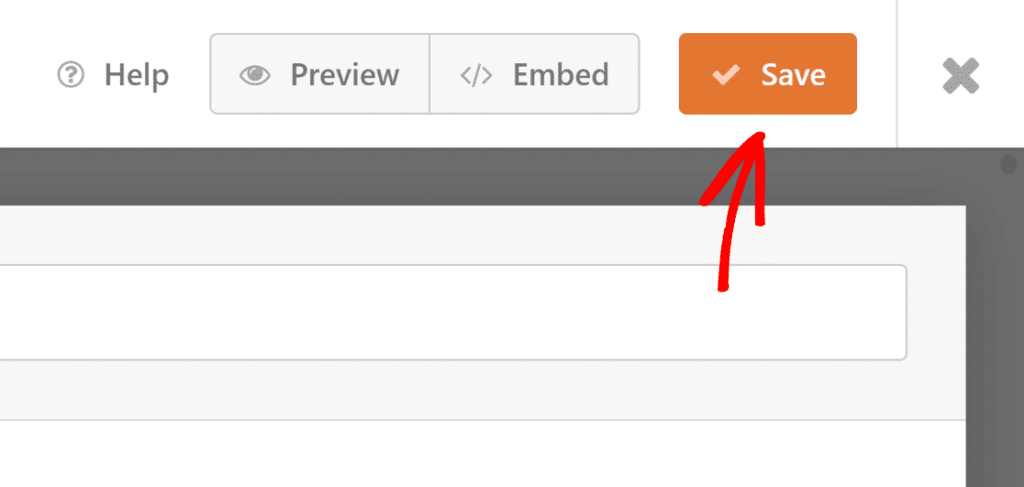
さて、いよいよ最終ステップの公開です。埋め込みプロセスを開始するには、「保存」の隣にある「埋め込み」 ボタンをクリックします。

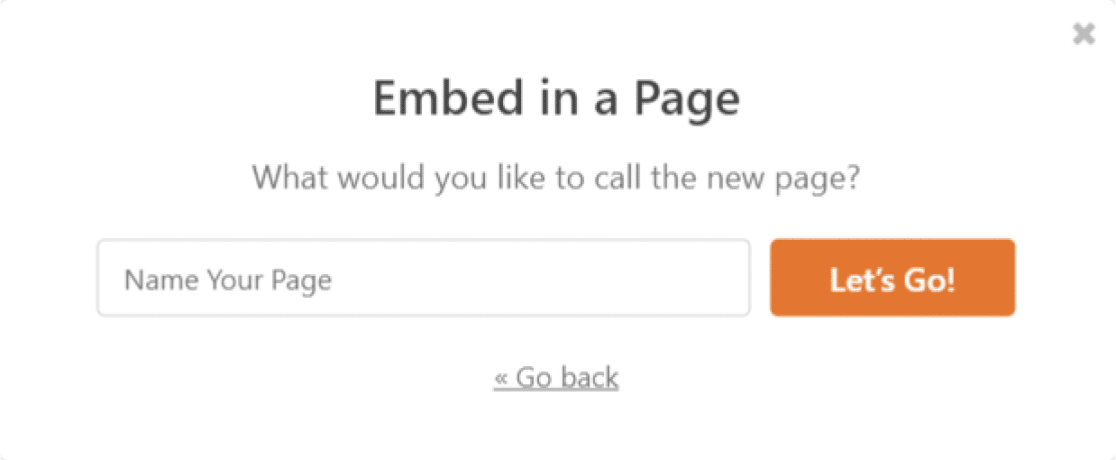
埋め込みボタンを押すと、既存のページにフォームを埋め込むか、新規ページを作成するかを尋ねるモーダルが表示されます。ここでは新しいページを作成する オプションを選びますが、どちらの場合でも手順はほとんど同じです。

ページに名前を付け、「Lets' Go」を押す。

この新しいページにフォームが埋め込まれています。WordPressのエディターを使って編集し、問題がなければ公開を押してください。
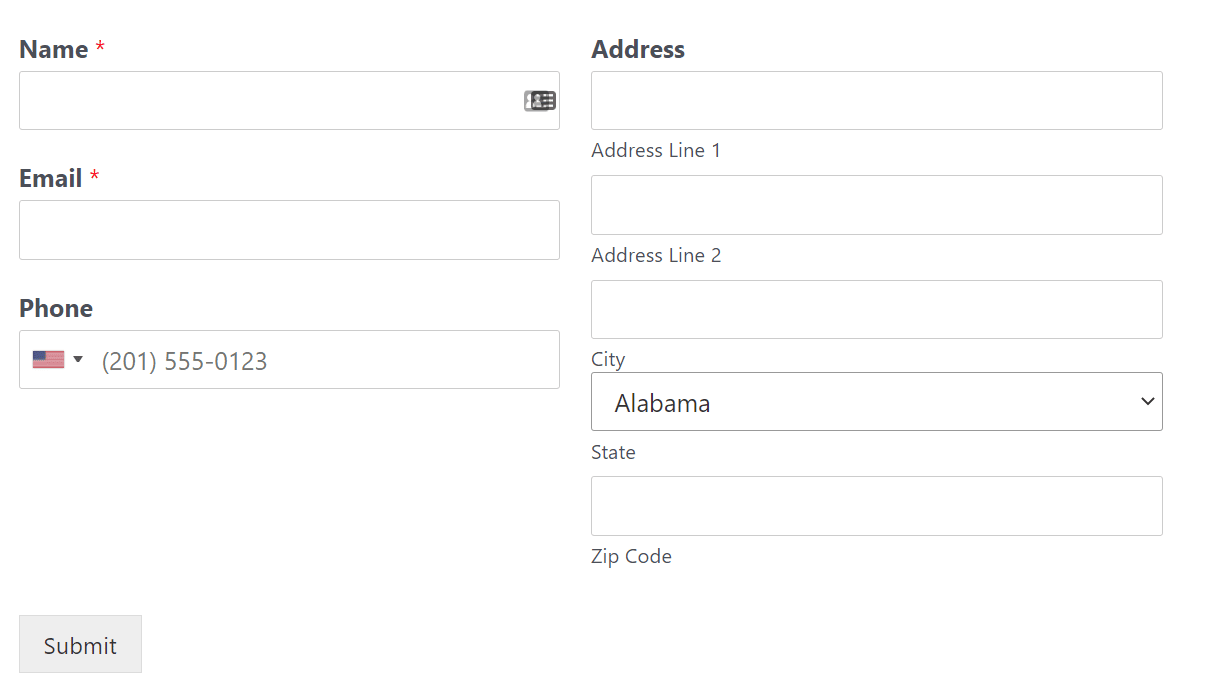
公開されたマルチカラムをフロントエンドから見ると、このようになります:

それで終わりです!これでWPFormsでマルチカラムのフォームをコードなしで簡単に作成できるようになりました。ブロックエディタで簡単にフォームのスタイルを設定することもできます。
WordPressでマルチカラムのフォームを作る方法に関するFAQ
複数カラムのフォームレイアウトの利点とは?
マルチカラムフォームはユーザーエクスペリエンスの観点から非常に有益です。マルチカラムのフォームが重宝される一般的なシナリオのひとつに、縦スクロールが必要なほど長いフォームがある場合があります。
このシナリオでは、フィールドを2つ以上の列に並べることで、フォームの長さを短くし、よりコンパクトにすることができます。
同様に、長いフォームをサイドバーに埋め込む場合、カラムレイアウトを使用した方が収まりがよく、縦スクロールを減らせるかもしれません。
効果的なフォーム・デザインに万能なアプローチはありません。だからこそ、シナリオごとに異なるレイアウト・オプションを用意することが重要なのです。
複数カラムのフォームを作成するには?
WordPressでマルチカラムフォームを作成するには、WPFormsとそのドラッグアンドドロップビルダーを使用することができます。フォームが設定されたら、レイアウトフィールドを使ってフィールドを簡単に複数のカラムに分割することができます。
WPFormsは自動的にフォームがレスポンシブであることを保証し、スムーズなユーザーエクスペリエンスのために小さな画面で調整されます。
データを複数の列に分割するには?
WPFormsでは、データを複数の列に分割するのは簡単です。
フォームを作成する際、並べて表示したいフォームフィールドを選択し、ドラッグ&ドロップ機能を使ってレイアウトフィールドに追加するだけです。
WPFormsが残りを処理し、すべてのデバイスでカラムが正しく表示されるようにします。
次ページ ネット・プロモーター・スコアを調査に活用する
WPFormsはこのガイドで説明するように、ネットプロモータースケールを使ったアンケートフォームをとても簡単に作成することができます。
もし、ユーザーがメールアドレスを正しく入力しないことにお困りでしたら、確認のためのメールアドレスフィールドを追加する方法をご覧ください。また、「どのようにして弊社をお知りになりましたか?
また、どちらのスパム防止ツールをフォームに使うべきか迷っている場合は、AkismetとreCAPTCHAの比較をご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




モバイル画面で1カラムにするには?
ヘイ、ビラル。レイアウトフィールドはモバイルに対応しており、モバイルではフィールドが1つのカラムとして表示されます。お時間のあるときに、ぜひ試してみてください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう。
私はいつも最初に電話用のフォームをデザインするのですが、自動応答モードは電話ビューのフォームを台無しにしてしまいます。
ヘイ、サム - 機会があれば、あなたが直面している問題の詳細をサポートまでお知らせください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
10列必要
やあ、パトリック!
申し訳ありませんが、レイアウトフィールドを使用して10カラムを作成することは現在のところできません。しかし、CSSクラスを使ってマルチカラムレイアウトを実現することはできます。実際に、マルチカラムフォームレイアウトの作成に関する詳細なガイドがあり、利用可能なすべてのオプションとCSSクラスについて説明しています。
WPFormsのライセンスをお持ちの方は、サポートチームのTrusted Advisorにご相談ください。サポートチケットを送信してください。