AIサマリー
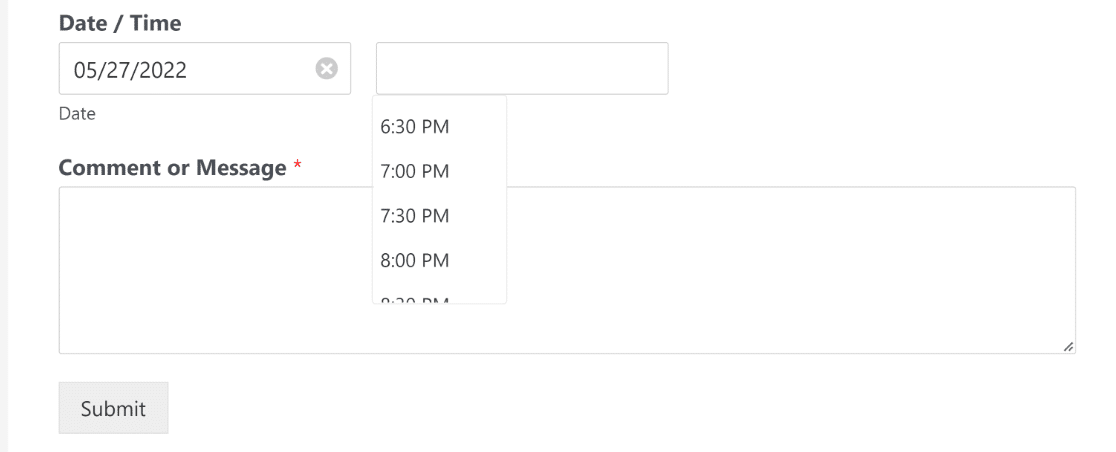
ウェブサイトの訪問者から日付を収集する必要がありますか?日付のための標準的なテキストフィールドが混乱を引き起こすことは、すでにご存知でしょう。顧客はしばしば異なるフォーマットで日付を入力します(12/25/2025 vs 25/12/2025 vs December 25, 2025)。
これは予約ミスや予約の取り逃し、そして最終的には顧客の不満につながります。適切な日付ピッカーは、すべてのデバイスで同じように動作するビジュアルカレンダーインターフェースを提供することにより、これを解決します。
このガイドでは、WPFormsの高度な日付/時刻ピッカー・フォーム・フィールドと機能を使って、WordPressにプロフェッショナルな日付ピッカー・フォームを追加する方法を紹介します。
日付ピッカー付きWordPressフォームの作り方
WPFormsを使えば、特定の日付や時間、またはその両方を選択できるフィールドを超簡単に追加できます。ここでは、日付/時間ピッカー付きのWordPressフォームを作るためのステップバイステップのチュートリアルです:
WordPress の日付ピッカーをフォームに追加する方法を文書で説明したい場合は、以下の手順を参照してください:
ステップ 1: WPForms で WordPress フォームを作成する
まず最初にWPFormsプラグインをインストールして有効化します。無料版ではDate/Time Pickerフィールドが利用できないので、有料版のプラグインが必要です。
この強力なフィールドには、日付の制限、タイムスロット、カスタムフォーマットなど、基本的なプラグインにはない高度な機能が含まれています。
詳しくはWordPressにプラグインをインストールする方法のステップバイステップガイドをご覧ください。WPFormsプラグインを購入しインストールしたら、WPForms " Add Newで新しいフォームを作成します。

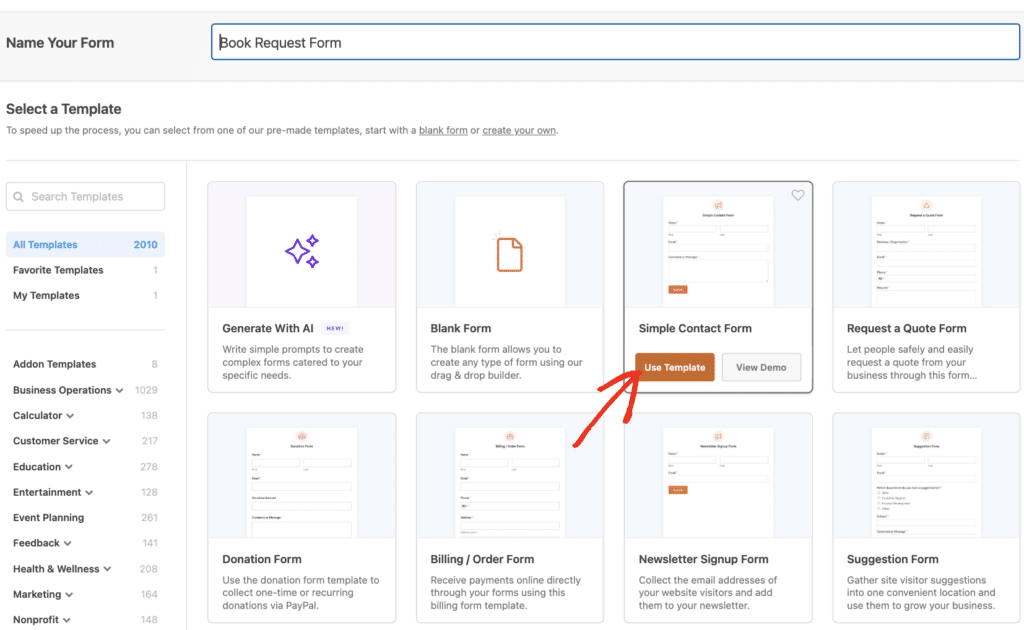
セットアップ画面で、フォームに名前を付け、使用するフォームテンプレートを選択します。WPFormsには2,000以上のWordPressフォームテンプレートが用意されています。
この例ではSimple Contact Formテンプレートを使います。選択したら、このフォームをカスタマイズして日付ピッカー・フィールドを追加する方法も紹介します。

ステップ 2: WordPress のフォームに日付ピッカーを追加する
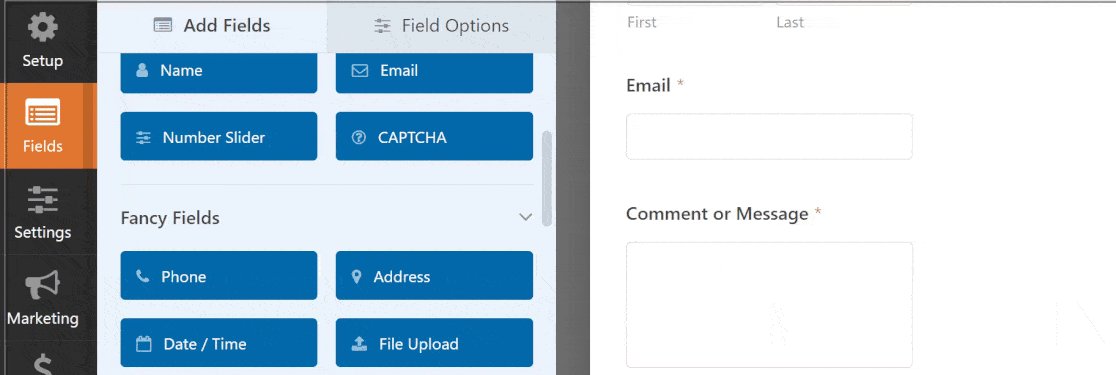
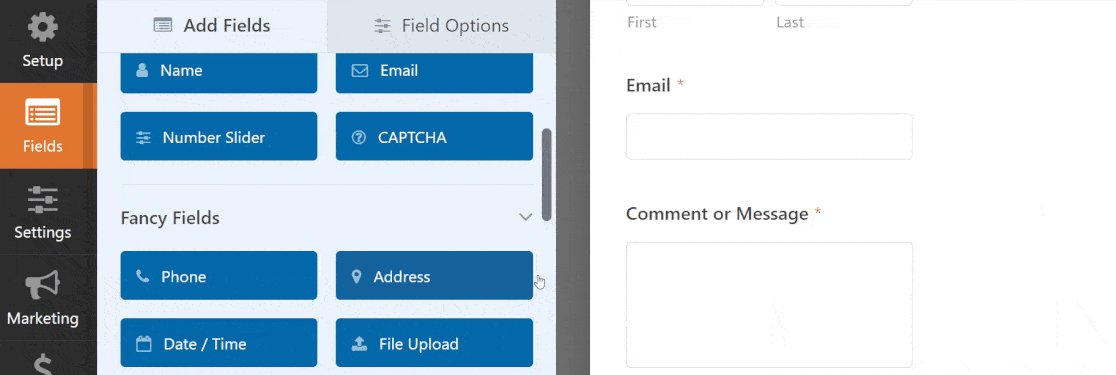
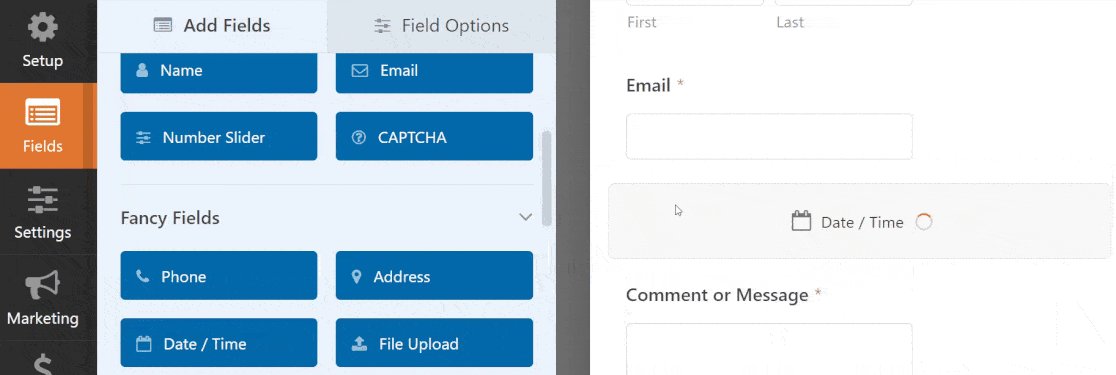
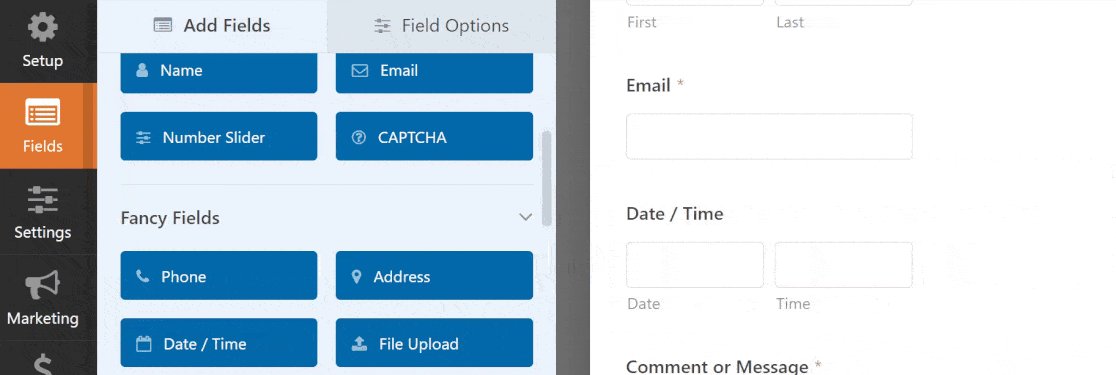
選択したフォームテンプレートにフィールドを追加するには、WPFormsのシンプルなドラッグ&ドロップエディタを使用します。それでは、「日付/時刻」フィールドをフォームの好きな場所にドラッグしてみましょう。

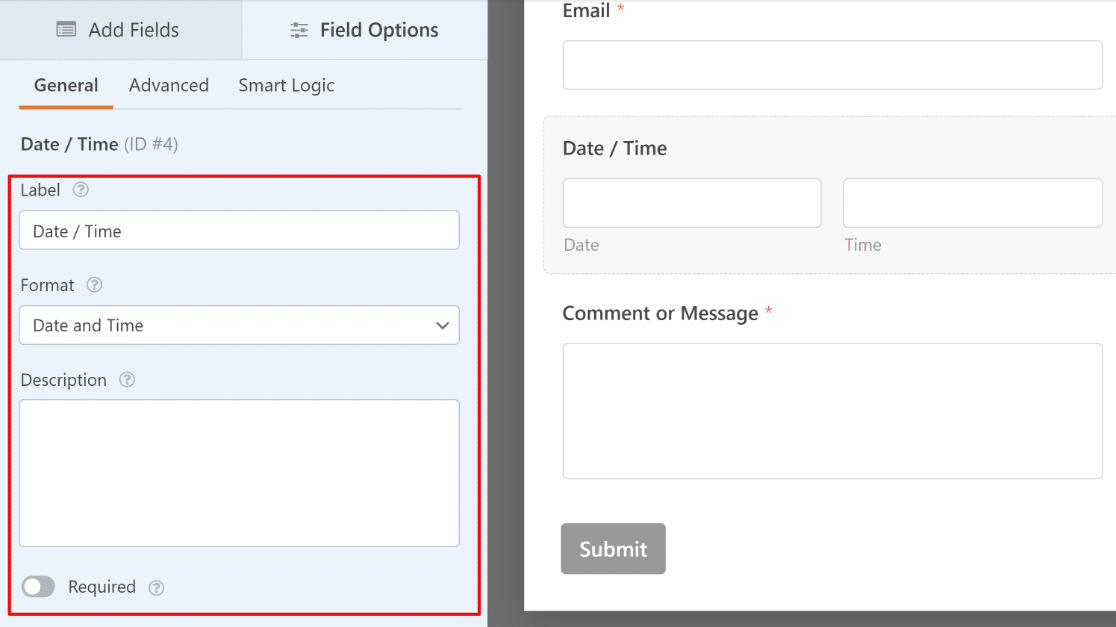
一旦フォームに表示されたら、上下にドラッグして別の場所に配置したり、もう一度フィールドをクリックして設定を開き、カスタマイズすることができます。日付/時刻フォームフィールドをクリックすると、以下のオプションが表示されます:

- ラベル:サイト訪問者がフォーム上で目にするフィールドのタイトルです。
- フォーマット:このフィールドに日付と時刻の両方を含めるか、日付のみ、または時刻のみを含めるかを選択します。
- 説明フィールドの説明を追加します。ユーザーに説明や詳細を追加するのに適した場所です。
- 必須:このトグルボタンを有効にすると、このフィールドが入力されるまでユーザーはフォームを送信できません。
下にスクロールして詳細オプションをクリックすると、日付/時刻ピッカー・フィールドをさらにカスタマイズすることができます。
ステップ3:高度なWPForms日付ピッカーのカスタマイズ
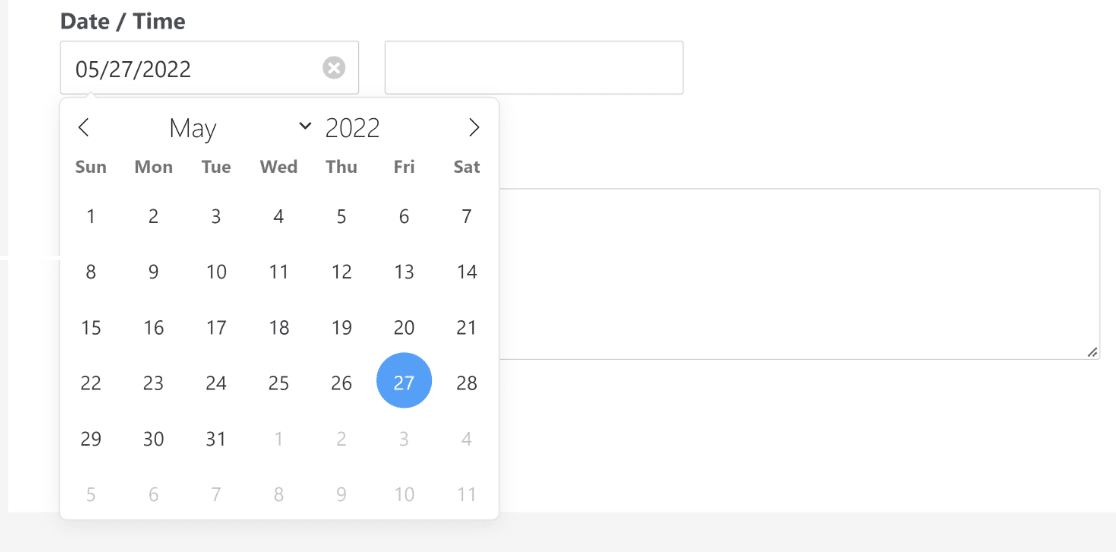
デフォルトでは、WPFormsの日付選択フィールドはカレンダー表示形式に設定されています。特にモバイルデバイスで日付を選択するのに最もユーザーフレンドリーです。最適です:
- 休暇のリクエスト
- 予約フォーム
- イベント登録
- 締め切り

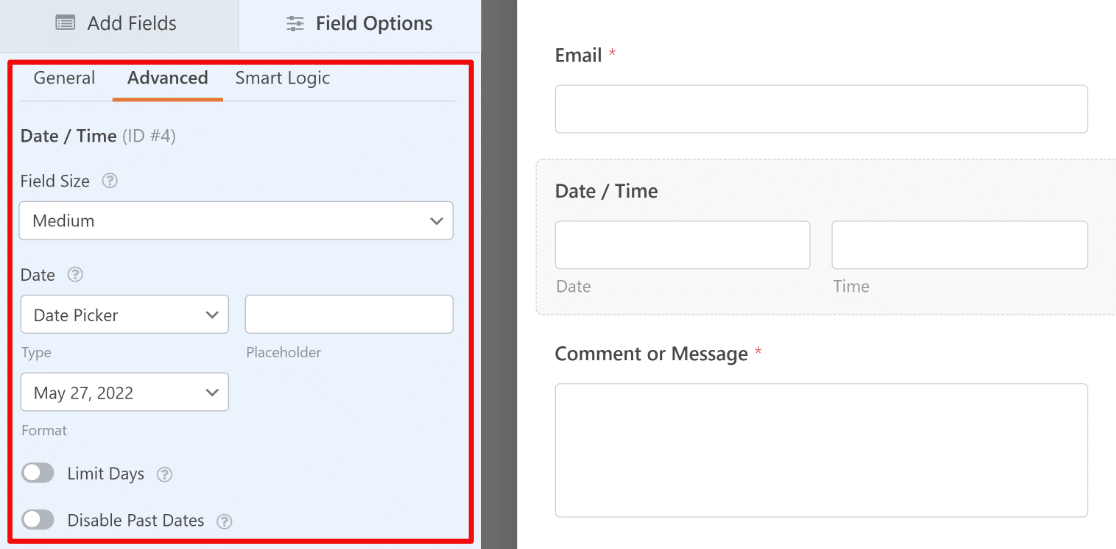
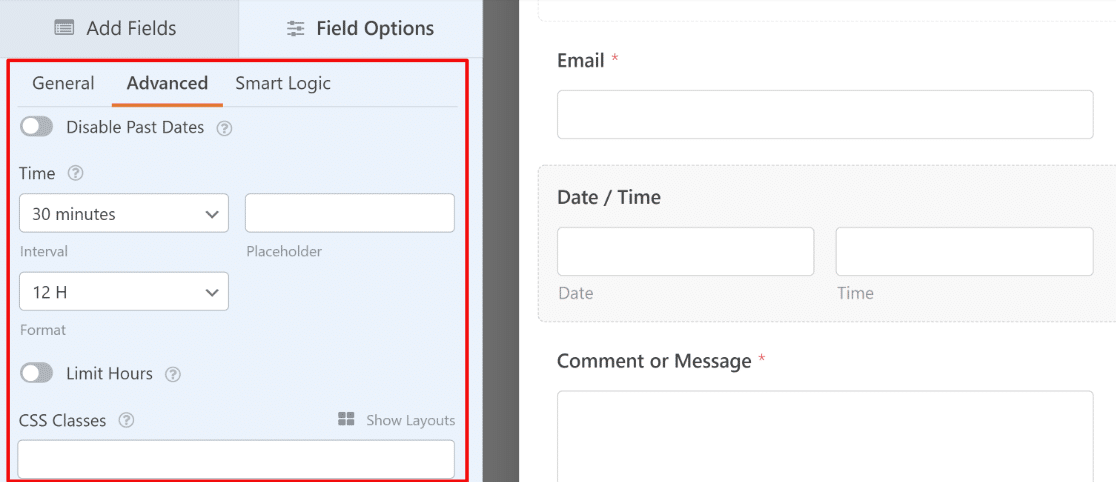
日付/時刻フィールドのフォーマットはWPFormsで簡単に変更できます。これを行うには、まずField Optionsの Advancedタブをクリックします。次に、以下のオプションをカスタマイズできます:

- タイプ: 日付ピッカー(デフォルトのカレンダー表示)または日付ドロップダウン(月、日付、年のドロップダウンフィールドを追加)のいずれかを選択できます。
- フォーマット: ここでは、異なる日付形式(m/d/yまたはd/m/y)を選択できます。
- 曜日を制限する:このオプションをオンに切り替えると、ユーザーが選択できる曜日を選択できます。
- 過去の日付を無効にする: このオプションを使用すると、ユーザーが過去の日付を選択できないようにすることができます。
次に、WPFormsの日付/時刻 フィールドのTimeセクションのカスタマイズオプションを見ていきます。
ステップ4:高度なWPForms時間フィールドのカスタマイズ
効果的な予約システムを作成するためには日付の選択と同様に時間の選択も重要です。WPFormsは営業時間に合わせて時間オプションを細かく制御し、スケジュールの衝突を防ぎます。
日付ピッカーの設定と同様に、日付/時刻フィールドの時間セクションのオプションもカスタマイズできます。デフォルトでは、時間フォーマットは30分間隔の12時間時計に設定されています:

以前と同様に、フィールドオプションの下にあるアドバンスタブに行くことで、時間フィールドの設定を変更することができます。これらの設定はこんな感じです:

- 間隔: WPFormsでは時間フィールドの間隔を15分、30分、1時間から選択できます。
- フォーマット 12時間表示か24時間表示かを選択できます。
- 制限時間: ユーザーが選択できる時間の範囲を定義します。
どのフォーマットを選択するにしても、日付/時刻ピッカー・フィールドはフォームに正確なデータを入力するための素晴らしい方法です。Date/Time Pickerフィールドでは、日付は常に検証され、正しいフォーマットで表示されます。
日付/時間ピッカー・フォームに入力させるのは一度だけにしたいですか?ユーザーの入力を制限する方法については、WordPress のフォーム入力数を制限する方法のチュートリアルをご覧ください。
設定のカスタマイズが終わったら、保存をクリックします。
ステップ 5: 日付選択フォームの設定
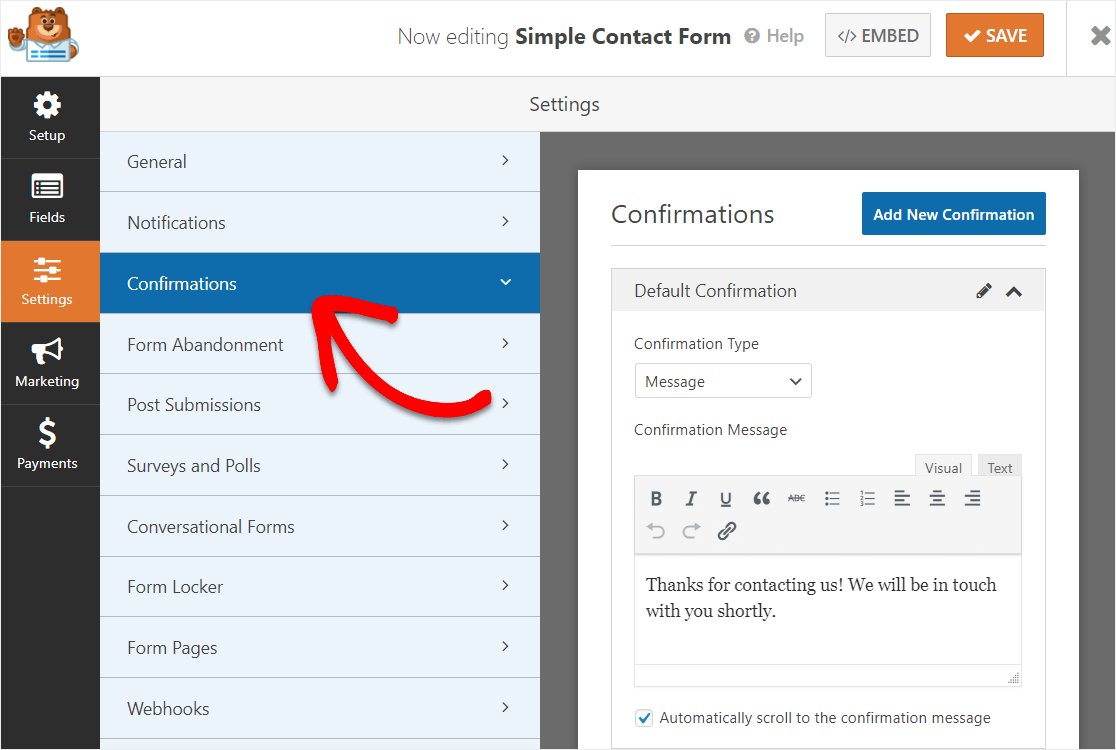
フォームの確認とは、フォームへの入力が完了すると表示されるメッセージです。確認メッセージはフォームが処理されたことを知らせ、次にどのようなステップを踏む必要があるかを伝えるチャンスです。WPFormsには3つの確認タイプがあります:
- メッセージこれはWPFormsのデフォルトの確認タイプです。サイト訪問者がフォームを送信すると、フォームが処理中であることを知らせるシンプルなメッセージが表示されます。
- ページを表示:この確認タイプは、日時指定フォームへの入力に感謝し、次に何をすべきかを伝えるために、あなたのウェブサイトの特定のウェブページに顧客を誘導します。この方法については、お客様をサンキューページにリダイレクトするチュートリアルをご覧ください。
- URLに移動(リダイレクト): このオプションは、別のウェブサイトにある関連情報を含む特定のページに人々を送りたい場合に使用します。
それでは WPForms で簡単なフォーム確認を設定し、日付/時刻ピッカーでフォームを送信したときに表示されるメッセージをカスタマイズする方法を見てみましょう。まず、フォームエディタの設定の下にある確認タブをクリックします。

次に、確認メッセージをお好みに合わせてカスタマイズし、保存をクリックします。その他の確認タイプについては、フォーム確認の設定に関するドキュメントをご覧ください。
では、フォーム通知を設定してみましょう。
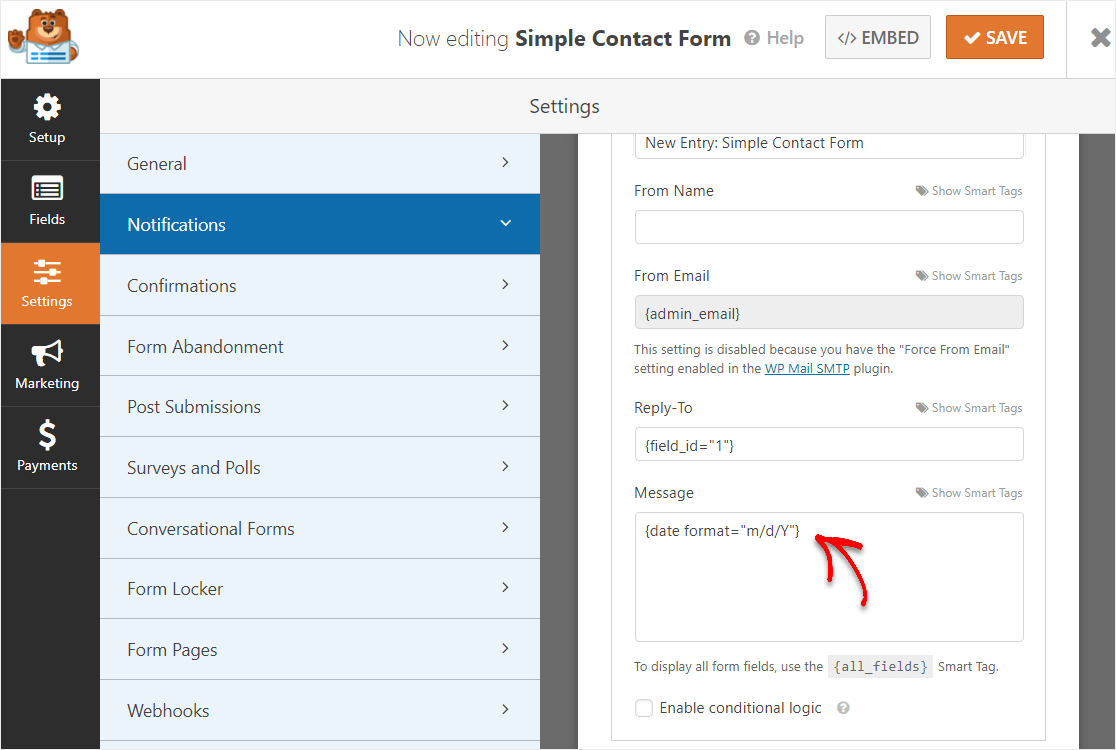
ステップ 6: フォーム通知の設定
フォームに入力された日時をすぐにメールで送信したいですか?フォーム通知を設定しましょう。
通知は、あなた自身、あなたの従業員、そしてフォームに記入した人に自動的にEメールを送る素晴らしい方法です。この機能を無効にしない限り、誰かがあなたのサイトでフォームを送信するたびに、その通知が届きます。
スマートタグを使用すると、フォームの通知メールに日付と時刻だけを送信することもできます。そのためには、このスマートタグを使って通知メールにタイムスタンプを追加するだけです - {date format="m/d/Y"}.

よくできました!これであなたのウェブサイトに日時指定フォームを追加する準備ができました。
ステップ 7: WordPressの日付選択フォームをサイトに追加する
WPFormsはブログ記事、ページ、フッター、サイドバーなど様々な場所にフォームを追加することができます。
最も一般的なオプションである、投稿やページにフォームを埋め込む方法を見てみましょう。フォームビルダーの右上にある埋め込みボタンをクリックします。

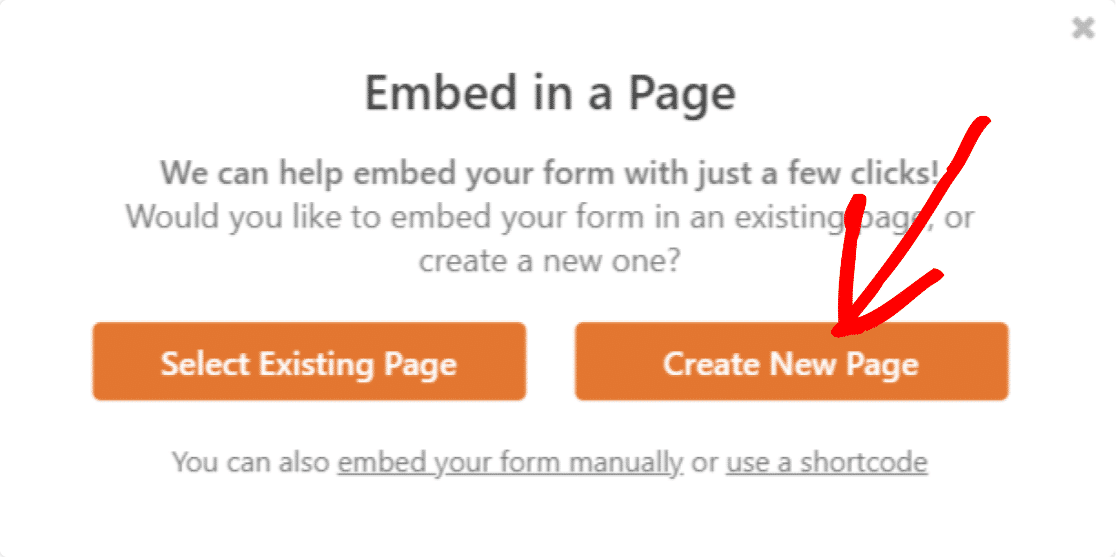
次に、「新しいページを作成」をクリックします。

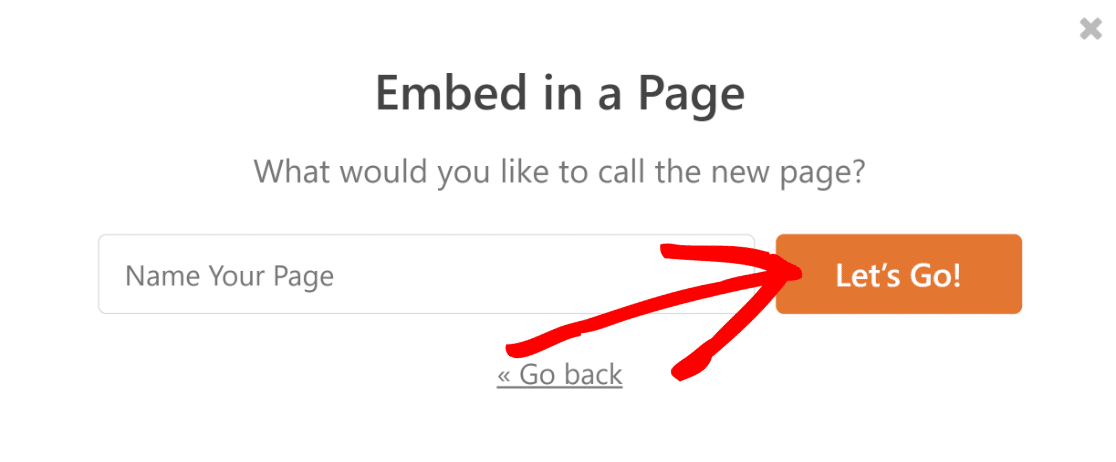
ページに名前を付け、「Let's Go」を選択します。

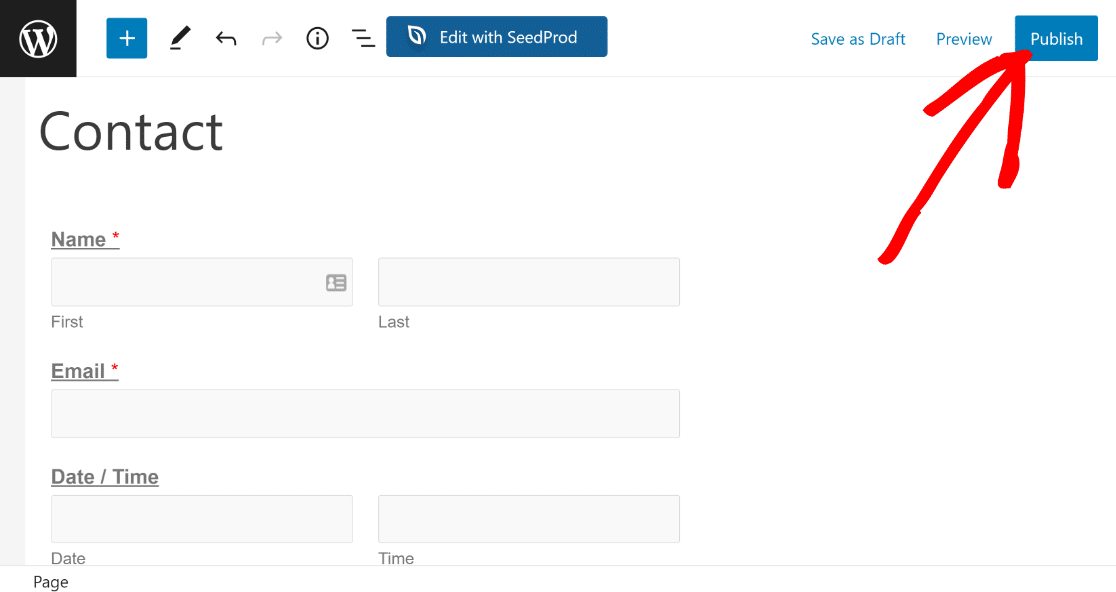
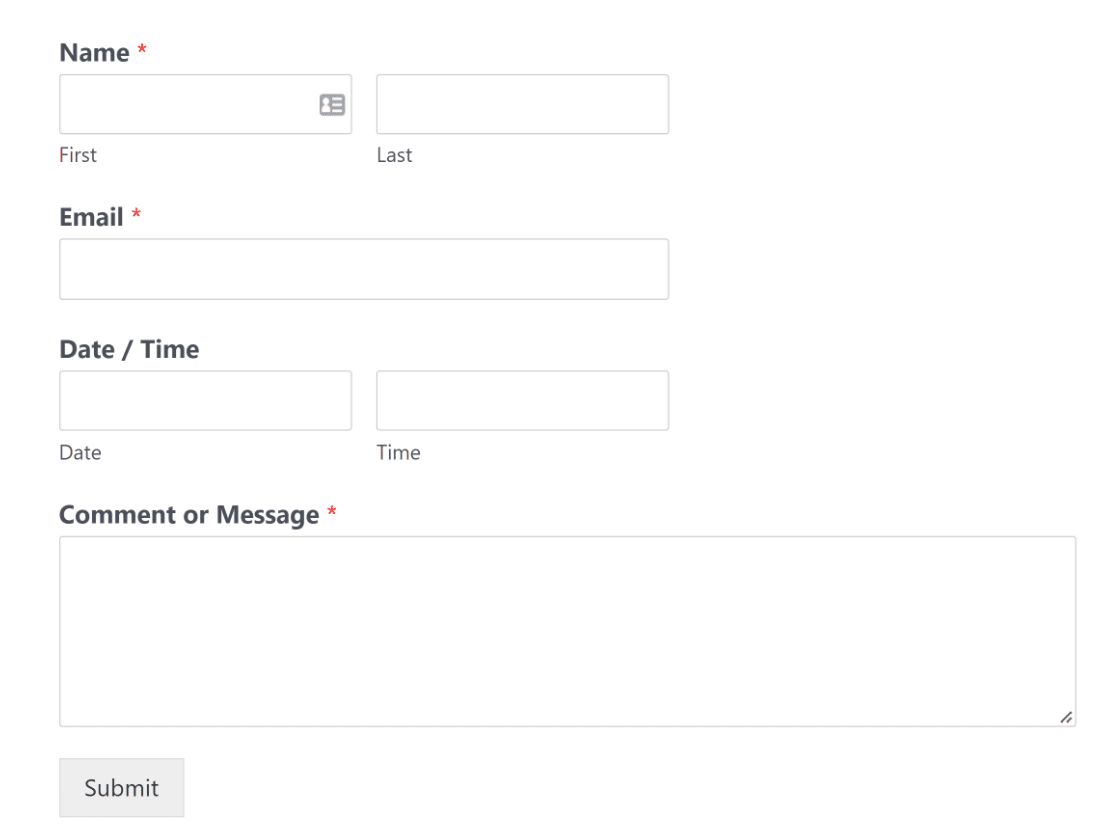
これでWordPressのブロックエディタにフォームが埋め込まれた新しいページが表示されます。公開を押すと、新しい WordPress 日付選択フォームが公開されます。

おめでとうございます!日付ピッカー付きフォームが公開されました。

これで完了です!これであなたのウェブサイトに日付ピッカー付きWordPressフォームを追加する方法がわかりました。
WordPress DatePickerフォームの作成方法に関するFAQ
WordPressの日付選択フォームの作成方法は、読者の間で人気のあるトピックです。ここではそれに関するよくある質問にお答えします:
WPFormsに日付ピッカーを追加するには?
WPForms Proをインストールし、WPForms " Add Newでフォームを作成します。フォームビルダーで、フィールドライブラリからDate/Timeフィールドをフォームにドラッグします。
フィールド設定により、日付フォーマットのカスタマイズ、過去の日付の制限、利用可能な日数の制限、時間間隔の設定が可能です。コーディングは不要です!
予約用のWPFormsカレンダーを作成できますか?
はい、WPFormsの日付ピッカーは予約に最適です。過去の日付を無効にしたり、特定の曜日に予約を制限したり、予約可能な時間帯を設定したり、予約可能な時間を制限することができます。
高度な予約システムの場合、日付ピッカーと条件ロジックを組み合わせて、サービスの種類やスタッフの空き状況に応じて異なる時間帯を表示することができます。
WordPressのdatepickerフォーマットをカスタマイズするには?
WPFormsで日付/時刻フィールドをクリックし、詳細オプションに進みます。
異なる日付フォーマット(m/d/y、d/m/y、またはカスタムフォーマット)を選択したり、12時間表示または24時間表示を選択したり、15分から1時間までの時間間隔を設定したりできます。
日付ピッカーは、選択したフォーマットに自動的に適応し、フォーマットエラーを防ぐためにユーザー入力を検証します。
WordPressの日付選択フォームで過去の日付を無効にできますか?
もちろんです。WPFormsの日付/時刻フィールドの 設定で、Disable Past Datesを有効にして、ユーザーが既に過ぎた日付を選択できないようにします。
これは予約フォーム、イベント登録、締め切り提出に不可欠です。また、日数制限を使用すると、特定の曜日に選択を制限することができます。
WordPressの日付選択フォームにタイムスロットを追加するには?
WPFormsには時間フィールドのカスタマイズ機能が組み込まれています。日付/時刻フィールドの 設定で、詳細オプションに移動し、時間間隔(15分、30分、または60分)を設定し、時間フォーマット(12時間または24時間)を設定し、利用可能な時間を制限します。
例えば、平日の午前9時から午後5時までの予約に限定することができます。タイムピッカーは自動的に利用可能なスロットのみを顧客に表示します。
WPFormsのDate PickerとDate Dropdownの違いは?
日付ピッカーは、ビジュアルなカレンダーを表示し、ユーザーがクリックして日付を選択します。よりユーザーフレンドリーで、ミスを減らすことができます。
日付のドロップダウンメニューは、月、日、年の別々のドロップダウンメニューを表示します。よりコンパクトですが、より多くのクリックが必要です。
ほとんどのフォームでは、日付ピッカー(カレンダービュー)は、特にモバイルデバイス上で、より良いユーザーエクスペリエンスと高い完了率を提供します。
WPFormsの日付ピッカーをWooCommerceと統合できますか?
WPFormsのデイトピッカーはフォームで日付を収集するのに適していますが、WooCommerceページで商品固有の日付を選択するには、WooCommerce専用のデイトピッカープラグインが必要です。
しかし、WPFormsは、カスタム注文フォーム、配送日指定、イベントチケット購入など、標準的な商品オプション以外の追加情報を必要とするWooCommerce関連の日付収集のために使用することができます。
次に、ビジネスフォームのテンプレートを使ってみよう
日付間の期間を決定する必要がありますか?WPFormsで2つの日付間の日数を計算する方法をご紹介します。レンタル予約フォーム、プロジェクトのタイムライン、休暇申請フォームなど、期間を自動的に表示する必要があるフォームに最適です。
複雑な予約の場合、フォームを複数のステップに分けることを検討してください。弊社のマルチステップフォームチュートリアルでは、まず連絡先情報を収集し、次に空き状況、そしてサービスの詳細を収集する予約フォームの作成方法を紹介しています。このアプローチにより、長い予約フォームの完了率が67%向上します。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。





しかし、一度選択した時間を利用できなくするにはどうすればいいのでしょうか? 私はフォームの日付ピッカーを作成し、複数の人が同じ日時を選択できるようにしました。
こんにちは、サブリナ、
私たちは、すでに選択された日付を追跡し、選択されていない日付を表示する日付インベントリ機能を持っていません。将来の機能拡張のために、この機能要求を検討するよう、あなたの投票を追加しました。
でも、提案してくれてありがとう! 🙂。
このオプションが必要なんだ!
日付オプションを使うのに49ドル必要だということは、どこにも書いていない。みんなの時間を無駄にしてくれてありがとう
デレク - 混乱させて申し訳ないが、最初のステップにはっきりと書いてある。参考までにスクリーンショットを掲載します。
その他ご質問等ございましたら、お気軽にお知らせください。ありがとうございました。
将来の日付が選択されないようにすることは可能ですか?
例 1.クリスマス「12月5日」の日付は不可
例2 選んだ日付は今日の日付より最低2日先でなければならない?
ありがとう
マーク - もちろん、最初の1つについては、このコード・スニペットを使用し、必要に応じてカスタマイズすることができます。
セドンドについては、このコードスニペットを使うことができる。単純に、+1)を、ピッカーを制限したい日数分(あなたの場合は、+2)に変更してください。
お役に立てれば幸いです。ありがとう🙂。
到着日と出発日のフィールドを追加しました。問題は、ユーザーが将来の到着日を選択することができますが、出発日は到着日よりも前になります。出発日を到着日より後の日付に制限するために使用できる条件ロジックはありますか?
ありがとう
トニー
Tonyさん、WPFormsでこれを実現することは可能です。PHPのスニペットを使って、同じフォーム内で2つの日付を比較し、出発日が到着日以上であることを確認することができます。このスニペットは、2つ目の日付が1つ目の日付以下であるかどうかをチェックし、そうであればエラーメッセージを表示します。この機能はどのWPFormsライセンスでも実装可能です。
このチュートリアルの詳細と、あなたのサイトに入力する必要があるカスタムPHPコードを確認してください。
ご参考までに、このようなカスタムコードを追加する最も一般的な方法をご紹介します。
お役に立てれば幸いです。ありがとう🙂。
こんにちは!
日付の選択を、毎月1日と16日に限定するにはどうすればよいですか?
こんにちは、
小さなカスタムコードスニペットでこれを実現できます。開発者向けドキュメントに例があります:日付ピッカーで特定の日付を制限する。
そのスニペットでは、月の特定の日付のみが許可されています。コード内の日付番号を更新(例:1と16に変更)することで、それらの日付のみが選択可能になります。フォーム用にスニペットをカスタマイズするお手伝いが必要な場合は、サポートチームまでお気軽にお問い合わせください。