AIサマリー
Eメールリストを増やすのに大げさなプロセスを踏む必要はありません。私の経験では、メールリストを増やす最も効果的な方法は、通常のコンタクトフォームの中にシンプルなメール登録チェックボックスを追加するような、最もシンプルな方法であることが多いです。
多くの読者がメールマーケティングにMailchimpを使っています。そこで今回は、MailchimpユーザーがWordPressのコンタクトフォームにサインアップチェックボックスを作成する方法をご紹介したいと思います。
これは、専門的な知識がなくてもできる、シンプルで超カスタマイズ可能な方法だ。
今すぐサインアップチェックボックス付きお問い合わせフォームを作成
先に進む必要がある場合は、目次をご覧ください:
始めよう!
コンタクトフォームにMailchimpのサインアップチェックボックスを追加する方法
このステップバイステップのチュートリアルに従って、MailchimpアカウントとWordPressを接続し、サイトのフォームにサインアップチェックボックスを追加してください。
ステップ1: WPFormsプラグインのインストールと有効化
まず最初にWPFormsプラグインをインストールして有効化します。私はWPForms Proライセンスを取得することをお勧めします。これはMailchimpの統合をネイティブでサポートしているからです(つまり、カスタムWPFormsフォームをMailchimpと同期するためにサードパーティのコネクタアプリにお金を払う必要がないということです)、

もし、プラグインのインストールがうまくいかない場合は、WordPressプラグインのインストール方法をご覧ください。
ステップ 2: Mailchimpアドオンのインストールと有効化
Mailchimpのサインアップチェックボックスを追加するには、まずWPFormsとMailchimpを統合する必要があります。
WPFormsにはMailchimp用のアドオンが組み込まれています。これによりMailchimpアカウントとWordPressを簡単に接続することができます。
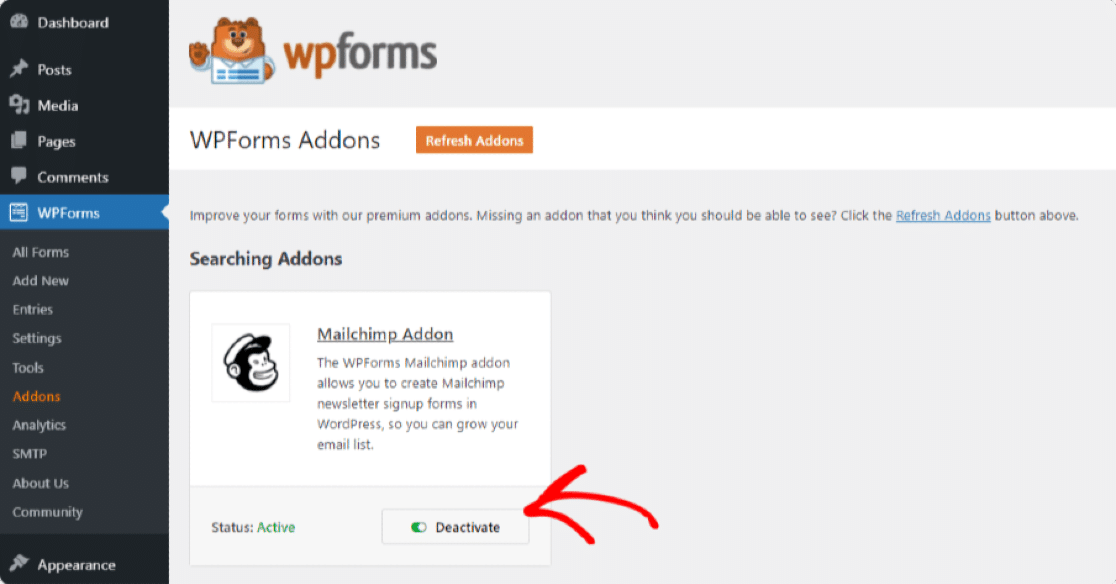
次に、Mailchimpアドオンをインストールして有効化する必要があります。 WPForms " Addonsで Mailchimp Addon を見つけてください。
Mailchimp Addonの下にあるInstall Addonボタンをクリックすると、数秒でインストールされます。

ステップ 3: 新規フォームの作成
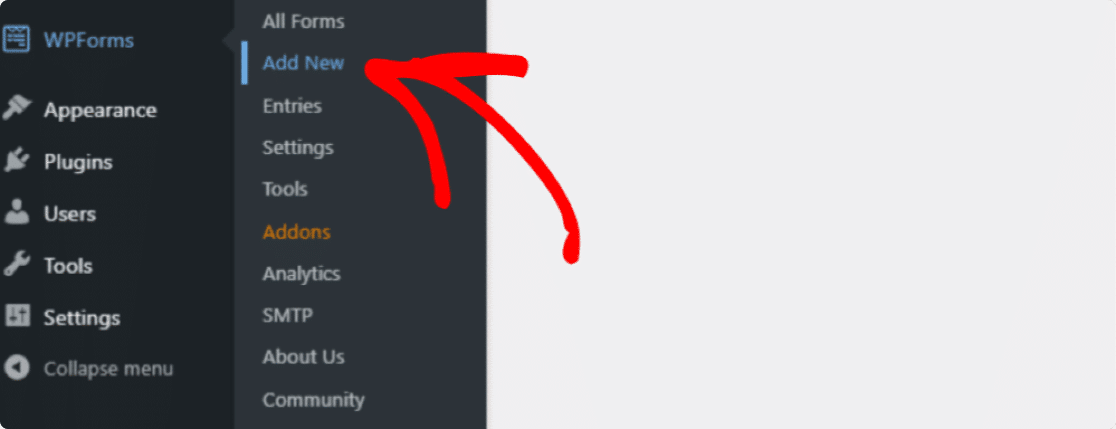
Mailchimpアドオンを有効化したら、WPForms " Add Newで新しいフォームを作成します。

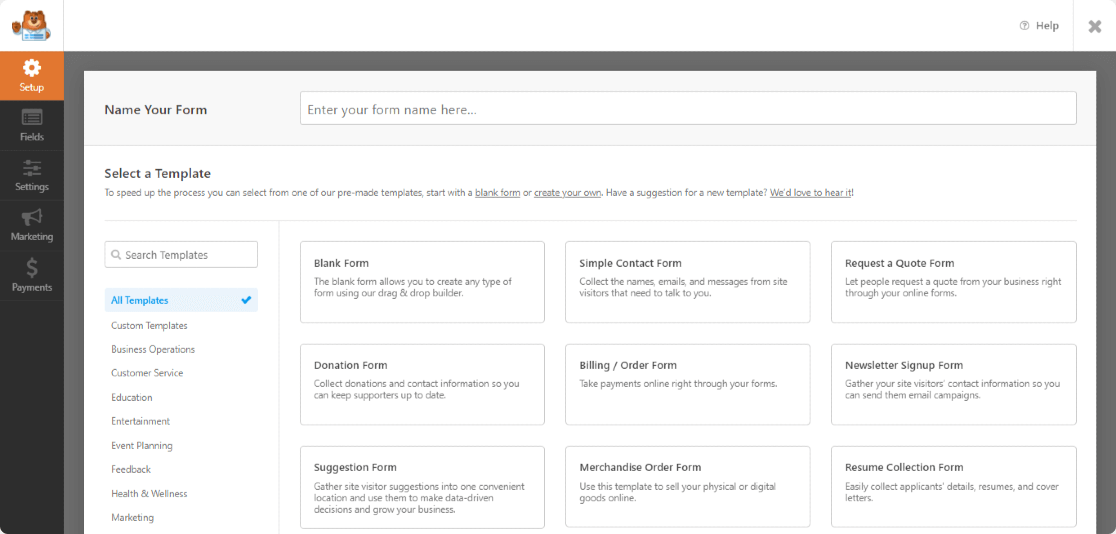
この時点で、フォーム設定ページが開いています。ここでフォーム名を追加し、使用するテンプレートを選択します。

WPFormsには2,000以上のWordPressフォームテンプレートを提供するテンプレートライブラリが付属しています。あなたのウェブサイトの要件に応じて任意のフォームテンプレートを選択することができます。
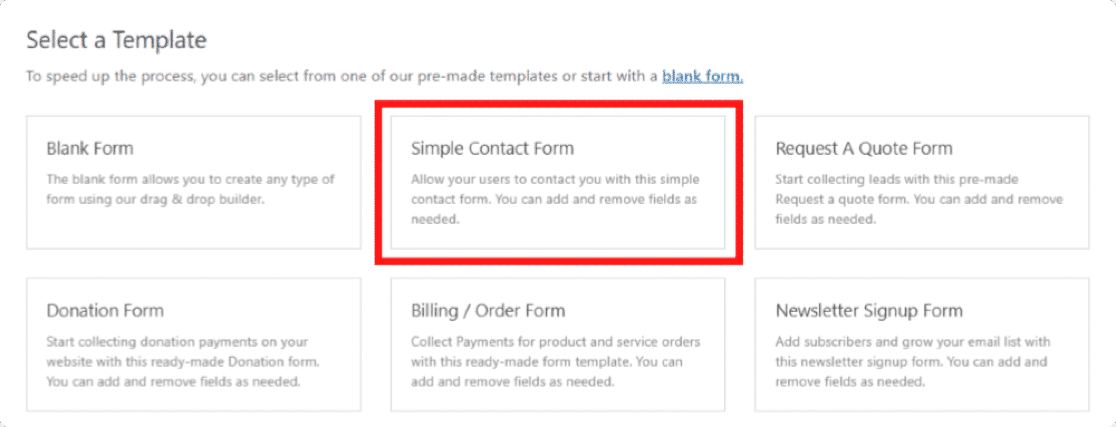
このチュートリアルでは Simple Contact Form テンプレートを使います。

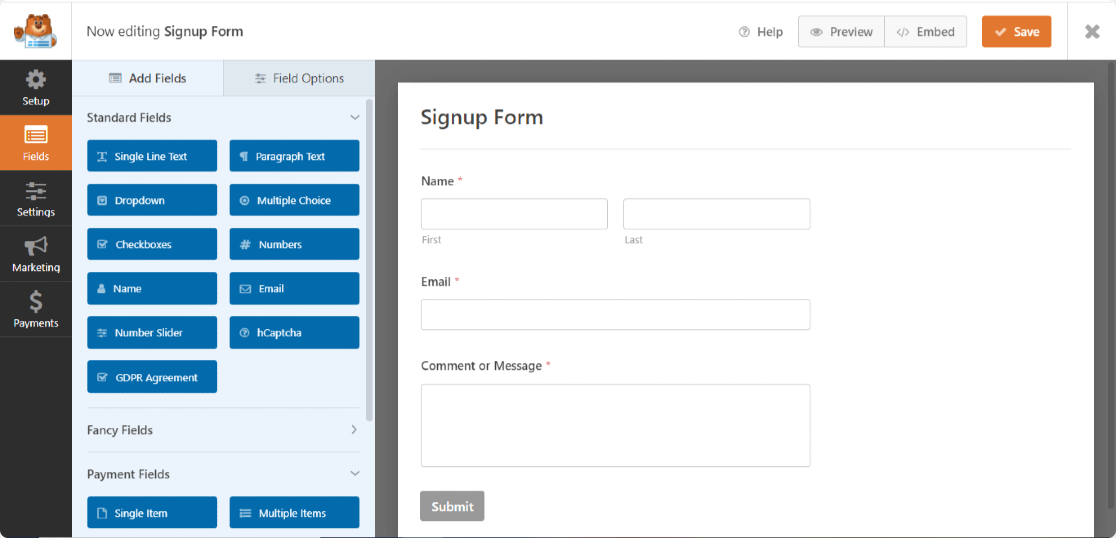
テンプレートをクリックするとすぐにフォームビルダーが開きます。右側にフォーム、左側にドラッグ&ドロップビルダーが表示されます。
左から右にフィールドをドラッグ&ドロップするだけで、フィールドを追加できる。

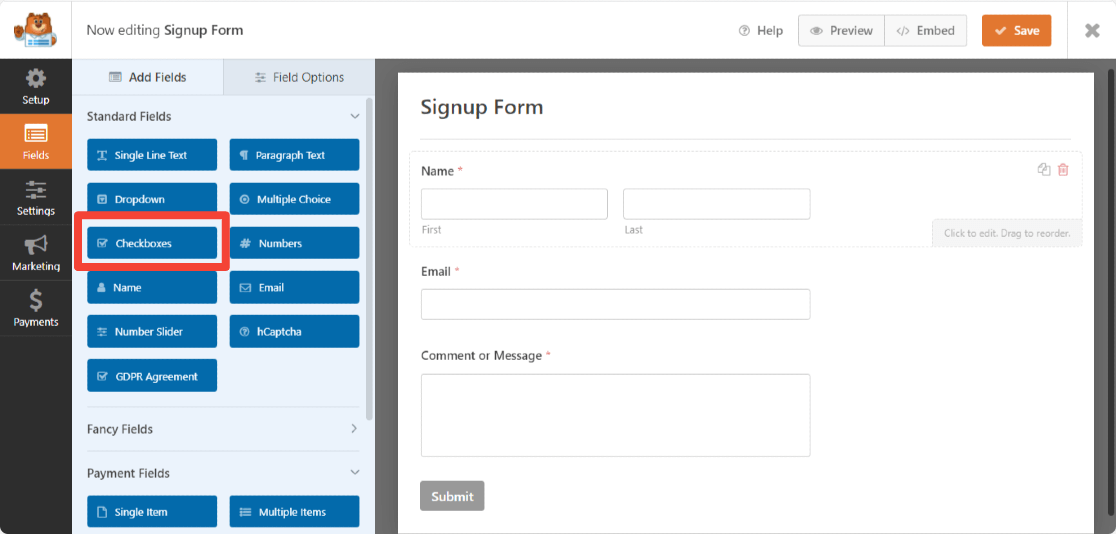
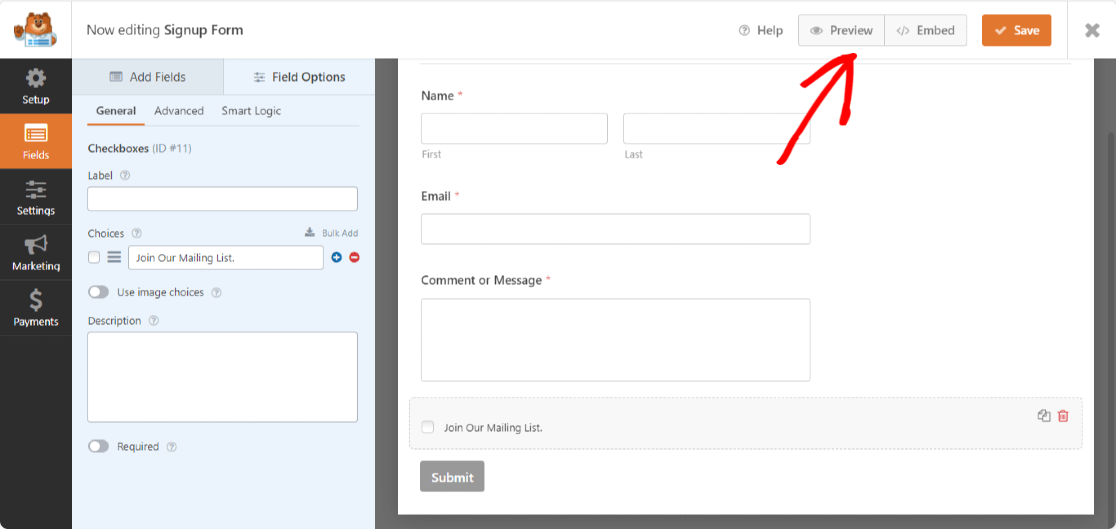
ステップ 4: チェックボックスフィールドの追加
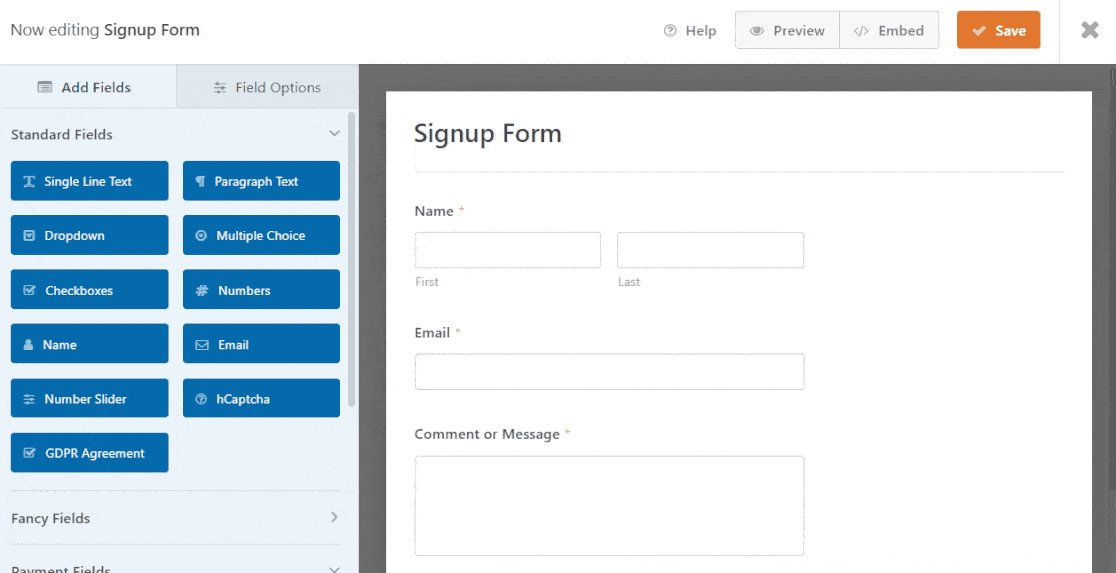
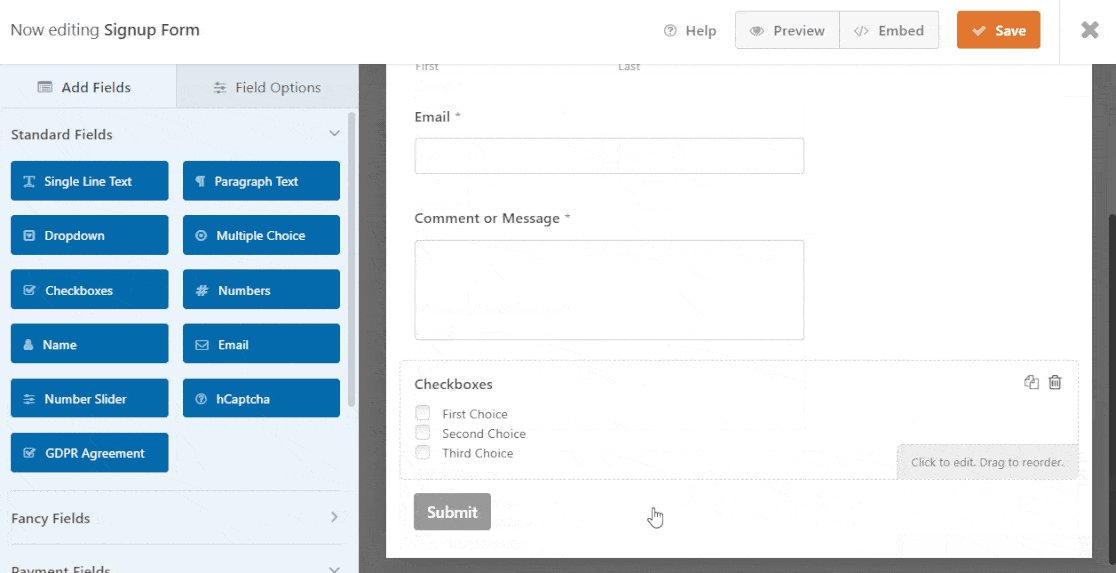
左側の「Standard Fields」セクションで「Checkboxes」フィールドを探します。

チェックボックスフィールドを送信ボタンの上のフォームにドラッグします。
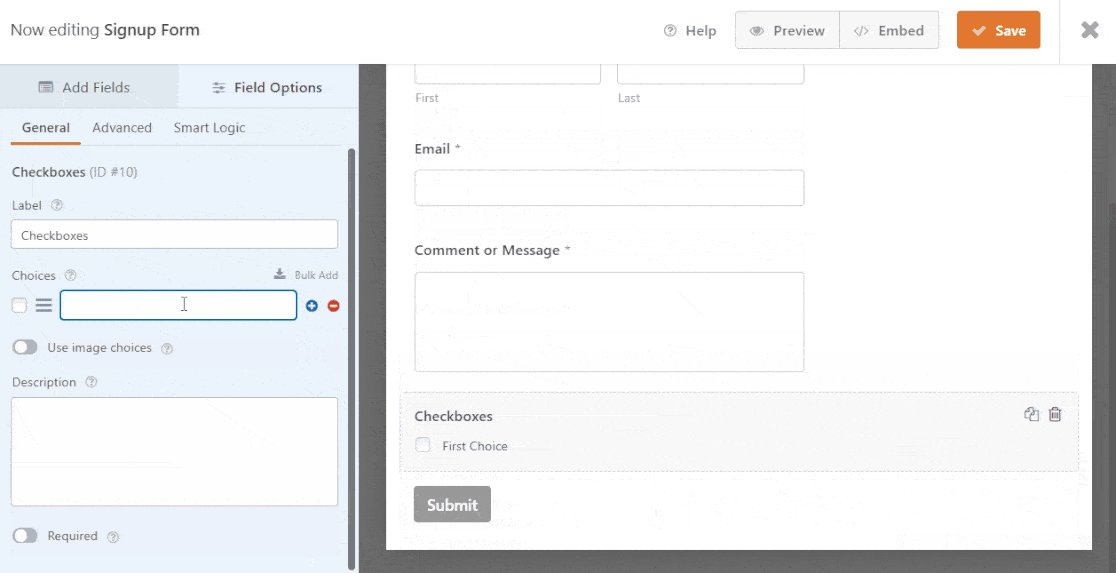
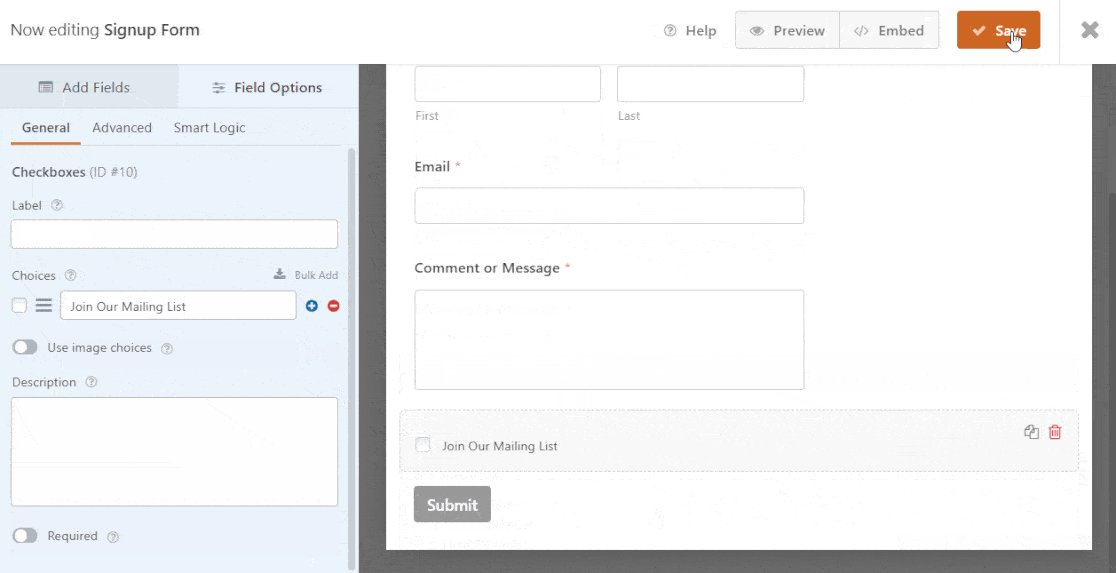
チェックボックスフィールドにはデフォルトで3つの選択肢があります。赤いマイナス(-)アイコンをクリックして、2番目と3番目の選択肢を削除することができます。そして、カスタムラベル名を追加し、保存ボタンをクリックして保存します。

素晴らしい!フォームにサインアップチェックボックスを追加したら、次はコンタクトフォームをMailchimpのメールリストに接続しましょう。
ステップ 5: フォームを Mailchimp に接続する
WPFormsではフォームビルダー上でMailchimpとの連携を設定することができます。
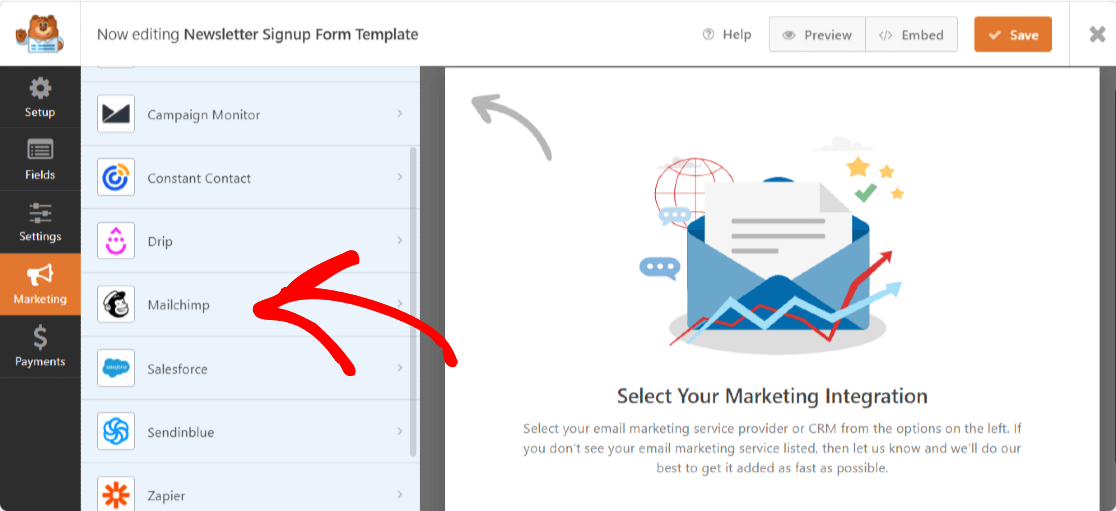
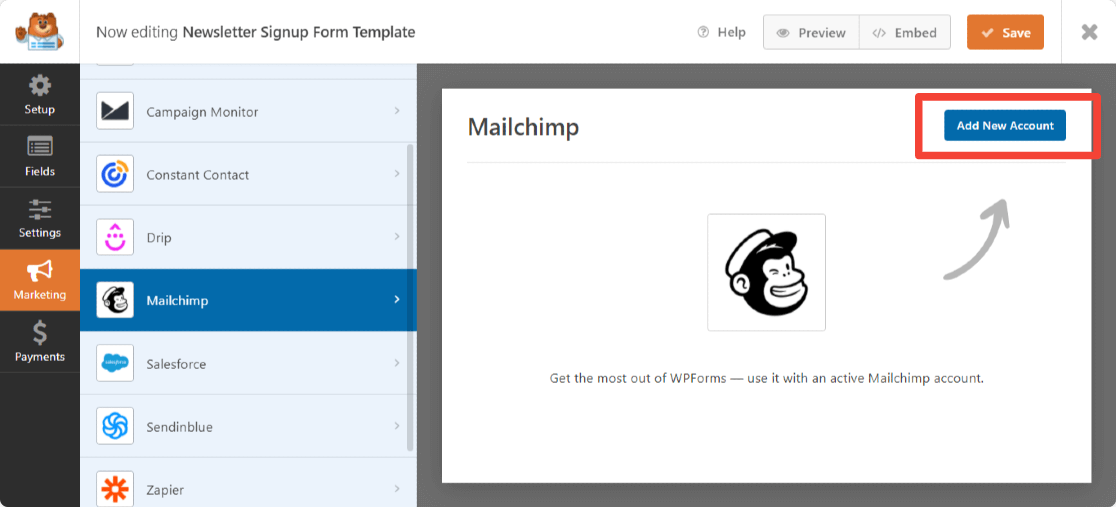
フォームを接続するには、フォームエディターでマーケティング " Mailchimpに進みます。

右側の「Add New Connection」ボタンをクリックします。

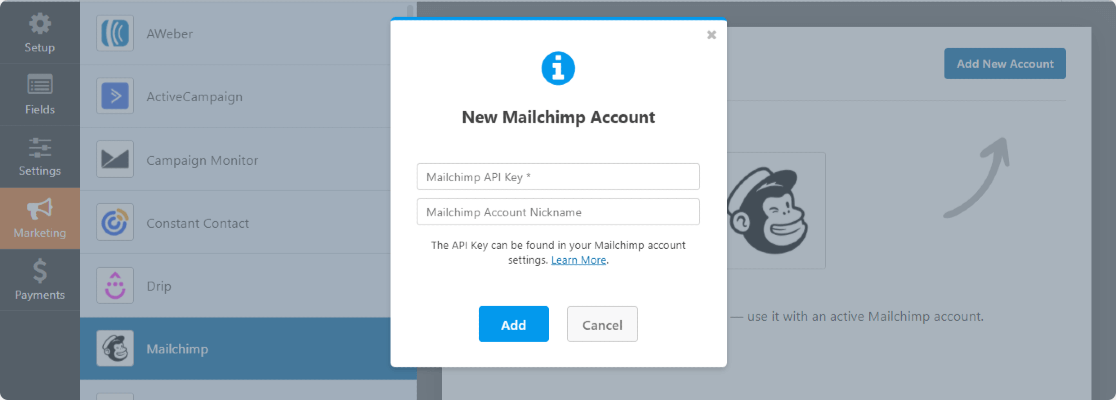
Mailchimp APIキーと アカウントニックネームを追加するポップアップが表示されます。

MailchimpのAPIキーは、Mailchimpアカウントにサインインすることで取得できます。
Mailchimp API Keyをコピーし、必須フィールドに貼り付けます。アカウント名を入力し、追加ボタンをクリックします。
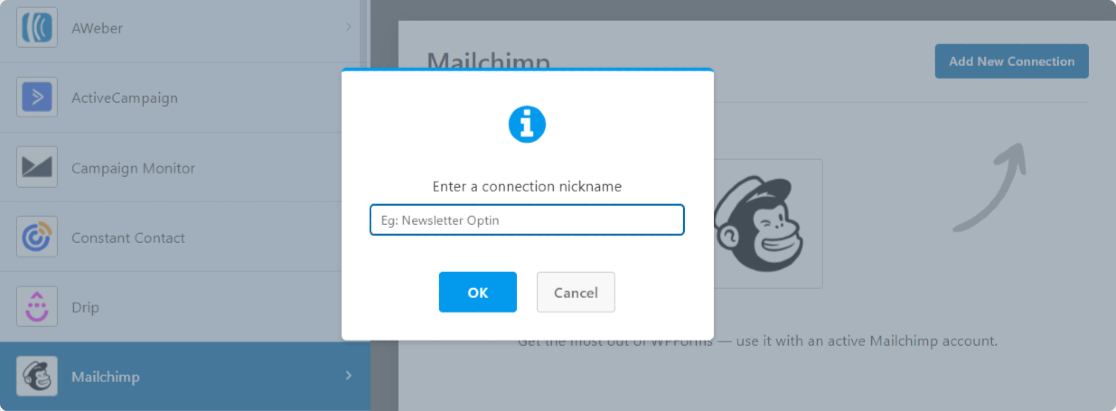
接続ニックネームを入力するポップアップが表示されます。これはあなたの参考のためだけのもので、ユーザーにはこの名前は表示されませんので、どのような名前を追加してもかまいません。

メールチンプのアカウント設定が完了すると、新しいウィンドウが表示されます。ここで必要なのは
- Mailchimpアカウントを選択します。
- 新規購読者を追加したいメールリストを選択します。
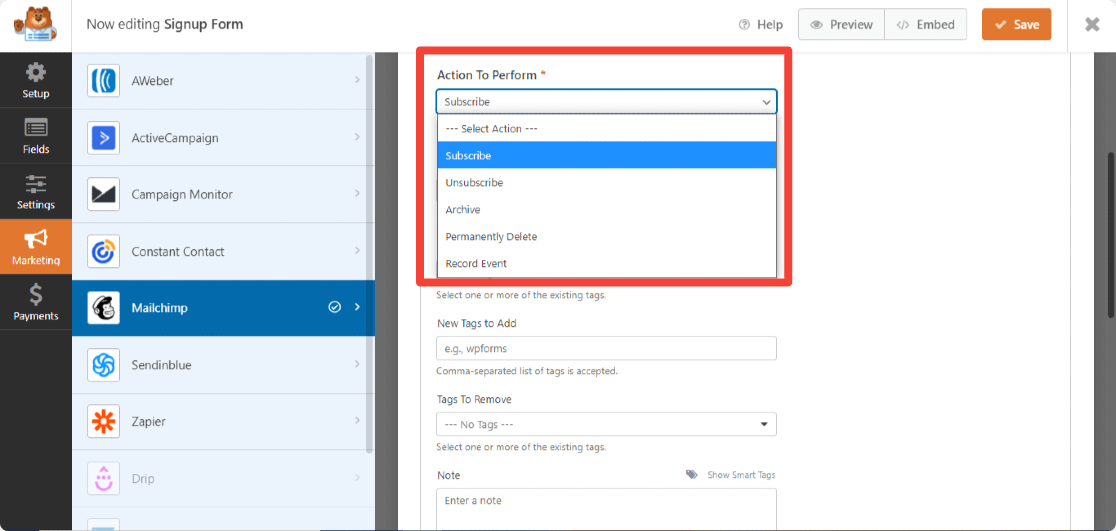
- オーディエンスを選択したら、フォームが送信されたときに実行するアクションを選択できます。Mailchimp アドオンでは、以下のアクションを実行できます:
- 購読するユーザーを新規購読者としてMailchimpのオーディエンスに追加します。
- 登録解除既存のコンタクトをMailchimpのオーディエンスから退会させます。
- アーカイブ既存の連絡先をアーカイブ
- 永久削除:既存の連絡先を完全に削除します。
- イベントの記録最後に、フォーム送信後に特定のコンタクトのイベントを記録することもできます。

また、Mailchimpアドオンでは、次のような柔軟性があります:
- ダブルオプトインを有効にする
- 購読者をVIPとしてマークする
- このコンタクトがすでにオーディエンスに含まれている場合、プロフィールを更新する。
- 購読済みであることをユーザーに知らせる
- Mailchimpカスタムフィールドの作成
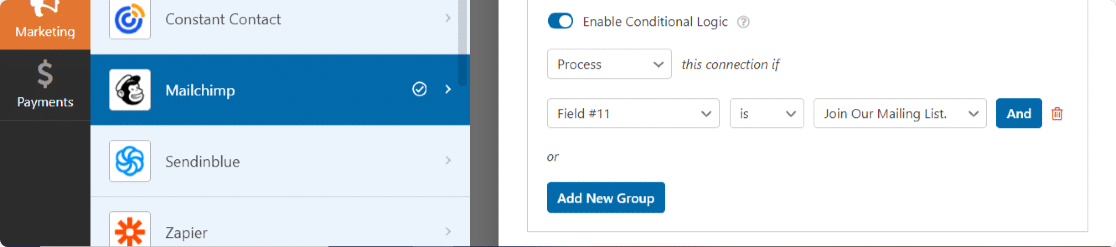
ステップ6:条件ロジックを有効にする
次に、チェックボックスを選択したユーザーだけがメールリストに追加されるようにする必要があります。これは、条件付きロジックを有効にするを選択することで可能です。
条件付きロジックを有効にする」ボックスが表示されるまで、ページをスクロールダウンする。
さて、"処理、この接続は、チェックボックスは、私たちのメーリングリストに参加している場合 "の後。

そして最後に、フォームに加えたすべての変更を保存します。
ステップ 7: Mailchimpフォームをウェブサイトに追加する
これでフォームをウェブサイトに公開する準備が整いました。
WPFormsを使えばWordPressサイトにお問い合わせフォームを簡単に埋め込むことができます。あなたは、あなたのブログの記事、ページ、さらにはサイドバーウィジェットとして、いくつかの場所にお問い合わせフォームを表示することができます。
埋め込む前に、必要であれば、フォームをプレビューして、フォームがあなたのウェブサイトのページでどのように見えるかをチェックすることもできます。
フォームをプレビューするには、上部のプレビューボタンをクリックしてください。

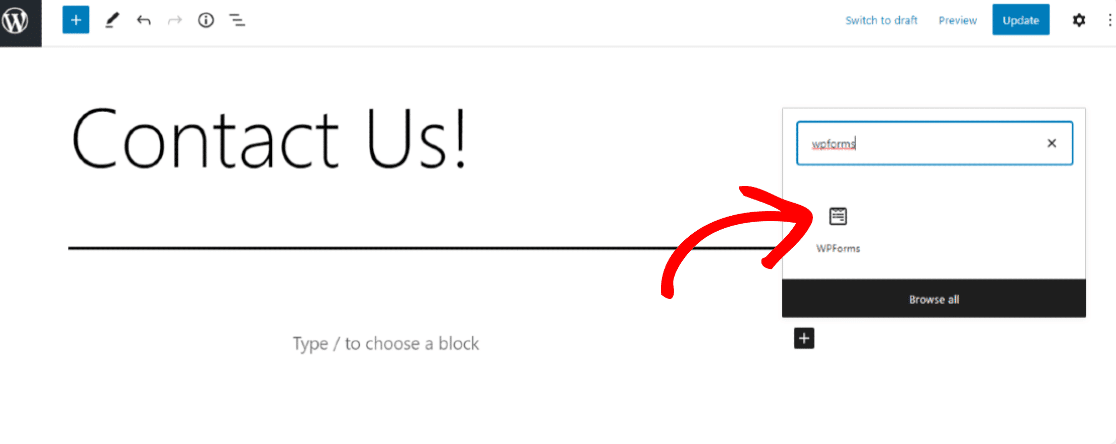
では、フォームをウェブサイトに追加してみましょう。
フォームを表示したいページ/記事を開きます。 をクリックし、ブロックエディターからWPFormsブロックを追加します。

さて、フォームを選択してページを公開しましょう。

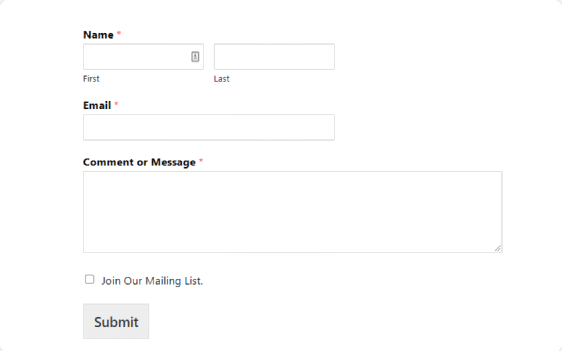
Mailchimpサインアップチェックボックスのチュートリアルが完了しました!あなたのフォームをライブサイトに追加する前に、ニュースレター登録チェックボックスが完璧に動作することを確認するために必ずテストを実行してください。
Mailchimp Signup Checkboxに関するその他の質問
MailchimpのサインアップチェックボックスでGDPRコンプライアンスを確保するには?
サインアップチェックボックスに加えて同意チェックボックスを使用することで、ユーザーがマーケティング目的でメールアドレスを使用することを明確に許可していることを確認することができます。WPFormsはまた、トラッキングクッキーやユーザーに関連するその他のメタデータを無効にすることで、GDPRコンプライアンス機能を提供しています。しかし、完全な法的コンプライアンスを確保するためには、専門の法律顧問に相談することを強くお勧めします。
Mailchimpのサインアップチェックボックスのテキストをカスタマイズできますか?
はい、WPFormsのフォームビルダーでMailchimpのチェックボックスのテキストを直接カスタマイズすることができます。訪問者の興味を引くために、説明的でパーソナライズされたテキストを使用することをお勧めします。
ユーザーがすでにMailchimpのリストに登録している場合はどうなりますか?
ユーザーがすでにMailchimpのメーリングリストに登録されている場合の処理をコントロールすることができます。このコンタクトが既にオーディエンスに登録されている場合、プロフィールを更新する」オプションを使用すると、フォームを再送信した場合、そのユーザーのプロフィールは単に新しい情報で更新されます。すでに購読されていることを通知する」オプションを使用した場合、フォームにはすでに購読されていることを知らせるバリデーションメッセージが表示されます。
異なるメーリングリストに複数のチェックボックスを追加できますか?
はい、購読者を異なるグループにセグメントすることができます。それぞれのグループに対して、フォームビルダー内のMailchimp接続設定で条件ロジックを使用し、選択されたチェックボックスに応じて購読者をどのグループに追加するかを定義することができます。
次に、WordPressのフォームにhCaptchaを追加します。
これで完了です!これでコンタクトフォームにMailchimpのニュースレター登録チェックボックスが追加されました。 フォームをMailchimpのリストに接続することで、メールリストを増やし、整理整頓することができます。
次に、ハッカーやスパマーからサイトを守るために、WordPressのフォームにhCaptchaを追加することをお勧めします。
より多くの人にコンタクトフォームに入力してもらい、ニュースレターを購読してもらいたいですか?フォームコンバージョンのベストプラクティスをチェックして、コンタクトフォームのコンバージョンを向上させましょう。
今すぐサインアップチェックボックス付きお問い合わせフォームを作成
何を待っているのですか?今すぐ最強のWordPress フォームビルダー プラグインを使って、あなたの WordPress ウェブサイトに素晴らしいコンタクトを作成しましょう。
この記事が気に入ったら、Facebookや TwitterでWordPressの無料チュートリアルをフォローしてください。