AIサマリー
サイトの一番下にコンタクトフォームを設置するウィジェットをお探しですか?WPFormsはフォームを埋め込むのがとても簡単なので、より多くのフォーム投稿を得ることができます。
このガイドでは、ウィジェットを使ってWordPressサイトのフッターにお問い合わせフォームを設置する方法をご紹介します。
WordPressのフッターにお問い合わせフォームを追加するには?
WPFormsを使えば、数秒でWordPressサイトのフッターにコンタクトフォームを追加できます。
WPForms Liteと呼ばれる無料版で、コンタクトフォームを作成し、サイト訪問者と連絡を取り合うこともできます。
では、その具体的な方法を覗いてみよう。
ステップ1: WordPressフォームの作成
最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。詳しくはWordPressにプラグインをインストールする方法のステップバイステップガイドをご覧ください。
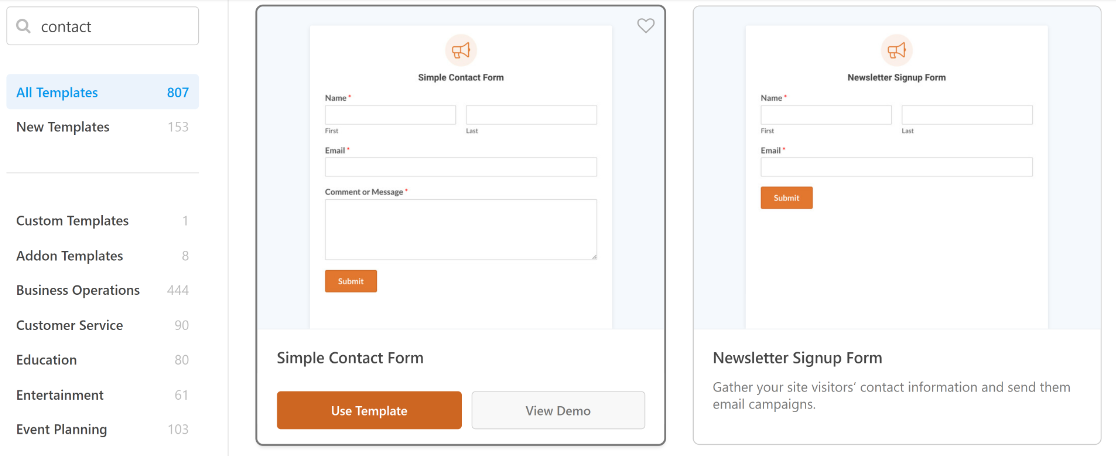
WPForms プラグインをインストールしたら、WPForms " Add Newで新しいフォームを作成します。そしてフォームビルダーで Simple Contact Form テンプレートを探し、Use Templateをクリックしてテンプレートを読み込みます。

いよいよフォームのカスタマイズです。ドラッグ&ドロップ機能で簡単にフォームフィールドをカスタマイズできます。
詳しくは、シンプルなお問い合わせフォームの作り方の記事をご覧ください。
ステップ2:フッターにWPFormsウィジェットを追加する
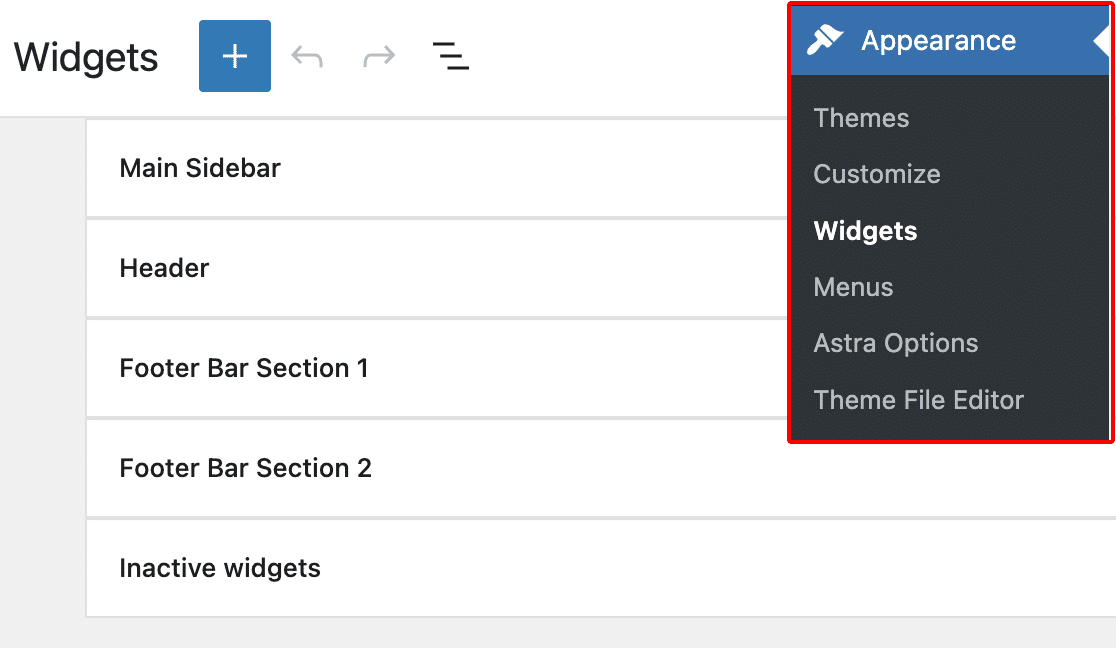
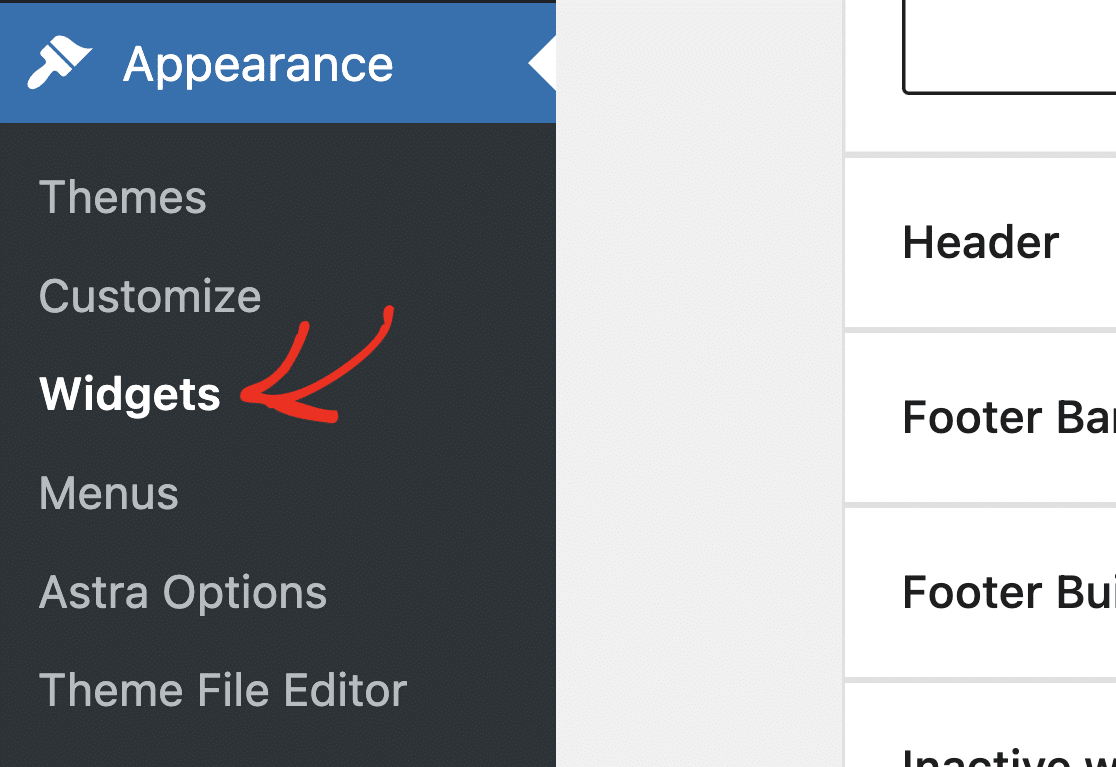
ここで、外観 " ウィジェット にアクセスして、フッターウィジェットエリアにWPFormsウィジェットを追加する必要があります。

注:Classic Widgets プラグインを使用していますか?Classicウィジェットエディタを使ってフォームを埋め込む手順については、こちらのチュートリアルをご覧ください。
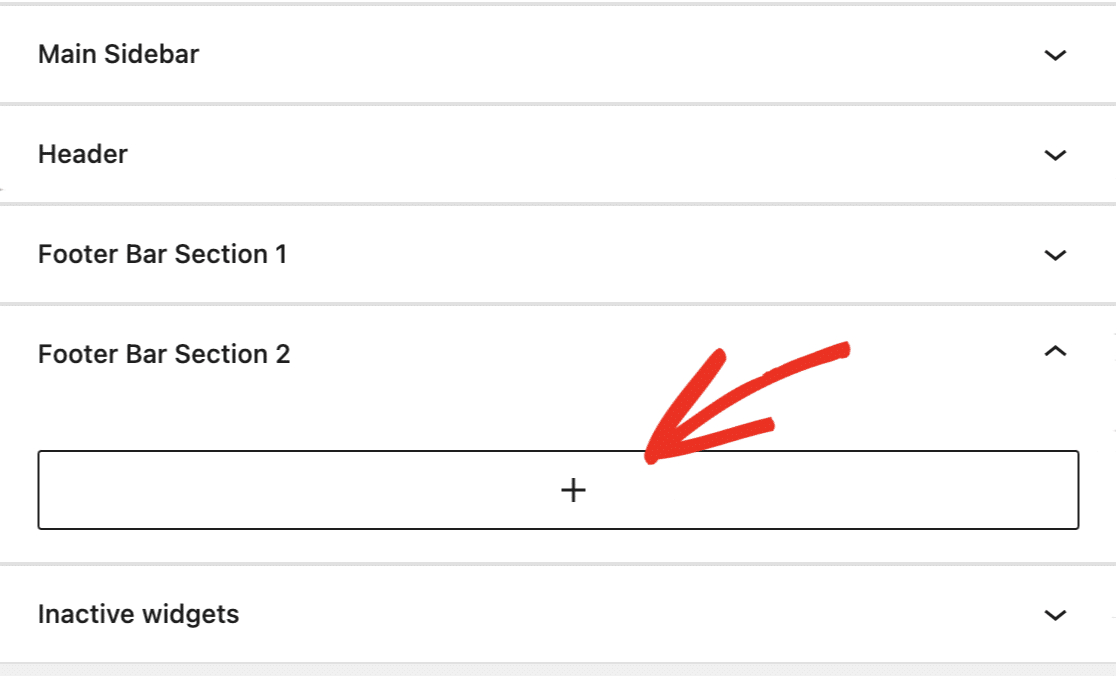
次に、フッターウィジェットセクションを探し、展開します。あなたのテーマによっては、フッターウィジェットエリアが複数あるかもしれません。
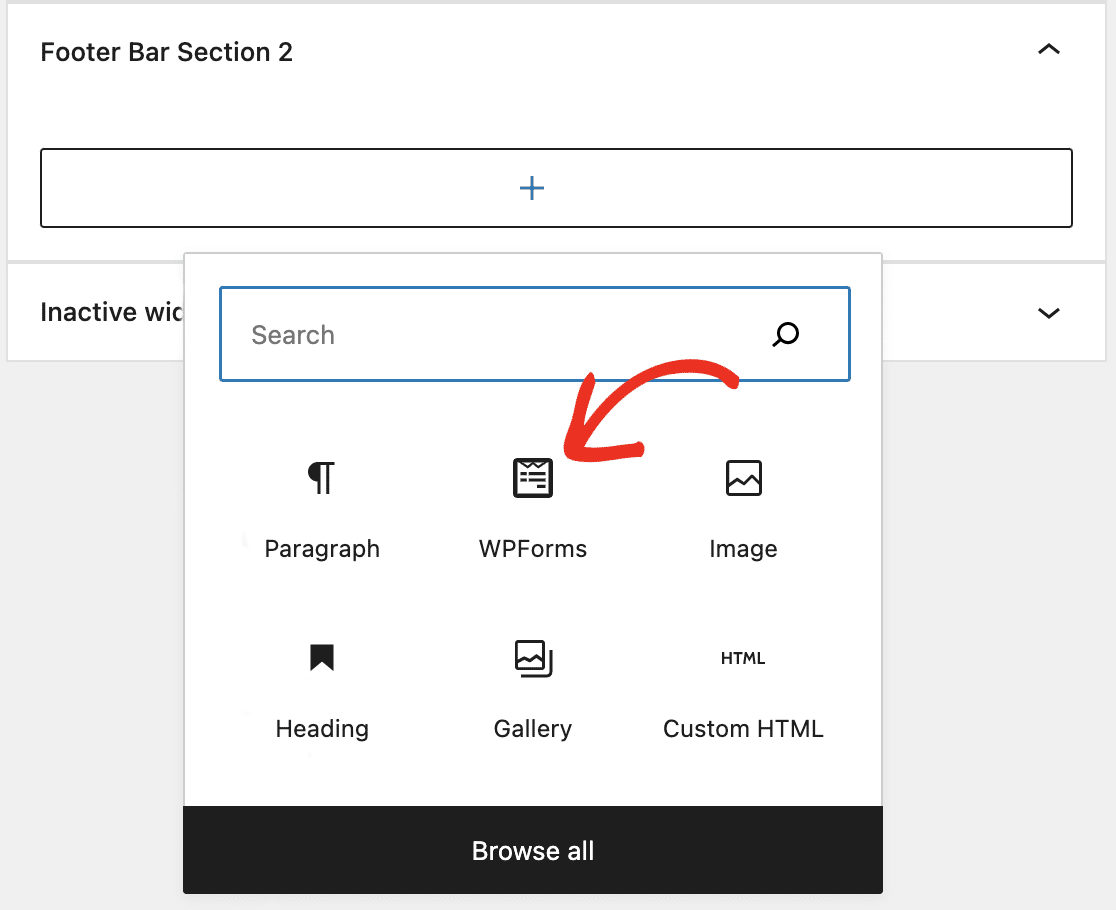
フッターウィジェットセクションを拡張したら、プラス(+)ボタンをクリックしてブロックを追加します。

投稿やページにフォームを追加する場合と同じように、WPFormsブロックを選択します。

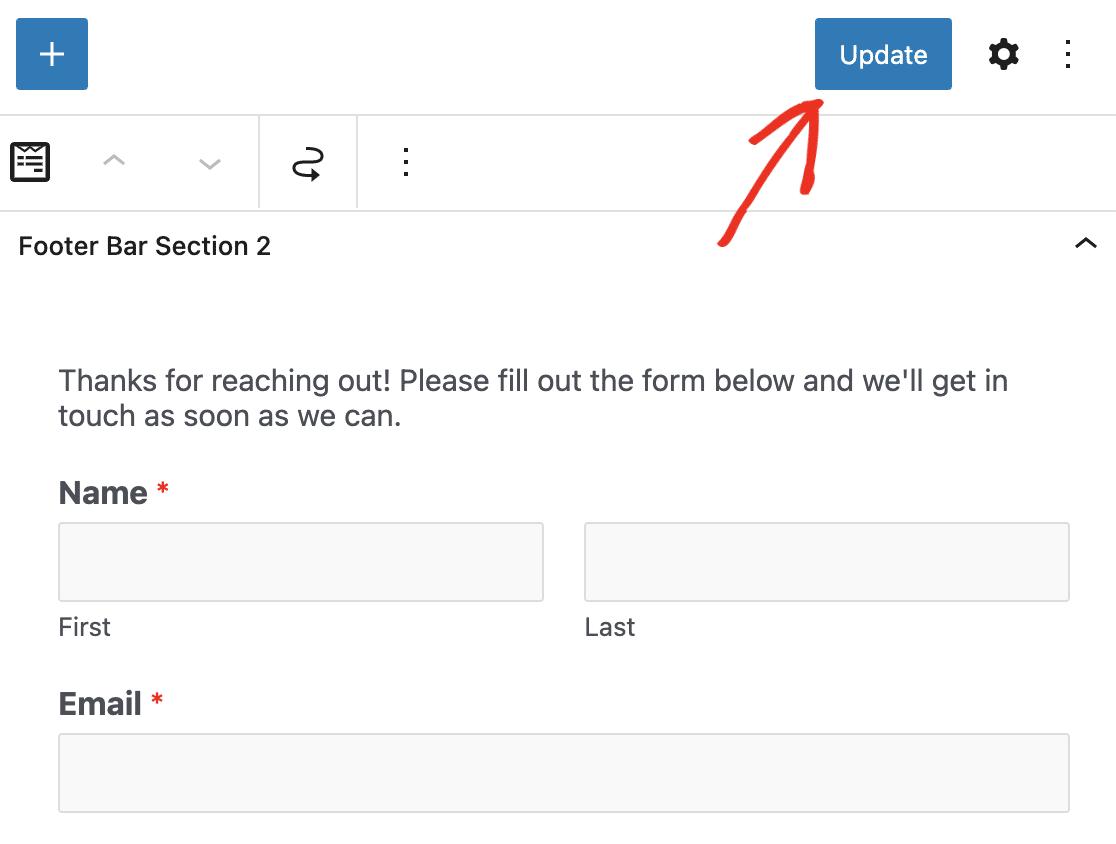
次に、ドロップダウンからコンタクトフォームを選択します。

ブロック内にフォームが表示されます。ウィジェット画面上部の更新ボタンをクリックし、変更を保存します。

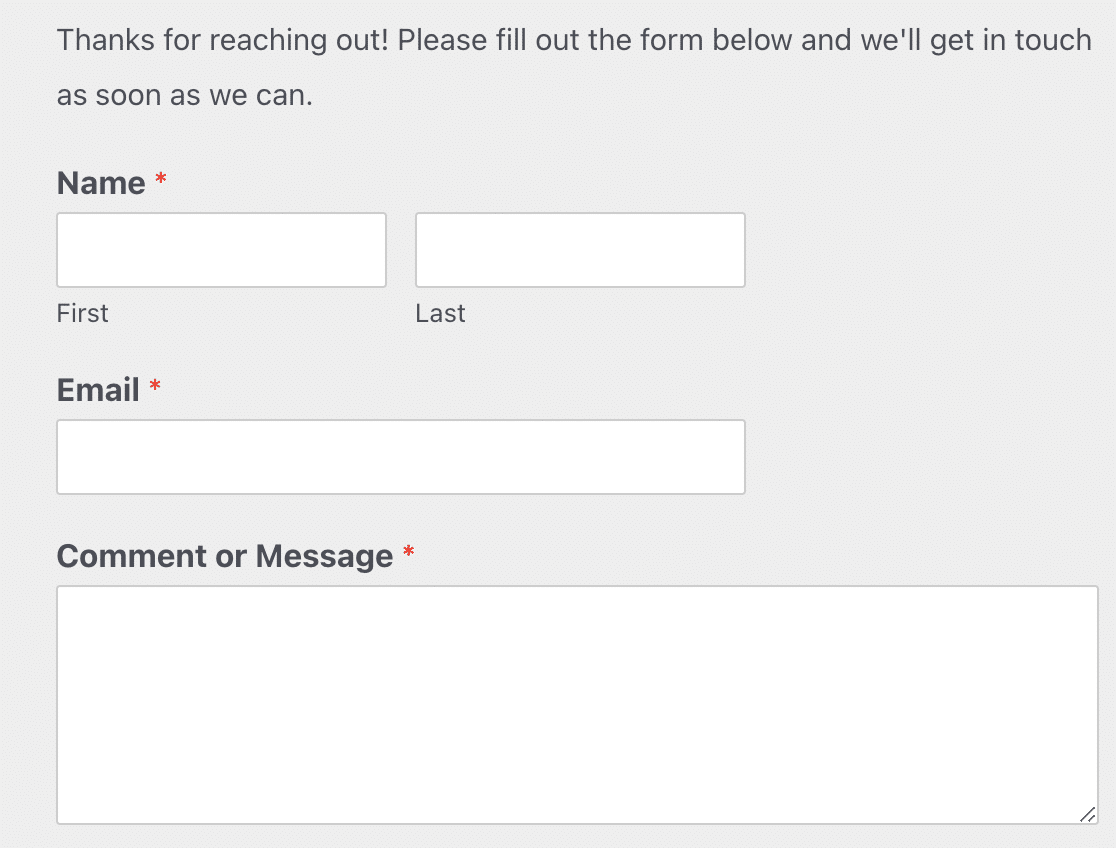
WordPressのお問い合わせフォームがウェブサイトのフッターに表示されるようになりました!見た目が気に入ったことを確認してください。

また、これらの手順を繰り返して、利用可能なウィジェットエリアにフォームを挿入し、ウェブサイト訪問者ができるだけ簡単に情報を提供できるようにすることで、オンラインでより多くのお金を稼ぐことができます。
WordPressにコンタクトフォーム・ウィジェットを追加するには?
フッターエリアに利用可能なウィジェットが表示されていませんか?
ウィジェット化されたフッターをサポートしていないテーマを使用している可能性があります。フッターウィジェットを提供するAstraや OceanWPのような無料のモダンなテーマにアップデートしてみてください(ほとんどの新しいテーマは対応しています)。
現在のテーマがウィジェット・フッターをサポートしているかどうかを確認する方法を知りたいですか?
WordPressダッシュボードの「外観」をクリックします。
ここにウィジェットの 文字がない場合は、テーマがウィジェットをサポートしていない可能性があります。

同じ画面で、デフォルトのテーマの有効化をクリックし、上記のステップを繰り返すことで、これを再確認することができる。
デフォルトのテーマが「外観」の下にウィジェットを表示している場合、現在のテーマがウィジェット化されたフッターをサポートしていないことがわかります。
何らかの理由で現在のテーマに固執する必要がある場合は、テーマのPHPを編集するオプションがありますが、これはかなり厄介です。詳しくは、姉妹サイトのWordPressでヘッダーとフッターのコードを追加する方法をご覧ください。
なぜWordPressのフッターにコンタクトフォームを追加するのか?
ウェブサイトの訪問者が、連絡先情報を探してウェブサイトの一番下までスクロールすることは珍しいことではありません。もし誰かがあなたと連絡を取りたい、自分の情報を伝えたいと思っているのであれば、できるだけ簡単にできるようにすべきです。
サイト訪問者を別の問い合わせページに移動させる代わりに、フッターにフォームを追加することでプロセスを簡素化できます。
お問い合わせフォームをウェブサイトに設置するのに最適な場所については、こちらの記事をご覧ください。
WPForms Lite(無料) vs WPForms Pro(有料)
WPForms Liteは、あなたのWordPressサイトのフッターウィジェットにコンタクトフォームを追加するための素晴らしいオプションです。Stripeとの統合による支払いフォームの作成、CSSを使用しないフォームのスタイル設定など、高度な機能を提供します。
しかし、あなたがWPForms Proにアップグレードするべきかどうか疑問に思っている場合は、次のように、有料のプラグインを取得するいくつかの大きな利点があります:
- WordPressのコンタクトフォームプラグインの中で最も初心者に優しく、ドラッグ&ドロップで好きなフォームを作成できる。
- Authorize.Net、Square、PayPalなど、より多くの決済ゲートウェイにアクセスできます。
- ユーザーエクスペリエンスを向上させる複数ページのフォームを作成できます。
- 会話形式で訪問者とつながるインタラクティブなフォームを作成できます。
- フォームに投票やアンケートを追加して、顧客の詳細情報を収集することができます。
- フレンドリーで知識豊富なチームによる優先サポートをご利用いただけます。
WPForms Lite と Contact Form 7 の比較で、なぜ WPForms Lite が最高のフリーのコンタクトフォームプラグインなのかをご覧ください。
次に、コンタクトフォームにファイルアップロードフィールドを追加します。
これで完了です!これでWordPressにウィジェットを使ってコンタクトフォームフッターを追加することができました。
WordPressでファイルアップロードフォームを作成する方法もお読みください。
何を待っているのですか?今すぐ最強のWordPressフォームプラグインを使い始めましょう。
この記事が気に入ったら、Facebookや TwitterでWordPressの無料チュートリアルをフォローしてください。