AIサマリー
WordPressサイトにInstagramのフィードを追加することは、最新の投稿を紹介したり、顧客の体験をハイライトしたり、サイトに個性を加えたりするのに最適な方法です。
また、より多くの訪問者を集め、WordPressサイトのエンゲージメントを高める機会にもなる。さらに良いことに、インスタグラムのフォロワーを増やすこともできる。
この記事では、InstagramのフィードをWordPressに埋め込む方法を説明します。
WordPressサイトにInstagramのフィードを埋め込むには?
Smash Balloonの Instagram Feed Proプラグインを使えば、簡単にInstagramのフィードをウェブサイトに埋め込むことができます。以下の手順で始めましょう:
ステップ1:Instagram Feed Proプラグインをインストールして有効化する
Smash BalloonはWordPressに最適なソーシャルフィードプラグインです。強力なプラグインオプションで、ソーシャルフィードを表示することができます:
- カスタムTwitterフィード
- ワードプレスのYouTubeチャンネル
- カスタマイズ可能なFacebookフィード
- ワードプレスのインスタグラム・フィード
Instagramについて言えば、Smash BalloonのInstagram Feedプラグインには、カスタマイズ可能なInstagramのフィードをウェブサイトに表示するために使用できる、幅広いカスタマイズオプションのリストが含まれています。
最も重要なことは、Instagram Feed Proを使えば、アプリ開発者として登録することなくInstagramのフィードを埋め込むことができるということです。時間と手間を大幅に節約できる。詳しくはSmash Balloonのレビューをご覧ください。

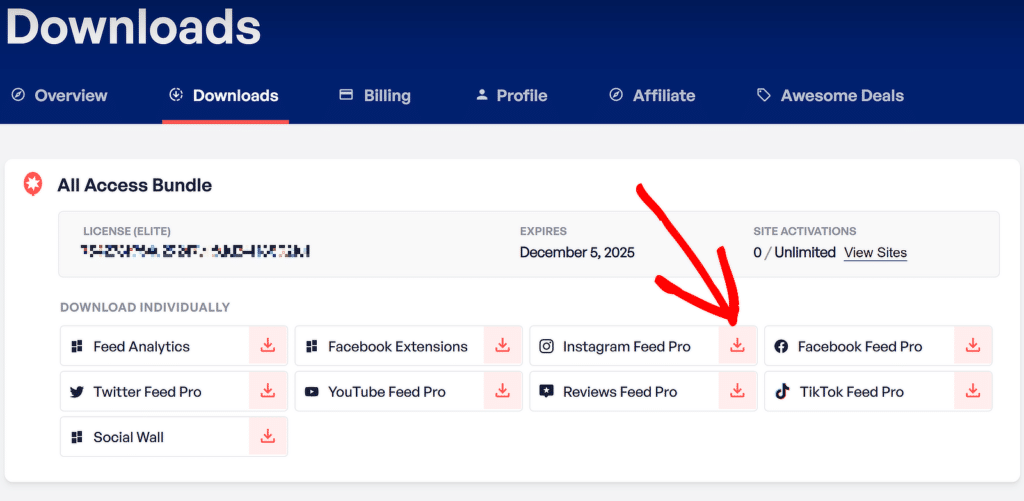
つまり、Smash BalloonのInstagram Feed Proプラグインをインストールして有効化する必要がある。プラグインのコピーは、Smash Balloonアカウントの ダウンロードセクションで入手できます。

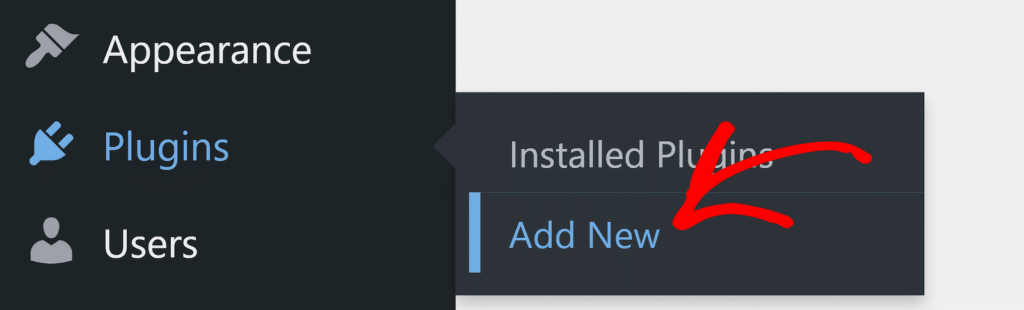
zipファイルをダウンロードしたら、プラグインをインストールしましょう。インストールするには、WordPressのダッシュボードからプラグインに 移動し、新規追加オプションをクリックします。

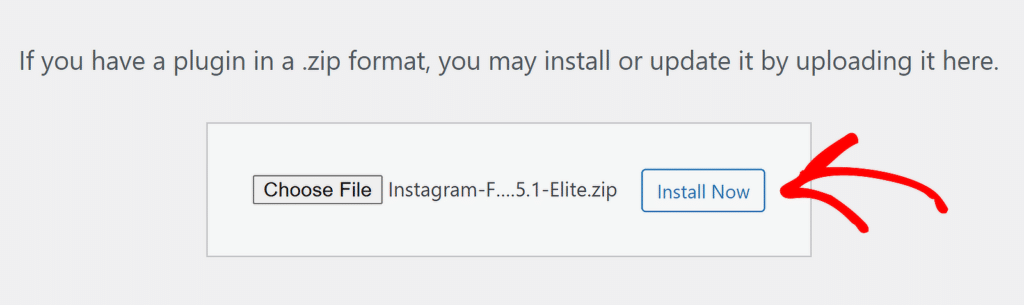
次のページで、 プラグインのアップロードボタンをクリックし、先ほどダウンロードしたプラグインのzipファイルを選択します。その後、「今すぐインストール」をクリックしてファイルをアップロードします。

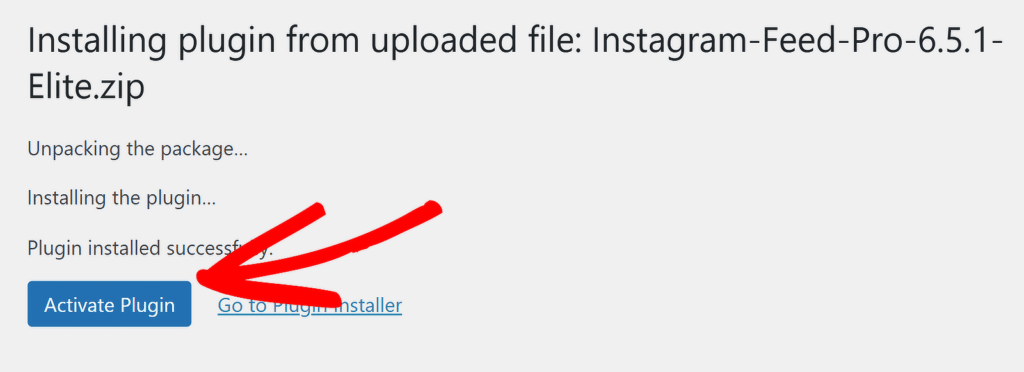
インストールが完了したら、「プラグインを有効化」ボタンをクリックして、WordPressサイトでInstagram Feed Proプラグインを有効化することをお忘れなく。

素晴らしい!Instagram Feed Proプラグインのインストールと有効化が完了しました。次は、InstagramアカウントをWordPressウェブサイトに接続する番です。
ステップ2:InstagramアカウントをWordPressに接続する
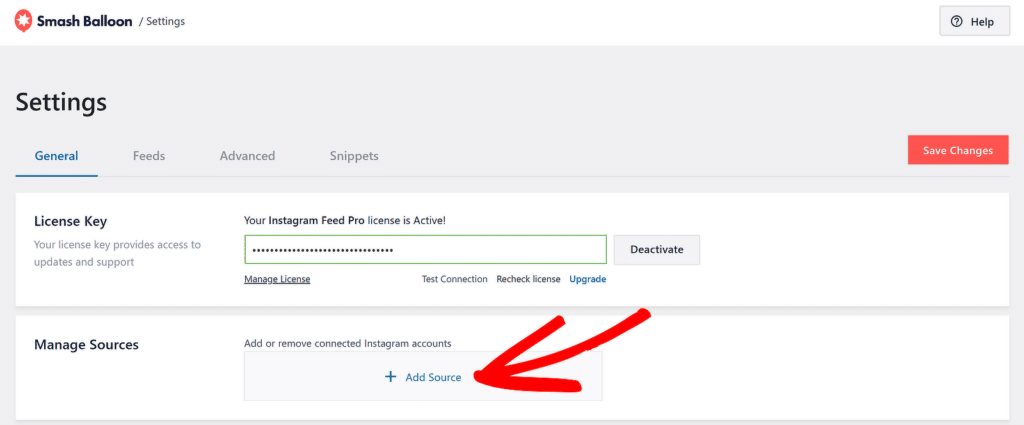
インスタグラムのアカウントをサイトに接続するには、 インスタグラムのフィード " 設定に移動します。そして、Manage Sourcesの下にある+ Add Sourceオプションをクリックします。

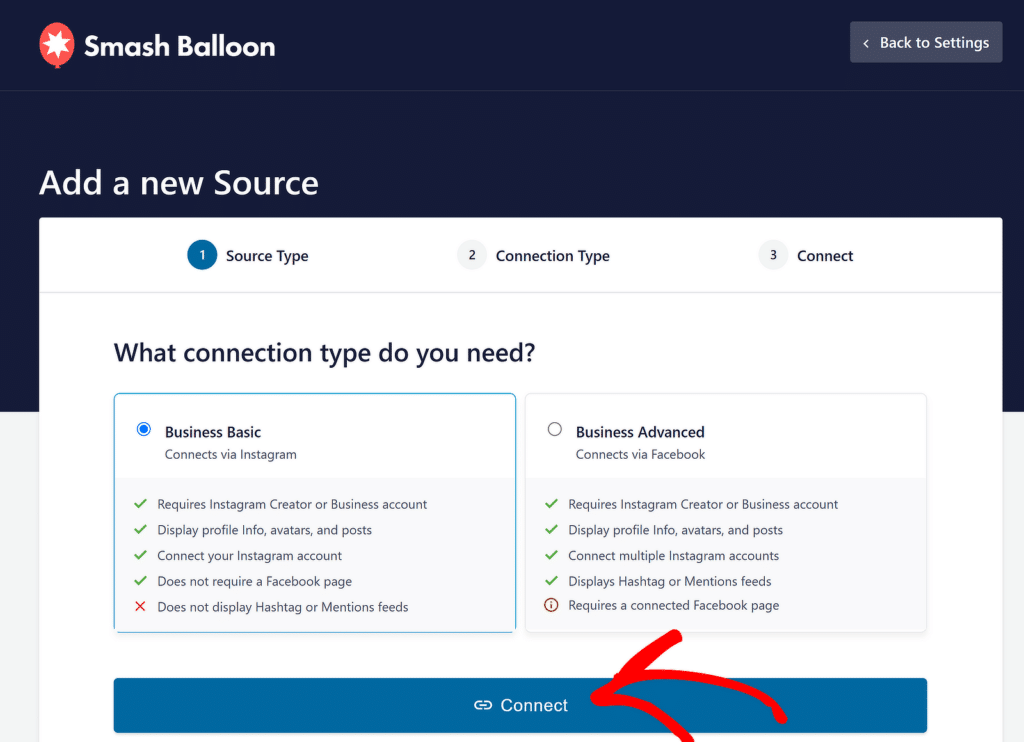
ポップアップボックスが表示され、必要な接続タイプを選択するよう求められます。基本的に、アカウントに接続するための2つのオプションが表示されます:
- ビジネスベーシック:このオプションでは、あなたのインスタグラムアカウントから直接投稿されたものだけを紹介することができます。
- ビジネス・アドバンス:このオプションは、Facebook経由でInstagramアカウントに接続します。
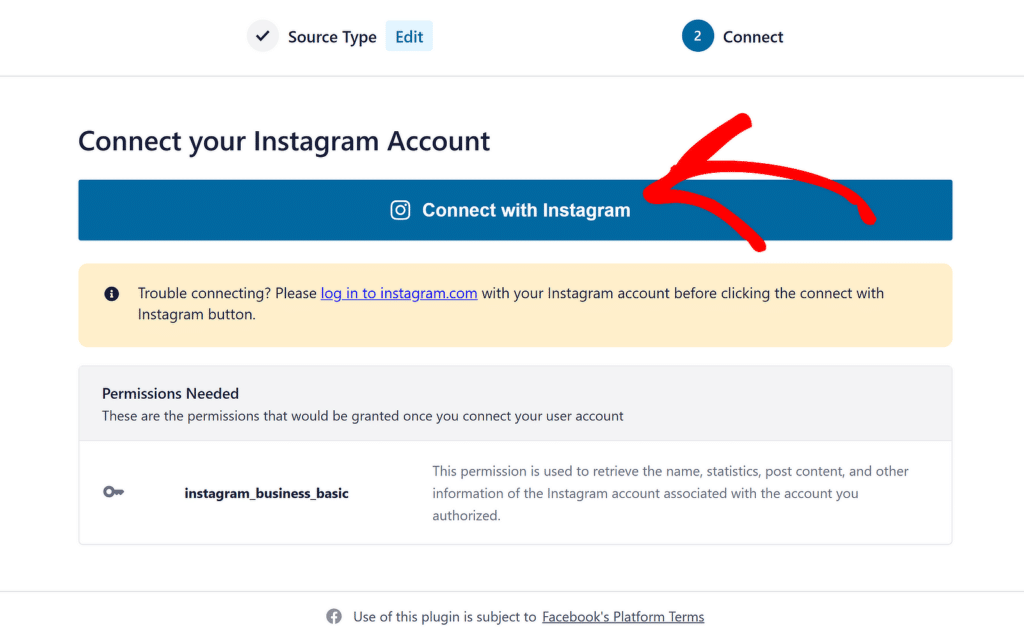
オプションを選択したら、 接続ボタンをクリックします。

これで認証プロセスの次の画面にリダイレクトされます。ここからアカウントを確認し、Instagramと接続する ボタンをクリックします。

ログイン認証情報を入力して、InstagramをWordPressウェブサイトに接続します。それでは、Instagram Feed Proプラグインで得られるコンテンツ表示オプションを見てみよう。
ステップ3:表示するインスタグラムのコンテンツを選ぶ
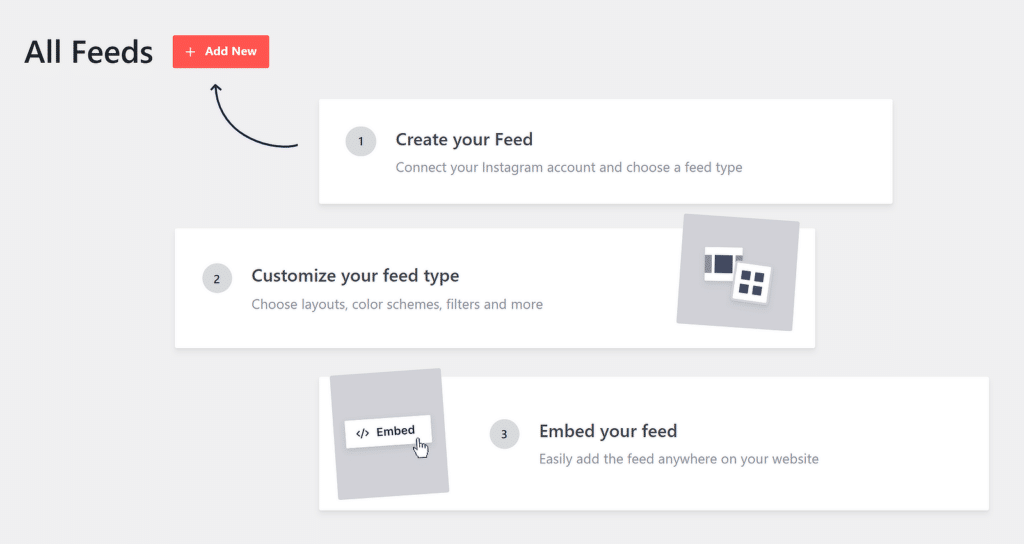
Instagram Feed Proプラグインは、Instagramのコンテンツを表示する方法を完全にコントロールすることができます。Instagram Feed " All Feeds に移動し、Add Newボタンをクリックします。

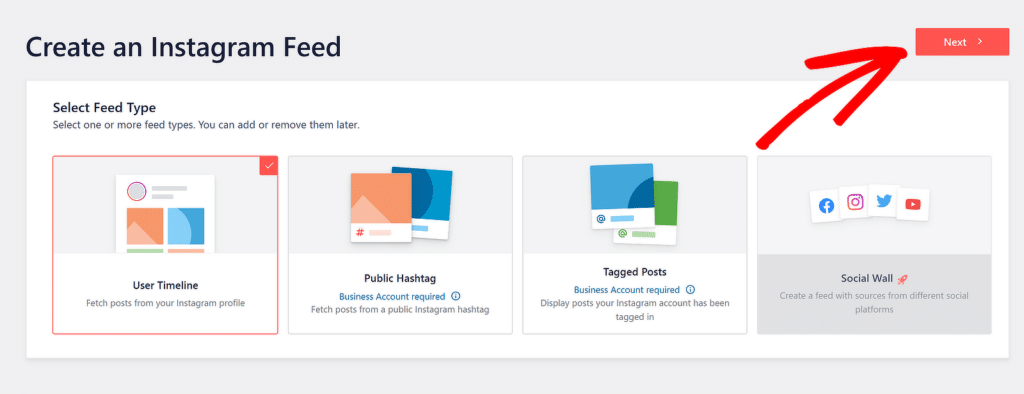
表示したいインスタグラムのコンテンツを選択できるようになりました。以下のオプションがあります:
- ユーザーアカウント:インスタグラムのユーザーアカウントから最新の写真を表示します。
- ハッシュタグ:カスタムハッシュタグでInstagramのフィードを表示します。
- タグ付き:他のユーザーからタグ付けされた写真を表示します。
- ソーシャルウォール:複数のフィードタイプを含むフィードを表示します。

表示オプションを選択したら、 「次へ」 ボタンをクリックして、フィードタイプのカスタマイズを進めます。
ステップ4:インスタグラムのフィードをカスタマイズする
1つ目は一般的なカスタマイズ設定で、ここからインスタグラムフィードの背景色、幅、高さを変更できる。
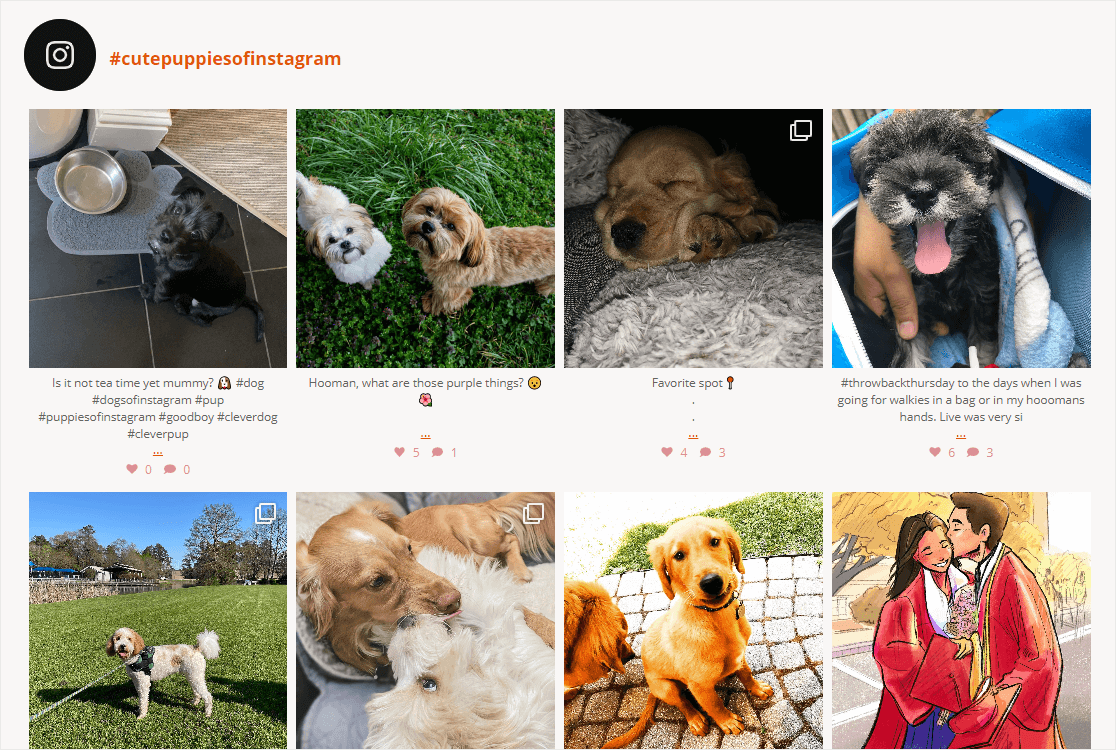
Instagram Feed Proプラグインは、ウェブサイトにInstagramのフィードを表示するためのスタイリッシュなレイアウトオプションを提供します。グリッド、メイソンリー、カルーセル、ハイライトレイアウトから選択できます。
それぞれのレイアウトがどのように見えるか見てみよう:
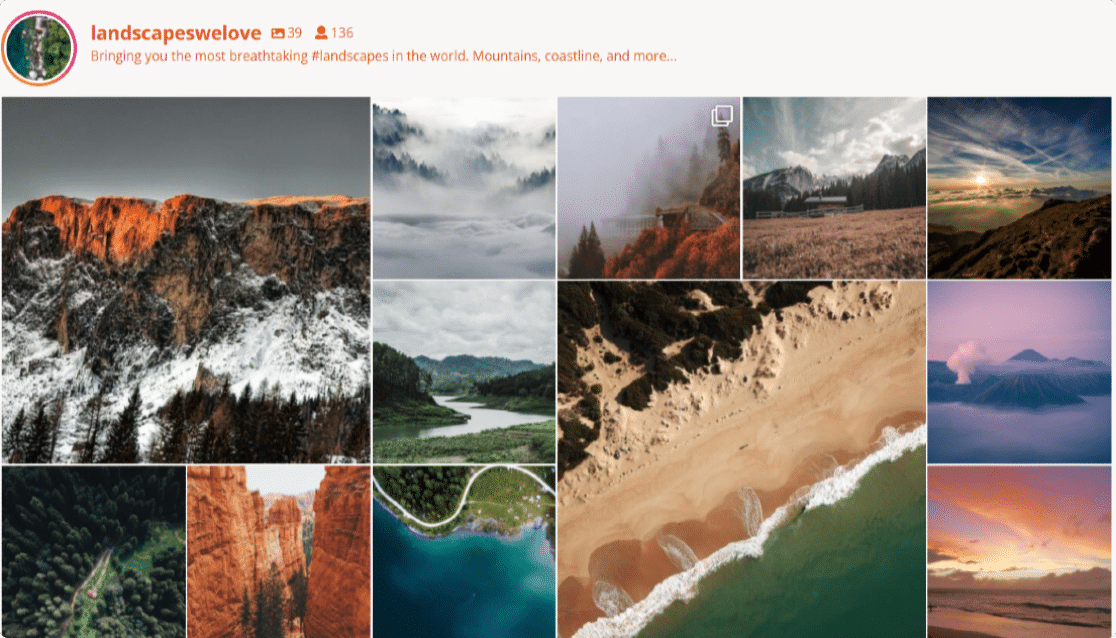
1.グリッドレイアウト

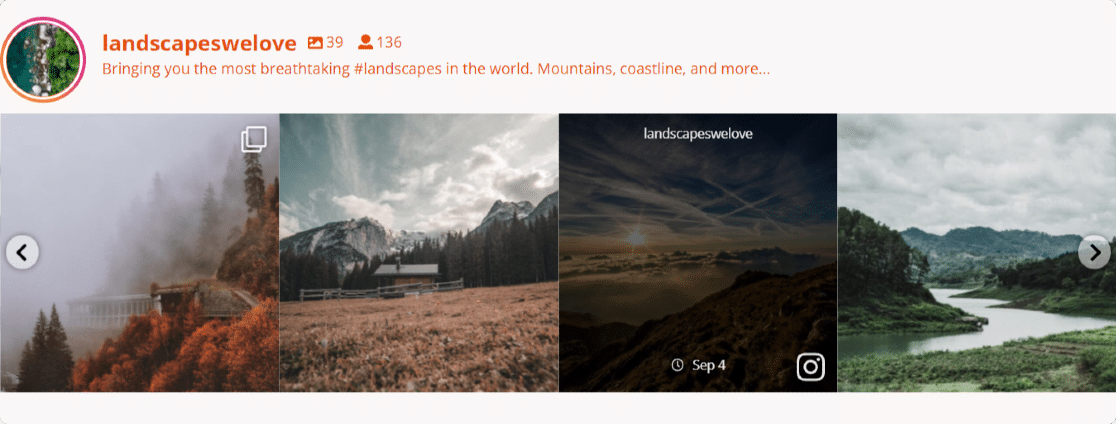
2.カルーセルレイアウト

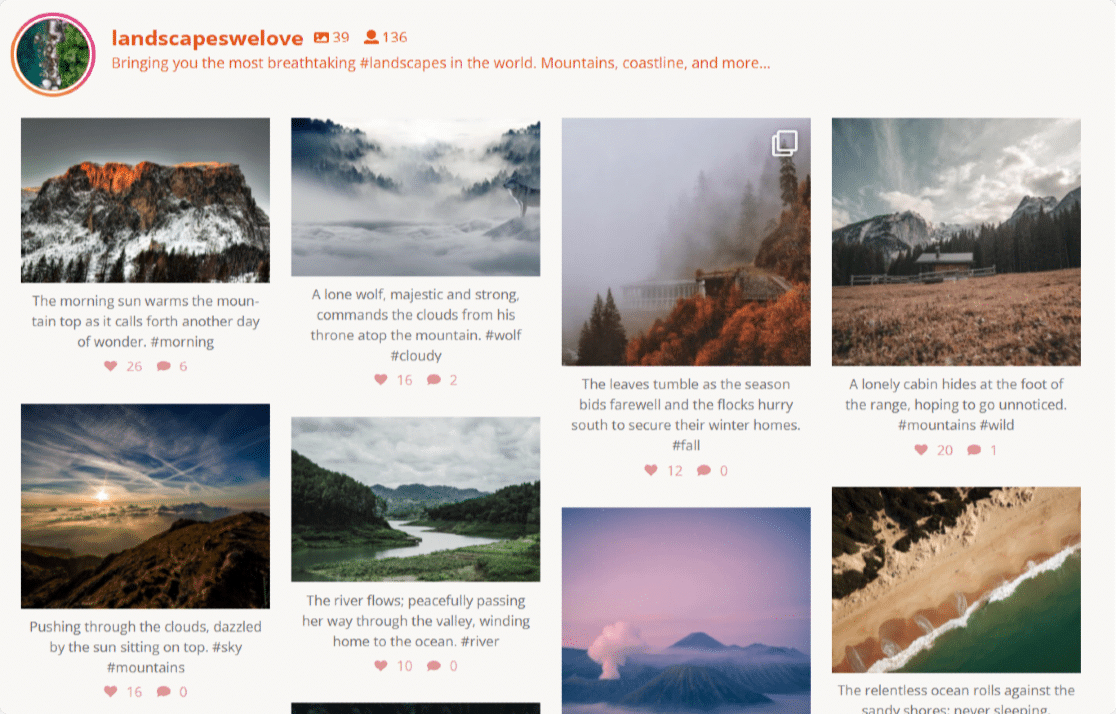
3.石積みのレイアウト

4.ハイライトレイアウト

これらを含め、さらに次のようなオプションもある:
- 表示する写真の枚数を定義する
- ヘッダーの表示/非表示
- ヘッダーの色とサイズを変更する
- フォロワー数の表示/非表示
- インスタグラムのプロフィール表示/非表示
- ロード・モアと フォロー・ボタンをカスタマイズする。
すべてのカスタマイズが完了したら、「保存」ボタンをクリックし、次のステップに進みます。
ステップ5:インスタグラムのフィードを紹介する
それでは、InstagramのフィードをWordPressに埋め込む方法を見てみましょう。
Smash BalloonはWordPressの新しいブロックエディターとスムーズに連動します。ブログ記事、ページ、サイドバーウィジェットエリアなど、複数の場所にインスタグラムフィードを追加できます。
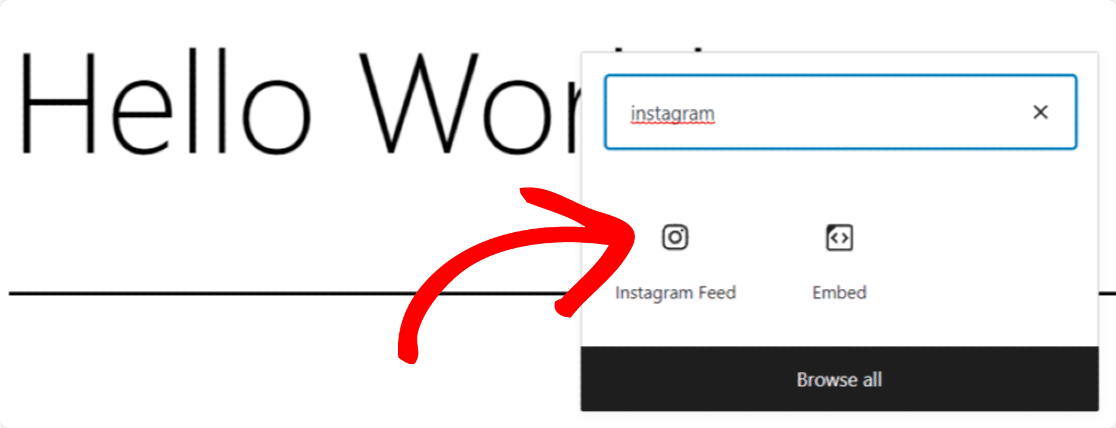
投稿/ページ埋め込みオプションをチェックしてみよう。ページまたは投稿を開き、 「+」アイコンをクリックし、ブロックエディターからInstagramフィードブロックを追加します。

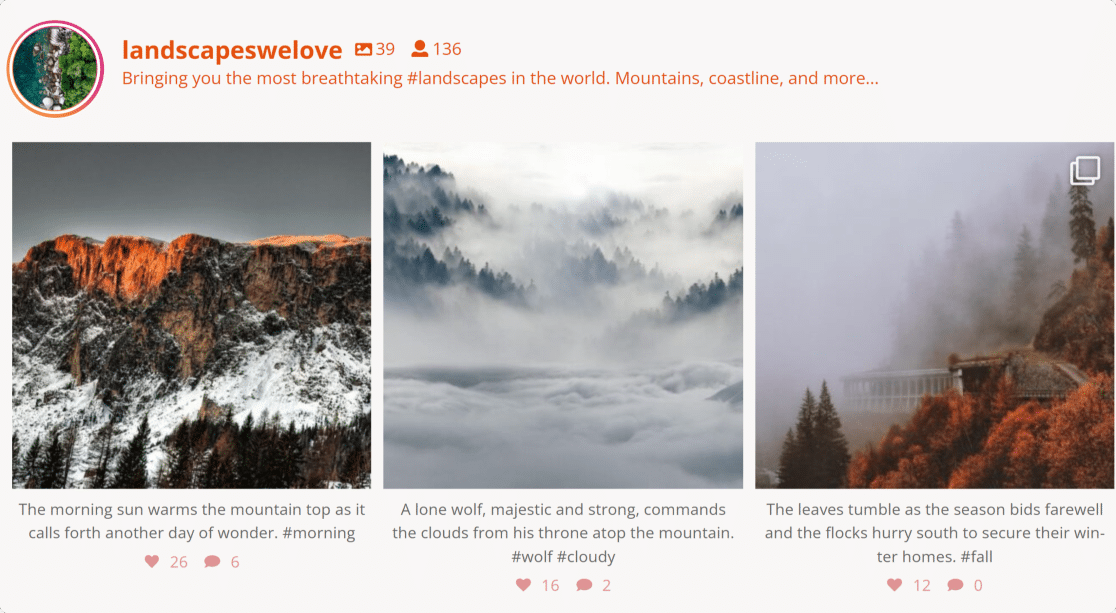
ブロックを追加すると、すぐにフィードがあなたのページに表示されます。

ページを公開し、WordPressウェブサイトでInstagramのライブフィードを楽しむ!たった5つの簡単なステップで、インスタグラムのフィードをWordPressサイトに埋め込むことができます。
よくある質問 - WordPressにInstagramのフィードを埋め込む方法
WordPressにInstagramのフィードを埋め込むことは、読者の間で人気のあるトピックです。ここでは、それに関するよくある質問にお答えします:
ログインせずにインスタグラムのフィードをワードプレスに追加するには?
ログインせずにInstagramのフィードをWordPressに追加するには、Smash Balloonのようなプラグインを使うことができる。
これらのプラグインを使えば、アカウントの認証情報を必要とせずにインスタグラムの公開投稿を表示できる。
プラグインをインストールし、公開ハッシュタグやユーザーIDを使ってフィードを設定し、サイトに埋め込むだけです。
WordPressにInstagramのスライダーを追加するには?
10Web Social Photo FeedやSmash Balloonのようなプラグインを使えば、WordPressにInstagramスライダーを追加できる。これらのプラグインを使用すると、Instagramの投稿からカスタマイズ可能なスライダーを作成できます。
インストールしたら、表示形式を「スライダー」に設定し、設定を調整し、ショートコードを使用してページまたはウィジェットにスライダーを埋め込みます。
WordPressにInstagramのボタンを追加するには?
WordPressにInstagramボタンを追加するには、ブロックエディタまたはウィジェットを使用します。ボタンブロックまたはウィジェットを挿入し、インスタグラムのプロフィールにリンクします。
Social Icons Widgetのようなソーシャルメディアプラグインを使えば、サイトのデザインにマッチしたプロフェッショナルなスタイルのインスタグラムボタンを作ることもできる。
次は、印象的なユーザー生成コンテンツの例をチェックしよう
インスタグラムのフィードを表示した後、次に、時間を節約し、ビジネスを成長させるためにウェブサイトに表示できるユーザー生成 コンテンツの例をチェックすることに興味があるかもしれない。
また、ウェブサイトにコンタクトフォームを追加している場合は、WordPressのコンタクトフォームスパムを阻止するために、この投稿をチェックする必要があります。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。