AIサマリー
あなたのWordPressウェブサイトに今すぐお電話くださいボタンを作成したいですか?
ウェブトラフィックの50%以上がモバイルデバイスで発生するため、潜在顧客や既存顧客がクリックするだけで簡単に電話をかけられるようにしたい。
このチュートリアルでは、WordPressサイトにClick To Callボタンを追加する具体的な方法をご紹介します。
この記事で
今すぐコールボタンを作成するには?
今すぐ電話ボタンを作成する最も簡単な方法は、WP Call Buttonプラグインを使用することです。コードを書くことなく、クリック可能な電話番号ボタンを簡単に作成できます。
コールボタンは画面下部に表示されるため、行動喚起ボタンのような役割を果たし、より多くの問い合わせを獲得するのに役立ちます。

WordPressでClick To Call Nowボタンを追加する方法
WordPressで電話番号ボタンをクリック可能にしたいですか?WP Call Buttonプラグイン(無料)を使えばとても簡単です。
以下の手順を踏むだけだ:
ステップ1.無料のWP Call Buttonプラグインをインストールする
WordPress.orgからWP Call Buttonをダウンロードするには、ここをクリックしてください。
詳しい手順については、初心者向けのWordPressプラグインのインストール方法をご覧ください。
ステップ2.WPコールボタンプラグインの設定を見つける
WordPressサイトでプラグインを有効化したら、お好みに合わせて設定を行います。
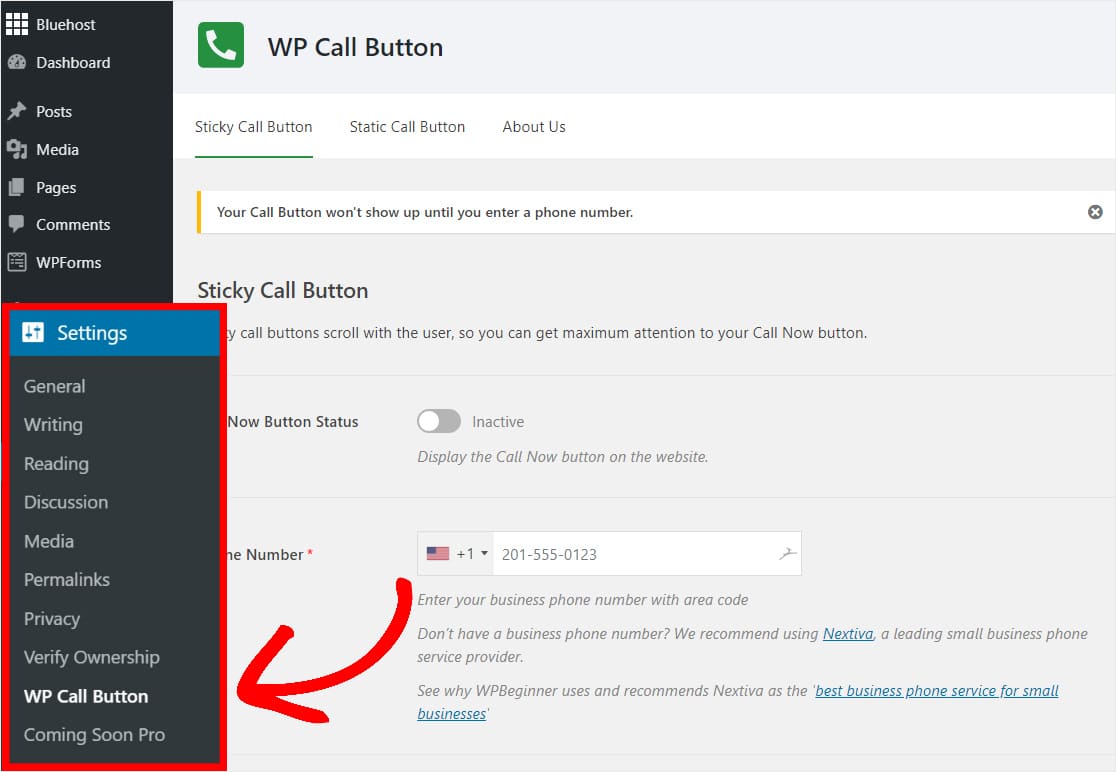
WP Call Buttonの設定エリアを見つけるには、WordPressダッシュボードの左側のパネルに移動し、設定"WP Call Buttonをクリックします。

この設定ページはスティッキーコールボタンのページで開きます。
このタイプのボタンは、ユーザーの画面下部に表示され、スクロールに合わせて上下に移動するため、常に目にすることができます。また、ウェブサイト上のCTAボタンと同様、コンバージョン率が非常に高いため、最も人気のあるタイプのClick To Callボタンです。
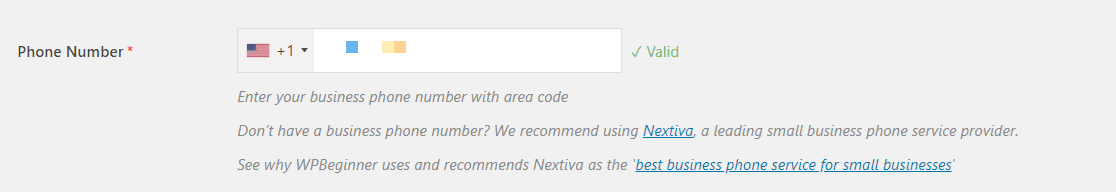
ステップ3.ビジネス電話番号を入力
ここで、ウェブサイト訪問者からの電話を受けたい企業の電話番号を入力します。

WPコールボタンプラグインはスマートフォンフィールドを使用します。
ビジネス用の電話番号をお持ちでない場合は、Nextivaから取得できます。固定電話だけでなく、携帯電話などへの転送もコントロールできます。
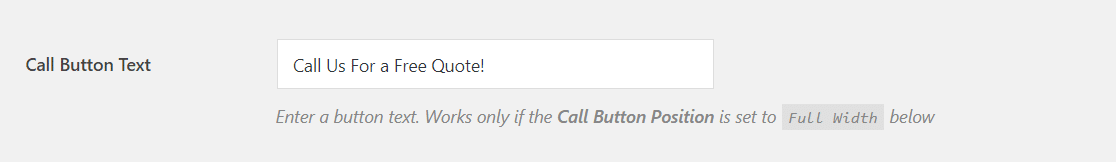
ステップ4.ボタンテキストを編集する
次に、通話ボタンのテキストを好きなように変更することができます。デフォルトのメッセージ "Call Us "が表示されているテキストボックス内をクリックし、編集してください。

Click To Callボタンのテキストを編集できるのは、全角の位置にボタンがある場合だけです(テキストが表示されるのはこれだけです)。ボタンの位置については次のステップで説明します。
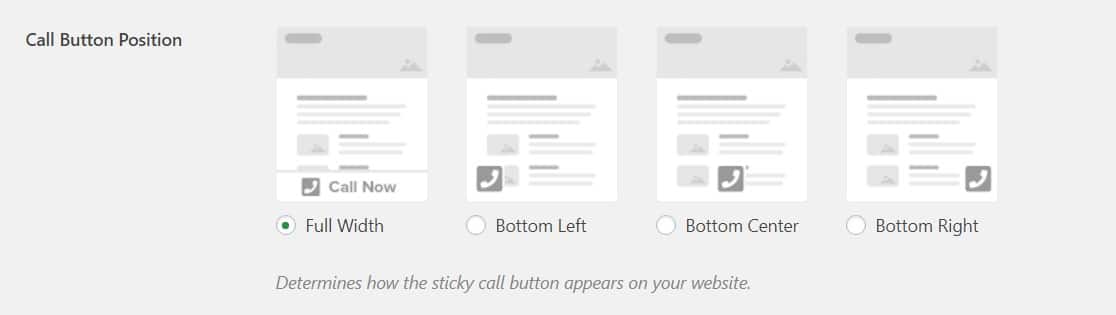
ステップ5.ボタンの位置を選ぶ
さて、どのコールボタンの位置があなたのウェブサイトに最適かを決めましょう。4つの選択肢があります。しかし、全幅ボタンが最もコンバージョン率が高く、より多くのオンライン・リードを獲得するのに最も効果的です。

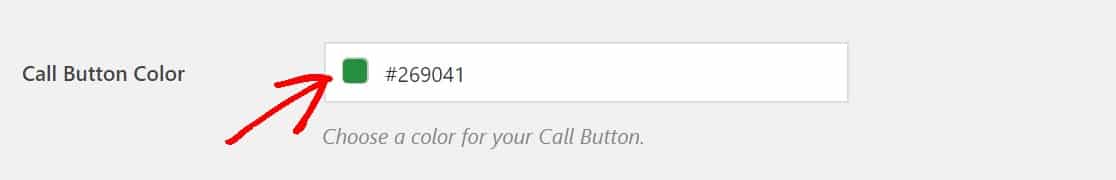
ステップ6.ボタンの色を編集する
次に、電話リンクボタンの色を編集します。あなたのビジネスのブランドカラーか、中小企業のWordPressテーマにマッチする色を使ってみてください。

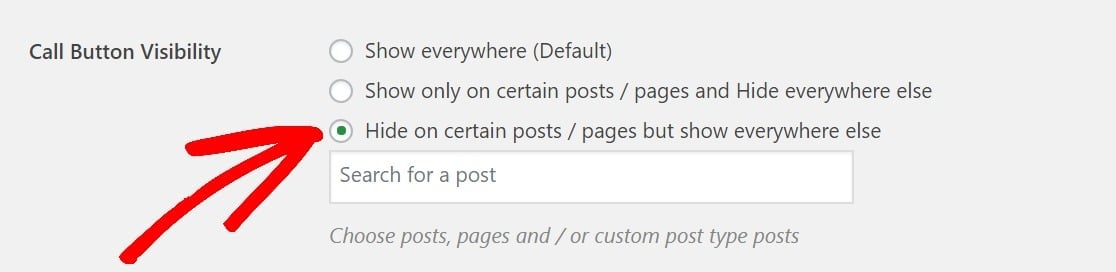
ステップ7.通話ボタンの表示を選ぶ
コールボタンを表示する場所を決めます。サイト上のあらゆる場所に表示させるのが一般的なので、これがデフォルトです。しかし、特定のページや投稿だけに表示したり、非表示にしたりすることもできます。

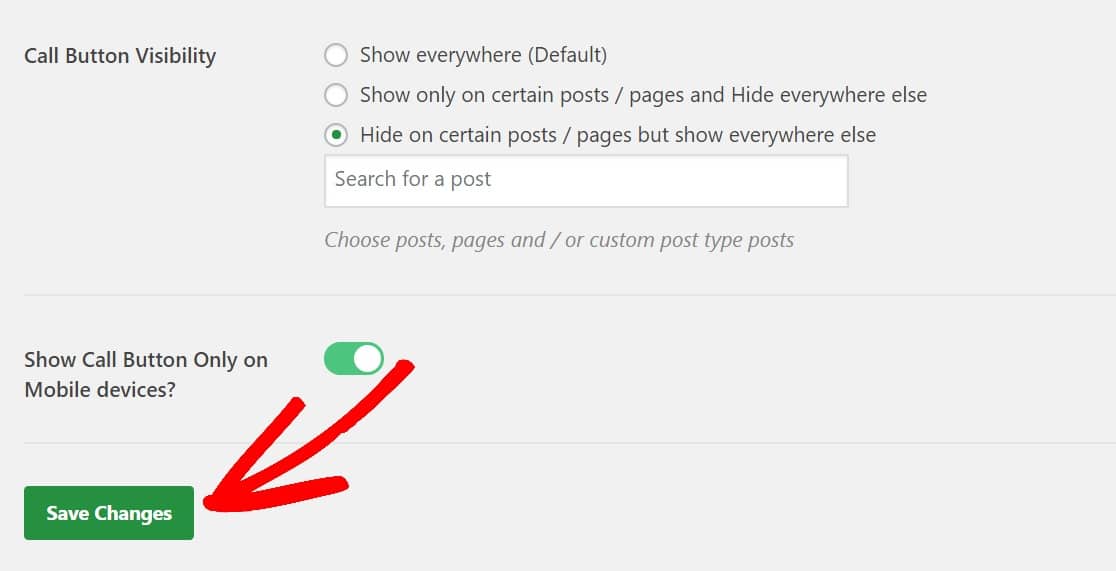
ステップ8.変更を保存する
設定ページの左下にある緑色の「変更を保存」ボタンをクリックします。

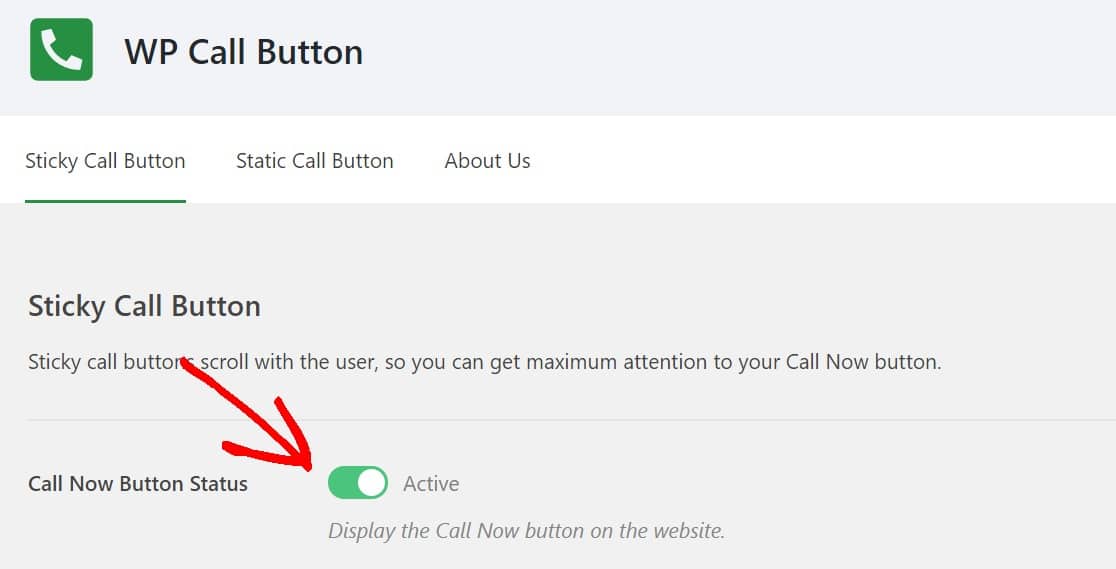
ステップ9.ボタンをオンにする
WP Call Buttonの設定がすべて完了したら、ページを一番上までスクロールし、緑色のトグルアイコンをクリックしてClick To Callボタンをオンにします。

これで、あなたのサイトを訪問し、コールボタンが動作しているのを見ることができます。
ステップ10:静的Click To Callボタンを設定する(オプション)
また、WordPressのコンタクトページやアバウトページなど、サイト上のあらゆる投稿/ページに静的コールボタンを追加するオプションもあります。
静的なClick To Callボタンは、ユーザーがスクロールしてもその場に留まるため、常に表示されるわけではありません。また、デフォルトで電話アイコンが表示されます。
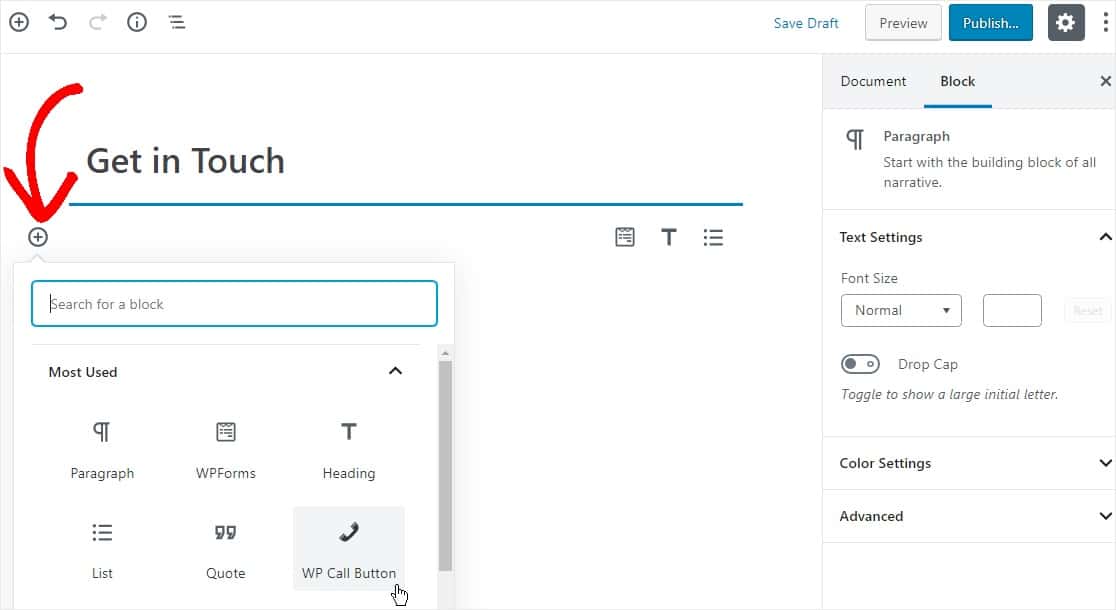
静的Click To Callボタンを追加するには、WordPressで新しいページまたは投稿を作成し、プラスアイコンをクリックします。ここで、WP Call Buttonブロックを選択します。

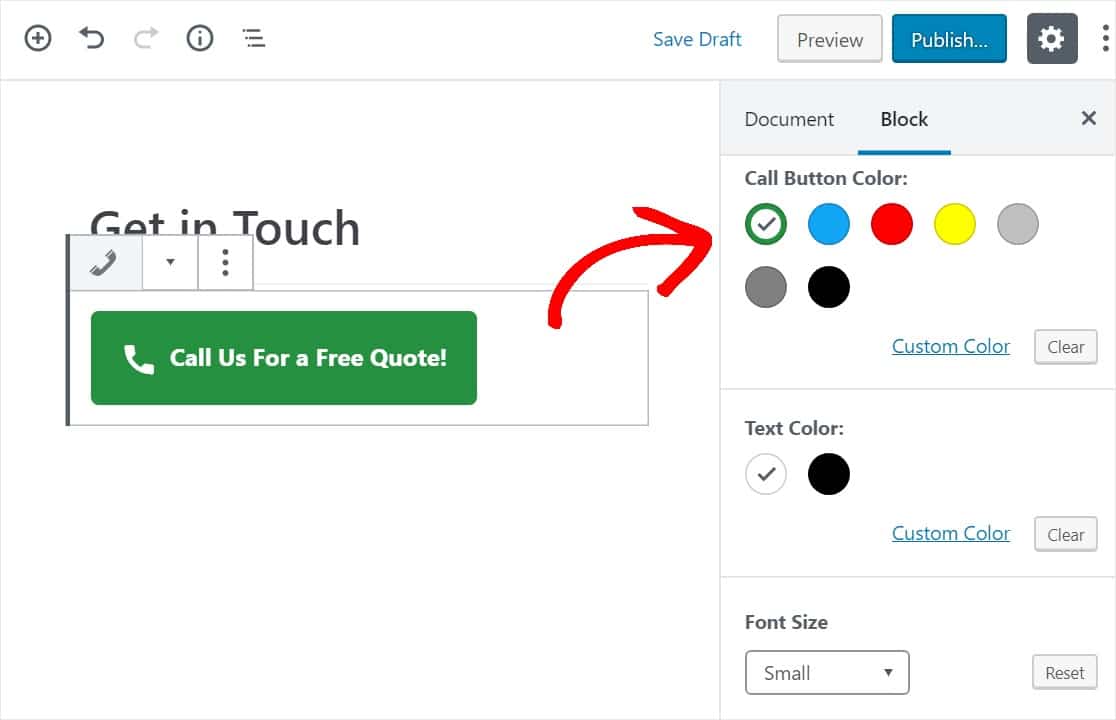
ボタンは完全にカスタマイズ可能です。右側のブロックエディターで、フォントサイズ、静的ボタンの背景とテキストの色を変更できます。

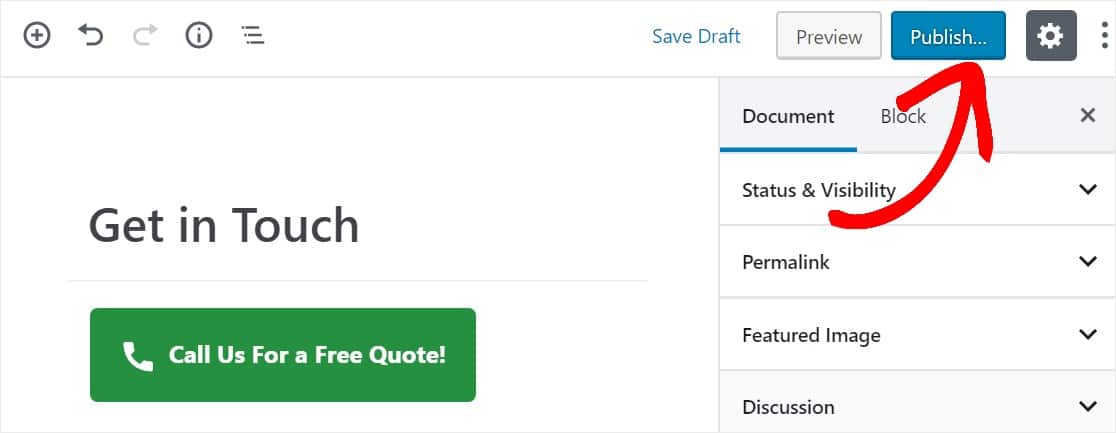
次に、右上の青いPublishボタンを選択し、ページや投稿をライブにします。すると、静的ボタンがあなたのサイトに表示されます。

これを読んだ後、私たちがあなたのウェブサイトに今すぐお電話くださいボタンを追加するには、WP Call Buttonをお勧めする理由がおそらくわかります。それは間違いなく市場で最も簡単で最も強力なWordPress Click To Callボタンのプラグインです。
そして、この素晴らしいプラグインの最もクールなところは、100%無料ということだ。
さらに、MonsterInsightsプラグインを使用している場合は、Google Analyticsと連動します。クリック・トゥ・コールボタンを何人がクリックしたかを自動的に追跡するので、あなたは腰を落ち着けて、オンラインでより多くのお金を稼ぐことに集中することができます。
今すぐ電話ボタンに関するFAQ
クリッカブル電話番号を作成する利点についてまだ興味がありますか?このプラグインについてよくある質問をご紹介します。
なぜClick To Callリンクを追加するのか?
中小企業の経営者として、できるだけ質の高いリードを集めることは非常に重要だ。
誰もがメールアドレスや電話番号を教えたがるとは限らないが、それでもあなたと取引したいと思うかもしれない。
できるだけ簡単にできるように、クリック可能な電話番号ボタンを追加してください。
ますます多くの人がモバイル端末でウェブ検索をするようになっているため、ユーザーは同じ端末ですぐに担当者と話したいと思うことがある。
次は、もっと便利なプラグインをチェックしよう
これで完成です!このチュートリアルが、あなたのWordPressサイトにClick To Callボタンを簡単に追加する手助けになれば幸いです。
WordPressの他の便利なプラグインをチェックしてください:
- ベスト・フリー・コンタクトフォーム・プラグイン
- ベスト・オートメーション・プラグイン
- ベストChatGPTプラグイン
- 最高のWooCommerceアフィリエイト・プラグイン
- ベスト・ソーシャルメディア・プラグイン
- ベストSEOプラグイン
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。





WPコール・ボタン・ブロックはどのように入手できますか?
Call Nowプラグインを使用しているにもかかわらず、それが表示されません。何が足りないのでしょうか?
Filippoさん、混乱させて申し訳ありません。正しいプラグインを使用しているか確認していただけますか?プラグインをダウンロードする正しいURLはこちらです。WP Call Buttonブロックがそのプラグインで問題なく動作することを確認しました。そのブロックがどのように動作するかを示すスクリーンキャストはこちらです。
また、プラグインのサポートに問い合わせることもできます。
参考になれば幸いだ!
お問い合わせページの「Eメールリンク」と「電話/Whatsapp」がクリックできません。
やあ、トゥントゥン - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートチケットをお送りください。
ありがとう🙂。