AIサマリー
フォームの中で割引をしたいですか?WPFormsを使えば、誰かが有効なコードを入力すると自動的に合計金額が更新されるクーポンコードフィールドを追加できます。
追加ツールなしで、顧客に報酬を与えたり、サインアップを促進したり、販売を促進したりする簡単な方法です。このガイドでは、それを設定し、あなたの支払いフォームで使用する方法を具体的に紹介します。
フォームにクーポンコードフィールドを追加する方法
WordPress のフォームに1 回限り使用可能なプロモーションコードまたはクーポンフィールドを追加したい場合は、以下の手順に従ってください。
ステップ1:WPFormsプラグインをインストールする
他のことをする前に、WPFormsプラグインをインストールして有効化する必要があります。このプラグインは、支払い処理を含むプロフェッショナルなフォームを作成するためのすべての重労働を処理します。

このプラグインは使いやすく、ドラッグ&ドロップでフォームを作成できるため、クーポンフィールド付きのeコマース注文フォームなど、あらゆる種類のフォームを作成するのに最適です。
また、プランを選択する際には、フォームでクーポンを提供するために必要なフィールドやアドオンにアクセスできるProライセンスを必ず取得してください。
プロバージョンは、支払い処理、高度なフィールド、そして私たちの目的にとって最も重要な、クーポンアドオンなどのプレミアムアドオンへのアクセスをアンロックします。

このステップの詳細については、WPFormsプラグインのインストール方法のステップバイステップガイドをご覧ください。
ステップ 2: WPForms Coupons アドオンを有効にする
WPForms Proが動作している今、それは自動化された割引コードを可能にするクーポンアドオンを追加する時間です。このアドオンは、あなたの基本的な支払いフォームをスマートな販売ツールに変換するものです。
WordPressのダッシュボードからWPForms " Addonsに移動し、Couponsアドオンを探します。WPFormsメニューにクーポン管理オプションが表示されたら、機能していることがわかります。

このアドオンは、WordPressのフォームに Stripe決済や PayPalを使用しているかどうかに関わらず、既存の決済プロセッサーとシームレスに統合します。
さて、WPFormsのライセンスとCouponsアドオンがあれば、クーポンの作成が始められます。
ステップ3:新しいクーポンの作成
クーポン作成画面に行くには、いくつかの方法があります。ワードプレスのダッシュボードから行くか、フォームビルダーから行くかです。まずはダッシュボードから。
WordPressのダッシュボードからクーポンを作成するには、まずサイドバーのWPFormsに移動し、Paymentsをクリックし、Couponsタブをクリックします。
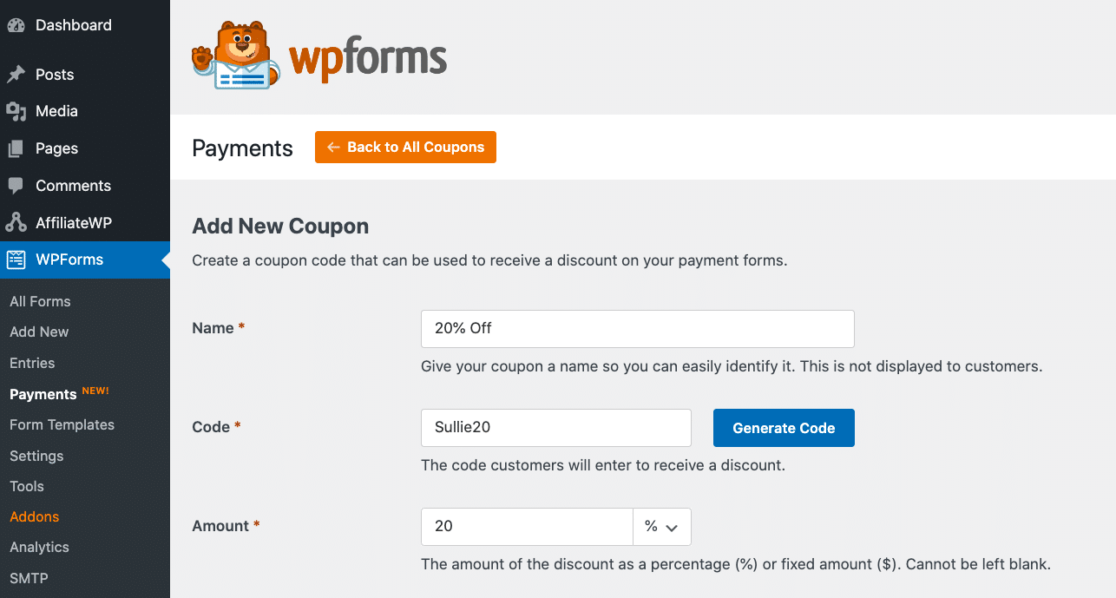
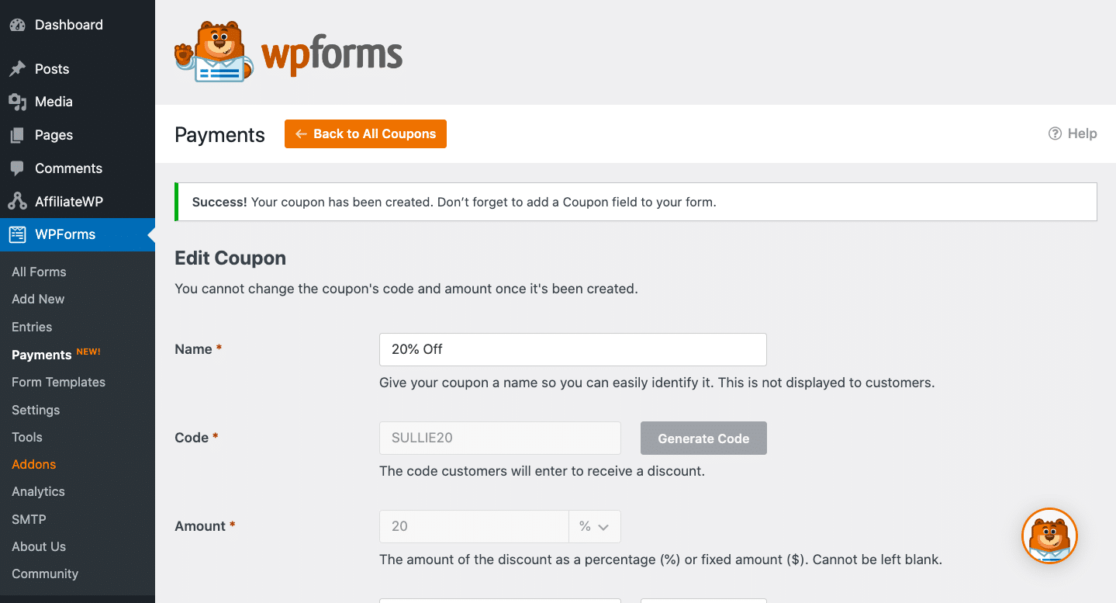
ここから、オレンジ色の「クーポンを追加」ボタンが表示されます。ここをクリックして新しいクーポンを作成してください。次に、この画面でクーポンの名前、コード、金額を入力してください。

名前]ボックスに、クーポンの名前またはラベルを入力します。今回は20%オフのクーポンを作る予定なので、"20%オフ "と名付けます。
次に、顧客がクーポンを使用するためにフォームに入力するコードを作成または生成します。このコードには、このクーポンで提供するパーセンテージである "20 "を使用します。というわけで、コードには「Sullie20」を使います。
クーポン金額には、パーセンテージまたは一律の金額を適用することができます。顧客の合計金額から差し引かれる一律の金額は、支払い設定で選択した通貨に基づいていることに注意してください。
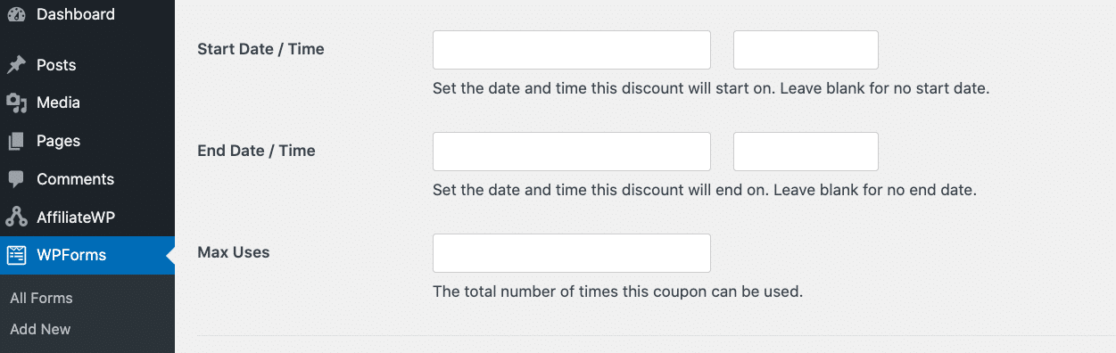
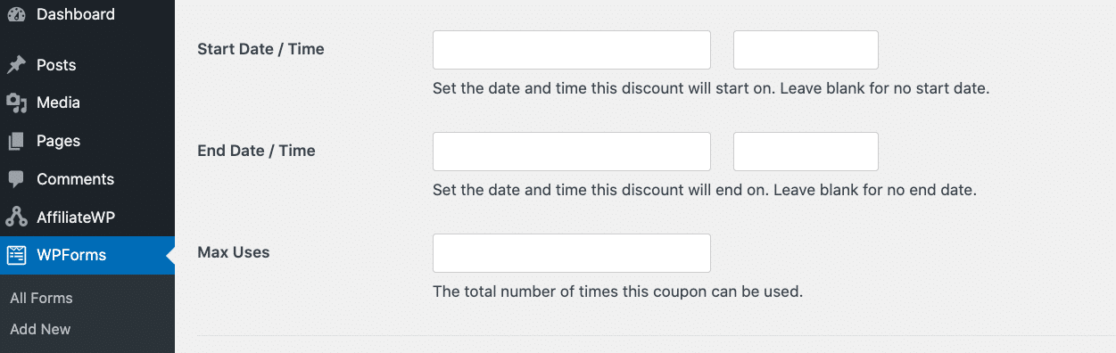
次に、クーポンの利用可能な開始日時と 終了日時を 作成するオプションがあります。これは、プロモーションカレンダーの重要な日に限定クーポンを作成する場合に非常に便利なオプションです。
クーポンに期限を設けたくない場合は、これらのボックスを空白のままにしておくことができます。また、最大使用回数を 入力することもできます。

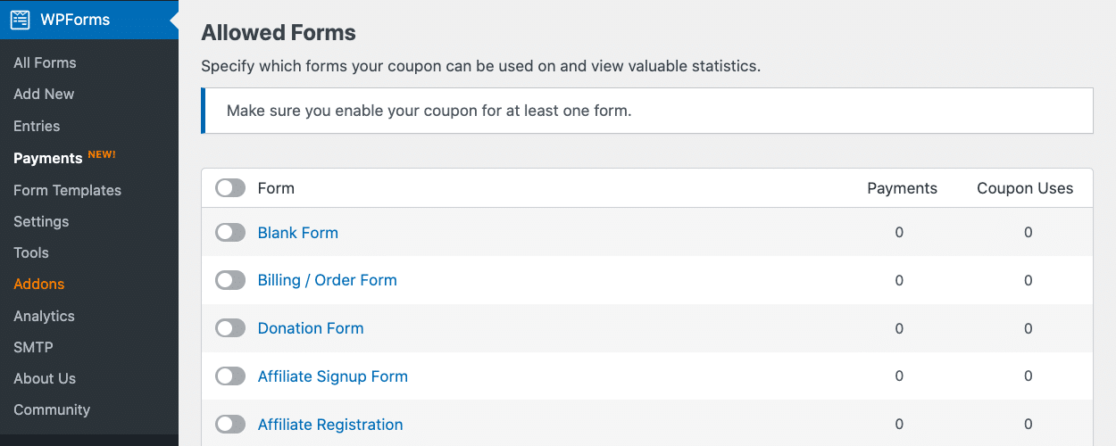
ここで、「許可されたフォーム」の下にある、少なくとも1つのフォームでクーポンを有効にする必要があります。

許可されたフォームでクーポンの使用を開始すると、統計がここに表示されます。この画面では、各フォームの支払い金額が表示され、そのフォームでのクーポン使用回数も表示されます。
しかし、ここで切り替えるフォームがまだ作成されていなくても大丈夫です。後でフォームビルダーでクーポンをフォームに追加することができます。フォームを指定し、クーポンを保存すると、このページに成功のメッセージが表示されます。

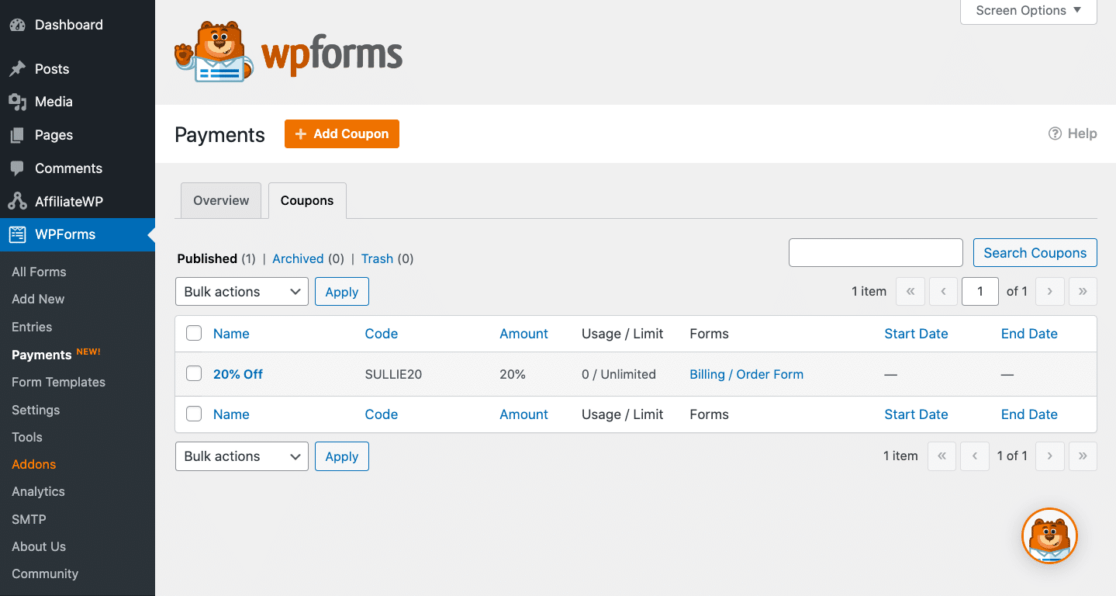
クーポン]タブに戻ると、先ほど作成したクーポンとそのインタラクティブな詳細が表示されます。
ここから、クーポン名をクリックしてクーポンを編集したり、フォーム名をクリックしてクーポンのあるフォームを編集することができます。

このクーポンの使用回数を制限している場合、または開始日と終了日を設定している場合、その情報もここに表示されます。クーポンがまだ使用されていない場合、この画面からクーポンを破棄することができます。
しかし、誰かがすでにそのクーポンを使用し、購入時に割引を受けた場合、クーポンを削除することはできません。この場合、アーカイブすることになります。
ステップ4:クーポンのエラーメッセージを書く
さて、クーポンフィールドを追加するフォームを編集する前に、間違ったクーポンコードを入力した場合にフォームユーザーが受け取るメッセージを書きましょう。
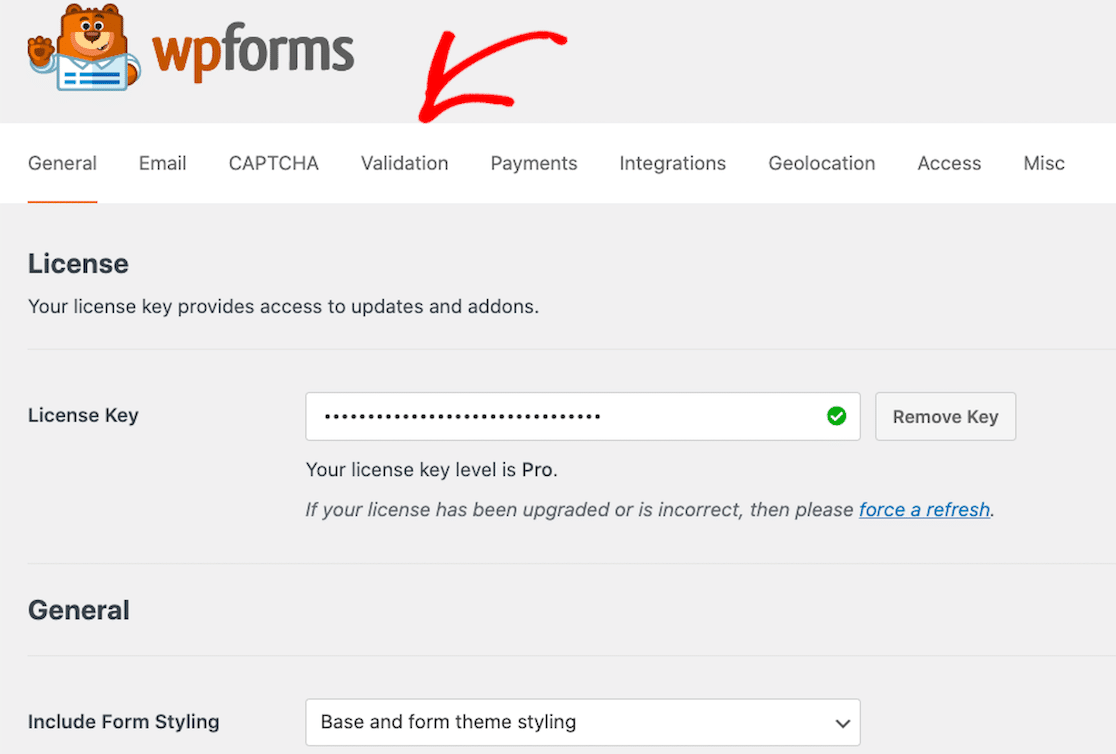
WordPressのサイドバーにあるWPFormsSettingsに移動し、Validationをクリックします。

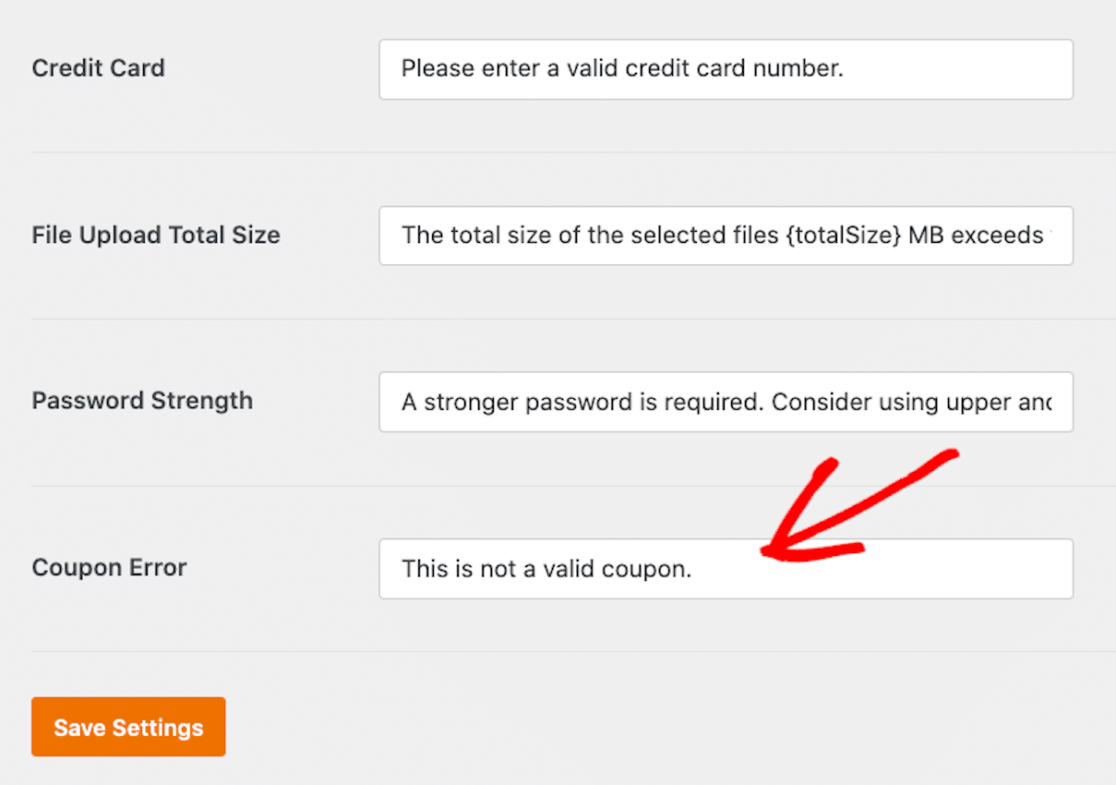
次に、画面の下までスクロールします。クーポンエラーと書かれたボックスが表示されたら、ユーザーに表示したいメッセージを入力してください。

デフォルトのメッセージは "有効なクーポンではありません "です。有効なクーポンを入力してください。"のような直接的なプロンプトをユーザーに与えることもできます。設定が完了したら、必ず保存してください。
ステップ 5: クーポンをフォームに追加する
今作ったクーポンをフォームに追加します。WordPressダッシュボードのWPFormsタブに戻り、フォームを探します。
新規フォームを作成してクーポンフィールドを追加することもできますし、すでに作成済みのフォームにクーポンフィールドを追加することもできます。

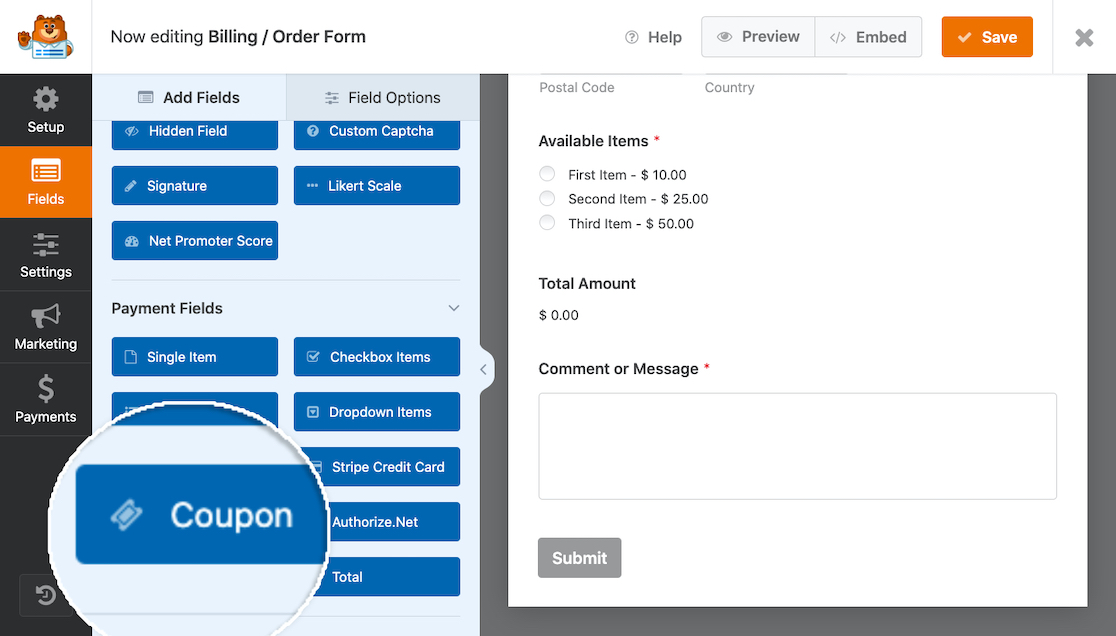
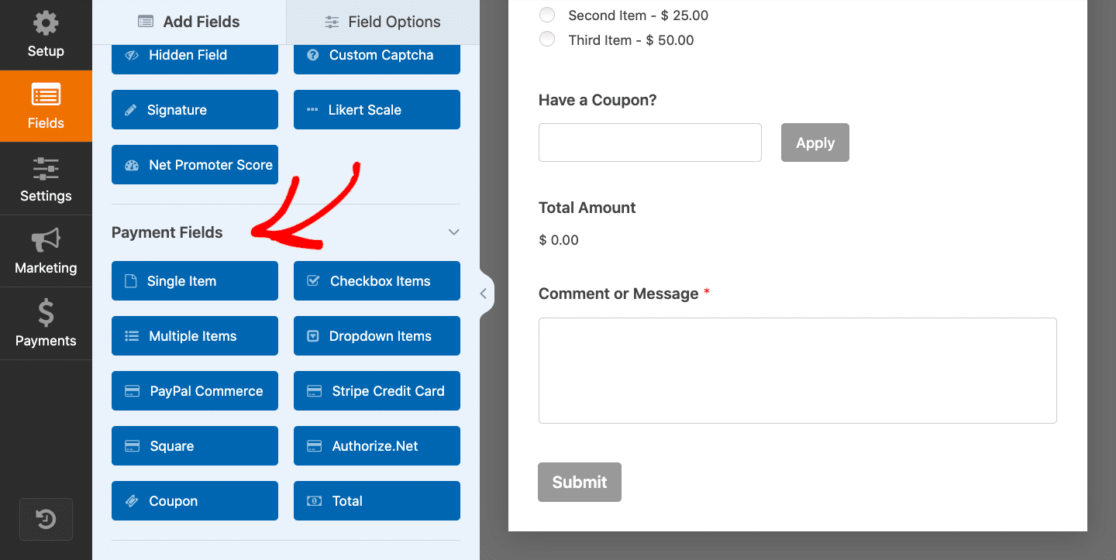
作成したクーポンをWPFormsに保存してある請求/注文フォームに追加します。フォームビルダーで、フォームの支払いフィールドの下にクーポンフィールドがあります。

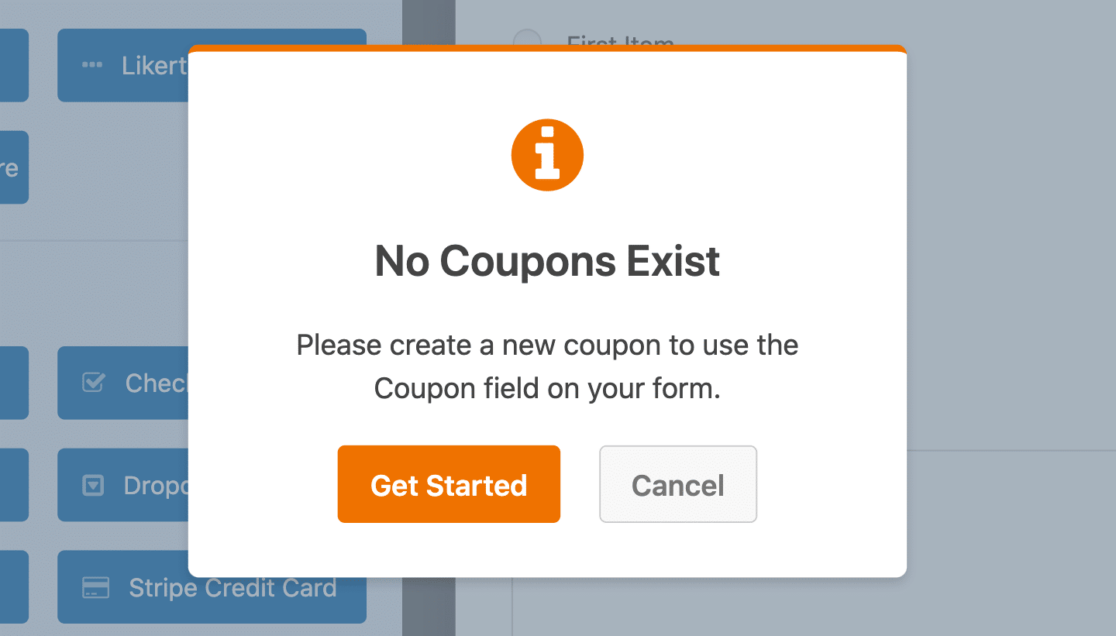
ステップ3で行ったように、クーポンを作成する前にフォームにクーポンフィールドを追加しようとすると、エラーメッセージが表示されますのでご注意ください。
まだクーポンを作成していない場合は、[開始]ボタンをクリックしてクーポンを作成するか、WordPressダッシュボードから[支払い]セクションに移動することができます。

クーポン・フィールドを追加する前に、クーポンを作成するにはいくつかの方法があります。フォームからクーポンに移動するか、クーポンからフォームに移動することで、クーポンの設定を行うことができます。
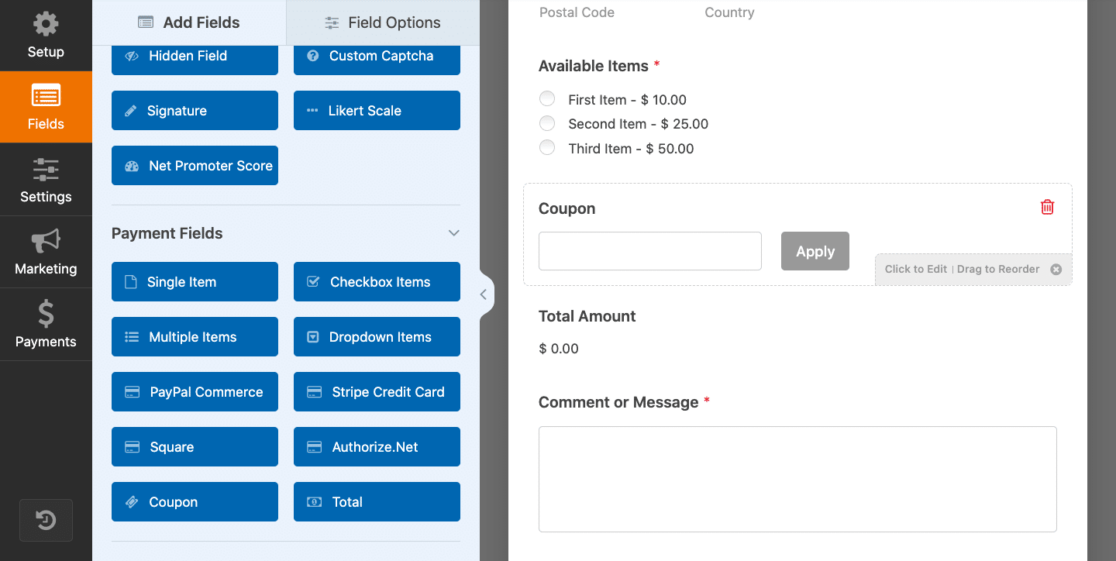
このチュートリアルですでに20%オフクーポンを作成したので、今すぐフォームにクーポンフィールドを追加することができます。クーポンフィールドをフォームにドラッグし、一番下にドロップします。

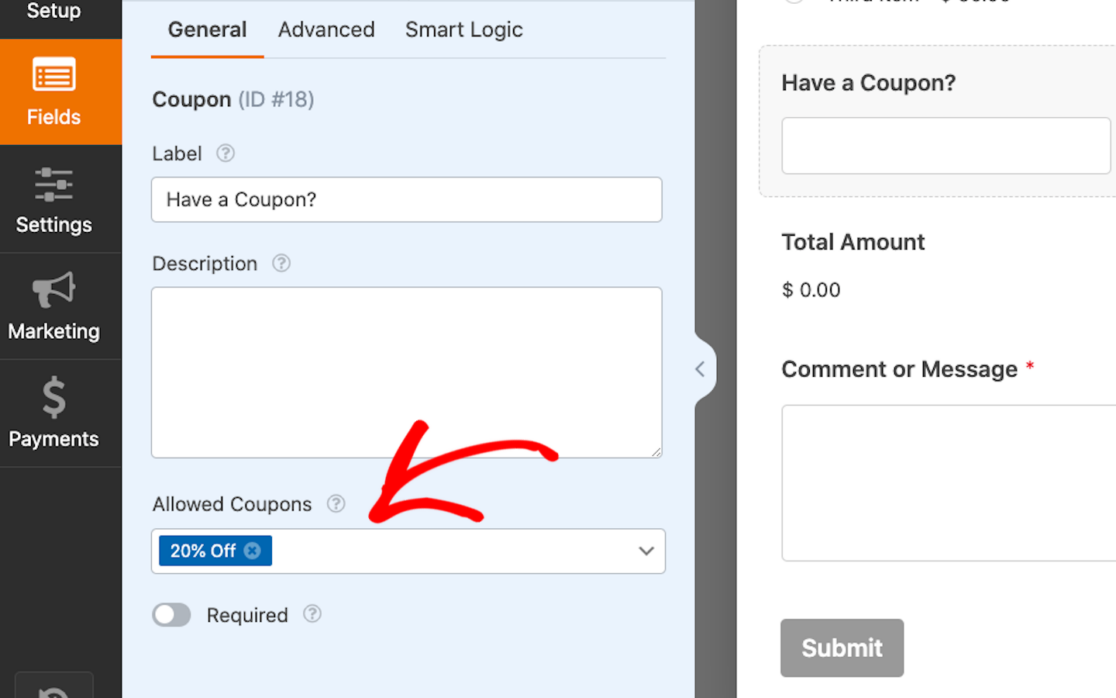
ここから、フィールドをクリックしてクーポン設定を開くことができます。
クーポンフィールドのラベルを変更したり、適用ボタンのテキストを編集したり、条件ロジックを使用してフィールドを非表示にしたり、他のフィールドを表示させたりして、フォームをカスタマイズすることができます。

許可されたクーポン]の下には、ステップ3でクーポンを使用するためにこのフォームを選択したため、20%オフクーポンがここにリストされていることに注意してください。
ただし、このクーポンのみに限定されるわけではありません。作成したクーポンはそれぞれここから選ぶことができる。
ただし、フォームユーザーが一度に入力できるクーポンは1つだけであることに留意してください。複数の割引クーポンを発行することはできますが、フロントエンドで適用できるのは1つだけです。
言い換えれば、1つのクーポンフィールドで多くのクーポンコードを受け付けることができますが、フォームユーザーがフォームに入力できるクーポンコードは1つだけです。
クーポンフィールドの使用でもう一つ覚えておくべきことは、フォームには合計フィールドと 支払いフィールドも必要だということです。

私たちのように請求書/注文フォームを使用している場合、すでにフォームにこれらのフィールドがあるかもしれません。しかし、空白のフォームからクーポンフィールドを使用してフォームを作成する場合は、合計と支払いオプションを含めることを忘れないでください。
どの支払いオプションをユーザーに提供すべきか迷っていますか?オプションの比較をご覧ください。いつものように、フォームビルダーを終了する前に画面右端の保存ボタンをクリックしてください。

あとは、このフォームをウェブサイトのページに追加して、顧客やフォーム利用者にプロモーションや割引を提供するだけです。
ステップ6: クーポンフォームをライブにする
クーポン・フィールド付きの注文フォームができたので、WordPressサイトに表示されるページに埋め込む必要があります。
WPFormsを使えば、それは驚くほど簡単です。実際、投稿、ページ、サイドバーウィジェットなど、WordPressサイト内の複数の場所にフォームを設置することができます。
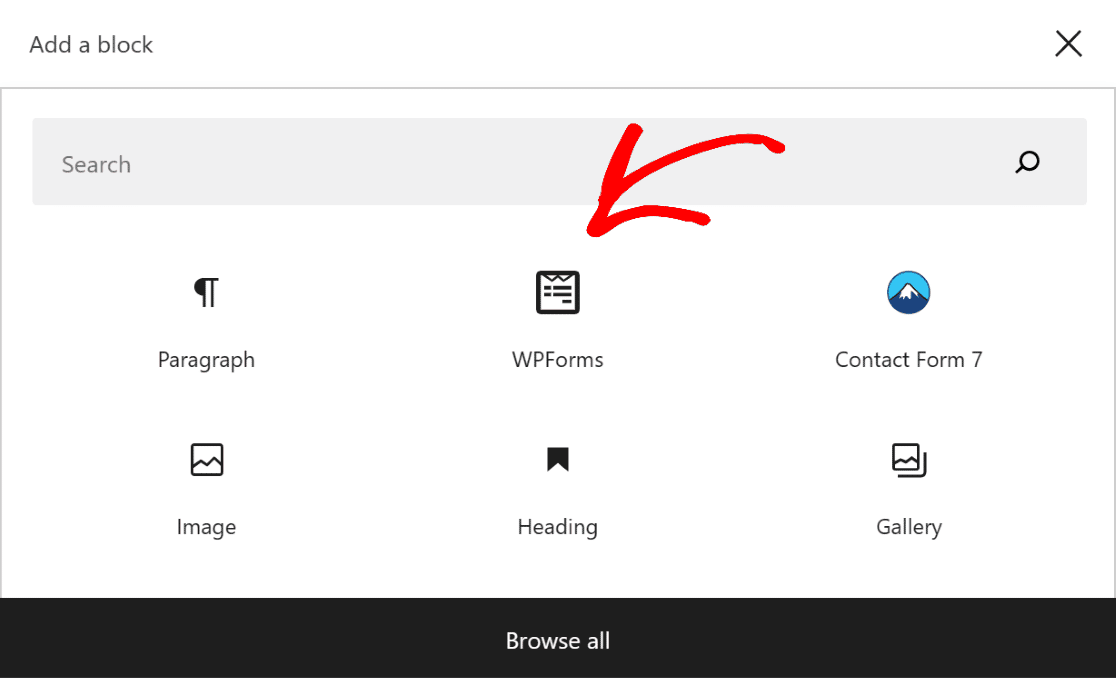
独自のフォームを埋め込むには、WordPressで新しい投稿やページを作成するか、既存の投稿の更新設定に進みます。次に、黒いプラス(+)ボタンをクリックして新しいブロックを追加します。ポップアップの選択肢から、WPFormsを選択します。

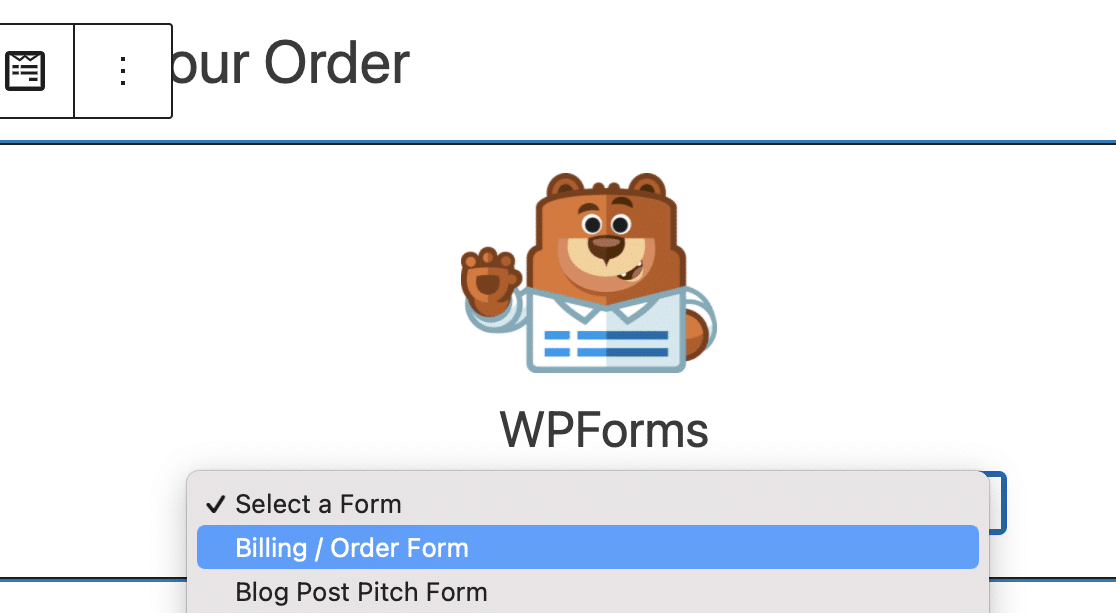
WPFormsウィジェットがこのブロック内に表示されます。ここからWPFormsドロップダウンをクリックし、ページに表示したいフォームを選択します。

あとは、あなたのページや投稿を公開または更新するだけで、あなたのウェブサイトのユーザーが注文にクーポンを適用できるようになります。
そして、クーポンコードを追加したフォームでクーポンコードを受け取れるようになったら、いくつかの場所で成果を追跡できるようになります。
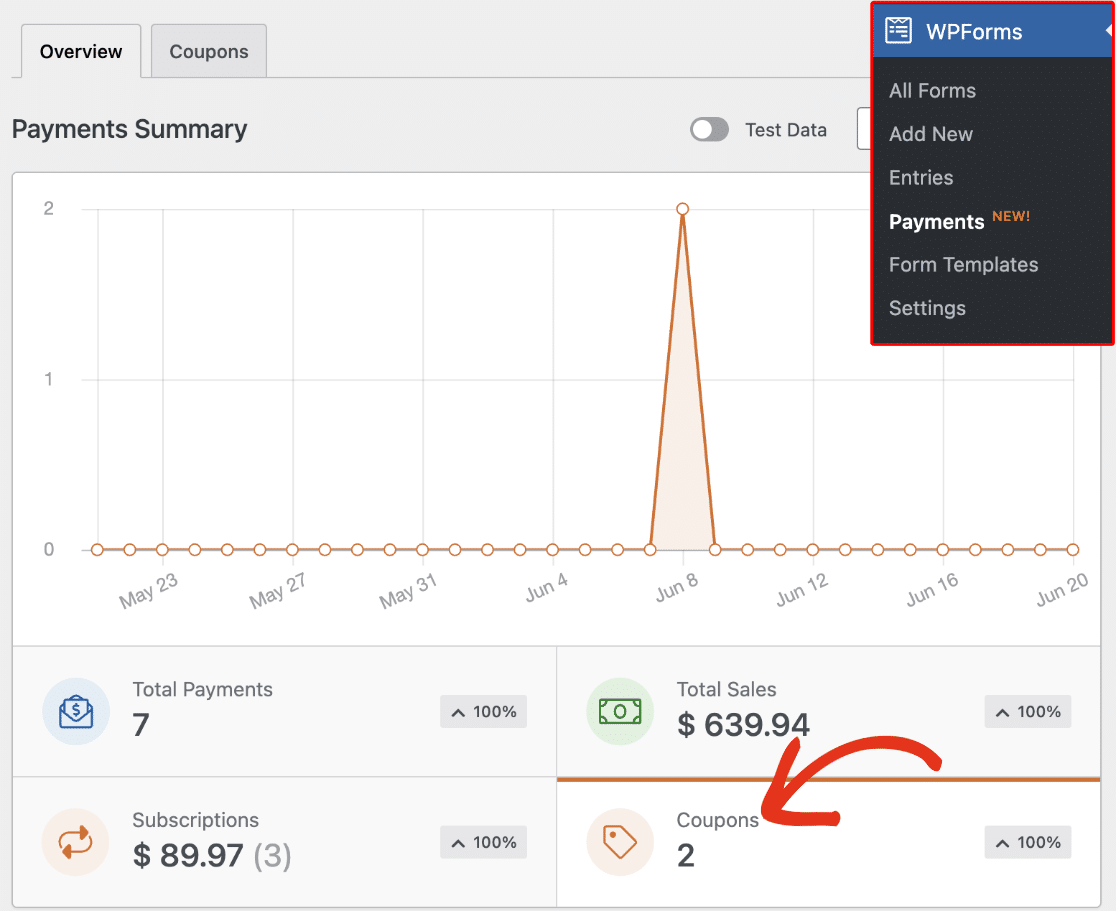
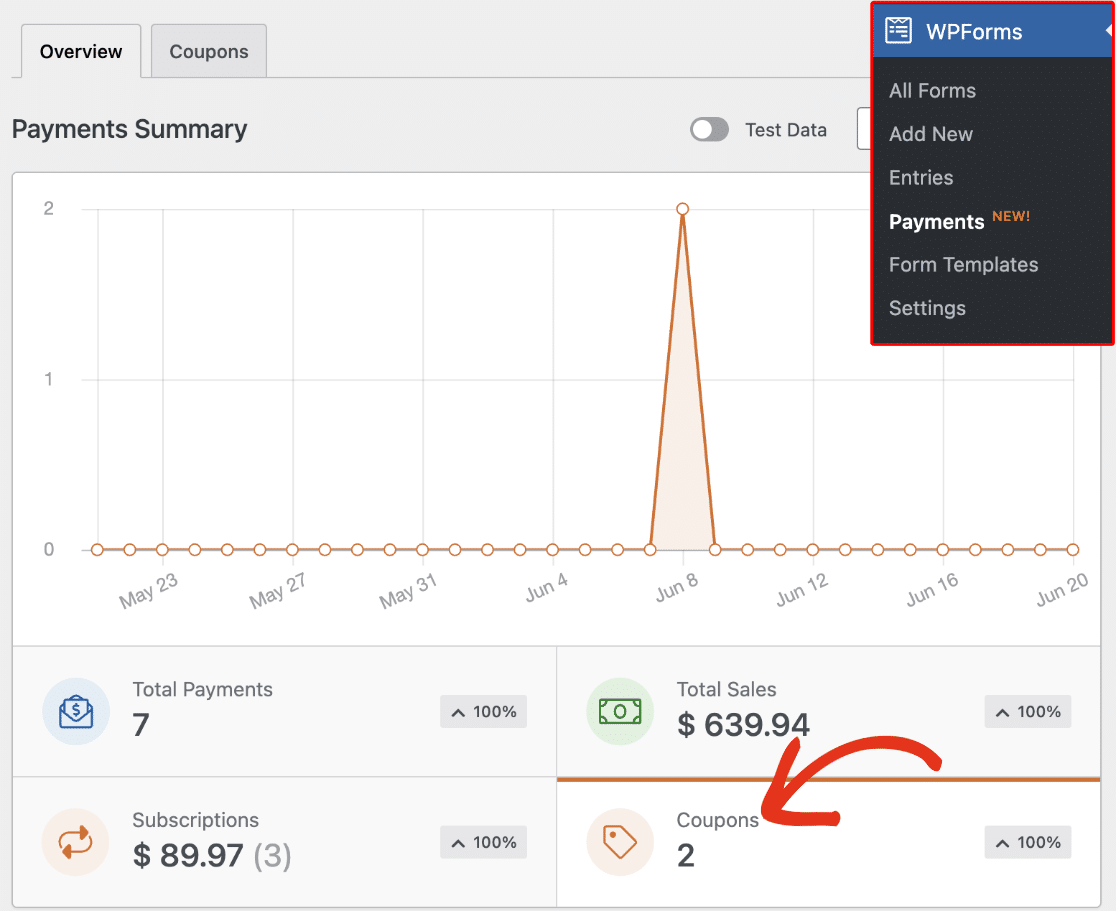
WPFormsの[入力]タブには、フォームに入力されたクーポンが表示されるだけでなく、[支払いの概要]タブには、特定のクーポンデータが表示されます。概要では、各決済に適用されたクーポンを確認することができます。

エントリーを通じて何が発見できるかについては、このフォームエントリー完全ガイドをご覧ください。
WordPressのフォームにクーポンコードフィールドを追加する - FAQ
クーポンは多くのお客様にとってホットな話題であるため、それに関する興味深い質問をたくさんいただきます。ここでは、いくつかの質問の一部をご紹介します:
なぜフォームにクーポンコードフィールドを追加するのか?
注文フォームにクーポン欄を追加することで、訪問者に特典を提供し、新規顧客の獲得とリピート購入を促進することができます。また、限定感や切迫感を演出し、コンバージョン率の向上にもつながります。
さらに、クーポンは、関連商品やサービスのアップセルやクロスセルの機会を提供します。特定のクリアランス商品の販売を促進するためにクーポンを提供したり、ロイヤルカスタマーへの報奨や誕生日やイベントのお祝いにクーポンを使用することもできます。
一言で言えば、クーポン欄を設けることで顧客満足度を高め、ポジティブなブランド体験を育むことができる。
どのようなフォームにクーポンコードのフィールドを追加できますか?
顧客からの支払いを受け付けるフォームにクーポンコードフィールドを追加することができます。WPFormsでは、どのクーポンがどの既存の支払いフォームで動作するかを正確に制御することもできます。
クーポンコードフィールドを追加するには、コーディングの知識が必要ですか?
いいえ、WPForms を使用して作成されたフォームにクーポンコードフィールドを追加するのに、コーディングの知識は必要ありません。このフォームプラグインには、クーポンコードの作成から使用制限の設定、フォーム内のクーポンフィールドの追加まで、簡単で直感的なオプションが用意されています。コードは一切必要ありません。
クーポンコードの使用回数を制限する方法を教えてください。
WPFormsでは、クーポンを作成する際に最大使用回数を設定することができます。最大使用回数 ]ボックスに数値を指定するだけで、クーポンの使用回数を制限することができます。

また、WPForms " Paymentsから Couponsタブにアクセスし、同じ画面から既存のクーポンのこの設定を編集することができます。
無効なクーポンコードを入力した場合はどうなりますか?
顧客が無効なクーポンコードを入力した場合、フォームは送信されず、エラーメッセージがポップアップ表示されます。その場合、お客様は有効なクーポンコードを入力するか、クーポンコード欄を空白のままにして、フォームからのお支払いに進む必要があります。
クーポンコードは決済ゲートウェイとの統合にどのような影響を与えますか?
クーポンコードはペイメントゲートウェイとの統合に依存しないため、統合に影響を与えることはありません。通常請求される処理手数料は以前と同様に適用されますが、控除される金額は商品またはサービスの全額ではなく、割引後の実際の取引に基づいています。
クーポンコードの利用者数を追跡するにはどうすればよいですか?
WPFormsのPayment Summaryチャートを使用して、フォーム上のクーポン使用状況を追跡することができます。

この画面では、クーポンが利用された回数を記録します。特定のクーポンの使用状況のみを追跡したい場合は、保存されているすべてのクーポンが一覧表示されている「クーポン」タブに移動して追跡することもできます。この表には、各クーポンの使用統計が個別に表示されます。
特定のユーザーやグループを対象としたクーポンコードを作成することは可能ですか?
WPFormsのアクセス制限機能とCouponsアドオンを組み合わせることで、特定のユーザーグループに対してクーポンの利用を許可することができます。例えば、あなたのサイトのログインメンバーのみにフォームを制限し、その特定のフォームでのみ特別なクーポンコードを有効にすることができます。
こうすることで、ログインしたメンバーだけがフォームにアクセスできるようになり、クーポンはそのフォームでのみ有効となります(他のフォームでは使えません)。
WPFormsのクーポンコードに有効期限を追加できますか?
はい。コードを作成する際に、クーポン設定で開始日と終了日を設定してください。最後の日付が過ぎると、コードは勝手に機能しなくなります。
クーポンコードが何回使用されたかを追跡するにはどうすればよいですか?
WPFormsのPaymentsタブを開き、クーポン欄を見てください。各利用が表示されますので、カウントしたり、リストをCSVファイルにエクスポートすることができます。
コードを入力した直後に新しい合計を表示するには?
フォームに合計フィールドを追加し、「サマリーを表示」オプションをオンにしておきます。訪問者が有効なコードを入力すると、フォームはすぐに価格を更新し、合計の正確なサマリーを表示します。
クーポンコードを購入者1人につき1回に制限する方法はありますか?
各クーポンコードに使用制限を設定し、利用可能回数をコントロールすることができます。
次に、クーポンの販売ページを作成する。
どのようなフォームにも簡単にクーポンフィールドを追加する方法がわかったので、次はコンバージョンの高いセールスページを作成しましょう。WordPress で販売ページを作成するための完全なチュートリアルをチェックして、今すぐ割引を始めましょう。
また、特別なリンクを使って支払いフォームにコードを自動適用できることをご存知ですか?また、イベントや特別な機会に多くの登録が必要な場合、リピーターフィールドを持つフォームを作成することもできます。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




100%のクーポンを追加したのですが、それを使用するとこのようになります:
支払い金額が設定されていないか、無効な金額に設定されているため、この支払いは処理できません。
リカルド - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートチケットを作成し、サポートまでご連絡ください。
ありがとう🙂。