AIサマリー
お問い合わせフォームのデザインのヒントをお探しですか?簡単な微調整で、思い通りのオンラインフォームを作成できます。
この記事では、いくつかのクールなコンタクトフォームのデザイン例を紹介し、あなたのウェブサイトにコンタクトフォームを作成するための有用なヒントを提供します。
また、フォームのレイアウトをコードなしで変更する便利な方法もご紹介します。準備はいいですか?さあ、始めましょう!
この記事で
7つのコンタクトフォームのデザイン
では、いくつかのクールな例と、彼らがインスピレーションを与え、あなたのサイトで再現するために使っている重要な戦術を検証してみよう。
1.WPForms
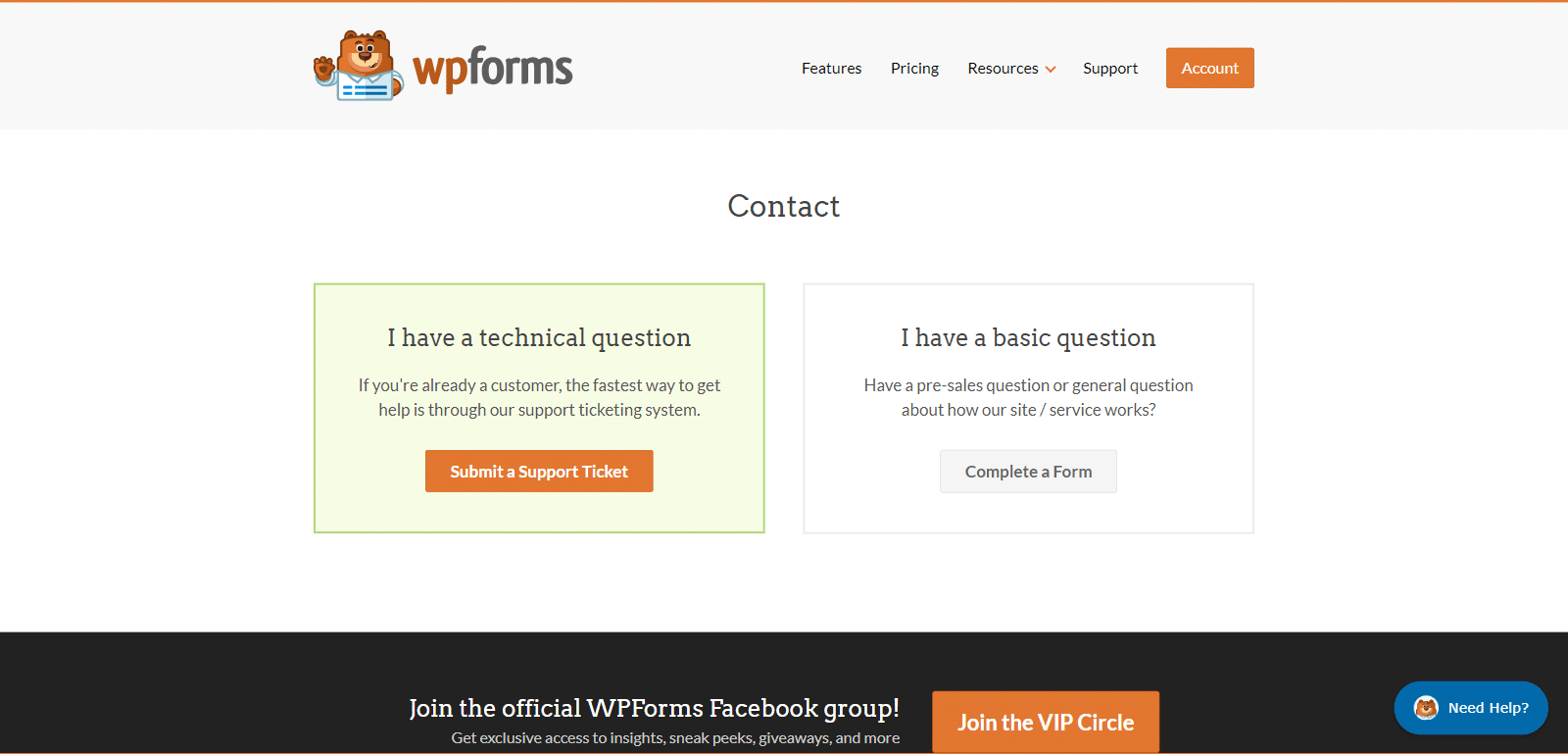
WPFormsのコンタクトページから始めたいと思います。SaaS製品やプラグインのウェブサイト、その他の小規模ビジネスにとって、このページは優れた例だと思うからです。
このページの上部は、技術的な質問をする既存顧客用と、販売前の問い合わせ用に分かれています。

こちらもお読みください: 訪問者にフォームフィールドの複製を許可する方法
このコンタクトフォームが傑出していると思う理由
問い合わせフォームはすぐには表示されず、誰かが「基本的な質問があります」セクションの下にある「フォームに記入する」ボタンをクリックしたときにのみ表示されます。
このデザインの選択により、ページサイズは最小化され、新規の見込み客が主にフォームを利用するようになる。

この戦略は、ユーザーを素早く適切なセクションに誘導し、ビジネスとコンタクトを取る個人の双方にとってプロセスを合理化するのに役立つ。
さらにページ下部には、WPForms VIP Circleへの参加を促すコールトゥアクション(CTA)リンクがあります。
お問い合わせページの作り方
- ポップアップお問い合わせフォーム:特定のボタンがクリックされたときだけフォームがポップアップするようなお問い合わせページをデザインしましょう。これにより、ページがすっきりとし、インタラクションが必要になるまで他の要素が強調されます。
- カスタマーサポートのためのナレッジベース: WordPressサイトにウィキやナレッジベースを導入しましょう。これは、既存の顧客のためのセルフヘルプエリアとして機能し、一般的な質問や問題に対処します。
- テンプレートの利用 2,000以上のWordPressフォームテンプレートから 、フィードバック、マーケティング、ビジネス運営など様々な目的に合ったものをお選びください。これらのテンプレートは、プロフェッショナルで機能的なフォームを素早く設定するのに役立ちます。(特殊な状況用のWPForms隠しテンプレートもお試しください)。
- フォームの翻訳:英語を母国語としない人々や多言語のオーディエンスにサービスを提供するウェブサイトのために、WPFormsは多様な言語的ニーズを満たすためにコンタクトフォームを簡単に翻訳することができます。
2.ストライプ
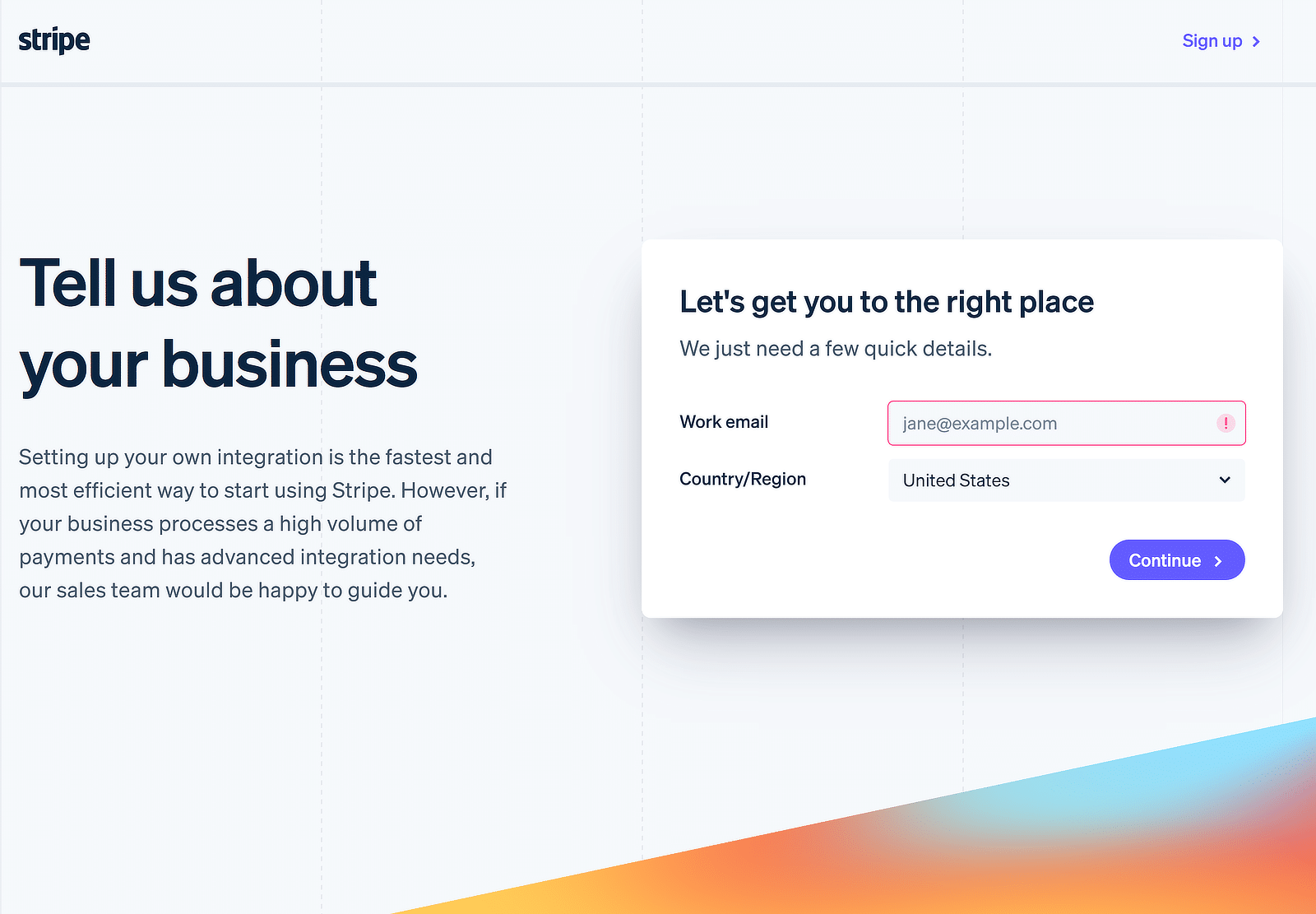
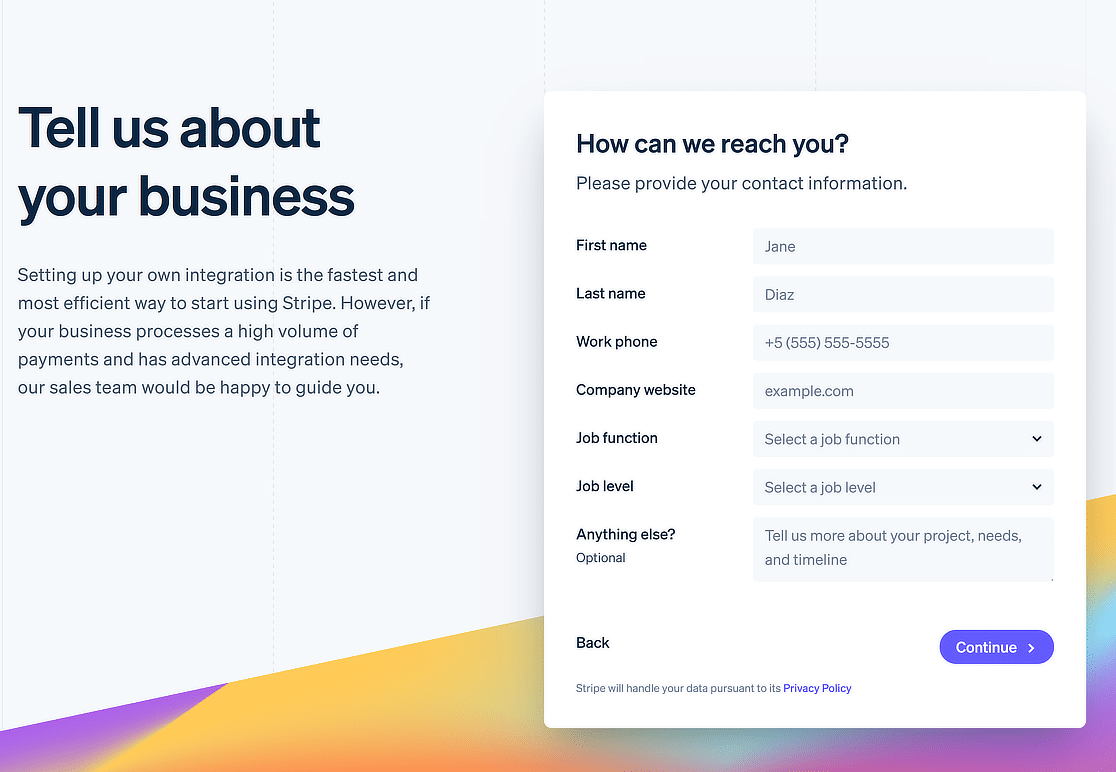
Stripeの問い合わせ販売ページに焦点を当てることにしたのは、ビジネス上の問い合わせを効率的に処理する専門的な問い合わせページの代表例だからだ。
問い合わせフォームを短く見せるために、Stripesは問い合わせページにマルチステップフォームを使っている。

このお問い合わせページが傑出していると思う理由
このコンタクトフォームのユニークな点は、Stripeの営業チームに関連する情報の収集に重点を置いていることです。
マルチステップフォームアプローチを採用し、最初に勤務先のEメールと国/地域の入力を求め、あなたの情報を取得します。

続行ボタンをクリックすると、Stripeのお問い合わせフォームが表示されます。
事業規模、収益、統合のニーズなどを尋ねることで、最も適切な担当者に問い合わせを回すことができる。
お問い合わせページの作り方
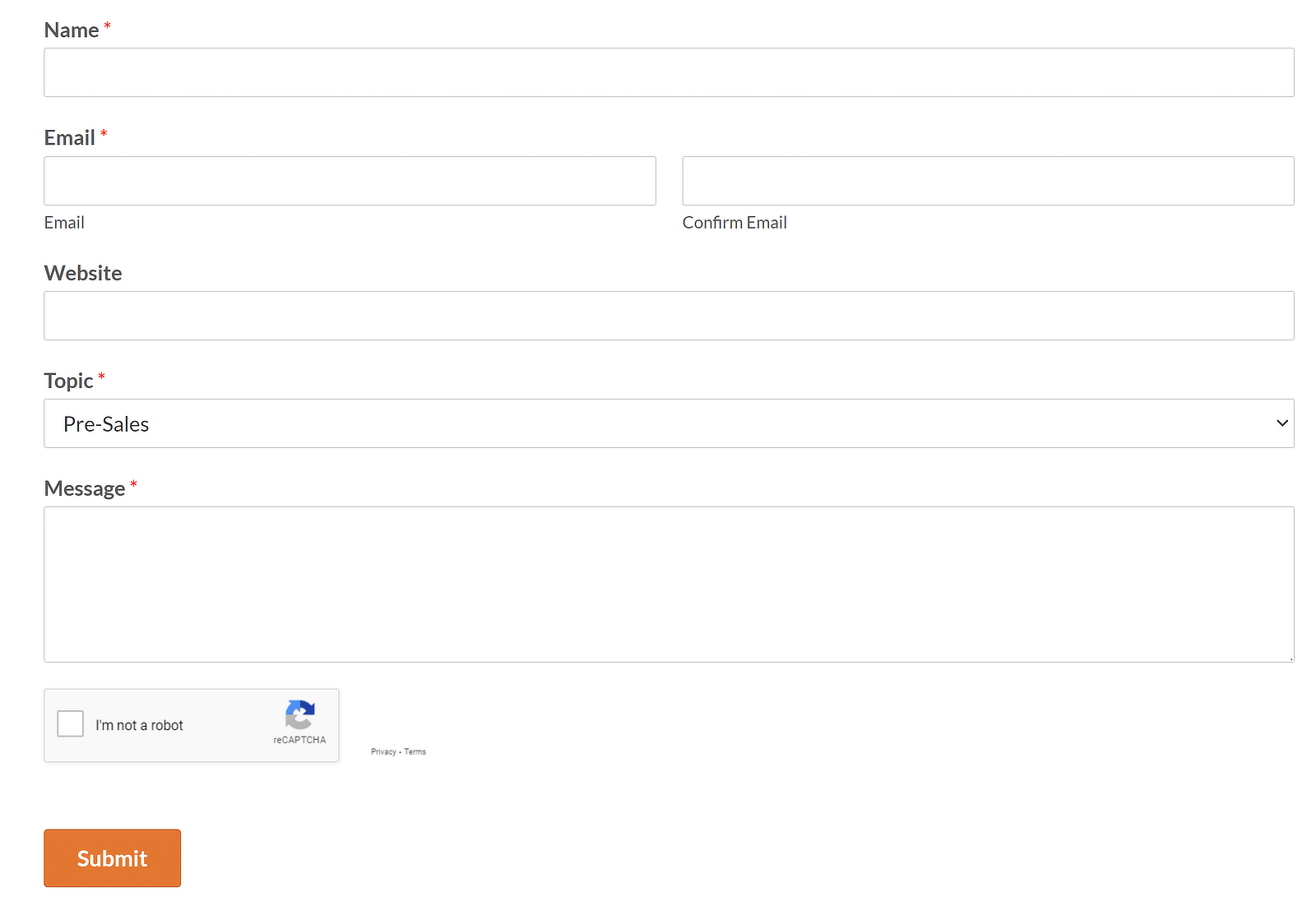
- WPForms Lead Forms アドオン: Page Break フィールドまたは Lead Formsアドオンを使ってフォームを分割しましょう。
- 関連情報に焦点を当てる:潜在顧客に関するどのような情報が営業チームにとって最も役立つかを考えましょう。
- シンプルに:多くのフォームフィールドでユーザーを圧倒しないこと。リードを適格に判断するために必要な必須情報のみを尋ねましょう。
- 明確なラベルと指示:混乱を避けるため、各項目には明確で簡潔なラベルを使用し、必要な指示を与える。
3.リーガリア
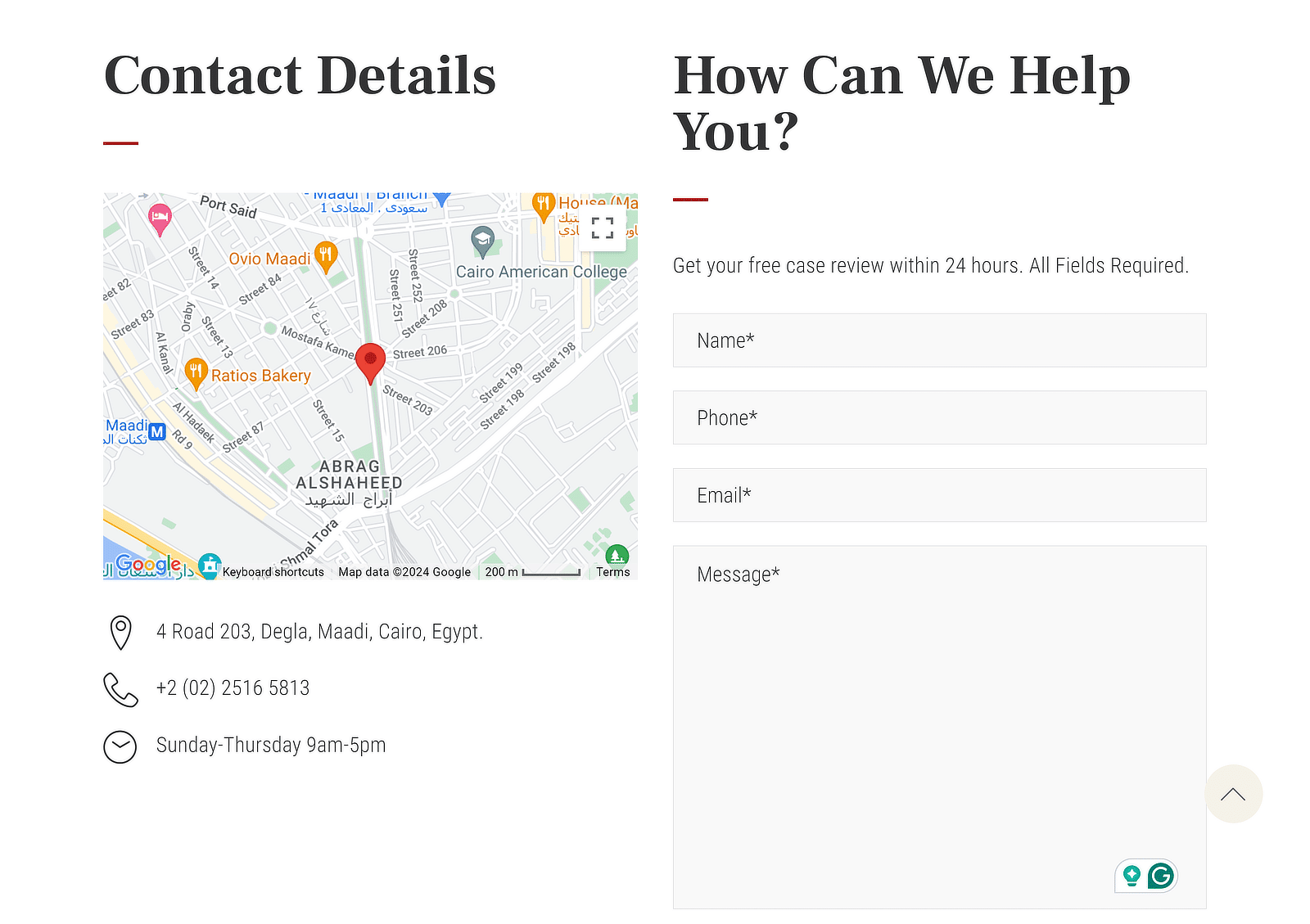
リーガリア・コーポレーションの「お問い合わせ」ページのコンタクトフォームは、当事務所とクライアントの間のシームレスなコミュニケーションを促進するために考え抜かれたインターフェースです。
このページで際立っているのは、マルチカラムレイアウトで、左側に地図があり位置がわかりやすく、右側に構造化された問い合わせフォームがあることだ。

このコンタクトフォームが傑出していると思う理由
マルチカラムレイアウトの使用は、フォームを2つの異なるセクションにきちんと分けるので、特に効果的である。
これにより、ユーザーは地理情報と連絡先フィールドを視覚的に分離することができ、これは興味深いアプローチである。
また、地図を掲載することで、会社の場所がわかりやすくなるだけでなく、ビジネスの正当性やアクセシビリティも高まると感じている。
フォーム自体も非常にわかりやすく、ユーザーを圧倒することなく必要な情報を求める。
お問い合わせページの作り方
- レイアウトを計画する:ユーザーインターフェイスとデザインの美しさのバランスがとれたレイアウトを決めることから始めましょう。スプリットレイアウトは、異なるタイプの情報を視覚的に分けながら、同じページに表示させるのに効果的です。
- 地図を組み込む:あなたのビジネスに実店舗がある場合、問い合わせページに地図を埋め込むことで、ユーザーの信頼を大幅に高め、場所を探すプロセスを簡素化することができます。Google Mapsのようなツールを使えば、簡単に統合できます。
- フォームをシンプルにする:潜在的なコンタクトを妨げないよう、フォームの入力項目は最小限にとどめましょう。名前、Eメール、簡単なメッセージ欄など、最も重要な情報のみを要求すれば十分だと思います。
4.サーチエンジンジャーナル
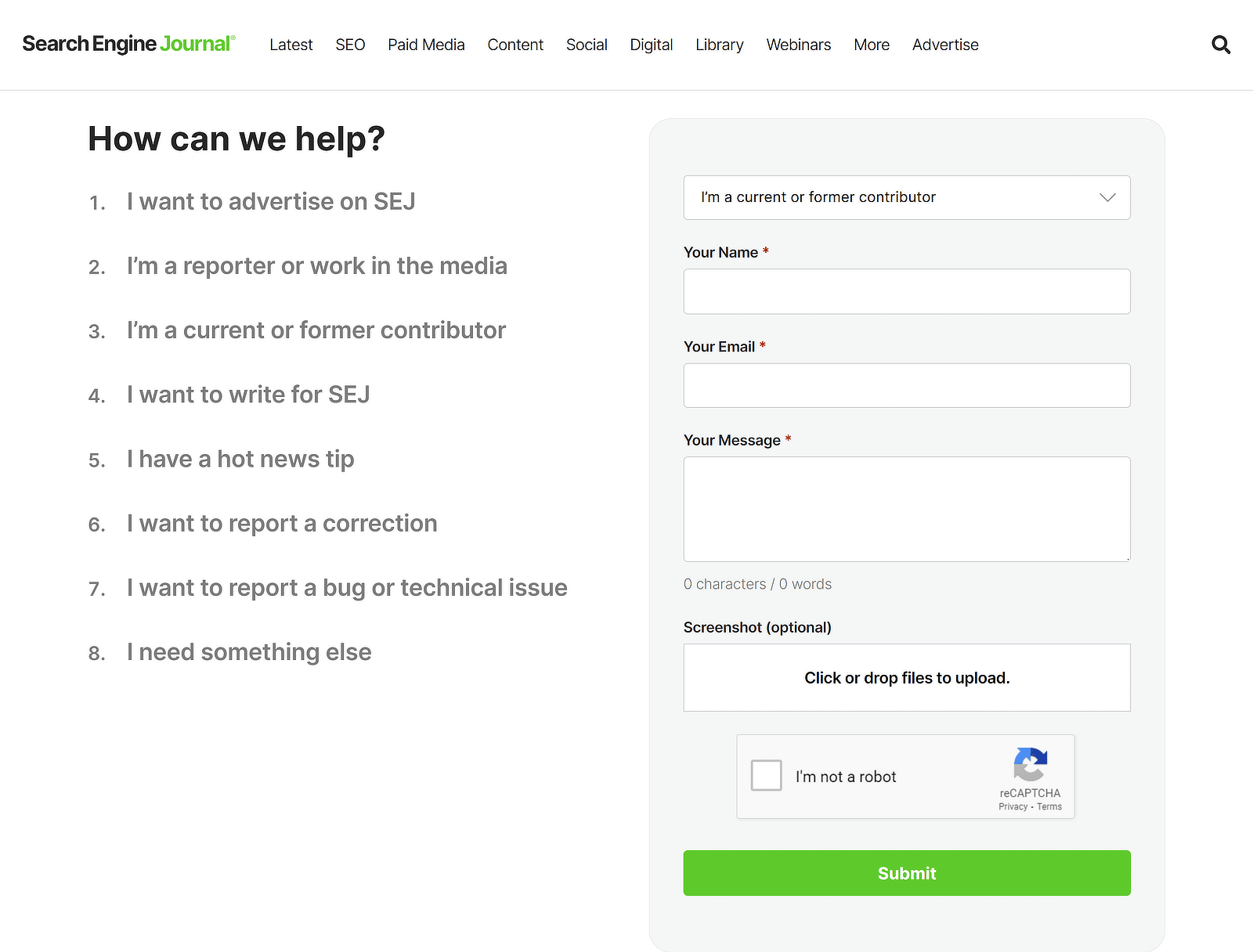
Search Engine Journalの「お問い合わせ」ページのお問い合わせフォームは、さまざまなユーザーのニーズに合わせた包括的な機能が際立っています。
このフォームには、セキュリティのためのキャプチャ、ファイルアップロードオプション、クエリのカテゴリ化などの高度な機能が組み込まれています。

フィールド間のスペーシングを強制する方法もお読みください。
このコンタクトフォームが傑出していると思う理由
Search Engine Journalが、ユーザーのクエリのタイプに基づいた様々なカテゴリー分けオプションを導入したのは本当に素晴らしい。
広告、技術的な問題の報告、その他の懸念事項など、あらゆるニーズに対応するオプションがあります。
また、CAPTCHAを含めることで、スパム投稿を防ぎ、本物の問い合わせだけがSEJチームに届くようにすることができます。
最後に、ユーザーは問い合わせにファイルを添付することができる。
お問い合わせページの作り方
- セキュリティ機能の実装: WPFormsの助けを借りてCAPTCHAのようなセキュリティ対策を含めることで、スパムや悪用からサイトを保護し、コミュニケーションの完全性を維持することができます。
- ユーザーエクスペリエンスを重視する:ユーザーを念頭に置いてフォームをデザインしましょう。ナビゲートが簡単で、フィールドに明確なラベルを付け、混乱を避けるために指示をわかりやすくしましょう。ユーザーからの問い合わせには、ドロップダウンフィールドを使って分類しましょう。
- ファイルアップロードフィールドの追加 WPFormsを使用して、フォームにファイルアップロードフィールドを追加することができます。
5.マーベル
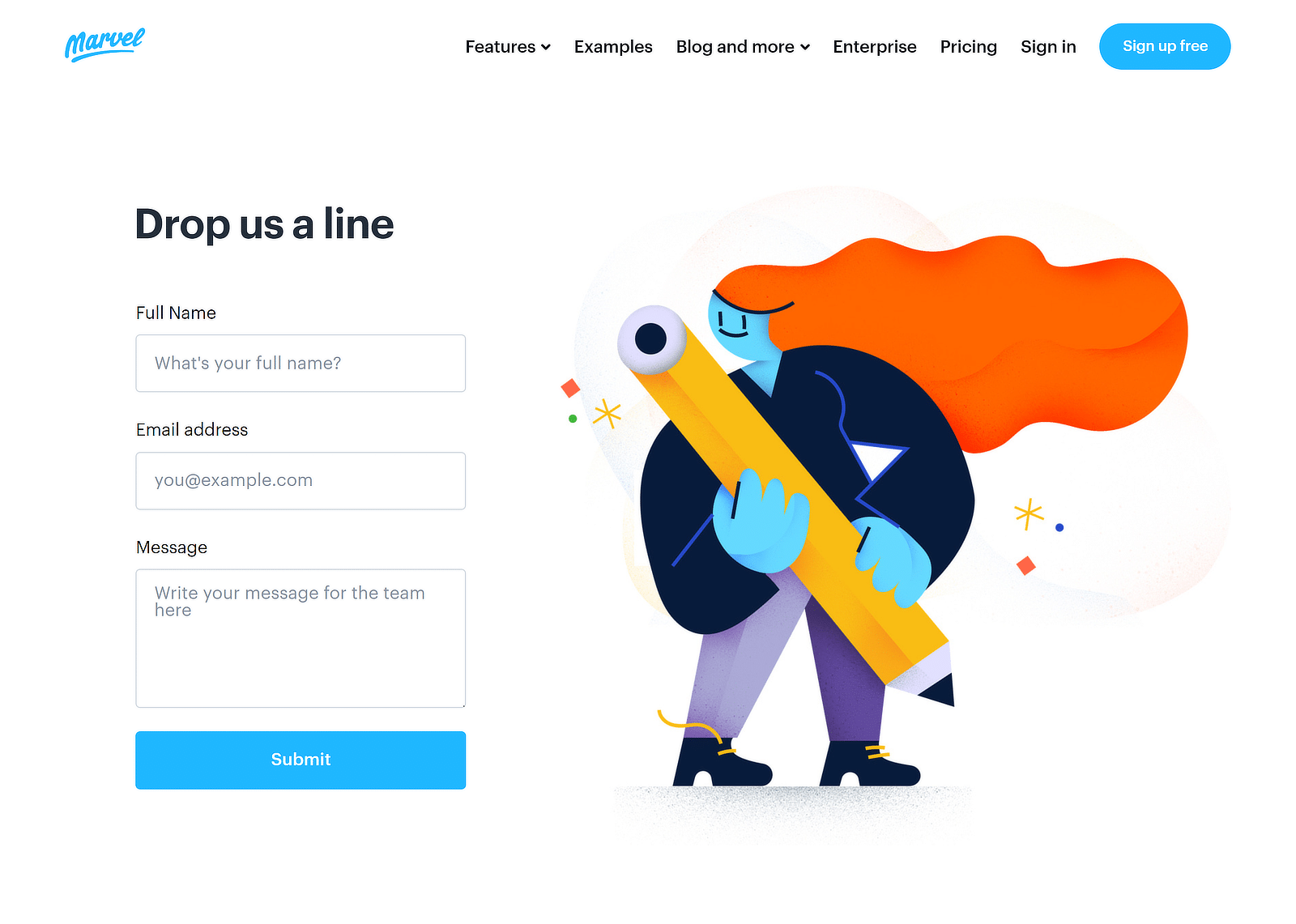
マーベルはソフトウェアデザイン会社で、問い合わせフォームにマルチカラムレイアウトを採用し、右側に画像を配置している。
クリーンでモダンなデザインは、ユーザーが手間なく必要な情報を見つけられることを保証する。

このコンタクトフォームが傑出していると思う理由
.マルチカラムのデザインは、このコンタクトフォームを際立たせ、すっきりとした、呼吸するような感じを与えている。
これにより、ユーザーはページを素早くスキャンし、多くのテキストに目を通すことなく、必要なものを正確に見つけることができる。
フォームの右側にある画像は、視覚的に魅力的なだけでなく、マーベルのビジネスに関連しており、デザインへのこだわりをアピールしている。
お問い合わせページの作り方
- 複数カラムのレイアウト:ユーザーインターフェイスとデザイン美学のバランスがとれたレイアウトを決めることから始めましょう。マルチカラムレイアウトは、異なるタイプの情報を視覚的に分けながら、同じページにまとめるのに効果的です。
- イメージの戦略的使用: あなたのブランドを反映し、ページの目的に関連する画像を選びましょう。お問い合わせフォームに画像を追加すると、全体的に魅力的でインタラクティブな印象になります。
6.ミディアム
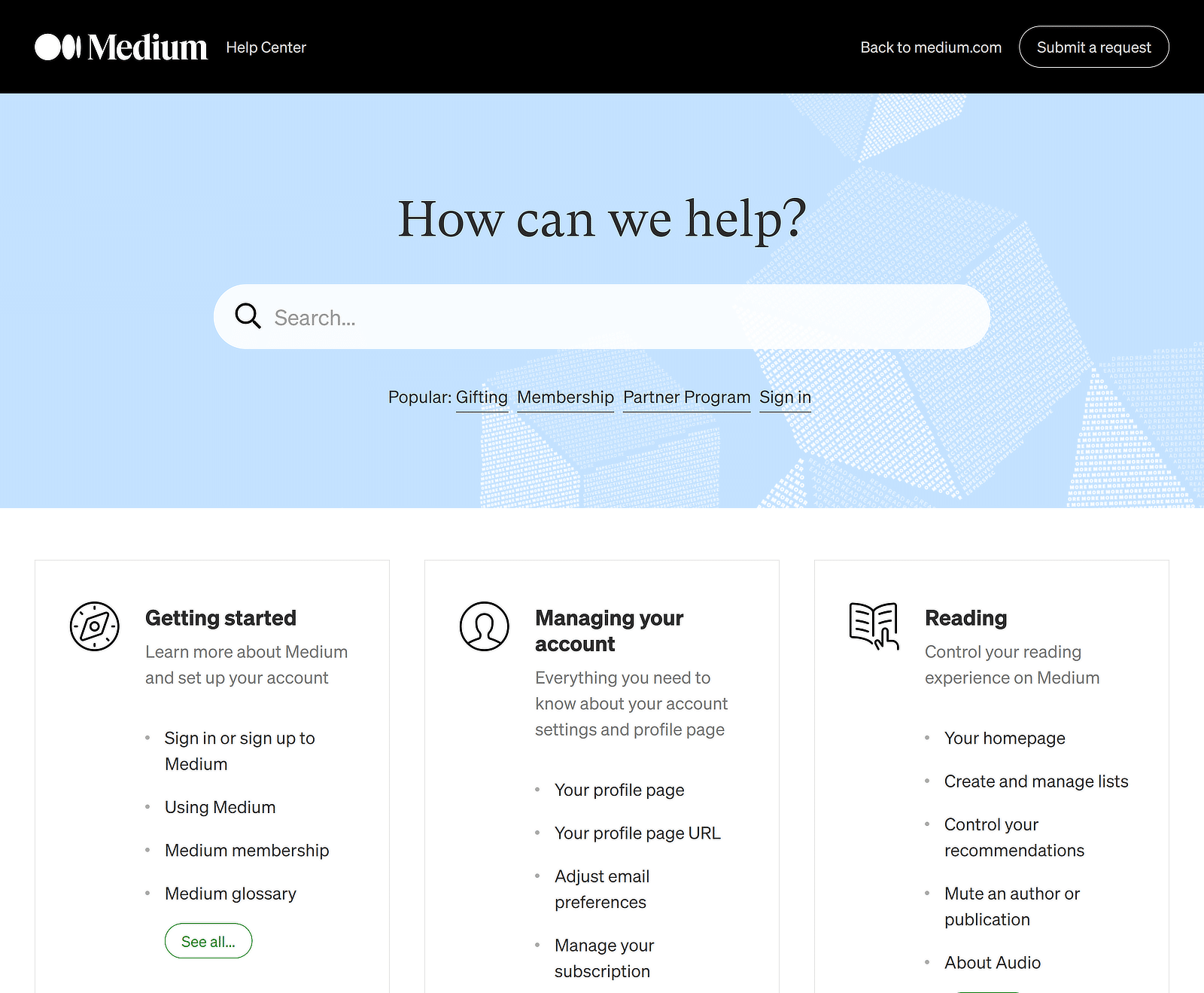
Mediumのようなヘルプセンターのコンタクトページは、ユーザーに直接的なサポートとガイダンスを提供するために非常に重要である。
人気のヘルプトピックと回答への直接リンクが含まれています。ユーザーは、質問の答えが見つからない場合、簡単にリクエストを送信することができます。

このお問い合わせページが傑出していると思う理由
中程度の問い合わせページには通常、ドロップダウンメニューやチェックボックスがあり、ユーザーが問い合わせを分類できるようになっている。
多くのヘルプセンターでは、フォームの送信を許可する前に、よくある質問や関連記事へのリンクを提供しています。
しかし、彼らのページの主な欠点は、Mediumがコンタクトフォームを使っていないことだ。これは、緊急にサポートチームと連絡を取る必要があるユーザーにとってはイライラすることだろう。
お問い合わせページの作り方
- セルフヘルプ・オプションを組み込む:お問い合わせページとナレッジベースを統合しましょう。ユーザーの選択または入力に関連する記事やFAQへのリンクを提供することで、問い合わせを解決できる可能性があります。
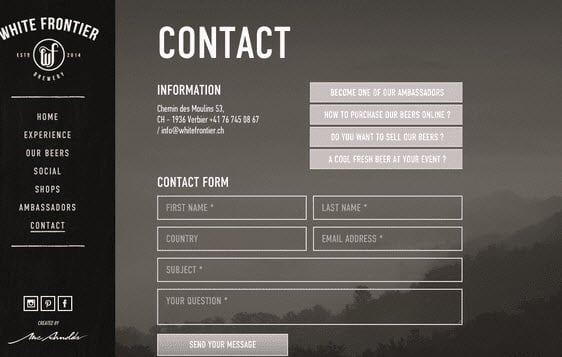
7.ホワイト・フロンティア

背景画像の上にフォームを配置したいですか?CSSを使ったお問い合わせフォームのデザインをお探しですか?お任せください!
ホワイトフロンティアでは、お問い合わせページに透明なフォームを使用しています。
このデザインをあなたのサイトでテストするときは、必ず背景に画像を配置してください。そうしないとフォームが見えません。
お問い合わせページの作り方
この例では、コンタクトフォームのデザイン CSS を以下からコピーするだけです。詳しくは初心者向けCSSスタイルガイドをご覧ください。
お問い合わせフォームデザイン CSS
/* Fields */ div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea { background-color: transparent; /* Remove background fill */ text-transform: uppercase; /* Make text all uppercase */ border-radius: 0; /* Remove corner curve */ border: 2px solid #fff; /* 2px white border */ color: #fff; /* White text */ height: 45px; /* Increase input height */ } ::-webkit-input-placeholder { /* WebKit, Blink, Edge */ color: #fff; } :-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #fff; opacity: 1; } ::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #fff; opacity: 1; } :-ms-input-placeholder { /* Internet Explorer 10-11 */ color: #fff; } ::-ms-input-placeholder { /* Microsoft Edge */ color: #fff; } /* Button */ div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button { text-transform: uppercase; padding: 10px 60px; color: white; background: #444; font-weight: normal; }サイト全体のカスタマイズ
使いたい CSS スニペットさえあれば、サイト全体のフォームをカスタマイズするのはとても簡単です。
必要なのは、使いたいCSSスニペットをコピーして、WordPressのテーマ・カスタマイザーかテーマ・エディターを使ってサイトに貼り付けるだけだ。
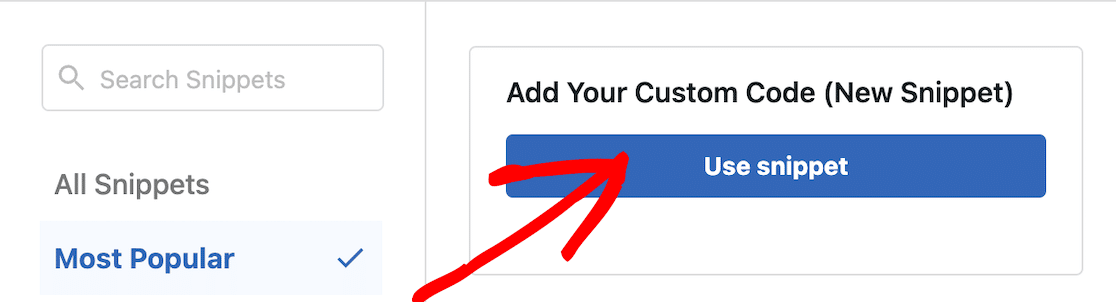
さらに簡単な方法は、WPCodeのようなプラグインを使うことで、さまざまなタイプのコード・スニペットをサイトに貼り付けることができる。
また、ウェブサイトに複数のフォームがあり、そのうちの1つだけにスタイルを変更したい場合もあるでしょう。次にその方法を説明します。
コンタクトフォームのデザインをカスタマイズする方法
始める前に、WPFormsがWordPressサイトにインストールされ、有効化されていることを確認し、ライセンスを確認してください。
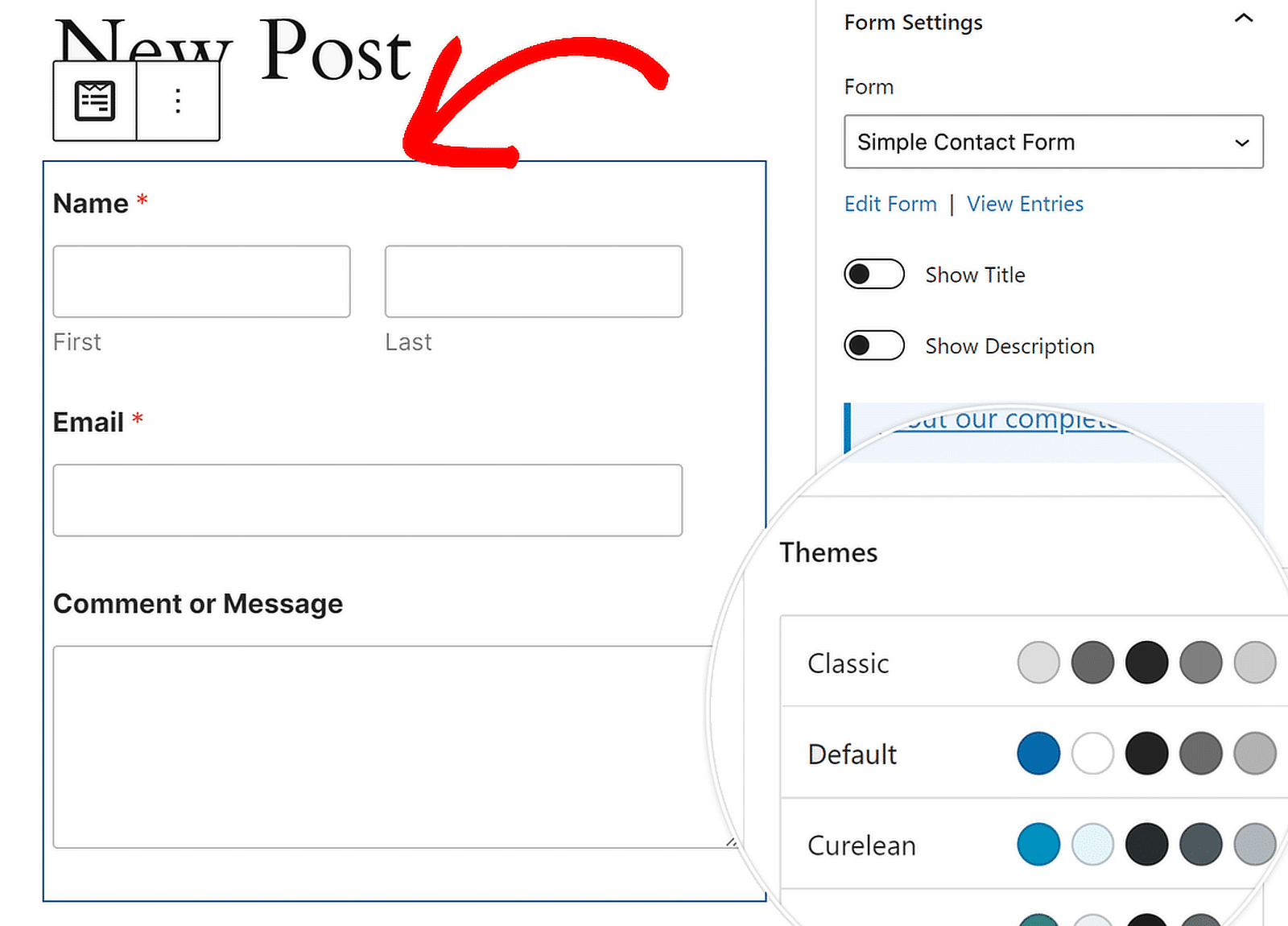
次に、新しいフォームを作成し、そのフォームをページまたは投稿に追加します。ブロックエディタでフォームをクリックすると、WPForms ブロックの追加スタイリングオプションが開きます。

WPFormsブロックの設定でCSSを記述することなく、カラーテーマ、フォームフィールド、ラベル、ボタン、コンテナと背景のスタイルを変更できます。
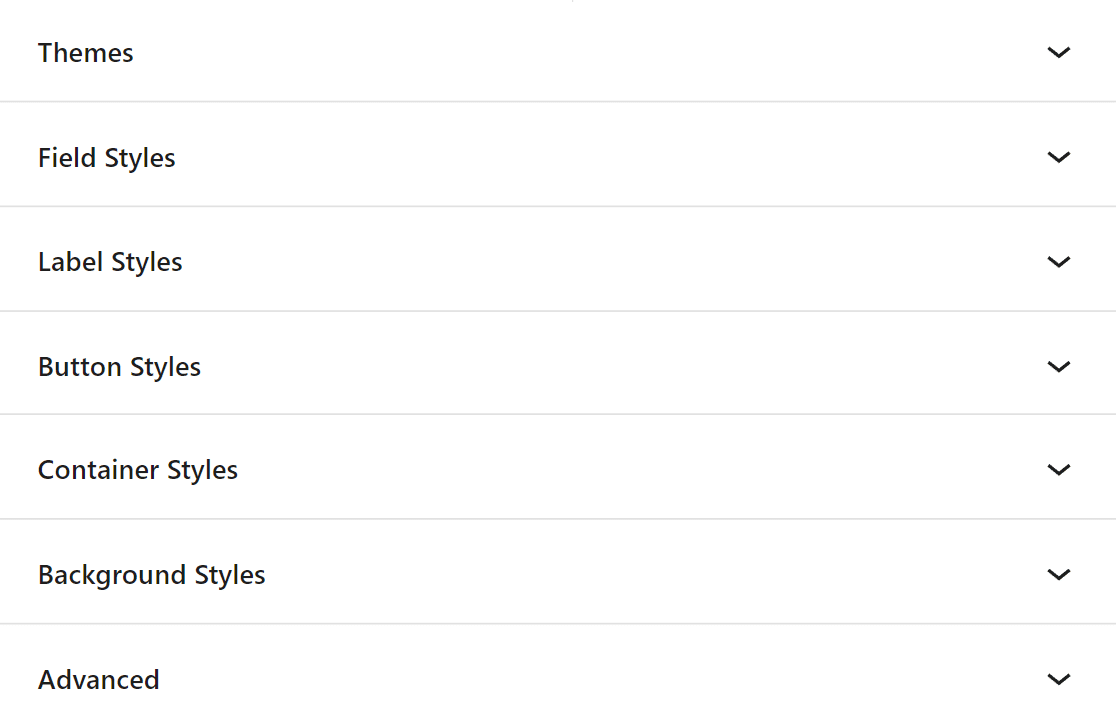
- フォームのフィールド、ラベル、ボタン、コンテナ、背景のスタイルを変更するために、テーマ 設定で定義済みのカラーテーマを選択することができます。
- フィールドスタイルセクションでは、フォームフィールドのサイズ、ボーダー、ボーダーサイズ、ボーダー半径、色を調整するオプションがあります。
- フォームラベルのサイズと色は、ラベルスタイルセクションで変更できます。利用可能なサイズオプションには、小、中、大があります。
- ボタンスタイルでは、ボタンのサイズ、色、ボーダー、ボーダーサイズ、ボーダー半径、ボーダースタイルを変更できます。
- コンテナ・スタイルの設定では、フォームのコンテナ周辺のボーダーの色、影、パディング、スタイル、サイズ、半径を変更できます。
- 背景スタイルの設定により、フォームの背景画像と色をコントロールし、フォームにブランド感を与えることができます。
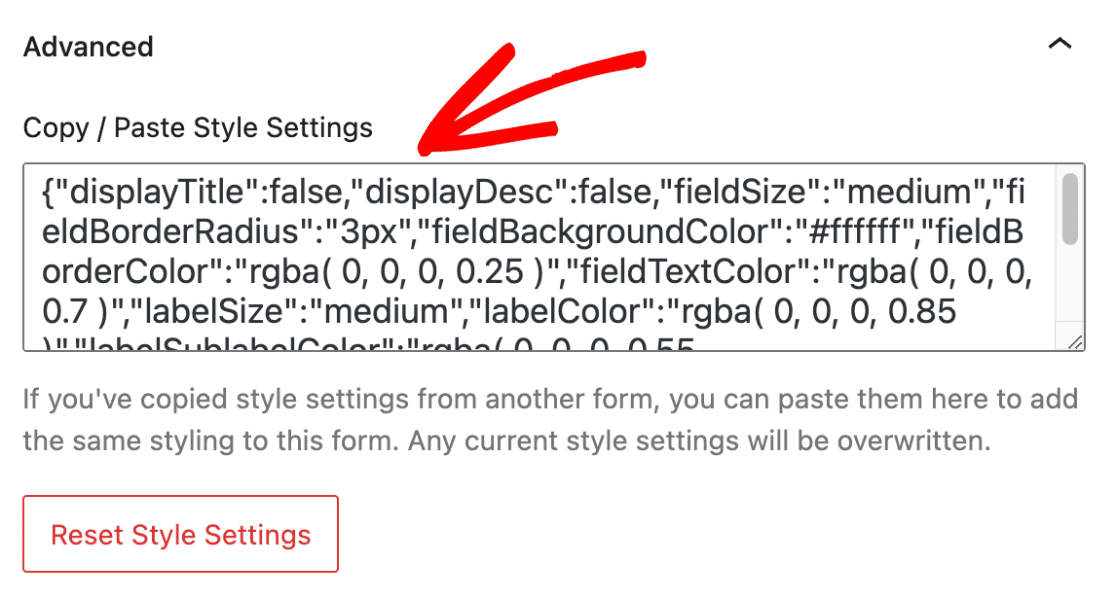
コンタクトフォームのスタイル設定が完了したら、詳細設定タブをクリックします。ここで、追加したすべてのスタイルを含む CSS コードをコピーすることができます。

新しいフォームを作成するときはいつでも、コード・スニペットを貼り付けるだけで、フォームのデザインには前のフォームのスタイルが使用されます。
同様に、既成のテンプレートを使ってEメール通知をデザインすることもでき、あらゆるコミュニケーションチャネルでブランディングをレベルアップするのに最適な方法です。
Eメール(およびウェブサイト)には、すべてのデバイスで完璧な鮮明さと応答性を確保するために、均整のとれたロゴを追加してください。
お問い合わせフォームのデザインに関するFAQ
コンタクトフォームのデザインは、読者の間で人気のあるトピックです。ここでは、それに関するよくある質問にお答えします:
WPFormsをカスタマイズできますか?
はい、WPFormsを広範囲にカスタマイズすることができます。WPFormsではカスタムテンプレートを作成したり、WordPressのブロックエディタ内で直接スタイルを変更することができます。
この柔軟性により、ウェブサイトのデザインや特定のニーズに合わせてフォームをカスタマイズすることができます。詳しくはこちらのガイドをご覧ください。
コンタクトフォームをカスタマイズするには?
WPFormsを使ってWordPressのコンタクトフォームをカスタマイズするには、まずテンプレートを選択するか、ゼロからフォームを作成します。
必要に応じてフィールドを追加、削除、再配置することができます。WPFormsフォームビルダーを使用して、ラベル、プレースホルダ、フィールドサイズなどの設定を調整し、さらにカスタマイズすることができます。
WordPressでコンタクトフォームのスタイルを設定するには?
WordPressでコンタクトフォームのスタイルを設定するには、WPFormsとWordPress Block Editorを使います。WPFormsでは、あらかじめデザインされたカスタマイズ可能なフォームテンプレートから選ぶことができます。
ブロックエディタでは、カスタムCSSをフォームブロックに直接追加して、フォント、色、パディングなどをサイトのスタイルに合わせて変更することができます。
WordPressでフォームのデザインを変更するには?
WPFormsを使ってWordPressのフォームのデザインを変更しましょう。編集したいフォームを選択し、フォームビルダーでデザインをカスタマイズします。
フォームのテーマ、フィールドスタイル、ラベルスタイル、ボタンスタイル、背景スタイルなどを変更することができます。
次に、ブランドフォームテンプレートの作成方法を学びます。
ブランドのカラー、ロゴ、スタイルを反映したブランデッドフォームは、フォームをよりパーソナルでプロフェッショナルなものにし、ユーザーのエンゲージメントと信頼を高めます。 ブランドフォームテンプレートの作成方法については、こちらのガイドをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。