Riepilogo AI
Siete alla ricerca dei modi migliori per creare il modulo perfetto per il vostro sito web?
Ci sono molti aspetti da considerare quando si costruisce il modulo. Come si stilizza e si organizza il contenuto? Utilizzerete tutte le funzionalità del modulo?
Avete a disposizione tutti i tipi di opzioni per la personalizzazione, ma questo non significa che sia complicato. WPForms offre tutti gli strumenti per creare il vostro modulo perfetto in modo semplice e senza bisogno di codificare nulla. Lasciate che ve lo mostri!
Migliori pratiche di WPForms: Come creare il modulo perfetto per il vostro sito
1. Divisori ed etichette
Cominciamo dall'inizio e scendiamo lungo il modulo, che ne dite?
A seconda della quantità di informazioni contenute nel modulo, è possibile suddividerle in sezioni. Il nome, l'indirizzo e-mail e il numero di telefono dell'utente del modulo, ad esempio, possono essere organizzati in una sezione chiamata Dettagli del contatto.
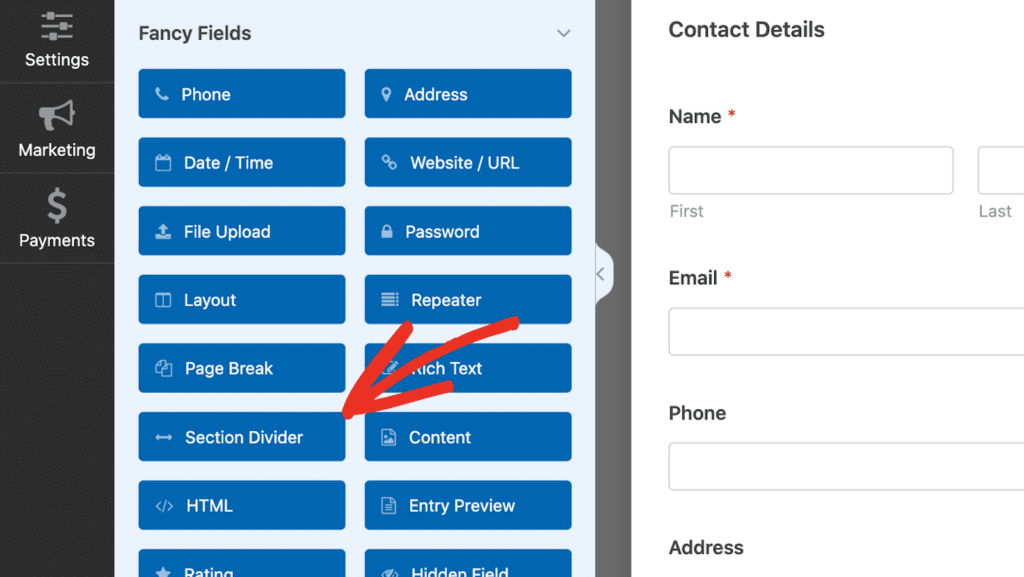
Per creare questa struttura, trascinare il campo Divisore di sezione e posizionarlo all'inizio del modulo.

Poi, dividete il resto del modulo in sezioni, se necessario. I divisori di sezione sono semplicemente un modo per organizzare visivamente il modulo, rendendo più facile per gli utenti digerire le informazioni. Questo non solo migliora l'usabilità del modulo, ma aumenta anche la probabilità che gli utenti lo compilino.
Per quanto riguarda i campi stessi, è ovvio che l'etichetta del campo deve essere chiara, concisa e informativa. Evitate termini vaghi o troppo tecnici: gli utenti devono capire immediatamente quali informazioni vengono richieste.
Create ora il vostro modulo WordPress
2. Dimensioni del campo
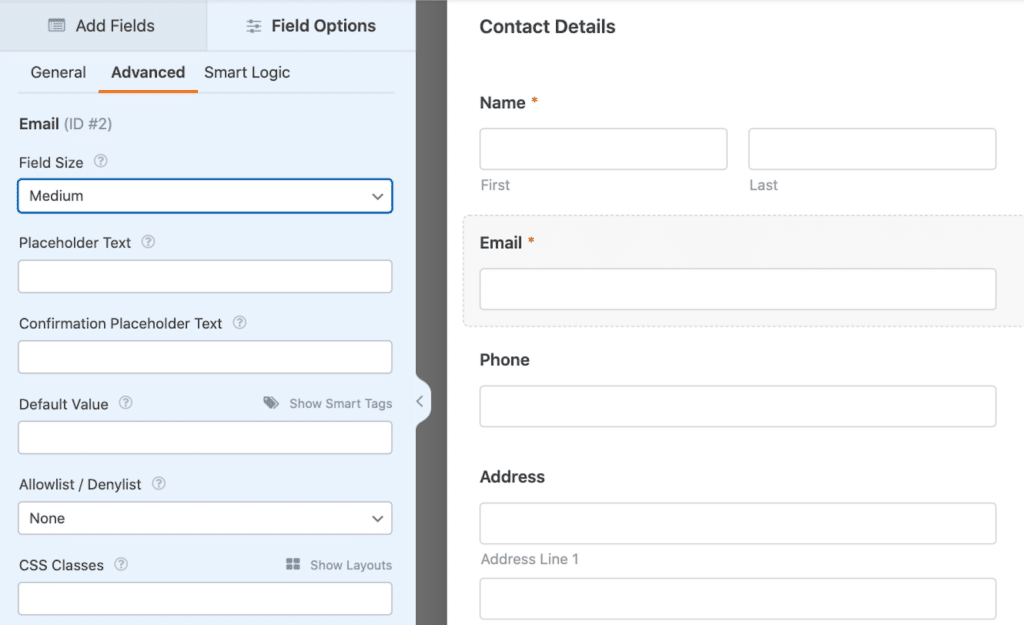
Quando si aggiungono campi al modulo, si può notare che la maggior parte dei campi può essere ridimensionata. I campi possono essere piccoli, medi o grandi; la maggior parte di essi è impostata su medio per impostazione predefinita.

Quando si incorpora il modulo sul proprio sito web o se ne visualizza l'anteprima, questi campi medi potrebbero non riempire l'intera larghezza del modulo.

In alcuni casi questo non è un problema, ma se si vuole che tutti i campi coprano l'intera larghezza del modulo, si può fare in modo di cambiare la dimensione del campo in Grande.
Leggete anche: Idee creative per WPForms per far crescere il vostro business
3. Scelte dell'utente e IA
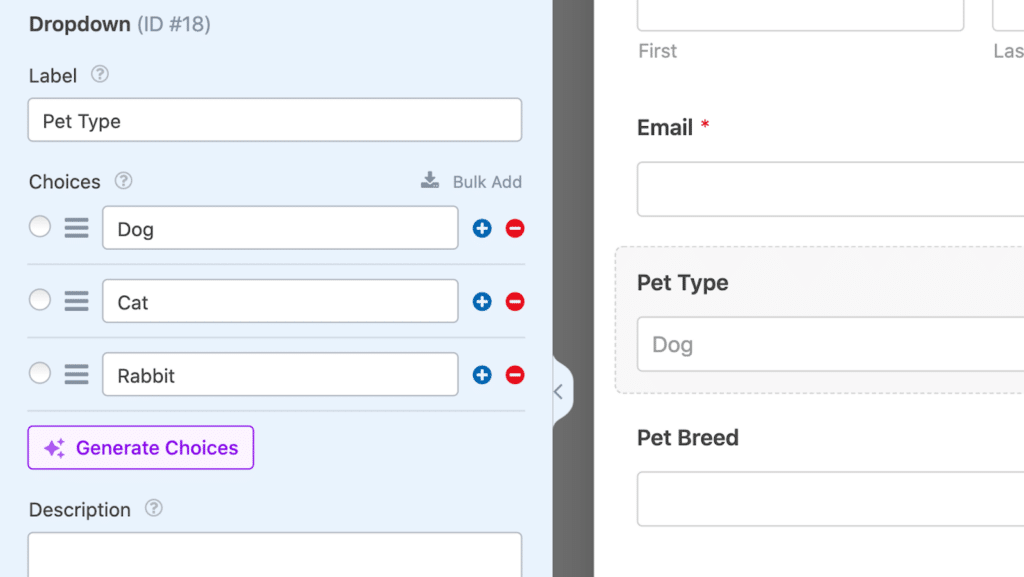
Un'altra cosa da considerare quando si costruisce il modulo è il tipo di campo da cui l'utente del modulo potrà selezionare le risposte.
È possibile che si vogliano visualizzare tutte le opzioni date in primo piano con caselle di controllo o pulsanti di opzione a scelta multipla. Oppure, è possibile che alcune scelte particolari siano contenute in una selezione a discesa. Tutto dipende dallo scopo del modulo.
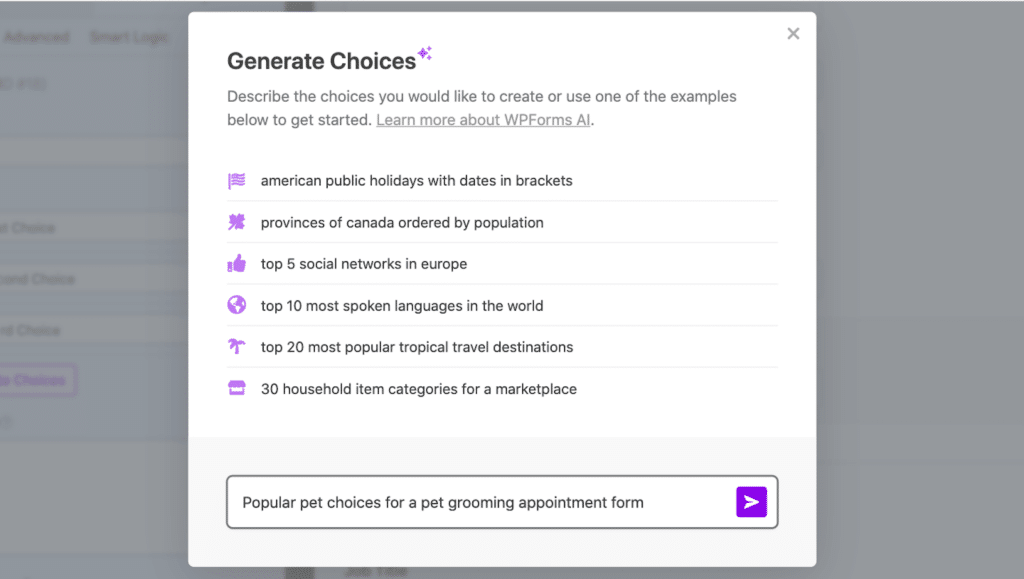
Per fortuna, una volta scelto il campo di scelta dell'utente, potete utilizzare la nostra funzione AI integrata che genererà immediatamente le scelte appropriate per voi. Supponiamo che stiate costruendo un modulo per un appuntamento di toelettatura per animali domestici e non siate sicuri di quali opzioni includere. Potete chiedere all'intelligenza artificiale di generare immediatamente opzioni come "Cane", "Gatto" o persino "Animali esotici".

Si tenga presente, tuttavia, che tutta l'intelligenza artificiale è sensibile alle richieste che le vengono fatte. Pertanto, i risultati che fornisce possono variare a seconda della richiesta.
Personalmente, quando uso l'assistente AI nel costruttore di moduli, trovo più facile essere letterale con le richieste. Chiedo solo l'esatto punto di dati per quel modulo, come "Scelte popolari di animali per un modulo di appuntamento per la toelettatura di animali" o qualcosa di simile.

È un modo semplice e immediato per garantire che non venga tralasciata alcuna opzione che l'utente del modulo dovrebbe scegliere.
Leggi anche: Come randomizzare i campi dei moduli in WordPress
4. Personalizzazione dei campi di contenuto
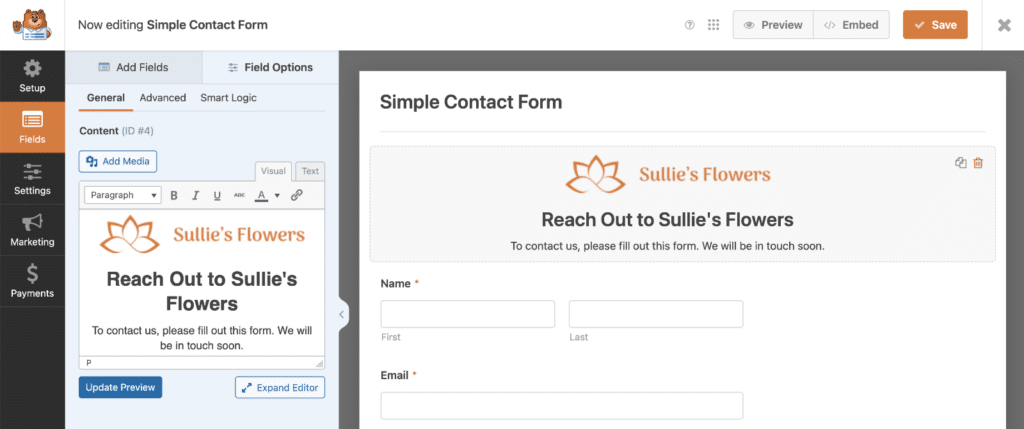
La coerenza del marchio è fondamentale quando si tratta di esperienza utente. WPForms vi permette di incorporare il vostro marchio nei moduli utilizzando il campo Contenuto. Questo include l'aggiunta del vostro logo, la selezione dei caratteri e persino la regolazione del dimensionamento e dell'orientamento per adattarlo all'estetica del vostro marchio.

Il campo Contenuto è un modo flessibile per comunicare informazioni, evidenziare messaggi importanti o mostrare il proprio marchio senza distrarre dalla funzionalità del modulo. È possibile utilizzare questo spazio anche per visualizzare banner promozionali o messaggi stagionali.
Se il branding è una parte importante delle vostre best practice di marketing, assicuratevi di utilizzare questo campo personalizzabile.
Leggete anche: Come aggiungere l'immagine o il logo dell'intestazione di un modulo in WordPress
5. Opzioni di layout e di ripetizione
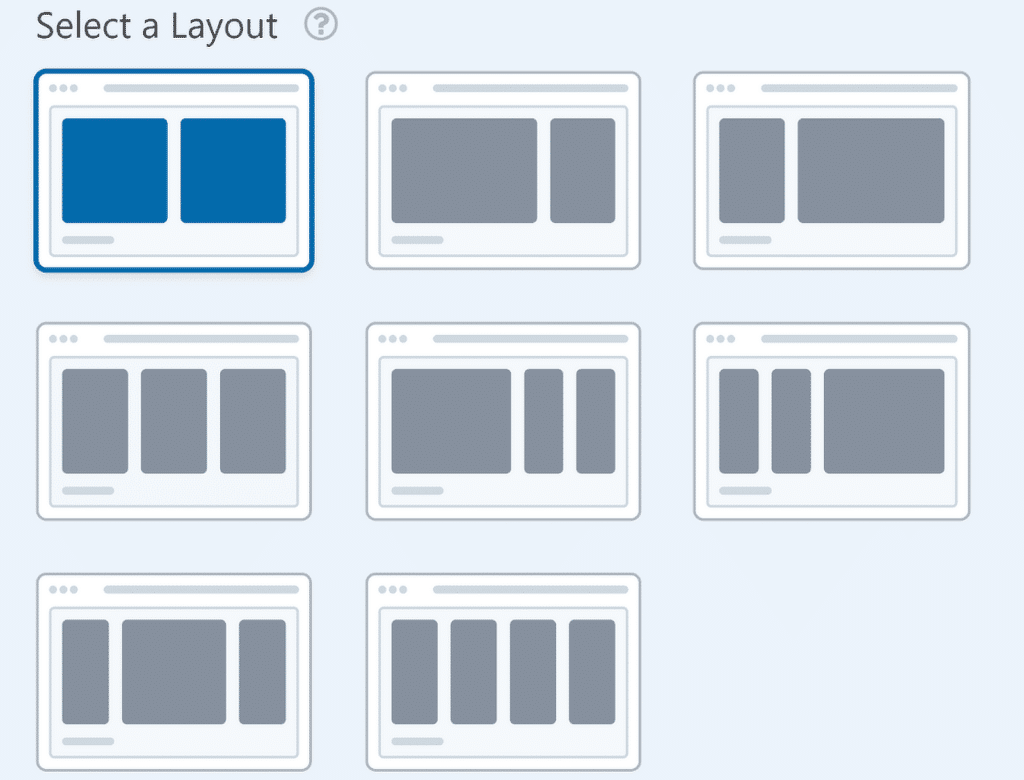
Analogamente alle considerazioni sulle dimensioni dei campi, è possibile utilizzare vari layout di modulo, se lo si desidera.
Il modulo può essere disposto in un'unica colonna o in più colonne, con quest'ultima che include un'intera selezione di forme e dimensioni.

Per tutte le ragioni per cui mi piace mantenere i campi uniformi regolando le dimensioni dei campi secondo le necessità, mi piace anche usare l'opzione Layout per mantenere parti del modulo in colonne concise.
Ma aspettate, c'è di più!
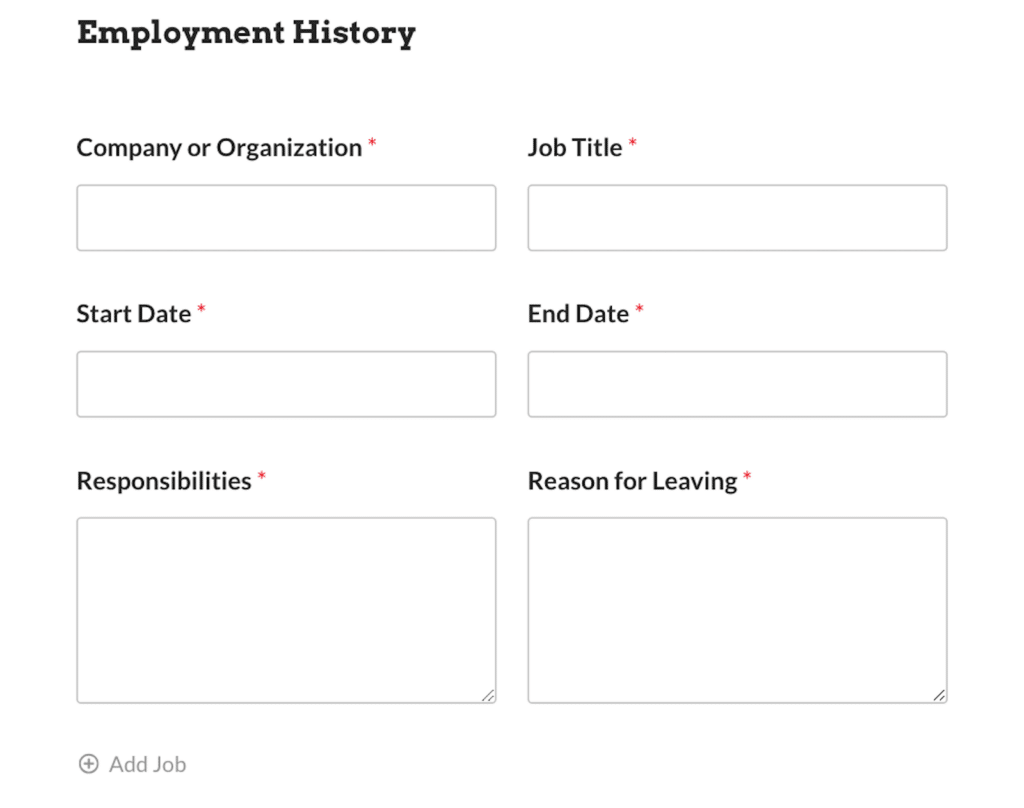
Per mantenere l'ordine, è disponibile anche l'opzione Campo ripetitore. Se prevedete che l'utente del modulo inserisca più volte lo stesso tipo di informazioni, come le esperienze lavorative in un modulo di reclutamento, potete utilizzare il campo Ripetitore per consentire all'utente del modulo di ripetere semplicemente il campo con un clic.

Invece di sovraccaricare il modulo di campi vuoti e di creare una serie di impostazioni di logica condizionale per nasconderli, è possibile trascinare i campi necessari nella zona generale dei campi Ripetitore. Qui si può scegliere il tipo di layout che si vuole far seguire ai campi ripetibili.
Leggere anche: Campo ripetitore di WPForms vs campo di layout con logica condizionale
6. Campi obbligatori
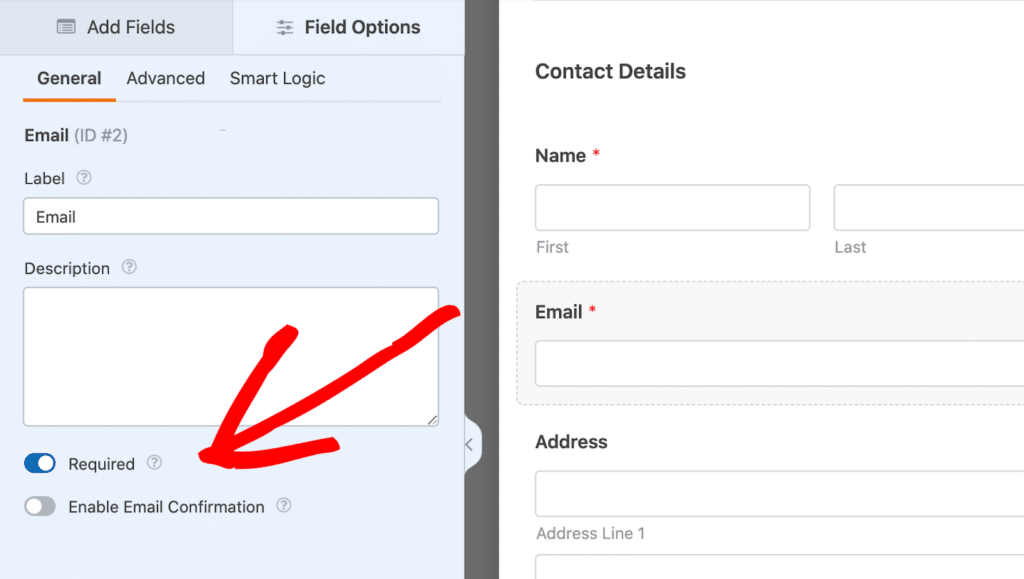
Una cosa semplice e veloce da tenere a mente per ogni campo aggiunto al modulo è se renderlo obbligatorio o meno per l'utente.
Nelle impostazioni del campo, si trova un'opzione di attivazione che assegna al campo un asterisco rosso e lo rende un campo obbligatorio.

Quindi, l'utente del modulo deve compilare il campo prima di inviare il modulo. Non può inviare il modulo senza questi campi obbligatori e di solito, come minimo, il campo dell'indirizzo e-mail è obbligatorio.
7. Testo didattico
Quando si costruisce il modulo, ci sono diversi modi per includere il testo didattico.
Il testo di istruzione chiarisce le informazioni richieste e rende più intuitivo il processo di compilazione del modulo. Può trattarsi di un esempio, di indicazioni o di altre informazioni.

Secondo la mia esperienza, i due posti migliori per includere il testo didattico sono il segnaposto o la descrizione di ogni campo. Il segnaposto viene visualizzato all'interno del campo di input stesso, mentre la descrizione si trova direttamente sotto di esso.
Qui si può fornire un esempio delle informazioni richieste all'utente del modulo. Quindi, per il campo Email, si potrebbe visualizzare qualcosa come "[email protected]".
Lo stesso vale per l'area della descrizione di ogni campo, che si trova anch'essa nelle impostazioni di ogni campo.
Tenete presente che una quantità eccessiva di testo in tutto il modulo può sopraffare l'utente e che è meglio mantenere il modulo il più pulito possibile.
8. E-mail di notifica
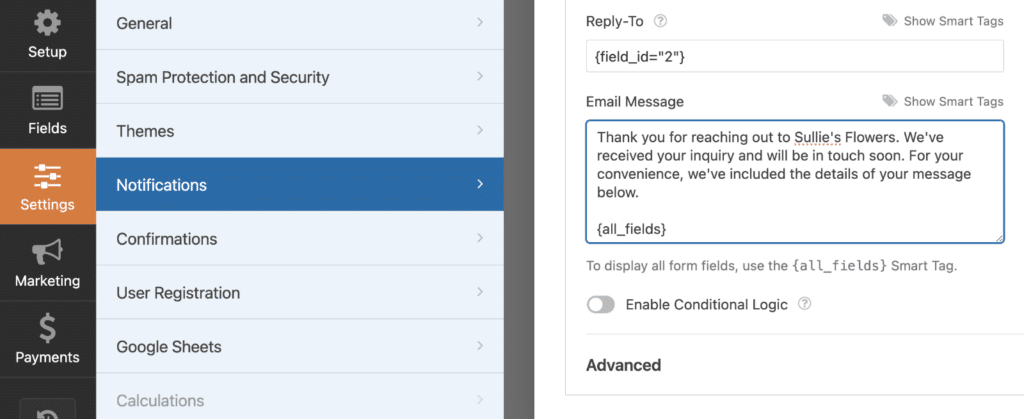
Un'altra area del modulo che non va dimenticata è l'e-mail di notifica. Si tratta del messaggio di posta elettronica che l'utente del modulo riceve dopo aver inviato un modulo sul vostro sito web. Si può usare come una conferma dell'invio del modulo.
È possibile personalizzare questo messaggio direttamente nel costruttore di moduli per ogni modulo, andando su Impostazioni " Notifiche". Potete cogliere l'occasione per entrare ulteriormente in contatto con i vostri utenti e promuovere il vostro marchio.

Gli Smart Tag di WPForms consentono di estrarre facilmente le informazioni dall'invio del modulo nell'e-mail di notifica, in modo da poter includere dettagli personalizzati.
A seconda del tipo di modulo che si sta costruendo, si possono includere moltissimi elementi diversi, ad esempio:
- Un semplice ringraziamento per l'iscrizione alla vostra newsletter
- Un messaggio di conferma personalizzato per un modulo d'ordine
- Codici coupon e offerte esclusive per i nuovi contatti
Le possibilità sono infinite!
Leggi anche: Come automatizzare le e-mail di follow-up per l'invio di un modulo
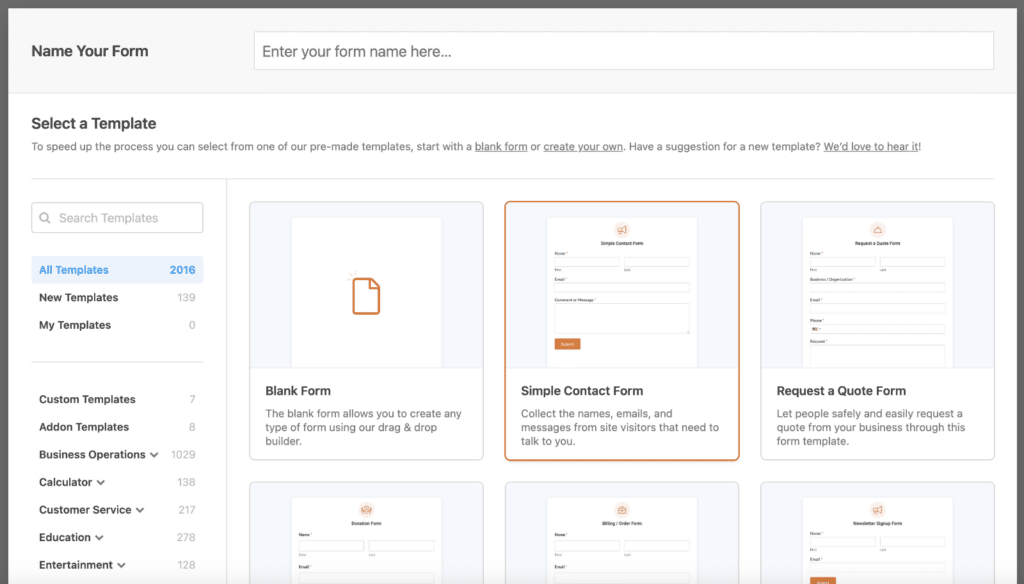
9. Modelli WPForms
La parte migliore di tutto ciò che ho trattato qui? È possibile utilizzare tutte queste best practice per personalizzare i template di WPForms, che sono già dotati di molte di queste caratteristiche.
Nella nostra galleria sono disponibili migliaia di modelli di moduli, quindi è possibile che il modulo che state cercando di creare sia già pronto per voi.

Dai semplici moduli di contatto alle applicazioni più complesse come i sondaggi o i moduli di pagamento, i modelli di WPForms sono progettati per farvi risparmiare tempo e fatica, garantendo al contempo l'ottimizzazione del vostro modulo.
Quindi, è una buona idea iniziare con un modello di modulo come base. Le scelte stilistiche e organizzative, i componenti aggiuntivi necessari, i messaggi di conferma appropriati: tutto questo e altro ancora è stato attentamente considerato in ogni modello di modulo.
10. Modulo di anteprima
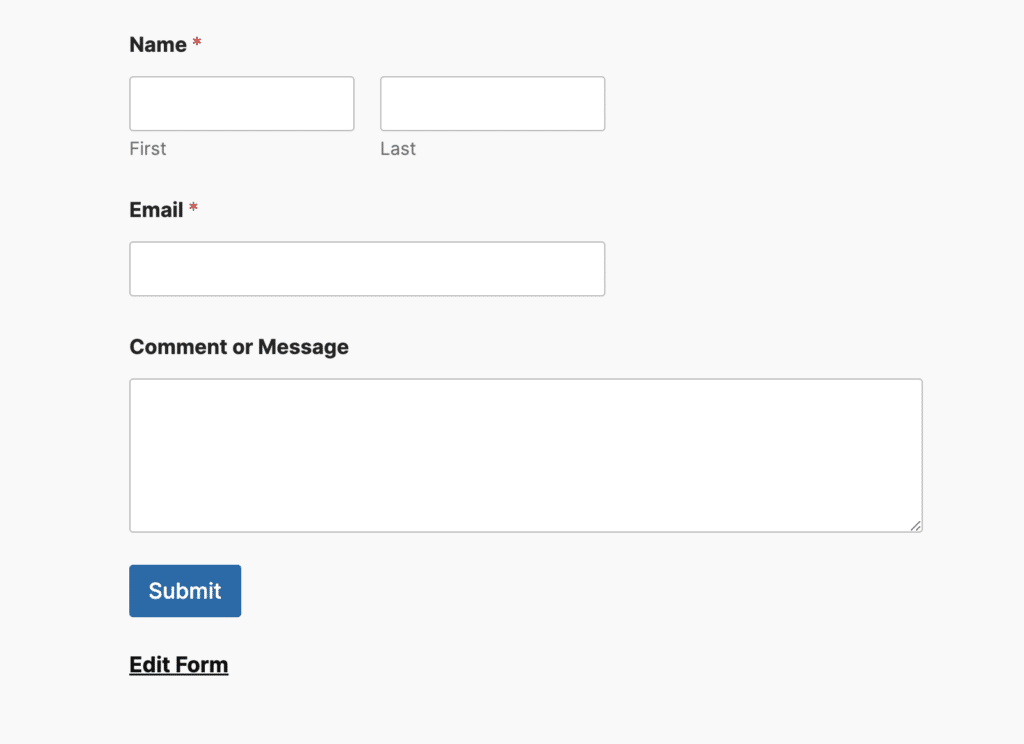
Prima di pubblicare il modulo, prendetevi sempre il tempo di visualizzarlo in anteprima. È possibile visualizzare l'anteprima del modulo sia su desktop che su mobile, per assicurarsi che sia perfetto ovunque venga visualizzato.

Tenete presente che il tema del vostro sito potrebbe influenzare l'aspetto del modulo, quindi testatelo in tempo reale. Le dimensioni o il layout dei campi potrebbero apparire diversi se incorporati in una pagina intera rispetto a un widget della barra laterale, ad esempio. Quando si è soddisfatti dell'aspetto del modulo nelle varie aree del sito e su diversi dispositivi, il gioco è fatto.
E questo è tutto!
Seguendo queste best practice di WPForms, sarete sulla buona strada per creare moduli non solo belli da vedere, ma anche capaci di convertire. Sia che utilizziate uno dei nostri modelli precostituiti o che partiate da zero, WPForms vi offre tutti gli strumenti necessari per personalizzare i vostri moduli.
Create ora il vostro modulo WordPress
FAQ sulle migliori pratiche di WPForms
Queste sono alcune delle domande più frequenti che riceviamo sulle migliori pratiche di WPForms.
Come si personalizza un modello in WPForms?
Dopo aver selezionato un modello, è possibile personalizzarlo aggiungendo o rimuovendo campi, regolando le dimensioni dei campi e attivando impostazioni aggiuntive come le opzioni di pagamento o di abbonamento.
Posso usare WPForms per raccogliere i pagamenti?
Sì, WPForms si integra con i gateway di pagamento più diffusi, come PayPal e Stripe. È possibile raccogliere pagamenti una tantum o impostare abbonamenti ricorrenti.
WPForms è mobile-friendly?
Assolutamente! WPForms è completamente responsive e mobile-friendly, e garantisce che i vostri moduli appaiano perfetti su qualsiasi dispositivo.
Quindi, scoprite altre caratteristiche nascoste
Vi ho mostrato i miei consigli personali per costruire i migliori moduli per il vostro sito, ma abbiamo appena scalfito la superficie di tutte le funzionalità di WPForms. Ci sono ancora più funzioni da scoprire e usi da esplorare.
Date un'occhiata al nostro divertente articolo sulle funzioni nascoste di WPForms e vedete cosa trovate!
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.