Riepilogo AI
Ci sono molti modi per catturare lead sul vostro sito web. Ma due strumenti in particolare sono sempre stati particolarmente utili ai marketer: i moduli per i lead e le landing page.
La domanda è: qual è la migliore per la vostra attività? La risposta breve è: entrambi.
I moduli di lead e le landing page possono essere efficaci praticamente per qualsiasi sito web. Il segreto è assicurarsi di utilizzare le landing page e/o i moduli di lead per gli scopi che meglio si adattano.
Nel resto di questo post, vi darò la risposta lunga, evidenziando diversi esempi e scenari d'uso per aiutarvi a capire meglio i lead form rispetto alle landing page.
In questo articolo
Lead Form vs Landing Page: Qual è il migliore?
Esaminiamo più da vicino i moduli di lead e le landing page, uno per uno. Ricordate che non si tratta di una battaglia per stabilire quale sia l'opzione migliore tra le due, ma piuttosto di una suddivisione di ciò che funziona meglio per i vostri obiettivi specifici.
Moduli di guida
Per prima cosa, parlerò dei moduli per i lead e vi mostrerò come crearne uno per il vostro sito web nel modo più semplice possibile!
Cosa sono i moduli per i lead?
I moduli per i lead acquisiscono informazioni di base dai visitatori per consentire loro di iscriversi alla vostra mailing list. Questi moduli sono in genere brevi e concisi e appaiono come parte di una pagina web, di un popup o incorporati in un contenuto.

È normale che i moduli per i lead chiedano i dati essenziali, come il nome, l'e-mail e il numero di telefono. Ma si possono chiedere anche altri dettagli, a seconda delle esigenze (purché il modulo sia abbastanza breve).
Vantaggi dei moduli per i contatti
- Semplicità: Facile da creare e da usare, per garantire un'esperienza d'uso fluida ai visitatori.
- Posizionamento versatile: I moduli di lead possono essere inseriti ovunque, il che è ideale per catturare l'attenzione.
- Orientato alla conversione: Ideale per offrire premi immediati in cambio dell'indirizzo e-mail del visitatore.
Quando utilizzare i moduli per i contatti
I moduli di lead sono ideali quando si desidera incorporare il modulo in modo strategico all'interno dei post più popolari, nei widget della barra laterale o anche nella pagina di destinazione. I marketer utilizzano tipicamente i moduli di lead nei seguenti scenari:
- Costruire una lista di e-mail con moduli concisi e minimalisti
- Lead magnet e contenuti riservati in cui l'obiettivo è aumentare la raccolta di contatti offrendo in cambio una risorsa preziosa (eBook, omaggi, ecc.).
- Offerta di una promozione o di uno sconto rapido
- Su post e pagine ad alto traffico per aumentare le conversioni dei moduli incorporando il modulo all'interno del contenuto o visualizzandolo come popup.
Come costruire e incorporare il modulo per i contatti
Con il plugin WPForms è possibile creare in modo incredibilmente rapido dei moduli per i lead in WordPress.
Passo 1: Installare WPForms Pro e attivare i componenti aggiuntivi
WPForms Pro vi permette di costruire moduli di richiesta di informazioni ad alta conversione, progettati per fornire un'esperienza senza attriti e senza distrazioni ai vostri visitatori.
Se non avete ancora una licenza, acquistate WPForms Pro. La nostra guida all'installazione di WPForms illustra in dettaglio le fasi di installazione.

Dopo aver installato il plugin, consiglio di attivare l'addon Lead Forms. Questo addon converte automaticamente il modulo in un modulo multipagina.
È molto efficace quando si vuole incorporare un modulo altamente interattivo che occupi uno spazio limitato sul sito per la massima usabilità.
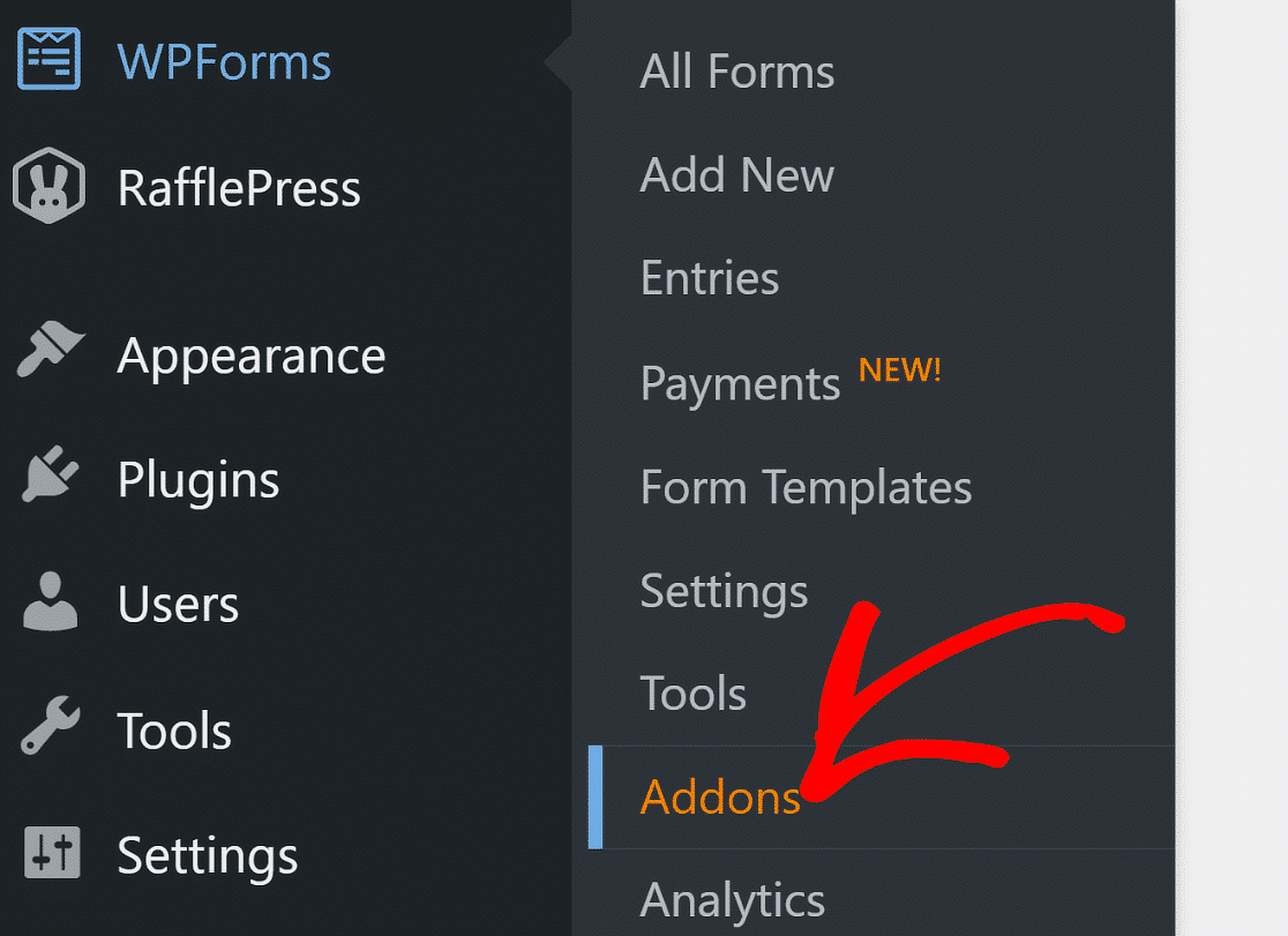
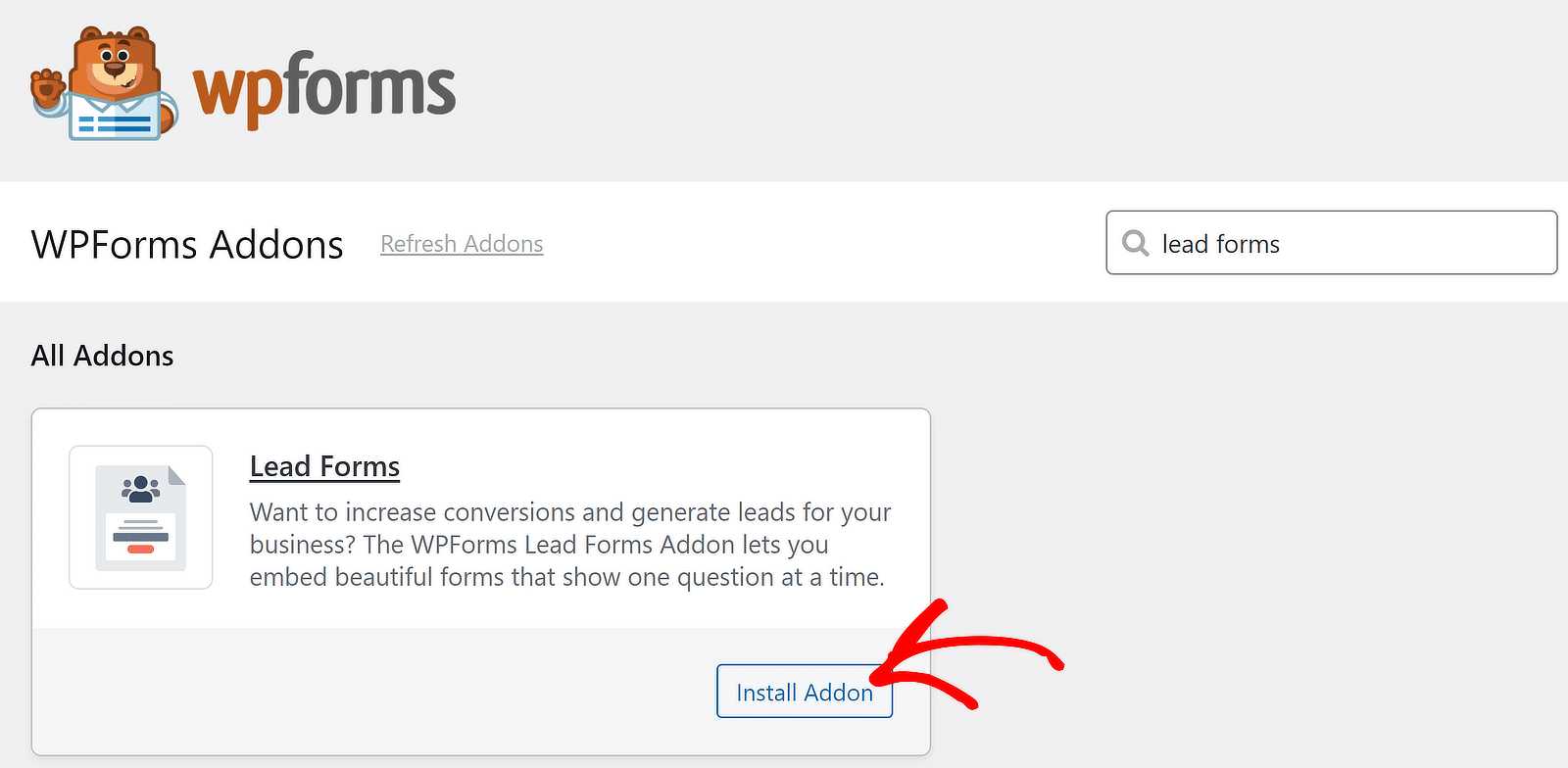
Per attivare l'addon Lead Forms, aprite la vostra dashboard di WordPress e andate su WPForms " Addons.

Nella schermata dei componenti aggiuntivi, digitate lead forms nella casella di ricerca. Una volta fatto ciò, fate clic sul pulsante Installa addon sotto Lead Forms.

In questo modo, l'addon si installerà in pochi secondi.
Ottimo! Ora è il momento di iniziare a costruire il vostro modulo personalizzato.
Fase 2: Creare il modulo per i contatti
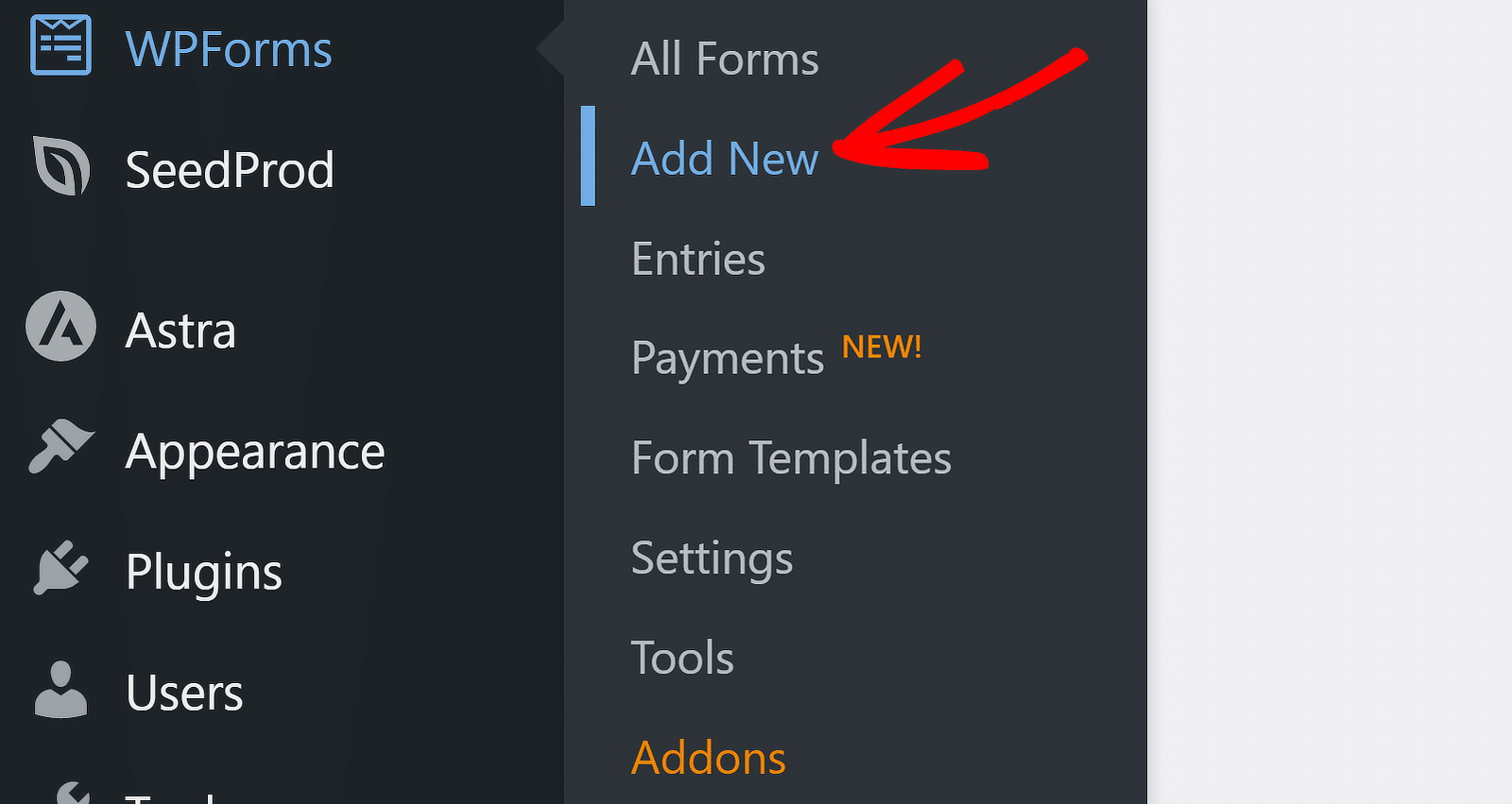
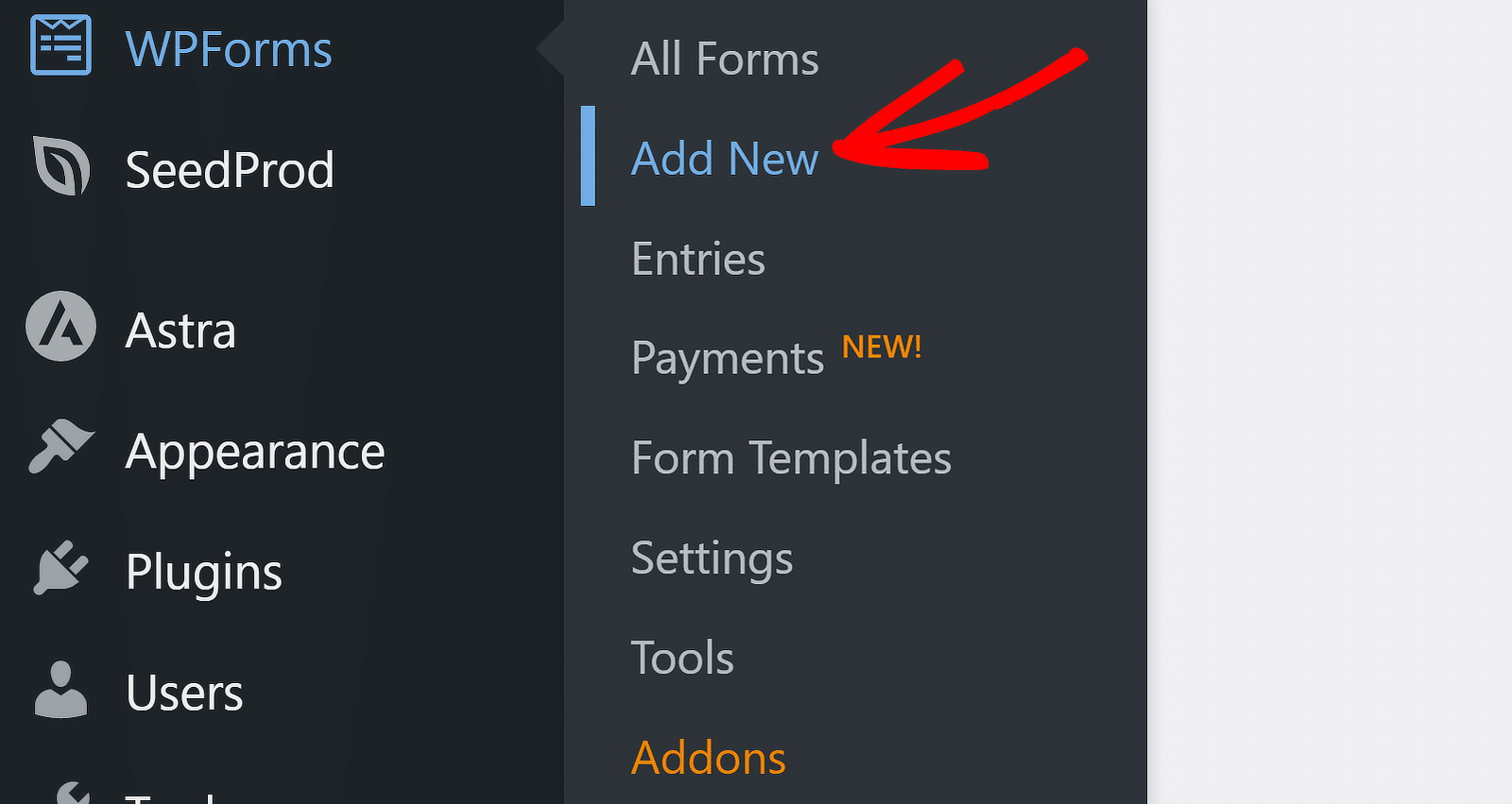
Dalla vostra dashboard di WordPress, andate su WPForms " Aggiungi nuovo.

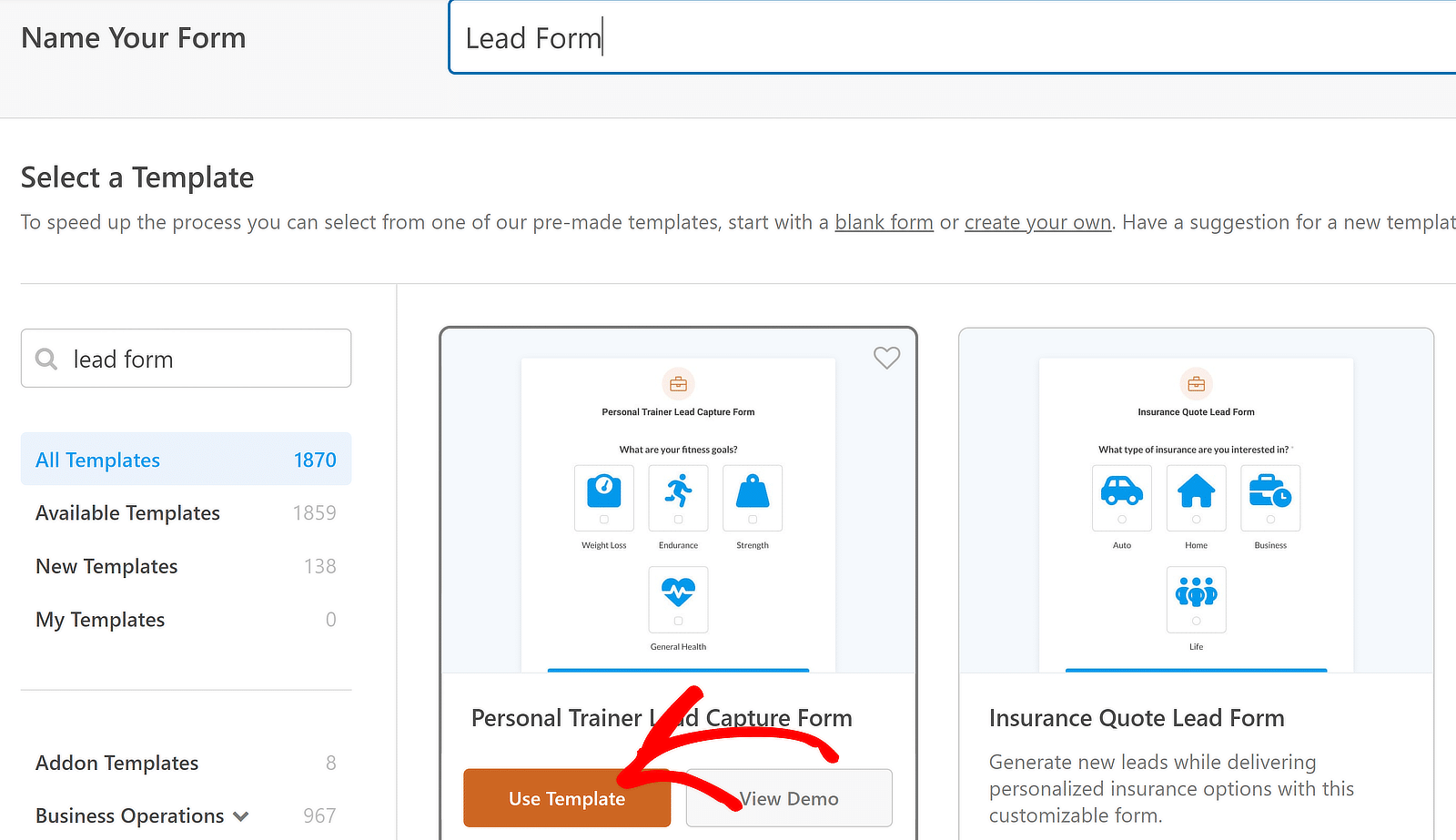
Nella schermata successiva, è possibile assegnare un nome al modulo e scegliere un modello.
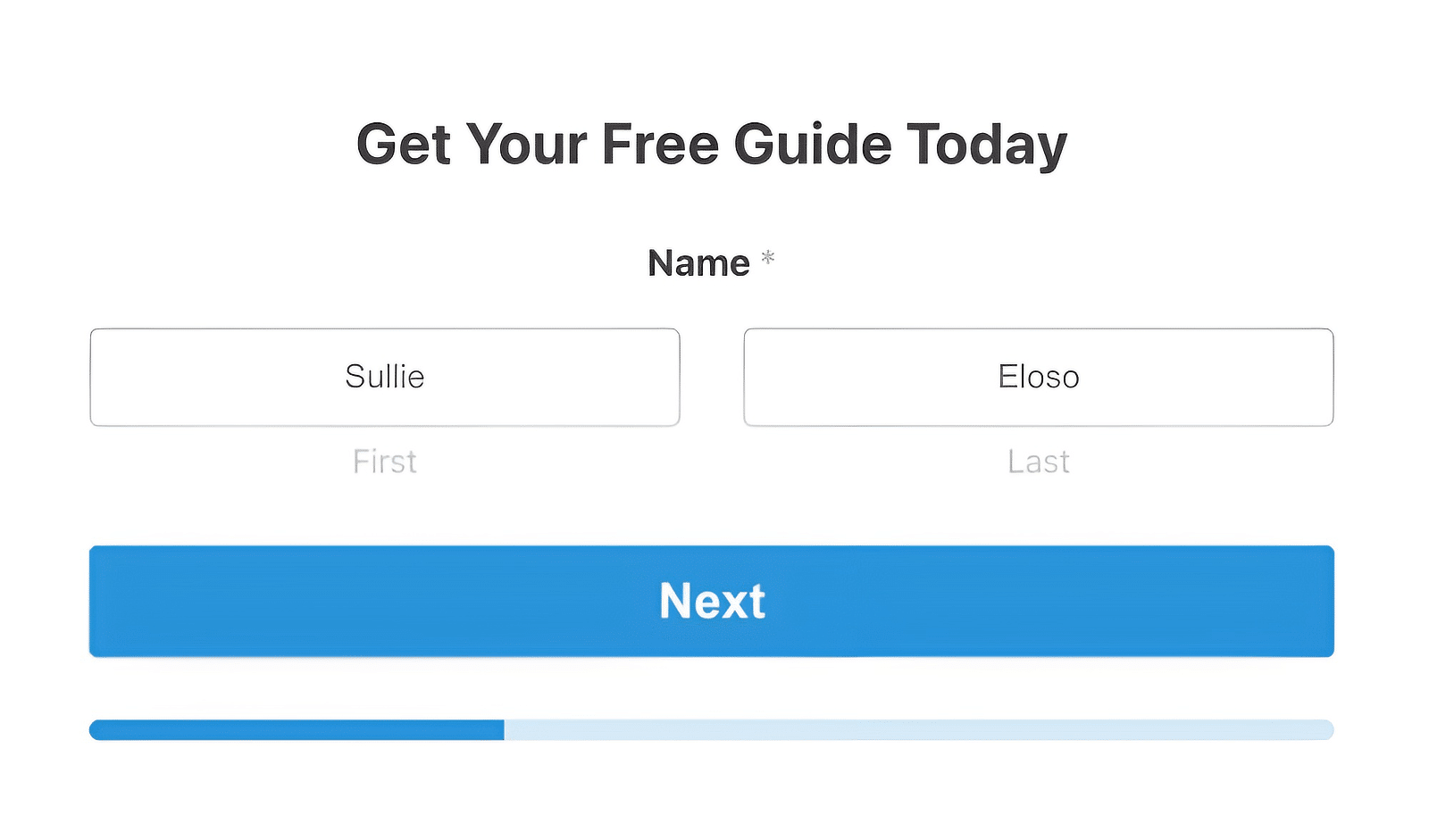
Con un modello già pronto, potete costruire il vostro modulo di acquisizione di contatti in pochissimo tempo. Per questo esempio, ho utilizzato il modello di modulo di acquisizione di lead per personal trainer.

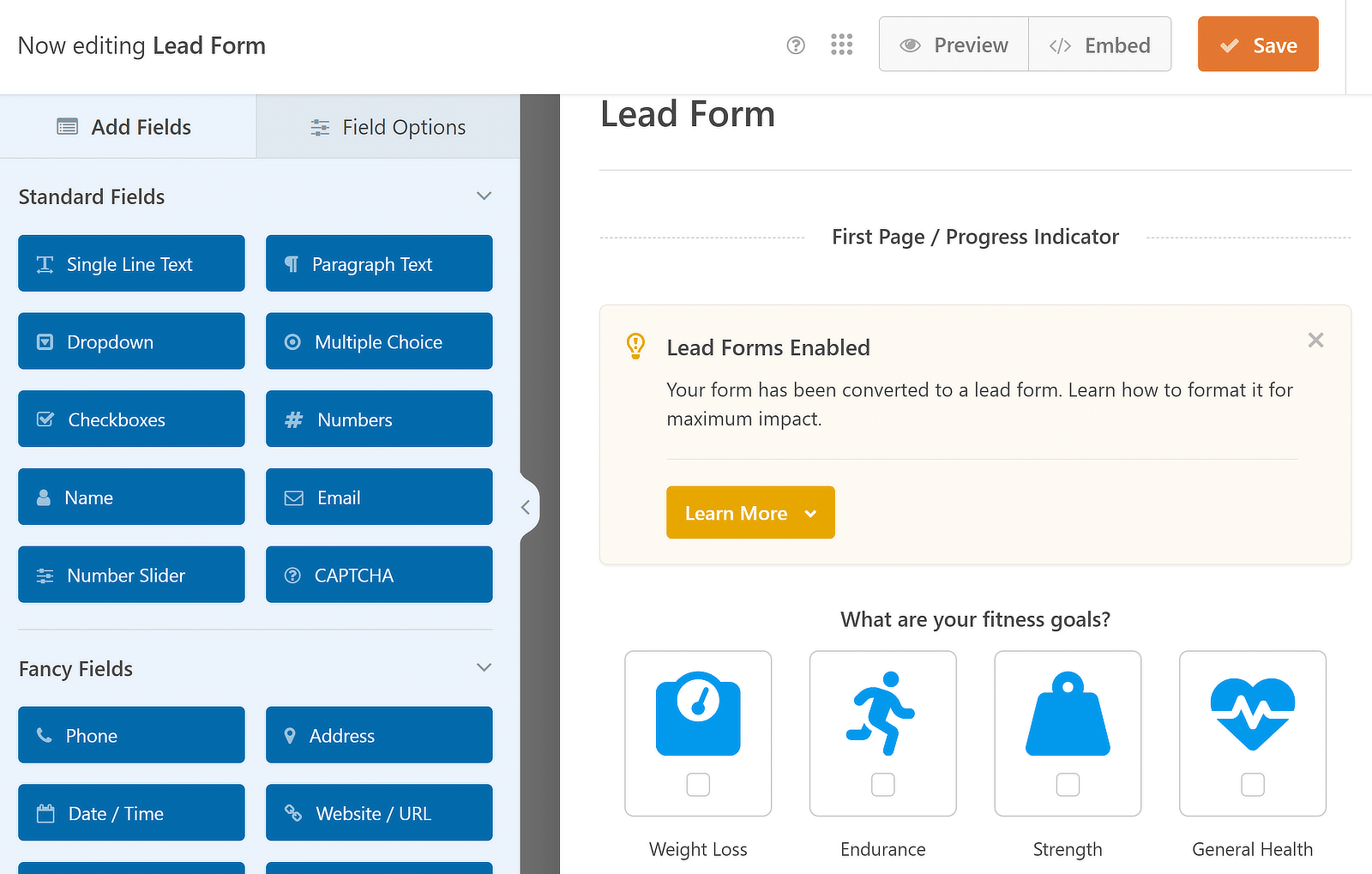
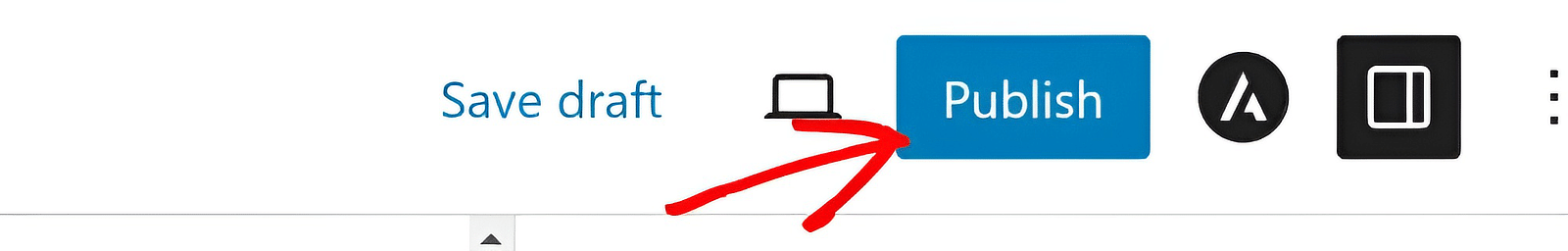
Questo è uno dei tanti modelli di modulo configurati per impostazione predefinita per utilizzare la modalità Lead Form. Quando questa modalità è attiva, il modulo visualizza solo un campo alla volta, aggiungendo interruzioni di pagina tra ogni campo.

Siete liberi di aggiungere, rimuovere, modificare o riordinare i campi del vostro modulo, quindi non siete obbligati a utilizzare il modello così com'è.
Tuttavia, per semplicità utilizzerò il modello senza ulteriori modifiche. Per una guida dettagliata, consultate il nostro tutorial sulla creazione di moduli lead multipagina.
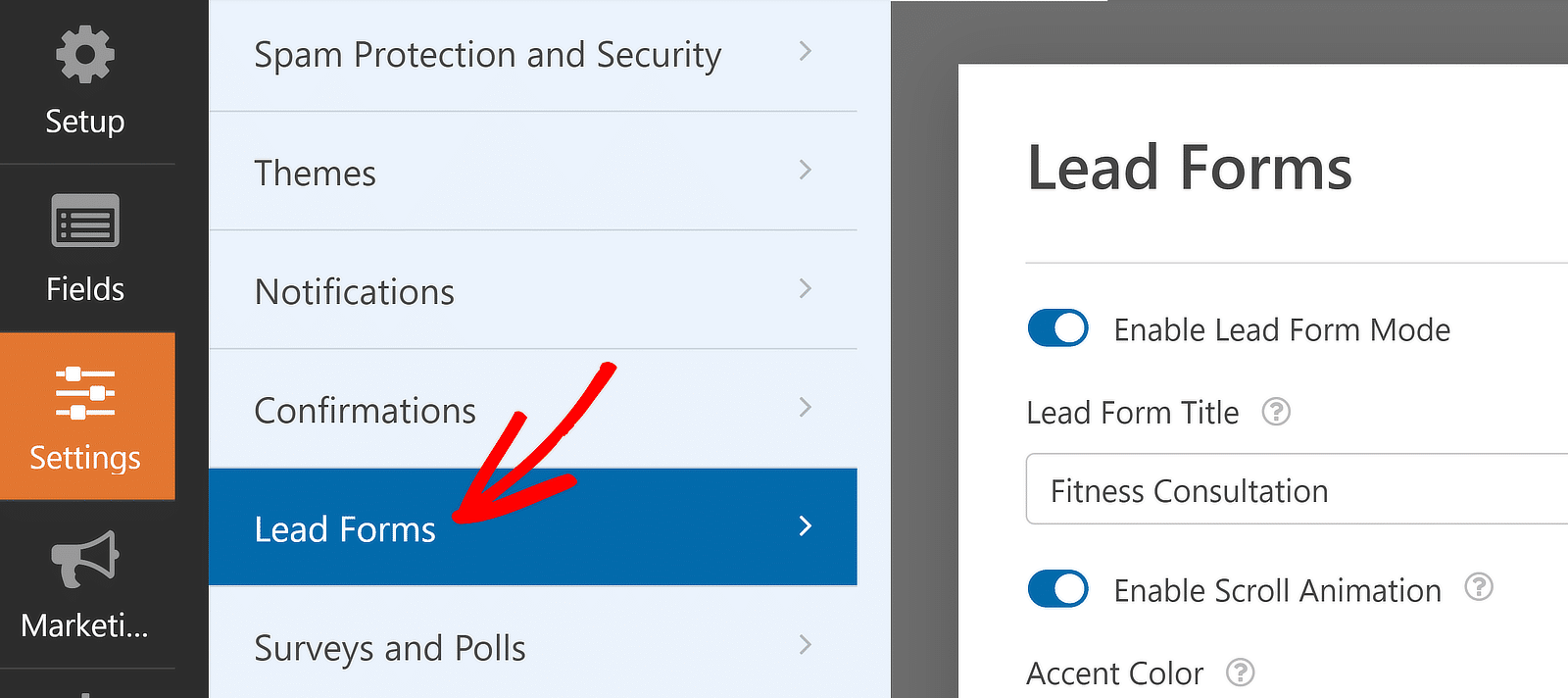
È possibile accedere a ulteriori impostazioni del modulo andando su Impostazioni " Moduli di compilazione".

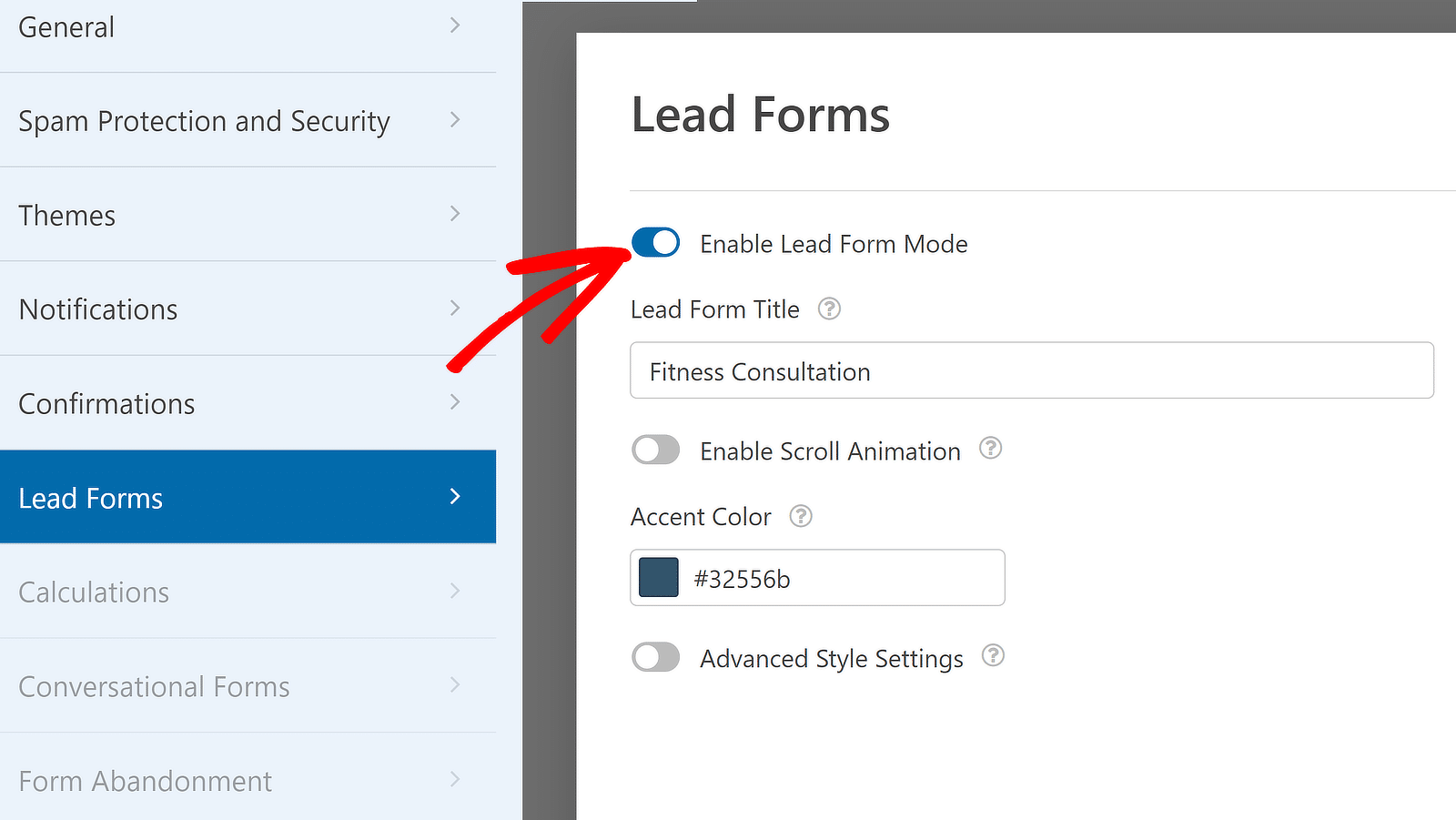
È possibile utilizzare il pulsante Attiva la modalità modulo di compilazione per attivare o disattivare questa modalità. Quando è attivata, sotto di essa sono presenti altre impostazioni.

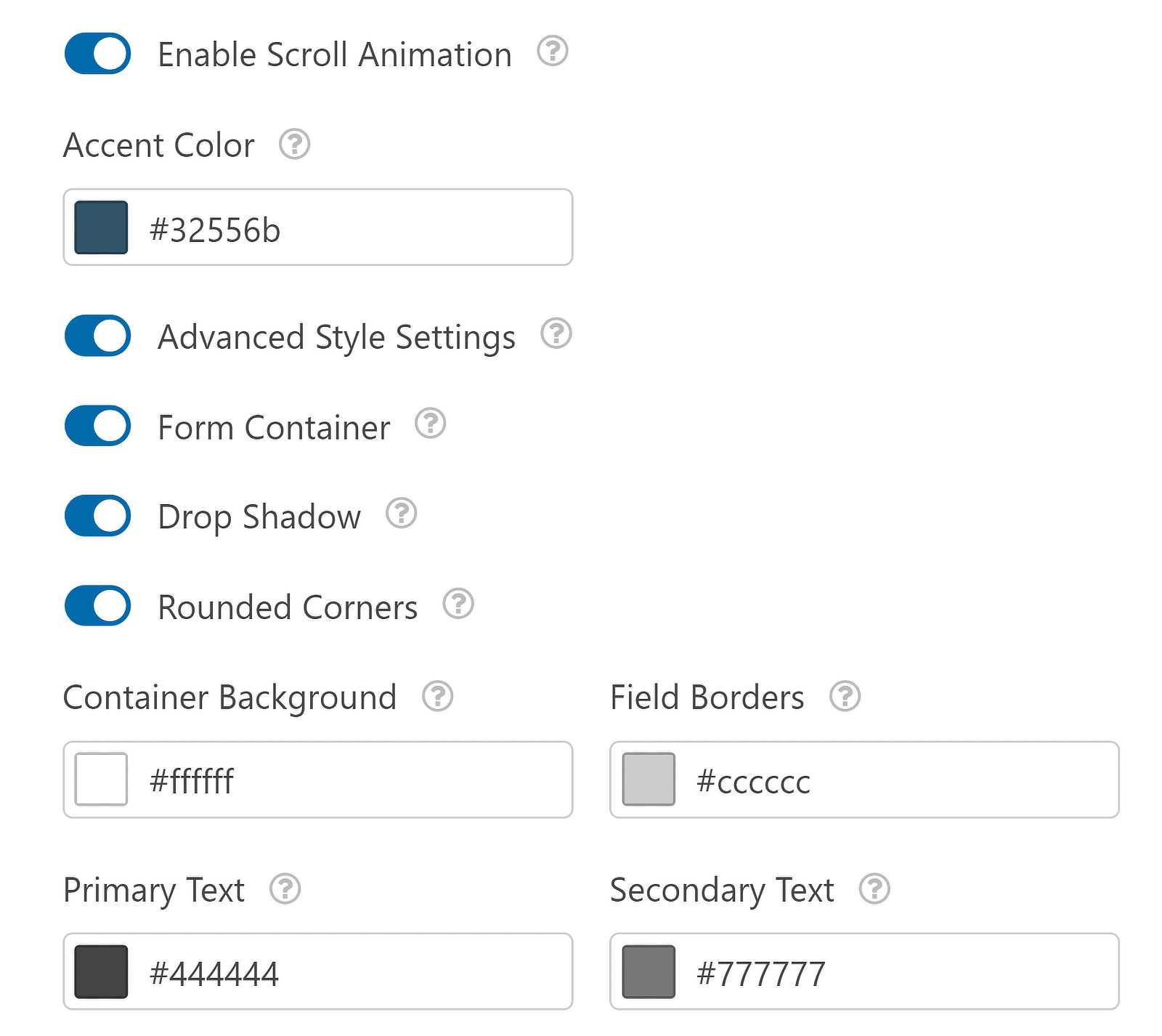
È possibile scegliere un colore d'accento facendo clic sul selezionatore di colori. Oltre a ciò, è possibile andare oltre selezionando il pulsante Impostazioni di stile avanzate.
Queste impostazioni ampliate consentono un controllo più approfondito sugli elementi di progettazione dei moduli.

Apportare le modifiche necessarie. Quindi, fare clic sul pulsante Salva in alto.

Ottimo lavoro! Ora non resta che incorporare il modulo.
Passo 3: Incorporare il modulo per i contatti
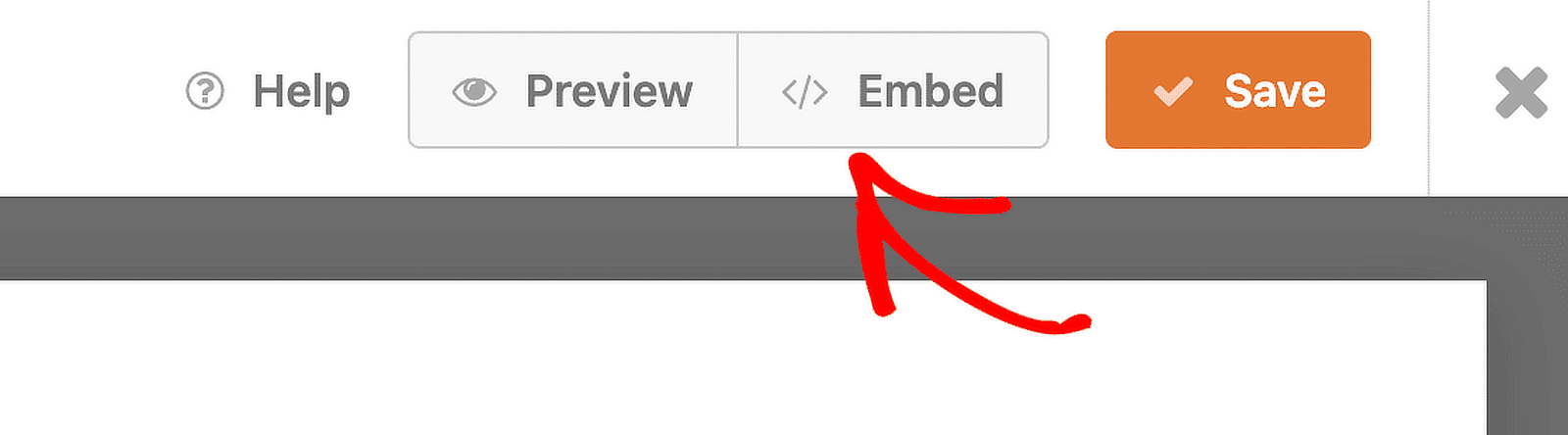
WPForms offre diverse opzioni per incorporare i moduli. Se volete incorporare il vostro modulo in una nuova pagina o in una pagina esistente, potete premere il pulsante Incorpora in alto.

Dopodiché, è possibile seguire le istruzioni e i suggerimenti intuitivi sullo schermo per incorporare il modulo.
I moduli per la raccolta di iscrizioni via e-mail sono raramente utilizzati come moduli autonomi, che appaiono come unico elemento di una pagina. Pertanto, è probabile che vogliate incorporare il vostro modulo di iscrizione in un post o in un widget della barra laterale.
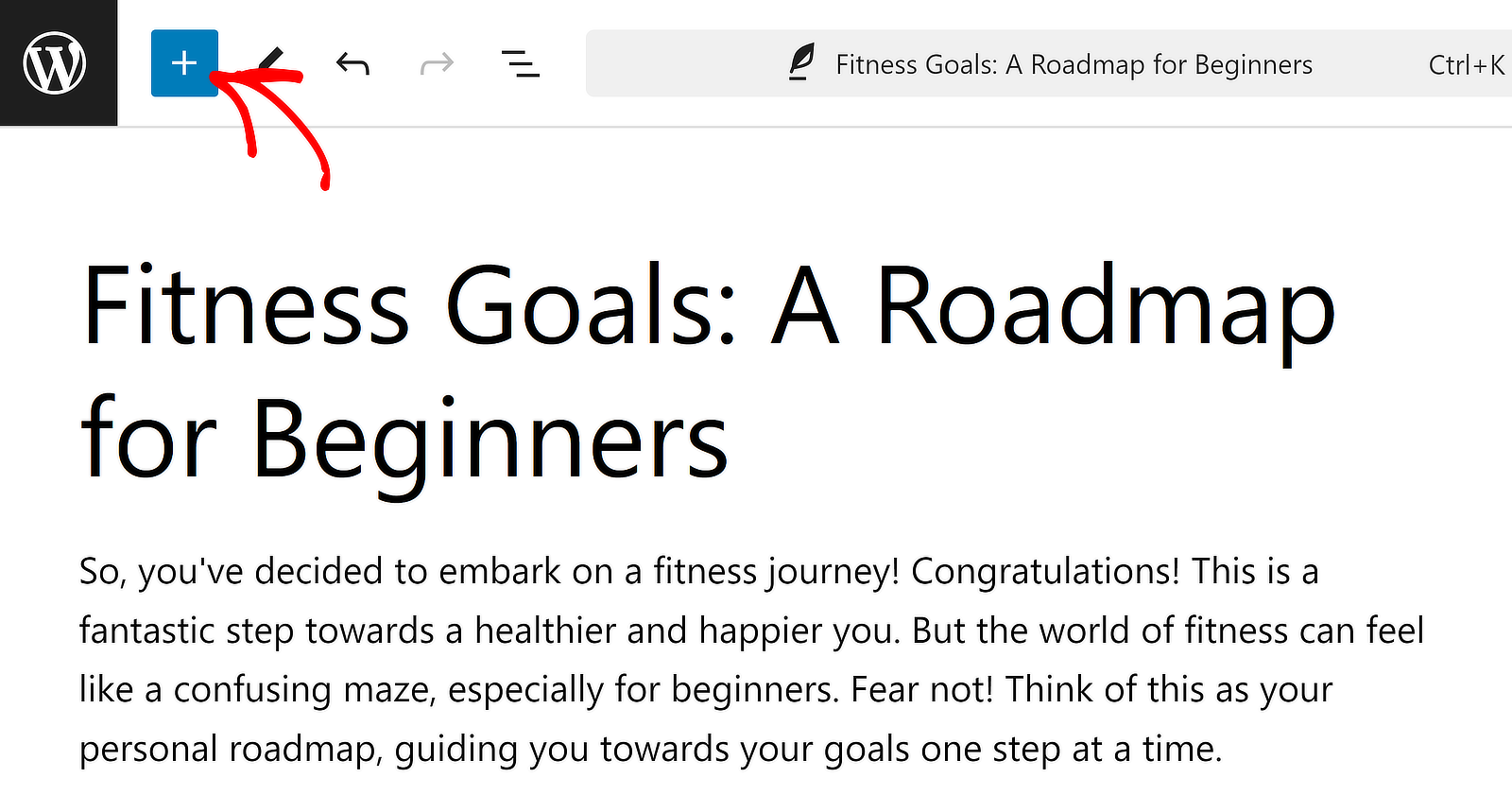
Per incorporare il modulo in un post o in un articolo, basta creare un nuovo post o modificarne uno esistente. Quindi, premere l'icona "+" in alto a sinistra.

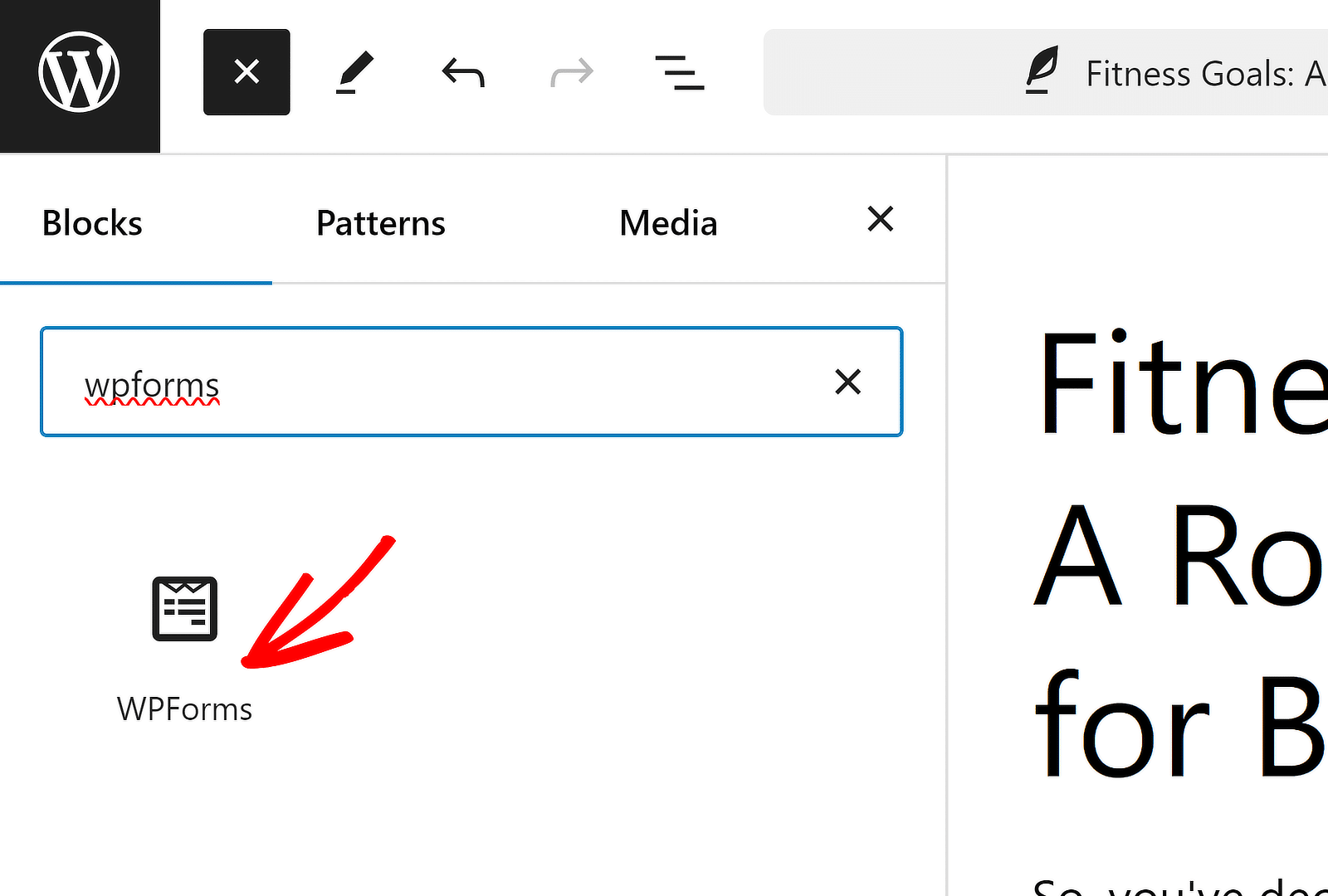
Quindi, digitate WPForms per individuare immediatamente il blocco WPForms. Trascinate il blocco all'interno del post in un punto che ritenete strategicamente appropriato (ad esempio dopo l'introduzione o al centro del corpo).

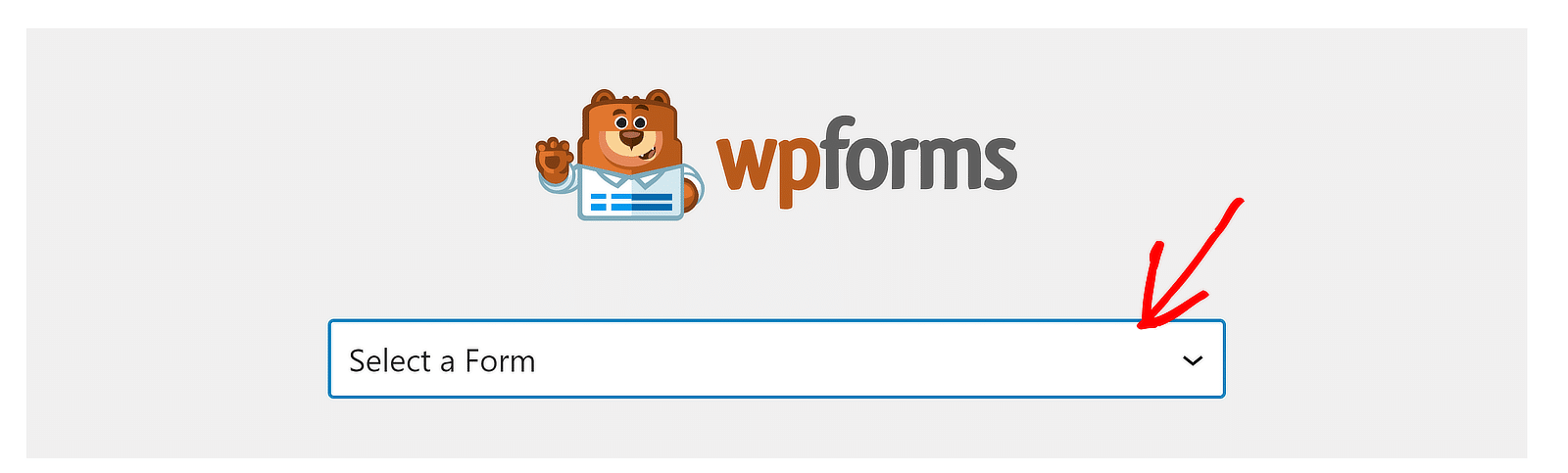
Una volta inserito il blocco WPForms, utilizzare il menu a discesa per selezionare il modulo che si desidera incorporare.

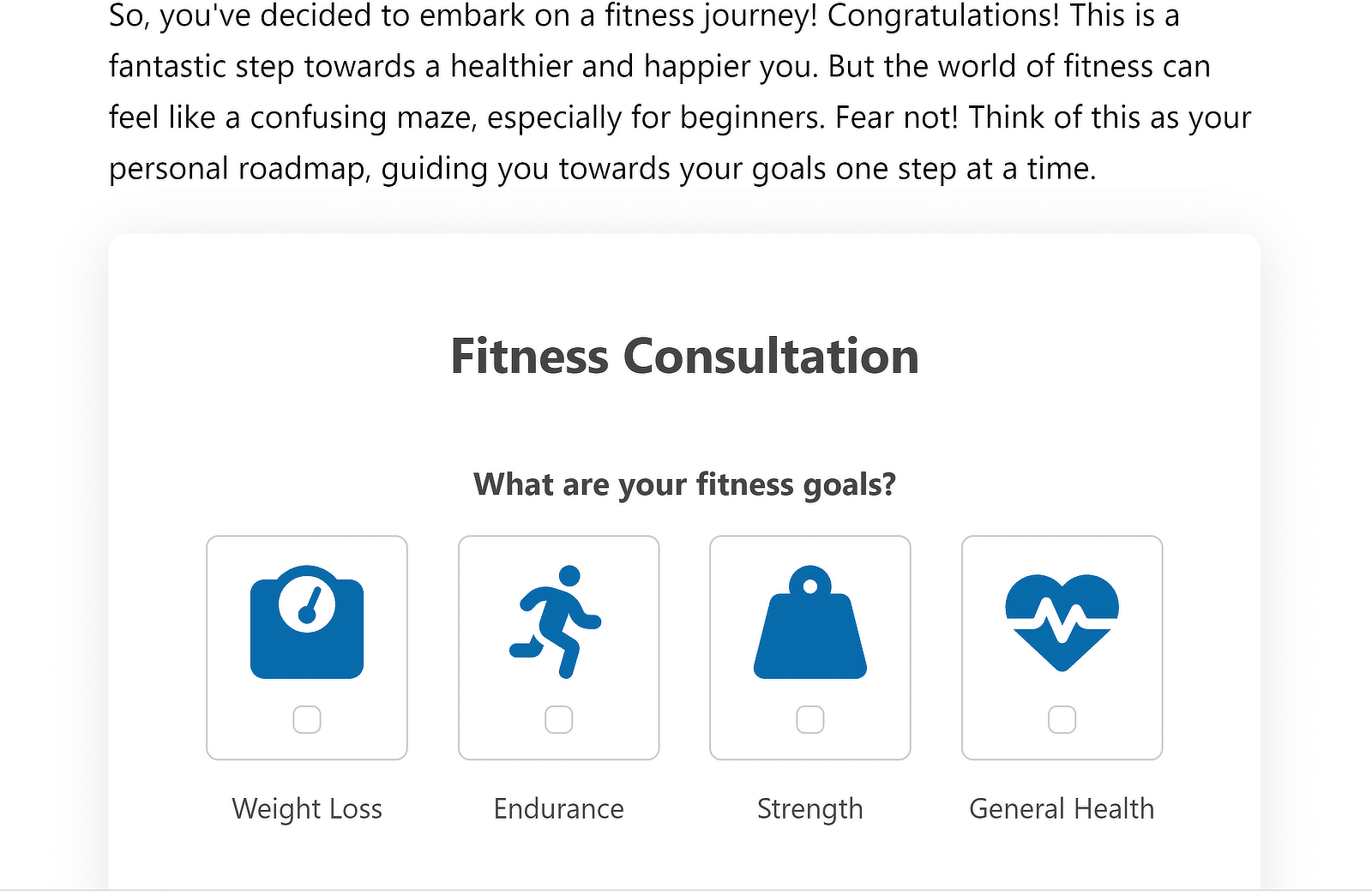
Una volta selezionato il modulo, questo apparirà sullo schermo.

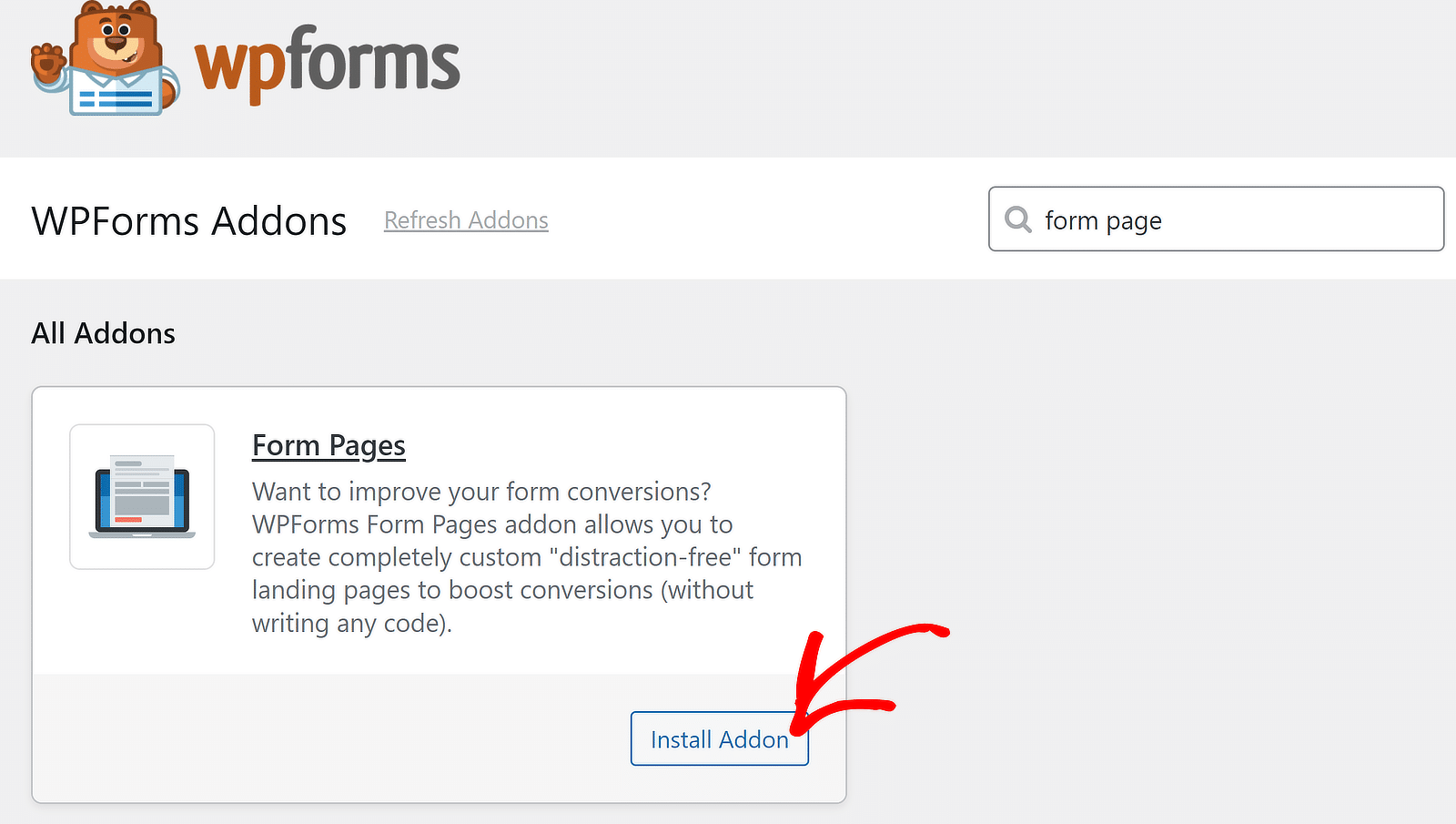
Una volta sviluppato il contenuto del post e pronti a pubblicarlo, premere il pulsante Pubblica in alto.

Andate a vedere il vostro post pubblicato. Questo sarebbe un buon momento per testare il vostro modulo inviando voi stessi il primo invio.

Sembra piuttosto pulito, vero?
Se si desidera aggiungere il modulo a un widget, consultare queste istruzioni per incorporare i moduli in un widget per maggiori dettagli.
Create ora il vostro modulo per i contatti 🧲
Pagine di atterraggio
È il momento di esplorare le landing page nella sezione seguente.
Cosa sono le landing page?
Le landing page sono pagine web indipendenti progettate con un unico obiettivo o una call-to-action (CTA). Ne esistono due tipi:
- Pagine di atterraggio complesse: Pagine ricche di funzionalità con CTA multiple, testi convincenti, immagini e spesso un modulo.
- Moduli a lunghezza intera: Pagine interamente dedicate a una singola pagina che occupa l'intera lunghezza della pagina.
Quindi, quale tipo di landing page dovreste utilizzare per il vostro sito web? La risposta dipende dal vostro budget e dai vostri obiettivi.
Se state costruendo una pagina dedicata a un prodotto o a un servizio che state offrendo, dovreste creare una landing page dettagliata con un copywriting e CTA professionali.
D'altra parte, se state conducendo un sondaggio o volete raccogliere informazioni più dettagliate dai vostri clienti rispetto a quelle che chiedereste tipicamente in un modulo di lead, allora un modulo completo è più appropriato in questo scenario.
| Pagine di atterraggio 🖥️ | Moduli completi 📝 | |
|---|---|---|
| Pro |
|
|
| Contro |
|
|
| Casi d'uso |
|
|
Ora che avete capito le differenze, vediamo i passaggi per la creazione di una landing page completa e di pagine di form dedicate.
Come creare una pagina di modulo
La creazione di una pagina completa dedicata a un modulo indipendente non richiede competenze o conoscenze specialistiche con WPForms. Ecco cosa dovete fare:
Passo 1: Installare WPForms Pro e l'addon Pagina del modulo
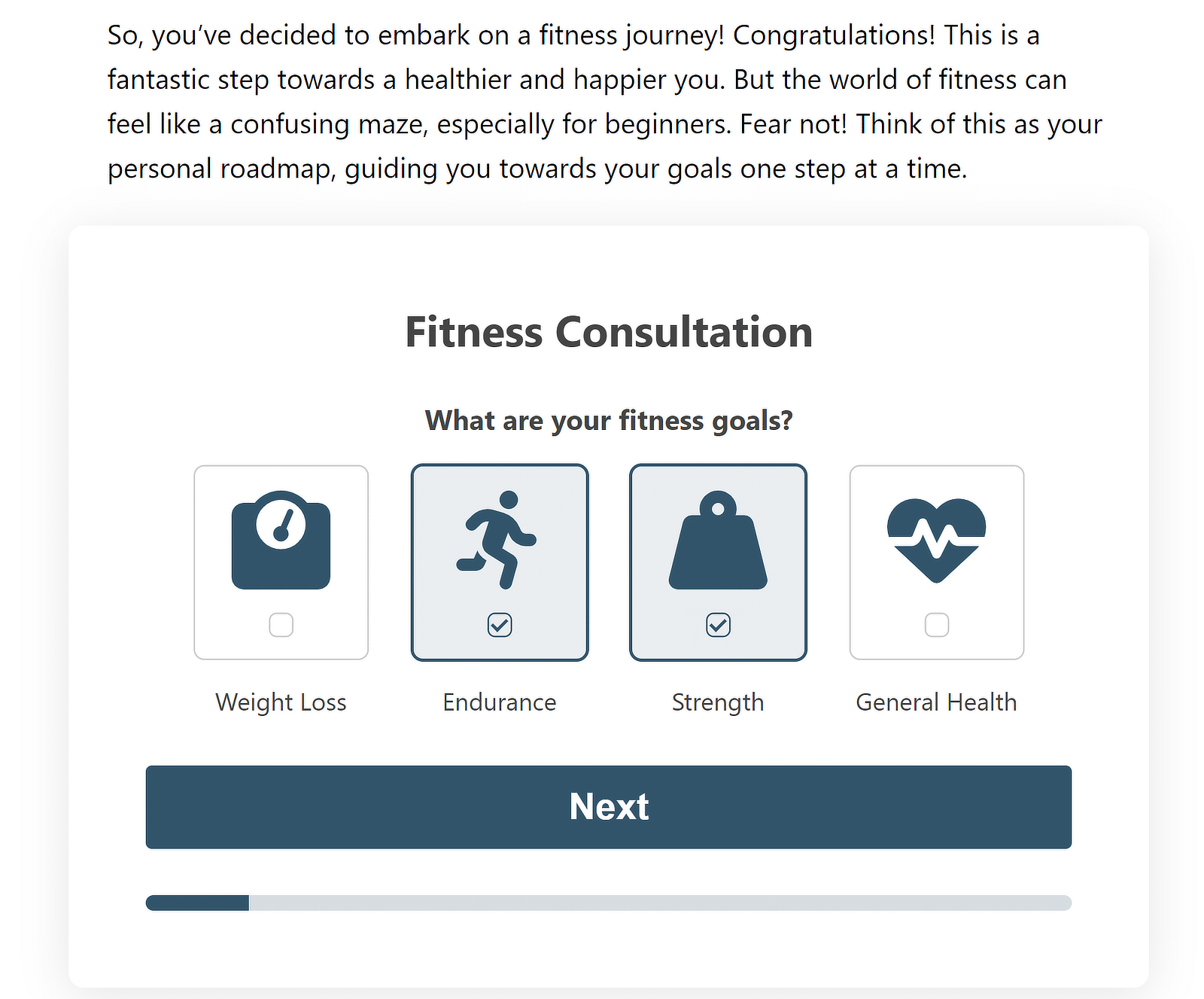
Come in precedenza, è necessario che WPForms Pro sia installato sul vostro sito. Quindi, andate su WPForms " Addon e installate l'addon Form Pages.

Quindi, fare clic su WPForms " Aggiungi nuovo.

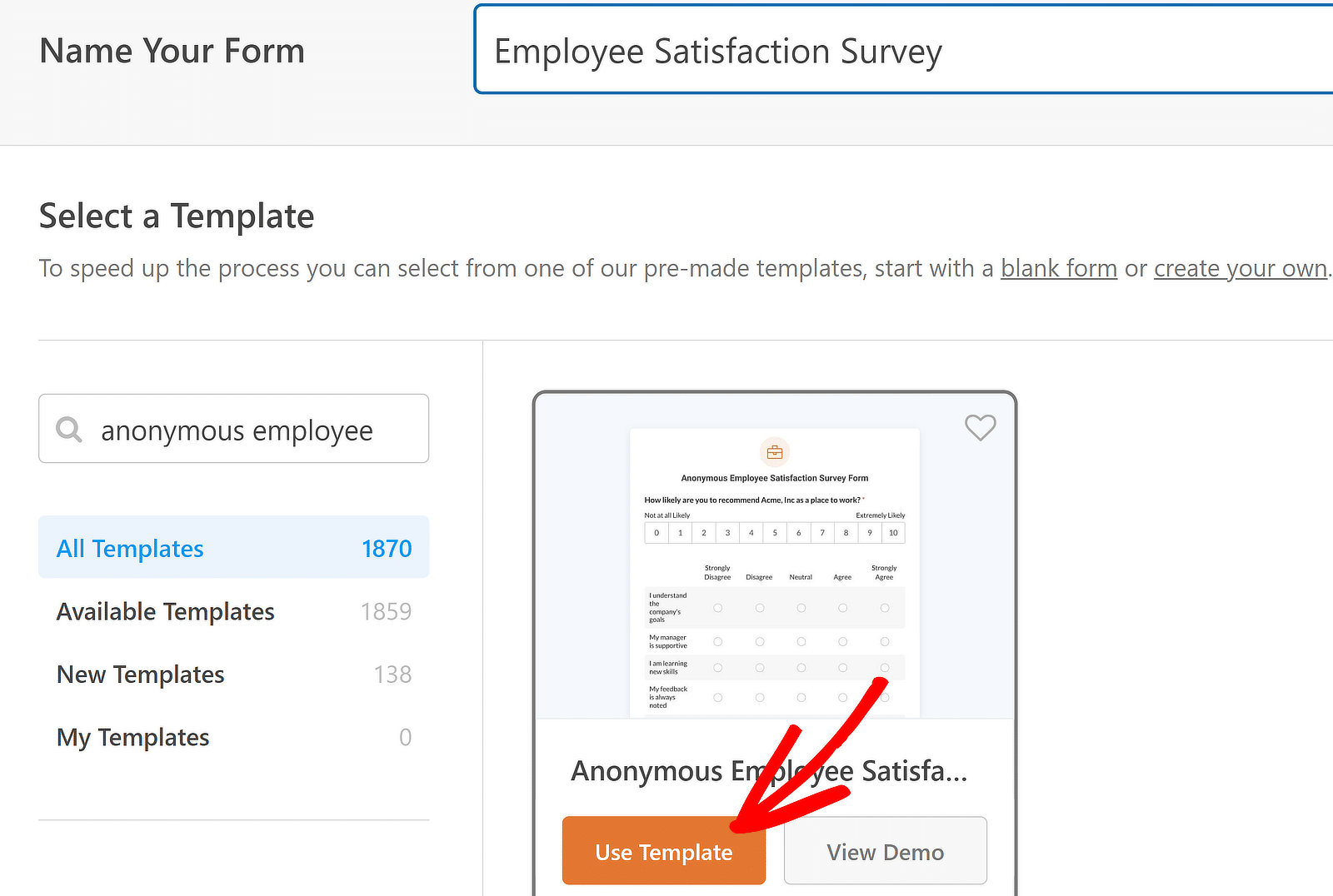
Inserite un nome per il vostro modulo e selezionate un modello.
Passo 2: Creare un nuovo modulo
Questa volta, utilizzerò un modello di modulo di sondaggio per dimostrare un caso d'uso comune in cui si utilizzano tipicamente moduli completi.
Nota: il modello Modulo di soddisfazione dei dipendenti anonimi richiede l'attivazione del componente aggiuntivo Sondaggi e inchieste.

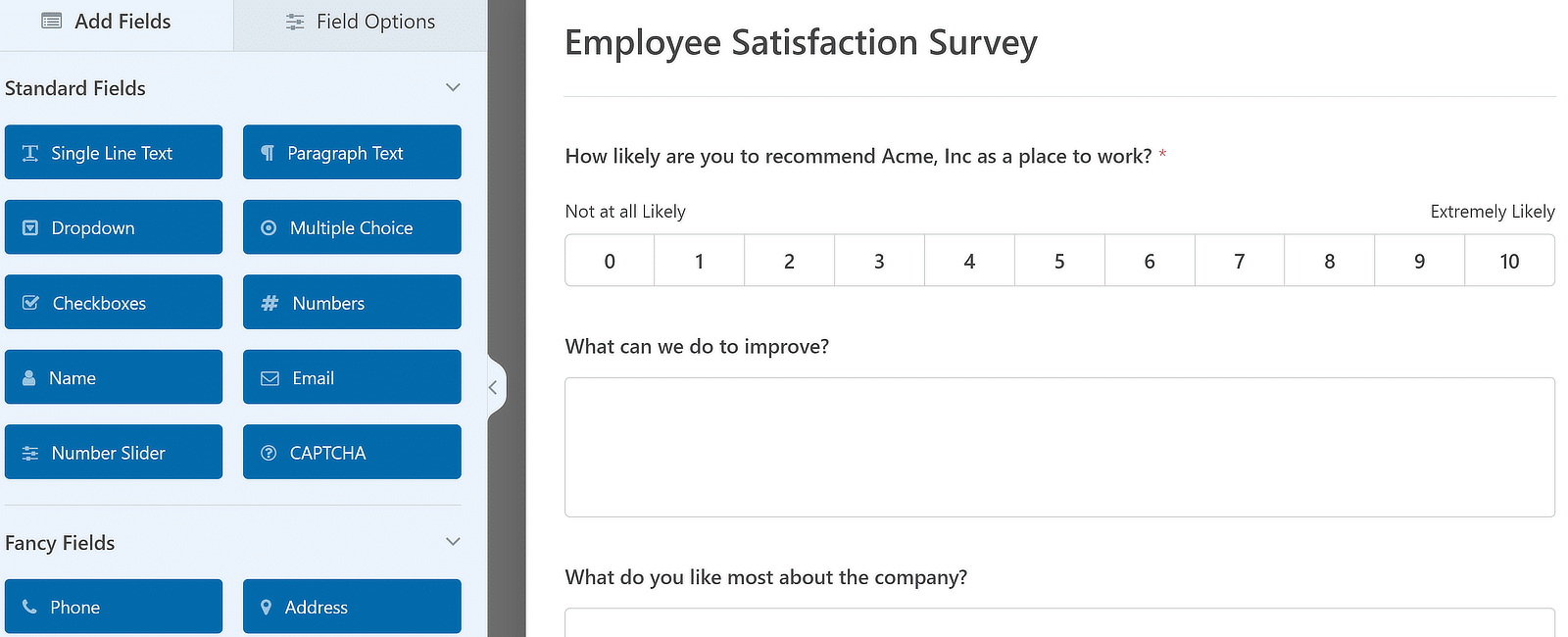
Dopo aver selezionato il modello, il modulo si caricherà in pochi secondi.

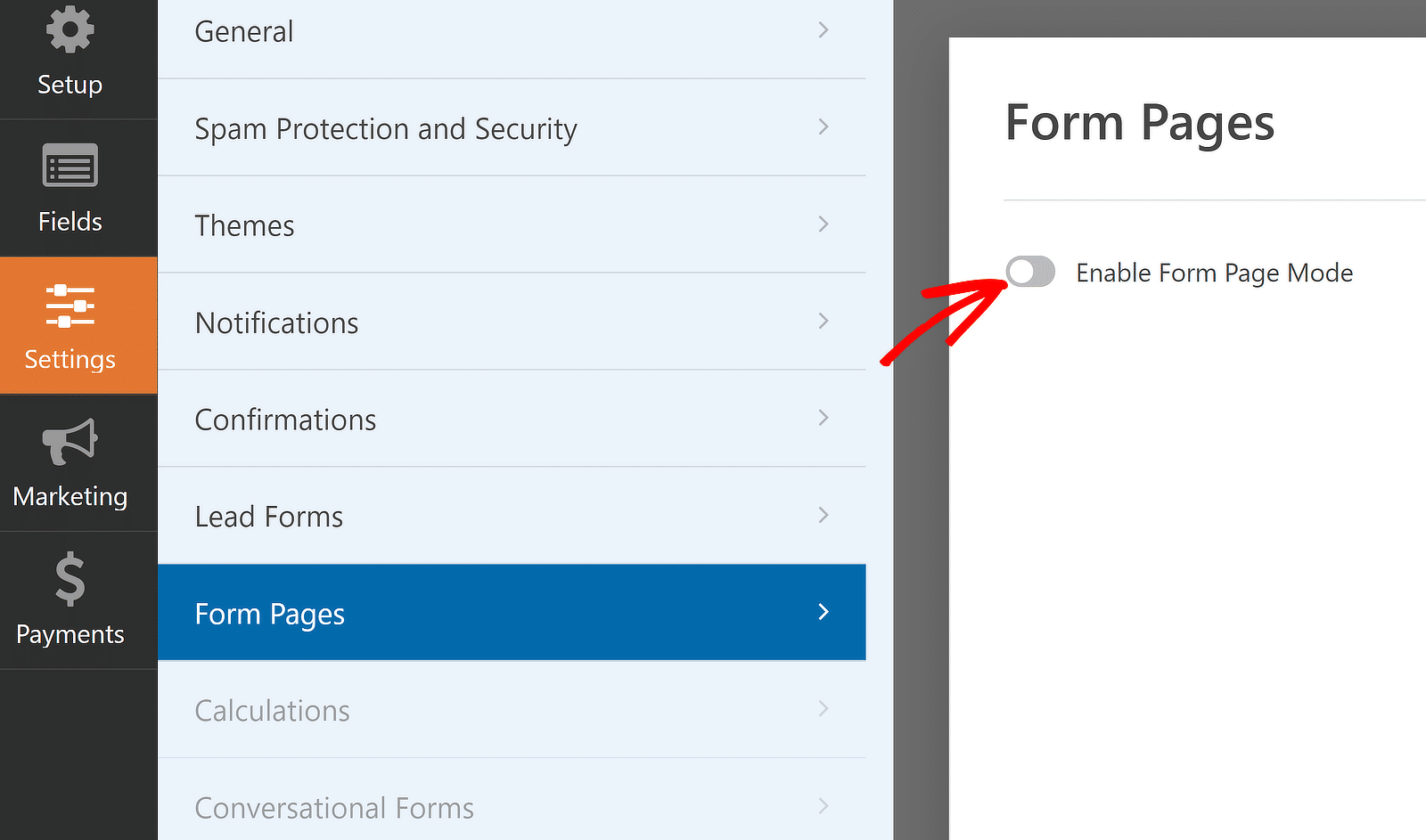
A questo punto, fare clic su Impostazioni " Pagine di moduli nella barra laterale. Quindi, utilizzare il pulsante a levetta accanto a Attiva modalità pagina modulo.

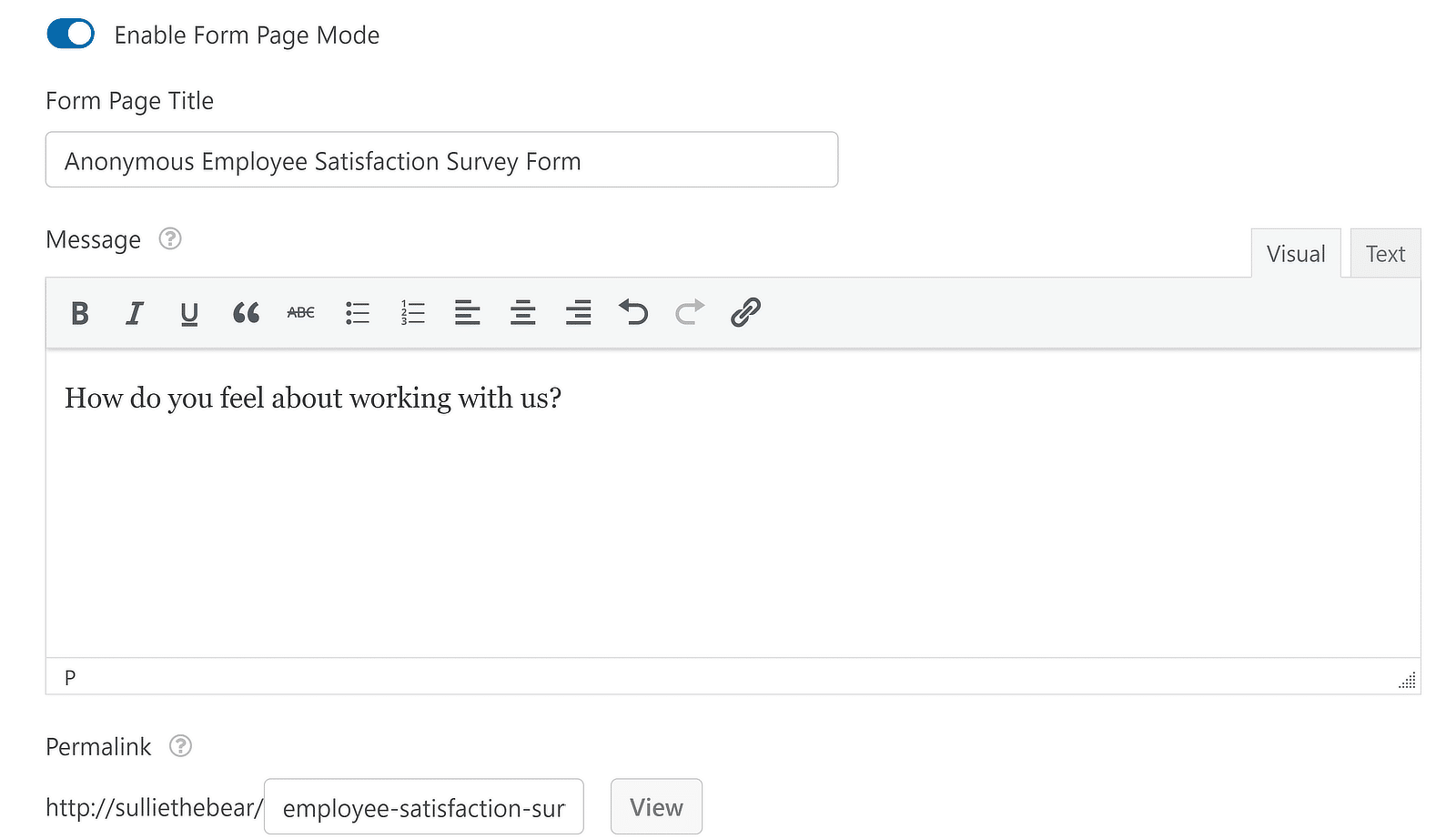
Una volta fatto questo, appariranno altre impostazioni proprio sotto di noi. Queste consentono di creare un titolo per la pagina del modulo, di aggiungere una descrizione e di creare il permalink o lo slug della pagina.

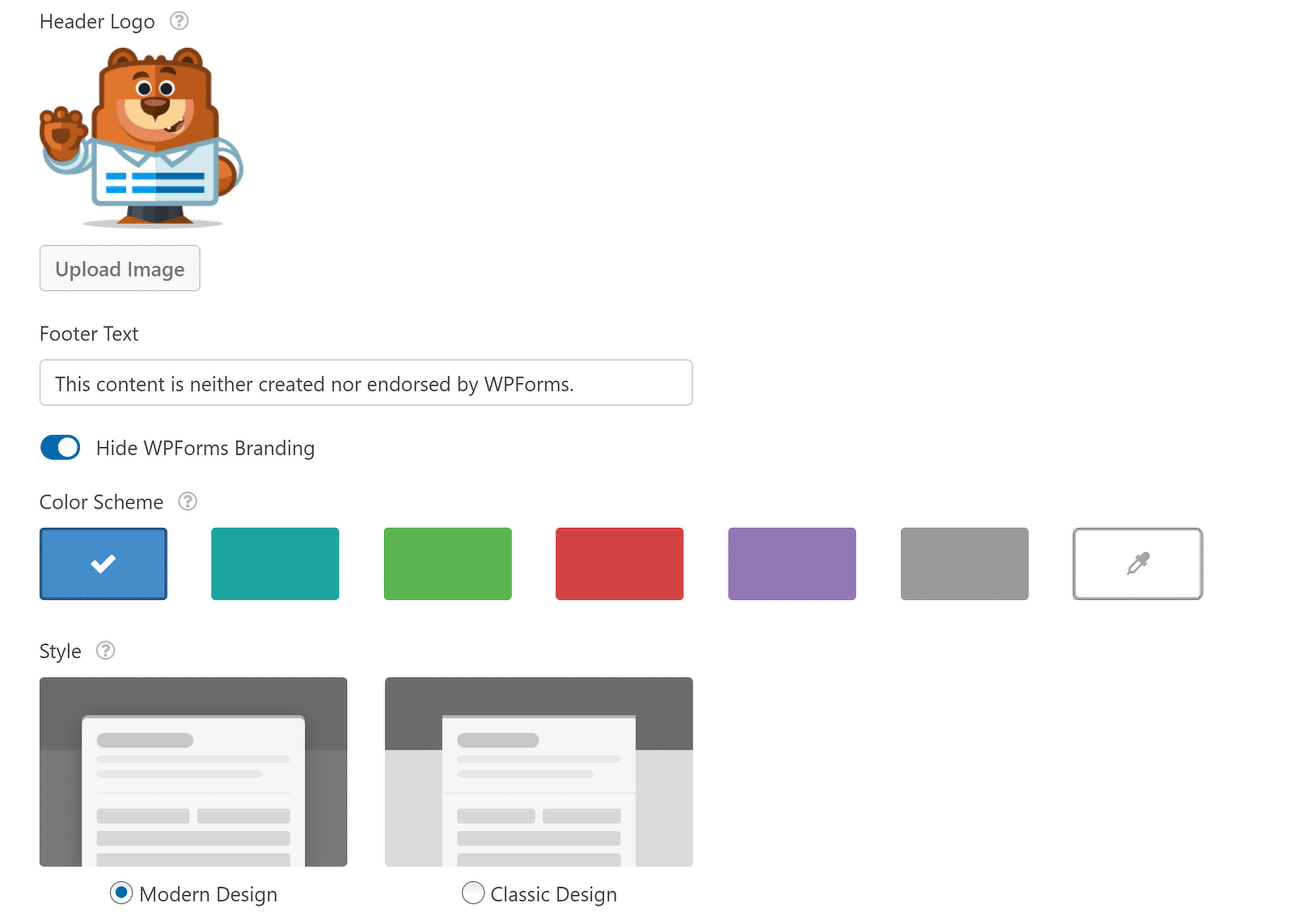
Se si scorre più in basso, è possibile aggiungere un logo all'intestazione, selezionare una combinazione di colori personalizzata e altre opzioni.

Quando siete soddisfatti, premete il pulsante Salva. WPForms creerà la pagina del modulo immediatamente dopo aver salvato il modulo, il che lo rende così facile!
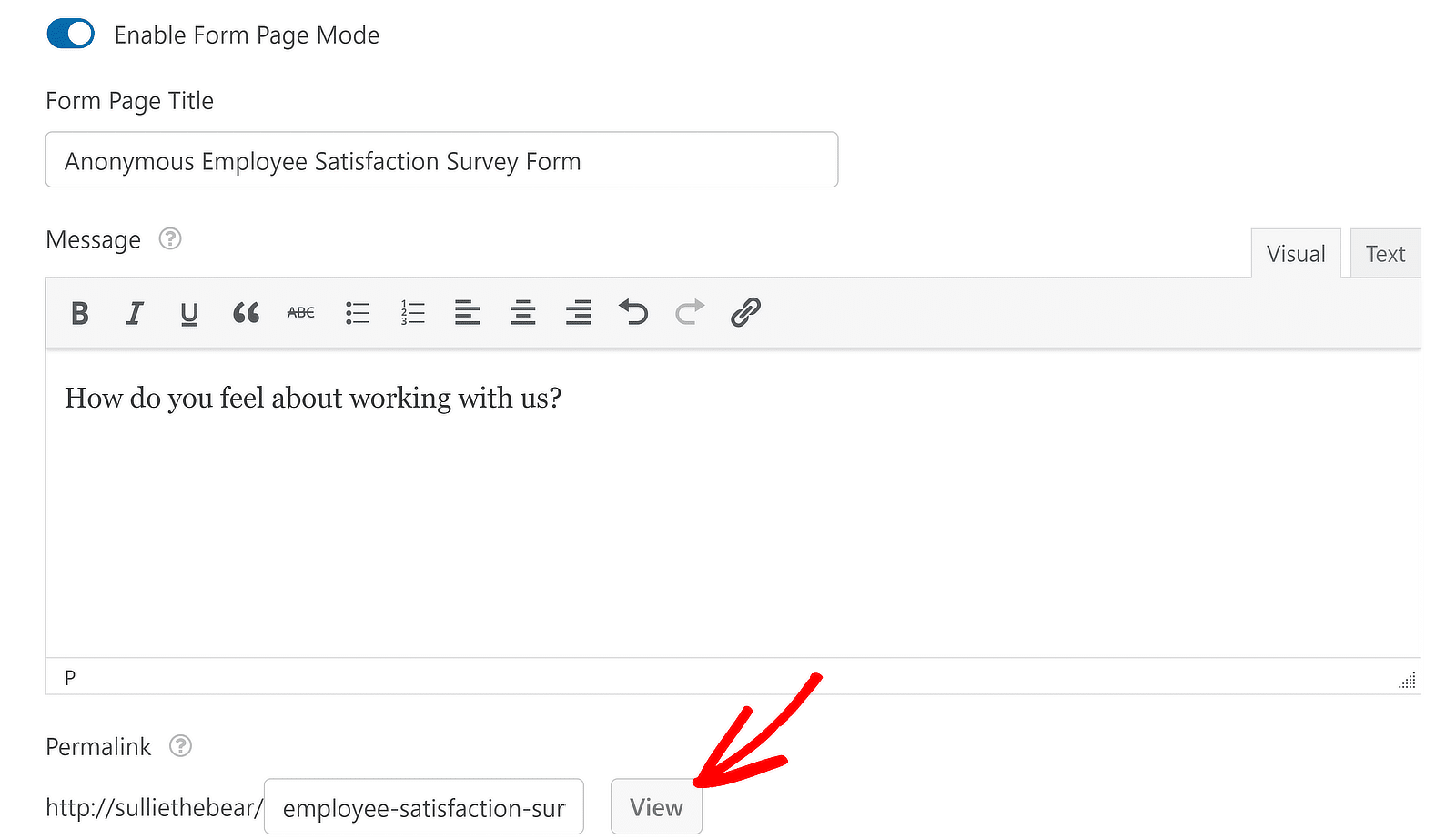
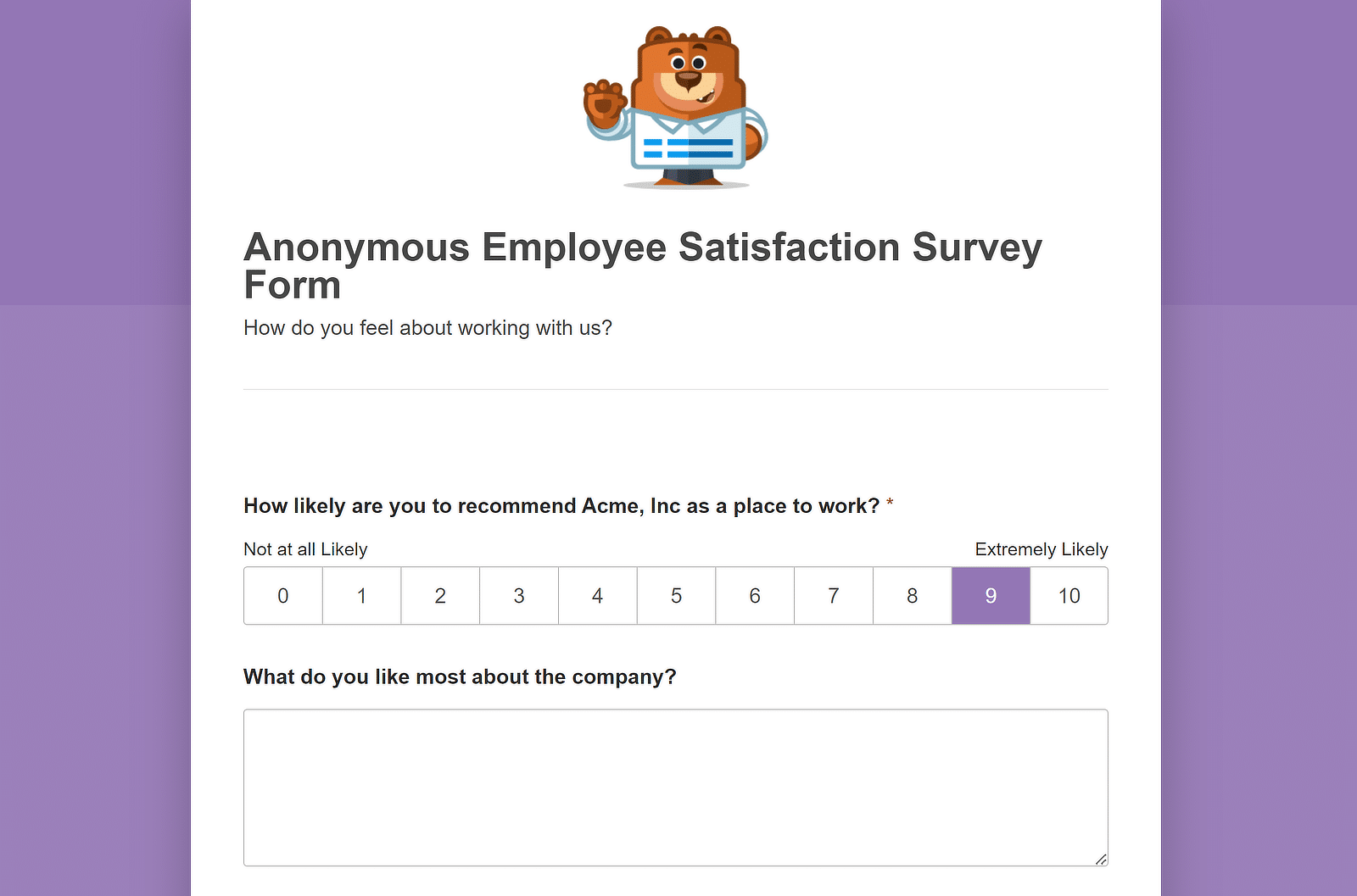
Per visualizzare la pagina del modulo, è sufficiente fare clic sul pulsante Visualizza accanto alla casella dei permalink.

La vostra pagina di modulo completa è ora pronta ad accettare informazioni dettagliate dai vostri visitatori in un ambiente completamente privo di distrazioni!

Create subito una pagina di modulo personalizzata 📜
Ma se avete bisogno di una landing page più strutturata, con più sezioni e un copywriting focalizzato sulla cattura dei lead?
Continuate a leggere qui di seguito per imparare a creare una landing page dettagliata.
Come creare una pagina di destinazione dedicata
La creazione di landing page è più facile quando si dispone di modelli professionali su cui basare il proprio design. Ecco come creare una landing page di lead gen sul vostro sito:
Passo 1: Installare SeedProd e creare una nuova pagina
SeedProd è un costruttore di pagine di destinazione, famoso anche per la sua soluzione semplice per la creazione di pagine in modalità Coming Soon o Maintenance sul vostro sito.

Potete acquistare SeedProd e installarlo seguendo la stessa procedura di WPForms. Ma se avete bisogno di una guida, consultate questo tutorial sull'installazione dei plugin di WordPress.
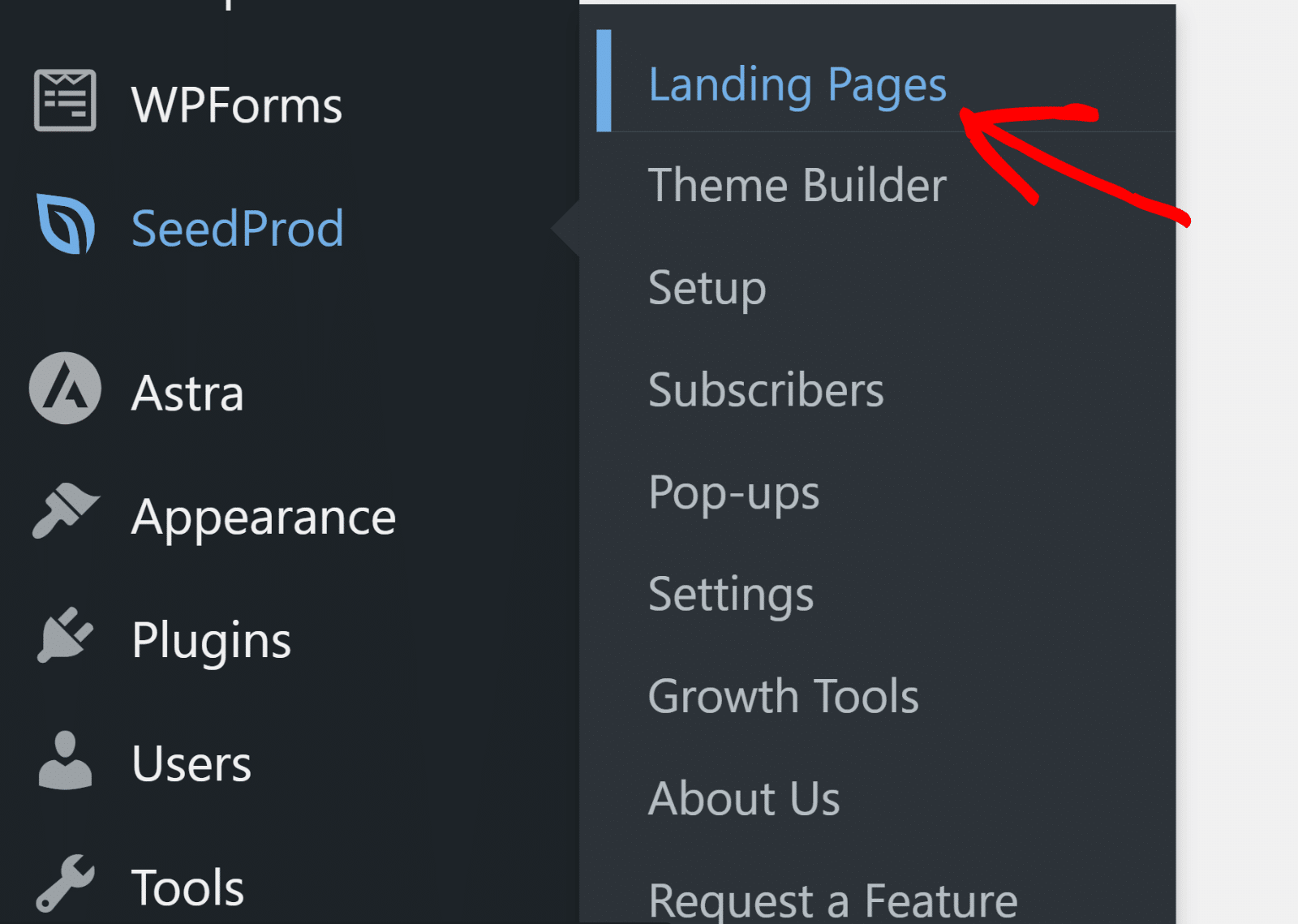
Una volta installato, passate il cursore su SeedProd nella barra laterale dell'amministrazione, quindi selezionate Landing Pages.

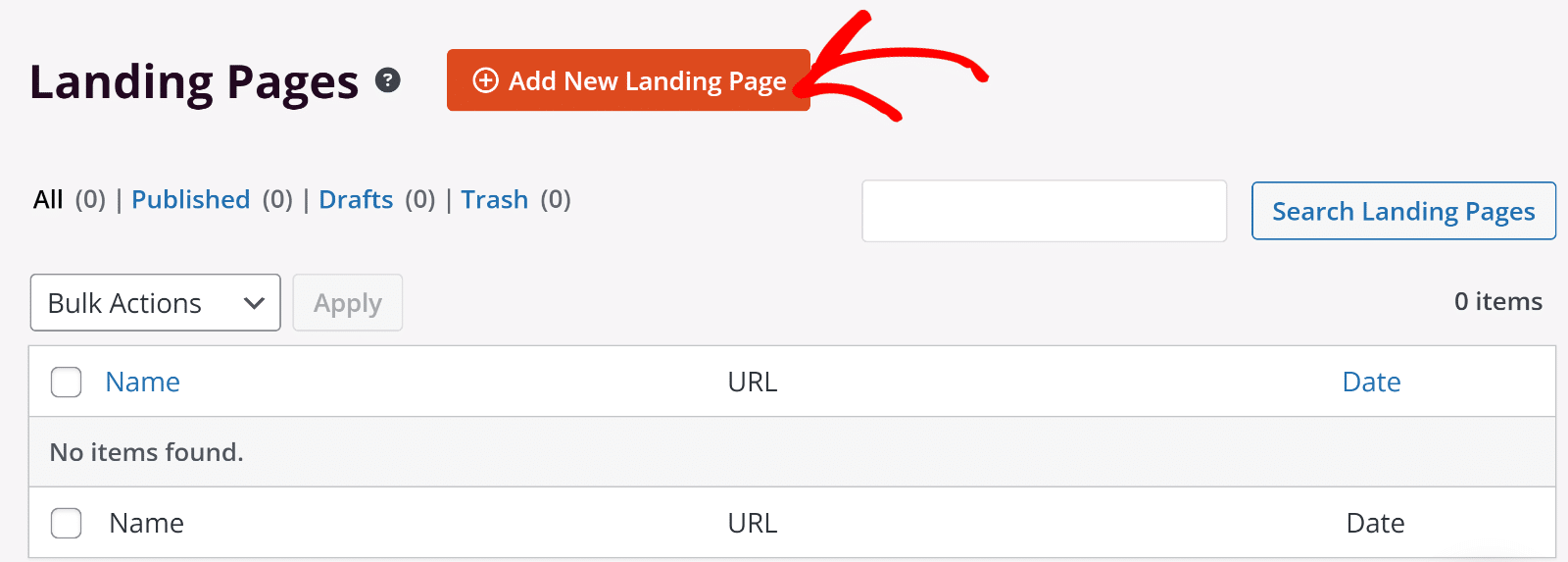
A questo punto, si vedranno le opzioni per creare diversi tipi di landing page. Scorrete verso il basso e fate clic su Aggiungi nuova pagina di destinazione.

A questo punto si aprirà una finestra di dialogo che vi chiederà di inserire un nome per la vostra pagina e di scegliere uno slug per la pagina. Inserite i dettagli richiesti per procedere.
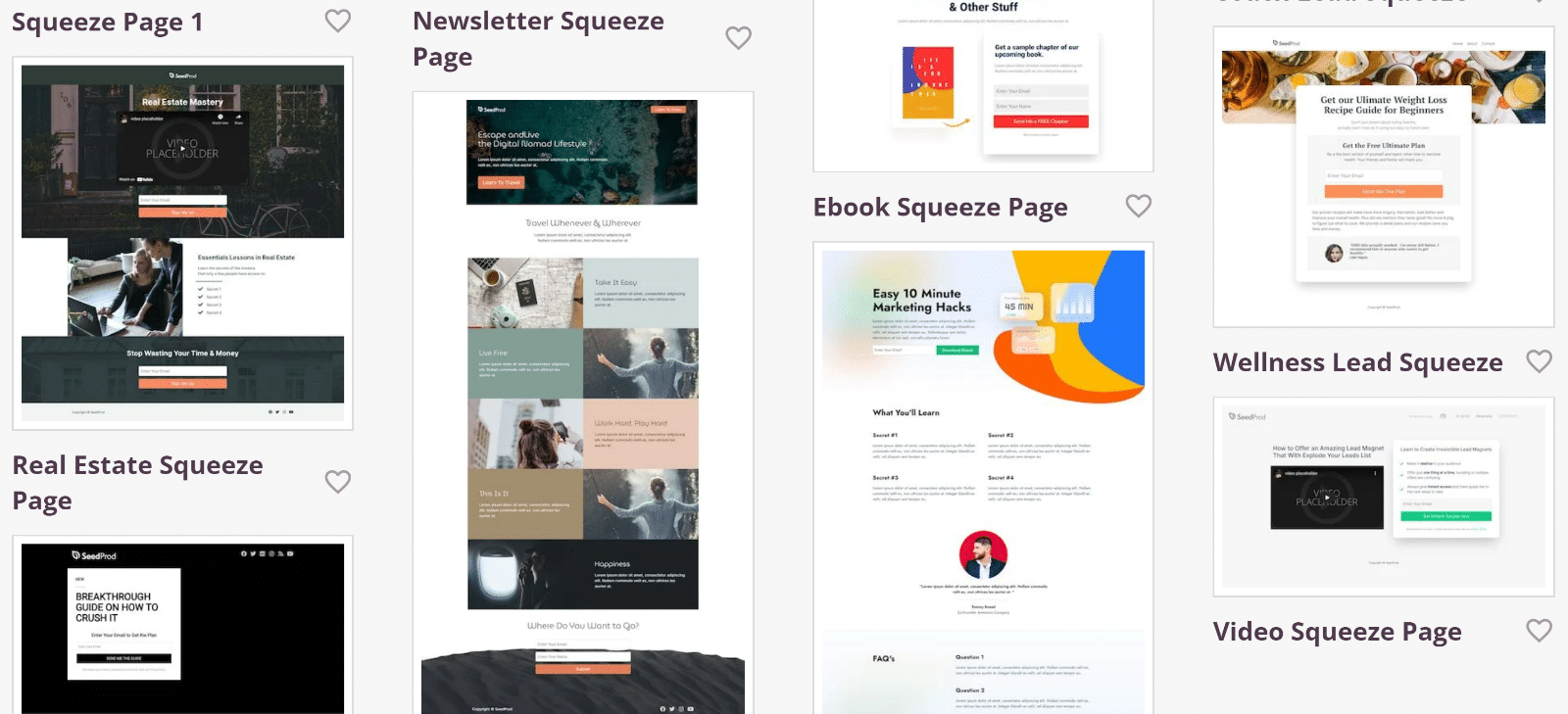
Passo 2: selezionare un modello di pagina e pubblicare la pagina
Ora è il momento di selezionare un modello per la vostra pagina. Ci sono tonnellate di esempi fantastici qui, quindi sentitevi liberi di esplorare e di scegliere quello che meglio si adatta alle vostre esigenze.

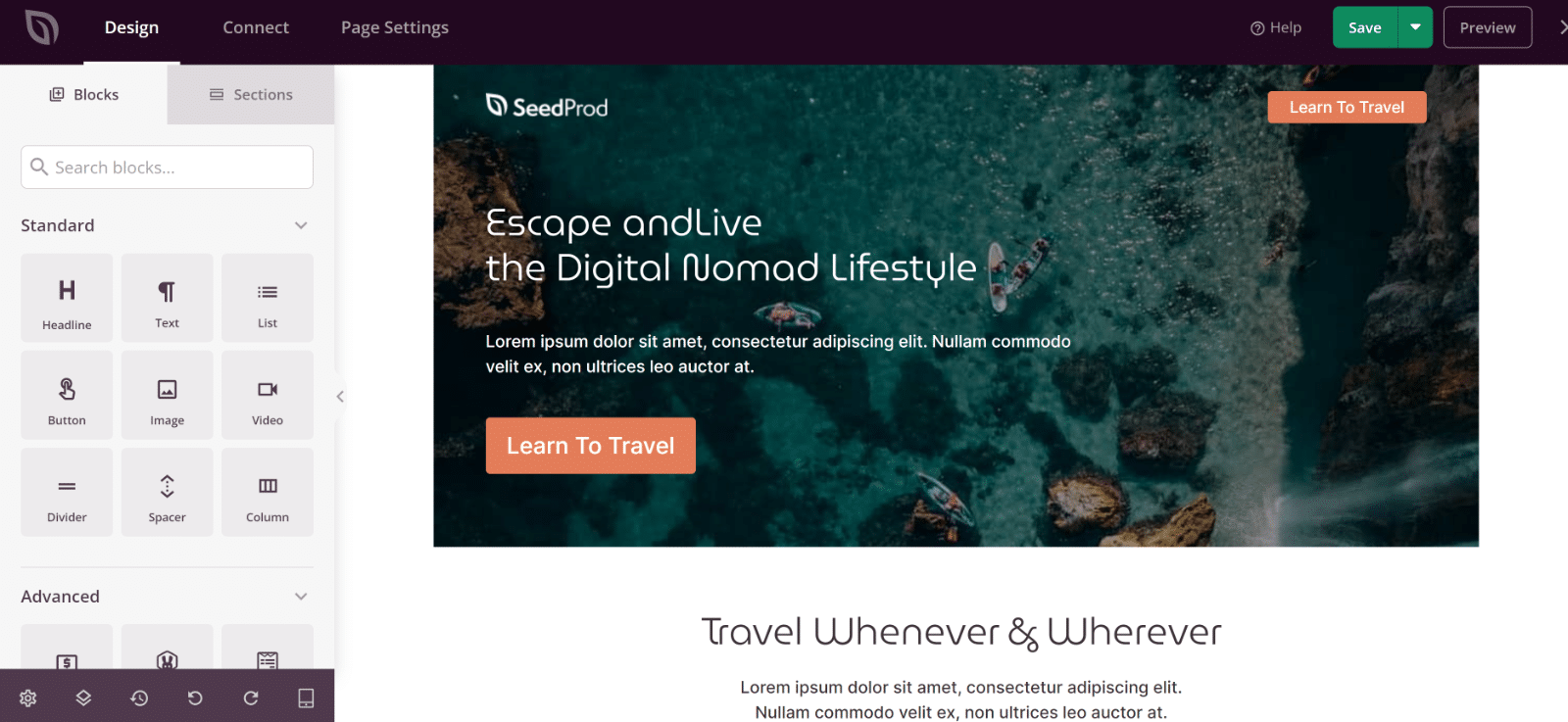
Dopo aver selezionato il modello, si aprirà il costruttore di pagine in cui è possibile sviluppare la pagina modificandone il contenuto e aggiungendo nuovi blocchi con semplici controlli drag-and-drop.

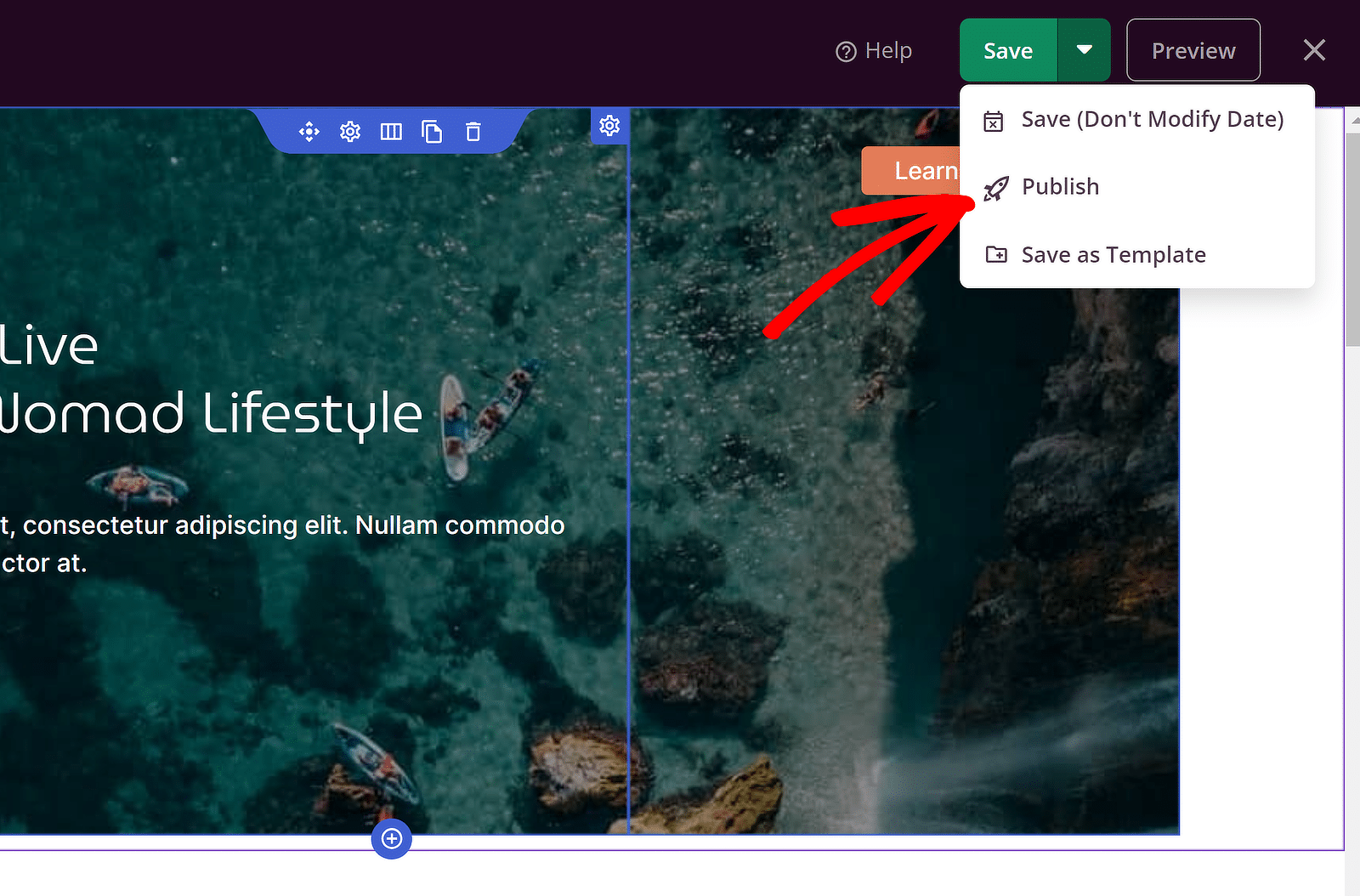
Per salvare le modifiche, premere il pulsante Salva in alto. Quando si è pronti a pubblicare, fare clic sul pulsante con la freccia rivolta verso il basso accanto a Salva per espandere il menu e fare clic su Pubblica.

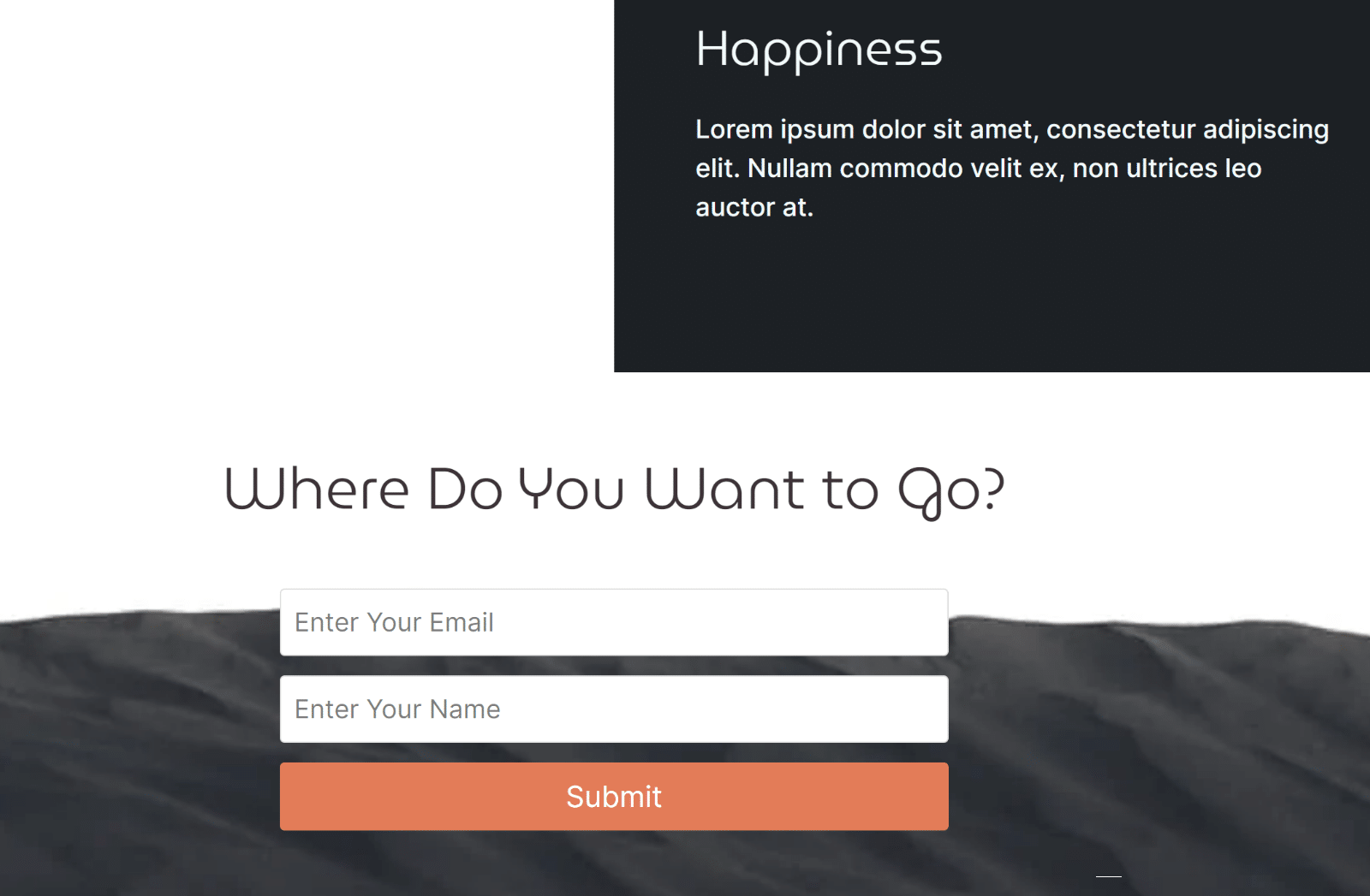
È quindi possibile visualizzare la pagina dal front-end. Nel mio esempio, sto usando un modello con un modulo per la ricerca di contatti in fondo.
Si tratta di un semplice modulo per la raccolta di indirizzi e-mail, con tutti gli altri elementi che contribuiscono allo stesso obiettivo, ossia convincere il visitatore a condividere il suo indirizzo e-mail.

Leggete anche: come creare landing page in WordPress.
Lead Form vs Landing Page: Quale utilizzare?
Spero che la differenza tra i lead form e i due principali tipi di landing page sia ora più chiara. Ma ricapitoliamo:
- Utilizzate un modulo lead quando avete bisogno di catturare lead con un impegno minimo.
- Utilizzate una landing page quando desiderate ottenere conversioni attraverso un copywriting che ponga l'accento sulle vostre caratteristiche, i vostri vantaggi o i vostri servizi.
- Utilizzate una pagina di modulo completa quando desiderate raccogliere dati completi di zero parti per un sondaggio o per scopi come la registrazione a un evento.
Ed ecco fatto! Grazie a questi suggerimenti, potrete decidere con cognizione di causa quale strategia adottare per far crescere il vostro sito web.
Poi, lasciatevi ispirare da esempi di moduli per i contatti con i clienti.
È sempre utile vedere esempi reali di moduli lead e come altri siti web sfruttano questo strumento per le loro campagne. Date un'occhiata alla nostra panoramica di esempi di moduli di lead gen per trarre ispirazione.
Creare il modulo per i contatti
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.