Riepilogo AI
Creare un'esperienza personalizzata per i vostri utenti può fare la differenza quando si tratta di aumentare il coinvolgimento e incrementare i tassi di completamento dei moduli.
Se gestite un sito WordPress, potreste chiedervi come potete adattare i moduli per renderli più rilevanti per i vostri visitatori senza aggiungere complessità.
In questa guida vi illustrerò alcune potenti funzioni di WPForms che facilitano la creazione di moduli personalizzati e vi spiegherò come possono trasformare la costruzione dei vostri moduli e migliorare la soddisfazione degli utenti.
Personalizzate subito il vostro modulo WordPress! 🙂
- 1. Scelte di intelligenza artificiale per trasformare la vostra costruzione di forme
- 2. Geolocalizzazione per una personalizzazione mirata
- 3. Prefillare i campi del modulo utilizzando parametri URL o stringhe di query
- 4. Utilizzo della logica condizionale per i moduli dinamici
- 5. Moduli a più fasi per un'esperienza unica dell'utente
- 6. Stile del modulo con l'editor di blocchi
1. Scelte di intelligenza artificiale per trasformare la vostra costruzione di forme
Anche se la creazione di moduli è semplice e veloce con WPForms, la compilazione di menu a discesa e domande a scelta multipla richiede comunque tempo. Per rendere le cose più semplici, potete affidarvi alla funzione AI Choices.
Tutto ciò che dovete fare è cliccare su un pulsante e descrivere ciò di cui avete bisogno, e WPForms AI compilerà le vostre caselle di controllo, gli elenchi a discesa e le opzioni a scelta multipla in pochi secondi!
La cosa migliore è che AI Choices è disponibile per tutti, indipendentemente dal fatto che abbiate una licenza WPForms gratuita o a pagamento. Ecco come si può usare:
Come funzionano le scelte AI in WPForms
Create qualsiasi tipo di modulo con campi a scelta multipla o a discesa, oppure risparmiate tempo utilizzando uno dei nostri modelli di modulo già pronti. WPForms offre un elenco enorme di oltre 2.000 modelli di moduli WordPress.
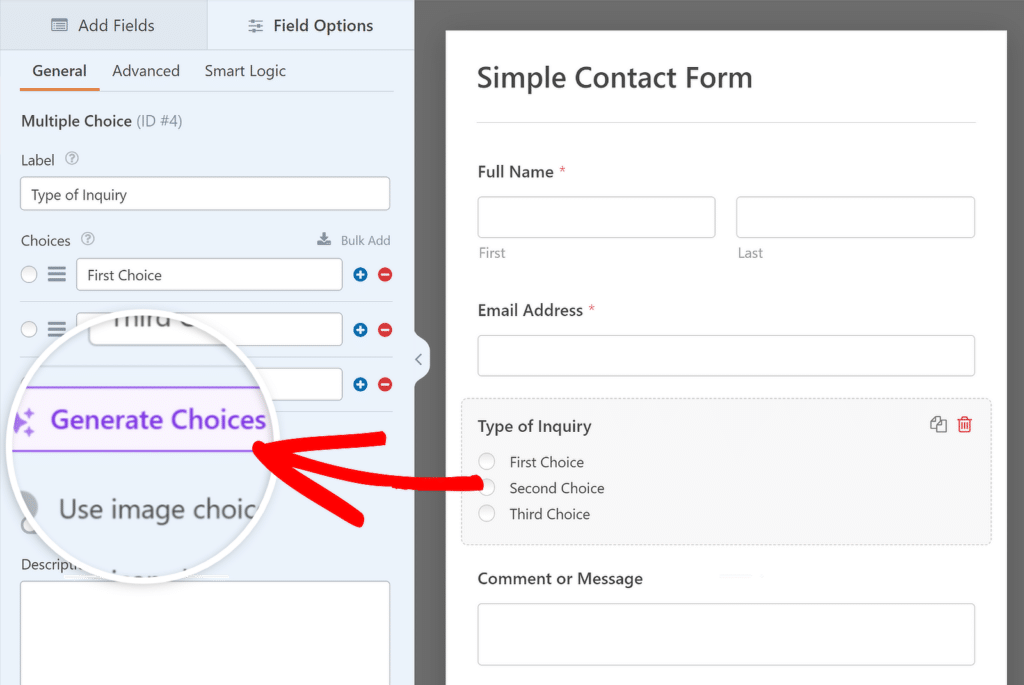
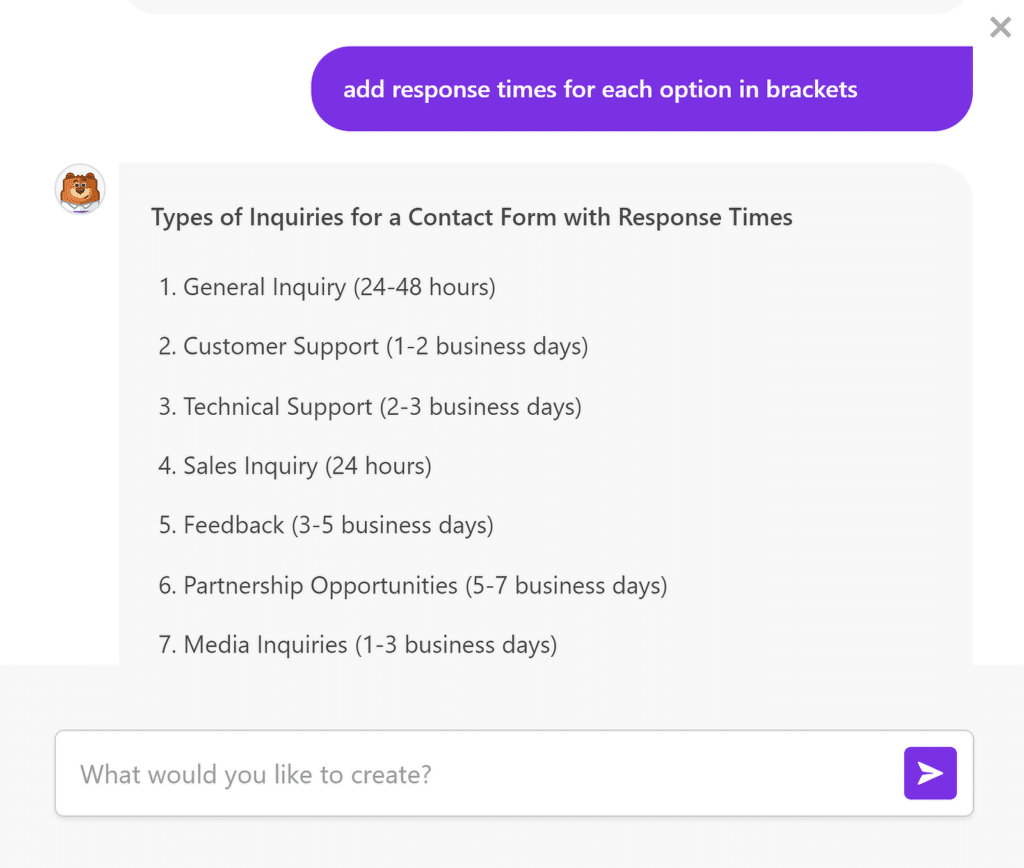
Una volta entrati nel costruttore di moduli, aprire le Opzioni di campo per il relativo campo a scelta multipla o a discesa. Quindi, fare clic sul pulsante Genera scelte per iniziare ad aggiungere un elenco di scelte AI!

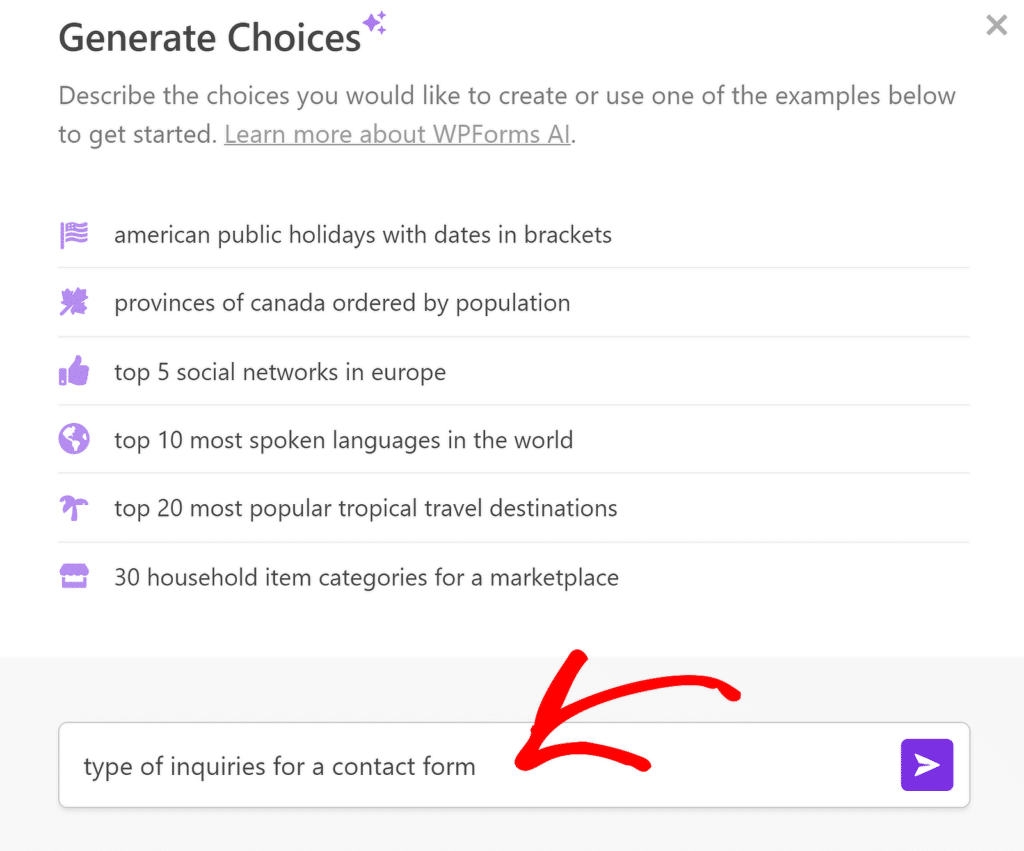
Verrà visualizzata una finestra popup in cui è possibile aggiungere i dettagli dell'elenco richiesto in una o due frasi. Una volta fatto, premere il pulsante di invio.

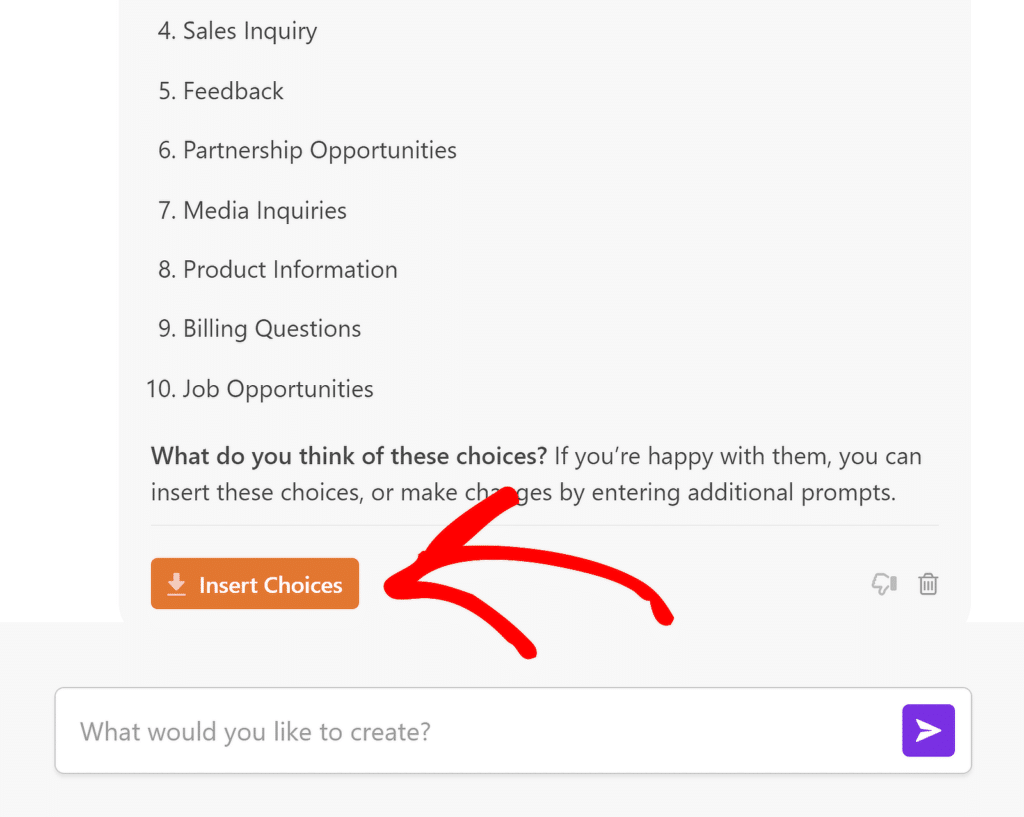
L'assistente AI di WPForms genererà ora un elenco di scelte. Non è necessario copiarle e incollarle: basta fare clic sul pulsante Inserisci scelte e verranno aggiunte automaticamente al modulo.

Ora ci vogliono pochi secondi per fare ciò che prima richiedeva ore. È possibile riorganizzare gli elenchi, eliminare le opzioni o aggiungere ulteriori dettagli. Le possibilità sono infinite!
Inoltre, se non siete soddisfatti dei risultati generati, potete sempre chiedere a WPForms AI di migliorare la risposta finché non sarete soddisfatti.

Leggete anche: Migliori pratiche di WPForms: Come creare il modulo perfetto per il vostro sito
2. Geolocalizzazione per una personalizzazione mirata
L'addon WPForms Geolocation è uno strumento incredibilmente utile per catturare e utilizzare la posizione del visitatore per personalizzare i campi dei moduli.
Grazie all'integrazione con Google Maps, questa funzione è in grado di rilevare automaticamente la città, lo stato e il paese dell'utente, consentendo di personalizzare l'esperienza del modulo in base alla sua posizione.
Ad esempio, è possibile impostare automaticamente un paese o uno stato predefinito in un menu a tendina, facilitando la compilazione dei moduli da parte degli utenti senza dover selezionare manualmente la loro posizione.
Come funziona la geolocalizzazione in WPForms
Per impostare la geolocalizzazione in WPForms, è necessario installare e configurare l'addon Geolocation. Ecco una rapida panoramica dei passaggi per iniziare:
Innanzitutto, assicuratevi di avere WPForms Pro, poiché l'addon Geolocation è disponibile solo nel piano Pro. Quindi, installate e attivate l'addon.

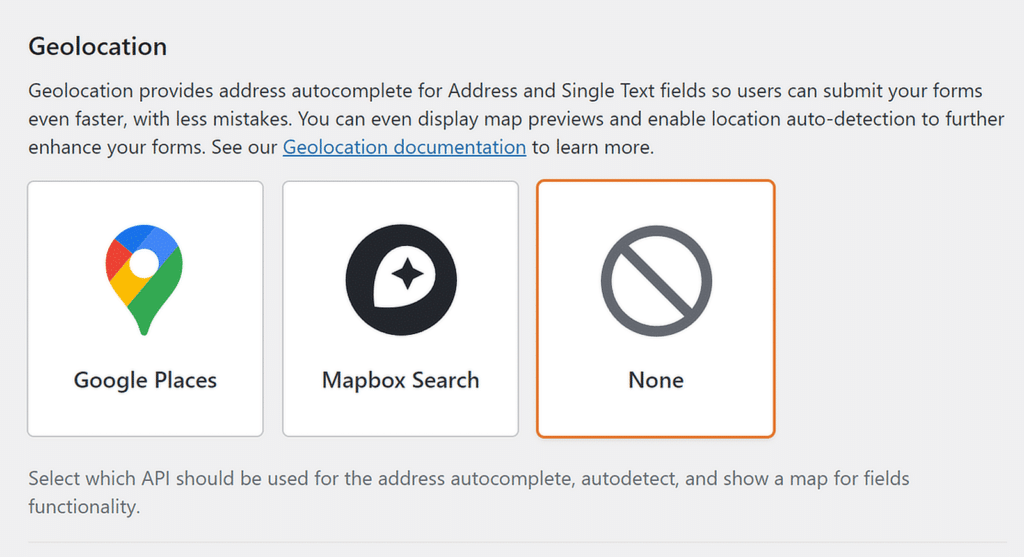
Dopo aver attivato l'addon, è possibile configurare le sue impostazioni andando su WPForms " Impostazioni e selezionando la scheda Geolocalizzazione . Quindi, seguite i passi di questa guida per collegare il vostro modulo a Google Places.

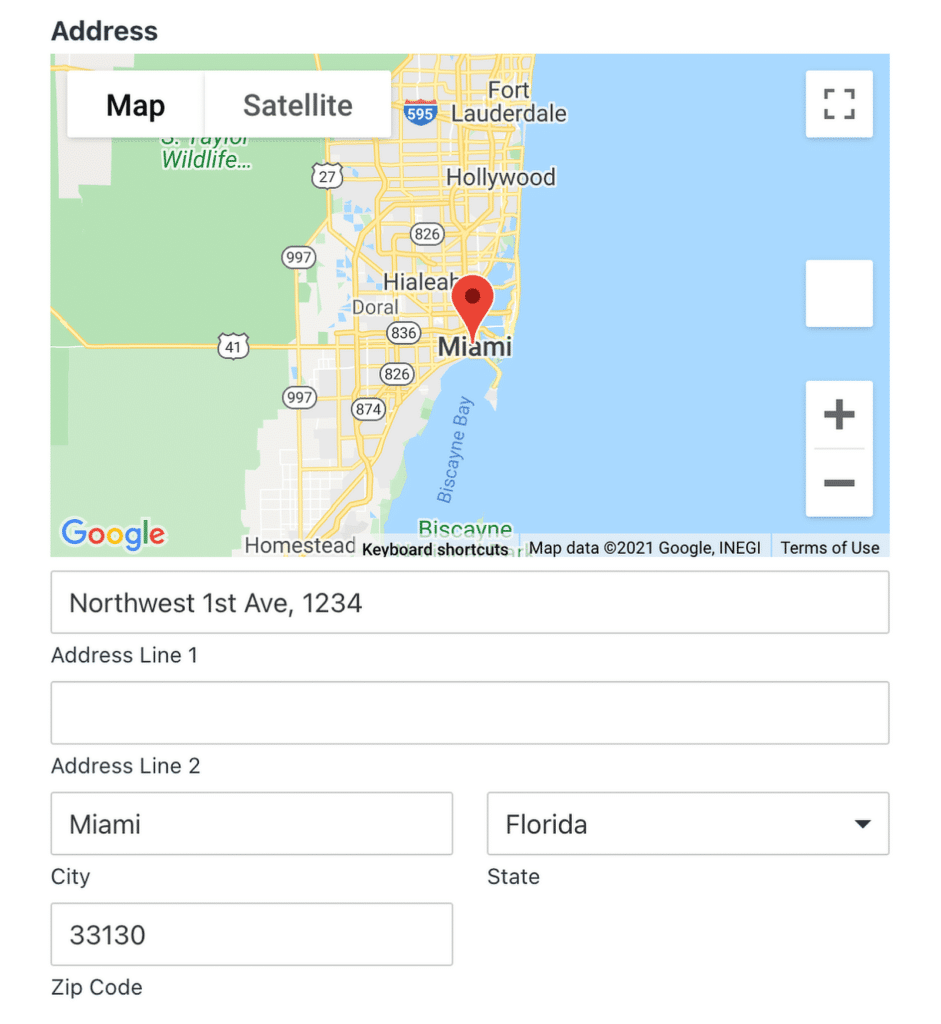
Ecco un esempio di come il vostro modulo potrebbe apparire agli utenti quando le opzioni di completamento automatico dell'indirizzo e della mappa sono abilitate per consentire agli utenti di inviare i moduli ancora più velocemente!

3. Prefillare i campi del modulo utilizzando parametri URL o stringhe di query
Precompilare i campi dei moduli con WPForms utilizzando parametri URL o stringhe di query è un ottimo modo per migliorare l'esperienza dell'utente, soprattutto per i visitatori che ritornano. Permette di passare i dati direttamente nei moduli, risparmiando agli utenti il tempo necessario per inserire nuovamente le informazioni.
Usare le stringhe di query per riempire automaticamente un campo di testo
Le stringhe di query sono piccole informazioni aggiunte a un URL, spesso dopo un punto interrogativo (?). Vengono utilizzate per passare i dati da una pagina all'altra.
In WPForms, le stringhe di query possono compilare automaticamente i campi del modulo quando un utente visita una pagina con un URL specifico.
Questo è un ottimo modo per personalizzare i moduli per gli utenti che ritornano sul vostro sito o che hanno cliccato su un link speciale da un'e-mail o da un annuncio.
Ad esempio, se si vuole che il campo del nome dell'utente sia precompilato, si può creare un URL simile a questo:
https://yourwebsite.com/form-page/?name=John
In questo caso, "name" è il campo del modulo e "John" è il valore che appare automaticamente in quel campo quando l'utente visita la pagina.

Consultate questa guida per imparare a usare le stringhe di query per riempire automaticamente un campo di testo.
Impostazione dei moduli precompilati in WPForms
Un altro modo per impostare i campi dei moduli precompilati consiste nel far compilare ai visitatori un modulo di base, per poi passare le informazioni a un secondo modulo quando fanno clic sul pulsante Invia .
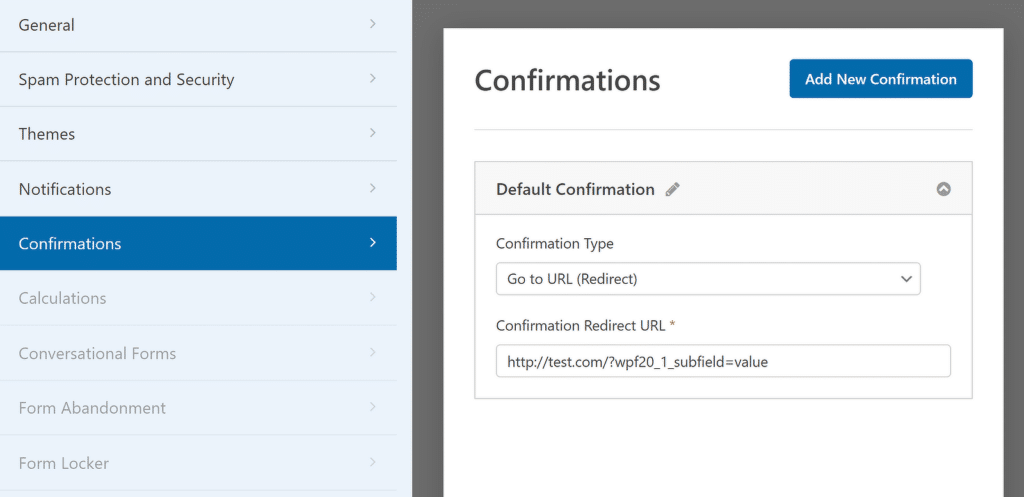
A tale scopo, è necessario impostare il Tipo di conferma su Vai all'URL (reindirizzamento) e configurare i campi in modo che si popolino utilizzando una stringa di query.
Ad esempio, si può aggiungere un URL come questo all'URL di reindirizzamento per abilitare il popolamento dinamico dei campi:
- wpf: Indica l'inizio della stringa di query per la funzione di precompilazione di WPForms.
- ID modulo: indica a quale modulo andranno i dati (in questo caso, l'ID modulo sarà 20).
- ID campo: identifica il campo del modulo a cui ci si rivolge (in questo caso, l'ID campo è 1).
- Identificatore di sottocampo (facoltativo): Viene utilizzato se si intende selezionare una parte specifica di un campo a più parti, come la città in un campo Indirizzo (ad esempio, etichettato come "sottocampo").
- =: Il segno di uguale indica al sistema dove inizia il valore del campo.
- Valore: Si tratta dei dati che si desidera riempire automaticamente nel campo. Eventuali spazi nel valore devono essere sostituiti con %20 per funzionare correttamente nell'URL.

Leggete anche: Idee creative per WPForms per far crescere il vostro business
4. Utilizzo della logica condizionale per i moduli dinamici
La logica condizionale in WPForms è una potente funzione che consente di controllare quali campi vengono visualizzati dagli utenti in base ai loro input precedenti.
Ad esempio, se si sta raccogliendo un feedback, è possibile porre domande di follow-up più dettagliate se l'utente si dichiara insoddisfatto.
Un altro esempio è la personalizzazione dei moduli per i diversi tipi di clienti: se un utente seleziona "Business" invece di "Individual", è possibile adattare dinamicamente il modulo per mostrare i campi pertinenti alle richieste di informazioni relative al business.
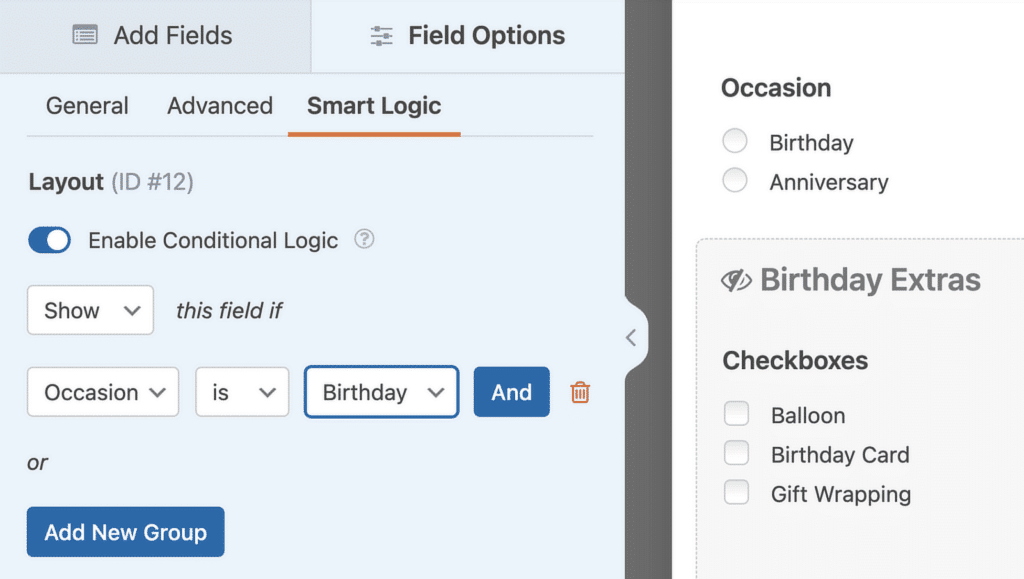
Impostazione della logica condizionale
Uno dei modi più pratici di usare la logica condizionale in WPForms è quello di far apparire o scomparire i campi in base a ciò che gli utenti selezionano.
Per farlo, aprire il costruttore di moduli e fare clic sul campo che si desidera controllare. Si aprirà il pannello Opzioni campo , dove si troverà la scheda Logica intelligente.
Facendo clic su questa scheda, è possibile attivare la logica condizionale per quel campo. È possibile applicare la logica condizionale a intere sezioni del modulo, non solo a singoli campi.

Una volta attivata, la logica condizionale consente di mostrare o nascondere i campi a seconda di come gli utenti interagiscono con il modulo. È anche possibile impostare regole avanzate per automatizzare le azioni in base ai loro input.
Ad esempio, è possibile consentire agli utenti di scegliere il metodo di pagamento preferito, personalizzare le notifiche o indirizzare automaticamente i contatti in base alle risposte.
5. Moduli a più fasi per un'esperienza unica dell'utente
Suddividendo un modulo in più fasi, si crea un'esperienza più semplice per l'utente, consentendogli di concentrarsi su una sezione alla volta.
Questo è particolarmente utile per i moduli che richiedono informazioni dettagliate o che presentano una varietà di domande. Gli utenti si sentono meno sopraffatti quando vengono presentati con parti più piccole e gestibili.
Impostazione di moduli a più fasi in WPForms
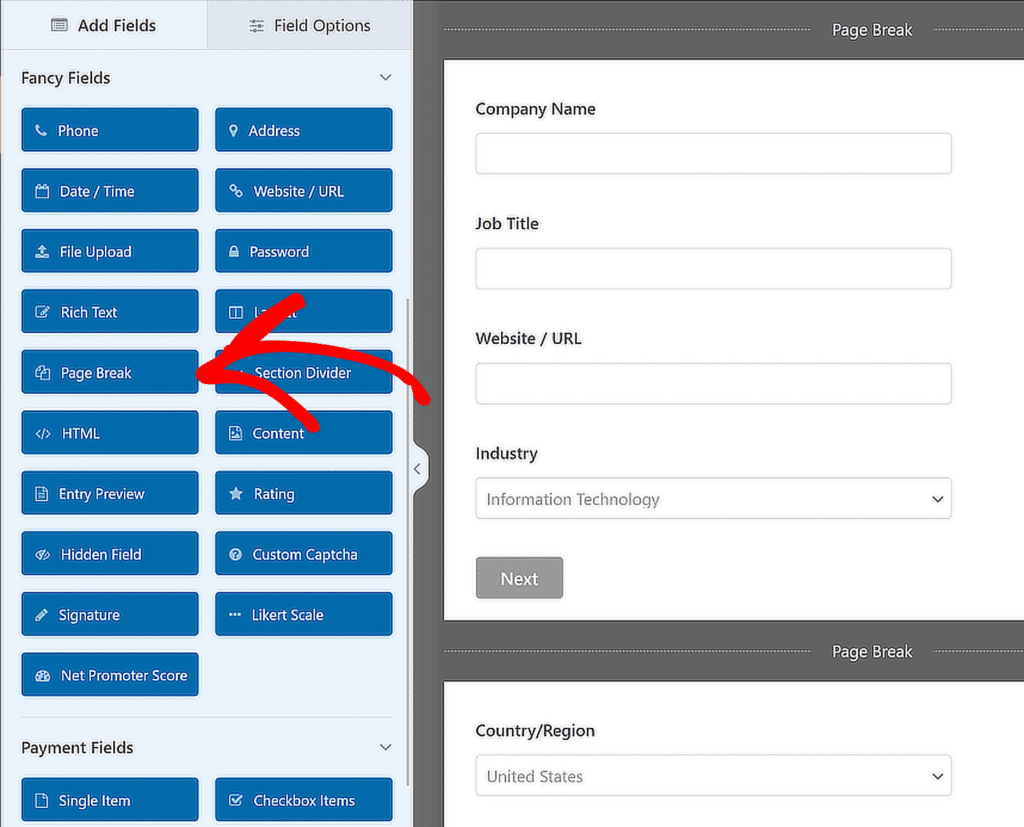
Per creare un modulo a più fasi in WPForms, iniziate a costruire il vostro modulo come di consueto all'interno del costruttore di moduli. Invece di sovraccaricare gli utenti con troppi campi in una volta sola, potete suddividere il modulo in sezioni o "passi".
Per farlo, si utilizza il campo Interruzione di pagina. È sufficiente trascinare il campo nel punto in cui si desidera dividere il modulo in diverse parti.

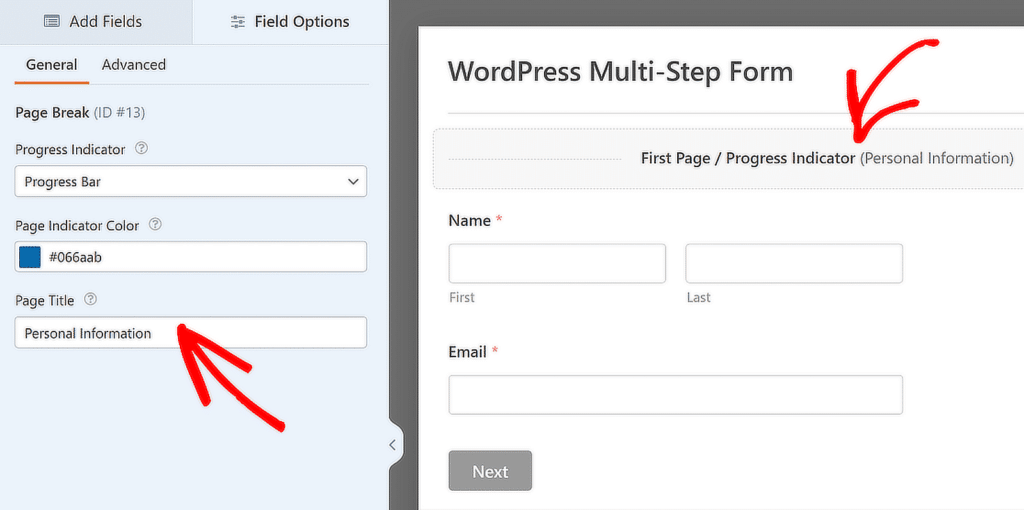
Una volta aggiunta l'interruzione di pagina, è possibile personalizzare ogni fase con un'intestazione o una descrizione unica, per aiutare gli utenti a capire a che punto del processo si trovano.
È inoltre possibile configurare la barra di avanzamento, che guida gli utenti attraverso ogni sezione del modulo, rendendo l'esperienza più fluida e meno scoraggiante.

6. Stile del modulo con l'editor di blocchi
Se volete dare ai vostri moduli un aspetto personalizzato, WPForms si integra perfettamente con l'editor di blocchi di WordPress. Questo vi permette di dare stile ai vostri moduli senza scrivere alcun codice personalizzato.
Suddividendo le sezioni con titoli chiari, regolando la spaziatura e aggiungendo font o pulsanti personalizzati, si rende il modulo più intuitivo e piacevole da compilare.
Personalizzazione dei moduli con l'editor di blocchi
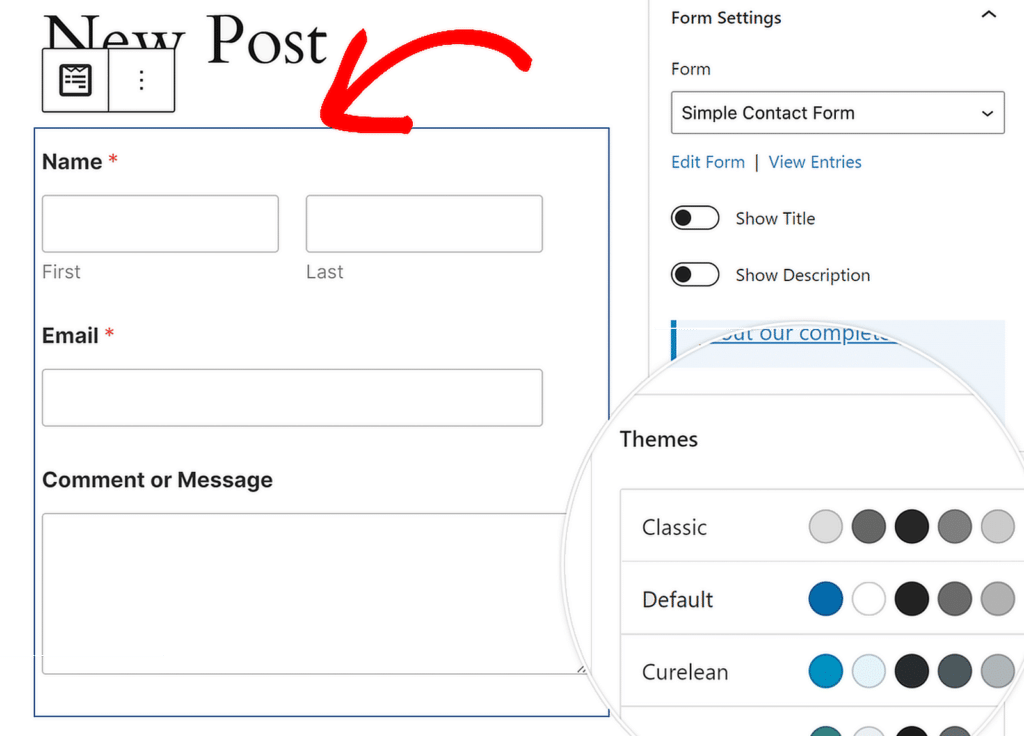
Iniziate incorporando il vostro modulo direttamente nell'editor di blocchi, dove potrete facilmente visualizzare l'anteprima e modificare il layout. Utilizzando il blocco WPForms all'interno dell'editor, avrete il pieno controllo su come il vostro modulo viene visualizzato nella pagina.

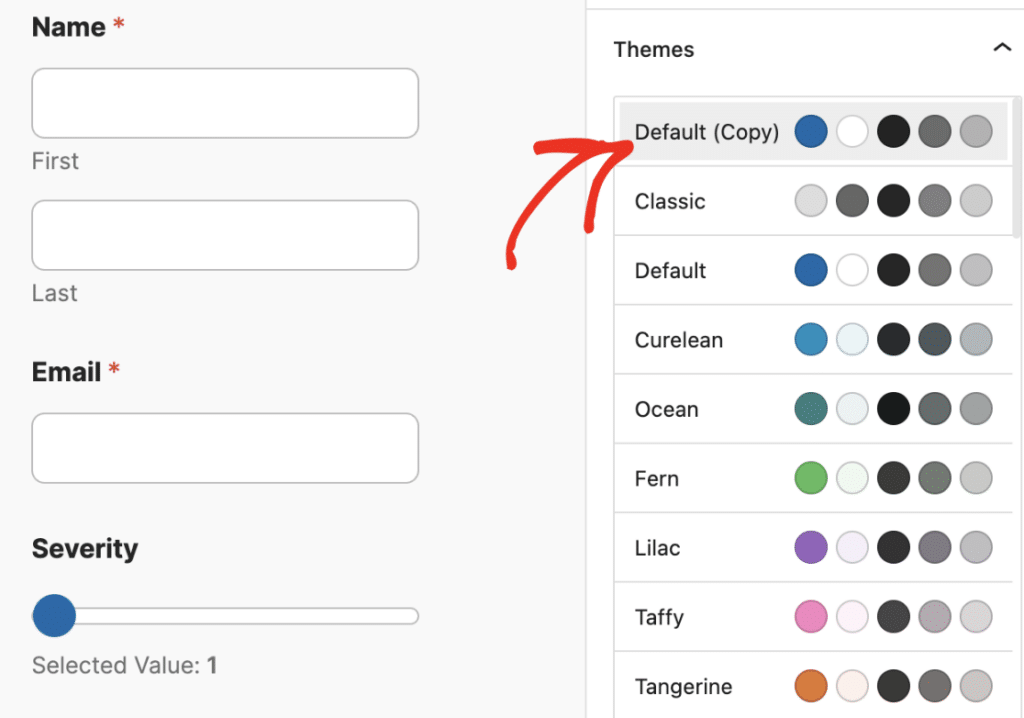
Le impostazioni del blocco WPForms consentono di modificare il tema del colore, i campi del modulo, le etichette, i pulsanti, nonché gli stili del contenitore e dello sfondo.

Apprezzerete in particolare i temi dei moduli precostituiti, che vi consentono di applicare uno stile coerente ai vostri moduli con pochi clic.
Questi temi sono particolarmente utili se si desidera mantenere un aspetto coeso senza dover spendere troppo tempo per modificare manualmente ogni elemento.

Domande frequenti - Come personalizzare i moduli di WordPress con WPForms
La personalizzazione dei moduli di WordPress è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Come creare moduli personalizzati in WordPress?
Per creare un modulo personalizzato in WordPress, è possibile utilizzare il plugin WPForms. Dopo aver installato il plugin, andate su WPForms " Aggiungi nuovo. Da qui, scegliete un modello o partite da zero.
Personalizzate il vostro modulo trascinando e rilasciando i campi al loro posto, quindi configurate le impostazioni. Infine, è possibile incorporare il modulo in qualsiasi pagina utilizzando l'editor di shortcode o di blocchi.
Come posso modificare il design di un modulo in WordPress?
È possibile modificare facilmente il design dei moduli costruiti con WPForms utilizzando i temi dei moduli. Navigate nell'editor dei blocchi dopo aver incorporato il vostro modulo e selezionate un tema che corrisponda allo stile del vostro sito web. Si può anche usare il blocco WPForms per regolare i colori, i caratteri e i layout.
Come si crea uno Smart Tag personalizzato in WPForms?
La creazione di uno Smart Tag personalizzato in WPForms richiede un po' di codice. È necessario agganciarsi a WPForms usando wpforms_smart_tag_process e scrivere una funzione che definisca il comportamento del tag.
Una volta impostato, è possibile utilizzare lo Smart Tag personalizzato nei campi dei moduli o nelle notifiche per inserire dinamicamente le informazioni sugli utenti. Per ulteriori informazioni sulla creazione di Smart Tag personalizzati, consultare questa guida.
È possibile personalizzare WPForms?
Sì, WPForms è altamente personalizzabile. È possibile utilizzare la logica condizionale per personalizzare l'esperienza dell'utente, i temi dei moduli per adattare il design e vari addon per personalizzare l'esperienza dei moduli.
WPForms offre anche funzioni avanzate come moduli precompilati, geolocalizzazione e Smart Tag per un'ulteriore personalizzazione.
Esplorate poi queste caratteristiche nascoste di WPForms
WPForms è ricco di strumenti e opzioni che non sono immediatamente evidenti, ma che possono migliorare significativamente il vostro flusso di lavoro e i moduli che create. Date un'occhiata a questa guida per conoscere le funzioni che potrebbero esservi sfuggite o a questa guida per altri suggerimenti su WordPress.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.