Riepilogo AI
Volete testare i vostri pagamenti Stripe in WordPress prima di effettuare transazioni reali?
È fondamentale avere un processo di pagamento fluido che permetta ai clienti di effettuare transazioni sul vostro sito senza problemi.
Testando l'integrazione dei pagamenti, è possibile verificare il processo di checkout e risolvere eventuali problemi prima di lanciare il modulo per raccogliere pagamenti reali dai clienti.
In questo post vi mostreremo come abilitare la modalità di test di Stripe in WordPress, in modo da poter simulare l'elaborazione delle carte di credito in un ambiente sicuro,
Testate ora i pagamenti con Stripe in WordPress
Qual è lo scopo della modalità Stripe Test?
La modalità di test di Stripe offre un ambiente di prova in cui è possibile simulare transazioni senza incorrere in spese reali. È possibile utilizzare carte di credito di prova per effettuare queste transazioni simulate con Stripe, consentendo di provare in modo sicuro il processo di checkout e di perfezionarlo per garantire la migliore esperienza del cliente.
Come attivare la modalità di test di Stripe in WordPress
Quando siete pronti a testare l'integrazione dei pagamenti con Stripe in WordPress, seguite i passaggi seguenti:
In questo articolo
- Qual è lo scopo della modalità Stripe Test?
- 1. Installare WPForms
- 2. Abilitare la modalità di test delle strisce
- 3. Creare un modulo per testare i pagamenti con Stripe
- 4. Configurare i pagamenti con Stripe
- 5. Anteprima del modulo ed esecuzione dei test
- 6. Visualizzare i dati di pagamento del test
- 7. Pubblicare il modulo e raccogliere i pagamenti reali
1. Installare WPForms
WPForms è il miglior costruttore di moduli per WordPress che consente di creare tutti i tipi di moduli per pagamenti e ordini.
È dotato di un'integrazione nativa con Stripe che consente di eseguire transazioni di prova. E quando sarete pronti ad accettare pagamenti reali, potrete farlo con un semplice clic.
I pagamenti con Stripe sono disponibili in tutti i livelli di licenza di WPForms (compreso WPForms Lite).
Sebbene sia possibile testare i pagamenti con Stripe e accettare transazioni reali nella versione gratuita di WPForms, consigliamo WPForms Pro per sbloccare tonnellate di funzioni avanzate e rimuovere le commissioni aggiuntive del 3% per le transazioni.

Dopo aver scelto il piano che fa per voi, procedete all' installazione di WPForms sul vostro sito WordPress.
Ottimo! È ora di impostare la connessione di Stripe con WPForms e di attivare la modalità di pagamento di prova.
2. Abilitare la modalità di test delle strisce
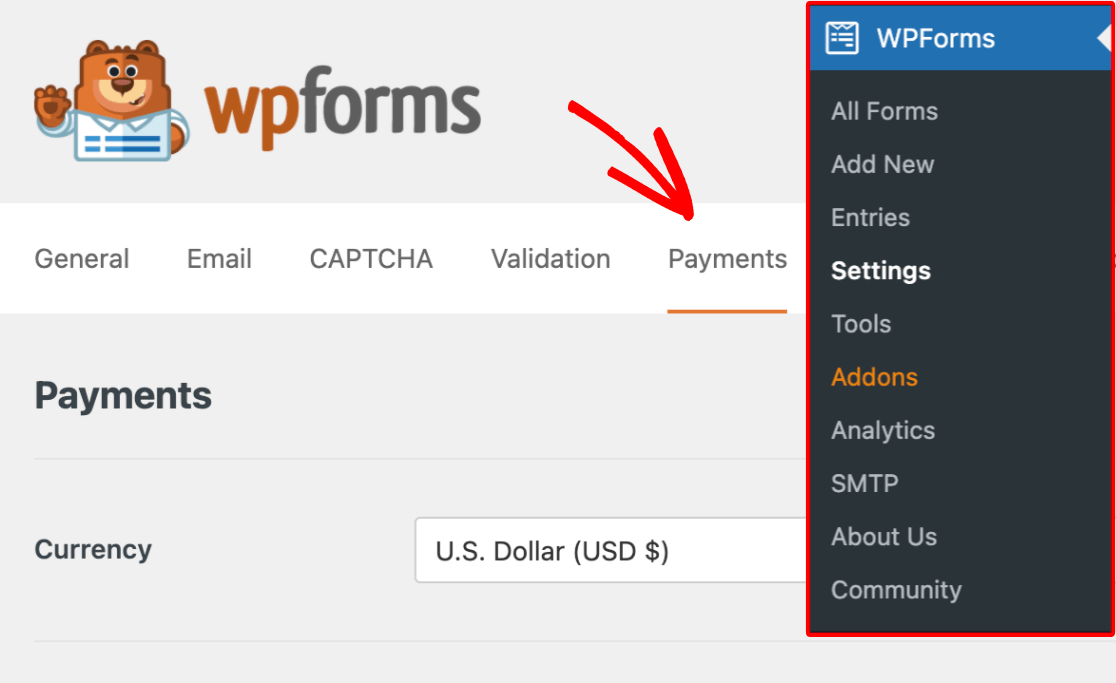
Aprire il menu di amministrazione di WordPress e fare clic su WPForms " Impostazioni. Quindi, passare alla scheda Pagamenti .

In questa schermata è possibile connettersi a Stripe e attivare la modalità di prova per impedire a Stripe di elaborare i pagamenti reali.
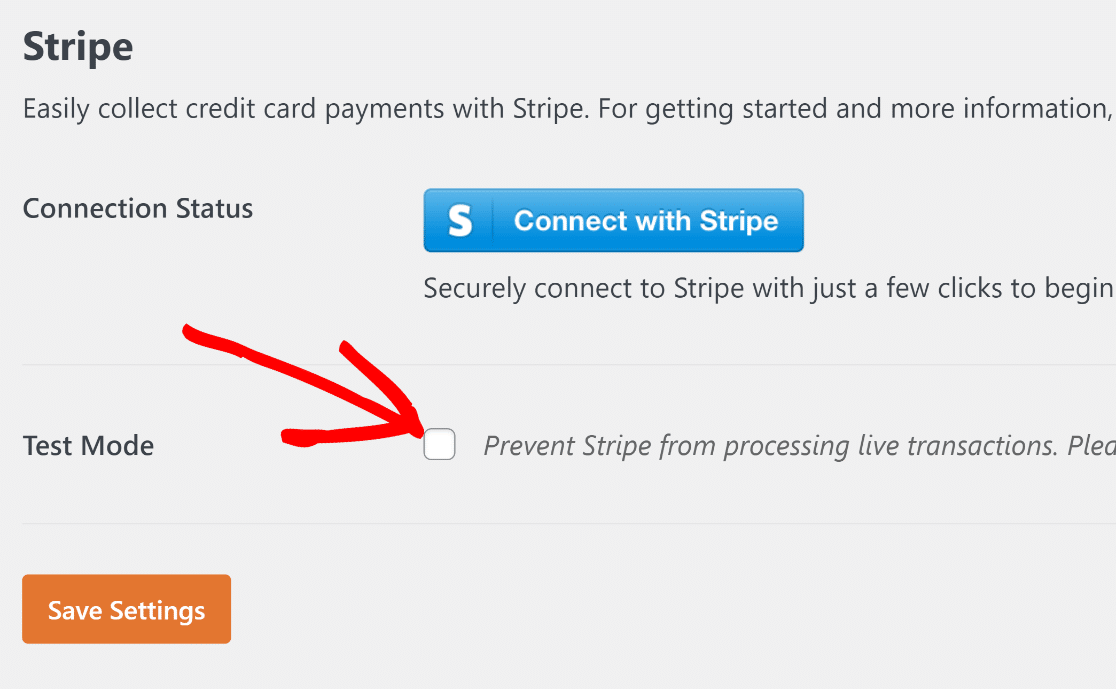
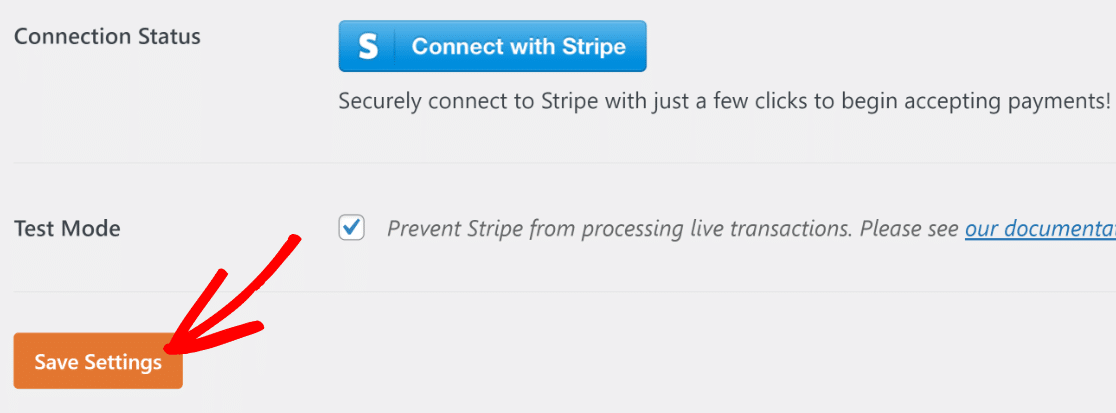
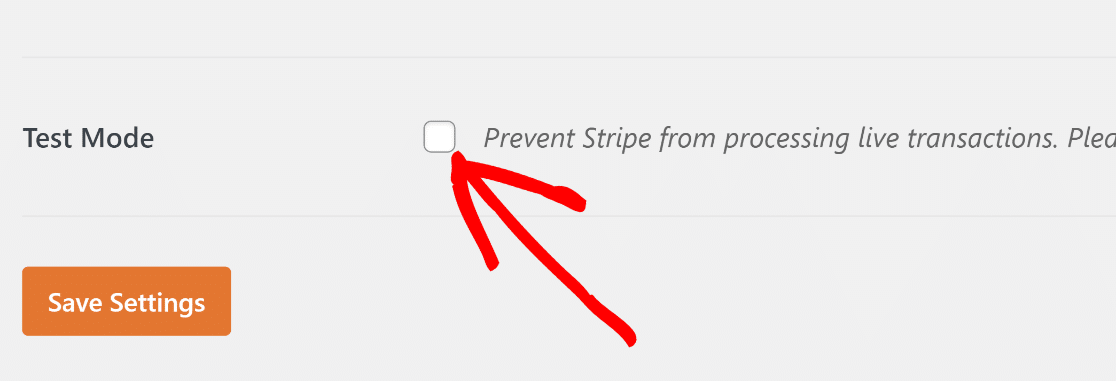
Scorrere verso il basso e selezionare la casella di controllo accanto a Modalità test.

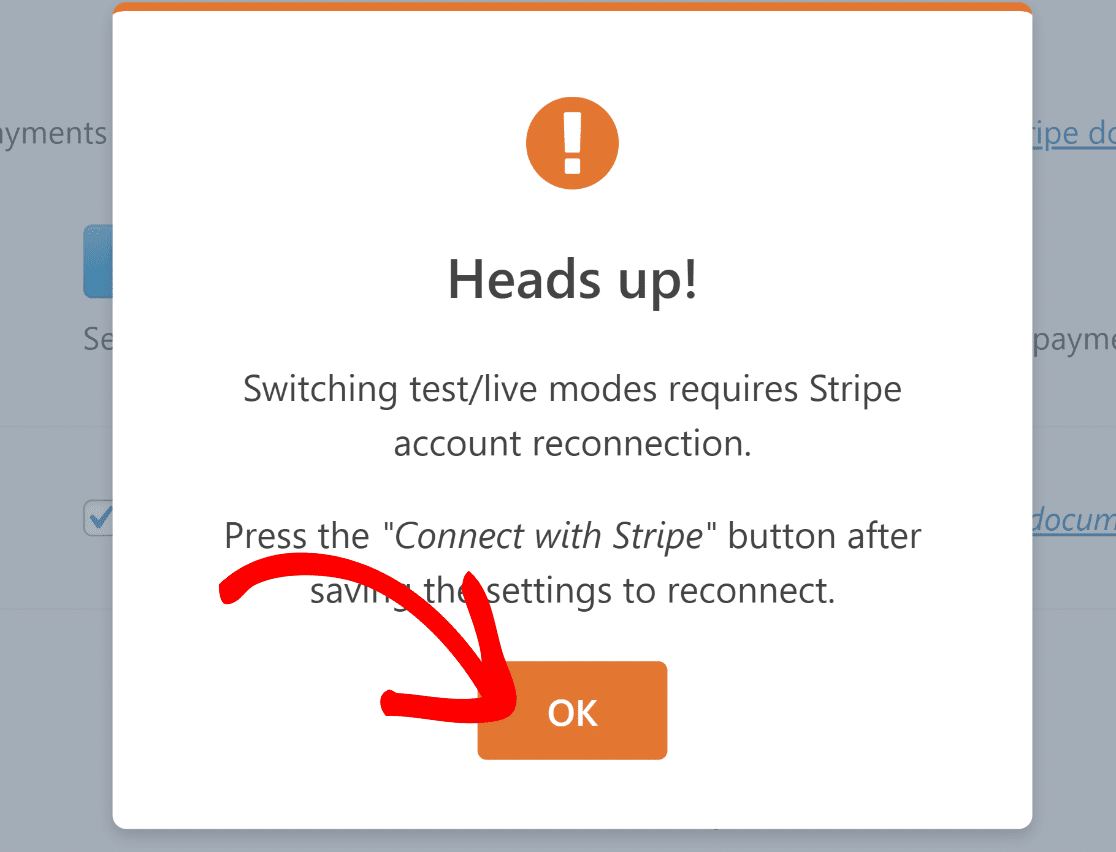
Dopo aver selezionato la casella di controllo Modalità di prova, verrà visualizzato un popup modale per avvisare che sarà necessario riconnettersi a Stripe quando si deciderà di passare all'elaborazione dei pagamenti dal vivo. Fare clic su OK per procedere.

A questo punto, premere il pulsante Salva impostazioni per rimanere in modalità Test.

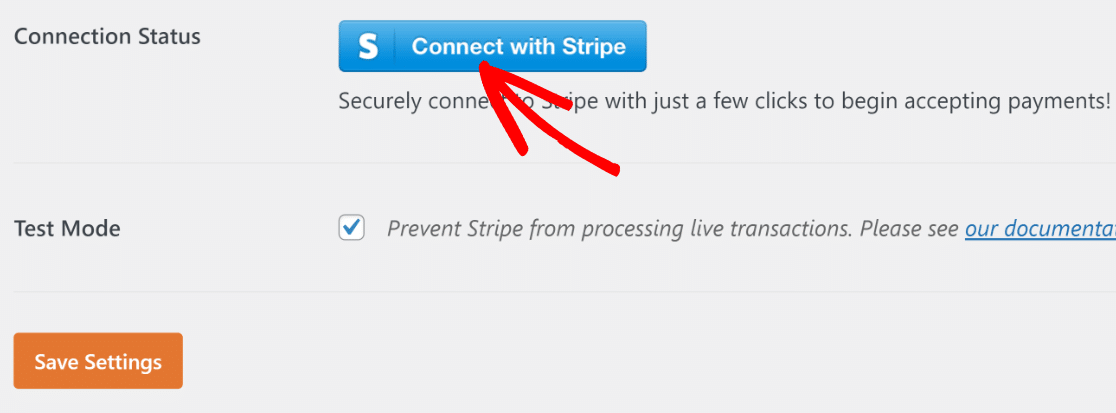
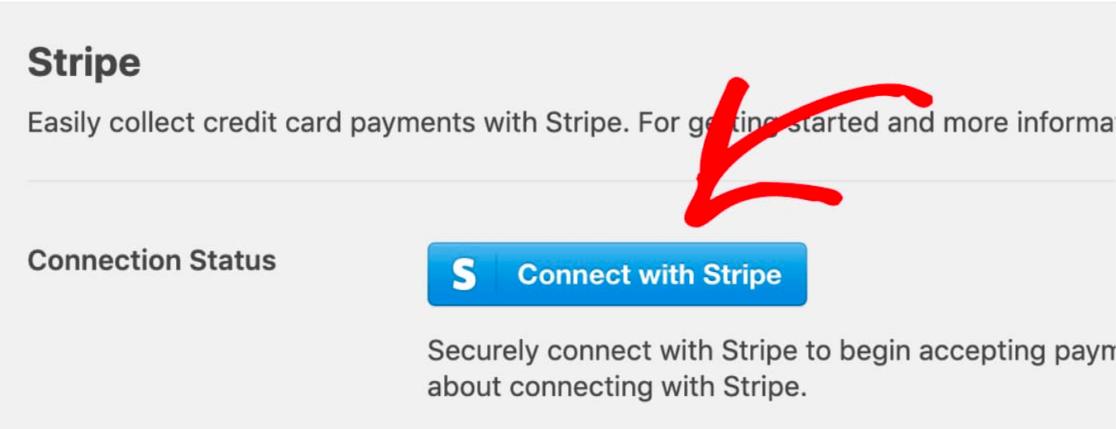
Ora non resta che collegare il vostro conto Stripe con WPForms. Per farlo, premete il pulsante blu Connetti con Stripe.

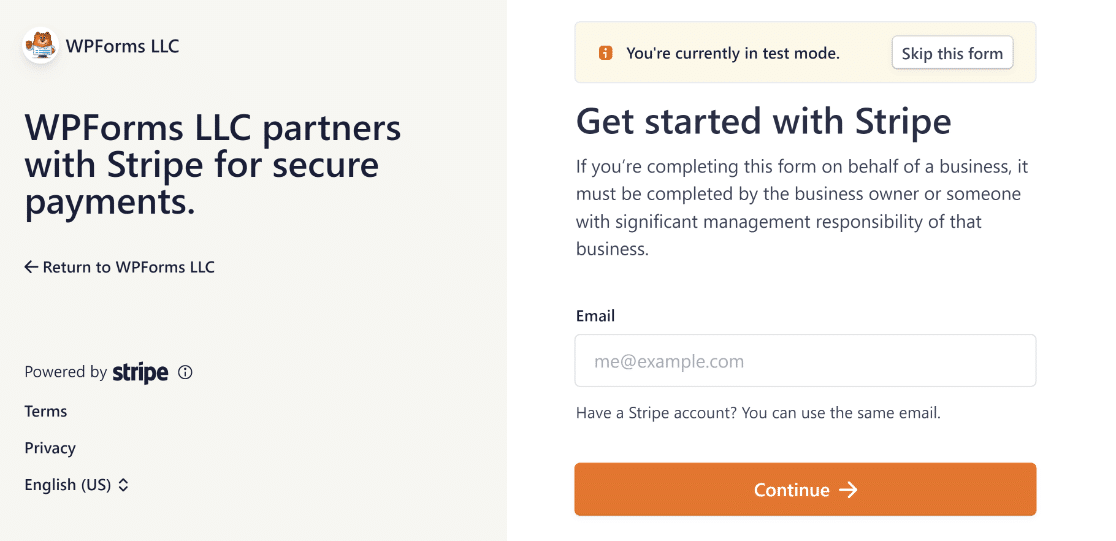
Verrà visualizzato il modulo di accesso a Stripe. È sufficiente inserire l'e-mail e la password di Stripe e seguire le istruzioni sullo schermo per stabilire la connessione.

Nota: è possibile saltare completamente il modulo di accesso a Stripe per effettuare pagamenti di prova facendo clic sul pulsante Salta questo modulo in alto. Tuttavia, è necessario compilare questo modulo e stabilire una connessione con Stripe per i pagamenti in tempo reale.
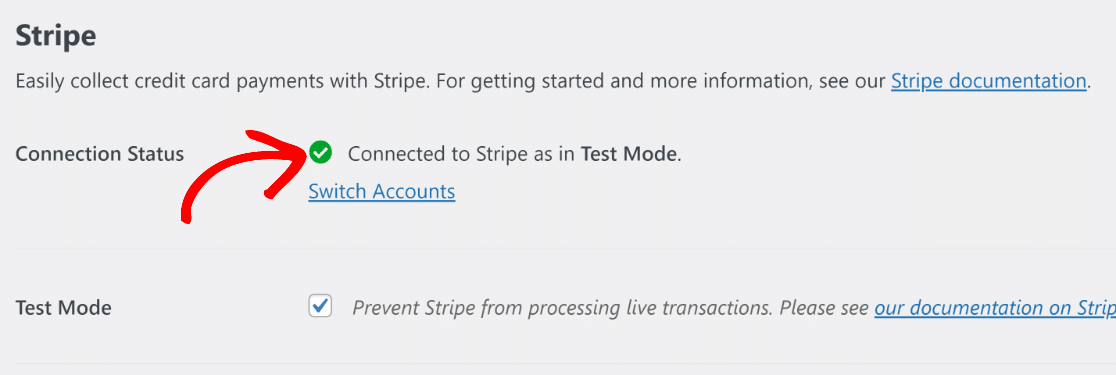
Al termine, tornate alla schermata Pagamenti di WPForms. Si noterà che lo Stato di connessione conferma che si è connessi in modalità di prova.

Il webhook di Stripe ora si configura automaticamente quando si collega il sito a Stripe. Proverà l'autoconfigurazione diverse volte in background.
Eccellente! Nel prossimo passo, creeremo un modulo di pagamento per eseguire i test con Stripe.
3. Creare un modulo per testare i pagamenti con Stripe
WPForms rende incredibilmente facile la creazione di moduli di pagamento. Per risparmiare tempo, offre oltre 2.000 modelli di moduli già pronti.
È possibile creare un nuovo modulo e utilizzare un modello andando su WPForms " Aggiungi nuovo dalla dashboard di WordPress.

Verrà visualizzata la schermata di impostazione del modulo. Inserire un nome per il modulo. Questo può essere qualsiasi cosa e viene utilizzato solo come riferimento interno.

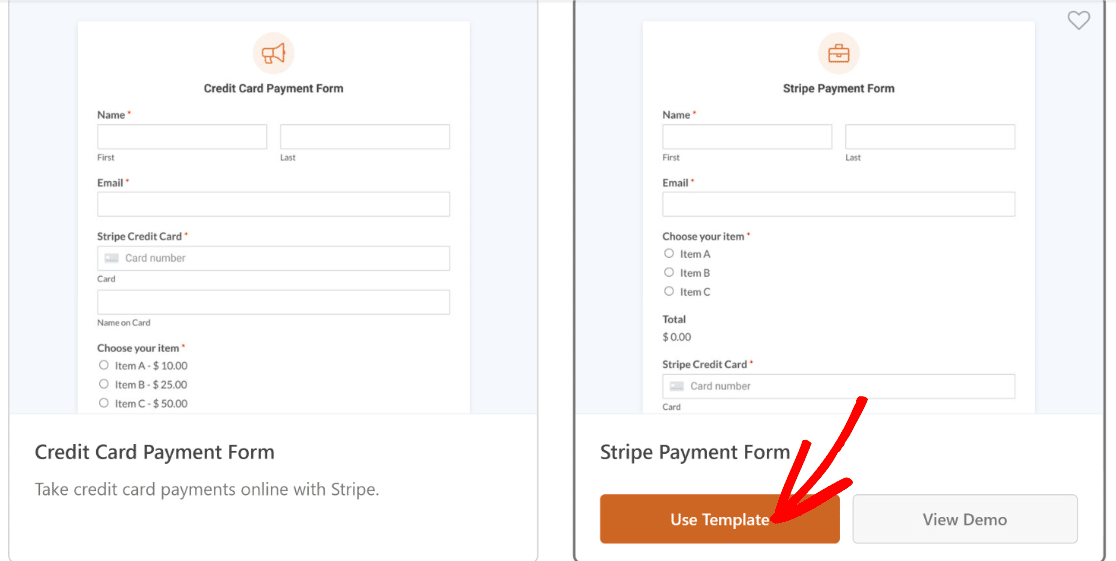
Dopo aver assegnato il nome, scorrere verso il basso e selezionare un modello appropriato. In questo esempio utilizzeremo il modello di modulo di pagamento Stripe.

Dopo aver selezionato il modello, WPForms impiegherà solo pochi secondi per caricarlo.
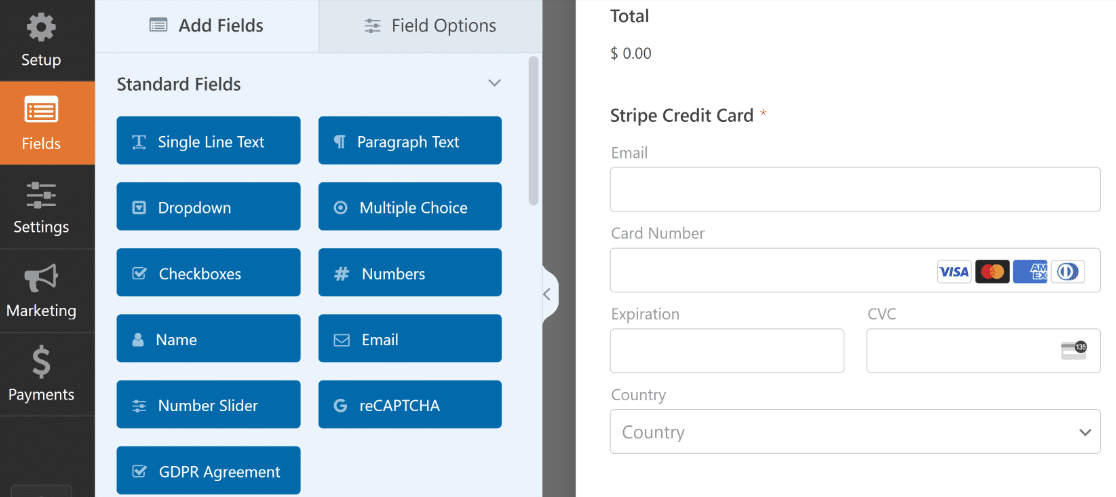
Una volta caricato il modello, è possibile effettuare le personalizzazioni necessarie per soddisfare le proprie esigenze specifiche.

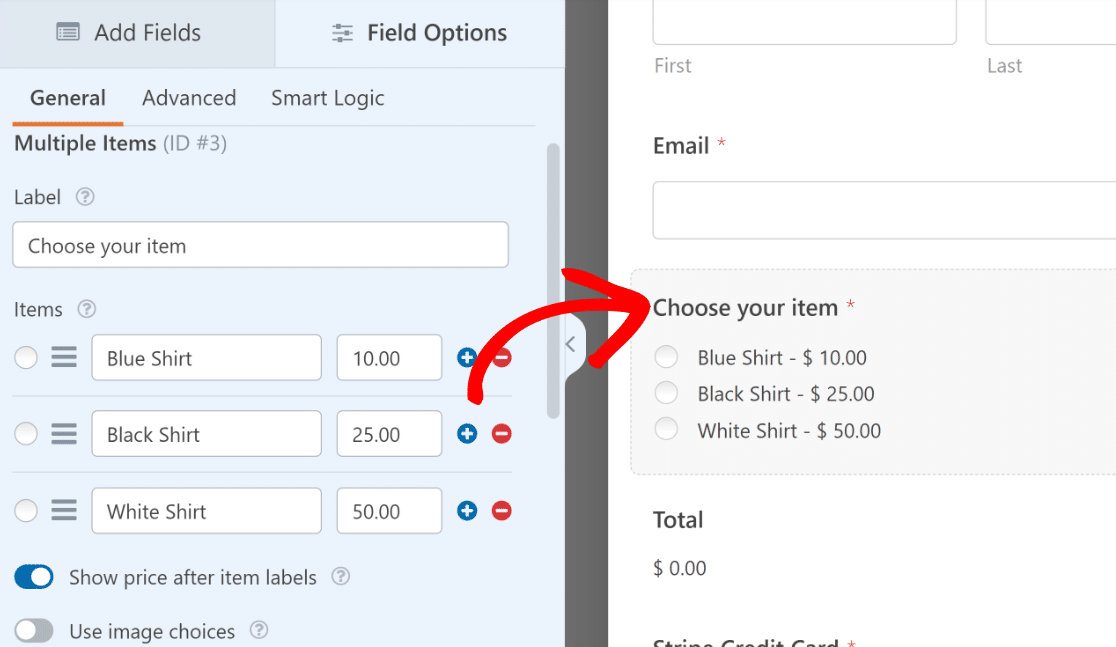
Ad esempio, è possibile includere gli articoli che si desidera vendere modificando le opzioni nel campo Articoli multipli di questo modello.

Ricordate che metterete lo stesso modulo davanti ai vostri clienti quando sarete pronti a pubblicarlo dopo il test. Cercate quindi di non utilizzare un modulo incompleto solo perché in questa fase siete concentrati sul test.
Dopo aver personalizzato il modulo, premere il pulsante Salva in alto.
4. Configurare i pagamenti con Stripe
Il campo Carta di credito Stripe nel modulo elaborerà i pagamenti (reali o di prova) solo dopo aver abilitato i pagamenti dalle impostazioni del costruttore del modulo.
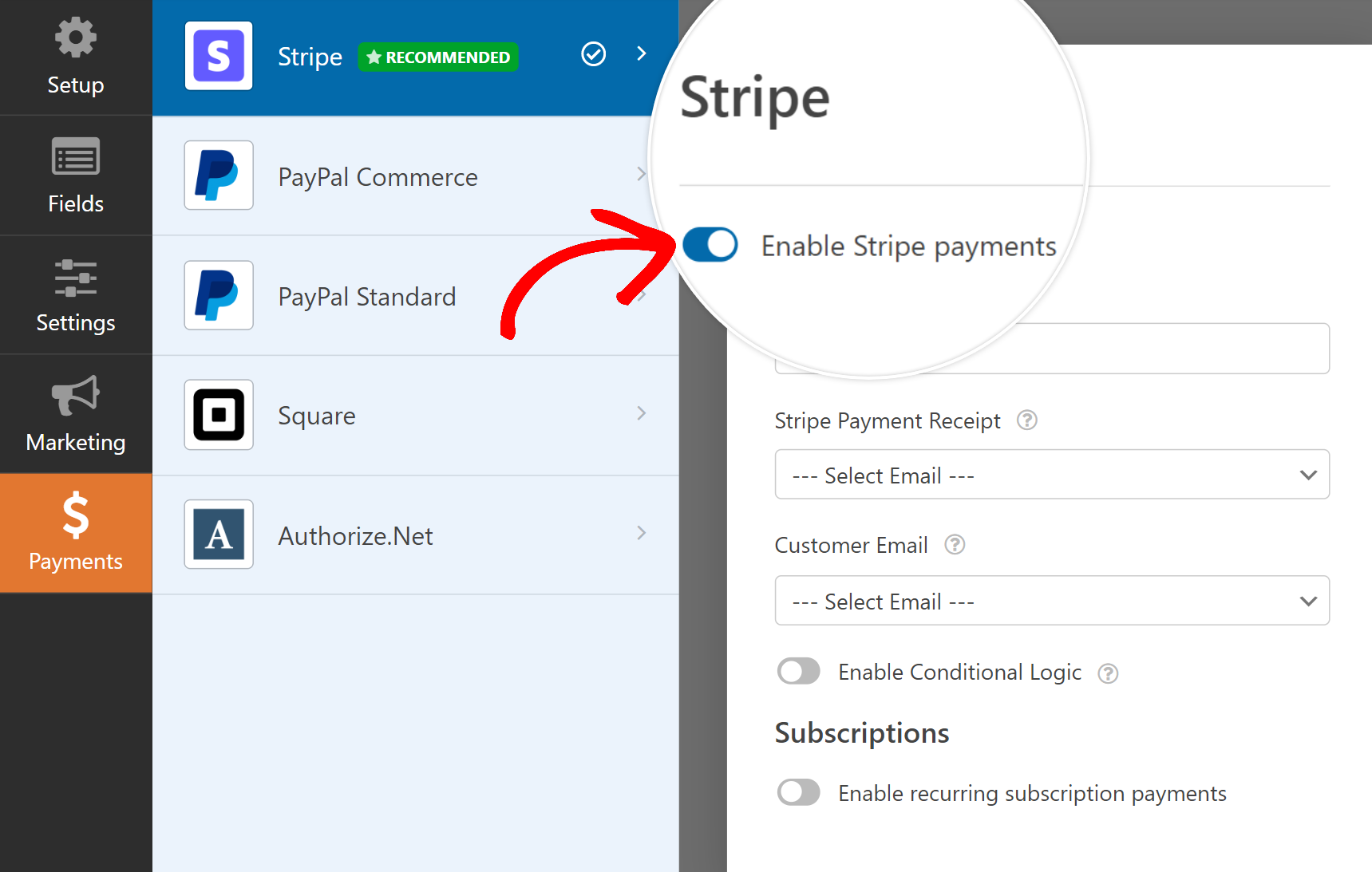
Fare clic su Pagamenti " Stripe a sinistra del costruttore del modulo. Quindi, fare clic sul pulsante Abilita pagamenti Stripe .

Una volta fatto ciò, vedrete apparire altre opzioni per l'elaborazione dei pagamenti con Stripe. Queste impostazioni sono facoltative, ma è una buona idea configurarle.
È anche possibile testare i pagamenti di abbonamenti ricorrenti, se questo è il metodo di pagamento che si desidera testare. Per impostazione predefinita, Stripe addebita solo i pagamenti una tantum.
Perfetto! Il modulo è ora pronto per essere testato. Assicurarsi di premere Salva prima di procedere.
5. Anteprima del modulo ed esecuzione dei test
Non è necessario pubblicare il modulo durante la fase di test, quindi è possibile provarlo senza preoccuparsi che i clienti lo scoprano.
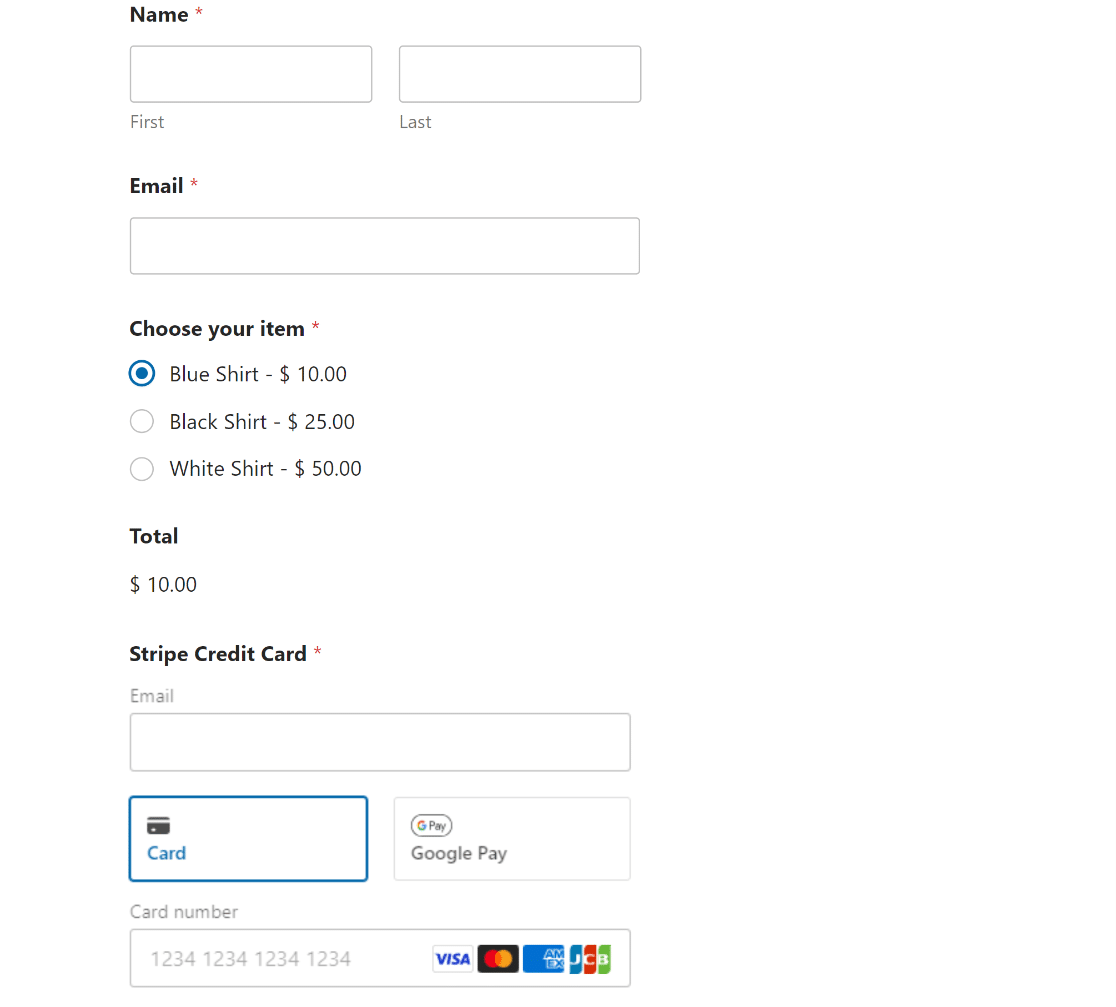
È sufficiente premere il pulsante Anteprima in alto accanto a Salva per accedere alla modalità di anteprima del modulo.

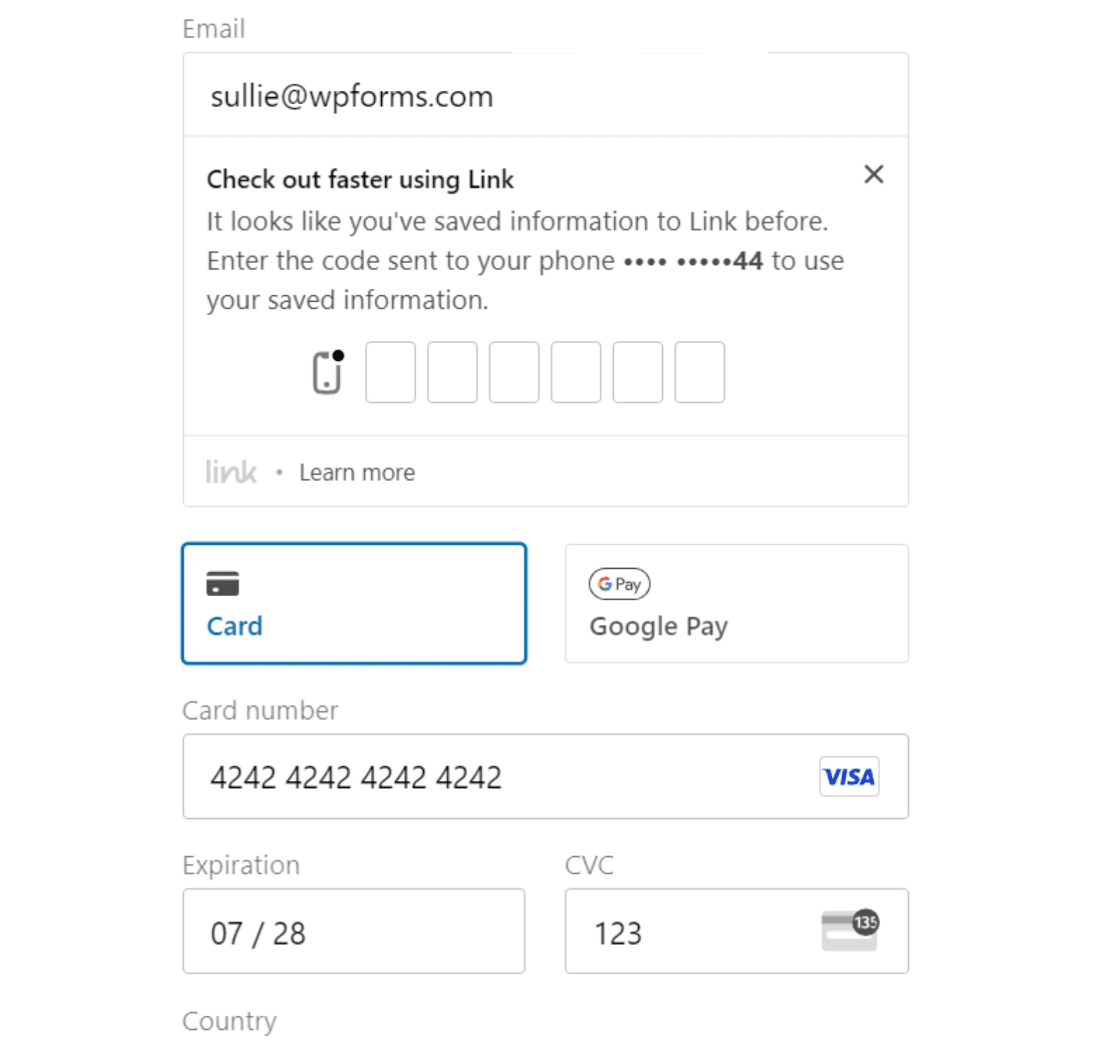
È possibile simulare i pagamenti utilizzando speciali valori di carta di prova forniti da Stripe.
Elenco dei numeri di carta di credito Stripe Test
Queste carte possono essere utilizzate con qualsiasi CVV e qualsiasi data futura come data di scadenza. Si noti che le carte American Express richiedono un CVV di 4 cifre, mentre tutte le altre richiedono un CVV di 3 cifre.
| Tipo di carta | Numero |
|---|---|
| Credito Visa | 4242424242424242 |
| Addebito Visa | 4000056655665556 |
| Credito Mastercard | 5555555555554444 |
| Mastercard Serie 2 | 2223003122003222 |
| Mastercard Debit | 5200828282828210 |
| Mastercard Prepaid | 5105105105105100 |
| American Express | 378282246310005 |
| Credito Visa (Canada) | 4000001240000000 |
| Credito Visa (Germania) | 4000002760000016 |
| Credito Visa (Regno Unito) | 4000008260000000 |
| Addebito Visa (Regno Unito) | 4000058260000005 |
Dopo aver compilato il modulo completo e inserito i valori della scheda di test, premere il pulsante Invia.
Congratulazioni! Avete appena creato la vostra prima voce di pagamento di prova.
Ma come si possono visualizzare i dati di pagamento del test? Il modo più semplice per farlo è descritto nella prossima fase.
6. Visualizzare i dati di pagamento del test
WPForms vi offre una schermata dedicata ai pagamenti che tiene traccia di tutti i vostri pagamenti di prova e in tempo reale per il vostro riferimento.
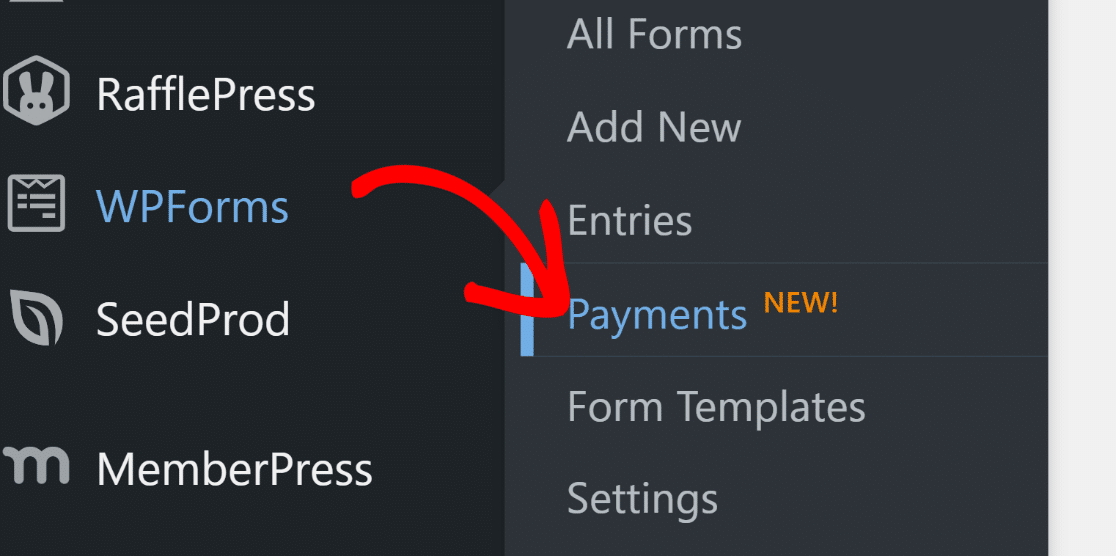
Per accedere alla schermata dei pagamenti, cliccare su WPForms " Pagamenti.

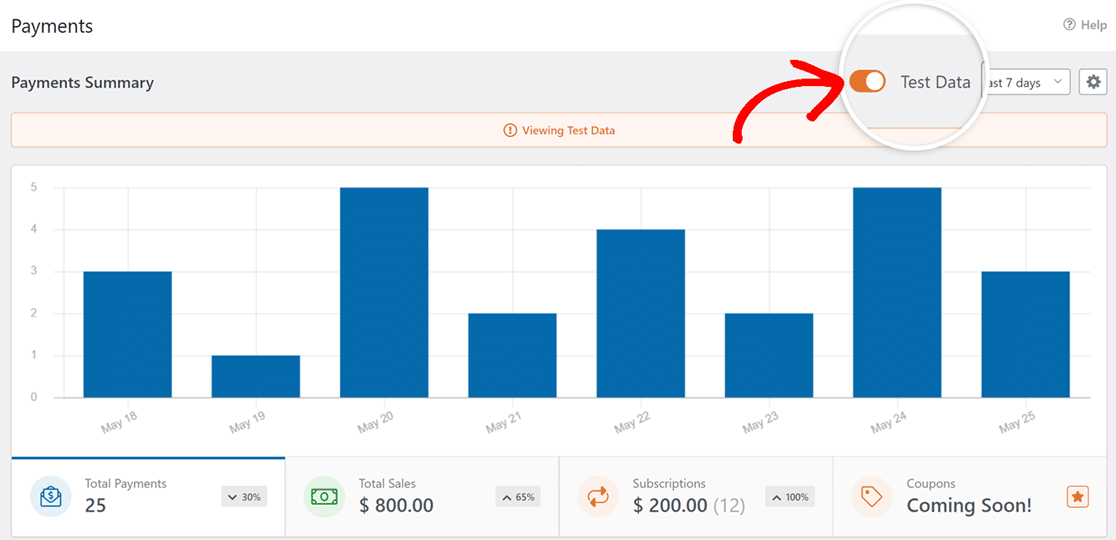
Nella schermata Riepilogo pagamenti, è possibile passare dai dati dei pagamenti in tempo reale a quelli di prova. Cliccando sulla levetta Dati di prova accanto al selezionatore di date, WPForms visualizzerà solo i pagamenti di prova effettuati.

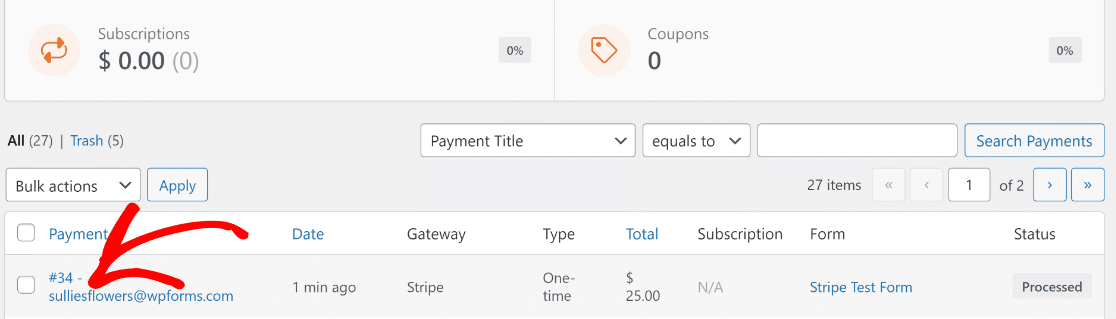
Per visualizzare ulteriori dettagli su una voce specifica del test, scorrere la tabella dei pagamenti e fare clic sulla voce di interesse.

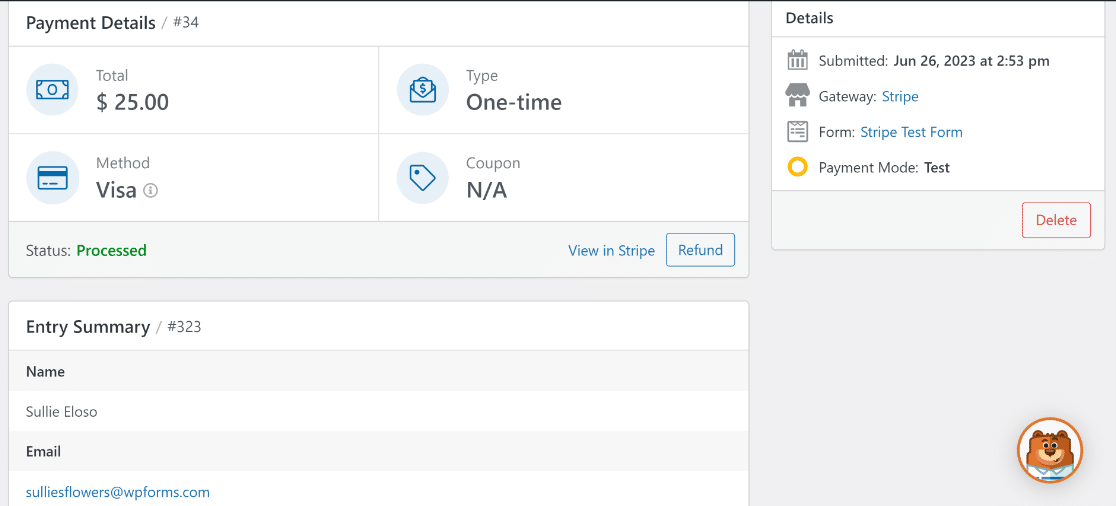
Ora è possibile vedere i dettagli completi del pagamento e il riepilogo della voce per quella specifica presentazione.

Provate a testare ripetutamente il vostro modulo, provando diversi metodi di pagamento con carta e simulando diverse situazioni.
Quando si è soddisfatti e si è pronti a pubblicare il modulo per iniziare ad accettare transazioni live dai clienti, basta seguire il passo successivo.
7. Pubblicare il modulo e raccogliere i pagamenti reali
Per consentire a Stripe di elaborare transazioni reali, dobbiamo prima passare alla modalità di pagamento live.
Questo può essere fatto tornando a WPForms " Impostazioni dal menu di amministrazione di WordPress e selezionando la scheda Pagamenti.
A questo punto, deselezionare la casella di controllo Modalità test.

Per passare dalla modalità di prova alle transazioni live è necessario ricollegarsi a Stripe.
Come in precedenza, fare clic sul pulsante blu Connect with Stripe e inviare il modulo di accesso a Stripe per ristabilire la connessione in modalità live.

Fare clic su Salva impostazioni.
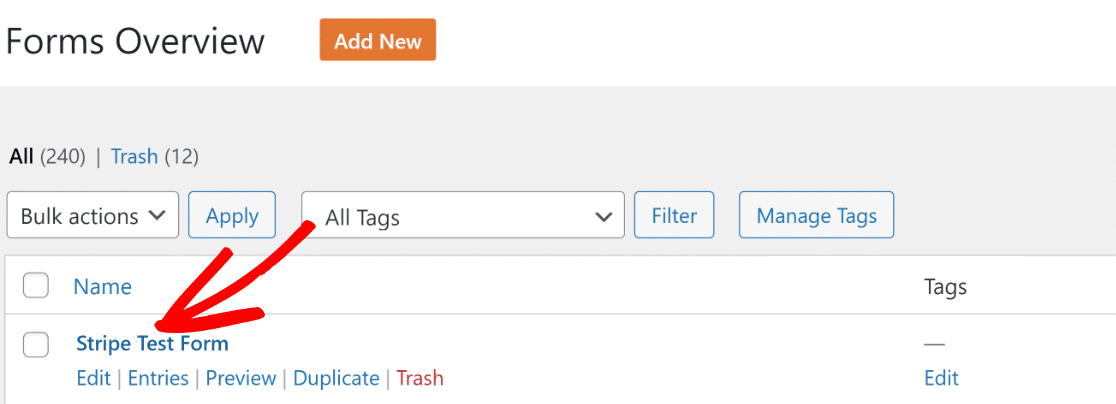
Ora, tornate al vostro modulo di pagamento Stripe navigando in WPForms " Tutti i moduli e selezionando il modulo creato in precedenza.

Dopo aver fatto clic sul modulo, ci si ritroverà nuovamente all'interno dell'interfaccia del costruttore di moduli. Per pubblicare questo modulo, fare clic sul pulsante Embed in alto.

WPForms vi offre la flessibilità di incorporare direttamente il vostro modulo in una pagina esistente o di crearne una nuova da zero appositamente per il vostro modulo.
Selezioniamo qui Crea nuova pagina.

Inserite un nome per la vostra pagina e fate clic sul pulsante arancione Let's Go.

Si accede così all'editor di blocchi di WordPress. Il modulo sarà già incorporato in un blocco all'interno della pagina. Se si desidera, è possibile apportare ulteriori modifiche al contenuto della pagina e anche personalizzare lo stile del modulo.
Quando si è soddisfatti dell'aspetto della pagina e del modulo, premere il pulsante Pubblica.

Brillante! Il vostro modulo è ora pubblicato, quindi potete facilmente raccogliere pagamenti con carta di credito tramite Stripe da clienti reali.

Ed ecco fatto! Ora siete pronti per attivare la modalità di prova di Stripe in WordPress.
Successivamente, avviare un programma di donazioni mensili
Ora che potete testare e lavorare con i pagamenti di Stripe all'interno di WordPress, potreste prendere in considerazione l'idea di avviare un programma di donazioni mensili per generare costantemente donazioni per la vostra causa.
Inoltre, se state lottando per creare campagne di lead generation allettanti e non ottenete i risultati sperati, potrebbe essere il momento di prendere in considerazione l'utilizzo di un potente strumento di lead generation che si occupi di tutto il lavoro da fare per voi.
Testate ora i pagamenti con Stripe in WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




La "modalità di prova" deve essere un'opzione a livello di modulo, non a livello di sito. Sul nostro sito abbiamo molti moduli di registrazione che accettano pagamenti e che devono rimanere funzionanti mentre testiamo i pagamenti su un nuovo modulo.
Ciao Jon. Grazie per il tuo feedback! Abbiamo una richiesta di funzionalità per questo, anche se al momento non è disponibile.
Si consiglia di disporre di un sito di prova in cui sia possibile attivare la modalità di prova senza interrompere il processo di pagamento sugli altri moduli. Se non disponete di una funzione di sito di prova sul vostro piano di hosting, potete considerare di utilizzare il piano gratuito InstaWP. InstaWP dispone di un plugin che copia il vostro sito per voi.