Riepilogo AI
State cercando un modo per creare un modulo di conversazione in WordPress?
Offrire agli utenti un modo per compilare i moduli come se stessero conversando è un ottimo modo per ridurre l'abbandono dei moduli e aumentare i tassi di completamento dei moduli.
In questo articolo vi mostreremo come creare un modulo interattivo in WordPress utilizzando due metodi diversi.
Quali sono i vantaggi di un modulo online conversazionale?
La creazione di moduli che imitano le conversazioni reali presenta molti vantaggi:
- La compilazione è più facile e veloce, il che aumenta la compilazione dei moduli.
- Personale e coinvolgente per gli utenti
- Può essere compilato solo con la tastiera, il che aumenta l'accessibilità del modulo.
- La natura interattiva migliora l'esperienza dell'utente
Create ora il vostro modulo conversazionale
In questo articolo
Come creare un modulo di conversazione in WordPress
Esistono due modi per creare un modulo di conversazione utilizzando diversi componenti aggiuntivi di WPForms.
- Moduli conversazionali: Questo addon consente di replicare un modulo in stile Typeform in WordPress. Il modulo si apre in una nuova finestra per un'esperienza priva di distrazioni. Il principale svantaggio di un modulo conversazionale è che non può essere incorporato in una pagina esistente.
- Lead Forms: Questo addon consente di creare un modulo di conversazione che può essere incorporato in qualsiasi post o pagina. L'addon Lead Forms è ottimo se volete generare più contatti o pubblicare un modulo attraente in più fasi per sostituire un modulo normale.
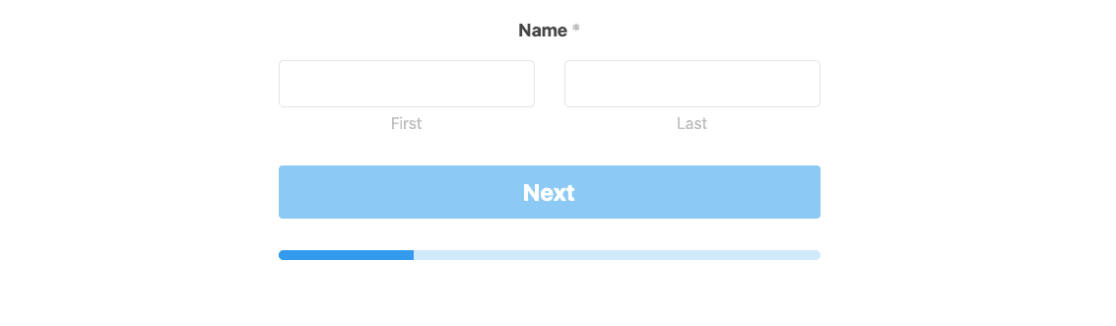
Ecco un esempio di modulo creato con l'addon Lead Forms:

In questa guida ci concentreremo sull'uso di Conversational Forms, che offre l'esperienza classica di un'alternativa a Typeform.
Passo 1: Creare un nuovo modulo in WordPress
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress.
Successivamente, dovrete creare un nuovo modulo. È possibile creare un numero qualsiasi di moduli online utilizzando WPForms e i suoi oltre 2.000 modelli di moduli WordPress.
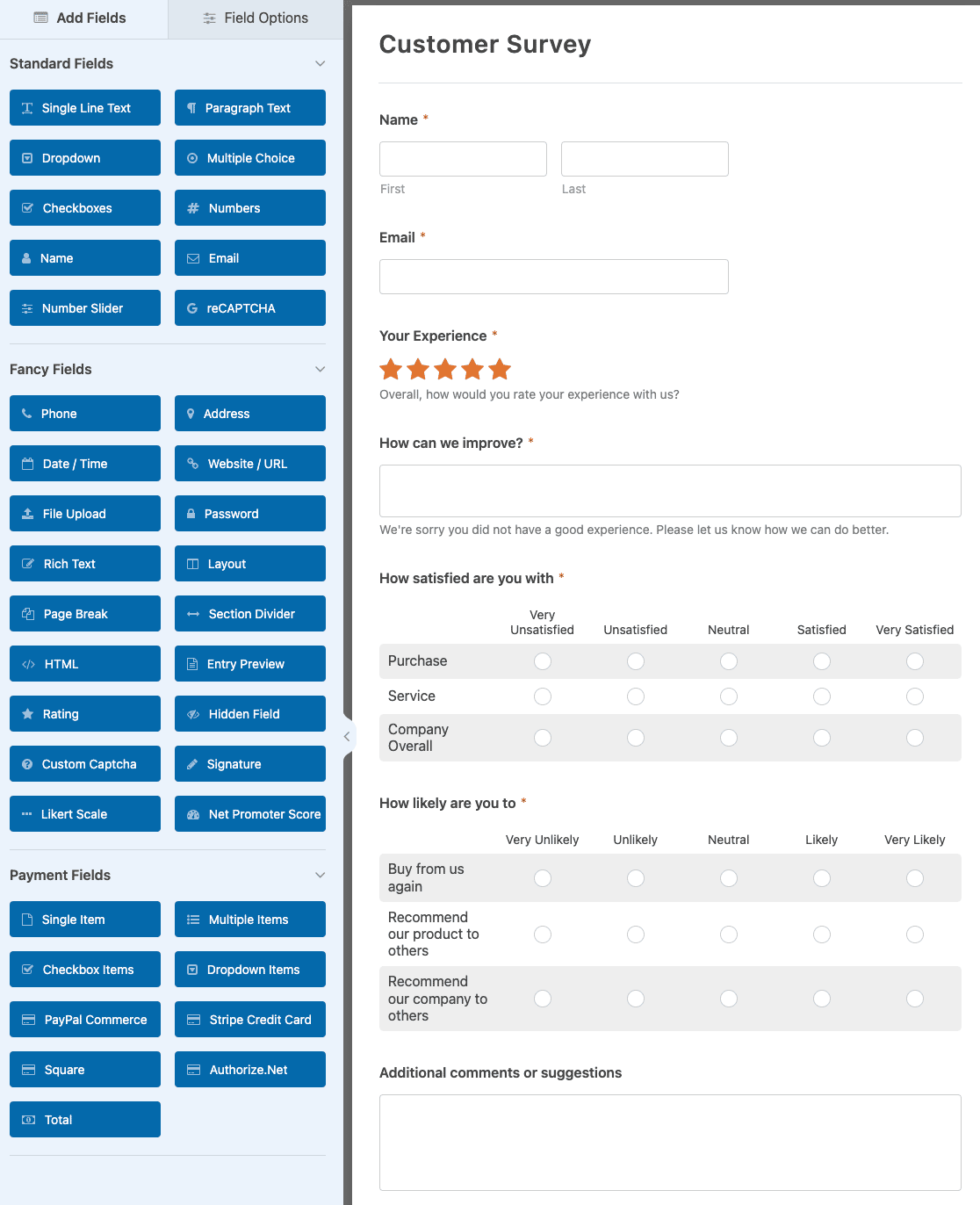
È possibile aggiungere altri campi al modulo trascinandoli dal pannello di sinistra a quello di destra.

Quindi, fare clic sul campo per apportare eventuali modifiche. È anche possibile fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine del modulo online.
Ricordate che, a prescindere dal tipo di modulo online creato, è possibile creare un layout di modulo di contatto conversazionale a pagina intera.
Passo 2: Installare l'Addon Conversational Forms
Una volta che il vostro modulo WordPress è pronto, dovrete installare e attivare l'addon WPForms Conversational Forms.
Con questo addon potrete trasformare il vostro modulo WordPress appena creato in un modulo interattivo.
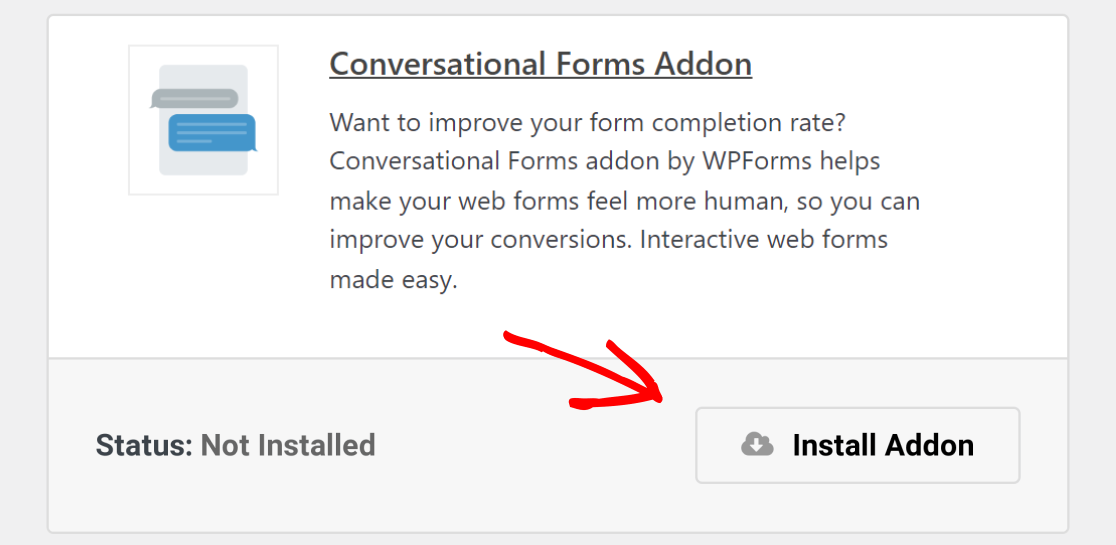
Per farlo, andate su WPForms " Addons e cercate quello denominato Conversational Forms Addon.
Fare clic su Installa addon per installarlo e attivarlo.

L'addon Conversational Forms è ora pronto all'uso. Ma prima di tutto, diamo una rapida occhiata alle impostazioni generali del modulo che potreste voler configurare prima di creare il vostro modulo conversazionale senza distrazioni.
Passo 3: Configurare le impostazioni del modulo
Ci sono molte impostazioni da configurare una volta personalizzato il modulo nel modo desiderato.
Impostazioni generali
Per iniziare, andare su Impostazioni " Generali".

Qui si possono modificare elementi come il nome del modulo, la descrizione e la copia del pulsante di invio.
È inoltre possibile attivare ulteriori funzioni di prevenzione dello spam per proteggere il sito web dall'invio di moduli indesiderati, aggiungere tag ai moduli e altro ancora.
Notifiche di modulo
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un modulo sul vostro sito web.

Infatti, a meno che non si disabiliti questa funzione, ogni volta che qualcuno invia un modulo sul vostro sito, riceverete una notifica al riguardo.
Per un aiuto in questa fase, consultate la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
Se avete bisogno di inviare più di una notifica, ad esempio a voi stessi, a un membro del team e al visitatore del vostro sito, consultate il nostro tutorial passo dopo passo su come inviare notifiche multiple di un modulo in WordPress.
Inoltre, se volete mantenere coerente il branding delle vostre e-mail, potete consultare questa guida sull'aggiunta di un'intestazione personalizzata al vostro modello di e-mail.

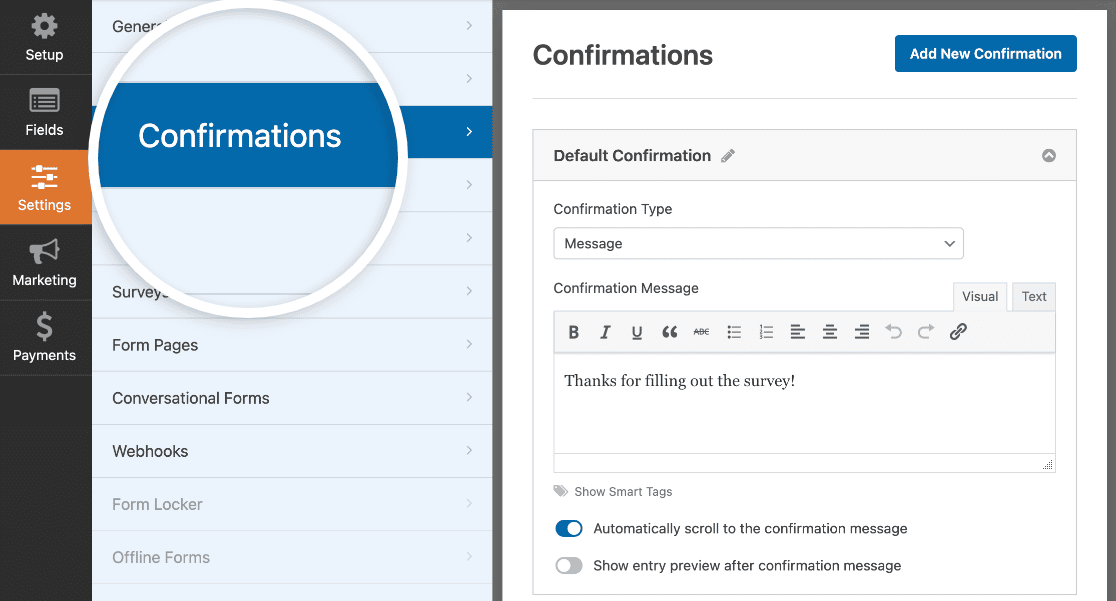
Conferme dei moduli
Le conferme dei moduli sono messaggi che vengono visualizzati dai visitatori del sito dopo l'invio di un modulo sul vostro sito web. Essi informano i visitatori che il loro modulo è stato elaborato e vi offrono la possibilità di far sapere loro quali sono i passi successivi.

WPForms ha 3 tipi di conferma:
- Messaggio. Un semplice messaggio che viene visualizzato quando qualcuno invia un modulo sul vostro sito web, ringraziandolo e facendogli sapere quali sono i passi successivi.
- Mostra pagina. Reindirizza gli utenti a un'altra pagina del sito web, ad esempio una pagina di ringraziamento.
- Vai all'URL (reindirizzamento). Invia i visitatori del sito a un altro sito web.
Se si desidera mostrare ai visitatori del sito conferme diverse in base al loro comportamento, è bene informarsi su come creare conferme condizionali per i moduli.
Fare clic su Salva nell'angolo in alto a destra del costruttore di moduli una volta terminata la configurazione delle impostazioni del modulo.
Passo 4: Configurazione delle impostazioni dei moduli conversazionali
Ora che le impostazioni generali del modulo sono state configurate, è il momento di configurare le impostazioni del modulo conversazionale.
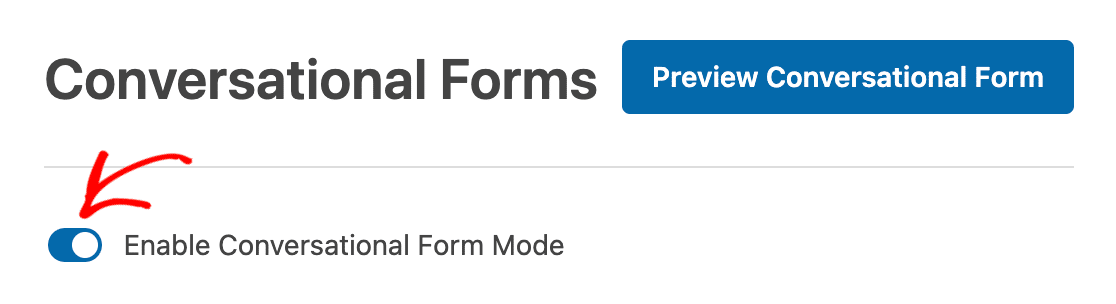
Per farlo, andare su Impostazioni " Moduli di conversazione nel costruttore di moduli e attivare l'opzione Abilita modalità modulo di conversazione.

A questo punto, apparirà una serie di impostazioni che si possono personalizzare in base alle proprie esigenze.
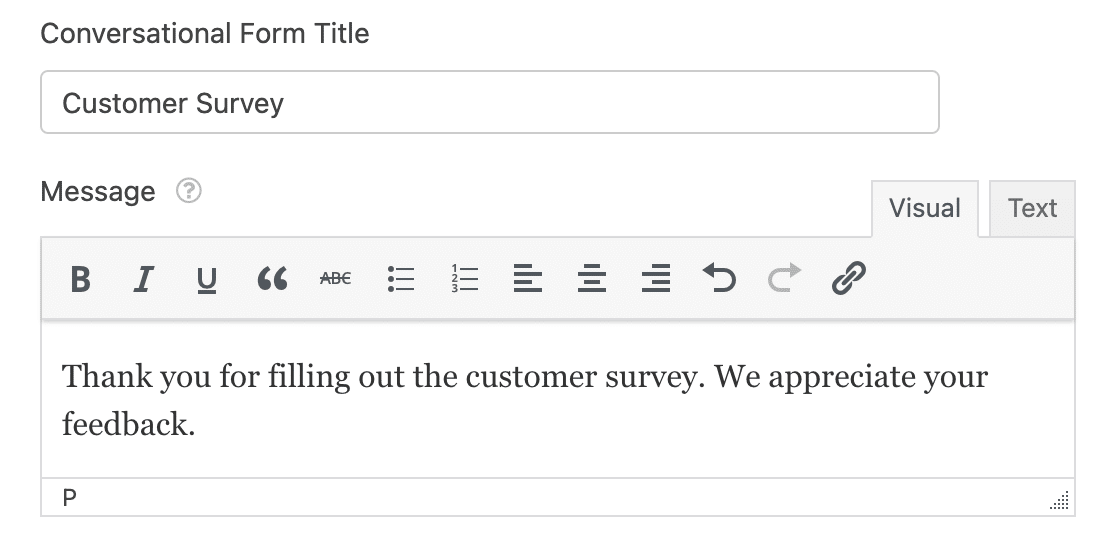
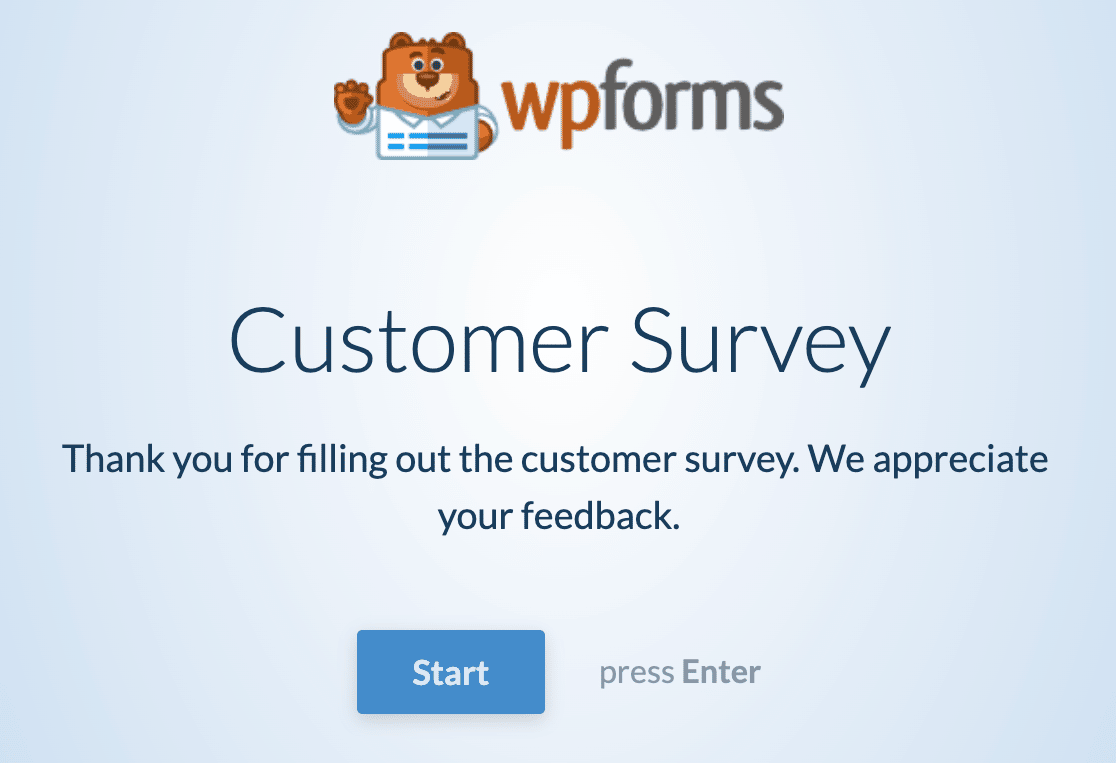
Titolo e messaggio del modulo
Per iniziare, date al vostro modulo un titolo che verrà visualizzato dai visitatori del sito. Questo è utile per far capire ai visitatori di che cosa si tratta e quale azione si vuole che compiano durante la compilazione del modulo.

Successivamente, è possibile aggiungere un breve messaggio per i visitatori del sito. In questo modo è possibile aggiungere alcune informazioni supplementari, in modo che i visitatori sappiano cosa aspettarsi quando compilano il modulo.
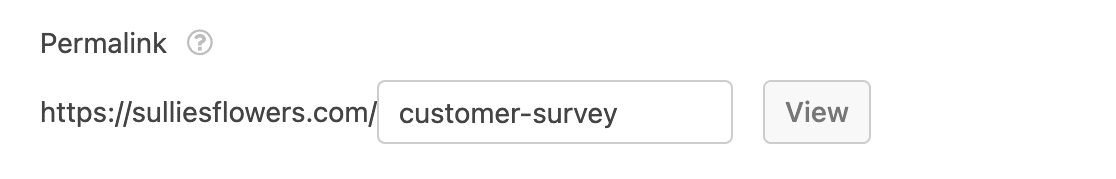
Permalink
Ogni volta che si attiva la modalità conversazionale per il proprio modulo online, l'addon Conversational Forms crea automaticamente un permalink unico per l'utente.

È possibile modificare questo permalink se si desidera, oppure lasciarlo.
In ogni caso, questo è l'URL che utilizzerete nelle campagne e-mail, nei collegamenti interni e persino nei post sui social media quando volete che le persone facciano clic sul link del modulo conversazionale e visitino il vostro sito.
È facilissimo da configurare, ed è per questo che WPForms è la migliore alternativa a Typeform.
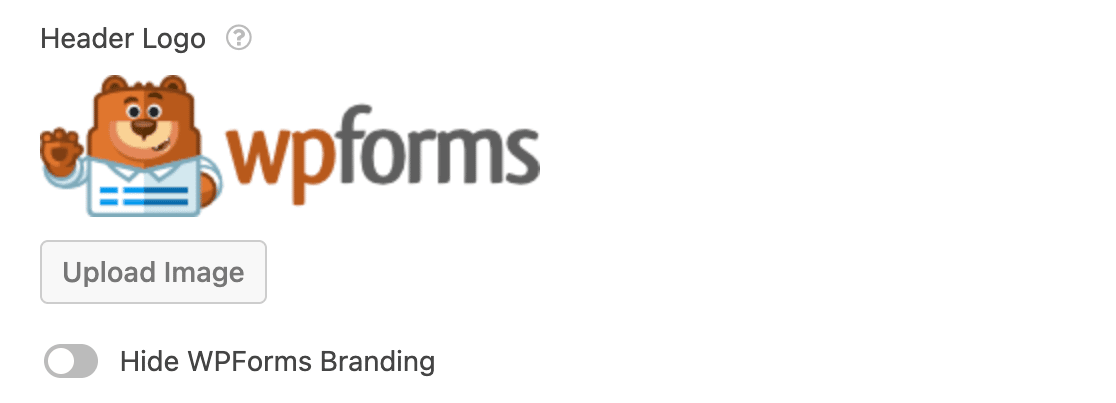
Logo della testata
La prossima cosa da fare per personalizzare la pagina di destinazione del modulo interattivo è aggiungere un logo. Cliccate su Carica immagine e scegliete l'immagine che volete aggiungere alla pagina di destinazione del modulo.

È anche possibile rimuovere il marchio WPForms attivando l'impostazione Nascondi marchio WPForms.
Schemi di colore e barra di avanzamento
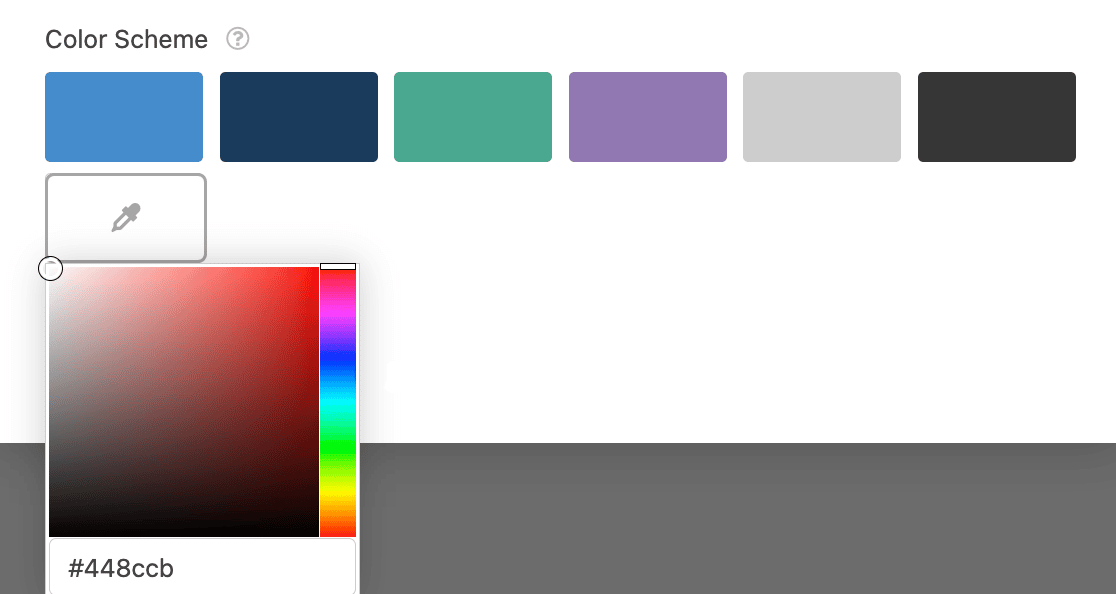
Una delle cose migliori dell'addon WPForms Conversational Forms è che potete personalizzare la pagina di destinazione del vostro modulo interattivo in modo che abbia uno schema di colori che corrisponda al marchio della vostra azienda.
Lo schema di colori scelto determinerà il colore di sfondo della pagina di destinazione del modulo e dei pulsanti del modulo.

Per facilitarvi le cose, vi abbiamo dato diverse combinazioni di colori tra cui scegliere, che sappiamo essere di grande effetto in ogni caso.

Se non vi piace nessuno dei colori preimpostati, potete sempre usare il selezionatore di colori e scegliere un colore personalizzato.
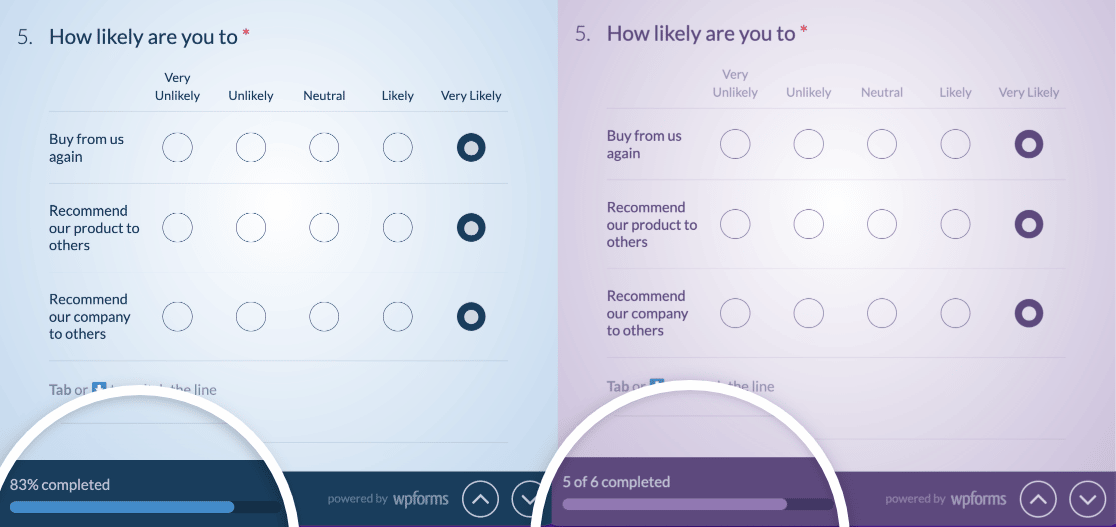
È inoltre possibile scegliere tra due stili di barra di avanzamento:
- Percentuale: mostra agli utenti, in termini di percentuale, a che punto sono della compilazione del modulo.
- Proporzione: mostra agli utenti quanti campi del modulo hanno completato, in modo che sappiano quante domande restano da rispondere.

Una volta configurate tutte le impostazioni della landing page del modulo conversazionale, è possibile fare clic sul pulsante Anteprima del modulo conversazionale, vicino alla parte superiore, per vedere come apparirà il modulo una volta attivo.
Quando tutto appare come desiderato, fare clic su Salva.
Ora il vostro modulo è attivo e pronto per iniziare ad accettare le richieste!
Create ora il vostro modulo conversazionale
Successivamente, ridurre l'abbandono dei moduli
Ed ecco fatto! Ora sapete come creare un modulo interattivo in WordPress. Ora le persone che hanno l'URL unico o un link alla pagina di destinazione del vostro modulo interattivo potranno visualizzarlo e compilarlo.
Se state cercando altri modi per combattere l'abbandono dei moduli, date un'occhiata a questo articolo su come ridurre l'abbandono dei moduli e aumentare le vendite.
Quindi, cosa state aspettando? Iniziate oggi stesso a utilizzare il più potente plugin per moduli WordPress.
E non dimenticate che se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter.




Sono un po' confuso. Avevo bisogno di un semplice modulo per il sito che sto costruendo. WP forms sembrava perfetto. Ho costruito il primo in un paio di minuti. L'ho compilato e inviato per testarlo (il mio email è indicato come amministratore e unico utente sul sito WP. Non ho visto dove poter inserire un'altra email, quindi ho pensato che avrei ricevuto l'invio del modulo completato). Mi aspettavo di riceverlo nella mia e-mail. Cosa mi sfugge?
Ciao Jessica,
Di solito, quando si verificano problemi di consegna delle e-mail, si consiglia di installare il plugin WP Mail SMTP per risolvere il problema. Se può essere d'aiuto, date un'occhiata alla nostra guida su come installarlo/a>.
Spero che questo sia d'aiuto!
È possibile incorporare il modulo di conversazione in un'altra pagina del mio sito anziché utilizzare il permalink che crea? Quando provo a incorporarlo, si trasforma in un modulo tradizionale anziché in un modulo conversazionale simile a un typeform.
Inoltre, c'è un modo per rimuovere il messaggio aggiunto automaticamente "Si prega di abilitare JavaScript nel browser per completare questo modulo"?
Ehi Bri - Al momento non disponiamo della funzione per incorporare il modulo di conversazione in una pagina normale. Sono d'accordo che sarebbe fantastico e lo inserirò nel nostro tracker delle richieste di funzionalità. Nel frattempo, puoi considerare di dare un'occhiata all'addon Leads Forms come soluzione alternativa.
Per risolvere l'errore Javascript che state vedendo, vi suggerisco di dare un'occhiata alla nostra documentazione qui.