Riepilogo AI
Creare un'identità unica per il vostro sito WordPress è fondamentale, ed è qui che interviene un logo personalizzato a salvare la situazione. Dà al vostro sito un tocco personale che fa capire immediatamente ai visitatori chi siete.
Ma non preoccupatevi: aggiungere un logo personalizzato non deve essere un mal di testa. Approfondendo personalmente il processo, mi sono reso conto che il branding del vostro sito WordPress con loghi personalizzati è in realtà molto semplice.
In questa guida, quindi, vi spiegherò come aggiungere facilmente loghi personalizzati al vostro sito e ai vostri moduli WordPress, aiutandovi a rafforzare la presenza del vostro marchio senza problemi.
Come aggiungere un logo personalizzato al vostro sito WordPress
Potete aggiungere un logo personalizzato al vostro sito WordPress in diversi punti. Di seguito illustrerò i passaggi per alcuni dei luoghi più importanti.
- 1. Aggiungere un logo all'intestazione del sito
- 2. Aggiungere un logo all'icona del sito
- 3. Aggiungere un logo al modulo di contatto
- 4. Aggiungere un logo alle e-mail di WordPress
1. Aggiungere un logo all'intestazione del sito
Poiché la maggior parte delle nuove installazioni di WordPress include il tema Twenty Twenty-Four, l'editor del sito è molto utile per varie personalizzazioni dell'intestazione, come l'aggiunta di un logo.
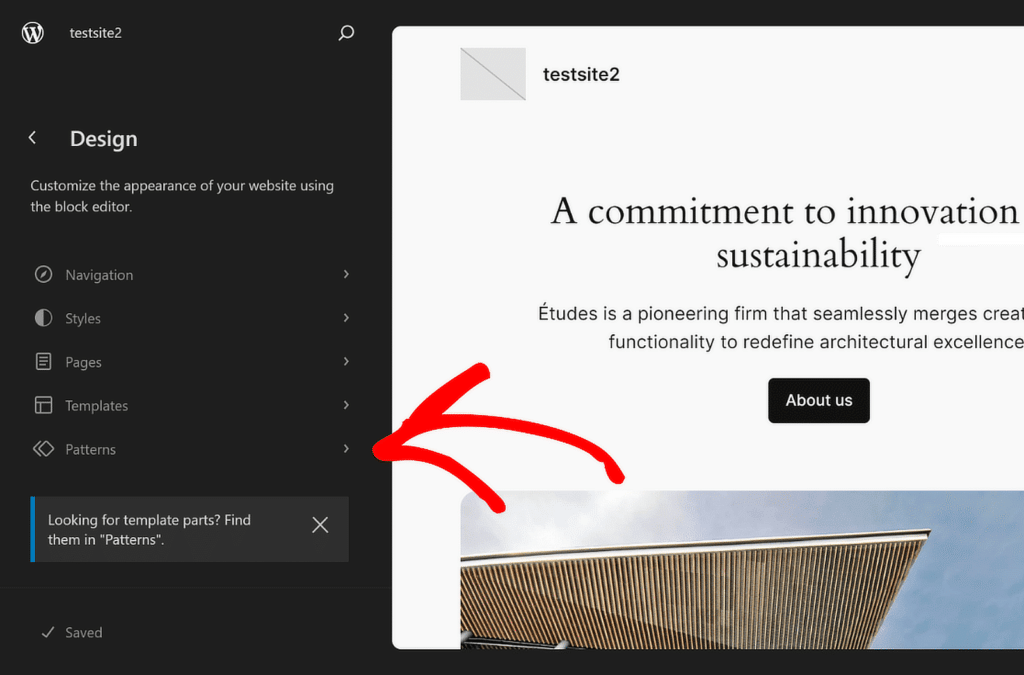
Dalla dashboard di WordPress, andate su Aspetto e selezionate Editor dal menu. Si accede così all'Editor del sito, dove è possibile utilizzare l'editor di blocchi per aggiungere il logo del sito. Fare clic su Modelli.

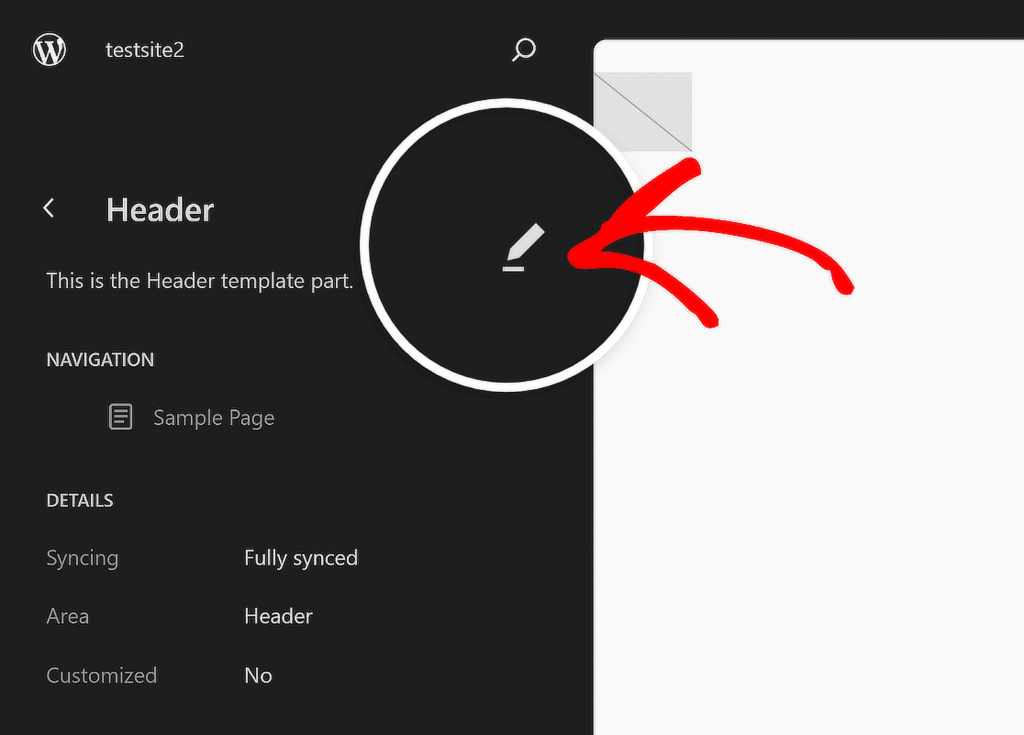
Quindi, scorrere verso il basso fino a trovare la sezione Parti del modello , quindi fare clic su Intestazione per accedere alle opzioni. A destra, fare clic sull'immagine dell'intestazione per aprire le opzioni di personalizzazione e selezionare l'icona Modifica .

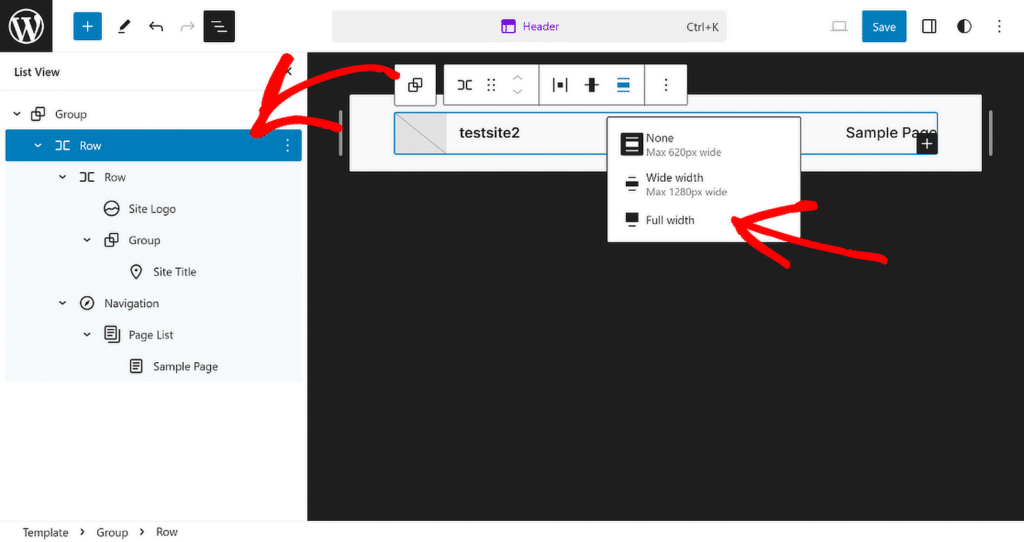
Nella Panoramica del documento per la vostra intestazione, fate clic sull'icona Visualizzazione elenco per vedere tutti gli elementi inclusi nell'intestazione di WordPress.
Espandere tutti i blocchi nella Visualizzazione elenco, fare clic sul primo elemento della riga e impostare l'allineamento su Larghezza intera per iniziare a personalizzare il modello di intestazione.

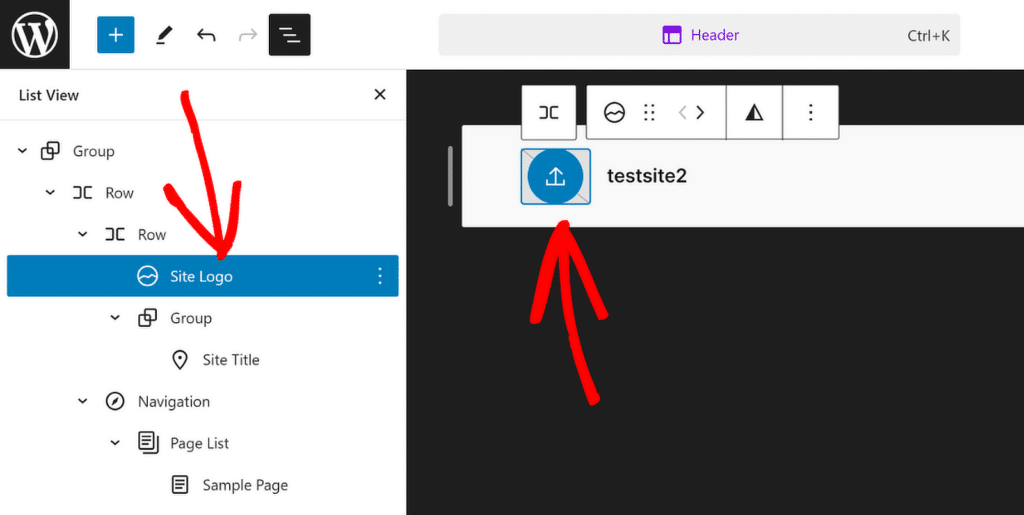
Successivamente, fare clic sull'opzione Logo del sito nella Visualizzazione elenco e poi sull'icona Carica nella sezione di anteprima dell'intestazione. È possibile caricare il logo tramite la scheda Carica file o scegliere un file esistente dalla Libreria multimediale.

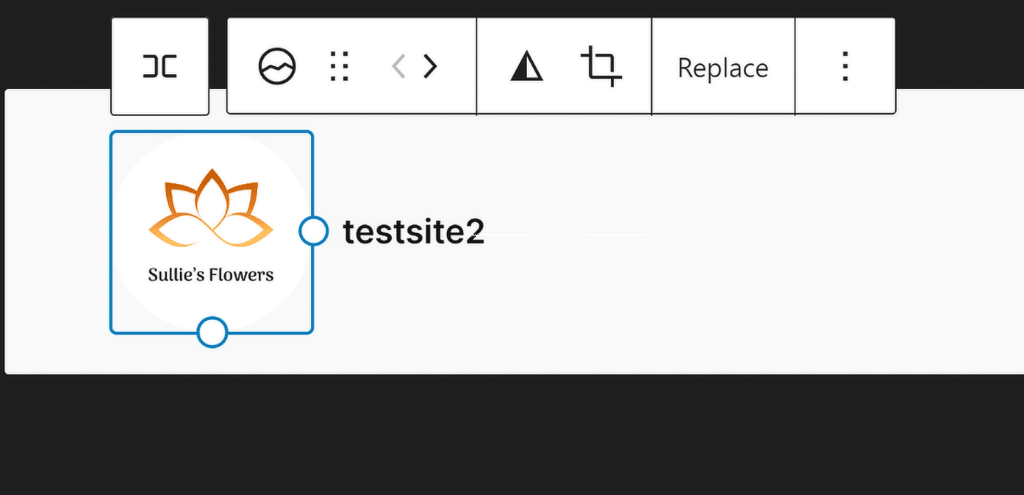
Se necessario, utilizzare i punti di ridimensionamento per regolare le dimensioni del logo del sito in base alle proprie esigenze.

Se avete bisogno di assistenza per creare un'intestazione attraente per il vostro sito, date un'occhiata a questa guida che vi spiega passo per passo come modificare l'intestazione in WordPress.
2. Aggiungere un logo all'icona del sito
Una favicon, nota anche come icona del sito, è una piccola immagine che rappresenta il vostro sito web nella scheda del browser. L'aggiunta di una favicon è un modo semplice ma efficace per rendere il vostro sito facilmente riconoscibile.
La favicon dovrebbe essere il logo del sito per rafforzare l'identità del marchio ogni volta che qualcuno visita il sito. Idealmente, dovrebbe essere di circa 512×512 pixel per essere visualizzata chiaramente su tutti i dispositivi.

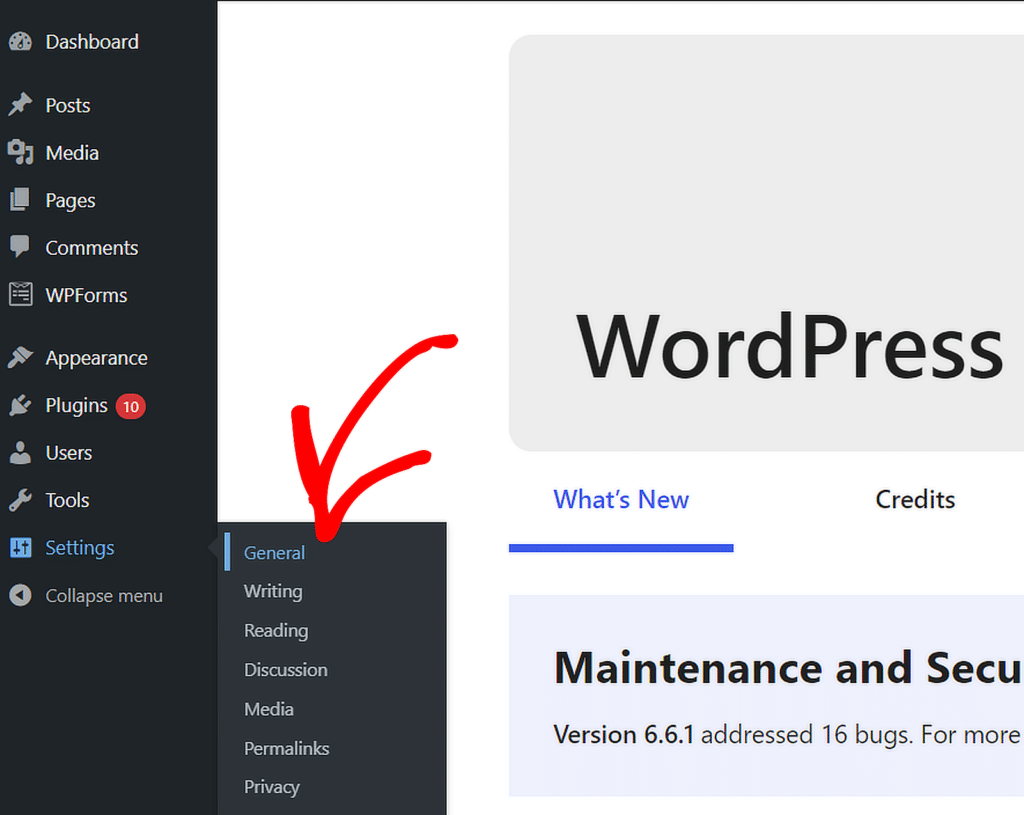
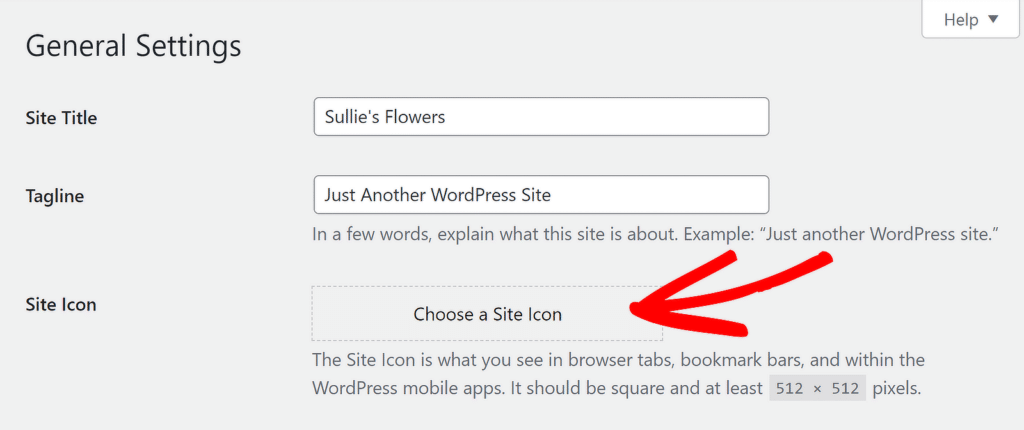
Per aggiungere una favicon al vostro sito WordPress, iniziate ad accedere alla vostra dashboard di WordPress. Andate su Impostazioni e poi cliccate su Generale.

Una volta aperto il menu Impostazioni generali, è possibile modificare il titolo del sito, la tagline e aggiungere l'icona del sito. È sufficiente fare clic sul pulsante Scegli un'icona del sito.

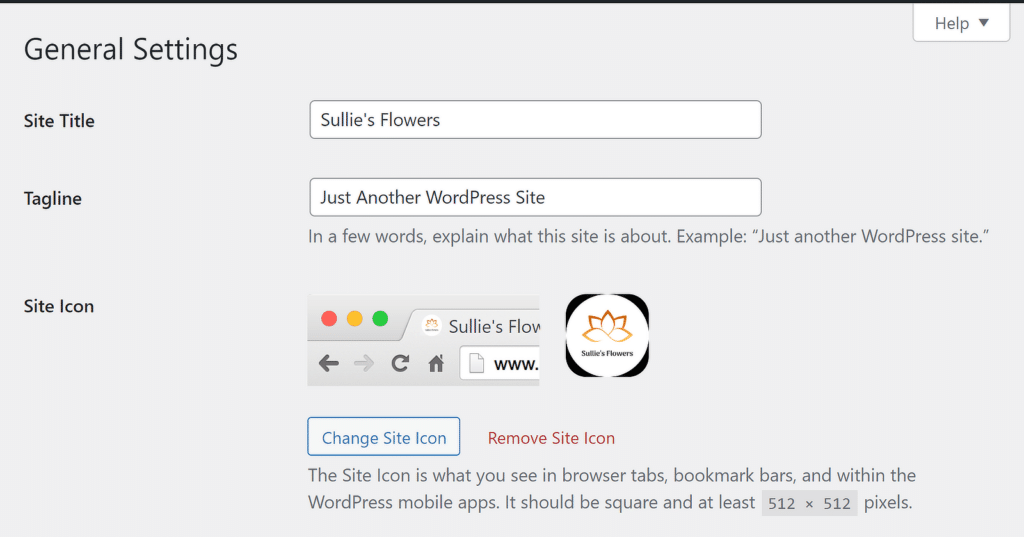
A questo punto si può scegliere di caricare il logo tramite la scheda Carica file o di scegliere un file esistente dalla Libreria multimediale. Una volta fatto, il logo del sito dovrebbe apparire in un'anteprima come mostrato di seguito.

3. Aggiungere un logo al modulo di contatto
Includere il vostro logo nel modulo di contatto è un ottimo modo per rafforzare il vostro marchio e rendere i vostri moduli più professionali e coerenti con il resto del vostro sito.
Per aggiungere un logo al vostro modulo di contatto in WordPress, iniziate ad aprire il plugin WPForms. Se non avete ancora creato un modulo di contatto, procedete a crearne uno utilizzando il costruttore di moduli drag-and-drop.

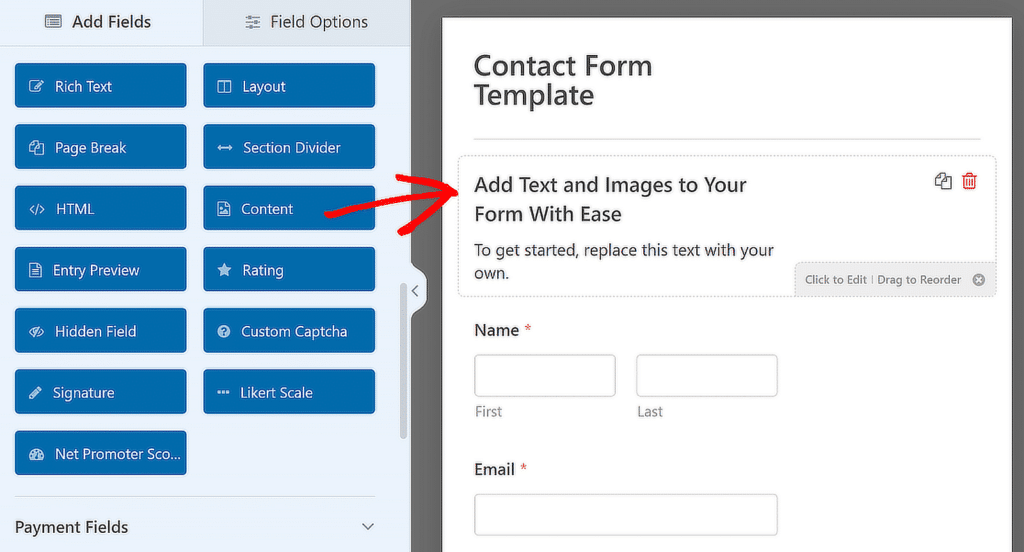
Una volta creato il modulo e aggiunti tutti i campi a vostro piacimento, trascinate e rilasciate il campo Contenuto nella parte superiore del modulo per aggiungere il logo del vostro marchio.

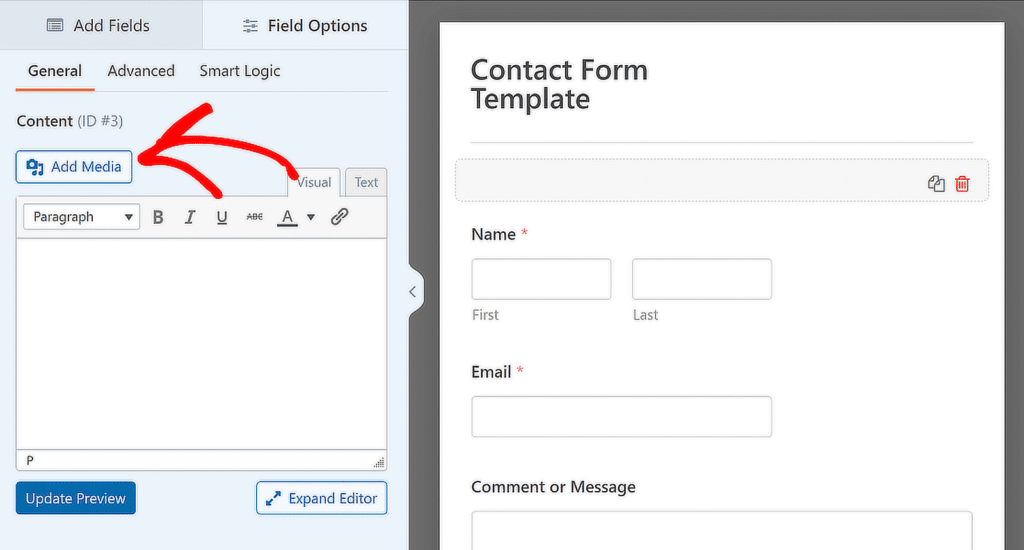
Quindi, modificare o sostituire il testo esistente nell'editor visuale , se necessario, quindi fare clic sul pulsante Aggiungi media per aggiungere il logo del marchio al modulo.

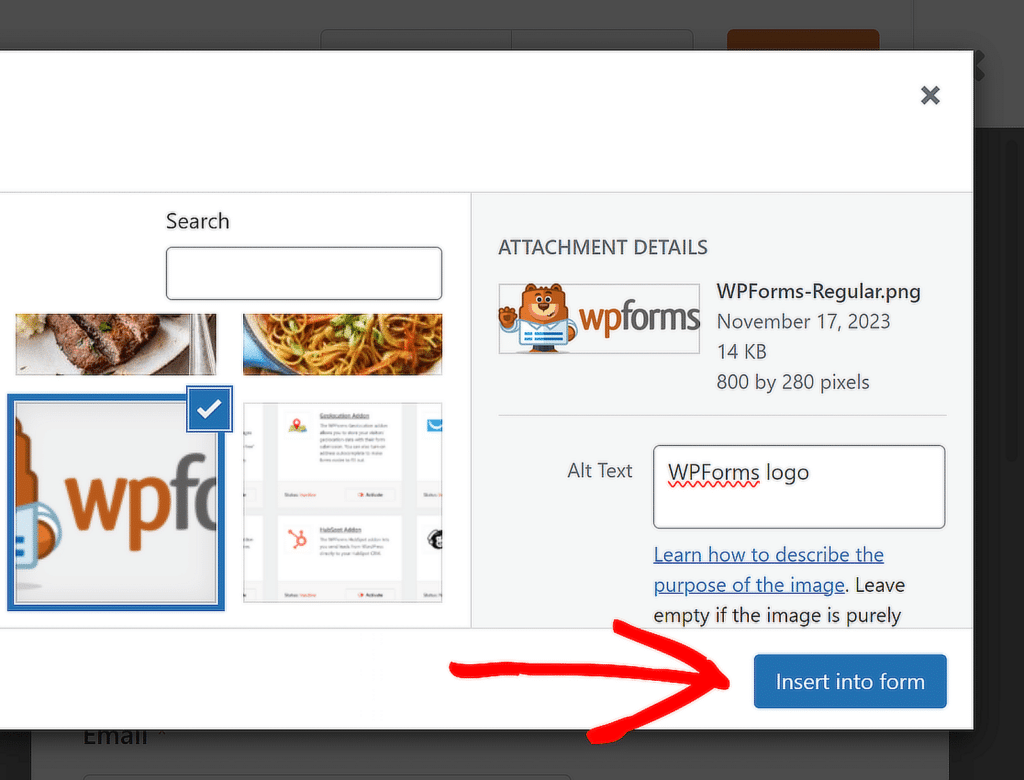
Da questa finestra è possibile caricare il logo del marchio o selezionarlo se è già presente nella libreria multimediale, quindi fare clic sul pulsante Inserisci nel modulo.

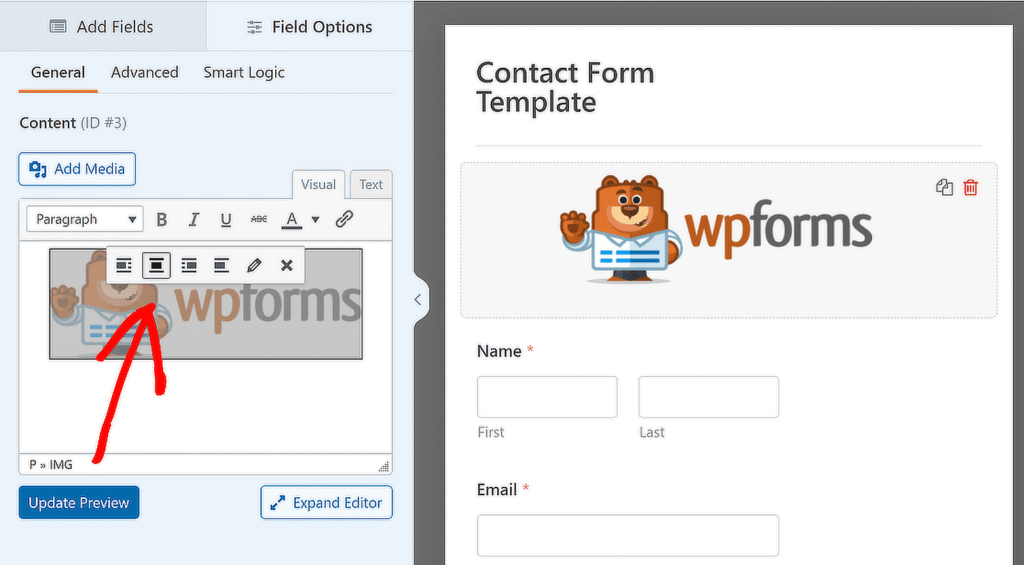
Il logo ora fa parte del modulo di contatto. Regolate l'allineamento secondo le vostre preferenze e fate clic su Anteprima di aggiornamento per vedere come appare il modulo con il vostro logo.

Se volete aggiungere un logo a tutti i vostri moduli, seguite i passi di questa guida per convertire il vostro modulo con marchio in un modello personalizzato da utilizzare in seguito!
4. Aggiungere un logo alle e-mail di WordPress
Aggiungere il vostro logo alle e-mail di WordPress è un altro ottimo modo per creare un'identità coerente del marchio, soprattutto quando qualcuno riceve un'e-mail dal vostro sito web.
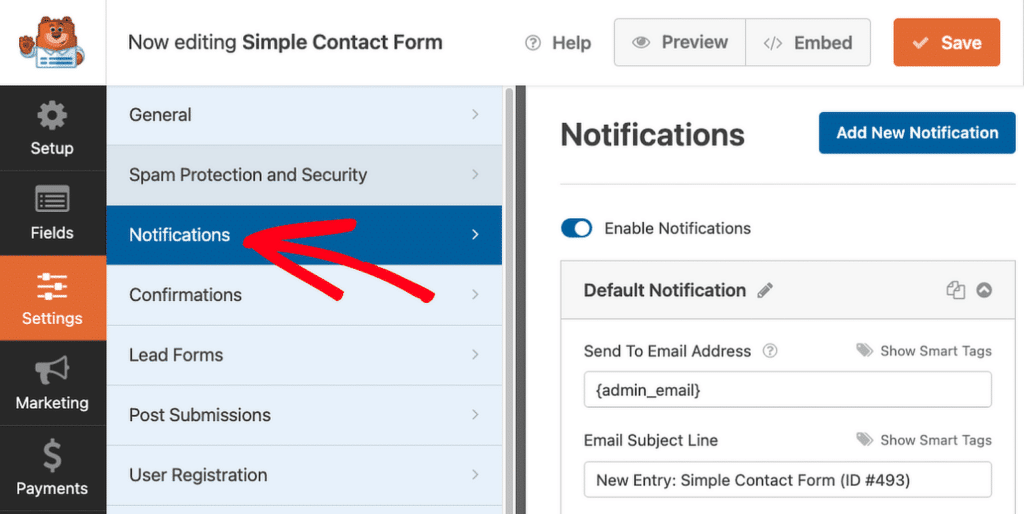
Per iniziare, utilizzate WPForms per creare il vostro modulo e poi andate su Impostazioni " Notifiche nel costruttore del modulo per impostare un'e-mail di notifica del modulo di base.

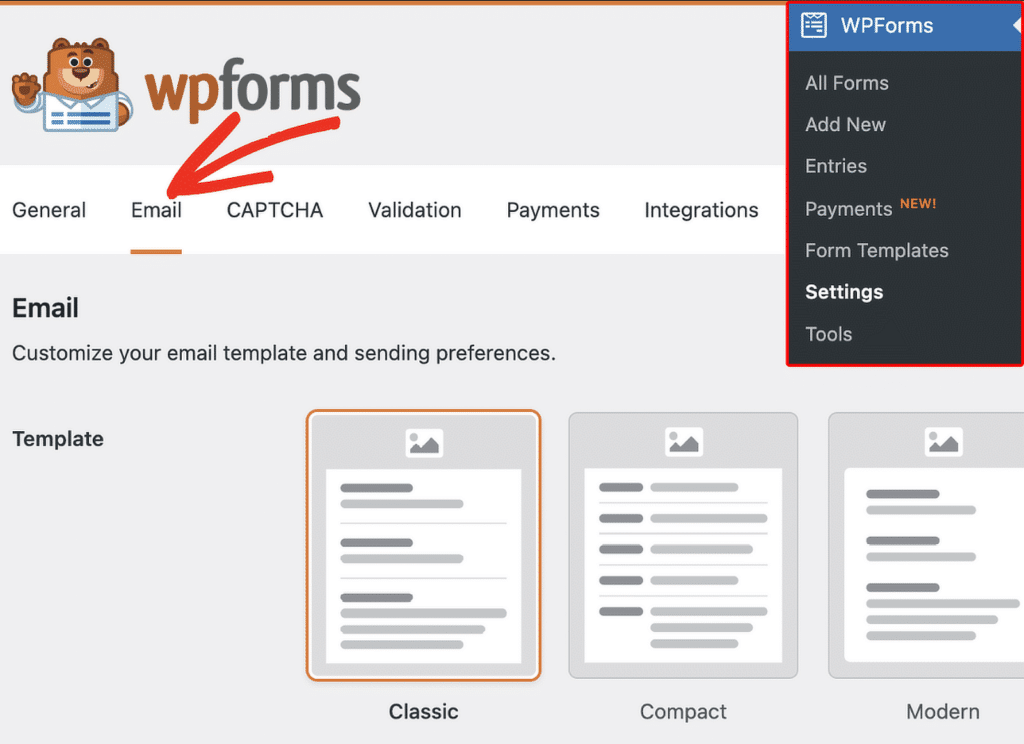
Quindi, andare su WPForms " Impostazioni dalla dashboard di WordPress e fare clic sulla scheda Email per creare un modello di email personalizzato per il vostro sito web.

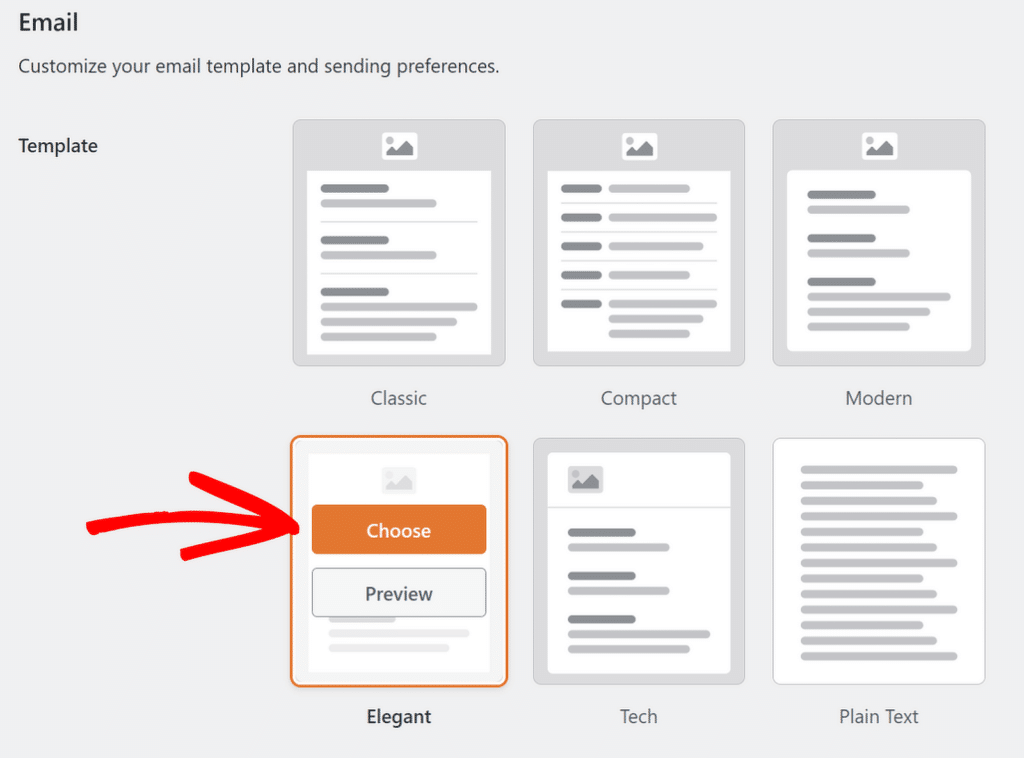
Per impostazione predefinita, tutte le e-mail di notifica dei moduli utilizzano il modello Classic, ma l 'aggiornamento a Pro consente di accedere ai modelli Modern, Elegant o Tech.

Per questo esempio, sceglieremo il modello Elegant , ma potete scegliere quello che meglio si adatta al vostro stile e alle vostre esigenze.

Quindi, andate alla sezione Immagine dell'intestazione e fate clic sul pulsante Carica per aggiungere un logo che apparirà nella parte superiore delle vostre e-mail.

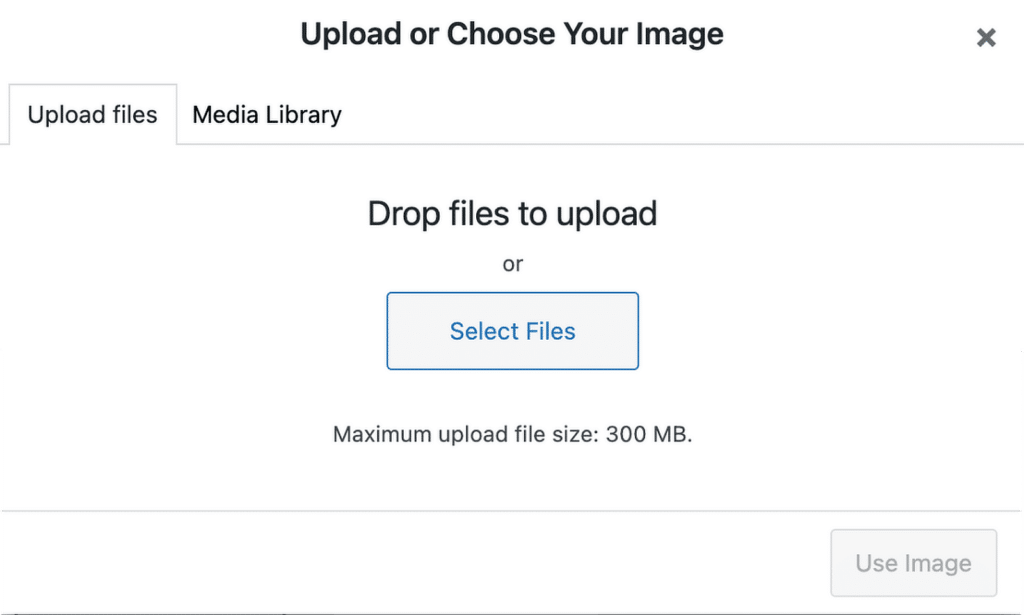
È possibile caricare una nuova immagine o selezionarne una dalla libreria multimediale di WordPress. Dopo aver selezionato o caricato il logo, fare clic sul pulsante Usa immagine.

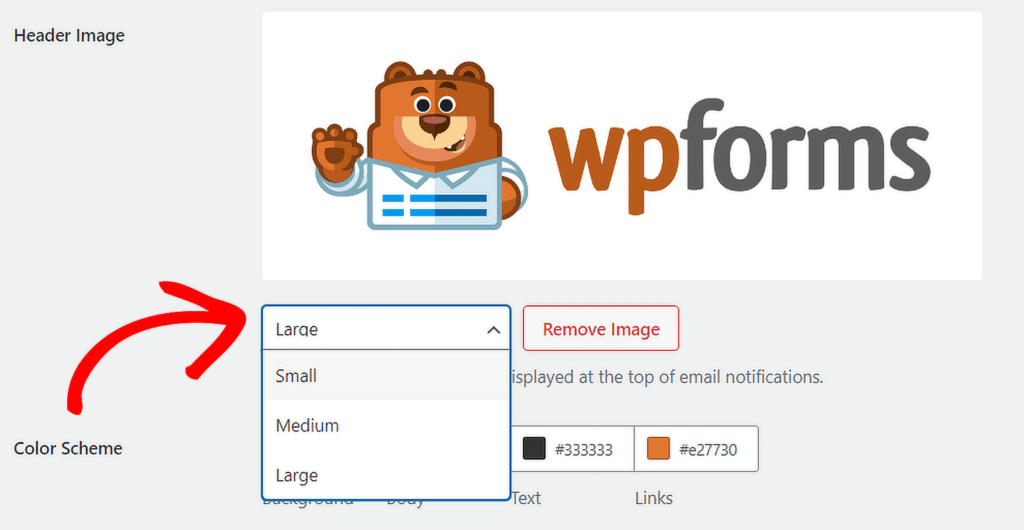
Se è necessario regolare le dimensioni del logo, è possibile scegliere tra opzioni come Piccolo, Medio o Grande utilizzando il menu a discesa.

Una volta terminata la personalizzazione del modello di e-mail, scorrere verso il basso e fare clic sul pulsante Salva impostazioni per applicare le modifiche.
Per vedere in anteprima l'aspetto della vostra nuova e-mail nella casella di posta dei destinatari, fate clic sul link Anteprima del modello di e-mail e si aprirà una nuova scheda che mostrerà un esempio di e-mail di notifica con il logo del vostro marchio.

E questo è quanto! Avete aggiunto con successo un logo per contribuire al vostro branding e rendere il vostro sito più riconoscibile. Non dimenticate di dare un'occhiata anche a questi suggerimenti per WordPress!
Domande frequenti sul marchio WordPress con loghi personalizzati
Come si aggiunge un logo personalizzato a WordPress?
Per i temi WordPress più recenti, come Twenty Twenty-Four, è possibile aggiungere un logo personalizzato attraverso l'Editor del sito. Per farlo, accedete alla vostra dashboard di WordPress, andate su Aspetto " Editor.
Nell'Editor del sito, fare clic sulla sezione Intestazione per aprire le opzioni di personalizzazione. Da qui, è possibile aggiungere o modificare il logo del sito selezionando il blocco Logo del sito.
Come rendere un logo cliccabile in WordPress?
Quando aggiungete il vostro logo utilizzando l'Editor del sito di WordPress, il logo viene automaticamente collegato alla vostra homepage. Ciò significa che i visitatori possono cliccare sul logo per tornare alla vostra homepage senza bisogno di ulteriori impostazioni.
Se si personalizza il logo con un metodo diverso, assicurarsi che sia racchiuso in un tag di ancoraggio con l'URL della propria homepage per renderlo cliccabile.
Come aggiungere un logo al modulo di contatto?
Per aggiungere un logo al vostro modulo di contatto, potete usare WPForms. Dopo aver creato il modulo, aggiungete il campo Contenuto al modulo utilizzando il costruttore drag-and-drop. Utilizzate il pulsante Aggiungi media per inserire il vostro logo in questo campo e il vostro logo sarà visualizzato nella parte superiore del modulo di contatto.
Quindi, qual è la dimensione migliore del logo per i siti web WordPress?
La dimensione appropriata del logo per l'intestazione del vostro sito web dipende dal tema del sito, motivo per cui le dimensioni del logo sono molto variabili sul web. Consultate questa guida per maggiori informazioni sulle dimensioni ottimali del logo per il vostro sito WordPress.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.