Riepilogo AI
Avete bisogno di raccogliere date dai visitatori di un sito web? Probabilmente sapete già che i campi di testo standard per le date creano il caos. I clienti spesso inseriscono le date in formati diversi (12/25/2025 vs 25/12/2025 vs 25 dicembre 2025).
Questo porta a errori di prenotazione, appuntamenti mancati e infine clienti frustrati. Un selezionatore di date adeguato risolve questo problema fornendo un'interfaccia visiva del calendario che funziona allo stesso modo su tutti i dispositivi.
In questa guida, vi mostrerò come aggiungere moduli professionali di selezione della data a WordPress utilizzando il campo e le funzionalità avanzate di WPForms per i moduli di selezione della data e dell'ora, oltre ad alcuni suggerimenti se desiderate personalizzarli.
Crea subito il tuo modulo di selezione della data! 🙂
Come creare un modulo WordPress con un selezionatore di date
Utilizzando WPForms, è semplicissimo aggiungere un campo che permetta di selezionare una data specifica, un'ora o entrambe. Ecco un tutorial passo passo su come creare un modulo WordPress con un selezionatore di data e ora:
Se preferite istruzioni scritte per aggiungere un selezionatore di date di WordPress ai vostri moduli, consultate i passaggi seguenti:
- Passo 1: Creare un modulo WordPress con WPForms
- Passo 2: Aggiungere il selezionatore di date al vostro modulo WordPress
- Passo 3: Personalizzazioni avanzate del selezionatore di date di WPForms
- Passo 4: Personalizzazioni avanzate del campo orario di WPForms
- Passo 5: Configurare le impostazioni del modulo Date Picker
- Passo 6: Configurare le notifiche del modulo
- Passo 7: Aggiungere il modulo WordPress Date Picker al vostro sito
Passo 1: Creare un modulo WordPress con WPForms
La prima cosa da fare è installare e attivare il plugin WPForms. È necessaria una versione a pagamento del plugin, poiché il campo Date/Time Picker non è disponibile nella versione gratuita.
Questo potente campo include funzioni avanzate come restrizioni di data, fasce orarie e formattazione personalizzata che i plugin di base non possono eguagliare.
Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress. Una volta acquistato e installato il plugin WPForms, andate su WPForms " Aggiungi nuovo per creare un nuovo modulo.

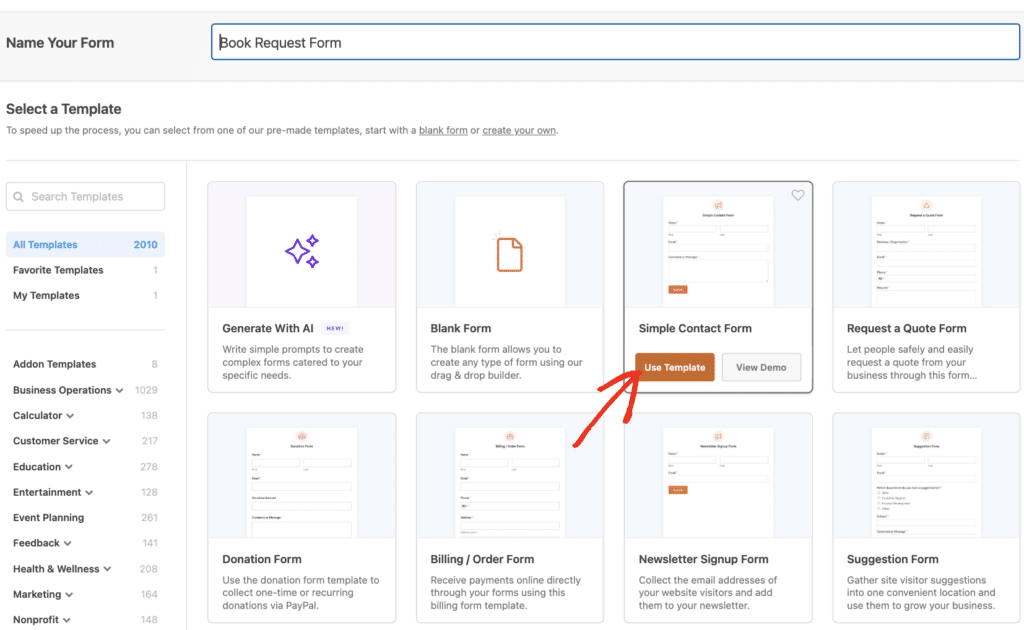
Nella schermata di configurazione, date un nome al vostro modulo e selezionate il modello di modulo che volete utilizzare. Il bello è che WPForms è dotato di oltre 2.000 modelli di moduli WordPress.
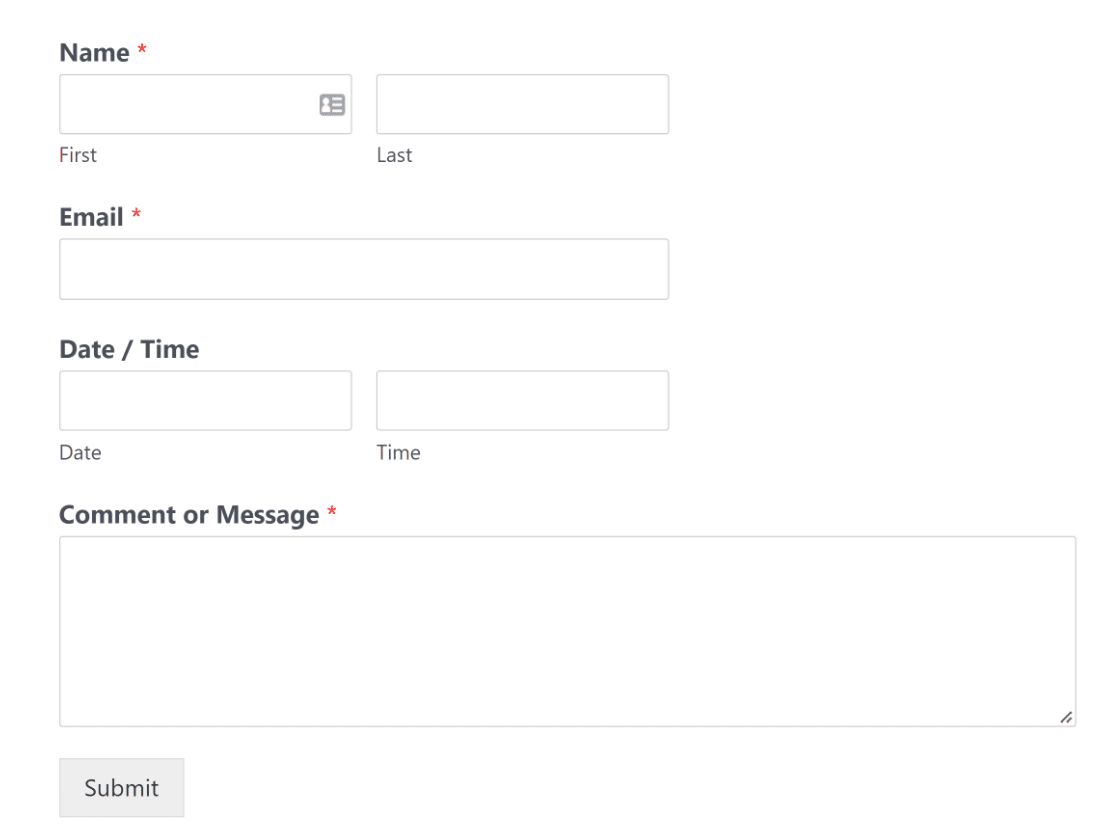
Nel mio esempio, utilizzerò il modello Simple Contact Form. Una volta selezionato, vi mostrerò anche come personalizzare questo modulo e come aggiungervi il campo di selezione della data.

Passo 2: Aggiungere il selezionatore di date al vostro modulo WordPress
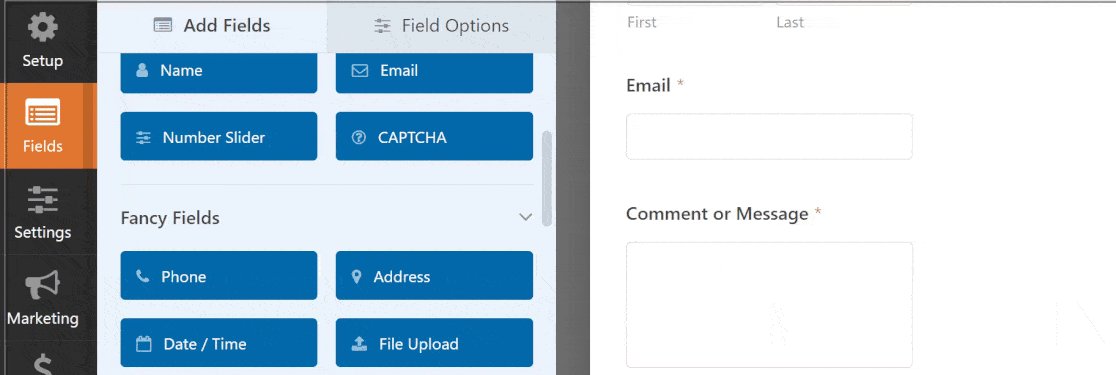
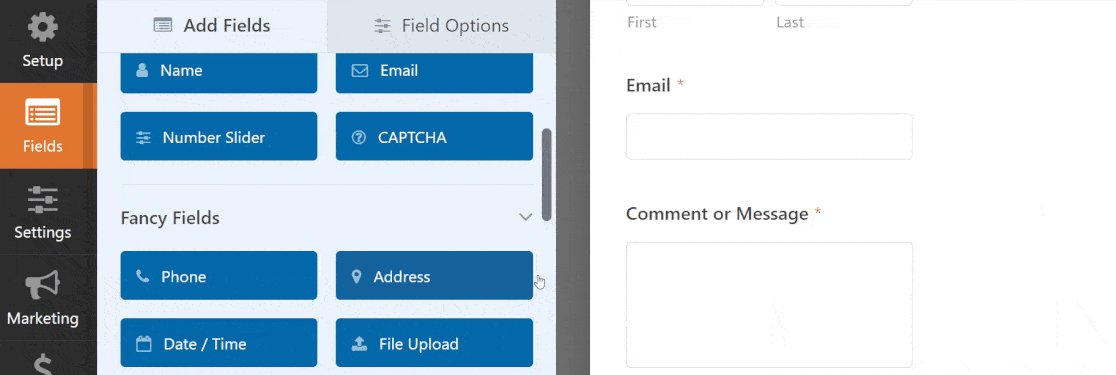
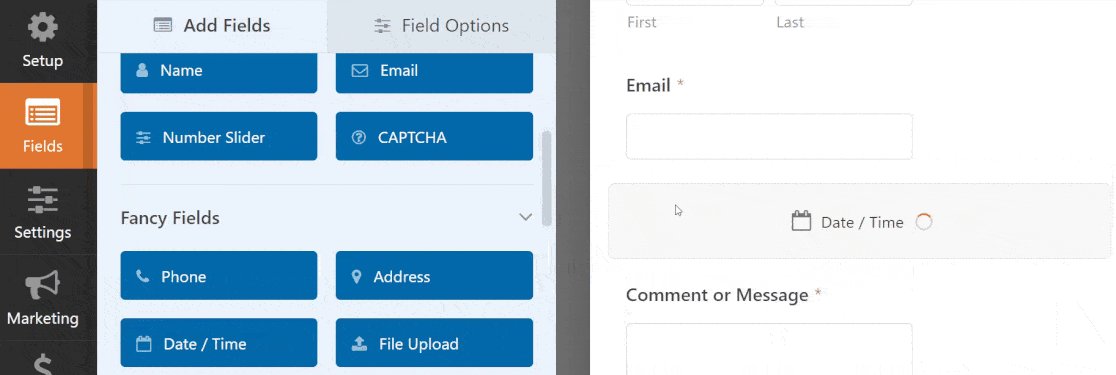
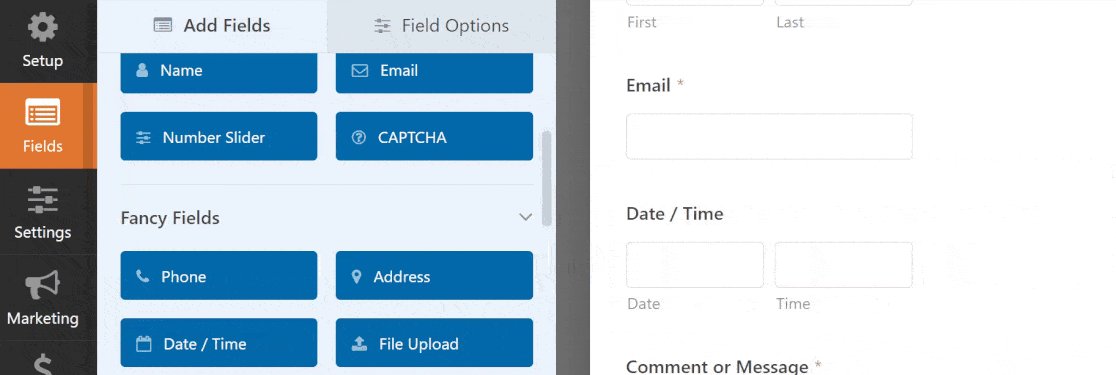
È possibile aggiungere altri campi al modello di modulo selezionato utilizzando il semplice editor drag-and-drop di WPForms. Procediamo quindi a trascinare il campo Data/Ora nel modulo, dove desideriamo.

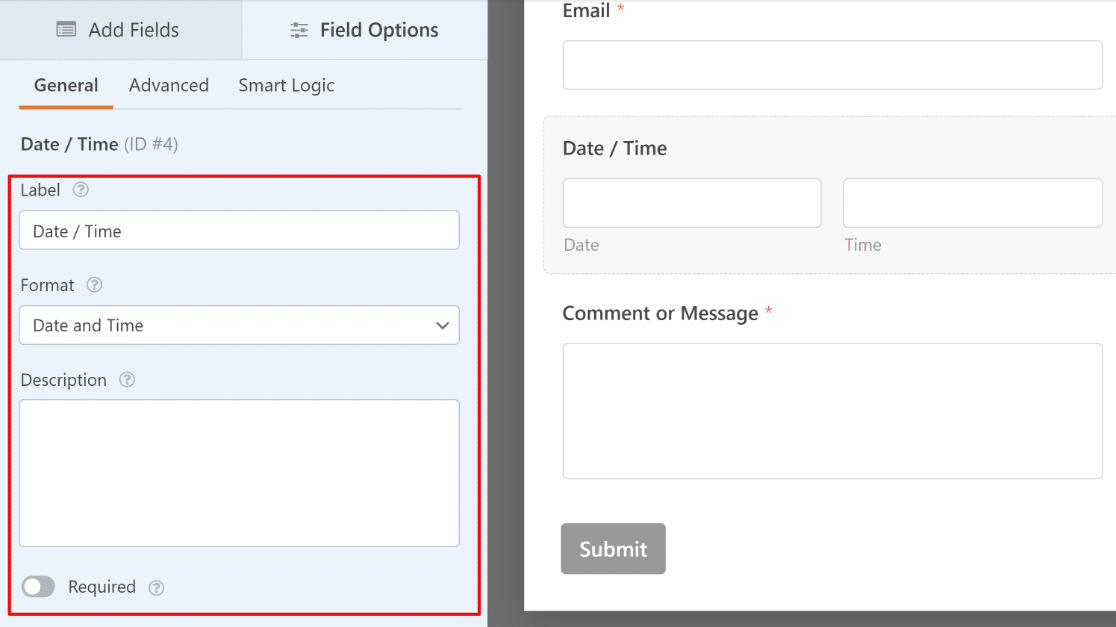
Una volta inserito nel modulo, è possibile trascinarlo verso l'alto e verso il basso per posizionarlo in un altro punto e fare nuovamente clic sul campo per aprire le impostazioni e personalizzarlo. Quando si fa clic sul campo del modulo Data/ora, vengono visualizzate le seguenti opzioni:

- Etichetta: È il titolo del campo che i visitatori del sito vedranno nel modulo.
- Formato: Scegliere se questo campo deve includere sia la data che l'ora, solo la data o solo l'ora.
- Descrizione: Aggiungere una descrizione per il campo. Questo è un buon punto per aggiungere istruzioni o dettagli per gli utenti.
- Richiesto: Attivare questo pulsante per impedire agli utenti di inviare il modulo finché il campo non è compilato.
Se si scorre verso il basso e si fa clic su Opzioni avanzate, è possibile personalizzare ulteriormente il campo Data/ora, come illustrato di seguito.
Passo 3: Personalizzazioni avanzate del selezionatore di date di WPForms
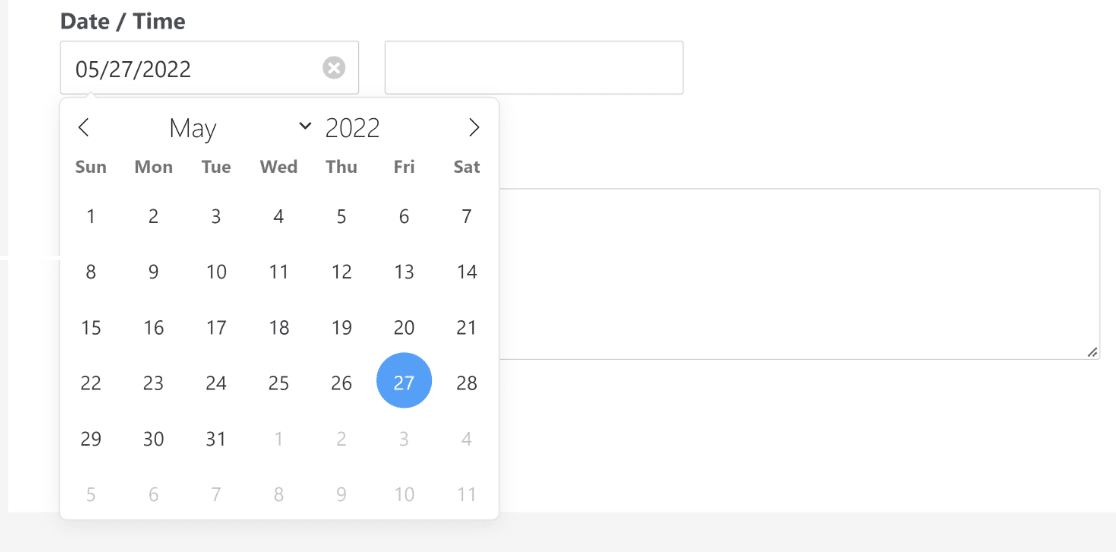
Per impostazione predefinita, il campo di selezione della data in WPForms è impostato sul formato di visualizzazione del calendario. È il più facile da usare per selezionare le date, soprattutto sui dispositivi mobili. Ideale per:
- Richieste di ferie
- Moduli di prenotazione appuntamenti
- Registrazione all'evento
- Scadenza per la presentazione delle domande

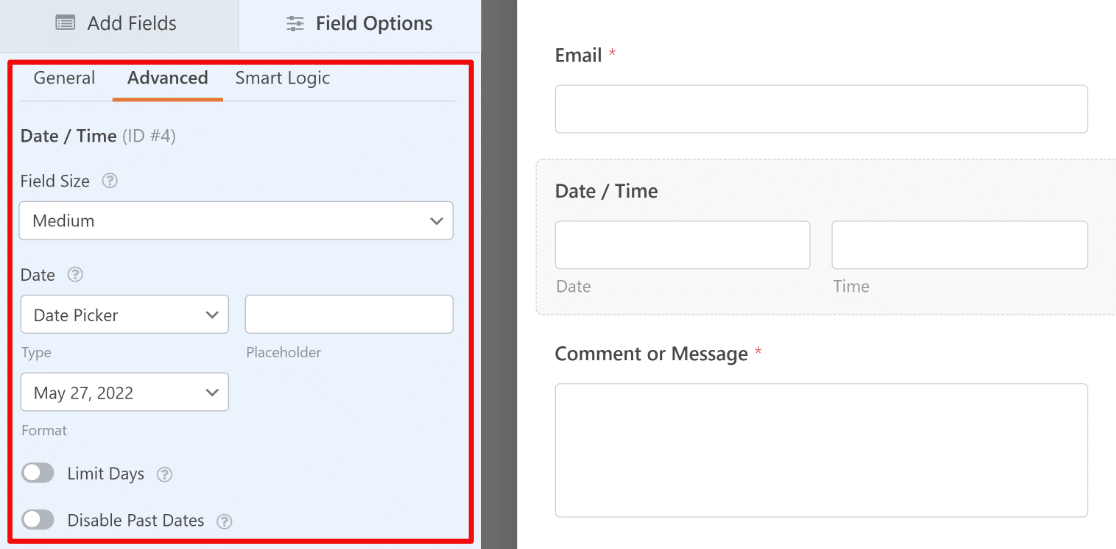
I formati del campo Data/Ora possono essere facilmente modificati in WPForms. A tale scopo, fare clic sulla scheda Avanzate sotto Opzioni campo. Quindi, è possibile personalizzare le seguenti opzioni:

- Tipo: È possibile scegliere tra Date Picker (la vista calendario predefinita) o Date Dropdown (aggiunge campi a discesa separati per il mese, la data e l'anno).
- Formato: Qui è possibile selezionare diversi formati di data (m/d/a o d/m/a).
- Limita giorni: Attivare questa opzione per selezionare i giorni della settimana che gli utenti possono scegliere.
- Disattiva date passate: Con questa opzione è possibile impedire agli utenti di selezionare le date passate.
Vediamo ora le opzioni di personalizzazione per la sezione Tempo del campo Data/Ora in WPForms.
Passo 4: Personalizzazioni avanzate del campo orario di WPForms
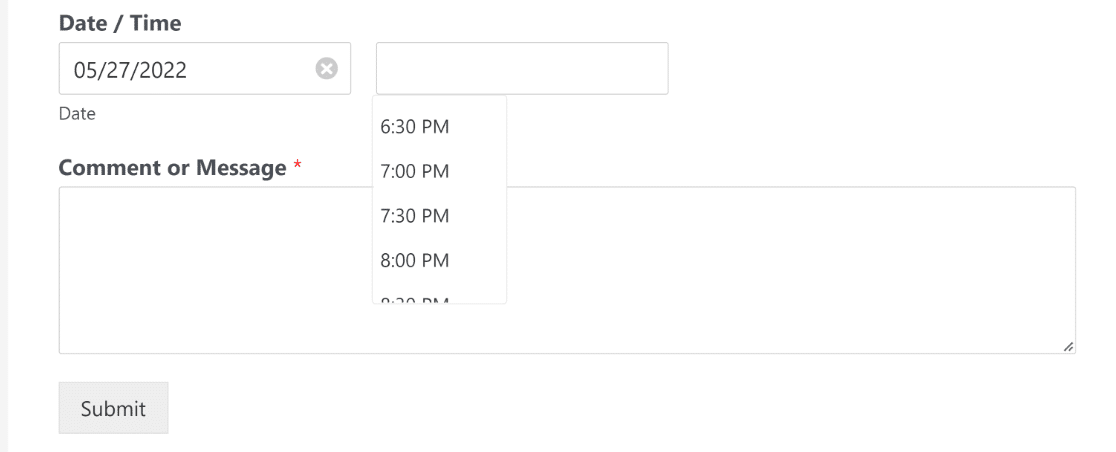
La selezione dell'orario è importante quanto la selezione della data per creare sistemi di prenotazione efficaci. WPForms offre un controllo granulare sulle opzioni di orario che corrispondono agli orari di lavoro ed evitano conflitti di programmazione.
Analogamente alle impostazioni del selezionatore di date, è possibile personalizzare le opzioni per la sezione Ora del campo Data/Ora. Per impostazione predefinita, il formato dell'ora è impostato su un orologio a 12 ore con intervalli di 30 minuti:

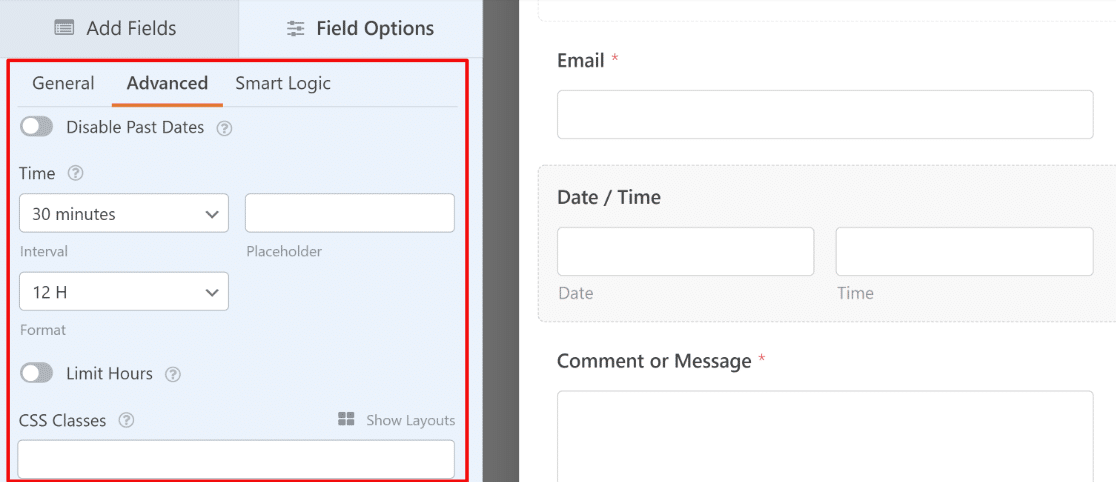
Come in precedenza, è possibile modificare le impostazioni del campo Tempo accedendo alla scheda Avanzate in Opzioni campo. Ecco come appaiono queste impostazioni:

- Intervallo: WPForms consente di scegliere tra intervalli di 15 minuti, 30 minuti e 1 ora per il campo Orario.
- Formato: Consente di scegliere tra un orologio a 12 ore o a 24 ore.
- Limitare le ore: Definire l'intervallo di tempo che gli utenti possono selezionare.
Qualunque sia il formato scelto, sappiate che il campo Date/Time Picker è un ottimo modo per ottenere dati precisi nei vostri moduli. La data sarà sempre convalidata e nel formato corretto all'interno del campo Date/Time Picker.
Volete che qualcuno compili il vostro modulo Date/Time Picker solo una volta? Se volete vedere come limitare le iscrizioni degli utenti, date un'occhiata a questo tutorial su come limitare il numero di iscrizioni ai moduli di WordPress.
Una volta terminata la personalizzazione delle impostazioni, fare clic su Salva.
Passo 5: Configurare le impostazioni del modulo Date Picker
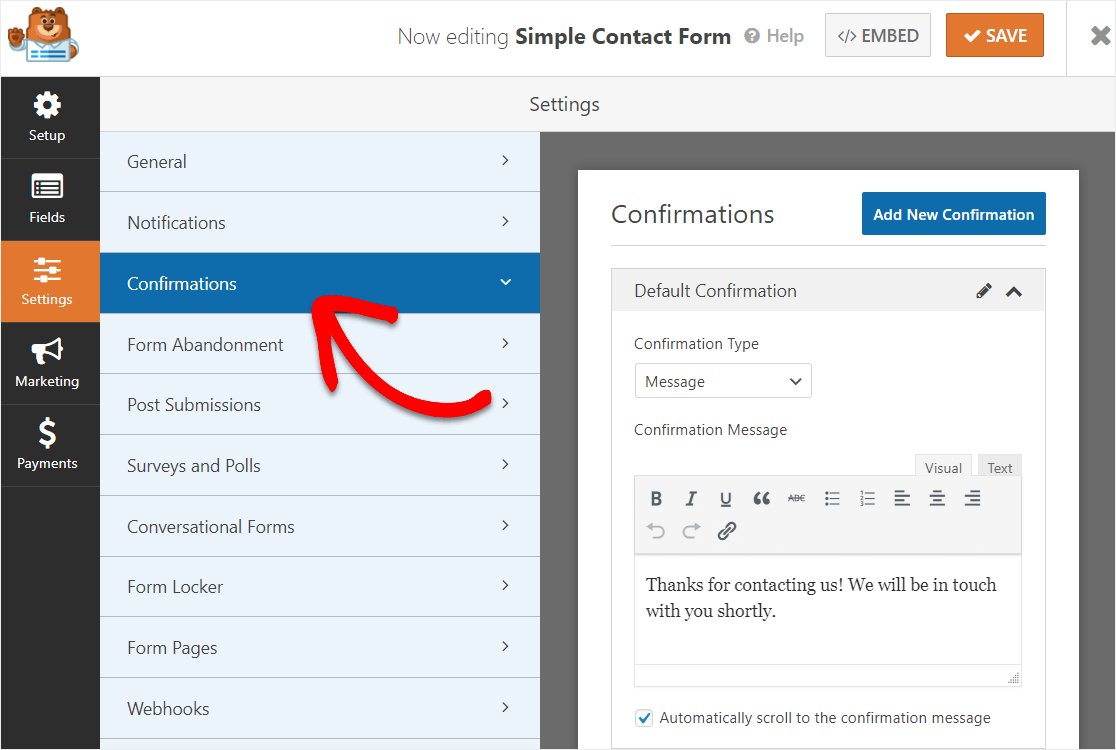
Le conferme del modulo sono messaggi che vengono visualizzati dagli utenti una volta completato il modulo. Le conferme consentono di sapere che il modulo è stato elaborato e offrono la possibilità di indicare i passi successivi da compiere. WPForms offre 3 tipi di conferma tra cui scegliere:
- Messaggio: È il tipo di conferma predefinito in WPForms. Quando un visitatore del sito invia il modulo, apparirà un semplice messaggio per informarlo che il modulo è in fase di elaborazione.
- Mostra pagina: Questo tipo di conferma porta i clienti a una pagina web specifica del vostro sito, ringraziandoli per aver compilato il modulo Date/Time Picker e dicendo loro cosa devono fare dopo. Per un aiuto in tal senso, consultate il nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento.
- Vai all'URL (reindirizzamento): Questa opzione serve quando si desidera inviare le persone a una pagina specifica contenente informazioni correlate che si trovano su un altro sito web.
Vediamo quindi come impostare una semplice conferma del modulo in WPForms, in modo da poter personalizzare il messaggio che gli utenti vedranno quando invieranno il modulo Date/Time Picker. Per iniziare, fate clic sulla scheda Conferma nell'editor dei moduli, sotto Impostazioni.

Quindi, personalizzare il messaggio di conferma a proprio piacimento e fare clic su Salva. Per informazioni su altri tipi di conferma, consultare la nostra documentazione sull'impostazione delle conferme dei moduli.
Ora impostiamo le notifiche del modulo.
Passo 6: Configurare le notifiche del modulo
Volete che la data e l'ora in cui qualcuno compila i vostri moduli vi venga inviata subito in un'e-mail? Impostiamo le notifiche dei vostri moduli in modo che facciano proprio questo.
Le notifiche sono un ottimo modo per inviare automaticamente e-mail a voi stessi, ai vostri dipendenti e alla persona che ha compilato il modulo. A meno che non si disabiliti questa funzione, ogni volta che qualcuno invia un modulo sul vostro sito, riceverete una notifica al riguardo.
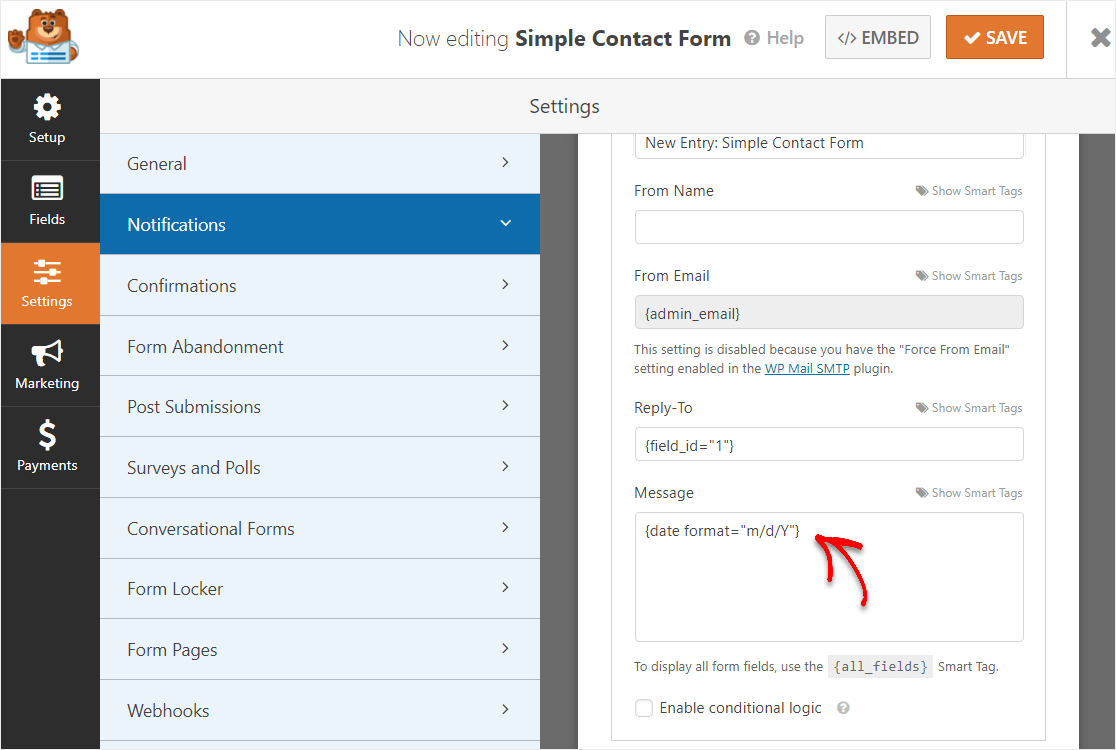
Se si utilizzano gli smart tag, è anche possibile farsi inviare solo la data e l'ora nelle notifiche dei moduli. A tale scopo, è sufficiente aggiungere un timestamp nell'e-mail di notifica utilizzando questo smart tag - {date format="m/d/Y"}.

Ottimo lavoro! Ora siete pronti ad aggiungere il modulo Date/Time Picker al vostro sito web.
Passo 7: Aggiungere il modulo WordPress Date Picker al vostro sito
WPForms consente di aggiungere i moduli in varie posizioni, dai post del blog alle pagine, dal piè di pagina alla barra laterale.
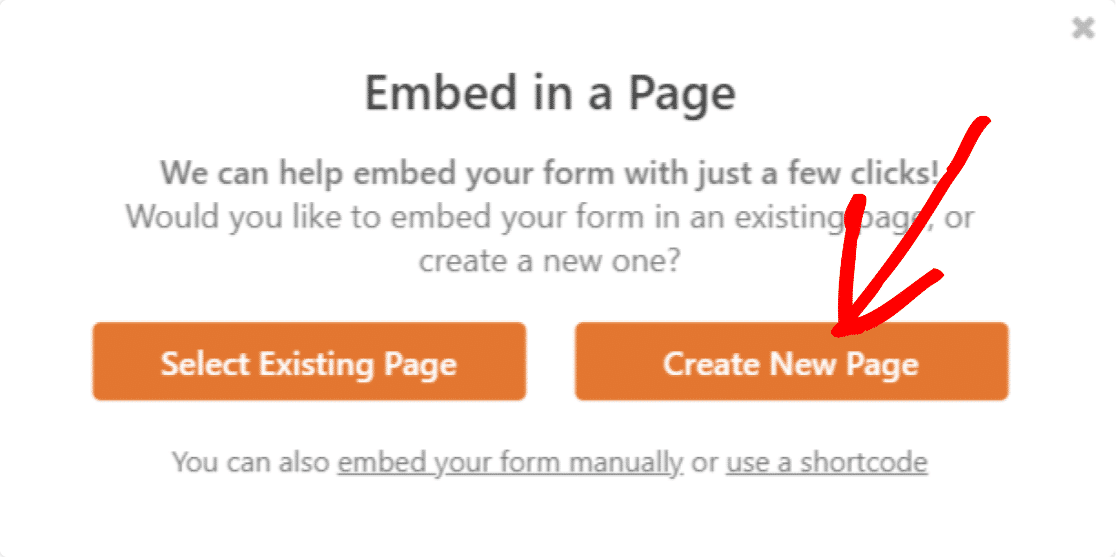
Vediamo l'opzione più comune: incorporare il modulo in un post o in una pagina. Cliccate sul pulsante Incorpora in alto a destra del costruttore di moduli.

Quindi, fare clic su Crea nuova pagina.

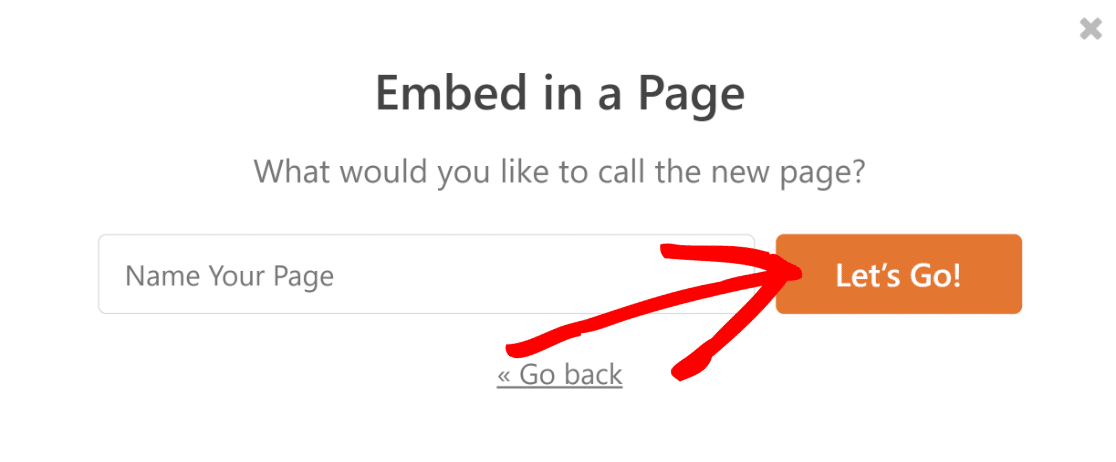
Date un nome alla vostra pagina e selezionate Let's Go.

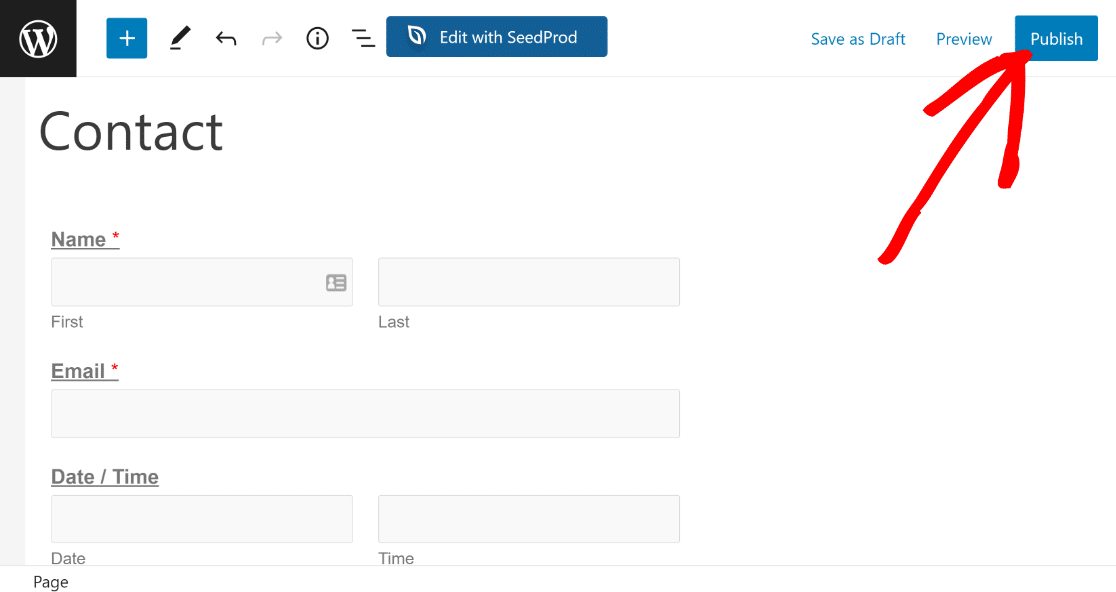
In questo modo si accede all'editor di blocchi di WordPress per una nuova pagina con il modulo già incorporato. Premete Pubblica per utilizzare il vostro nuovo modulo WordPress per la selezione della data.

Congratulazioni! Il vostro modulo con un selezionatore di date è ora pubblicato.

Ed ecco fatto! Ora sapete come aggiungere un modulo WordPress con un selezionatore di date al vostro sito web.
Domande frequenti su come creare un modulo DatePicker di WordPress
Imparare a creare un modulo di selezione della data in WordPress è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Come si aggiunge un selezionatore di date a WPForms?
Installare WPForms Pro, quindi andare su WPForms " Aggiungi nuovo per creare un modulo. Nel costruttore di moduli, trascinare il campo Data/Ora dalla libreria dei campi al modulo.
È possibile personalizzare il formato della data, limitare le date passate, limitare i giorni disponibili e impostare intervalli di tempo attraverso le impostazioni del campo. Non è necessaria alcuna codifica!
Posso creare un calendario WPForms per prenotare gli appuntamenti?
Sì, il campo di selezione della data di WPForms funziona perfettamente per la prenotazione di appuntamenti. È possibile disattivare le date passate, limitare le prenotazioni a giorni specifici della settimana, impostare le fasce orarie disponibili e limitare le ore di disponibilità degli appuntamenti.
Per i sistemi di prenotazione avanzati, combinate il selezionatore di date con la logica condizionale per mostrare fasce orarie diverse in base ai tipi di servizio o alla disponibilità del personale.
Come posso personalizzare il formato del datario di WordPress?
In WPForms, fare clic sul campo Data/Ora, quindi andare su Opzioni avanzate.
È possibile scegliere tra diversi formati di data (m/d/y, d/m/y o formati personalizzati), selezionare la visualizzazione dell'ora a 12 o 24 ore e impostare intervalli di tempo da 15 minuti a 1 ora.
Il datepicker si adatta automaticamente al formato scelto e convalida l'input dell'utente per evitare errori di formattazione.
Posso disabilitare le date passate nei moduli di selezione delle date di WordPress?
Assolutamente sì. Nelle impostazioni del campo Data/ora di WPForms, attivate Disabilita date passate per impedire agli utenti di selezionare date già passate.
Questo è essenziale per i moduli di prenotazione, le registrazioni agli eventi e le scadenze. È inoltre possibile utilizzare la funzione Limita giorni per limitare le selezioni a determinati giorni della settimana.
Come si aggiungono le fasce orarie ai moduli di selezione delle date di WordPress?
WPForms include la personalizzazione del campo orario. Nelle impostazioni del campo Data/Ora , andare su Opzioni avanzate e configurare l'intervallo di tempo (15, 30 o 60 minuti), impostare il formato dell'ora (12 ore o 24 ore) e limitare le ore disponibili.
Ad esempio, è possibile limitare le prenotazioni alle sole 9.00-17.00 nei giorni feriali. Il selezionatore di orari mostra automaticamente ai clienti solo le fasce orarie disponibili.
Qual è la differenza tra Date Picker e Date Dropdown in WPForms?
Date Picker visualizza un calendario visivo su cui gli utenti fanno clic per selezionare le date. È più facile da usare e riduce gli errori.
Date Dropdown mostra menu a discesa separati per mese, giorno e anno. È più compatto, ma richiede più clic.
Per la maggior parte dei moduli, il Date Picker (vista calendario) offre una migliore esperienza utente e tassi di completamento più elevati, soprattutto sui dispositivi mobili.
Posso integrare il selezionatore di date di WPForms con WooCommerce?
Mentre i selezionatori di date di WPForms funzionano benissimo per la raccolta di date nei moduli, per la selezione di date specifiche per i prodotti nelle pagine di WooCommerce, è necessario un plugin dedicato per i selezionatori di date di WooCommerce.
Tuttavia, è possibile utilizzare WPForms per la raccolta di date relative a WooCommerce, come moduli d'ordine personalizzati, preferenze sulla data di consegna o acquisti di biglietti per eventi che richiedono informazioni aggiuntive rispetto alle opzioni standard del prodotto.
Successivamente, provate i modelli di moduli aziendali
Avete bisogno di determinare la durata tra due date? Scoprite come calcolare il numero di giorni tra due date in WPForms. Perfetto per i moduli di prenotazione degli affitti, per le scadenze dei progetti o per i moduli di richiesta di ferie in cui è necessario mostrare automaticamente la durata.
Per le prenotazioni complesse, considerate la possibilità di suddividere il modulo in più fasi. Il nostro tutorial sui moduli a più fasi mostra come creare moduli per appuntamenti che raccolgono prima le informazioni di contatto, poi la disponibilità e infine i dettagli del servizio. Questo approccio aumenta i tassi di completamento del 67% per i moduli di prenotazione più lunghi.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





Ma come si fa a rendere un orario non più disponibile una volta che è stato scelto? Ho creato un modulo di selezione della data e più persone possono scegliere la stessa data e ora.
Ciao Sabrina,
Non abbiamo una funzione di inventario delle date che tenga traccia delle date già scelte e visualizzi quelle non scelte. Ho aggiunto il vostro voto per considerare questa richiesta di funzionalità per i miglioramenti futuri.
Grazie comunque per il suggerimento! 🙂
Ho bisogno di questa opzione!
In nessun punto si fa riferimento al fatto che si debbano spendere 49 dollari per utilizzare qualsiasi tipo di opzione di data. Grazie per aver fatto perdere tempo a tutti
Ehi Derek - Mi scuso per la confusione, ma è chiaramente indicato nel primo passo. Ecco una schermata di riferimento.
Se avete altre domande non esitate a farcele sapere. Grazie 🙂
È possibile limitare la selezione di date future?
es. 1. Non accettare date il giorno di Natale "5 dic.
es. 2 La data scelta deve essere almeno 2 giorni avanti rispetto alla data odierna?
Grazie
Ciao Mark - Certo, per il primo, puoi usare questi snippet di codice e personalizzarli secondo le tue esigenze.
Per quello di sedond, è possibile utilizzare questi frammenti di codice. È sufficiente modificare il valore +1), in modo che sia il numero di giorni (nel vostro caso, potete usare +2) in cui desiderate limitare il selezionatore.
Spero che questo sia d'aiuto. Grazie 🙂
Ho aggiunto un campo per la data di arrivo e uno per la data di partenza. Il problema è che un utente può scegliere una data di arrivo nel futuro, ma una data di partenza precedente alla data di arrivo. Esiste una logica condizionale che posso utilizzare per limitare la data di partenza a qualsiasi data successiva alla data di arrivo?
Grazie,
Tony
Ciao Tony - È possibile ottenere questo risultato con WPForms. È possibile utilizzare uno snippet PHP per confrontare due date all'interno dello stesso modulo e assicurarsi che la data di partenza sia uguale o superiore alla data di arrivo. Lo snippet verificherà se la seconda data è inferiore o uguale alla prima e, in tal caso, visualizzerà un messaggio di errore. Questa funzionalità può essere implementata con qualsiasi licenza di WPForms.
Consultate questo tutorial con i dettagli e il codice PHP personalizzato che dovete inserire nel vostro sito.
In caso di aiuto, ecco il nostro tutorial con i modi più comuni per aggiungere codice personalizzato come questo.
Spero che questo sia d'aiuto. Grazie 🙂
Ciao!
Come posso limitare la selezione della data solo al 1° e al 16 di ogni mese?
Ciao,
Puoi ottenere questo risultato con un piccolo snippet di codice personalizzato. Abbiamo un esempio nella nostra documentazione per sviluppatori qui: Limitare date specifiche nel selettore di date.
In quello snippet, sono consentite solo determinate date del mese. È possibile aggiornare i numeri delle date nel codice (ad esempio, modificarli in 1 e 16) in modo che solo quelle date rimangano selezionabili. Se desideri assistenza per personalizzare lo snippet per il tuo modulo, non esitare a contattare il nostro team di assistenza.