Riepilogo AI
La crescita di una lista di e-mail non deve essere un processo eccessivamente ingegnoso. Secondo la mia esperienza, i metodi più efficaci per far crescere la vostra lista di e-mail sono spesso i più semplici, come l'aggiunta di un semplice checkbox per l'iscrizione all'e-mail all'interno del vostro normale modulo di contatto.
Molti dei nostri lettori utilizzano Mailchimp per il loro email marketing. Pertanto, volevo mostrarvi come un utente di Mailchimp può creare una casella di controllo per l'iscrizione nel suo modulo di contatto in WordPress.
Si tratta di un modo semplice e super personalizzabile che non richiede alcuna conoscenza tecnica.
Creare ora un modulo di contatto con casella di controllo per l'iscrizione
Ecco l'indice dei contenuti se avete bisogno di andare avanti:
- Passo 1: Installare e attivare il plugin WPForms
- Passo 2: Installare e attivare l'addon Mailchimp
- Passo 3: Creare un nuovo modulo
- Passo 4: Aggiungere un campo casella di controllo
- Passo 5: Collegare il modulo a Mailchimp
- Passo 6: attivare la logica condizionale
- Passo 7: Aggiungere il modulo Mailchimp al sito web
Cominciamo!
Come aggiungere una casella di controllo per l'iscrizione a Mailchimp al modulo di contatto
Seguite questo tutorial passo dopo passo per collegare il vostro account Mailchimp a WordPress in modo da poter aggiungere una casella di controllo per l'iscrizione ai moduli del vostro sito.
Passo 1: Installare e attivare il plugin WPForms
La prima cosa da fare è installare e attivare il plugin WPForms. Vi consiglio di acquistare la licenza WPForms Pro perché supporta l'integrazione con Mailchimp in modo nativo (ciò significa che non dovrete pagare un'applicazione connettore di terze parti per sincronizzare i vostri moduli WPForms personalizzati con Mailchimp),

Se incontrate difficoltà nel processo di installazione del plugin, potete consultare la nostra guida su come installare un plugin di WordPress.
Passo 2: Installare e attivare l'addon Mailchimp
Per aggiungere un checkbox di iscrizione a Mailchimp, occorre innanzitutto integrare WPForms con Mailchimp.
WPForms include un addon integrato per Mailchimp. Questo vi permette di collegare facilmente il vostro account Mailchimp a WordPress.
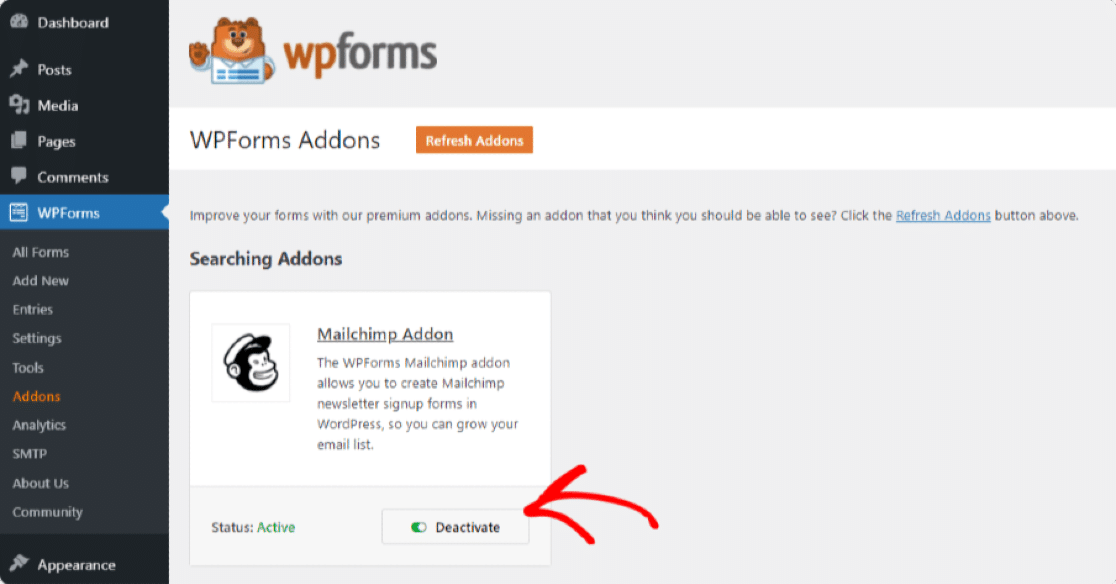
Successivamente, è necessario installare e attivare l'addon Mailchimp. Per farlo, andate su WPForms " Addons e trovate l'addon Mailchimp.
Cliccate sul pulsante Installa addon sotto Mailchimp Addon e l'installazione avverrà in pochi secondi.

Passo 3: Creare un nuovo modulo
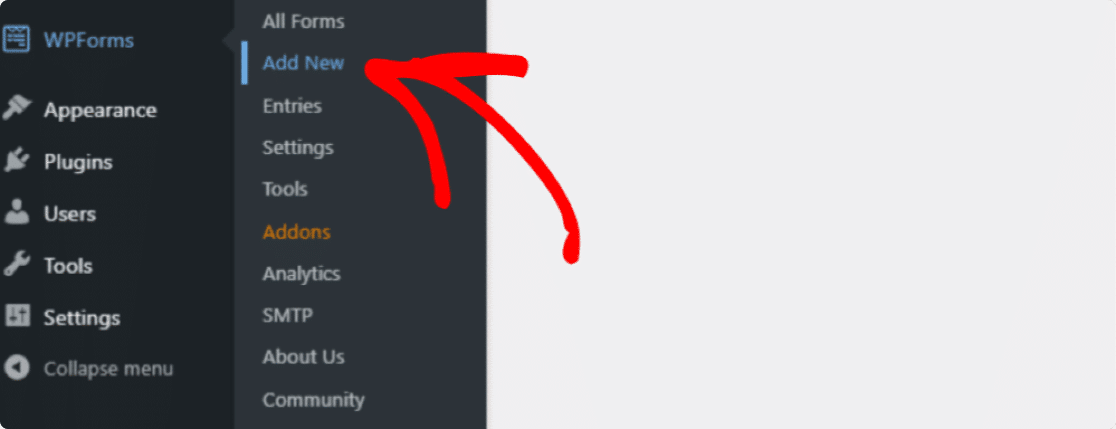
Una volta attivato l'addon Mailchimp, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.

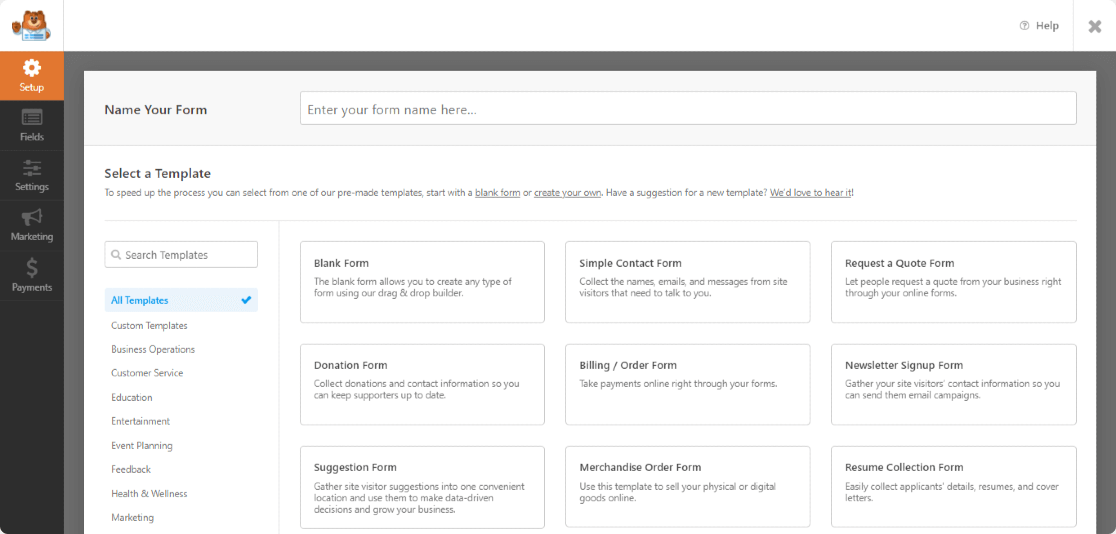
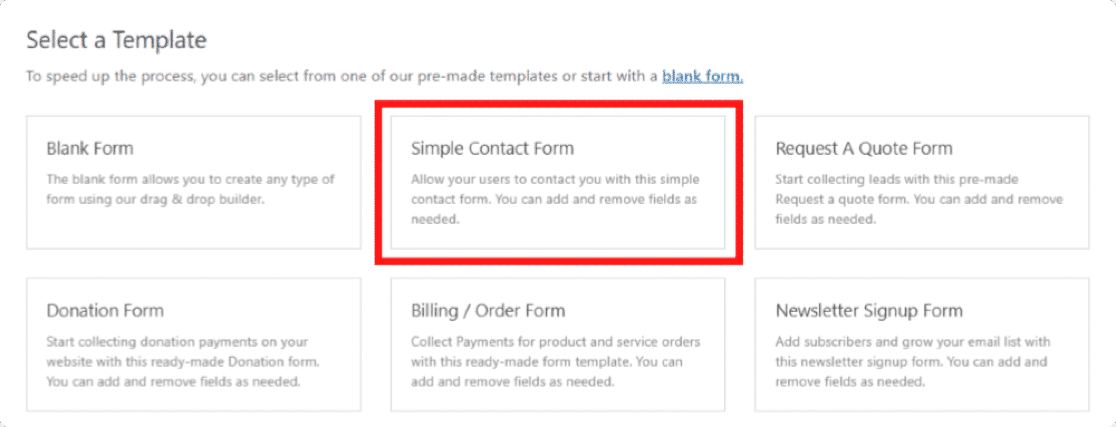
A questo punto, si aprirà la pagina di impostazione del modulo. Qui è possibile aggiungere il nome del modulo e selezionare il modello che si desidera utilizzare.

WPForms è dotato di una libreria di modelli che offre oltre 2.000 modelli di moduli WordPress. Potete scegliere qualsiasi modello di modulo in base alle esigenze del vostro sito web.
Per questa esercitazione, utilizzerò il modello Simple Contact Form.

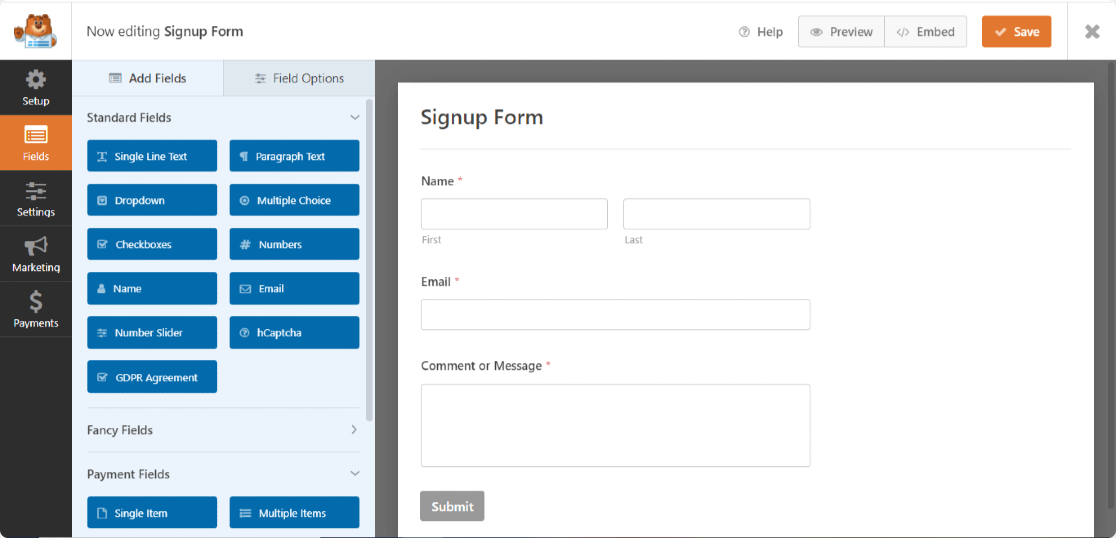
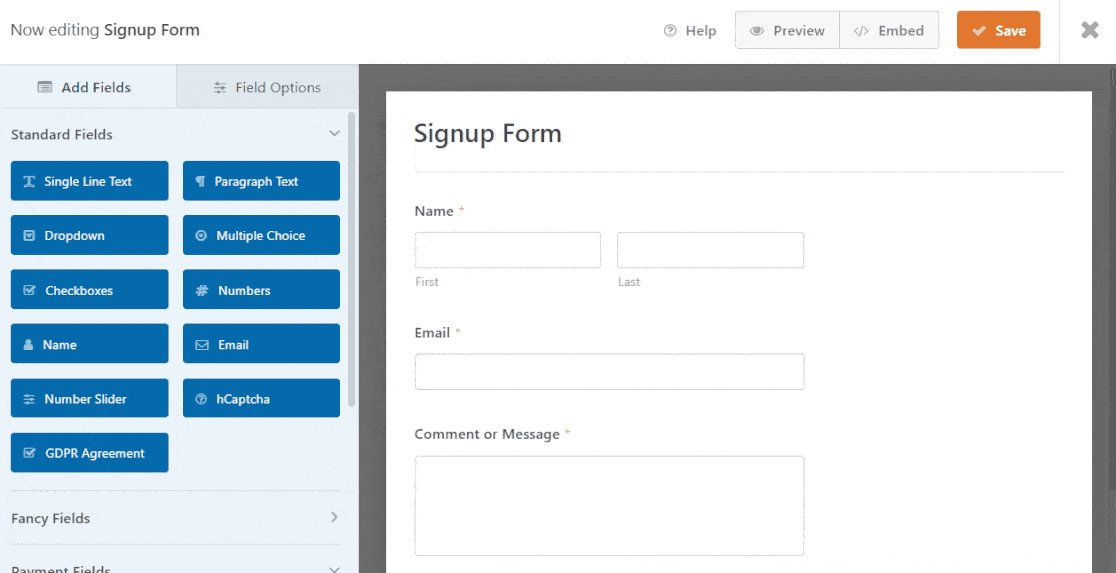
Non appena si fa clic sul modello, si apre il costruttore di moduli. Si può vedere il modulo sulla destra e il costruttore di moduli a sinistra.
È possibile aggiungere altri campi semplicemente trascinandoli da sinistra a destra.

Passo 4: Aggiungere un campo casella di controllo
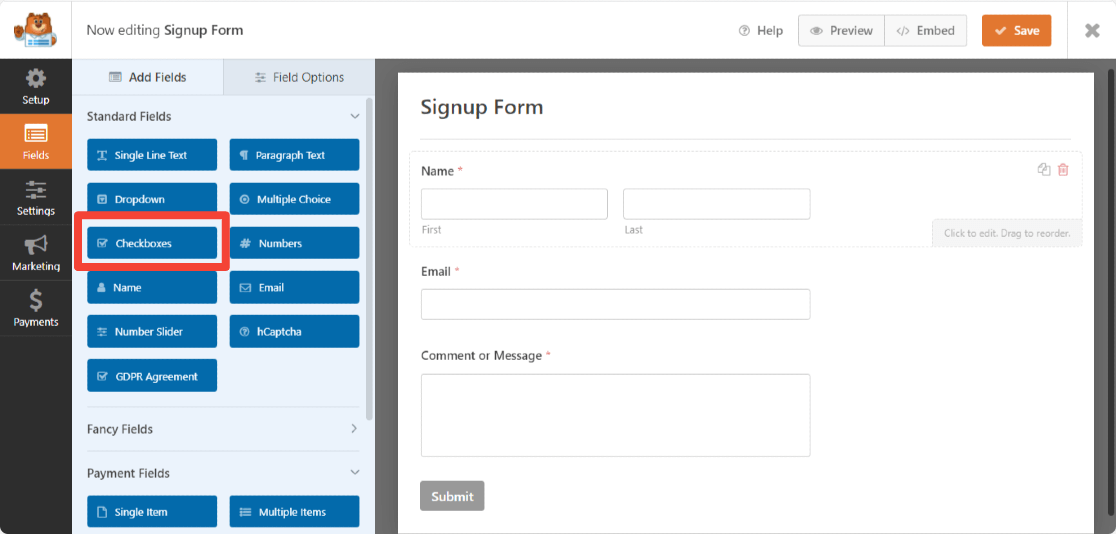
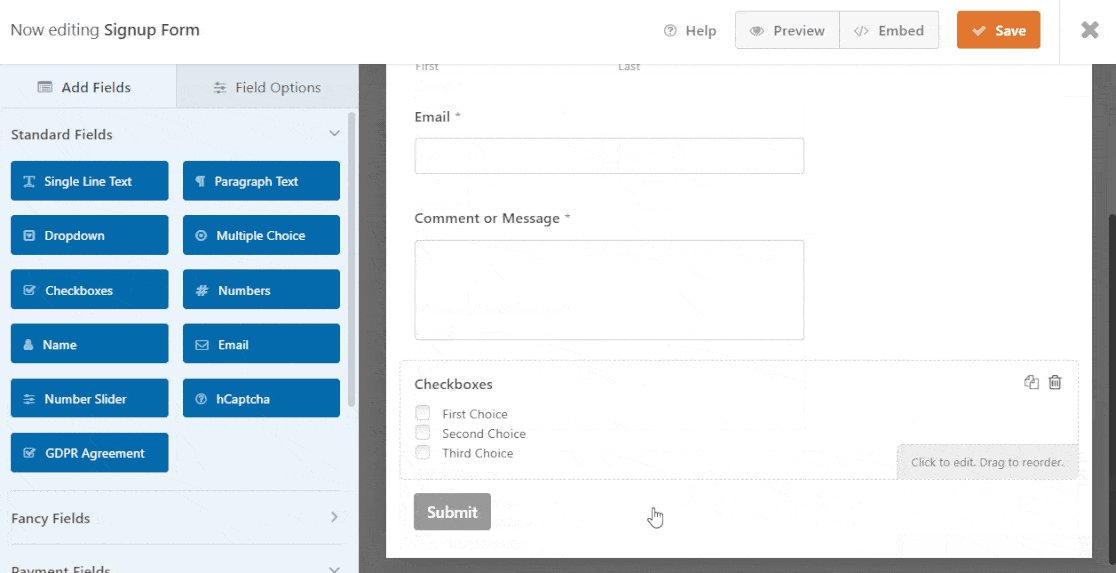
A sinistra, nella sezione Campi standard, cercare il campo Caselle di controllo.

Trascinare il campo Caselle di controllo nel modulo sopra il pulsante di invio.
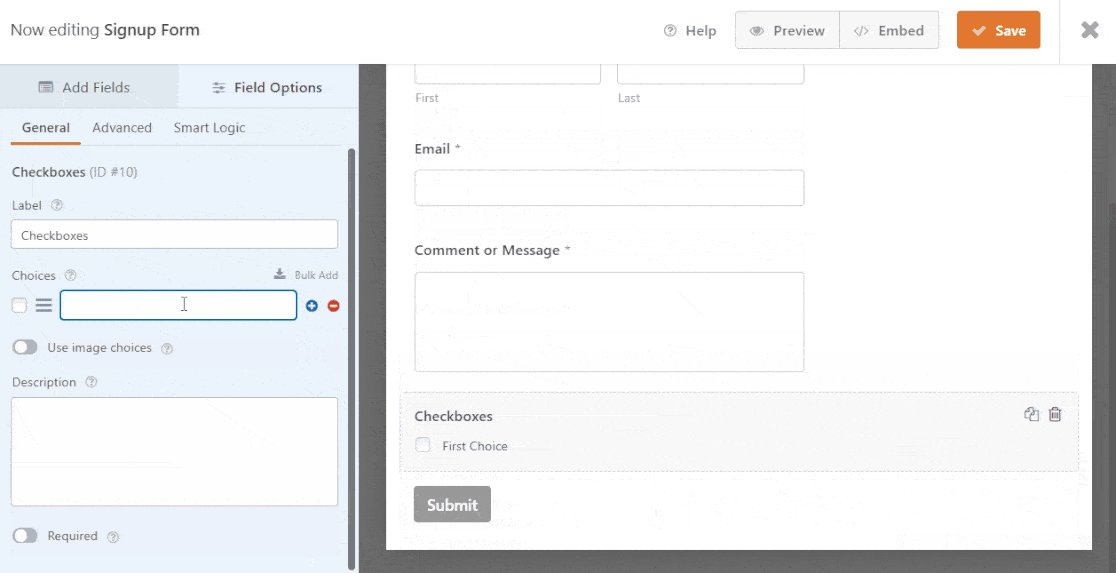
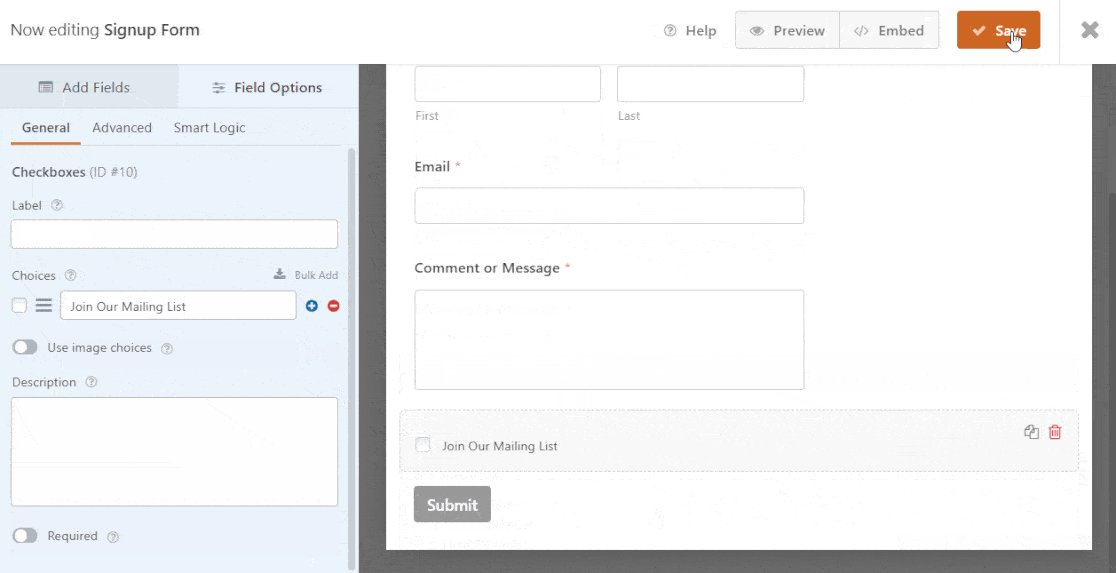
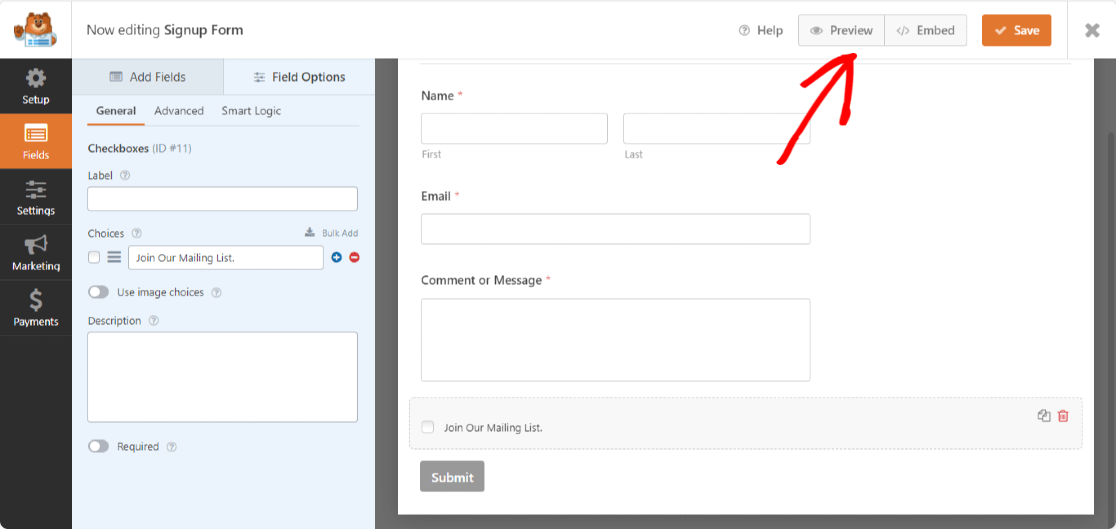
Il campo Caselle di controllo include per impostazione predefinita 3 scelte. È possibile eliminare la seconda e la terza scelta facendo clic sull'icona rossa meno (-). Quindi, aggiungere un nome di etichetta personalizzato e salvarlo facendo clic sul pulsante Salva.

Ottimo! Ora che avete aggiunto la casella di controllo per l'iscrizione al vostro modulo, è il momento di collegare il modulo di contatto alla vostra lista e-mail di Mailchimp.
Passo 5: Collegare il modulo a Mailchimp
WPForms consente di impostare l'integrazione con Mailchimp direttamente nel costruttore di moduli.
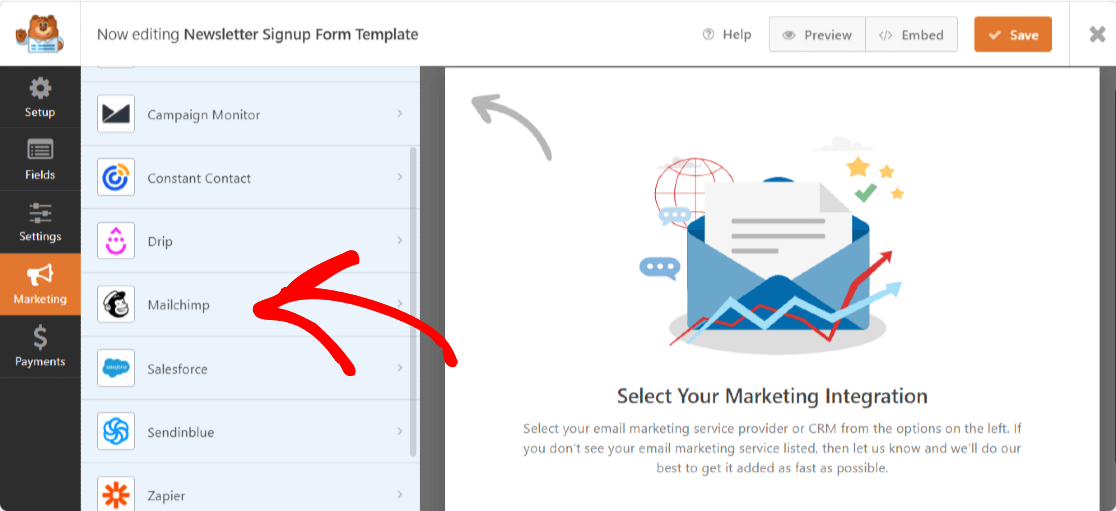
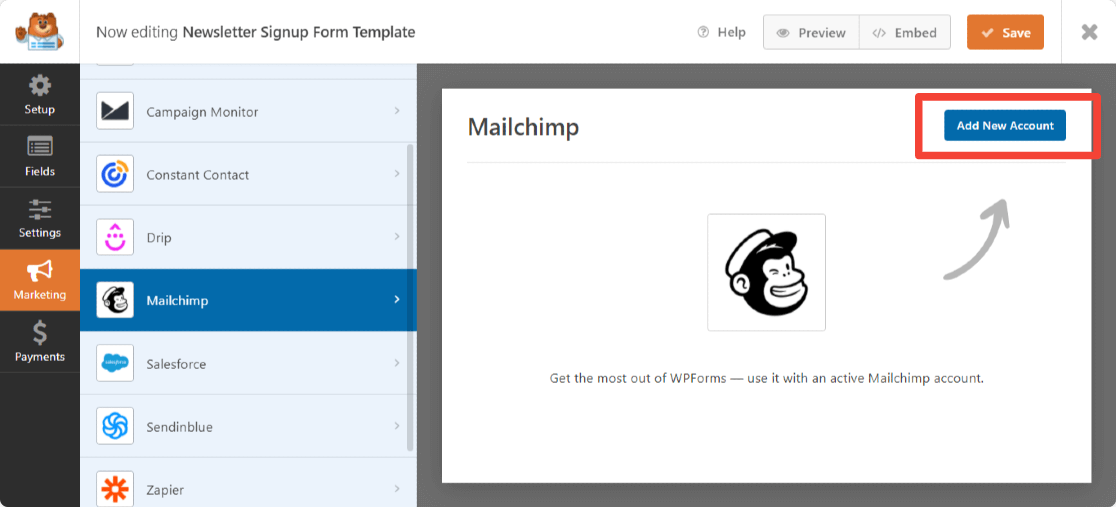
Per collegare il modulo, nell'editor dei moduli, andare su Marketing " Mailchimp.

Sul lato destro, fare clic sul pulsante Aggiungi nuova connessione.

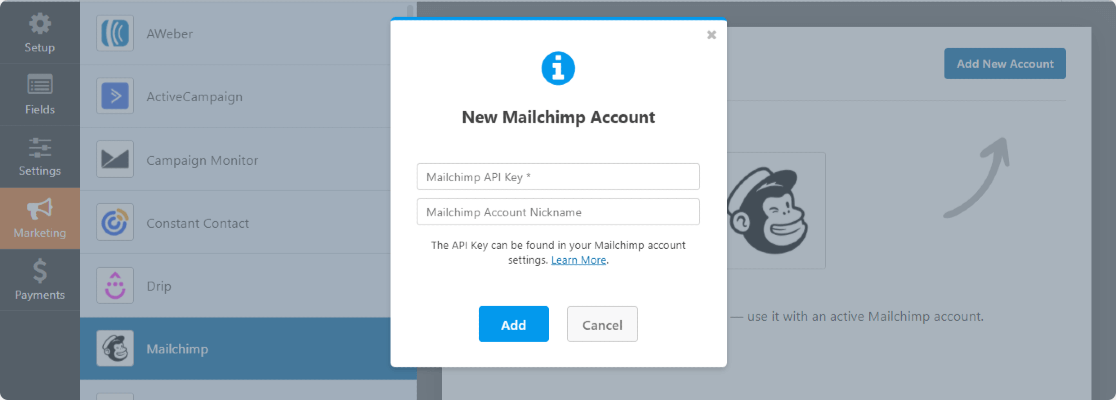
A questo punto apparirà un popup che vi chiederà di aggiungere la chiave API di Mailchimp e il nickname dell'account.

È possibile ottenere la chiave API di Mailchimp accedendo al proprio account Mailchimp.
Copiare la chiave API di Mailchimp e incollarla nel campo richiesto. Inserite il nome dell'account e fate clic sul pulsante Aggiungi.
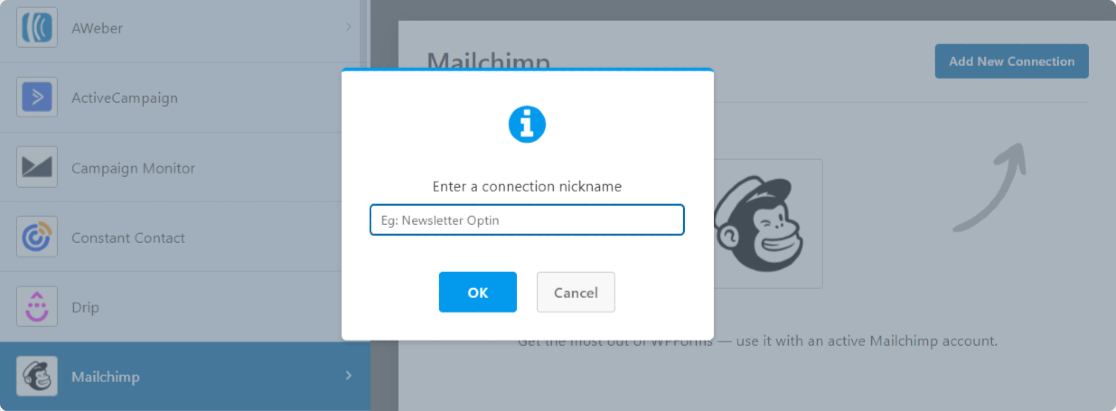
Verrà visualizzata un'altra finestra a comparsa che chiederà di inserire un nickname per la connessione. È possibile aggiungere qualsiasi nome, poiché è solo per riferimento e gli utenti non lo vedranno.

Dopo aver completato le impostazioni dell'account Mailchimp, apparirà una nuova finestra. Qui è necessario:
- Selezionate il vostro account Mailchimp.
- Selezionate l'elenco di e-mail a cui volete aggiungere nuovi iscritti.
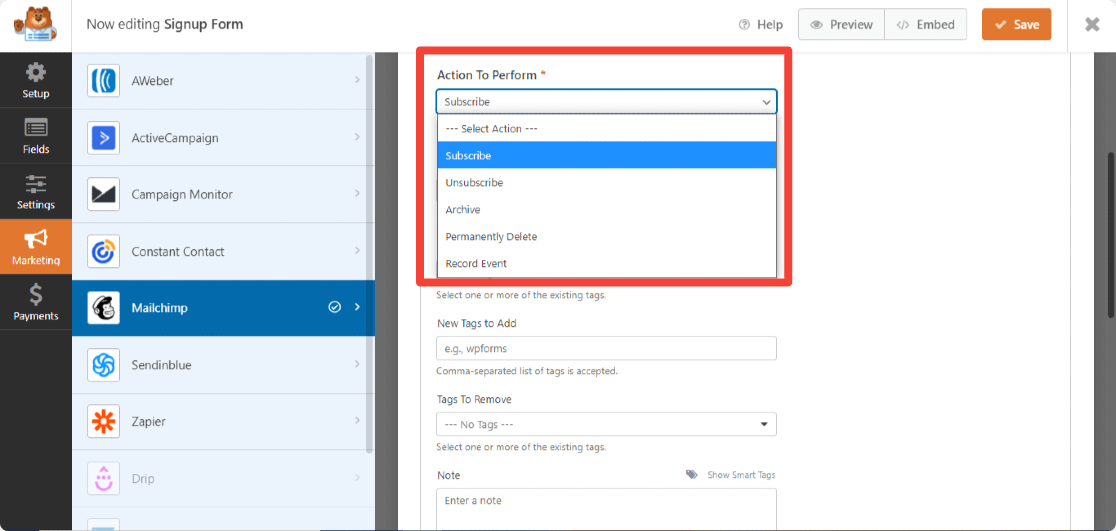
- Una volta selezionato il pubblico, si può scegliere quale azione eseguire quando il modulo viene inviato. Con l'addon Mailchimp, è possibile eseguire le seguenti azioni:
- Iscriviti: Aggiunge l'utente come nuovo iscritto al pubblico di Mailchimp.
- Annulla l'iscrizione: Cancella un contatto esistente dal pubblico di Mailchimp.
- Archivio: Archivia un contatto esistente
- Elimina definitivamente: Elimina definitivamente un contatto esistente
- Registra evento: Infine, è possibile registrare un evento per un contatto specifico dopo l'invio del modulo.

Inoltre, con l'addon Mailchimp, si ha la flessibilità di:
- Abilitare il doppio opt-in
- Segna l'abbonato come VIP
- Aggiornare il profilo se questo contatto è già presente in un pubblico
- Notificare agli utenti che sono già iscritti
- Creare campi personalizzati Mailchimp
Passo 6: attivare la logica condizionale
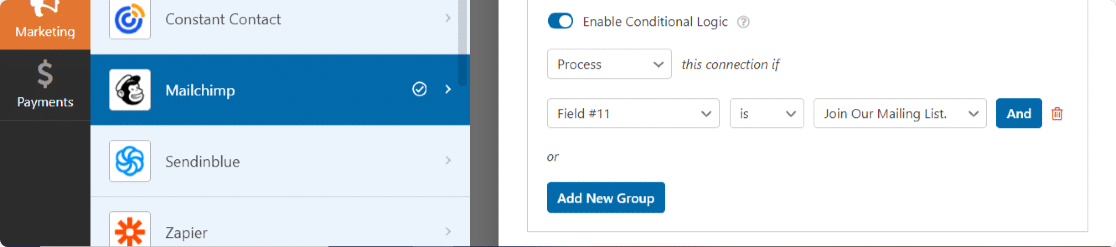
Successivamente, dovremo assicurarci che solo gli utenti che selezionano la casella di controllo vengano aggiunti alla lista di e-mail. È possibile farlo selezionando Abilita logica condizionale.
Scorrere la pagina fino a visualizzare la casella Abilita logica condizionale.
Ora, dopo il "Processo, questa connessione se le caselle di controllo sono Iscriviti alla nostra mailing list".

Alla fine, salvate tutte le modifiche apportate al modulo.
Passo 7: Aggiungere il modulo Mailchimp al sito web
Ora il vostro modulo è pronto per essere pubblicato sul vostro sito web.
Incorporare moduli di contatto nei siti web WordPress è eccezionalmente facile con WPForms. È possibile visualizzare il modulo di contatto in diverse posizioni, tra cui i post del blog, le pagine e persino come widget della barra laterale.
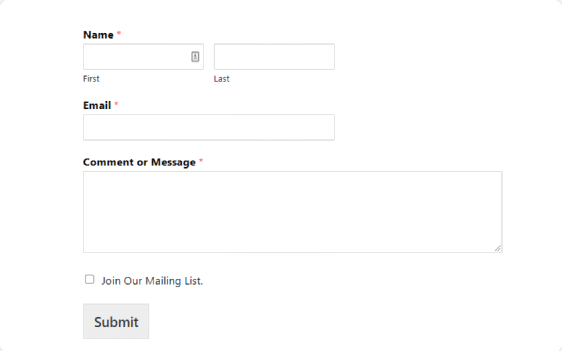
Prima di incorporare il modulo, se lo si desidera, si può anche visualizzare un'anteprima del modulo per controllare come apparirà sulla pagina del sito web.
Per visualizzare l'anteprima del modulo, fare clic sul pulsante Anteprima in alto.

Ora aggiungiamo il modulo al sito web.
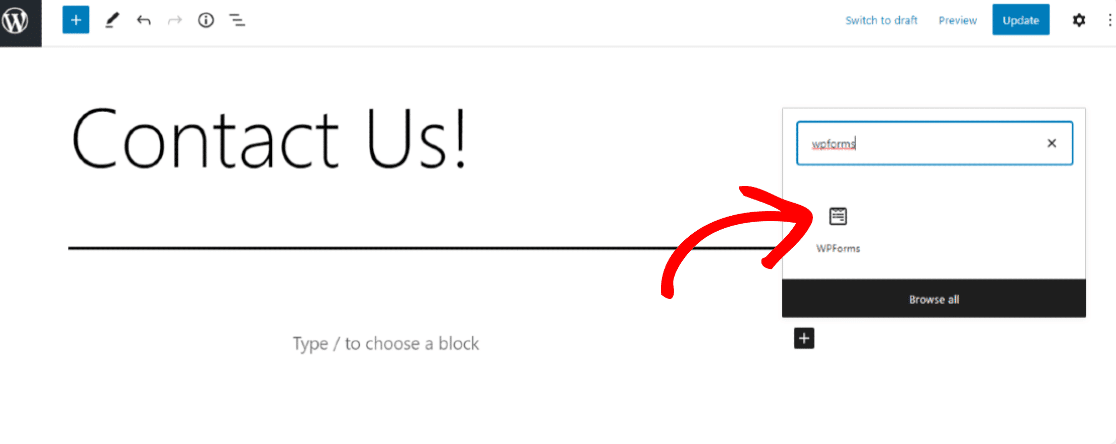
Aprire la pagina/post in cui si desidera visualizzare il modulo. Cliccare sull'icona "+" e aggiungere il blocco WPForms dall'editor dei blocchi.

A questo punto, selezionare il modulo e pubblicare la pagina.

Ottimo lavoro per aver completato l'esercitazione sulla casella di controllo dell'iscrizione a Mailchimp! Prima di aggiungere il modulo a un sito live, assicuratevi di eseguire un test per verificare che il checkbox di iscrizione alla newsletter funzioni perfettamente.
Altre domande su Mailchimp Signup Checkbox
Come posso garantire la conformità al GDPR con i checkbox di iscrizione a Mailchimp?
È possibile utilizzare una casella di controllo del consenso in aggiunta alla casella di controllo dell'iscrizione per assicurarsi che le persone permettano esplicitamente di utilizzare i loro indirizzi e-mail per scopi di marketing. WPForms offre anche funzioni di conformità al GDPR disabilitando i cookie di tracciamento e altri metadati relativi all'utente. Tuttavia, per garantire la piena conformità legale, consiglio vivamente di rivolgersi a un consulente legale professionista.
Posso personalizzare il testo della casella di controllo dell'iscrizione a Mailchimp?
Sì, è possibile personalizzare il testo della casella di iscrizione a Mailchimp direttamente all'interno del costruttore di moduli WPForms. È una buona idea utilizzare un testo descrittivo e personalizzato per coinvolgere i visitatori.
Cosa succede se un utente è già iscritto alla mia lista Mailchimp?
È possibile controllare cosa succede se un utente è già iscritto alla vostra lista Mailchimp. Se si utilizza l'opzione "Aggiorna il profilo se questo contatto è già iscritto a un pubblico", il suo profilo verrà semplicemente aggiornato con le nuove informazioni se invia nuovamente il modulo. Se si utilizza l'opzione "Notifica all'utente che è già iscritto", il modulo visualizzerà semplicemente un messaggio di convalida per informarlo che è già iscritto.
È possibile aggiungere più caselle di controllo per diverse mailing list?
Sì, è possibile segmentare gli iscritti in diversi gruppi. Per ogni gruppo, è possibile utilizzare la logica condizionale nelle impostazioni di connessione a Mailchimp all'interno del costruttore di moduli per definire a quale gruppo aggiungere un iscritto, in base alle caselle di controllo selezionate.
Quindi, aggiungere hCaptcha ai moduli di WordPress
Ecco fatto! Avete appena aggiunto una casella di controllo per l'iscrizione alla newsletter di Mailchimp al vostro modulo di contatto. Ci auguriamo che collegare i vostri moduli alle liste di Mailchimp vi aiuti a far crescere la vostra lista di e-mail e a rimanere organizzati nel processo.
Successivamente, potreste voler aggiungere hCaptcha al vostro modulo WordPress per proteggere il vostro sito da hacker e spammer.
Volete che più persone compilino il vostro modulo di contatto e si iscrivano alla vostra newsletter? Date un'occhiata a queste best practice di conversione dei moduli per migliorare le conversioni dei vostri moduli di contatto.
Creare ora un modulo di contatto con casella di controllo per l'iscrizione
Quindi cosa state aspettando? Iniziate oggi stesso con il più potente plugin per la creazione di moduli per WordPress e create fantastici contatti sui vostri siti web WordPress.
Se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter per altre esercitazioni gratuite su WordPress.