Résumé de l'IA
Les visiteurs de votre site web peuvent-ils vous joindre aussi facilement que possible ? En plaçant votre formulaire de contact à des endroits bien visibles sur votre site, vous obtiendrez plus de prospects pour votre entreprise.
Dans cet article, nous vous présentons les 6 meilleurs endroits où inclure un formulaire de contact sur votre site web pour obtenir plus de prospects.
Comment positionner un formulaire de contact pour obtenir plus de prospects ?
Dans cet article
1. Barre latérale
Chaque page de votre site web doit pouvoir guider les visiteurs tout au long du processus qui les conduira à devenir des clients satisfaits, quel que soit votre secteur d'activité.
En plaçant votre formulaire dans des zones clés de votre site web, vous le rendrez plus visible, ce qui incitera les utilisateurs à le soumettre.
En plaçant un formulaire de contact dans la barre latérale de votre site, il sera facilement accessible quel que soit l'endroit où les visiteurs se trouvent sur votre site, y compris dans les articles de votre blog. Votre formulaire peut apparaître sur le côté gauche ou droit du site web, comme ceci :

Besoin d'aide pour placer votre formulaire de contact WordPress dans la barre latérale ? Consultez notre tutoriel sur l 'ajout d'un formulaire de contact dans un widget de la barre latérale de WordPress.
2. Page d'accueil
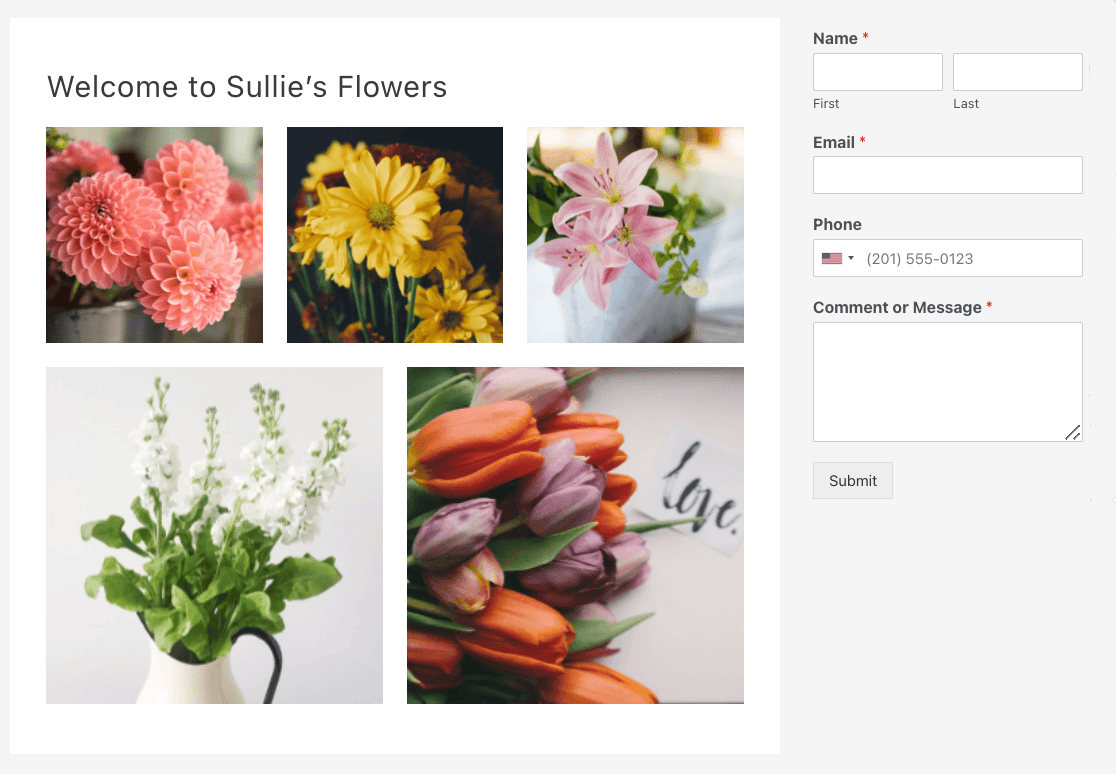
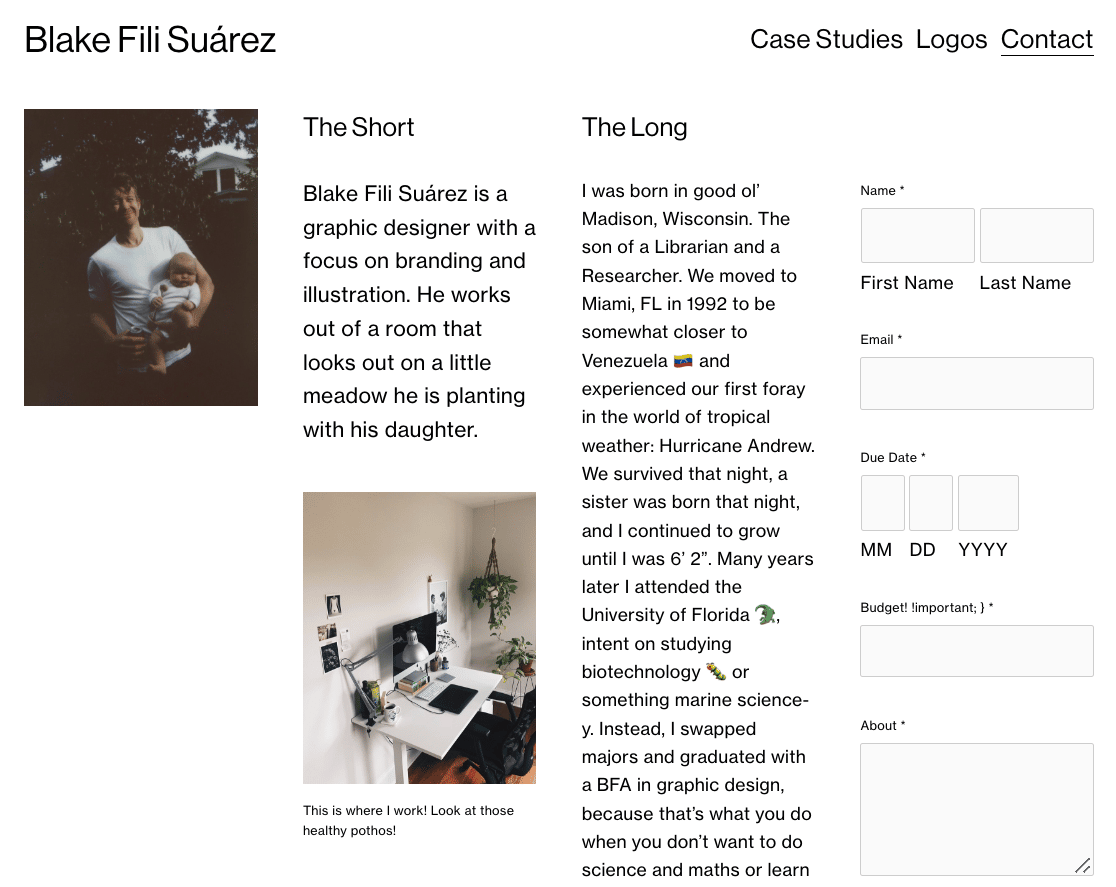
La page "À propos" est une occasion souvent négligée d'entrer en contact avec vos visiteurs. Pour tirer le meilleur parti de cette page, n'oubliez pas d'y inclure les informations suivantes :
- Ce que fait votre entreprise, en termes simples.
- Ce que disent les clients satisfaits de leur expérience avec vous.
- Qui travaille dans votre entreprise et comment joindre chaque personne.
- Une histoire sur l'impact de vos produits et services sur les gens.
- Un appel à l'action qui incite les visiteurs à faire quelque chose immédiatement, par exemple remplir votre formulaire de contact.
Pour voir un exemple de page d'accueil remarquable, consultez le site web de Blake Suarez. Cette page instaure un climat de confiance, présente le propriétaire du site, raconte une histoire et inclut un formulaire de contact.

3. Page de contact
Votre page de contact est l'une des pages les plus importantes de votre site web. Les personnes qui la consultent sont plus susceptibles de faire affaire avec vous.
Pour aider votre visiteur à passer à l'étape suivante et à devenir un client satisfait, assurez-vous de.. :
- Expliquez pourquoi une personne devrait vous contacter et comment vous pouvez l'aider à résoudre ses problèmes.
- Indiquez votre numéro de téléphone pour les visiteurs qui préfèrent prendre contact avec quelqu'un.
- Créez des liens vers des comptes de médias sociaux tels que Twitter, Facebook et Instagram pour donner aux visiteurs un moyen de s'engager avec votre marque.
- Incluez un formulaire court utilisant des champs qui vous aideront à comprendre qui vous contacte sans être spammé.
- Redirigez les visiteurs vers une page de remerciement qui explique quand et comment vous les contacterez.
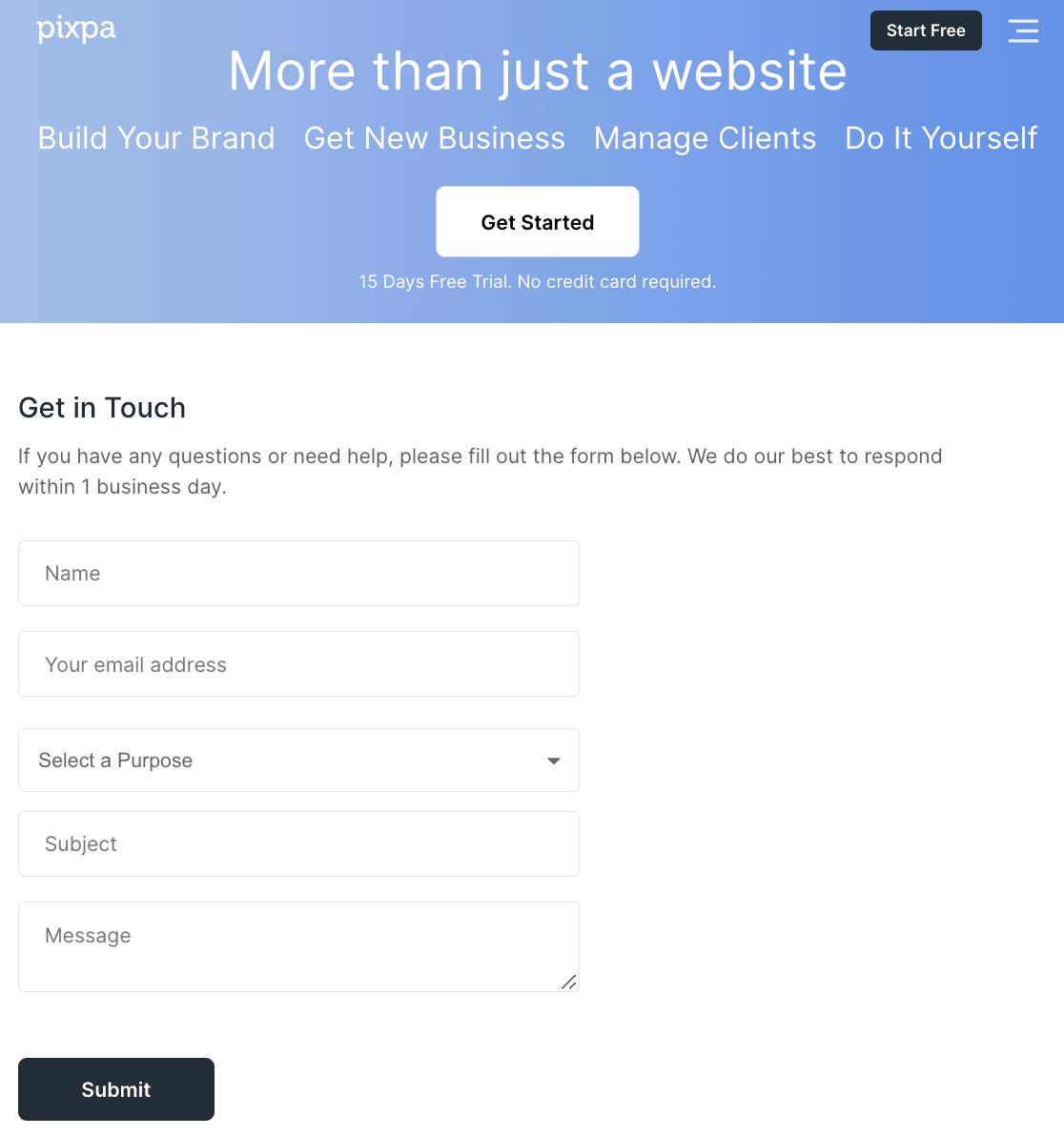
Si vous facilitez la tâche de vos visiteurs en utilisant les conseils ci-dessus, comme le fait Pixpa dans l'exemple ci-dessous, vous constaterez une augmentation du nombre de prospects que vous recueillez.

Saviez-vous que WPForms dispose également d'un mode hors ligne? Cela vous permet de capturer des prospects même si le visiteur perd sa connexion internet.
Les formulaires hors ligne ne sont qu'une des raisons pour lesquelles WPForms est une excellente alternative à Typeform.
4. Au-dessus du pli... ou en dessous
La question de savoir si vous devez placer votre formulaire de contact au-dessus ou au-dessous du pli sur la page d'accueil de votre site web fait l'objet d'un débat de longue date. En réalité, chaque site web bénéficiera de l'un ou de l'autre, en fonction de son public cible.
Selon une étude menée par Nielsen Norman Group, le contenu placé au-dessus de la ligne de pliage a été vu par les visiteurs du site 102 % plus souvent que le contenu placé en dessous de la ligne de pliage.
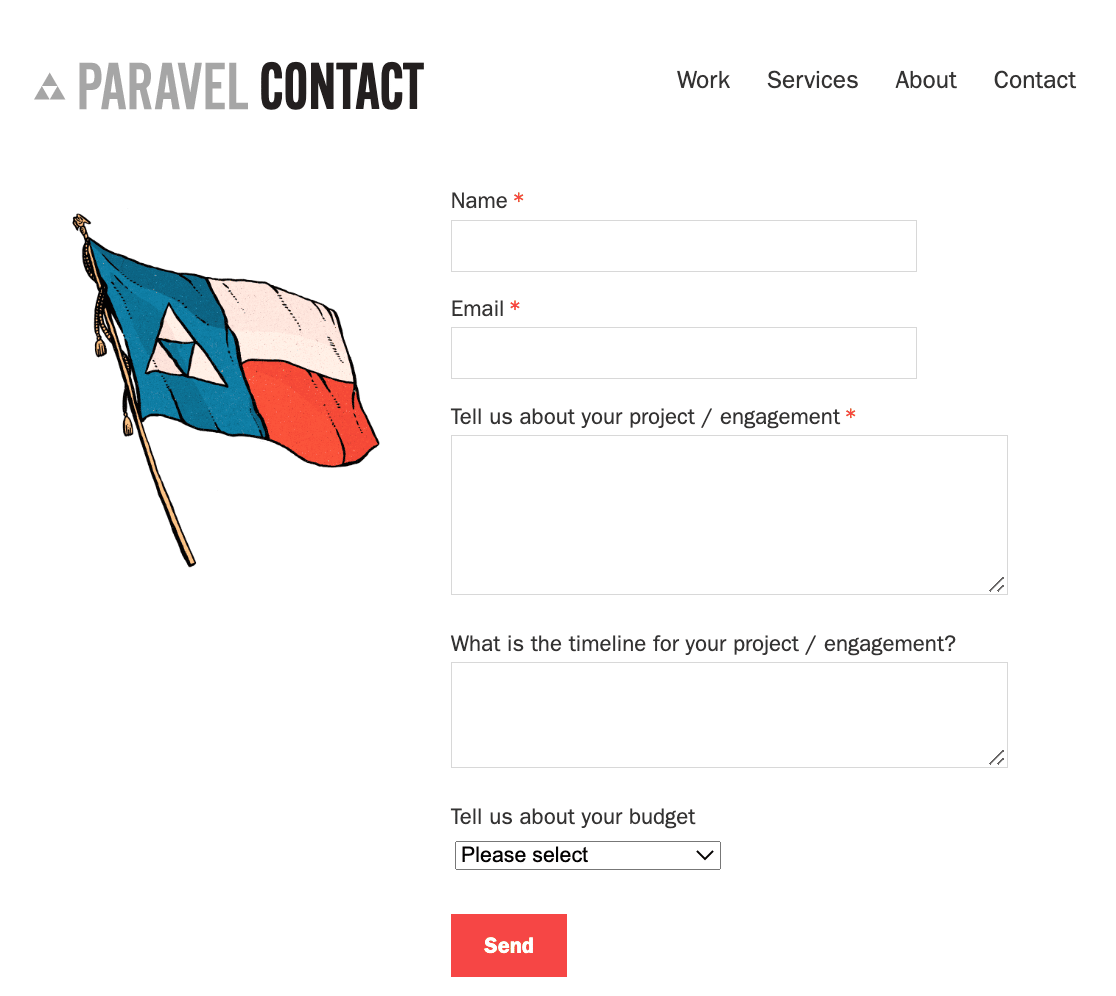
Ainsi, en ajoutant un formulaire de contact à votre site comme le fait Paravel, vous obtiendrez certainement de l'action sur votre formulaire de contact puisqu'il est bien au-dessus du pli.

Cela dit, il y a la notion que les personnes qui défilent le font pour une raison.
Les personnes qui font défiler les pages web montrent de l'intérêt pour ce que vous avez à offrir et, de ce fait, sont probablement plus susceptibles de remplir et d'envoyer un formulaire de contact sur votre site, même s'il apparaît en dessous de la ligne de pliage.
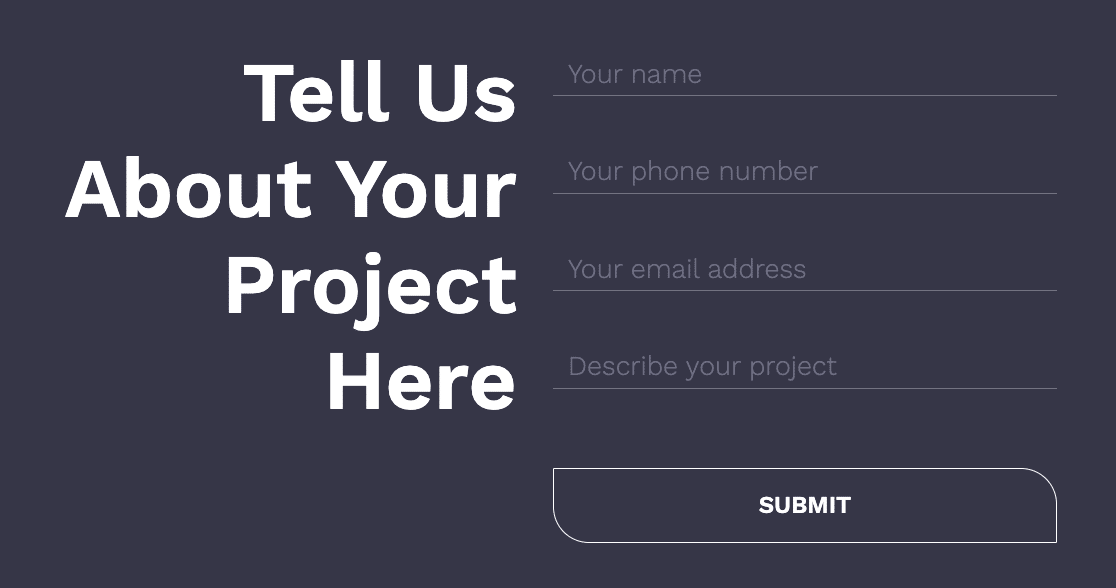
Prenons l'exemple de Beanstalk Web Solutions.

Les utilisateurs doivent faire défiler la page d'accueil jusqu'en bas pour accéder au formulaire de contact. Cependant, en cours de route, ils consultent des informations sur les services disponibles, apprennent pourquoi Beanstalk est l'entreprise qu'il leur faut, et voient même des études de cas et des commentaires sur des travaux antérieurs.
L'idée est que si les utilisateurs se rendent suffisamment loin sur une page web et réalisent qu'ils ont besoin d'entrer en contact avec vous après avoir tout appris sur votre entreprise, ils le feront.
5. Après les articles de blog
Dans la lignée de l'idée évoquée plus haut de placer les formulaires de contact sous la page d'accueil de votre site, vous pouvez envisager d'en ajouter un sous le contenu du blog de votre site.
Encore une fois, quelqu'un qui parcourt l'intégralité d'un article de blog, que ce soit dans son intégralité ou en scannant ce que vous avez écrit, va faire l'une des deux choses suivantes :
- quittent votre site pour toujours parce qu'ils n'ont pas aimé ce que vous avez écrit et n'ont pas l'intention de revenir.
- Ou le scénario le plus probable, qui consiste à opter pour une prise de contact avec vous ou à continuer à lire le contenu de votre site et à remplir votre formulaire une fois qu'ils ont terminé.
Si vous pouvez attirer les lecteurs avec le contenu de votre site et que vous souhaitez leur donner la possibilité de vous contacter après avoir vu ce que vous avez à offrir, faites-le immédiatement après un article de blog à l'aide d'un simple formulaire de contact.
Ajouter des formulaires de contact à plusieurs endroits de votre site web, y compris à la fin de vos articles de blog, peut rendre la gestion de vos formulaires plus difficile. Heureusement, WPForms peut vous aider.
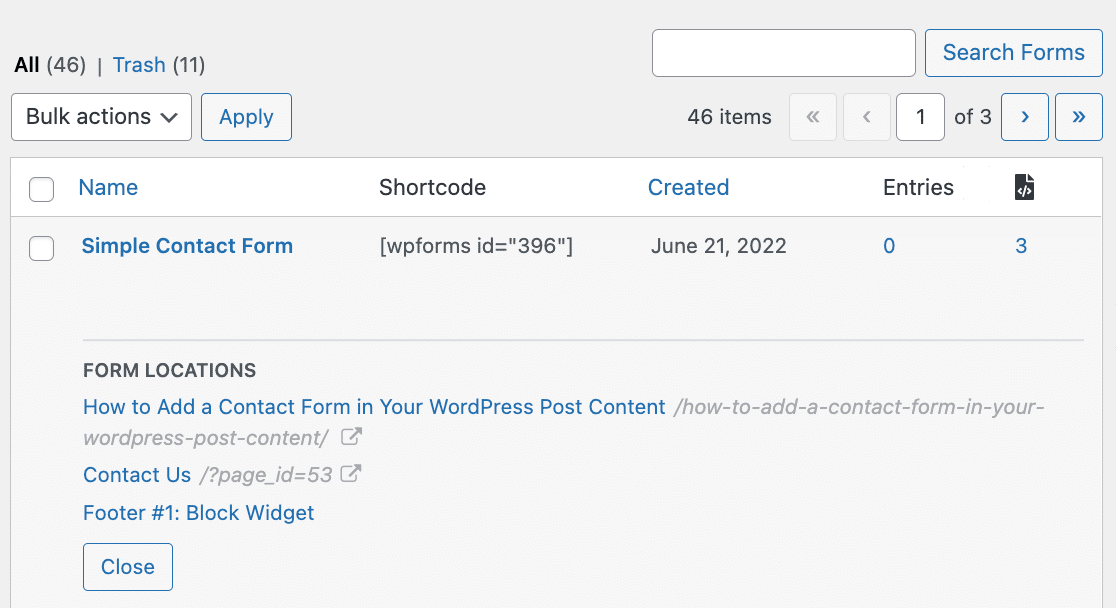
WPForms inclut des fonctionnalités avancées de gestion des formulaires, y compris l'option d'afficher tous les emplacements de vos formulaires dans le tableau de bord de l'administrateur.

Cela vous permet de trouver facilement chaque article, page et widget où vous avez publié votre formulaire de contact. Vous pouvez apprendre comment cela fonctionne dans notre article sur le localisateur de formulaire WPForms.
De nombreuses personnes se rendent au bas des sites web à la recherche d'informations complémentaires. En fait, ils sont nombreux à rechercher des icônes de médias sociaux, une page "À propos de nous", des cartes des magasins physiques et, vous l'aurez deviné, des informations de contact.
Plutôt que d'obliger les visiteurs du site à naviguer vers une page de contact distincte, simplifiez le processus pour ceux qui hésitent peut-être à s'adresser à votre entreprise.
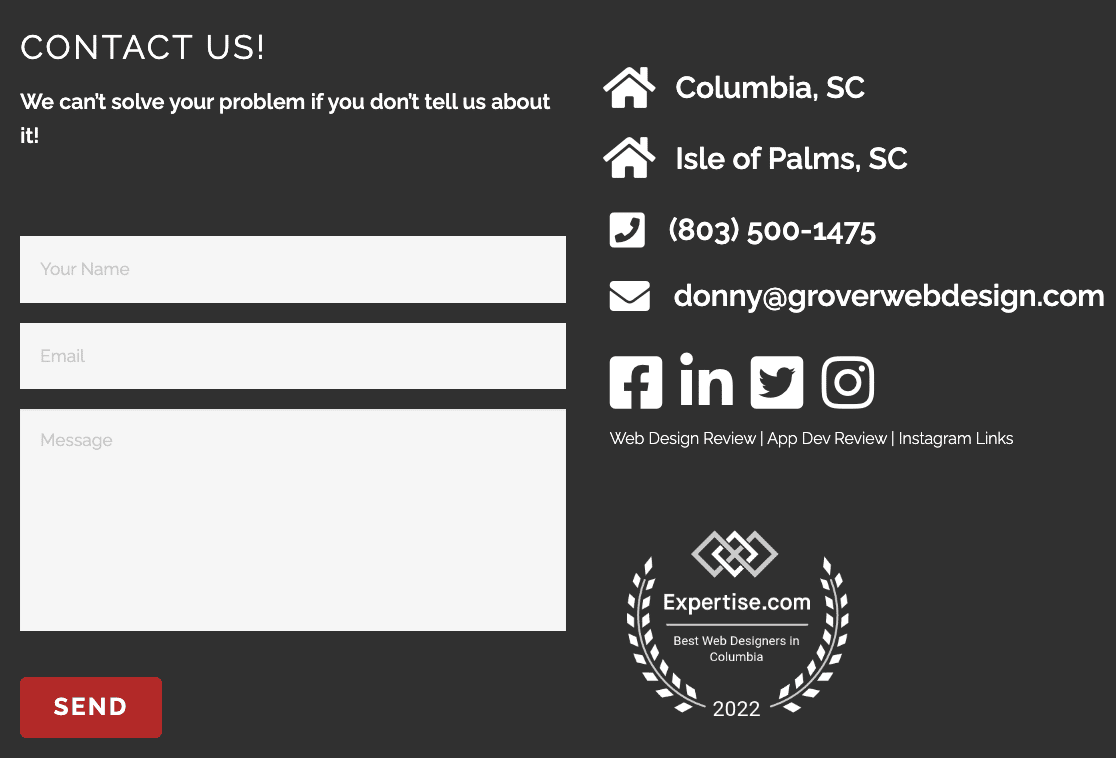
Pour vous inspirer, consultez le pied de page de Grover Web Design.

Ils incluent non seulement un court formulaire de contact, mais aussi l'adresse physique de l'entreprise, son numéro de téléphone et des icônes de médias sociaux, ce qui est exactement ce que les gens recherchent lorsqu'ils font défiler le bas de page de n'importe quel site web.
Si vous avez besoin d'aide pour faire cela avec WPForms, consultez notre tutoriel étape par étape sur la façon d'ajouter un formulaire de contact à votre pied de page WordPress.
Et voilà ! 6 excellents endroits pour placer un formulaire de contact sur votre site web afin que les gens puissent vous contacter à tout moment.
Ensuite, ajoutez votre formulaire de contact à une fenêtre contextuelle
Vous voulez en faire encore plus avec vos formulaires de contact ?
- Découvrez comment créer un formulaire de contact popup dans WordPress afin d'ajouter un formulaire de contact n'importe où sur votre site web.
- Utilisez vos formulaires pour offrir aux clients potentiels quelque chose de gratuit.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.