Résumé de l'IA
Voulez-vous utiliser Akismet avec les formulaires Elementor ?
Bien qu'Elementor Forms comprenne quelques options anti-spam, il ne s'intègre pas à Akismet.
En fait, la gamme d'outils de prévention du spam dans Elementor Forms est assez limitée.
Mais il existe un moyen très simple de résoudre ce problème.
Dans cet article, nous allons vous montrer comment vous pouvez utiliser Akismet avec Elementor Forms pour créer des formulaires de contact sans spam sur votre site.
Filtrer les spams de formulaires avec Akismet
Akismet fonctionne-t-il avec Elementor Forms ?
Par défaut, il n'y a aucun moyen de connecter Akismet avec Elementor Forms. C'est parce qu'Elementor n'a pas encore ajouté le support pour Akismet.
Cependant, Elementor s'intègre avec d'autres constructeurs de formulaires comme WPForms qui offrent plus d'options de prévention du spam, y compris Akismet.
Donc, si vous voulez bloquer les soumissions de spam pour les formulaires que vous intégrez en utilisant Elementor, votre meilleur choix est de construire un formulaire compatible avec Akismet dans WPForms et ensuite d'utiliser le widget WPForms dans Elementor pour intégrer le formulaire n'importe où sur votre page.
Maintenant que vous en savez plus sur l'utilisation d'Akismet dans Elementor, voyons en détail les étapes à suivre.
Comment utiliser Akismet avec Elementor Forms
Dans cet article
Étape 1 : Installer WPForms
Comme Elementor ne supporte pas directement Akismet, nous allons profiter de l'intégration native d'Akismet dans WPForms. Nous pouvons alors utiliser le widget WPForms d'Elementor pour ajouter un formulaire avec le filtre anti-spam Akismet activé sur une page.
Bien que WPForms supporte Akismet dans toutes les formules de prix, nous recommandons d'opter pour WPForms Pro. Ensuite, installez WPForms sur votre site web.

Avec une licence Pro, vous aurez accès à plus de 2 000 modèles de formulaires prédéfinis, ainsi qu'à une variété de fonctionnalités avancées telles que les coupons et les formulaires de prospects.
Après avoir installé WPForms, il est temps de configurer Akismet.
Étape 2 : Installation et configuration d'Akismet
Akismet est souvent préinstallé dans WordPress. Si ce n'est pas le cas, vous pouvez l'installer en ouvrant le menu d'administration de WordPress et en allant dans Plugins " Add New ".

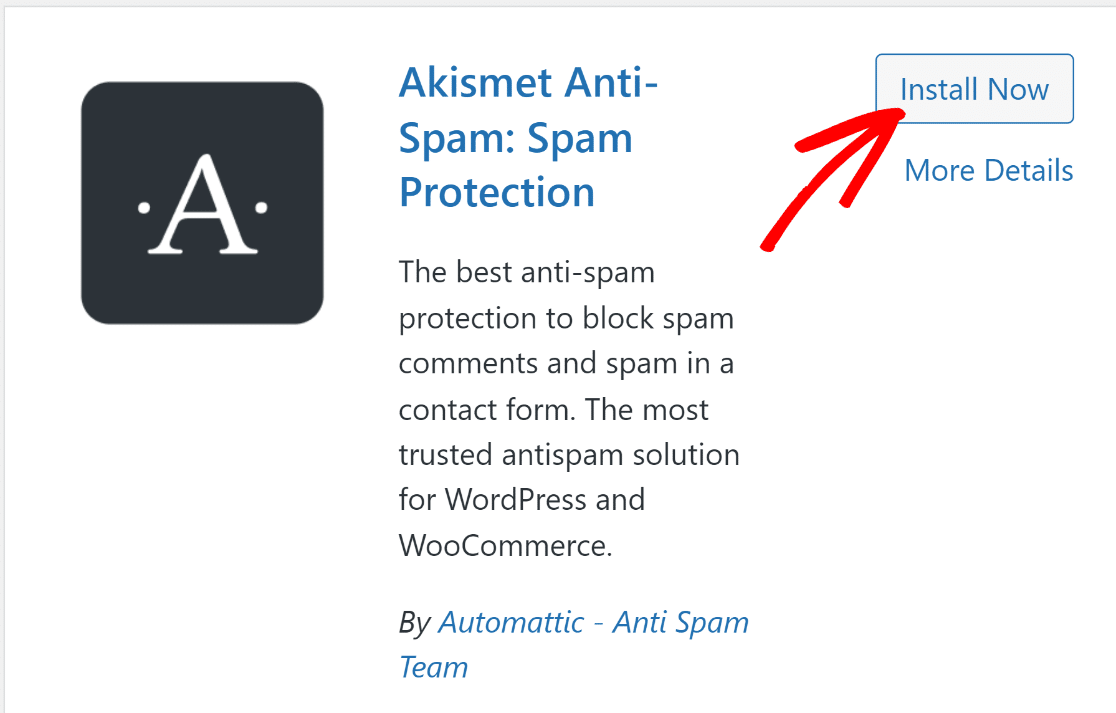
Ensuite, recherchez Akismet et cliquez sur Installer maintenant.

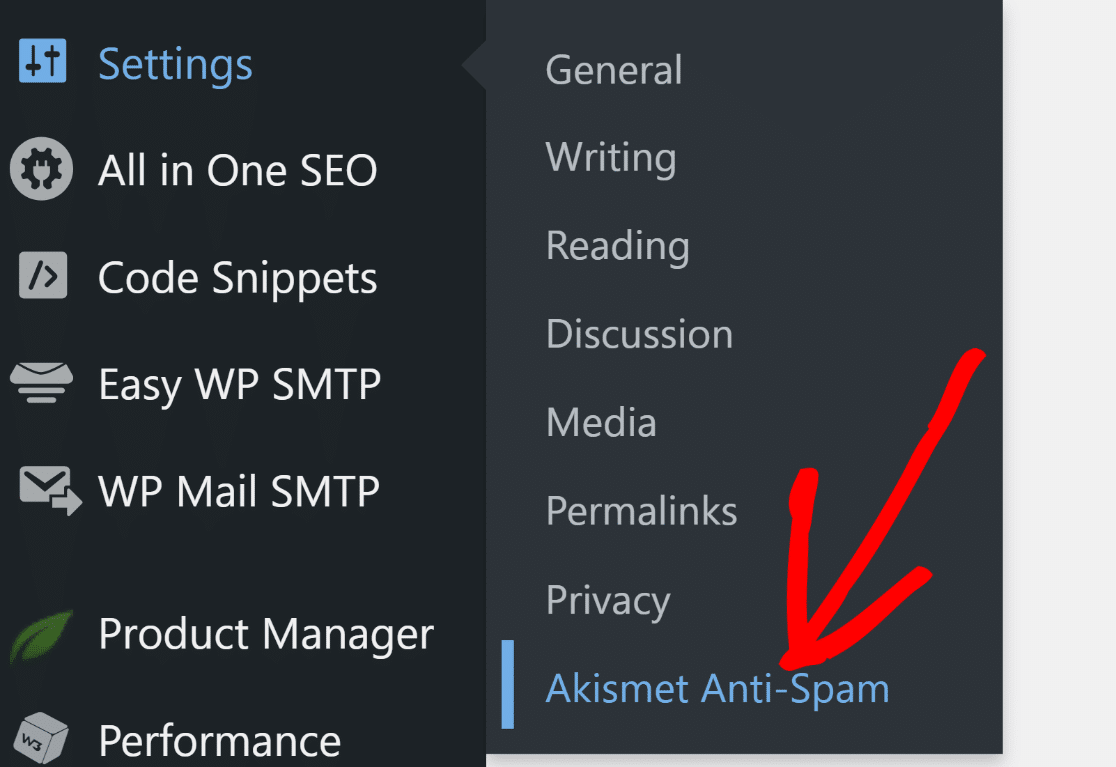
Une fois Akismet installé et activé, vous serez redirigé vers la page des paramètres d'Akismet. Vous pouvez également visiter manuellement cette page en vous rendant à l'adresse suivante

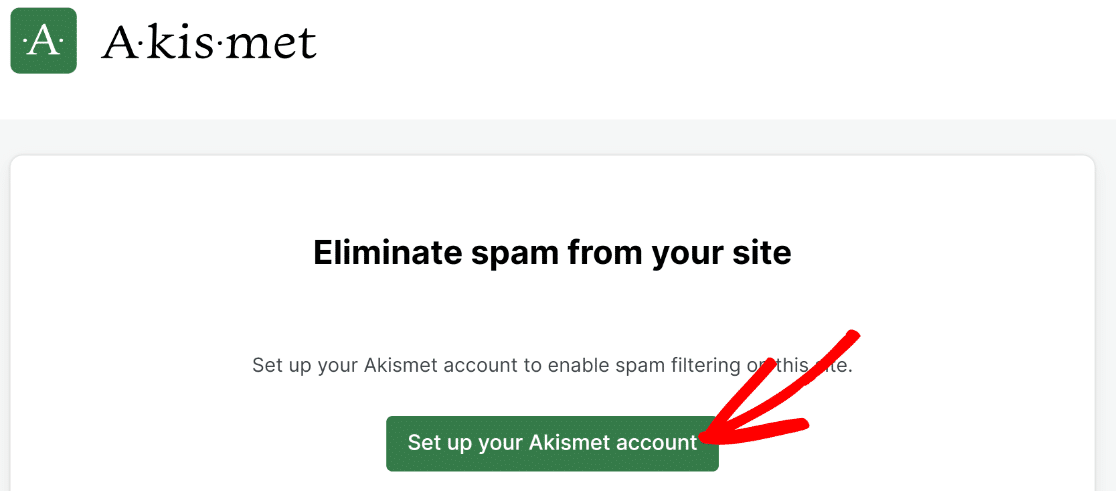
Sur la page des paramètres Akismet, cliquez sur le bouton Configurer votre compte Akismet.

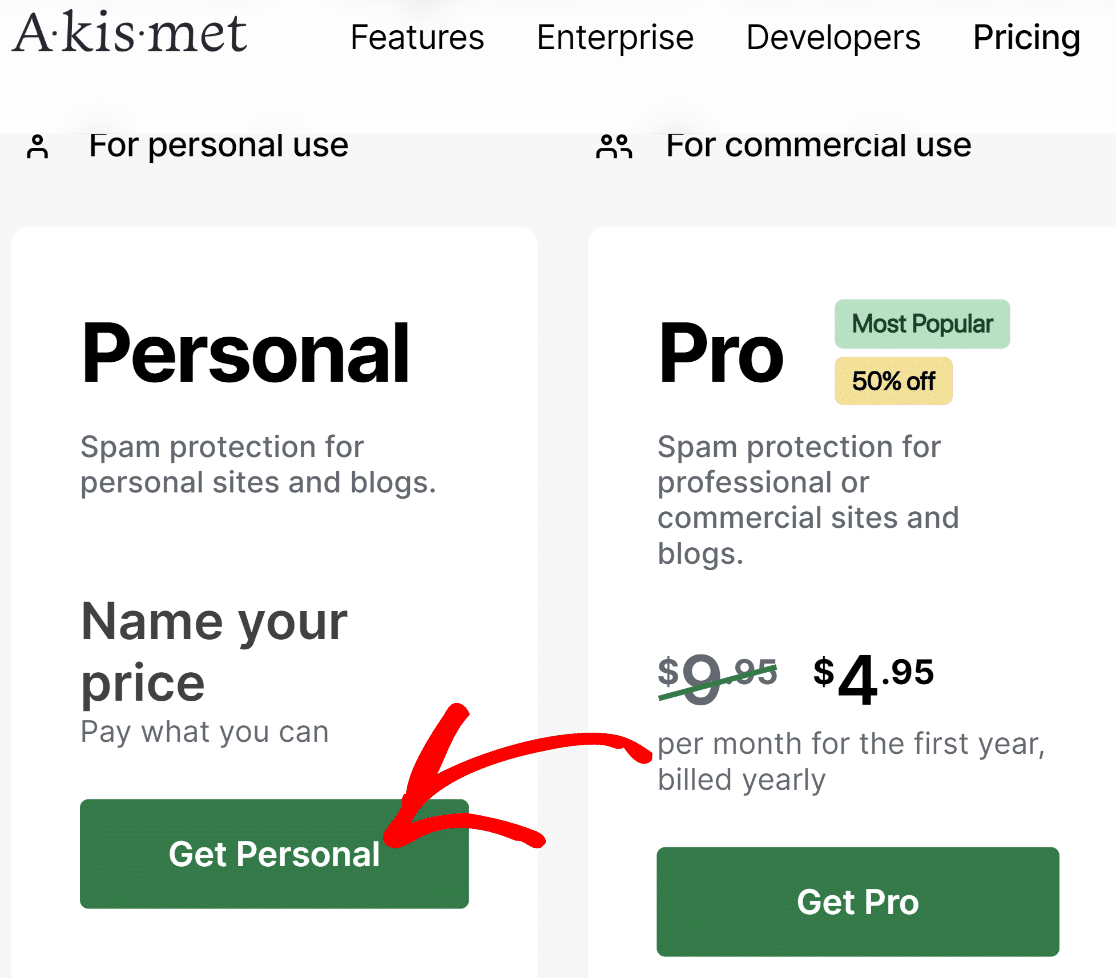
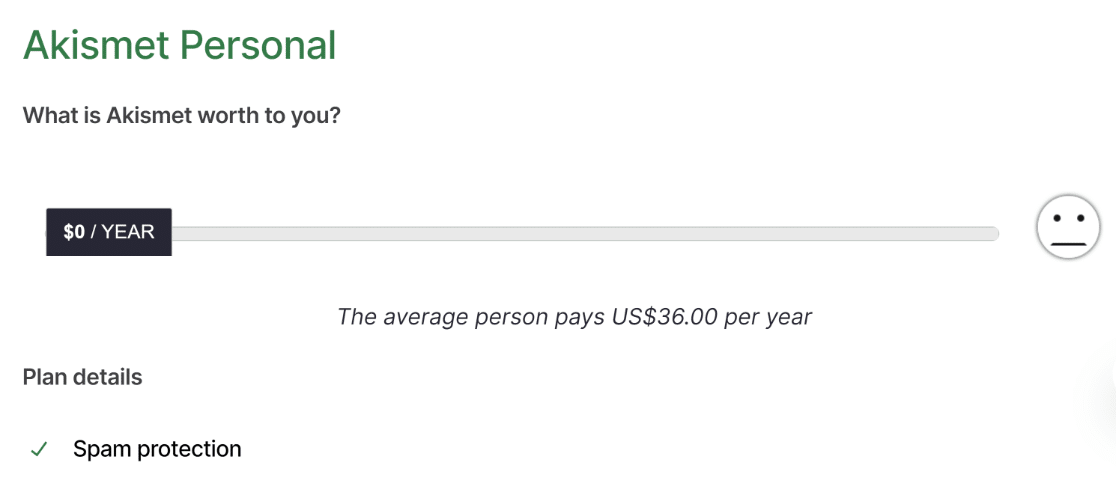
Vous accéderez à la page de tarification d'Akismet. Sélectionnez un plan de licence approprié pour votre entreprise. Nous choisirons le plan Personnel pour ce tutoriel.

Akismet vous permet de choisir votre propre tarif pour le plan personnel. Vous pouvez déplacer le curseur jusqu'à zéro pour obtenir Akismet gratuitement.

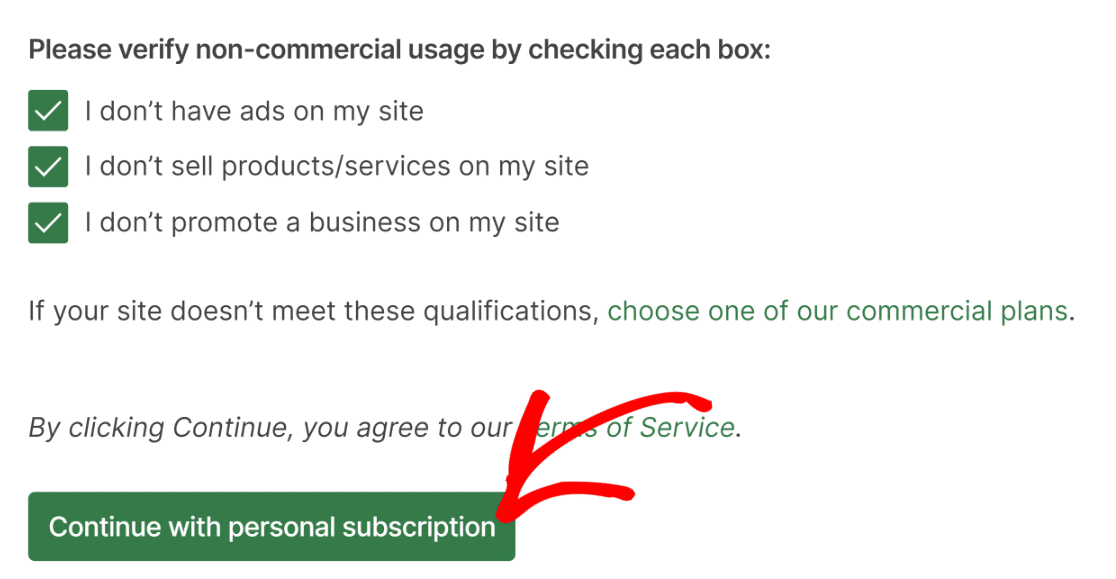
Faites défiler la page vers le bas pour trouver des cases à cocher confirmant que vous utilisez Akismet pour des sites web non commerciaux. Le plan personnel gratuit d'Akismet n'est disponible que pour les propriétaires de sites qui n'utilisent pas leur site web à des fins commerciales.
Donc, si vous êtes un blogueur sans rien à vendre, vous pouvez utiliser Akismet gratuitement. Dans le cas contraire, choisissez une formule payante et suivez les étapes ci-dessous.

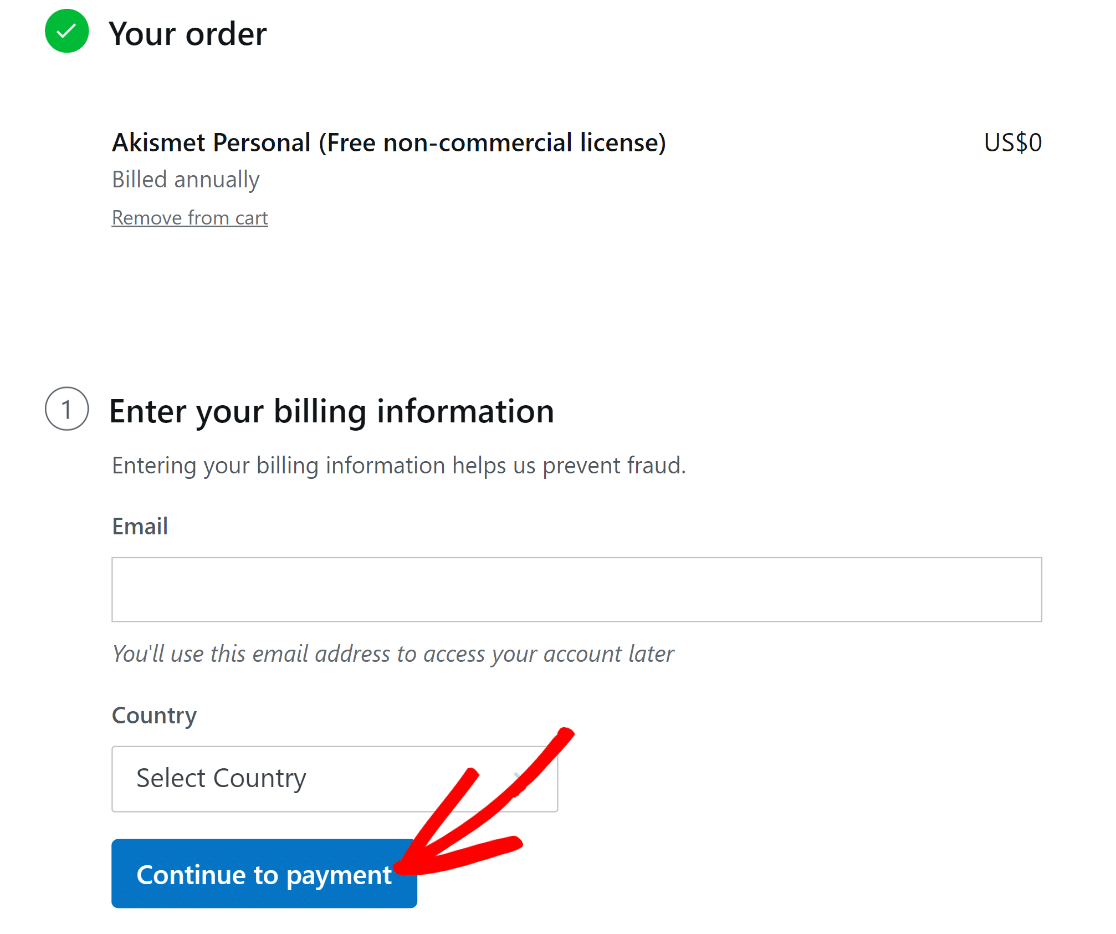
Saisissez vos informations de facturation sur l'écran de paiement et cliquez sur Continuer le paiement.

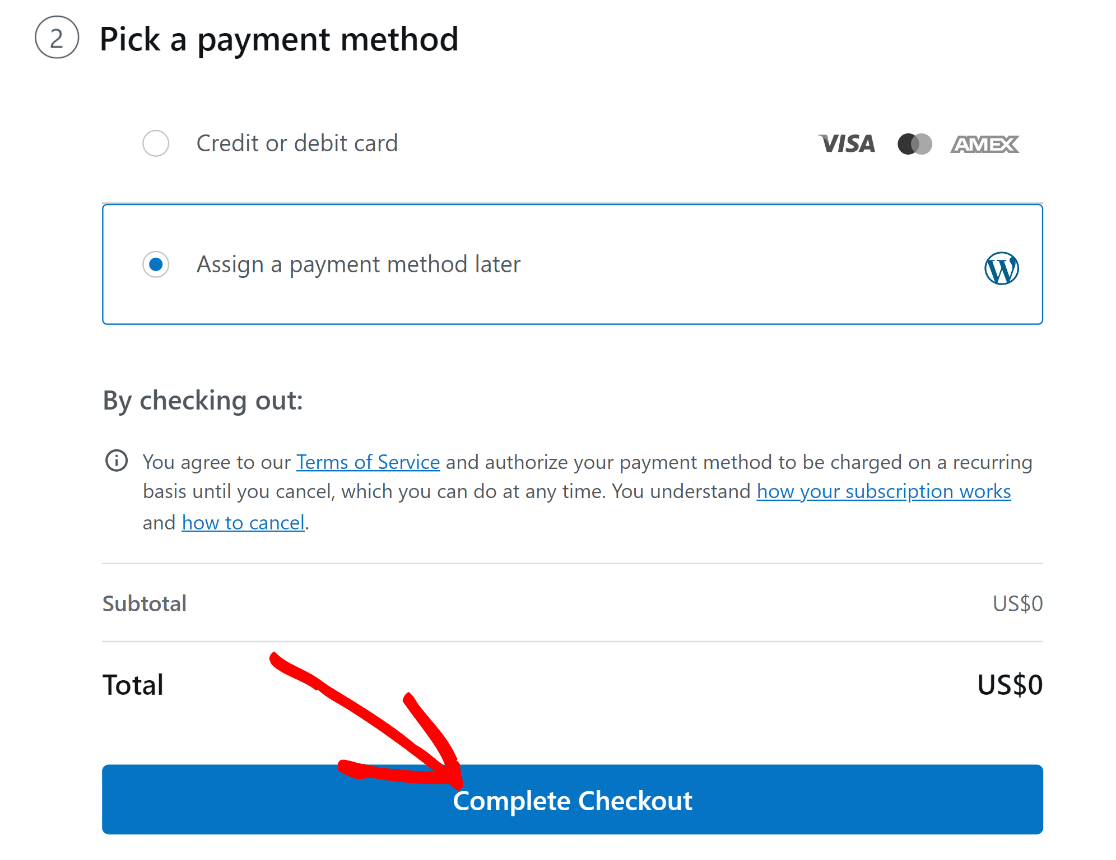
Si vous avez choisi l'offre gratuite, vous pouvez choisir d'attribuer un mode de paiement plus tard et de ne pas saisir les détails de votre carte de crédit.
Faites défiler vers le bas et cliquez sur Terminer le paiement.

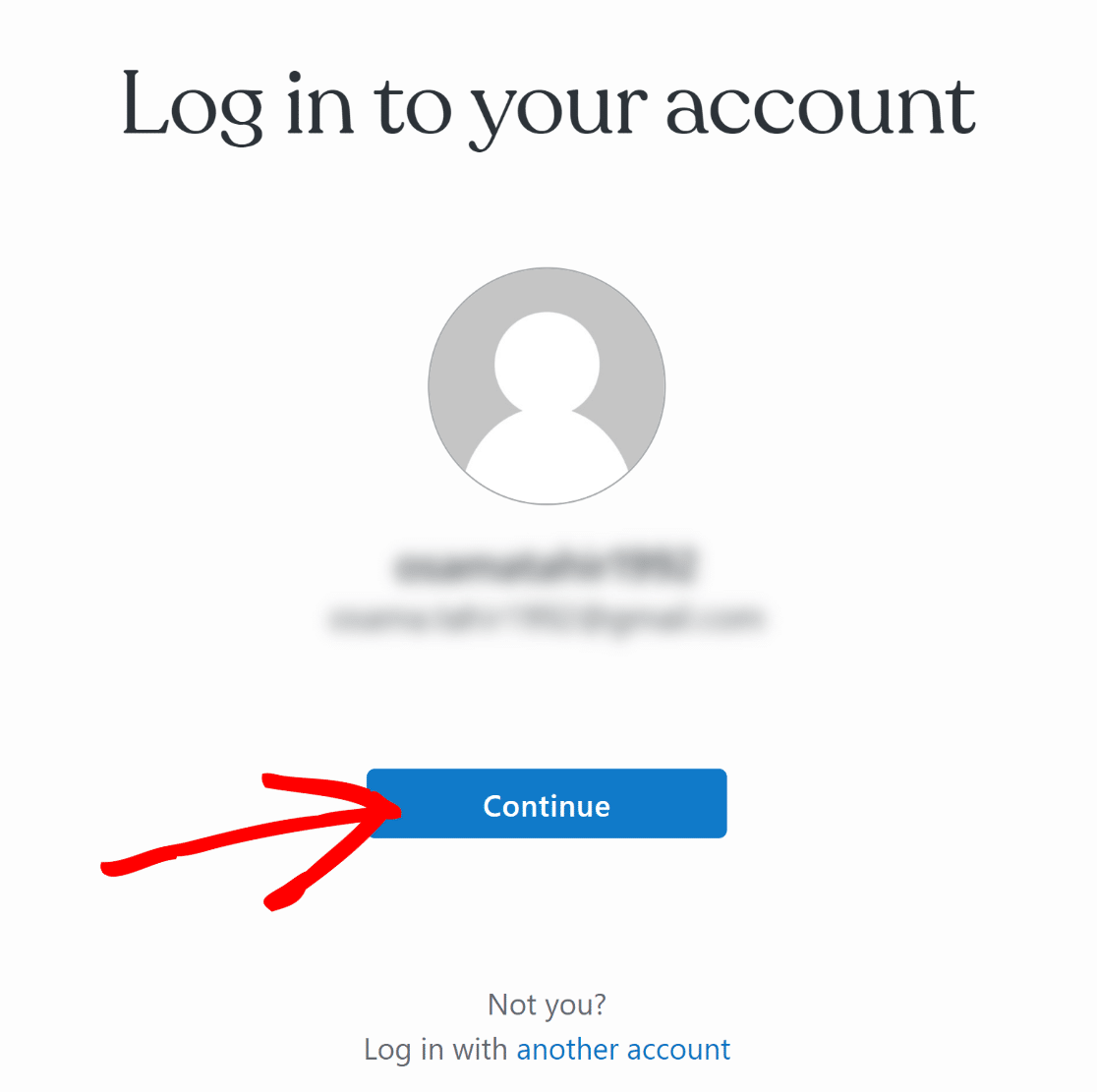
Vous serez alors dirigé vers la page de connexion de WordPress.com (car Akismet appartient à la même société que WordPress.com). Cliquez sur le bouton Continuer pour continuer.

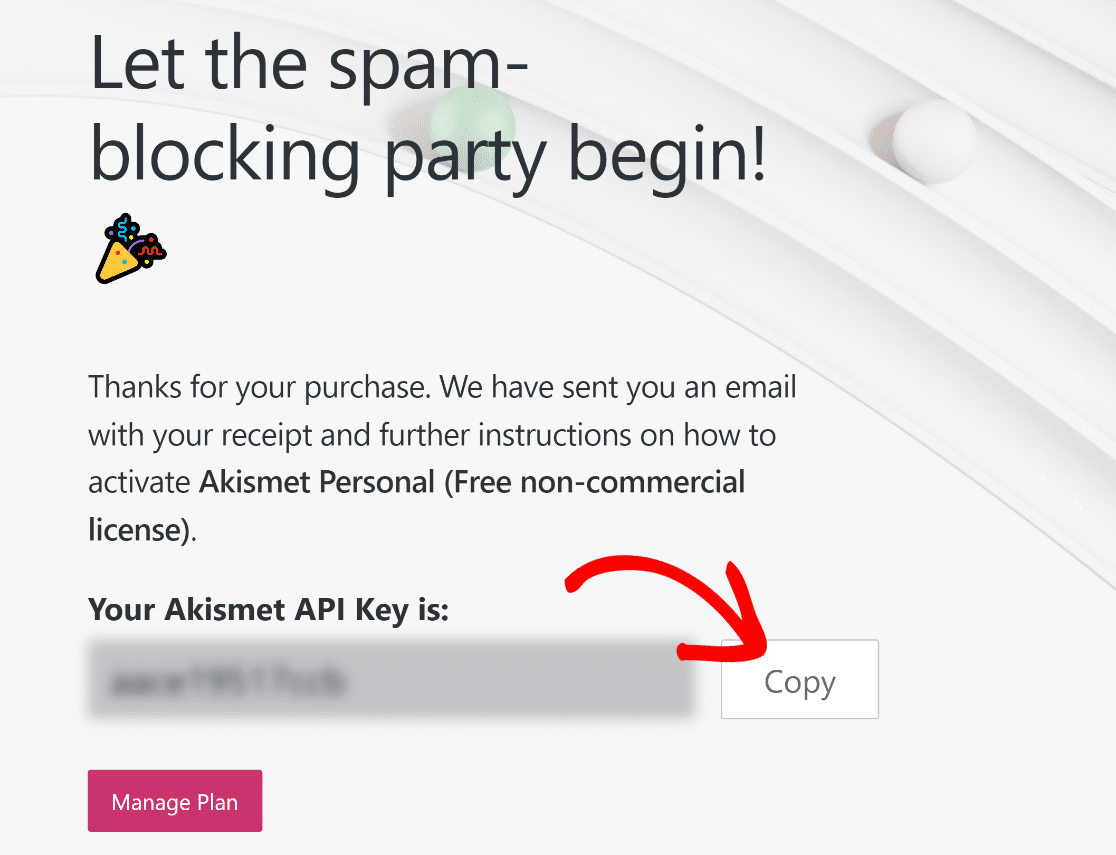
Vous trouverez votre clé API dès que vous vous connecterez. Copiez la clé API Akismet.

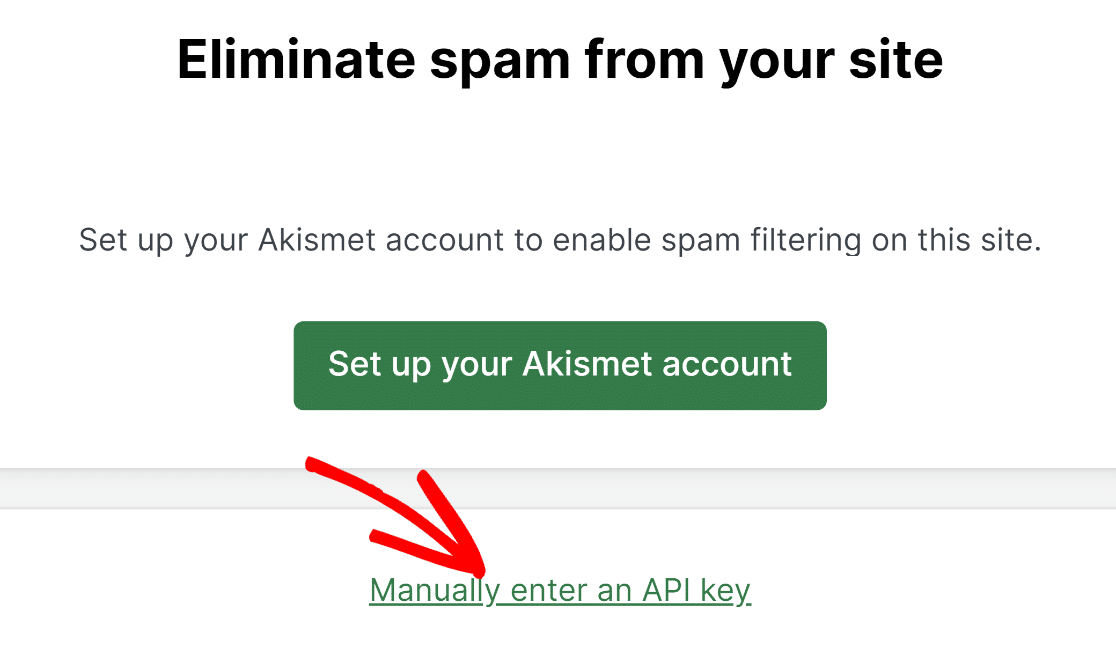
Retournez ensuite à l'onglet du navigateur contenant l'écran des paramètres Akismet et cliquez sur Manually Enter an API Key (Entrer manuellement une clé API).

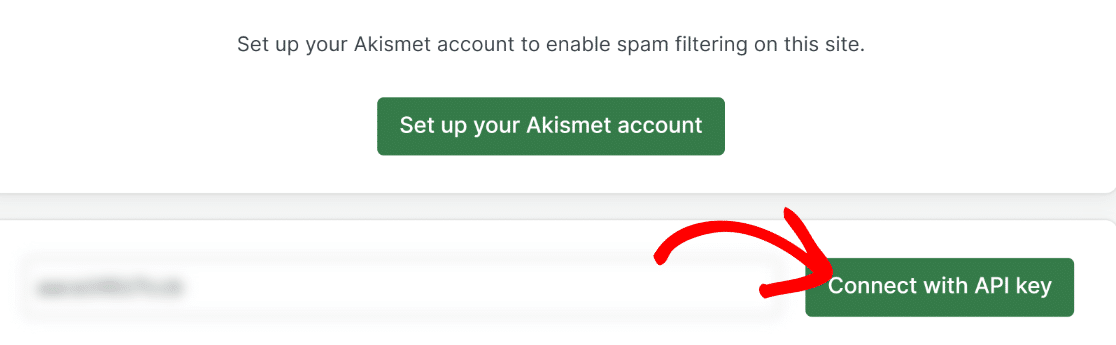
Il suffit de coller votre clé API dans la case et de cliquer sur le bouton Connecter avec la clé API.

Dès que vous vous connectez à l'API, Akismet est prêt à être utilisé sur votre site.
Étape 3 : Créer un formulaire de contact WordPress
Avec Akismet mis en place, nous pouvons aller de l'avant et créer un nouveau formulaire en utilisant WPForms. Depuis votre tableau de bord WordPress, allez dans WPForms " Add New.

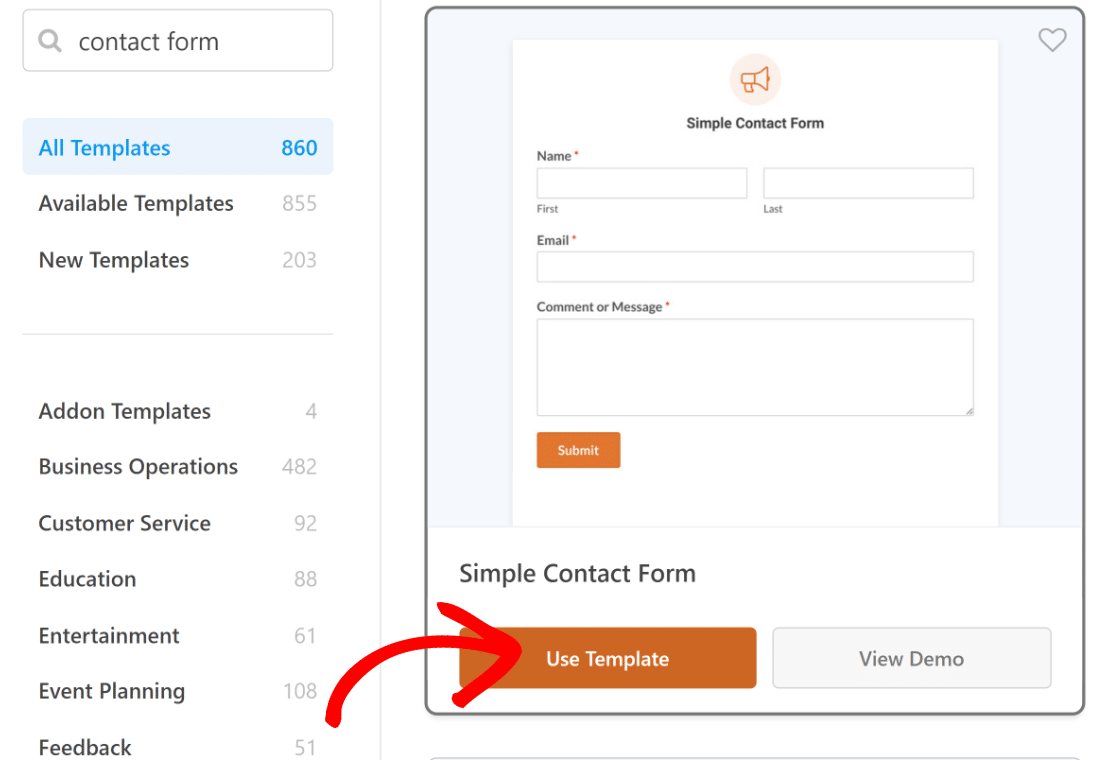
Vous verrez maintenant l'écran de configuration du formulaire où vous pouvez nommer votre formulaire et commencer avec un modèle de formulaire prêt à l'emploi. Pour ce tutoriel, nous utiliserons le modèle Simple Contact Form.

Dès que vous aurez sélectionné votre modèle, il se chargera dans votre générateur de formulaires. Vous pouvez personnaliser le modèle de formulaire en ajoutant d'autres champs à votre formulaire ou en modifiant les champs existants.

Une fois que vous êtes satisfait de l'aspect de votre formulaire, passez à l'étape suivante.
Étape 4 : Activer Akismet sur votre formulaire WordPress
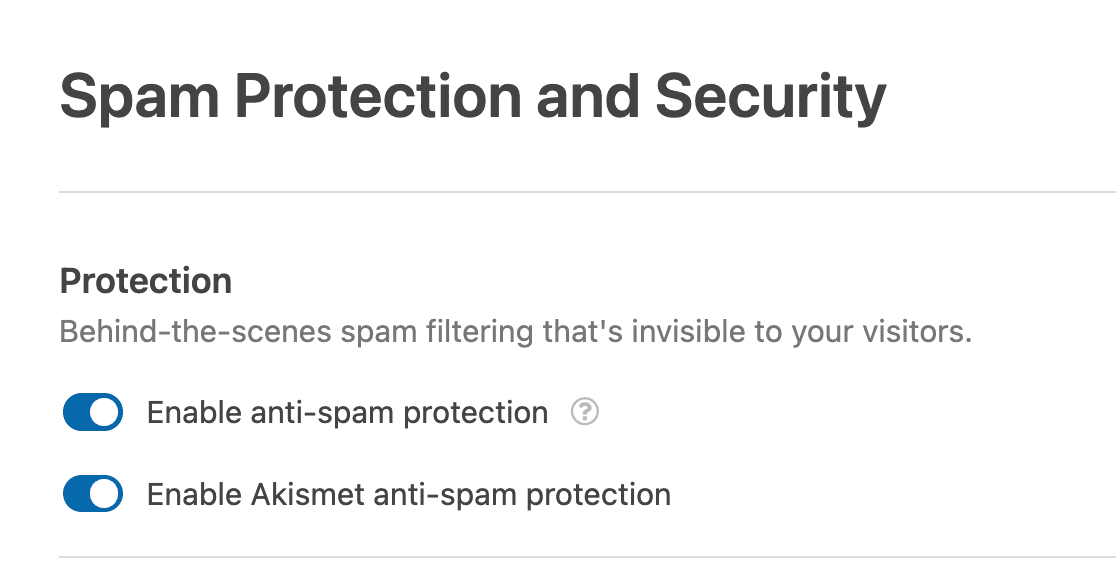
Lorsque vous êtes dans le générateur de formulaires WPForms, naviguez vers WPForms " Spam Protection and Security.

Plusieurs options anti-spam sont disponibles ici. Cliquez simplement sur le bouton Enable Akismet anti-spam protection toggle pour ajouter le filtre anti-spam Akismet à votre formulaire.

Très bien. Maintenant que vous avez activé Akismet, les soumissions de votre formulaire seront automatiquement vérifiées par Akismet pour détecter les signes de spam.
Allez-y et appuyez sur Enregistrer pour sauvegarder vos paramètres.

C'est très bien ! Nous avons maintenant tout mis en place. Il ne reste plus qu'à intégrer ce formulaire à l'aide d'Elementor.
Étape 5 : Publier votre formulaire Akismet avec Elementor
Après avoir sauvegardé votre formulaire, retournez dans votre tableau de bord WordPress et allez dans Pages. Ensuite, sélectionnez le bouton Ajouter un nouveau.

Vous accéderez ainsi à l'éditeur de blocs de WordPress. Si Elementor est installé, vous verrez un bouton bleu Editer avec Elementor.

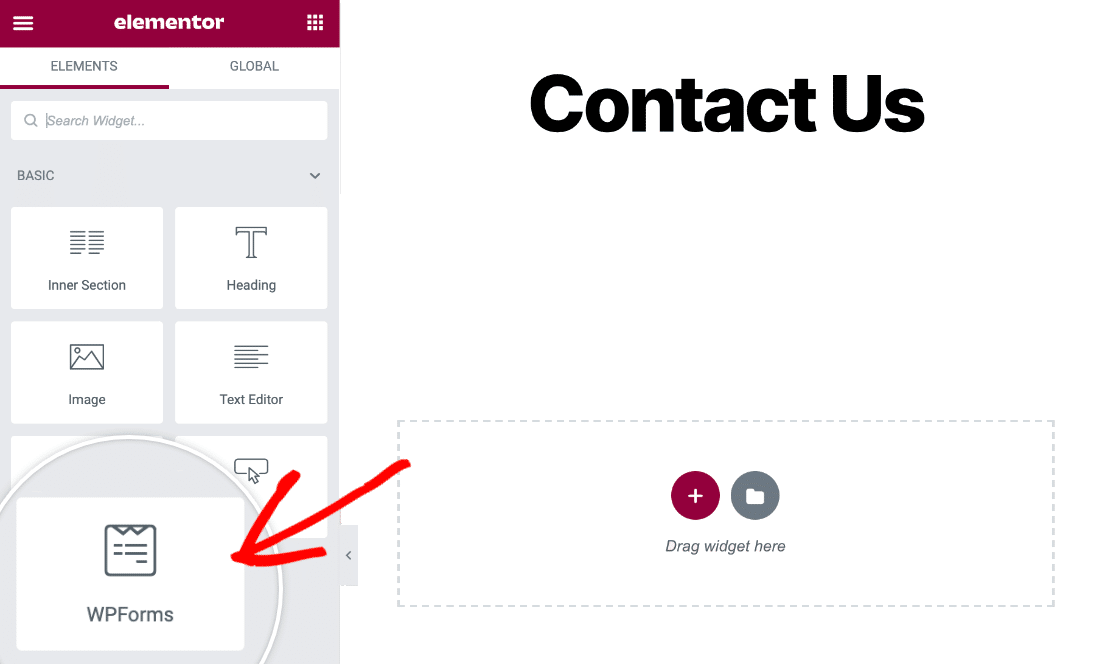
Dès que vous appuyez sur ce bouton, l'éditeur de page Elementor commence à se charger. Dans l'interface d'Elementor, vous pouvez trouver le widget WPForms sur votre gauche.
Glissez et déposez le bloc WPForms sur le côté droit.

Après avoir ajouté le widget WPForms à votre page, vous pouvez sélectionner n'importe quel formulaire que vous avez précédemment créé et sauvegardé avec WPForms en utilisant le menu déroulant.
Nous sélectionnerons notre formulaire de contact simple à l'aide de cette liste déroulante.

Votre formulaire sélectionné apparaîtra exactement comme vous l'avez configuré dans WPForms. À ce stade, vous pouvez également personnaliser l'apparence de votre formulaire de manière extensive, comme indiqué dans notre guide sur la création de formulaires Elementor.
Lorsque vous êtes prêt à intégrer ce formulaire, il vous suffit d'appuyer sur le bouton Publier en bas du volet de gauche.

Votre formulaire anti-spam Akismet sera immédiatement intégré à votre site.
Mais avant toute chose, nous vous recommandons vivement de tester votre formulaire pour vous assurer qu'Akismet filtre correctement les soumissions de spam.
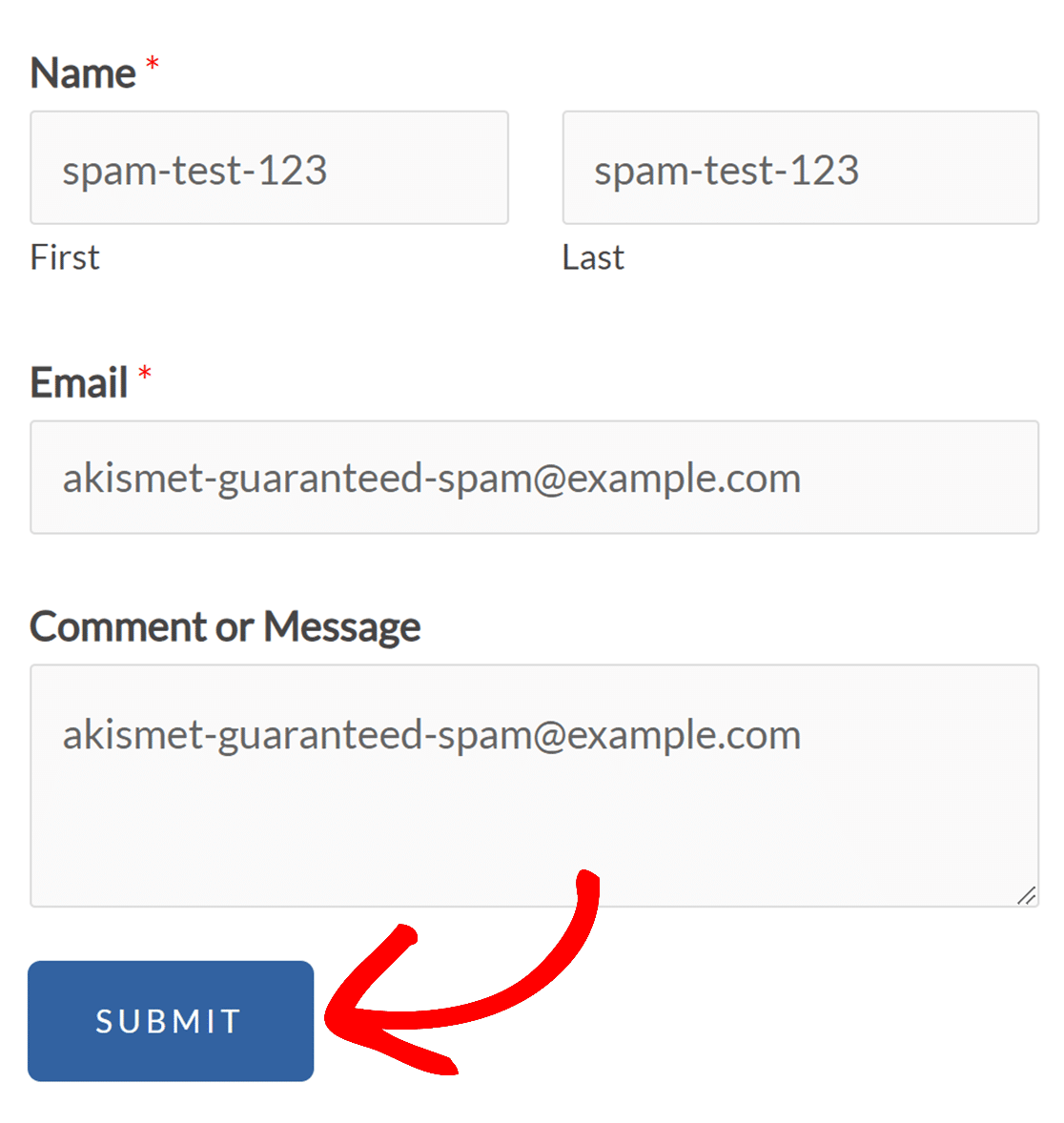
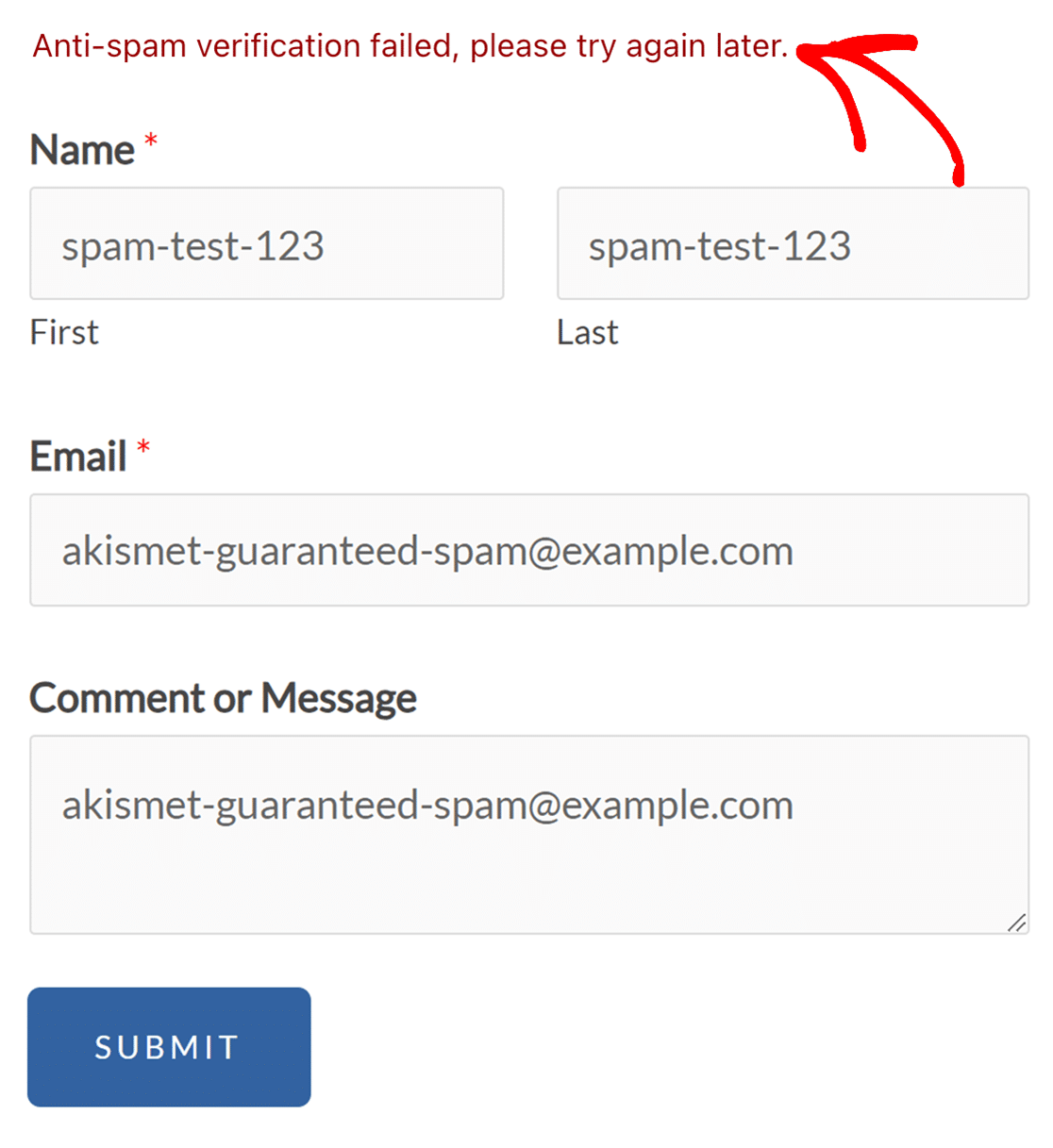
Pour ce faire, visitez simplement le formulaire que vous venez de publier avec Elementor et essayez d'entrer l'un des déclencheurs de spam d'Akismet, comme par exemple :
- Nom : spam-test-123
- Courriel : [email protected]
- Corps du commentaire : akismet-guaranteed-spam
Remplir le formulaire avec une entrée spammy comme ci-dessus, puis appuyer sur "Envoyer".

Si Akismet fonctionne correctement, vous remarquerez que votre message ne sera pas soumis et qu'une erreur s'affichera, indiquant que l'entrée a été identifiée comme spam.

Et c'est exactement ce que nous voulons.
Avec les étapes que nous avons montrées ci-dessus, vous pouvez maintenant facilement utiliser Akismet avec Elementor Forms et garder votre site à l'abri des spams.
Ensuite, intégrer WPForms à WooCommerce
Si vous êtes une boutique de commerce électronique, vous devriez automatiser autant de processus que possible pour gagner du temps. L'une des meilleures façons de le faire est d'intégrer WPForms à WooCommerce.
Par ailleurs, savez-vous que vous pouvez concevoir des formulaires en accordéon avec WPForms? C'est un excellent moyen de rendre vos formulaires plus faciles à remplir et d'améliorer l'expérience utilisateur.
Filtrer les spams de formulaires avec Akismet
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



