Résumé de l'IA
Apple Pay devient de plus en plus populaire en tant que méthode de paiement de choix pour les clients mobiles. Mais de nombreuses boutiques de commerce électronique ou organisations à but non lucratif ne prennent toujours pas en charge Apple Pay en tant qu'option de paiement.
Il s'agit d'une occasion manquée, car vous risquez de refuser des clients et des donateurs autrement intéressés, simplement parce que vous n'avez pas mis en place les méthodes de paiement qu'ils préfèrent.
La bonne nouvelle, c'est que la mise en place de formulaires WordPress Apple Pay est vraiment facile à faire. Et parce que c'est si facile, je donne toujours ce conseil gratuit à mes nouveaux clients commerciaux : n'oubliez pas d'activer Apple Pay sur vos formulaires !
Naturellement, on me demande souvent "... mais comment ?". Je me suis donc dit que c'était le bon moment pour préparer un guide détaillé afin que vous puissiez utiliser Apple Pay pour WordPress sans aucun problème.
Créez votre formulaire Apple Pay dès maintenant 💳
Comment utiliser Apple Pay pour WordPress ?
La façon la plus simple d'ajouter Apple Pay à votre site WordPress est d'utiliser WPForms avec Stripe. WPForms vous permet de créer des formulaires élégants sans jamais avoir besoin de savoir comment coder. Lorsque vous ajoutez Stripe comme passerelle de paiement, comme vous le verrez dans cet article, vous pouvez proposer Apple Pay comme option de paiement.
Comment accepter les paiements Apple Pay dans WordPress
Voyons maintenant comment configurer Stripe dans votre compte WPForms, étape par étape, afin que vous puissiez accepter les paiements sur WordPress via Apple Pay. Voici un tutoriel vidéo qui montre l'ensemble du processus :
Ou, si vous préférez des instructions écrites, consultez les étapes ci-dessous :
1. Télécharger et installer WPForms
La première chose à faire pour mettre en place Apple Pay sur votre site WordPress est de télécharger et d'installer WPForms. Notez que l'intégration des paiements Stripe est disponible dans TOUTES les versions de WPForms, y compris la version Lite.
Cependant, une licence Pro offre des avantages supplémentaires tels que la suppression des 3% de frais par transaction et l'addon Stripe Pro pour la mise en place d'une logique conditionnelle pour les champs de paiement.

C'est pourquoi nous utiliserons la version Pro pour ce tutoriel. Besoin d'aide ? Consultez ce guide sur l 'installation d'un plugin WordPress.
2. Activer le module complémentaire Stripe Pro (optionnel)
Bien que cette étape soit facultative, nous recommandons d'installer l'addon Stripe Pro (disponible dans les licences Pro et supérieures) pour accéder à la logique conditionnelle pour les champs de paiement Stripe.
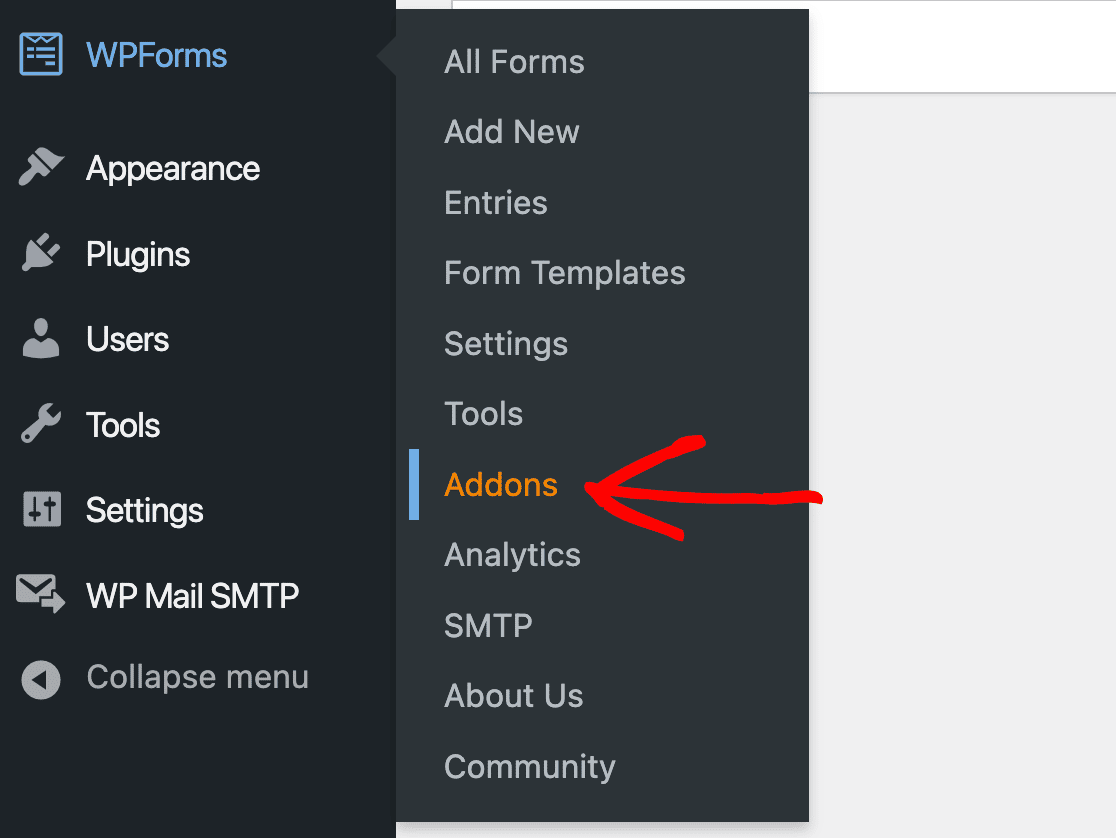
Une fois que vous avez installé WPForms Pro sur votre site, vous pouvez installer des addons en naviguant vers WPForms " Addons depuis votre tableau de bord WordPress.

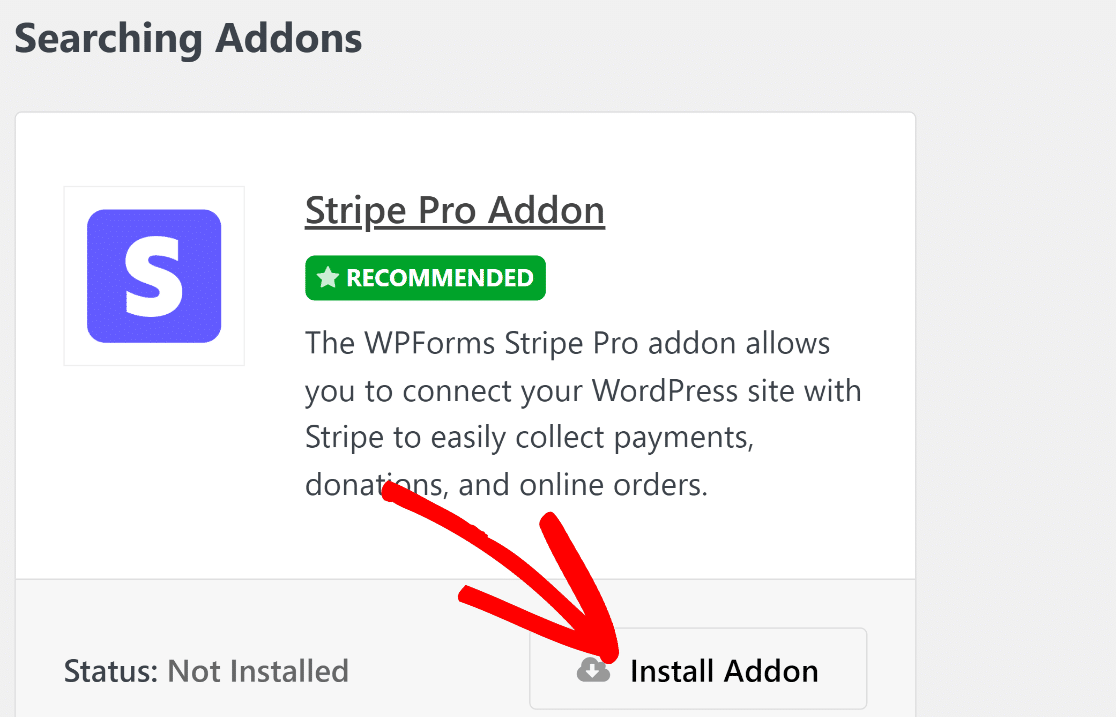
Ensuite, vous verrez un écran contenant tous les modules complémentaires disponibles. Faites défiler vers le bas jusqu'à ce que vous trouviez le plugin, puis installez-le.

Lorsque vous installez le module complémentaire, il devrait s'activer automatiquement. Si vous avez déjà installé et désactivé l'extension, vous devrez cliquer sur Activer pour continuer.
3. Connecter Stripe dans les paramètres de paiement
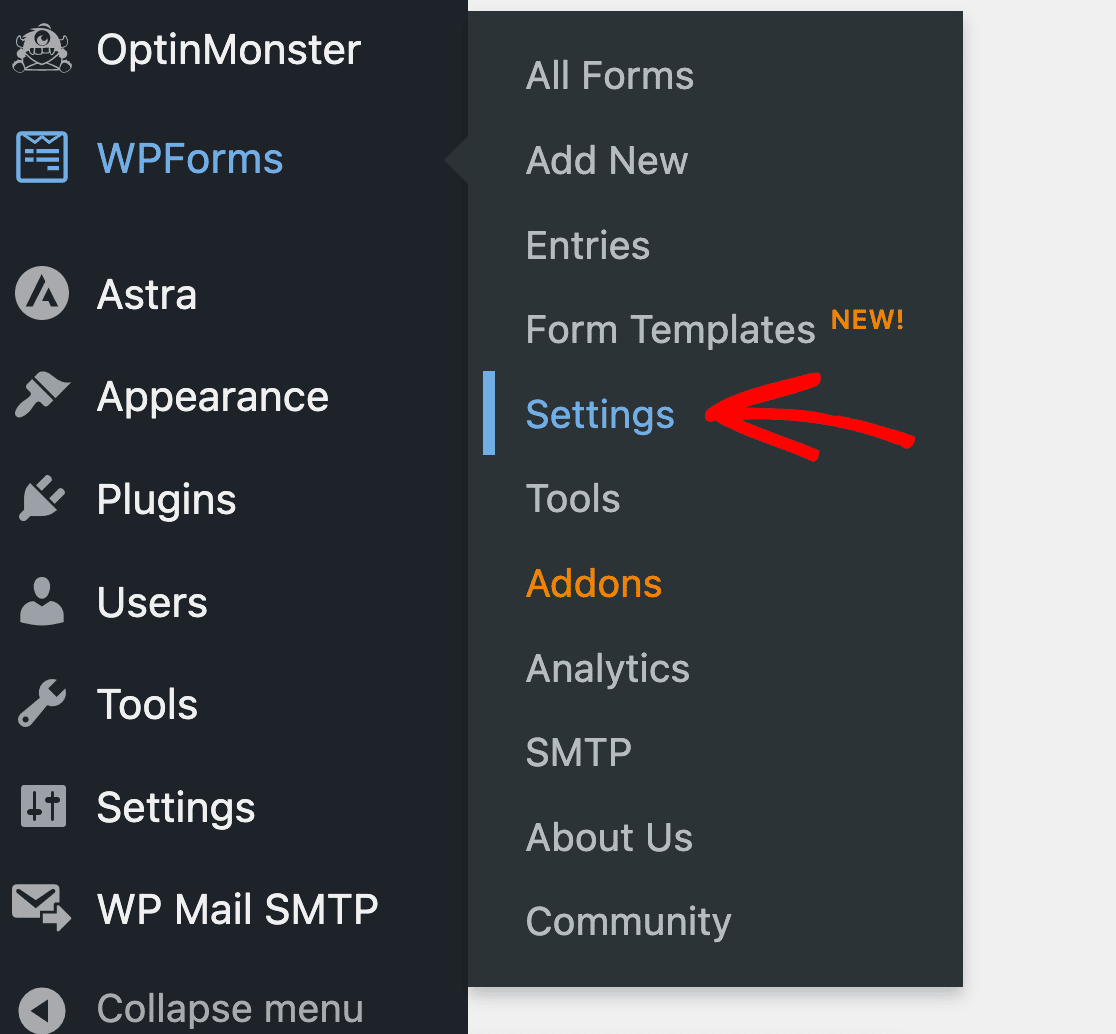
Après avoir installé l'addon Stripe dans WPForms, vous devez le connecter à votre compte. Pour ce faire, vous pouvez cliquer sur WPForms " Settings depuis votre tableau de bord WordPress.

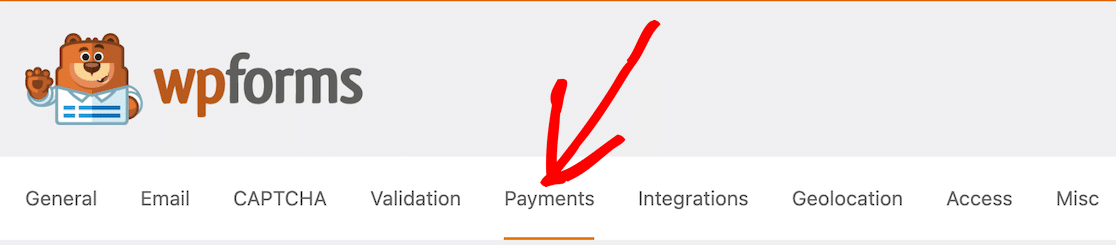
Cela vous amènera aux paramètres de votre compte WPForms. Vous verrez plusieurs onglets en haut. Sélectionnez l'onglet Paiements.

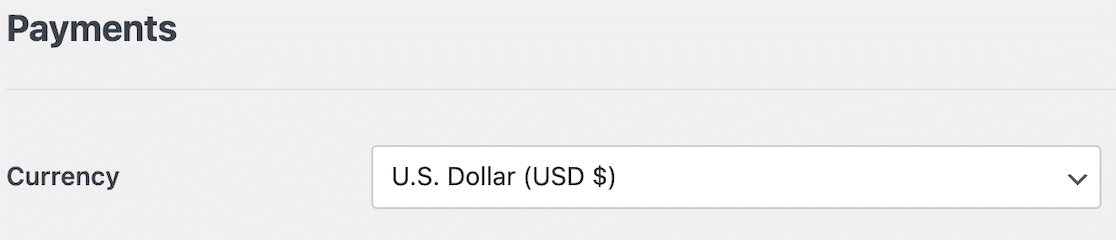
Tout d'abord, vérifiez que la devise est correctement paramétrée pour correspondre à la devise de votre compte Stripe. Cette simple vérification permet d'éviter des erreurs de transaction par la suite.

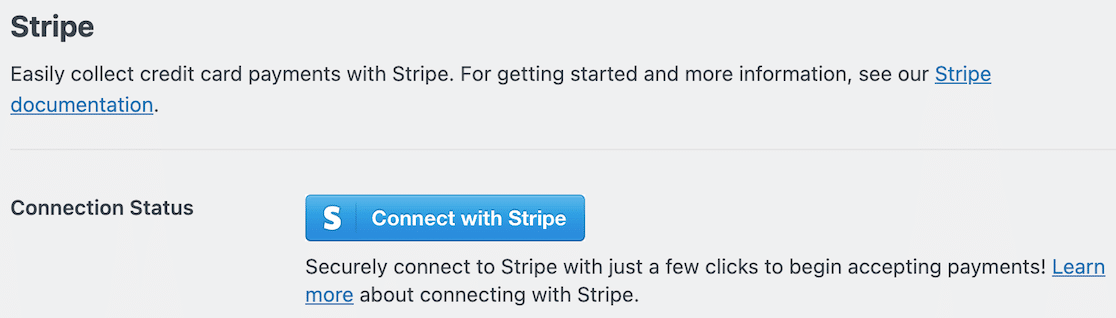
Ensuite, comme vous avez installé l'addon Stripe, vous devriez voir où le connecter dans vos paramètres de paiement.

Lorsque vous cliquez sur Connecter avec Stripe, vous serez invité à entrer vos informations de connexion et d'autres détails nécessaires pour connecter votre compte Stripe à WPForms.
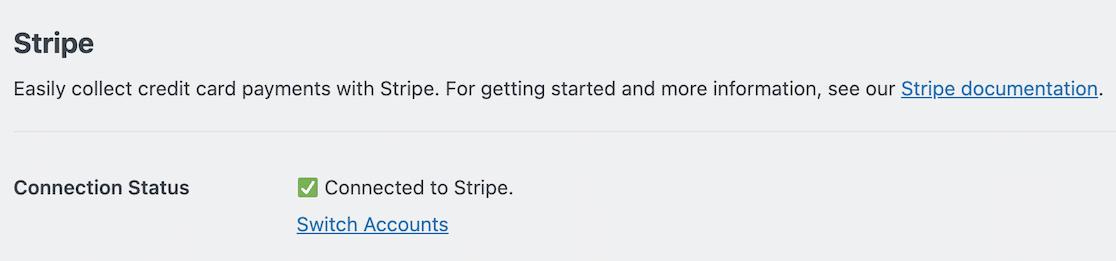
C'est ce qui vous permettra de recevoir des paiements sur votre compte bancaire. Lorsque votre compte est connecté, le bouton bleu devient une confirmation.

4. Créez votre formulaire Apple Pay
Maintenant que vous avez configuré Stripe avec votre compte WPForms, vous pouvez commencer à créer votre formulaire.
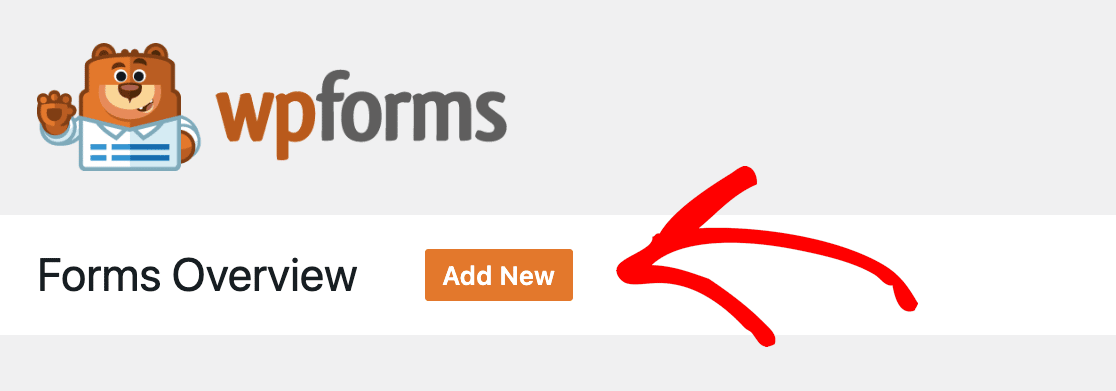
Pour commencer, vous pouvez soit cliquer sur WPForms " Add New, ou simplement cliquer sur le bouton Add New en haut de votre tableau de bord WPForms.

Ensuite, vous pouvez donner un nom à votre formulaire et décider si vous choisissez l'un de nos plus de 2 000 modèles de formulaires ou si vous partez de zéro avec un formulaire vierge.
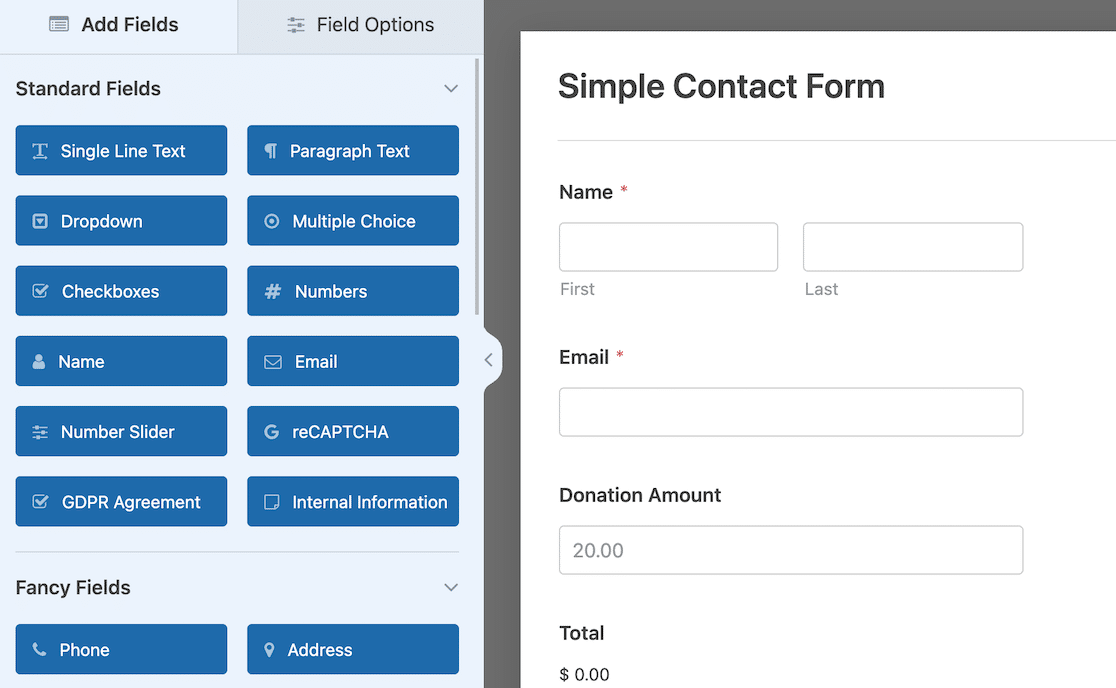
Une fois que vous avez fait cela, vous êtes prêt à faire glisser et à déposer des éléments dans le générateur de formulaires.

N'oubliez pas vos champs de paiement ! Que vous ajoutiez des articles spécifiques avec un prix fixe ou que vous laissiez les donateurs définir le montant, vous devez avoir au moins un champ de paiement, tel que Article unique, Articles multiples, Total, et ainsi de suite, pour que le champ de la carte de crédit fonctionne à l'étape suivante.
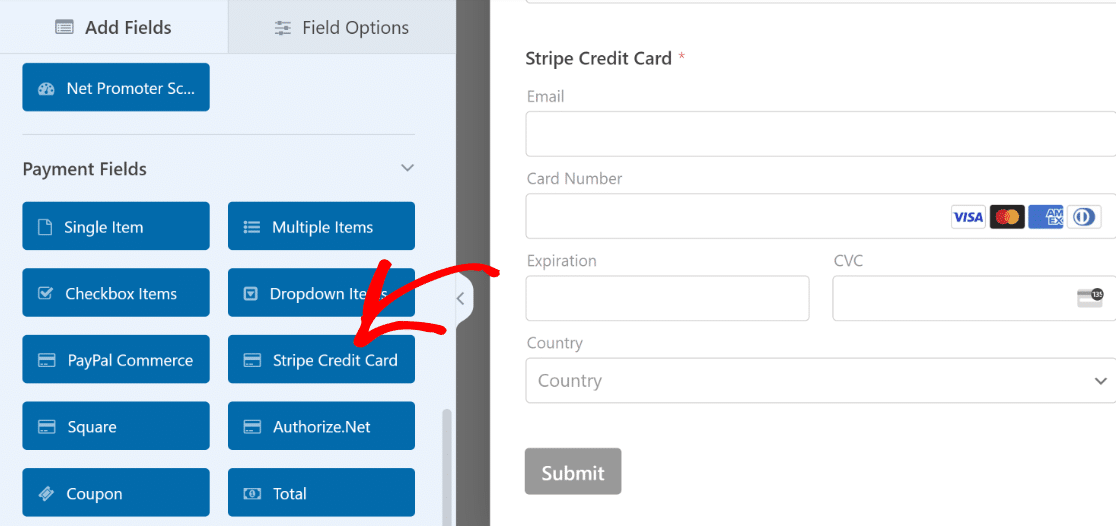
5. Ajouter le champ de la carte de crédit Stripe
La structure de votre formulaire étant en place, la dernière étape consiste à ajouter le champ qui gère le paiement proprement dit.
Dans les options de champ du formulaire, faites défiler la page jusqu'à ce que vous voyiez les champs de paiement. À partir de là, sélectionnez le glisser-déposer de la carte de crédit Stripe dans votre formulaire.

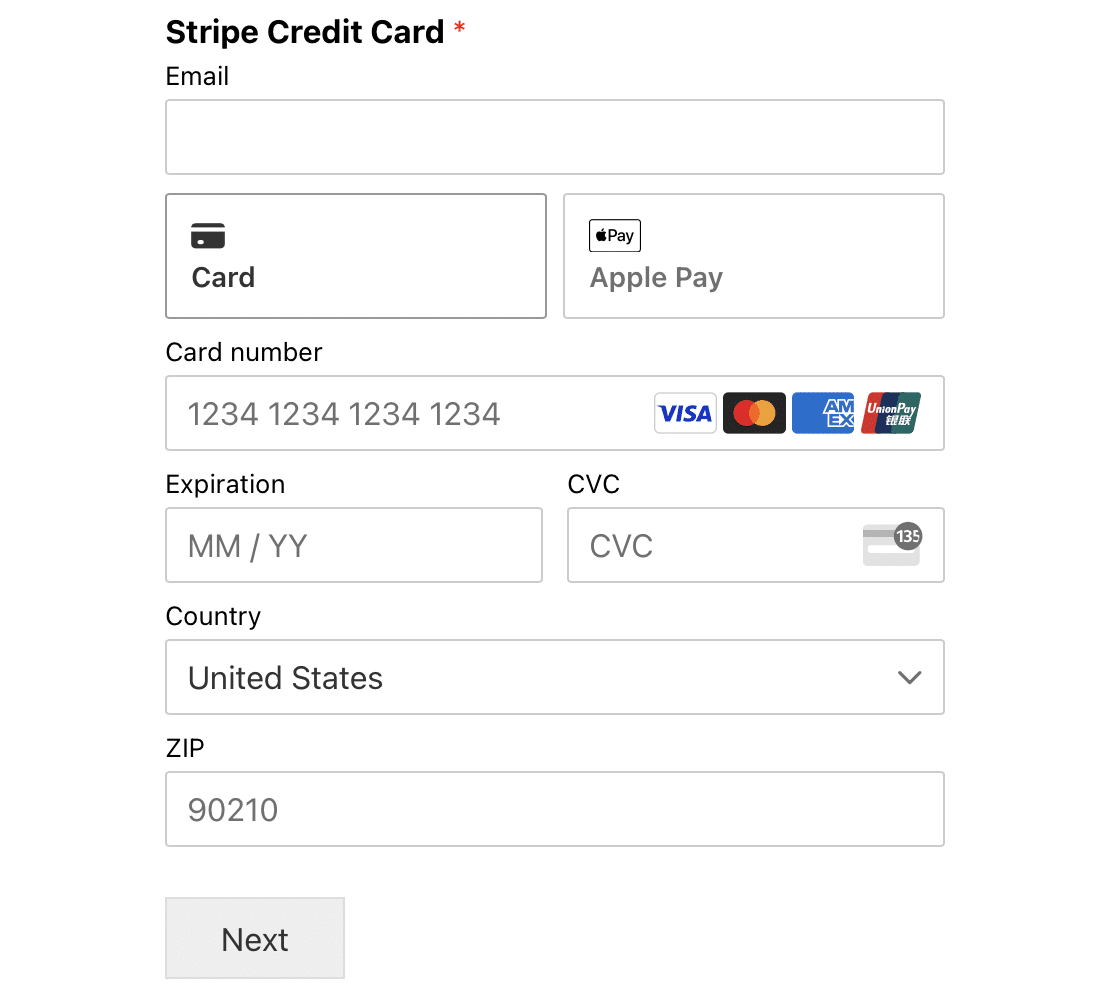
Ce champ unique fait tout le travail. Il affichera de manière sécurisée les champs de saisie de carte de crédit standard pour la plupart des utilisateurs, mais il affichera automatiquement le bouton Apple Pay pour les visiteurs utilisant un appareil Apple compatible et le navigateur Safari.
Vous n'avez pas besoin d'ajouter un bouton "Apple Pay" distinct ou de configurer des paramètres supplémentaires pour qu'il apparaisse. C'était facile, n'est-ce pas ? Il ne nous reste plus que quelques étapes à franchir.
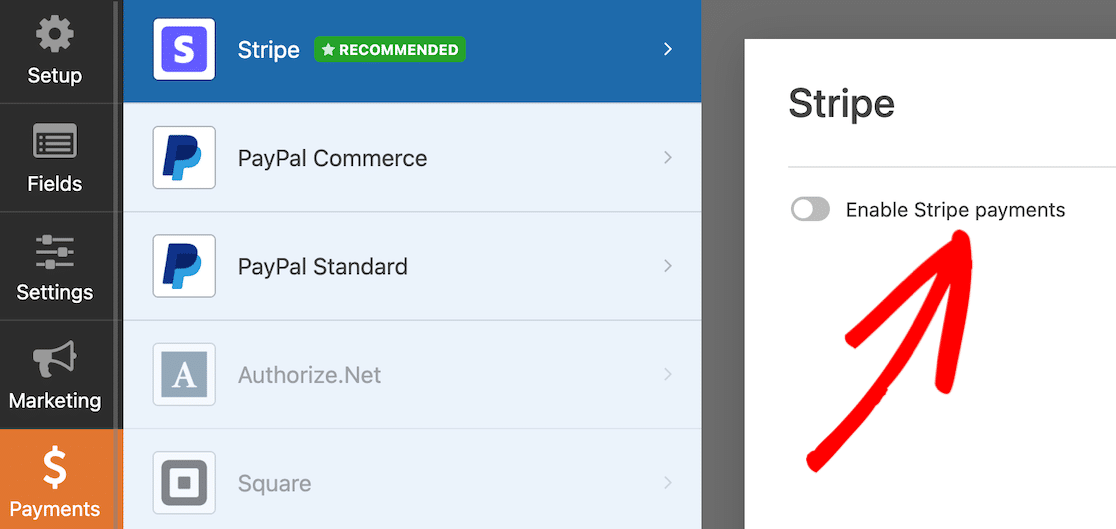
Après avoir ajouté un champ Stripe à votre formulaire, vous devez activer les paiements. Il s'agit d'une étape très simple mais importante. Lorsque votre formulaire est ouvert, cliquez sur le bouton Paiements en bas de la barre latérale gauche.
Notez que ce paramètre est différent des options de paiement que vous avez définies précédemment. Ce paramètre est spécifique à ce formulaire uniquement. Cliquez sur Stripe et utilisez le commutateur pour activer les paiements Stripe.

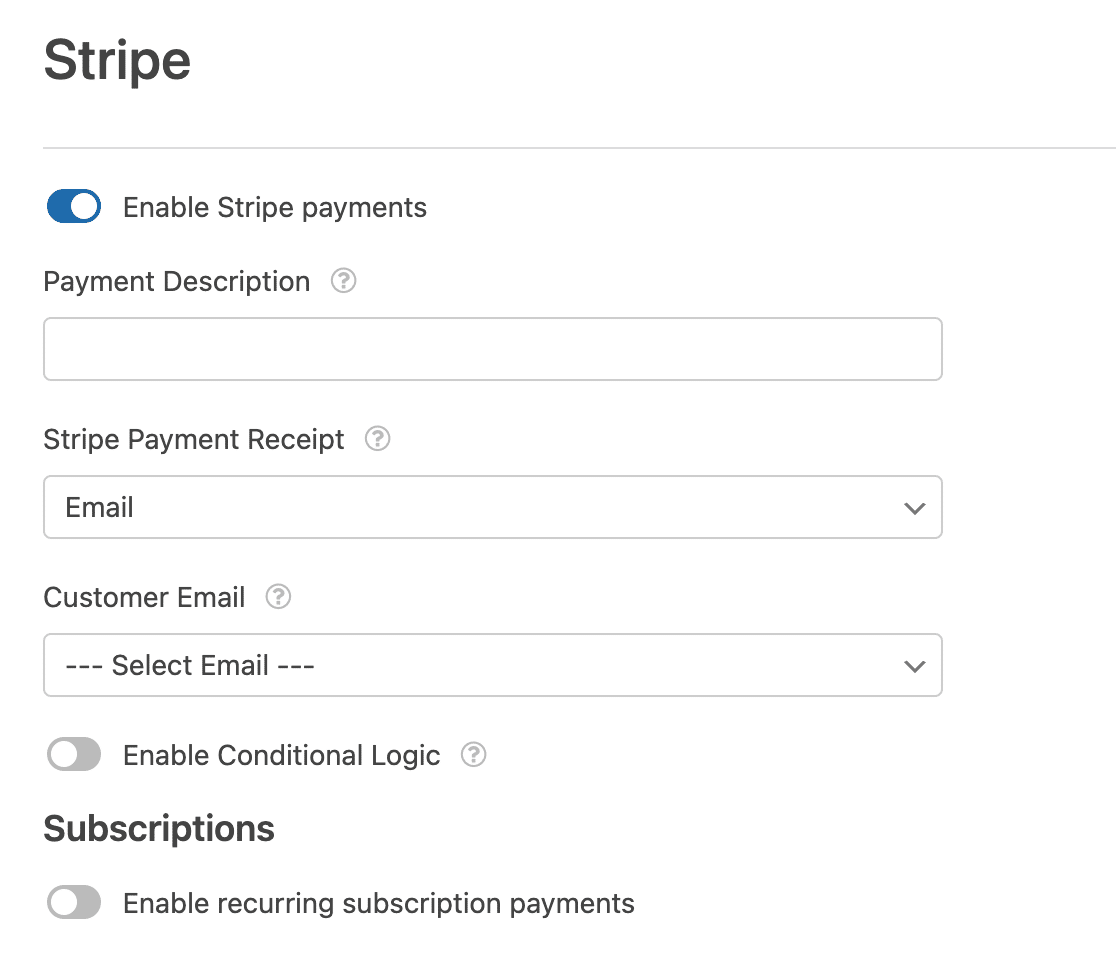
Vous verrez alors apparaître d'autres options. Ces options concernent le reçu de paiement et l'e-mail du client, pour lesquels vous pouvez créer des champs de formulaire.

C'est une bonne idée de configurer ces champs si vous voulez que Stripe envoie un reçu de paiement à l'adresse e-mail fournie par le client dès qu'il soumet votre formulaire Apple Pay.
6. Intégrer le formulaire sur votre site
Lorsque votre formulaire est terminé et que vous êtes prêt à collecter des paiements, il est temps de l'intégrer à votre site. La façon la plus simple de le faire est d'utiliser le bouton Embed (Intégrer) dans le coin supérieur droit du générateur de formulaires.

Il existe également d'autres façons d'intégrer des formulaires. Ce guide sur l'intégration d'un formulaire sur votre site WordPress vous montrera comment faire.
Une fois que vous avez intégré votre formulaire à la page ou à l'article où vous souhaitez qu'il apparaisse et que vous vous êtes assuré que le contenu de la page est complet, il est temps de le publier. Et voilà ! Votre formulaire est terminé.

Une fois votre formulaire mis en ligne, il est possible que l'option Apple Pay ne s'affiche pas. Dans ce cas, pas de panique !
Apple Pay n'apparaîtra que si vous affichez le formulaire sur un appareil où Apple Pay est activé. Cela signifie que vous ne verrez peut-être pas Apple Pay sur un ordinateur Windows.
Mais si vous utilisez Apple Wallet sur votre iPhone ou un autre appareil iOS et que vous avez enregistré une carte à utiliser avec Apple Pay, vous devriez la voir apparaître.
Vos clients doivent donc avoir activé Apple Pay et consulter votre formulaire à partir d'un appareil et d'un navigateur compatibles pour que l'option Apple Pay apparaisse.
Plus de questions sur Apple Pay pour WordPress
Comment puis-je tester les transactions Apple Pay avant de les mettre en ligne ?
WPForms vous permet de basculer entre le mode test et le mode production à partir des paramètres d'intégration de Stripe.
Vous pouvez simuler des transactions Apple Pay en mode test pour vérifier que tout fonctionne comme prévu.
WPForms vous permet également de suivre les paiements effectués en mode test, ce qui signifie que vous n'avez pas à vous fier aux apparences et que vous devez vérifier les paiements de manière approfondie avant la mise en ligne.
Puis-je voir un rapport de toutes les transactions Apple Pay traitées via mon formulaire ?
Oui, WPForms suit tous les paiements traités sur votre site, y compris ceux effectués via Apple Pay. Vous pouvez aller sur WPForms " Paiements pour voir toutes les informations liées aux paiements traités avec des graphiques et des tableaux intuitifs pour les détails.
Est-il possible de proposer à la fois Apple Pay et d'autres méthodes de paiement dans le même formulaire ?
Oui, WPForms supporte plusieurs processeurs de paiement. Lorsque vous utilisez Stripe, vos visiteurs peuvent vous payer via Apple Pay, des cartes de crédit, ainsi que Google Pay.
De plus, vous pouvez utiliser l'intégration WPForms PayPal dans le même formulaire pour les visiteurs qui préfèrent les paiements PayPal.
Proposer plusieurs options de paiement permet de minimiser les abandons de clients qui risquent de quitter la caisse si vous ne disposez pas de leur méthode de paiement préférée.
Quels sont les frais associés à l'acceptation des paiements Apple Pay par l'intermédiaire de WPForms ?
Alors que WPForms lui-même ne facture pas de frais pour l'utilisation de l'addon Stripe, Stripe facture 3% plus des frais supplémentaires par transaction.
Vous pouvez supprimer les 3% de frais si vous utilisez WPForms Pro. Les transactions Apple Pay sont incluses dans les frais de traitement standard de votre compte Stripe.
Pourquoi le bouton Apple Pay n'apparaît-il pas sur mon formulaire ?
Le bouton Apple Pay n'apparaît que sous certaines conditions. Vous (ou votre client) devez utiliser le navigateur Safari sur un appareil Apple (comme un iPhone, un iPad ou un Mac) où Apple Pay a été configuré.
Si vous consultez le formulaire sur un PC Windows ou à l'aide d'un navigateur comme Chrome, vous ne verrez que les champs standard relatifs aux cartes de crédit.
Puis-je accepter des dons avec Apple Pay en utilisant cette méthode ?
Oui, tout à fait. C'est l'une des utilisations les plus populaires de cette fonctionnalité. Créez simplement un formulaire de don dans WPForms, ajoutez vos champs de paiement et connectez-vous à Stripe.
Les donateurs utilisant un appareil Apple verront l'option Apple Pay, ce qui fait du don une expérience rapide et sans friction et peut augmenter considérablement les taux de conversion.
Y a-t-il des frais supplémentaires pour les transactions effectuées avec Apple Pay ?
Non, Apple ne facture pas de frais supplémentaires à vous ou à vos clients pour l'utilisation d'Apple Pay. La transaction est traitée par l'intermédiaire de votre compte Stripe au taux de traitement standard, comme toute autre transaction par carte de crédit.
Ensuite, mettez vos formulaires au service d'une activité secondaire
Maintenant que Stripe est connecté à votre compte WPForms et que vous pouvez accepter les paiements Apple Pay, vous pouvez également commencer à gagner un peu plus d'argent. Découvrez comment vous pouvez démarrer une activité annexe avec WPForms .
Créez votre formulaire Apple Pay dès maintenant 💳
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




