Résumé de l'IA
Vous souhaitez styliser WPForms en utilisant l'éditeur de blocs pour obtenir des formulaires visuellement attrayants et conviviaux sur votre site WordPress ?
WPForms est un plugin intuitif qui simplifie la création et la gestion des formulaires tout en offrant des options de personnalisation étendues. En tirant parti de l'éditeur de blocs, vous pouvez sans effort styliser vos formulaires pour améliorer l'expérience de l'utilisateur.
Suivez ce tutoriel étape par étape pour maîtriser le style des WPForms en utilisant l'éditeur de blocs et améliorer la fonctionnalité globale de votre site.
Créez votre formulaire WordPress maintenant
Pourquoi faut-il styliser les formulaires ?
En stylisant vos formulaires, vous pouvez améliorer l'esthétique de votre site web et vous assurer qu'il contribue à une expérience positive pour l'utilisateur. Voici d'autres raisons pour lesquelles le style des formulaires est essentiel pour votre site web :
- Une image de marque cohérente : La création d'un formulaire de marque correspondant à la conception et à la palette de couleurs de votre site web garantit une image de marque cohérente.
- Meilleure expérience utilisateur : Des formulaires bien conçus permettent aux utilisateurs de naviguer facilement et de soumettre les informations requises, ce qui se traduit par un taux de remplissage plus élevé.
- Conception réactive : Un formulaire bien conçu s'adapte sans effort à différentes tailles d'écran et d'appareils, garantissant une expérience utilisateur fluide pour tous les visiteurs.
- Augmentation des conversions : Un formulaire visuellement attrayant peut capter l'attention de l'utilisateur et l'inciter à accomplir l'action souhaitée, qu'il s'agisse de s'inscrire à une lettre d'information, d'effectuer un achat ou de soumettre une requête.
- Amélioration de l'accessibilité : La conception de vos formulaires avec des étiquettes claires, un espacement adéquat et des couleurs contrastées peut améliorer l'accessibilité pour les utilisateurs malvoyants, garantissant ainsi que votre site web s'adresse à un public plus large.
Maintenant que vous comprenez l'importance de styliser vos WPForms, il est temps de plonger dans le processus étape par étape pour styliser efficacement vos formulaires en utilisant l'éditeur de blocs et tirer le meilleur parti du plugin WPForms.
Comment styliser les WPForms en utilisant l'éditeur de blocs
Suivez ces étapes pour apprendre à styliser vos WPForms à l'aide de l'éditeur de blocs Gutenberg sans avoir à écrire de CSS personnalisé.
Dans cet article
1. Installer et activer WPForms
WPForms simplifie le processus de création et de gestion des formulaires sur votre site web. Le plugin crée sans effort divers formulaires, y compris des formulaires de contact, des enquêtes, des sondages et des formulaires d'inscription, sans connaissance du codage.
Le style des formulaires utilisant WPForms est également un jeu d'enfant, grâce à son interface conviviale, ses nombreuses options de personnalisation et sa capacité à créer des formulaires visuellement attrayants et réactifs à l'aide de l'éditeur de blocs.

Pour commencer à utiliser WPForms, vous devez installer le plugin sur votre site WordPress. Une fois que vous l'avez activé, suivez les étapes simples ci-dessous pour créer et personnaliser le style de votre formulaire.
2. Créer un formulaire ou utiliser un modèle
Commençons à créer votre formulaire ! Depuis votre tableau de bord WordPress, naviguez vers WPForms et cliquez sur le bouton Ajouter un nouveau.

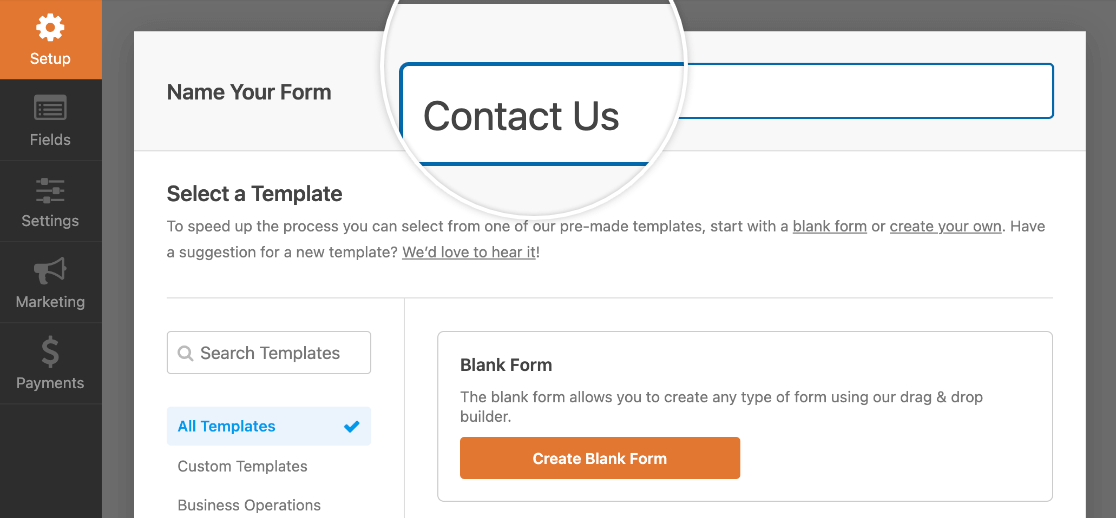
Lorsque vous y êtes invité, donnez à votre formulaire un nom qui reflète son objectif. Vous avez ensuite la possibilité de choisir un modèle préexistant ou de créer un formulaire vierge.

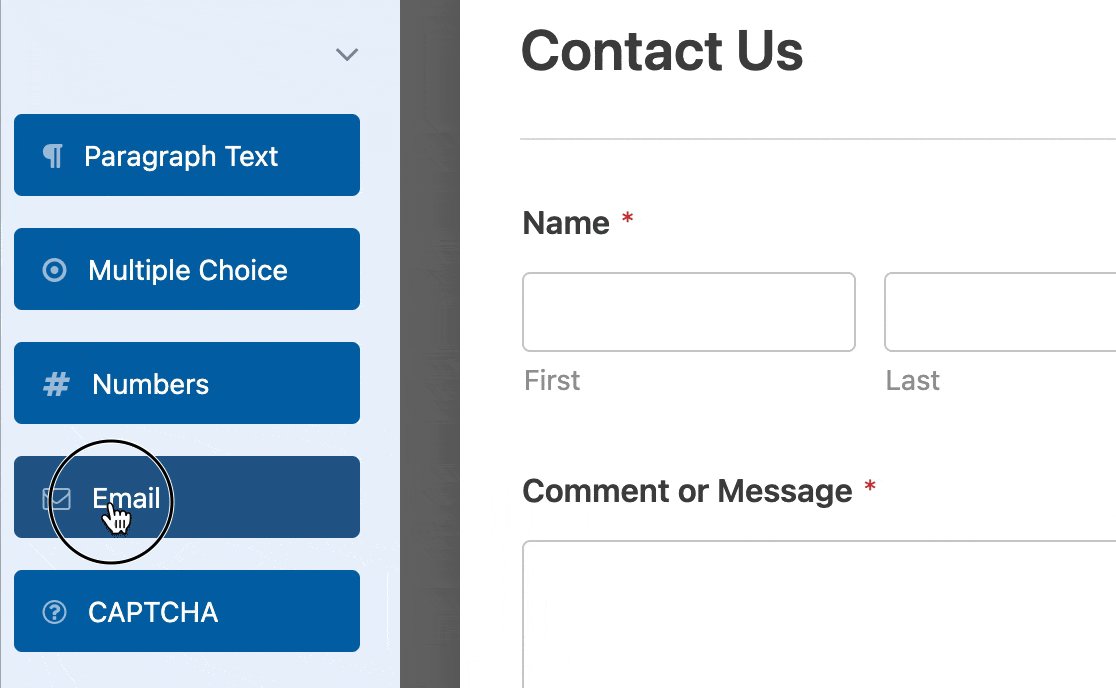
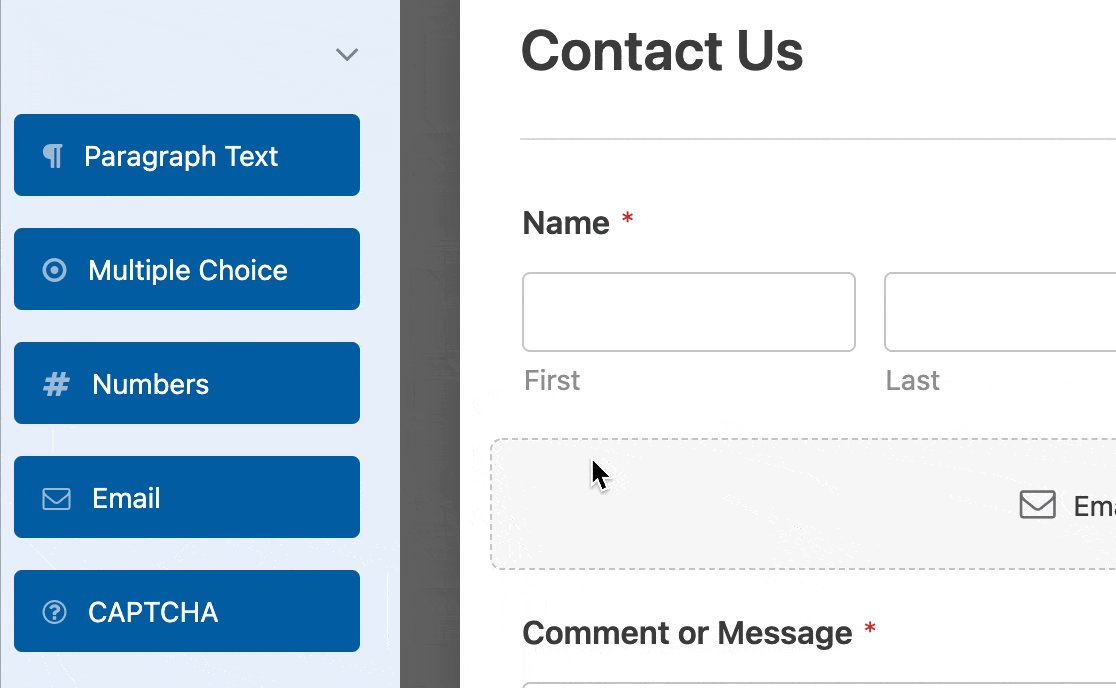
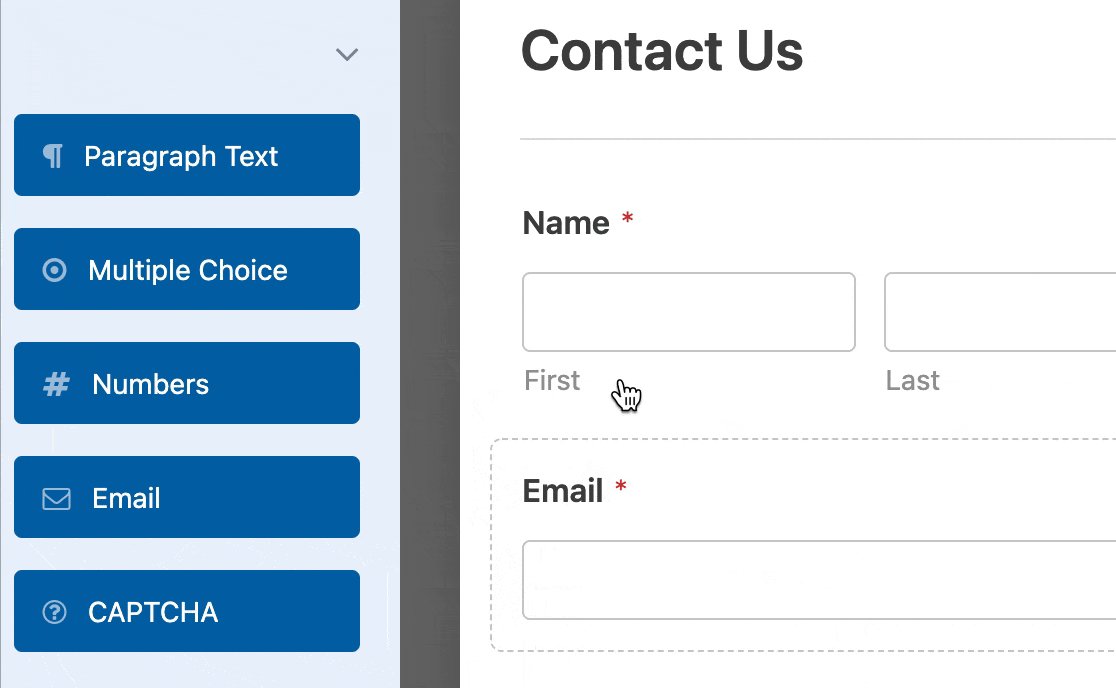
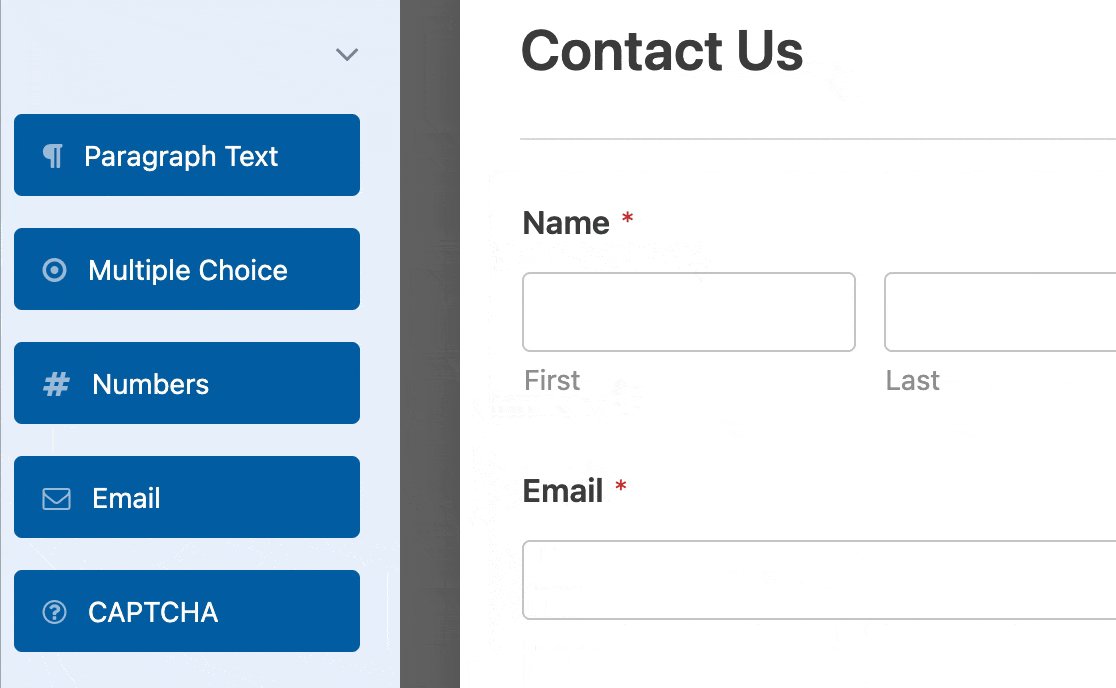
Ensuite, WPForms ouvrira son interface intuitive de construction de formulaire, où vous pourrez personnaliser votre formulaire en ajoutant, éditant, supprimant ou repositionnant n'importe quel champ du formulaire.

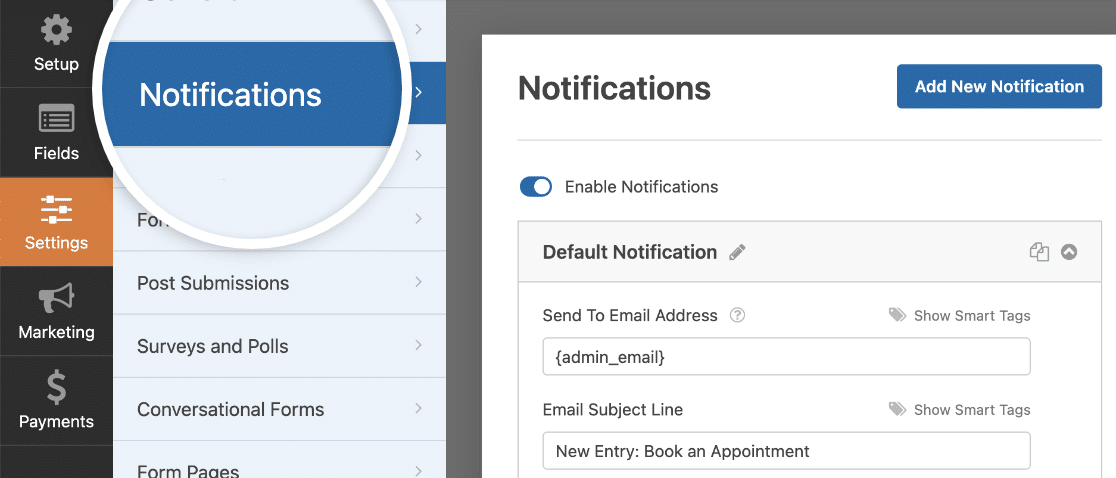
Après avoir configuré les champs du formulaire, vous devrez configurer les notifications par courrier électronique pour être alerté lorsque quelqu'un remplit le formulaire et appuie sur le bouton d'envoi.

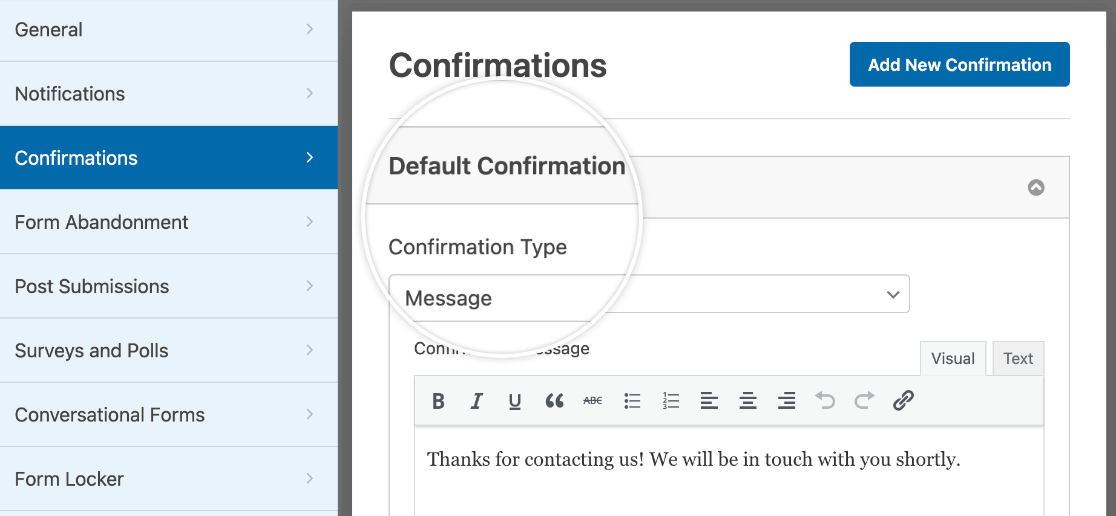
Vous pouvez également configurer le message de confirmation que les utilisateurs voient une fois le formulaire envoyé afin d'améliorer l'expérience de l'utilisateur.

Avant de passer à l'étape suivante, enregistrez les paramètres de votre formulaire pour éviter de perdre votre progression. Cliquez sur le bouton Enregistrer situé en haut de l'écran.

3. Activer le balisage moderne
Pour améliorer l'accessibilité et permettre la personnalisation visuelle des formulaires dans l'éditeur de blocs, WPForms propose Modern Markup.
Pour activer Modern Markup dans WPForms, naviguez dans la section Paramètres de WPForms et sélectionnez l'onglet Général.

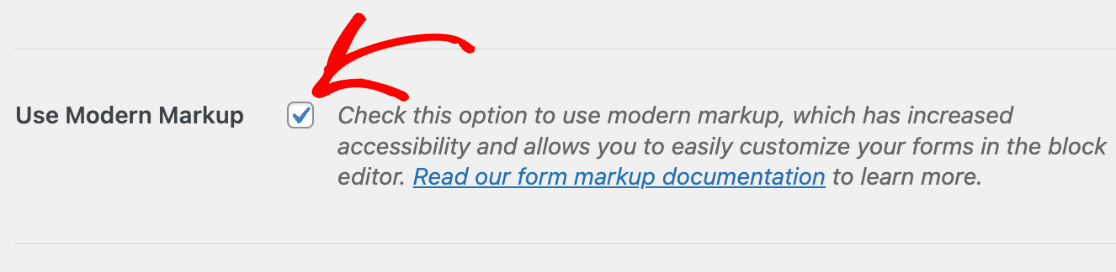
Faites défiler la page jusqu'à la section Général pour activer l'option Utiliser les balises modernes . Une fois cette option activée, vous êtes prêt à styliser votre formulaire via l'éditeur de blocs.

Les versions 1.8.1 et ultérieures de WPForms activent le balisage moderne par défaut pour les nouveaux utilisateurs, et l'option de le désactiver n'est pas disponible.
Donc, si vous utilisez la dernière version du plugin et que vous ne voyez pas ce paramètre, c'est que vous êtes déjà prêt et que vous pouvez commencer à styliser vos formulaires.
Commencez à personnaliser vos formulaires dans l'éditeur de blocs pour tirer parti des fonctions de balisage modernes, mais avant tout, intégrons le formulaire sur votre site !
4. Intégrer le formulaire sur votre site
Pour intégrer le formulaire que vous avez créé précédemment, ouvrez une page existante ou créez-en une nouvelle. Cherchez le bouton Ajouter un bloc et recherchez le bloc WPForms .

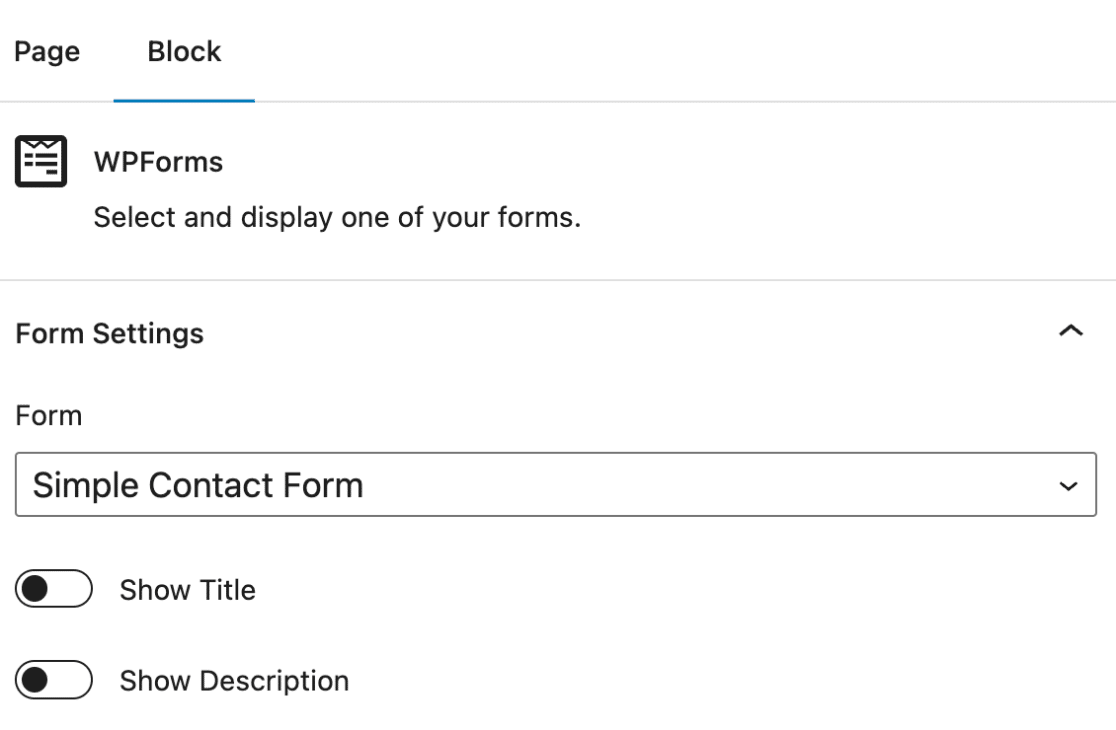
Après avoir inséré le bloc WPForms dans votre page ou votre article, sélectionnez le formulaire désiré dans le menu déroulant. Nous pouvons maintenant commencer à styliser votre formulaire avec l'éditeur de bloc !

5. Modifier les styles à partir de l'éditeur de blocs
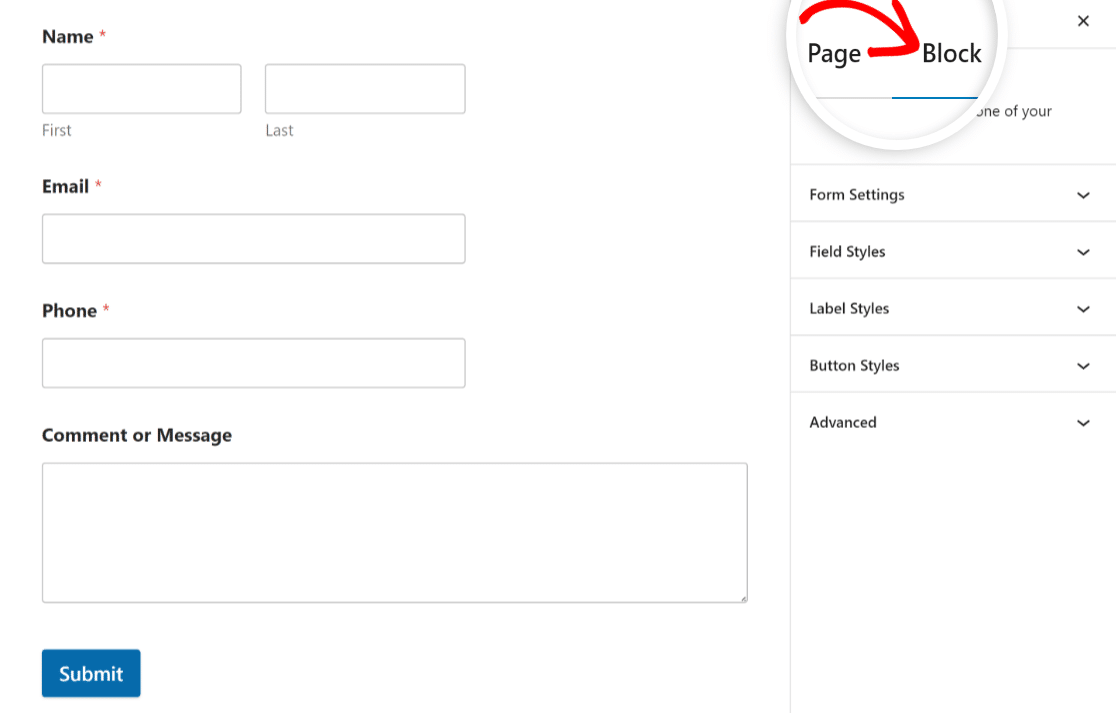
Ouvrez la page ou l'article qui contient vos WPForms dans l'éditeur de blocs. Cliquez sur le bloc WPForms pour ouvrir les options supplémentaires.
Vous découvrirez une variété d'options pour styliser les champs de formulaire, les styles d'étiquettes et les styles de boutons afin de les adapter à l'esthétique de votre marque.
En outre, la section Avancé permet de copier les paramètres de style entre les formulaires, ce qui simplifie encore le processus de stylisation.

Apprenez à utiliser les différentes options de style ci-dessous pour personnaliser l'apparence de votre formulaire et l'adapter au design de votre site web en un rien de temps :
Styles de champ
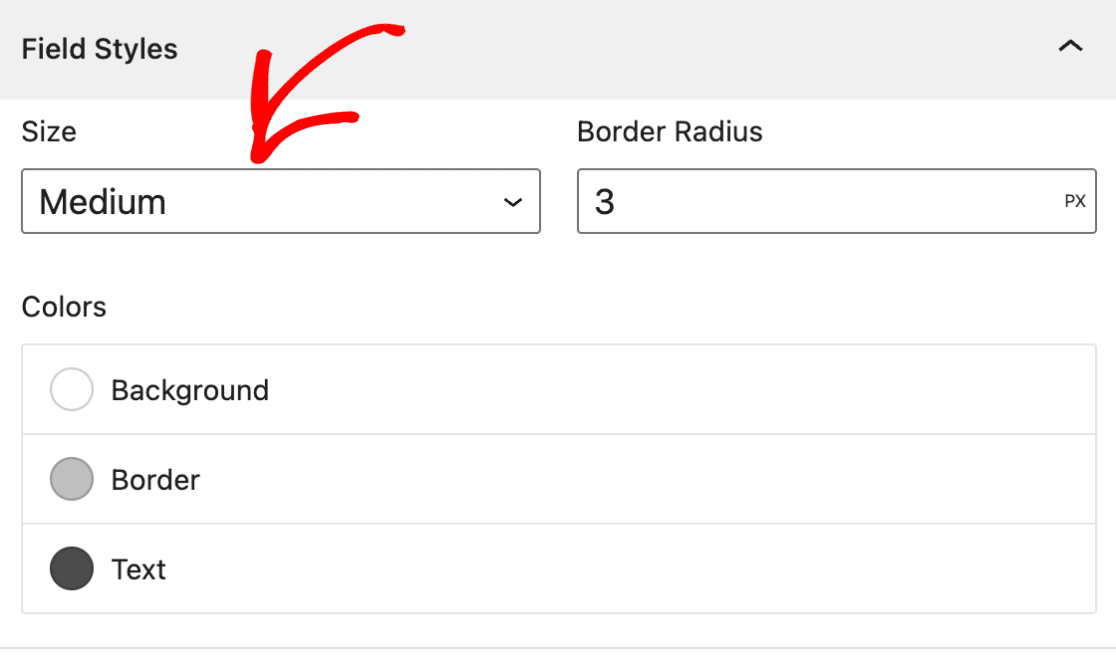
Naviguez jusqu'aux options Field Styles dans les paramètres du bloc WPForms. Localisez les paramètres Taille, Rayon de la bordure et Couleur.
Taille
Pour ajuster la taille des champs de votre formulaire, sélectionnez la taille souhaitée dans le paramètre Taille. Les tailles disponibles sont Small, Medium et Large.

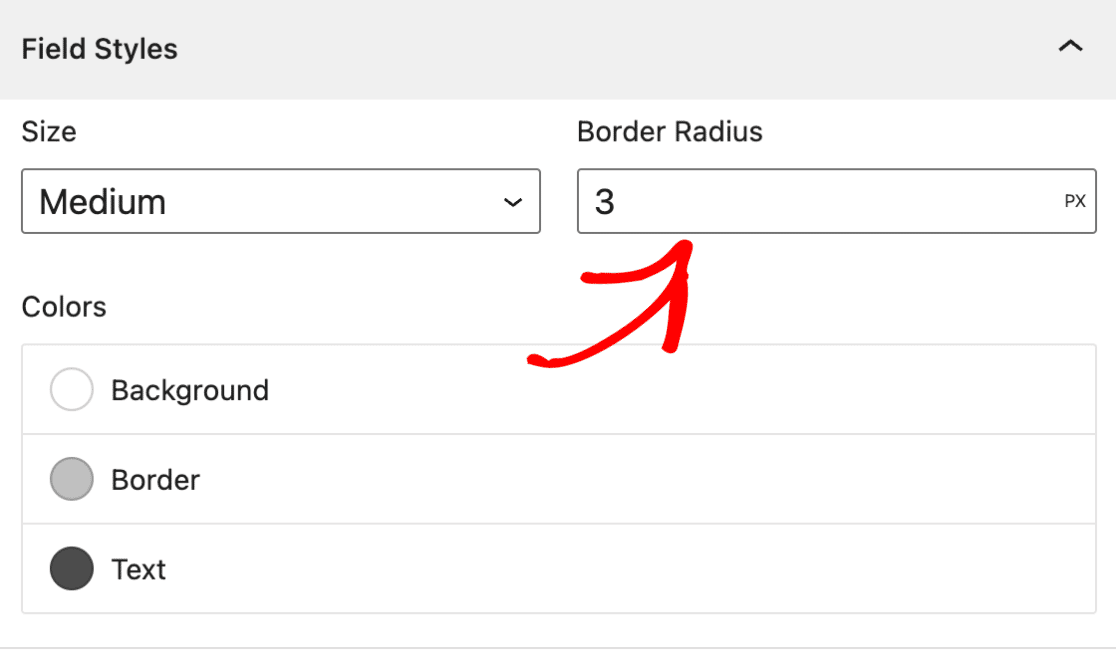
Rayon de la bordure
Pour ajuster la bordure de vos champs de formulaire, utilisez le paramètre Rayon de bordure pour définir la valeur de rayon souhaitée. Vos formulaires peuvent maintenant avoir de jolis bords arrondis grâce à ce paramètre.

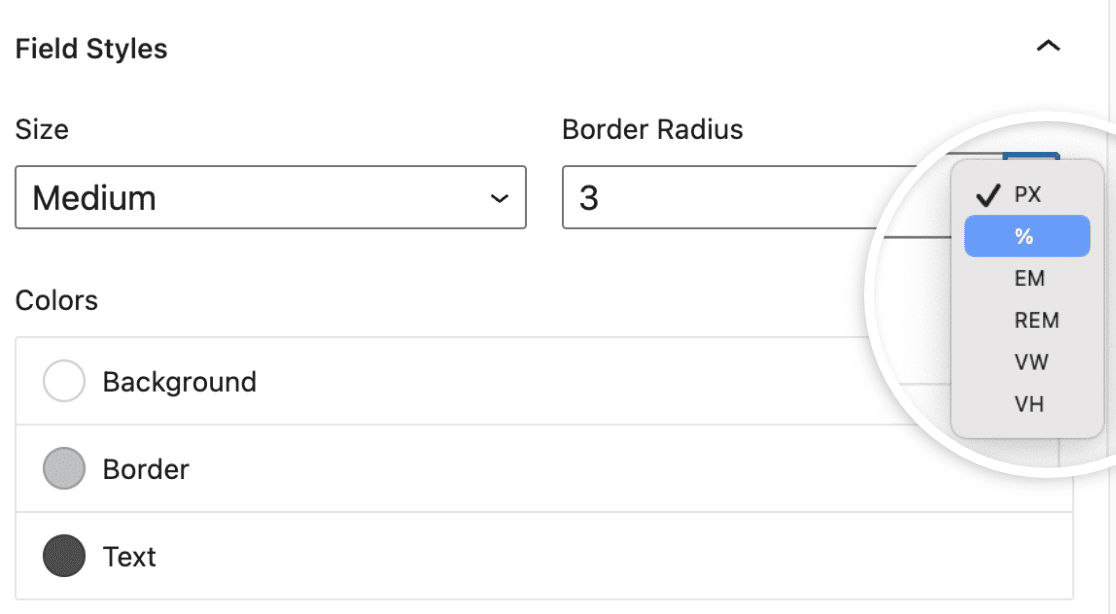
Par défaut, l'unité de mesure des éléments de formulaire dans WPForms est le pixel (px). Cliquez sur l'unité de mesure pour faire apparaître un menu déroulant avec différentes options, telles que :
- Pixels (PX)
- Pourcentage (%)
- Em quadrat (EM)
- Homme équivalent Roentgen (REM)
- Largeur de la fenêtre de visualisation (VW)
- Hauteur de la fenêtre de visualisation (VH)

Couleurs
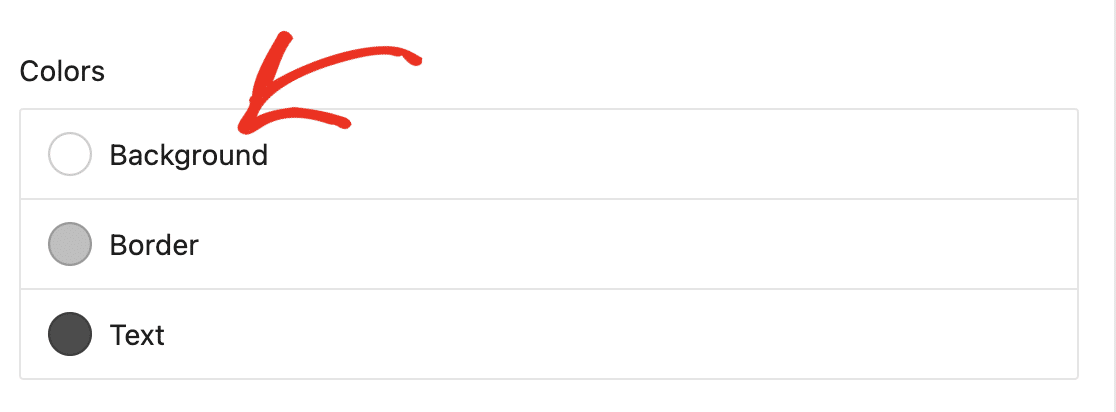
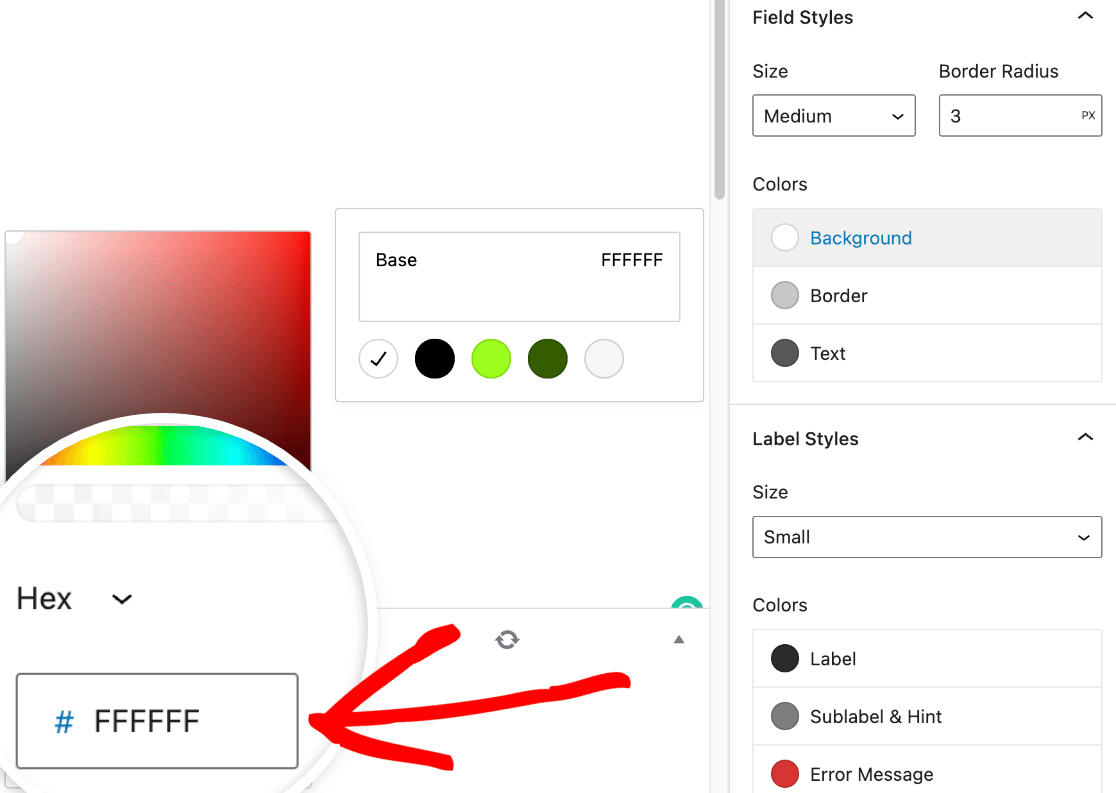
Pour ajuster l'arrière-plan, la bordure et la couleur du texte de vos champs de formulaire, ouvrez le paramètre Couleurs dans les paramètres du bloc WPForms.

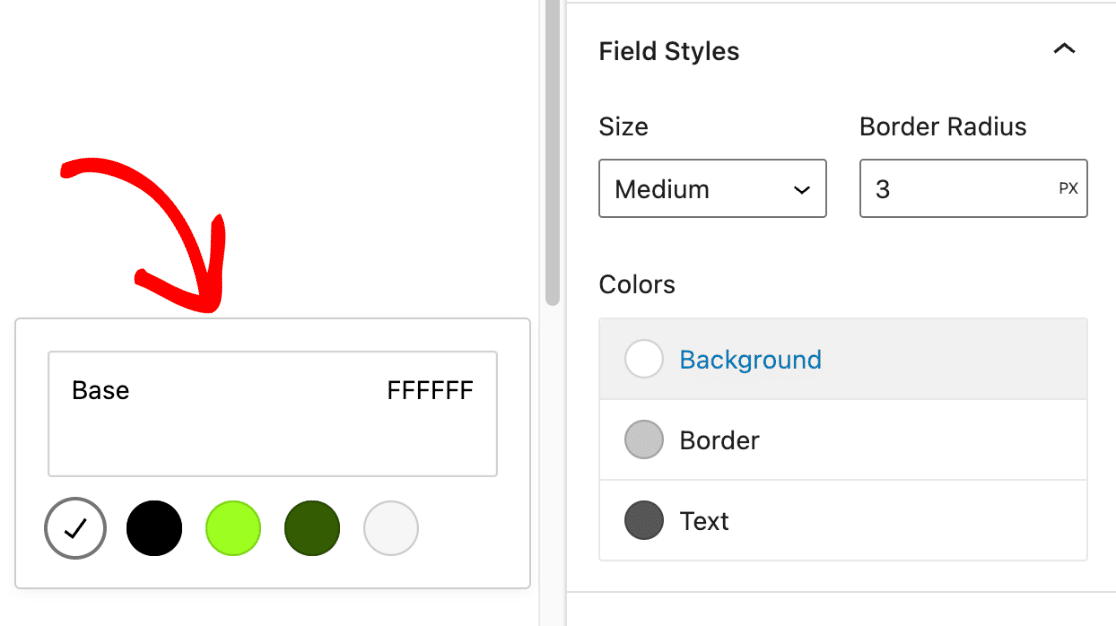
Cliquez sur l'option de couleur spécifique que vous souhaitez mettre à jour, par exemple la couleur d'arrière-plan. Une superposition s'affiche, indiquant les couleurs de thème disponibles.

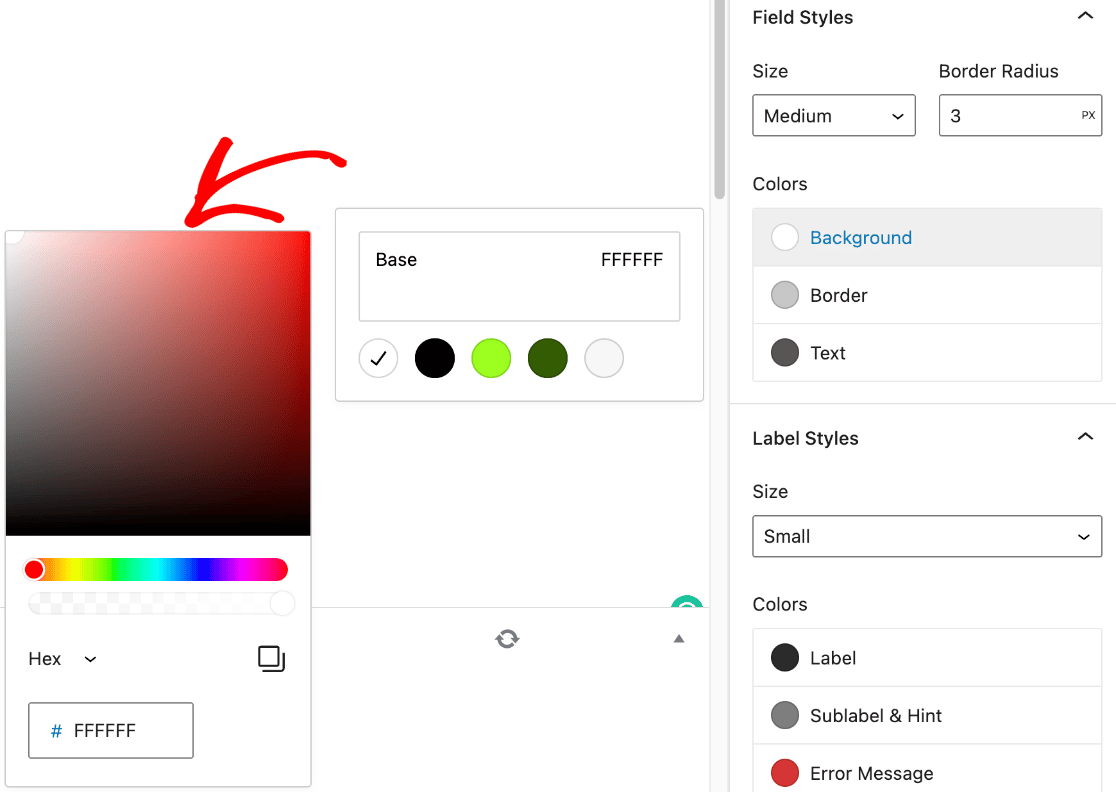
Ensuite, cliquez sur l'échantillon de couleur pour ouvrir le sélecteur de couleurs, qui vous permet d'affiner la couleur.

Un code de couleur hexadécimal peut être collé dans la case Hex si vous avez déjà une couleur de marque en tête pour vos formulaires.

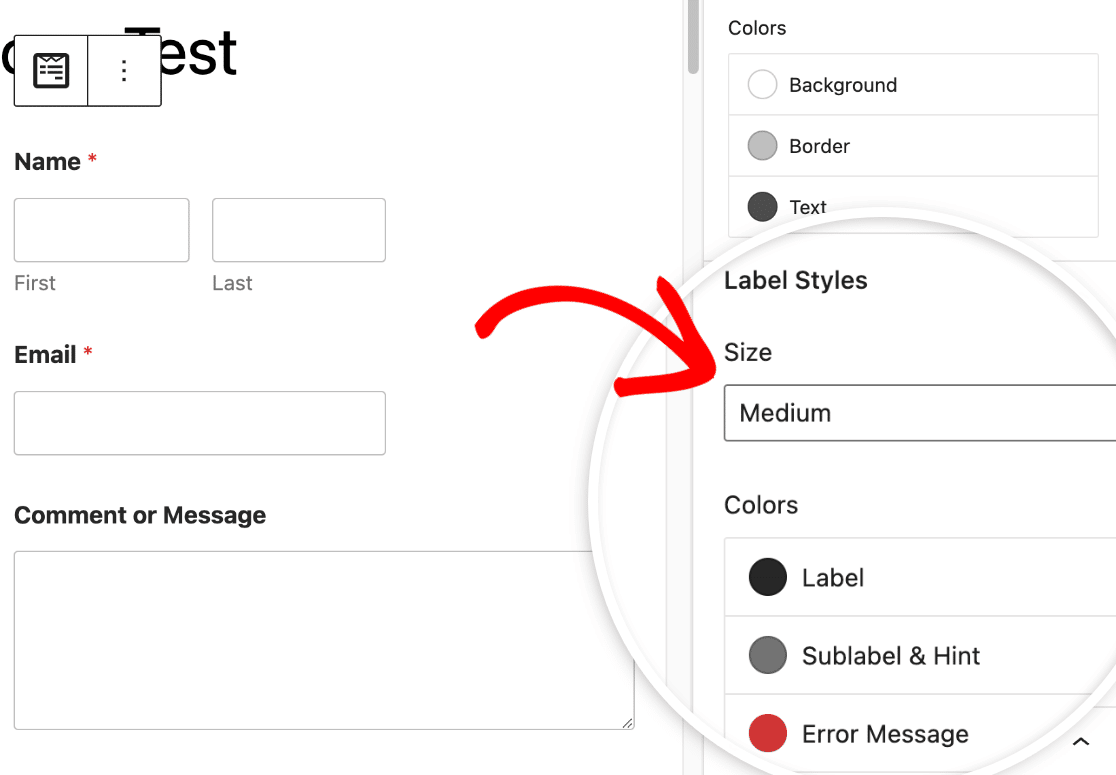
Styles d'étiquettes
Vous pouvez désormais modifier la taille de la police et la couleur de vos étiquettes de formulaire dans la section Styles d'étiquettes. Les tailles disponibles vont de Petit à Grand.

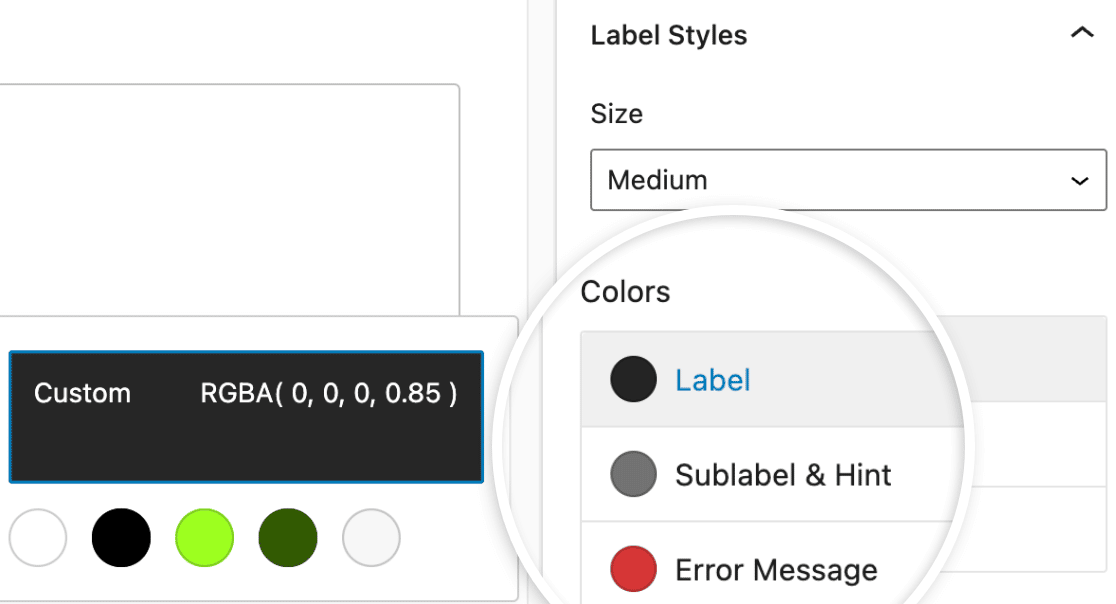
Pour mettre à jour les couleurs des étiquettes, des sous-étiquettes et des messages d'erreur, accédez à la section Couleurs. Vous trouverez ci-dessous une description des options de couleurs disponibles pour les étiquettes.
- Étiquette : Ce paramètre détermine la couleur de l'étiquette principale de votre champ.
- Sous-étiquette et indication : Ce paramètre détermine la teinte utilisée pour les sous-étiquettes des champs et les indications lorsque WPForms fait des suggestions de valeur au niveau du frontend.
- Message d'erreur : La couleur du texte qui apparaît si un utilisateur fait une erreur en remplissant votre formulaire.

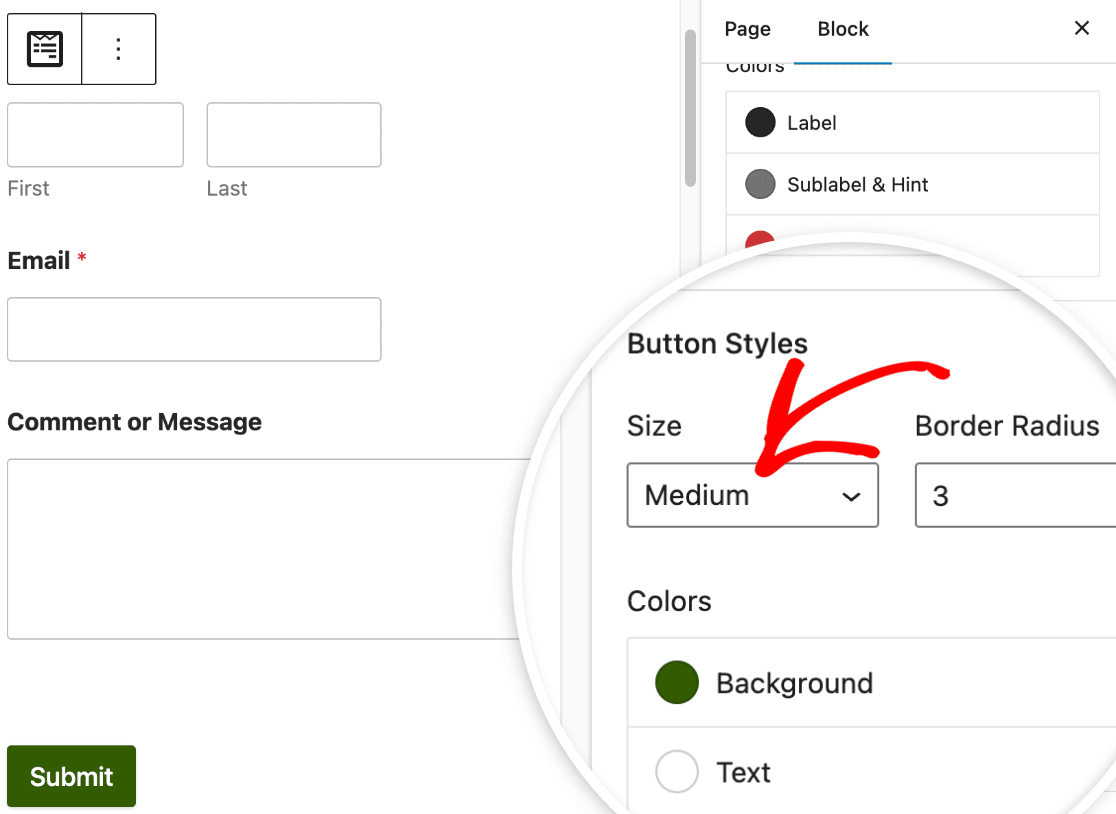
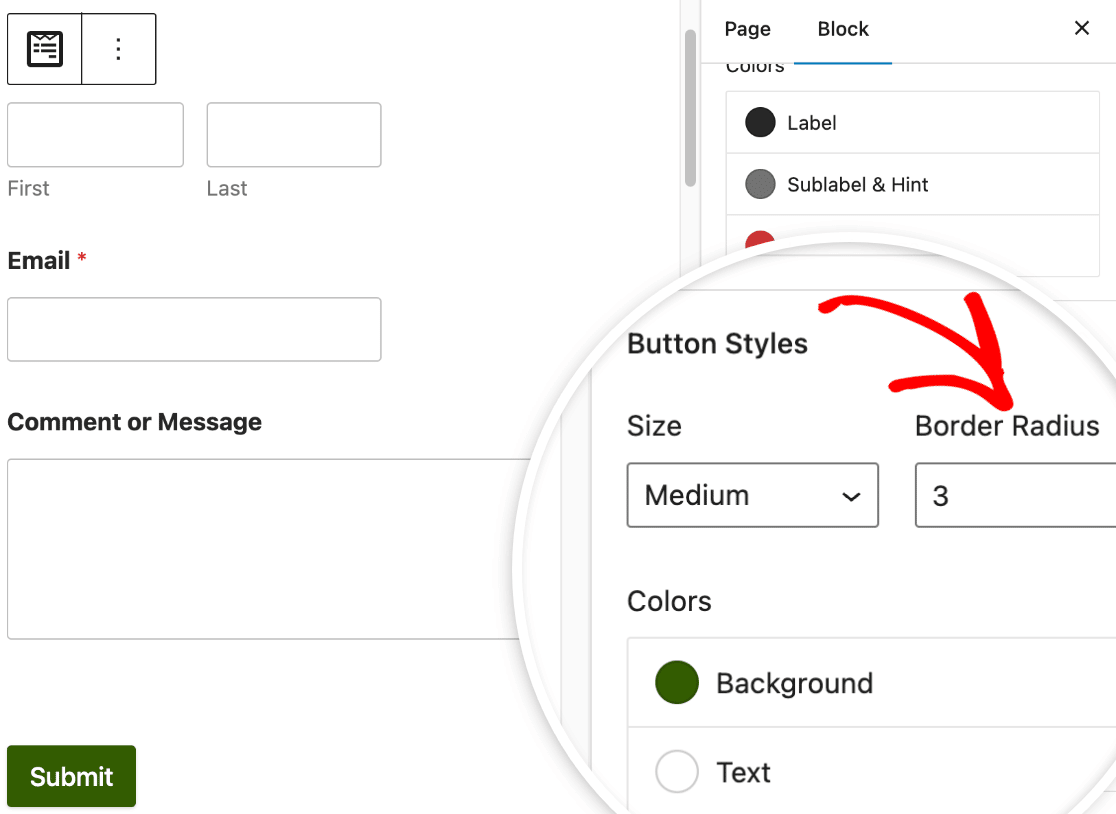
Styles de boutons
Pour changer le design des boutons de votre formulaire dans WPForms, naviguez vers Button Styles. Cliquez sur le menu déroulant situé sous Taille pour l'ouvrir et sélectionner la taille du bouton.

Si vous souhaitez donner au bouton un rayon de bordure, il vous suffit d'indiquer la valeur souhaitée dans le champ intitulé Rayon de bordure.

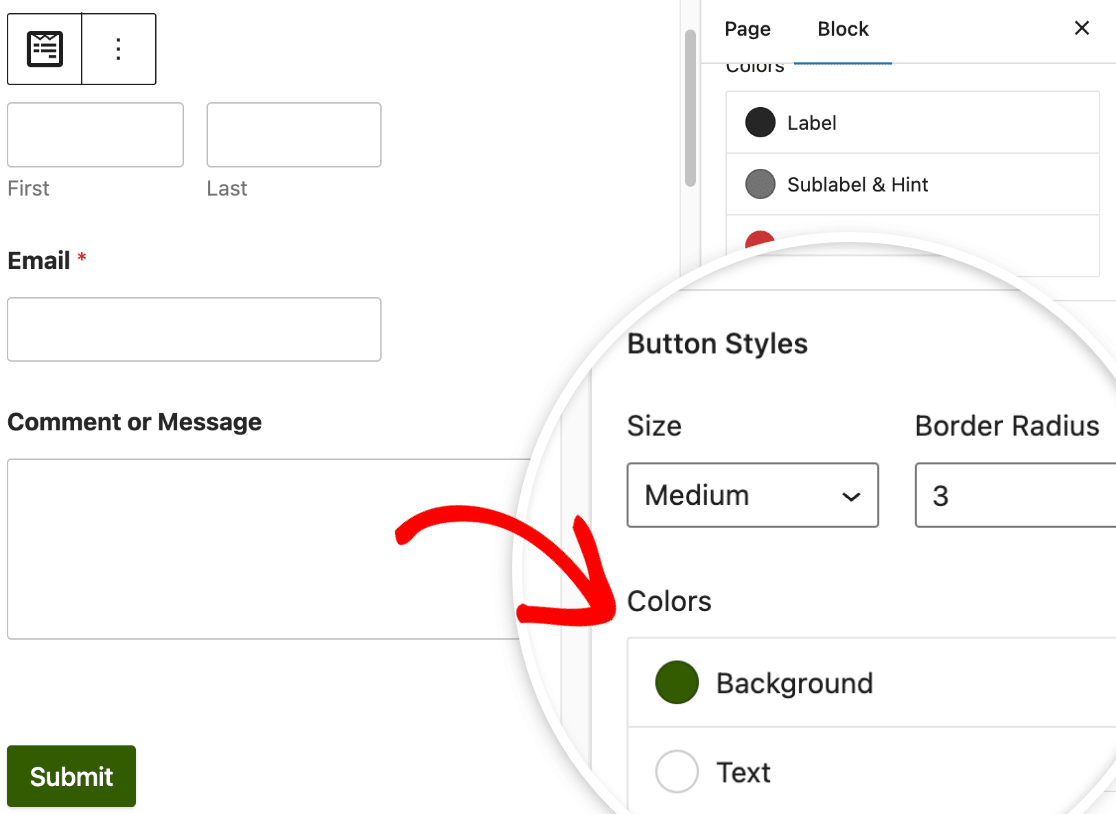
Ensuite, dans la section intitulée Couleurs, vous avez la possibilité de modifier la couleur d'arrière-plan et la couleur du texte de votre bouton.

Dans la plupart des cas, la couleur d'arrière-plan du bouton sert également de couleur d'accentuation. Par conséquent, la couleur d'arrière-plan du bouton sera également utilisée comme couleur principale pour les cases à cocher, les boutons radio, les barres de progression et les champs.
Stylisation avancée
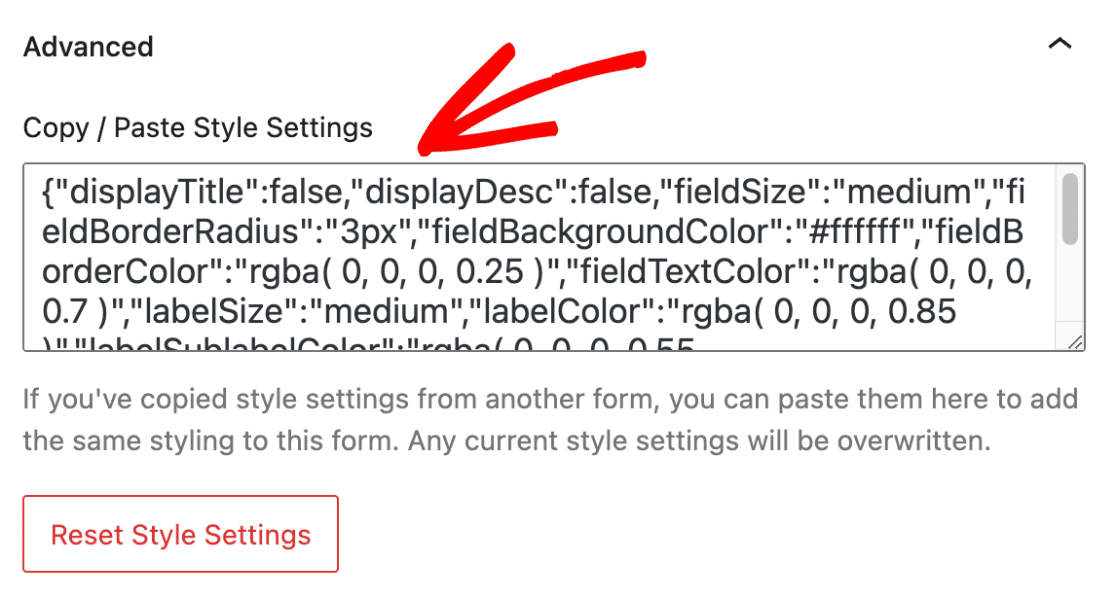
Dans les paramètres avancés, vous pouvez accéder au code CSS qui comprend tous les styles personnalisés que vous avez appliqués à votre formulaire.
Si vous souhaitez simplement déplacer ces styles vers un autre formulaire, recherchez l'option permettant de copier et de coller les paramètres de style.

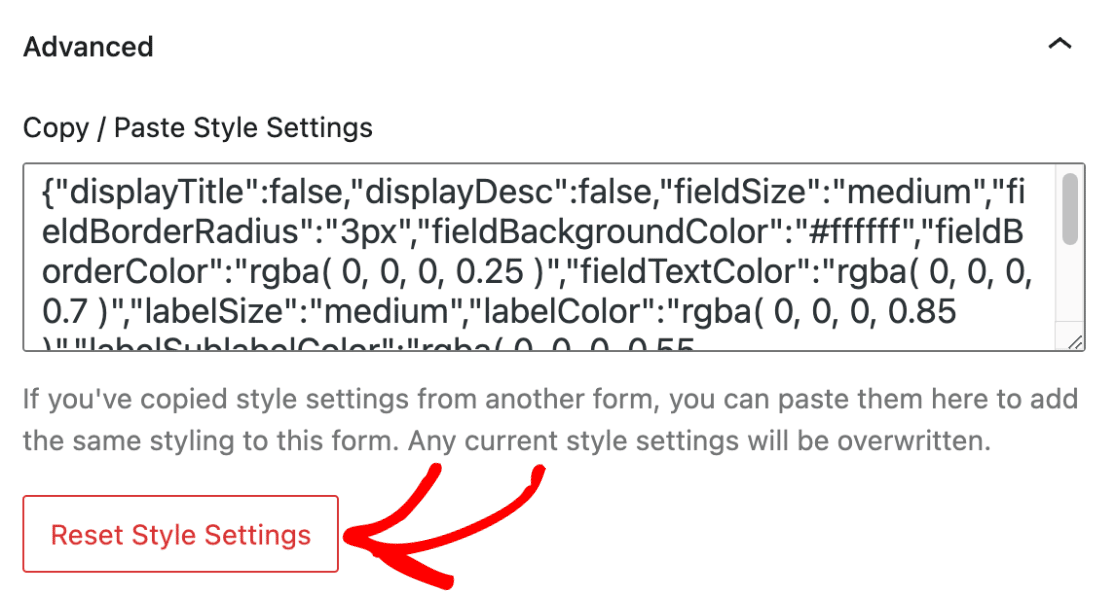
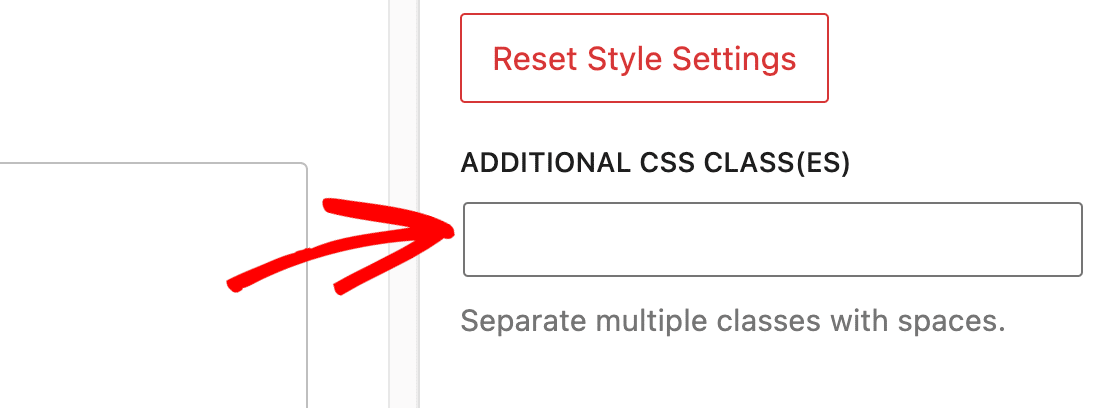
Si vous souhaitez annuler les modifications apportées à votre formulaire, cliquez sur le bouton Réinitialiser les paramètres de style. Ce bouton ramènera votre formulaire à son style par défaut, ce qui annulera toute personnalisation antérieure.

Le champ Additional CSS CLASS(ES) vous permet de saisir librement toute autre classe CSS que vous avez développée. Pour en savoir plus, lisez notre guide sur l 'implémentation de nouvelles classes CSS.

6. Tester et publier le formulaire
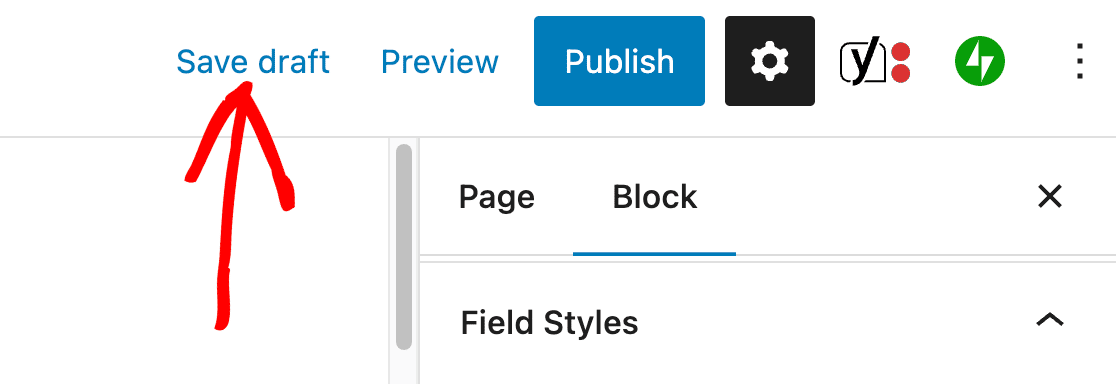
Il est maintenant temps d'enregistrer vos modifications en publiant la page ou en l'enregistrant en tant que brouillon. Enfin, effectuez un test rapide pour vous assurer que votre formulaire se présente et fonctionne comme vous le souhaitez.

Ensuite, créer des formulaires interactifs qui stimulent l'engagement
Vous cherchez d'autres façons de personnaliser vos WPForms ? Jetez un coup d'œil à ces conseils pour faire passer vos formulaires au niveau supérieur. Que vous cherchiez à améliorer l'apparence ou la fonctionnalité de votre formulaire, nous avons tout ce qu'il vous faut.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



