Résumé de l'IA
Voulez-vous apprendre à créer un formulaire d'adresse autocomplété sur Google Maps ?
L'ajout d'un champ d'adresse autocomplet aux formulaires de votre site web améliore l'expérience de l'utilisateur, permet de gagner du temps et valide l'adresse soumise à l'aide de Google Maps.
Créez votre formulaire WordPress maintenant
Dans ce tutoriel, je vais fournir un guide étape par étape sur la façon de créer un formulaire d'adresse autocomplete Google Maps sans écrire de code !
Dans cet article
- Étape 1 : Installer le plugin WPForms
- Étape 2 : Activer le module complémentaire de géolocalisation
- Étape 3 : Configuration des paramètres de géolocalisation
- Étape 4 : Créer un formulaire de saisie automatique d'adresse dans Google Maps
- Étape 5 : Ajouter un champ d'adresse à votre formulaire
- Étape 6 : Activer la fonction d'auto-complétion des adresses
- Étape 7 : Ajouter votre formulaire d'adresse Google Maps à votre site Web WordPress
- FAQ sur la création d'un formulaire d'auto-complétion d'adresse dans Google Maps
Comment créer un formulaire de saisie automatique d'adresse dans Google Maps ?
Vous vous demandez comment utiliser la fonction d'autocomplétion d'adresses de Google Maps ? Suivez les étapes ci-dessous pour commencer :
Étape 1 : Installer le plugin WPForms
La première chose à faire est d'installer le plugin WPForms. Une fois WPForms installé, cliquez sur le bouton d'activation.

Si vous êtes novice en matière de WordPress ou si vous rencontrez des difficultés lors de l'installation d'un plugin, vous pouvez consulter le guide étape par étape sur l'installation d'un plugin WordPress.
Étape 2 : Activer le module complémentaire de géolocalisation
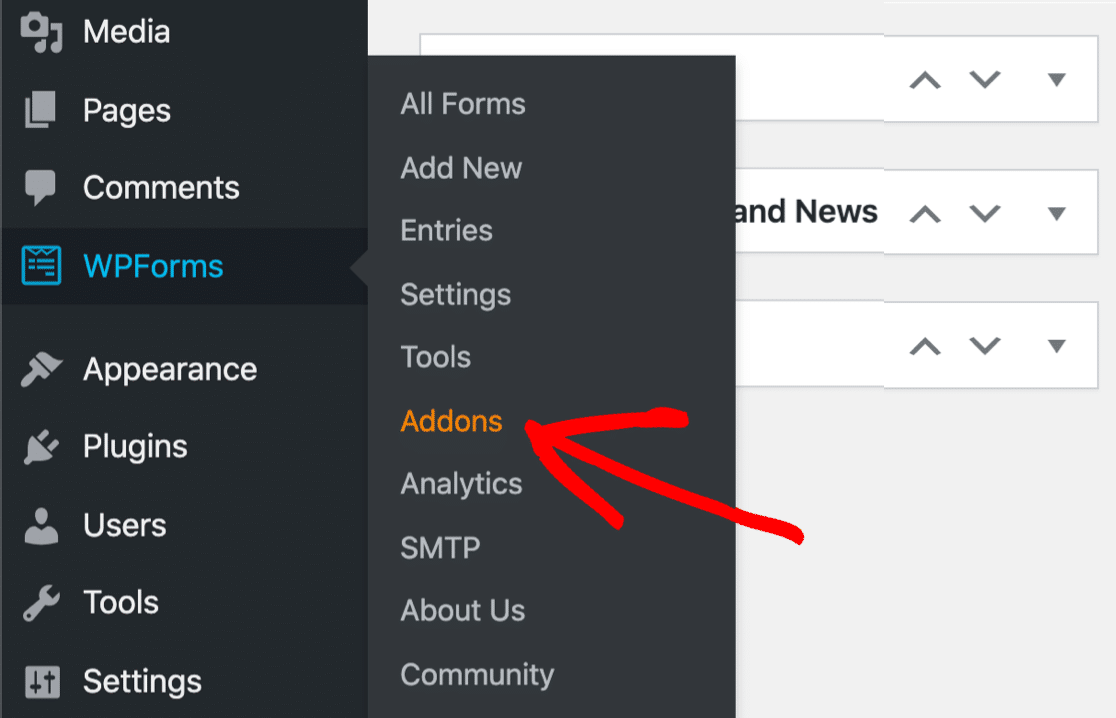
Pour activer l'addon, rendez-vous dans votre tableau de bord WordPress et cliquez sur WPForms " Addons.

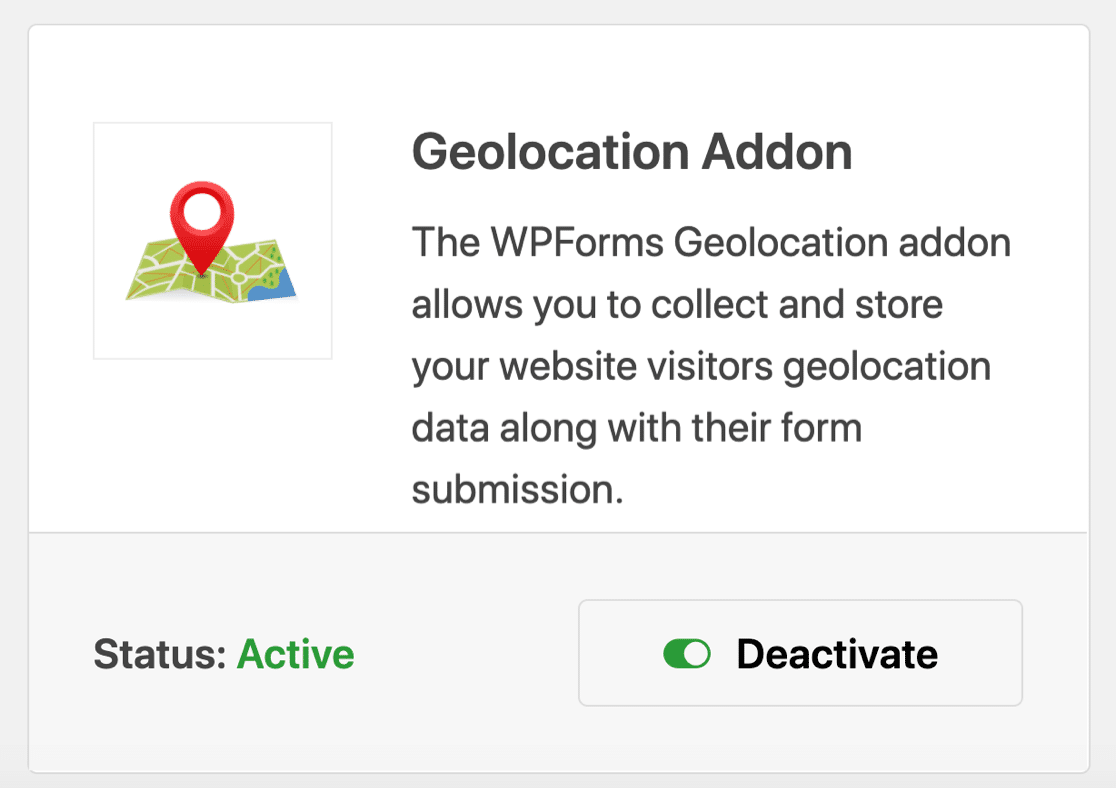
Dans la barre de recherche, tapez Geolocation. Cliquez ensuite sur le bouton Installer le module complémentaire pour changer son statut en Actif.

Étape 3 : Configuration des paramètres de géolocalisation
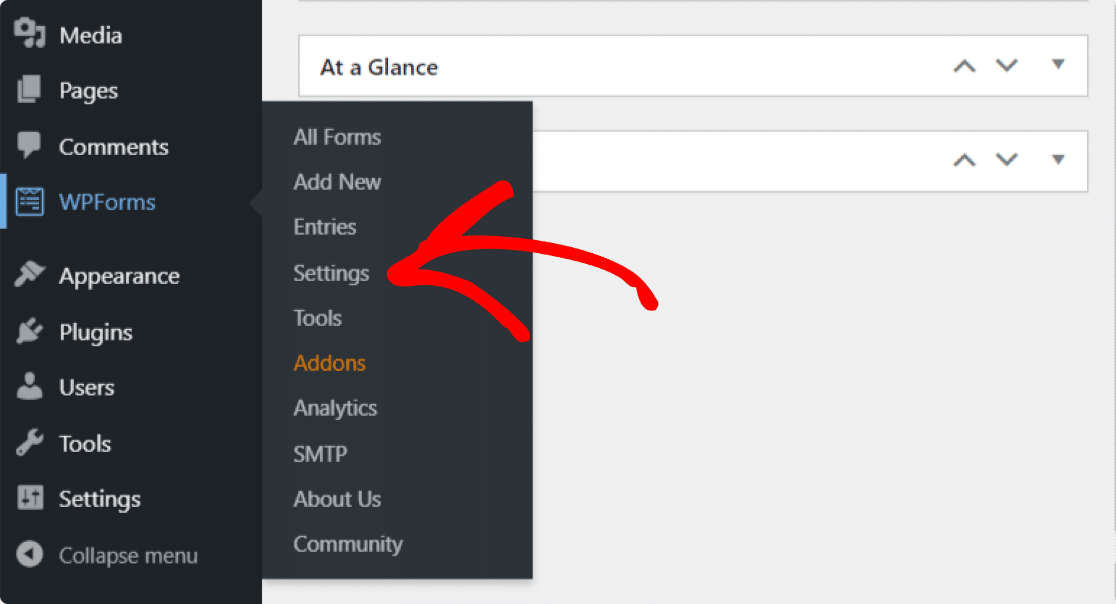
Une fois que vous avez activé le module complémentaire de géolocalisation, vous devez configurer ses paramètres. Pour ce faire, cliquez sur WPForms " Settings.

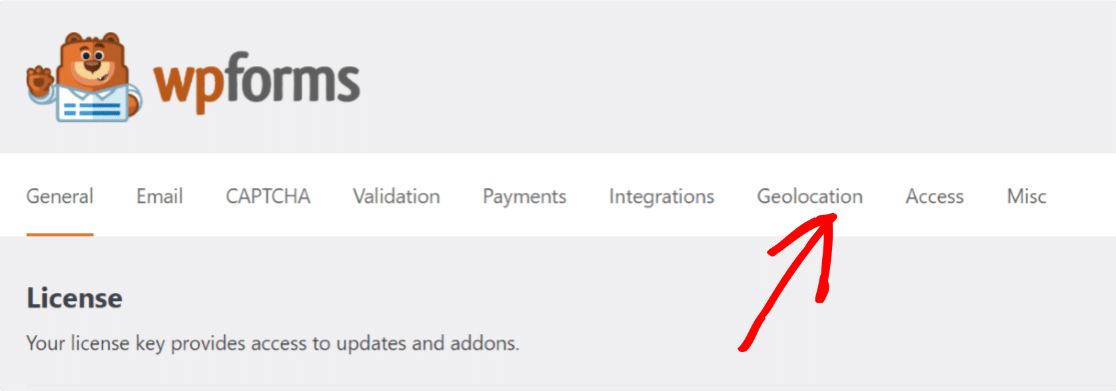
Sur la page des paramètres de WPForms, cliquez sur Géolocalisation dans les onglets en haut de la page pour accéder à ses paramètres.

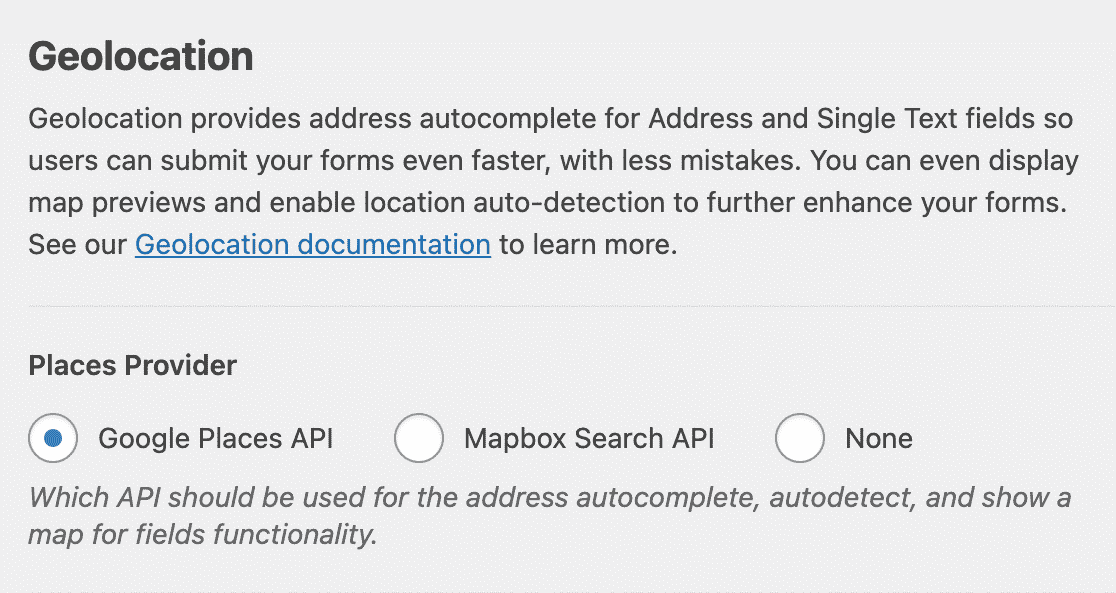
Ici, vous verrez différentes options pour configurer le module complémentaire de géolocalisation en fonction de différents besoins et exigences :
- Fournisseur de lieux: Vous avez la possibilité de choisir le fournisseur qui recevra vos informations de géolocalisation. Ici, nous allons sélectionner l'API Google Places comme fournisseur de lieux.

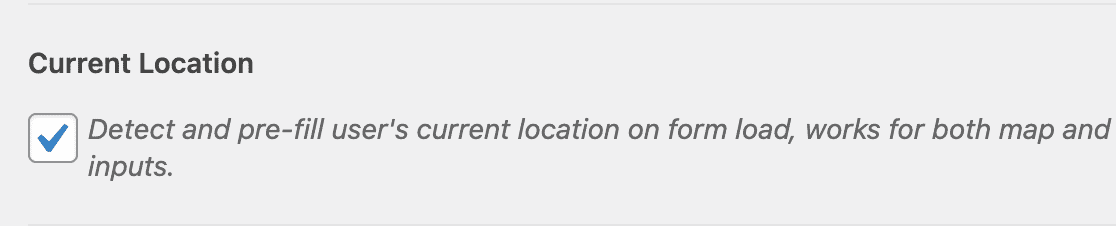
- Localisation actuelle: Activez cette option pour que la localisation de l'utilisateur soit pré-remplie dans le formulaire.

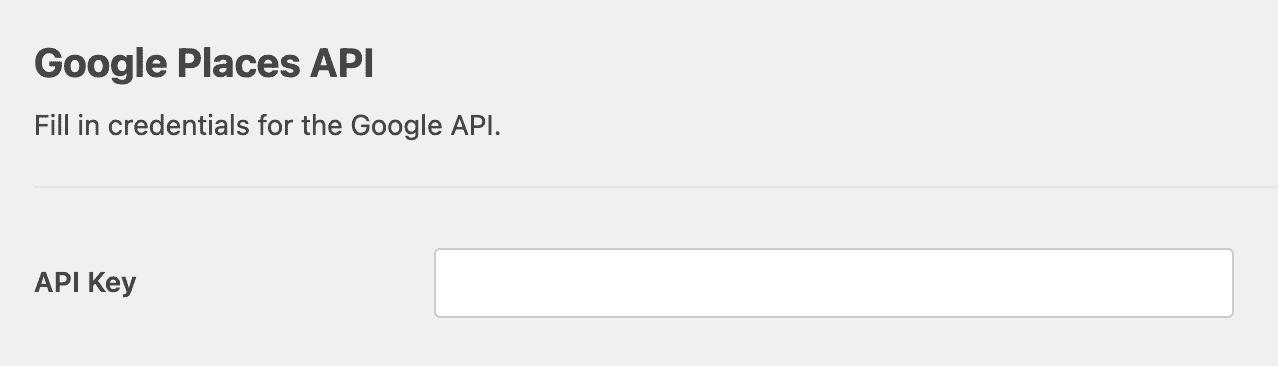
- API Google Places: Pour activer la fonction d'autocomplétion des adresses et afficher Google Maps dans vos formulaires, vous devez générer une clé API et la connecter à WPForms.

Voyons le processus complet de génération d'une clé API.
Générer une clé API à partir de Google Developer Console
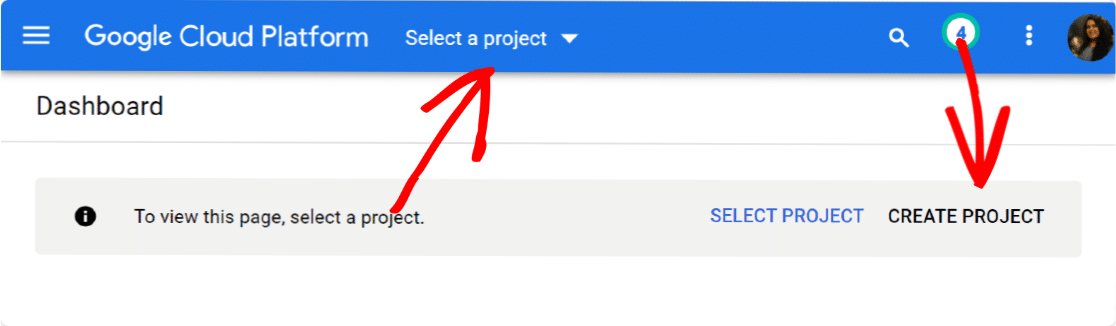
Accédez à la Google Developer Console et sélectionnez le projet dans le menu Sélectionner un projet en haut de la page.
Si vous n'avez pas de projet créé précédemment, cliquez sur Nouveau projet pour en créer un nouveau.

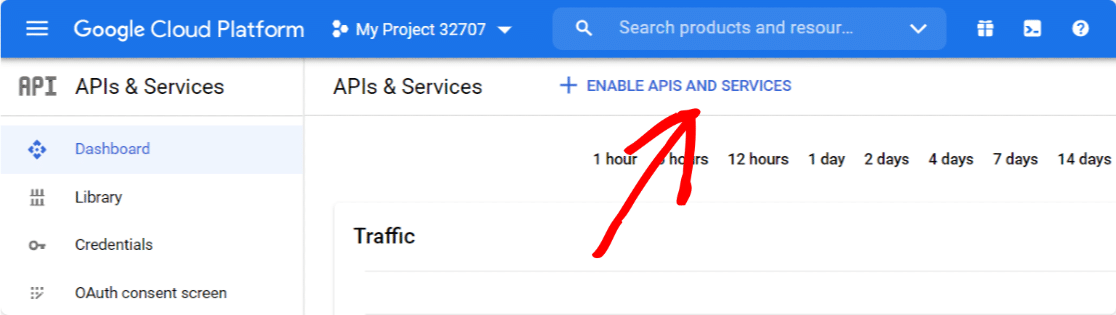
Une fois que vous avez créé un nouveau projet, cliquez sur Activer les API et les services.

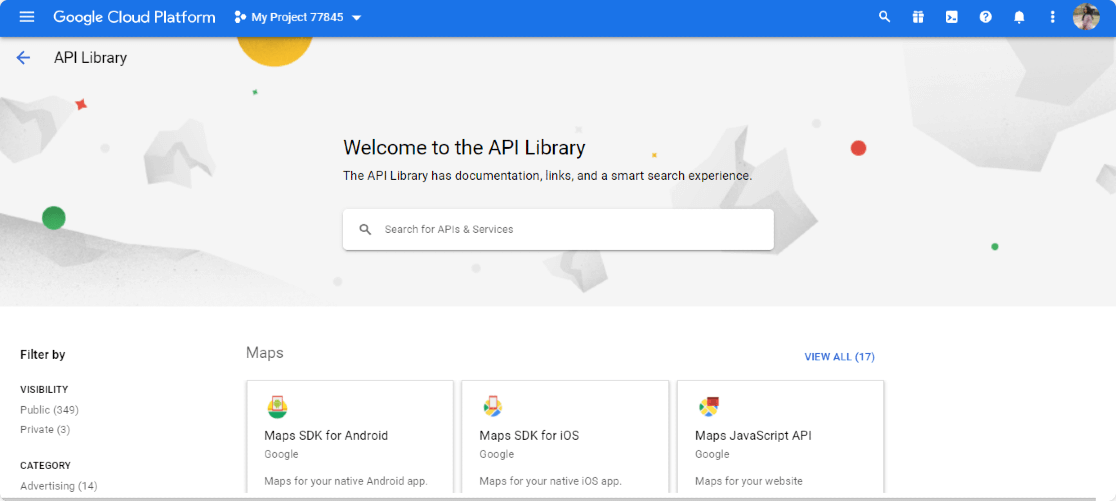
Cela ouvrira une bibliothèque API de Google.

À partir de là, vous devez activer trois API :
- API de géocodage
- API JavaScript pour les cartes
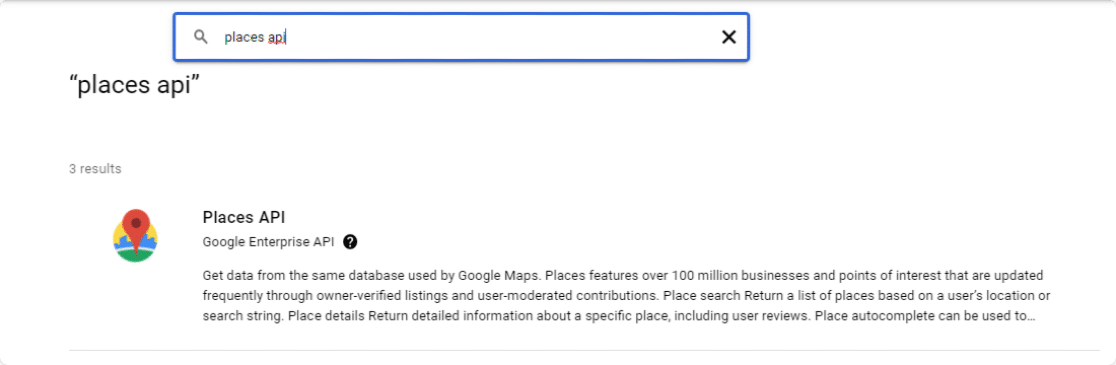
- API Lieux
Cette bibliothèque d'API offre une option de recherche facile ; tapez le nom de l'API dans le champ de recherche, accédez à votre API et cliquez sur le bouton ACTIVER.

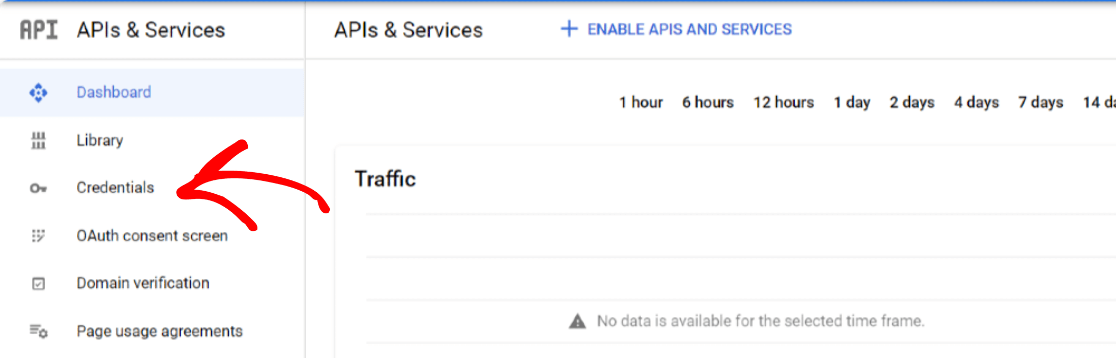
Une fois que vous avez activé toutes vos API, retournez dans votre tableau de bord Google Console et accédez à l'onglet " Credentials".

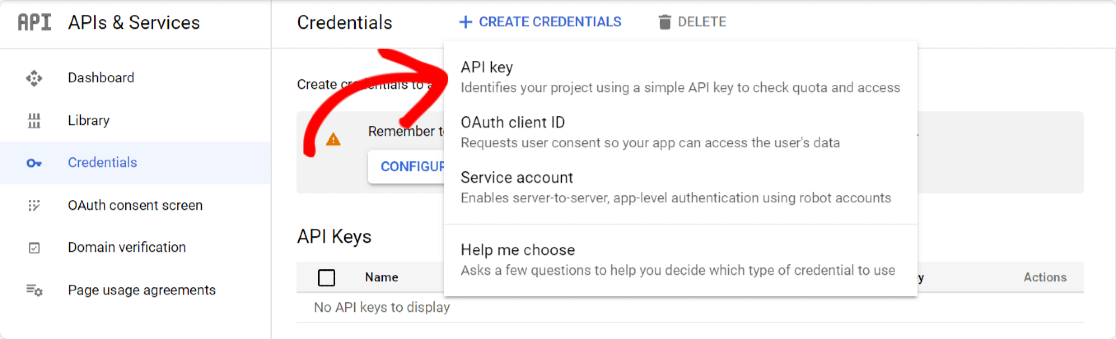
Cliquez sur le bouton " Create Credentials " en haut et sélectionnez l'option " API key".

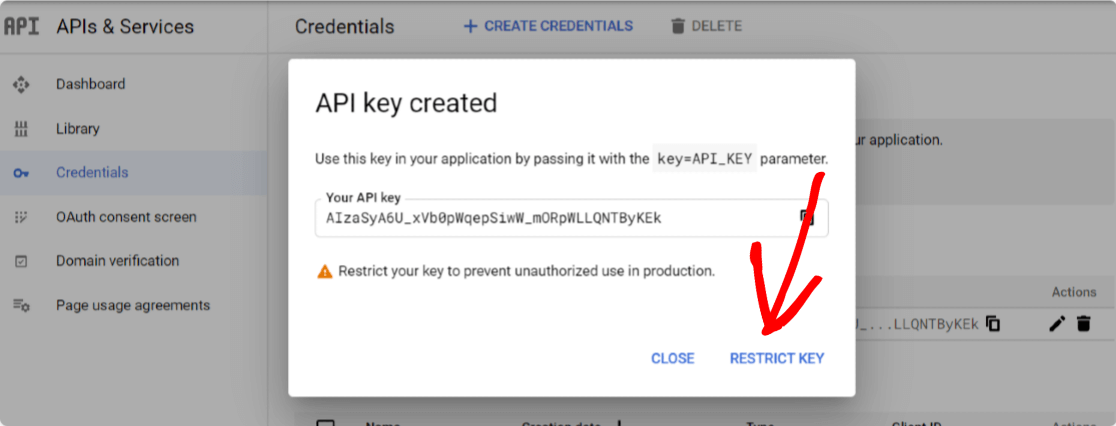
Une fenêtre contextuelle contenant une clé API s'ouvre. Cliquez sur l'option RESTRICT KEY dans le coin inférieur droit de la fenêtre pop-up.

Une nouvelle page s'ouvre, où vous devez configurer les paramètres suivants :
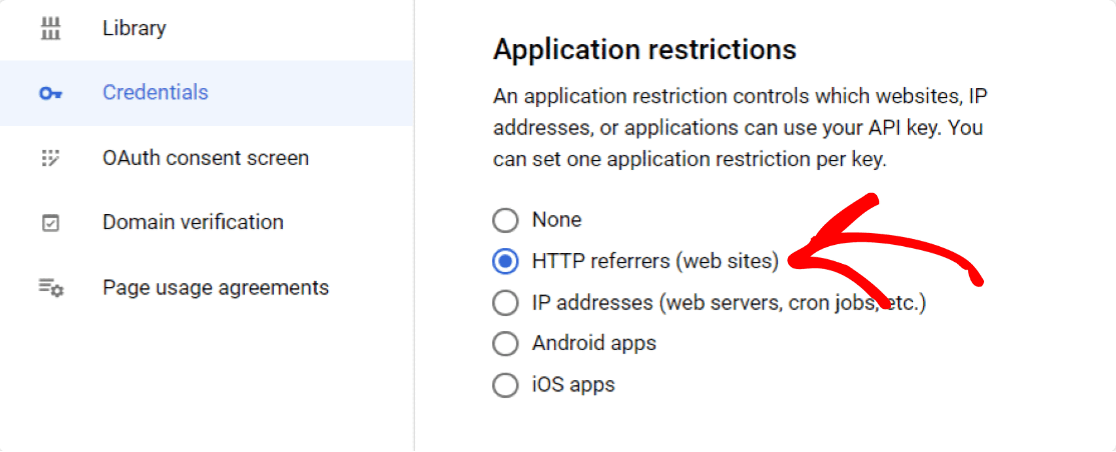
- Restrictions d'application : À partir de là, vous pouvez sélectionner les sites web, les adresses IP ou les applications pour lesquels vous pouvez utiliser la clé API. Vous devez choisir l'option HTTP Referrers pour permettre à votre clé d'être utilisée sur vos sites web.

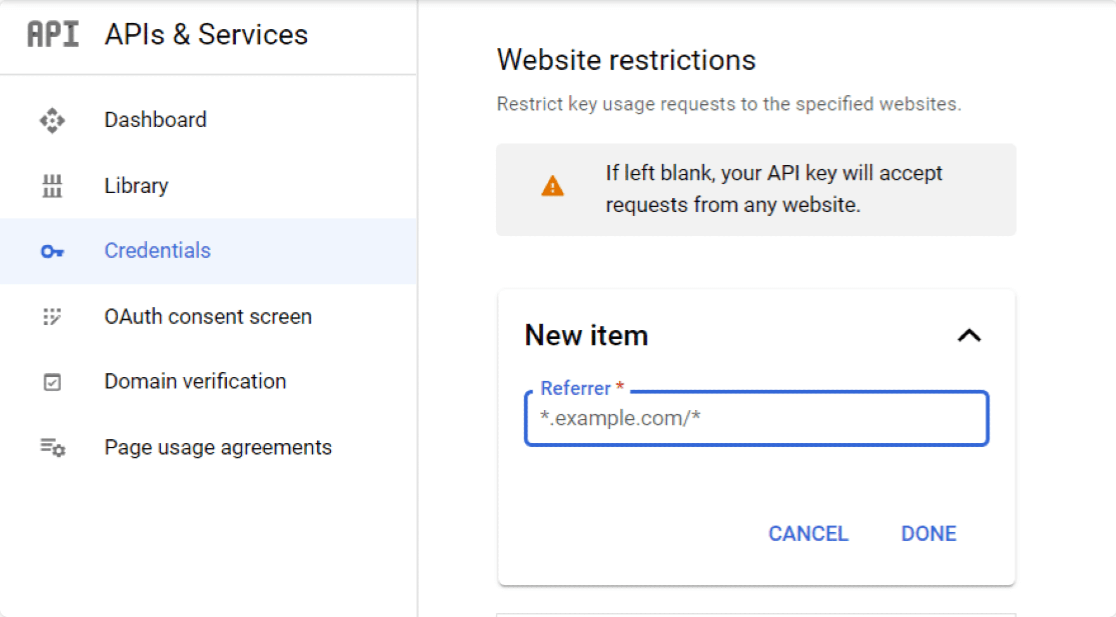
- Restrictions concernant les sites web : Une fois que vous avez sélectionné les référents HTTP, une nouvelle option s'affiche, les restrictions de site web. Ici, vous devez ajouter le nom de domaine de votre site web pour restreindre l'utilisation de la clé API aux seuls sites web spécifiés.

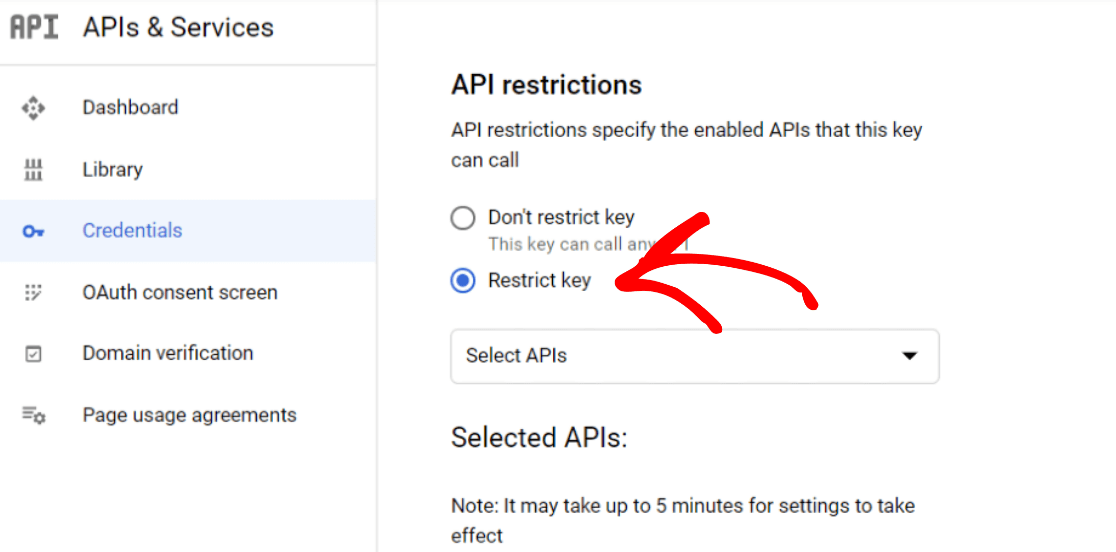
- Restrictions API : Après avoir restreint votre clé par application et par site web, vous devez la restreindre par API. Pour ce faire, cliquez sur l'option Restreindre la clé.

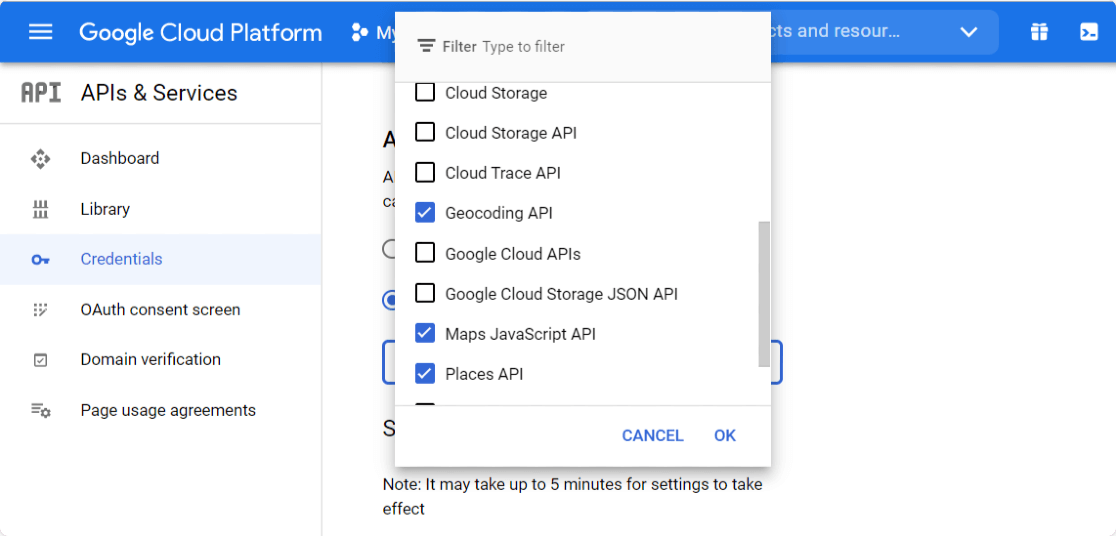
Cela ouvrira une liste déroulante avec une option d'API multiples. Sélectionnez les API suivantes dans la liste déroulante :
- API Lieux
- API JavaScript pour les cartes
- Géocodage AP

Une fois que vous avez sélectionné les API, cliquez sur le bouton Enregistrer pour sauvegarder vos paramètres.
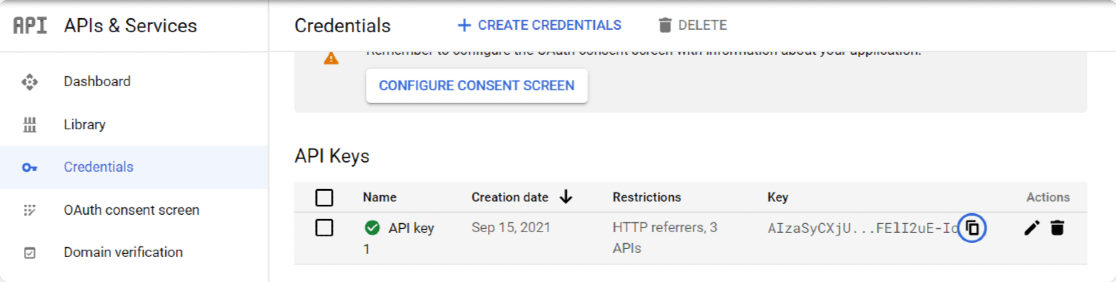
En cliquant sur le bouton "Enregistrer", vous serez redirigé vers la page " Credentials". Copiez votre clé depuis cette page et retournez dans les paramètres de votre WPForms.

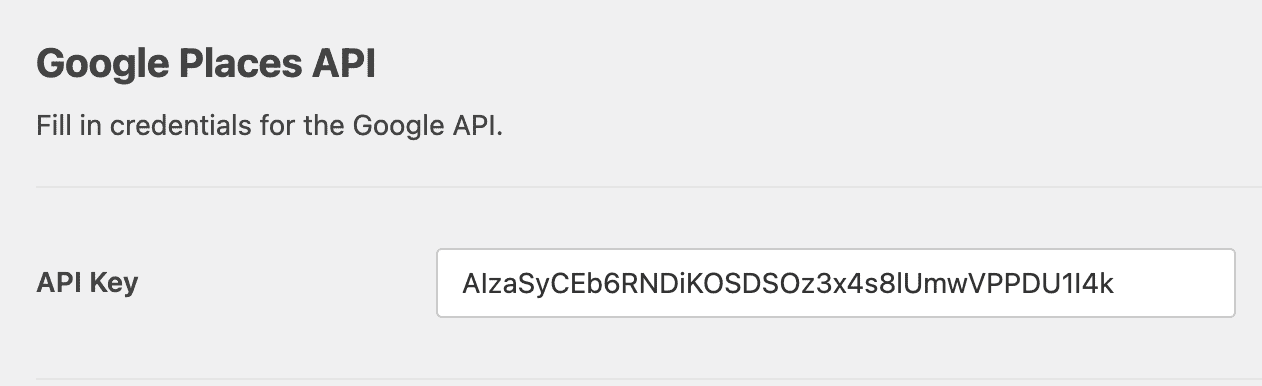
Dans les paramètres de votre WPForms, collez cette clé dans le champ API Key sous Google Places API et cliquez sur le bouton Save Settings.

C'est très bien ! Ajoutons maintenant la fonction d'autocomplétion de l'adresse à vos formulaires.
Étape 4 : Créer un formulaire de saisie automatique d'adresse dans Google Maps
Maintenant que nous avons terminé les paramètres de l'API, il est temps de créer un formulaire d'adresse Google Maps autocomplete.
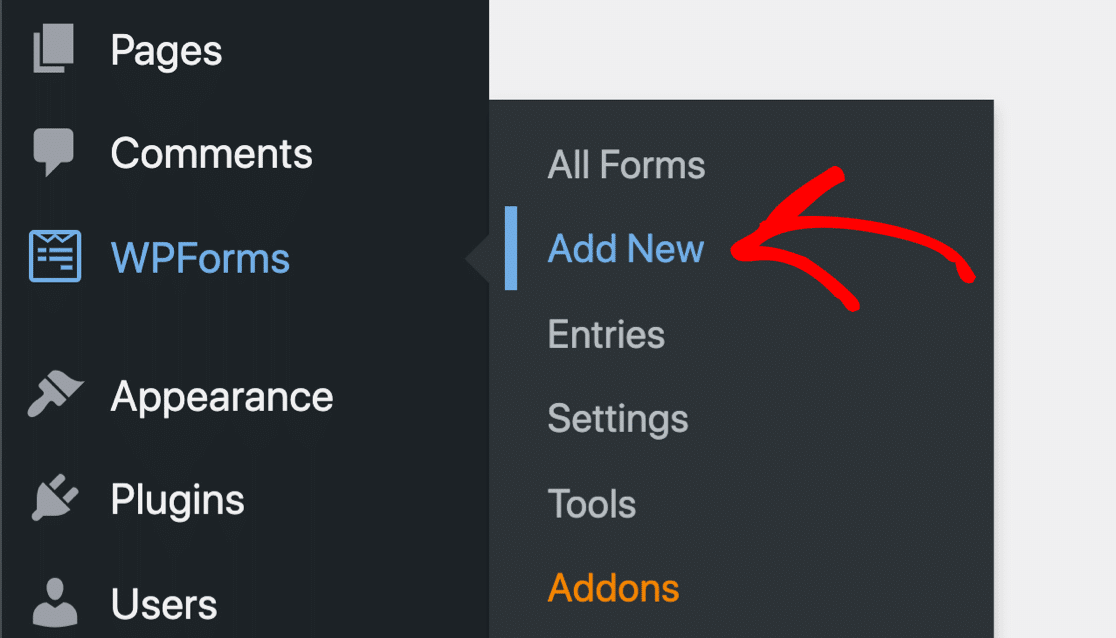
Pour cela, nous devons d'abord créer un nouveau formulaire en utilisant WPForms. Allez dans WPForms " Add New pour créer un nouveau formulaire.

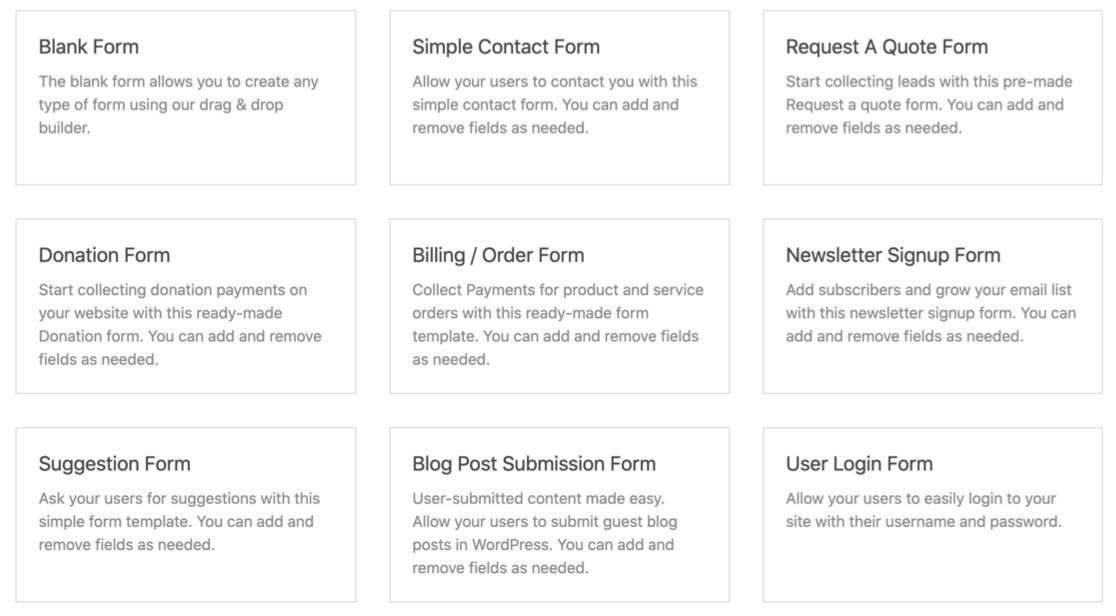
Sur l'écran de configuration, ajoutez un nom à votre formulaire et sélectionnez le modèle que vous souhaitez utiliser. WPForms propose plus de 2 000 modèles de formulaires WordPress.

Nous choisirons ici un modèle de formulaire de contact simple. Cliquez sur le modèle pour le voir en direct sur le tableau de bord du constructeur de formulaires.

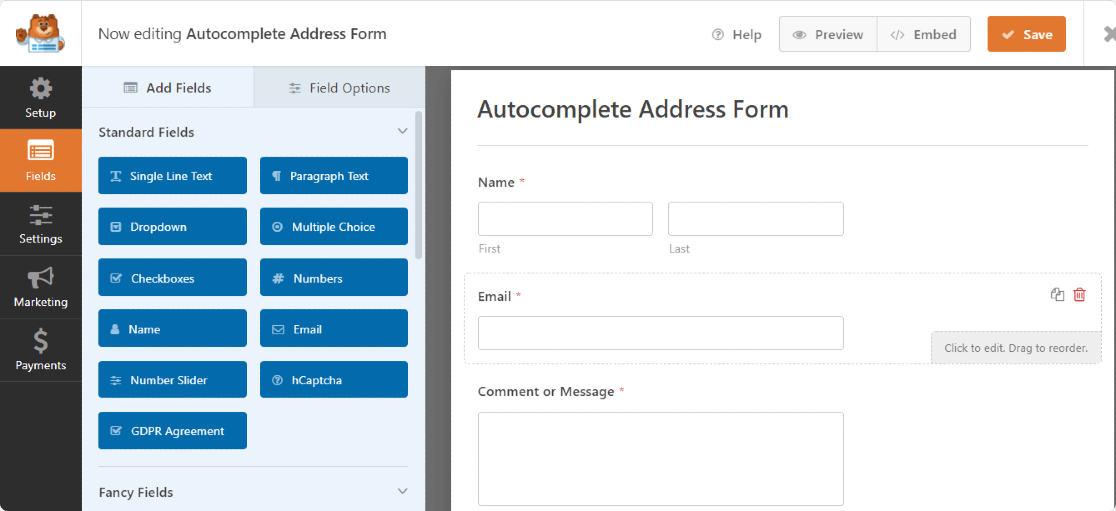
Ci-dessous, vous pouvez consulter le tableau de bord du constructeur de formulaires WPForms. A partir de ce constructeur, vous pouvez ajouter des champs supplémentaires à votre formulaire de contact.

Étape 5 : Ajouter un champ d'adresse à votre formulaire
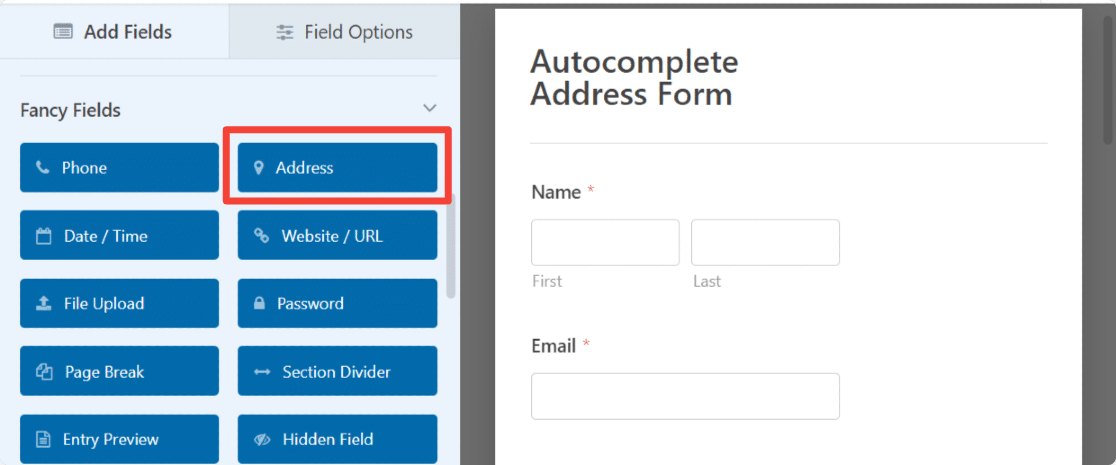
Maintenant que notre formulaire est prêt, il ne nous reste plus qu'à ajouter le champ Adresse. Sur la gauche, faites glisser le champ Adresse depuis la section Champs fantaisie et placez-le dans votre formulaire.

Le champ Adresse comprend déjà une étiquette et un texte de sous-étiquette pour vous faciliter la tâche. Vous avez la possibilité de :
- Personnaliser le texte de l'étiquette
- Sélectionner le format de schéma pour le champ d'adresse
- Personnaliser la taille du champ
- Cacher l'étiquette
- Masquer les sous-étiquettes
Étape 6 : Activer la fonction d'auto-complétion des adresses
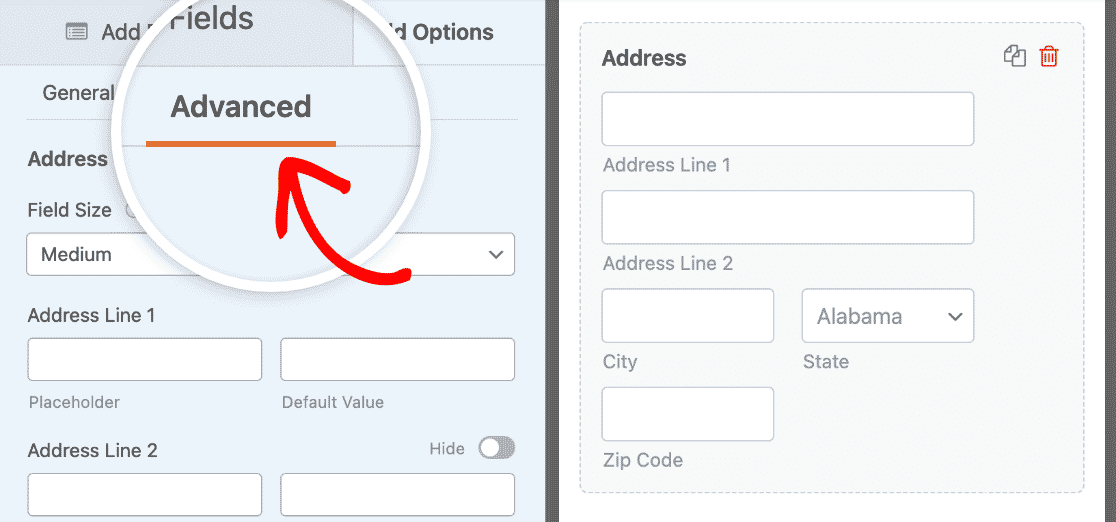
Pour activer la fonction d'auto-complétion de l'adresse, accédez à l'onglet Avancé du champ Adresse.

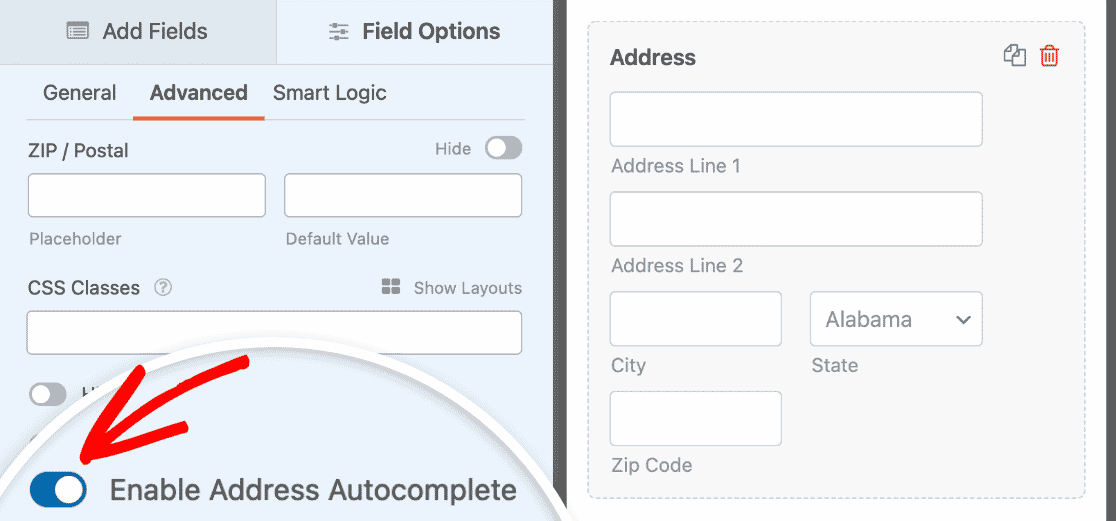
Faites défiler vers le bas jusqu'à ce que vous voyiez l'option Enable Address Autocomplete (Activer l'autocomplétion d'adresse). Activez cette option pour activer la saisie automatique des adresses dans votre formulaire.

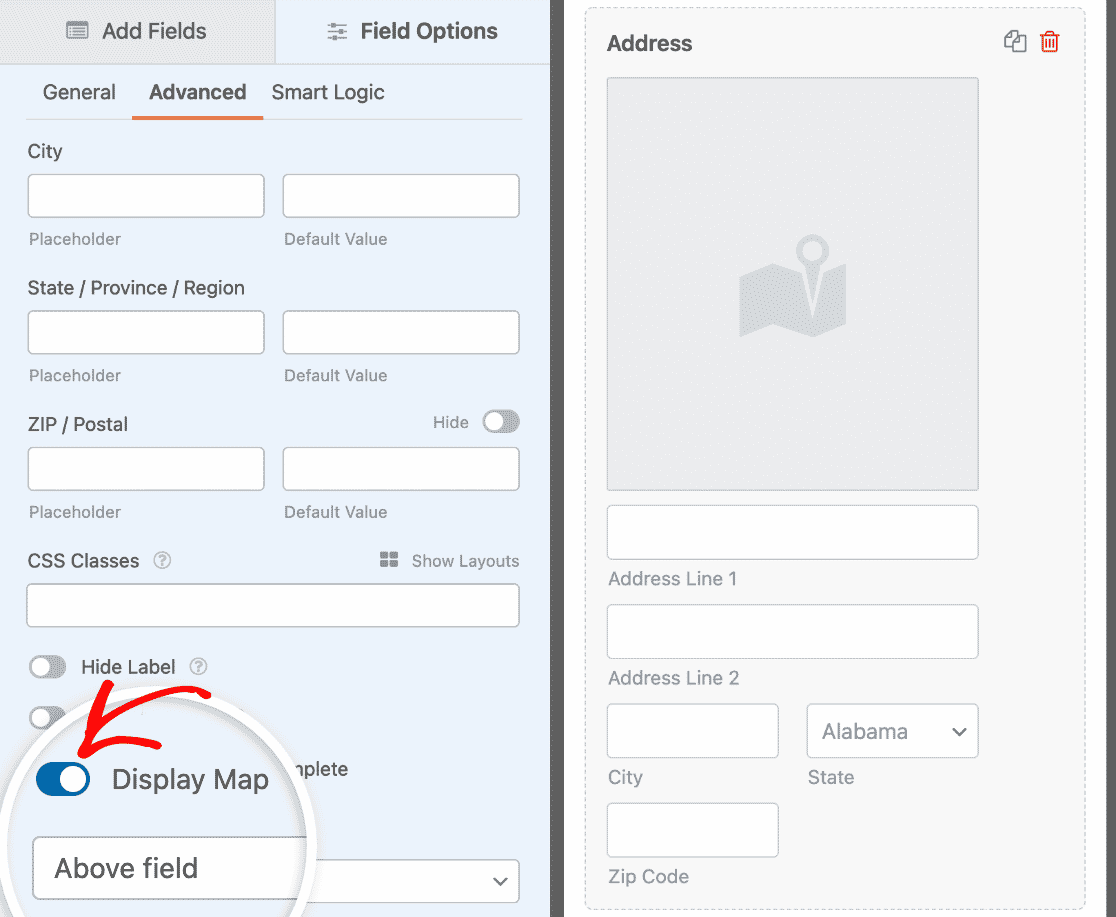
L'activation de cette fonction permet d'ouvrir une autre fonctionnalité : Afficher une carte. Si vous souhaitez afficher une carte dans votre formulaire de contact, activez également cette option.
Utilisez la liste déroulante pour indiquer si vous souhaitez que la carte apparaisse au-dessus ou au-dessous des sous-champs d'adresse.

Cliquez sur le bouton Enregistrer en haut de la page. Maintenant que votre formulaire d'adresse autocomplete est prêt, il est temps de l'ajouter à votre site web.
Étape 7 : Ajouter votre formulaire d'adresse Google Maps à votre site Web WordPress
WPForms vous permet d'ajouter votre formulaire à plusieurs endroits, y compris dans les pages, les articles de blog, et même les widgets de la barre latérale de votre site web.
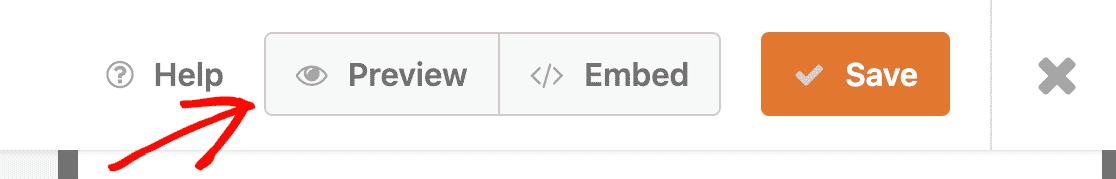
Avant d'intégrer votre formulaire à une page, vous pouvez, si vous le souhaitez, vérifier l'aspect de votre formulaire sur la page en ligne. Pour prévisualiser votre formulaire, cliquez sur le bouton Aperçu en haut de la page.

Si vous êtes satisfait de votre formulaire d'adresse autocomplété par Google Maps, vous êtes prêt à l'ajouter à votre page.
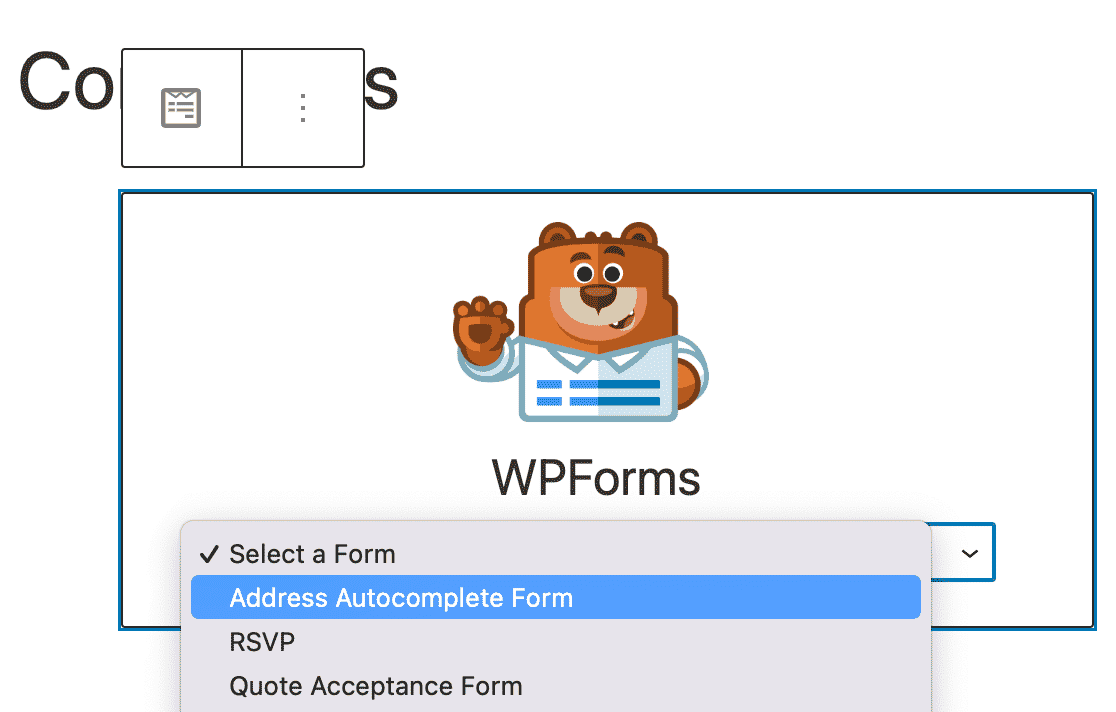
Créez une nouvelle page ou ouvrez une page existante sur le site web de WordPress. Cliquez sur l'icône "+" et ajoutez le bloc WPForms à partir de l'éditeur de blocs.

Sélectionnez ensuite votre formulaire dans la liste déroulante du bloc. Dans ce cas, nous sélectionnerons le formulaire d'autocomplétion d'adresse.

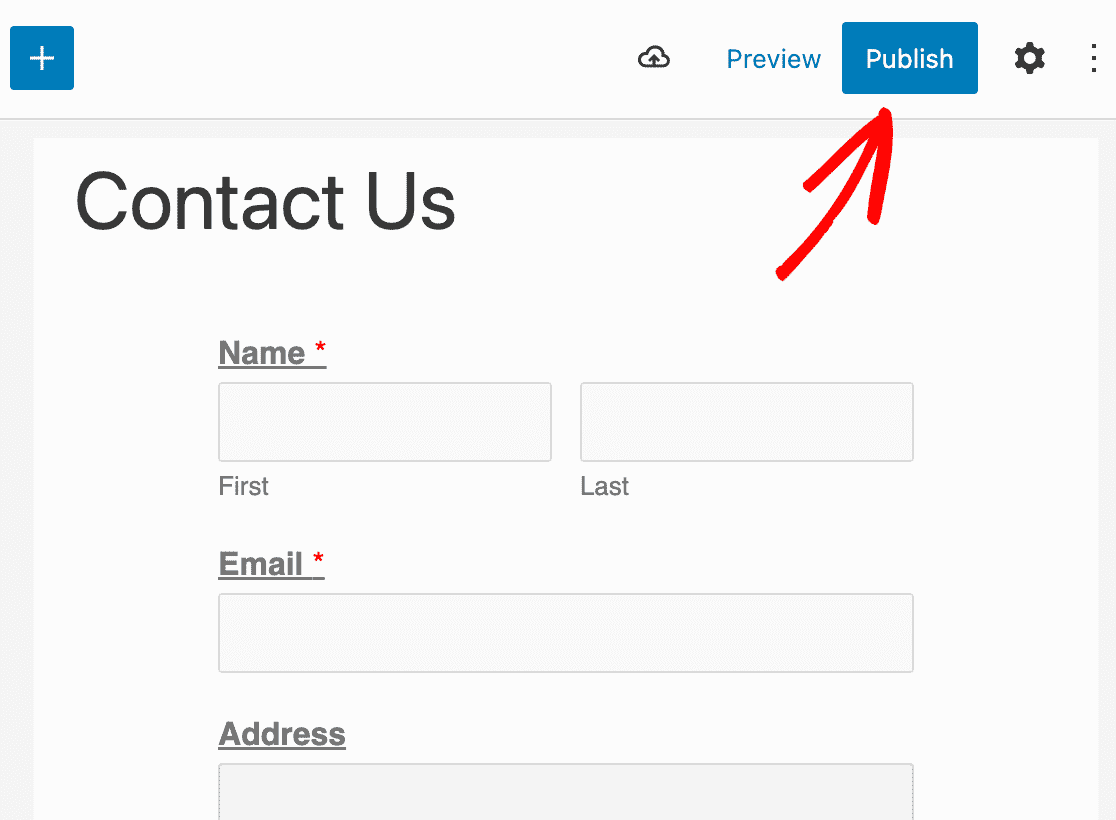
Ensuite, il vous suffit de publier la page pour que votre formulaire soit en ligne et prêt à accepter des soumissions.

Voici à quoi ressemble le champ Adresse avec la carte interactive sur une page publiée. N'est-ce pas incroyable ?

Excellent travail ! Vous avez réussi à créer un formulaire de saisie automatique d'adresse dans Google Maps. Consultez ce guide pour plus de détails sur les lignes d'adresse 1 et 2.
FAQ sur la création d'un formulaire d'auto-complétion d'adresse dans Google Maps
L'autocomplétion du formulaire d'adresse est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Qu'est-ce que l'adresse autocomplète dans un formulaire ?
L'autocomplétion de l'adresse dans un formulaire est une fonction qui simplifie le processus de remplissage des champs d'adresse.
En commençant à taper une adresse, le formulaire suggère automatiquement des adresses complètes en fonction de la saisie initiale. Cela permet aux utilisateurs de saisir rapidement des informations précises sans avoir à taper l'adresse complète.
Comment ajouter une adresse de saisie semi-automatique à Google ?
Pour ajouter la fonctionnalité d'autocomplétion d'adresses à un formulaire Google, vous devez intégrer l'API Google Maps. Cette API relie votre formulaire à la vaste base de données d'adresses de Google, ce qui lui permet de suggérer des adresses au fur et à mesure de la saisie des utilisateurs.
Pour les utilisateurs de WordPress, WPForms Pro, combiné avec l'addon de géolocalisation, offre une intégration facile qui améliore vos formulaires avec des capacités d'autocomplétion d'adresse.
Qu'est-ce que l'outil d'autocomplétion d'adresses ?
Un outil d'autocomplétion d'adresses est un système qui prédit et affiche les adresses complètes lorsque les utilisateurs commencent à les saisir dans un champ de formulaire. Il augmente la vitesse et la précision de la saisie des adresses, en garantissant que les informations sont correctes.
Pour les sites WordPress, l'incorporation de cette fonctionnalité est simple avec WPForms Pro et l'addon Géolocalisation, qui intègrent de manière transparente l'autocomplétion d'adresse dans vos formulaires.
L'intégration de la fonction d'autocomplétion de Google Maps nécessite-t-elle des connaissances en codage ?
L'intégration de la fonction d'autocomplétion de l'adresse Google Maps dans un formulaire de contact nécessite des connaissances préalables en matière de codage.
Mais si vous utilisez un plugin de construction de formulaire comme WPForms, vous pouvez effectuer le processus en quelques étapes et sans codage.
Quel est le meilleur plugin Google Maps pour WordPress ?
WPForms Pro est l'un des meilleurs plugins de cartes pour WordPress. Il inclut un puissant addon de géolocalisation qui est livré avec une fonction d'autocomplétion d'adresse pré-construite qui fonctionne avec Google Maps ou Mapbox.
Cette fonction permet de localiser et de suggérer automatiquement les lieux où se trouvent vos utilisateurs lorsqu'ils remplissent et saisissent leur adresse.
De plus, avec le module complémentaire de géolocalisation, vous pouvez ajouter une carte à votre formulaire de contact WordPress et permettre à vos utilisateurs d'ajouter un lieu en ajustant l'épingle sur la carte.
Ensuite, suivez les conversions de vos formulaires WordPress
Et voilà ! Avec l'addon WPForms Geolocation, vous pouvez facilement activer la fonction d'autocomplétion d'adresse sur les formulaires de contact de votre site web et améliorer l'expérience de vos visiteurs.
Après avoir créé un formulaire d'adresse autocomplet Google Maps, vous pourriez être intéressé par le suivi des sources qui amènent du trafic et des prospects sur votre site web. Pour en savoir plus, consultez notre tutoriel détaillé sur la façon de suivre une source de prospects dans WordPress.
Et pour d'autres façons de travailler avec des cartes dans WordPress, voici notre liste des meilleurs plugins WordPress Mapbox. Vous pouvez également jeter un coup d'œil à quelques astuces simples pour éliminer le spam lors de l'enregistrement d'un utilisateur.
Créez votre formulaire WordPress maintenant
Alors, qu'attendez-vous ? Commencez dès aujourd'hui à utiliser le plugin de formulaires WordPress le plus puissant. Et n'oubliez pas, si vous aimez cet article, suivez-nous sur Facebook et Twitter.




Cela ne fonctionne pas et renvoie une erreur dans le champ !
Bonjour Nathan ! Je suis désolé d'apprendre que l'autocomplétion d'adresse de votre formulaire vous cause des erreurs. Pourriez-vous nous contacter avec plus de détails sur le problème que vous rencontrez afin que nous puissions vous aider à le résoudre ?
Nous attendons avec impatience vos commentaires !
Bonjour,
Le module complémentaire Google Maps fonctionne très bien, excellent travail !
Mais existe-t-il un moyen d'enregistrer les coordonnées de latitude et de longitude dans l'adresse sélectionnée ?
Je vous remercie d'avance !
J'ai remarqué que l'adresse est capturée dans un seul champ, ce qui rend difficile l'analyse dans les champs standard d'adresse, de ville, d'état et de code postal. Y a-t-il un moyen de faire cela ?
Bonjour Adam,
Pour faire ce que vous avez décrit, vous pouvez créer un champ d'adresse personnalisé dans le formulaire à l'aide de champs de texte à ligne unique et d'un champ déroulant.
Vous pouvez ajouter rapidement des options dans un champ de type Dropdown en utilisant notre option Bulk Add dans le générateur de formulaires. Pour ce faire, cliquez sur le champ Dropdown et, dans le panneau gauche Field Option, cliquez sur Bulk Add. Dans la nouvelle section qui s'affiche, sélectionnez Show Presets. Vous pouvez alors choisir parmi notre liste de préréglages. Voici une courte capture d'écran du processus d'ajout des pays à titre d'exemple.
Si cela peut vous aider, nous avons également un tutoriel détaillé à ce sujet.
Pour le sous-champ Code postal, vous pouvez utiliser le champ Numéros ou exiger que les utilisateurs ne puissent ajouter que des nombres dans un champ Texte à ligne unique en utilisant la méthode du masque de saisie. Vous trouverez plus de détails dans notre tutoriel ici.
Si vous le souhaitez, vous pouvez également formater votre formulaire pour qu'il comporte plusieurs colonnes. Nous avons un excellent tutoriel sur la façon de le faire ici.
J'espère que cela vous aidera 🙂 .
J'ai remarqué que l'e-mail de notification n'inclut pas les données cartographiques. Existe-t-il un moyen d'inclure ces données lorsqu'une requête est soumise par le biais du formulaire de contact ?
Bonjour Rob,
Pour ce faire, ouvrez le générateur de formulaires et allez dans Paramètres " Notifications. Faites ensuite défiler jusqu'à la section "Message électronique" et ajoutez le champ "Notification".
{entry_geolocation}Étiquette intelligente.Si cela peut vous aider, voici un guide pour inclure les détails de la géolocalisation dans vos courriels.
J'espère que cela vous aidera 🙂 .
Existe-t-il un moyen de limiter l'affichage à une ville ou à un état/province au lieu d'afficher des adresses dans le monde entier ? Merci d'avance ! L'addon fonctionne très bien par ailleurs 🙂 .
Hey Rodney - Nous n'avons actuellement pas de fonctionnalité dans l'addon de géolocalisation pour restreindre le remplissage automatique des adresses en fonction du pays ou de l'endroit où l'on se trouve. Je suis d'accord pour dire que ce serait une excellente fonctionnalité, et je vais l'ajouter à notre outil de suivi des demandes de fonctionnalités pour qu'elle soit dans le collimateur de nos développeurs.
Bonjour, j'ai remarqué que cela ne fonctionne que pour les adresses. J'ai besoin d'un moyen pour permettre aux aéroports, hôtels, etc. d'être remplis automatiquement. Actuellement, lorsque l'utilisateur écrit quelque chose comme "aéroport vienne", il n'y a rien à choisir. Existe-t-il un moyen de l'activer ? Je pensais que ce serait génial d'ajouter cela à mon site de taxis, mais cela embrouille les gens et ils abandonnent pendant la soumission du formulaire maintenant.
Bonjour Matej,
Pour activer le remplissage automatique de lieux tels que les aéroports et les hôtels dans WPForms, vous pouvez utiliser la fonction d'autocomplétion d'adresse fournie par l'addon Geolocation. Cette fonctionnalité s'appuie sur des services tels que Google Places ou Mapbox, qui peuvent remplir automatiquement un large éventail de types de lieux (adresses, aéroports, hôtels et autres points d'intérêt), en fonction des données disponibles auprès du fournisseur de cartes auquel vous vous connectez.
J'espère que cela vous aidera !