Résumé de l'IA
Voulez-vous apprendre à personnaliser une page protégée par un mot de passe dans WordPress ?
La personnalisation des pages verrouillées vous permet d'encourager davantage de visiteurs à s'abonner à votre site. En outre, c'est un excellent moyen d'utiliser l'espace pour promouvoir d'autres services ou pages de votre site.
Dans cet article, nous allons vous guider à travers les étapes pour personnaliser vos pages WordPress protégées par un mot de passe.
Quand faut-il personnaliser une page protégée par un mot de passe dans WordPress ?
Il existe plusieurs scénarios dans lesquels l'utilisation d'une page personnalisée protégée par un mot de passe est une bonne idée.
Par exemple, si votre site est encore en construction, le fait de verrouiller vos pages avec des mots de passe permet aux seules personnes autorisées d'y accéder à des fins de test. Une autre situation courante où les pages protégées par un mot de passe s'avèrent très utiles est celle où vous souhaitez restreindre l'accès à certaines pages aux seuls abonnés payants.
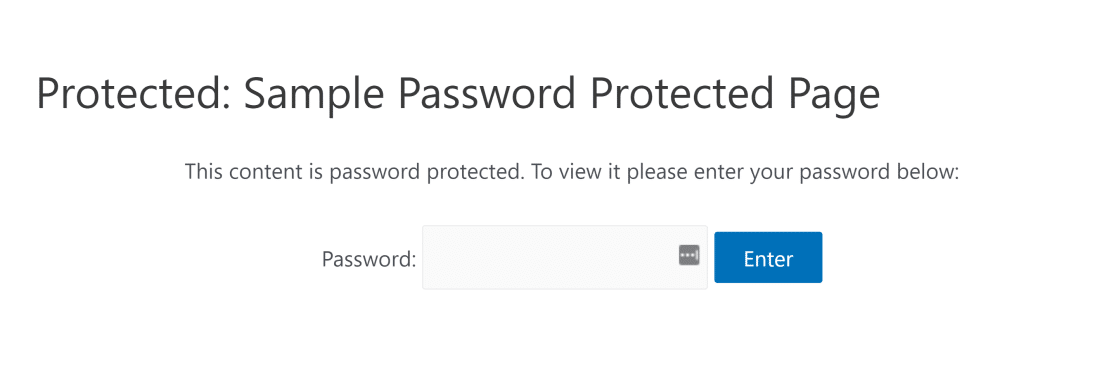
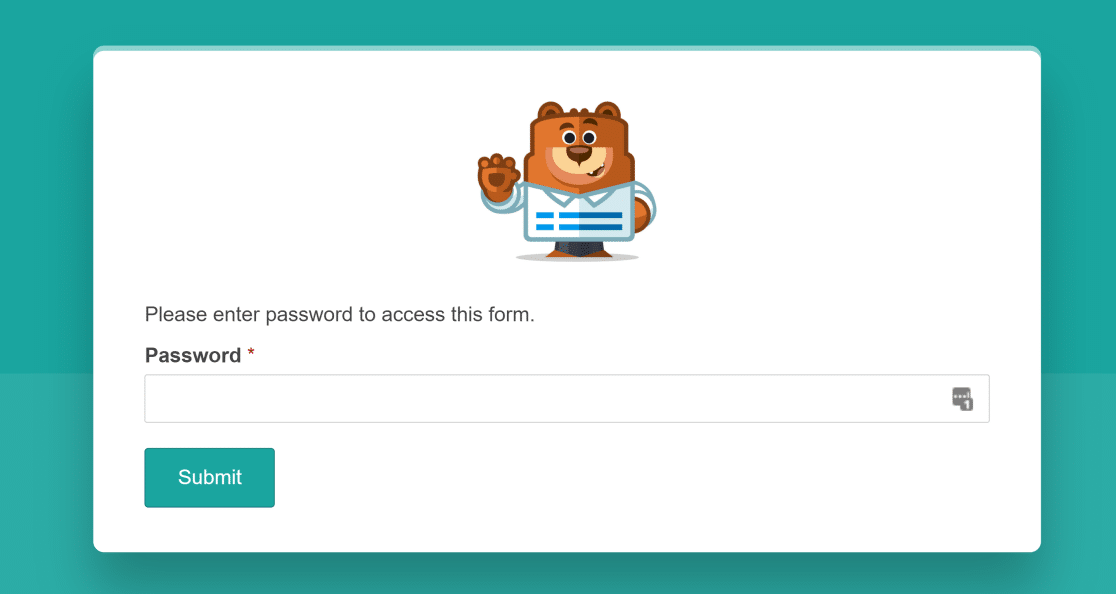
La page WordPress verrouillée par mot de passe par défaut a une conception très basique qui comporte un champ de mot de passe et une conception basée sur votre thème WordPress. Voici à quoi ressemble une page WordPress standard verrouillée par mot de passe :

Malheureusement, il n'est pas facile d'ajouter des éléments supplémentaires tels que des boutons personnalisés, des widgets, des formulaires et d'autres éléments à l'aide de l'éditeur par défaut de WordPress.
Mais pour rendre cela considérablement facile, nous allons utiliser un plugin spécial pour WordPress appelé SeedProd. En tant que meilleur plugin de construction de pages pour WordPress, SeedProd vous permet de créer des pages verrouillées par mot de passe qui ont l'air superbes sans nécessiter de code !
Comment personnaliser une page WordPress protégée par un mot de passe avec SeedProd
Pour personnaliser votre page protégée par un mot de passe dans WordPress, il vous suffit de suivre les étapes suivantes :
- Étape 1 : Installer SeedProd
- Étape 2 : Créer une page "Coming Soon
- Étape 3 : Personnaliser la page protégée par un mot de passe
- Étape 4 : Paramètres de la page protégée par mot de passe de WordPress
- Étape 5 : Publier votre page WordPress protégée par un mot de passe
Commençons.
Étape 1 : Installer SeedProd
SeedProd est un constructeur de pages d'atterrissage pour WordPress. Il est livré avec des modèles intégrés qui rendent extrêmement facile la personnalisation de vos pages.
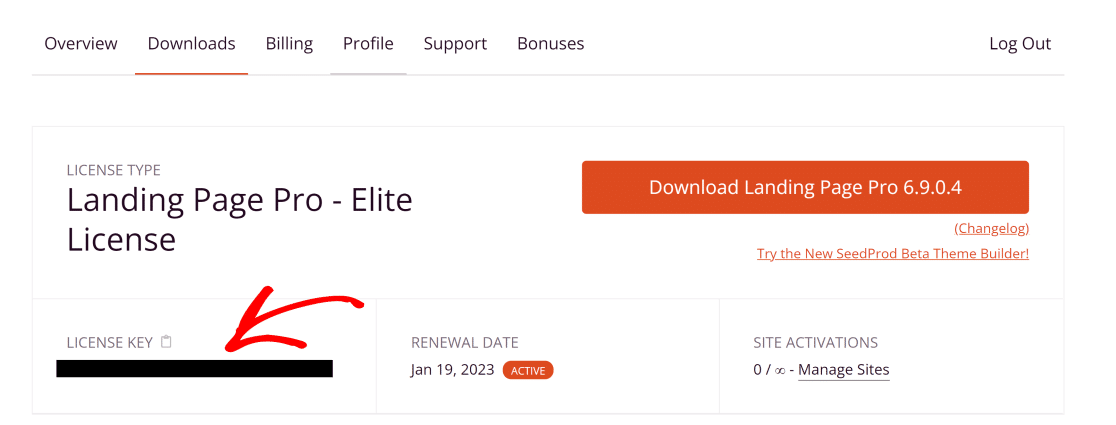
Nous allons donc commencer par installer le plugin. Une fois qu'il est installé, assurez-vous de copier votre clé de licence. Vous pouvez trouver la clé de licence de votre compte SeedProd en allant sur votre tableau de bord SeedProd et en cliquant sur l'onglet Téléchargements. Ensuite, faites défiler vers le bas pour trouver le champ License Key et copiez-le.

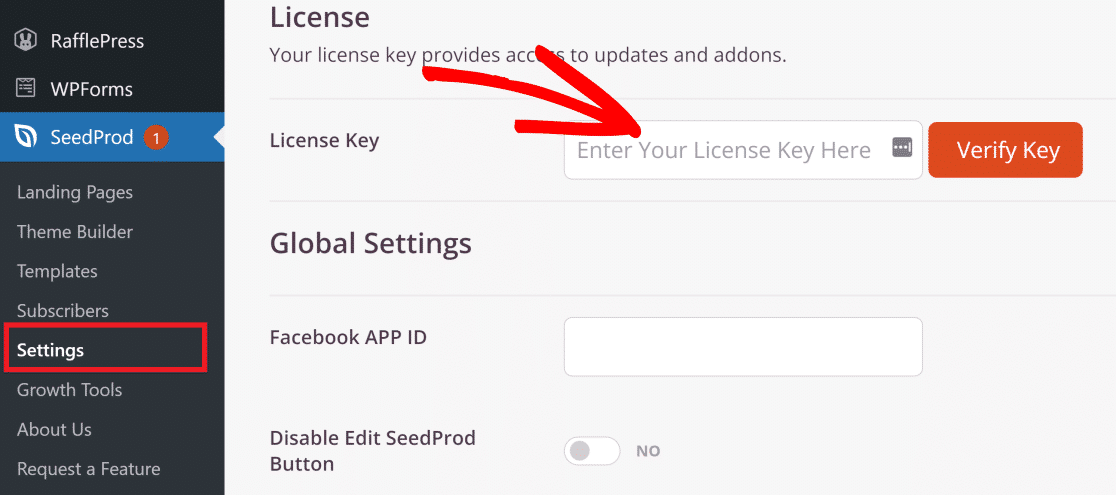
Maintenant, ouvrez votre tableau de bord d'administration WordPress et dirigez-vous vers SeedProd " Réglages ". Ici, entrez votre clé de licence et cliquez sur le bouton Vérifier.

Génial ! Maintenant que SeedProd Pro est actif sur votre site, vous pouvez faire toutes sortes de personnalisations passionnantes.
Étape 2 : Créer une page "Coming Soon
SeedProd dispose d'un mode "coming soon" qui comprend des paramètres pour les restrictions d'accès. Avec ces restrictions d'accès, vous pouvez facilement définir un mot de passe pour votre page.
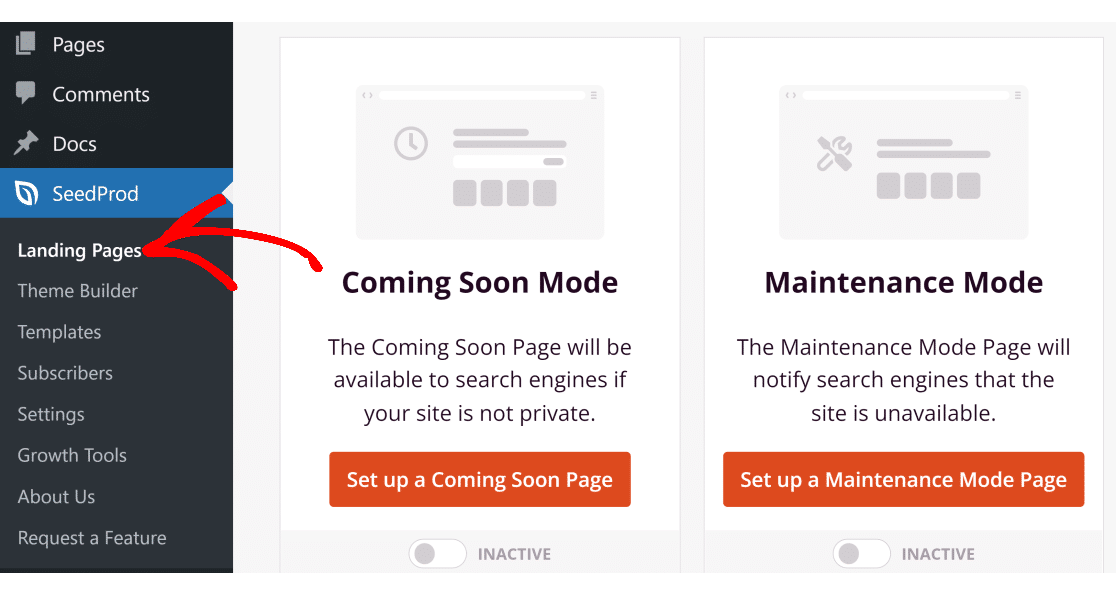
Pour créer une page "coming soon" avec SeedProd, cliquez sur l'élément de menu SeedProd dans votre barre latérale WordPress.

Cliquez ensuite sur le bouton Créer une page Coming Soon.
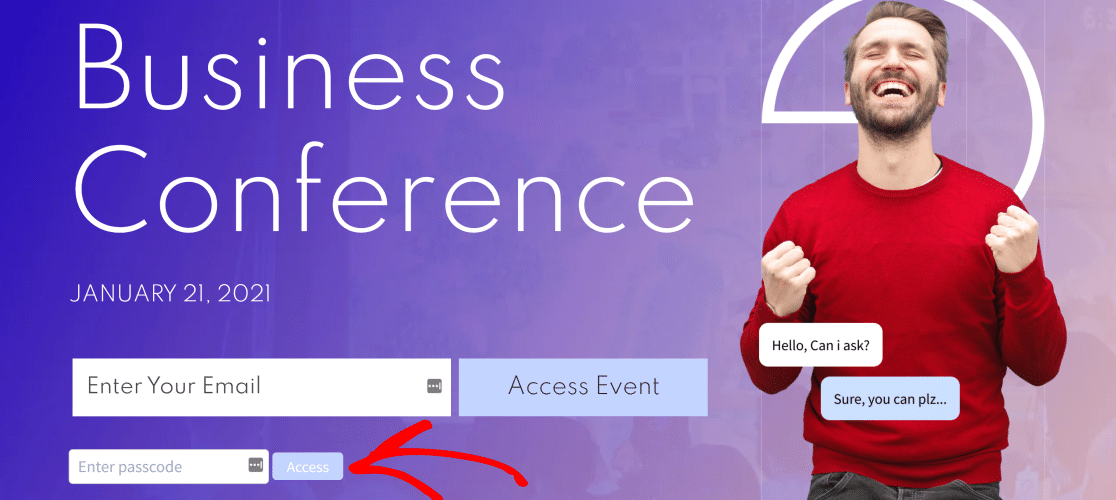
Vous y trouverez une grande variété de modèles. Vous pouvez choisir celui qui vous convient, mais nous allons utiliser le modèle de page de webinaire de conférence pour cet exemple.

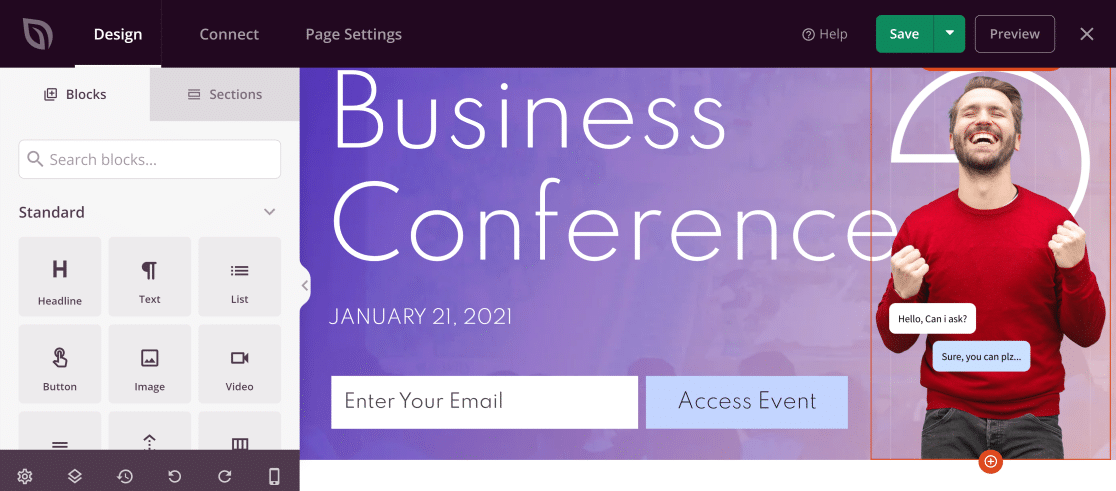
Après avoir sélectionné le thème, vous devriez maintenant voir le constructeur par glisser-déposer SeedProd qui vous permet de personnaliser la page de toutes sortes de façons.
Étape 3 : Personnaliser la page protégée par un mot de passe
Après avoir sélectionné votre modèle, vous pouvez personnaliser votre page protégée par un mot de passe à l'aide de dizaines de blocs différents visibles dans le volet de gauche.

Il vous suffit de glisser-déposer ces blocs sur la droite pour ajouter un nouvel élément tel qu'un formulaire, des icônes de médias sociaux, des concours, etc.
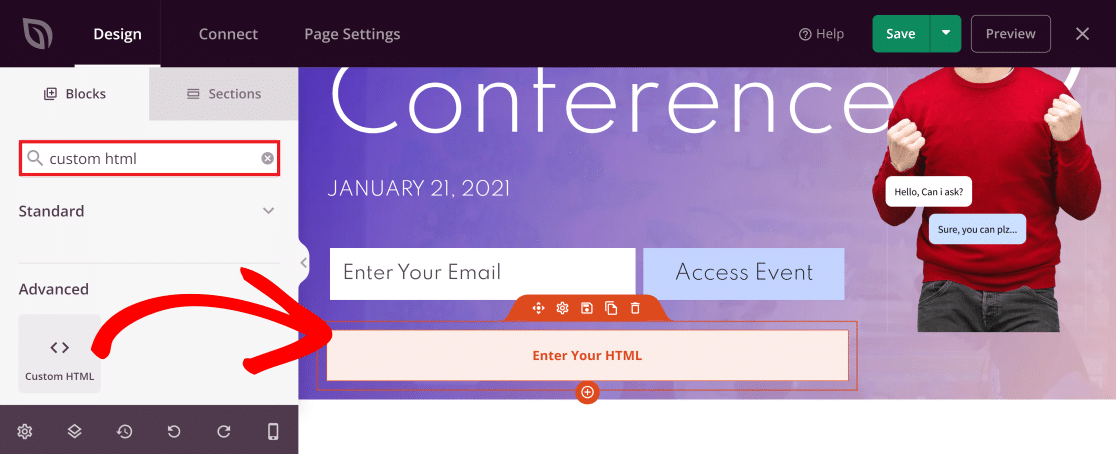
Comme nous voulons ajouter un champ de mot de passe qui permet aux utilisateurs d'accéder au contenu verrouillé, nous allons faire glisser et déposer le HTML personnalisé sur la page.
Pour ce faire, il suffit de rechercher Custom HTML dans le champ de recherche et de placer ce bloc à l'endroit souhaité sur votre page protégée par un mot de passe.

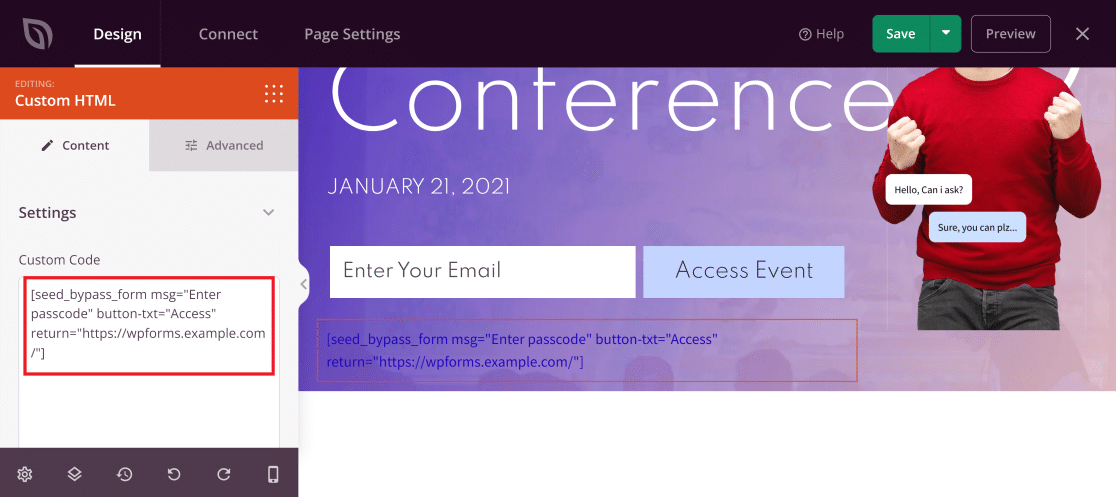
Maintenant, cliquez sur le bloc dans l'éditeur en ligne pour accéder à ses paramètres. Collez ce code dans le champ HTML personnalisé:
seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"
Note : Veillez à mettre le code ci-dessus entre crochets lorsque vous le collez dans le champ HTML personnalisé.
Le code ci-dessus crée un champ de mot de passe standard, mais vous devrez le modifier légèrement pour qu'il fonctionne parfaitement sur votre site. Voici ce que signifie chacune des trois parties de ce code :
- msg : Cette balise indique le texte qui apparaît dans le champ du mot de passe. Par défaut, il s'agit de "Enter passcode". Vous pouvez modifier ce texte si vous le souhaitez, mais ce n'est pas nécessaire.
- button-txt : Cette balise contrôle le texte qui apparaît sur le bouton qui mène à votre page protégée par un mot de passe. Là encore, vous pouvez modifier ce texte, mais ce n'est pas obligatoire.
- return : Dans cette balise, vous devez indiquer l'URL de la page à laquelle vous voulez que les utilisateurs accèdent avec un mot de passe. Veillez à saisir le lien correct.
Dans notre exemple, nous avons personnalisé les valeurs dans le code comme suit :
seed_bypass_form msg="Enter passcode" button-txt="Access" return="https://wpforms.example.com/"

Notez que vous ne verrez pas le champ de saisie du mot de passe tant que vous ne l'aurez pas prévisualisé. Mais avant cela, nous devons configurer quelques paramètres supplémentaires pour mettre en place la protection par mot de passe.
Veillez à cliquer sur le bouton Enregistrer en haut à droite pour sauvegarder les modifications apportées jusqu'à ce stade.
Étape 4 : Paramètres de la page protégée par mot de passe de WordPress
Dans cette étape, nous allons définir le mot de passe dont les utilisateurs auront besoin pour accéder à votre contenu protégé.
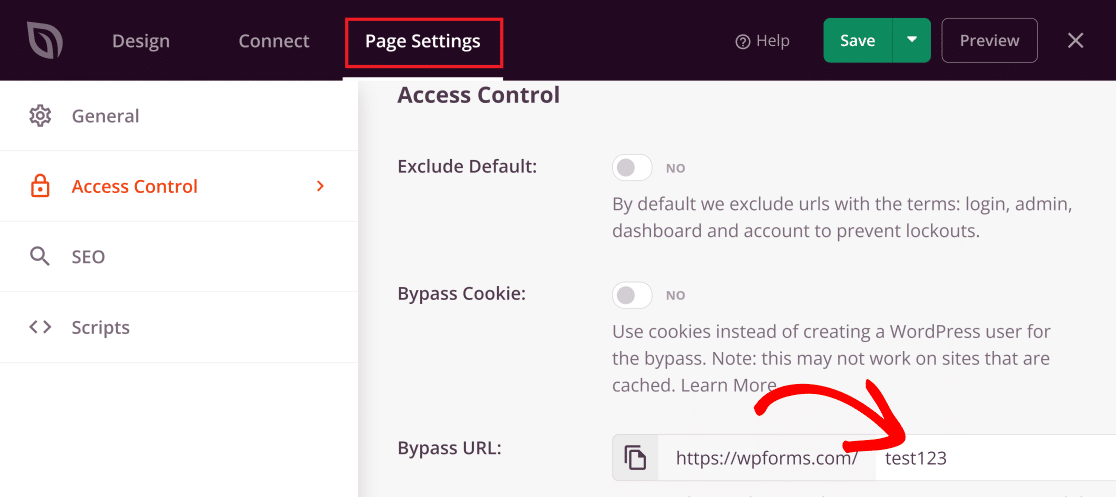
Sur votre page builder SeedProd, cliquez sur l'onglet Page Settings (3ème option en partant du haut à gauche). Sélectionnez ensuite Contrôle d'accès dans le menu de gauche. Ensuite, dans le champ URL de contournement, vous pouvez entrer n'importe quel mot de passe que vous souhaitez mettre en place.

Il est important de noter que le mot de passe que vous choisissez sera également votre URL de contournement. Cela signifie que si vous voulez qu'un utilisateur accède directement à cette page, vous pouvez simplement lui donner l'URL de contournement.
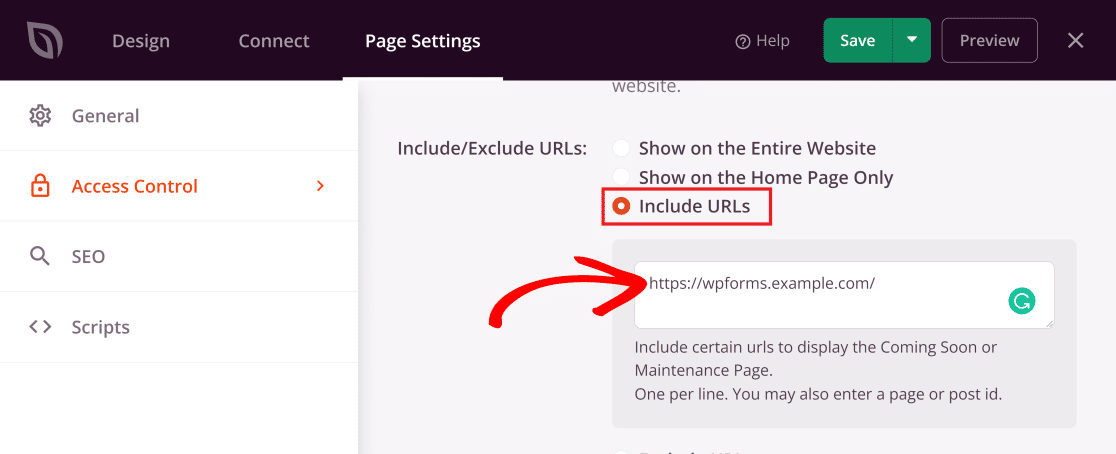
Vous y êtes presque ! Descendez jusqu'à la section Inclure/Exclure des URL et cliquez sur l'option Inclure des URL. Ensuite, collez ici le lien vers la page que vous souhaitez cacher derrière un mot de passe.

Il est maintenant temps de publier et d'activer notre nouvelle page personnalisée protégée par un mot de passe !
Étape 5 : Publier votre page WordPress protégée par un mot de passe
Maintenant que nous avons personnalisé la page et configuré les paramètres à notre convenance, nous pouvons passer à la publication.
Cliquez sur la flèche pointant vers le bas à côté du bouton Enregistrer pour développer le menu, puis appuyez sur Publier.

Le message suivant s'affiche alors.

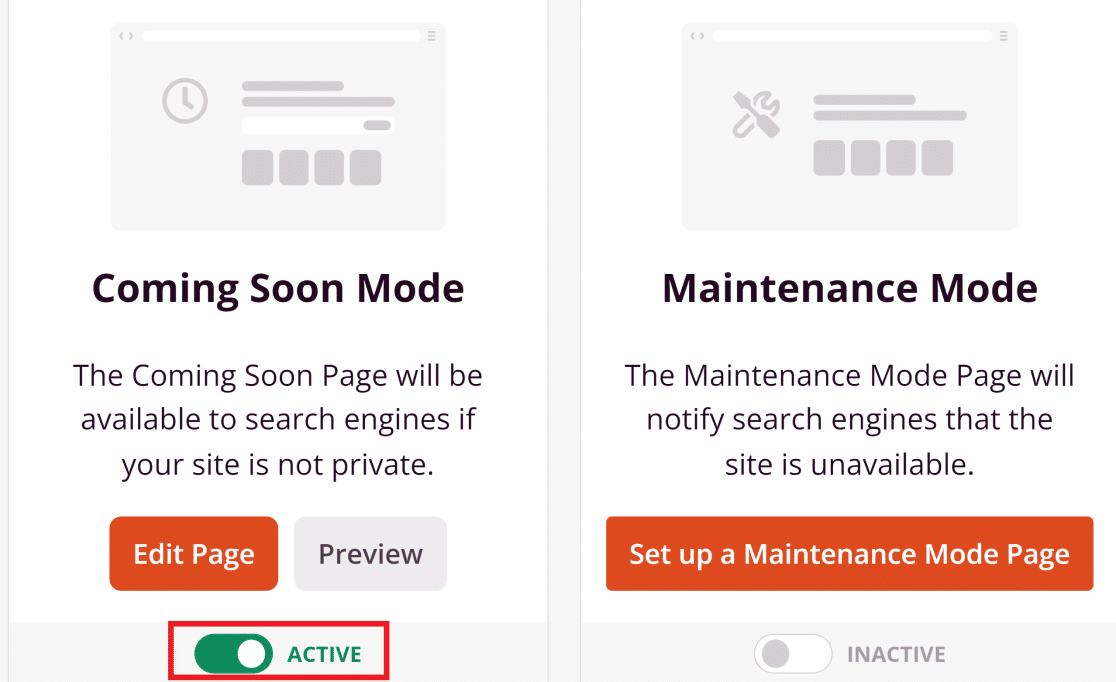
Maintenant, retournez à votre tableau de bord SeedProd et appuyez sur l'interrupteur à bascule pour que le statut indique Active sous le mode Coming Soon.

Votre page personnalisée protégée par un mot de passe est maintenant publiée !

Excellent !
Si vous souhaitez personnaliser une page de formulaire protégée par un mot de passe, consultez les étapes ci-dessous où nous utilisons WPForms pour y parvenir.
Comment personnaliser les pages de formulaire protégées par un mot de passe ?
Vous pouvez également créer et personnaliser une page de formulaire verrouillée par mot de passe sur votre site WordPress. Cette fonction est très utile si vous souhaitez restreindre l'accès au formulaire aux seuls utilisateurs connectés ou disposant d'un mot de passe.
Pour plus de détails, veuillez consulter ce guide sur la création d'un formulaire protégé par un mot de passe.

Et voilà, c'est fait ! Vous savez maintenant comment personnaliser une page protégée par un mot de passe dans WordPress.
Ensuite, créez votre propre thème WordPress
Voulez-vous créer un thème WordPress qui ressemble exactement à ce que vous voulez ? Heureusement, vous n'avez plus besoin d'être un développeur pour créer votre propre thème WordPress. Consultez notre guide détaillé sur la création de thèmes WordPress sans code pour plus d'informations.
Par ailleurs, si vous cherchez un moyen simple d'augmenter le nombre de visiteurs sur votre site, vous pouvez envisager d'envoyer des notifications push à partir de WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



