Résumé de l'IA
La création d'un formulaire de contact réactif avec plusieurs colonnes semble simple, mais lorsque vous commencez à travailler dessus, les choses peuvent se compliquer rapidement.
Vous vous demandez peut-être : "Puis-je vraiment faire en sorte que ce formulaire s'affiche bien sur tous les appareils sans casser la conception ?" Cette question est tout à fait justifiée, surtout si vous avez déjà eu des problèmes avec des formulaires qui ne s'adaptaient pas tout à fait ou qui semblaient encombrants sur les appareils mobiles.
La bonne nouvelle est que vous pouvez utiliser WPForms pour mettre en place un formulaire de contact réactif avec plusieurs colonnes. Suivez les étapes de ce guide pour commencer !
Créez votre formulaire multi-colonnes dès maintenant 🙂 .
Comment créer un formulaire multi-colonnes dans WPForms
Créer un formulaire multi-colonnes dans WPForms est incroyablement facile. Avant de commencer, assurez-vous que vous avez une licence WPForms Pro car vous obtiendrez le champ Layout ainsi que des tonnes de fonctionnalités utiles avec ce plan.

Lorsque vous avez acheté la licence et installé WPForms sur votre site, il vous suffit de suivre les étapes ci-dessous pour créer des dispositions de colonnes dans votre formulaire.
Étape 1. Créer un nouveau formulaire
Commençons par créer un nouveau formulaire avec une disposition en colonnes. Pour ce faire, ouvrez votre tableau de bord WordPress et allez dans WPForms " Add New.

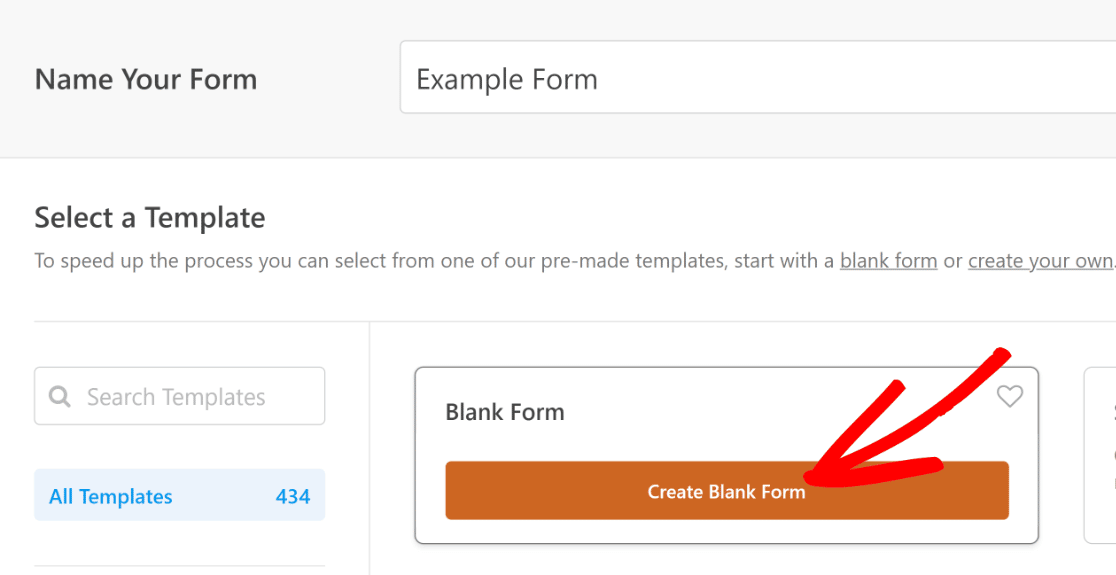
Ceci ouvrira l'interface de construction de formulaire de WPForms. Vous pouvez entrer un nom pour votre formulaire et sélectionner un modèle.
Pour cet exemple, construisons un formulaire à partir de zéro. Cela nous permettra d'abord de choisir une disposition de formulaire à plusieurs colonnes, puis d'assigner différents champs à chaque colonne comme bon nous semble.
Cependant, WPForms dispose de plusieurs modèles prêts à l'emploi qui utilisent plusieurs colonnes, comme le modèle de formulaire de contact multi-colonnes.
Pour créer un formulaire à partir de zéro, placez votre curseur sur Formulaire vierge (ce devrait être le premier élément de la liste des modèles) et appuyez sur Créer un formulaire vierge.

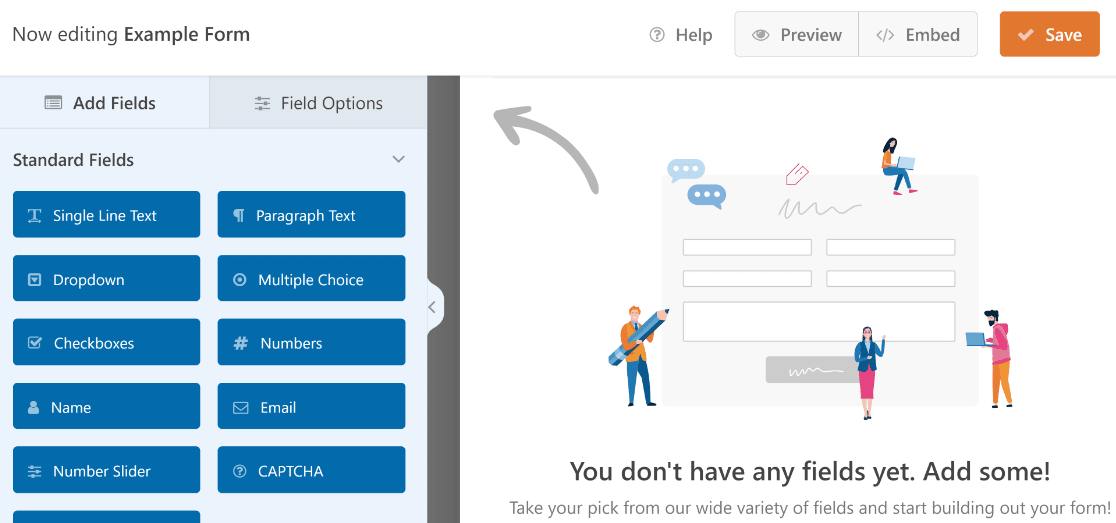
WPForms va maintenant charger un formulaire vierge que vous pouvez commencer à construire en utilisant de simples contrôles par glisser-déposer.

Ajoutons maintenant quelques champs à ce formulaire et disposons-les dans une disposition à plusieurs colonnes.
Étape 2. Ajouter des champs à la présentation des colonnes
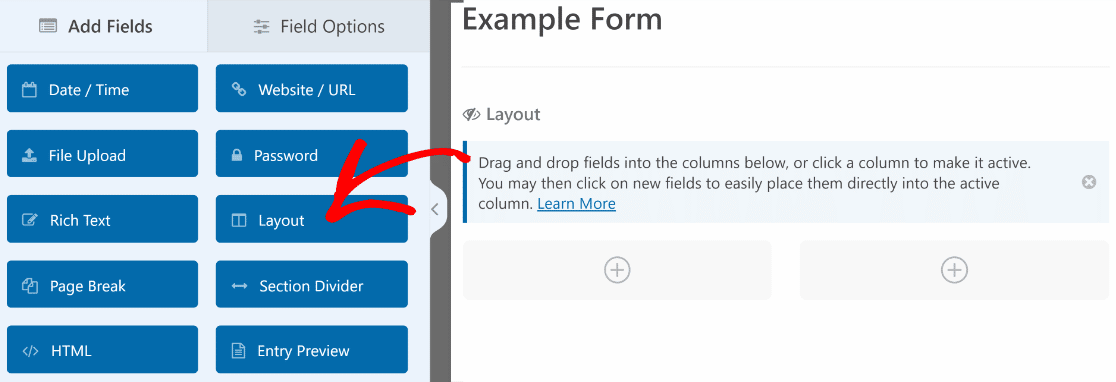
Pour diviser une zone de votre formulaire en plusieurs colonnes, il vous suffit d'ajouter le champ Disposition.
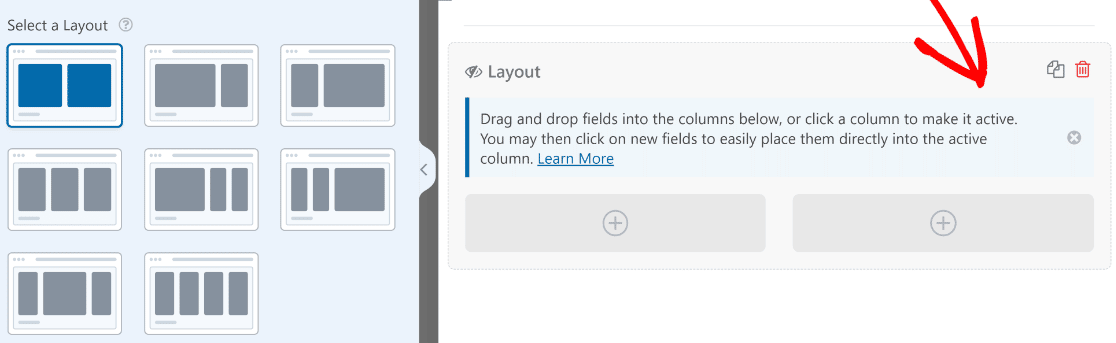
Il suffit de consulter la section Champs fantaisie dans le volet de gauche et de glisser-déposer le champ de présentation dans le formulaire de droite.

Nous allons maintenant ajouter les champs Nom, Courriel et Téléphone dans la colonne de gauche et le champ Adresse dans la colonne de droite.
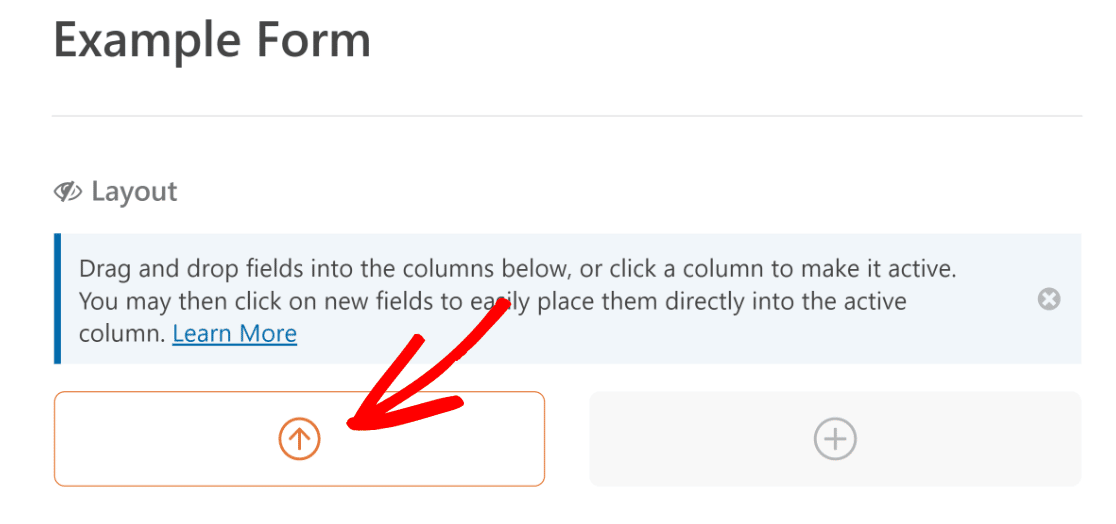
La méthode la plus simple consiste à cliquer sur une colonne pour la rendre active, puis à cliquer sur les champs que nous voulons ajouter à cette colonne.
Remarque : vous pouvez également glisser-déposer des champs dans les colonnes auxquelles vous souhaitez les affecter.
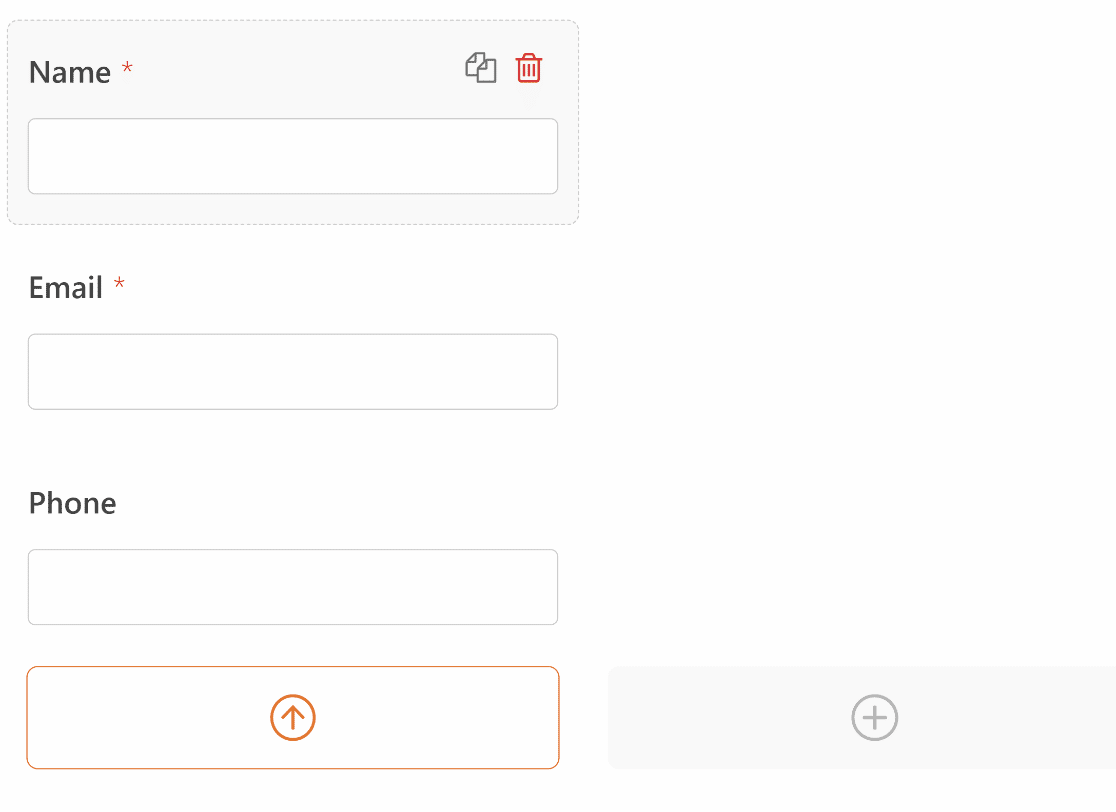
Commençons par attribuer des champs à la colonne de gauche. Nous cliquerons sur la colonne de gauche pour la rendre active (comme l'indique la flèche vers le haut).

Nous allons maintenant cliquer sur les champs Nom, Email et Téléphone pour qu'ils soient directement ajoutés à la colonne active, l'un après l'autre.

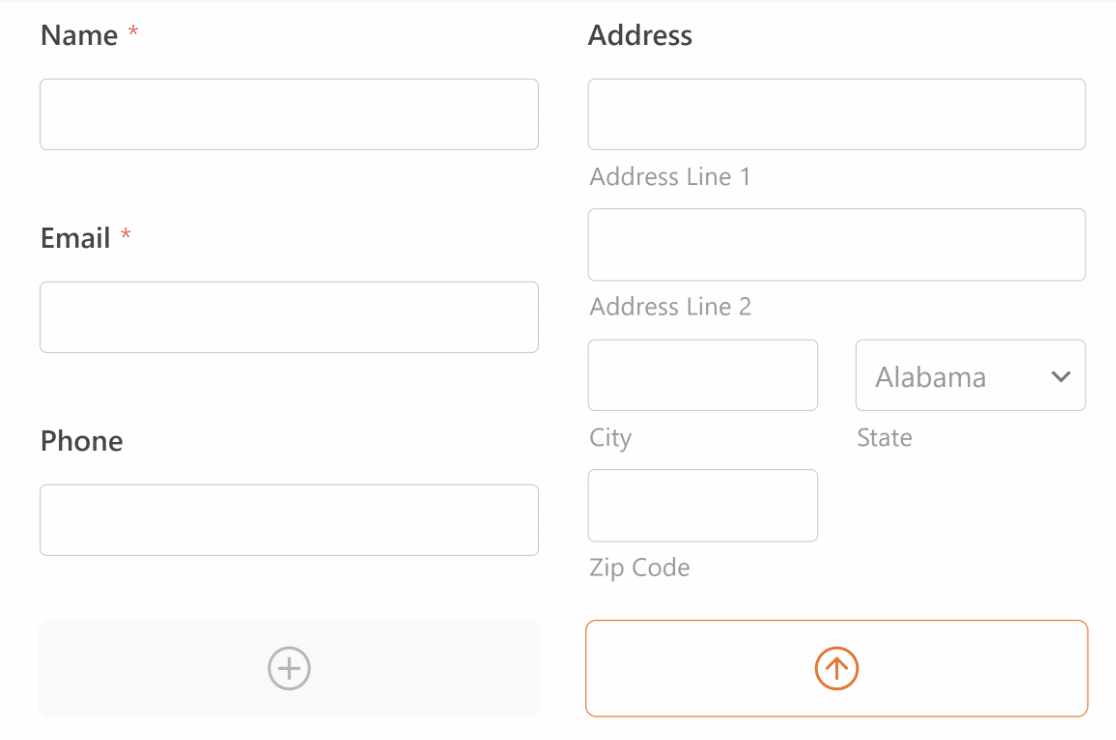
Ensuite, nous allons répéter le même processus pour la colonne de droite et y ajouter le champ Adresse.

C'est très bien ! Ce formulaire à deux colonnes est maintenant en bonne forme.
Mais qu'en est-il si vous souhaitez des largeurs différentes pour les deux colonnes ? Ou peut-être même plus de 2 colonnes ?
WPForms rend tout cela possible comme nous le montrerons dans l'étape suivante.
Lire aussi: Formulaires à colonne unique : Exemples et inspiration
Étape 3. Personnaliser la présentation du formulaire
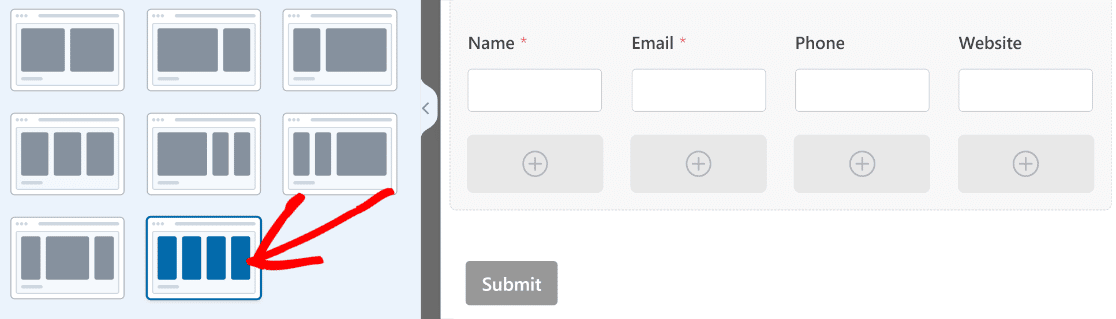
Par défaut, le champ Disposition crée deux colonnes de taille égale dans votre formulaire. Mais vous pouvez choisir parmi 8 dispositions différentes et ajouter jusqu'à 4 colonnes dans un seul formulaire.
Pour sélectionner une mise en page prédéfinie, il suffit de cliquer sur le champ Mise en page une fois qu'il a été ajouté à votre formulaire.

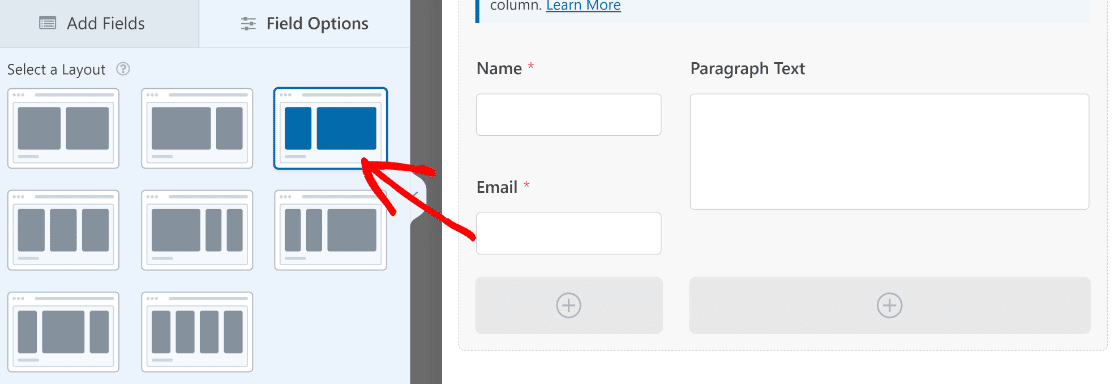
Ensuite, il vous suffit de sélectionner la mise en page qui vous convient le mieux. Par exemple, si vous souhaitez une colonne étroite à gauche et une colonne plus large à droite, vous pouvez choisir la troisième option de mise en page.

Si vous souhaitez que votre formulaire comporte 4 colonnes, il vous suffit de choisir l'option de mise en page correspondante dans le volet de gauche et de glisser-déposer les champs dans leurs colonnes respectives.

Nous vous recommandons d'expérimenter différentes mises en page et de prévisualiser votre formulaire sur le frontend pour vérifier que tout se passe bien. Notre guide sur la conception de formulaires vous donnera un bon point de départ.
Il peut arriver que la mise en page du formulaire choisi ne corresponde pas à la mise en page de la page et entraîne des problèmes d'alignement. Mais si vous testez bien votre formulaire et que vous vérifiez tout avant de le publier, cela ne devrait pas poser de problème.
WPForms crée automatiquement des formulaires multi-colonnes réactifs. Cela signifie que le formulaire se réduira en plusieurs colonnes pour s'adapter à un écran plus petit lorsqu'il est visualisé à partir d'un appareil mobile.
Étape 4. Configurer la notification et la confirmation de votre formulaire
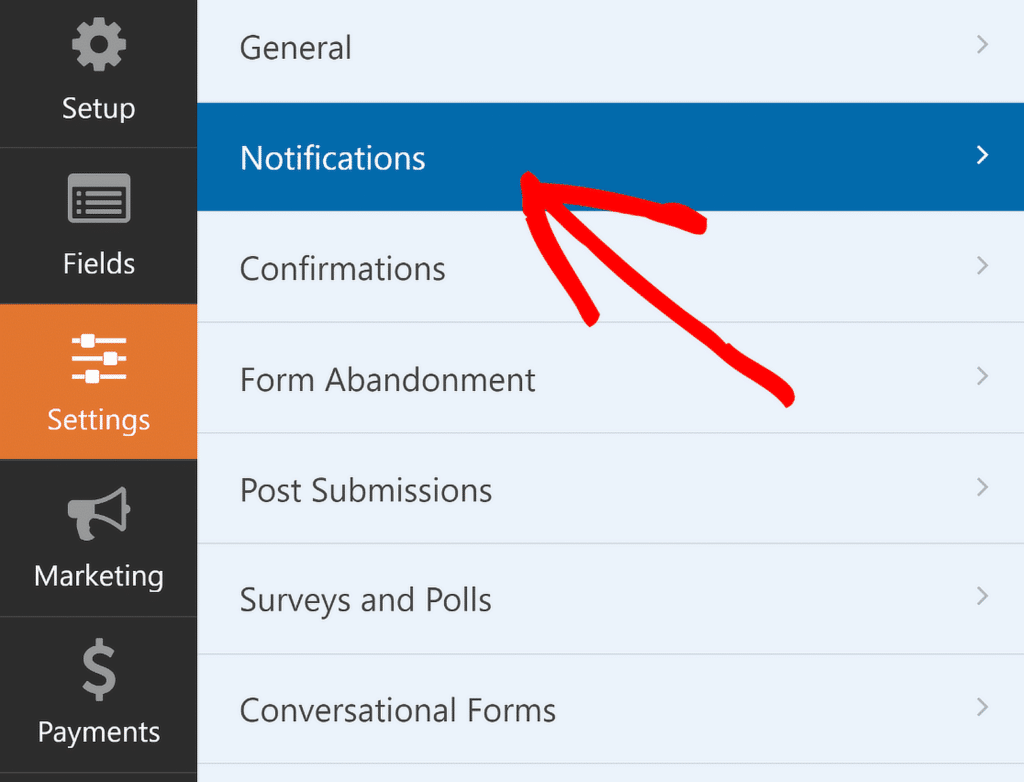
La configuration des notifications vous permet d'être toujours informé des nouvelles entrées dans le formulaire. Dans le générateur de formulaires, cliquez sur Paramètres , puis sur Notifications .

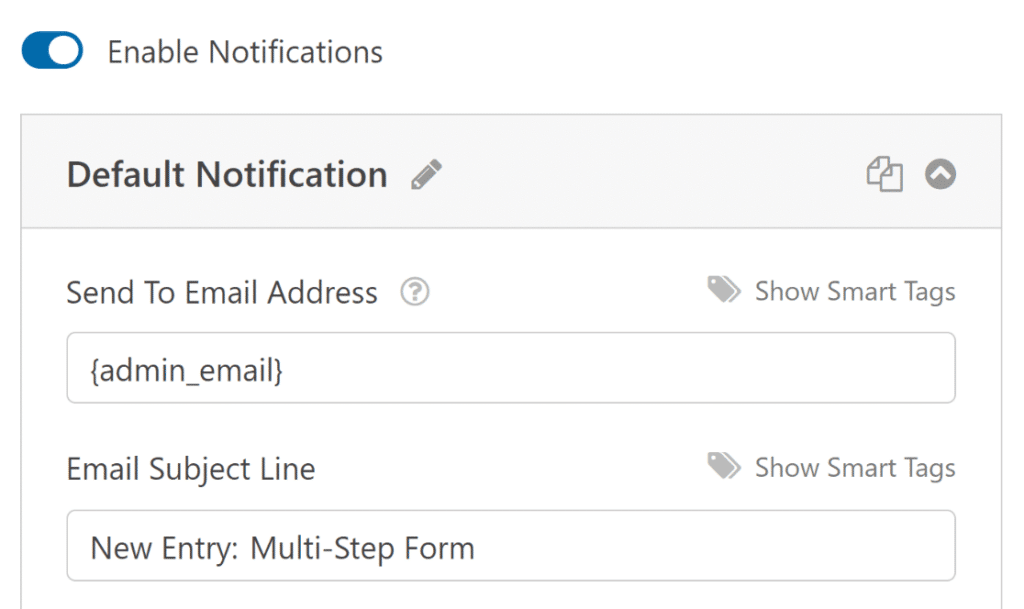
À partir de là, vous pouvez modifier les paramètres de notification par défaut, comme la ligne d'objet, ou changer les courriels des destinataires si nécessaire.

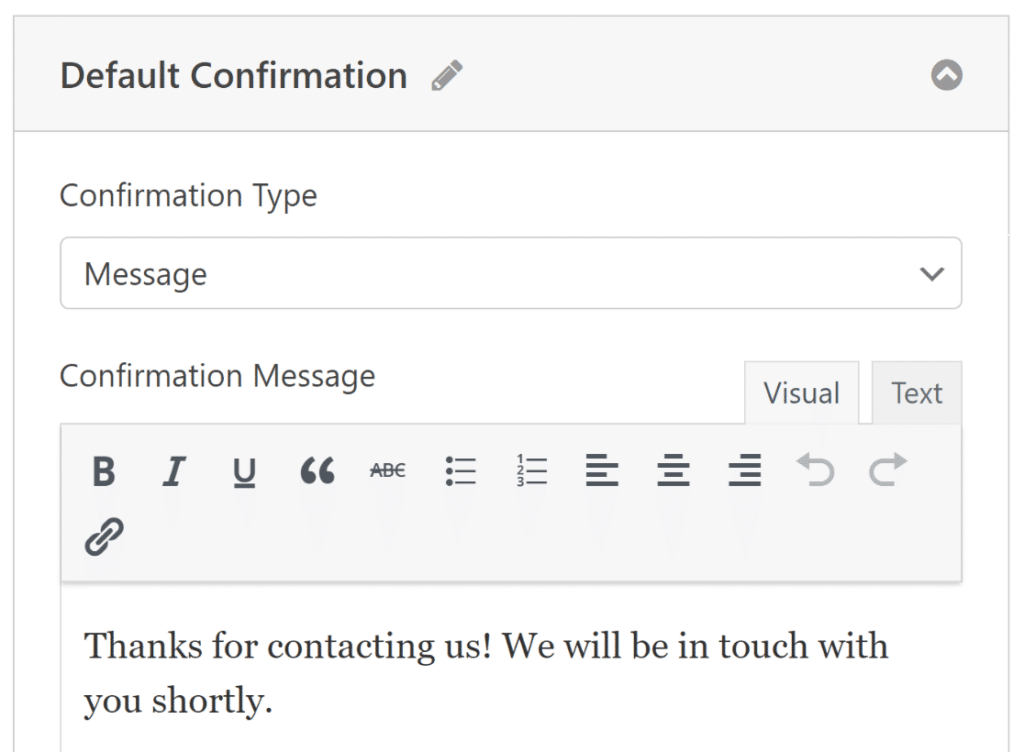
Vous pouvez désormais sélectionner Confirmations dans le menu Paramètres pour configurer les réponses aux soumissions de formulaires réussies.

Choisissez le type de confirmation qui convient le mieux à votre site : un message, l'affichage d'une page ou une redirection.

N'oubliez pas d'enregistrer vos modifications pour que votre formulaire et ses paramètres soient toujours à jour. Vous êtes maintenant prêt à publier le formulaire sur votre site WordPress !

Étape 5. Publier votre formulaire à colonnes multiples
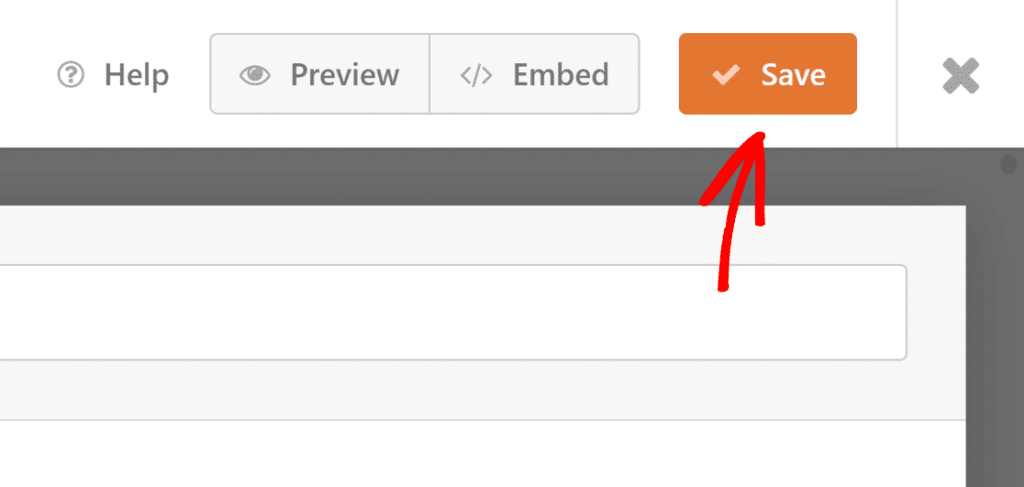
Il est maintenant temps de passer à l'étape finale de la publication. Pour commencer le processus d'intégration, cliquez sur le bouton Intégrer à côté de Sauvegarder.

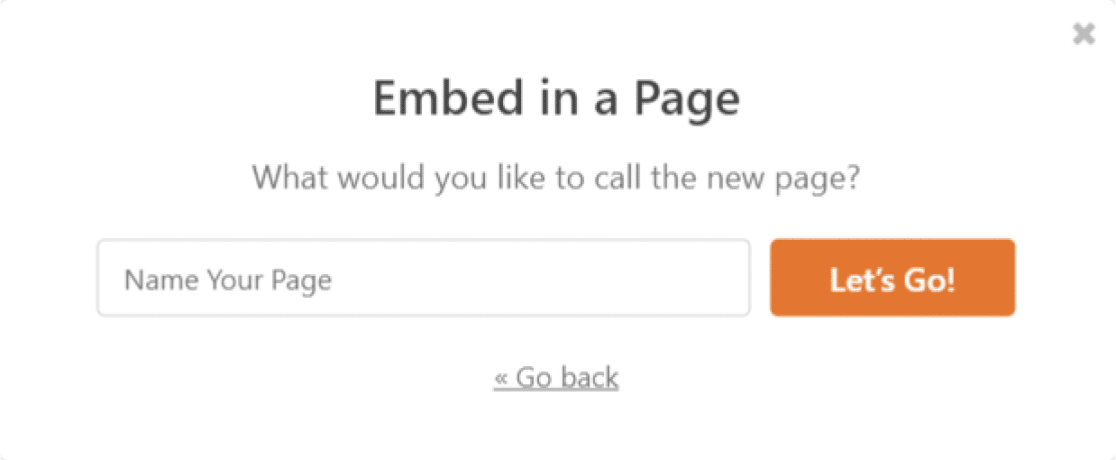
Après avoir appuyé sur le bouton Embed, vous verrez apparaître une fenêtre modale vous demandant si vous souhaitez intégrer votre formulaire dans une page existante ou en créer une nouvelle. Nous opterons pour l'option Créer une nouvelle page , mais les étapes sont très similaires dans les deux cas.

Donnez un nom à votre page et appuyez sur Lets' Go.

Vous trouverez le formulaire intégré dans cette nouvelle page. Effectuez vos modifications à l'aide de l'éditeur WordPress ici, et lorsque vous êtes satisfait, cliquez sur Publier.
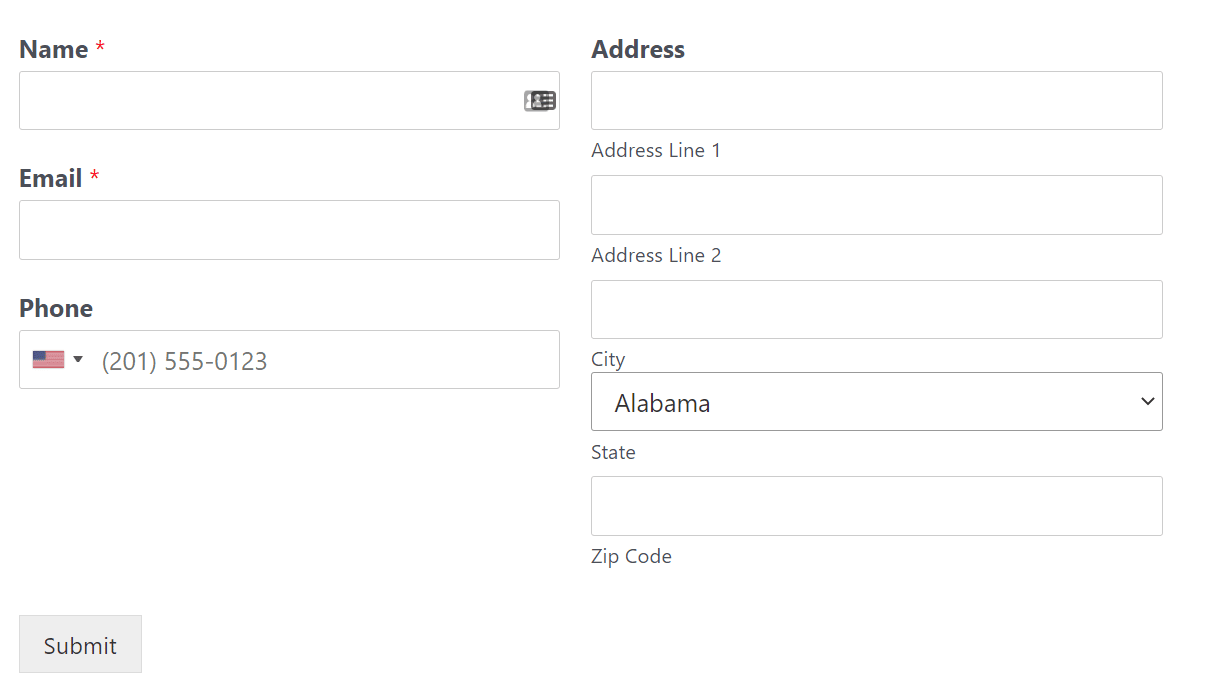
Voici à quoi ressemble une colonne publiée lorsqu'elle est visualisée à partir de l'interface utilisateur :

Et c'est tout ! Vous pouvez maintenant créer facilement des formulaires multi-colonnes dans WPForms sans code. N'oubliez pas : vous pouvez également styliser vos formulaires dans l'éditeur de blocs avec facilité.
FAQ sur la création d'un formulaire multi-colonnes dans WordPress
Quel est l'avantage d'une mise en page de formulaire en plusieurs colonnes ?
Les formulaires multicolonnes peuvent être très utiles du point de vue de l'expérience utilisateur. Un scénario courant dans lequel les formulaires multi-colonnes s'avèrent utiles est celui d'un formulaire suffisamment long pour permettre un défilement vertical.
Dans ce cas, vous pouvez réduire la longueur du formulaire et le rendre plus compact en classant vos champs en deux colonnes ou plus.
De même, si vous intégrez un formulaire long dans une barre latérale, il s'adaptera mieux et réduira le défilement vertical si vous utilisez une disposition en colonnes.
Il n'existe pas d'approche unique pour la conception de formulaires efficaces, c'est pourquoi il est si important de disposer de différentes options de mise en page pour différents scénarios.
Comment créer un formulaire à plusieurs colonnes ?
Pour créer un formulaire multi-colonnes dans WordPress, vous pouvez utiliser WPForms et son constructeur par glisser-déposer. Une fois que votre formulaire est configuré, vous pouvez facilement diviser les champs en plusieurs colonnes en utilisant le champ Layout.
WPForms s'assure automatiquement que le formulaire est réactif, il s'adaptera donc aux petits écrans pour une expérience utilisateur fluide.
Comment diviser des données en plusieurs colonnes ?
Avec WPForms, il est facile de diviser les données en plusieurs colonnes.
Lorsque vous créez votre formulaire, il vous suffit de sélectionner les champs de formulaire que vous souhaitez afficher côte à côte et d'utiliser la fonctionnalité de glisser-déposer pour les ajouter à un champ de présentation.
WPForms s'occupe du reste, en s'assurant que vos colonnes s'affichent correctement sur tous les appareils.
Ensuite, utiliser le Net Promoter Score pour les enquêtes
Si vous essayez d'évaluer le niveau de satisfaction de vos clients, le meilleur instrument d'enquête que vous puissiez utiliser est le Net Promoter Score (NPS). WPForms permet de créer très facilement des formulaires d'enquête avec le Net Promoter Scale, comme nous l'expliquons dans ce guide.
Si les utilisateurs ne saisissent pas correctement leur adresse électronique, voici comment ajouter un champ de confirmation de l'adresse électronique pour éviter ce problème. Notre guide des meilleures questions d'enquête "Comment avez-vous entendu parler de nous" pourrait également vous intéresser.
Et si vous n'êtes pas sûr de l'outil de prévention du spam que vous devriez utiliser pour vos formulaires, consultez notre comparaison entre Akismet et reCAPTCHA.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Comment créer une colonne sur un écran mobile ?
Hey Bilal, les champs de la mise en page sont adaptés aux mobiles et ils s'affichent en une seule colonne sur les mobiles. Quand tu auras un peu de temps, pourrais-tu vérifier et nous faire savoir comment cela se passe ?
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci.
Je conçois toujours des formulaires pour le téléphone d'abord, mais le mode automatique respensif perturbe toujours le formulaire dans la vue téléphone, comment puis-je résoudre ce problème ?
Hey Sam - Quand vous en aurez l'occasion, envoyez-nous une ligne avec plus de détails sur le problème que vous rencontrez dans le support afin que nous puissions vous aider davantage.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
J'ai besoin de 10 colonnes
Bonjour Patrick !
Je vous prie de m'excuser, mais il n'est actuellement pas possible de créer 10 colonnes à l'aide du champ Mise en page. Cependant, vous pouvez réaliser des mises en page multi-colonnes à l'aide de classes CSS - nous avons d'ailleurs un guide détaillé sur la création de mises en page de formulaires multi-colonnes qui passe en revue toutes les options et classes CSS disponibles.
Pour des conseils personnalisés sur vos besoins spécifiques de mise en page, je vous recommande d'entrer en contact avec nos conseillers de confiance dans l'équipe de support si vous avez une licence WPForms. Veuillez soumettre un ticket de support et ils vous répondront dès que possible.